【Photoshopチュートリアル】文字のレイヤースタイル【#08】

Photoshopのレイヤースタイルで文字を装飾したい。
無料でできるPhotoshopのチュートリアルはないかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】文字のレイヤースタイル【#08】
- 知らないと損するPhotoshopショートカット表
【Photoshopチュートリアル】文字のレイヤースタイル【#08】

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
- レイヤースタイルを適用する
- レイヤーを複製する
- レイヤースタイルを適用する
- グループ化する
- レイヤースタイルを適用する
レイヤースタイルを適用する流れはこんな感じ。
順番に見て行こう!
レイヤースタイルを適用する

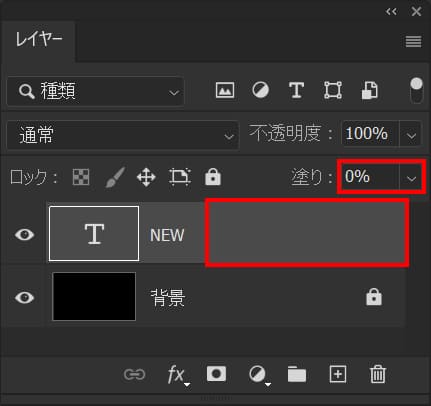
塗り=「0%」としてレイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!
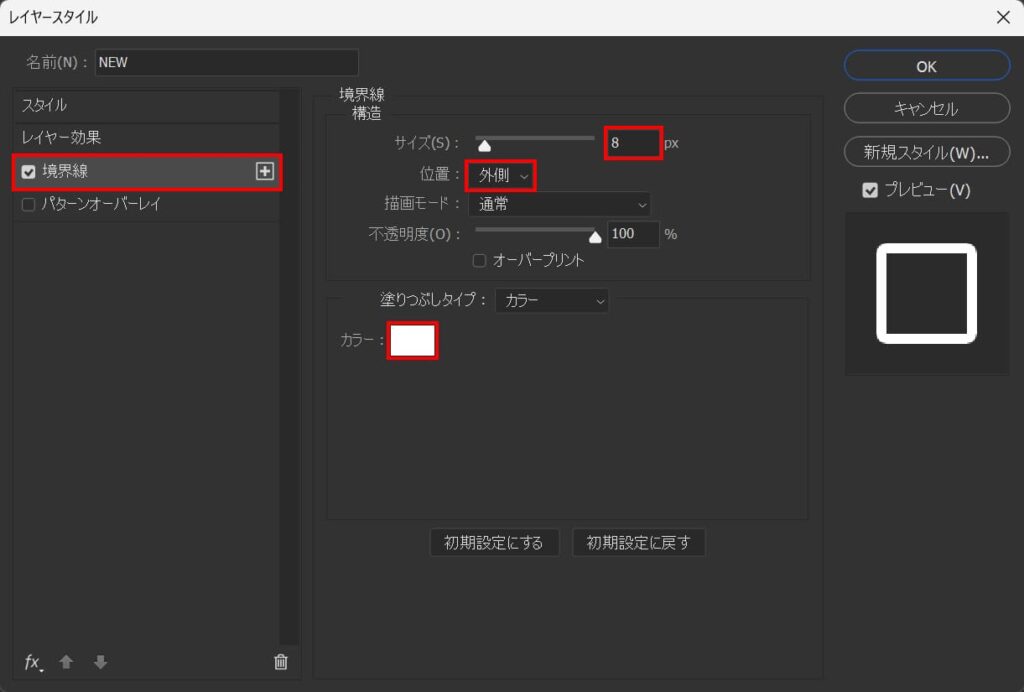
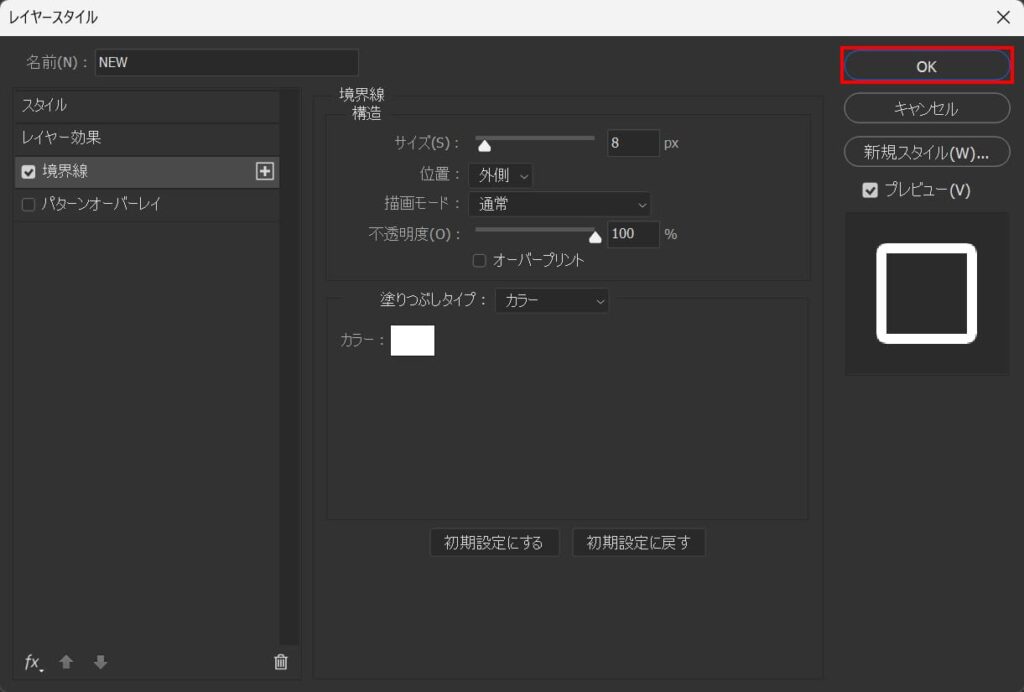
境界線

境界線を選択後、サイズ=「8」位置=「外側」としてカラーをクリック!

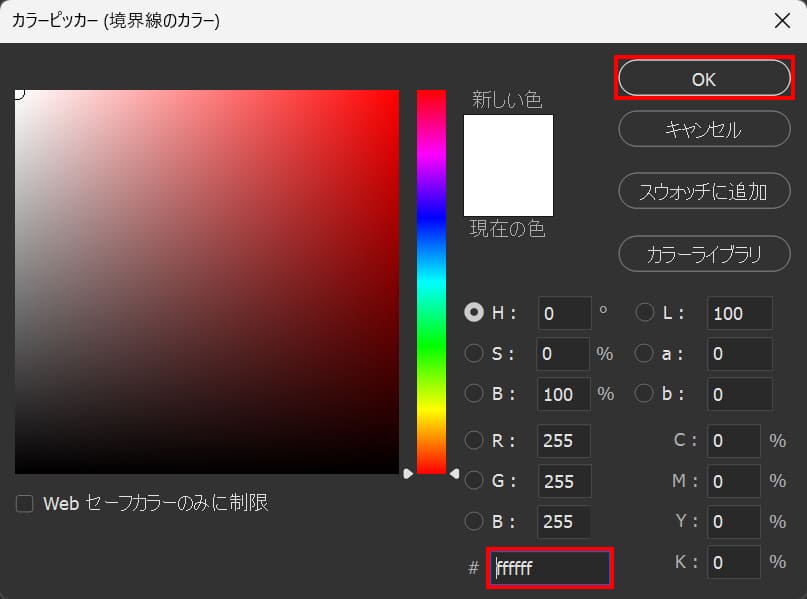
#「ffffff」としてOK!

「OK」を選択!

こんな感じになったね!
レイヤーを複製する

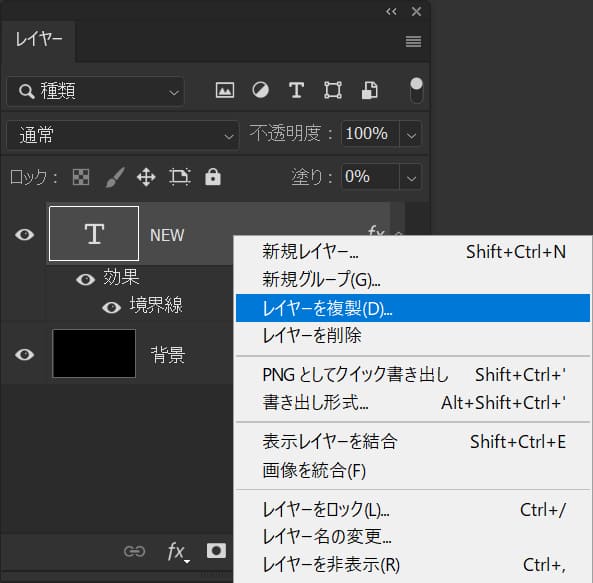
レイヤー上で右クリック後「レイヤーを複製」を選択!

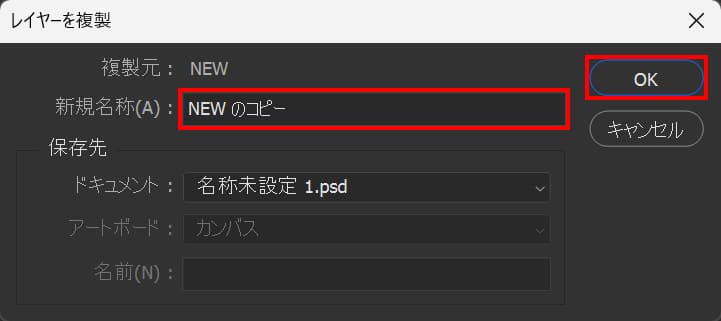
レイヤー名を入力後「OK」を選択!
レイヤースタイルを適用する

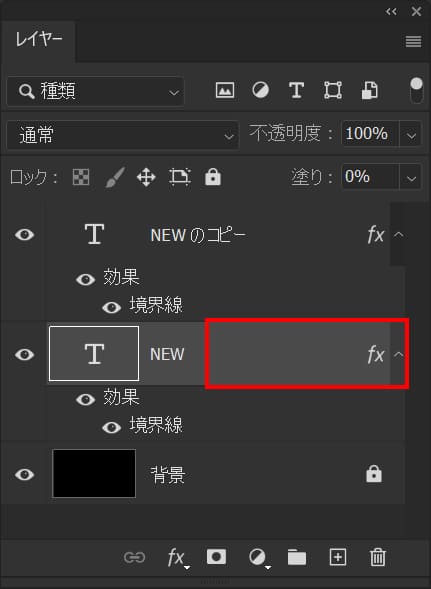
複製元のレイヤーをダブルクリック!
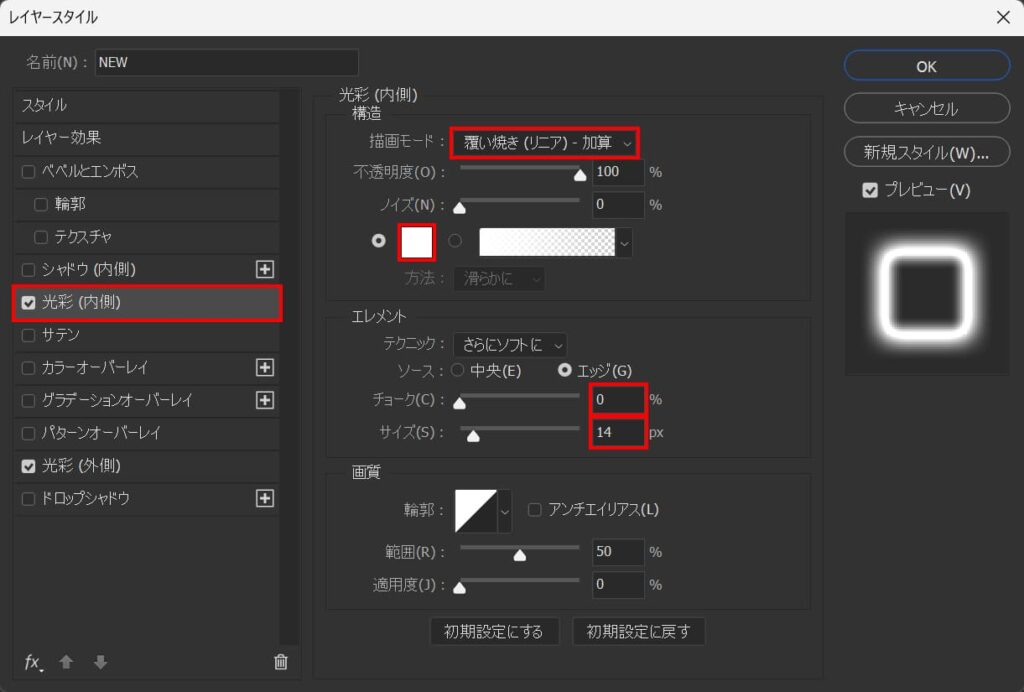
光彩(内側)

光彩(内側)を選択後、描画モード=「覆い焼き(リニア)-加算」カラー=#「ffffff」チョーク=「0」サイズ=「14」と入力!

こんな感じになったね!
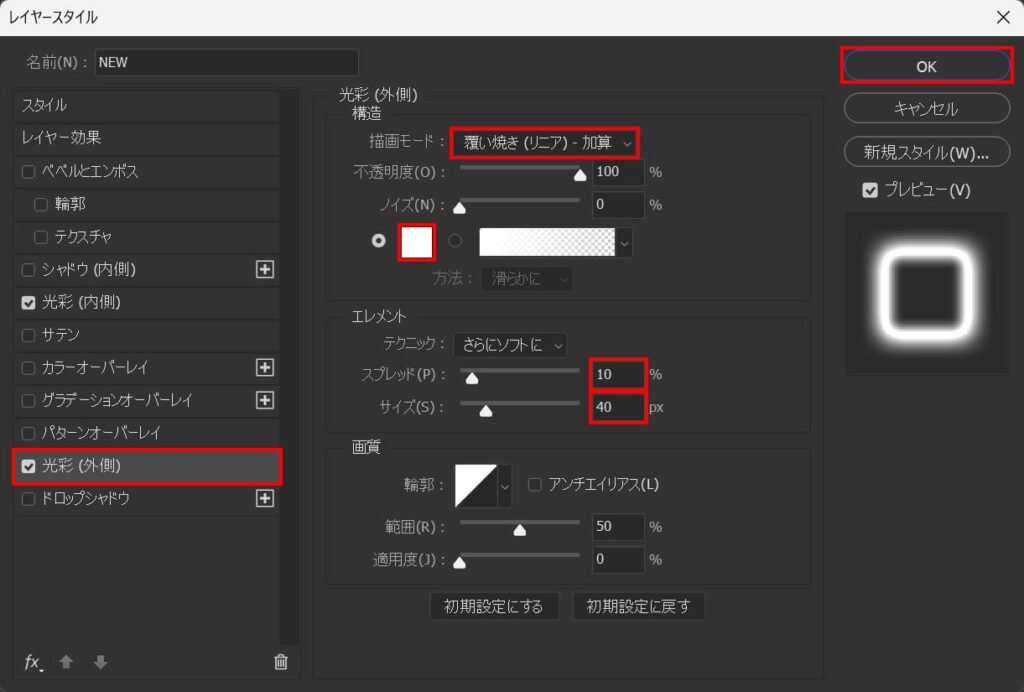
光彩(外側)

光彩(外側)を選択後、描画モード=「覆い焼き(リニア)-加算」カラー=#「ffffff」スプレッド=「10」サイズ=「40」としてOK!

こんな感じになったね!
グループ化する

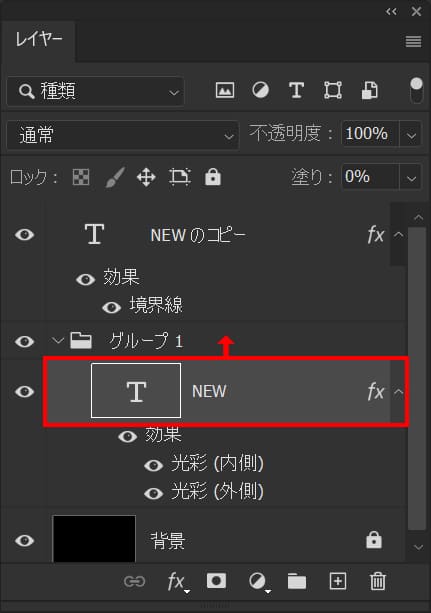
レイヤーを選択後、グループのアイコンをクリック!

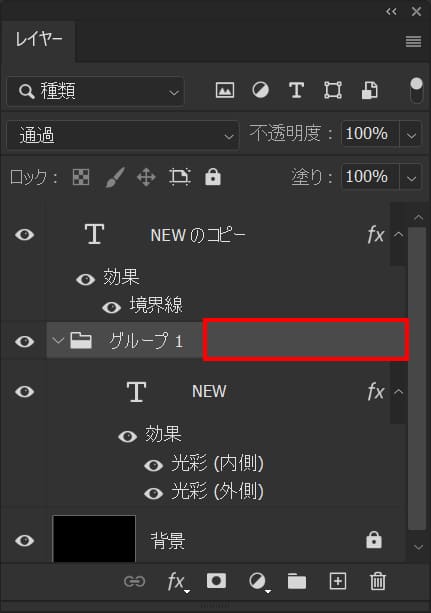
レイヤーをグループの中へドラッグ!
レイヤースタイルを適用する

グループレイヤーをダブルクリック!

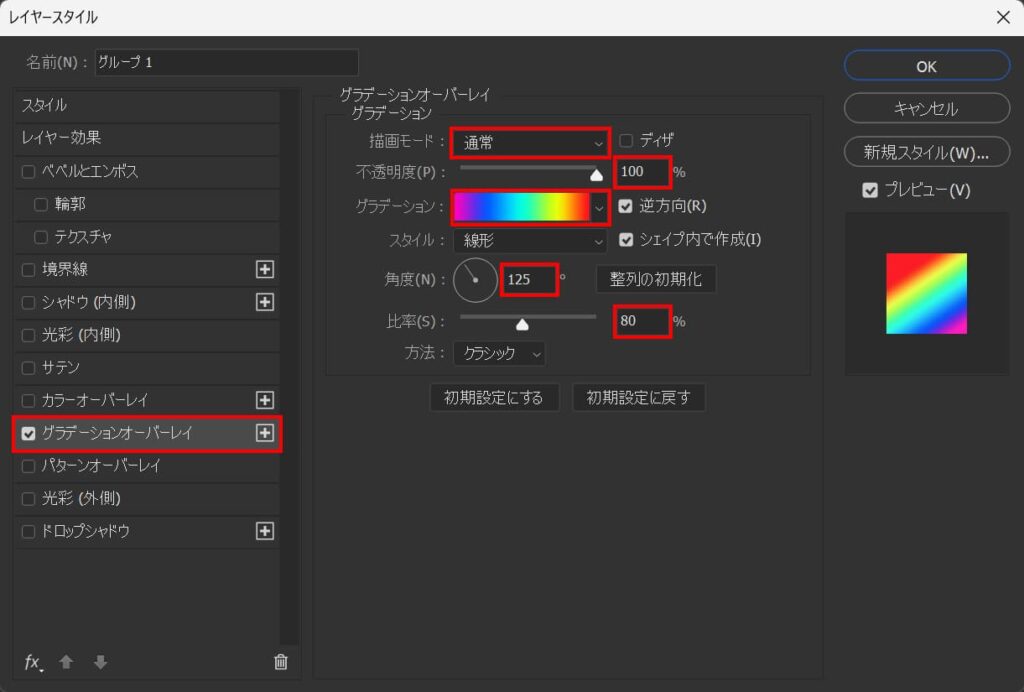
グラデーションオーバーレイを選択後、角度=「125」比率=「80」としてグラデーションをクリック!

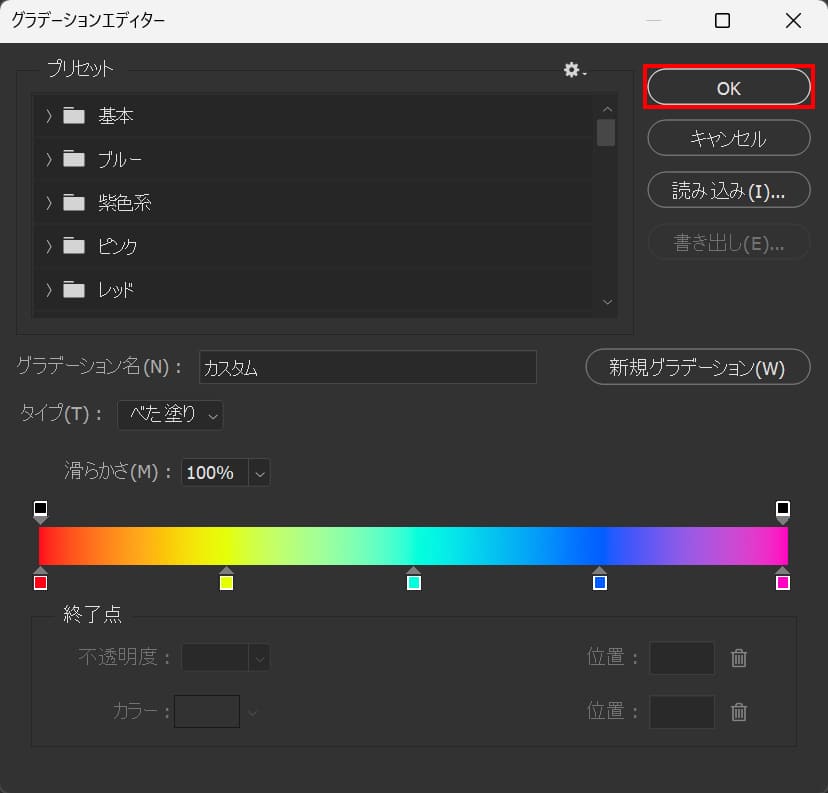
こんな感じにして「OK」を選択!

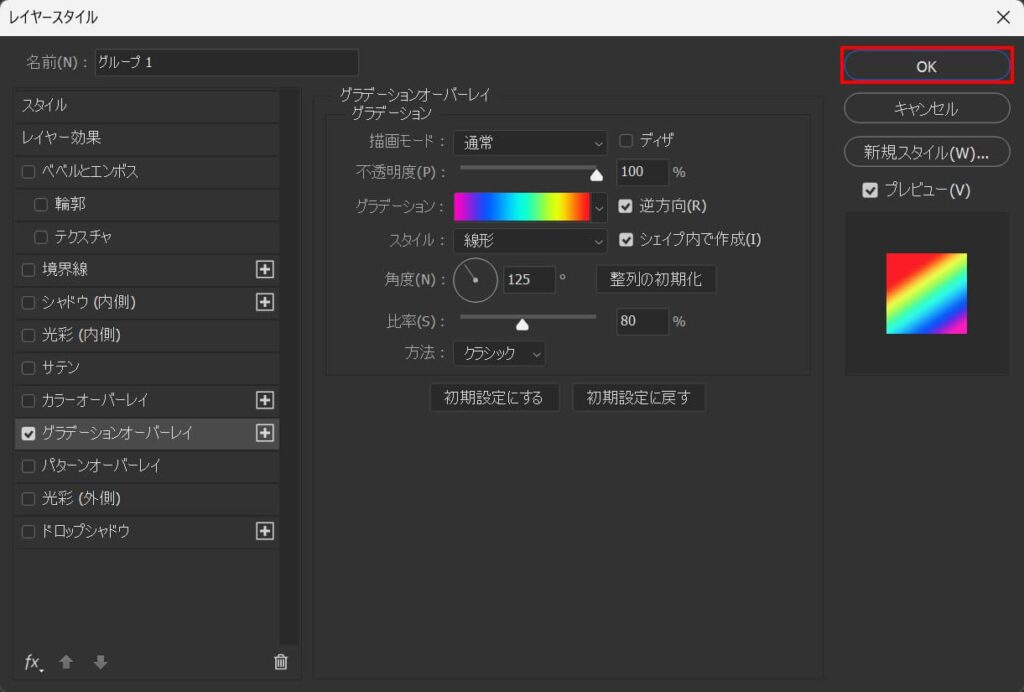
「OK」を選択!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます