【Photoshop】Youtubeサムネイルの作り方【#01】

PhotoshopでYoutubeのサムネイルを作りたい。
Youtubeのサムネイルの作り方があれば見てみたい。
今仕事でYoutubeのサムネイルのバナーを作りたいけど、参考になる作り方が存在しない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- 【Photoshop】Youtubeサムネイルの作り方【#01】
- 知らないと損するPhotoshopショートカット表
【Photoshop】Youtubeサムネイルの作り方【#01】

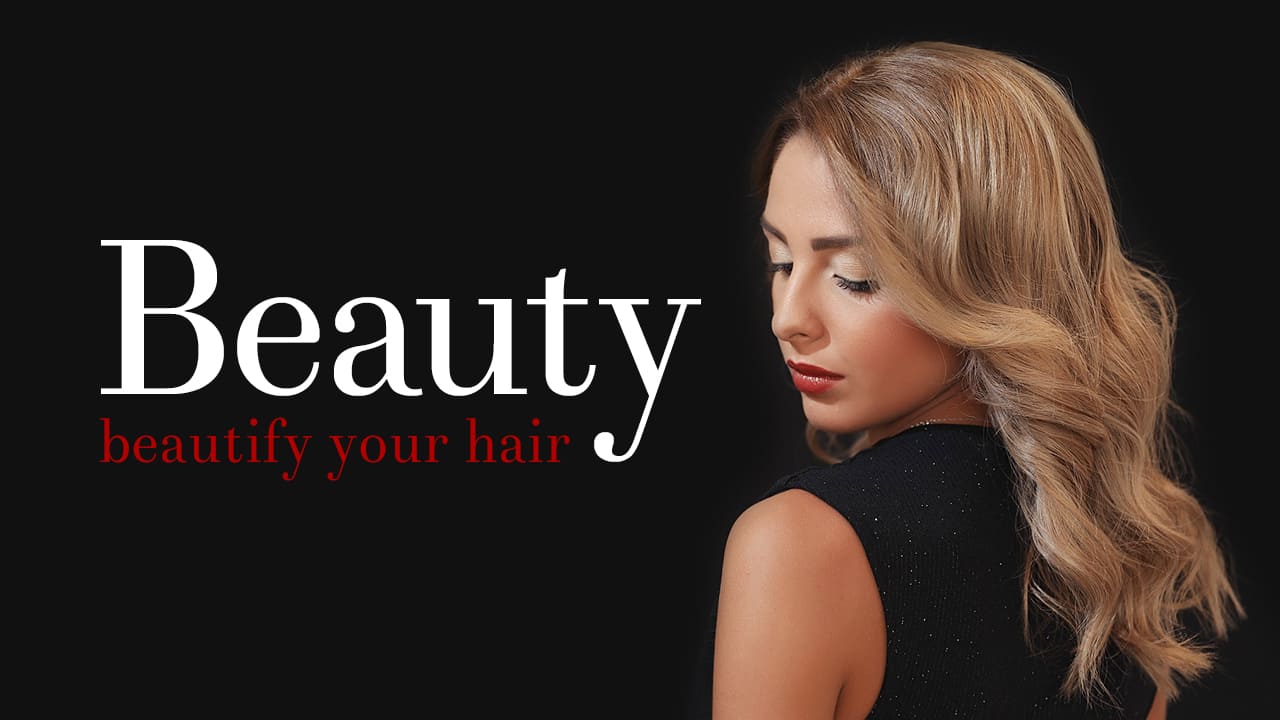
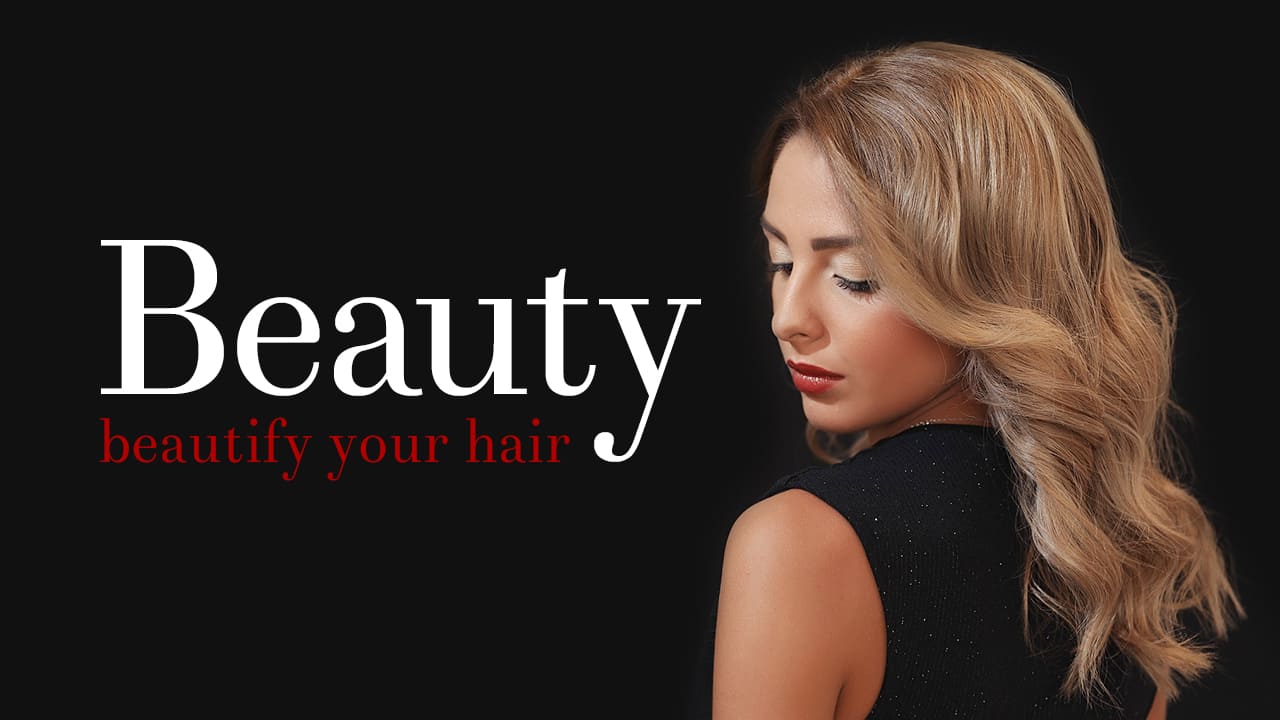
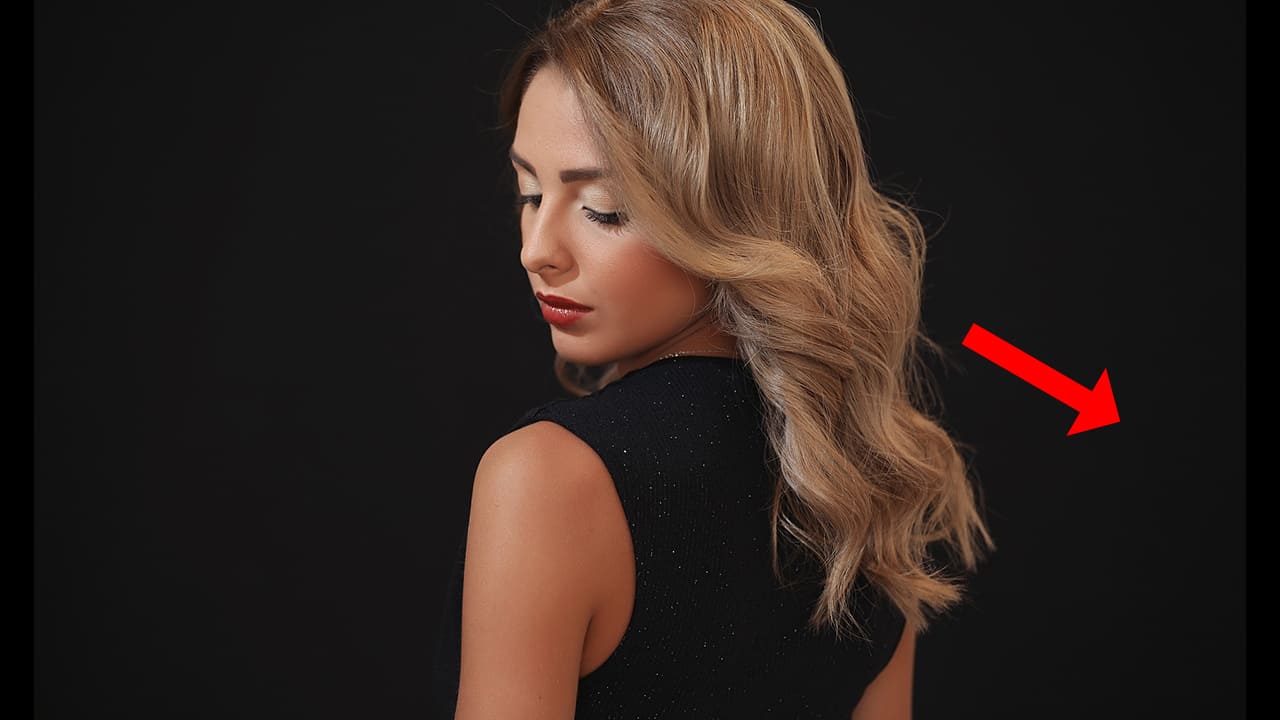
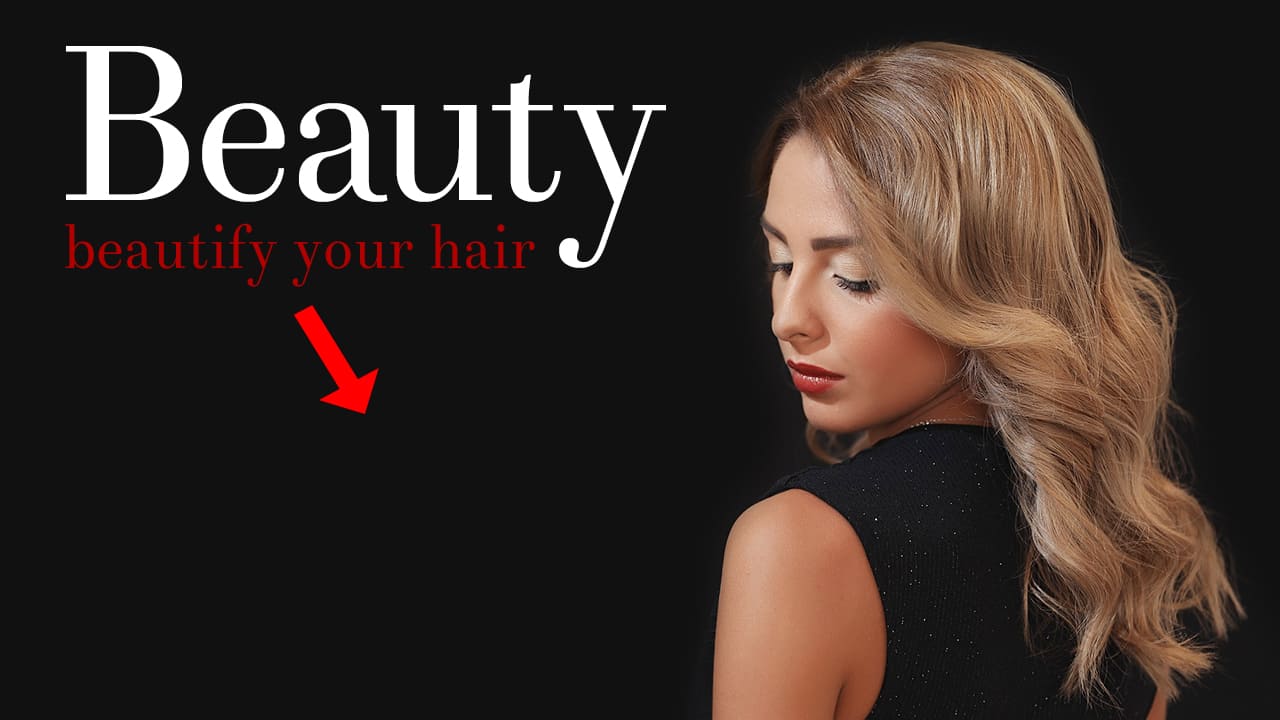
今回はこんな感じのものを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:pixabay

引用元:Font Meme
【Photoshop】Youtubeサムネイルの作り方【#01】
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
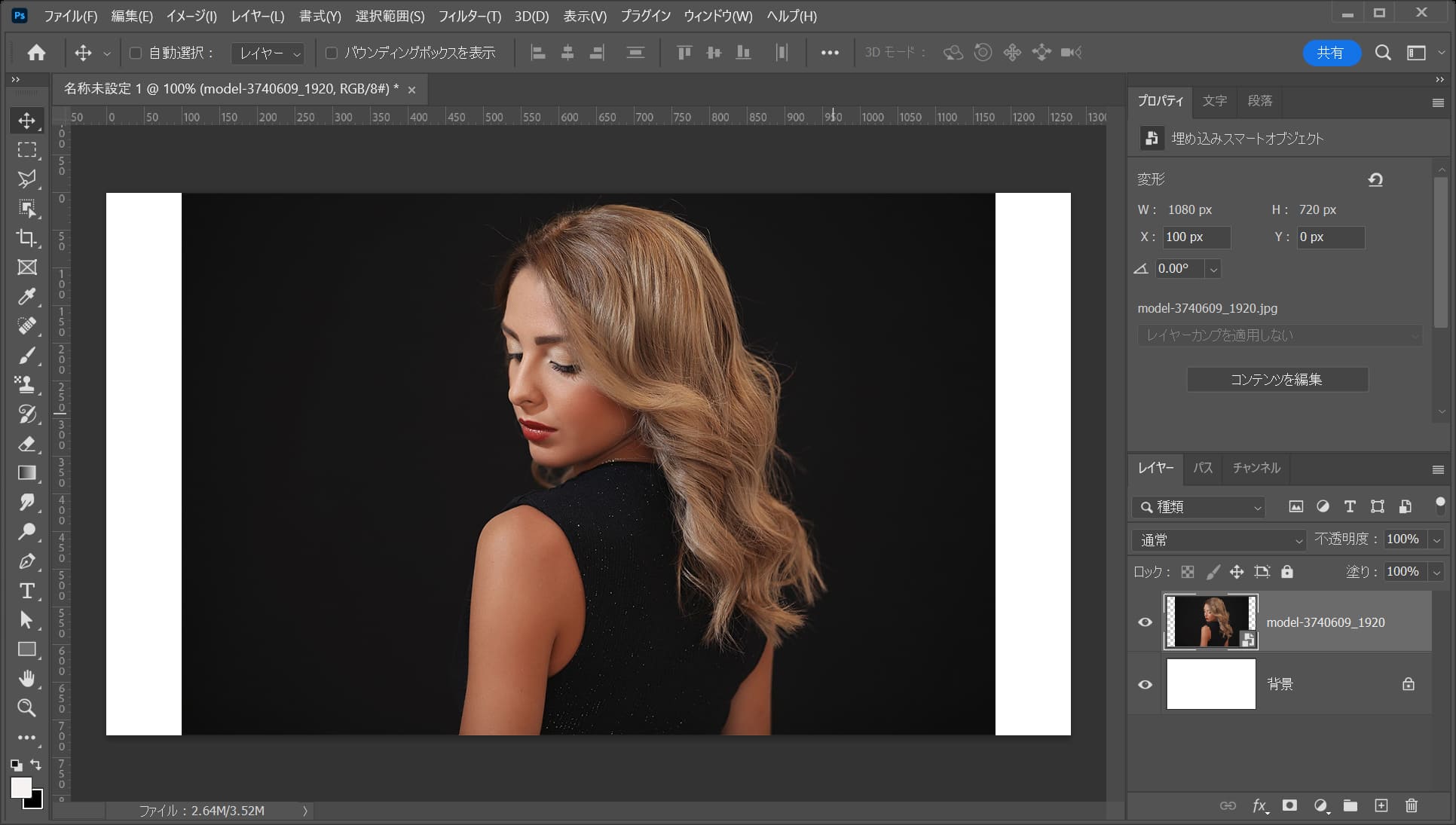
女性の画像を配置する

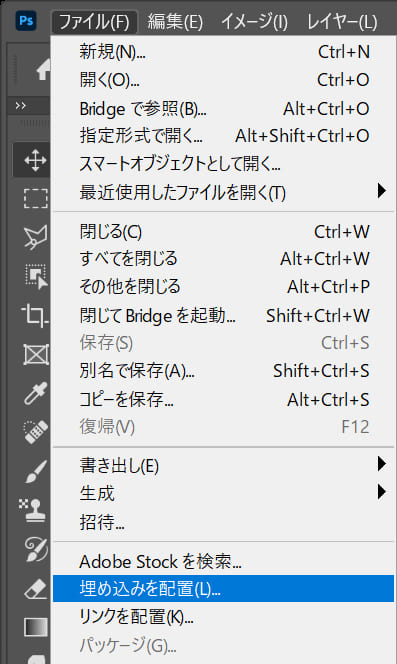
メニューバーの「ファイル」→「埋め込みを配置」を選択!

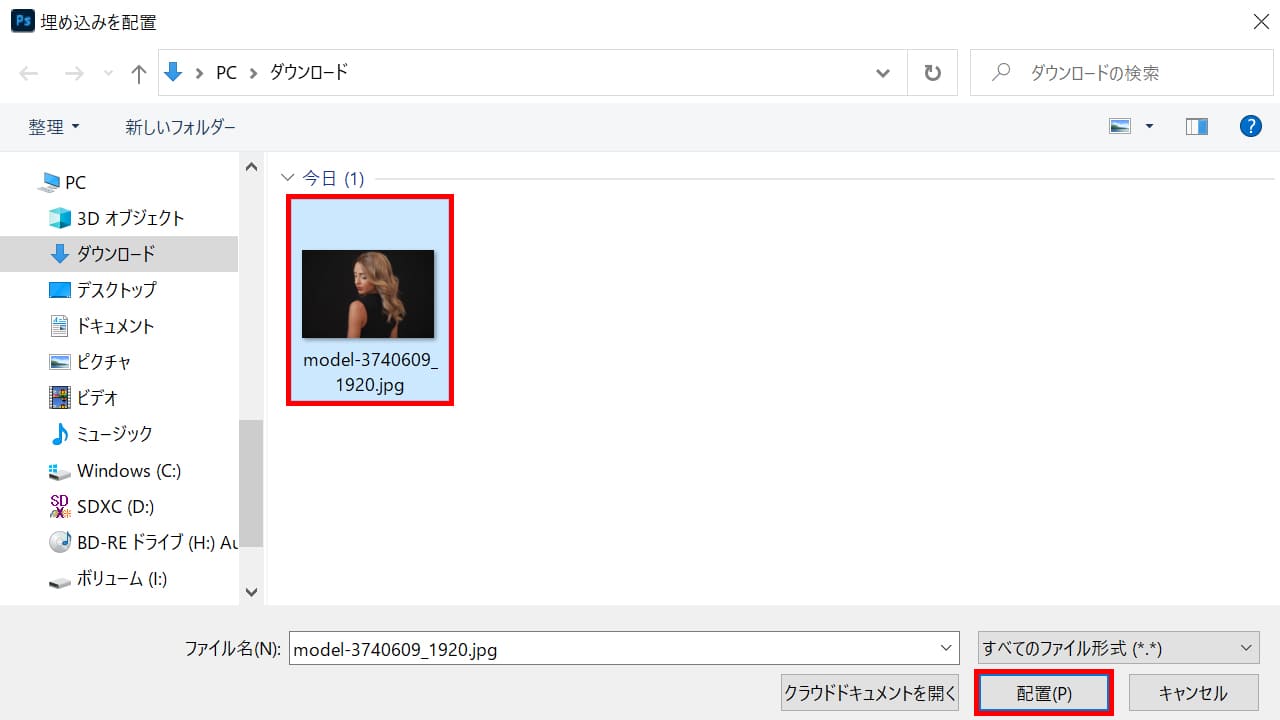
女性の画像を選択後「配置」を選択!

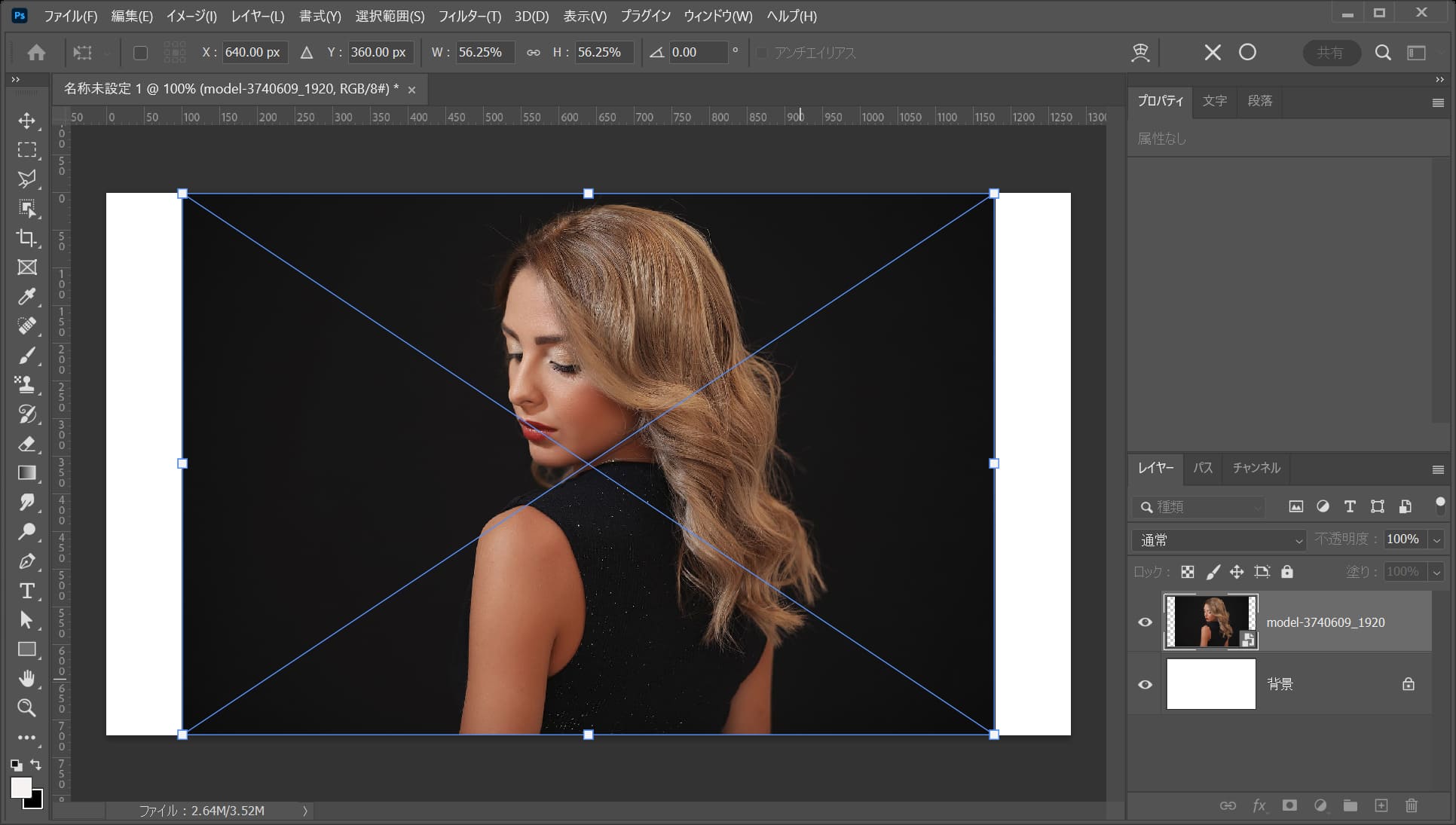
配置されるので、Enterで配置を確定!

これで女性の画像を配置することができたね!
背景を追加する

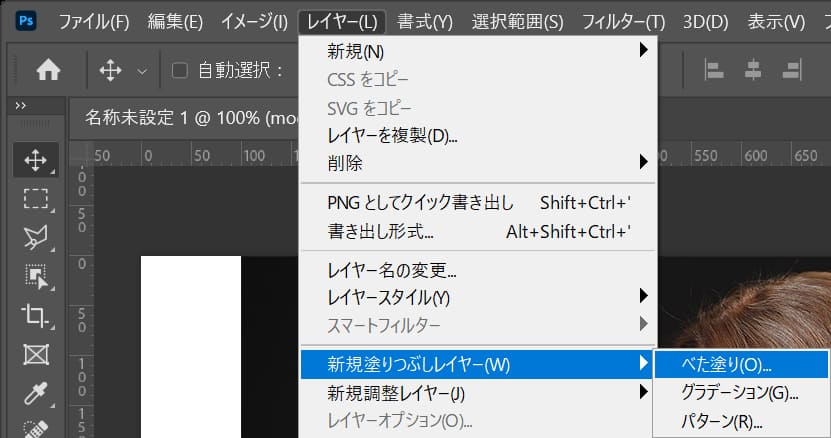
メニューバーの「レイヤー」→「新規塗りつぶしレイヤー」→「べた塗り」を選択!

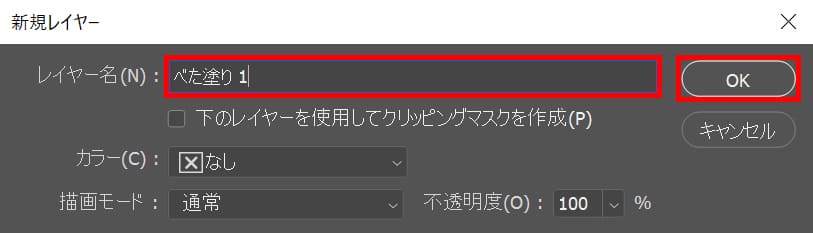
レイヤー名を入力後「OK」を選択!

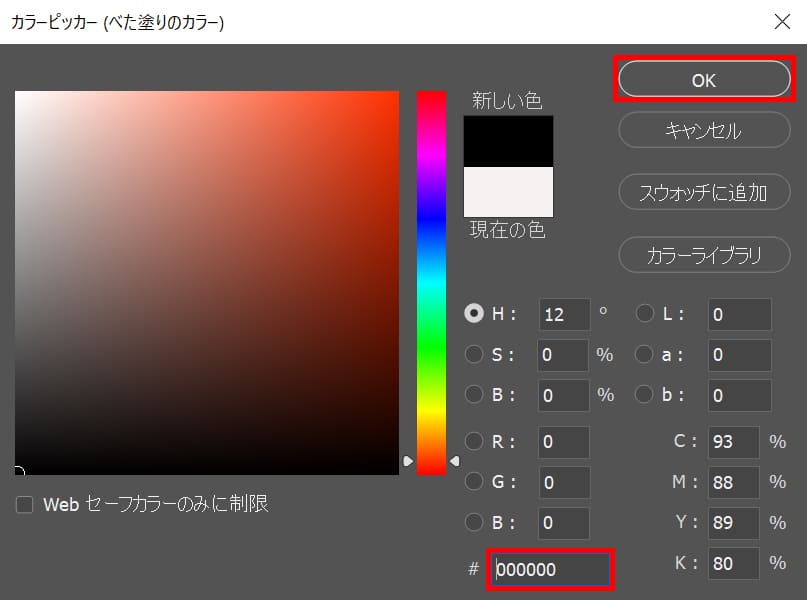
ここでは#「000000」としてOK!

こんな感じになったね!
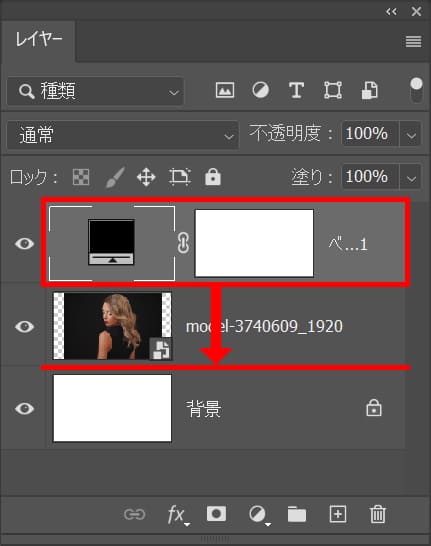
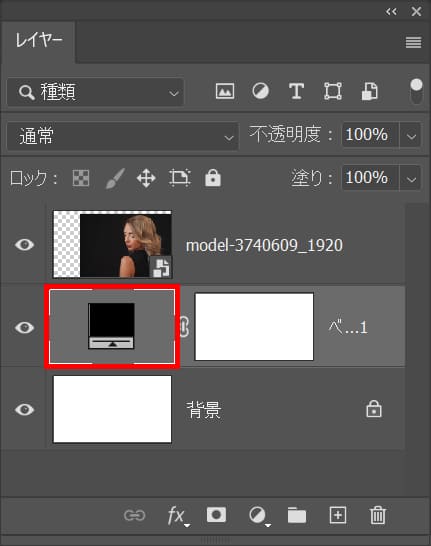
レイヤーの順序を移動する

べた塗りのレイヤーを選択後、女性のレイヤーの下へドラッグ!

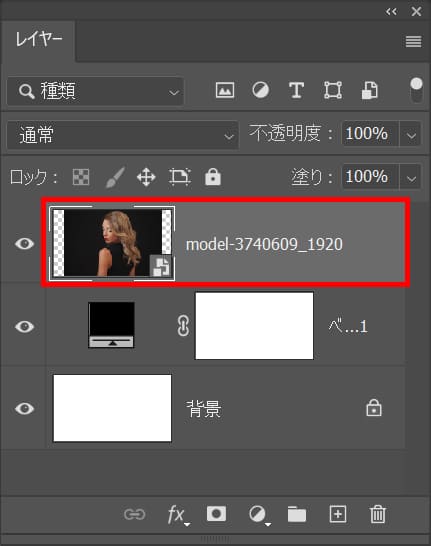
こんな感じになったね!

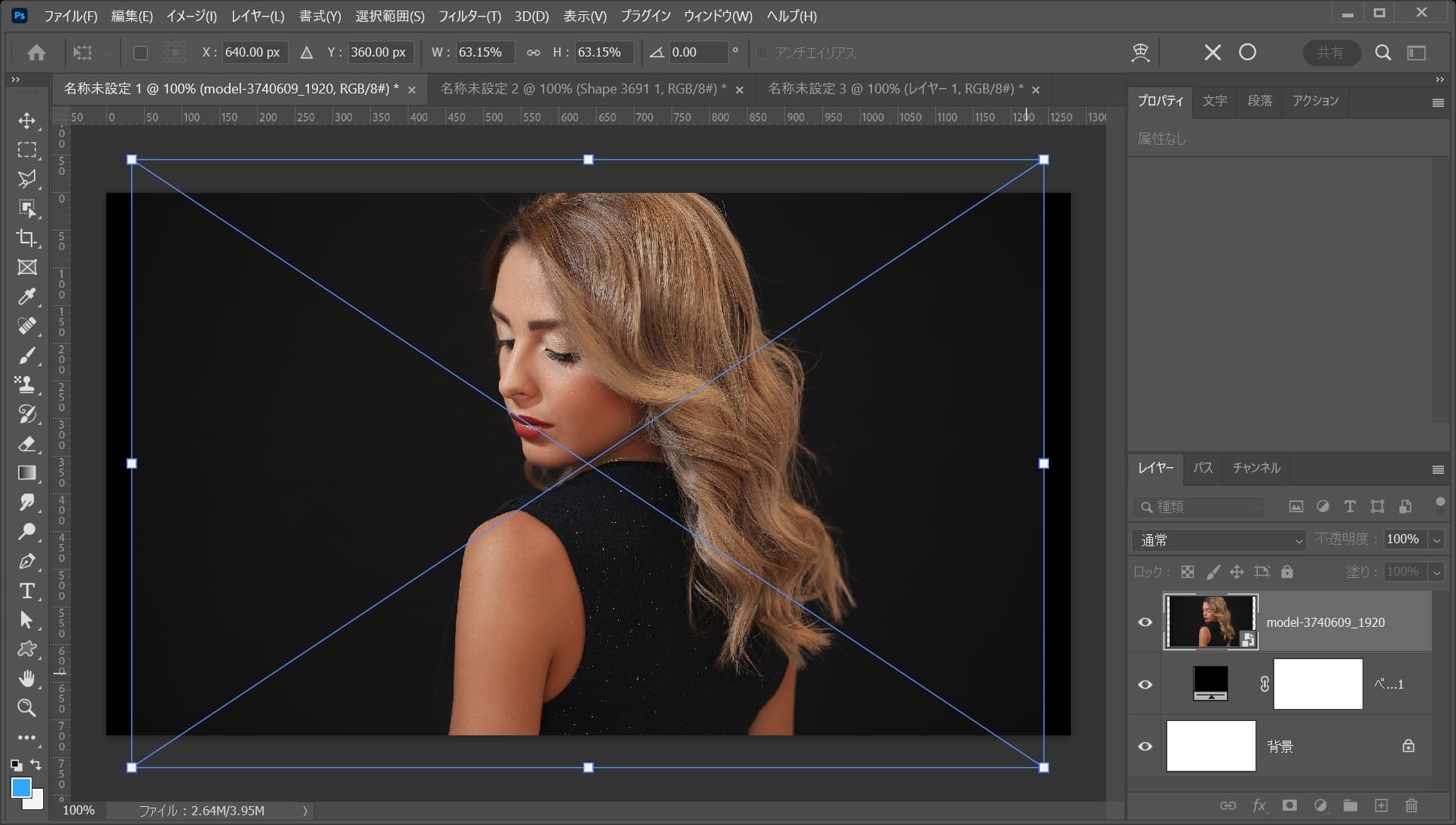
女性のレイヤーを選択!

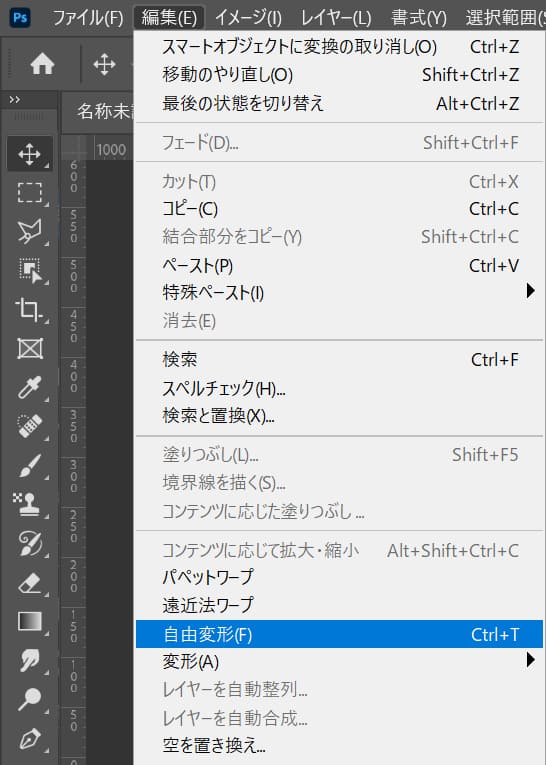
続いてメニューバーの「編集」→「自由変形」を選択!

ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ

こんな感じで拡大することができたね!

ツールバーから移動ツールを選択!
移動ツールのショートカット
- V

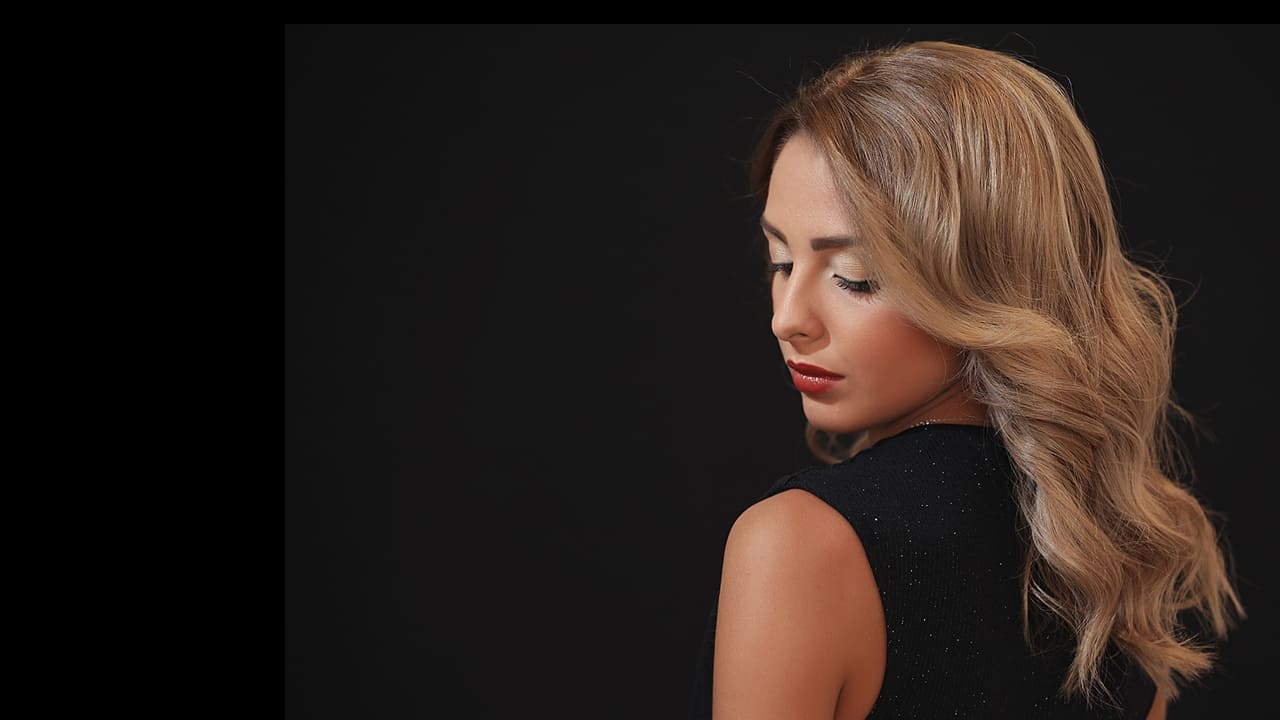
右下へドラッグして移動!

ここではこんな感じとしてOK!
背景の色を画像に合わせる
続いてべた塗りの色を女性の画像の背景色に合わせるよ!

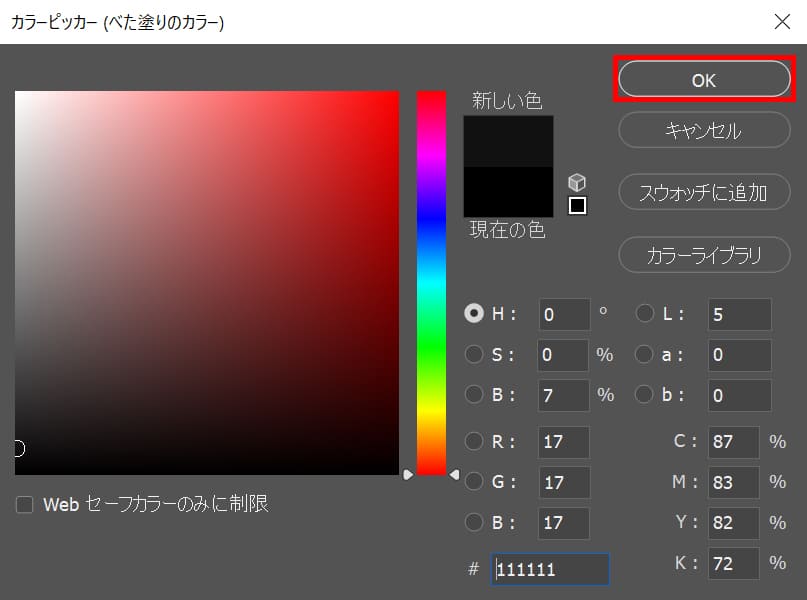
レイヤーからべた塗りレイヤーのサムネイルをダブルクリック!

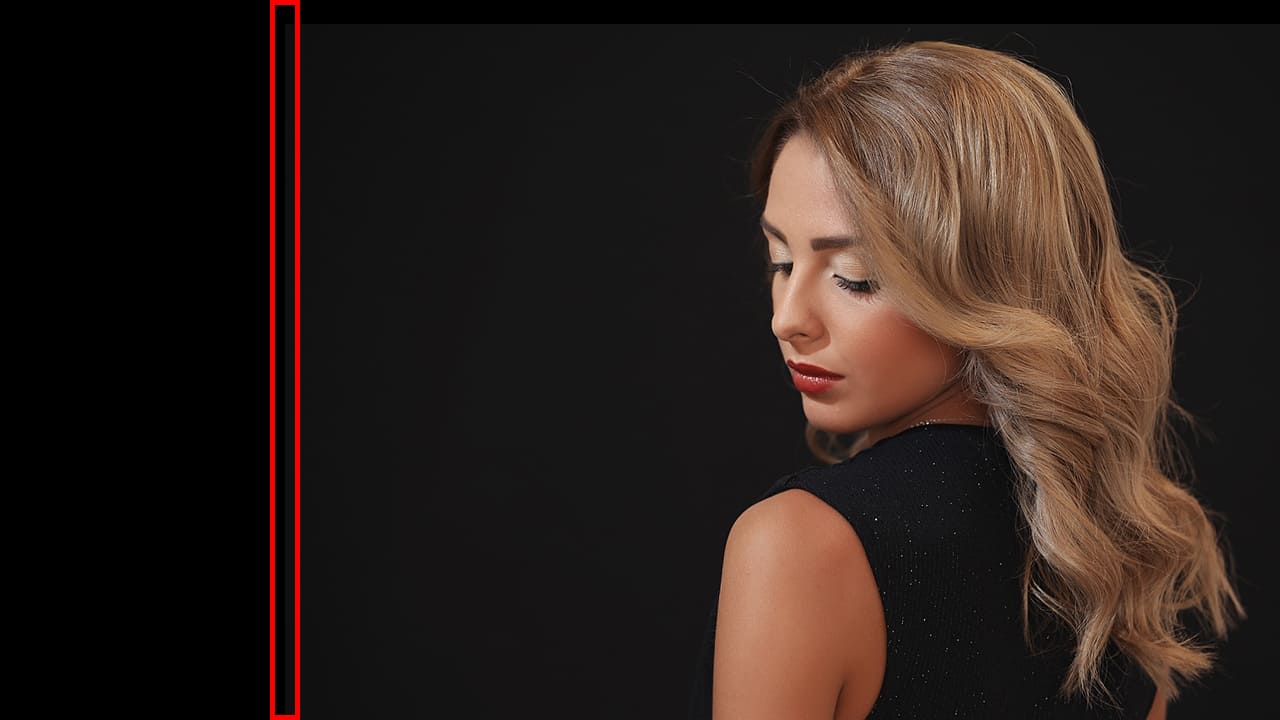
背景と画像の境界線辺りの画像側の色をクリック!

カラーピッカーの色が自動で切り替わるのでOKを選択!

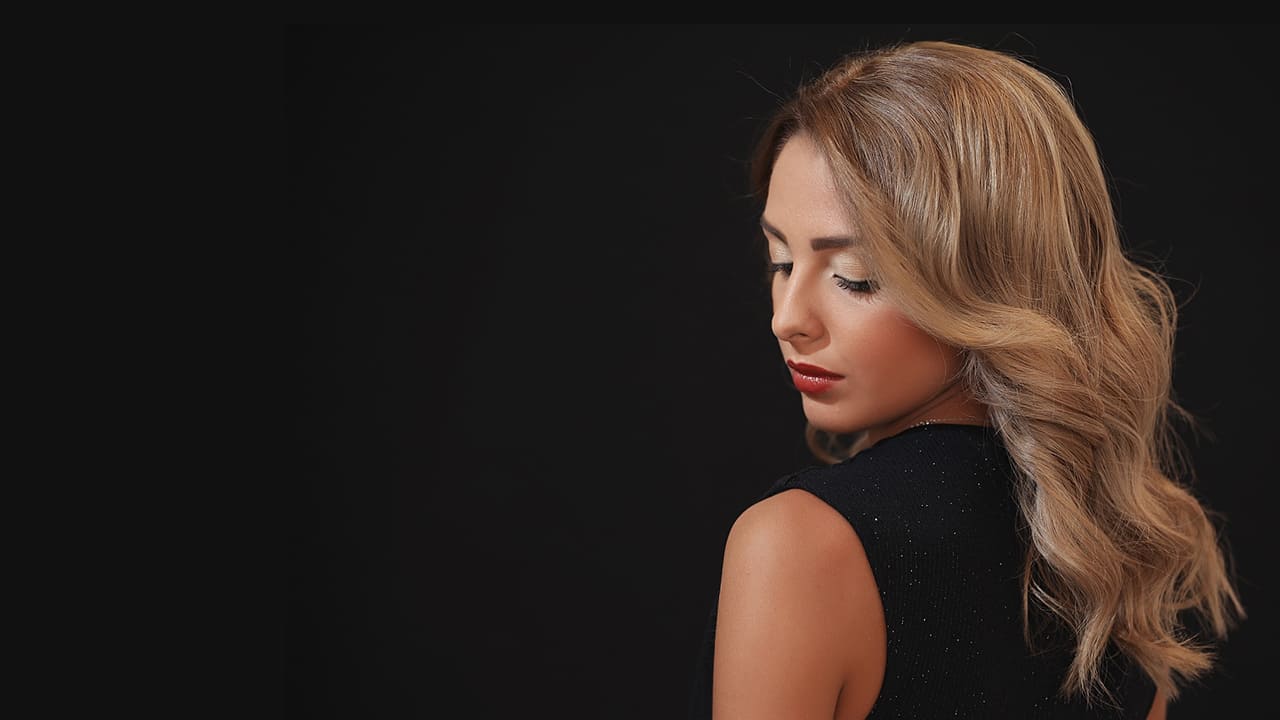
こんな感じになったね!
画像を背景に馴染ませる
今のままだと、背景と画像の境界線がはっきりしているので、画像の一部を非表示にして背景と馴染ませるよ!

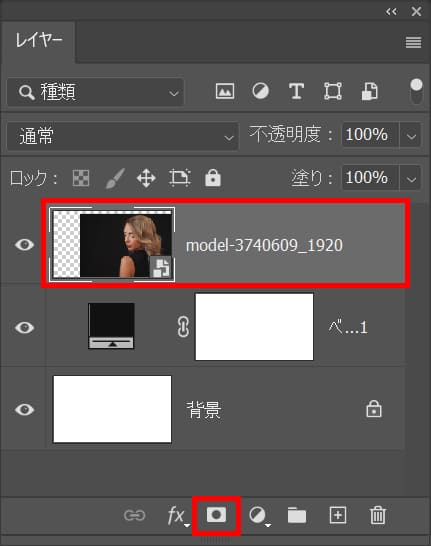
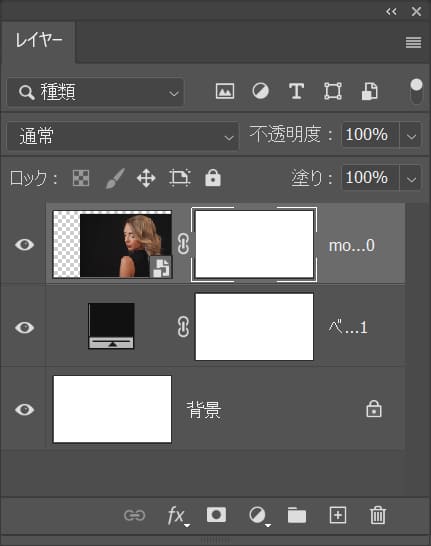
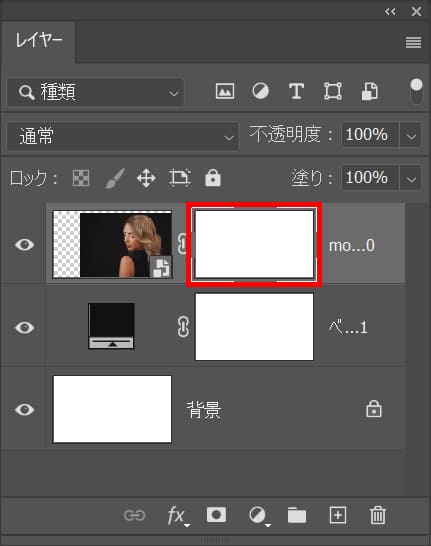
女性のレイヤーを選択後。レイヤーマスクのアイコンをクリック!

これでレイヤーマスクが追加されたね!

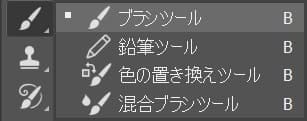
ツールバーからブラシツールを選択!
ブラシツールのショートカット
- B
ブラシツールのショートカットはこんな感じ。

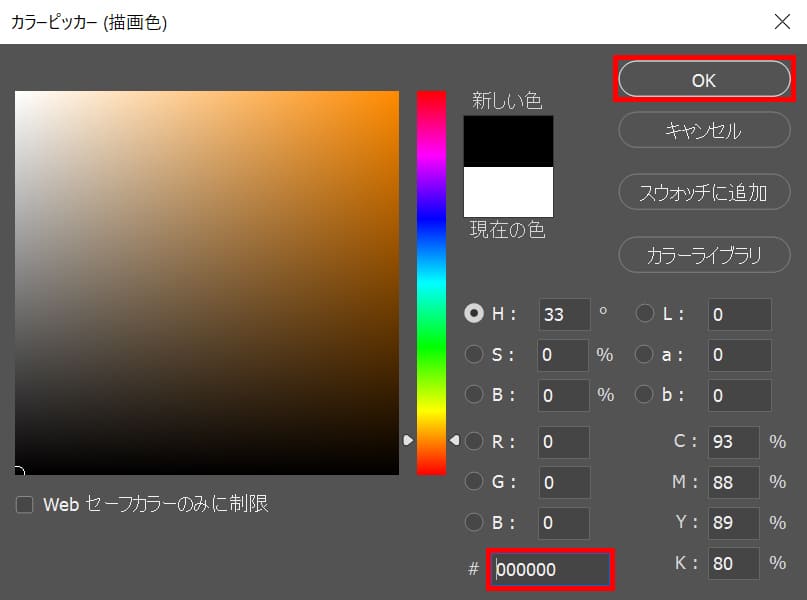
ツールバーから描画色を選択!

ここでは#「000000」としてOK!

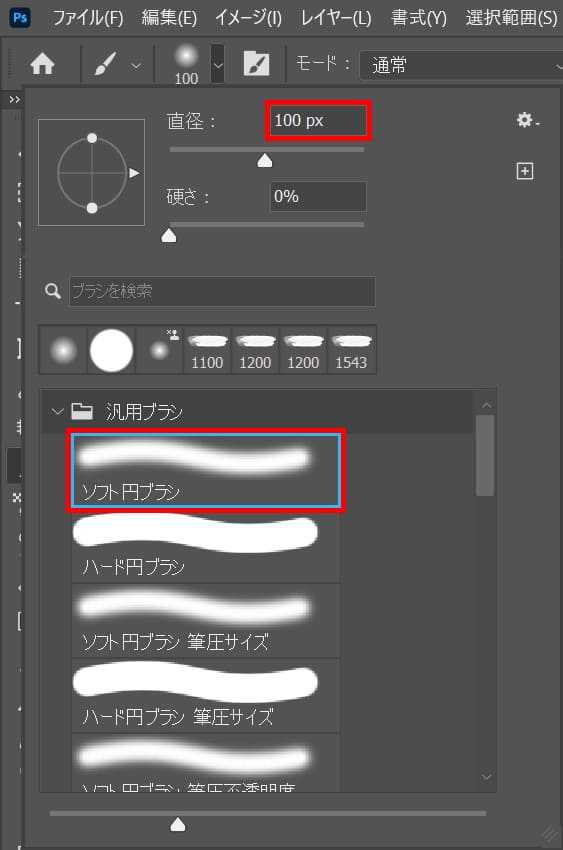
オプションバーから直径=「10px」汎用ブラシを選択!

レイヤーマスクが選択されていることを確認!

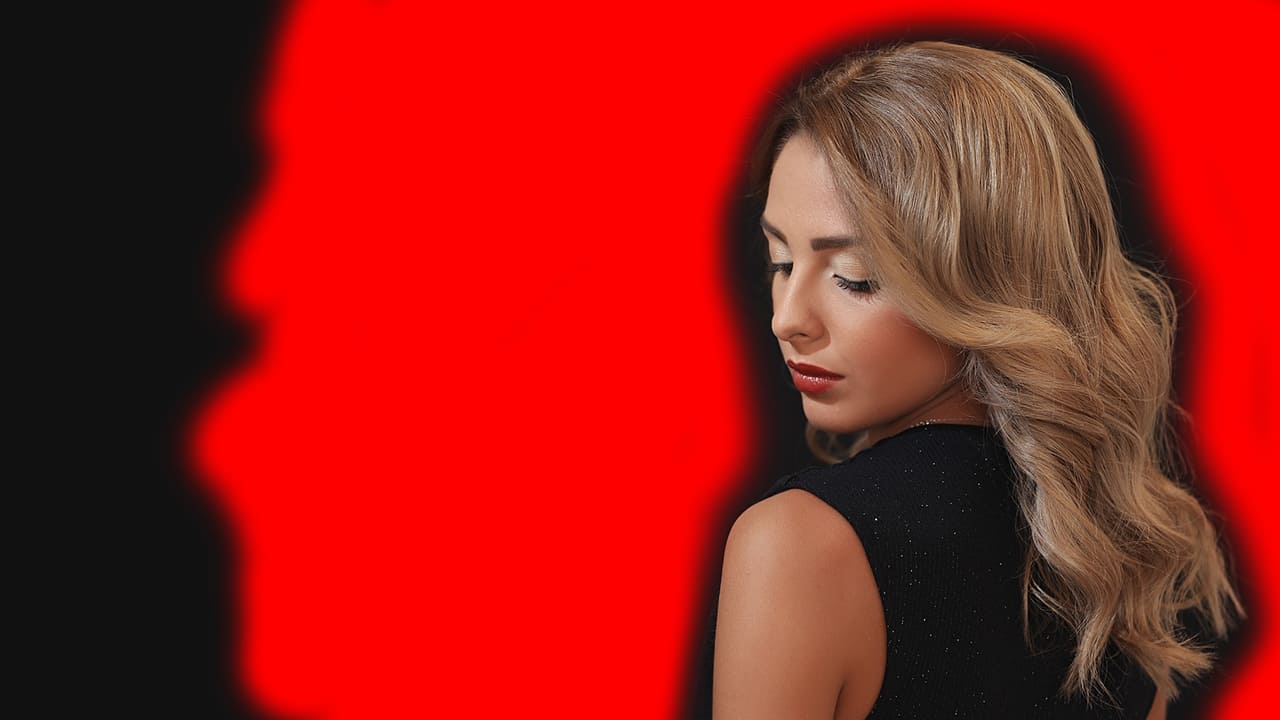
女性の周りをドラッグ!

こんな感じになったね!
明るさを調整する
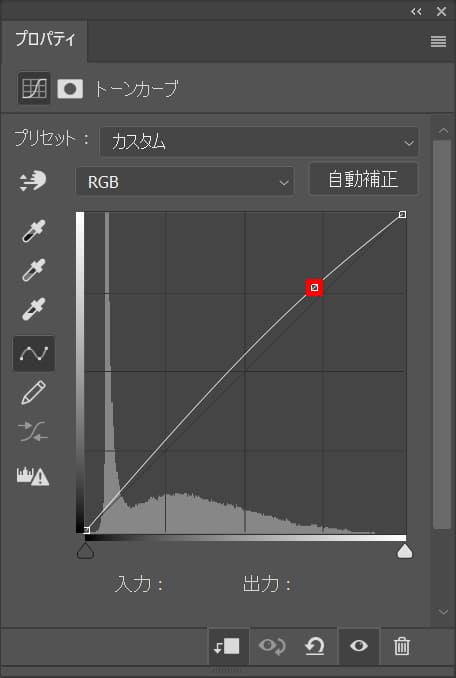
続いてトーンカーブを追加して女性の明るさを調整するよ!

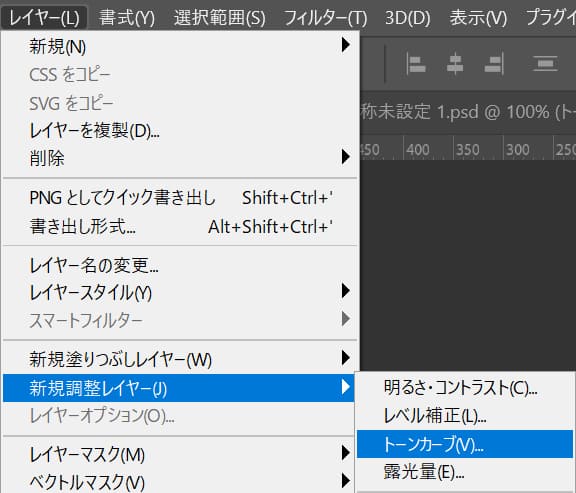
メニューバーの「レイヤー」→「新規調整レイヤー」→「トーンカーブ」を選択!

「下のレイヤーを使用してクリッピングマスクを作成」にチェックを入れて、OKを選択!

トーンカーブを左上へ移動!

こんな感じで明るい所がより明るくなったね!
文字を追加して仕上げる
最後に文字を追加して仕上げるよ!

ツールバーから横書き文字ツールを選択!

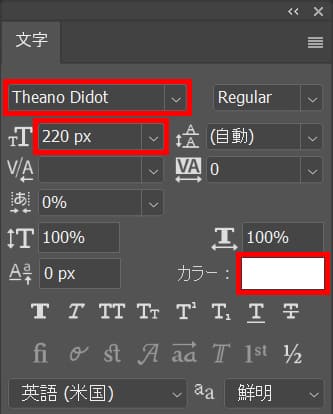
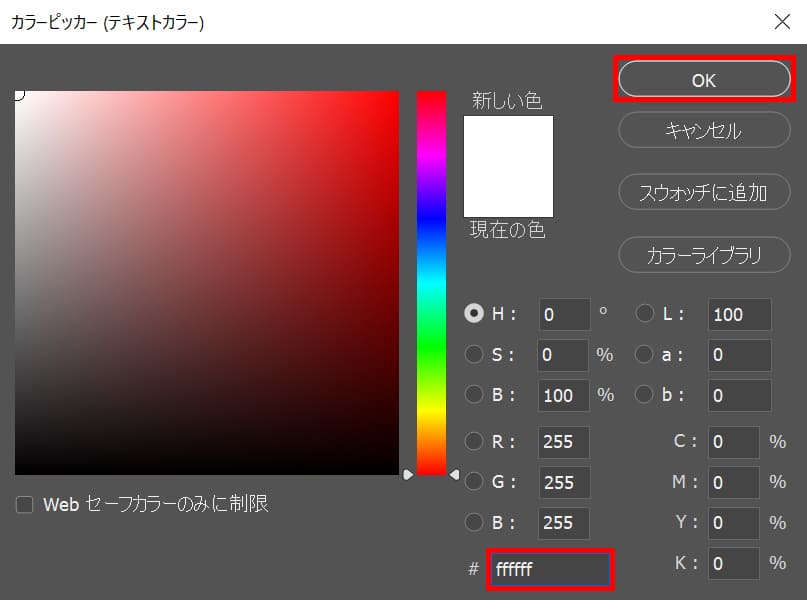
文字パネルから、フォント=「Theano Didot」大きさ=「220px」としてカラーをクリック!

ここでは#「ffffff」としてOK!

ドキュメント上でクリック!

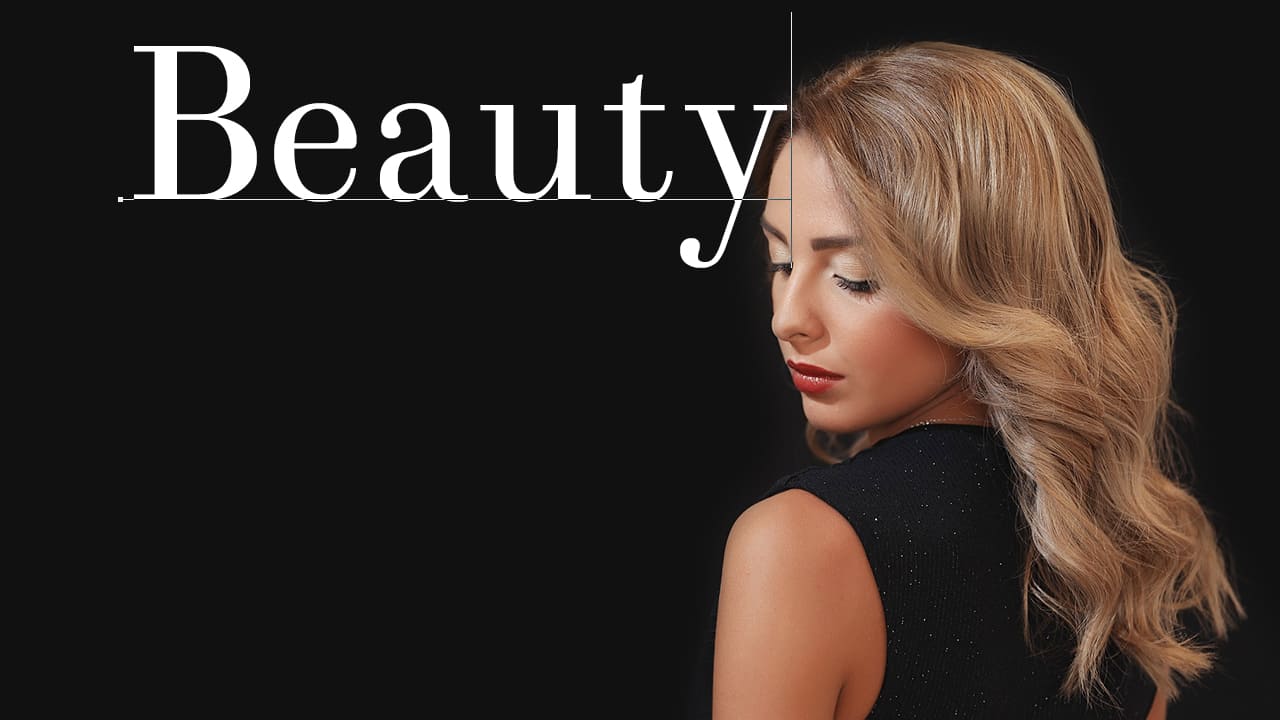
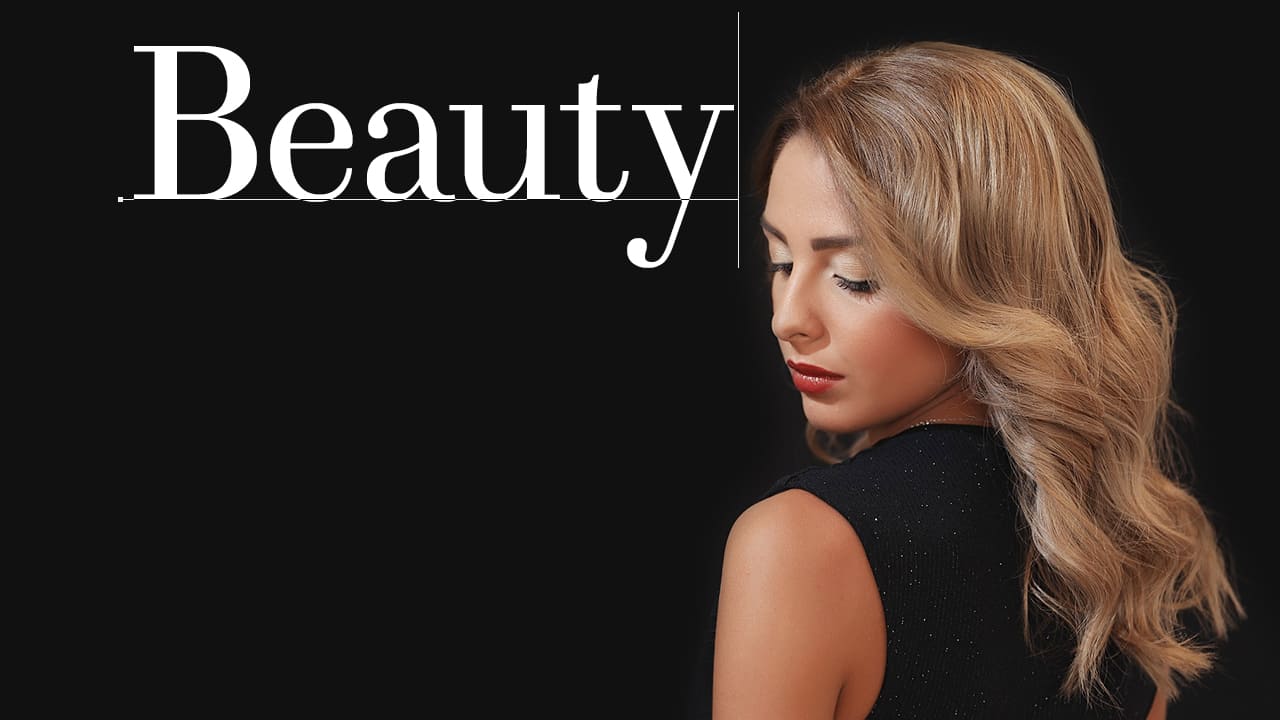
こんな感じになるので、「Beauty」と入力!

こんな感じになったね!

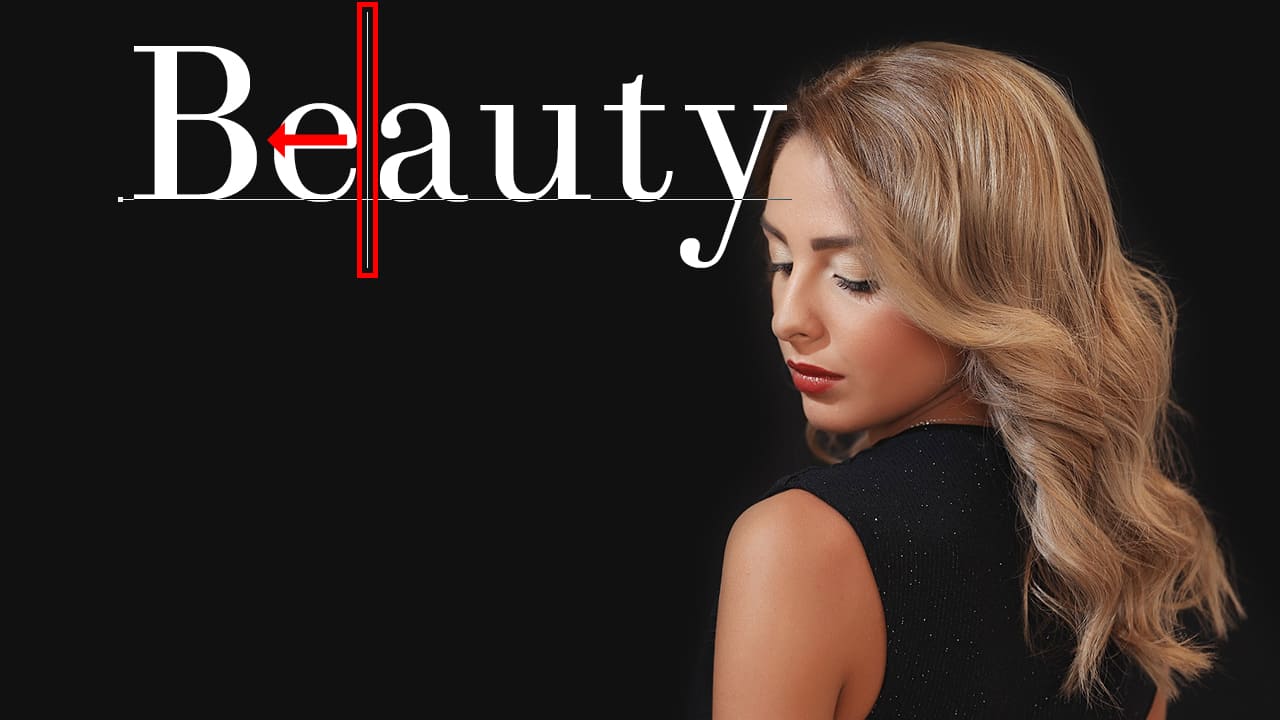
「e」と「a」の間にカーソルを移動後、OS毎の下記のコマンドを押しながら「←」で文字を詰めよう!
- Windows=Alt
- Mac=Option

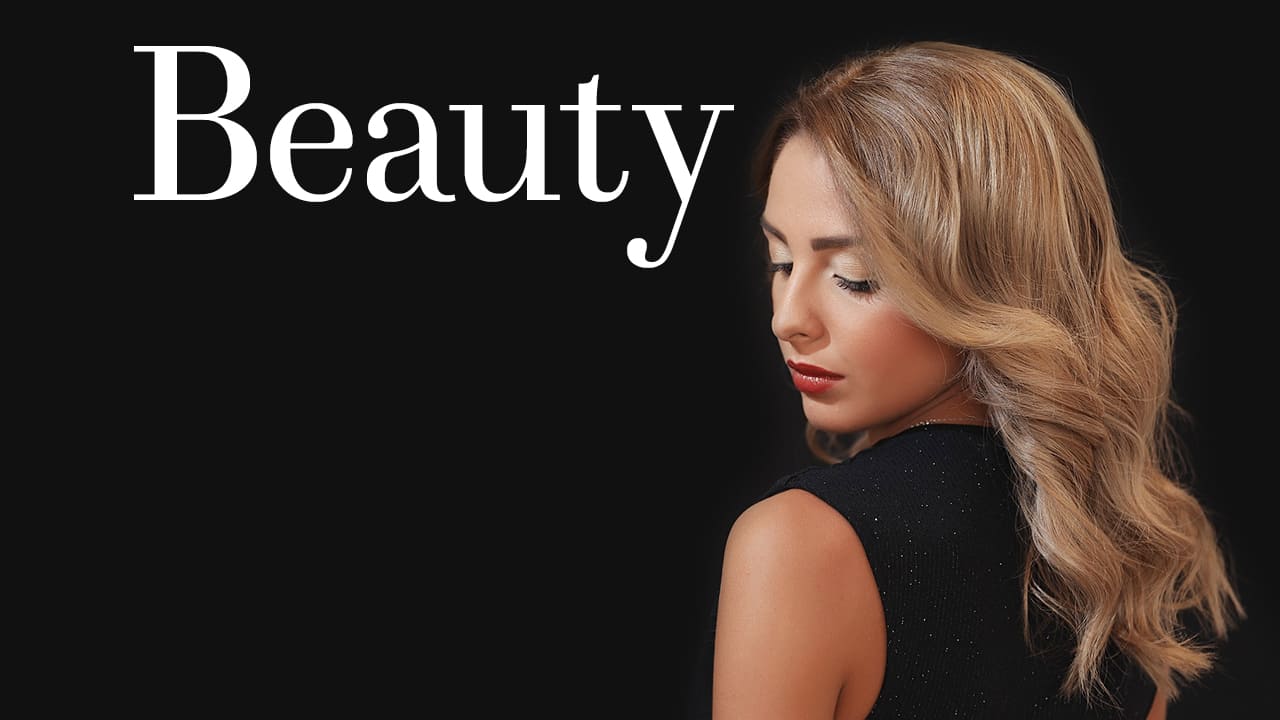
他の文字間も同様に対応後、OS毎の下記のコマンドを押しながらEnter!
- Windows=Ctrl
- Mac=Command

ここではこんな感じとしてOK!

ツールバーから横書き文字ツールを選択!

ドキュメント上でクリック!

こんな感じになるので「beautify your hair」と入力!

OS毎の下記のコマンドを押しながらEnter!
- Windows=Ctrl
- Mac=Command

こんな感じになったね!

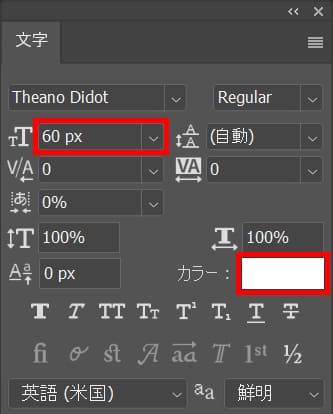
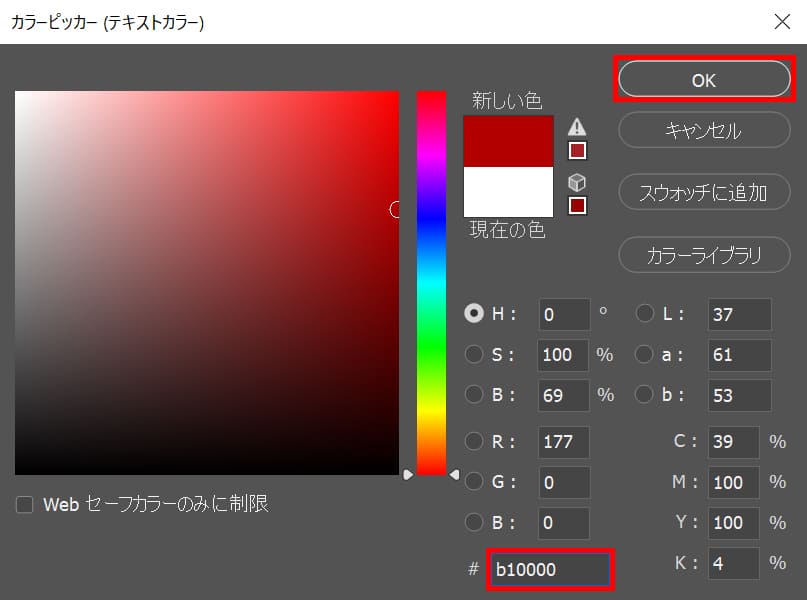
大きさ=「60px」としてカラーを選択!

ここでは#「b10000」としてOK!

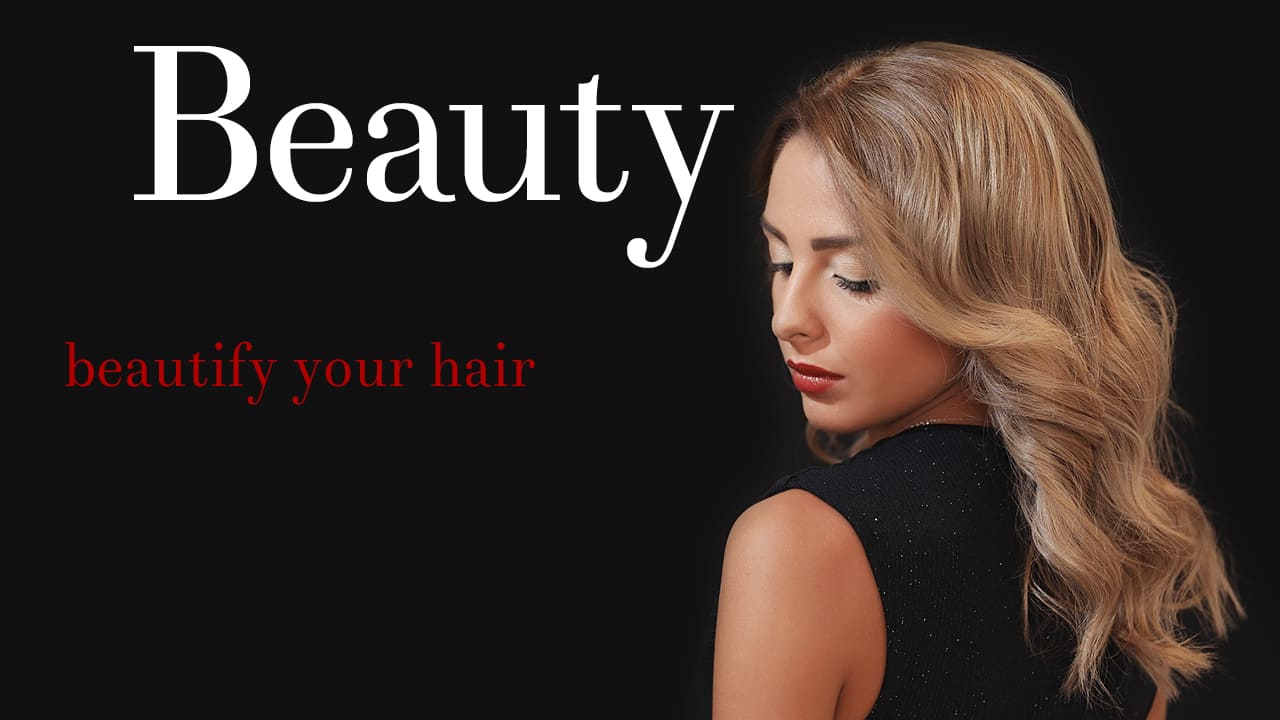
こんな感じになったね!

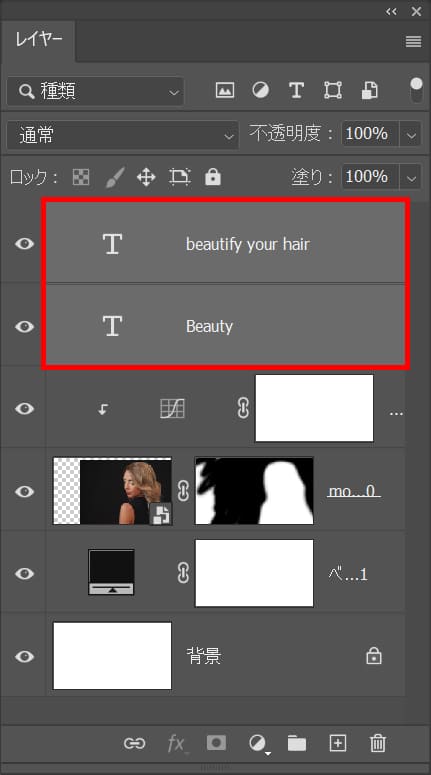
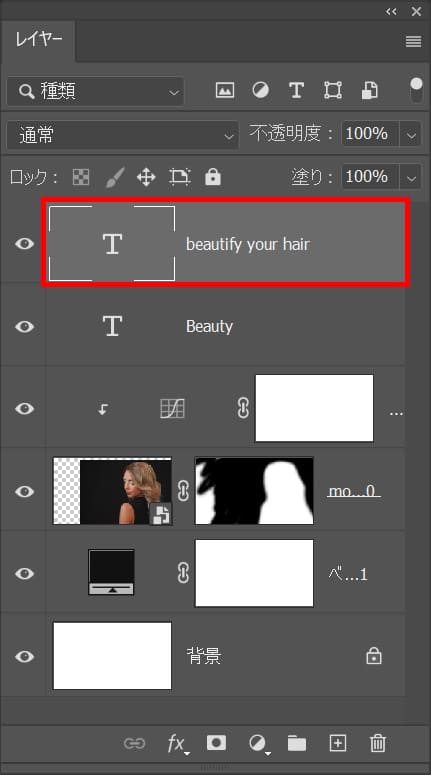
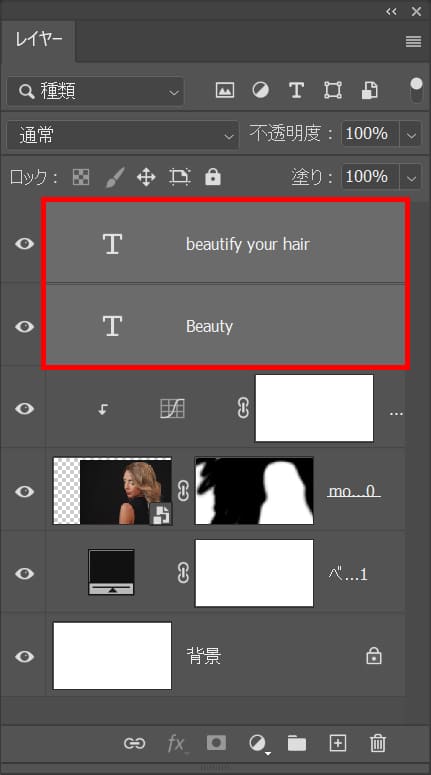
レイヤーから文字のレイヤーを複数選択!
- Mac=Command+クリック
- Windows=Ctrl+クリック

オプションバーから「左揃え」を選択!

こんな感じになったね!

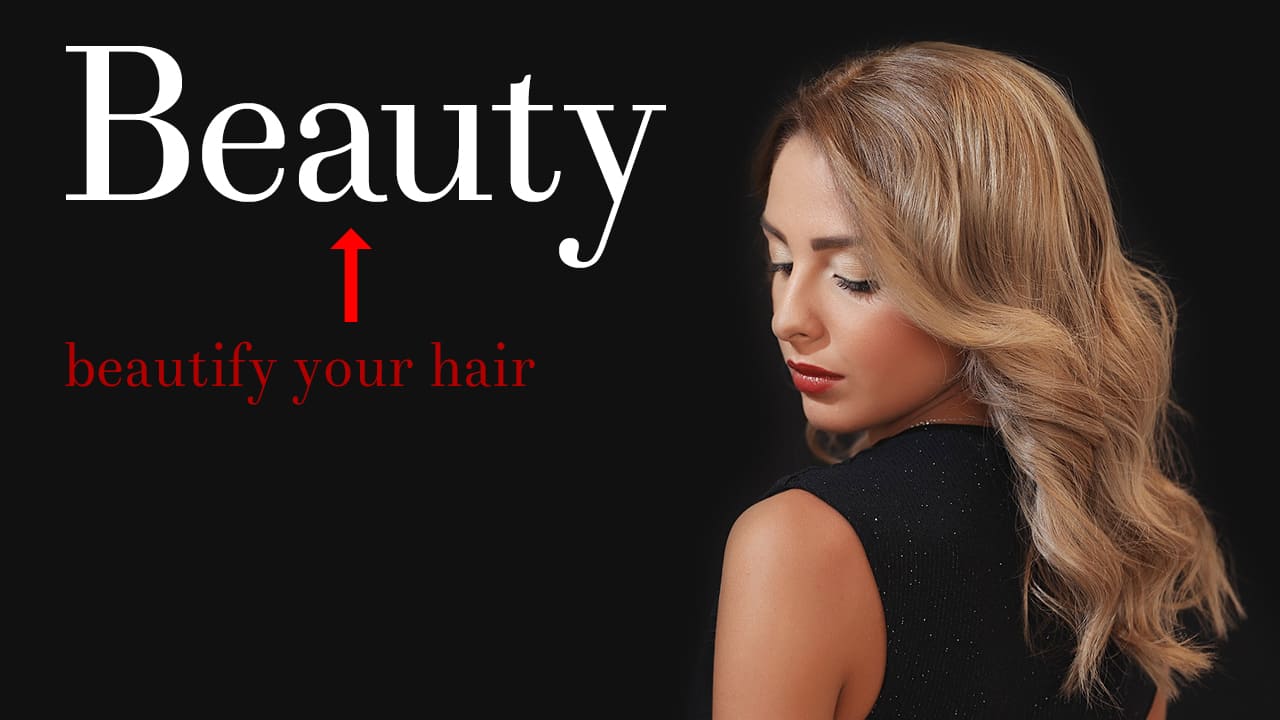
「beautify your hair」のみを選択!

Beautyの下へShiftを押しながら移動!

こんな感じになったね!

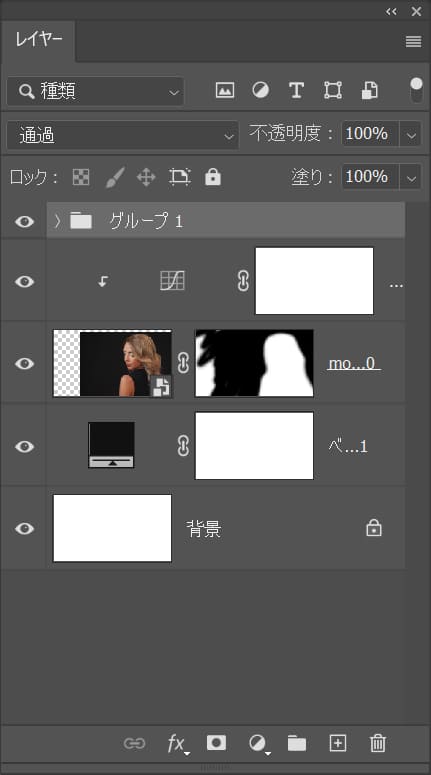
レイヤーから文字のレイヤーを複数選択後、グループ化!
複数選択のショートカット
- Mac=Command+クリック
- Windows=Ctrl+クリック
複数選択のショートカットはこんな感じ。
グループ化のショートカット
- Mac=Command+G
- Windows=Ctrl+G
グループ化のショートカットはこんな感じ。

こんな感じになったね!

ツールバーから移動ツールを選択!
移動ツールのショートカット
- V

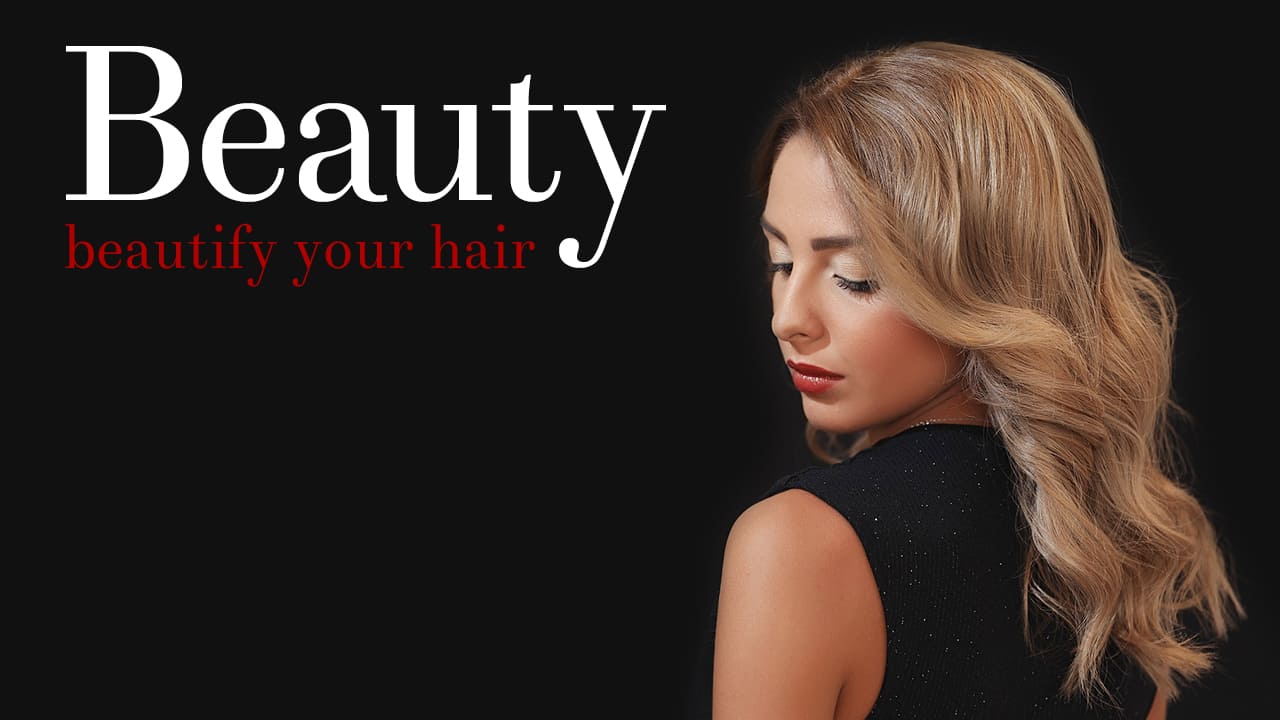
ドラッグして移動!

ここではこんな感じとして完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます