【Photoshop】ビンテージな文字を作るアプローチ方法【新人デザイナー向け】

Photoshopでビンテージな文字を作りたい。
文字をビンテージに表現したいけど、参考になる作り方があれば知りたい。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopでビンテージな文字を作るアプローチ方法
- 知らないと損するPhotoshopショートカット表
Photoshopでビンテージな文字を作るアプローチ方法

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
- 写真を配置する
- 文字の描画モードを調整する
- レイヤーマスクで調整する
ビンテージな文字を作る流れはこんな感じ。
順番に見て行こう!
写真を配置する

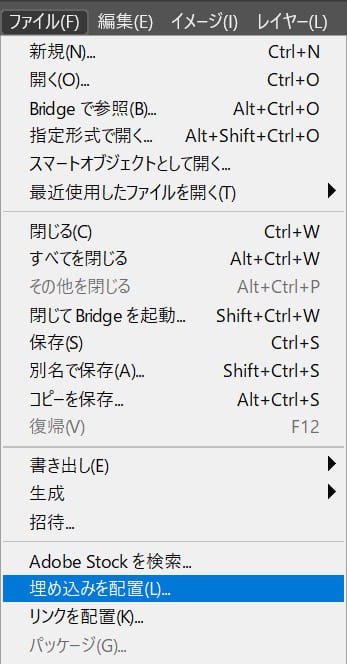
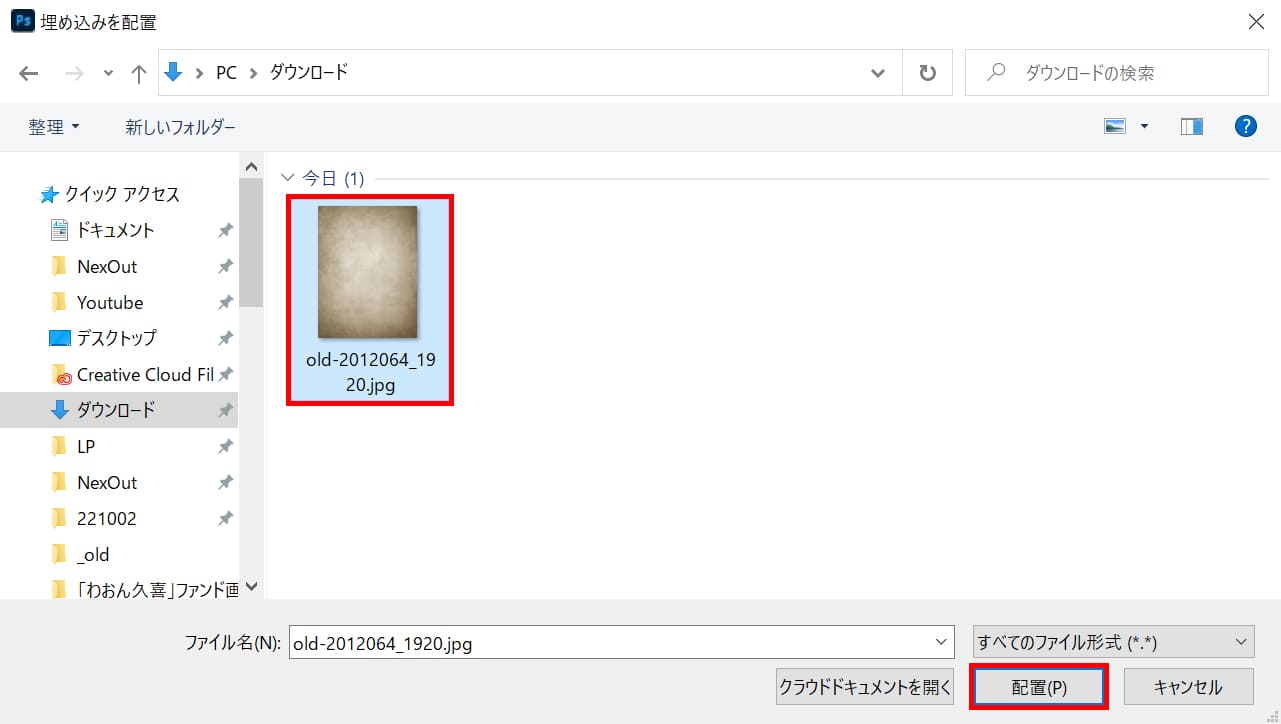
レイヤーが表示されていない場合はメニューバーの「ファイル」→「埋め込みを配置」を選択!

画像を選択後、「配置」を選択!

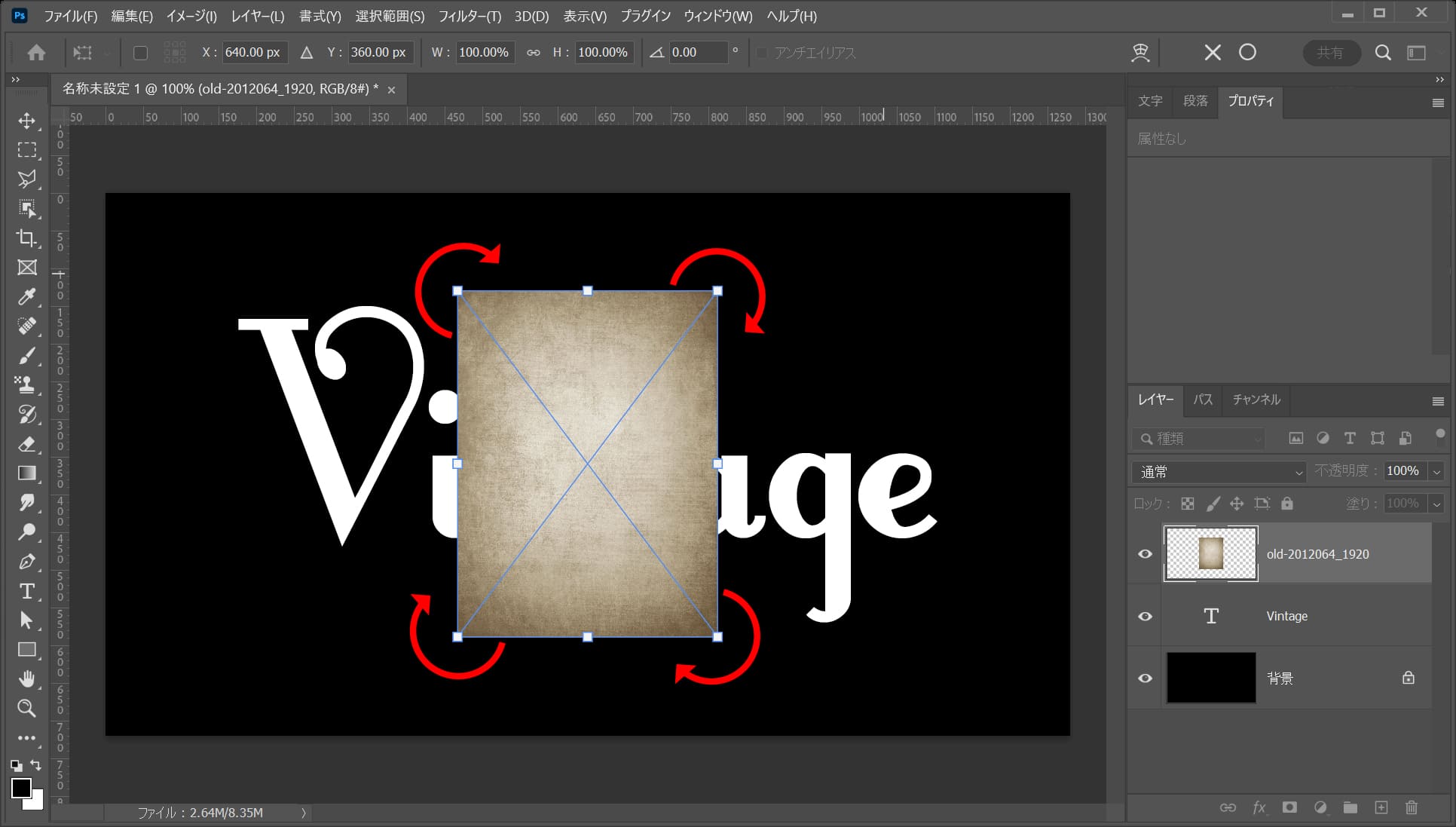
四隅から少し離れた辺りで回転したい方向にドラッグ!

Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
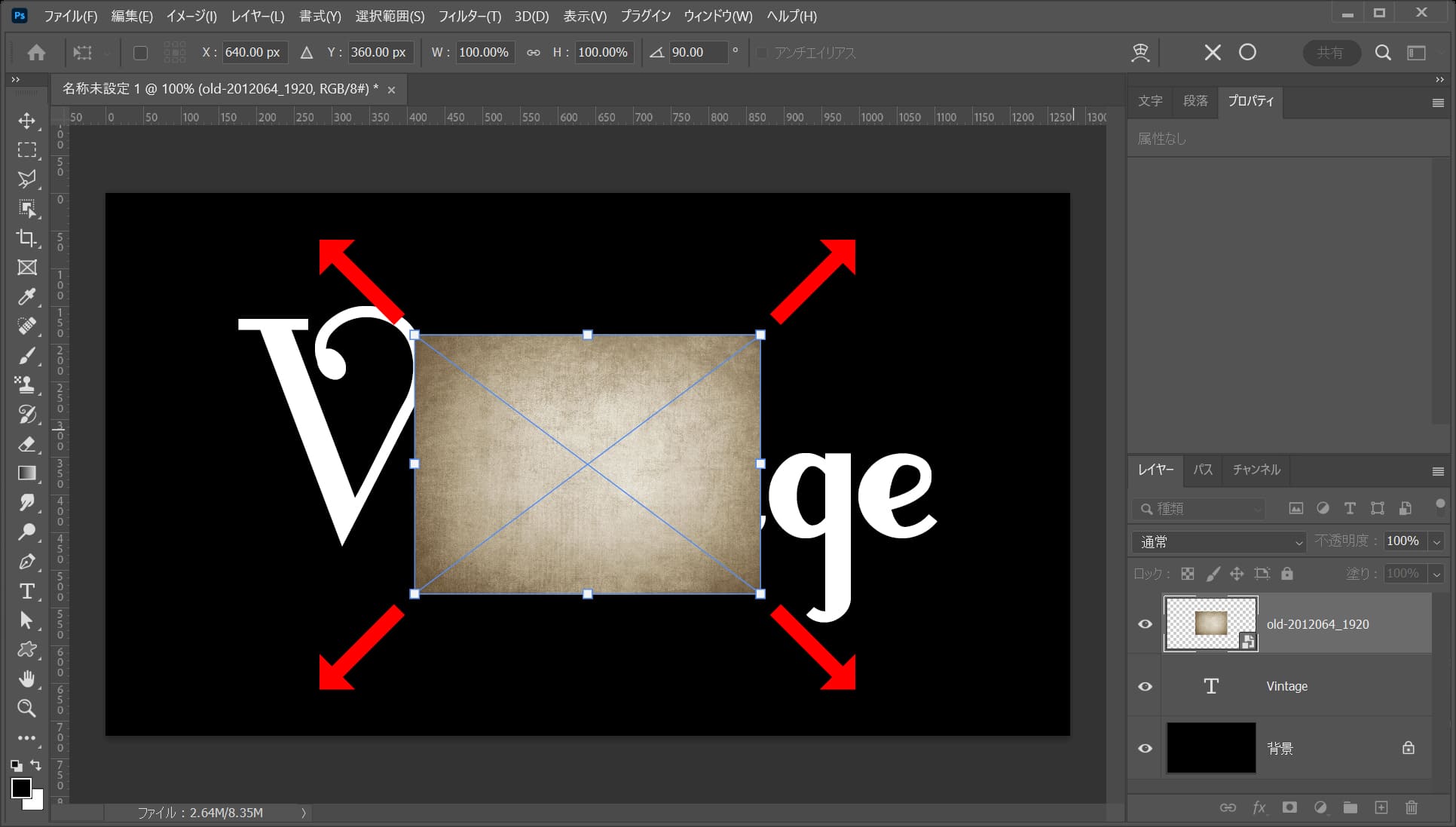
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!
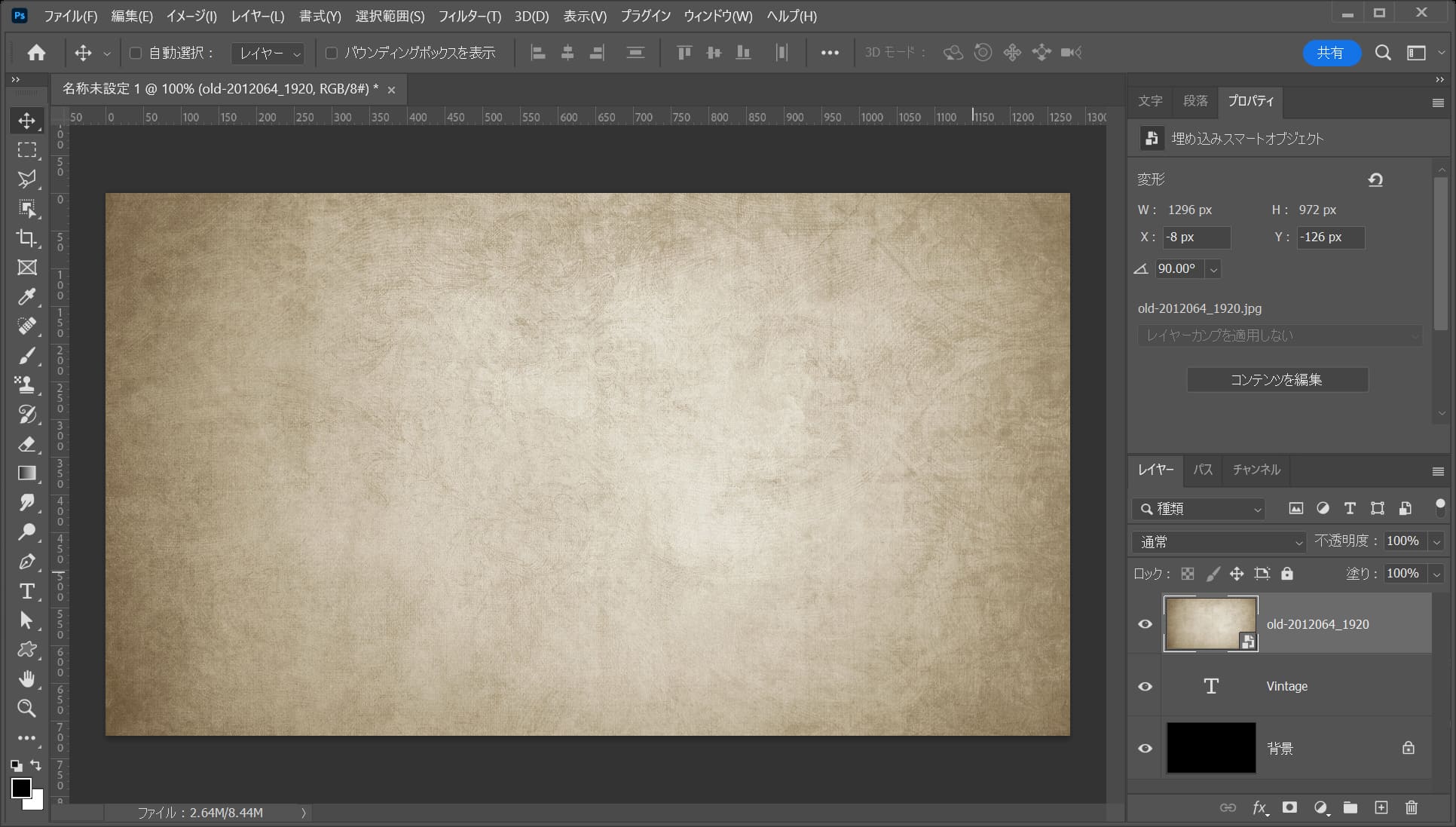
拡大の調整が終わったら、その位置でEnter!
変更の確定のショートカット
- Enter

これで拡大完了!

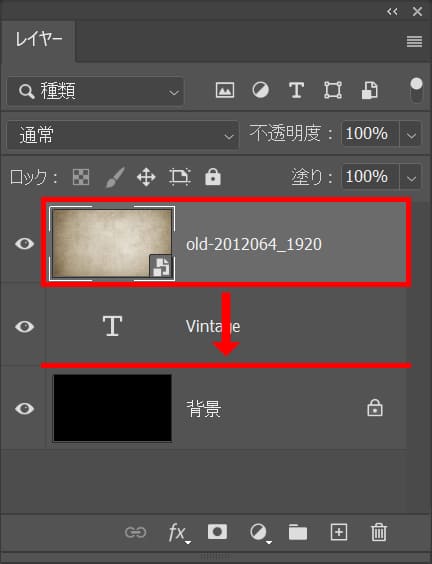
レイヤーから画像の位置を文字の下にドラッグ!

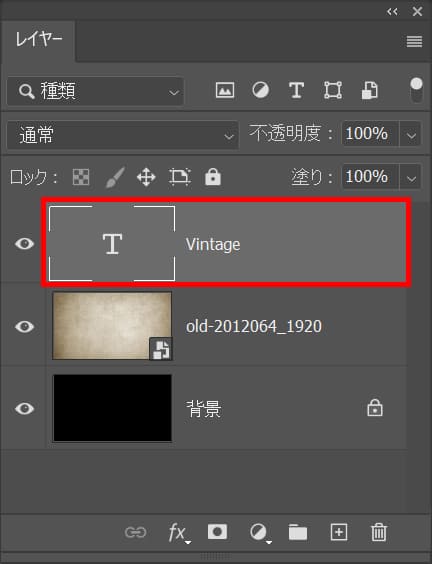
文字のレイヤーを選択!

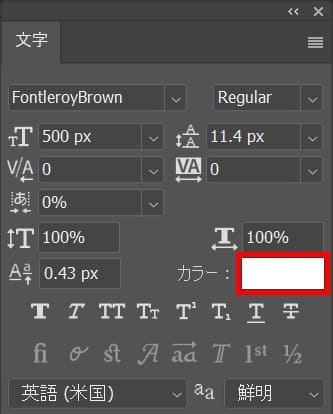
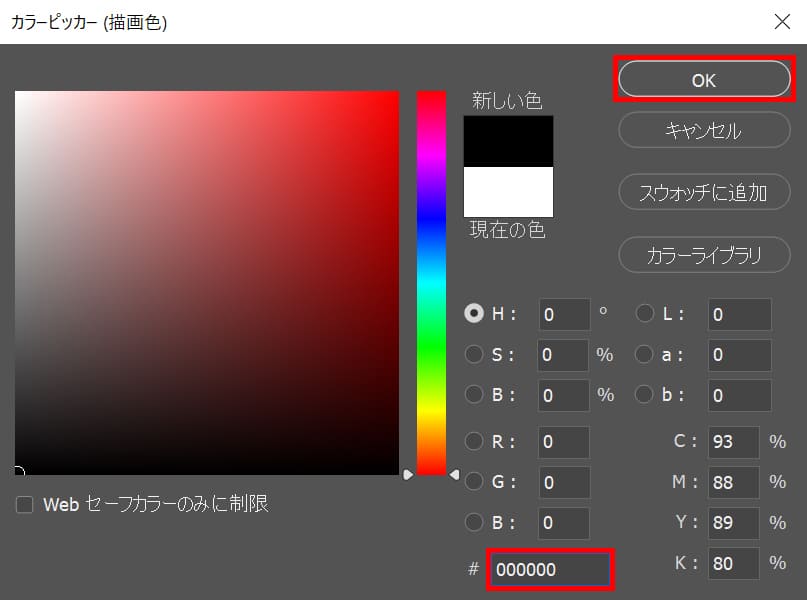
文字の「カラー」をクリック!

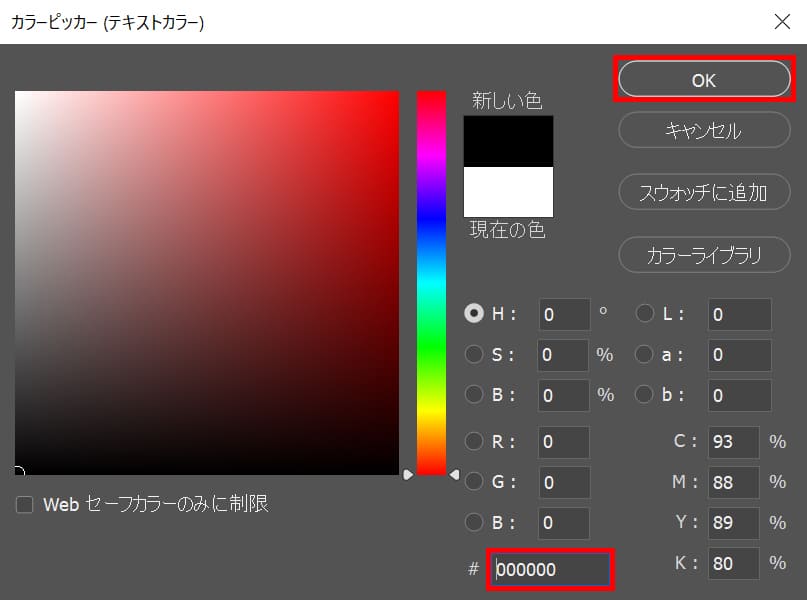
ここでは#「000000」としてOK!

こんな感じになったね!
文字の描画モードを調整する

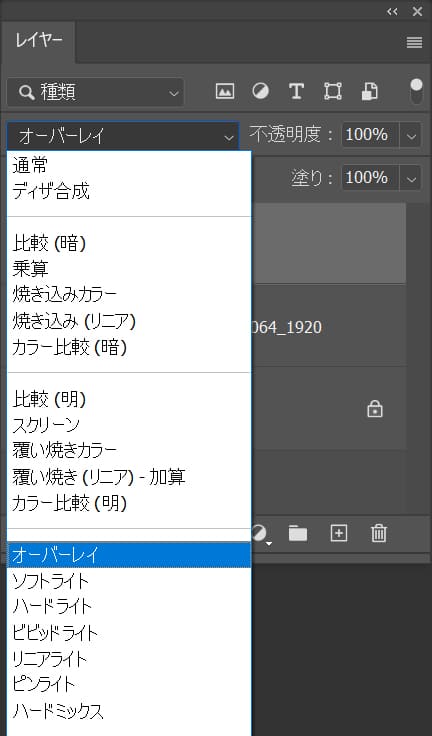
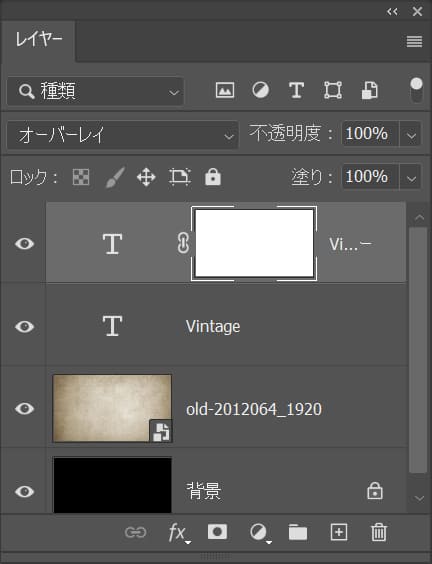
描画モードから「オーバレイ」を選択!

こんな感じになったね!

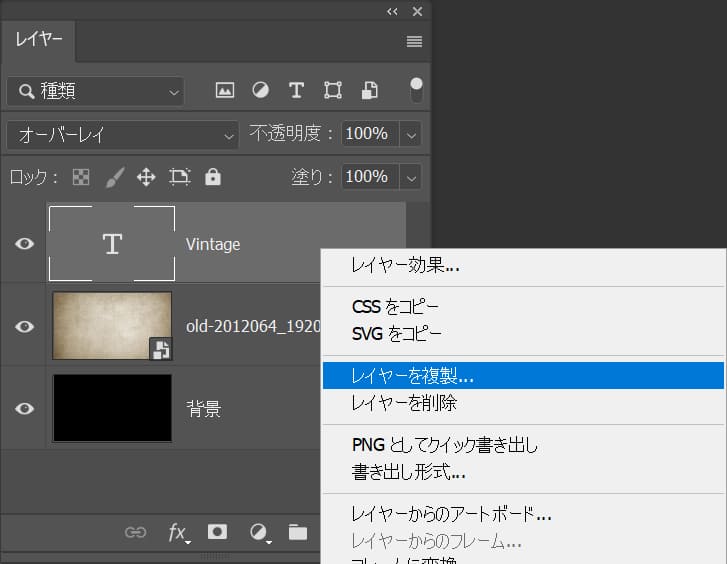
文字のレイヤーを右クリック後「レイヤーを複製」を選択!

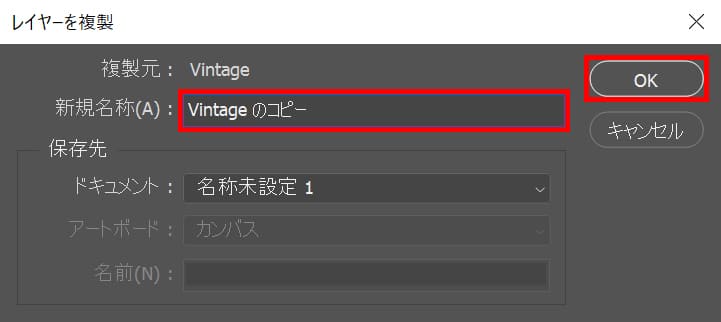
レイヤー名を入力後、「OK」を選択!

こんな感じになったね!
レイヤーマスクで調整する

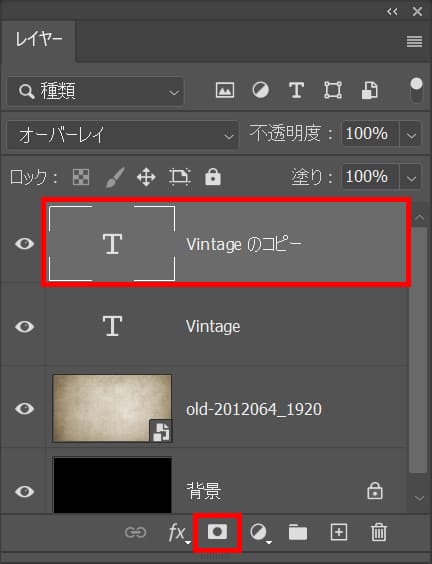
レイヤーを選択後、レイヤーマスクのアイコンを選択!

こんな感じになったね!

ツールバーからブラシツールを選択!
ブラシツールのショートカット
- B
ブラシツールのショートカットはこんな感じ。

ツールバーから描画色を選択!

ここでは#「000000」としてOK!

少し濃い部分をドラッグして調整!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます