【Photoshop】文字を縁取りする方法【二重にもできる】

Photoshopで文字を縁取る方法が分からない。
そもそもPhotoshopで文字を縁取ることができるのかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- Photoshopで文字を縁取りする方法
- 文字の縁取りを二重にする方法
- 知らないと損するPhotoshopショートカット表
Photoshopで文字を縁取りする方法

- 文字をシェイプに変換して線で縁取りする
- レイヤースタイルの境界線で縁取りする
Photoshopで文字を縁取りする方法はこんな感じ!
文字をシェイプに変換して線で縁取りする

まずは文字をシェイプに変換して線で縁取る方法!
- 縁取りたい文字を選択する
- 文字をシェイプに変換する
- 線を追加する
流れはこんな感じ!
順番に見て行こう!

今回はこんな感じのドキュメントを例に進めていくよ!
好きな文字を入力してね!
文字ツールの使い方がよく分からない人は下の記事を参考にしてみてね!
ドキュメントの作り方がよく分からない人は下の記事を参考にしてみてね!
縁取りたい文字を選択する
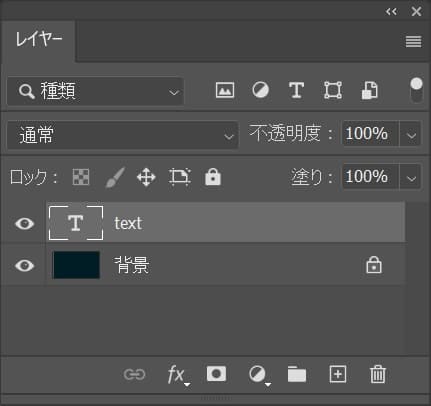
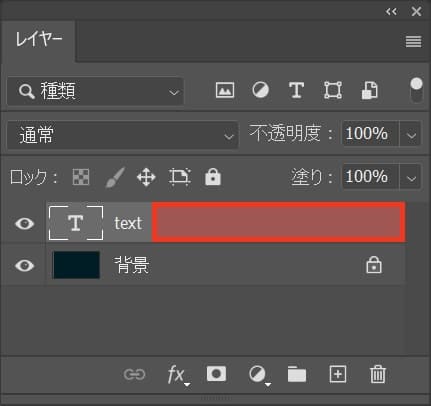
まずは縁取りたい文字を選択!

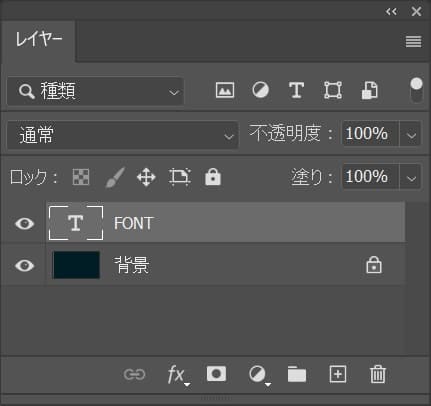
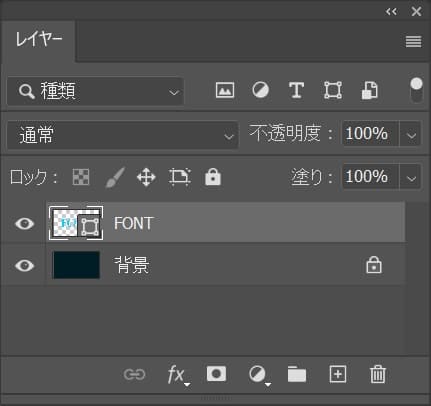
ここではこのテキストレイヤーを選択!
レイヤーパネルが表示されていない人は、メニューバーの「ウィンドウ」から「レイヤー」を選択!
文字をシェイプに変換する
続いて文字をシェイプに変換するよ!

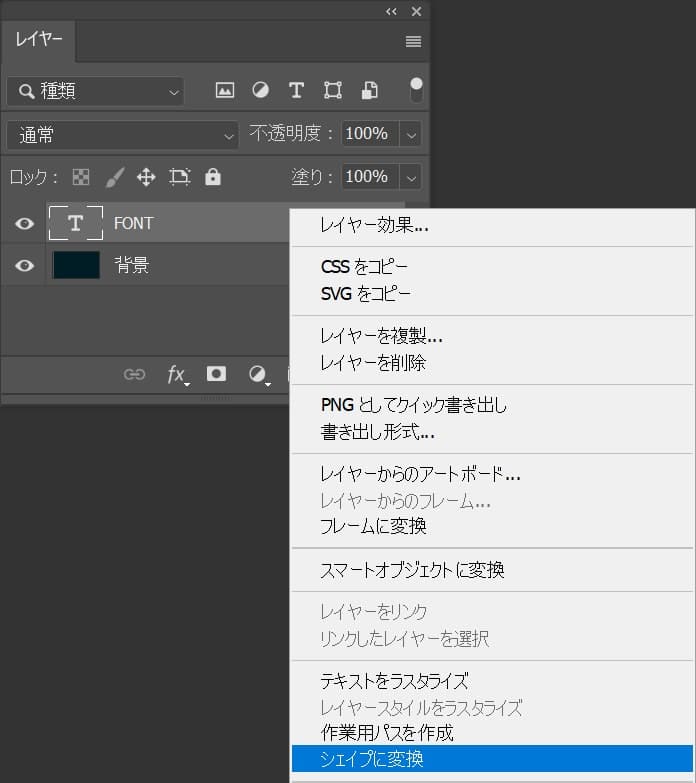
選択したレイヤーの上で右クリックをして「シェイプに変換」を選択!

レイヤーを確認してみると、文字がシェイプに変換されているね!
線を追加する
続いてシェイプ化した文字に線を足していくよ!

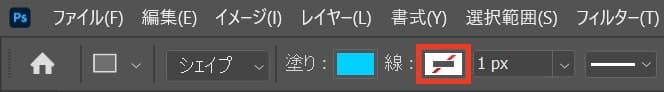
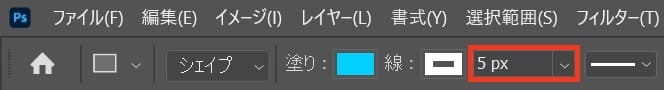
図形ツールのショートカット「U」を押してオプションバーの線をクリック!

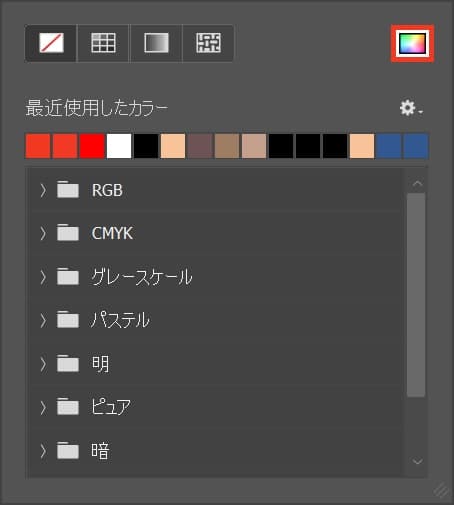
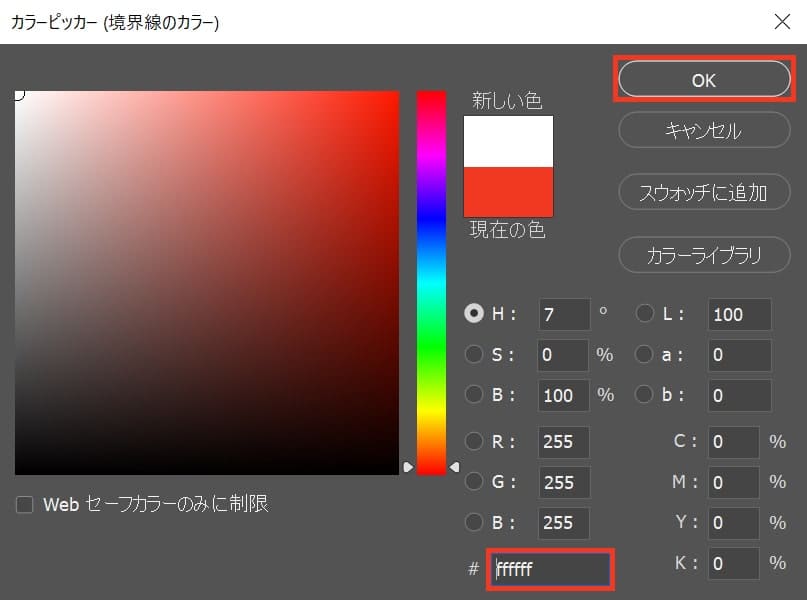
右上のカラーピッカーをクリック!

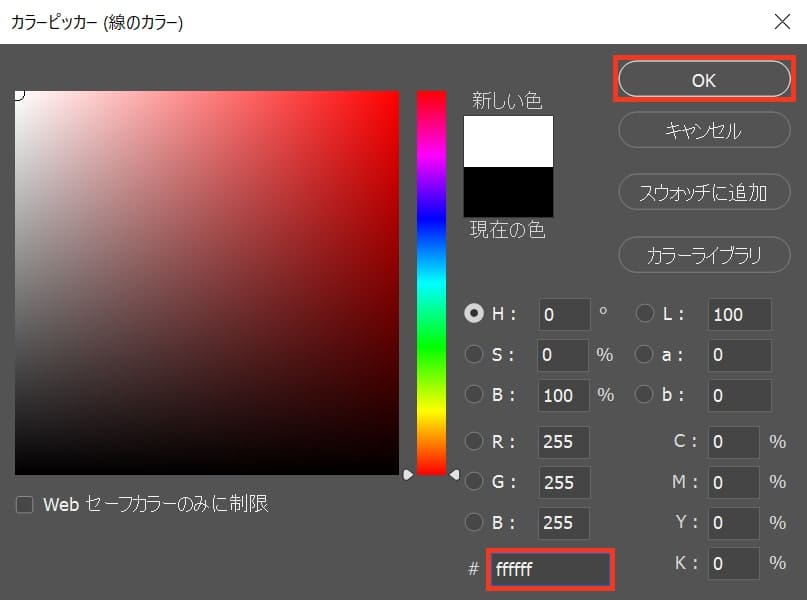
好きな色を選んでOKを選択、ここでは「#ffffff」としてOK!

線に好きな太さを入力!

これで完了、文字を縁取ることができたね!
レイヤースタイルの境界線で縁取りする

続いてレイヤースタイルの境界線で縁取りするやり方!
- 縁取りたい文字を選択する
- レイヤースタイルの境界線を適用する
流れはこんな感じ!
順番に見て行こう!

今回はこんな感じのドキュメントを例に進めていくよ!
文字は好きな文字を入力してね!
文字ツールの使い方がよく分からない人は下の記事を参考にしてみてね!
ドキュメントの作り方がよく分からない人は下の記事を参考にしてみてね!
縁取りたい文字を選択する
まずは縁取りたい文字を選択!

ここではこのテキストレイヤーを選択!
レイヤーパネルが表示されていない人は、メニューバーの「ウィンドウ」から「レイヤー」を選択!
レイヤースタイルの境界線を適用する

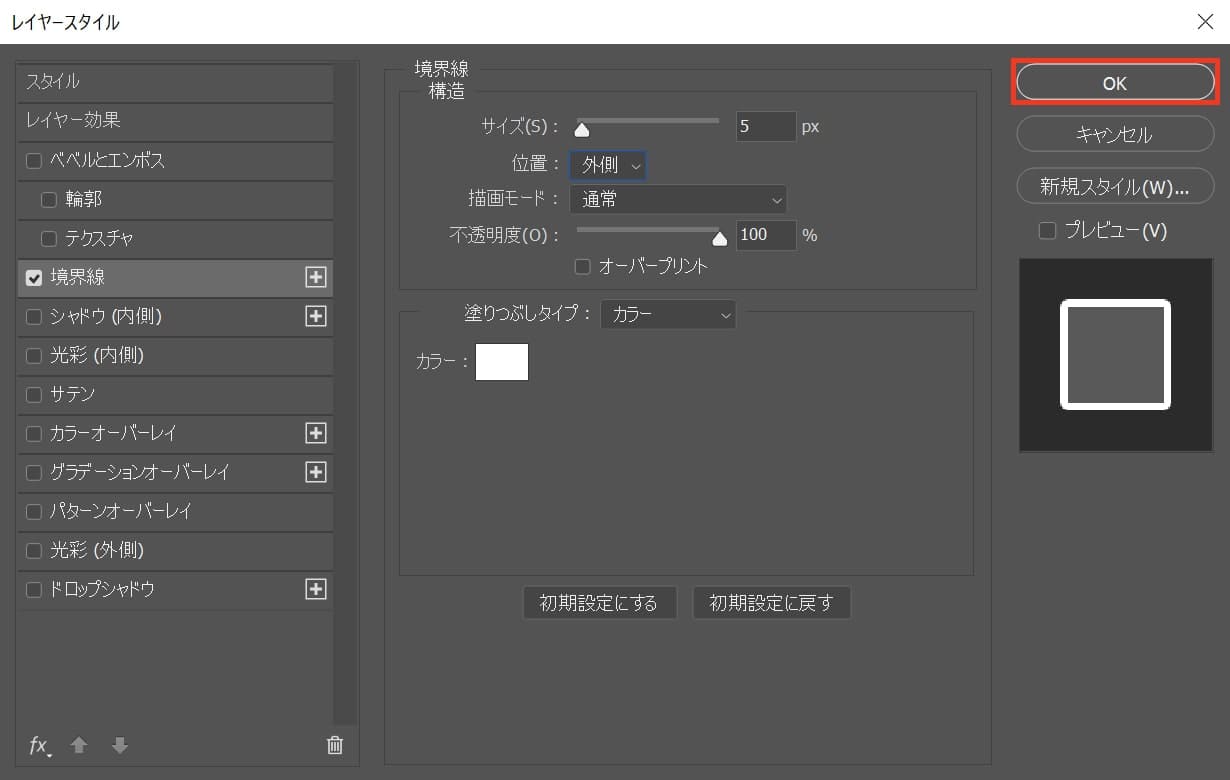
選択したレイヤーをダブルクリック!

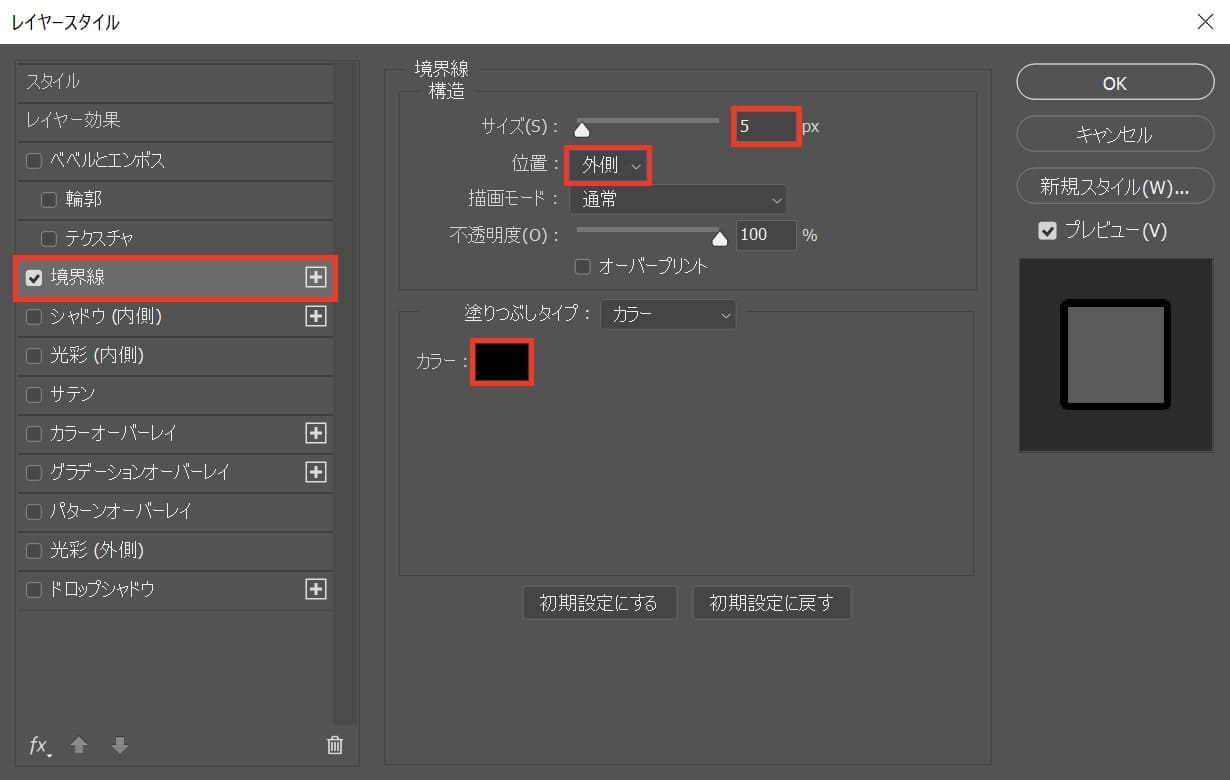
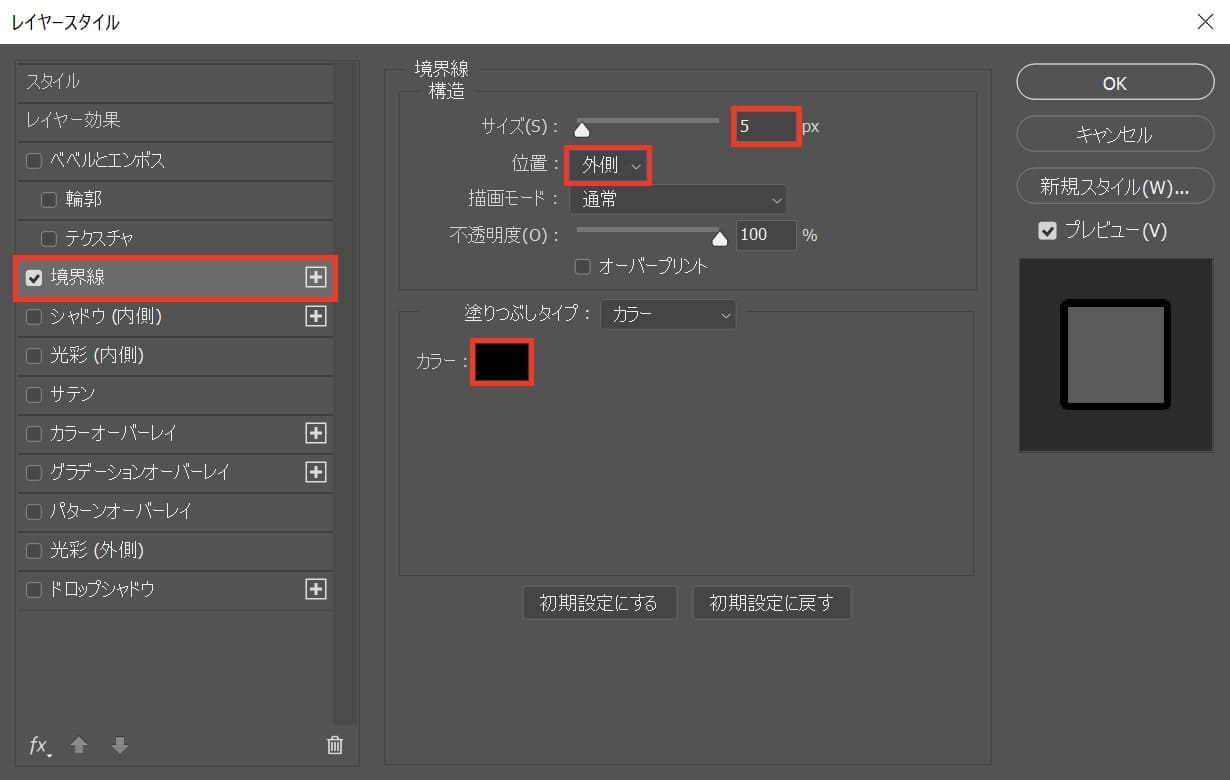
レイヤースタイルが開くので、境界線にチェックを入れて、ここではサイズを5px、位置を外側としてカラーを選択!

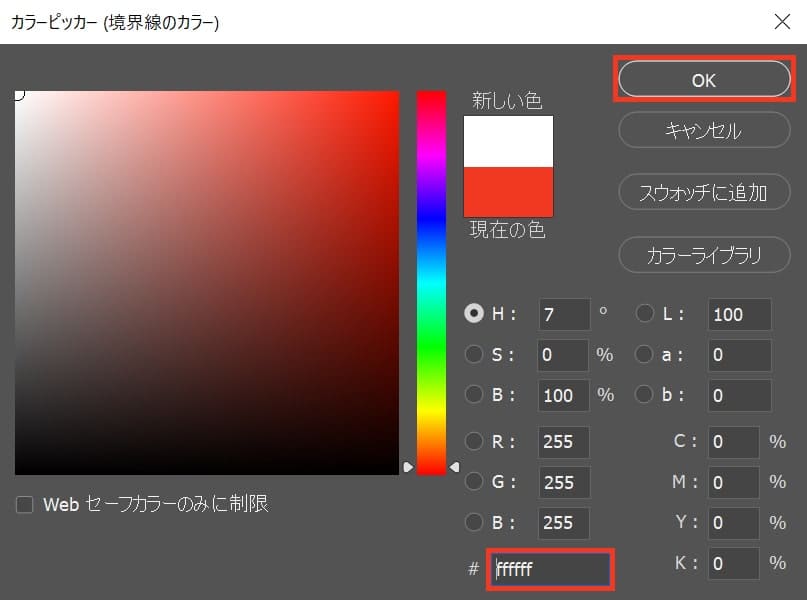
カラーピッカーが開くので、好きな色を入力してOK!
ここでは「#ffffff」としてOK!

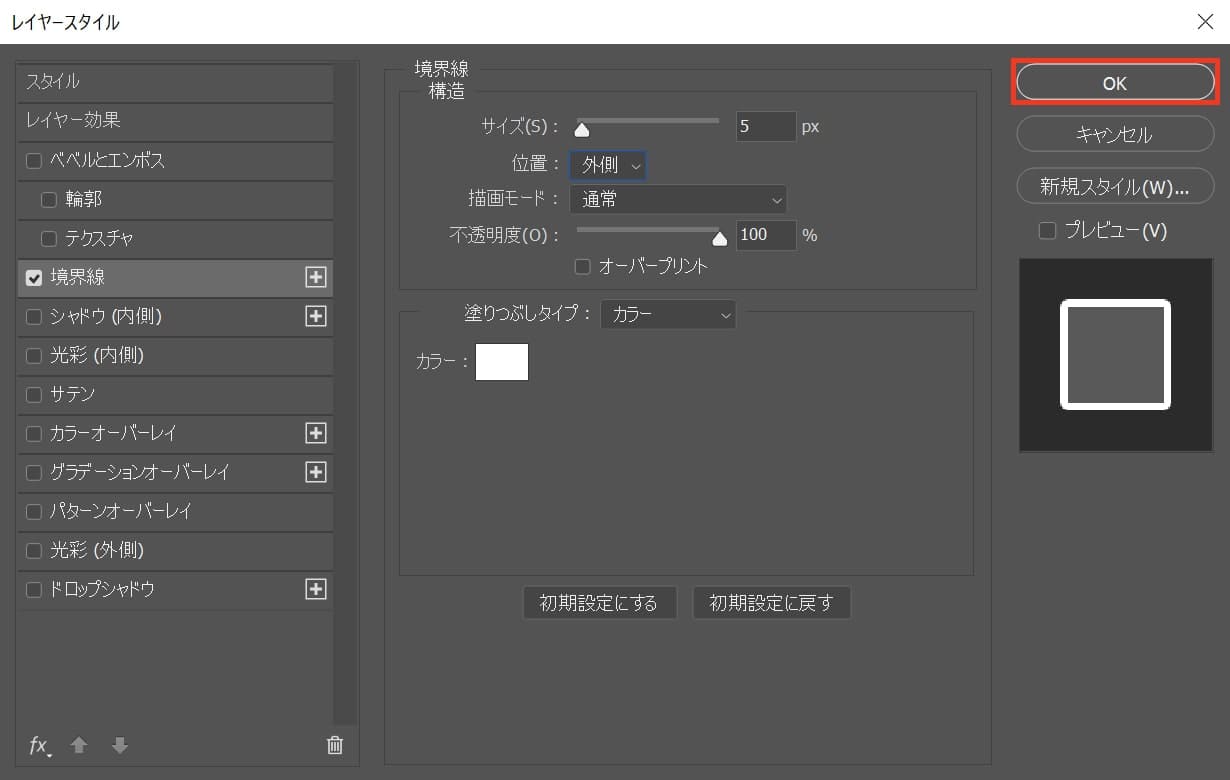
OK!を選択!

これで完了!レイヤースタイルで文字を縁取ることができたね!
文字の縁取りを二重にする方法

続いて文字の縁取りを二重にする方法!
- 縁取りたい文字を選択する
- レイヤースタイルの境界線を適用する
- 境界線を追加する
流れはこんな感じ、順番に見て行こう!

今回はこんな感じのドキュメントを例に進めていくよ!
文字は好きな文字を入力してね!
文字ツールの使い方がよく分からない人は下の記事を参考にしてみてね!
ドキュメントの作り方がよく分からない人は下の記事を参考にしてみてね!
縁取りたい文字を選択する
まずは縁取りたい文字を選択!

ここではこのテキストレイヤーを選択!
レイヤーパネルが表示されていない人は、メニューバーの「ウィンドウ」から「レイヤー」を選択!
レイヤースタイルの境界線を適用する

選択したレイヤーをダブルクリック!

レイヤースタイルが開くので、境界線にチェックを入れて、ここではサイズを5px、位置を外側としてカラーを選択!

カラーピッカーが開くので、好きな色を入力してOK!
ここでは#ffffffの白にするよ!

OK!を選択!

これでレイヤースタイルで文字を縁取ることができたね!
ここまではさっきと同じだね!
境界線を追加する
文字の縁取りを二重にする為に境界線を追加するよ!

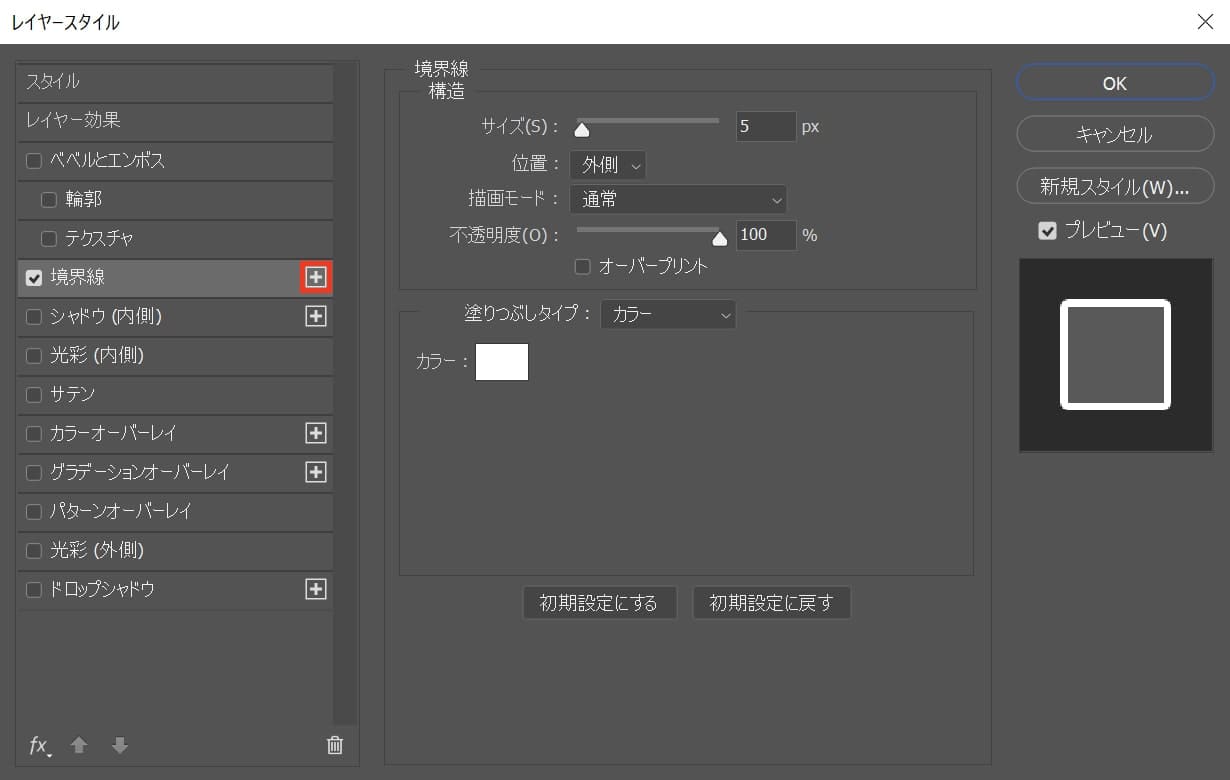
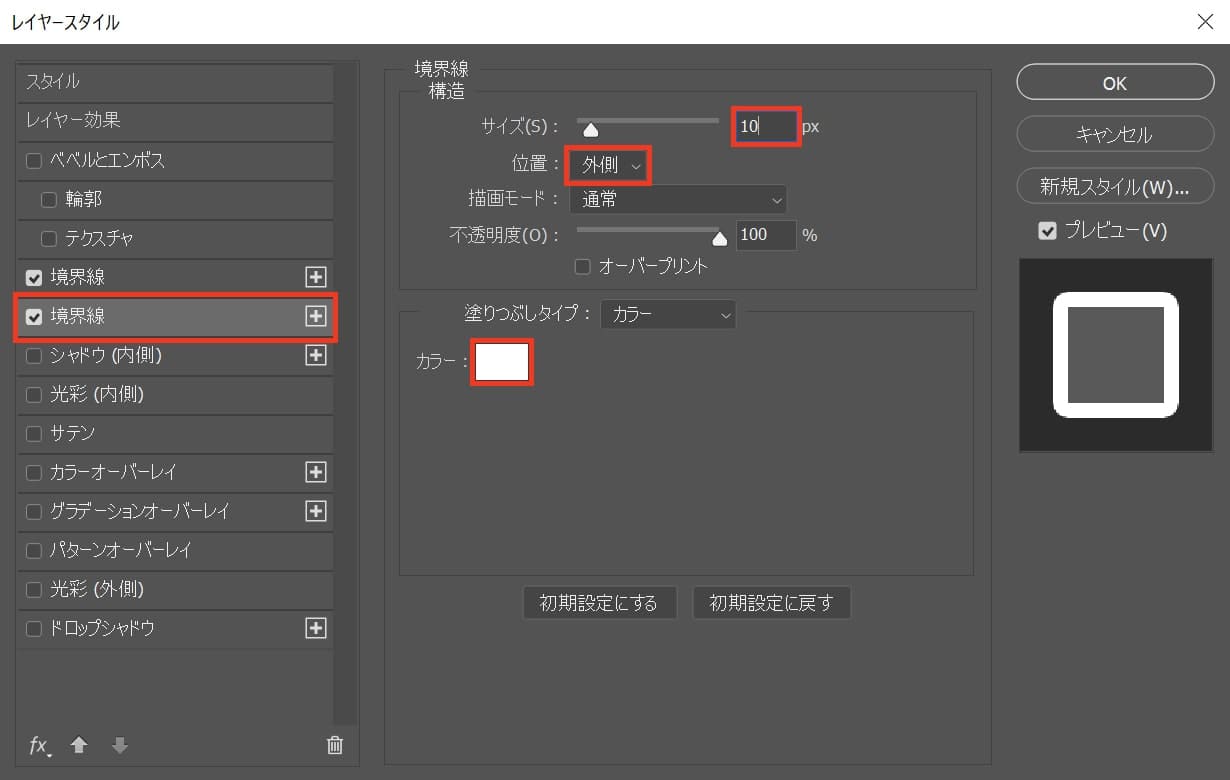
境界線の横にある「+」をクリック!

追加された境界線を選択して、サイズを10px、外側、カラーを選択!

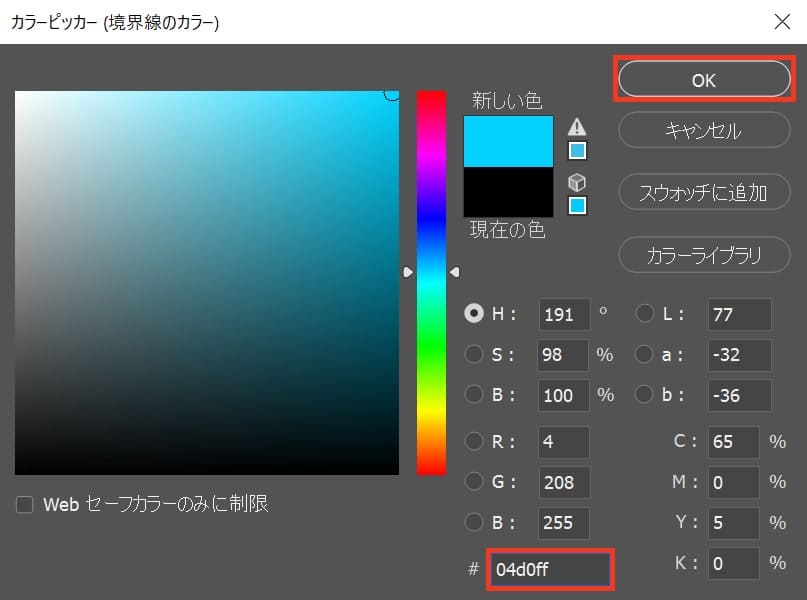
ここでは色を「#04d0ff」にしてOKを選択!

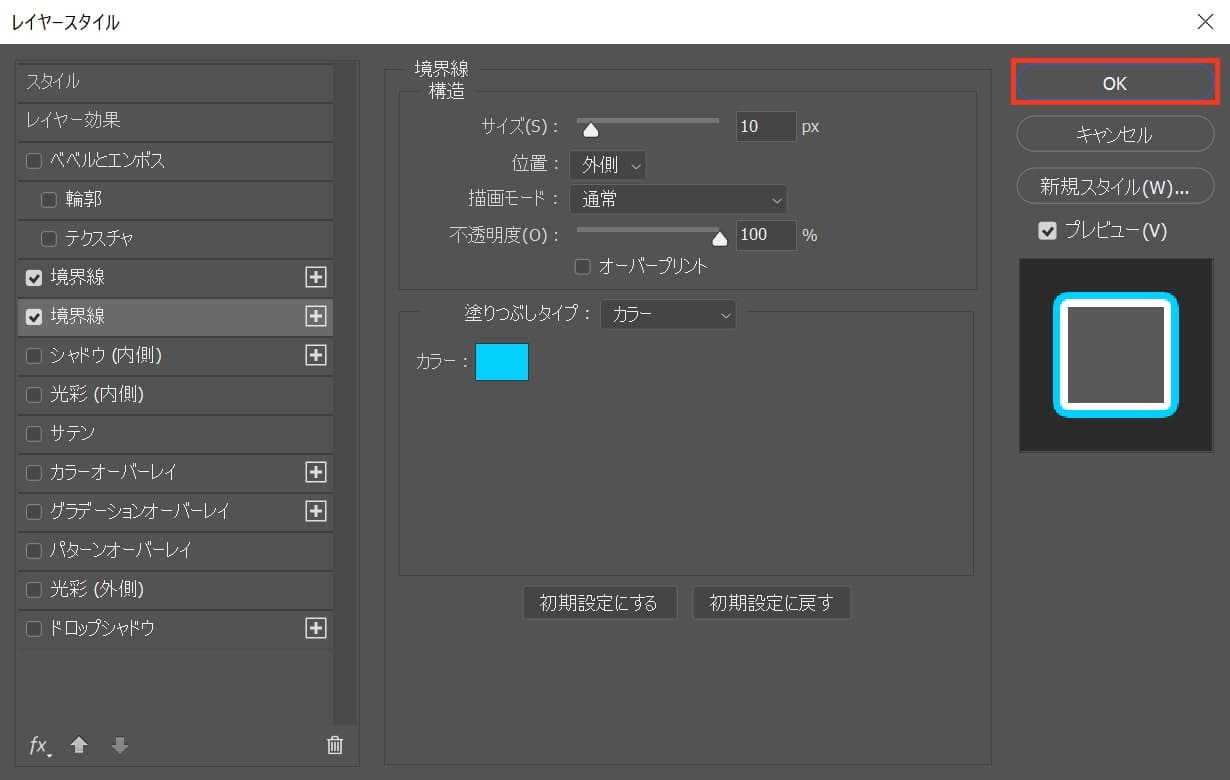
OKを選択!

これで文字を二重に縁取ることができたね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます