【Photoshopチュートリアル】文字のレイヤースタイル【#05】
Creative21
NexOut

Photoshopのレイヤースタイルで文字を装飾したい。
無料でできるPhotoshopのチュートリアルはないかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
金色の文字を作る流れはこんな感じ。
順番に見て行こう!

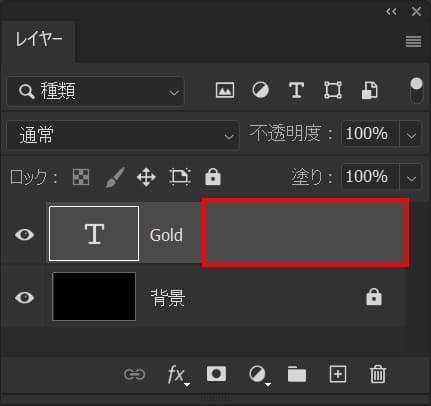
レイヤーからレイヤースタイルを適用したい文字のレイヤーをダブルクリック!

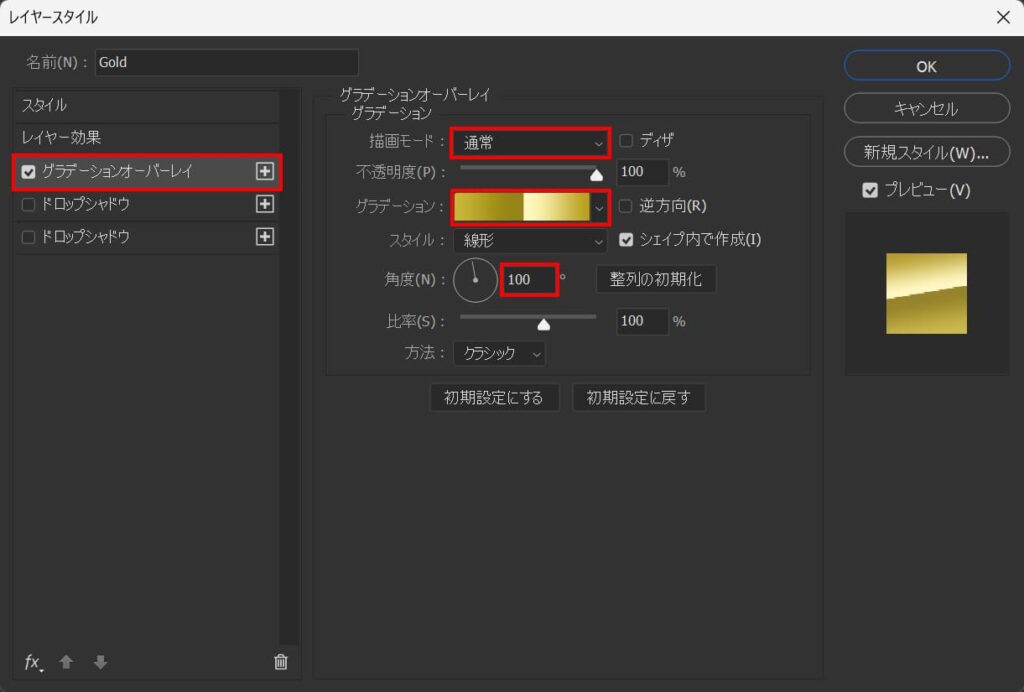
「グラデーションオーバーレイ」を選択後、描画モード「通常」角度=「100」としてグラデーションをクリック!

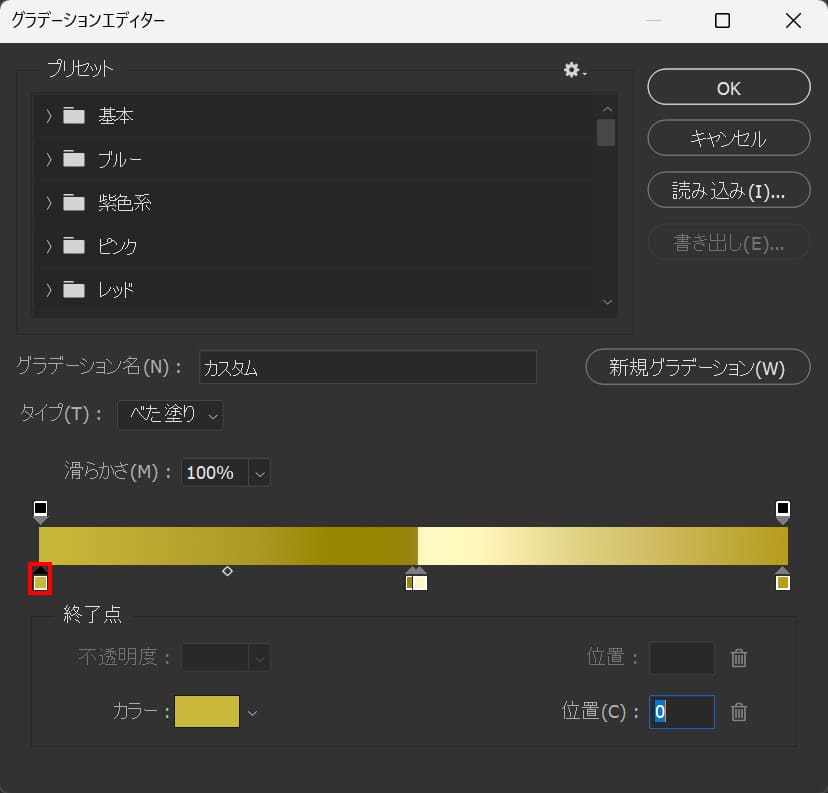
四角の部分をクリック!

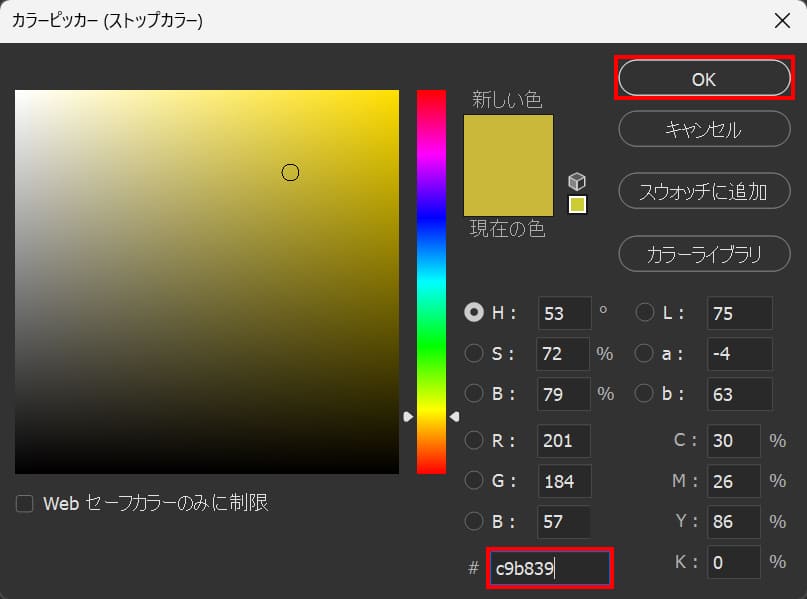
左から#「c9b839」としてOK!

#「968417」としてOK!

#「fff8bf」としてOK!

#「b69d19」としてOK!

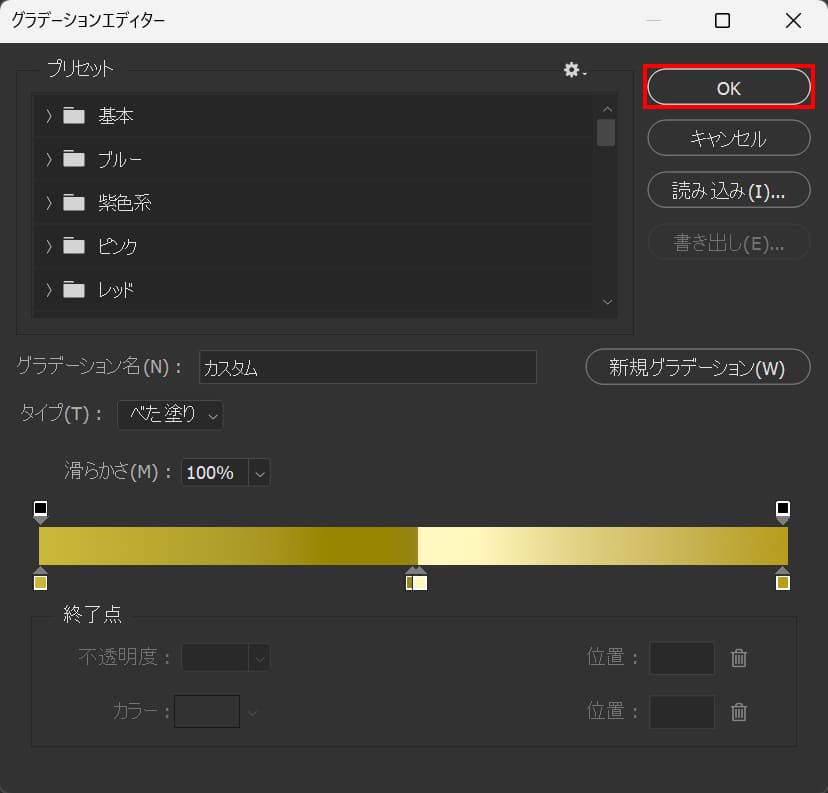
「OK」を選択!

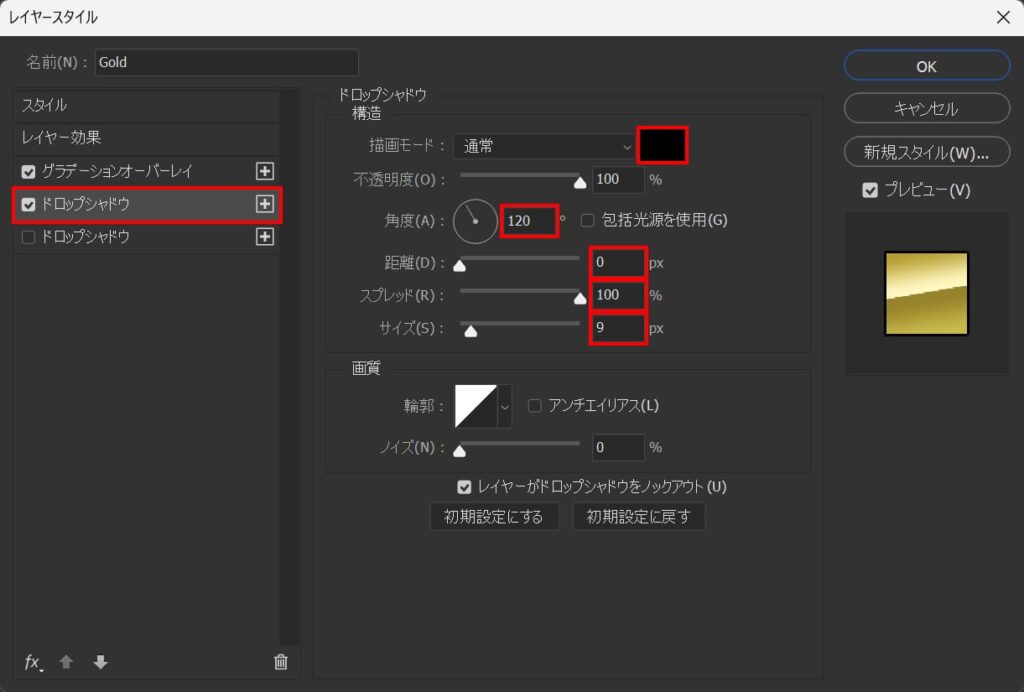
「ドロップシャドウ」を選択後、カラー=#「000000」角度=「120」距離=「0」スプレッド=「100」サイズ=「9」と入力!

こんな感じになったね!

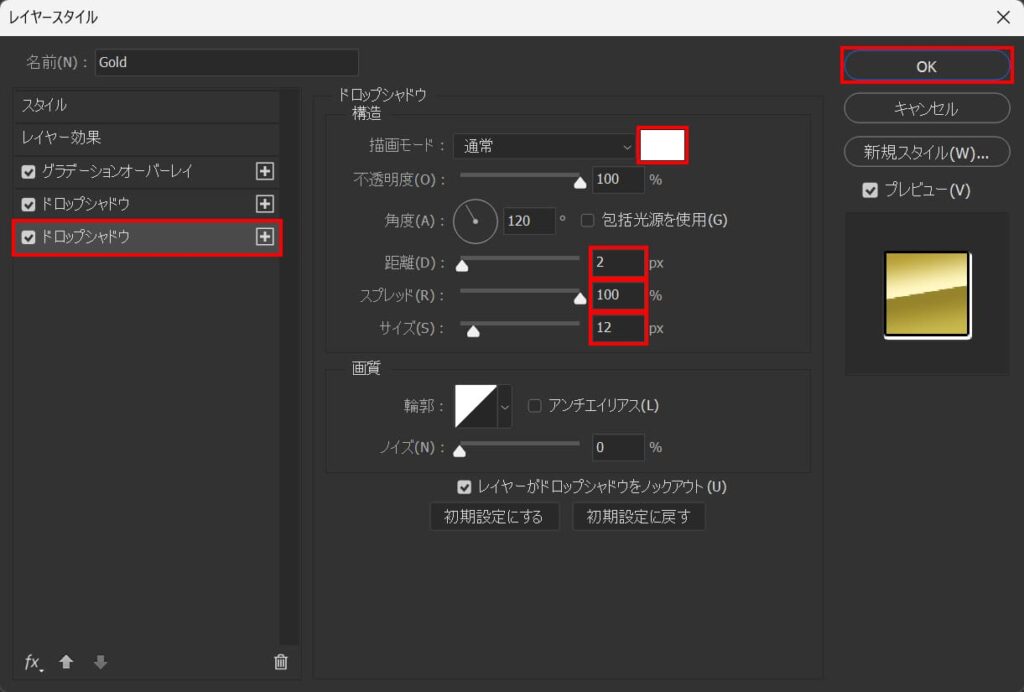
「ドロップシャドウ」を追加後、カラー=#「ffffff」距離=「2」スプレッド=「100」サイズ=「12」としてOK!

これで完成!

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます