【Photoshop】画像をトリミングする方法【新人デザイナー向け】
Creative21
NexOut

Photoshopでパスから選択範囲を作り選択範囲を反転したい。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次

Photoshopでパスから選択範囲を作成し反転する流れはこんな感じ。
順番に見て行こう!

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

カンバスカラーを選択!

好きな色を選択、ここでは「#001c27」としてOK!

作成!

これでドキュメントを作ることができたね!

まずはツールバーのペンツールを選択!
ペンツールのショートカットはこんな感じ。

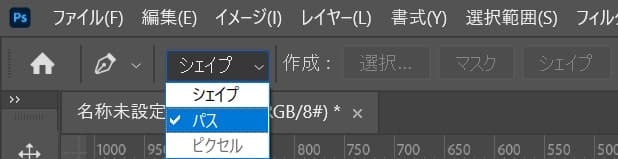
オプションバーから「パス」を選択!

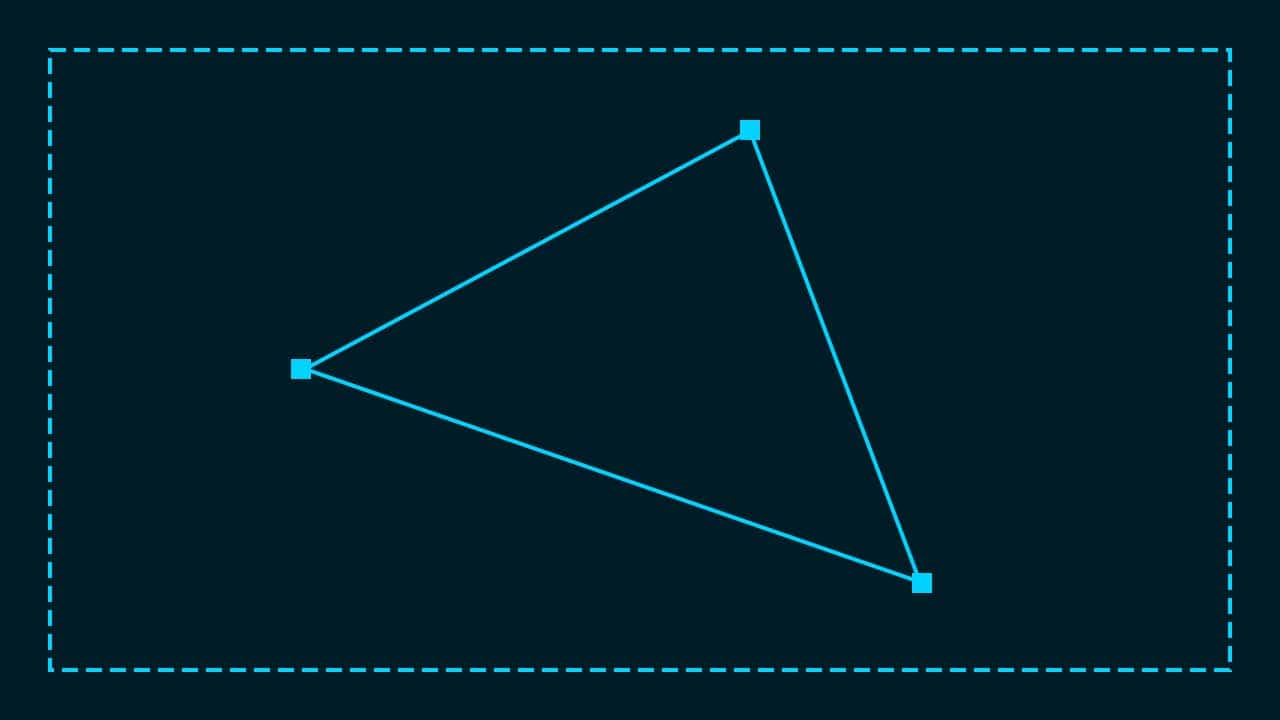
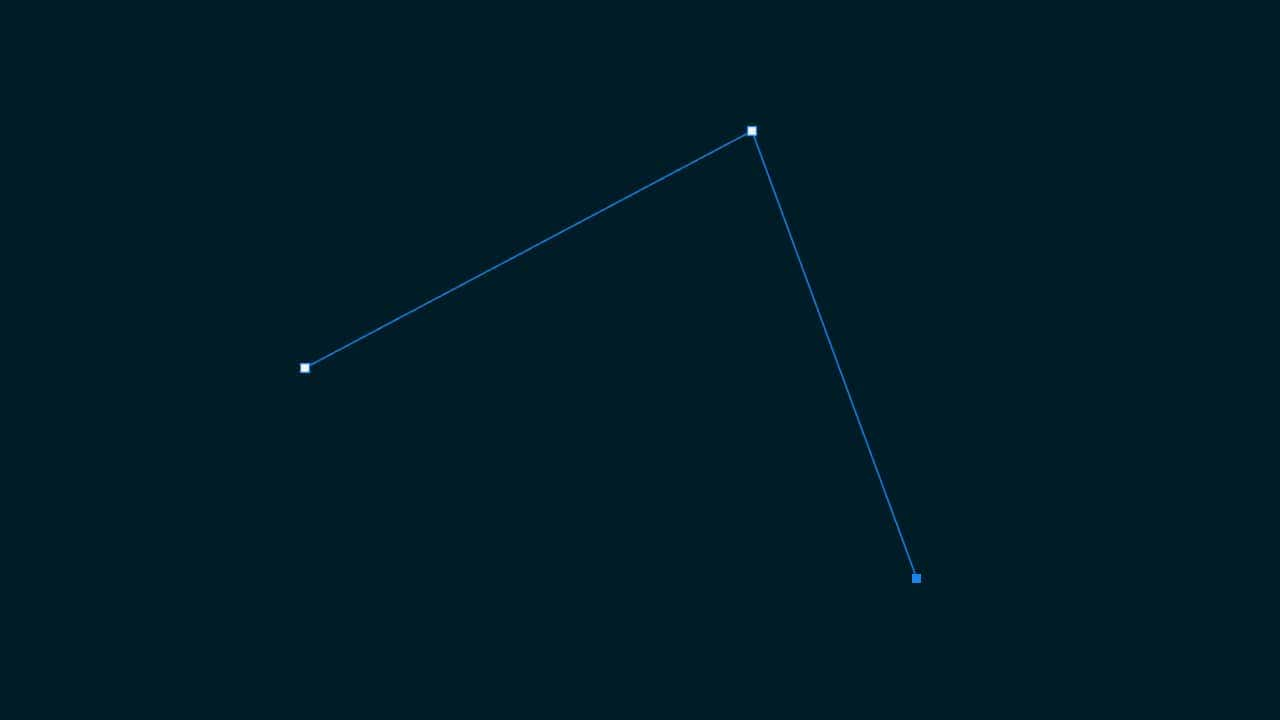
ドキュメント上で好きな形を作るよ、ここでは三角形を作るので、三点をクリック!

こんな感じになったね!

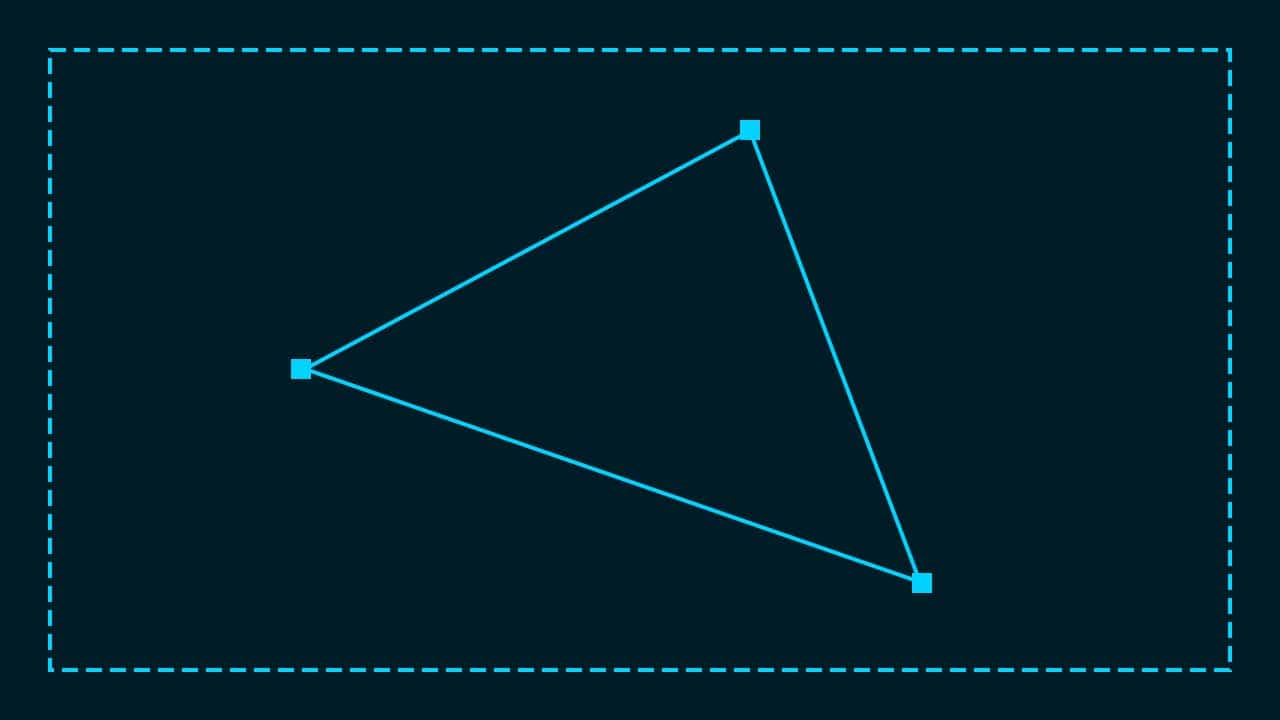
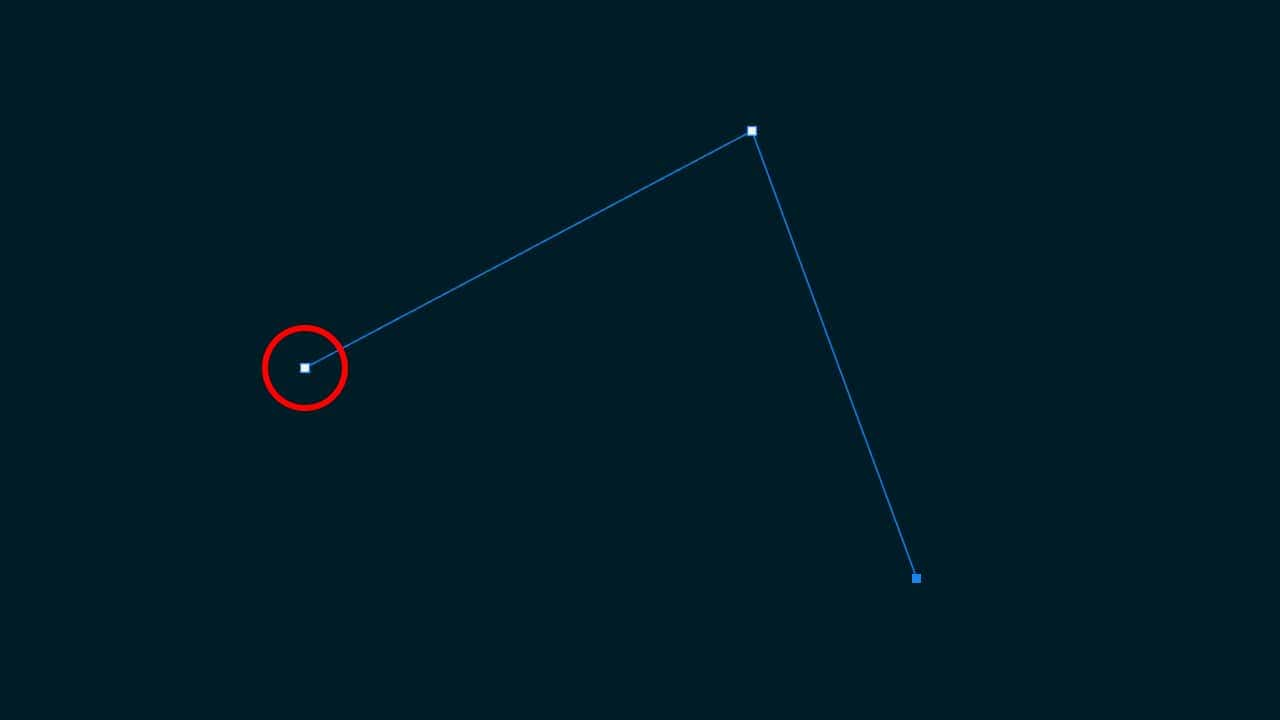
最後に最初に打ったアンカーをもう一度クリック!

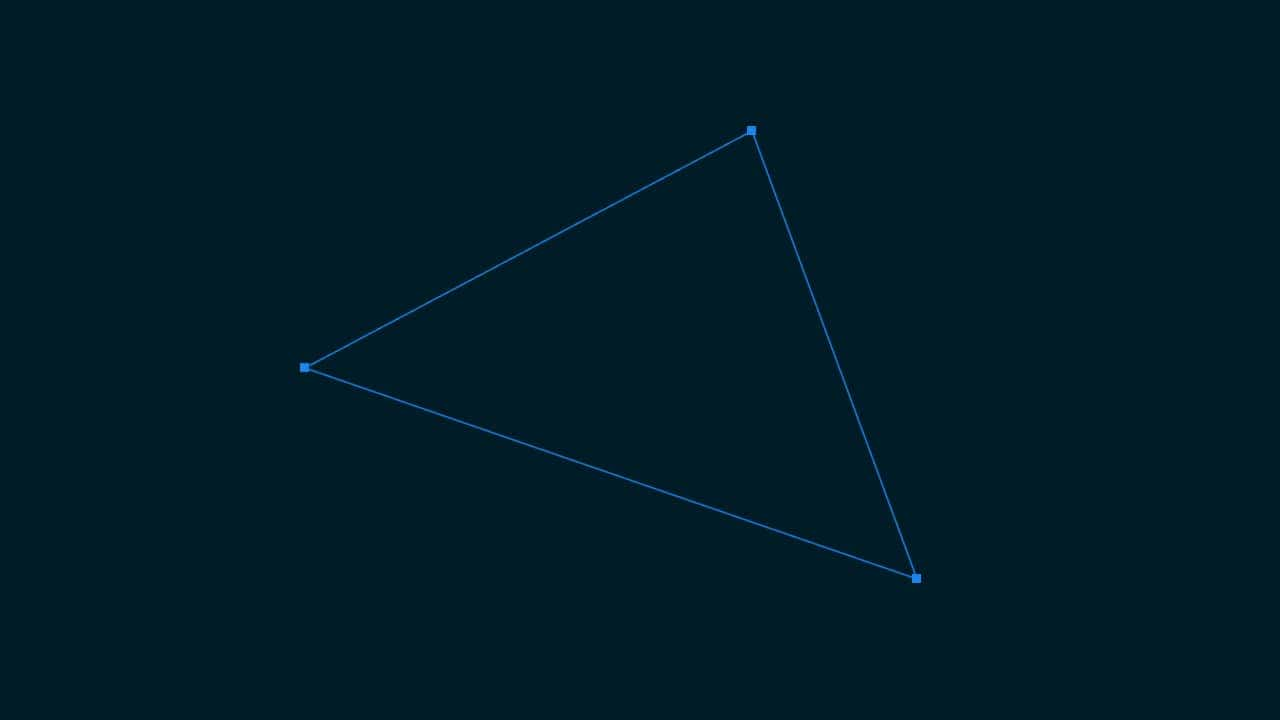
こんな感じでパスが閉じたね!

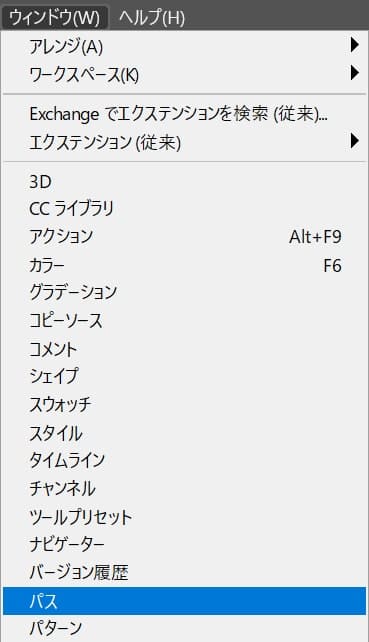
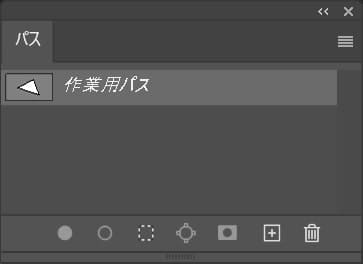
メニューバーの「ウィンドウ」→「パス」を選択!

パスが表示されたね!

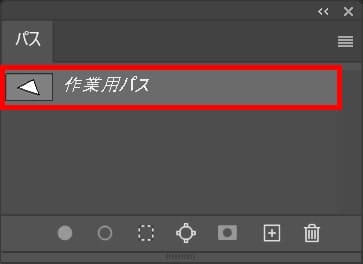
選択範囲を作成したいパスを選択!

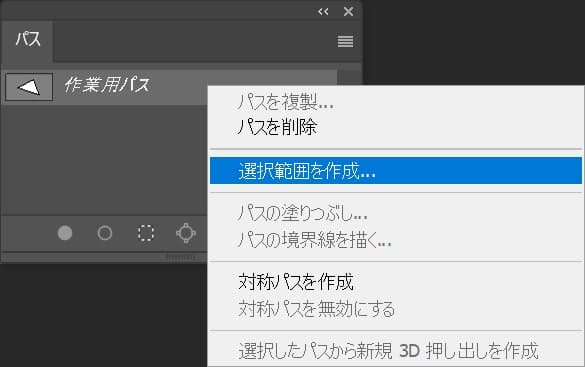
続いて、右クリック後「選択範囲を作成」を選択!

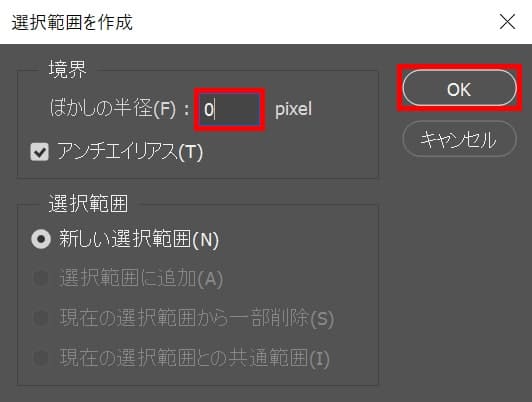
ぼかしの半径を入力してOKを選択、ここではぼかしの半径は「0」としてOK!

これでパスから選択範囲を作成できたね!

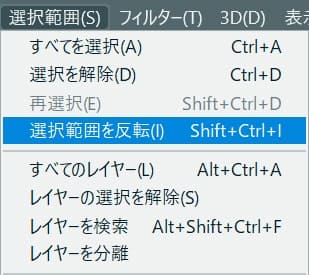
メニューバーの「選択範囲」から「選択範囲を反転」を選択!
選択範囲を反転のショートカットはこんな感じ。

これで選択範囲の反転完了!

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます