【Photoshop】Youtubeサムネイルの作り方【#02】

PhotoshopでYoutubeのサムネイルを作りたい。
Youtubeのサムネイルの作り方があれば見てみたい。
今仕事でYoutubeのサムネイルのバナーを作りたいけど、参考になる作り方が存在しない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- 【Photoshop】Youtubeサムネイルの作り方【#02】
- 知らないと損するPhotoshopショートカット表
【Photoshop】Youtubeサムネイルの作り方【#02】

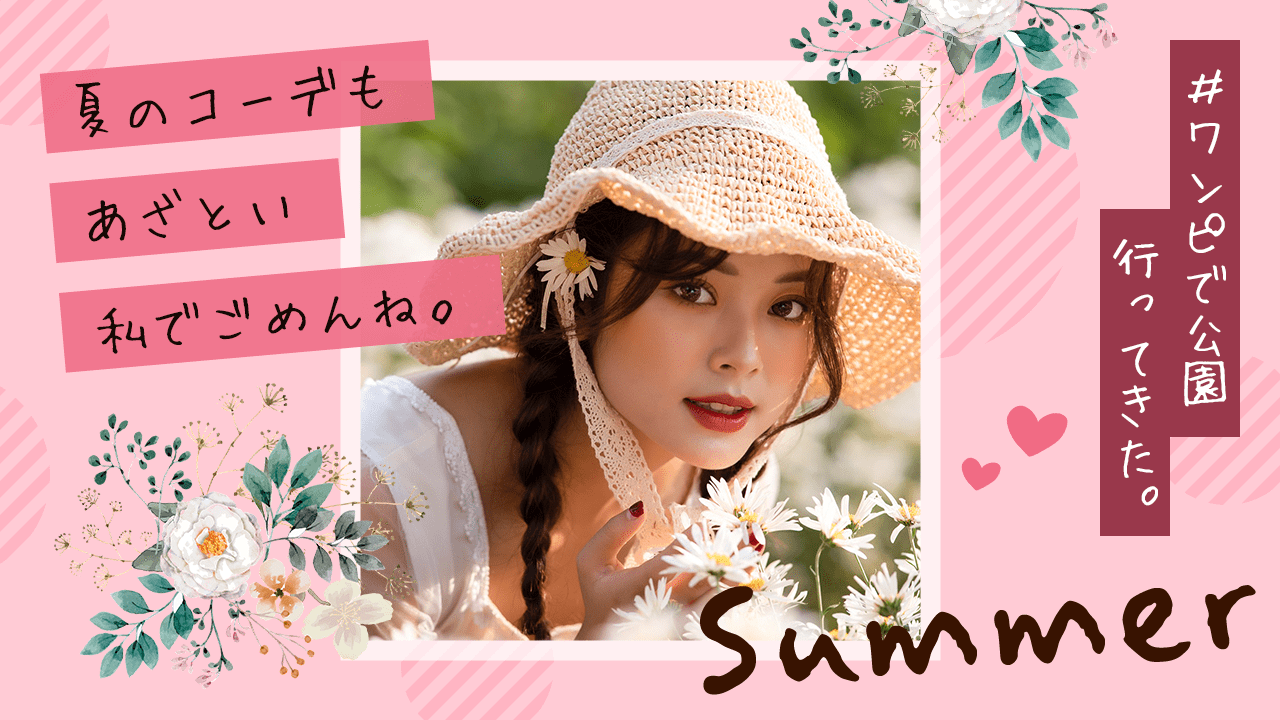
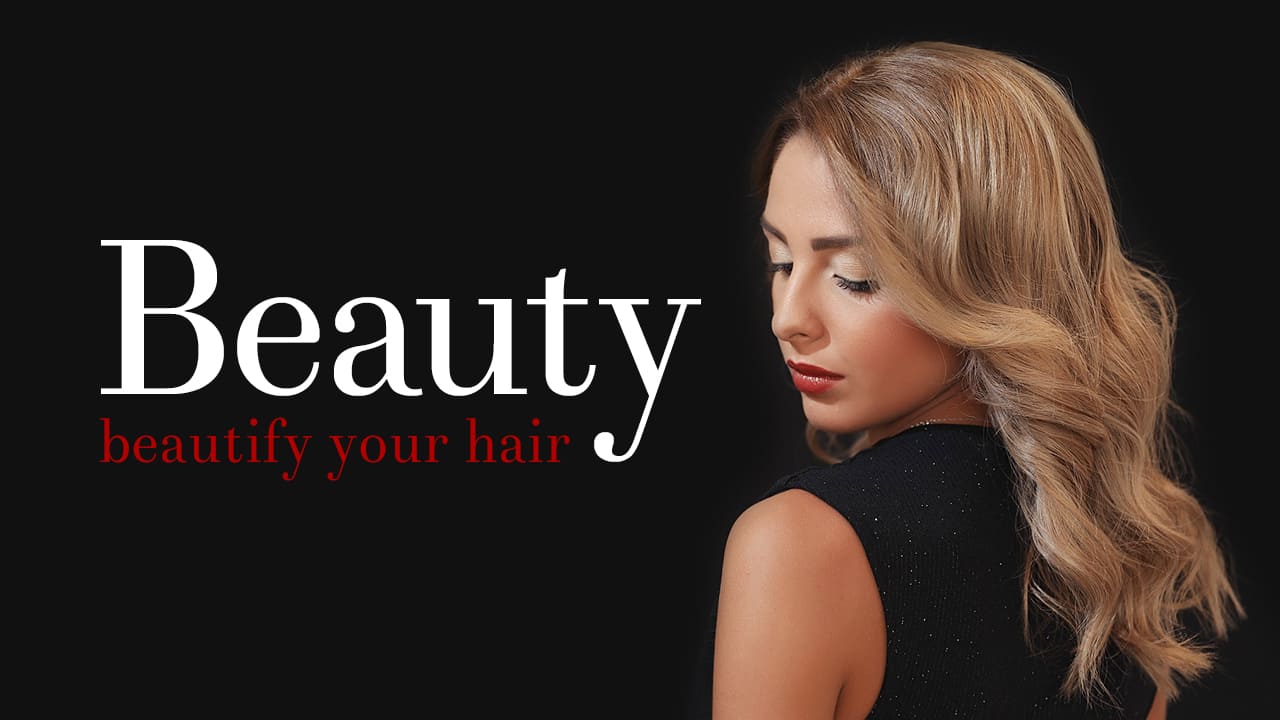
今回はこんな感じのものを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:pixabay

【Photoshop】Youtubeサムネイルの作り方【#02】
ドキュメントを作成する
まずは、ドキュメントを作成するよ!

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

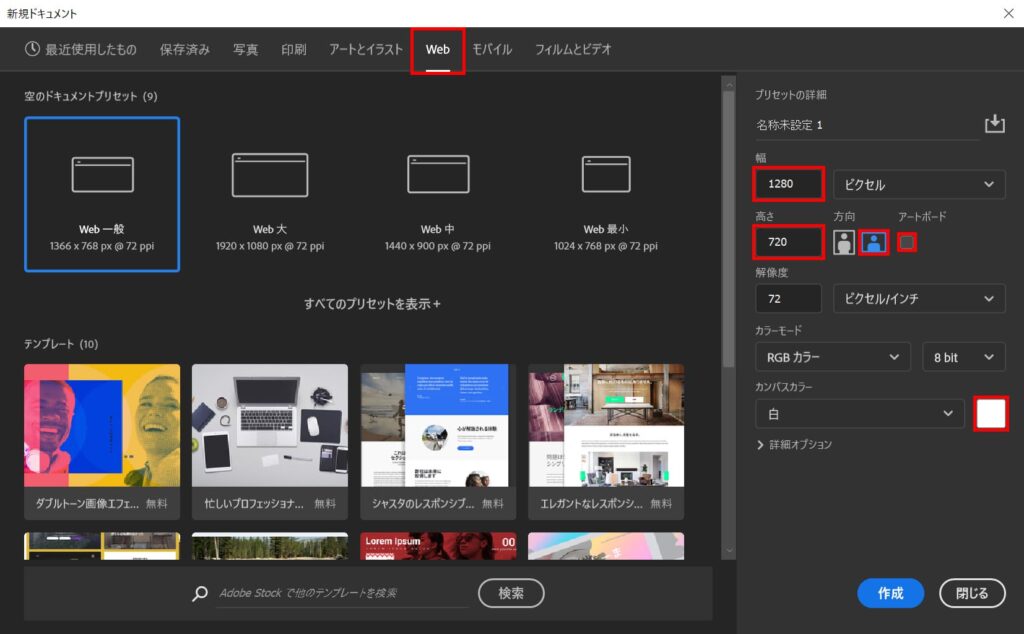
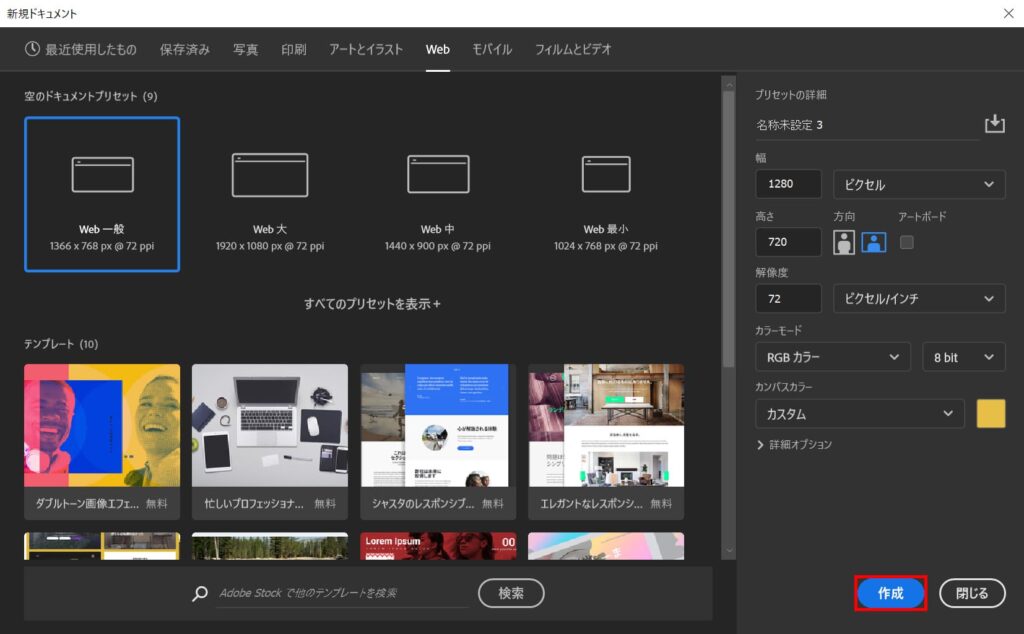
今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外して、カラーを選択!

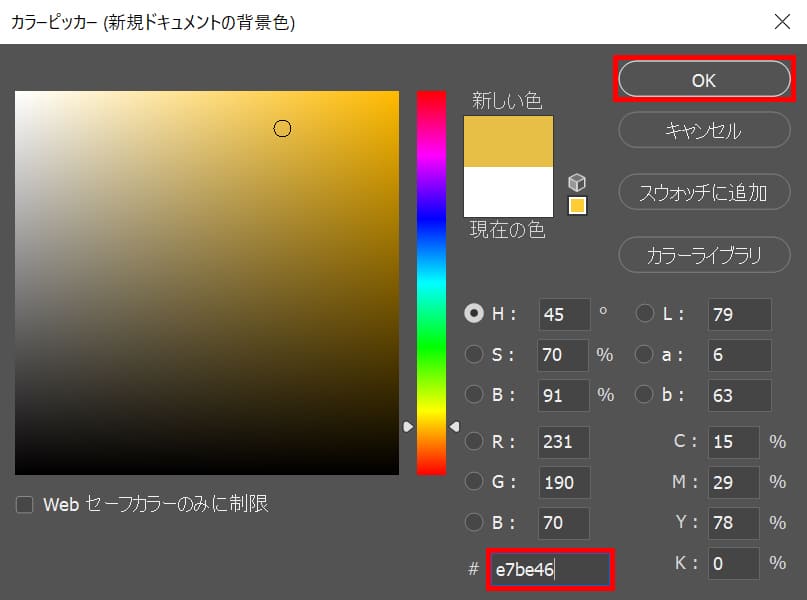
ここでは#「e7be46」としてOK!

作成を選択!

これでドキュメントを作ることができたね!
長方形を作成する

ツールバーから「長方形ツール」を選択!

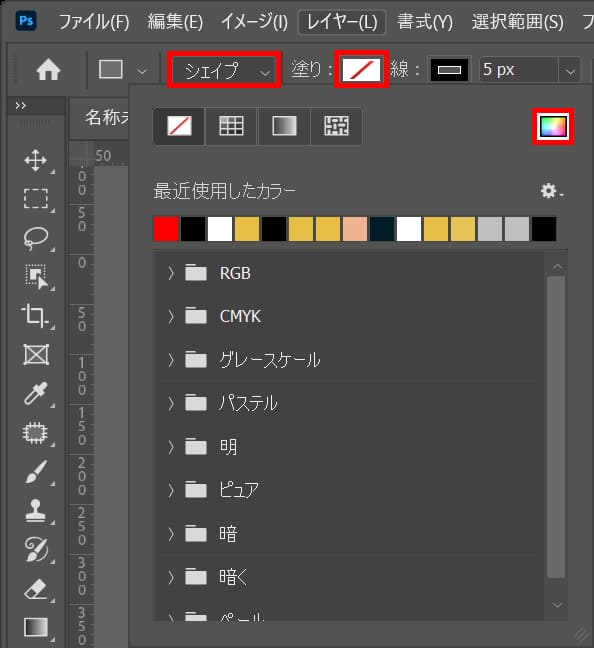
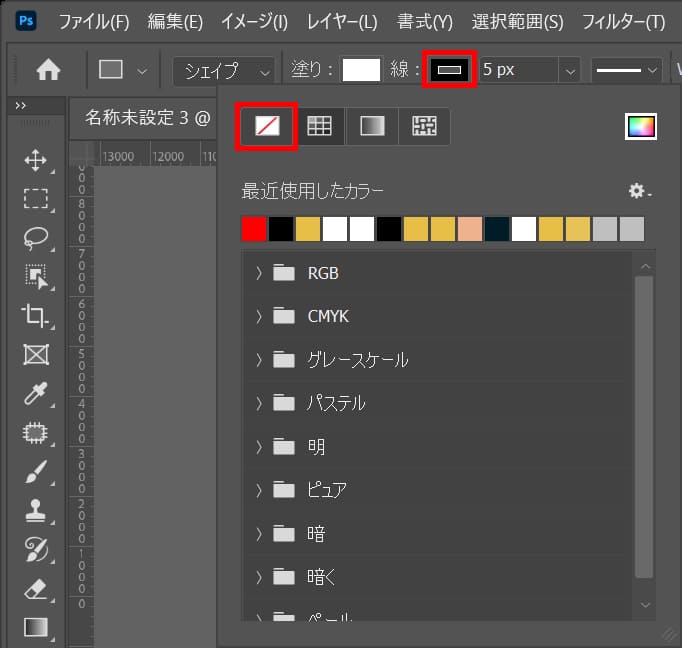
オプションバーから「シェイプ」を選択後、塗りをクリックしてカラーピッカーのアイコンを選択!

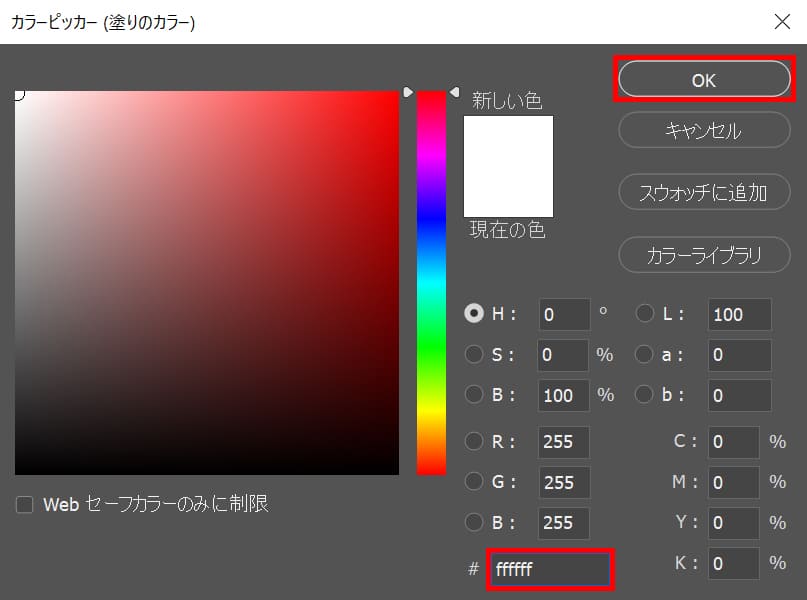
ここでは#「ffffff」としてOK!

線を選択後、「線無」を選択!

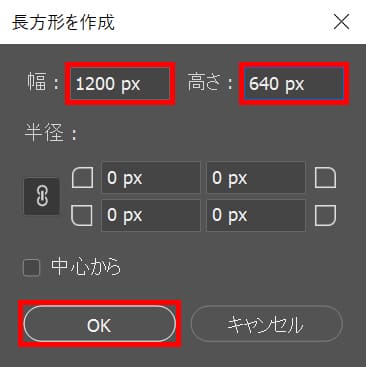
ドキュメント上でクリック後、ここでは幅=「1200px」高さ=「640px」としてOK!

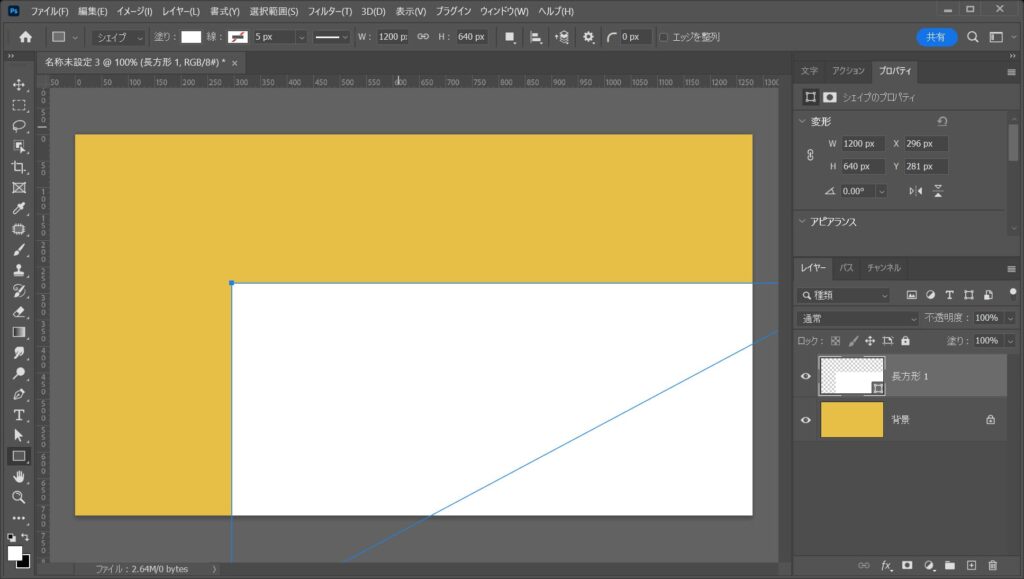
こんな感じになったね!

続いてメニューバーの「選択範囲」→「すべてを選択」を選択!

オプションバーから「水平方向中央揃え」を選択!

オプションバーから「垂直方向中央揃え」を選択!

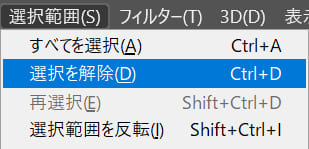
メニューバーの「選択範囲」→「選択を解除」を選択!

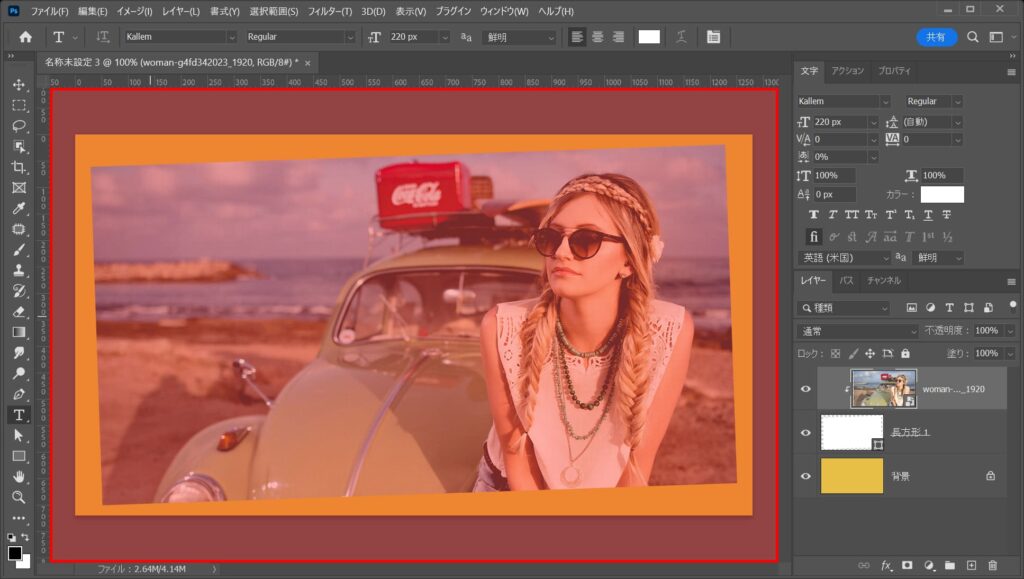
こんな感じになったね!
長方形を回転する

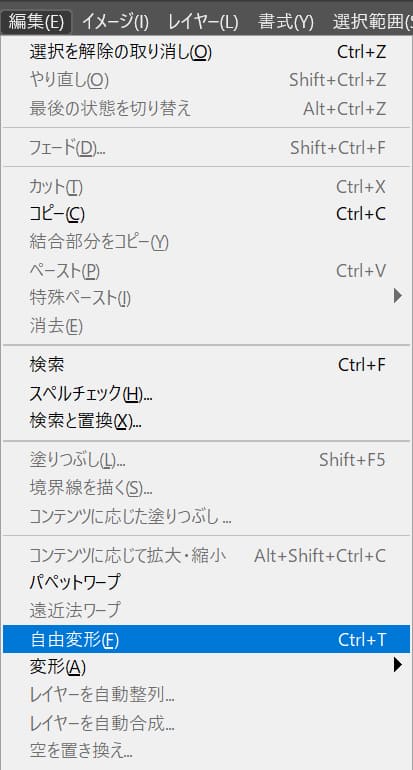
メニューバーの「編集」→「自由変形」を選択!

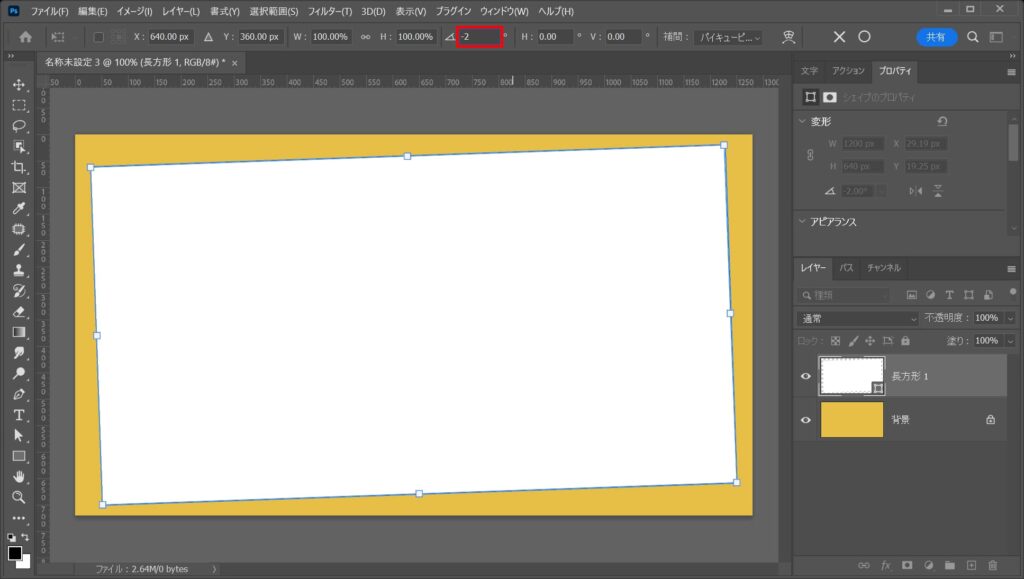
ここでは「-2」と入力!

これで長方形の角度を調整することができました。
女性の画像を配置する

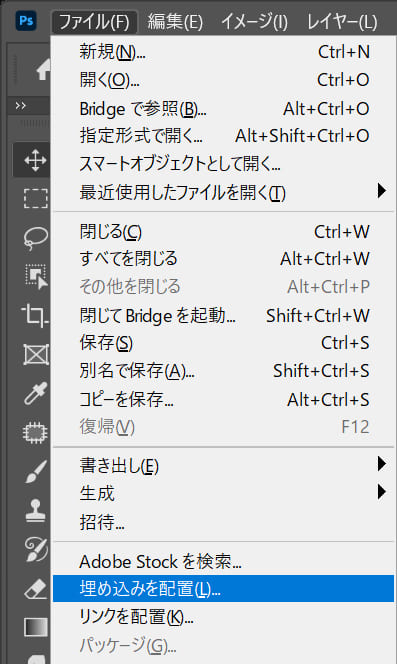
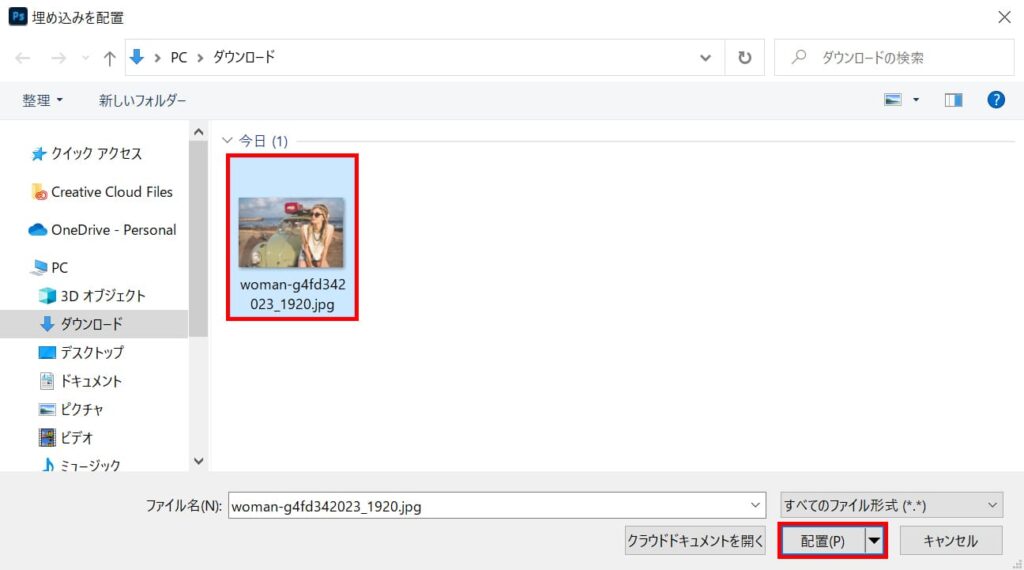
続いてメニューバーの「ファイル」→「埋め込みを配置」を選択!

画像を選択後「配置」を選択!

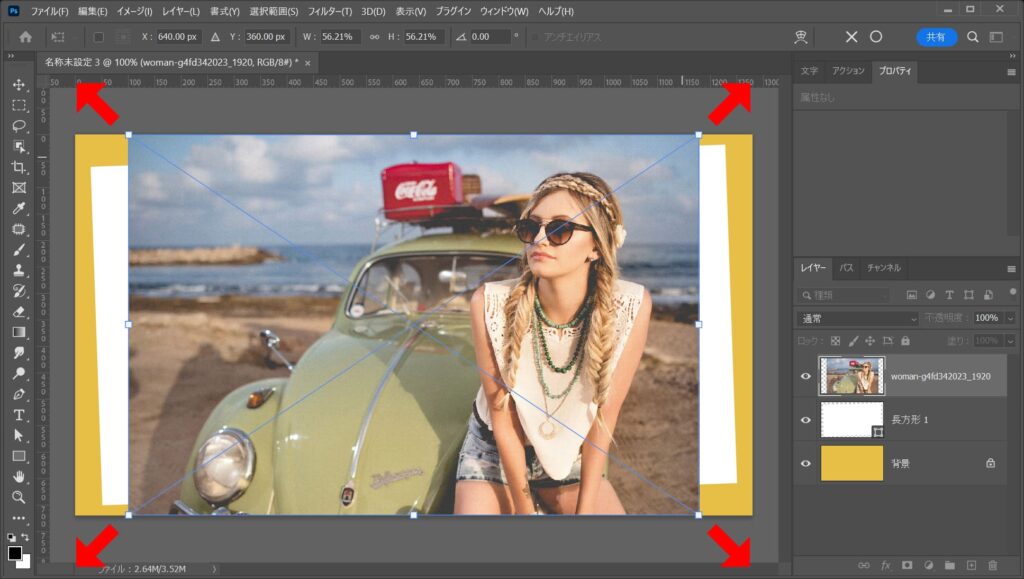
長方形を覆う様に画像を拡大!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

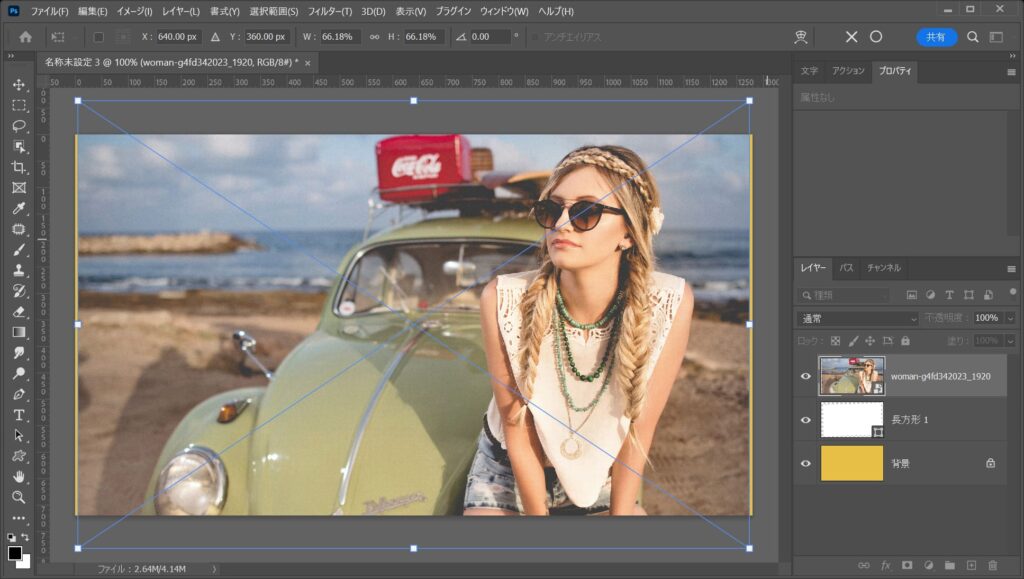
画角が決まったらその位置でEnterを押して変更を確定!

こんな感じになったね!
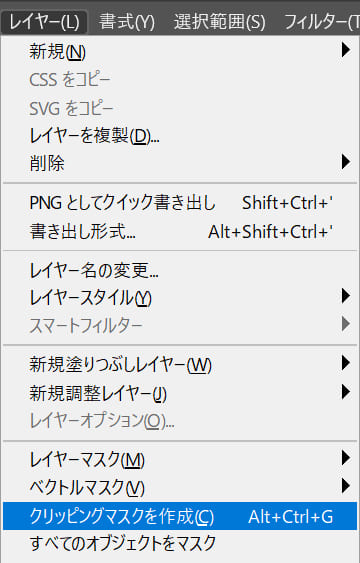
クリッピングマスクする

続いてメニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

こんな感じになったね!

ツールバーから「移動ツール」を選択!

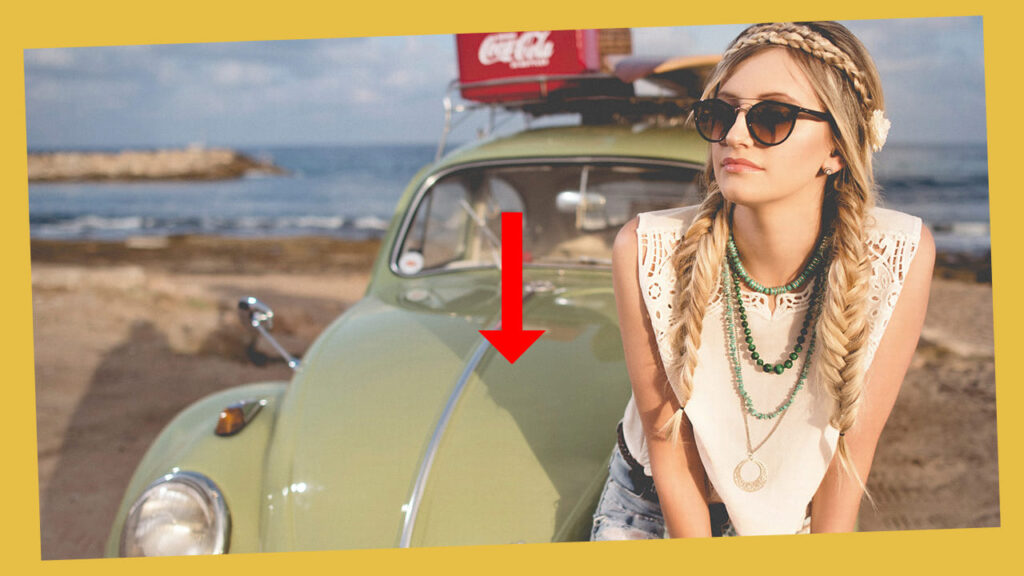
少し下方向へドラッグ!

ここではこんな感じとしてOK!
文字を入力する

ツールバーから「横書き文字ツール」を選択!

文字パネルからフォント=「Kallem」フォントサイズ=「220px」としてカラーを選択!

ここでは#「ffffff」としてOK!

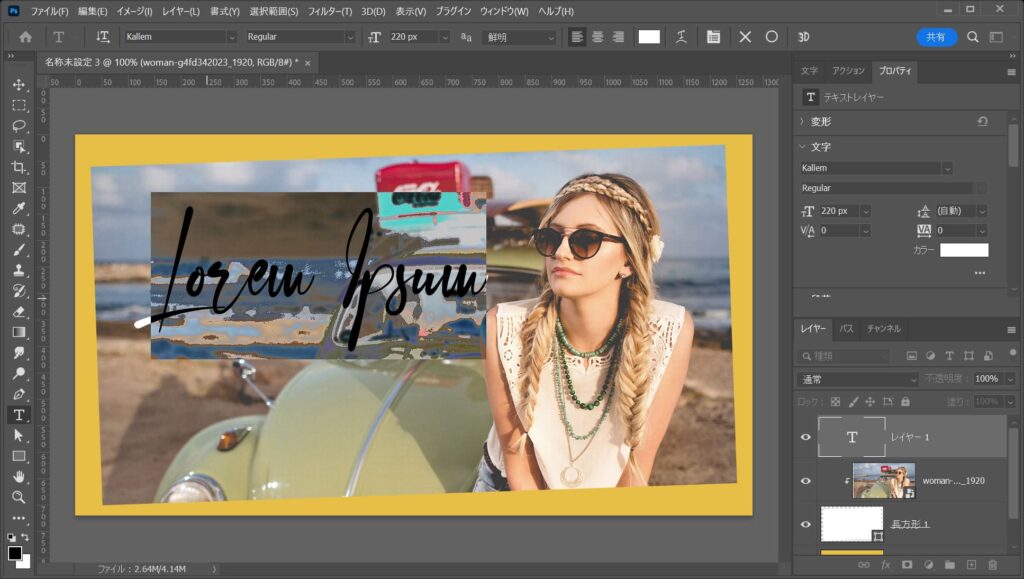
ドキュメント上でクリック!

こんな感じになるので、ここでは「Traveling alone」と入力!

こんな感じになったね!

メニューバーの「編集」→「自由変形」を選択!

ここでは角度=「-10」と入力!

こんな感じになるので、再び移動ツールを選択後、位置を微調整!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます