【Photoshopチュートリアル】悪の組織【#11】

Photoshopのチュートリアルがやりたい。
無料でできるPhotoshopのチュートリアルないかな?
これからPhotoshopを使っていきたいので、楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- 【Photoshopチュートリアル】悪の組織【#11】

【Photoshopチュートリアル】悪の組織【#11】

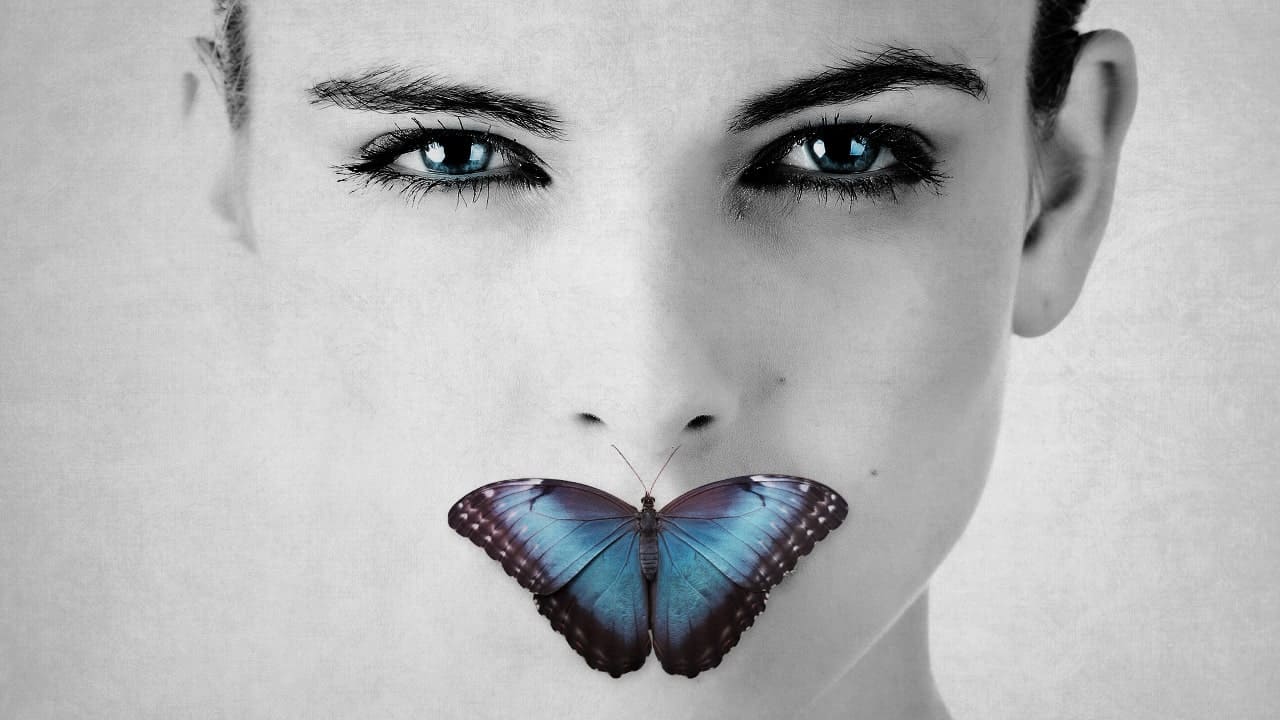
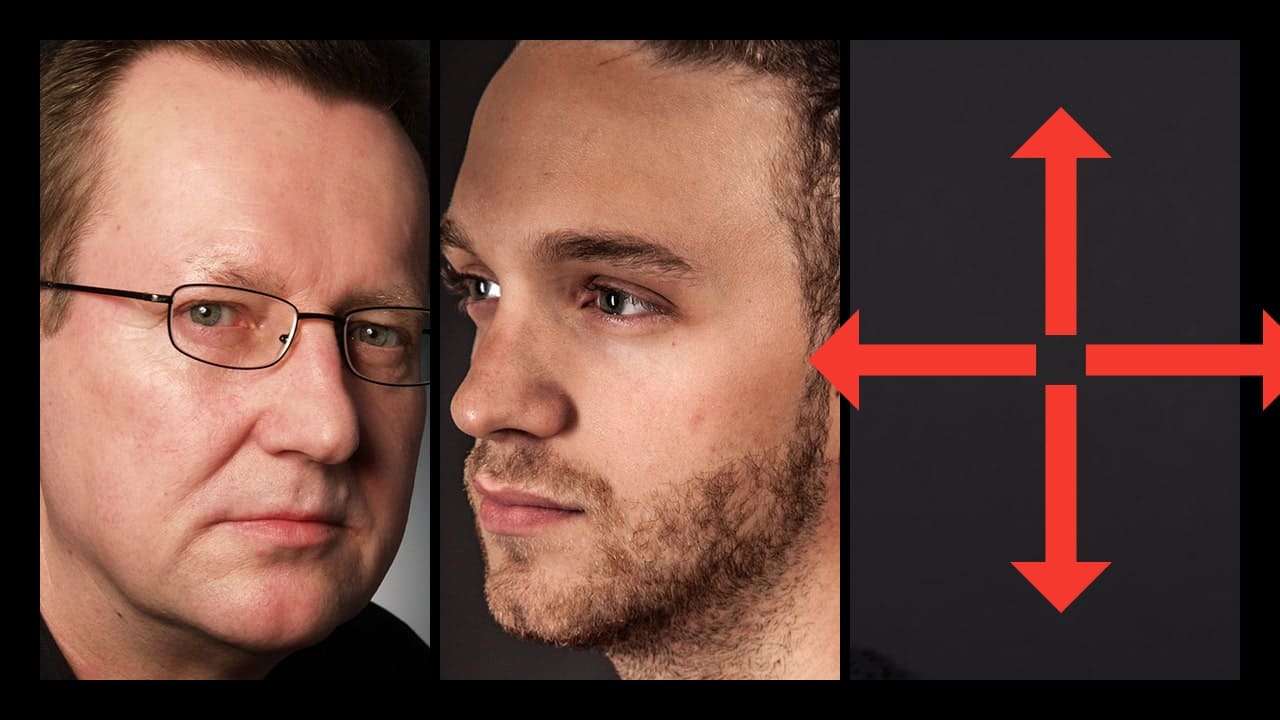
今回はこんな感じの男性が三分割になっている感じのものを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Pixabay

引用元:Pixabay

引用元:Pixabay
【Photoshopチュートリアル】悪の組織【#11】
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
べた塗りを追加する

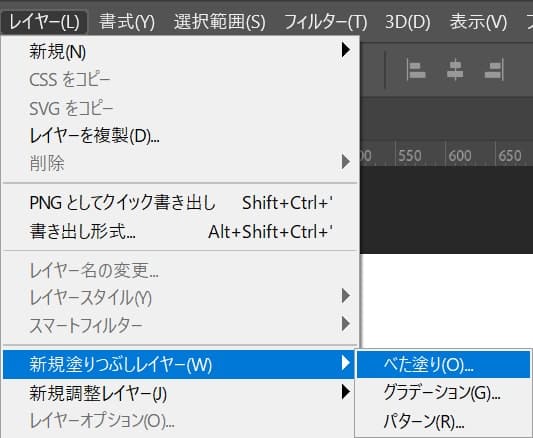
ツールバーから「新規塗りつぶしレイヤー」→「べた塗り」を選択!

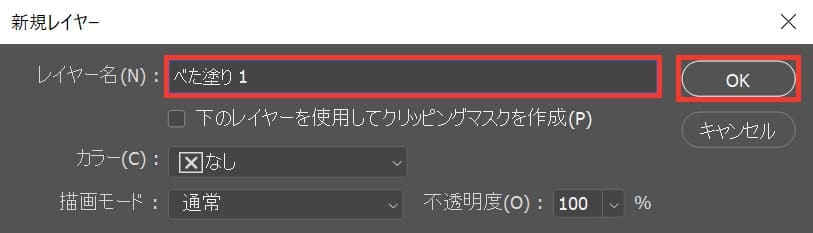
レイヤー名を入力して「OK」!

ここでは「000000」としてOK!

べた塗りが追加されたね!
長方形を作成する

ツールバーから長方形ツールを選択!
長方形ツールのショートカット
- U
長方形ツールのショートカットはこんな感じ。

ワークスペース上でクリック!

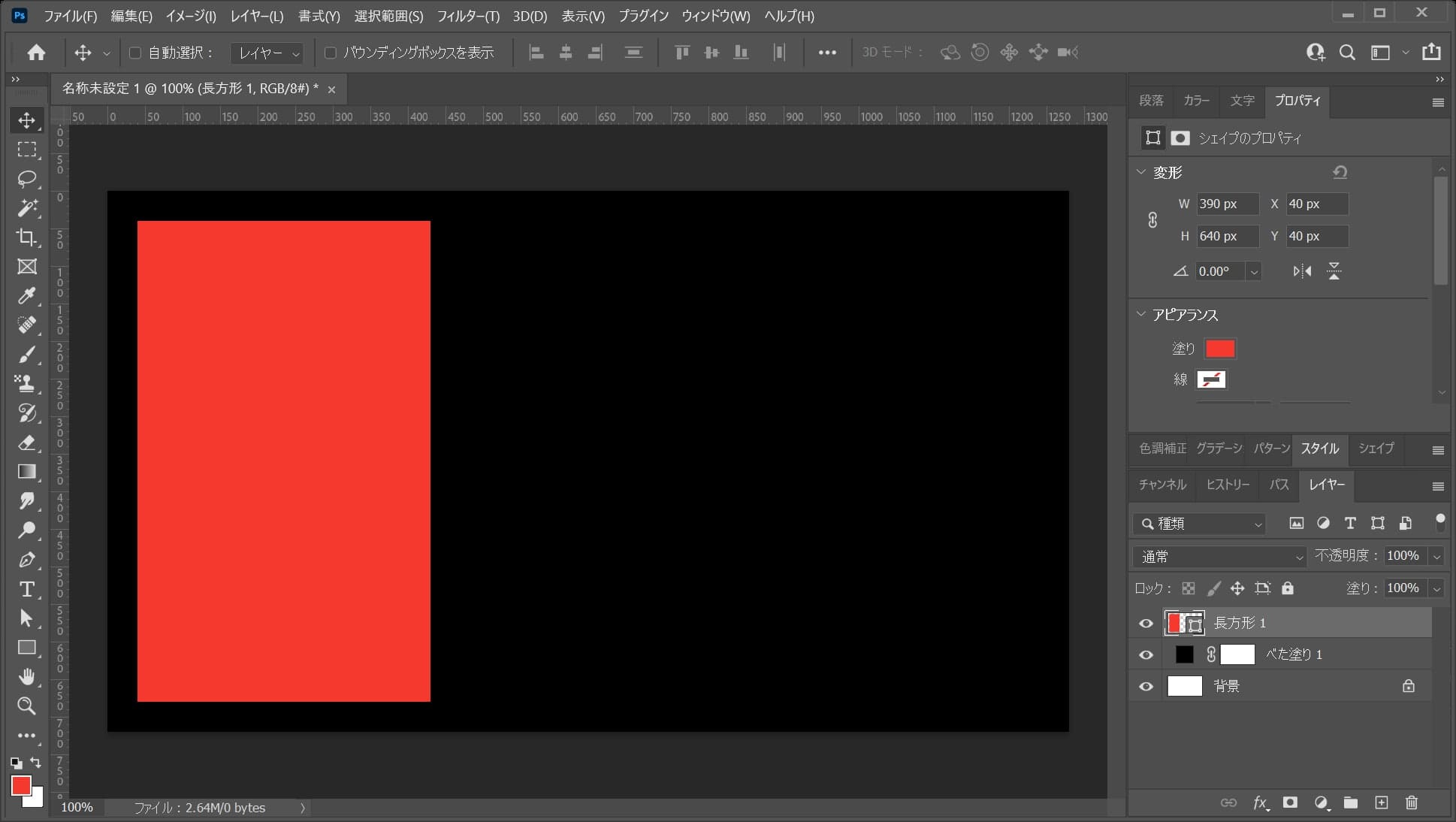
ここでは幅=「390px」高さ=「640px」としてOK!

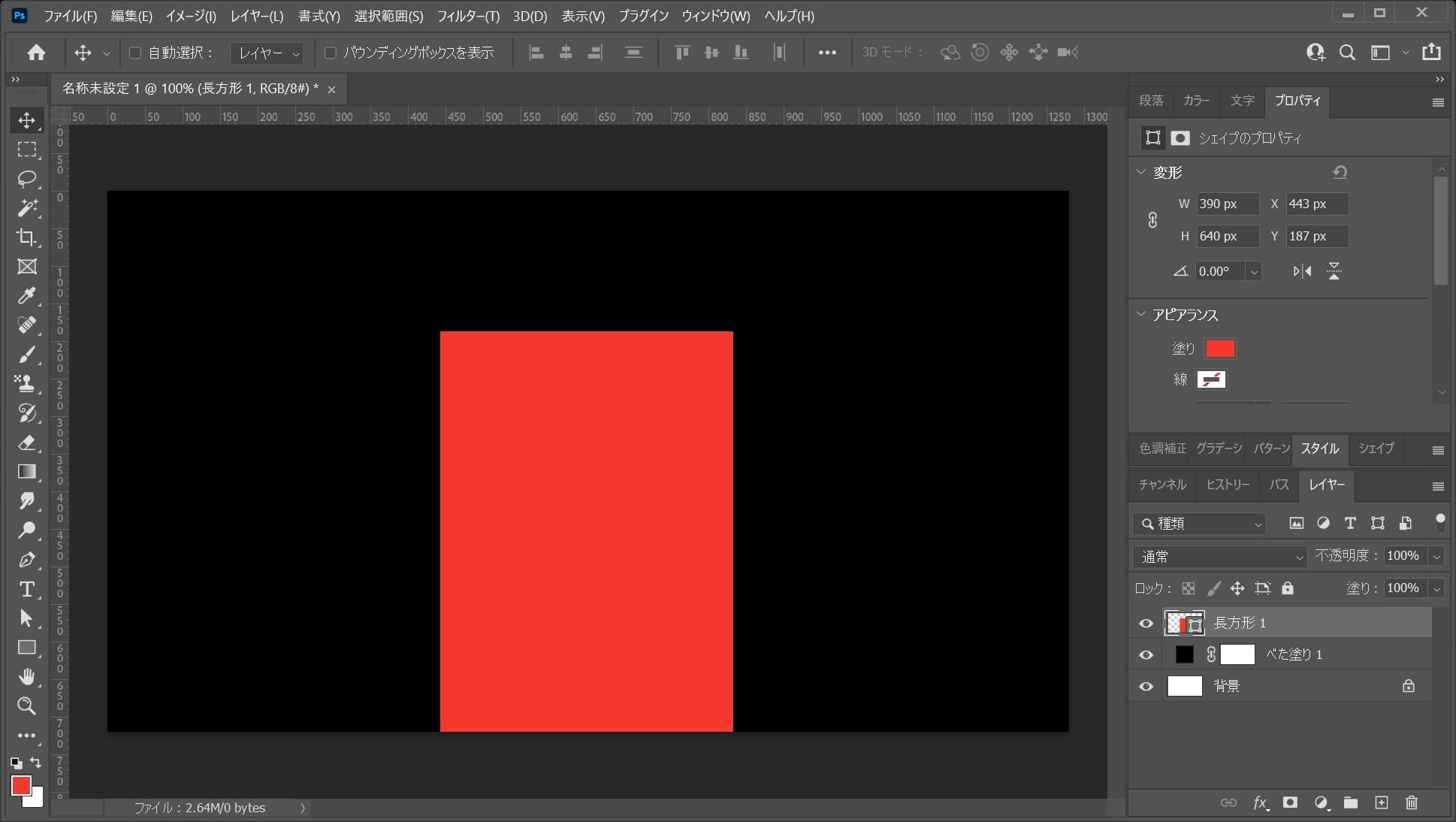
Enterで配置を確定して、こんな感じになったね!
長方形を移動する

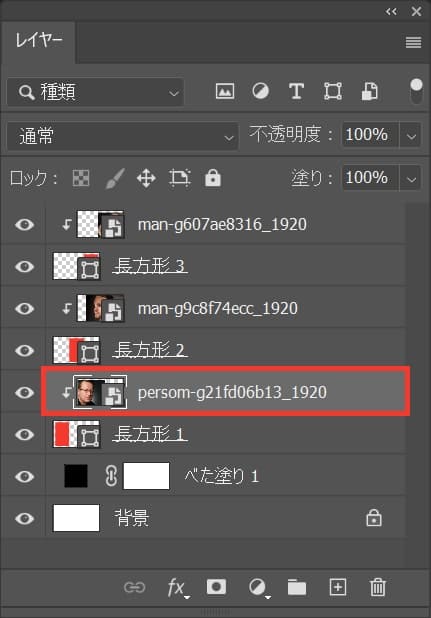
まずは長方形のレイヤーを選択!

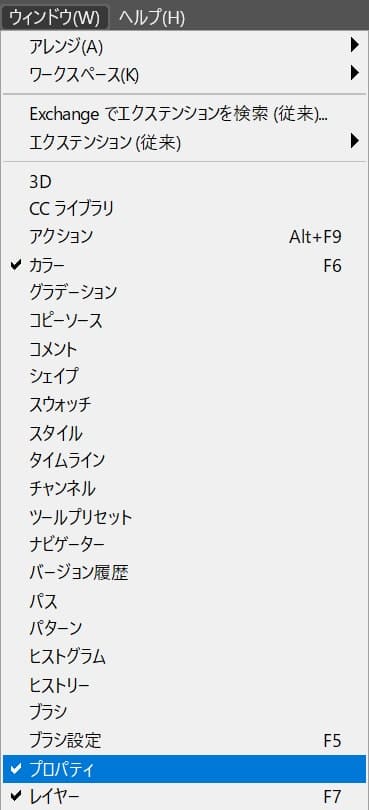
メニューバーの「ウィンドウ」→「プロパティ」を選択!

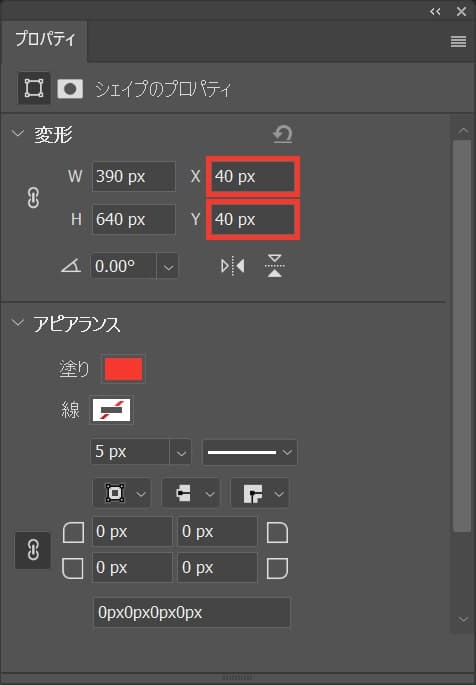
ここでは、X=「40px」Y=「40px」と入力!

こんな感じになったね!
画像を配置する

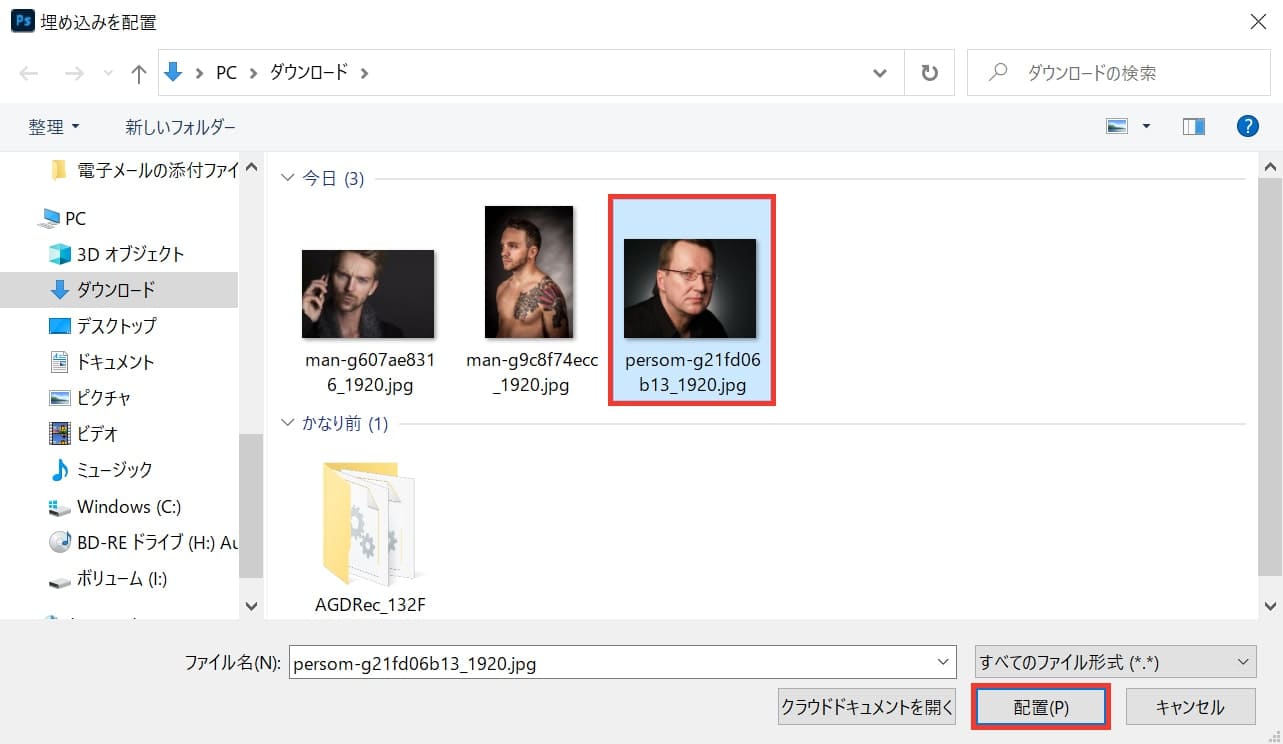
メニューバーの「ファイル」→「埋め込みを配置」を選択!

眼鏡をかけた男性を選択後「配置」を選択!

画像が配置されるので、Enterで確定!

画像が配置されたね!
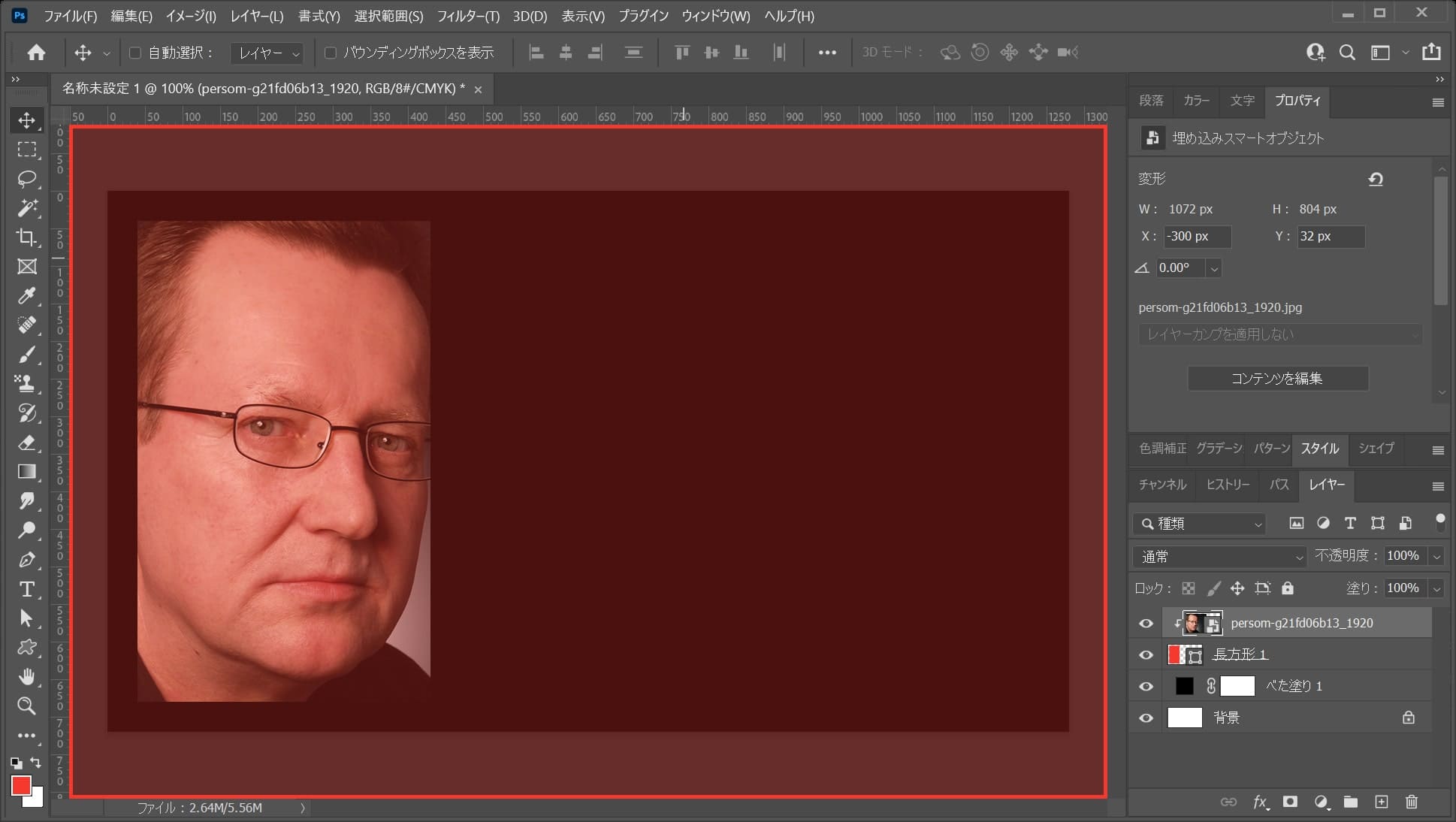
画像を長方形にマスクする

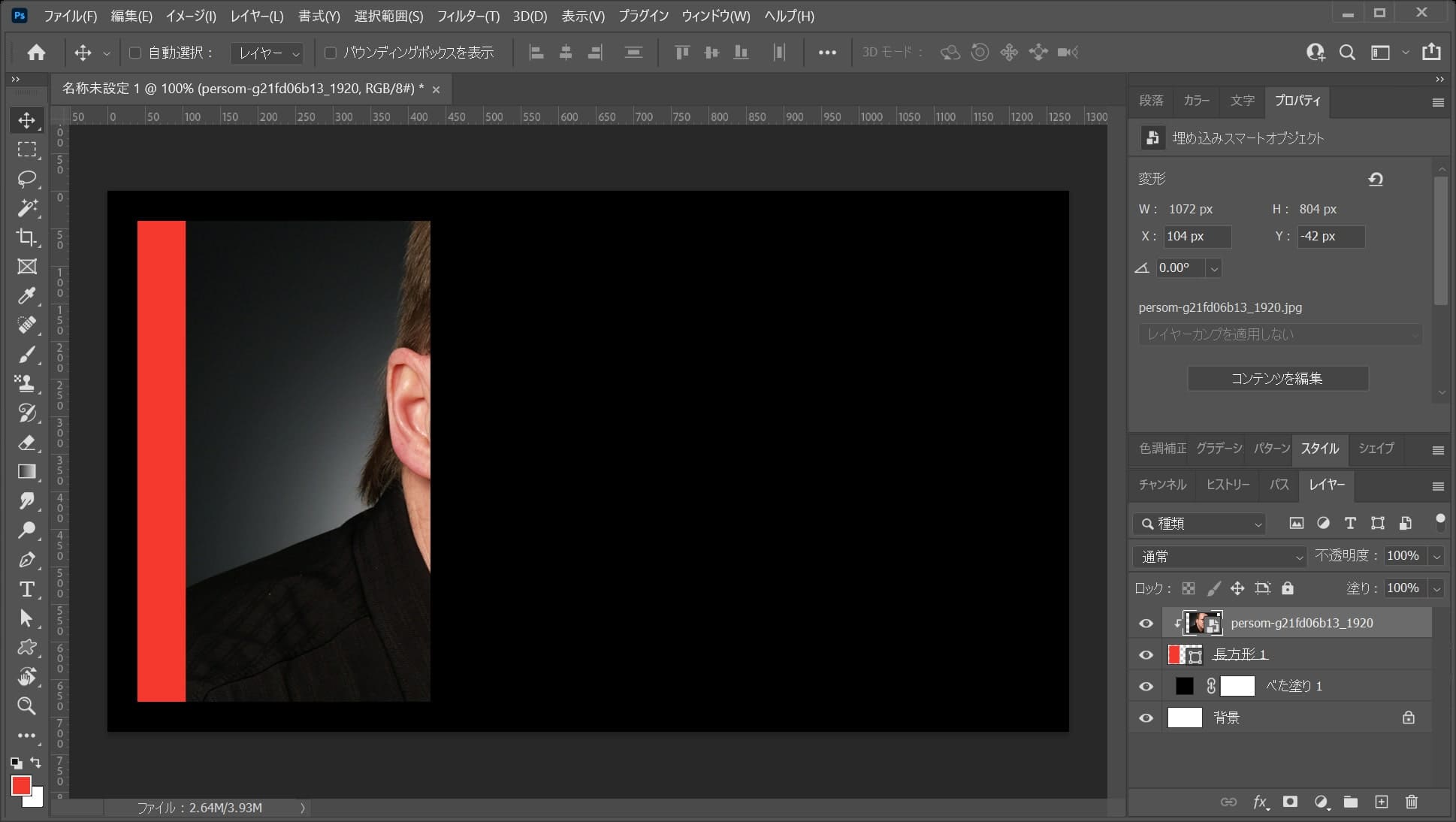
配置された画像を選択!

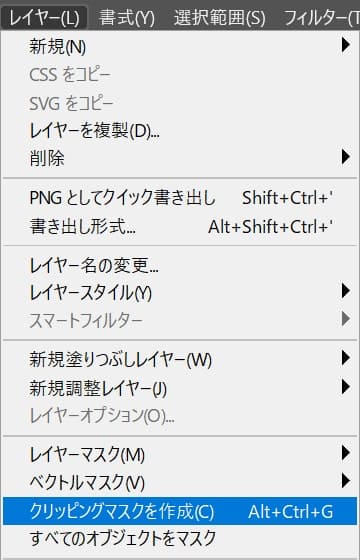
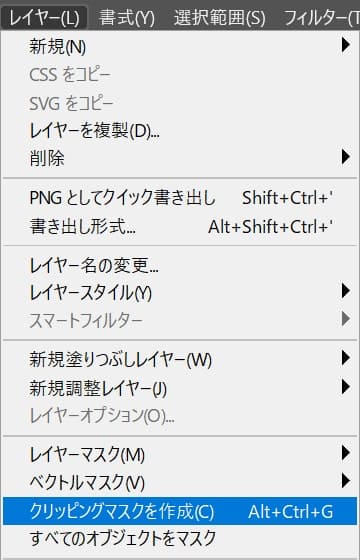
メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

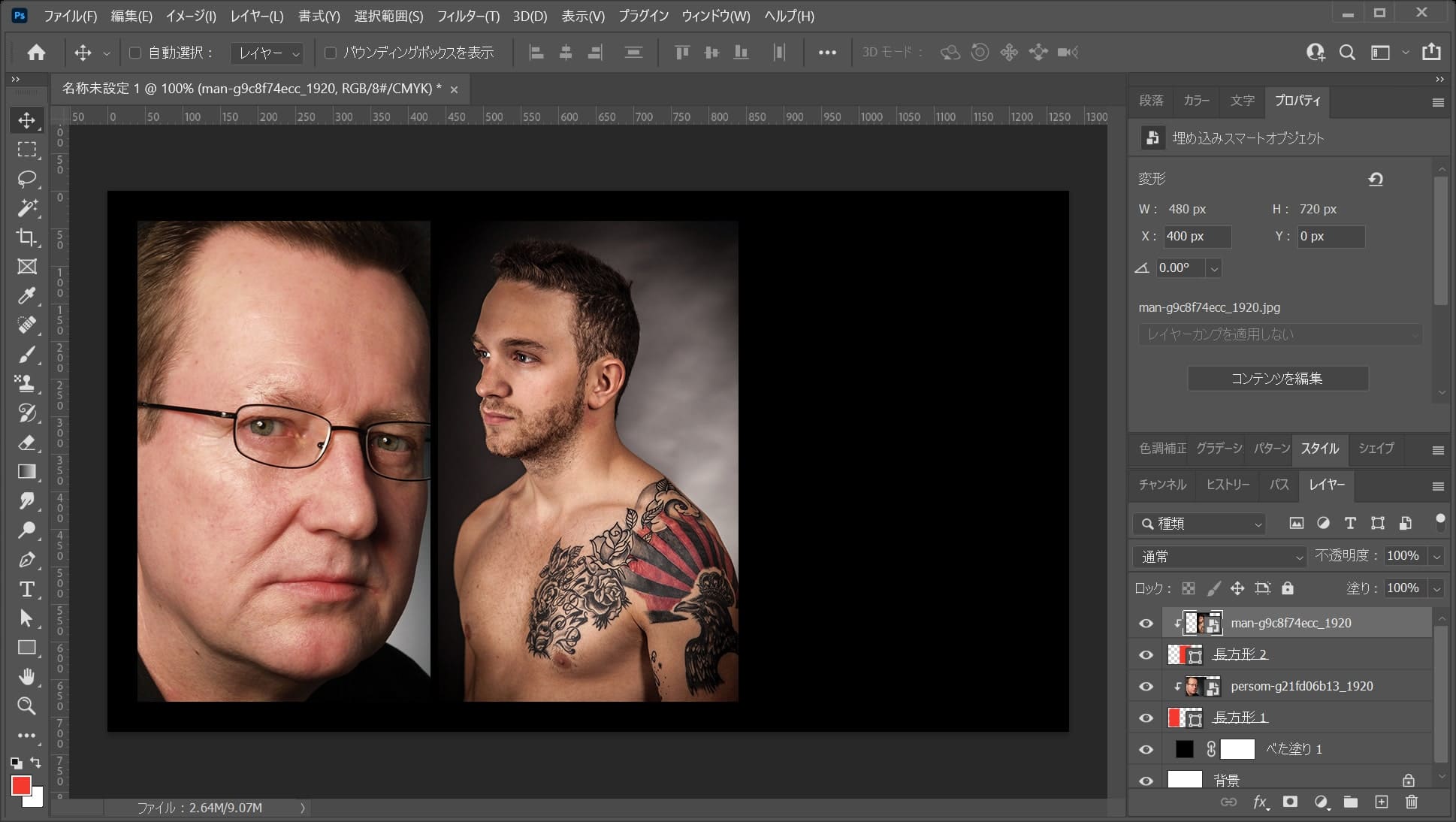
こんな感じになったね!

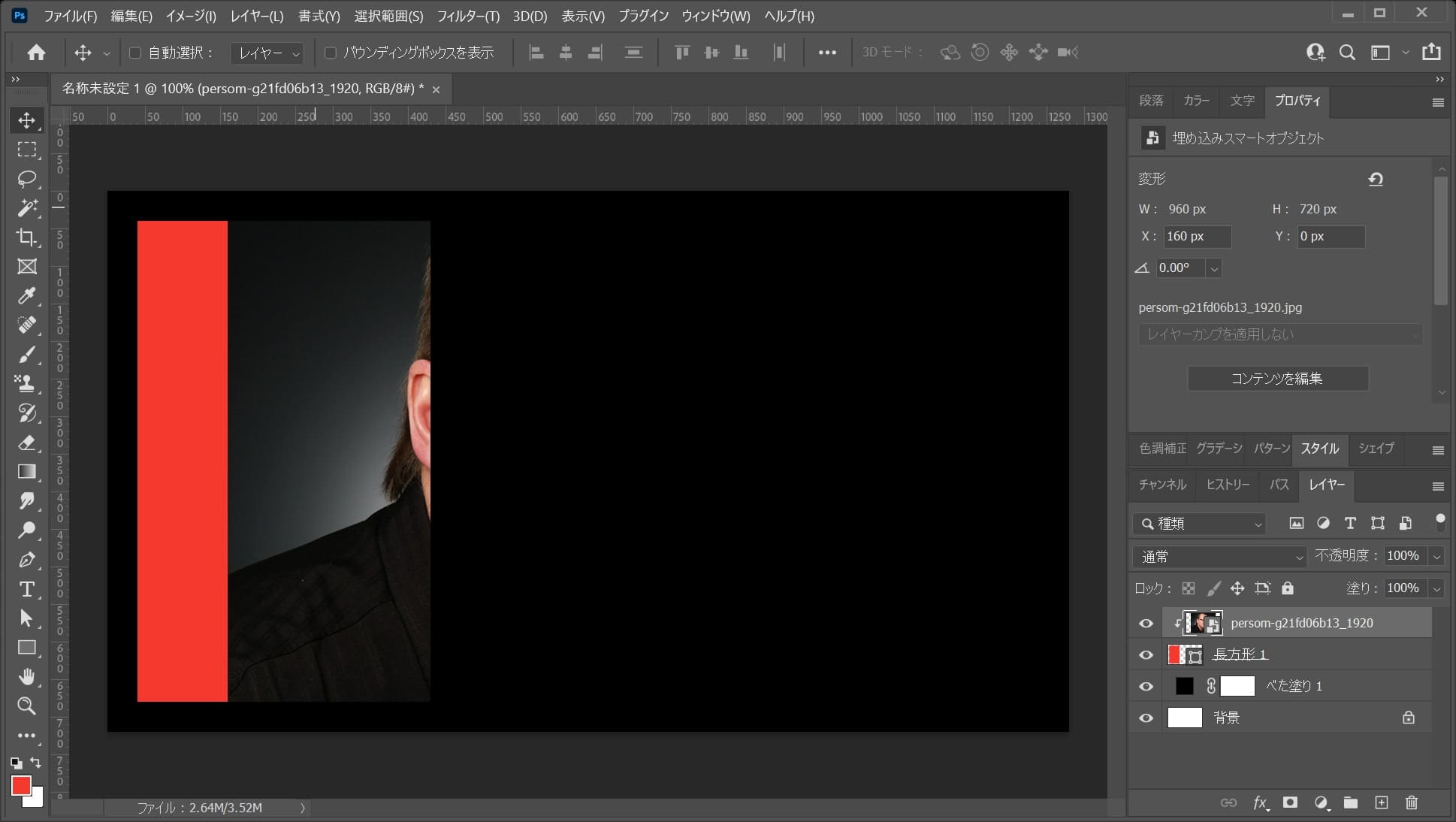
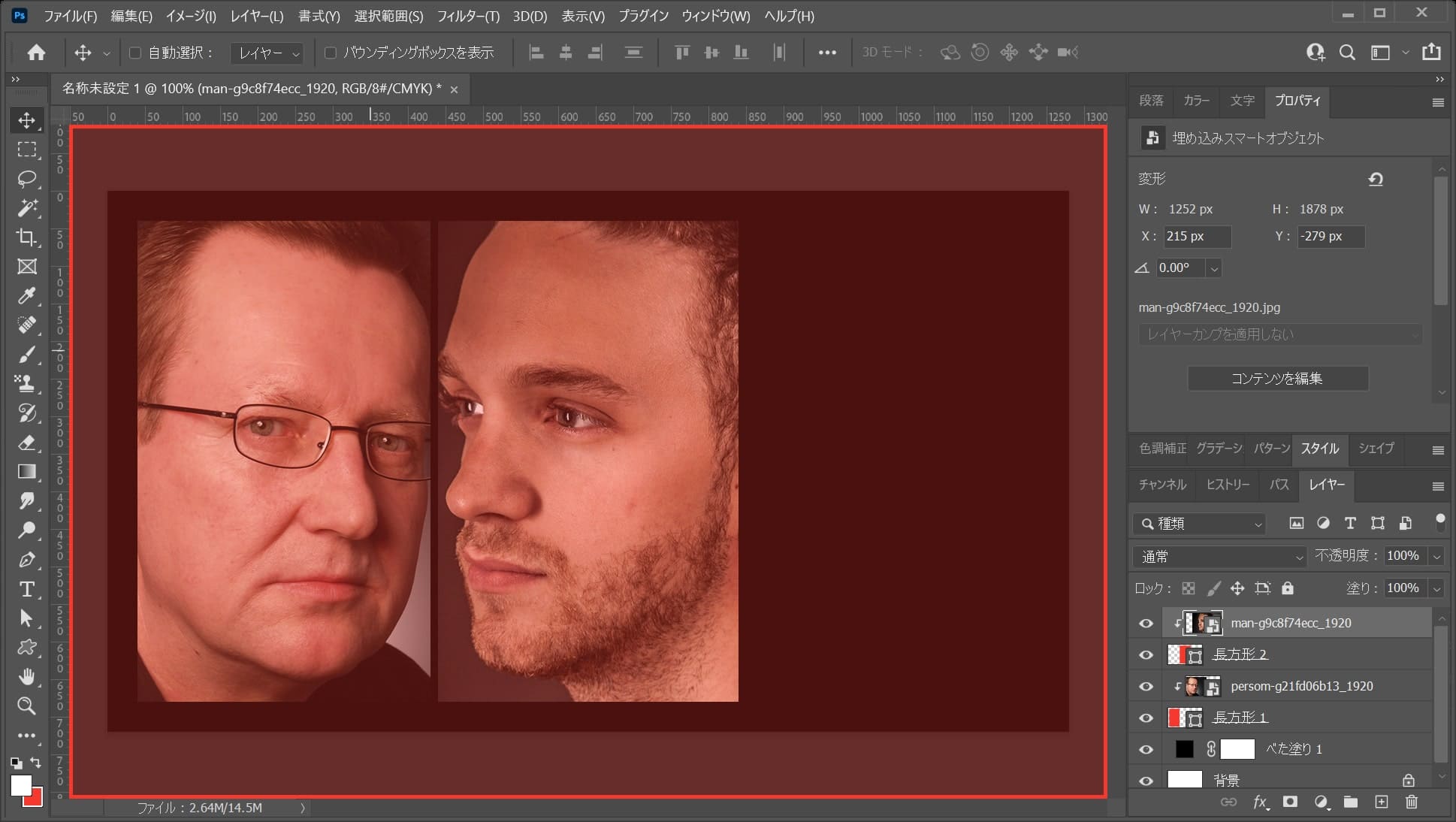
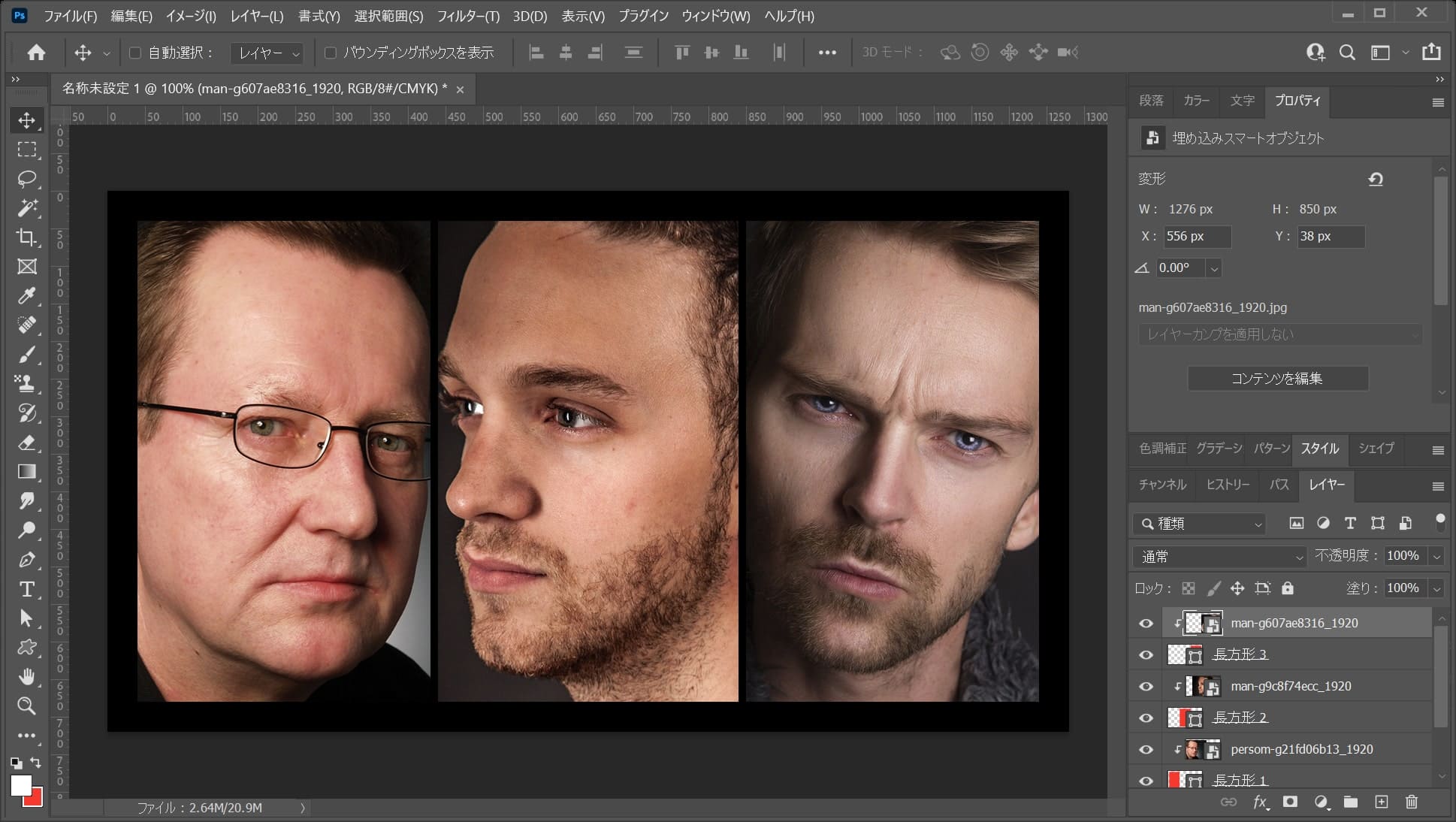
画面はこんな感じ。
画像を拡大する

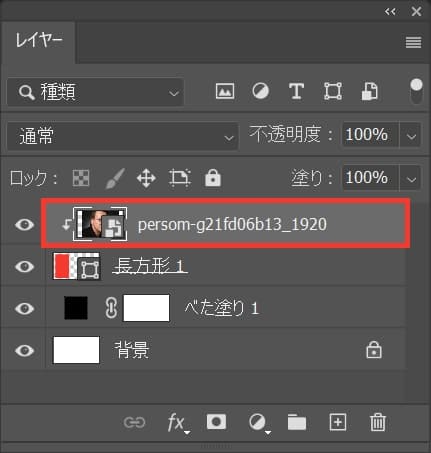
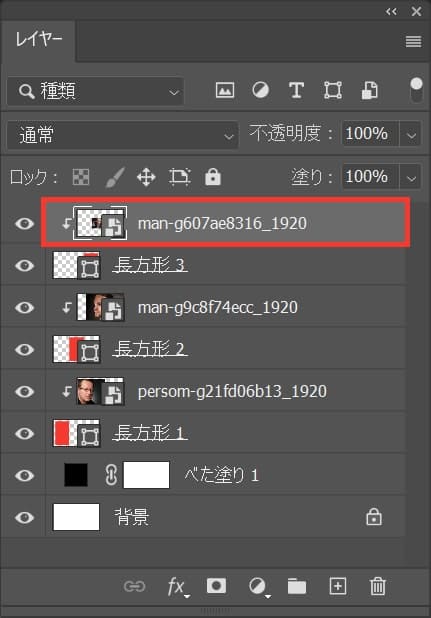
レイヤーから男性の画像を選択!

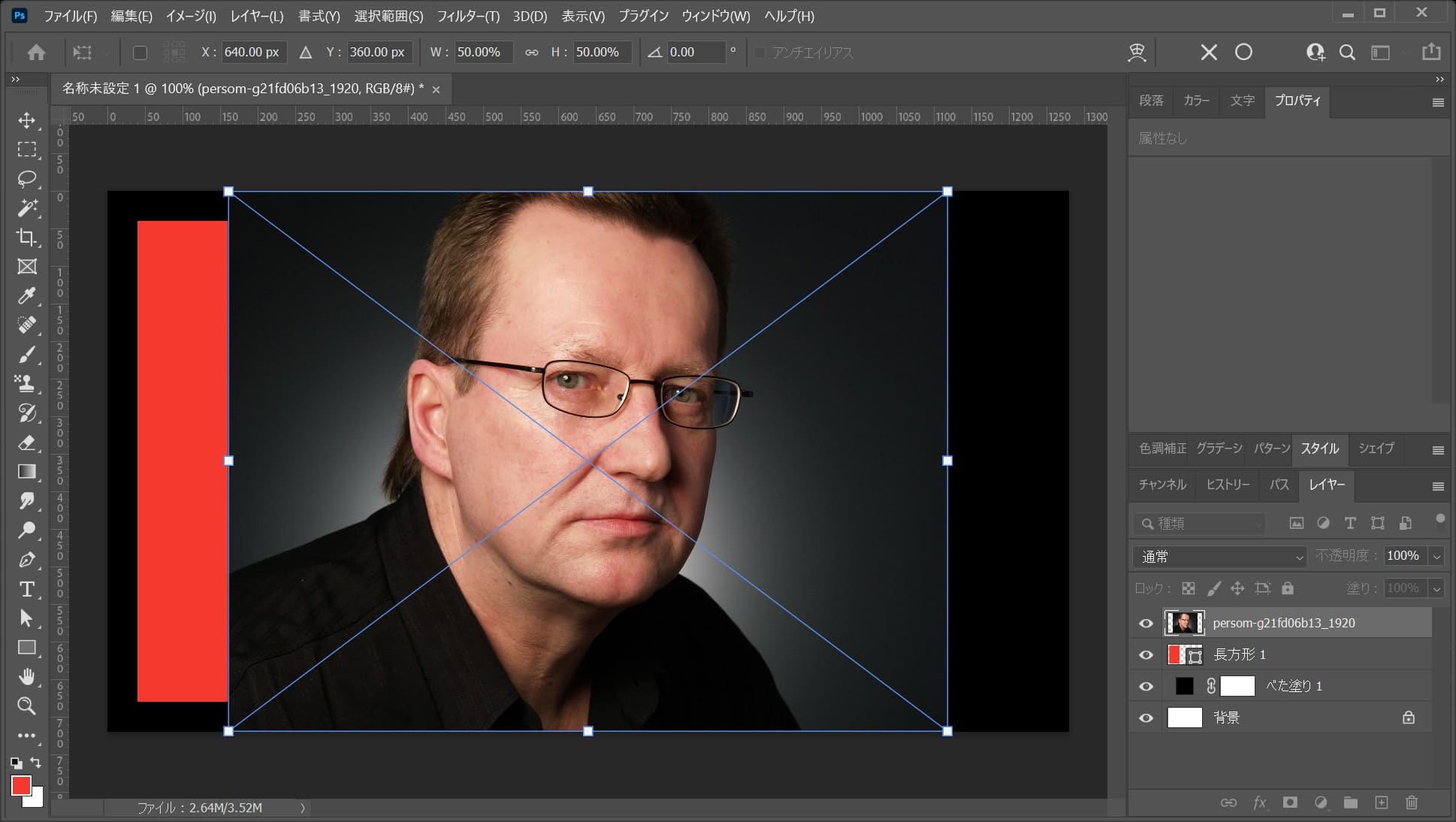
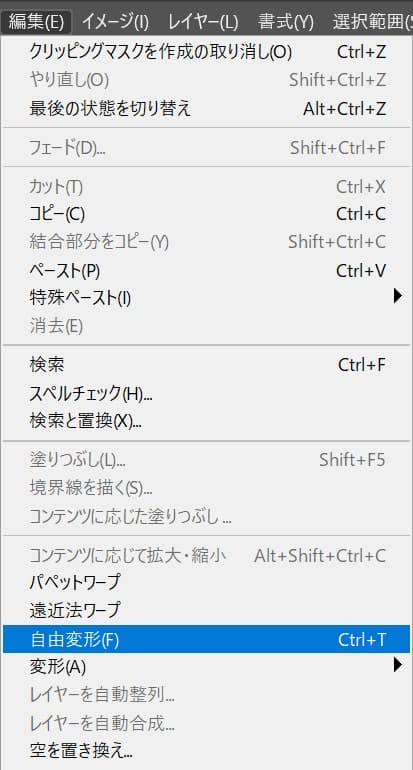
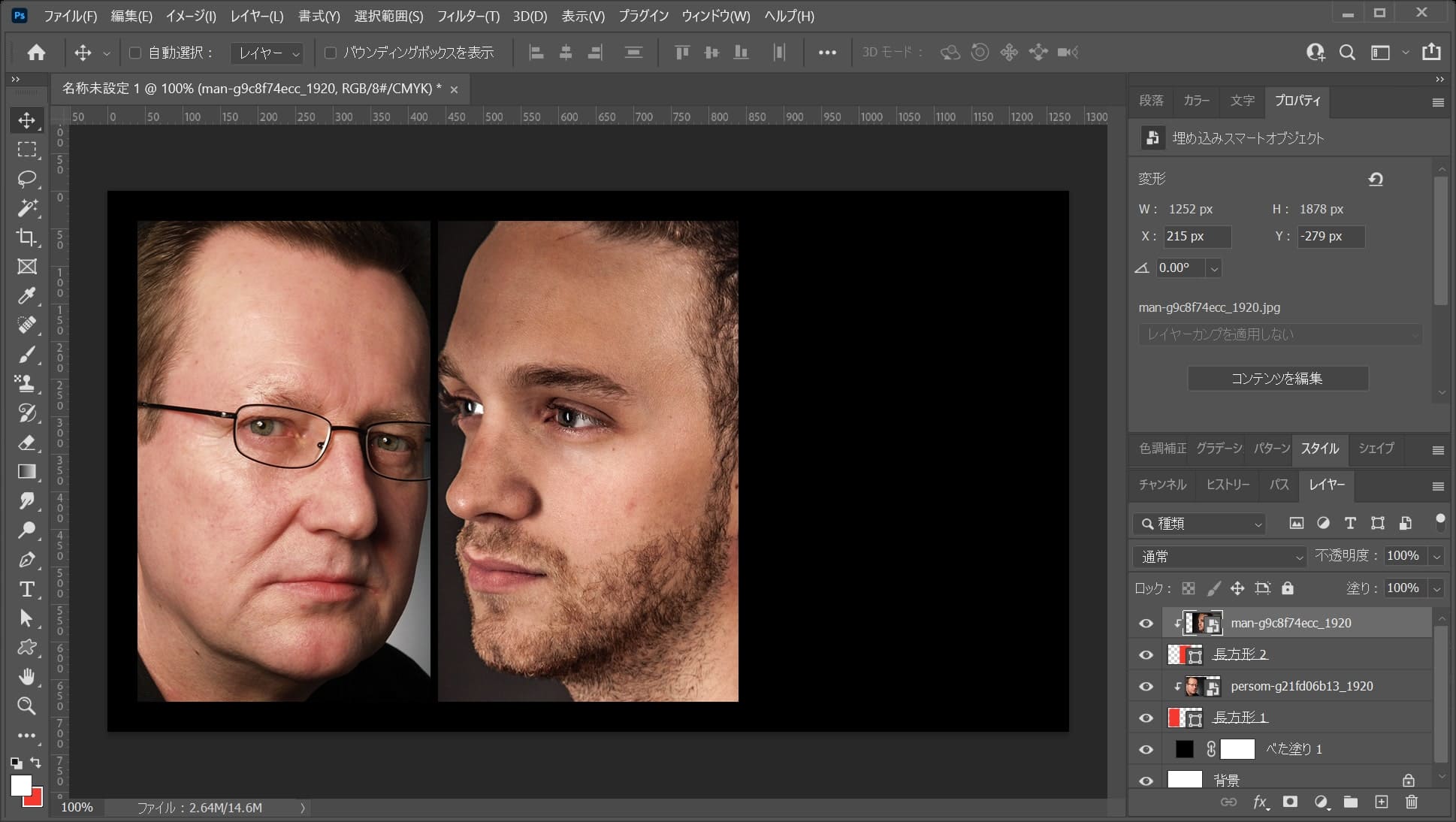
メニューバーの「編集」→「自由変形」を選択!

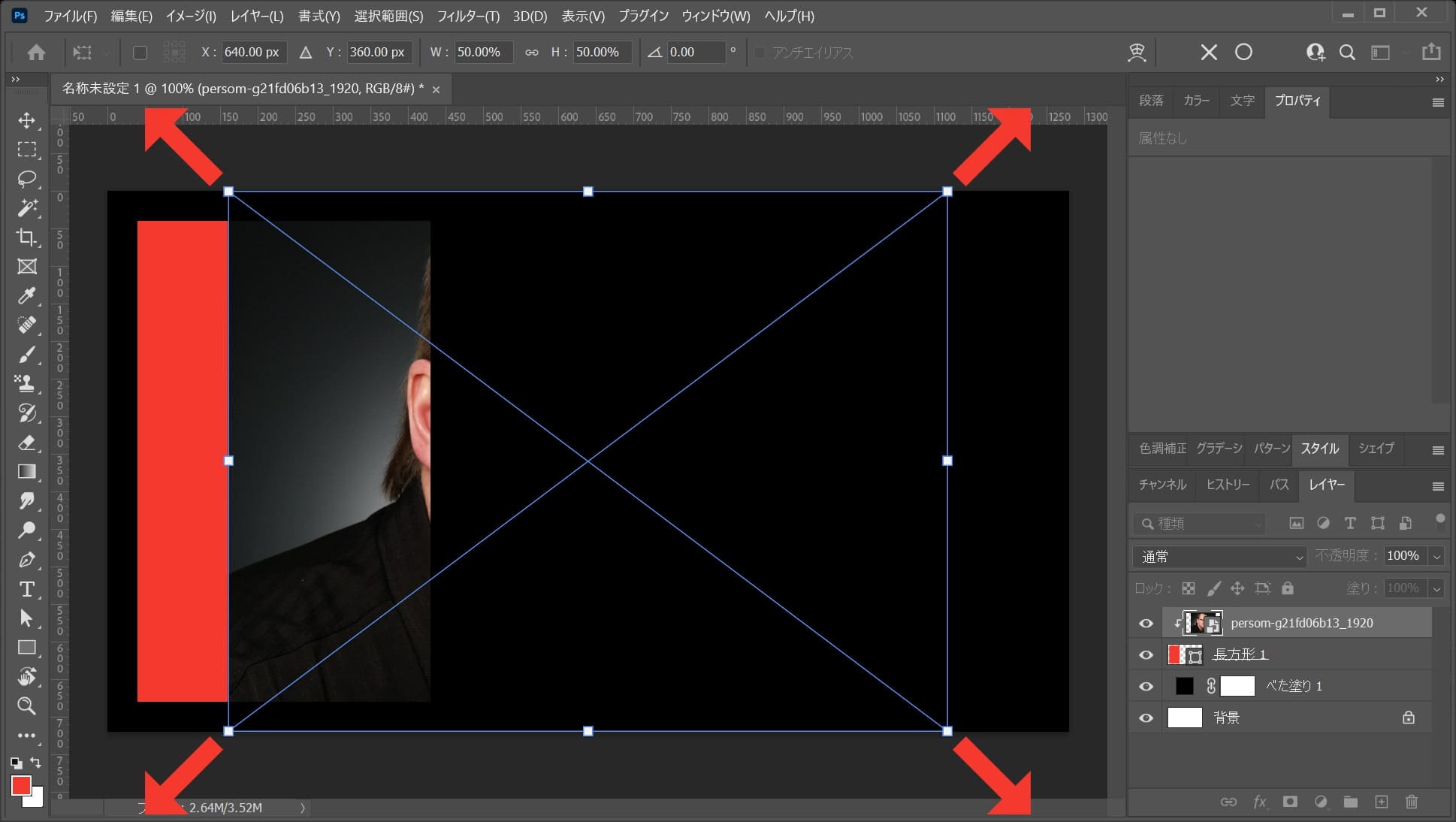
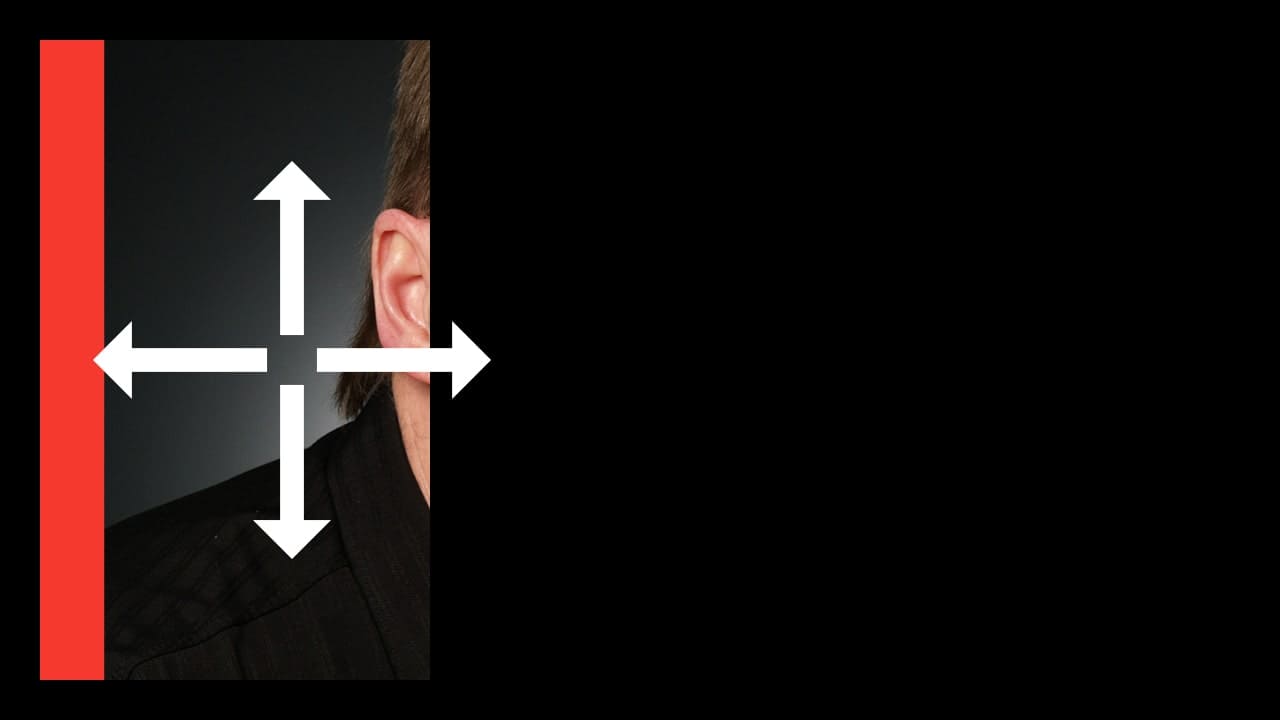
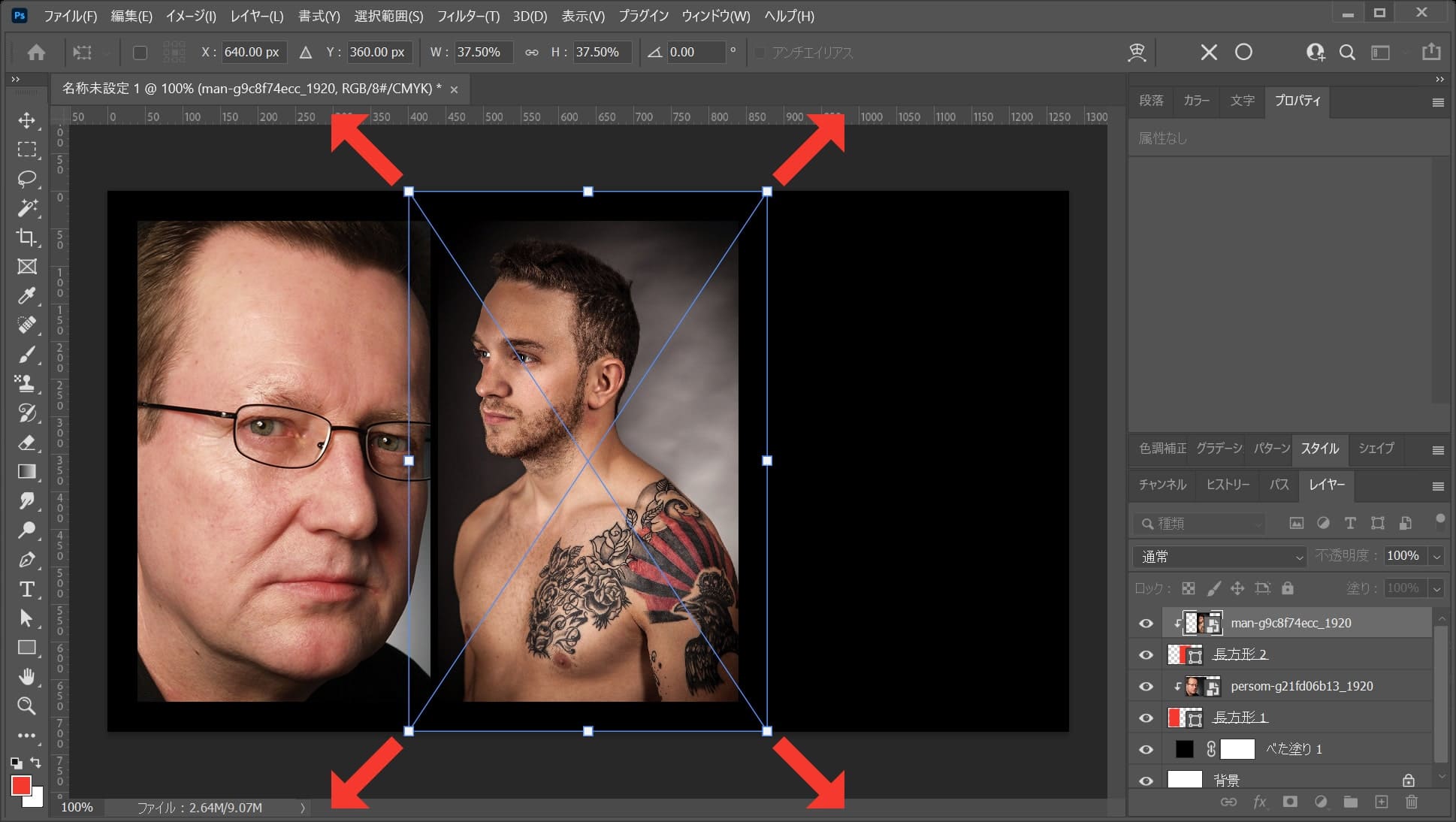
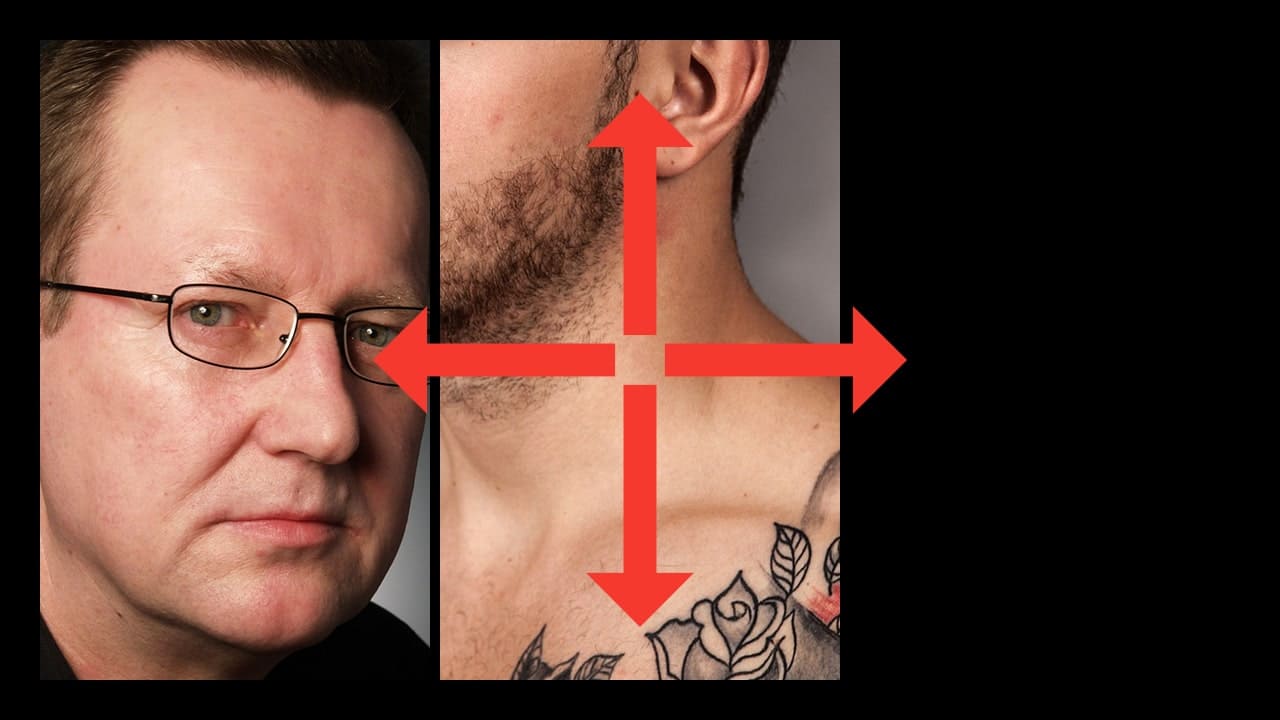
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

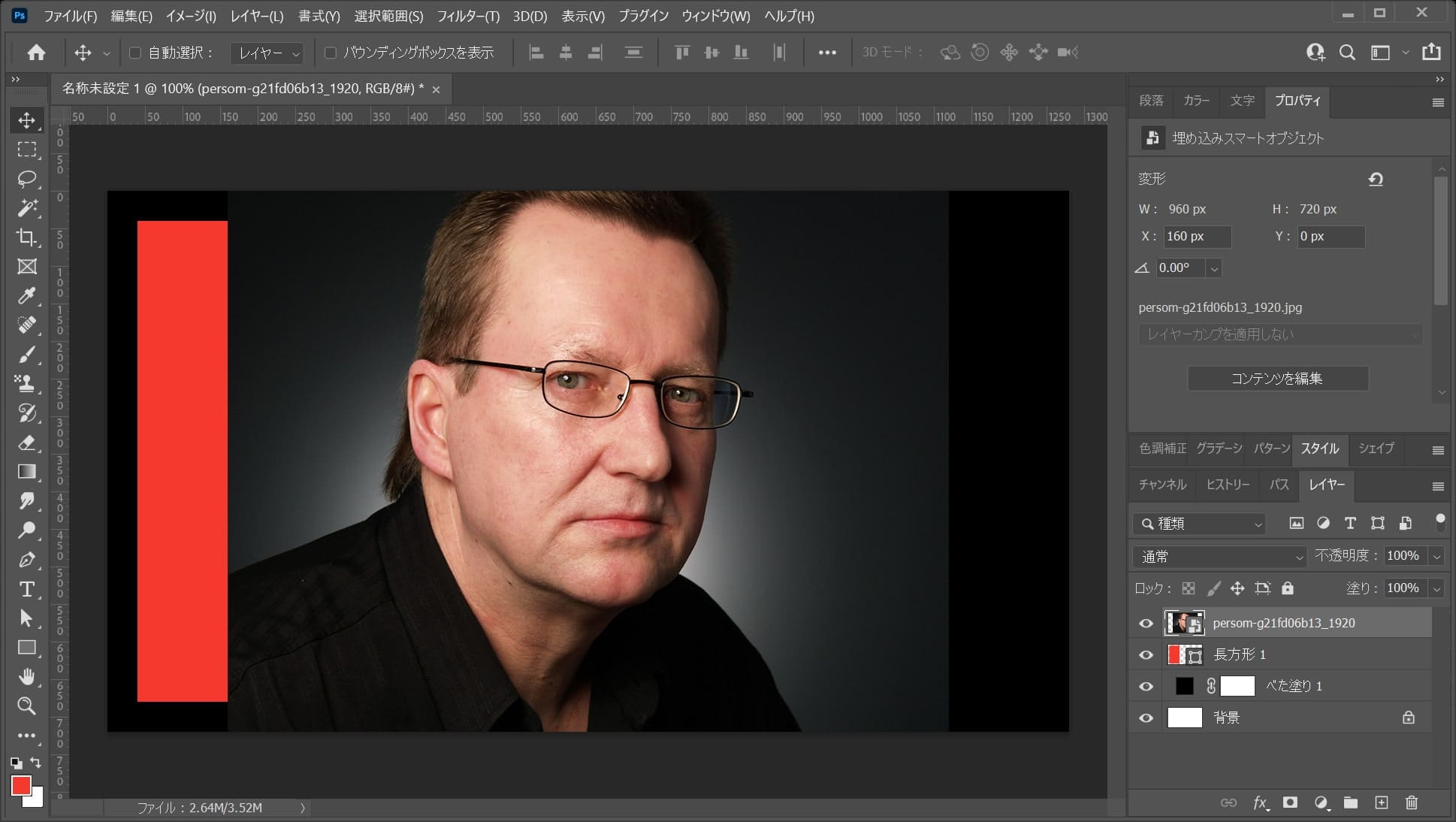
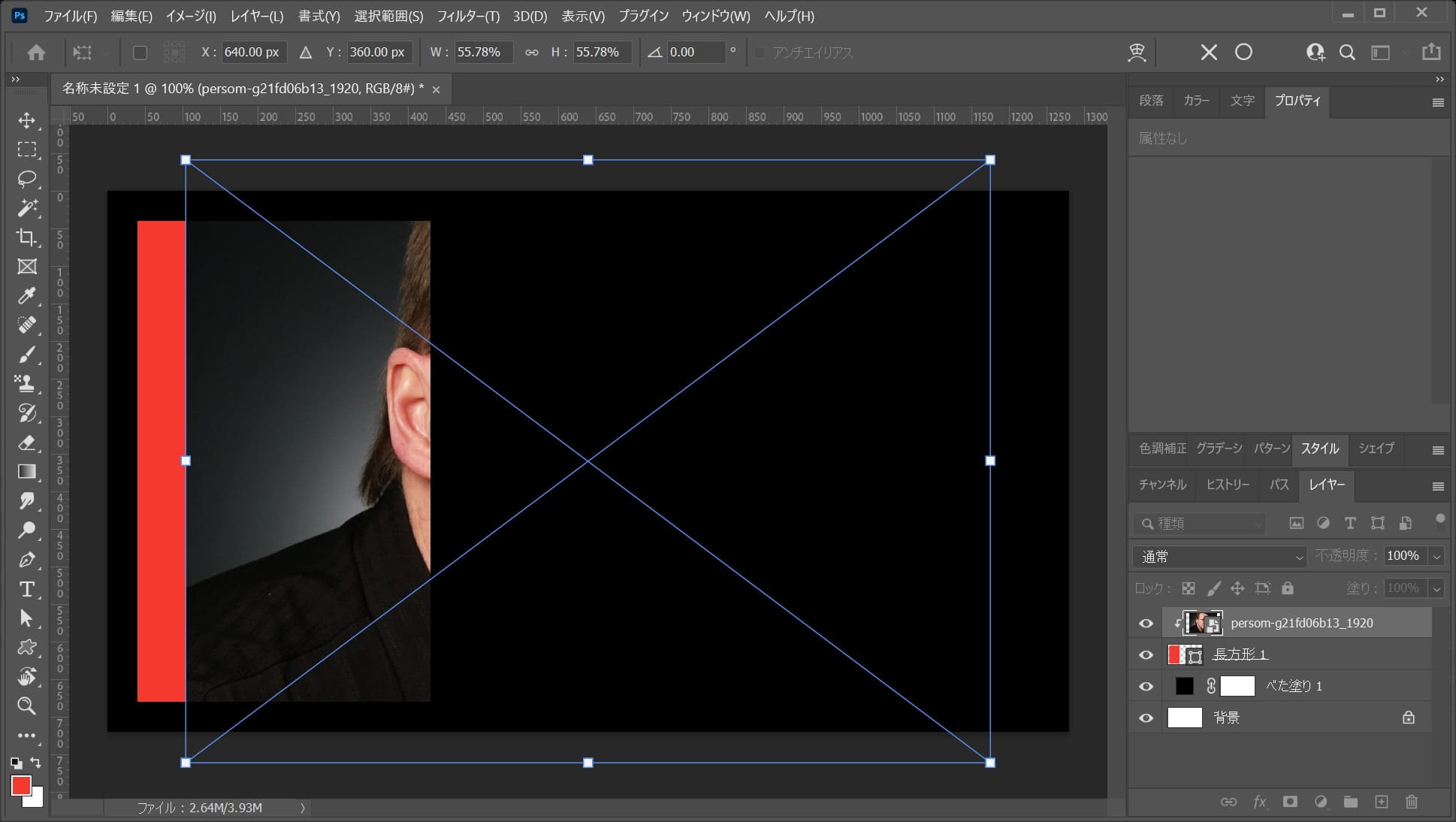
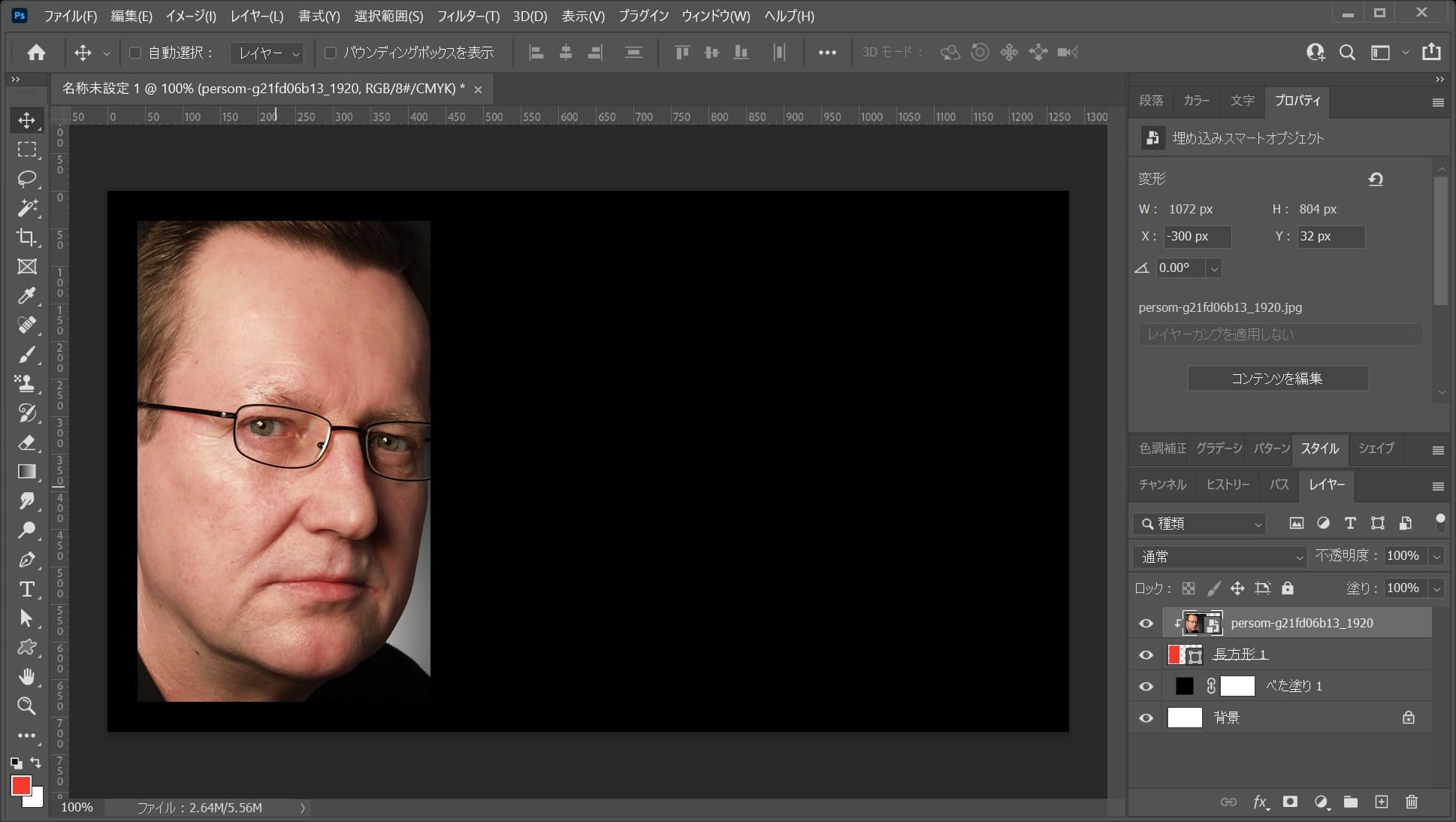
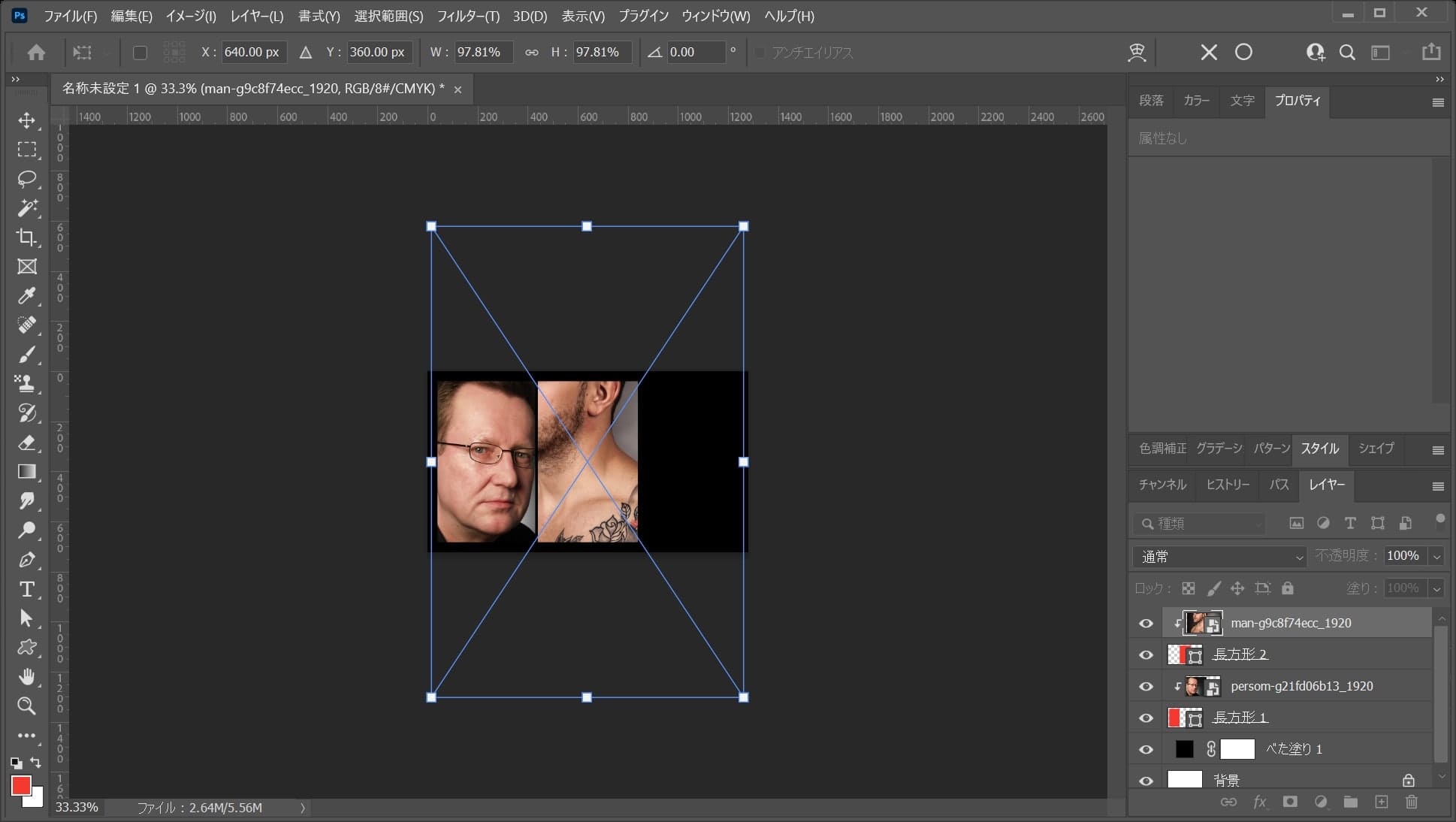
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!

これで男性が拡大できたね!
移動する

配置した画像を選択!

ツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ!

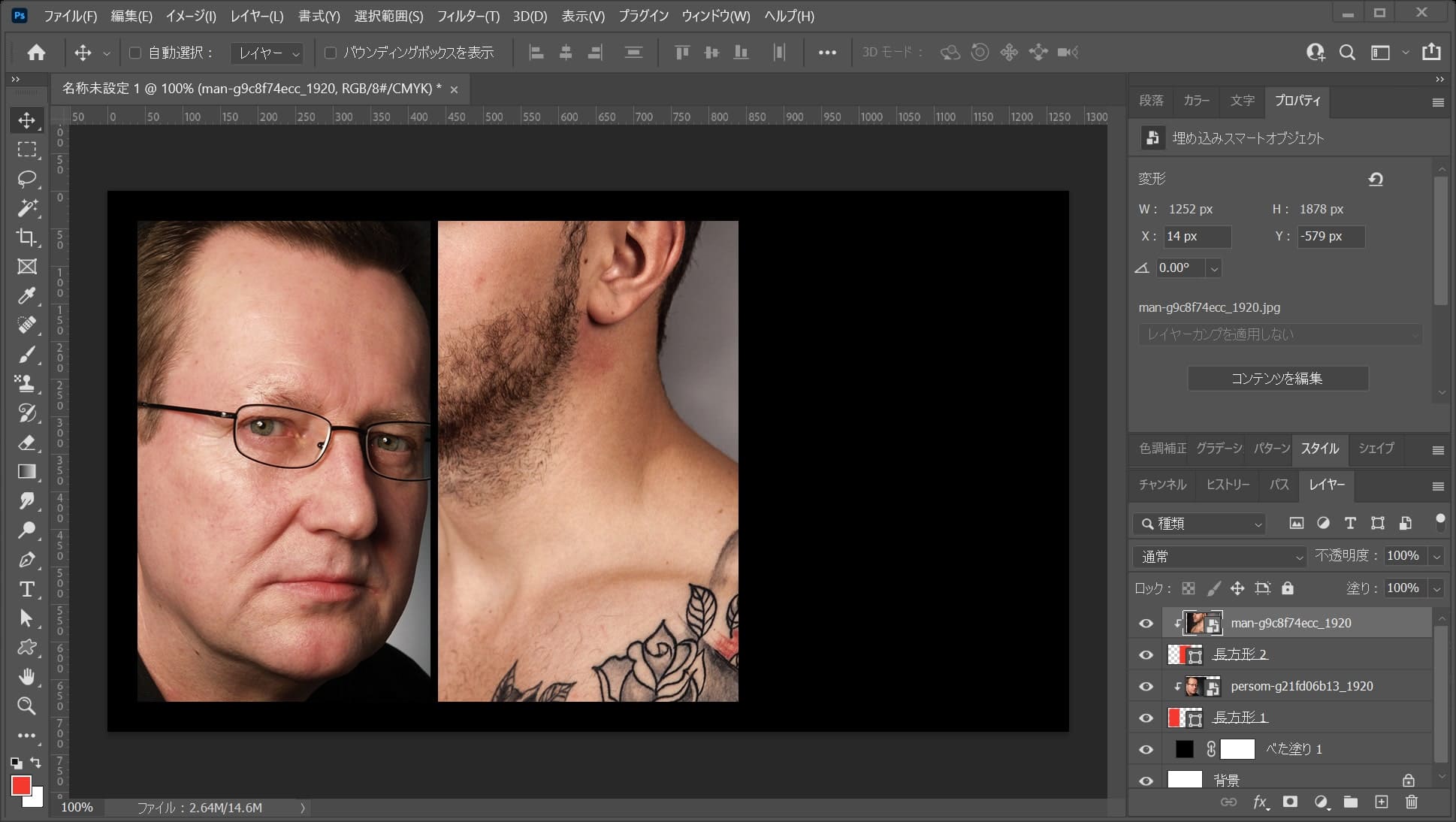
ドラッグして移動!

ここではこんな感じとしてOK!
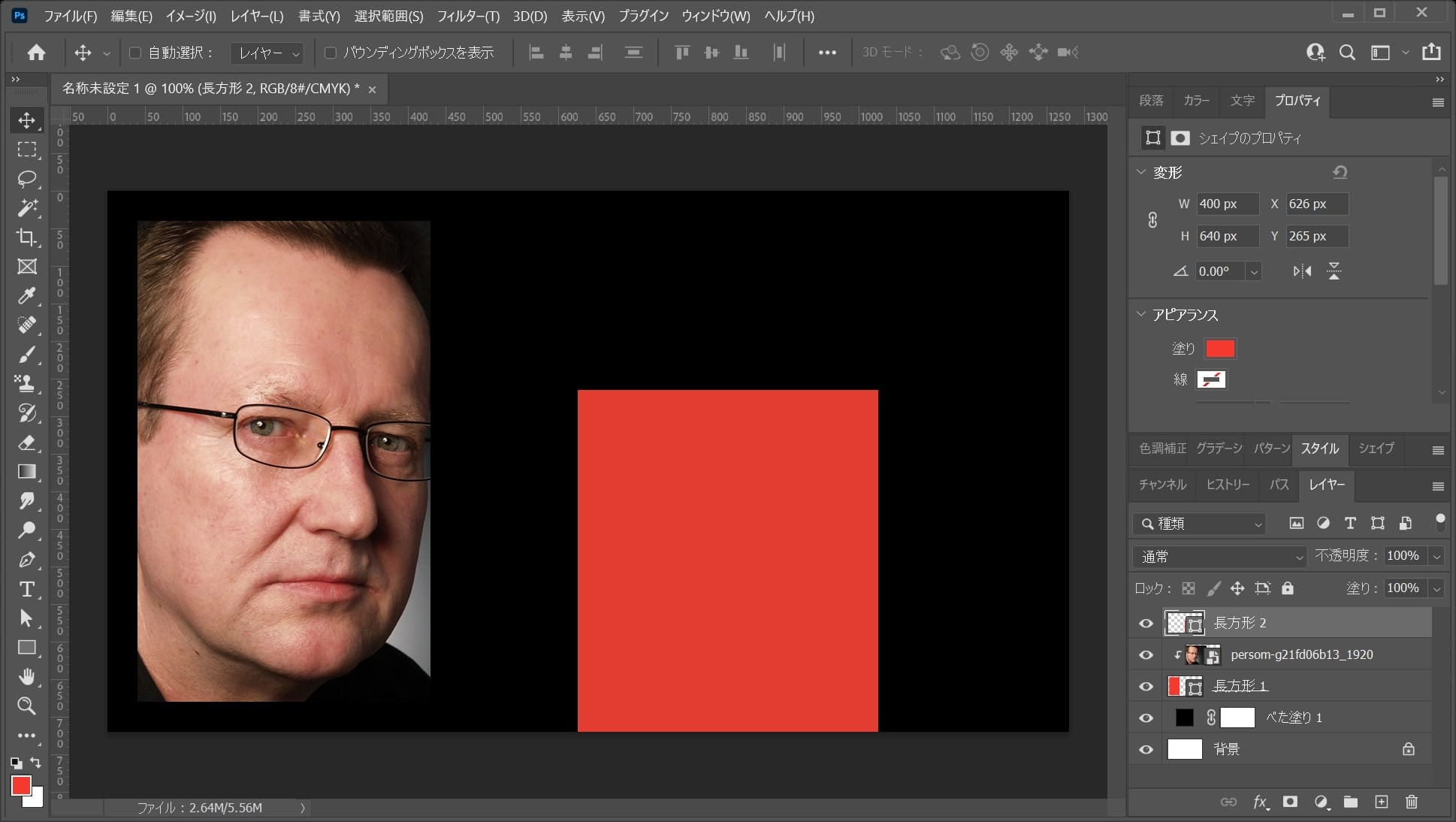
長方形を作成する

ツールバーから長方形ツールを選択!
長方形ツールのショートカット
- U
長方形ツールのショートカットはこんな感じ。

ワークスペース上でクリック!

ここでは幅=「400px」高さ=「640px」としてOK!

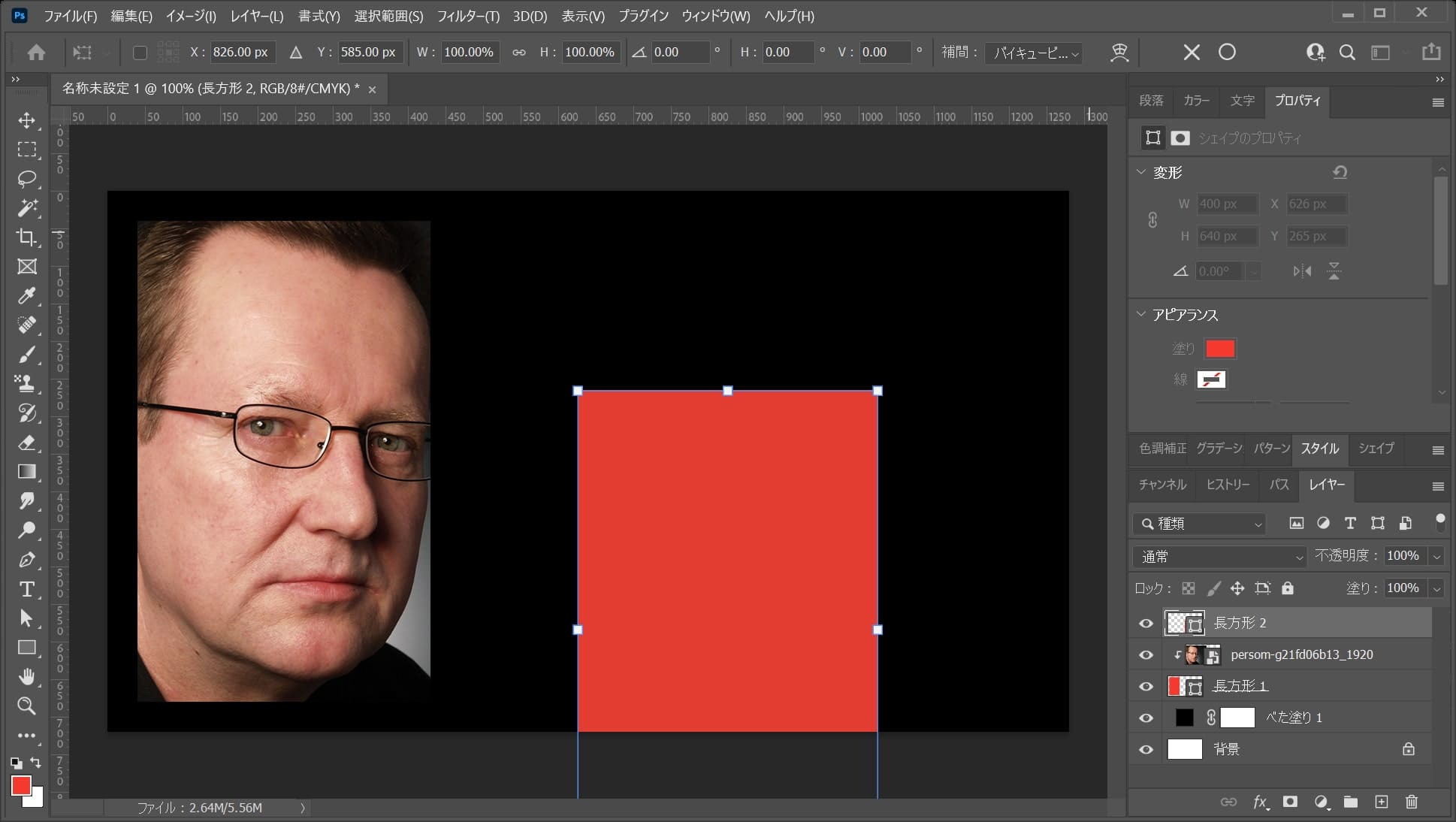
こんな感じになったね!

Enterで確定!
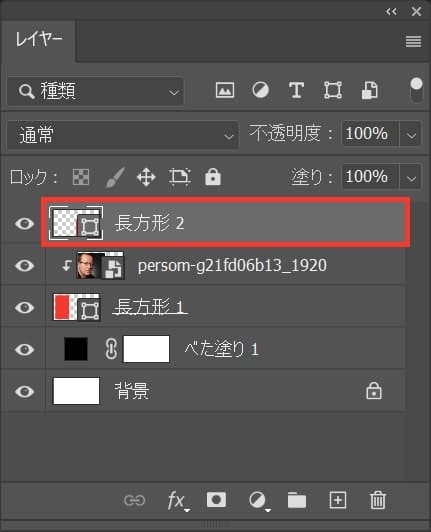
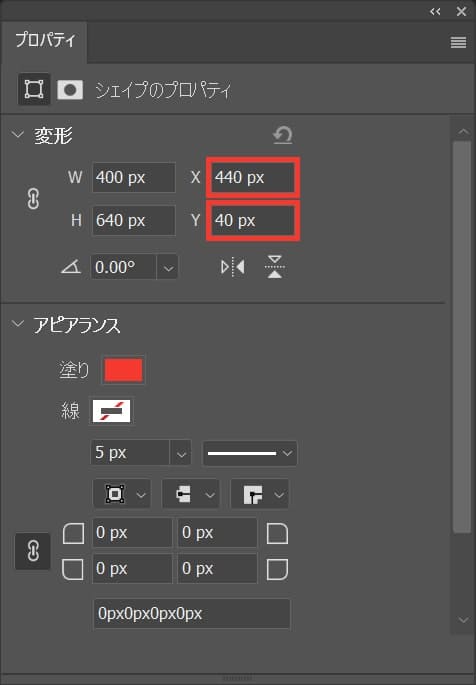
長方形を移動する

長方形のレイヤーを選択!

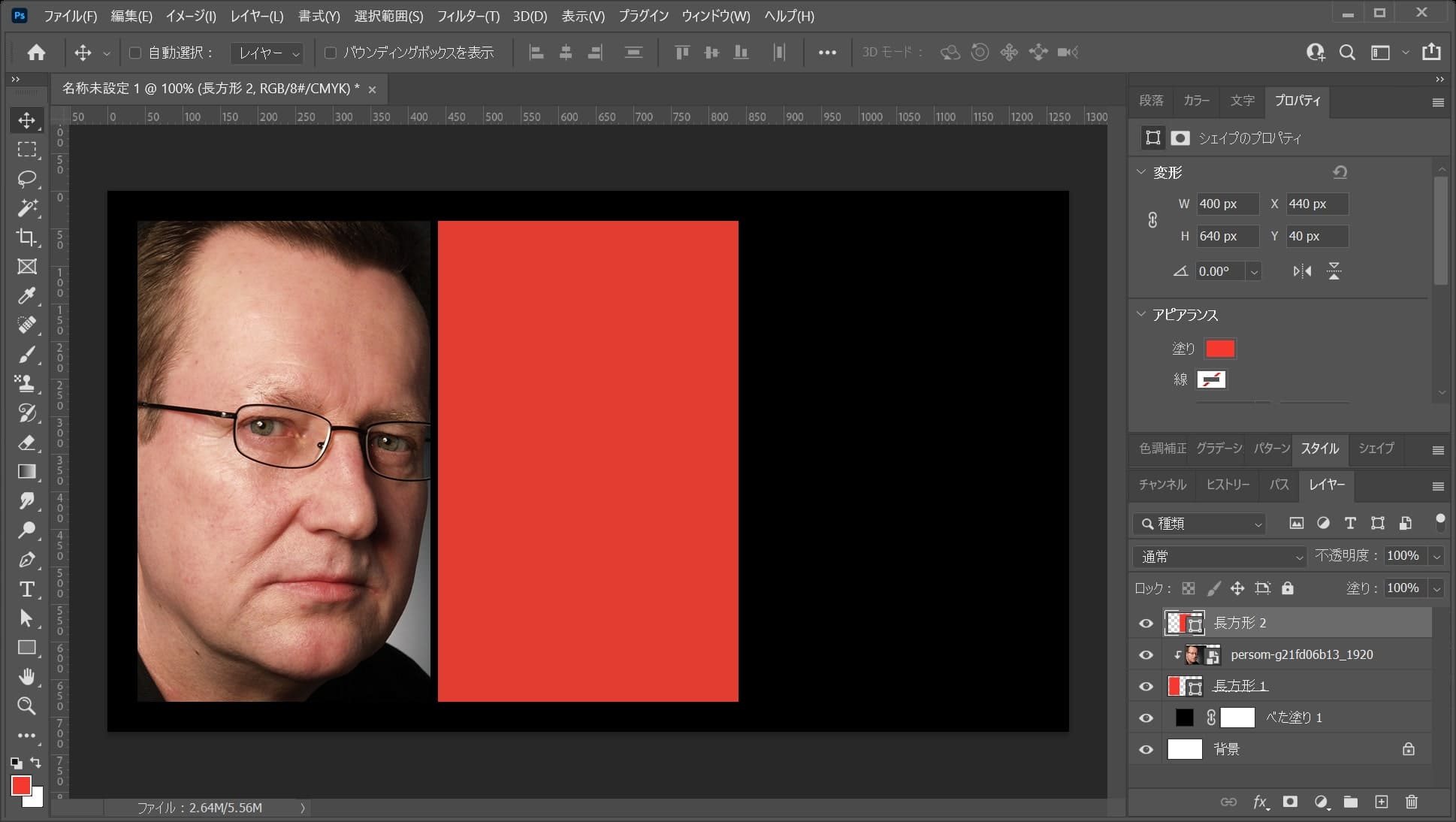
ここではX=「440px」Y=「40px」と入力!

こんな感じになったね!
画像を配置する

メニューバーの「ファイル」→「埋め込みを配置」を選択!

刺青の男性を選択後「配置」を選択!

Enterで配置を確定!

こんな感じになったね!
画像を長方形にマスクする

配置した画像を選択!

メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

こんな感じになったね!

画面はこんな感じ。
画像を拡大する

レイヤーから男性の画像を選択!

メニューバーの「編集」→「自由変形」を選択!

カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!
画面はズームツールで引いて見ることができるよ!

これで男性が拡大できたね!
移動する

配置した画像を選択!

ツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ!

ドラッグして移動!

ここではこんな感じとしてOK!
長方形を作成する

ツールバーから長方形ツールを選択!
長方形ツールのショートカット
- U
長方形ツールのショートカットはこんな感じ。

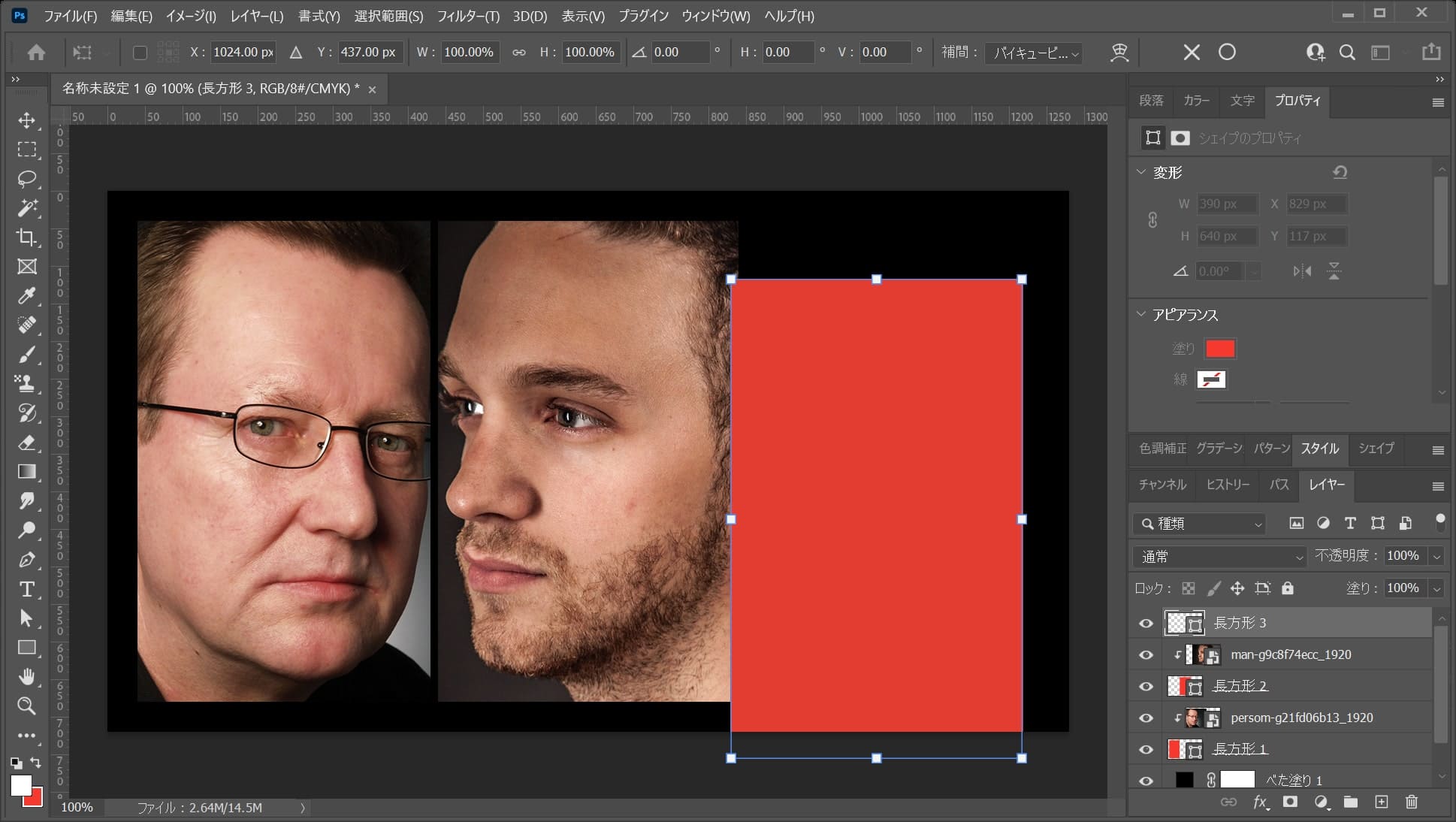
ワークスペース上でクリック!

ここでは、幅=「390px」高さ=「640px」としてOK!

Enterで確定!

こんな感じになったね!
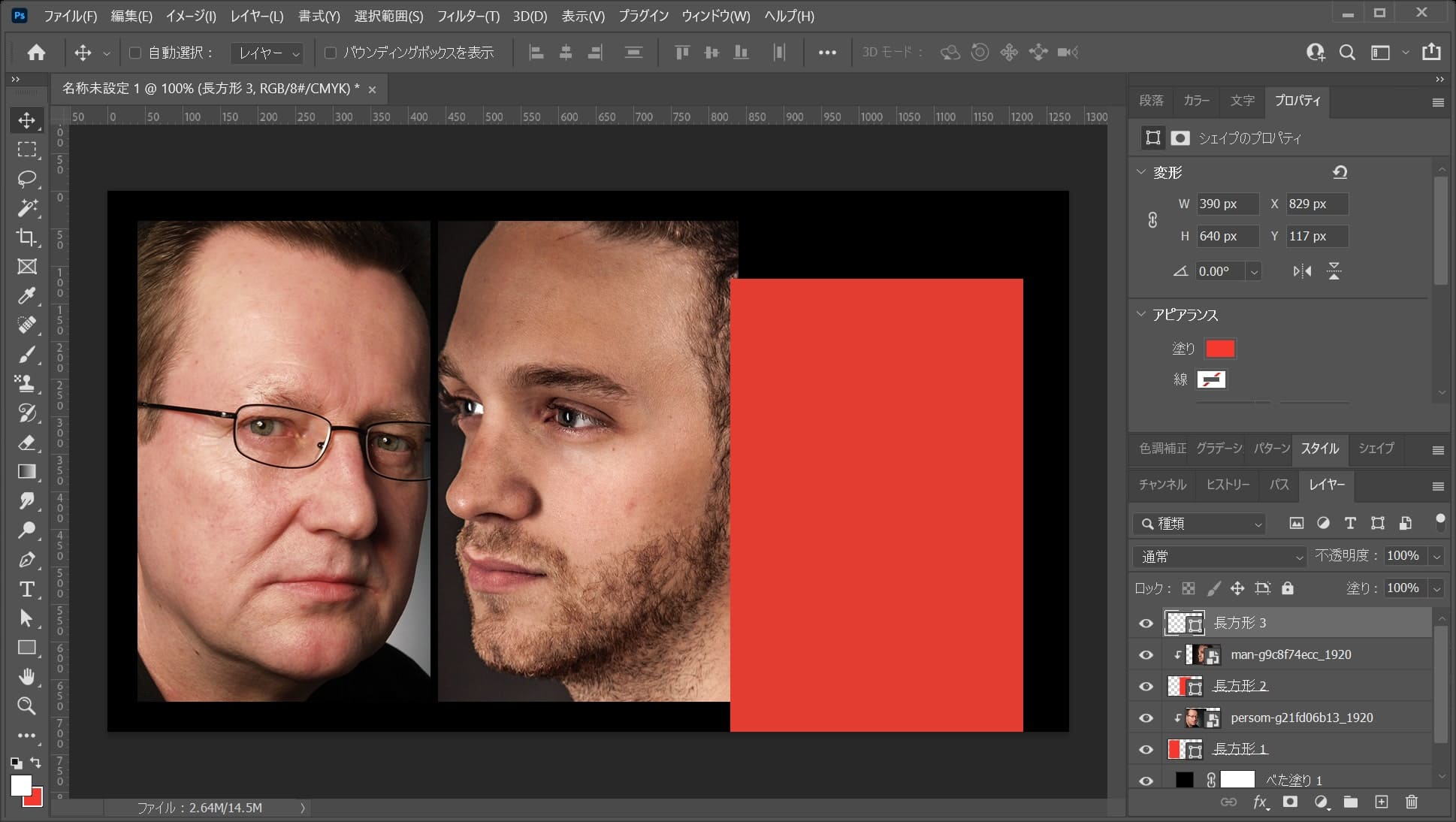
長方形を移動する

まずは長方形のレイヤーを選択!

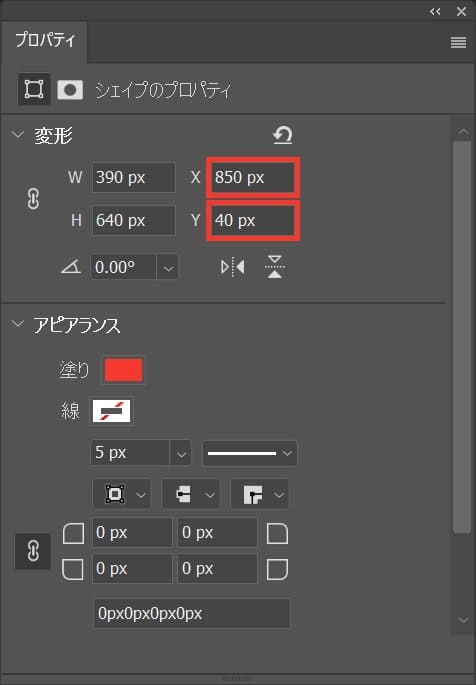
X=「850px」Y=「40px」としてOK!

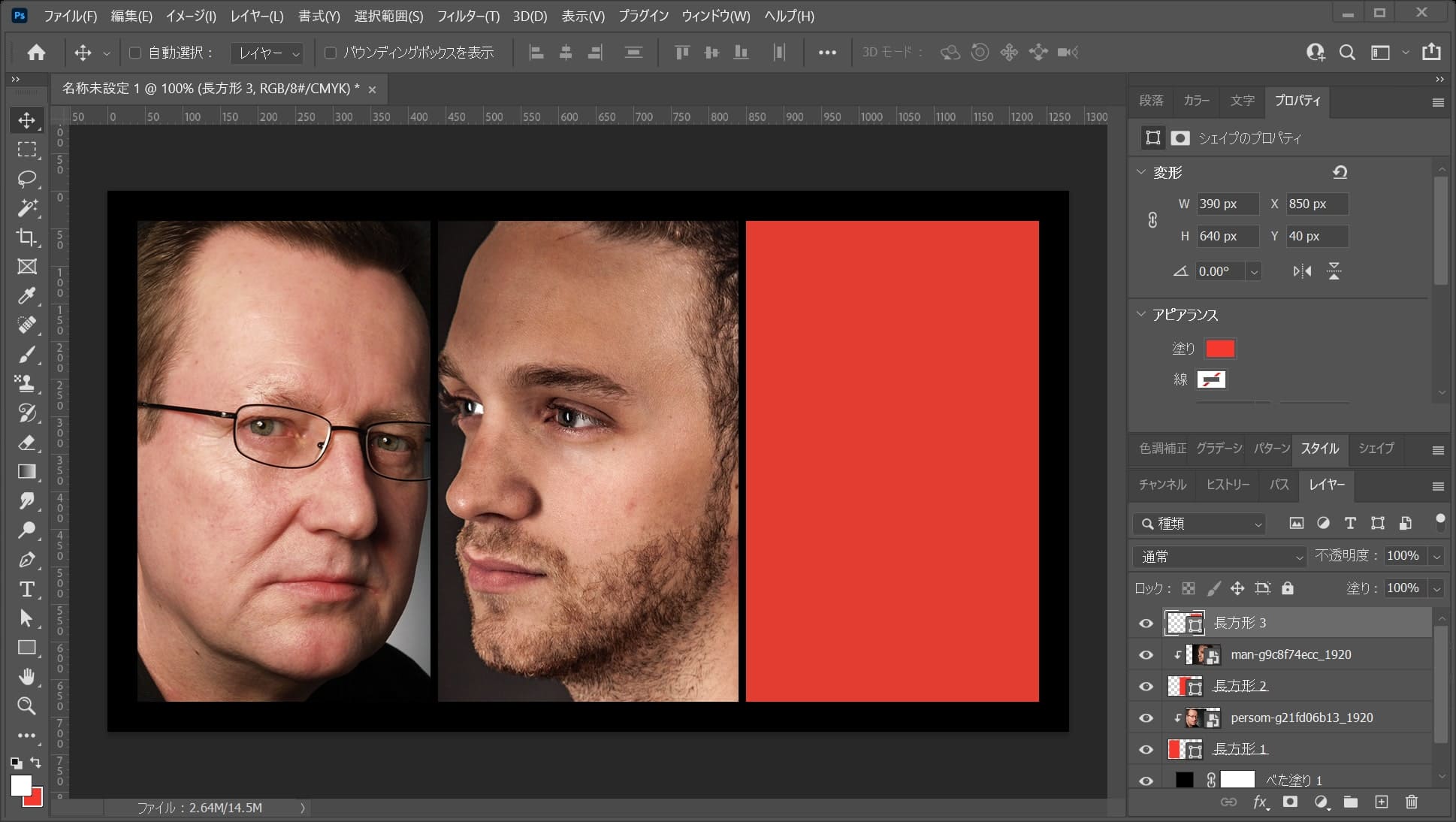
こんな感じになったね!
画像を配置する

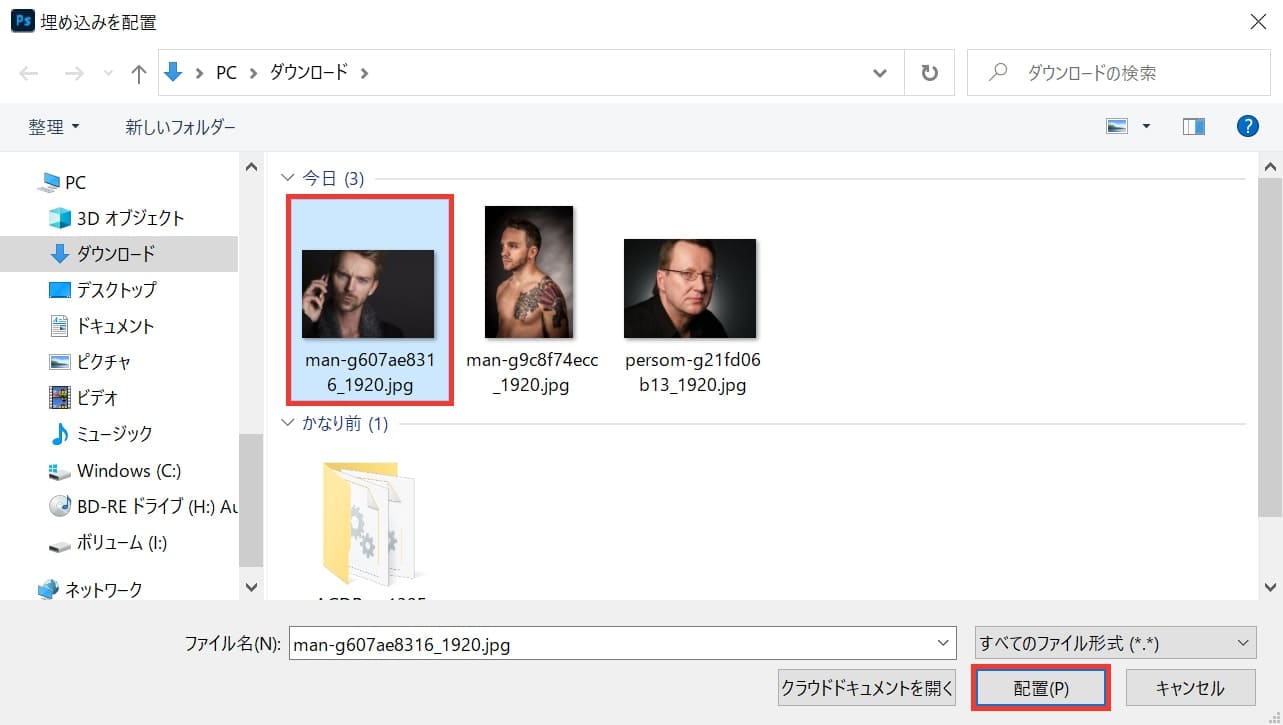
メニューバーの「ファイル」→「埋め込みを配置」を選択!

携帯を持っている男性を選択後「配置」を選択!

画像が配置されるので、Enterで確定!

こんな感じになったね!
画像を長方形にマスクする

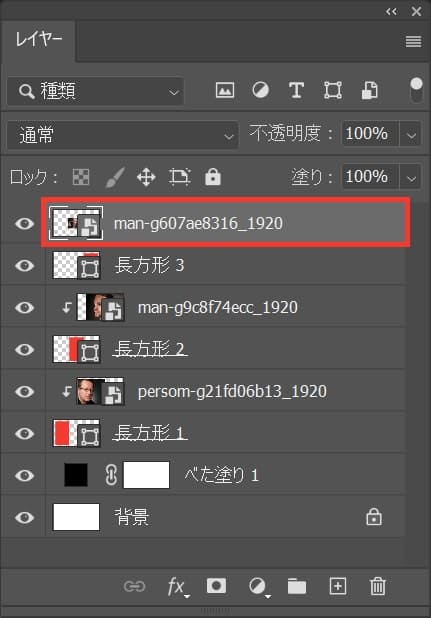
配置した画像を選択!

メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

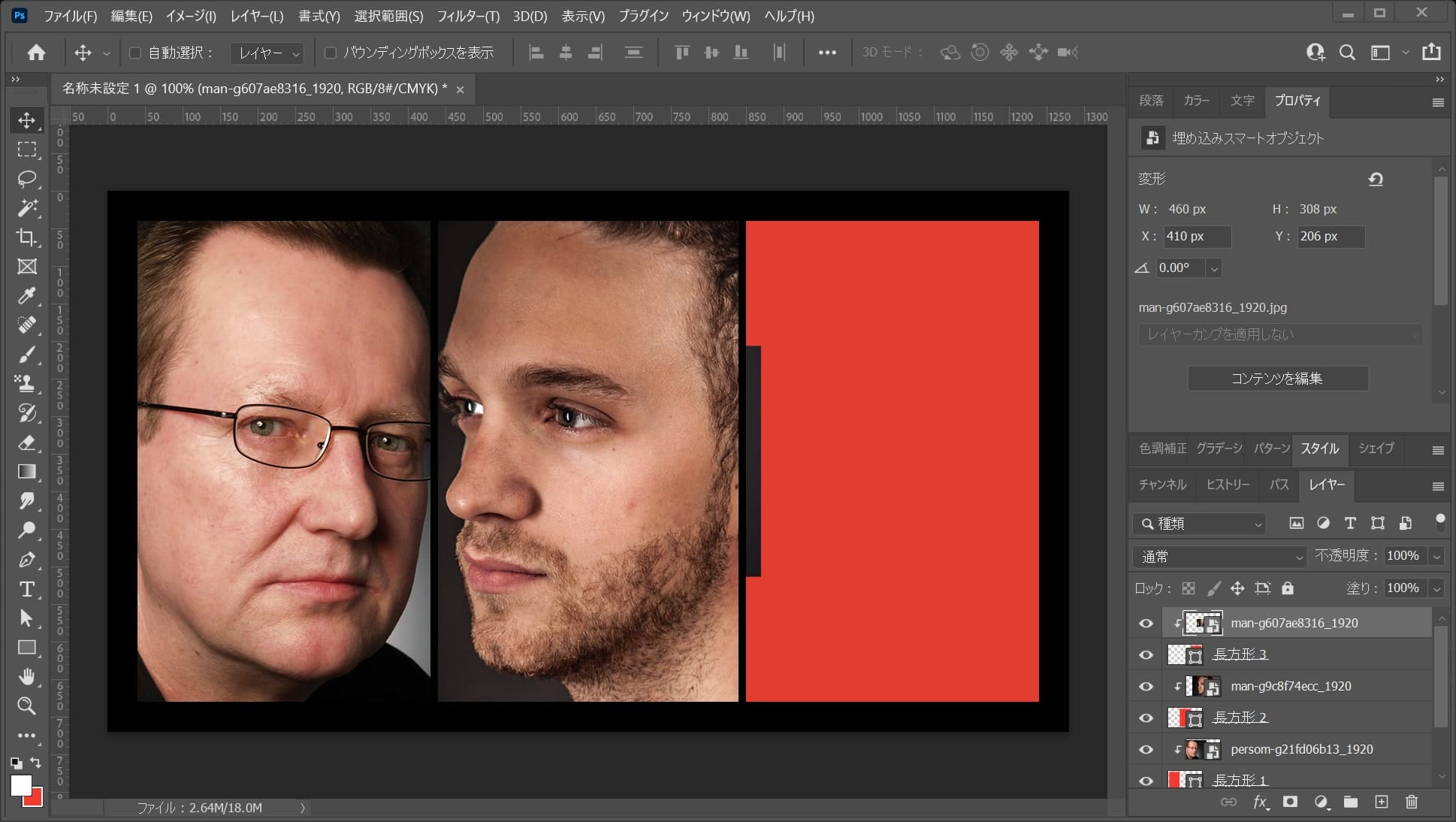
こんな感じになったね!

画面はこんな感じ。
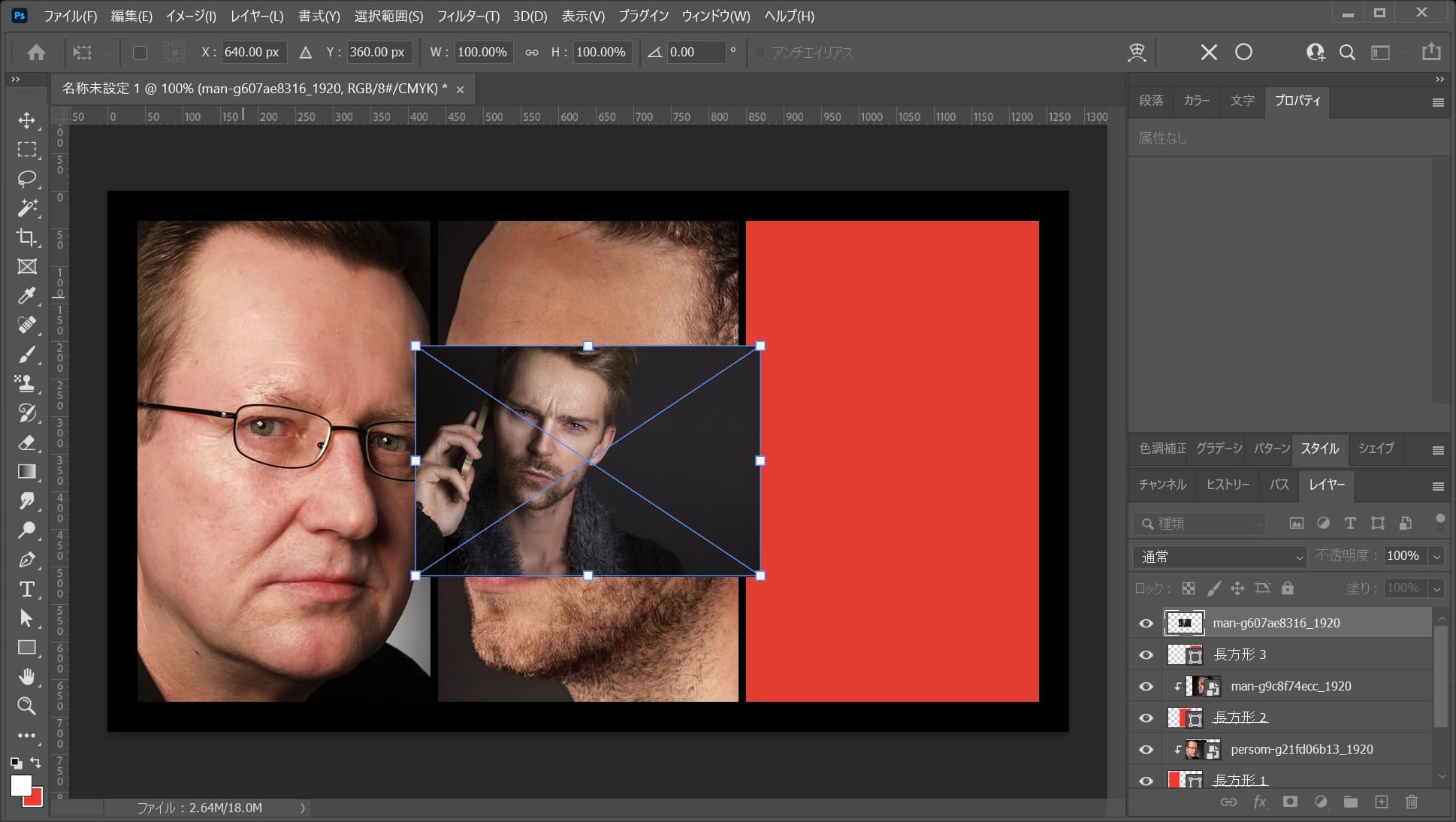
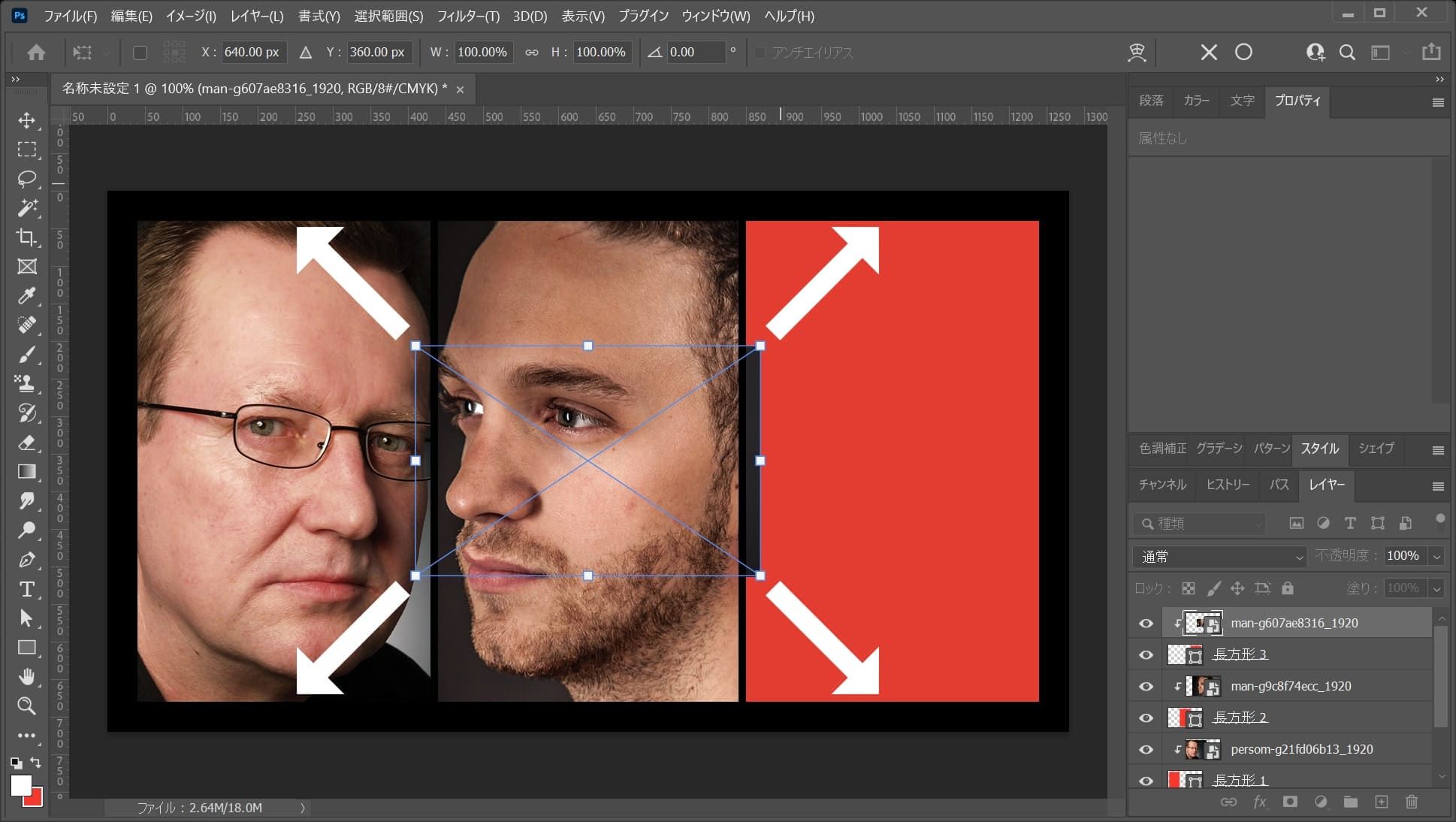
画像を拡大する

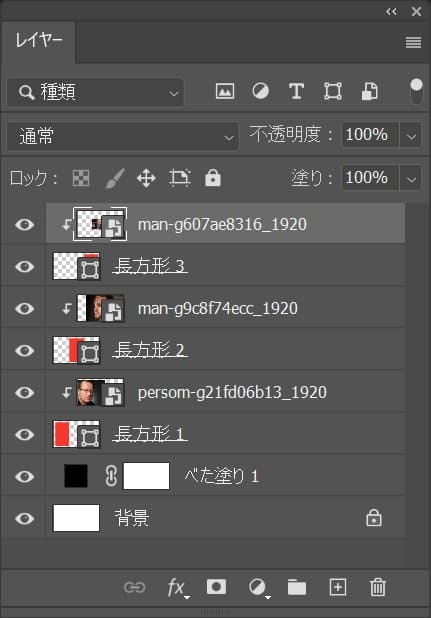
レイヤーから画像を選択!

メニューバーの「編集」→「自由変形」を選択!

カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
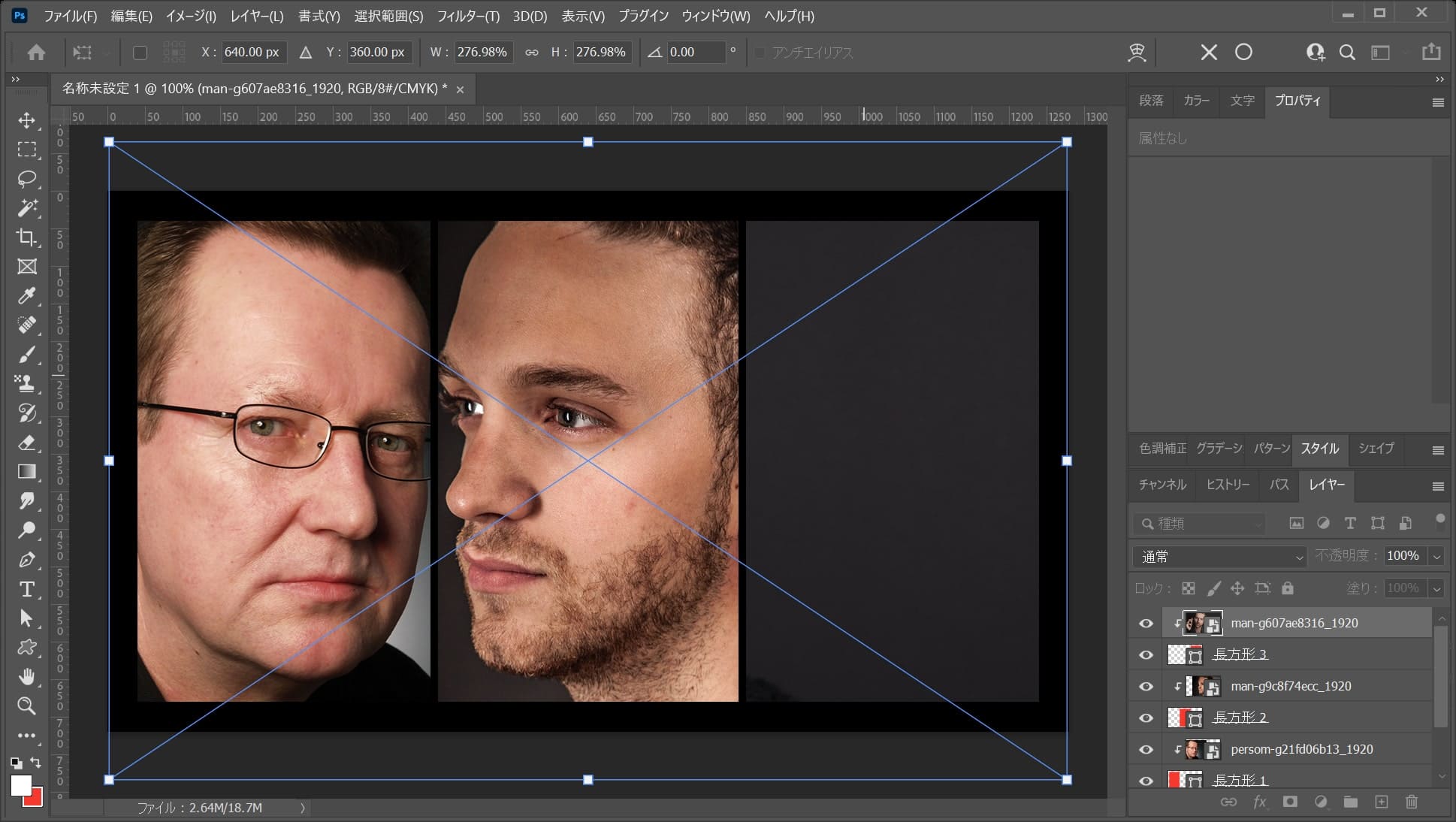
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

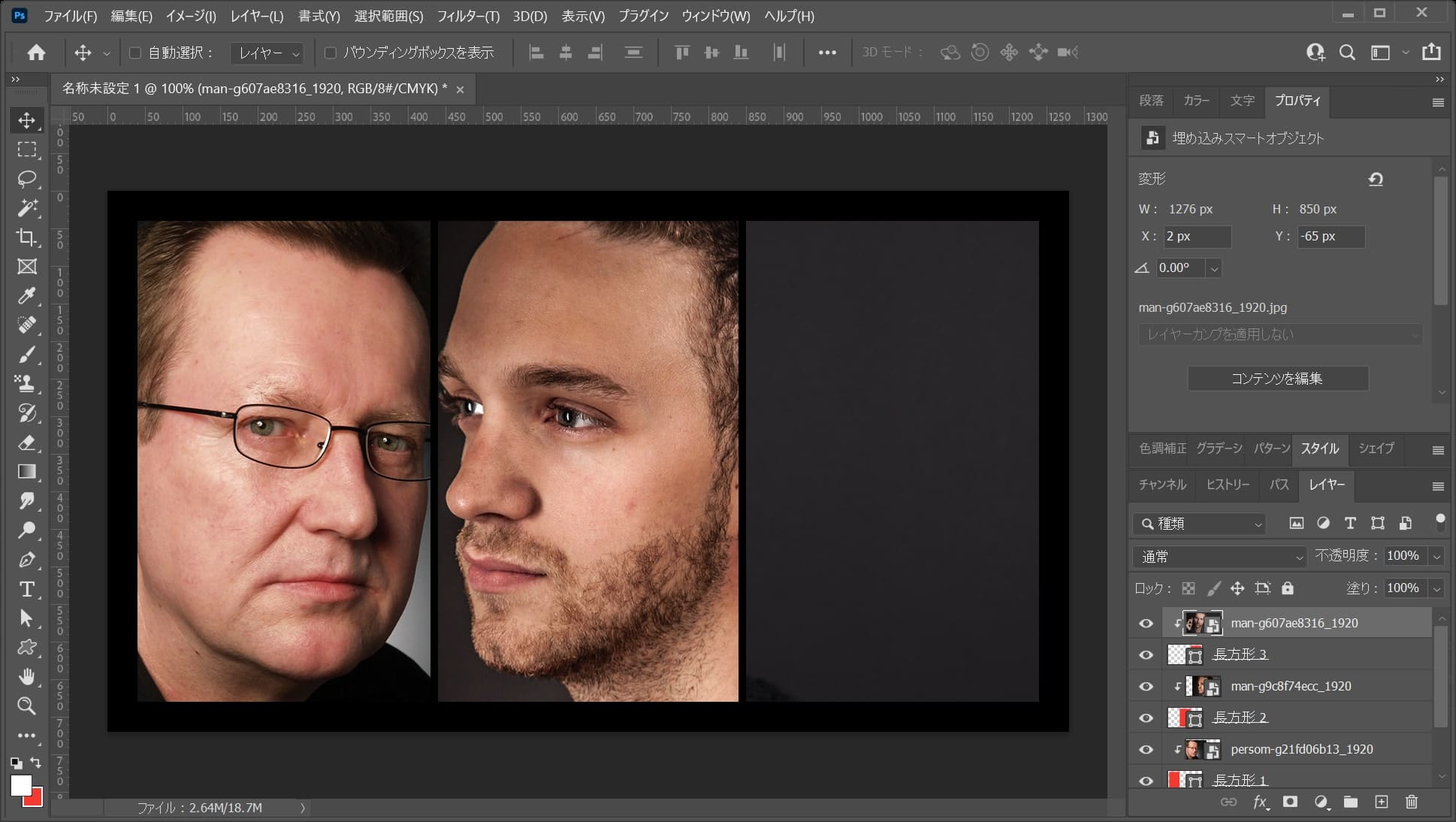
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!

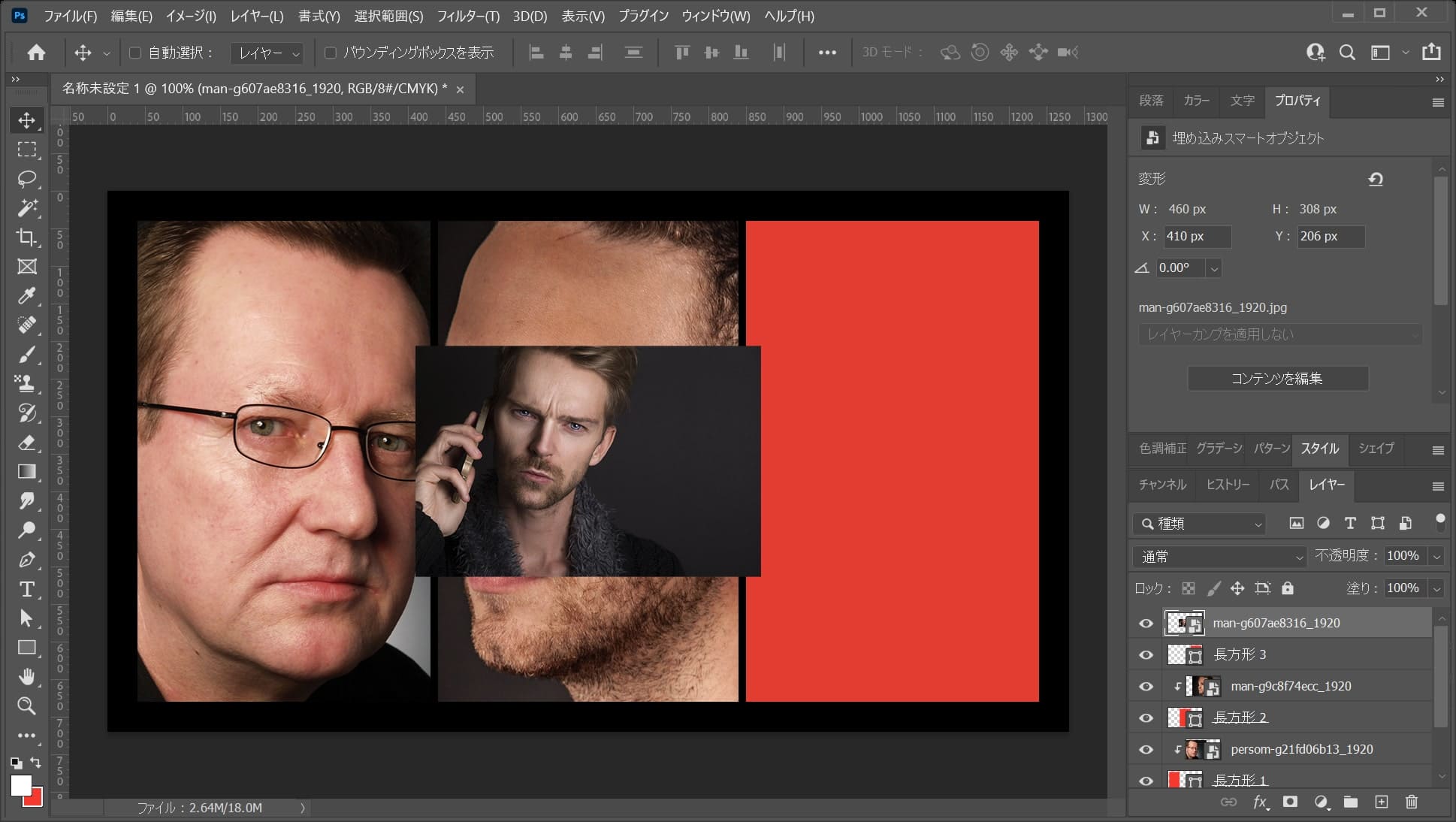
これで男性が拡大できたね!
男性を移動する

レイヤーから男性を選択!

ツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ!

ドラッグして移動!

こんな感じになったね!
トーンカーブで写真を調整する

レイヤーから眼鏡をかけた男性を選択!

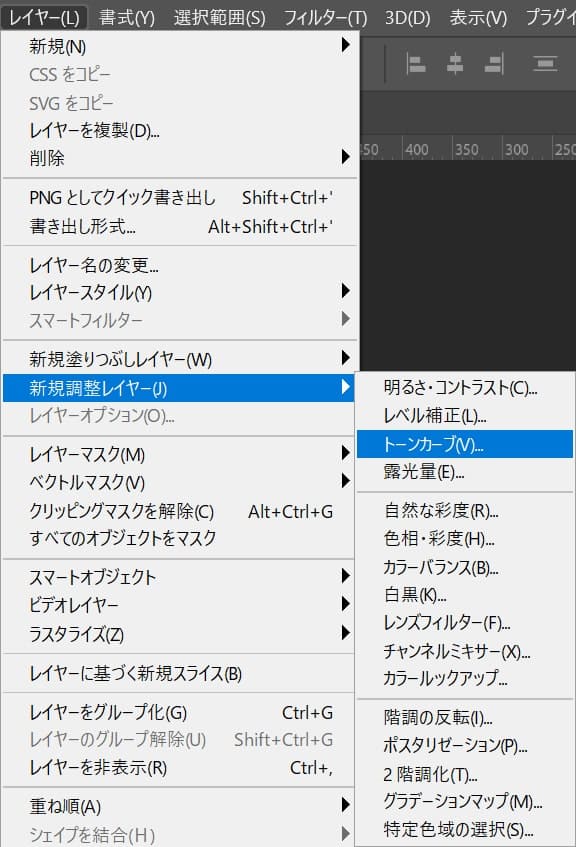
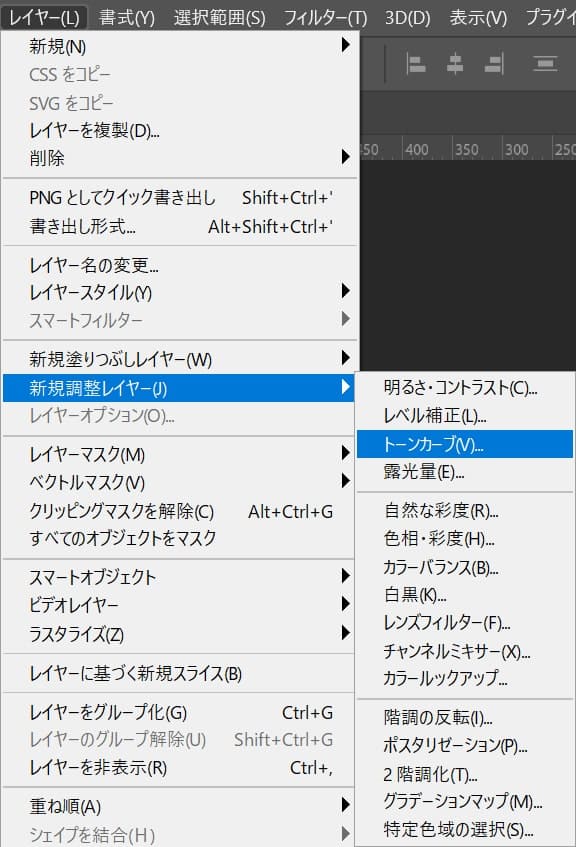
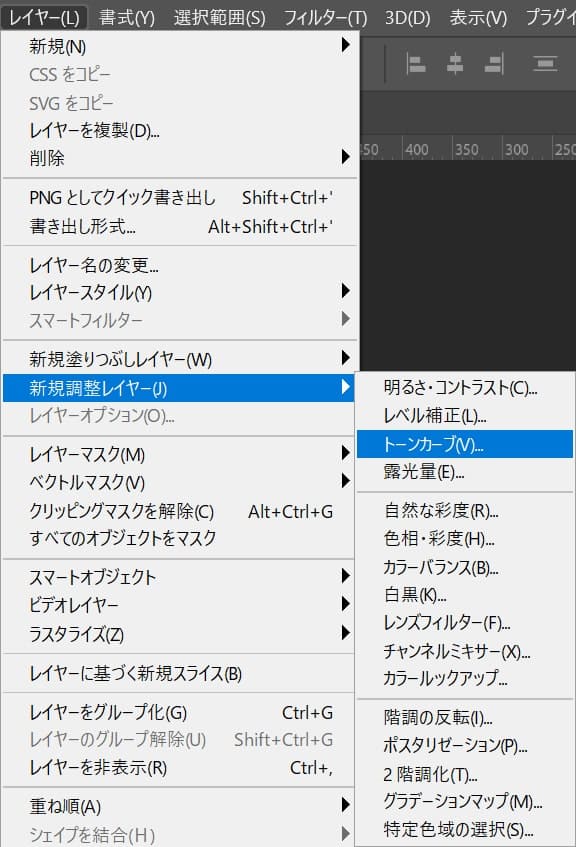
メニューバーの「レイヤー」→「新規調整レイヤー」→「トーンカーブ」を選択!

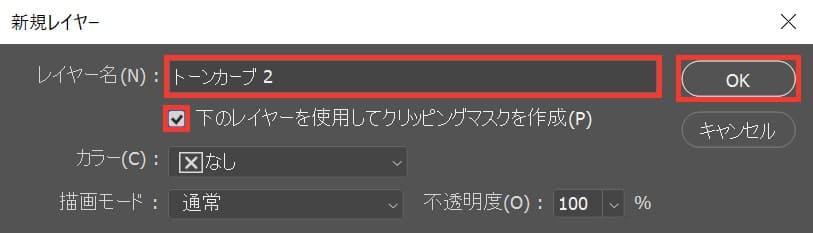
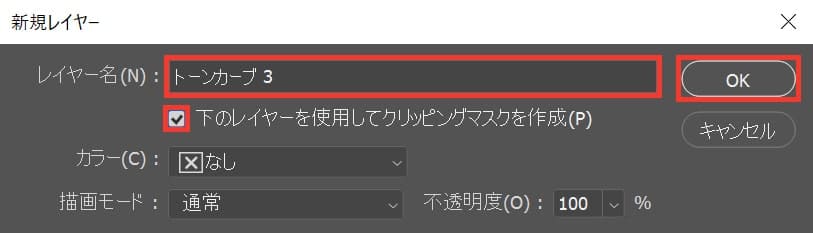
レイヤー名を入力後「下のレイヤーを使用してクリッピングマスクを作成」のチェックを入れて「OK」を選択!

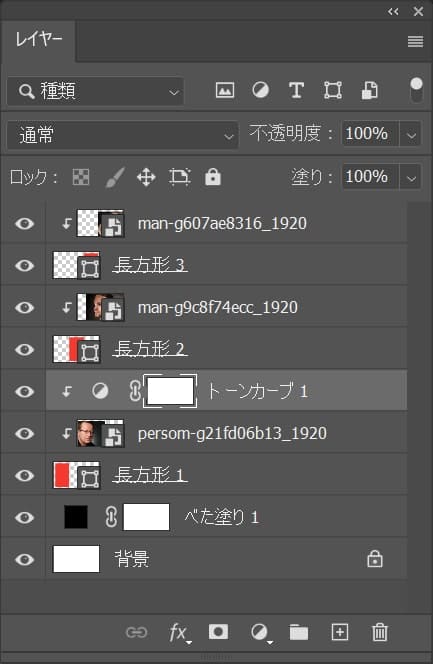
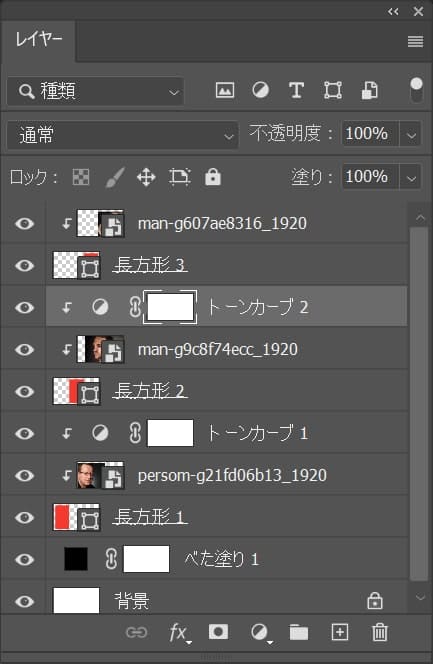
こんな感じになったね!

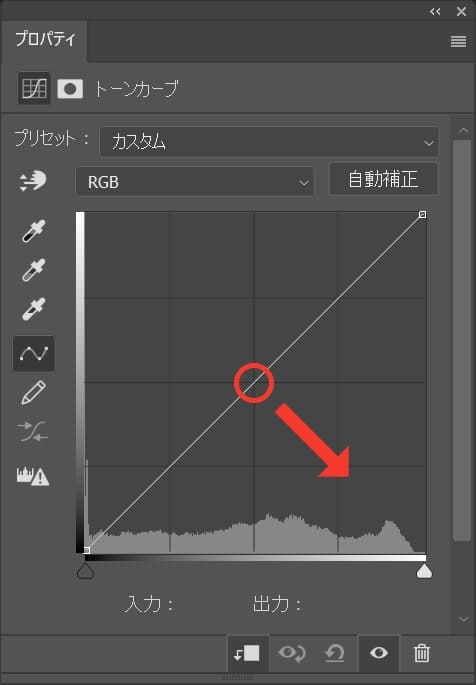
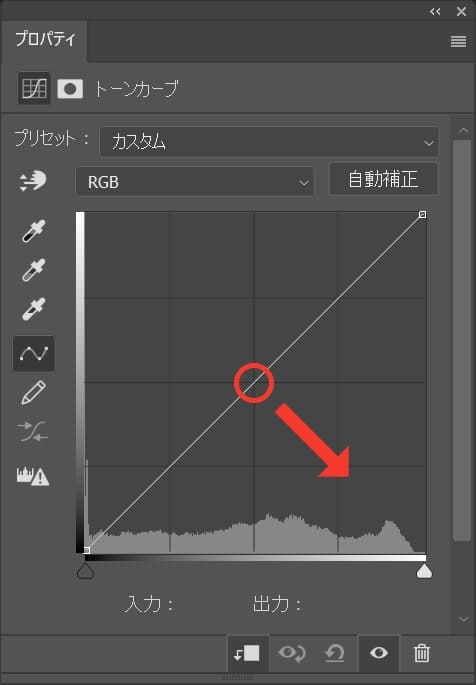
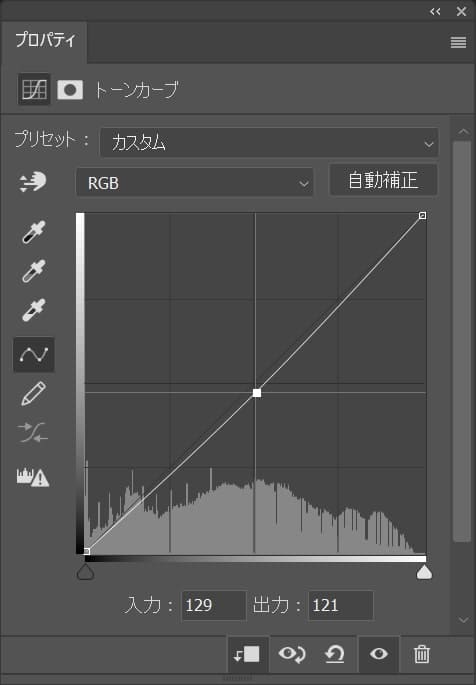
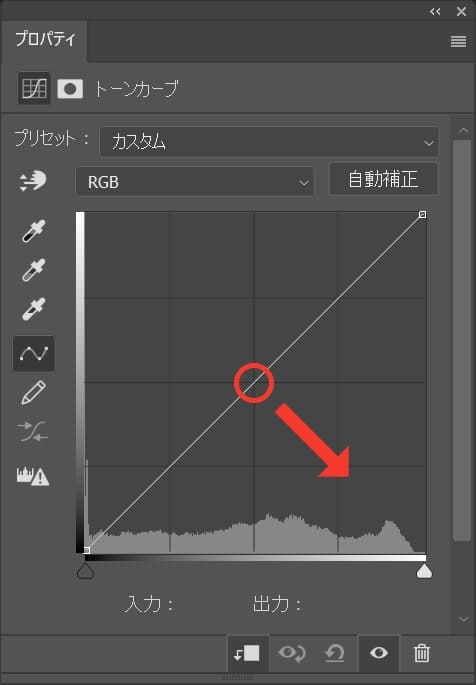
トーンカーブが表示されるので、中央でクリックして右下にドラッグ!

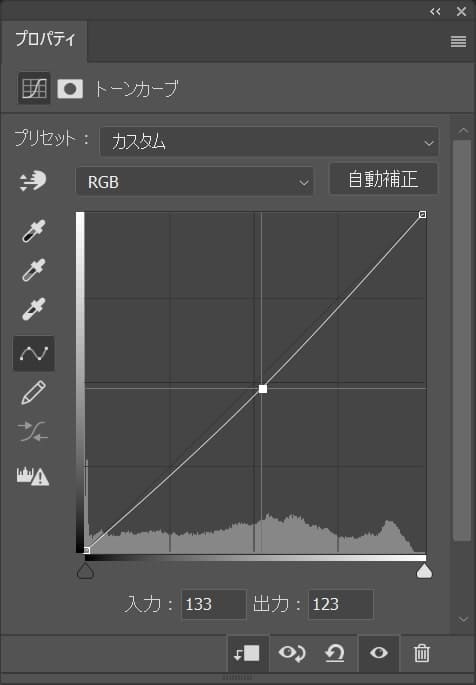
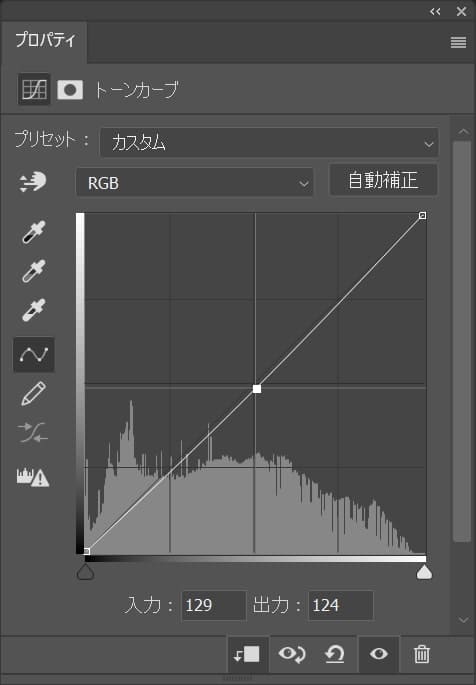
ここではこんな感じとしてOK!

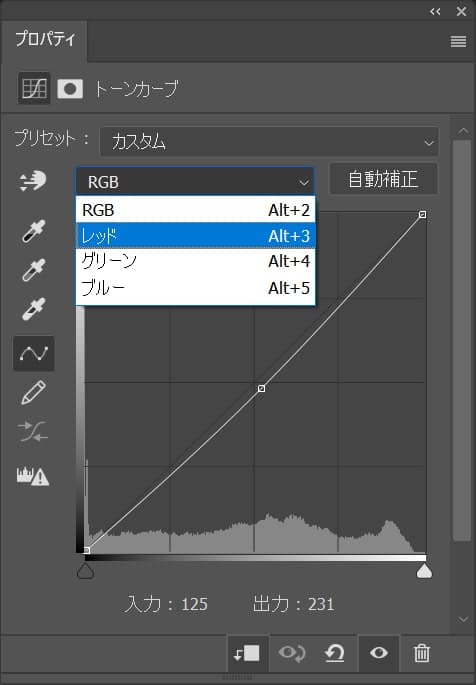
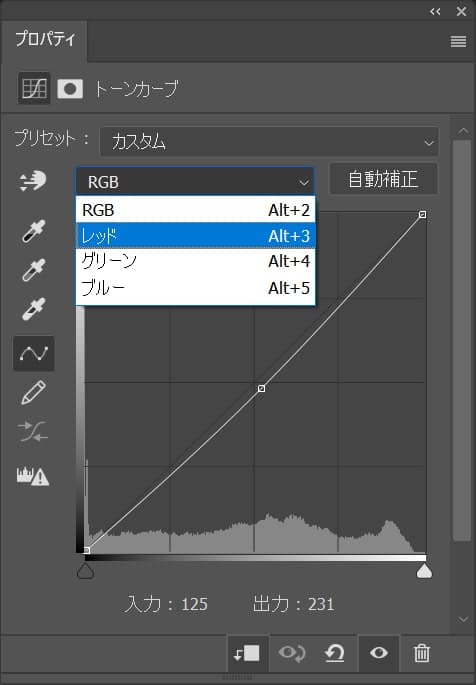
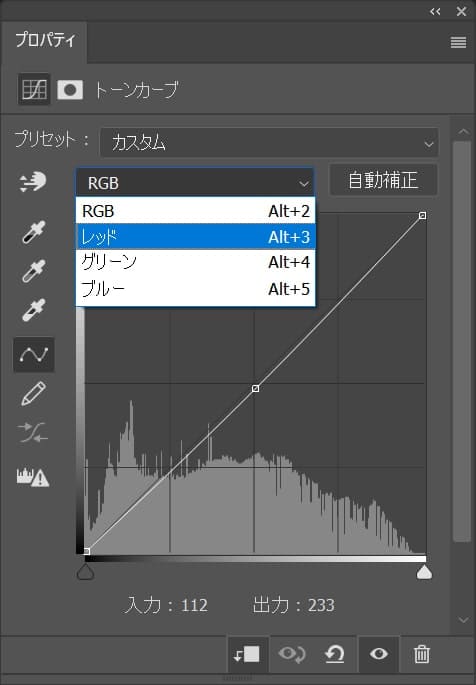
続いて「レッド」を選択!

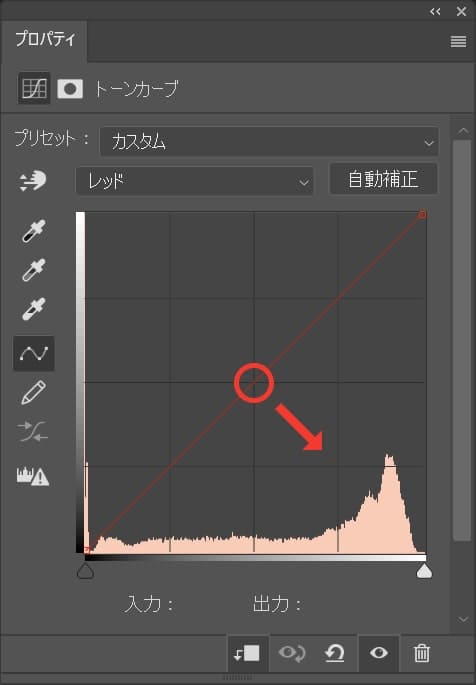
中央でクリックして右下にドラッグ!

ここではこんな感じとしてOK!
[twenty20 img1=”26670″ img2=”26671″ offset=”0.5″]
こんな感じで、若干暗くなり、赤味が弱まったね!
トーンカーブで写真を調整する

中央の男性を選択!

メニューバーの「レイヤー」→「新規調整レイヤー」→「トーンカーブ」を選択!

レイヤー名を入力後「下のレイヤーを使用してクリッピングマスクを作成」にチェックをして「OK」を選択!

こんな感じになったね!

トーンカーブが表示されるので、中央でクリックして右下にドラッグ!

ここではこんな感じとしてOK!

続いて「レッド」を選択!

中央でクリックして右下にドラッグ!

ここではこんな感じとしてOK!
[twenty20 img1=”26692″ img2=”26670″ offset=”0.5″]
こんな感じで、若干暗くなり、赤味が弱まったね!
トーンカーブで写真を調整する

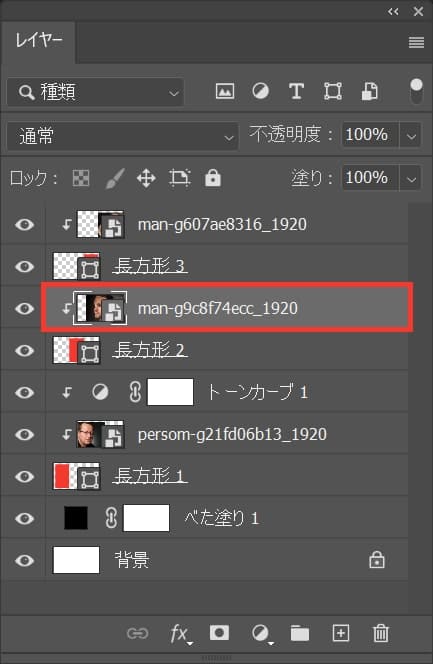
一番右の男性を選択!

メニューバーの「レイヤー」→「新規調整レイヤー」→「トーンカーブ」を選択!

レイヤー名を入力後「下のレイヤーを使用してクリッピングマスクを作成」にチェックを入れて「OK」を選択!

こんな感じになったね!

トーンカーブが表示されるので、中央でクリックして右下にドラッグ!

ここではこんな感じとしてOK!

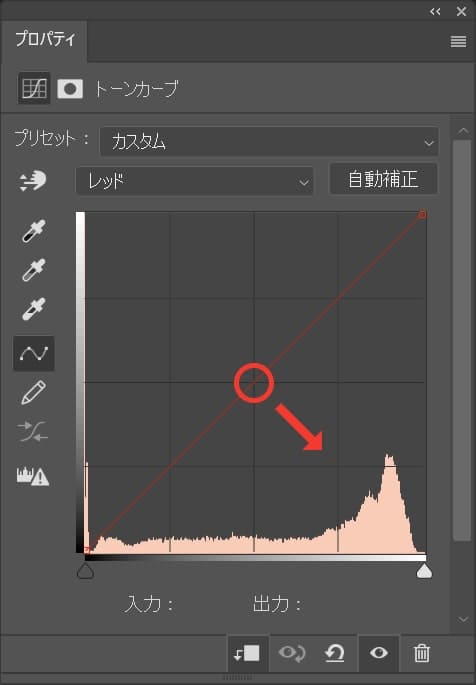
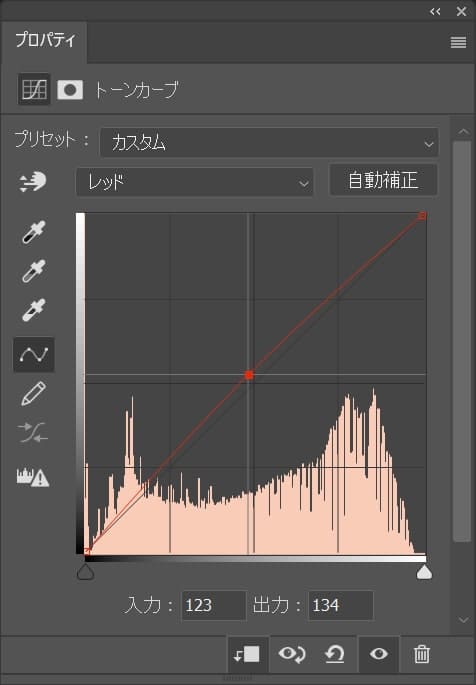
続いて「レッド」を選択!

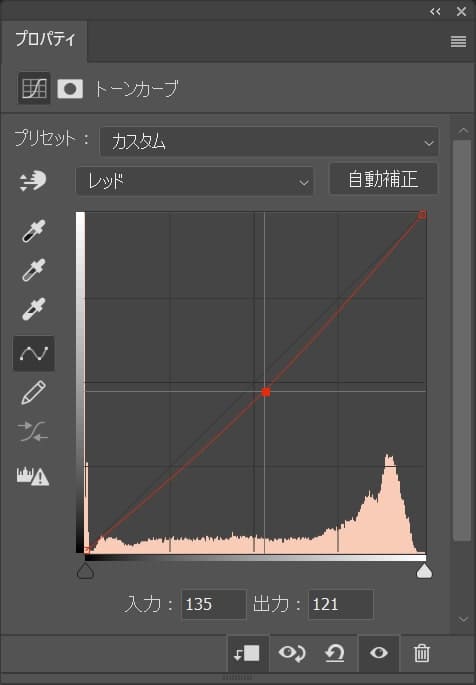
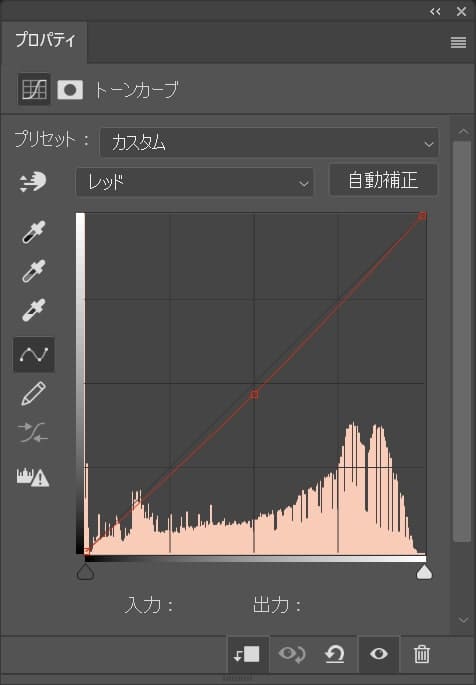
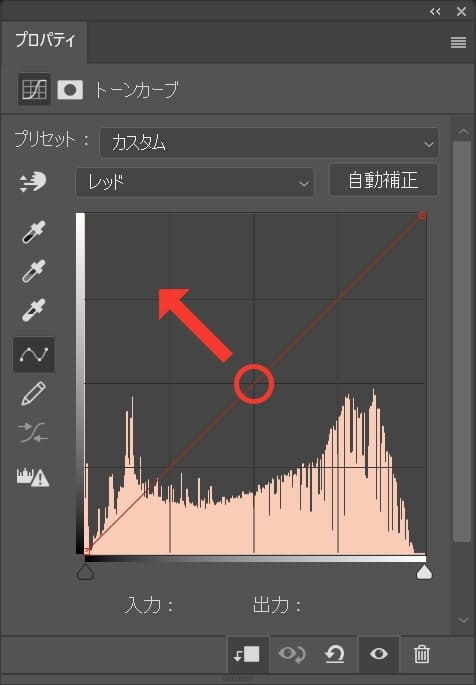
中央でクリックして左上にドラッグ!

ここではこんな感じとしてOK!
[twenty20 img1=”26713″ img2=”26692″ offset=”0.5″]
こんな感じで、少し赤味が足されたね!
全体のトーンを調整する

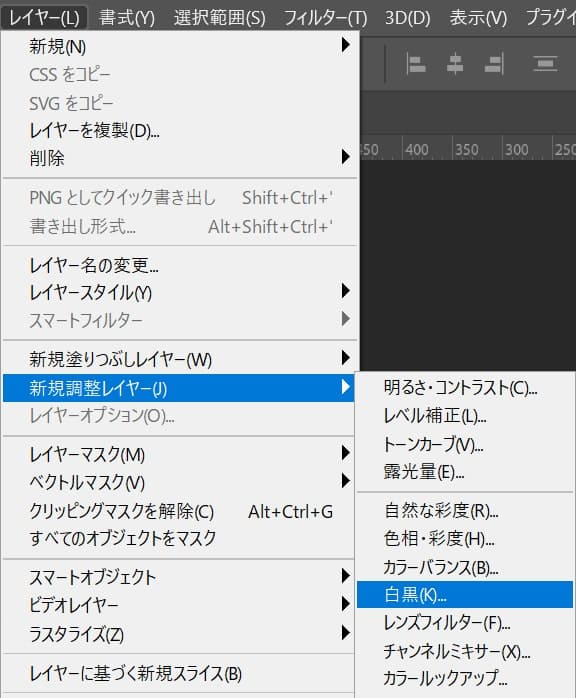
メニューバーの「レイヤー」→「新規調整レイヤー」→「白黒」を選択!

レイヤー名を入力後「OK」を選択!

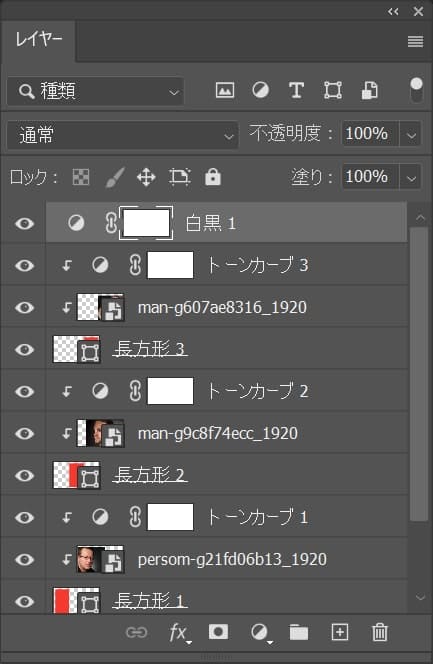
白黒の調整レイヤーが追加されたね!

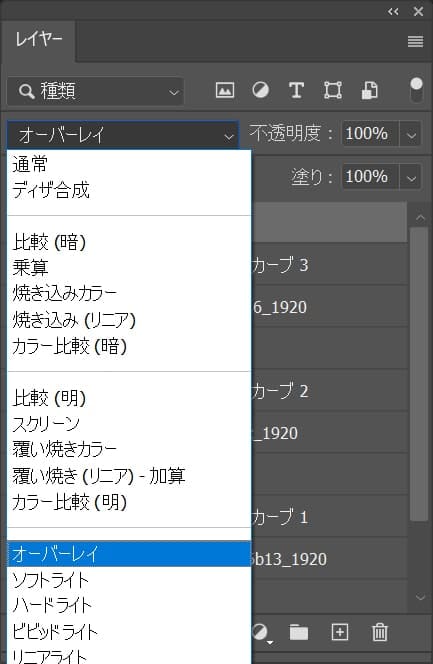
描画モードを「オーバーレイ」に変更!

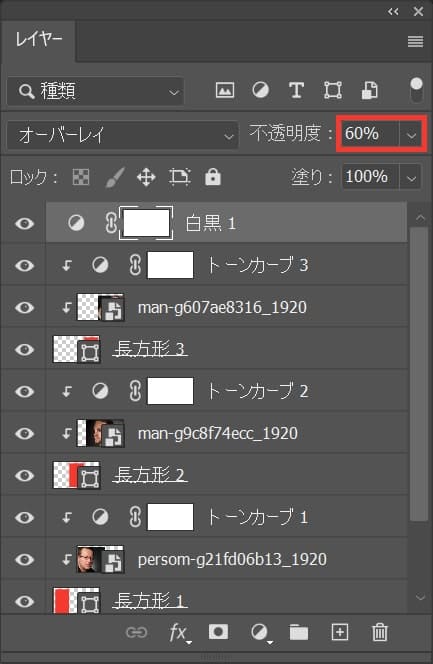
不透明度を「60%」に変更!
[twenty20 img1=”26726″ img2=”26713″ offset=”0.5″]
これで完成!