【Photoshopデザインチュートリアル】IN TERM【#08】

デザインのチュートリアルがやりたい。
無料でできるデザインチュートリアルないかな?
デザインに興味があるので、デザインを楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- 【Photoshopデザインチュートリアル】IN TERM【#08】
- 知らないと損するPhotoshopショートカット表
【Photoshopデザインチュートリアル】IN TERM【#08】

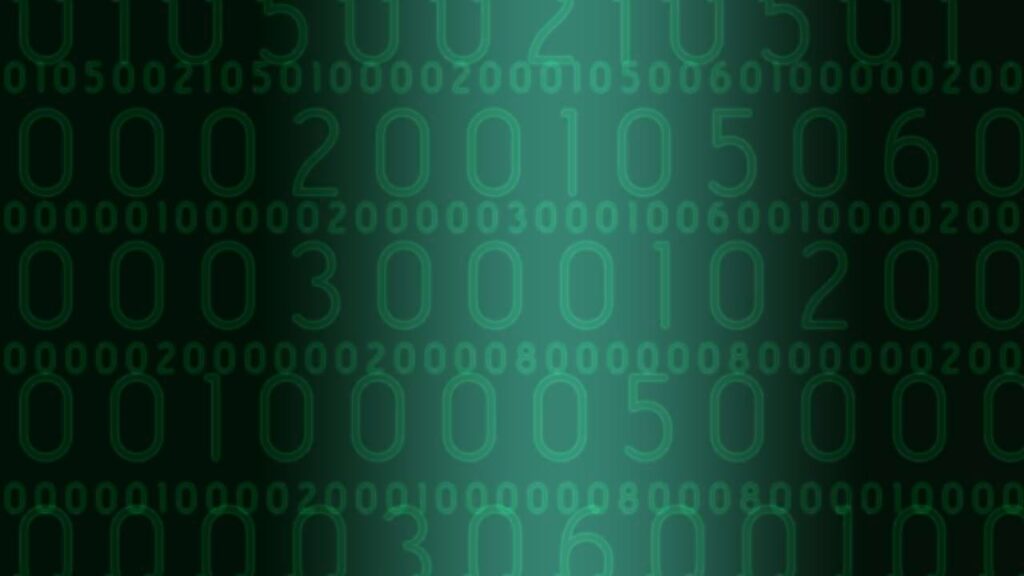
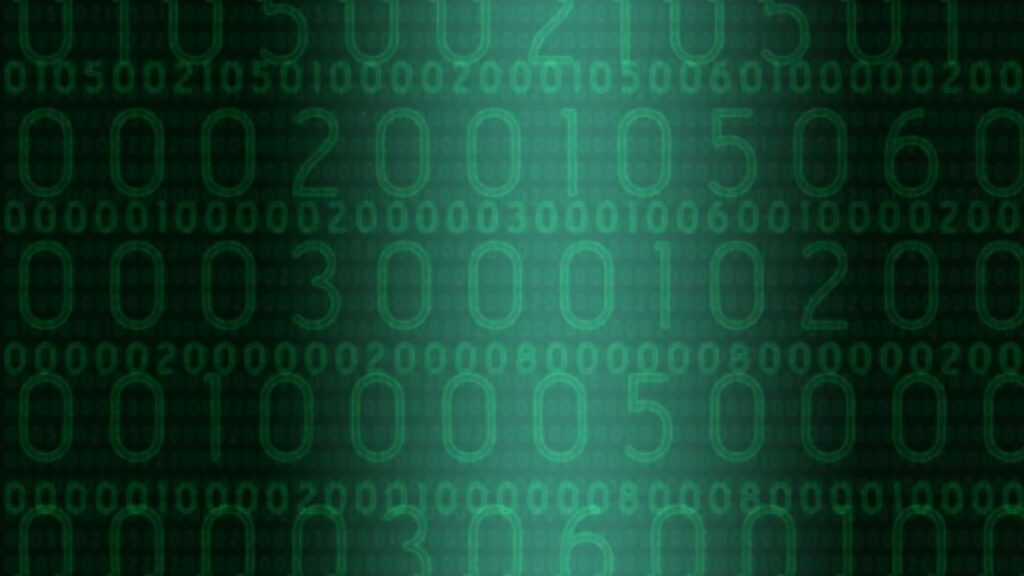
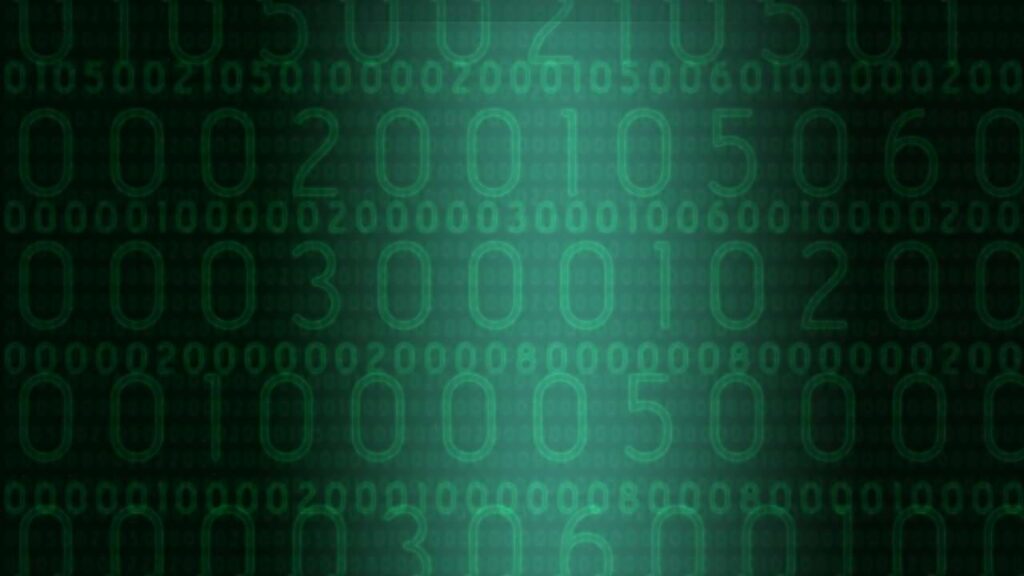
今回はこんな感じのデザインを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Adobe Fonts
https://fonts.adobe.com/fonts/davis-sans

引用元:FontMeme
https://fontmeme.com/jfont/capsuula-font/
【Photoshopデザインチュートリアル】IN TERM【#08】

今回はこんな感じのドキュメントを例に進めていくよ!
ドキュメントの作り方がよく分からない人は下の記事を参考にしてみてね!
- 背景の色を変更する
- 背景を文字で埋める
- 背景を部分的に暗くする
- タイトルを追加する
- 一部分をぼかす
- 全体を調整する
流れはこんな感じ。
順番に見て行こう!
背景の色を変更する

レイヤーから背景のレイヤーをダブルクリック!

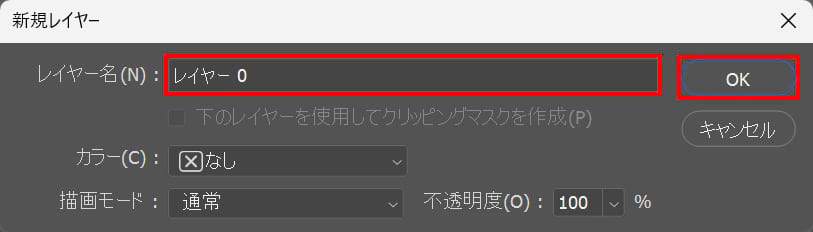
レイヤー名を入力後「OK」を選択!

レイヤーをダブルクリック!

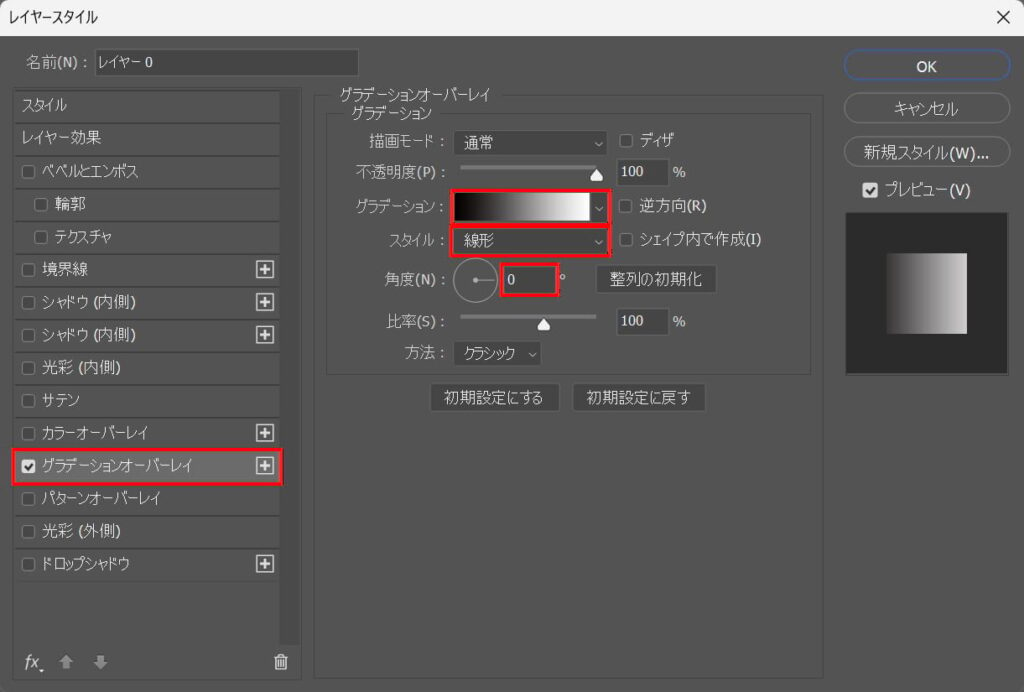
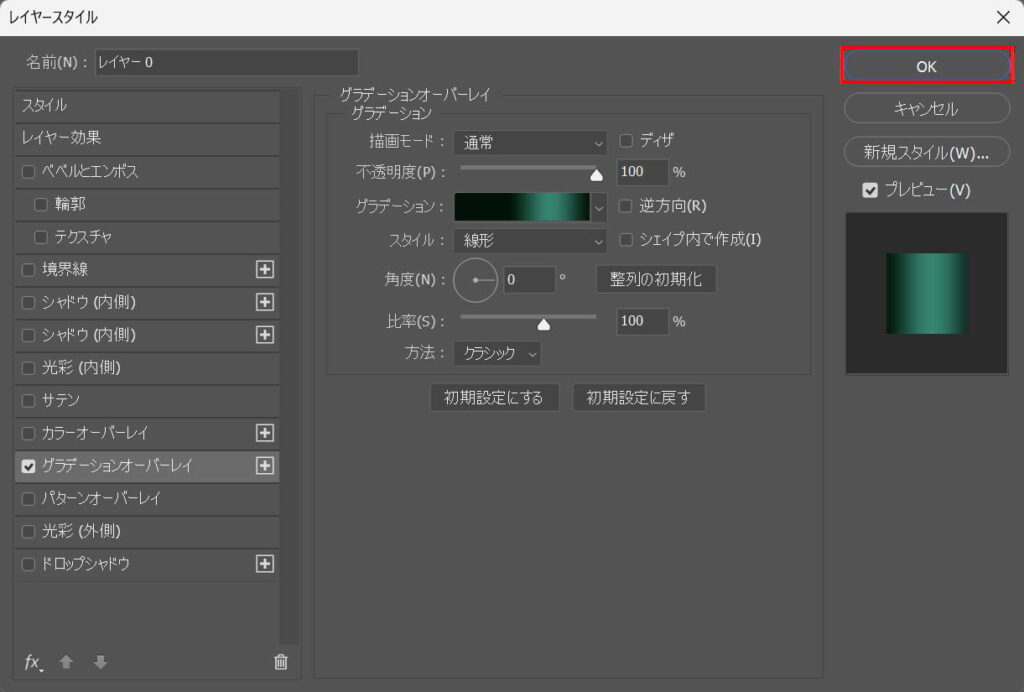
「グラデーションオーバーレイ」を選択後、スタイル=「線形」角度=「0°」としてグラデーションを選択!

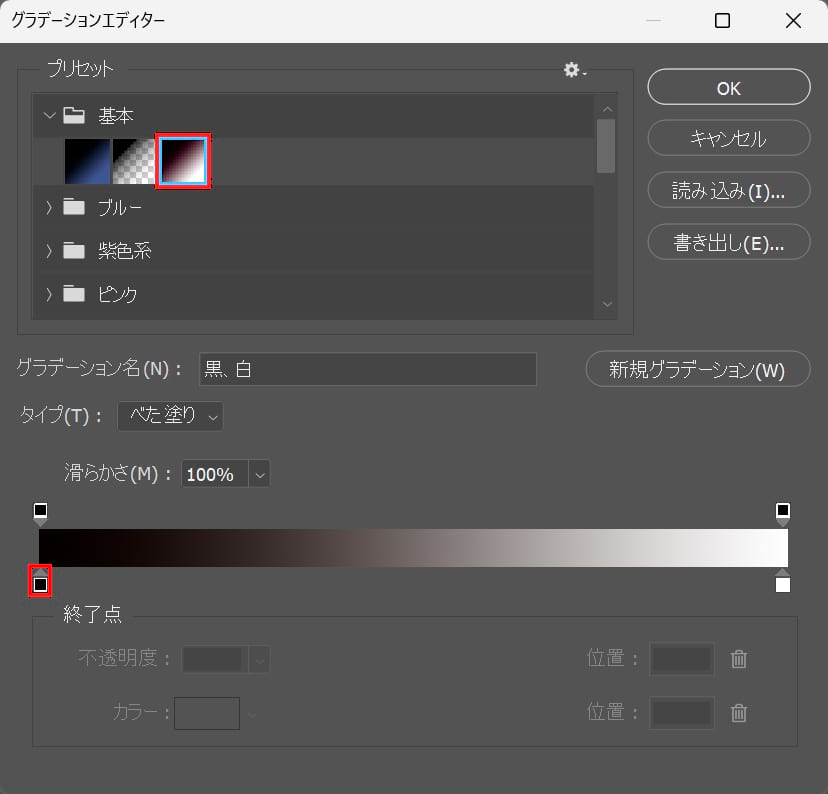
左下の四角をダブルクリック!

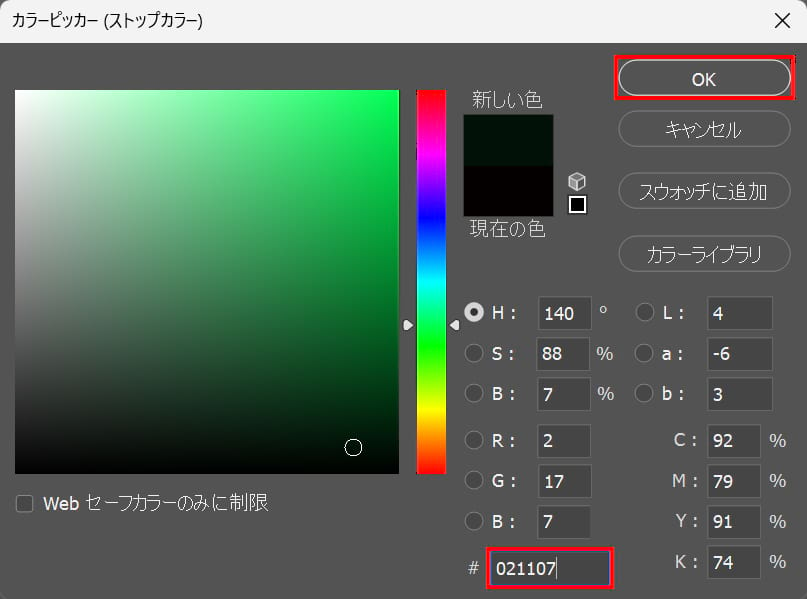
#「021107」としてOK!

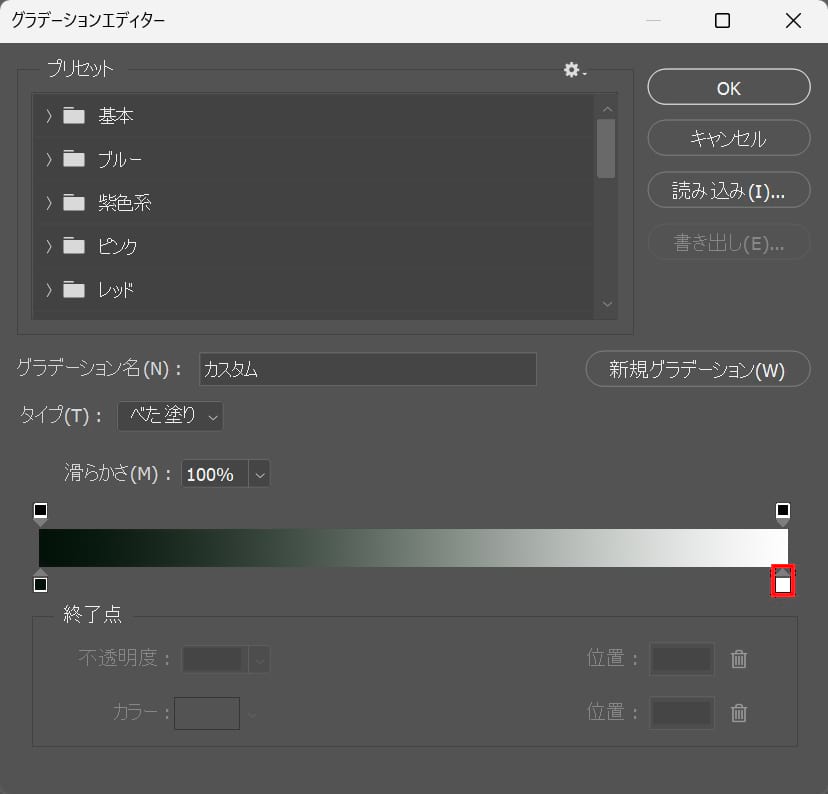
続いて右下の四角をダブルクリック!

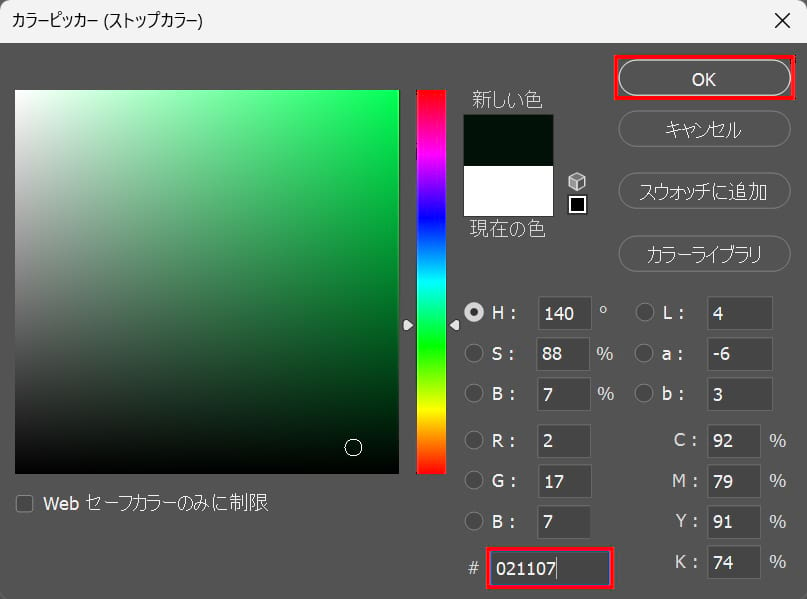
#「021107」としてOK!

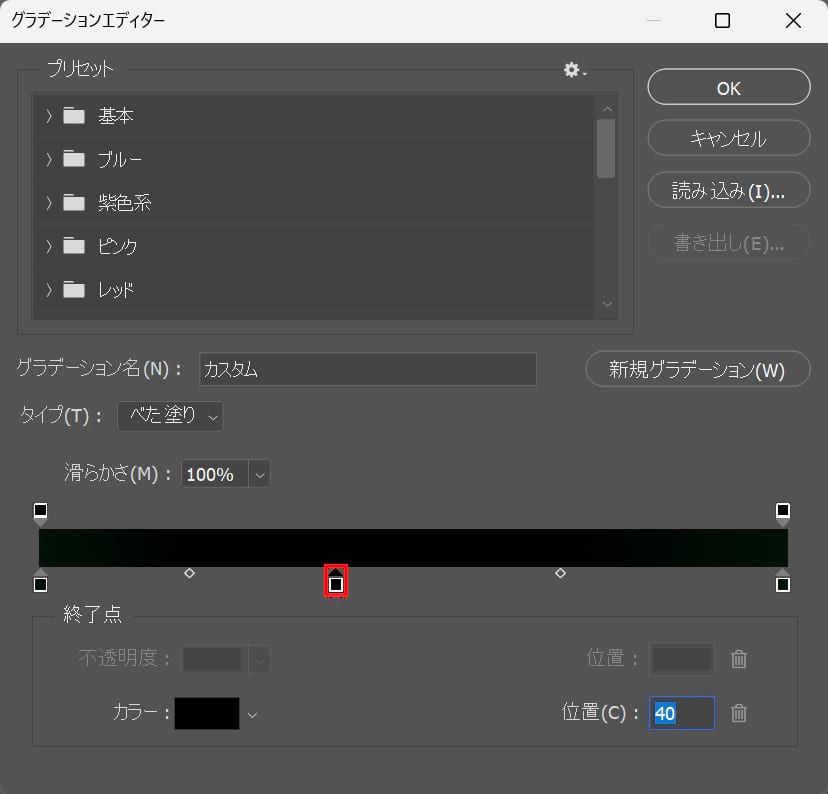
同じ直線上でクリックしてグラデーションを追加、位置=「40」として四角をダブルクリック!

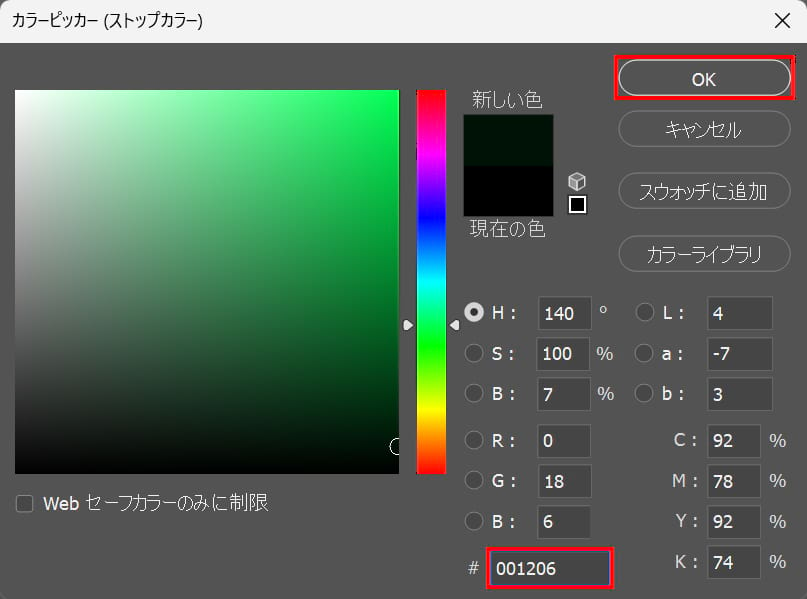
#「001206」としてOK!

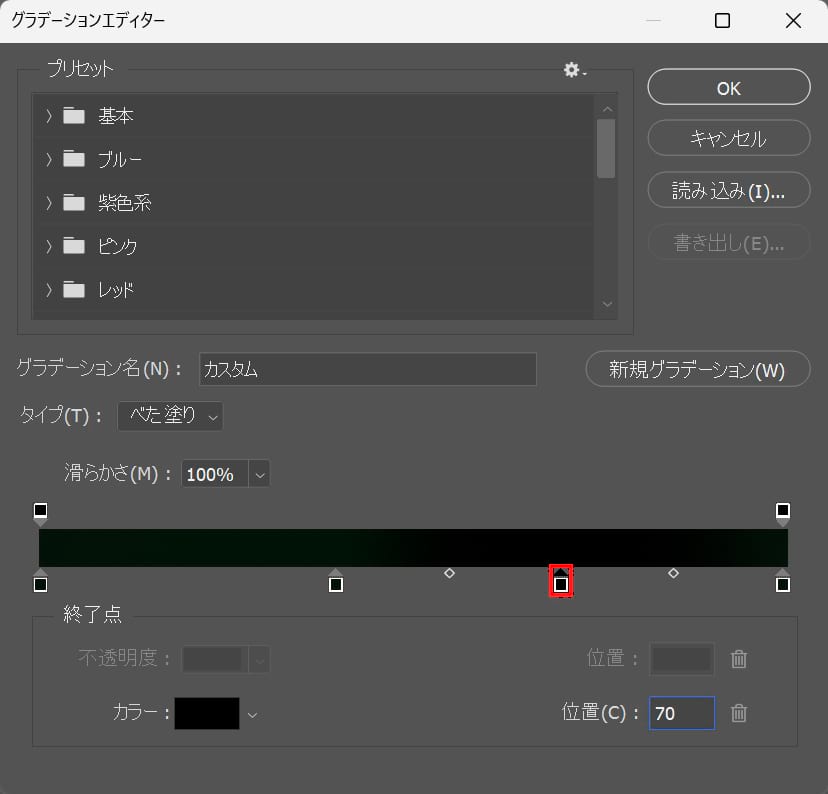
同じ直線上でクリックしてグラデーションを追加、位置=「70」として四角をダブルクリック!

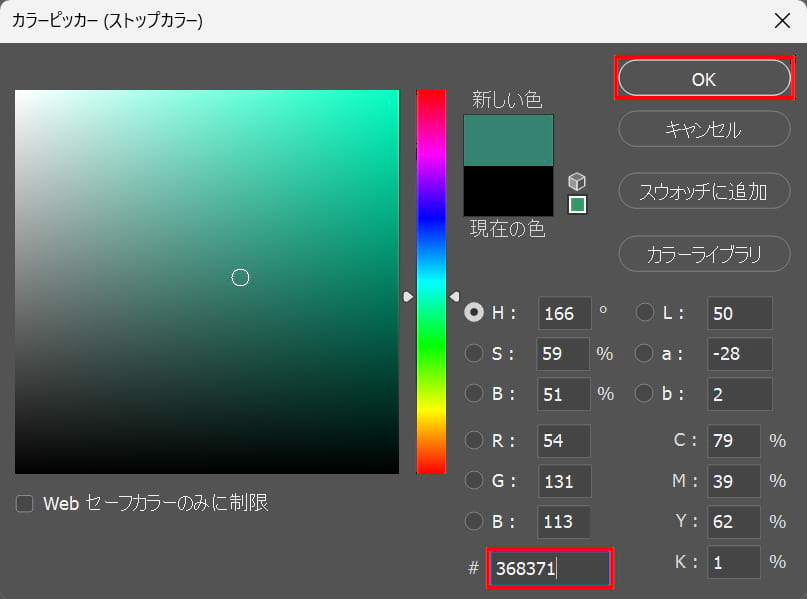
#「368371」としてOK!

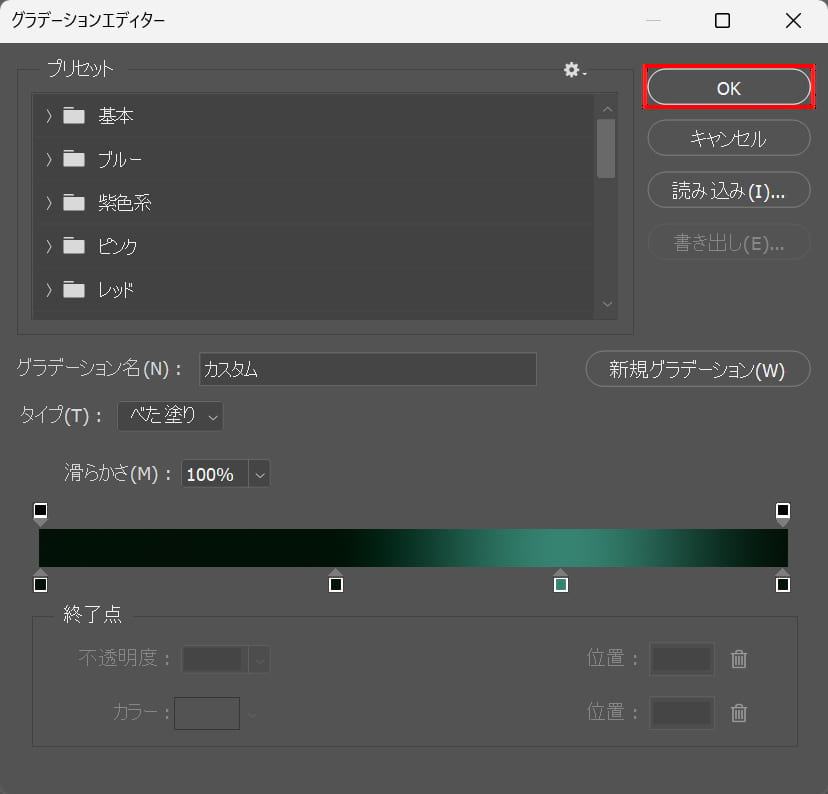
「OK」を選択!

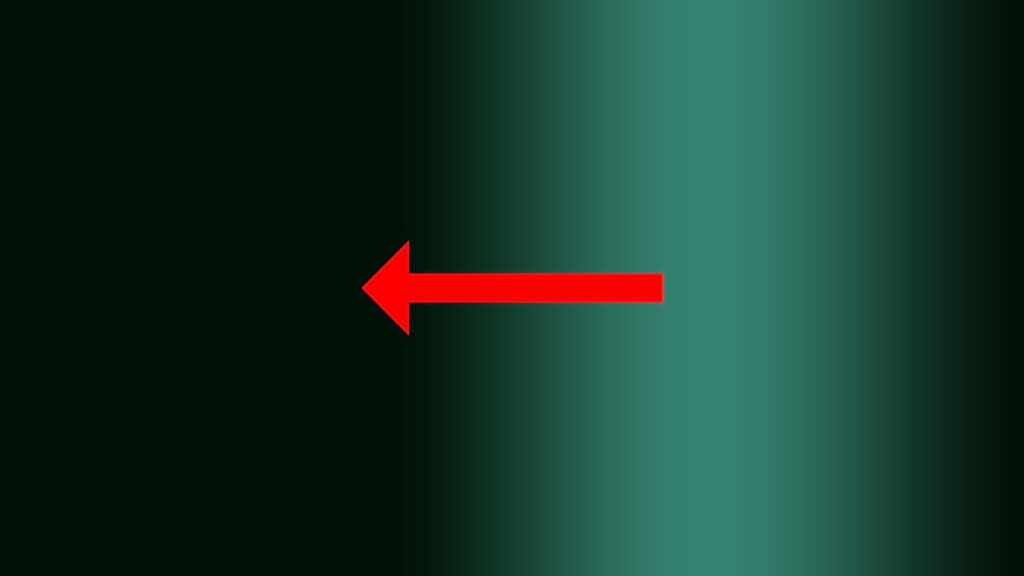
ドキュメント上でドラッグしてグラデーションの位置を調整!

ここでは、こんな感じとしてOK!

「OK」を選択!
背景を文字で埋める

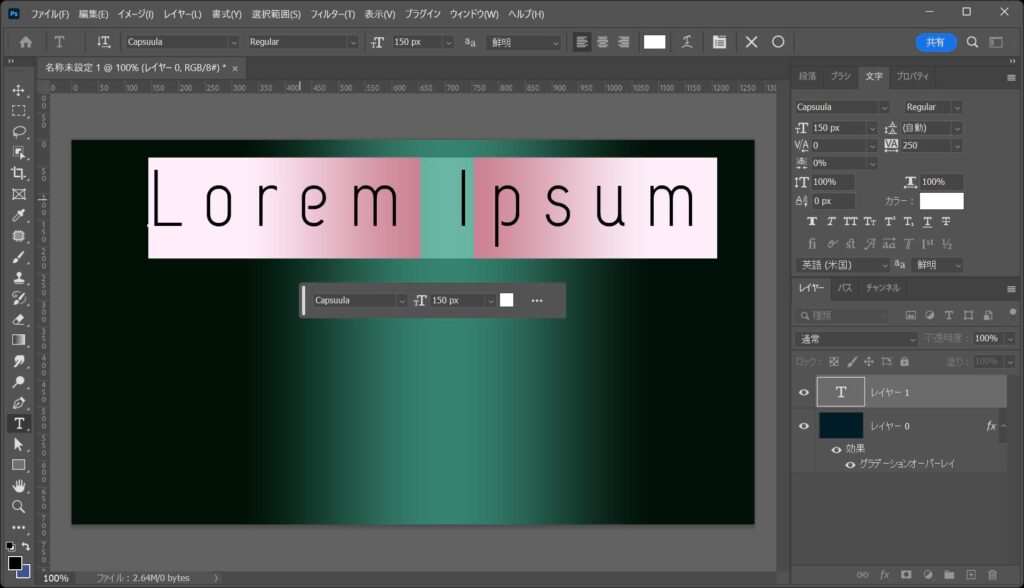
ツールバーから「横書き文字ツール」を選択!

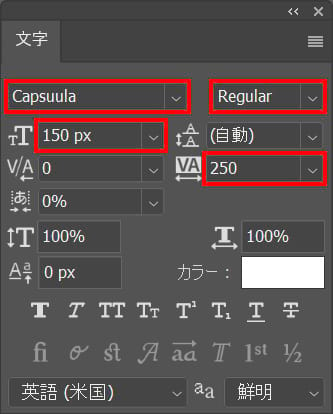
フォント=「Capsuula」太さ=「Regular」サイズ=「150px」文字間=「250」と入力!

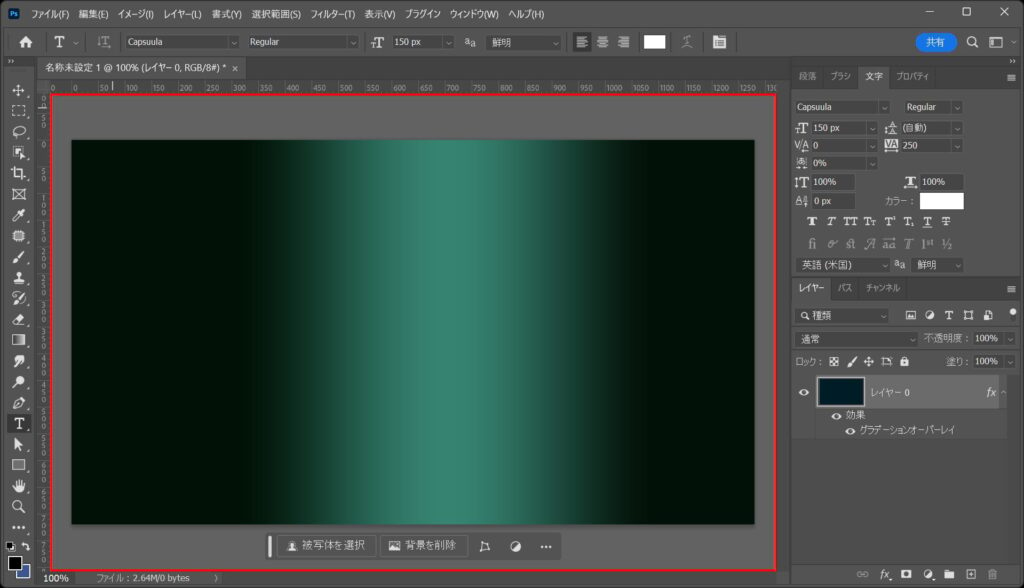
ドキュメント上でクリック!

こんな感じになるので、ドキュメントが埋まるぐらいの数字を入力後、OS毎の下記のコマンドを押しながらEnter!
- Mac=Command
- Windows=Ctrl

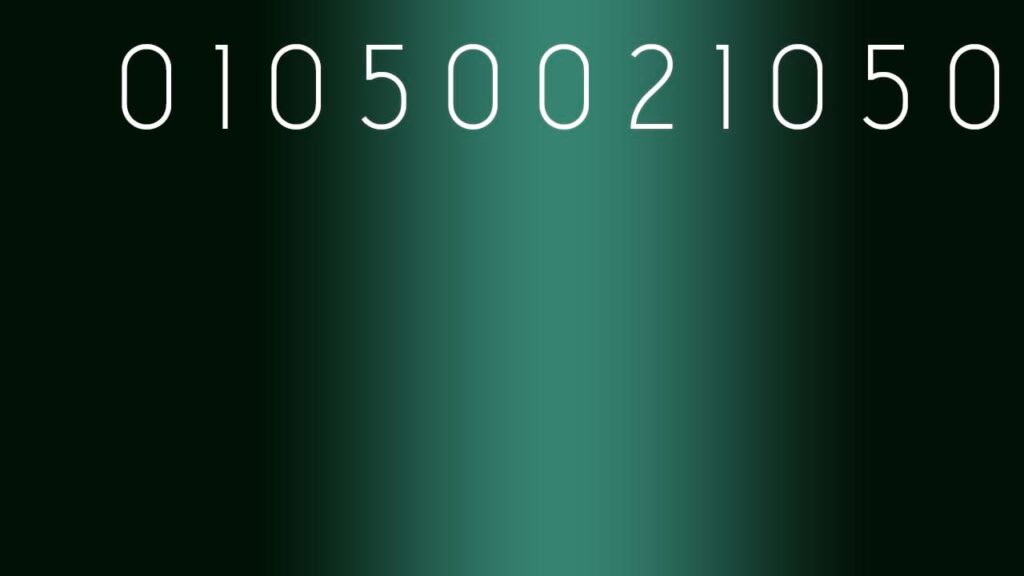
ここではこんな感じとしてOK!

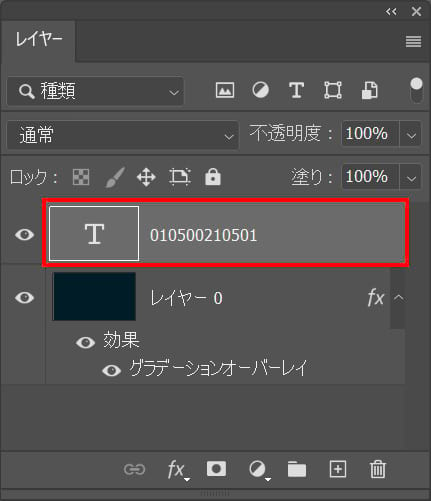
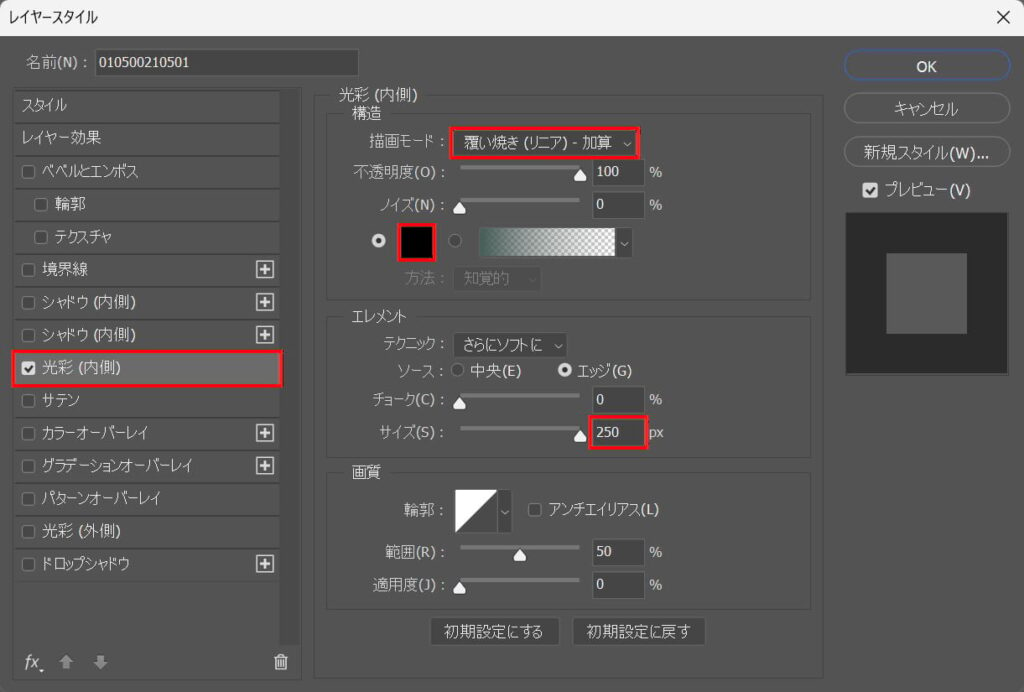
文字のレイヤーをダブルクリック!

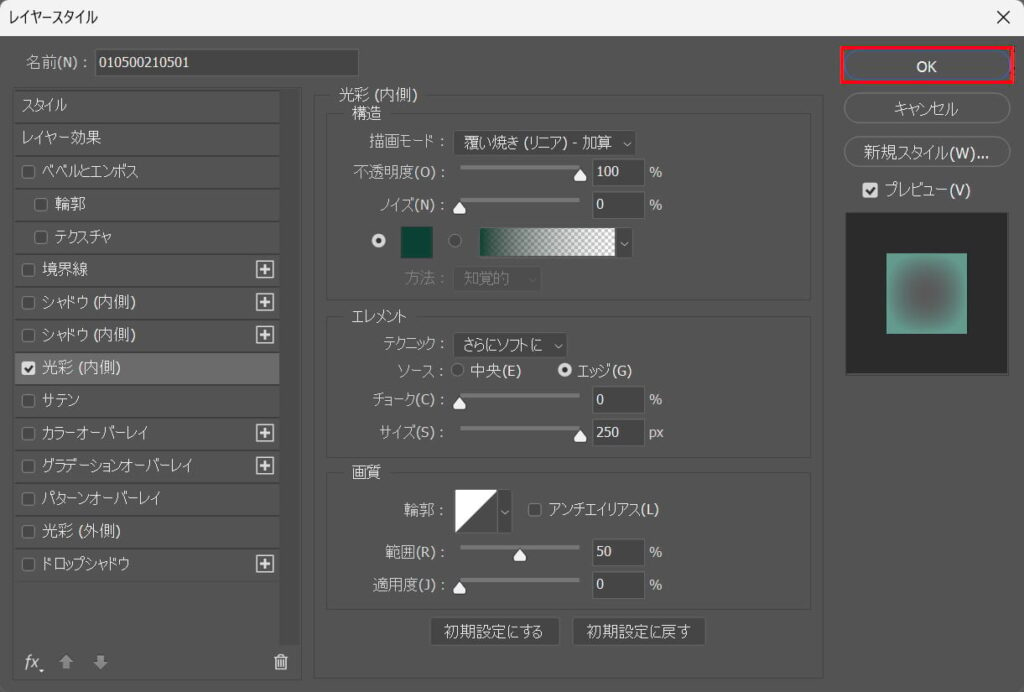
「光彩(内側)」を選択後、描画モード=「覆い焼き(リニア)-加算」サイズ=「250」として、カラーを選択!

#「0a4134」としてOK!

「OK」を選択!

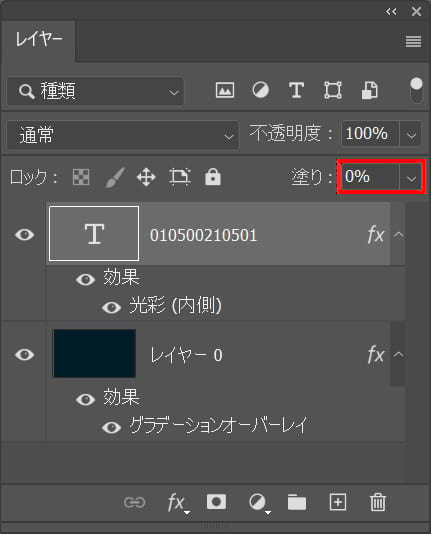
塗り=「0%」に変更!

こんな感じになったね!

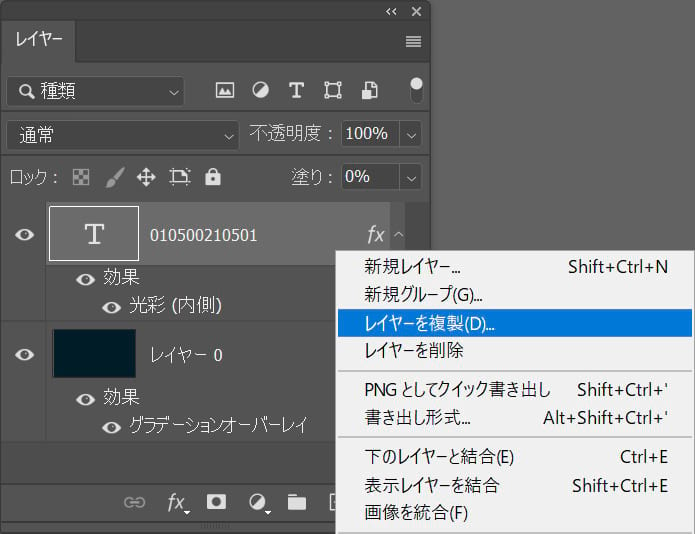
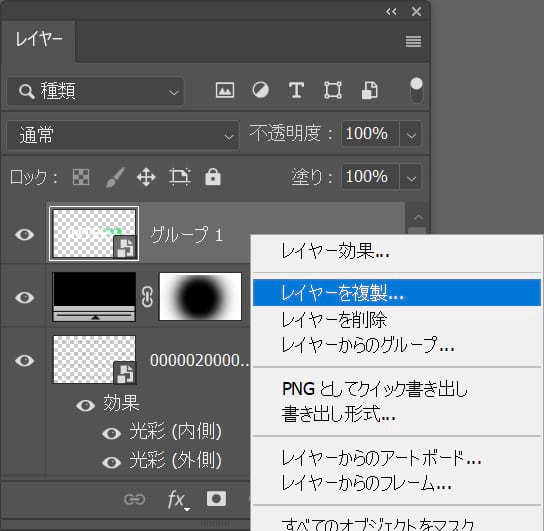
レイヤーを右クリック後「レイヤーを複製」を選択!

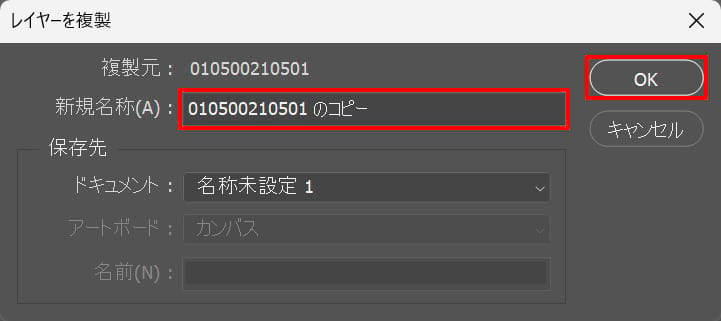
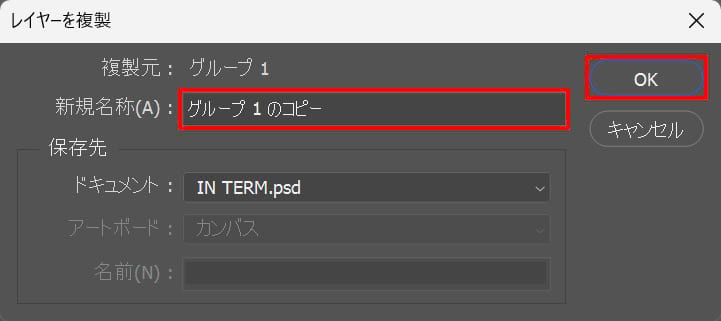
レイヤー名を入力後「OK」を選択!

ツールバーから移動ツールを選択!

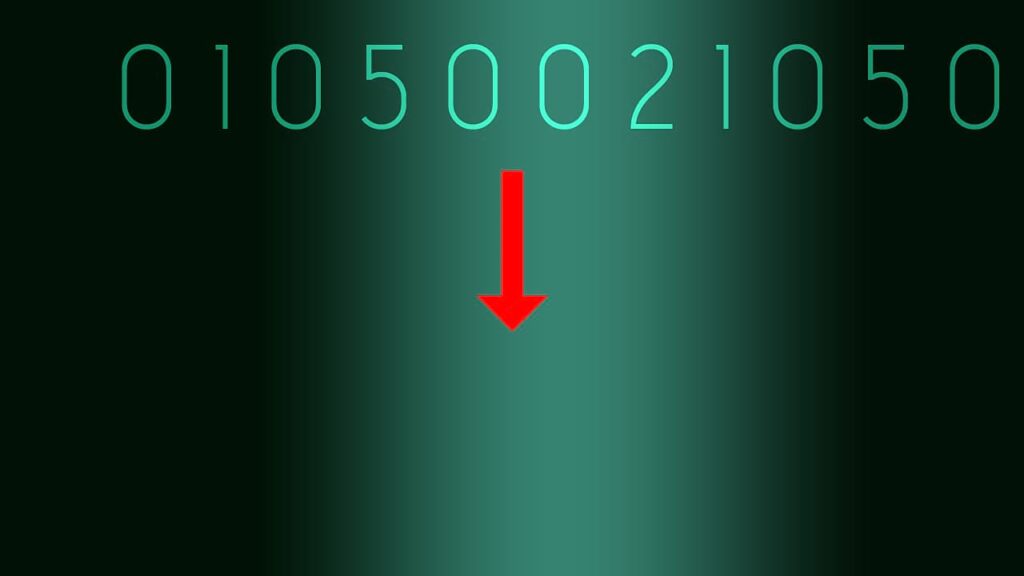
Shiftを押しながら「↓」を何度か押して下へ移動!

こんな感じになるので、同じ手順でドキュメントを埋めよう!

ここではこんな感じとしてOK!

Shiftを押しながらクリックして文字を全て選択!

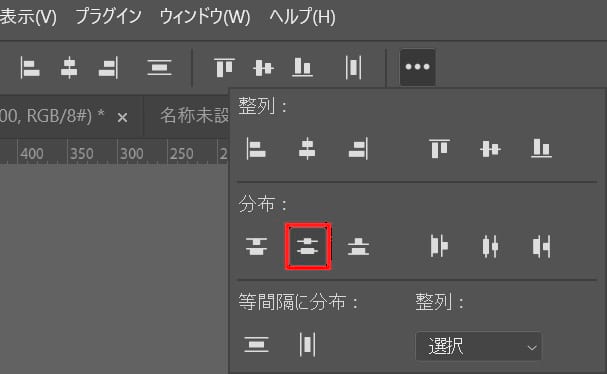
「垂直方向中央を分布」をクリック!

移動ツールを選択している状態で左へドラッグして移動!

ここではこんな感じとしてOK!

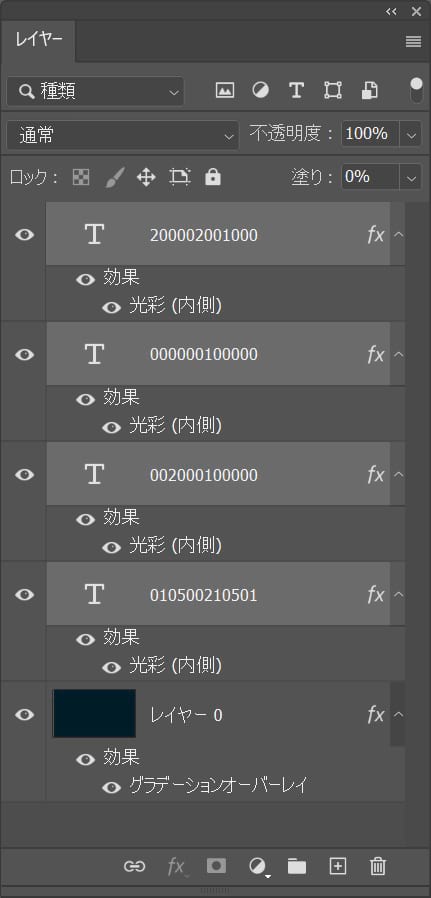
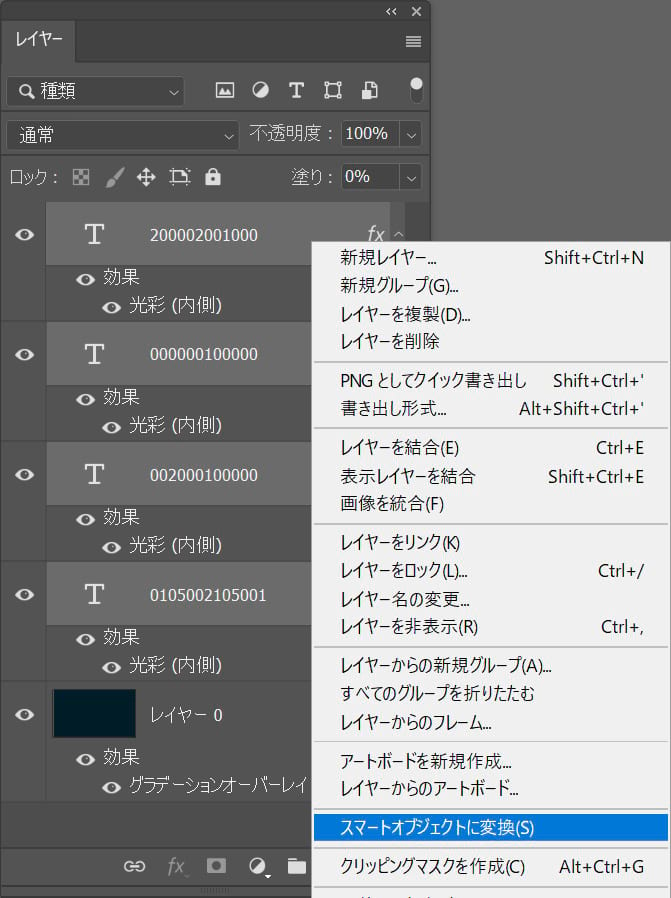
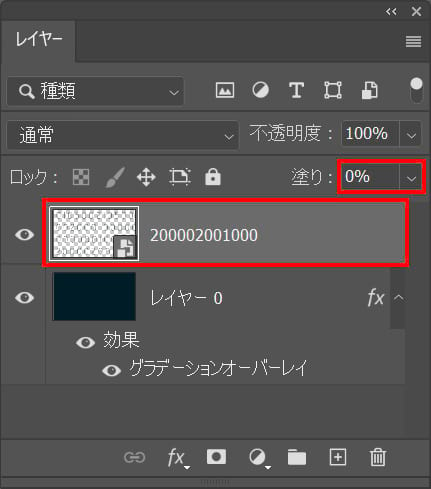
文字を全て選択している状態で右クリック後「スマートオブジェクトに変換」を選択!

こんな感じになるので、塗り=「0%」に変更!

こんな感じになったね!

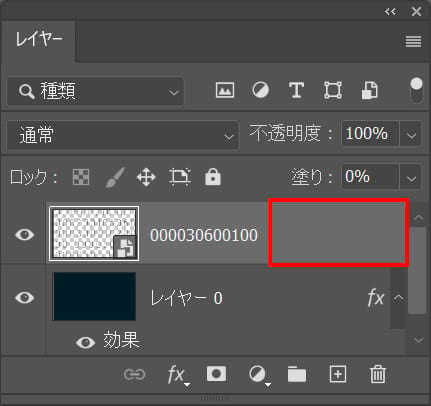
スマートオブジェクトに変換したレイヤーをダブルクリック!

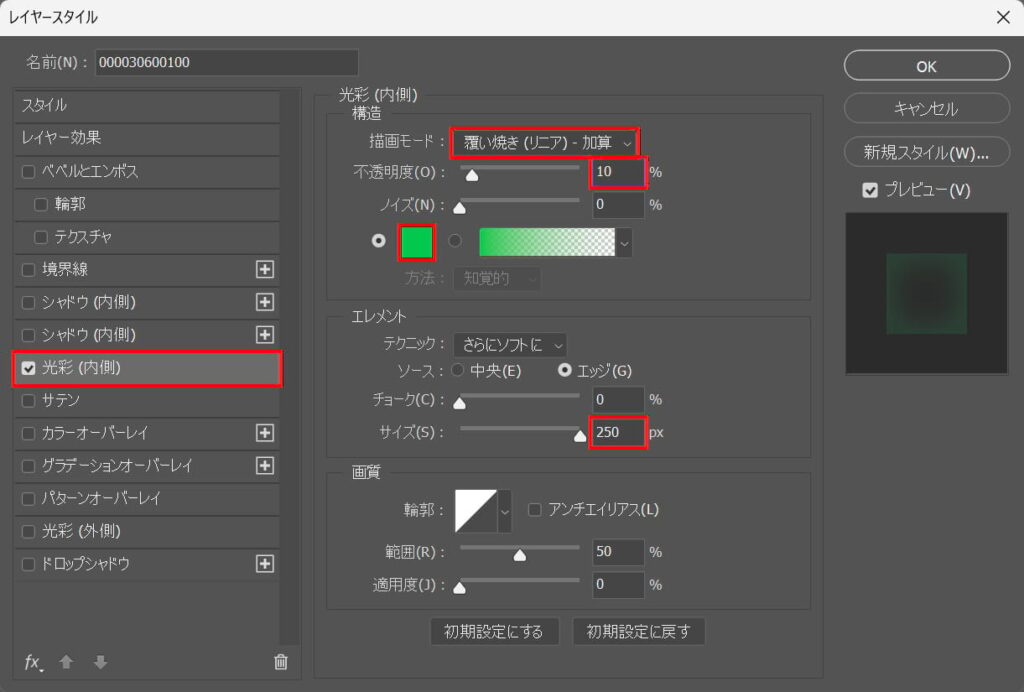
「光彩(内側)」を選択後、描画モード=「覆い焼き(リニア)-加算」不透明度=「10」サイズ=「250」としてカラーをクリック!

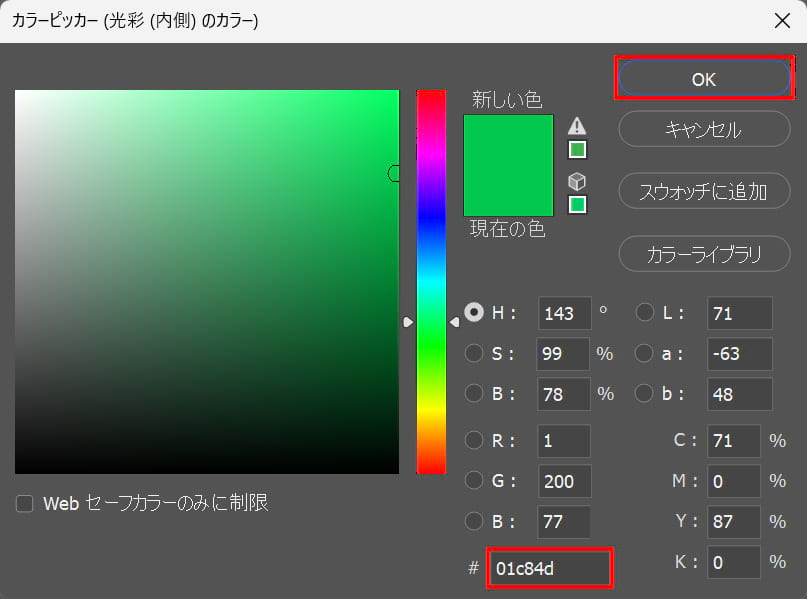
#「01c84d」としてOK!

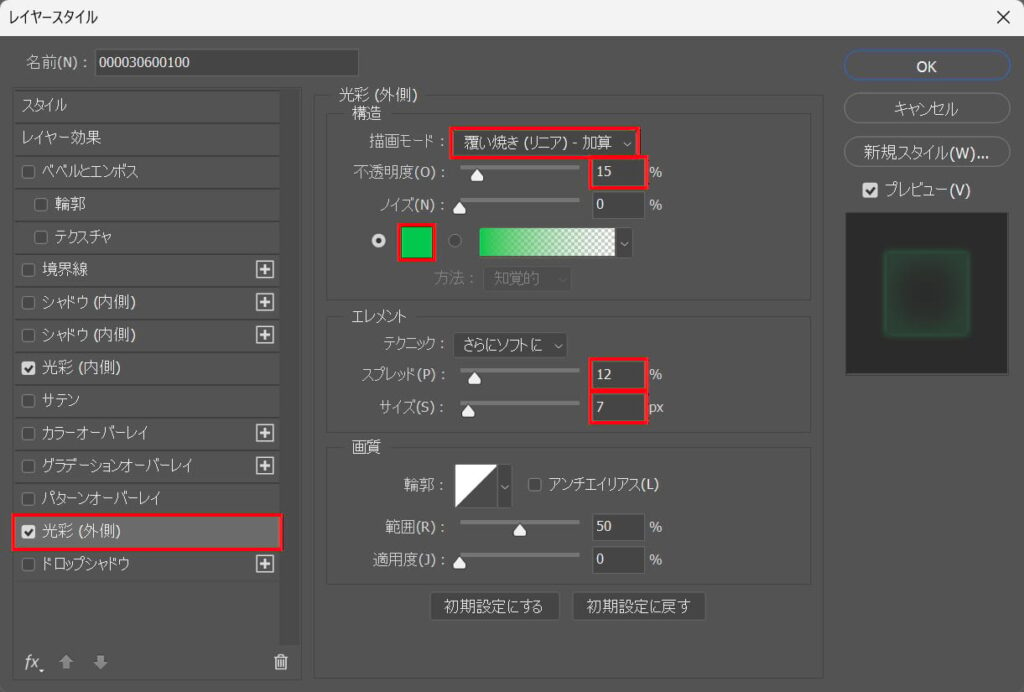
光彩(外側)を選択後、描画モード=「覆い焼き(リニア)-加算」不透明度=「15」スプレッド=「12」サイズ=「7」と入力!

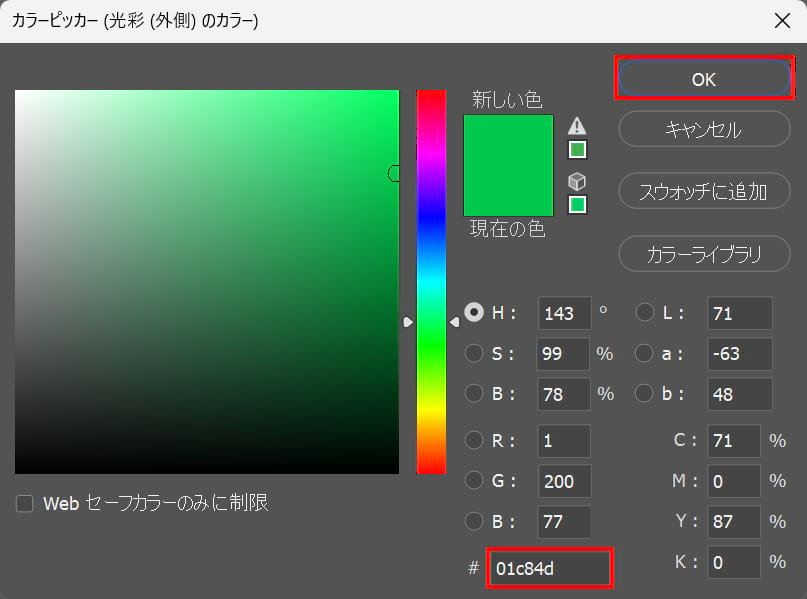
#「01c84d」としてOK!

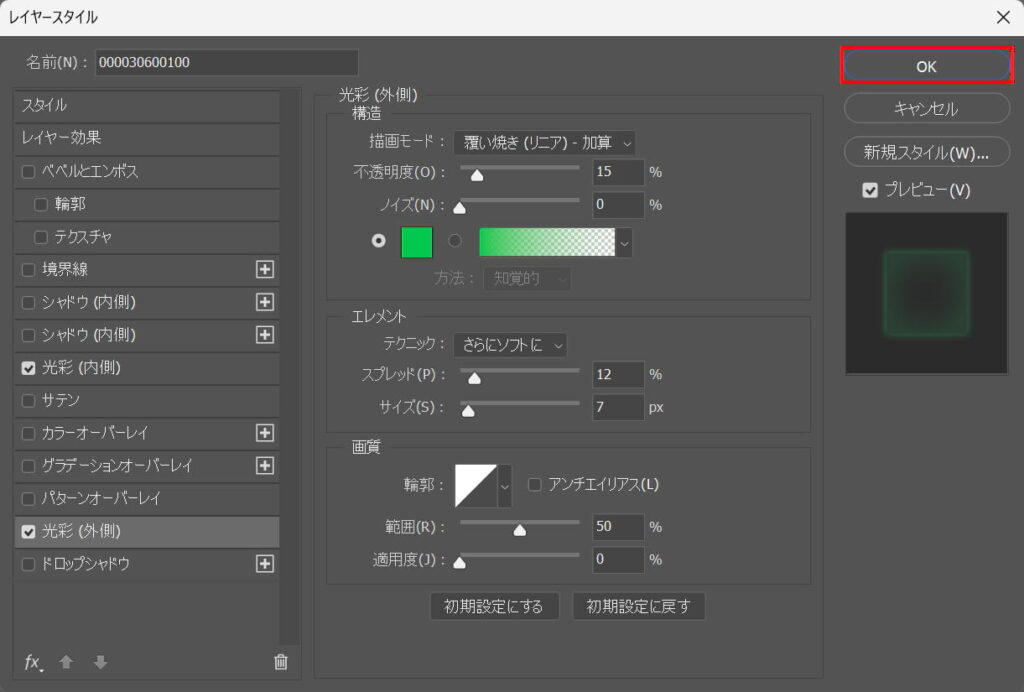
「OK」を選択!

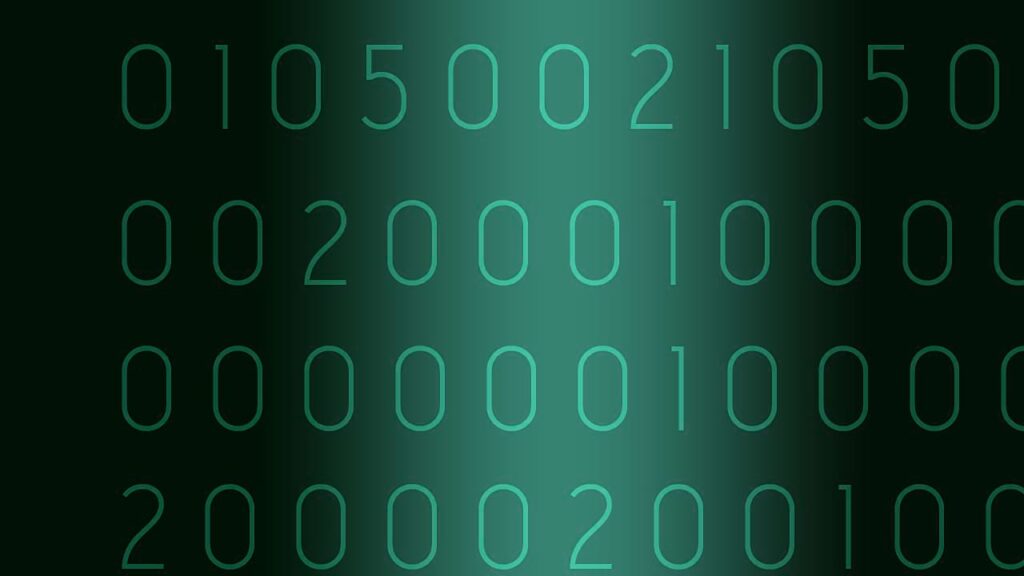
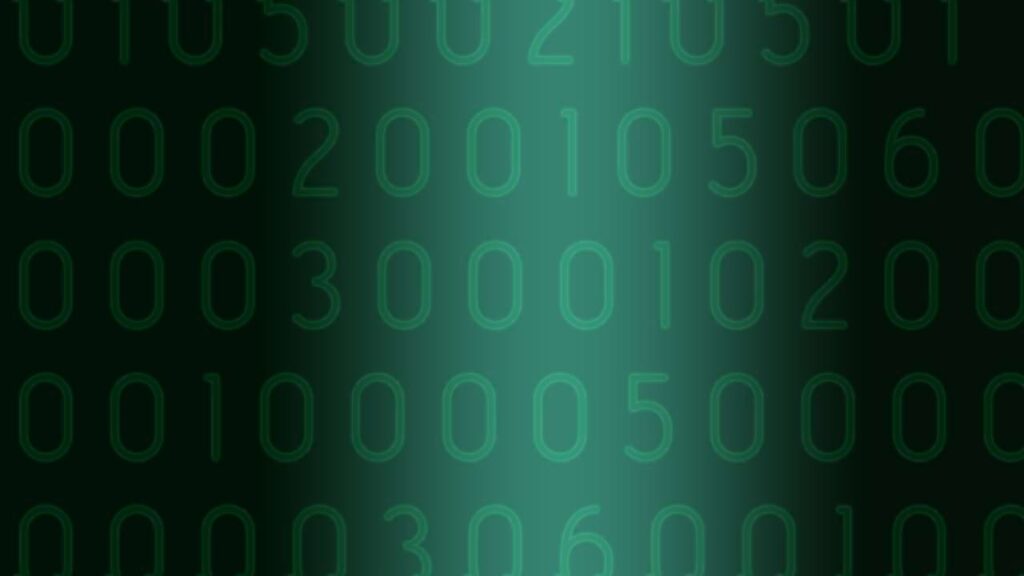
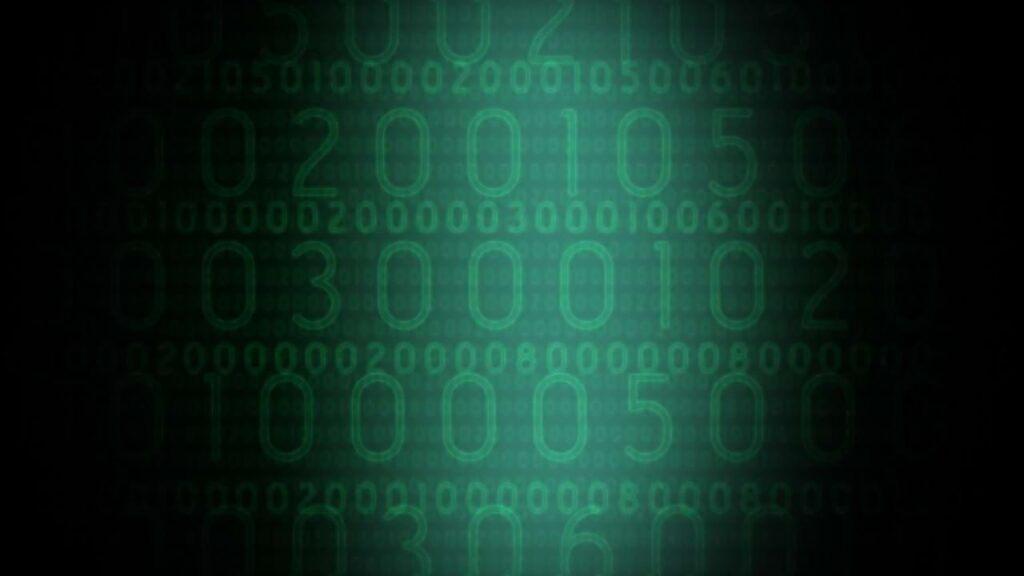
こんな感じになるので、今と同じ要領でサイズ違いの文字で隙間を埋めよう!

さっきより小さい文字を隙間に配置!

更に小さい文字を全面に配置!
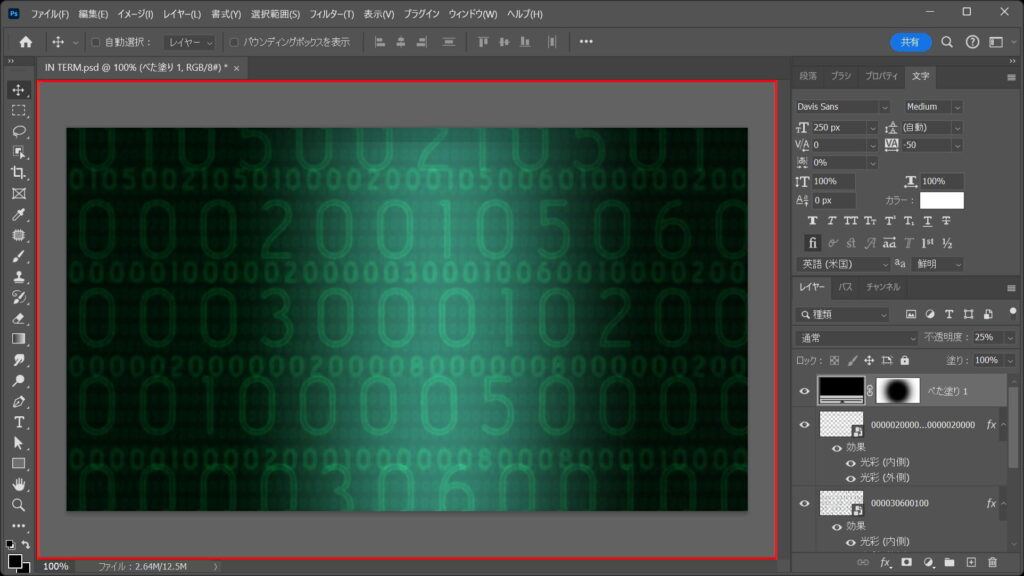
背景を部分的に暗くする

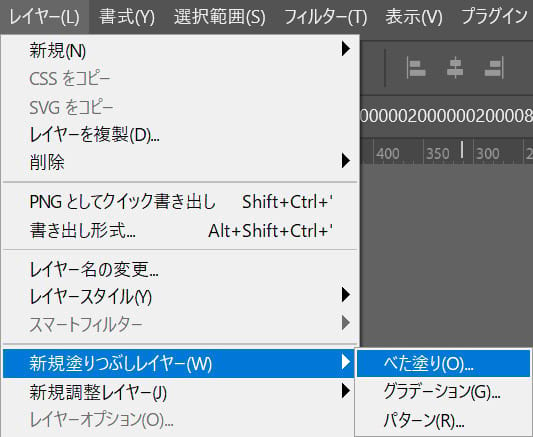
レイヤーから「新規塗りつぶしレイヤー」→「べた塗り」を選択!

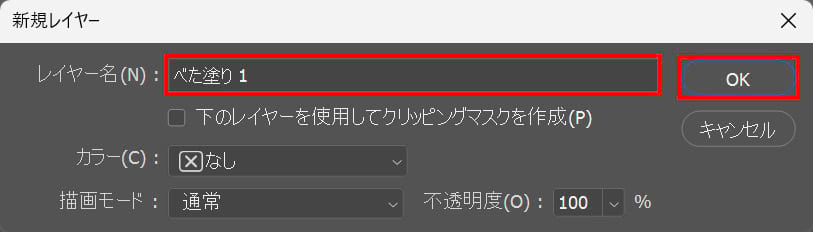
レイヤー名を入力後「OK」を選択!

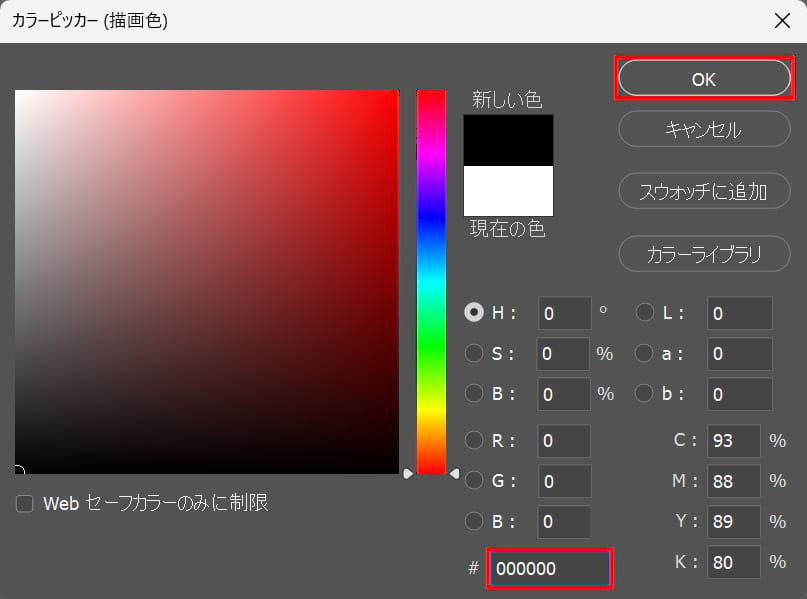
#「000000」としてOK!

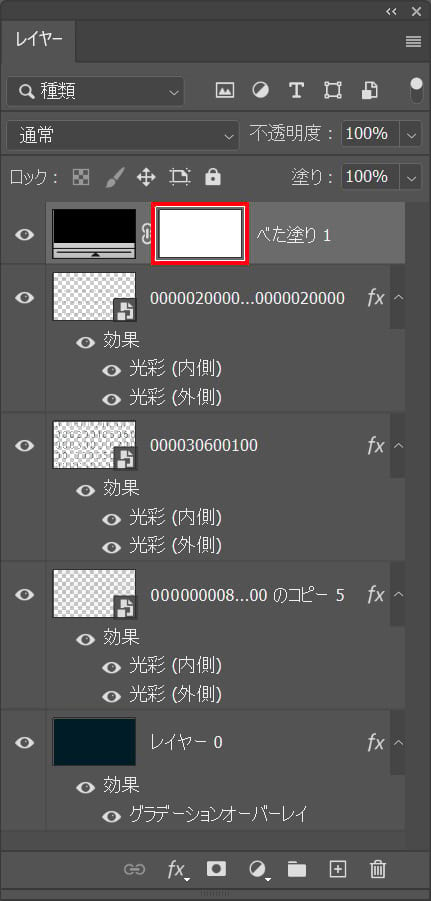
べた塗りレイヤーのレイヤーマスクを選択!

ツールバーに下にある描画色をクリック!

#「000000」としてOK!

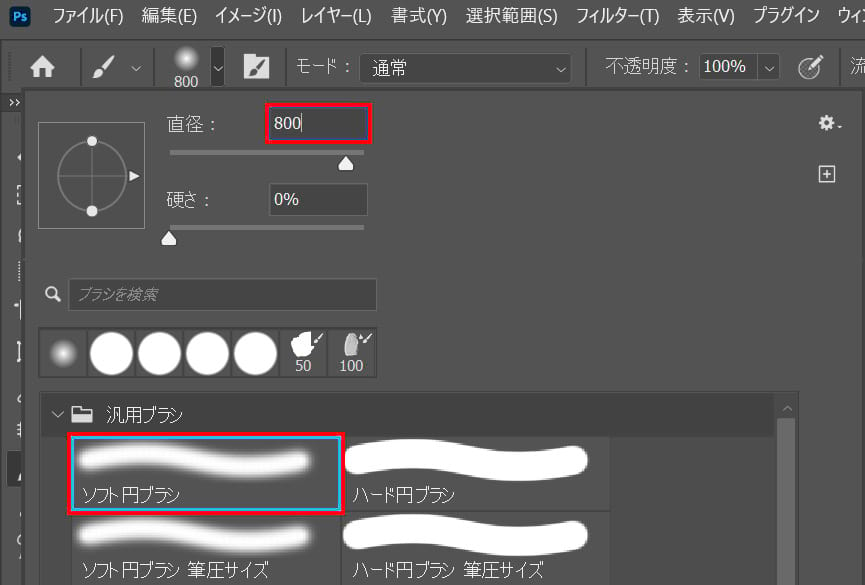
ツールバーから「ブラシツール」を選択!

オプションバーからブラシの直径=「800」汎用ブラシ=「ソフト円ブラシ」を選択!

中央を何度かクリック!

こんな感じになったね!

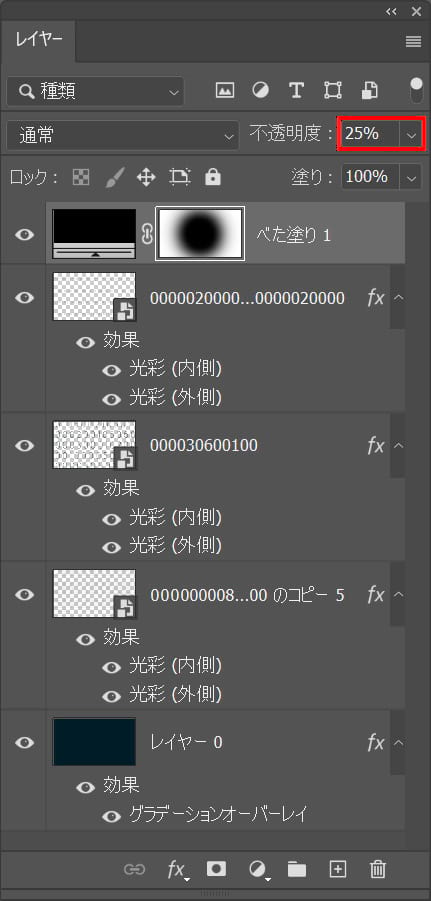
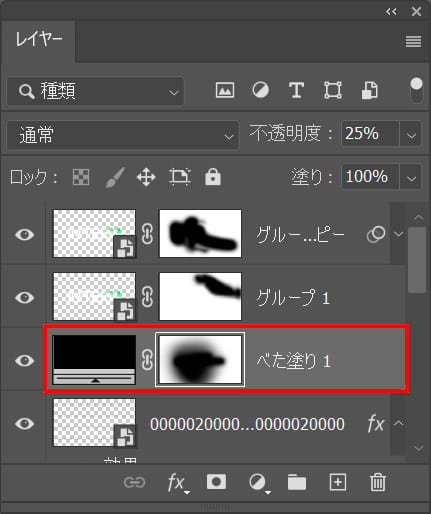
不透明度=「25」に変更!

こんな感じになったね!
タイトルを追加する

ツールバーから「横書き文字ツール」を選択!

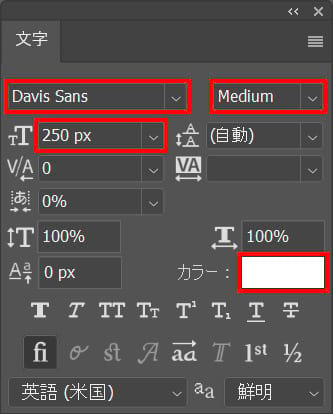
フォント=「Davis Sans」太さ=「Medium」サイズ=「250px」カラーをクリック!

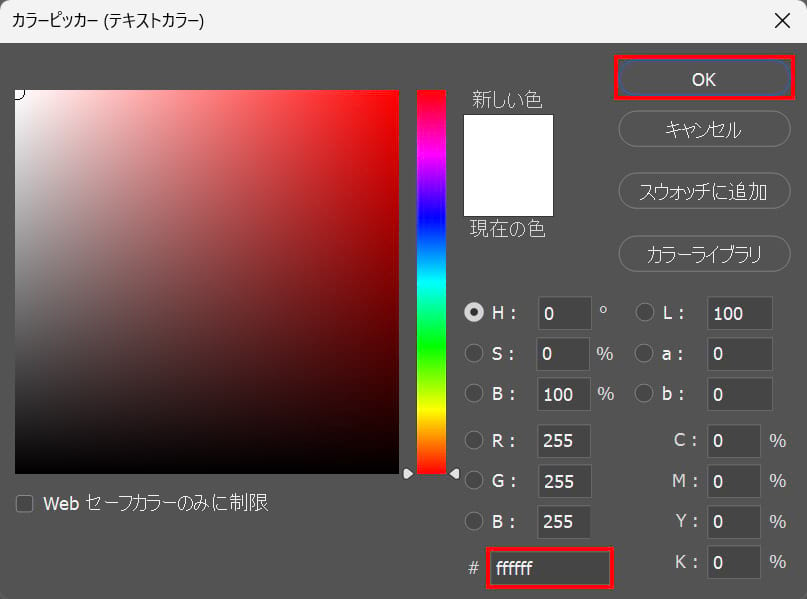
#「ffffff」としてOK!

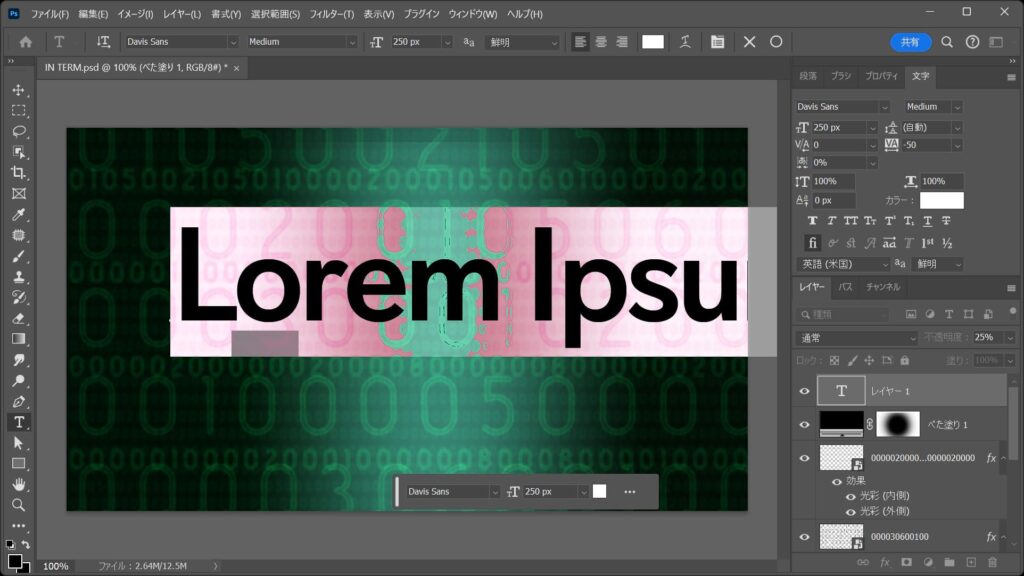
ドキュメント上でクリック!

こんな感じになるので「IN TERM」と入力後、OS毎の下記のコマンドを押しながらEnterで文字の入力を確定!
- Mac=Command
- Windows=Ctrl

こんな感じになったね!

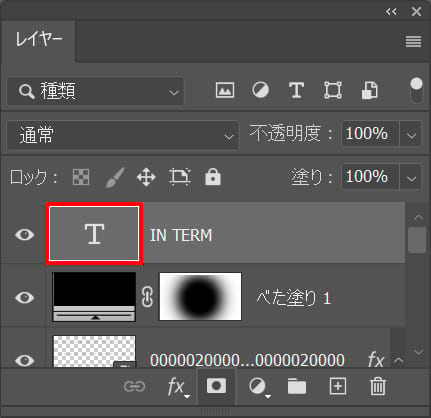
テキストレイヤーのサムネイルをダブルクリック!

OS毎の下記のコマンドを押しながら文字を詰めたい方向のカーソルキーを何度か入力!
- Mac=Option
- Windows=Alt

OS毎の下記のコマンドを押しながらEnterで文字の入力を確定!
- Mac=Command
- Windows=Ctrl

ツールバーから移動ツールを選択!

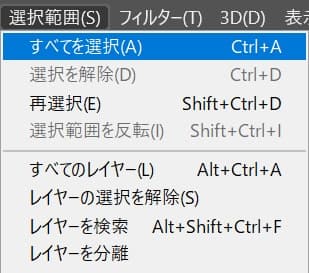
メニューバーの選択範囲から「すべて選択」を選択!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。

移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
選択範囲を解除!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D

こんな感じになったね!

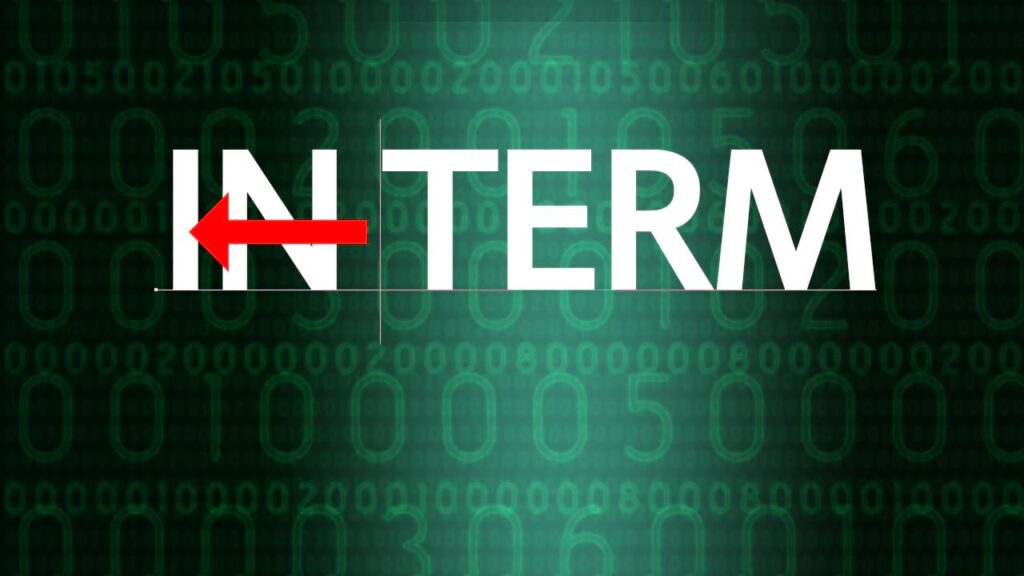
文字の最後がMの関係で少し左に寄って見えるので手動で「→」を何度か入力!

ここではこんな感じの位置としてOK!

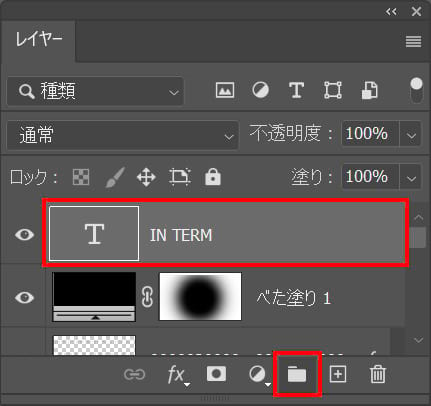
文字レイヤーを選択後、グループ化のアイコンを選択!

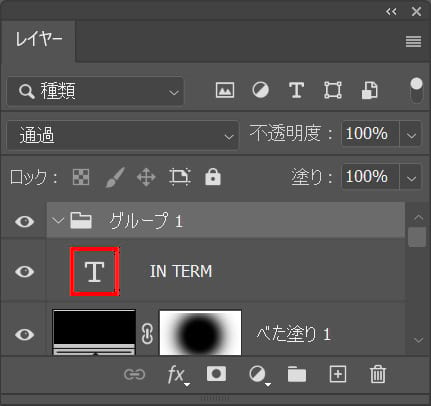
OS毎の下記のコマンドを押しながらテキストのサムネイルをクリック!
- Mac=Command
- Windows=Ctrl

こんな感じでテキストの選択範囲が作成されたね!

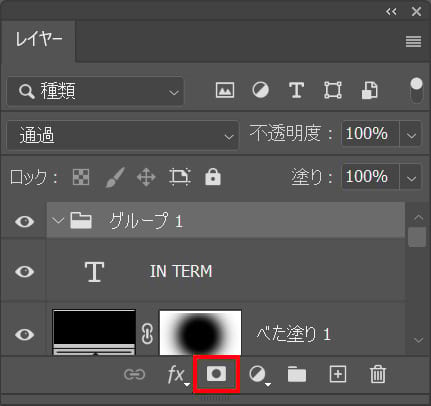
レイヤーマスクのアイコンをクリック!

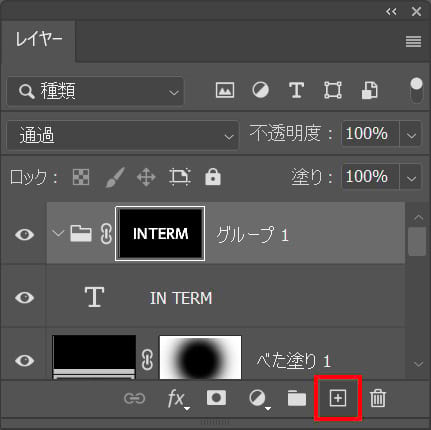
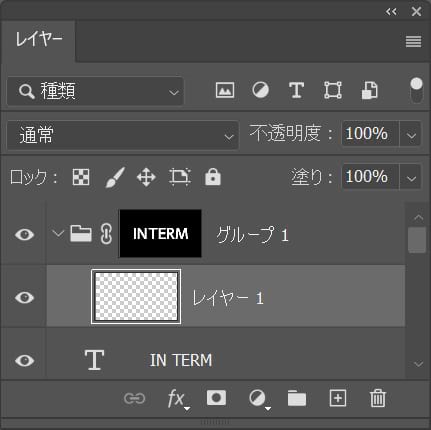
新規レイヤーのアイコンをクリック!

こんな感じになったね!

ツールバーから「ブラシツール」を選択!

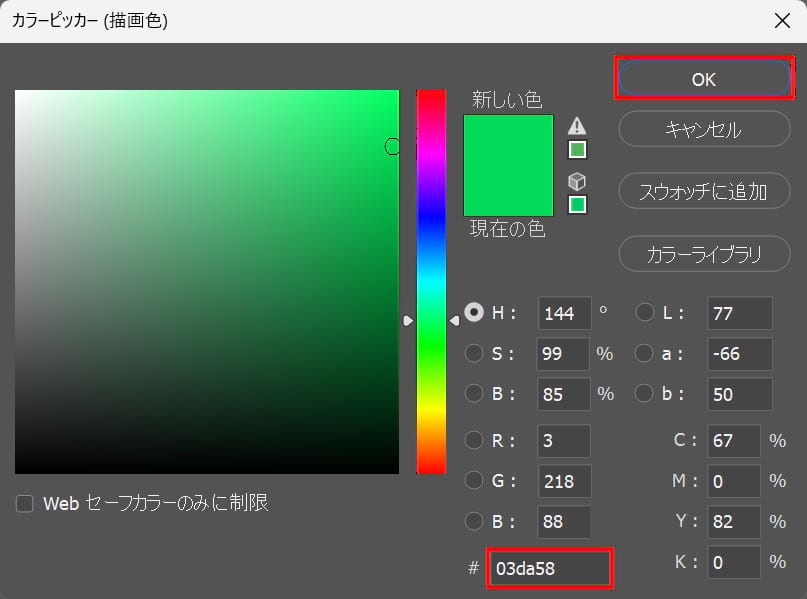
ツールバーの下の方にある描画色をクリック!

#「03da58」としてOK!

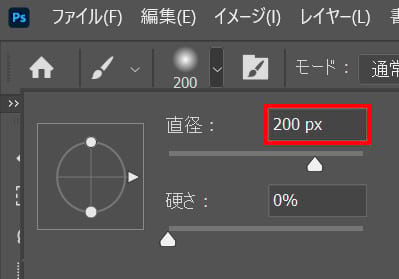
オプションバーからブラシの直径=「200px」に変更!

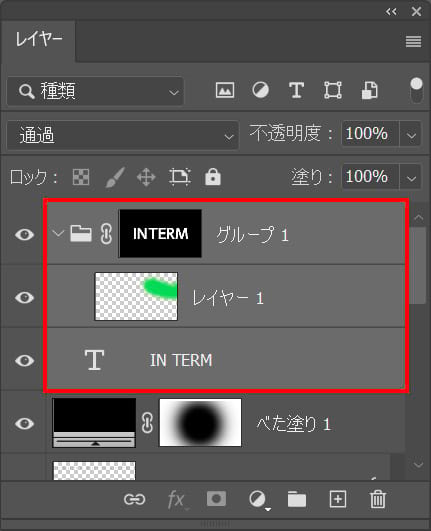
右上をドラッグ!

こんな感じになったね!

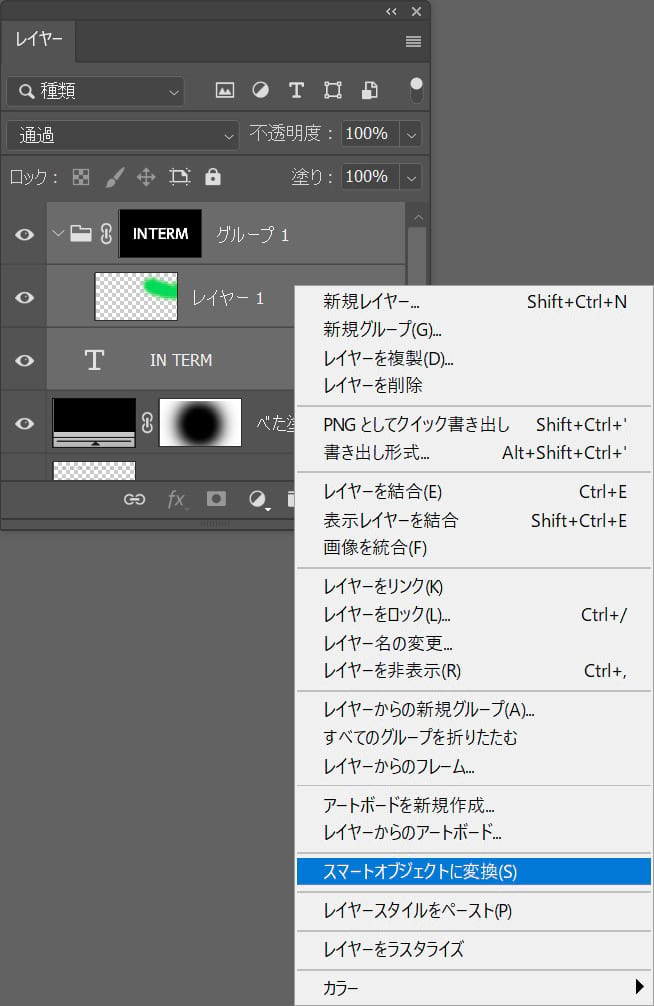
Shiftを押しながらクリックしてグループとテキストのレイヤーをまとめて選択!

右クリック後「スマートオブジェクトに変換」を選択!
一部分をぼかす

スマートオブジェクトに変換したレイヤーを右クリック後「レイヤーを複製」を選択!

レイヤー名を入力後「OK」を選択!

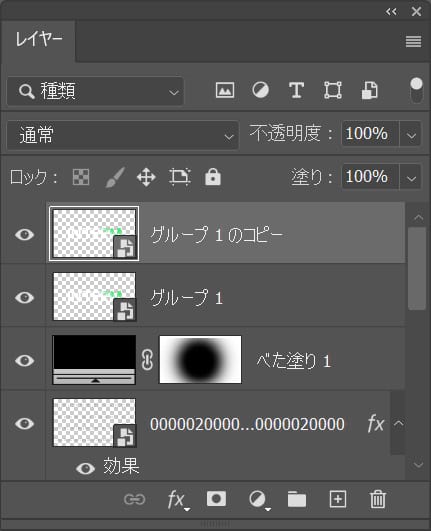
こんな感じになったね!

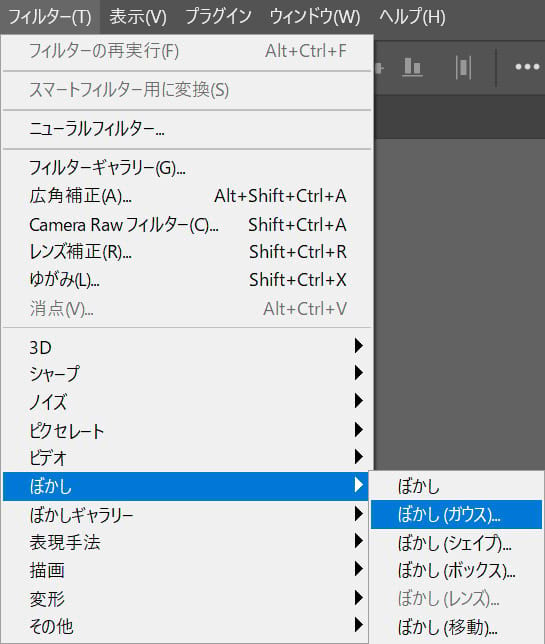
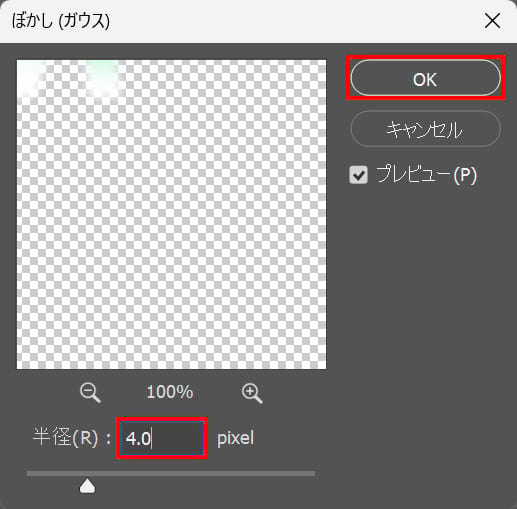
複製したレイヤーを選択している状態で「フィルター」→「ぼかし」→「ぼかし(ガウス)」を選択!

半径=「4.0」として「OK」を選択!

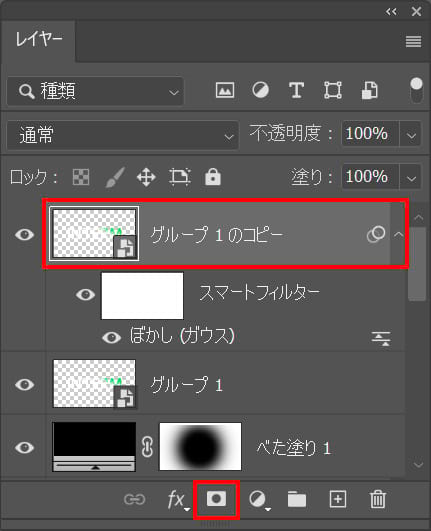
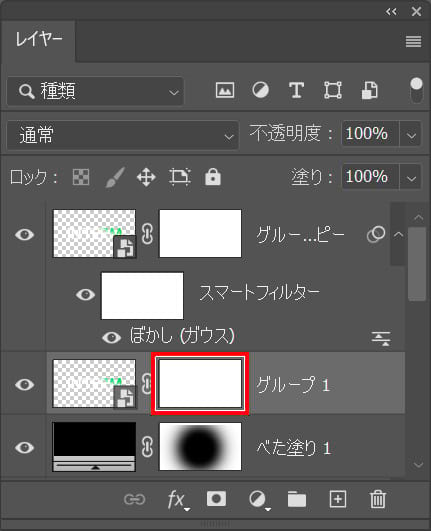
ぼかしを適用したレイヤーを選択している状態で、レイヤーマスクのアイコンをクリック!

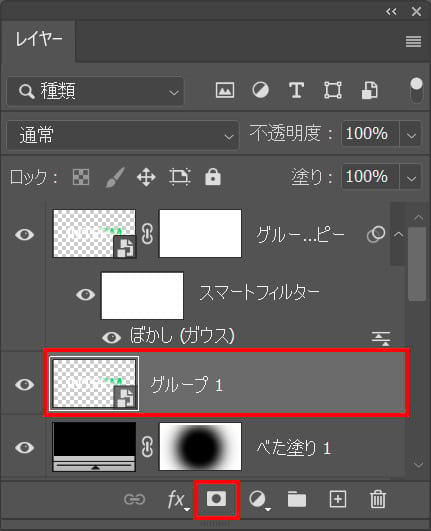
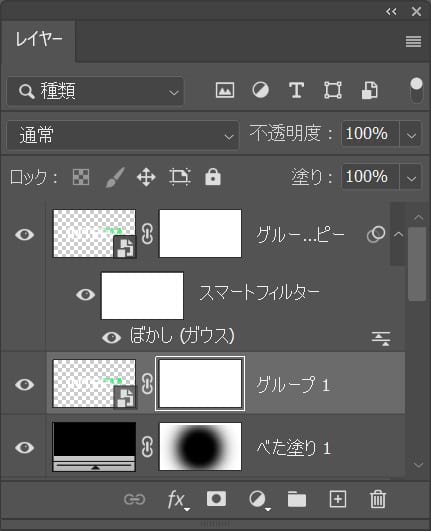
ぼかしをかけていない方のレイヤーを選択後、レイヤーマスクのアイコンをクリック!

こんな感じになったね!

ツールバーの下の方にある描画色をクリック!

#「000000」としてOK!

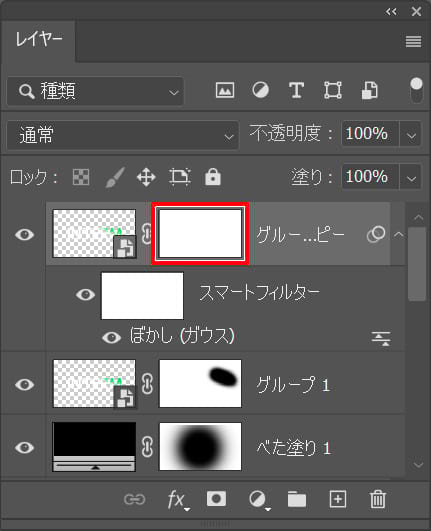
レイヤーマスクを選択!

右上はぼかして見せたいので、ぼかしを適用していないこのレイヤーは右上をドラッグして非表示に!

続いてぼかしを適用している方のレイヤーのレイヤーマスクを選択!

この辺りをドラッグ!

こんな感じになったね!
全体を調整する

続いて、べた塗りのレイヤーを選択!

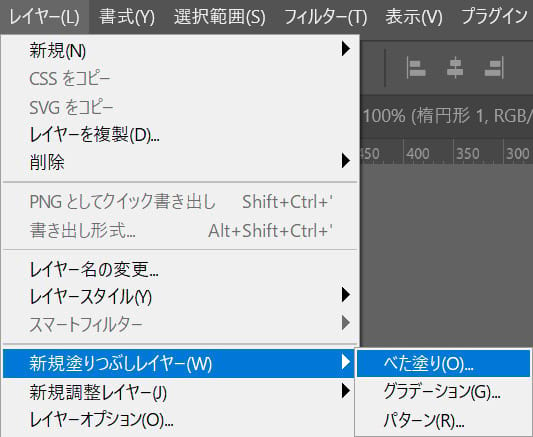
メニューバーの「レイヤー」→「新規塗りつぶしレイヤー」→「べた塗り」を選択!

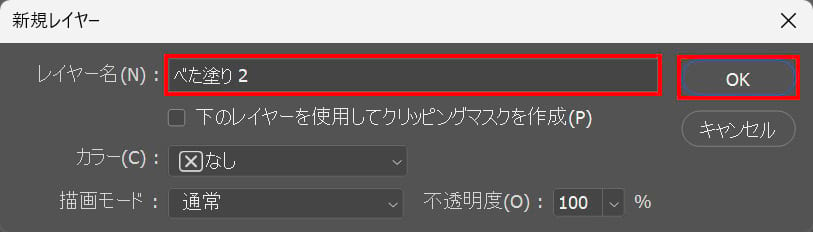
レイヤー名を入力後「OK」を選択!

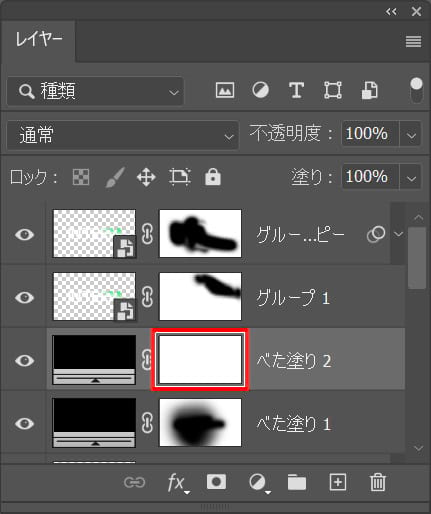
追加されたべた塗りレイヤーのレイヤーマスクを選択!

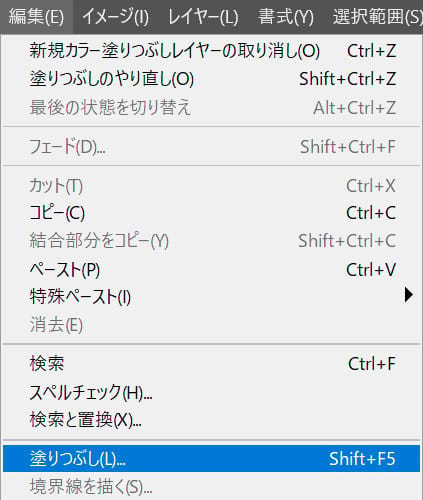
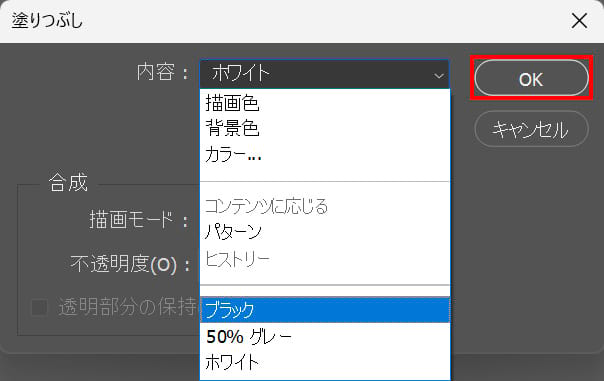
メニューバーの「編集」→「塗りつぶし」を選択!

内容=「ブラック」としてOK!

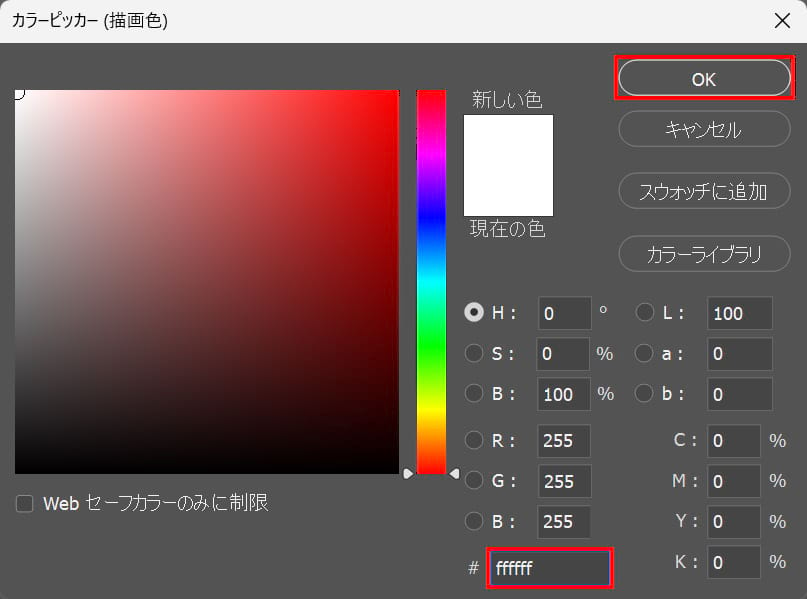
ツールバーの下の方にある描画色を選択!

#「ffffff」としてOK!

IN TERMの背景を少しドラッグ!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます









