【Photoshopデザインチュートリアル】TRICKY【#13】

デザインのチュートリアルがやりたい。
無料できるデザインチュートリアルないかな?
デザインに興味があるので、デザインを楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopデザインチュートリアル】TRICKY【#13】
- 知らないと損するPhotoshopショートカット表
【Photoshopデザインチュートリアル】TRICKY【#13】

今回はこんな感じのデザインを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:FontSpace
https://www.fontspace.com/childs-font-f32304

引用元:DeviantArt
https://www.deviantart.com/kida-ookami/art/Splatter-Pack-84086732
【Photoshopデザインチュートリアル】TRICKY【#13】

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
- 文字のカラーを変更する
- 境界線を追加する
- ベベルとエンボスを追加する
- 光彩(内側)を追加する
- 見せ方を単調じゃないように調整する
- 立体感を加える
- 血しぶきを追加する
- レイヤーマスクを追加する
文字のカラーを変更する

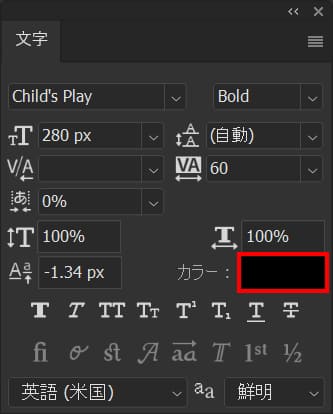
文字パネルからカラーをクリック!

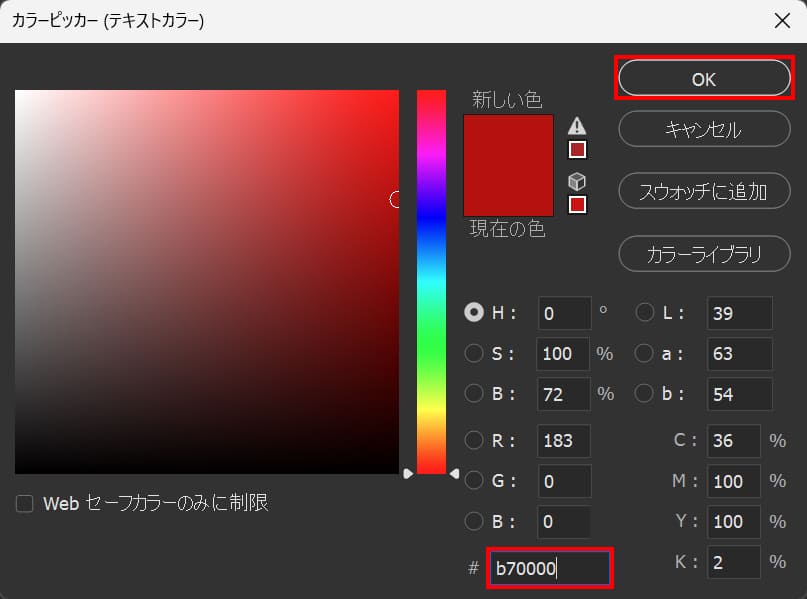
#「b70000」としてOK!

こんな感じになったね!
境界線を追加する

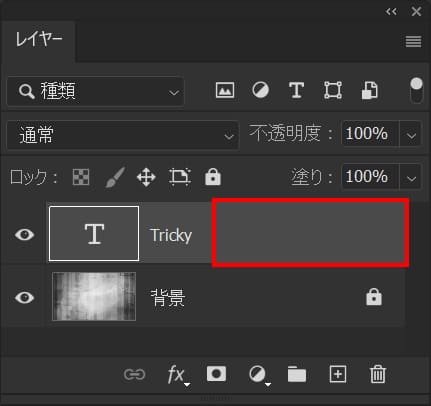
レイヤーの何もない所をダブルクリック!

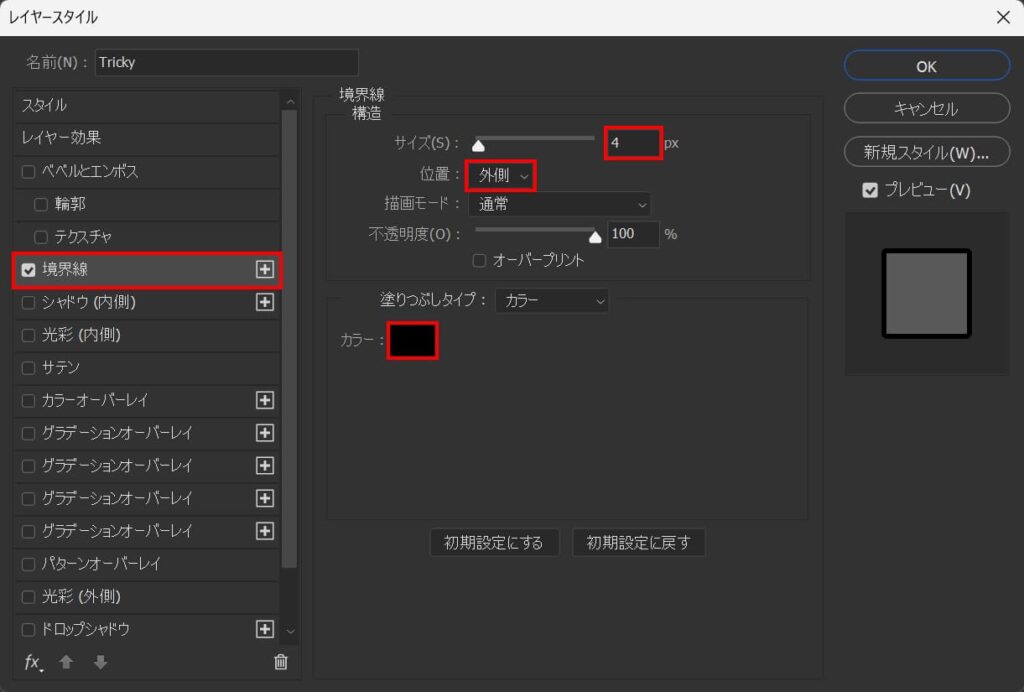
サイズ=4px、位置=「外側」として、カラーをクリック!

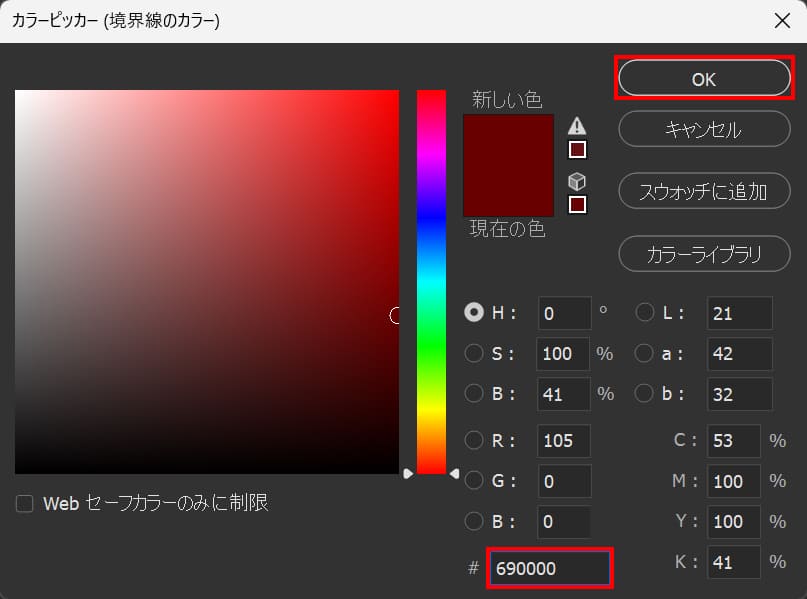
#「690000」としてOK!

こんな感じになったね!
ベベルとエンボスを追加する

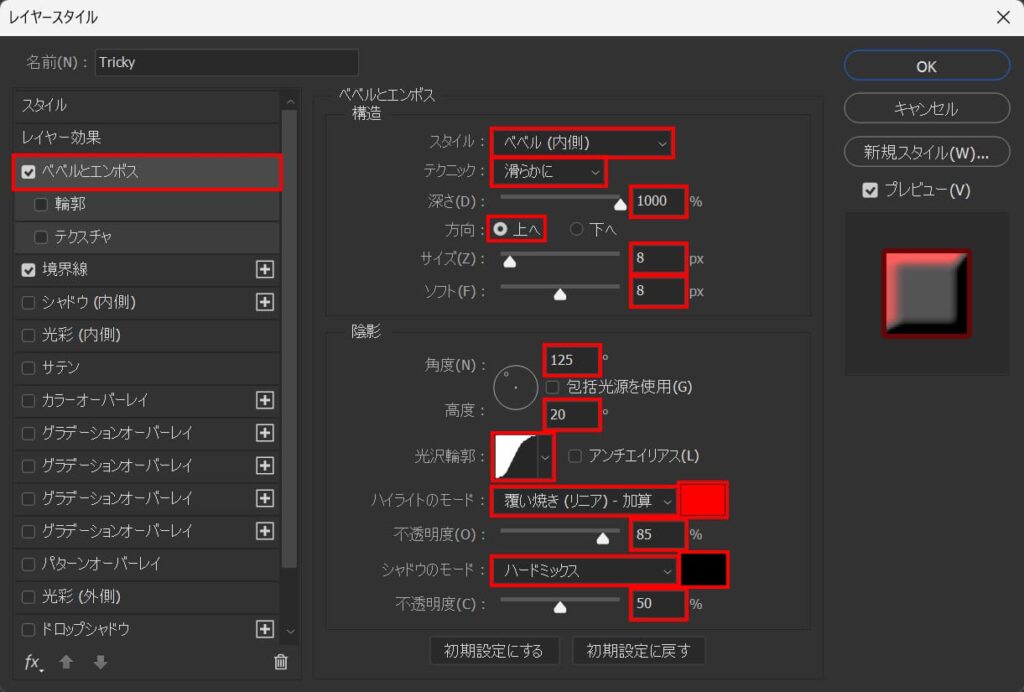
ベベルとエンボスを選択後、スタイル=「ベベル(内側)」テクニック=「滑らかに」深さ=「1000」方向=「上へ」サイズ=「8」ソフト=「8」角度=「125」高度=「20」光沢輪郭を変更、ハイライトのモード=「覆い焼き(リニア)-加算」カラー=「ff0000」不透明度=「85」シャドウのモード=「ハードミックス」カラー=「000000」不透明度=「50」と入力!

こんな感じになったね!

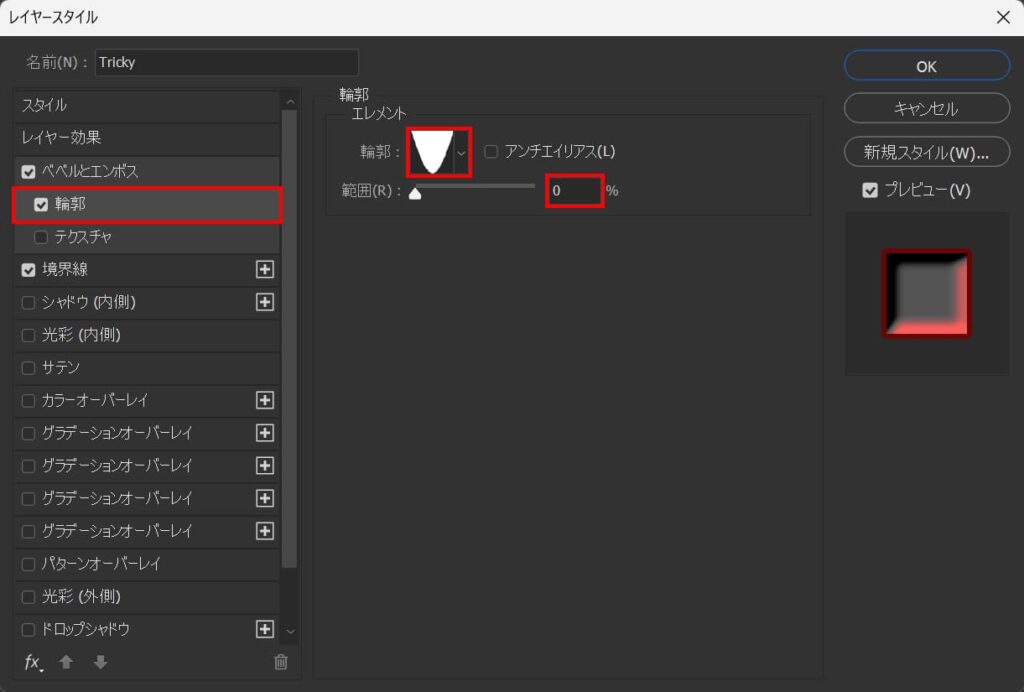
輪郭を選択後、輪郭を変更、範囲=「0」と入力!

こんな感じになったね!
光彩(内側)を追加する

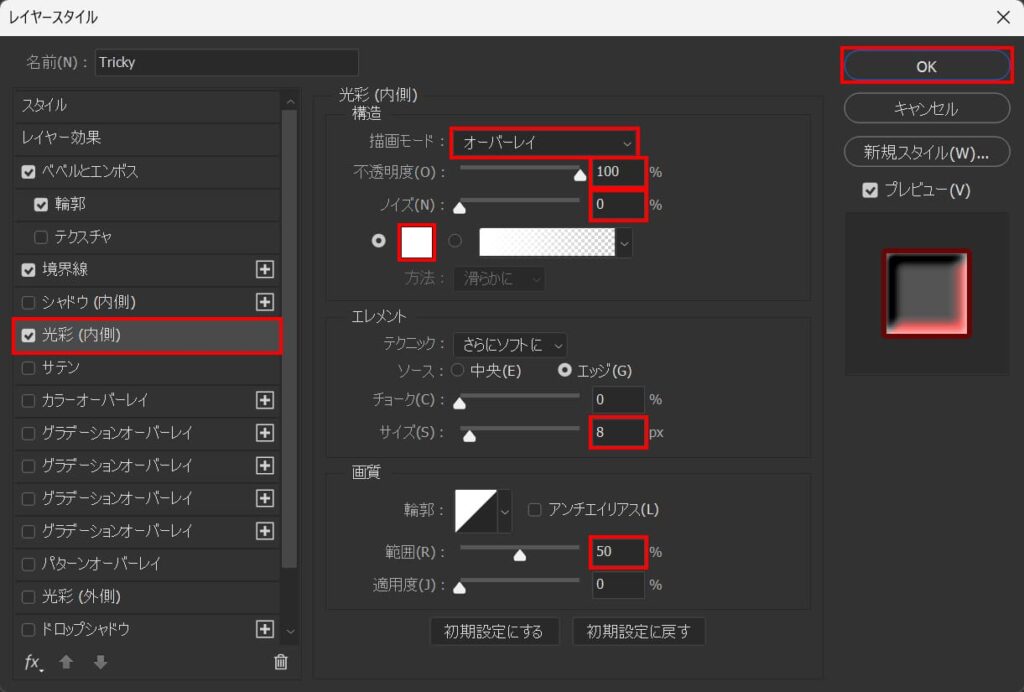
光彩(内側)を選択後、描画モード=「オーバーレイ」不透明度=「100」ノイズ=「0」カラー=「ffffff」サイズ=「8」範囲=「50」と入力後、OKを選択!

こんな感じになったね!
見せ方を単調じゃないように調整する

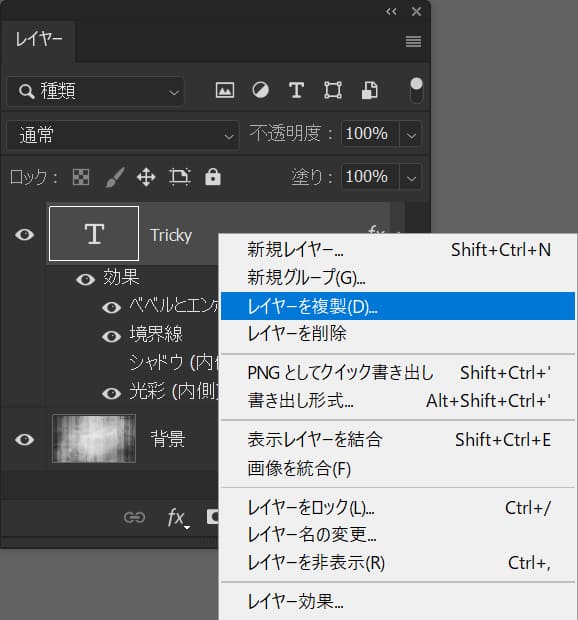
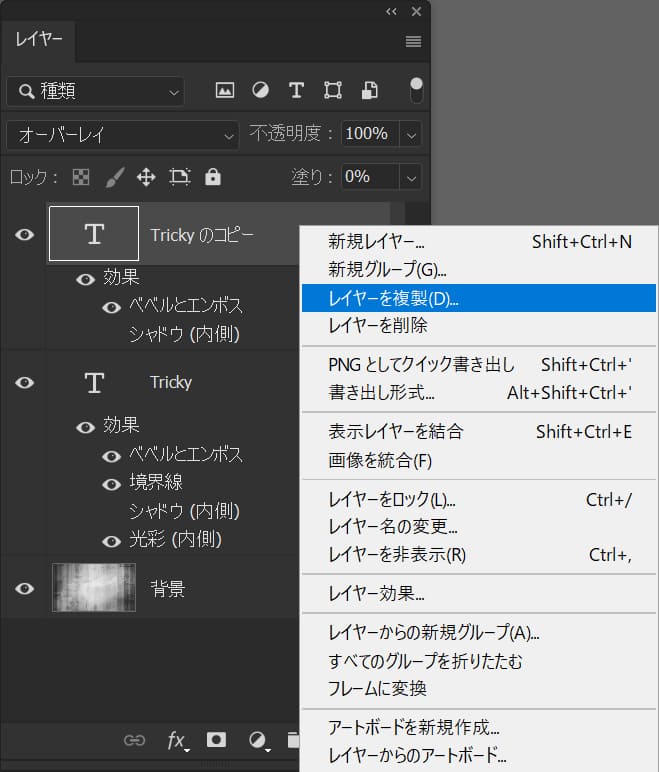
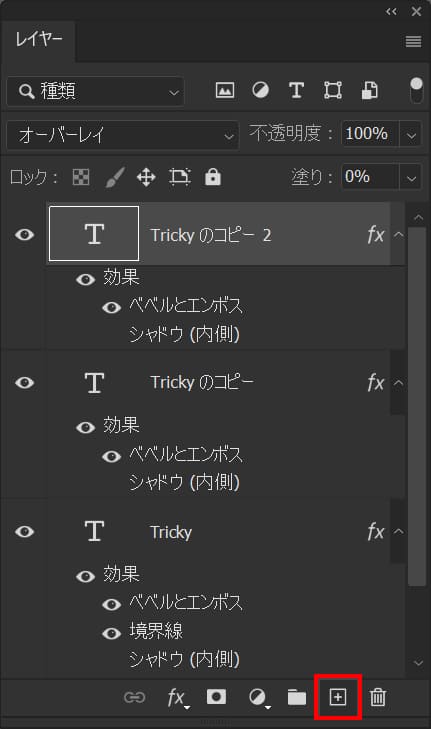
レイヤーを右クリック後「レイヤーを複製」を選択!

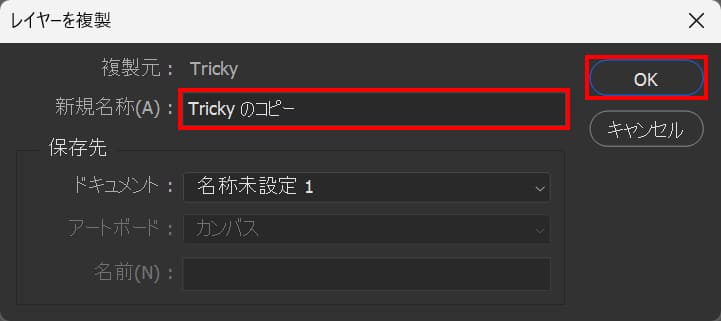
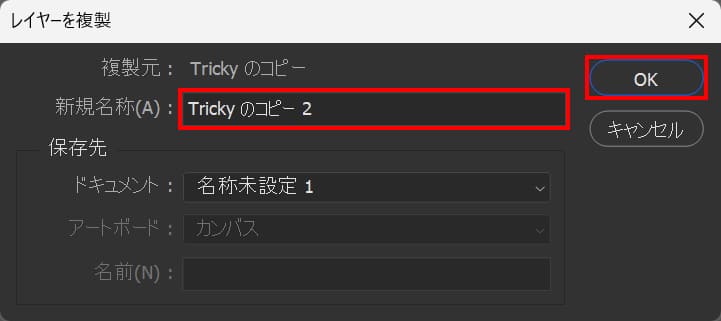
レイヤー名を入力後「OK」を選択!

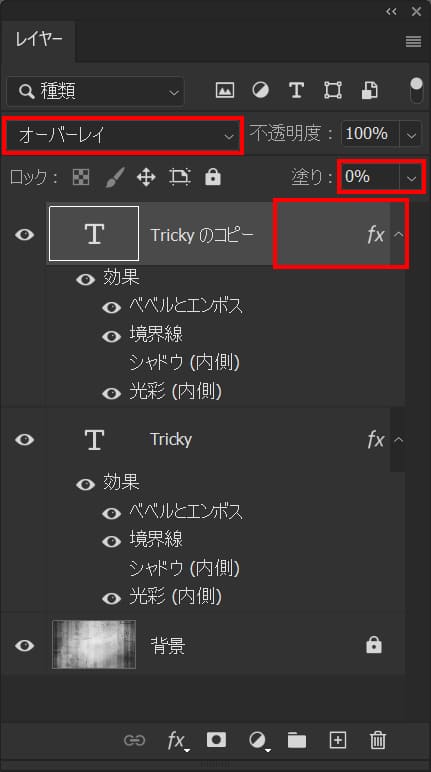
描画モード=「オーバーレイ」塗り=「0%」と入力後、レイヤーをダブルクリック!

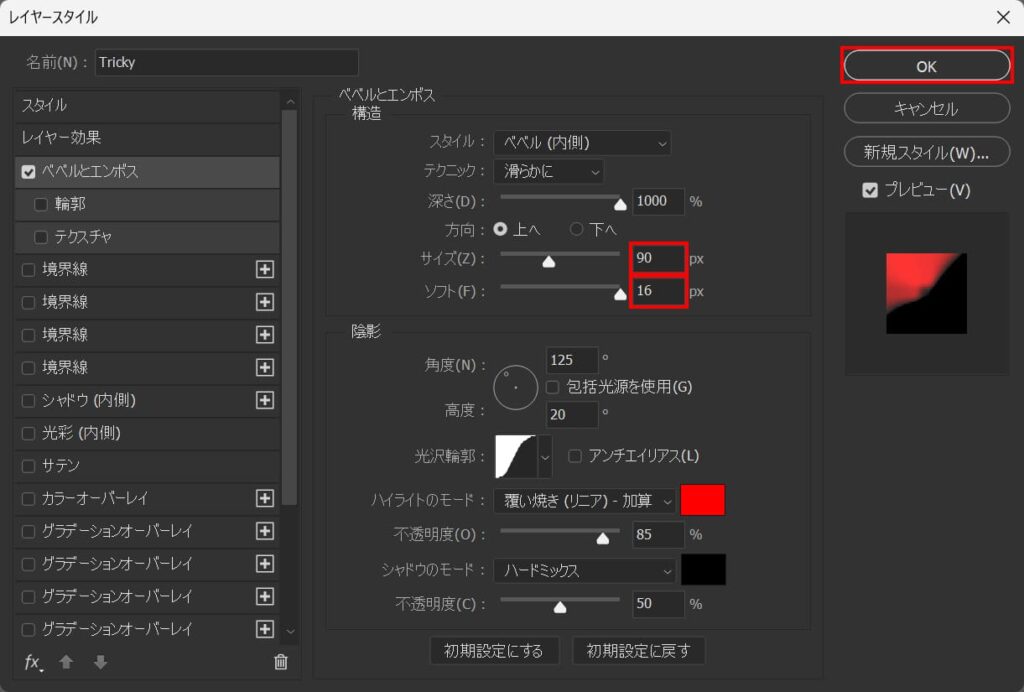
ベベルとエンボス以外のチェックを外して、サイズ=「90」ソフト=「16」としてOK!

こんな感じになったね!
立体感を加える

右クリック後「レイヤーを複製」を選択!

レイヤー名を入力後「OK」を選択!

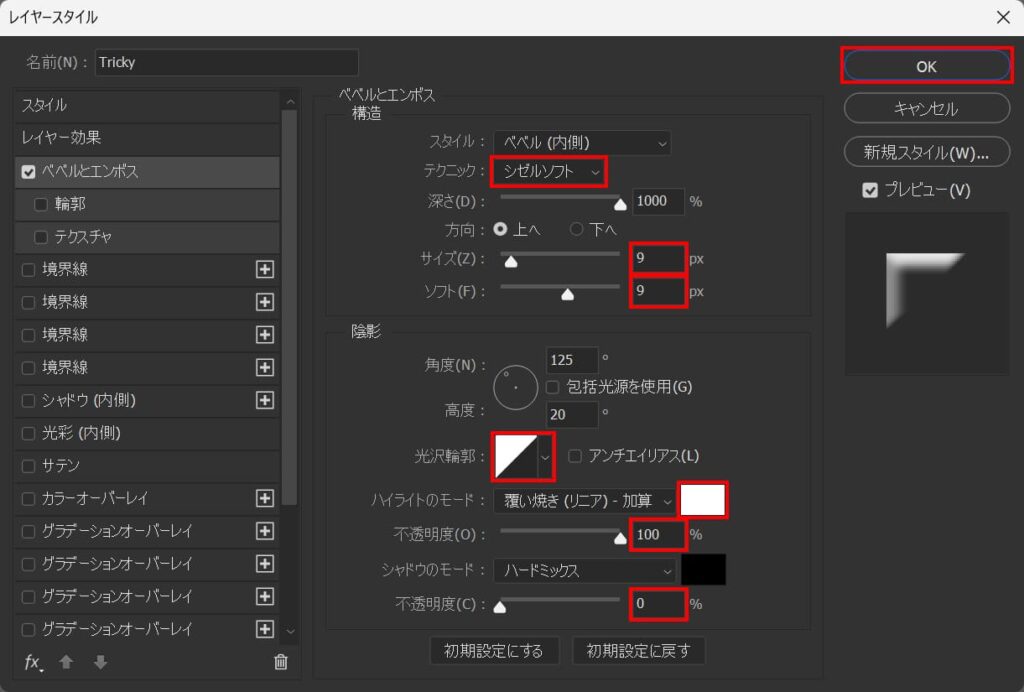
テクニック=「シゼルソフト」サイズ=「9」ソフト=「9」光沢輪郭を変更、ハイライトのカラー=「ffffff」不透明度=「100」シャドウの不透明度=「0」と入力!

こんな感じになったね!
血しぶきを追加する

新規レイヤーボタンをクリック!

ツールバーから「ブラシツール」を選択!

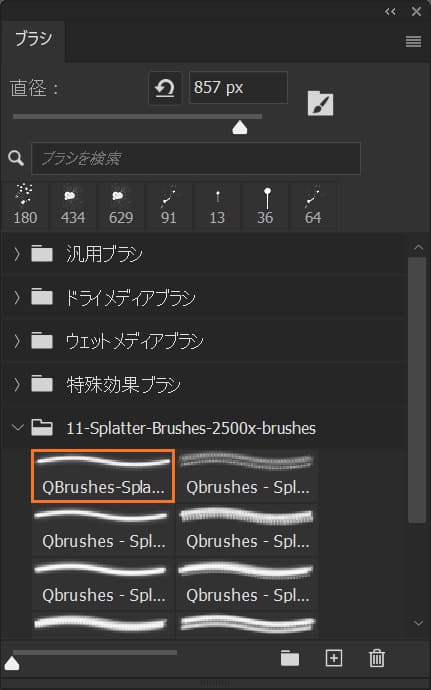
スプラッターなブラシを選択!

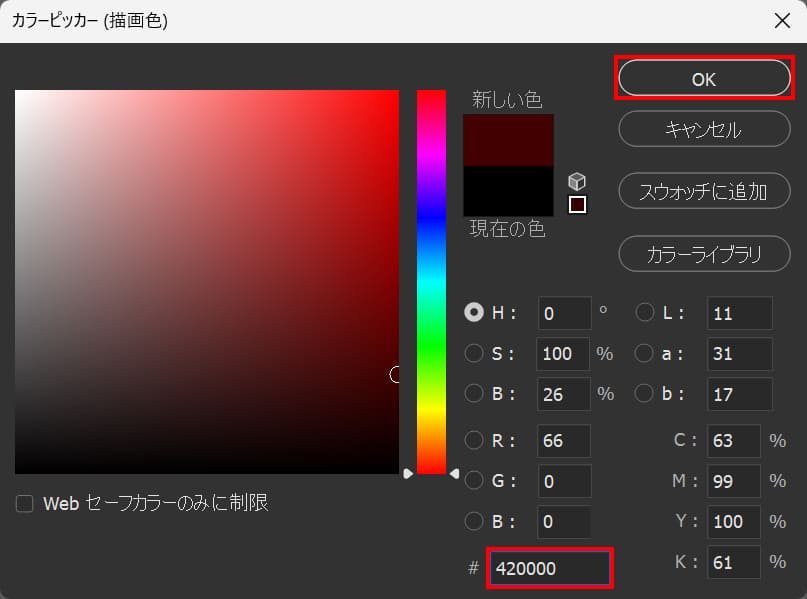
ツールバーの下の方の描画色をクリック!

#「420000」としてOK!

ドキュメント上でクリック、こんな感じになったね!

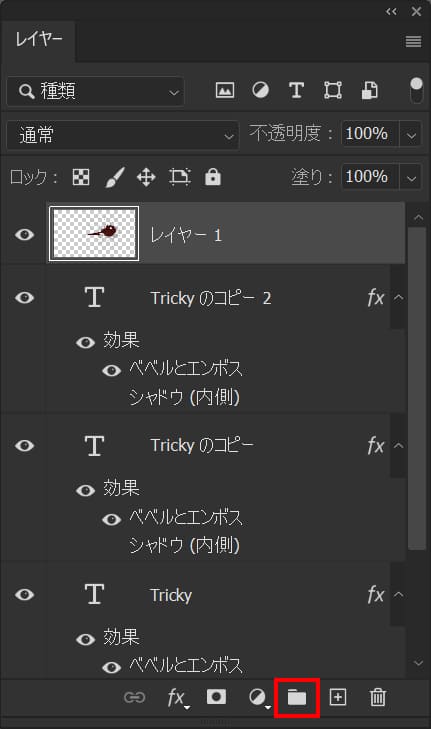
グループのアイコンをクリック!

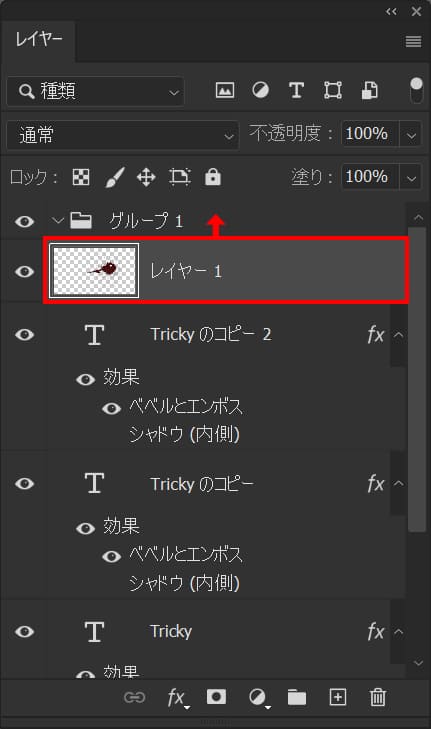
グループ内にドラッグ!
レイヤーマスクを追加する

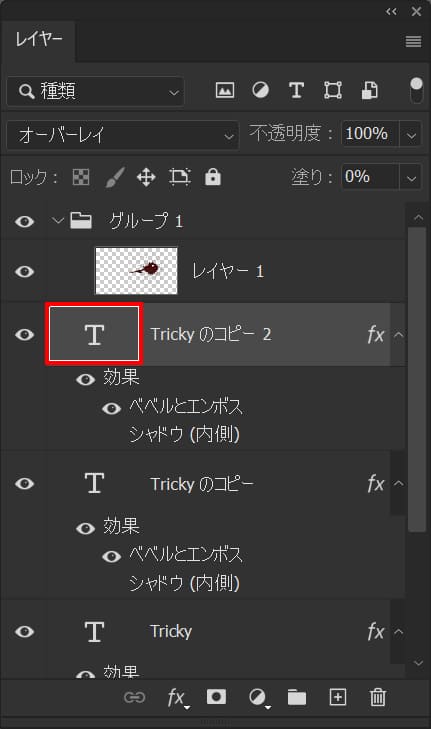
OS毎のコマンドを押しながらサムネイルの部分をクリック!
- Mac=Command
- Windows=Ctrl

こんな感じになったね!

グループを選択している状態でレイヤーマスクのアイコンをクリック!

先ほどのブラシを選択して移動して微調整!

こんな感じになったね!

不透明度=「80」と入力!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます