【Photoshopデザインチュートリアル】華麗なるゲートウェイ【#05】

デザインのチュートリアルがやりたい。
無料でできるデザインチュートリアルないかな?
デザインに興味があるので、デザインを楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- 【Photoshopデザインチュートリアル】華麗なるゲートウェイ【#05】

【Photoshopデザインチュートリアル】華麗なるゲートウェイ【#05】

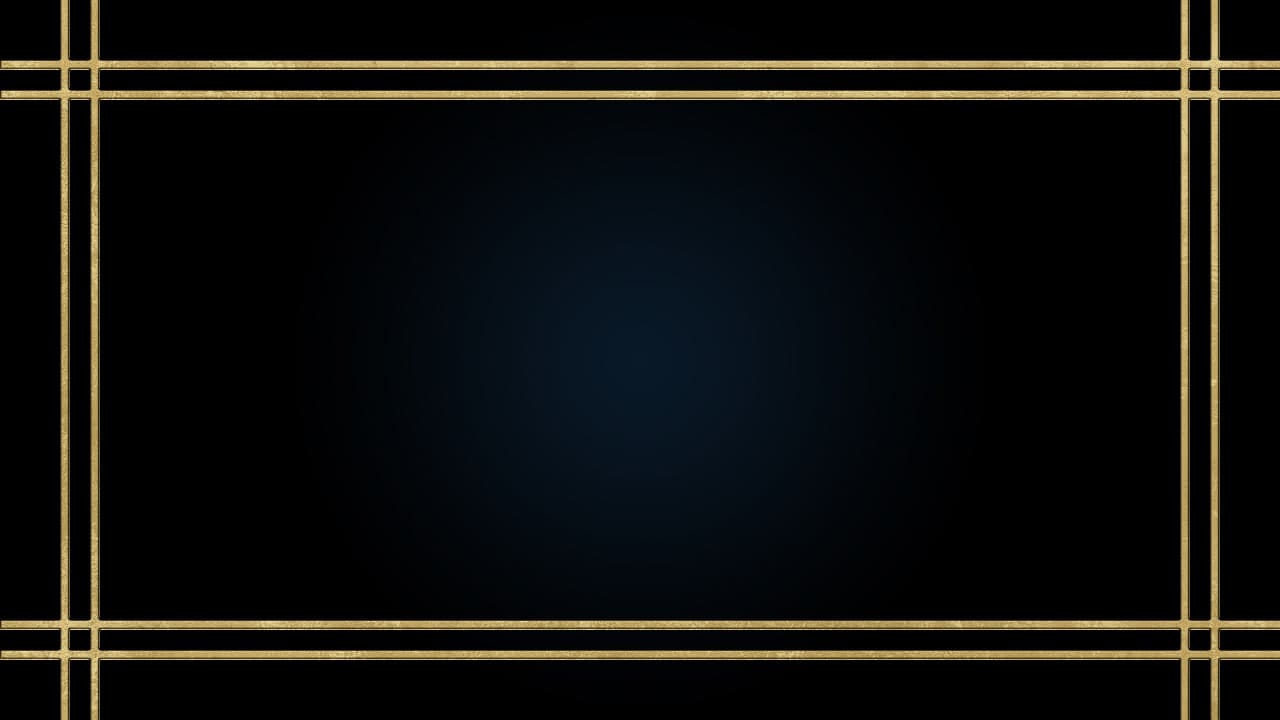
今回はこんな感じのデザインを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

https://www.fontfabric.com/fonts/metropolis/

引用元:Pixabay
【Photoshopデザインチュートリアル】華麗なるゲートウェイ【#05】
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
べた塗りを追加する

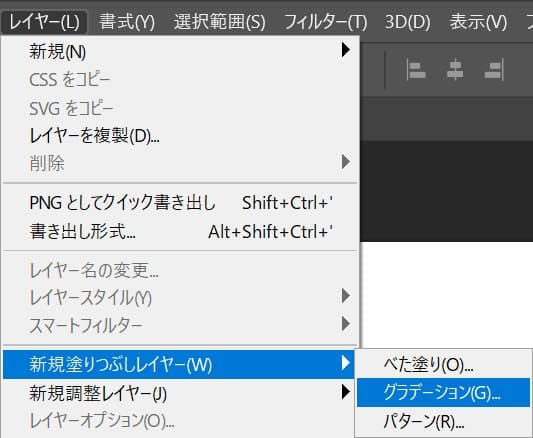
メニューバーの「レイヤー」→「新規塗りつぶしレイヤー」→「グラデーション」を選択!

レイヤー名を入力後、OKを選択!

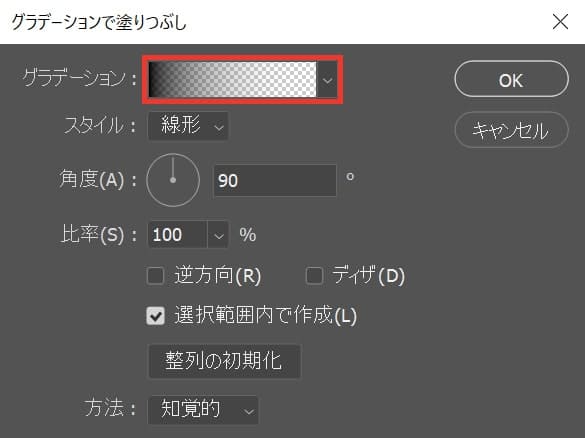
グラデーションをクリック!

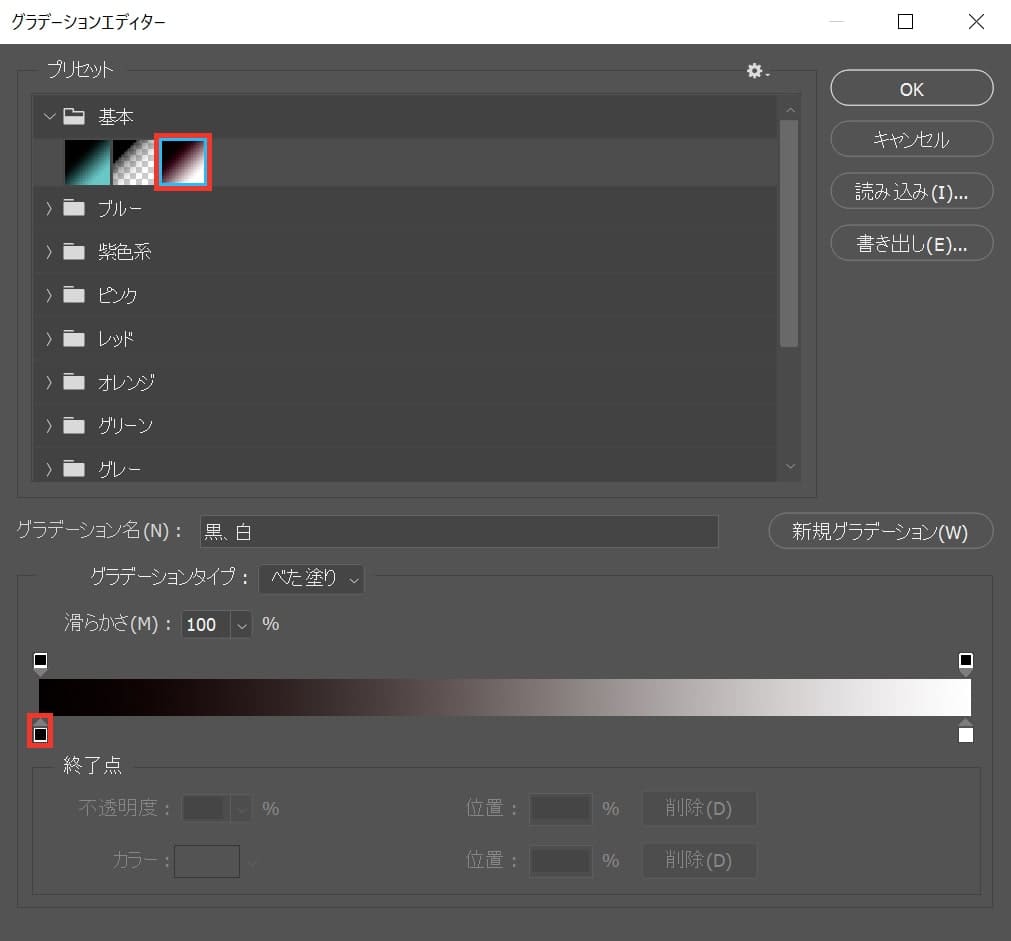
基本を選択後、左下の四角をダブルクリック!

ここでは「091928」としてOK!

続いて右下の四角をダブルクリック!

ここでは「000000」としてOK!

OKを選択!

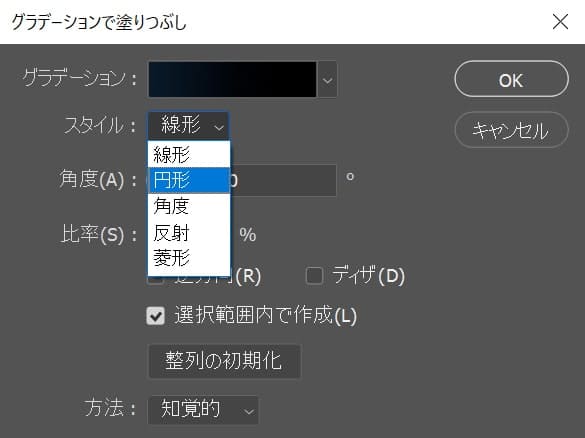
スタイル=「円形」に変更!

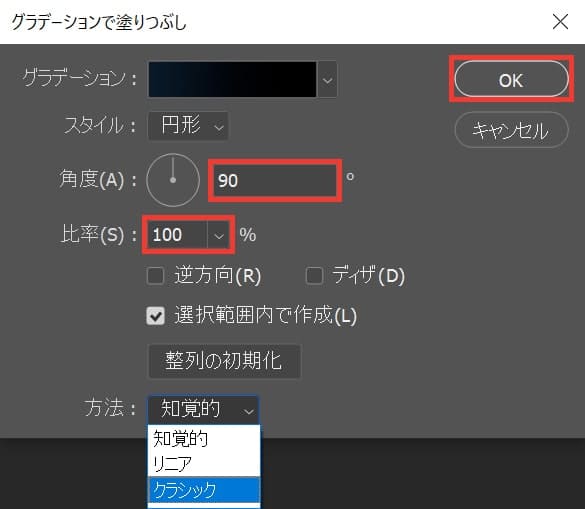
角度=「90」比率=「100」方法=「クラシック」としてOK!

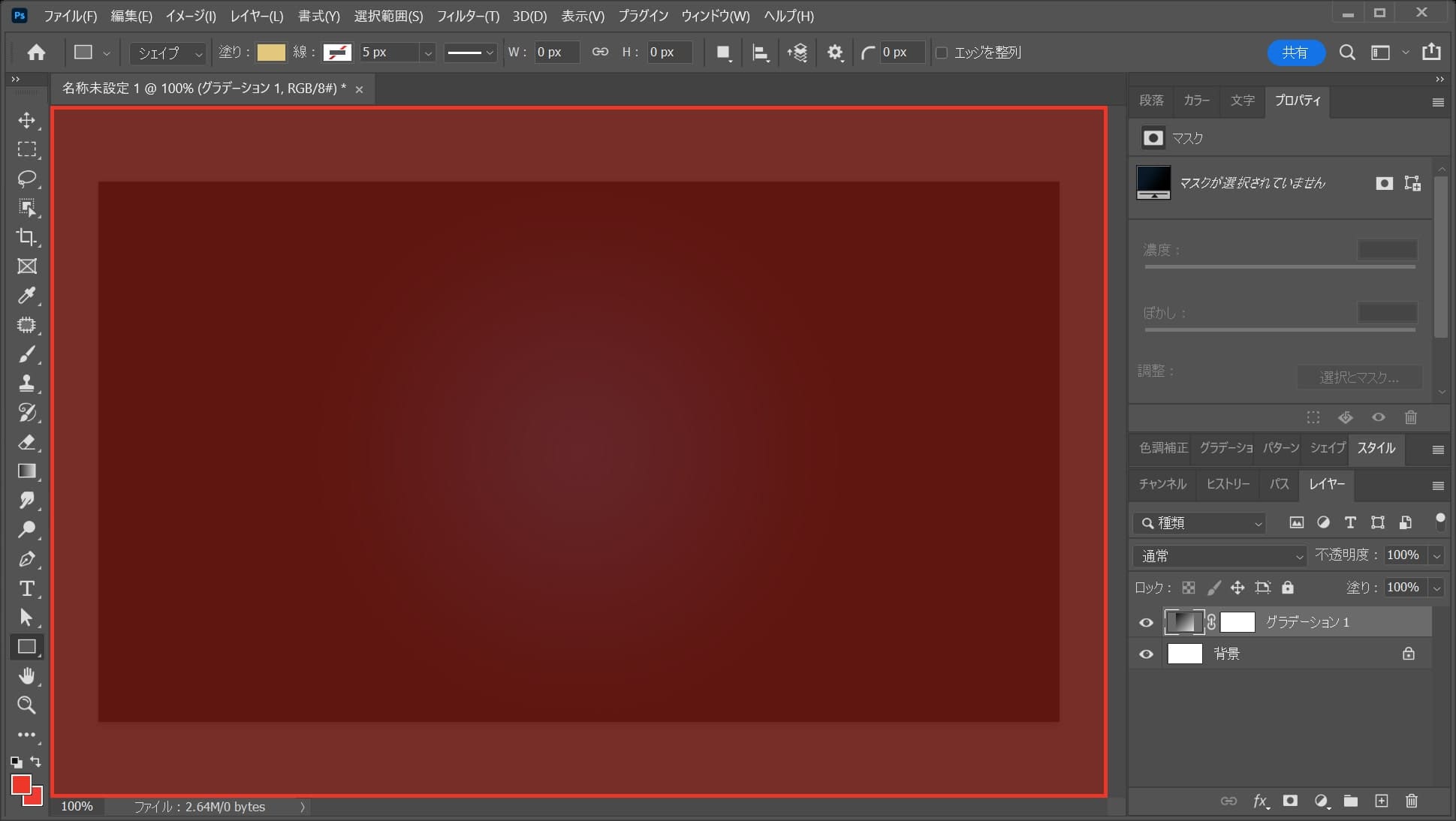
こんな感じになったね!
枠線を追加する

レイヤーの何もない所で一度クリックして何もレイヤーが選ばれていない状態にしよう!

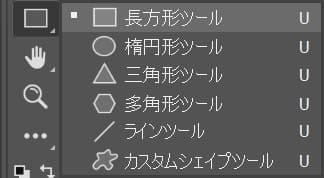
ツールバーから長方形ツールを選択!

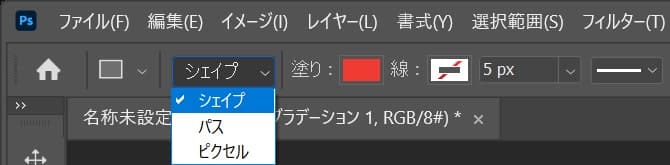
続いてオプションバーから「シェイプ」をクリック!

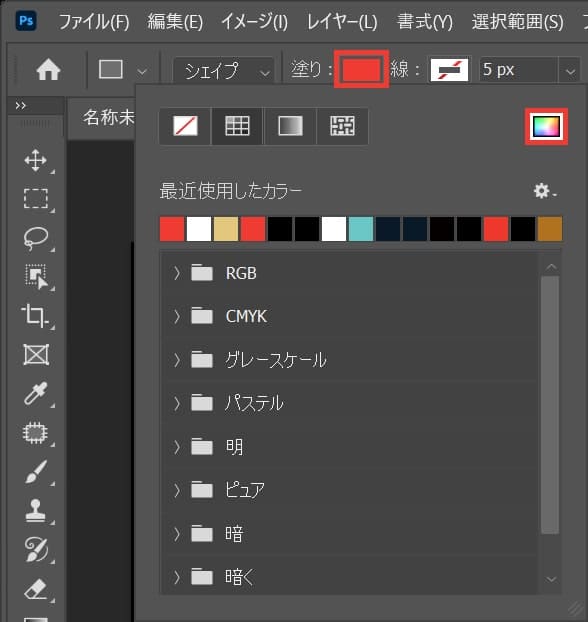
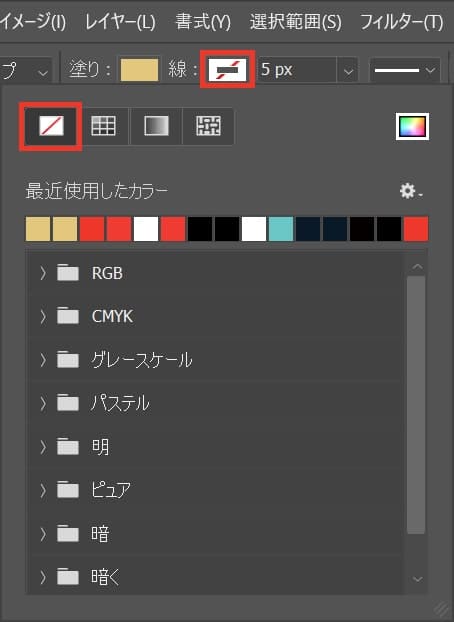
塗りを選択後、カラーピッカーのアイコンをクリック!

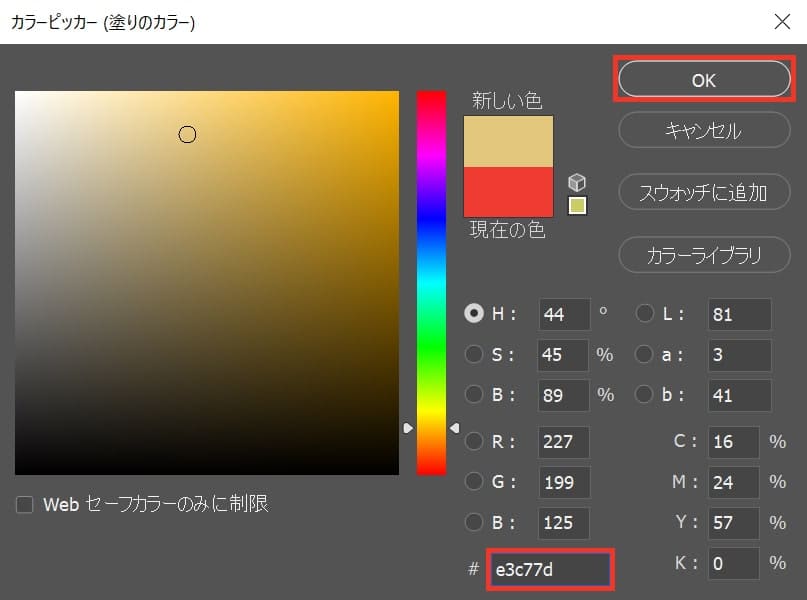
ここでは「e3c77d」としてOK!

続いて線を選択後、線無を選択!

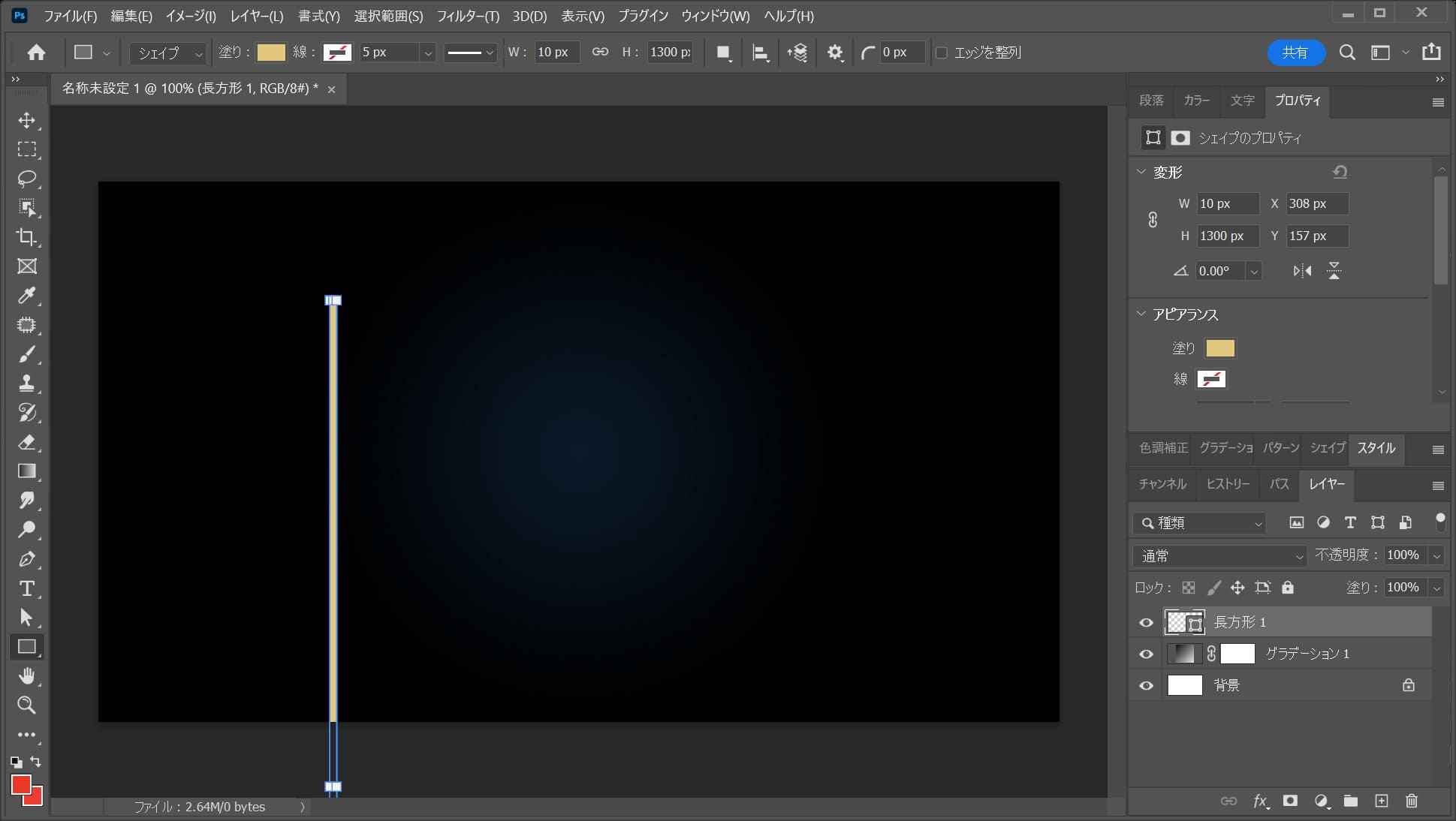
ワークスペース上でクリック!

幅=「10px」高さ=「1300px」としてOK!

こんな感じになったね!

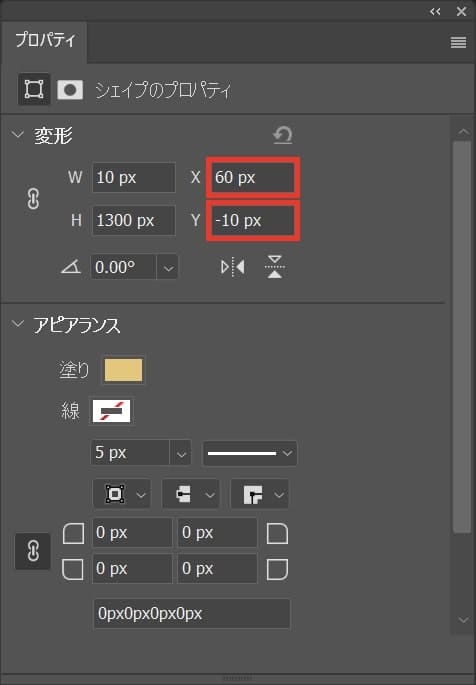
プロパティが表示されるので、X=「60px」Y=「-10px」と入力!

こんな感じになったね!
枠線を複製する

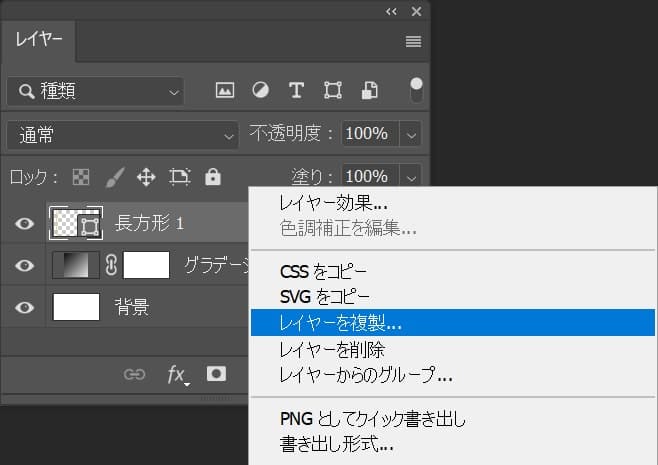
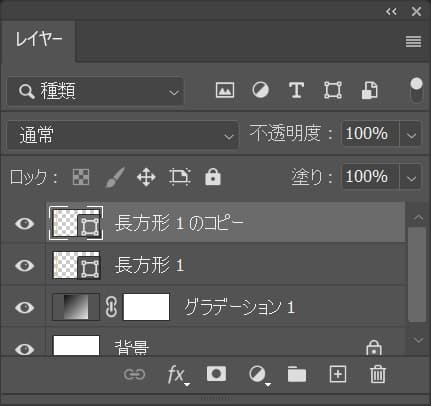
レイヤー上で右クリック後「レイヤーを複製」を選択!

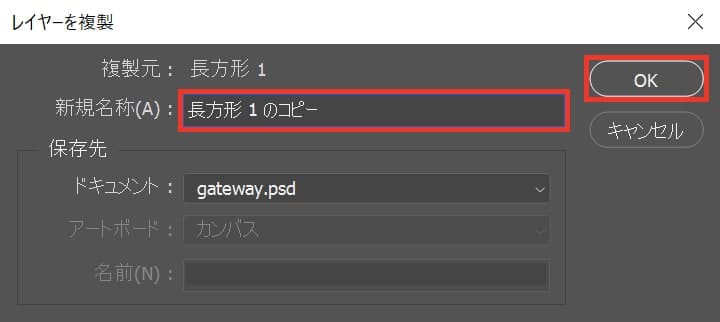
レイヤー名を入力後、OKを選択!

レイヤーが複製されたね!

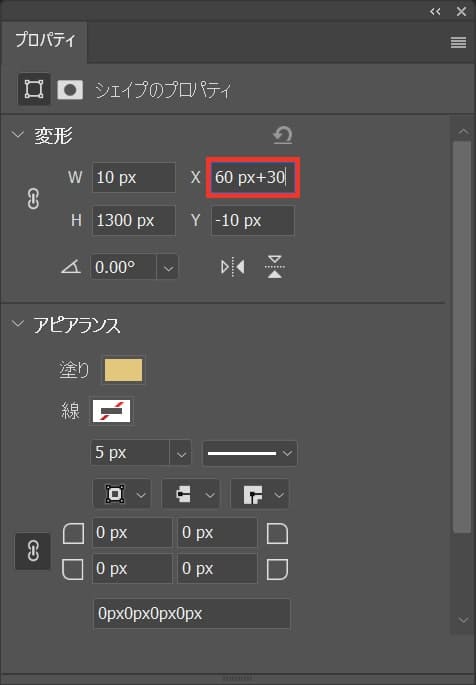
プロパティからXに「+30」と入力後、Enter!

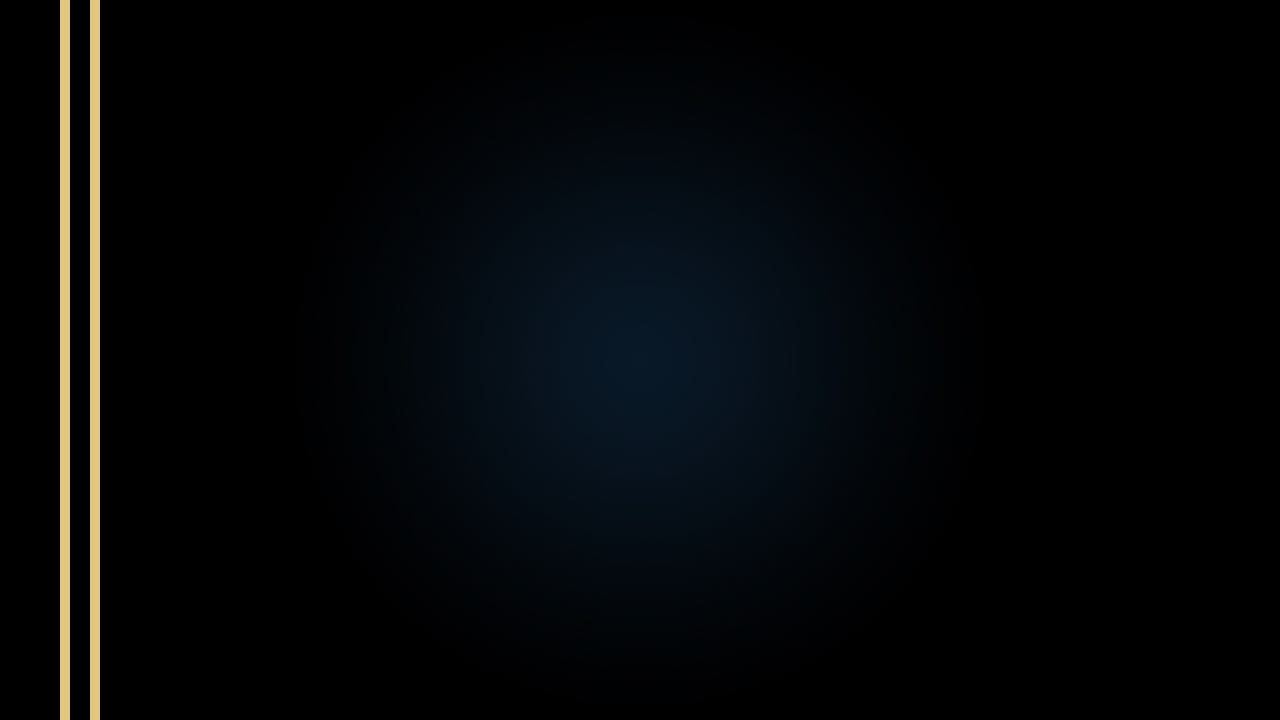
こんな感じになったね!
グループ化する

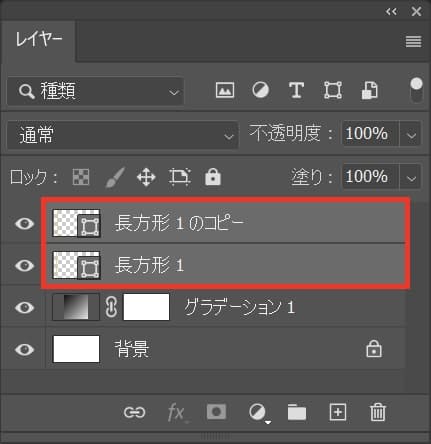
OS毎の下記のコマンドを押しながらレイヤーを複数クリック!
- Mac=Command+クリック
- Windows=Ctrl+クリック

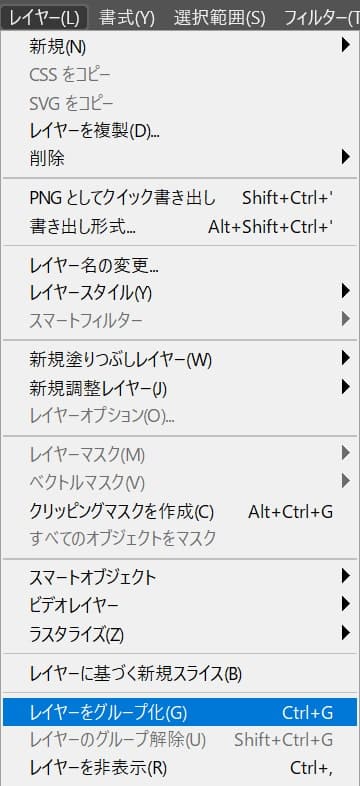
メニューバーの「レイヤー」→「レイヤーをグループ化」を選択!

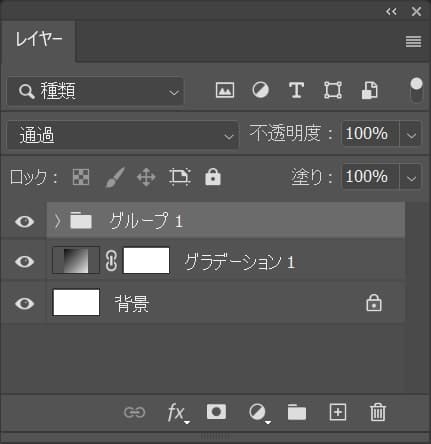
これでレイヤーがグループ化されたね!
グループを複製する

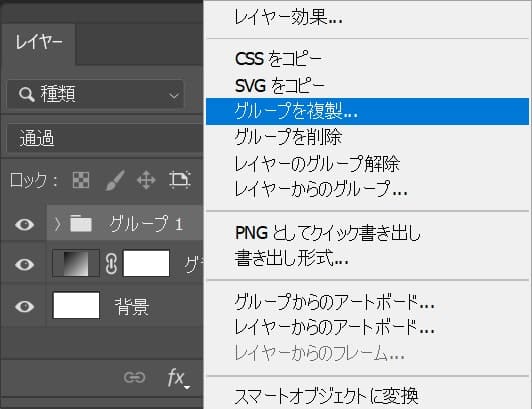
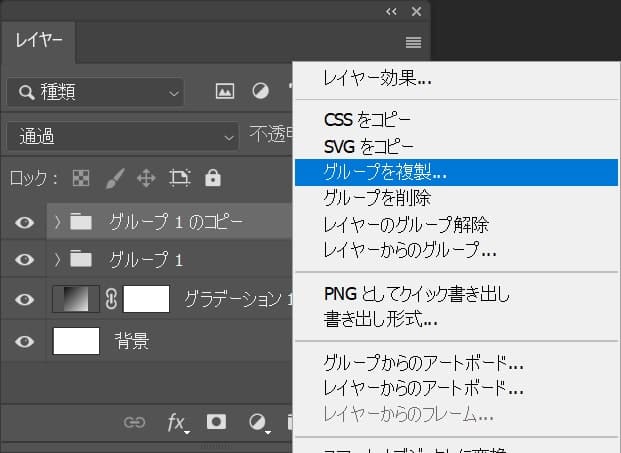
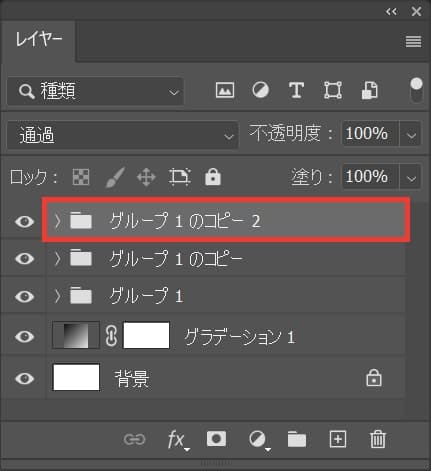
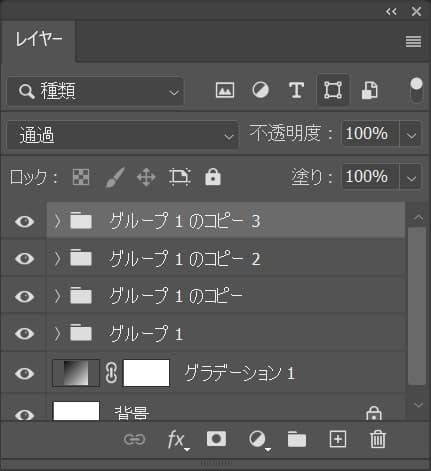
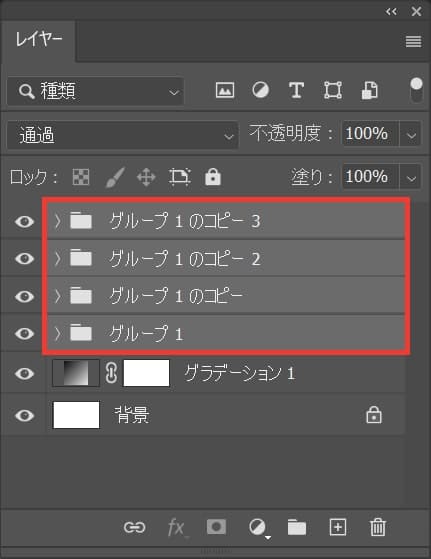
グループレイヤーを右クリック後「グループを複製」を選択!

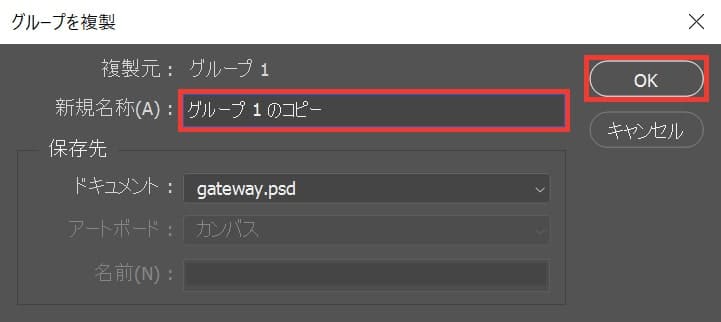
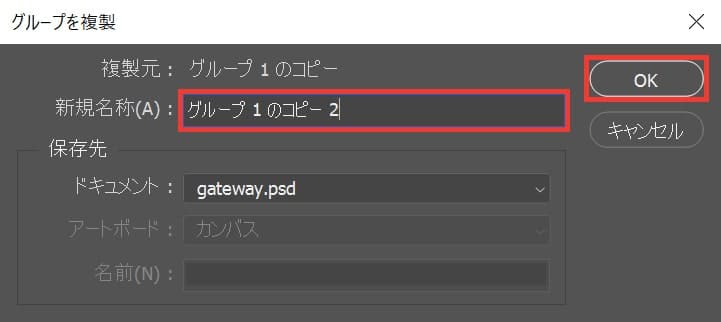
レイヤー名を入力後「OK」を選択!

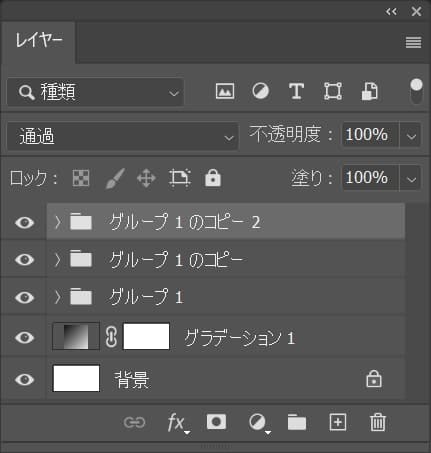
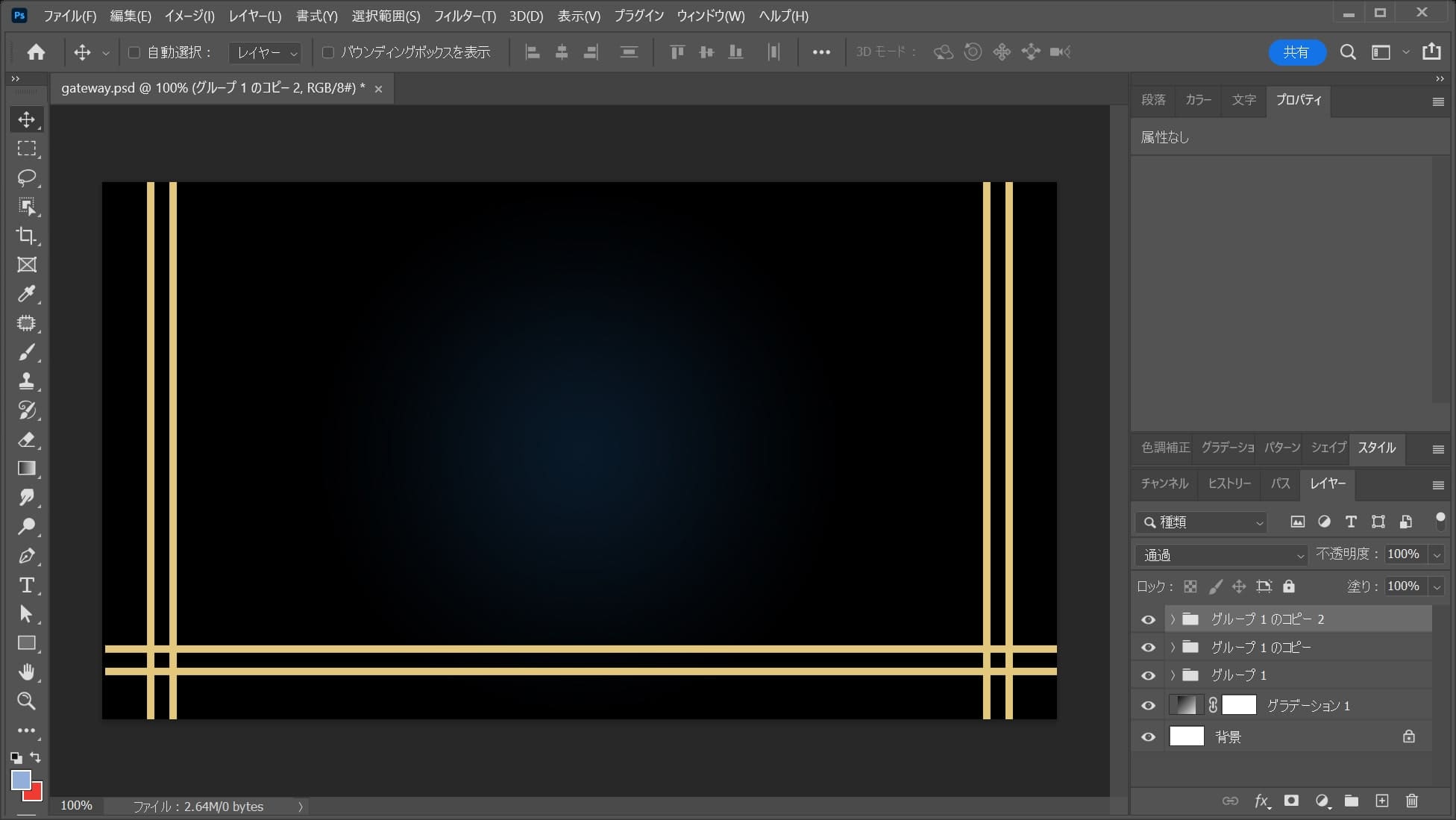
グループが複製されたね!
位置を調整する

複製したグループを選択!

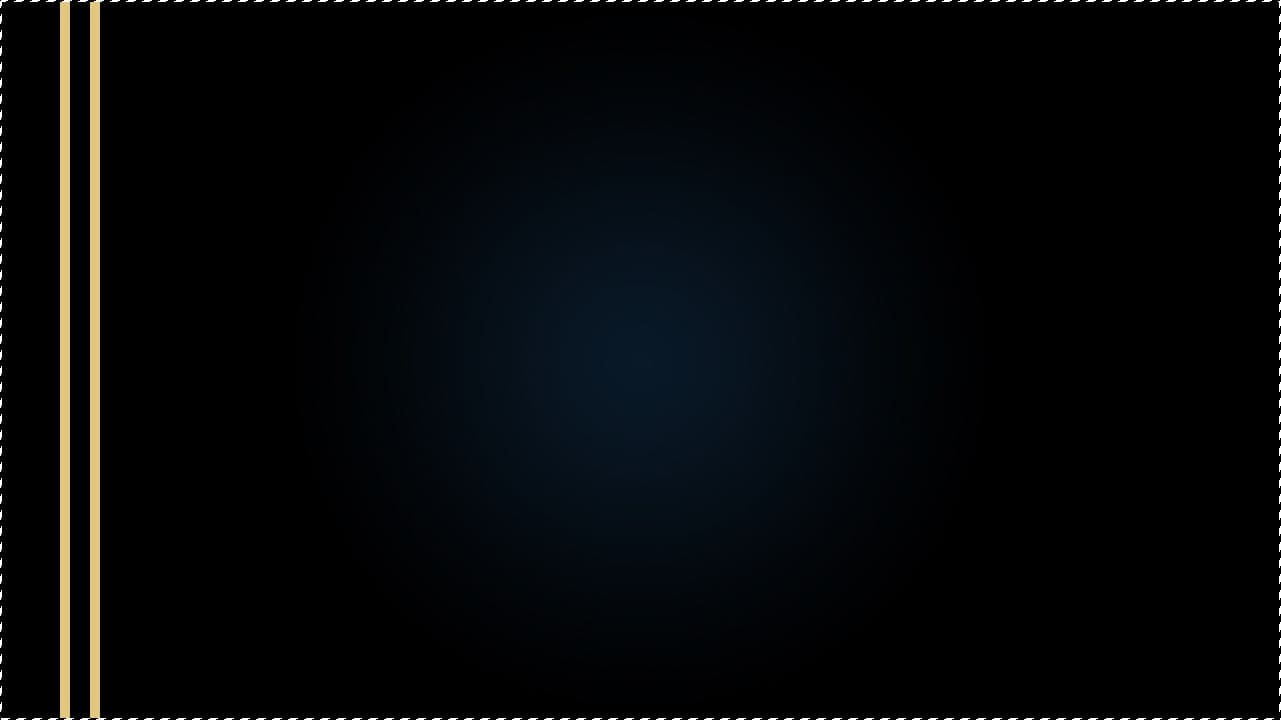
メニューバーの「選択範囲」→「すべてを選択」を選択!

ドキュメントの全体、すべての選択範囲を選択することができたね!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。

ツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ。

移動ツールを選択している状態でオプションバーの「右端揃え」をクリック!

右端揃えができたね!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D

Shiftを押しながらカーソルキーの「←」をタップ!
Shiftを押しながらタップすることで10px刻みで移動できるよ!

ここでは、右から60pxの位置に移動してこんな感じとしておくよ!
グループを複製する

グループの上で右クリック後「グループを複製」を選択!

レイヤー名を入力後「OK」を選択!

これでグループが複製されたね!
回転する

レイヤーからグループを選択!

メニューバーの「編集」→「自由変形」を選択!

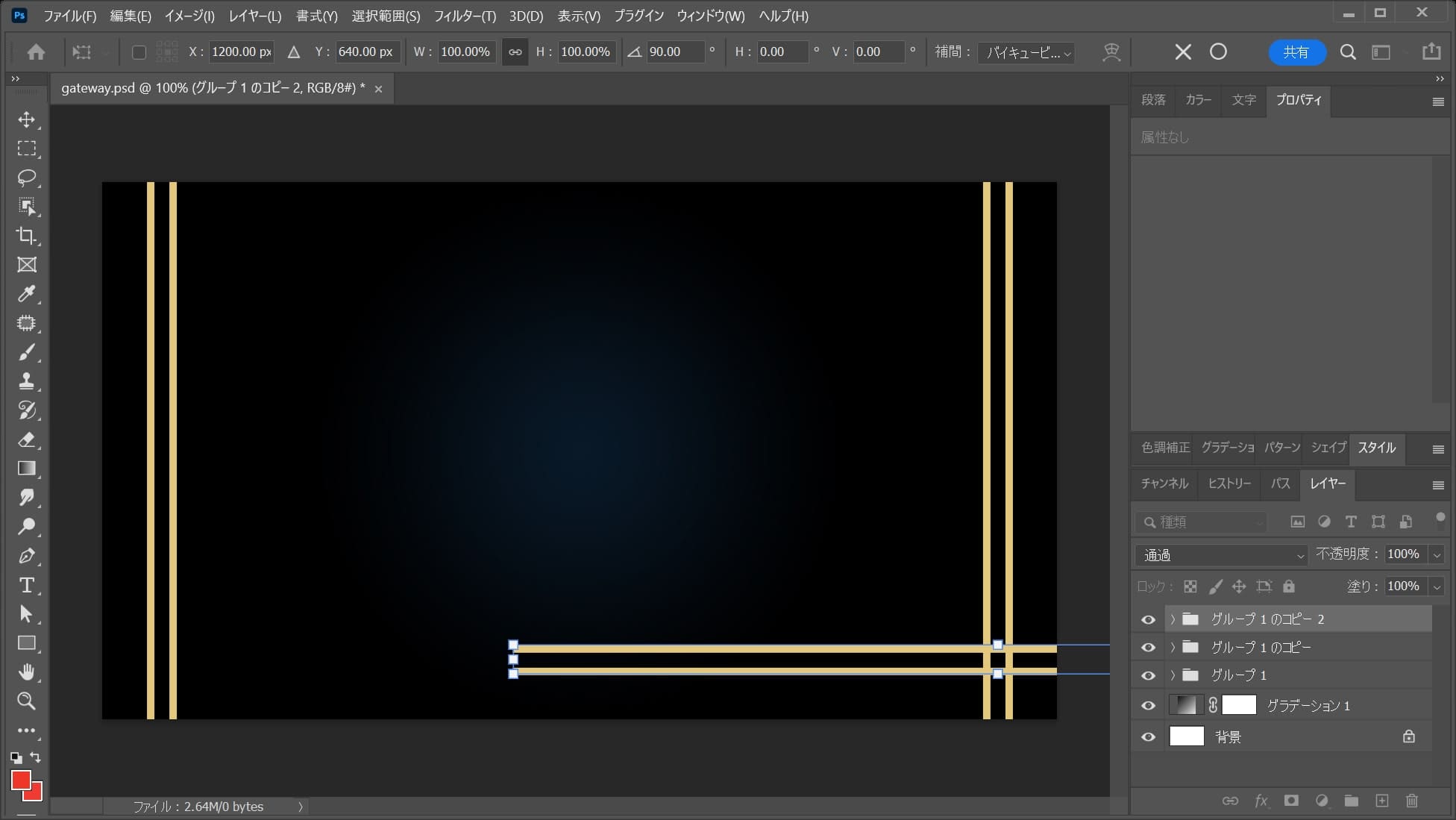
オプションバーの角度を「90」に変更!

こんな感じになるので、Enterで確定!

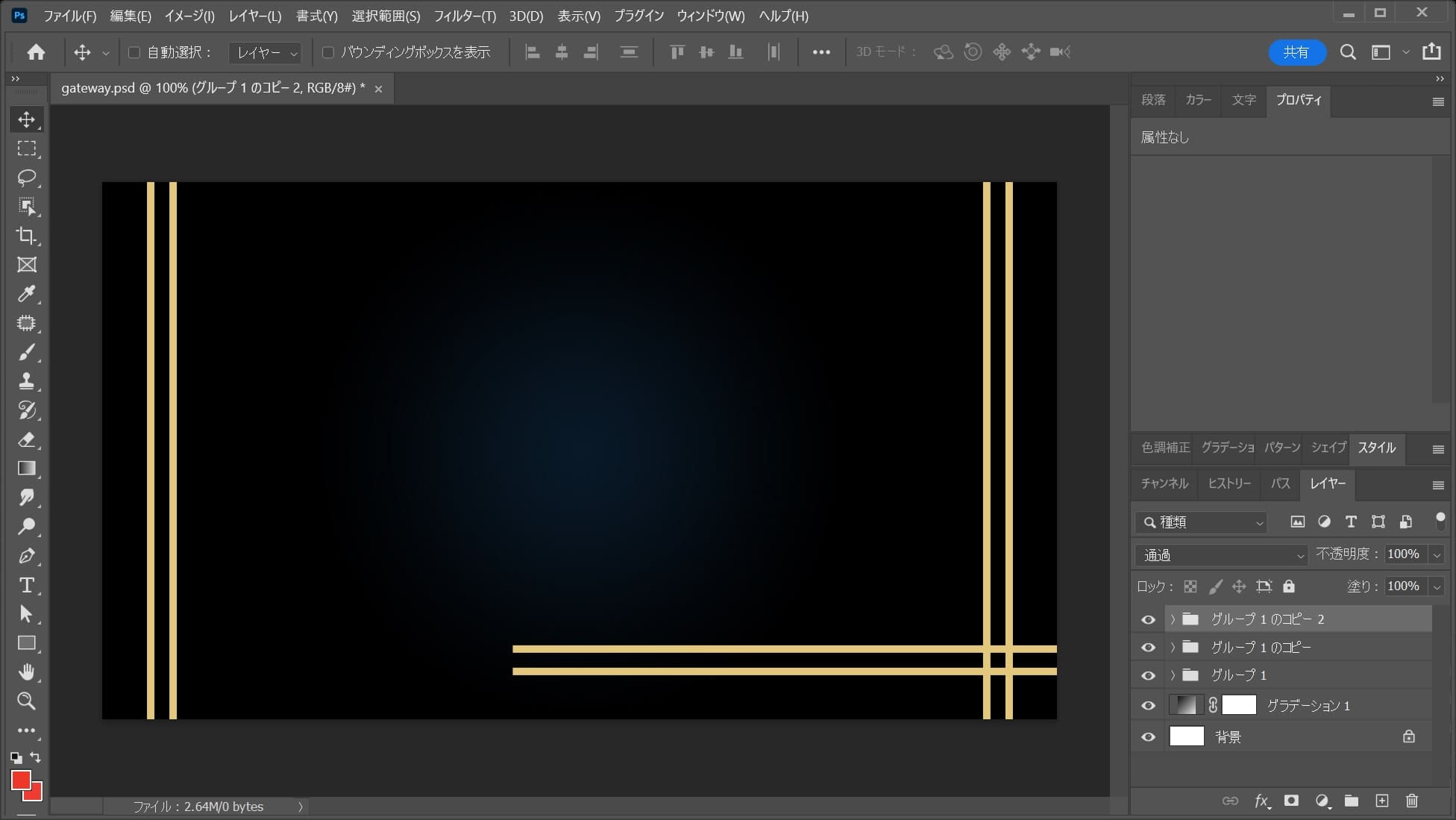
角度が90°回転したね!

メニューバーの「選択範囲」→「すべてを選択」を選択!

ドキュメントの全体、すべての選択範囲を選択することができたね!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。

ツールバーから移動ツールを選択!

オプションバーの左端揃えを選択!

こんな感じになったね!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D

枠線を複製する
続いて枠線を複製するよ!

レイヤーからグループレイヤーを選択!

グループを右クリック後「グループを複製」を選択!

グループ名を入力後「OK」を選択!

グループが複製されたね!

メニューバーの「選択範囲」→「すべてを選択」を選択!

ドキュメントの全体、すべての選択範囲を選択することができたね!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。

オプションバーの上端揃えを選択!

こんな感じになったね!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D

Shiftを押しながらカーソルキーの「↓」をタップ!
Shiftを押しながらタップすることで10px刻みで移動できるよ!

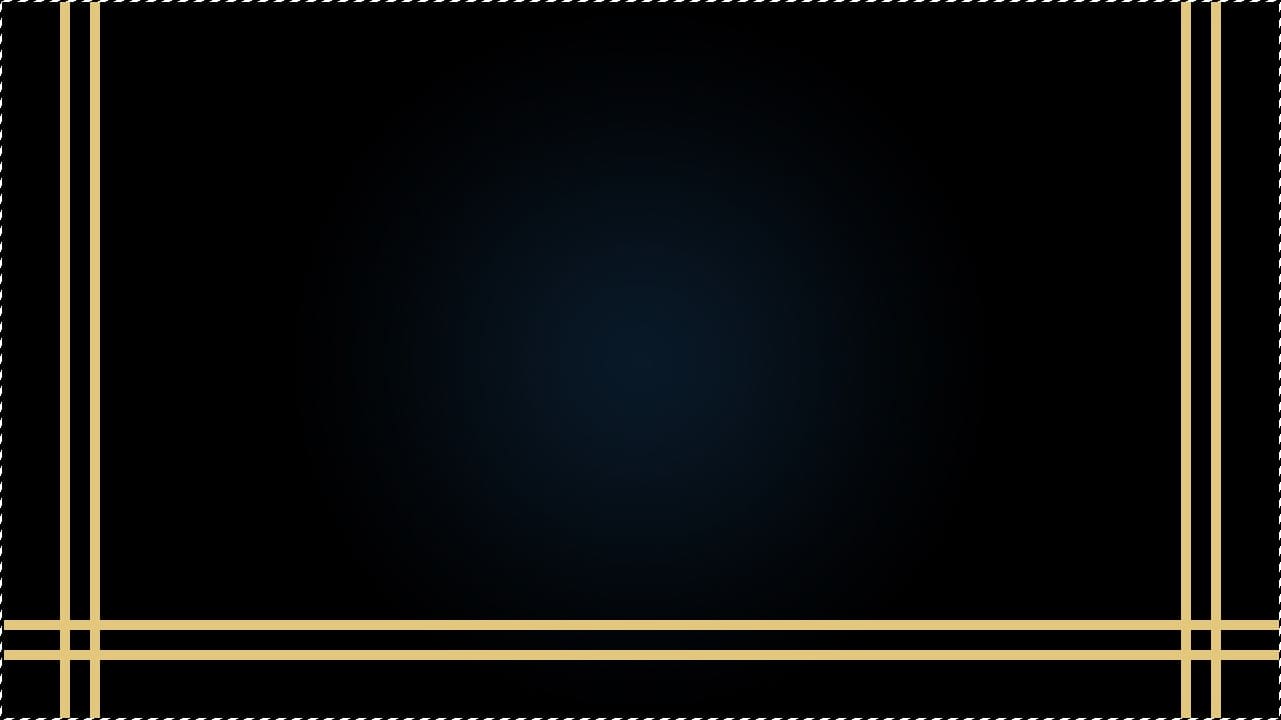
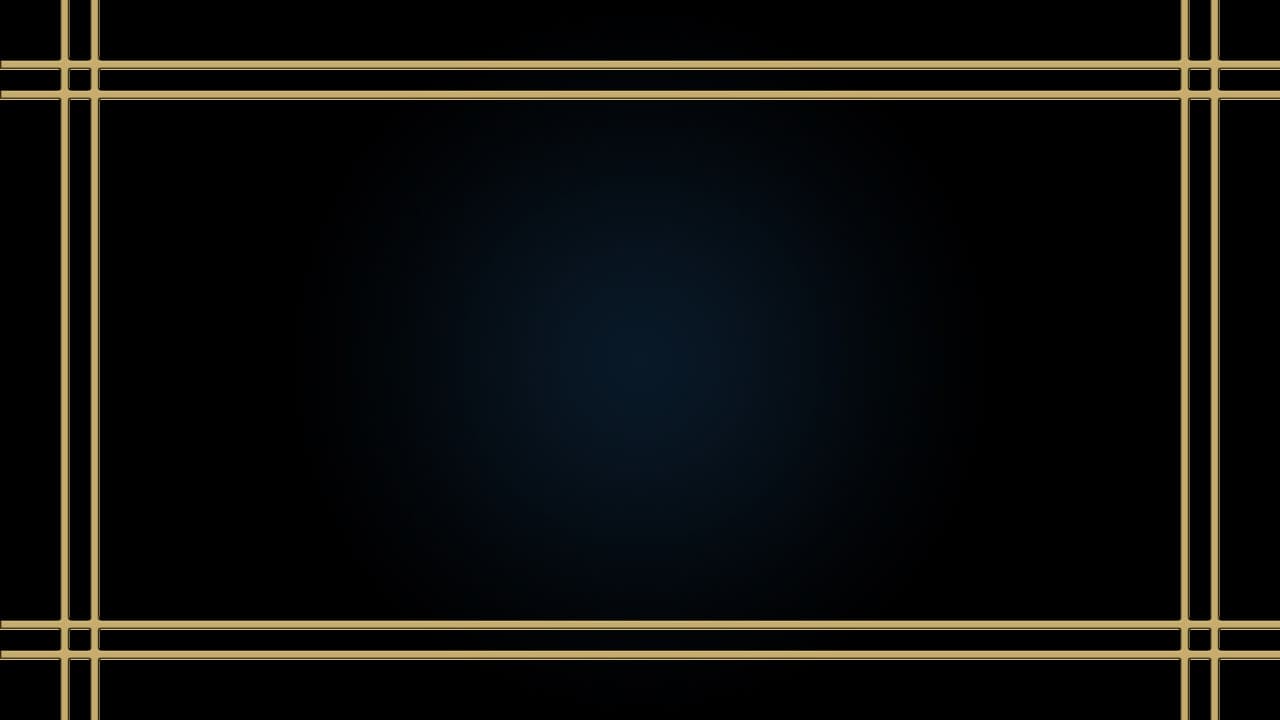
ここでは、上から60pxの位置に移動してこんな感じとしておくよ!
ベベルとエンボスを追加する
続いて枠線にベベルとエンボスを追加するよ!

レイヤーからグループを複数選択!
複数選択のショートカット
- Mac=Command+クリック
- Windows=Ctrl+クリック
複数選択のショートカットはこんな感じ!

メニューバーの「レイヤー」→「レイヤーをグループ化」を選択!

これでレイヤーがグループ化されたね!

グループレイヤーをダブルクリック!

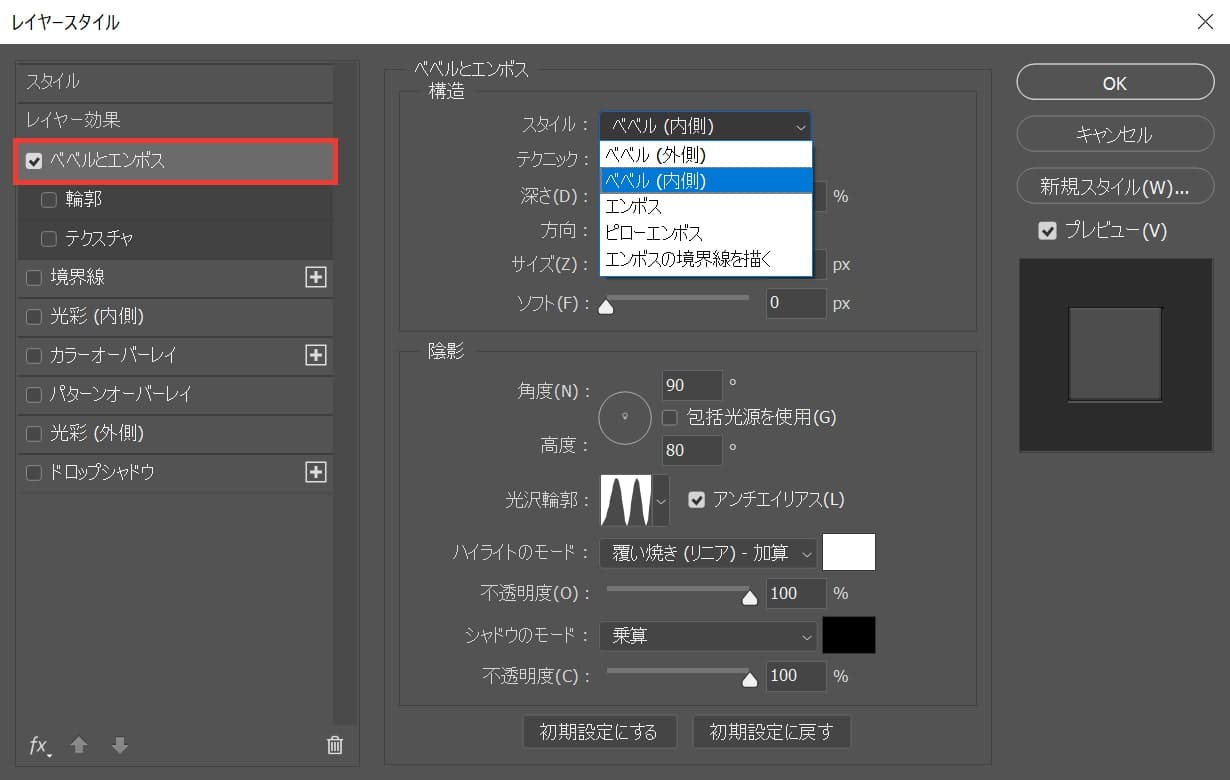
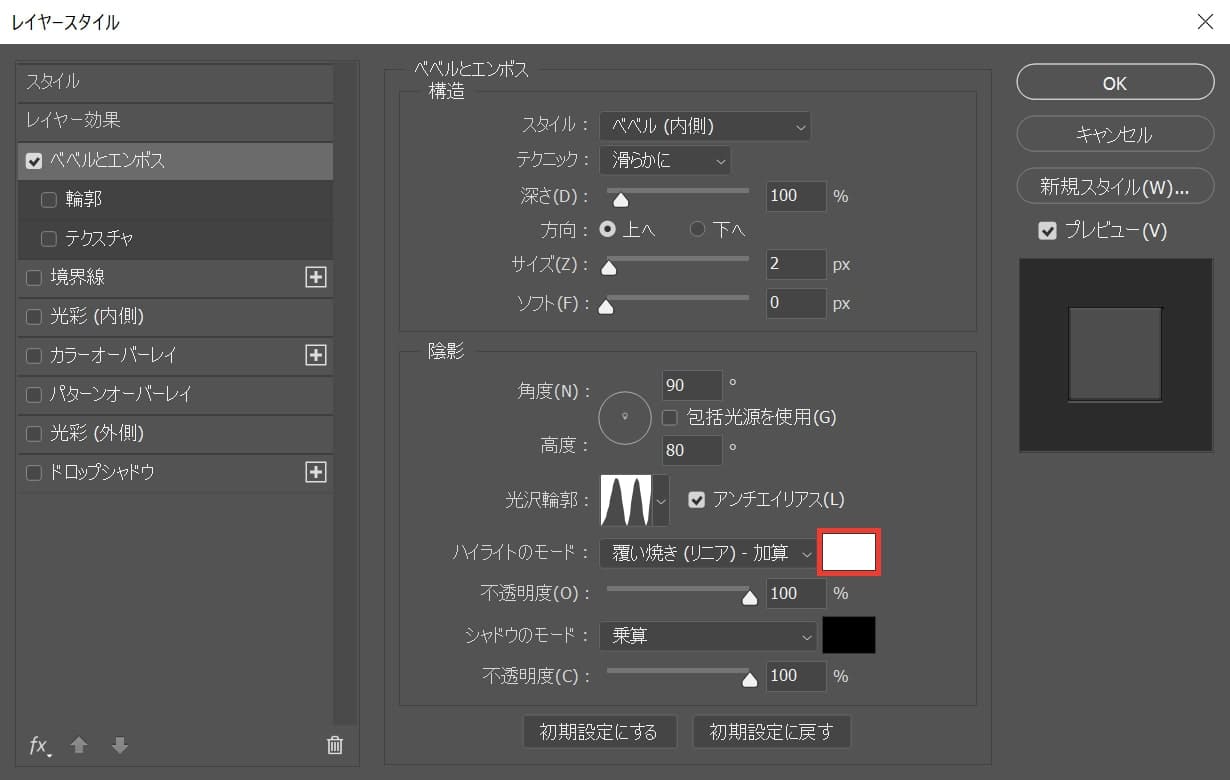
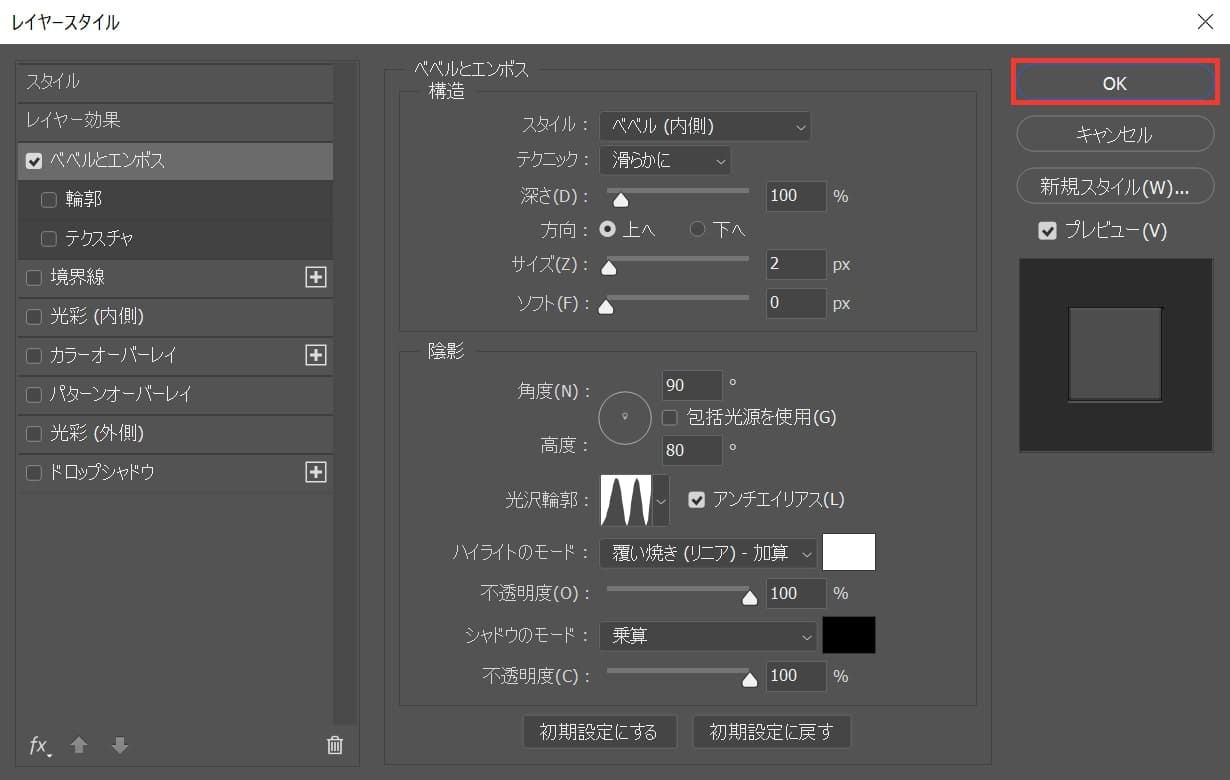
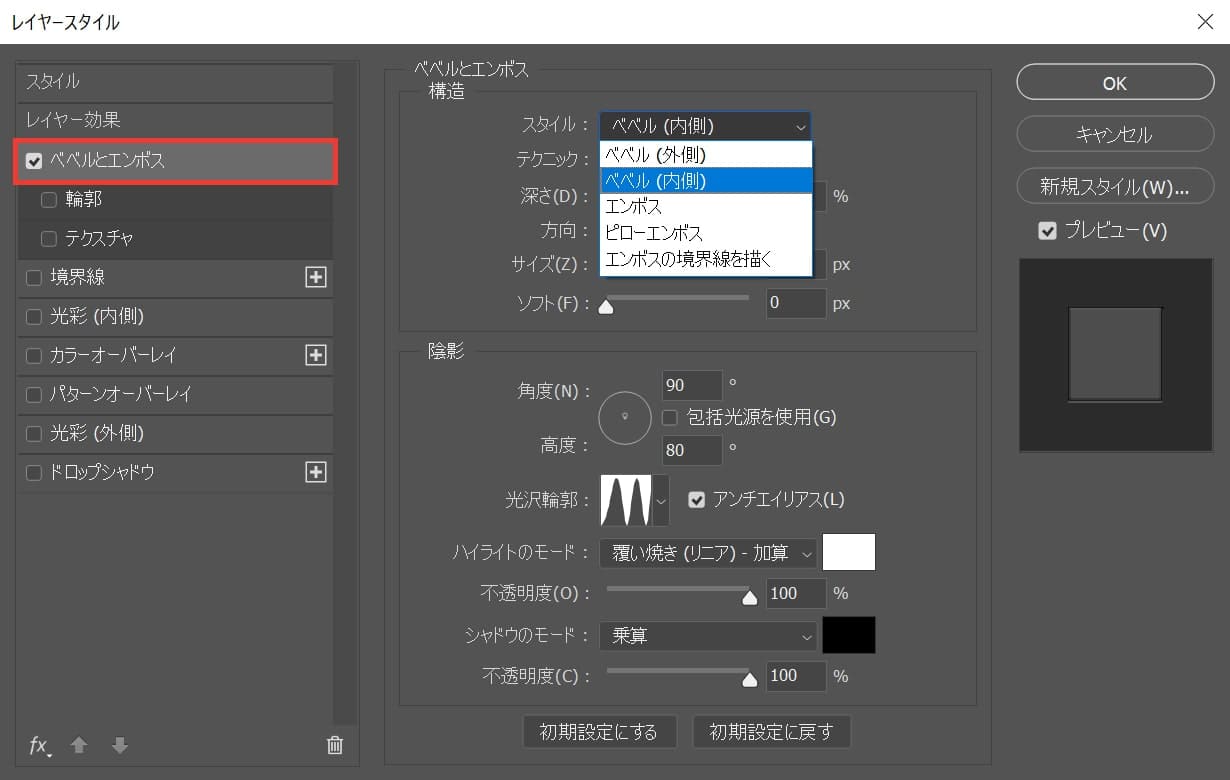
ベベルとエンボスを選択後、スタイル=「ベベル(内側)」を選択!

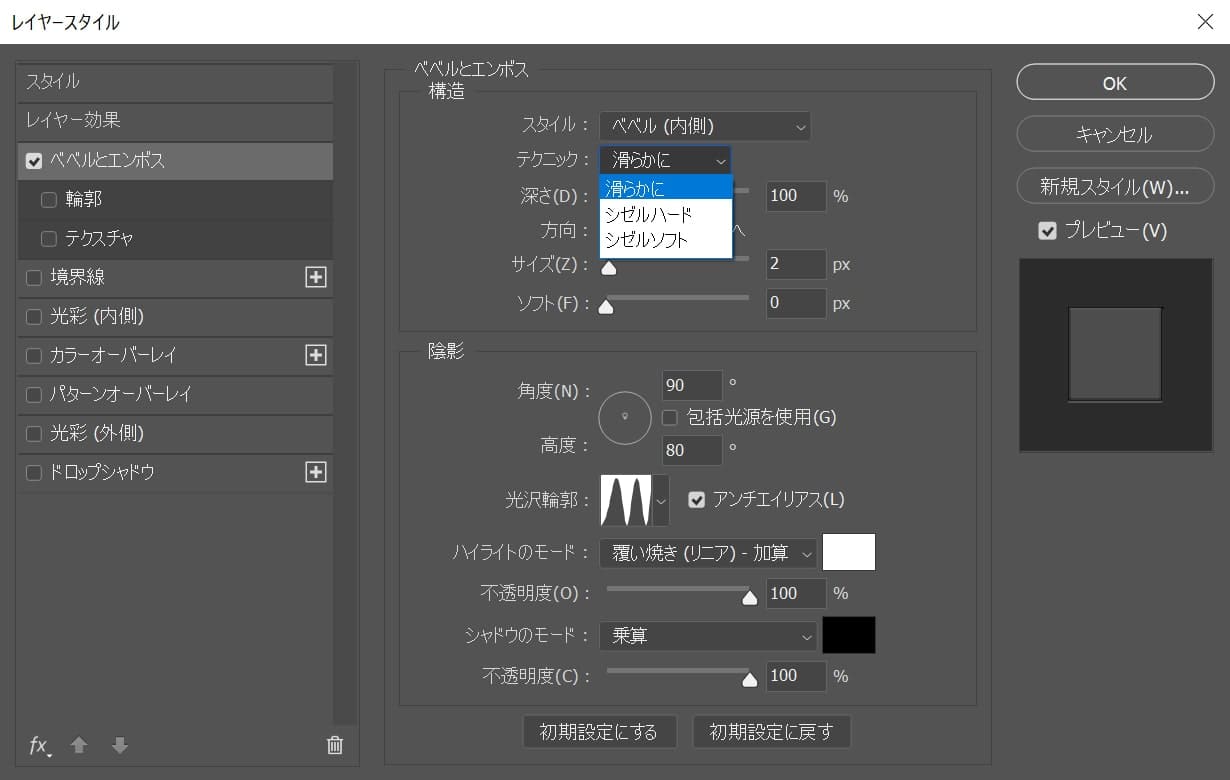
テクニック=「滑らかに」を選択!

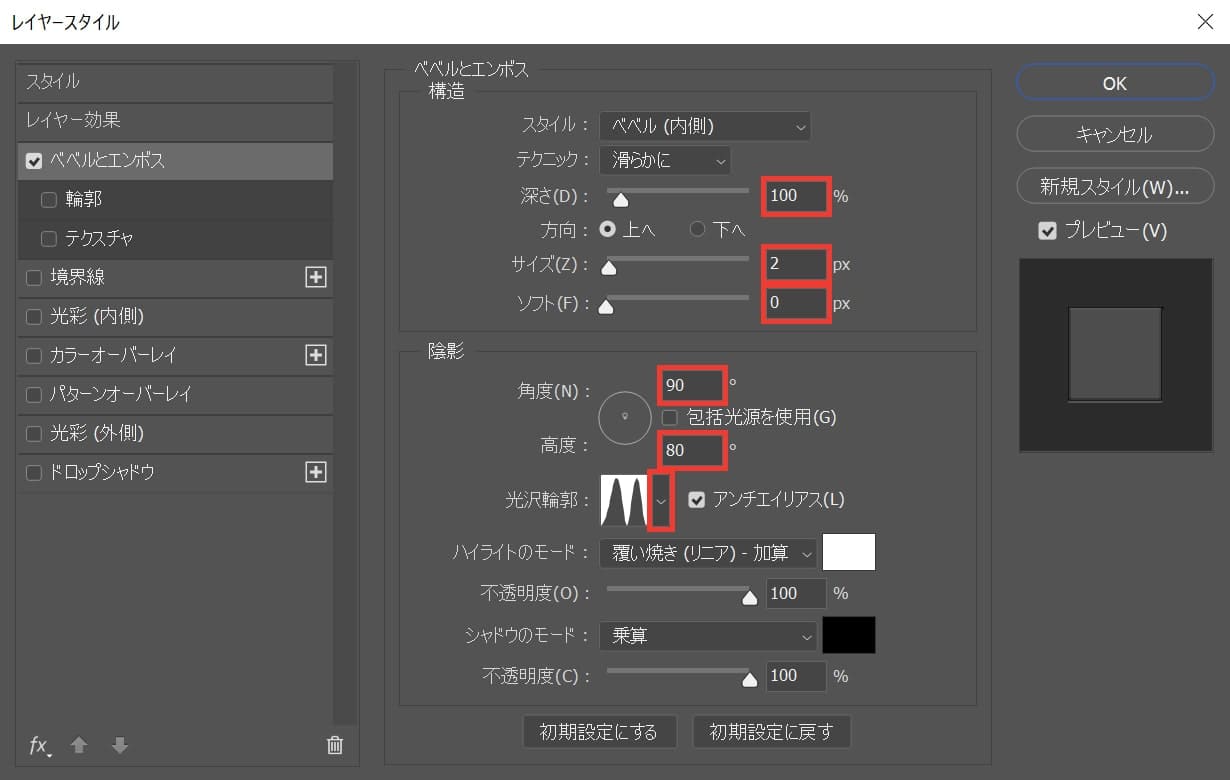
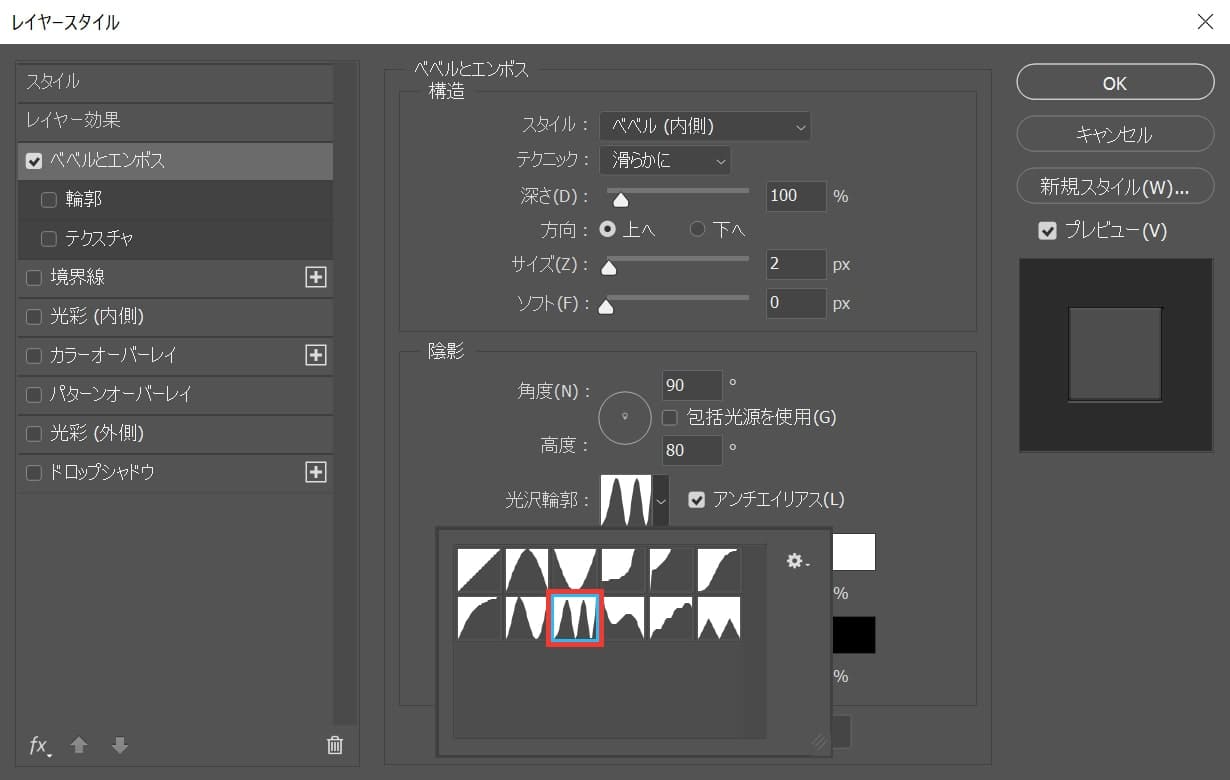
深さ=「100」サイズ=「2」ソフト=「0」角度=「90」高度=「80」として光沢輪郭を選択!

ここでは下の段の左から三番目の光沢を選択!

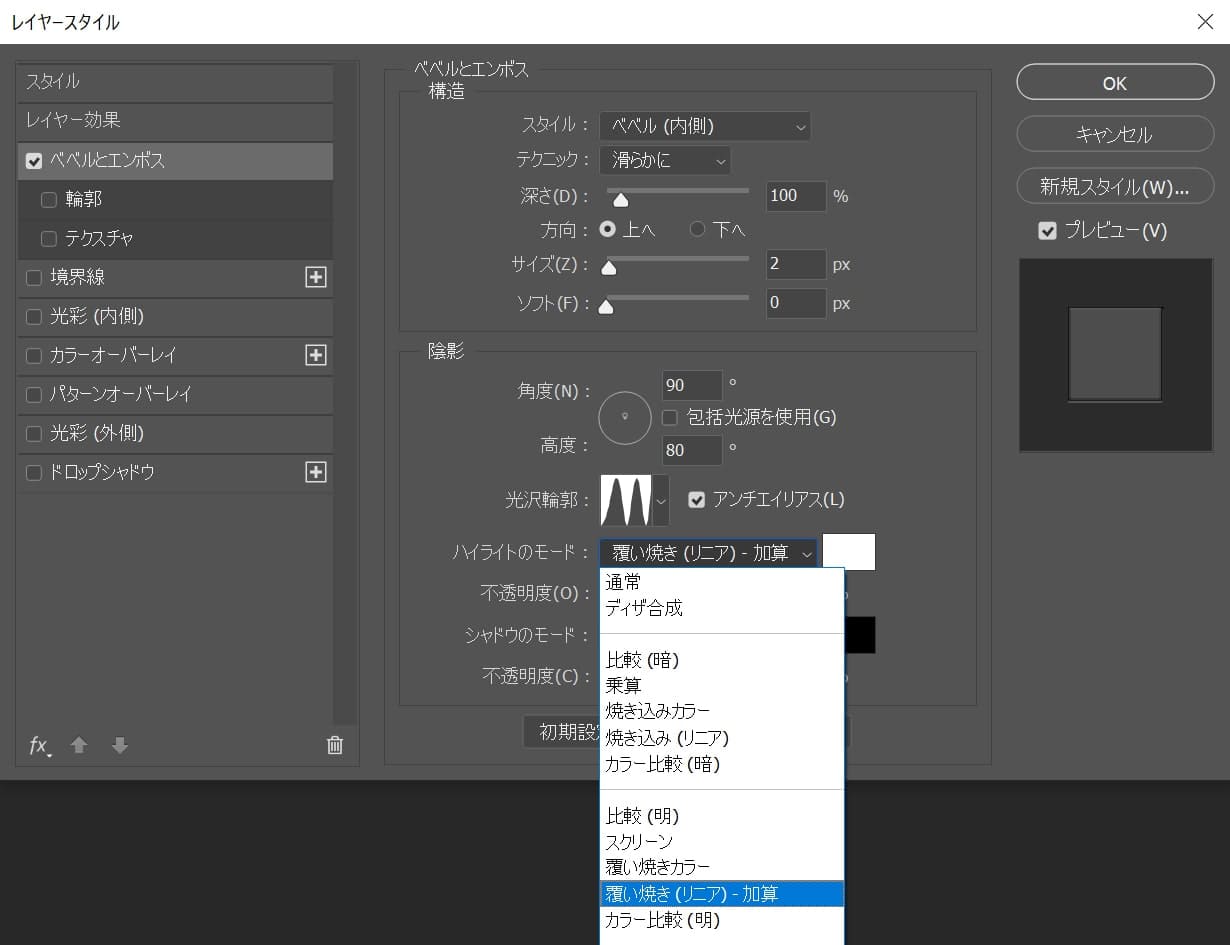
ハイライトのモード=「覆い焼き(リニア)-加算」を選択!

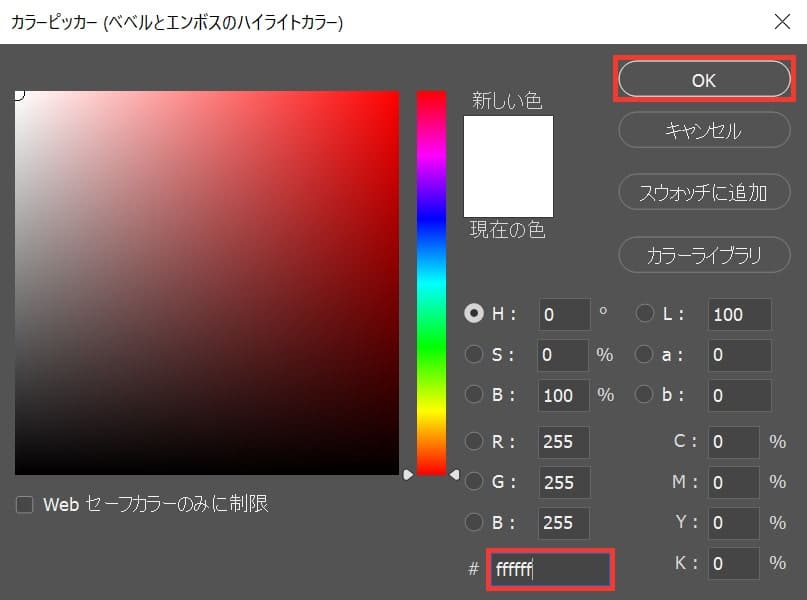
カラーをクリック!

ここでは「ffffff」としてOK!

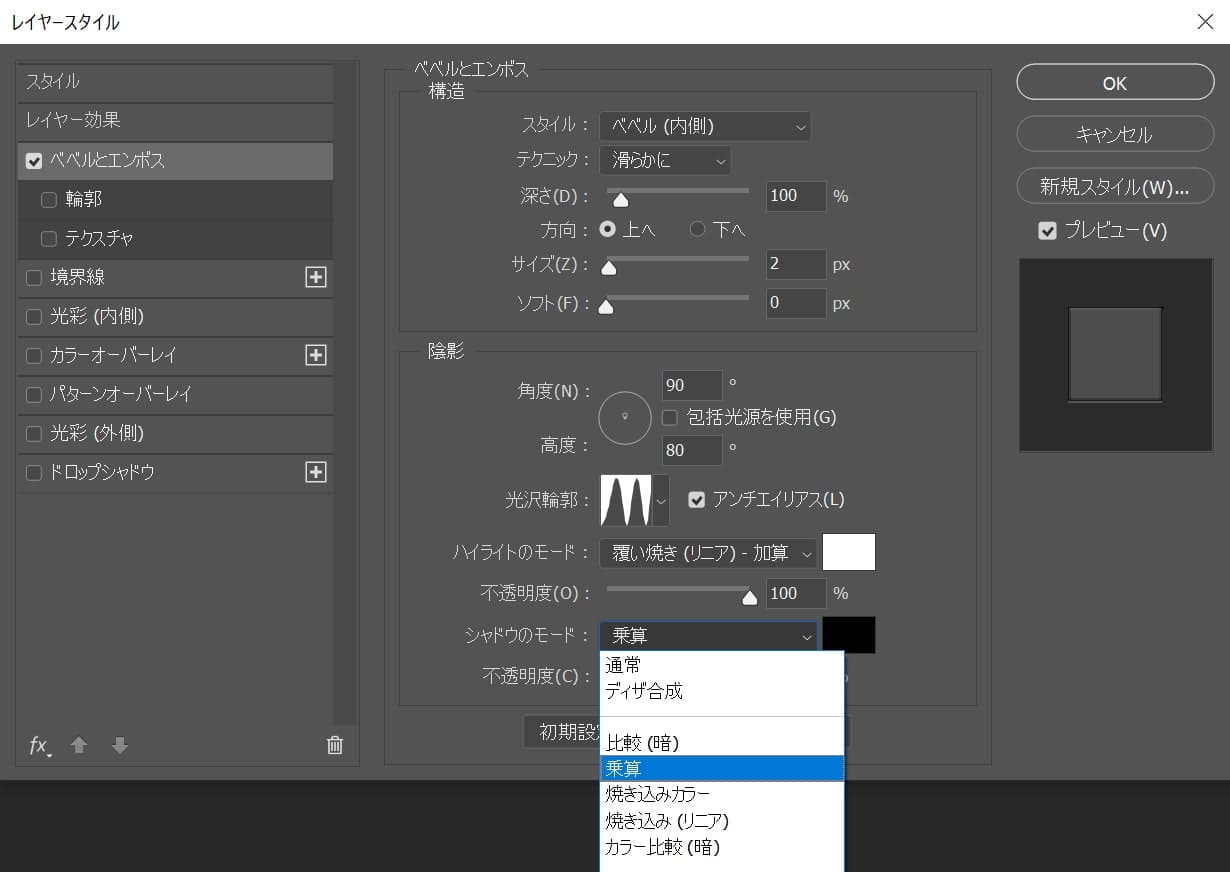
シャドウのモード=「乗算」を選択!

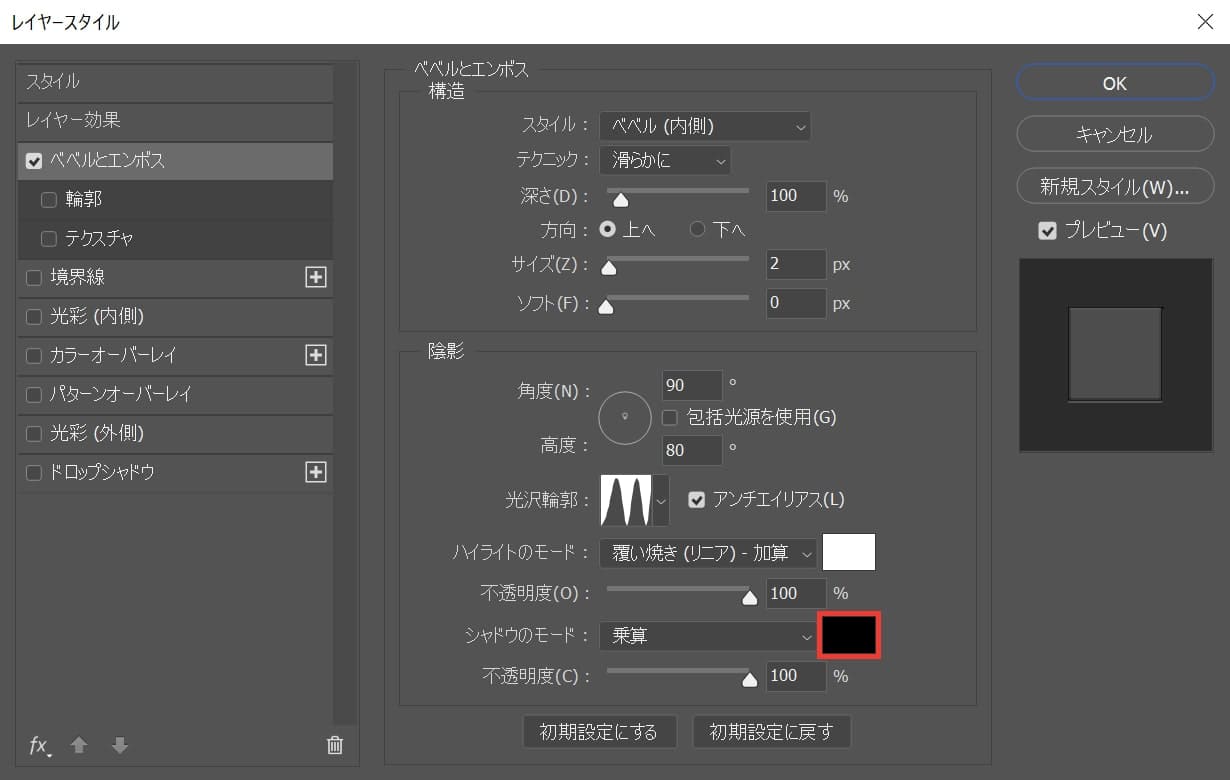
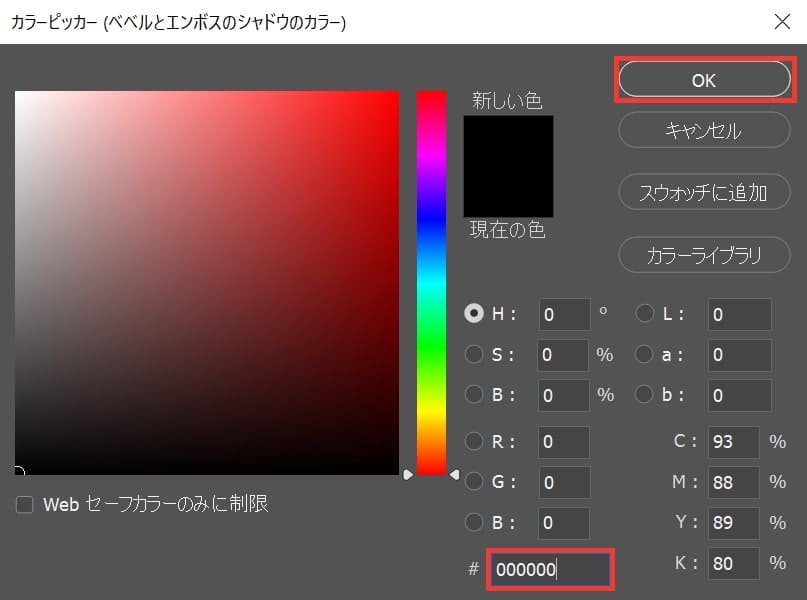
カラーをクリック!

ここでは「000000」としてOK!

OKを選択!

こんな感じになったね!
枠線にテクスチャを追加する

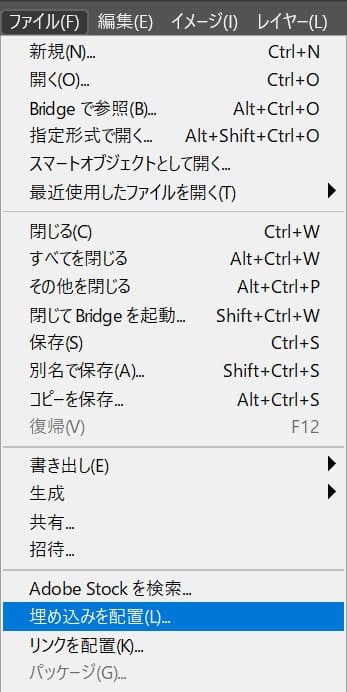
メニューバーの「ファイル」→「埋め込みを配置」を選択!

画像を選択後「配置」を選択!

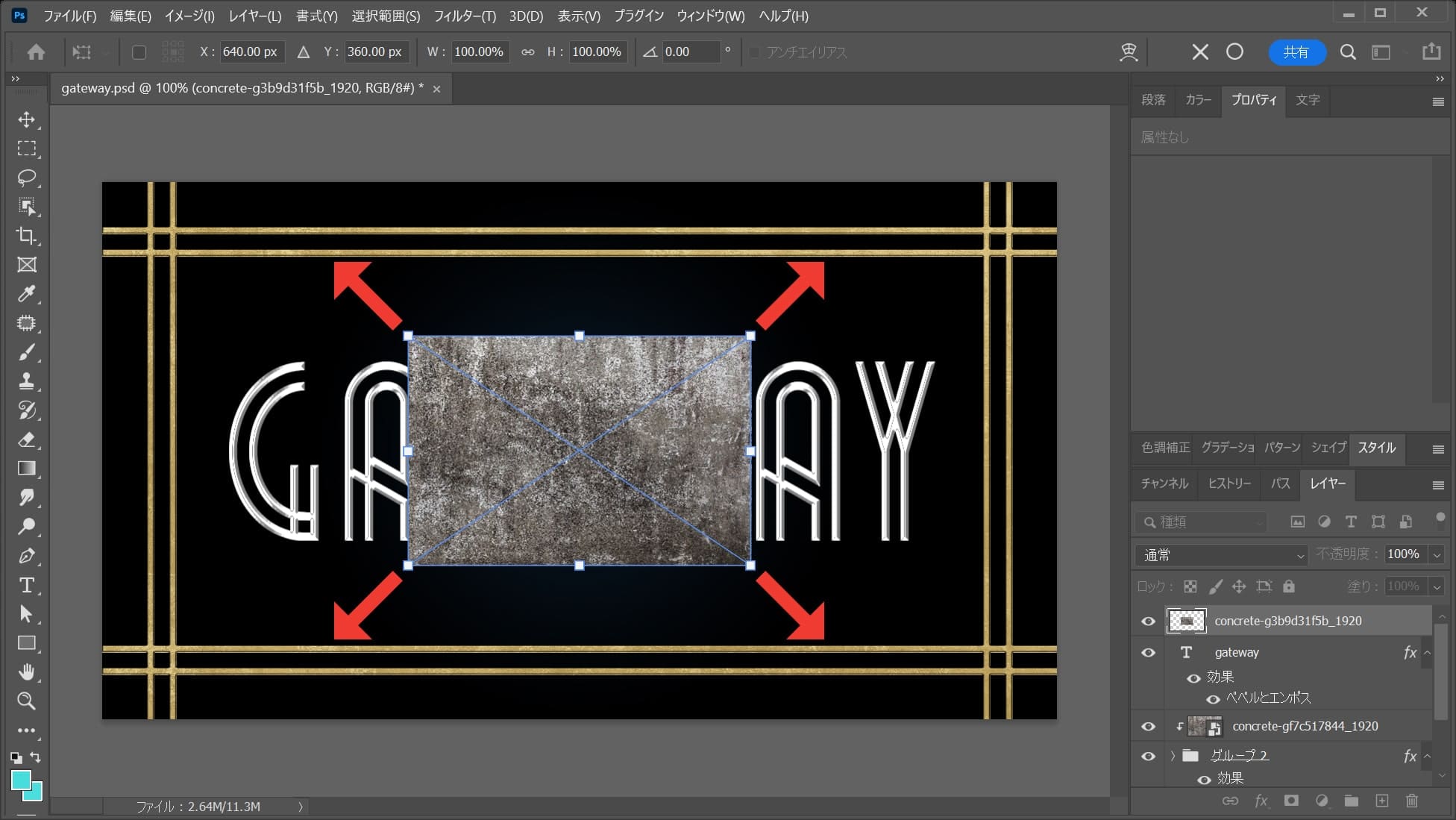
画像が配置されるので、カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置で外側にドラッグをすると、拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

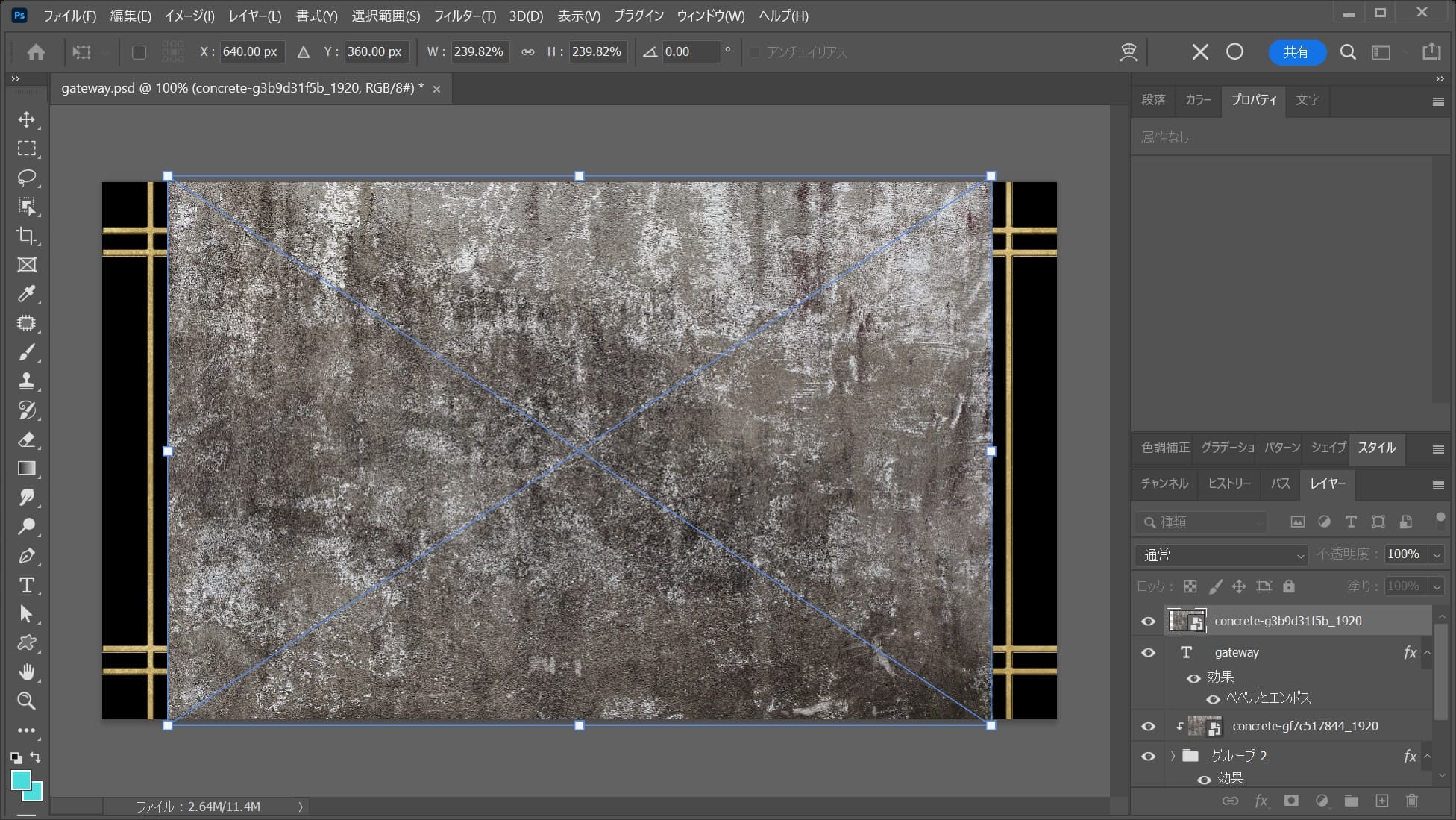
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!

こんな感じになったね!
クリッピングマスクするする

配置した画像を選択!

メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

これで画像がクリッピングマスクされたね!

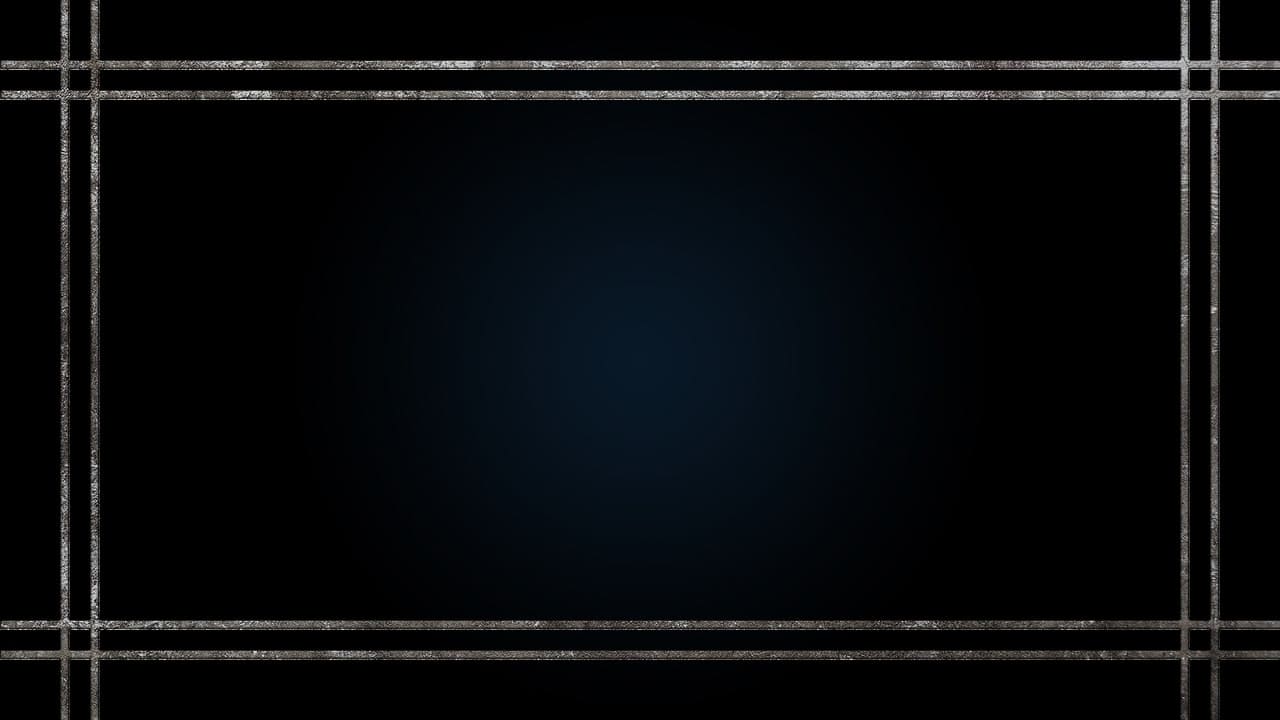
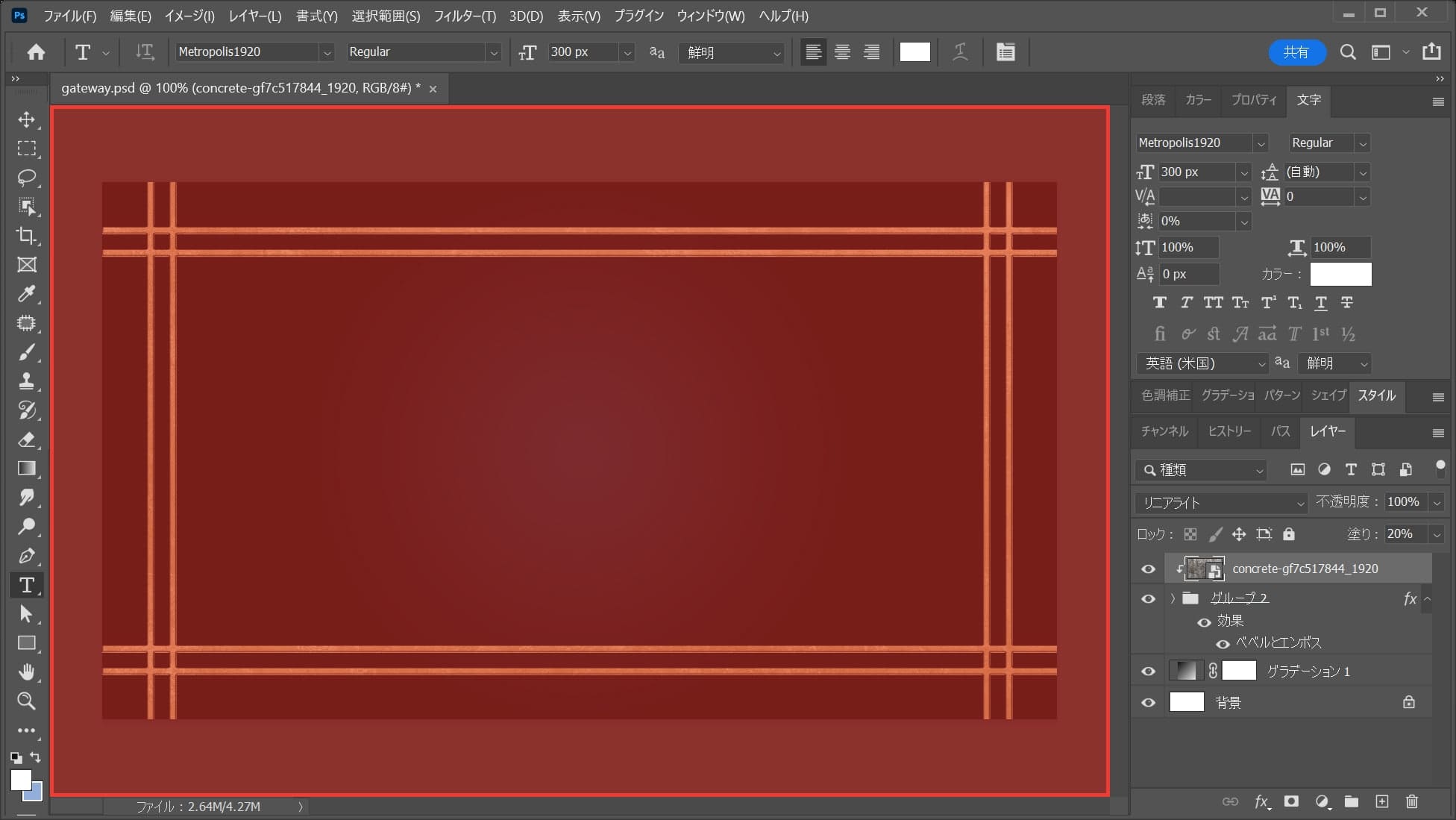
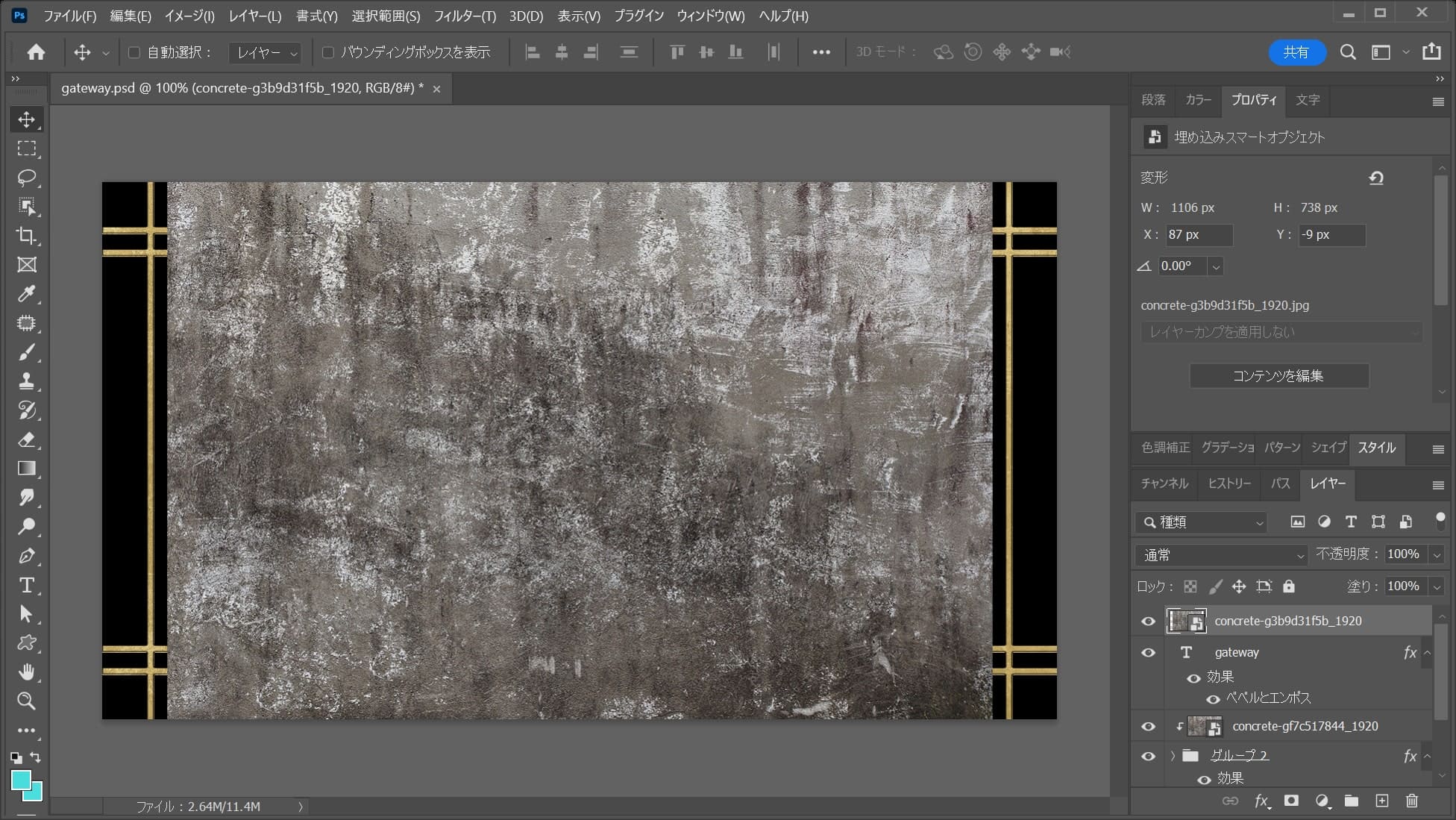
画面はこんな感じ。

続いて描画モードを「リニアライト」に変更!

不透明度=「20%」に変更!

こんな感じになったね!
文字を入力する

ツールバーから横書き文字ツールを選択!

ここでは「ffffff」としてOK!

ワークスペース上でクリック!

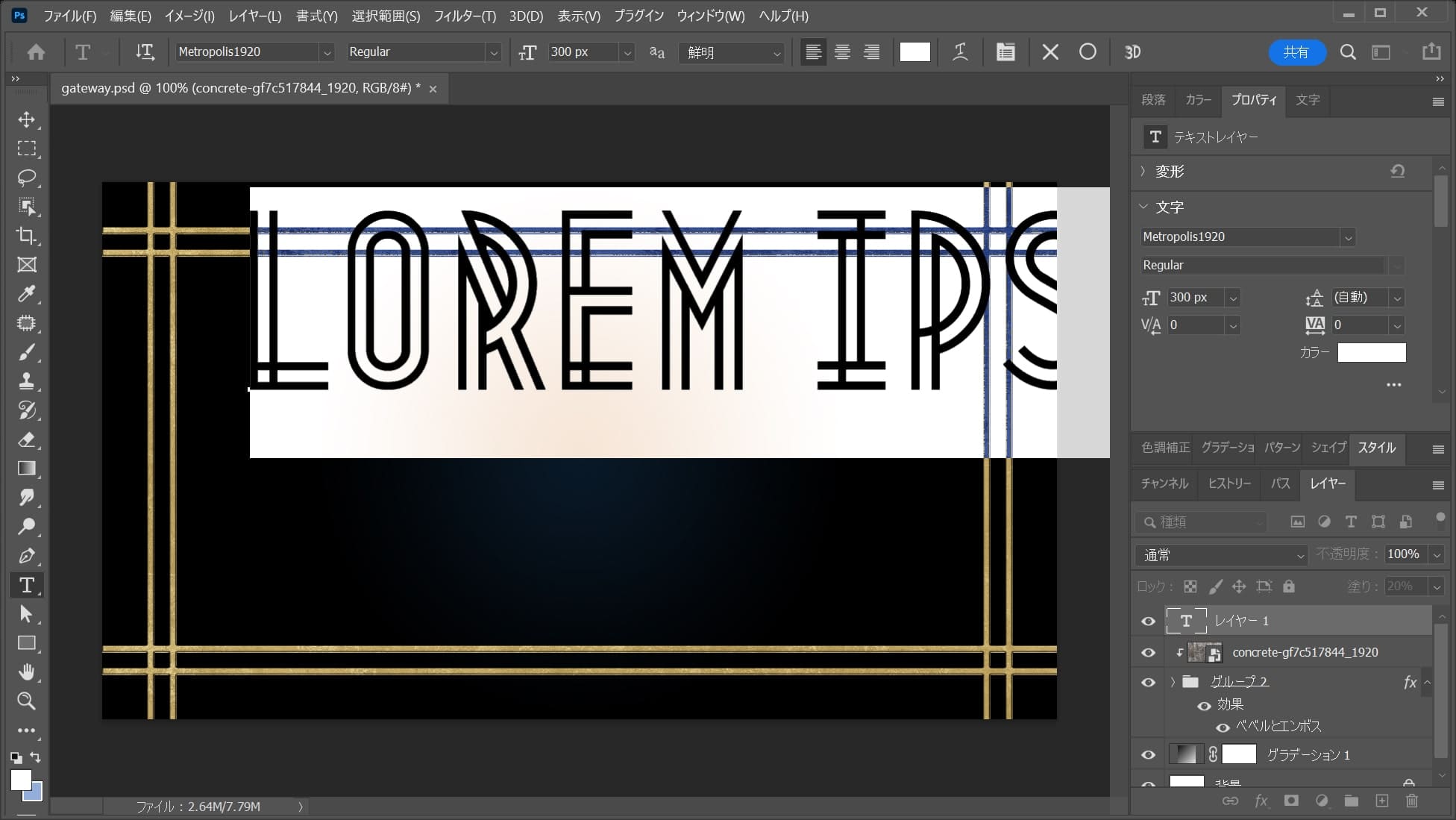
こんな感じになったね!

OS毎の下記のショートカットで文字の入力を確定!
文字の入力確定のショートカット
- Mac=Command+Enter
- Windows=Ctrl+Enter
文字の入力確定のショートカットはこんな感じ。

こんな感じになったね!
文字を中央に移動する

レイヤーから文字を選択!

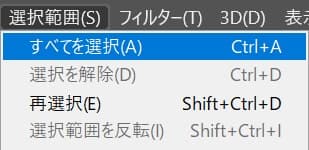
メニューバーの「選択範囲」→「すべてを選択」を選択!

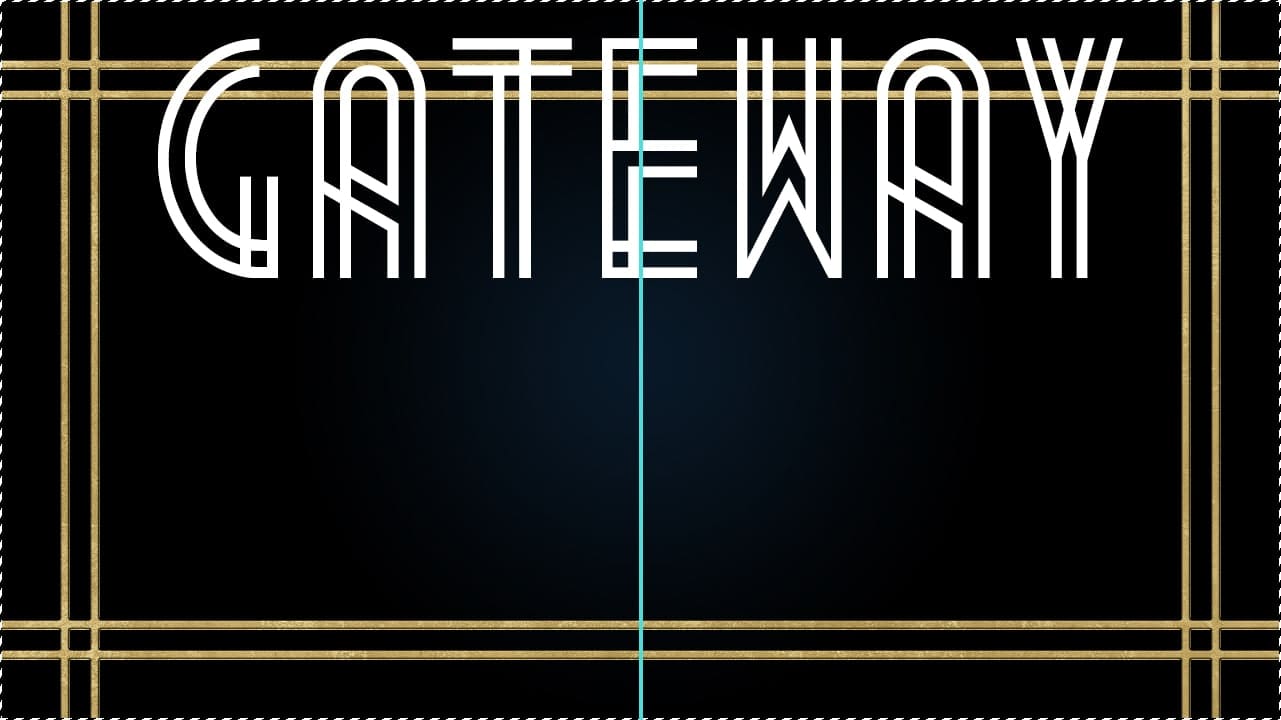
ドキュメントの全体、すべての選択範囲を選択することができたね!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。

移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!
移動ツールのショートカット
- V

水平方向に中央揃えができたね!

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
移動ツールのショートカット
- V

垂直方向に中央揃えができたね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に文字のレイヤーを移動することができたよ!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
文字にベベルとエンボスを追加する

文字のレイヤーをダブルクリック!

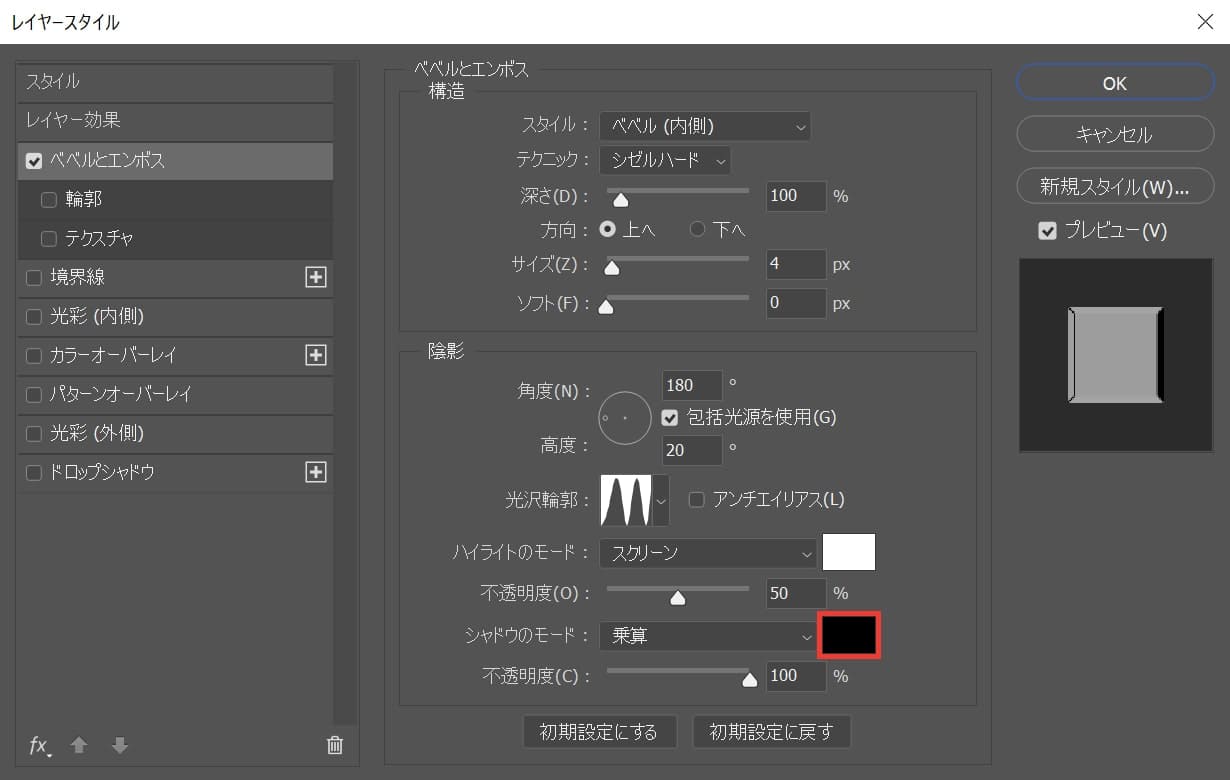
ベベルとエンボスを選択後、スタイル=「ベベル(内側)」を選択!

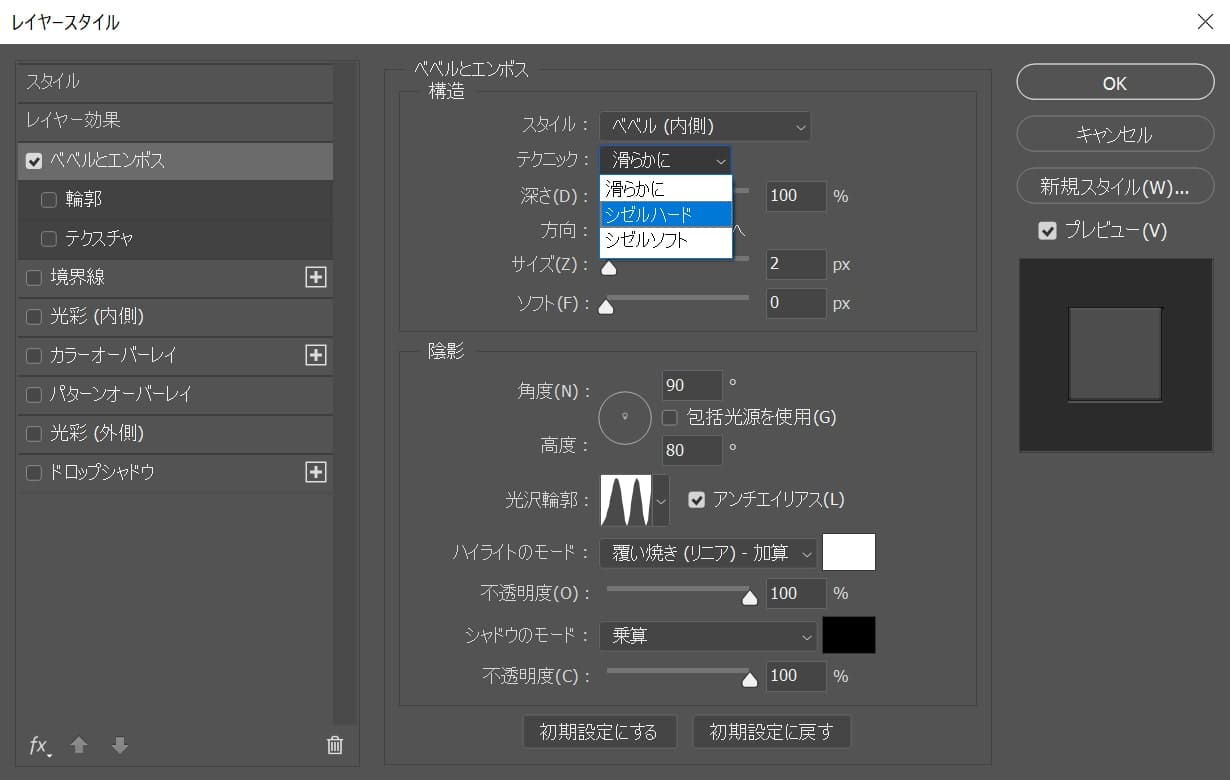
テクニック=「シゼルハード」を選択!

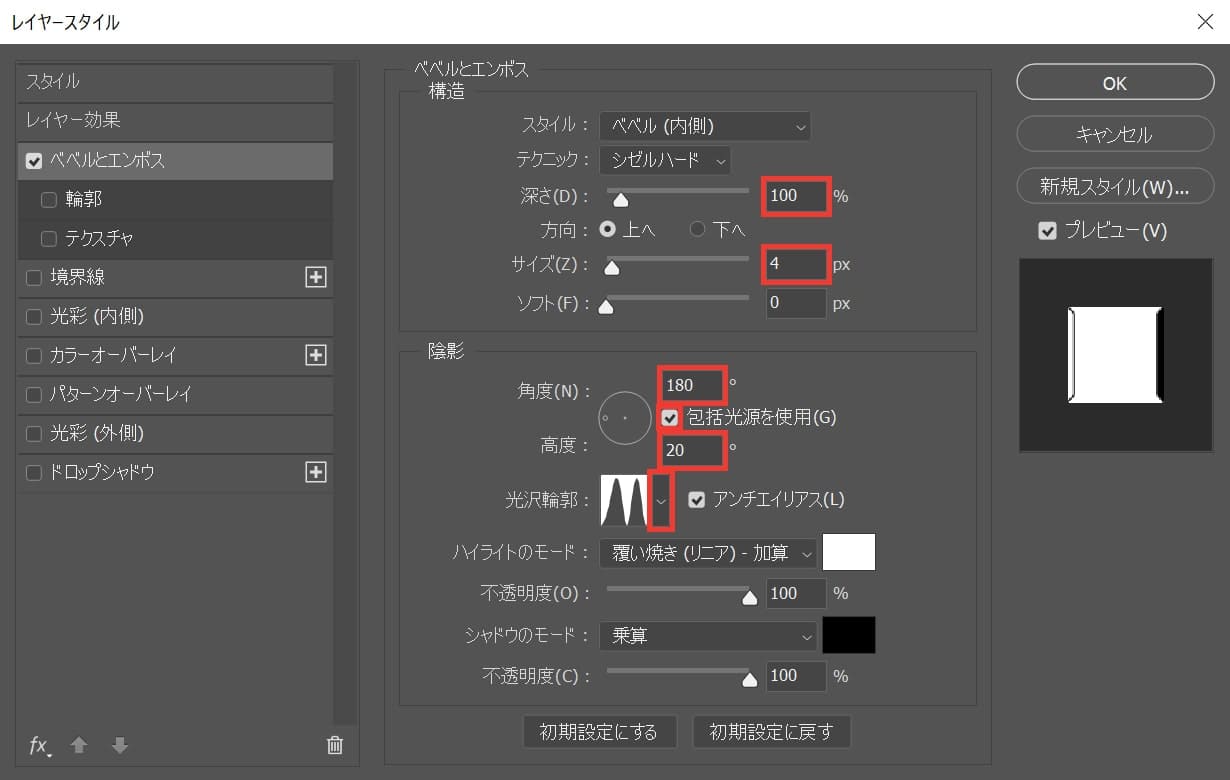
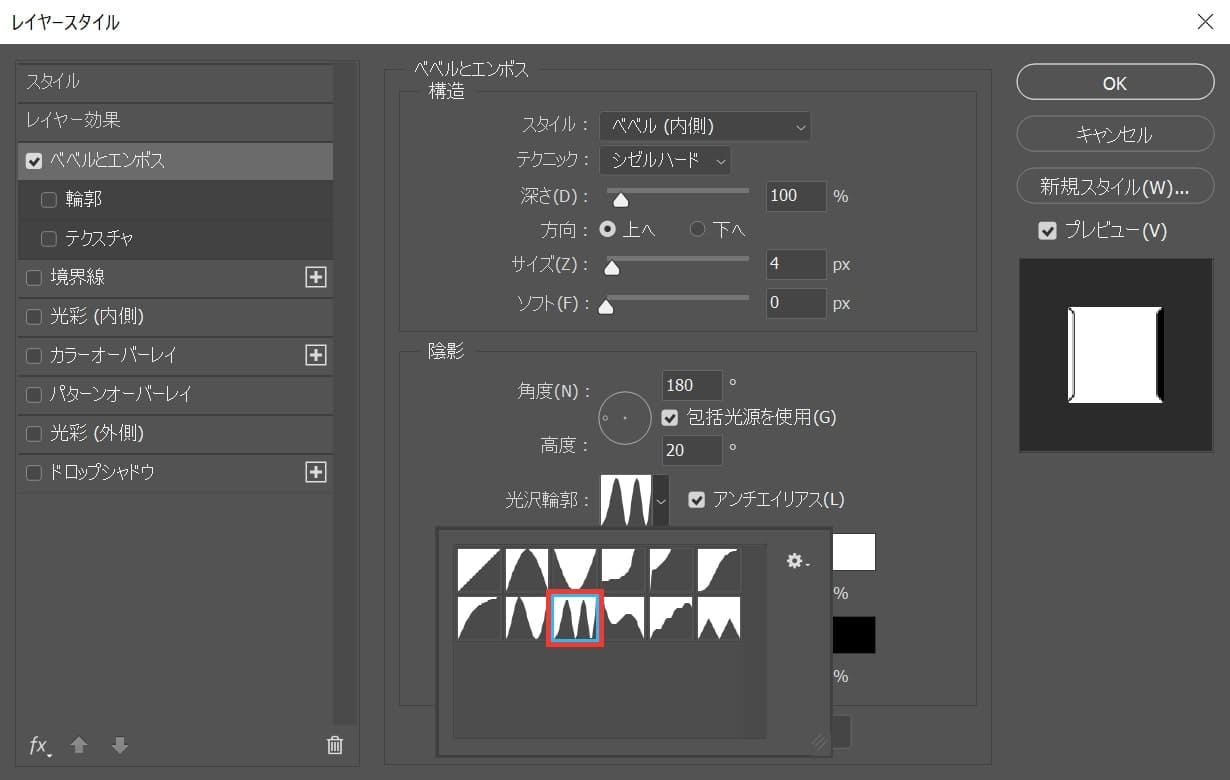
深さ=「100」サイズ=「4」角度=「180」高度=「20」として光沢輪郭を選択!

下の段の左から三番目の光沢を選択!

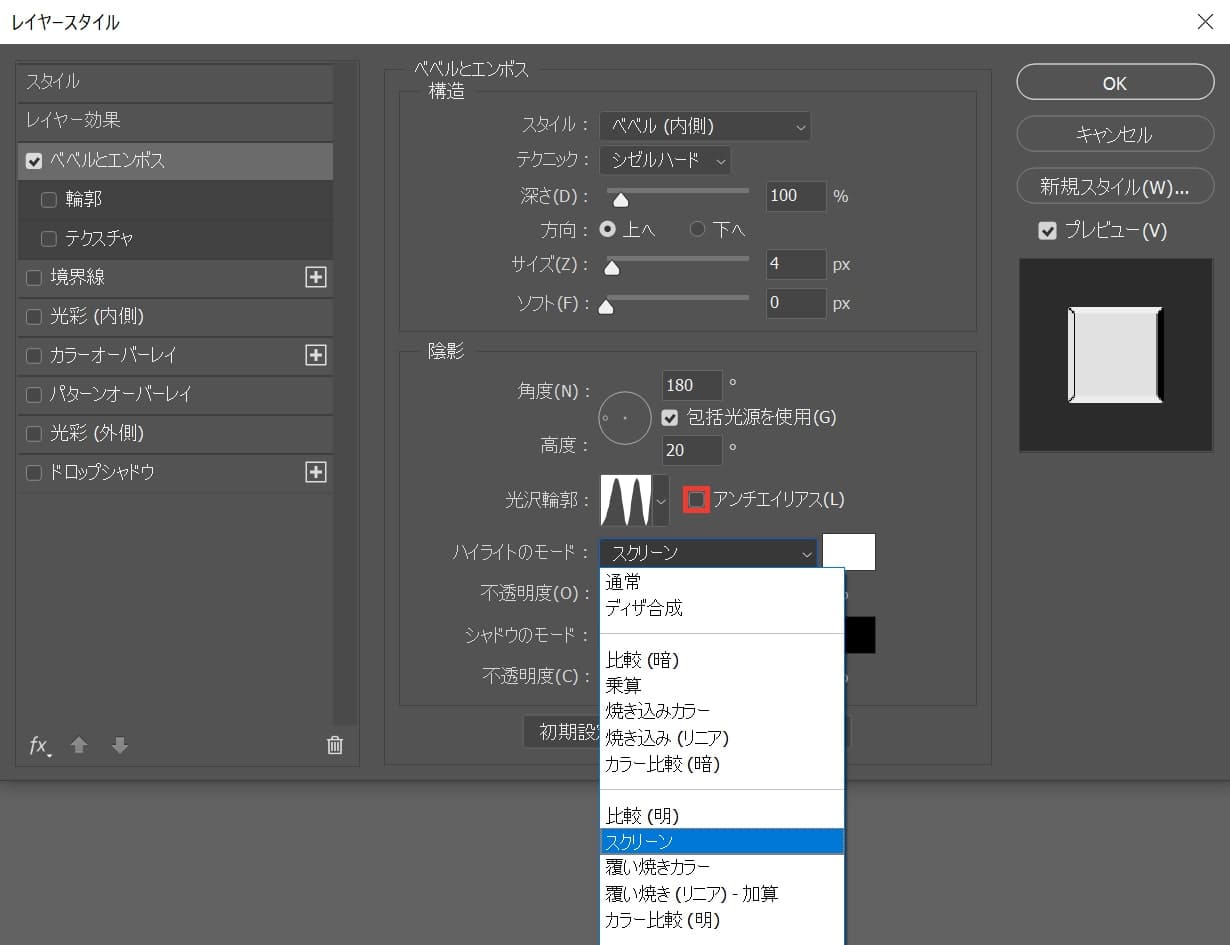
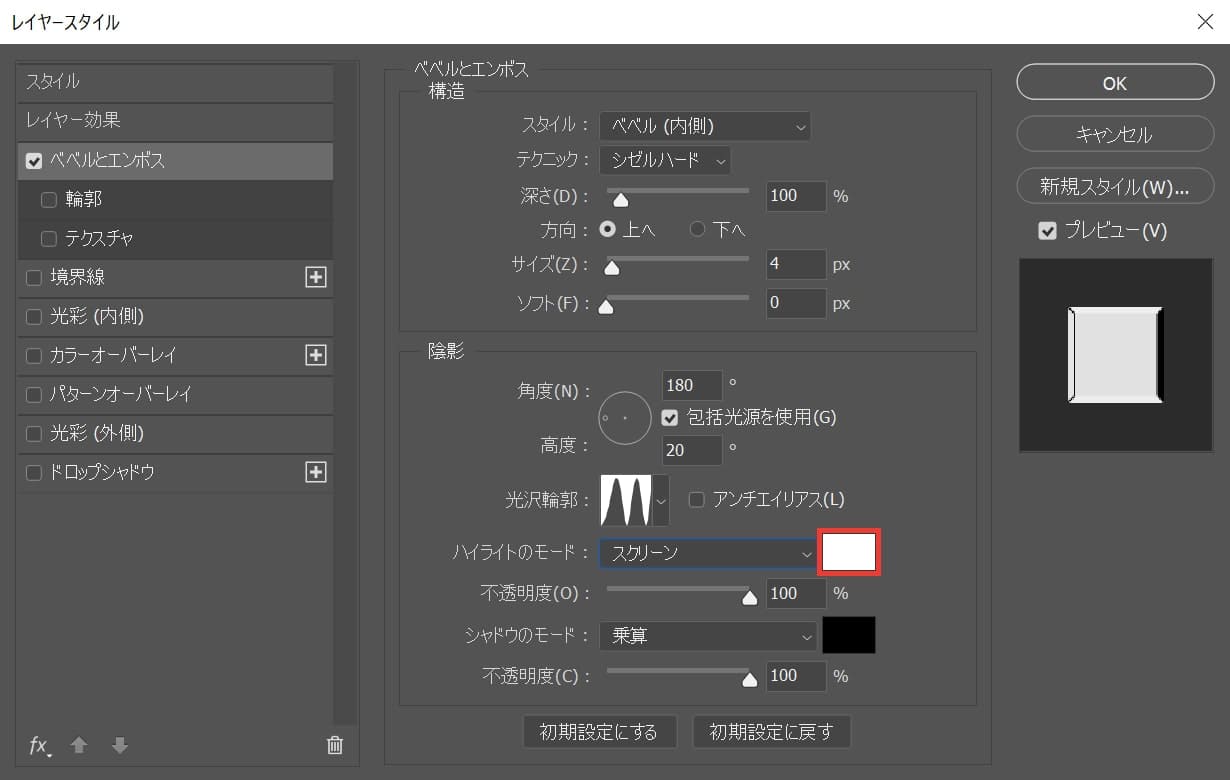
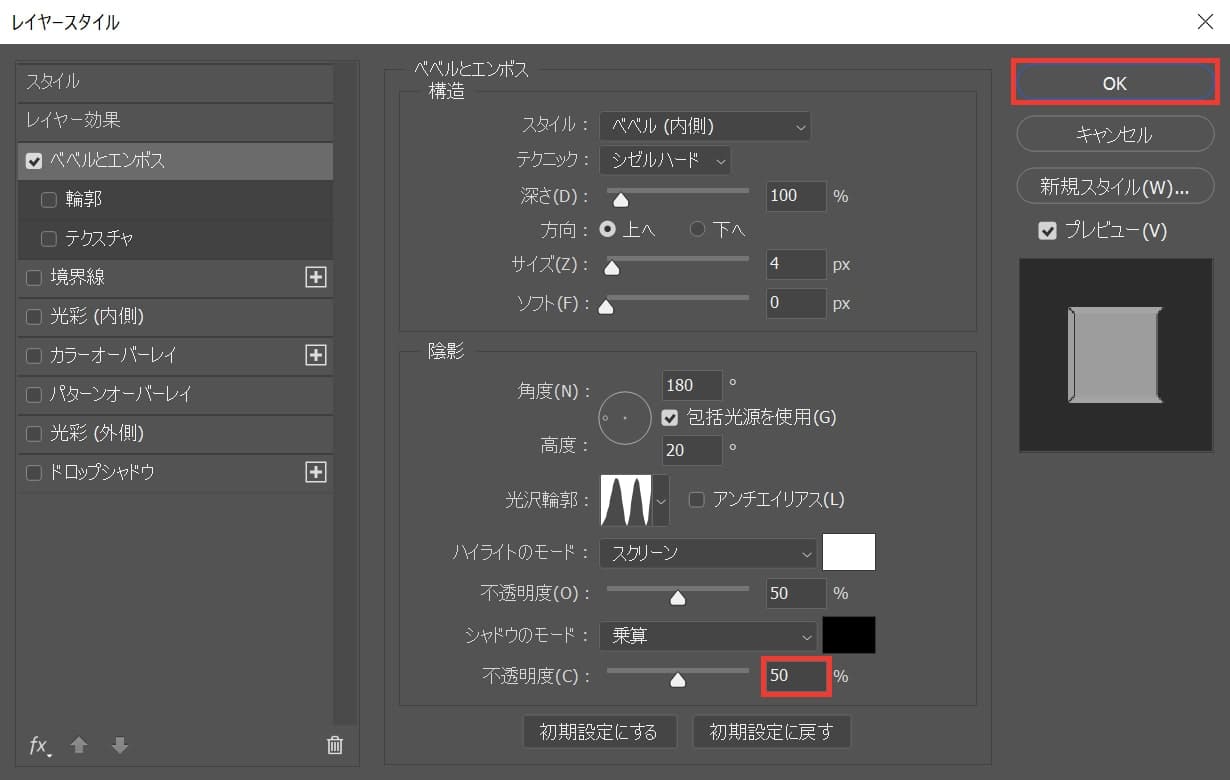
アンチエイリアスのチェックを外して、ハイライトのモード=「スクリーン」に変更!

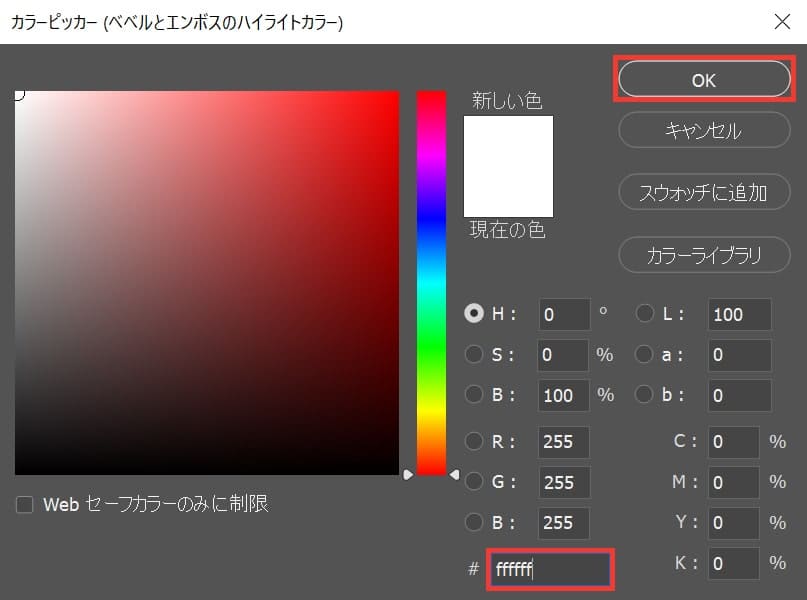
カラーを選択!

ここでは「ffffff」としてOK!

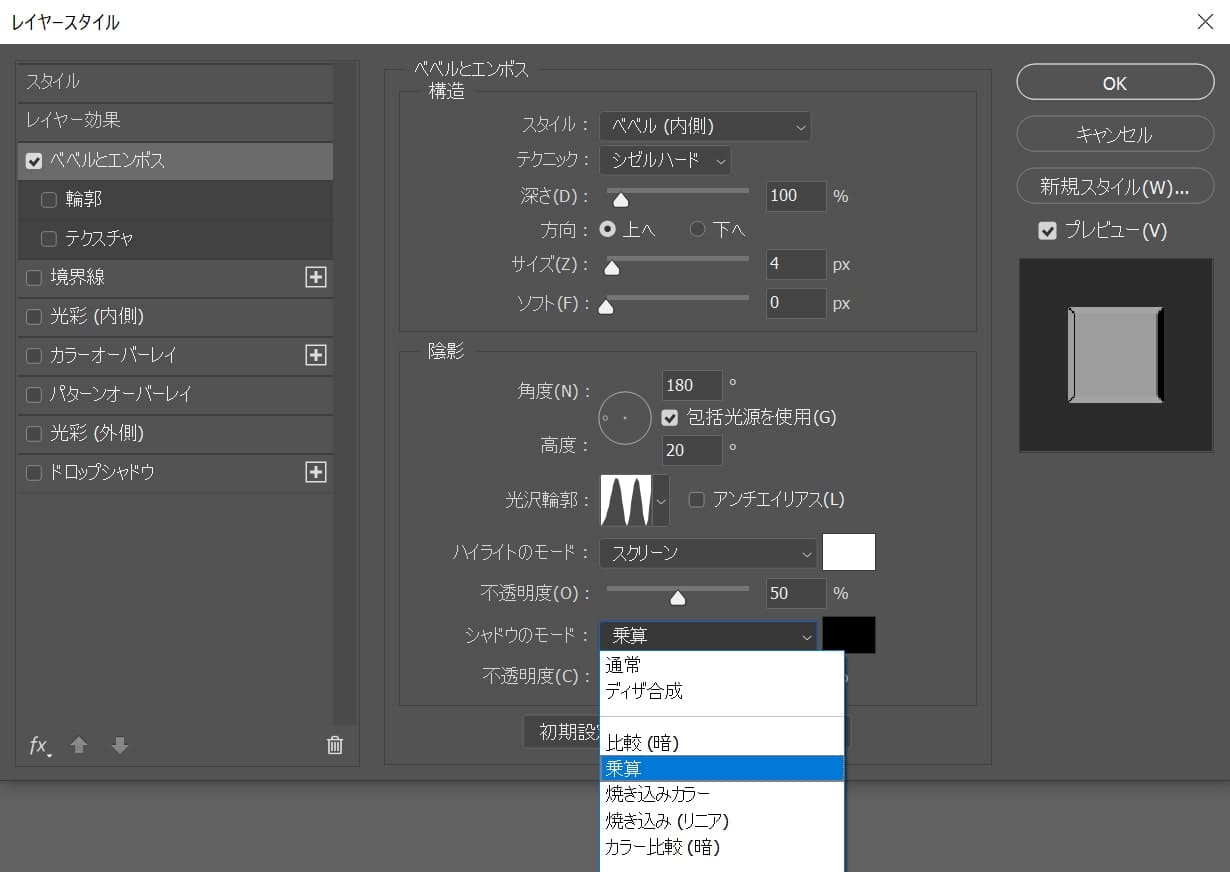
シャドウのモード=「乗算」に変更!

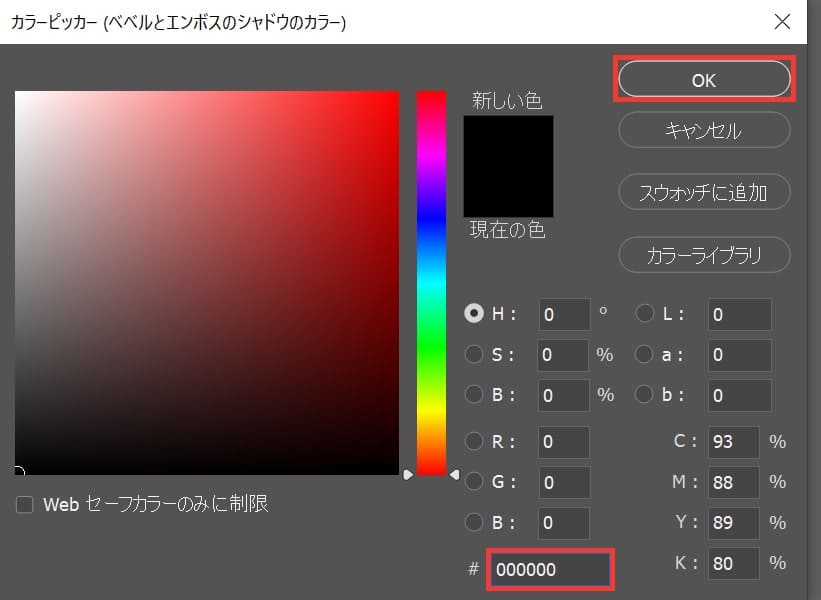
カラーをクリック!

ここでは「000000」としてOK!

不透明度=「50」としてOK!

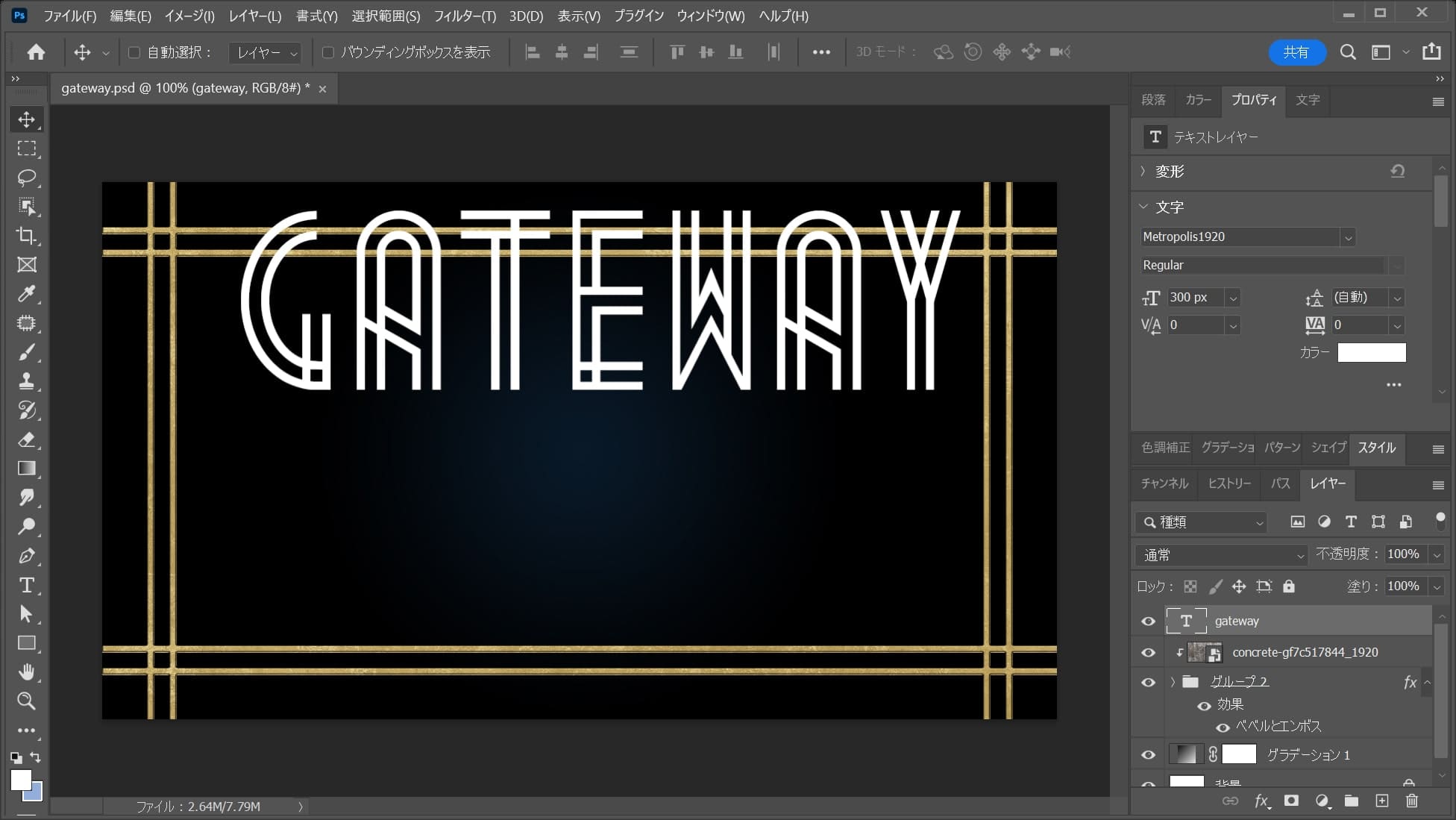
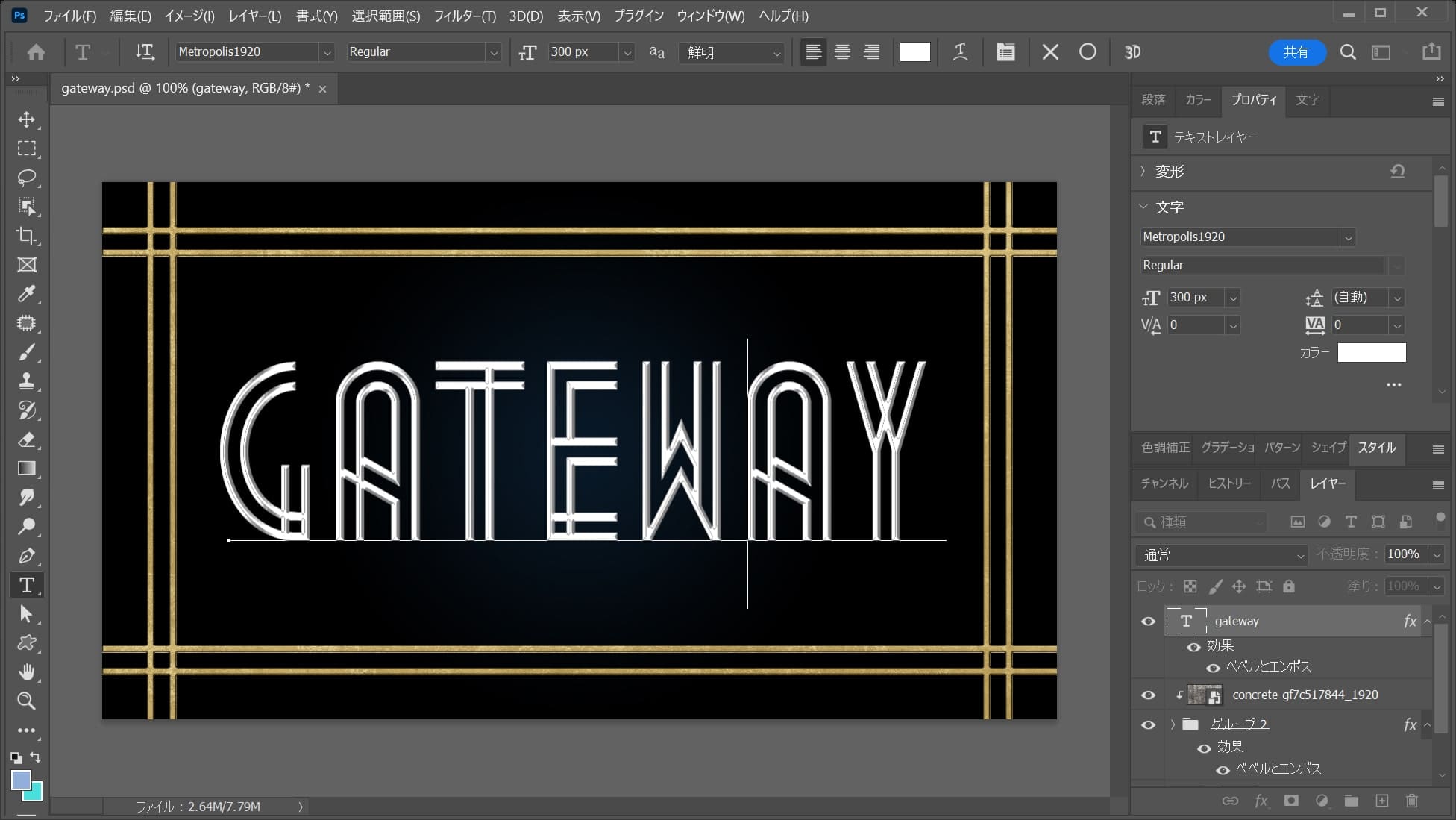
こんな感じになったね!
文字詰めをする

ツールバーの横書き文字ツールを選択!

文字の上でクリック!

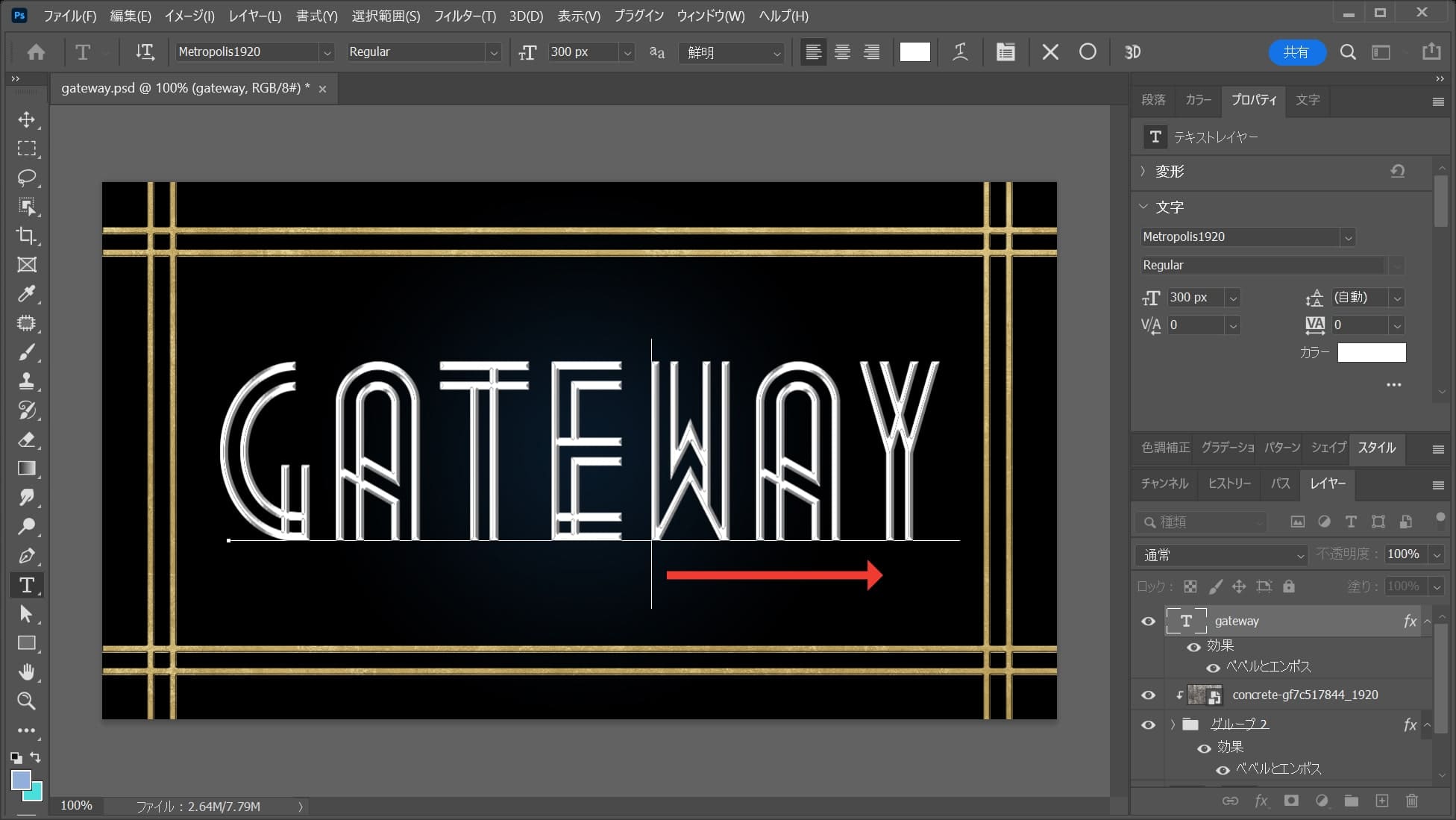
こんな感じになるので、AとYの間までカーソルキーの「→」で移動!

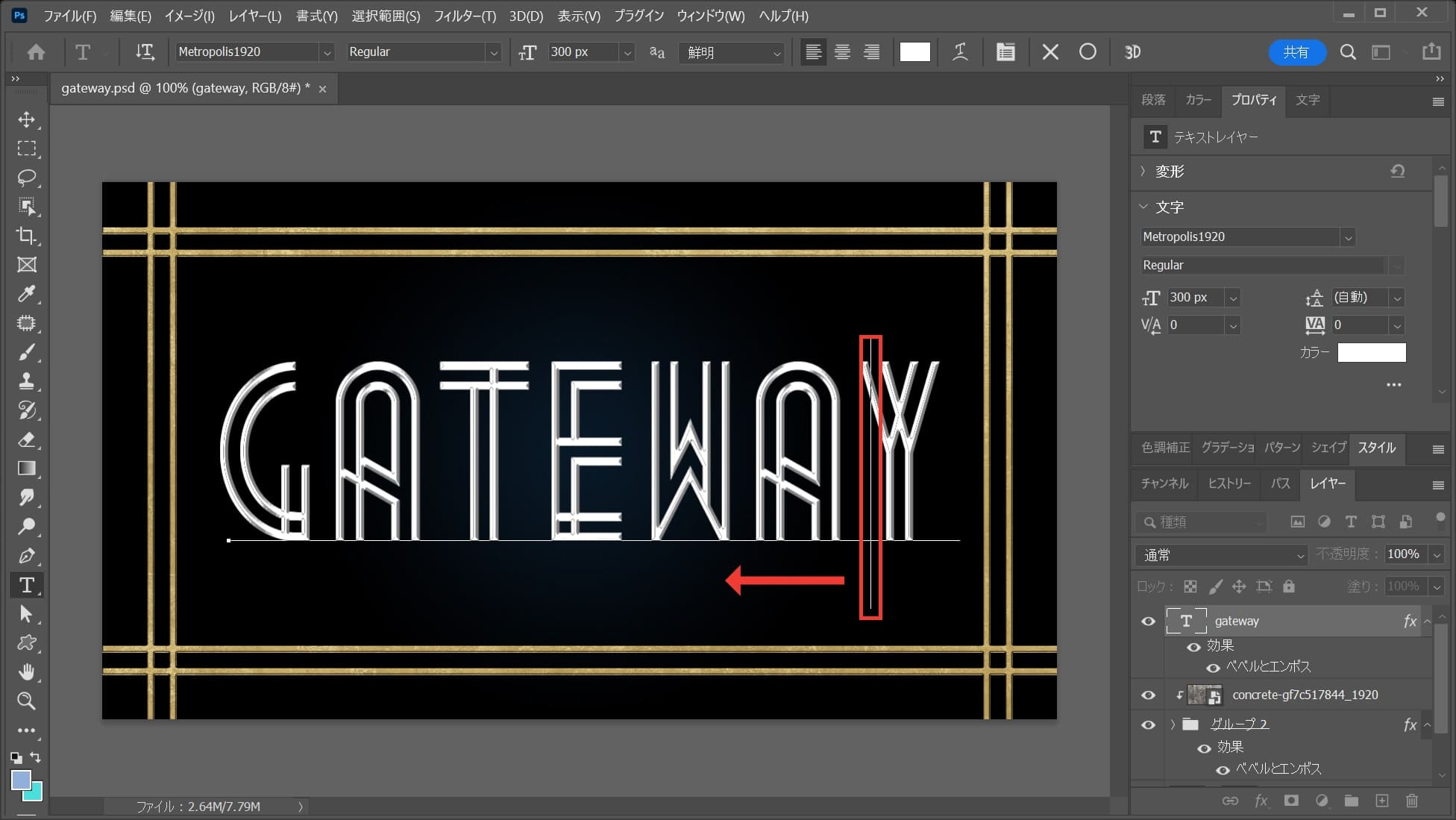
OS毎の下記のコマンドを押しながら「←」を何度かタップ!
この間が他の間隔よりも広く見えるので余白を詰めるよ!
- Mac=option
- Windows=Alt

こんな感じになったね、今と同じ要領で他の余白も気になる所があれば調整!

OS毎の下記のコマンドで文字の入力を終了!
- Mac=Command+Enter
- Windows=Ctrl+Enter

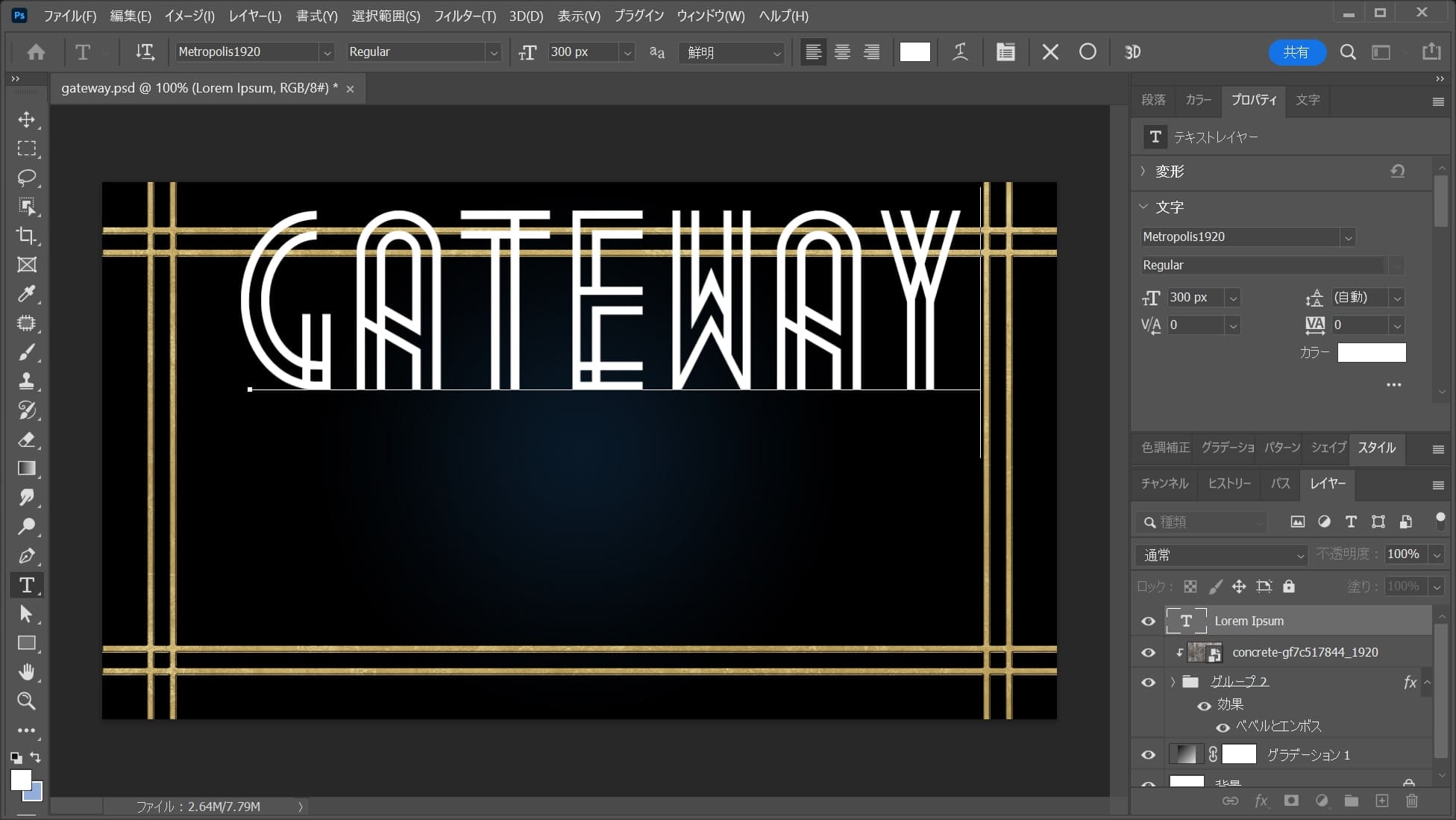
こんな感じになったね!
文字の位置をセンターにする

文字レイヤーを選択!

メニューバーの「選択範囲」→「すべてを選択」を選択!

ドキュメントの全体が選択されたね!

オプションバーから水平方向中央揃えを選択!

水平方向に中央揃えができたね!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D

こんな感じになったね!
テクスチャを追加する
続いて、文字にテクスチャを追加するよ!

メニューバーの「ファイル」→「埋め込みを配置」を選択!

カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!

こんな感じになったね!
画像をクリッピングマスクする

レイヤーから画像を選択!

メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

こんな感じになったね!

画面はこんな感じ。
グラデーションオーバーレイを追加する

文字レイヤーを選択後、OS毎の下記のコマンドで複製!
- Mac=Command+J
- Windows=Ctrl+J

文字レイヤーが複製されたね!

下の文字レイヤーを選択後、一番上までドラッグ!

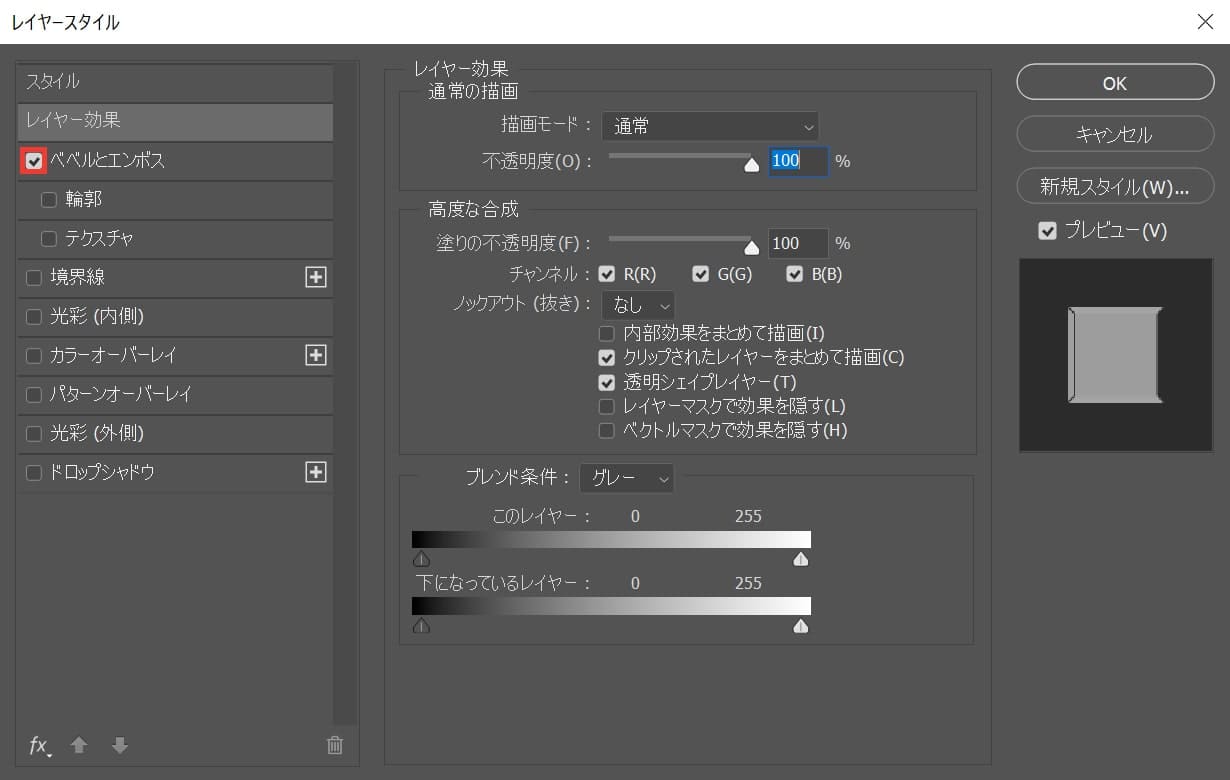
レイヤーをダブルクリック!

レイヤースタイルが開くので「ベベルとエンボス」のチェックを外そう!

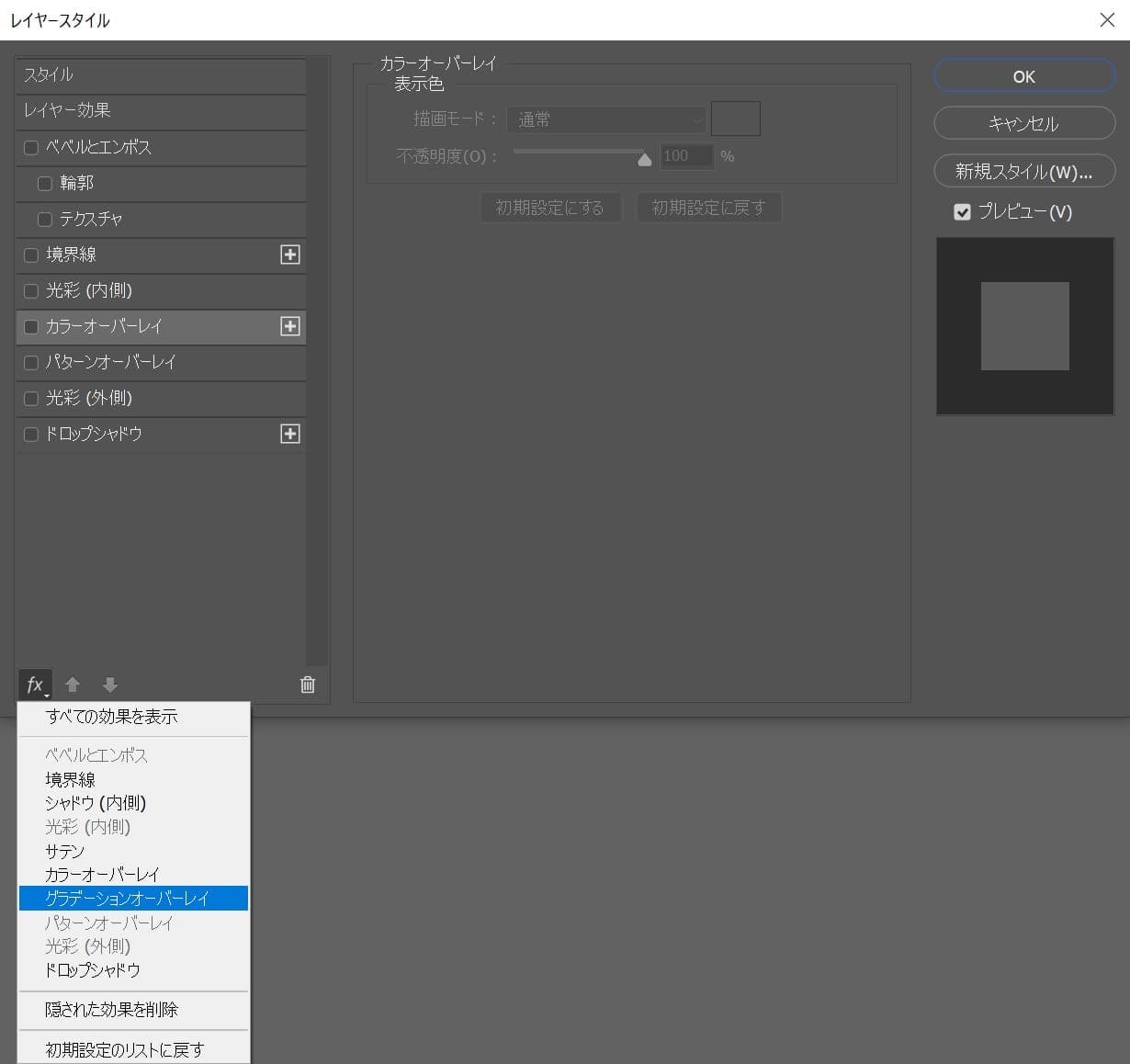
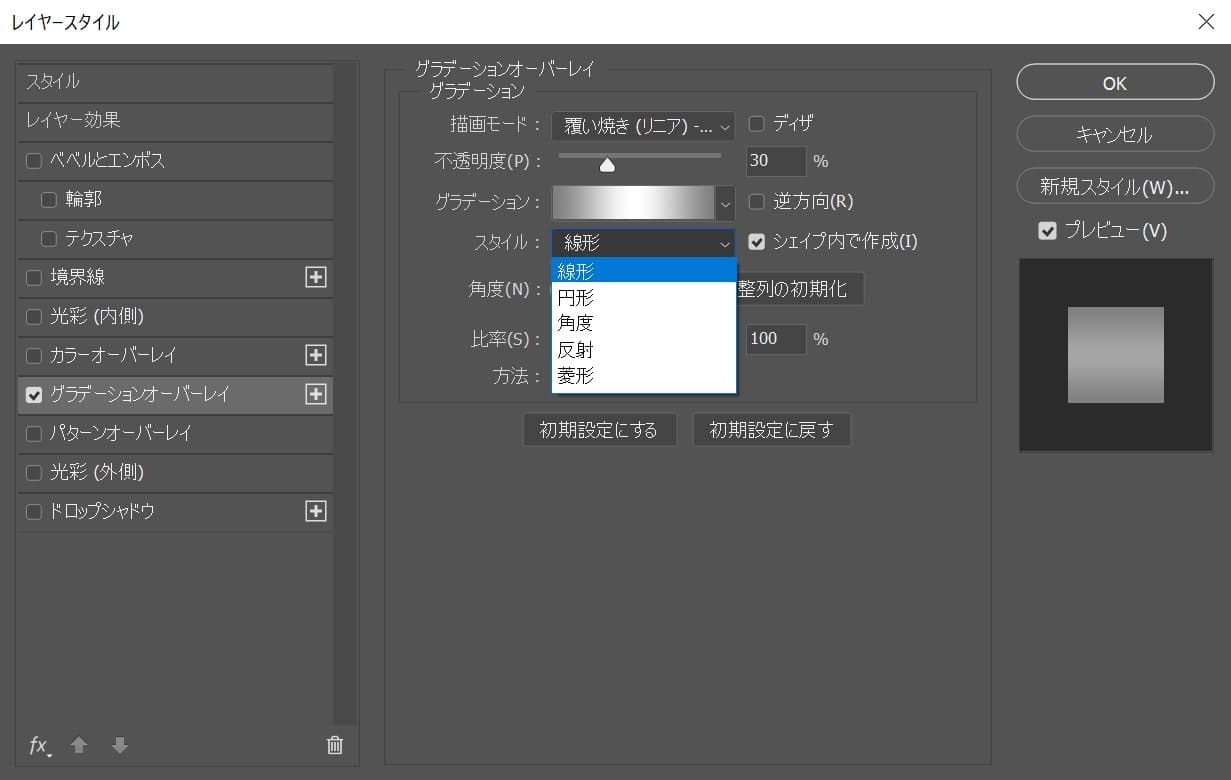
左下のアイコンから「グラデーションオーバーレイ」を選択、既に表示されている方はそちらからチェックを入れればOK!

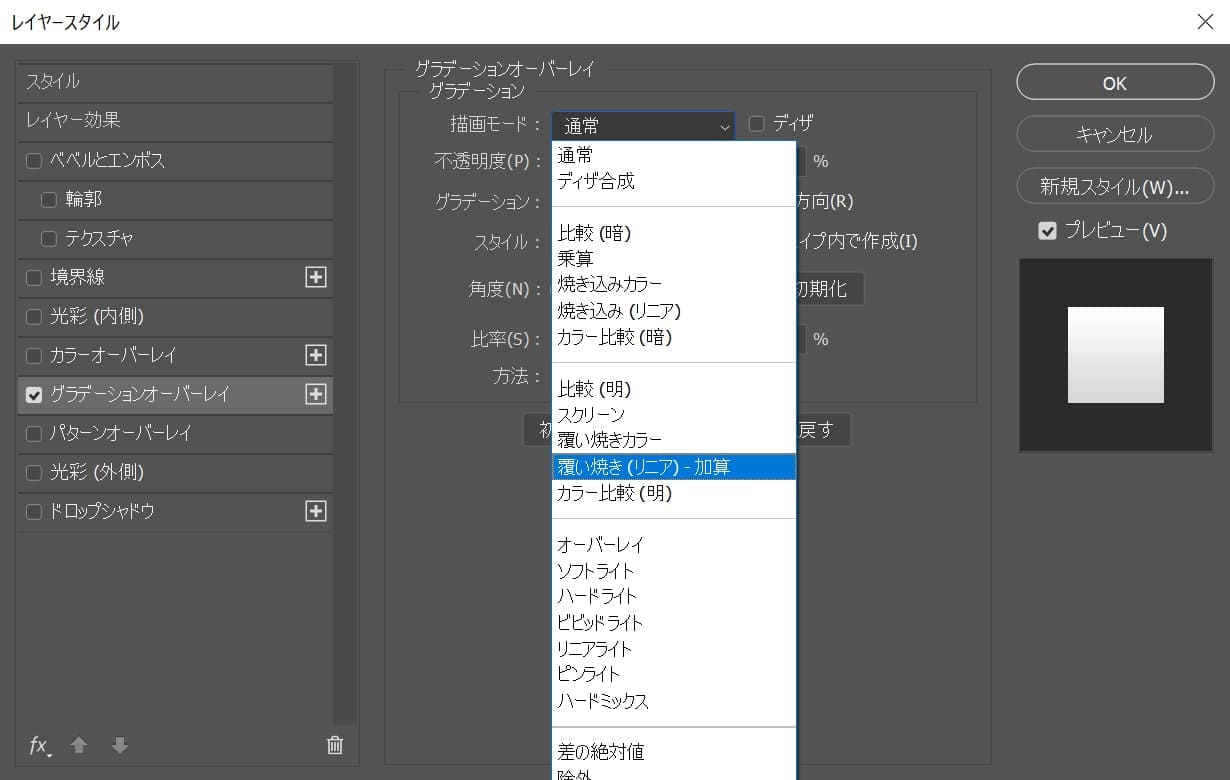
描画モード=「覆い焼き(リニア)-加算」を選択!

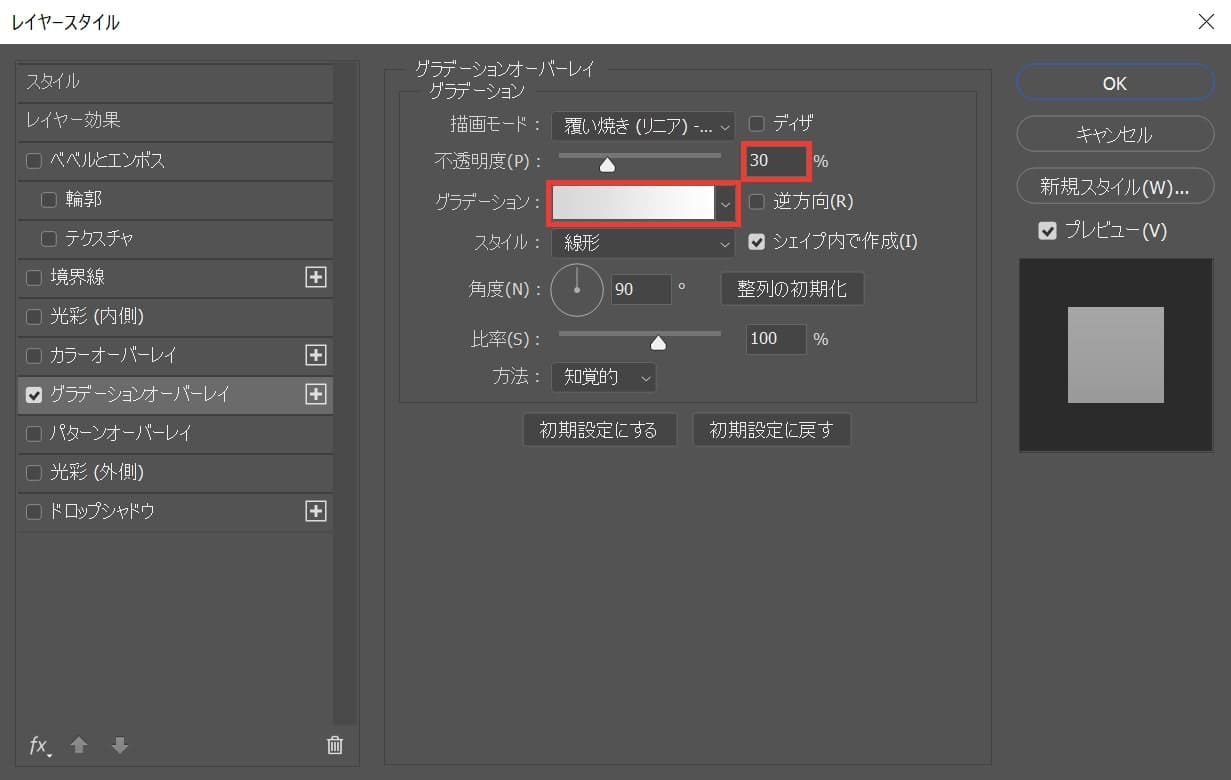
不透明度=「30」として、グラデーションをクリック!

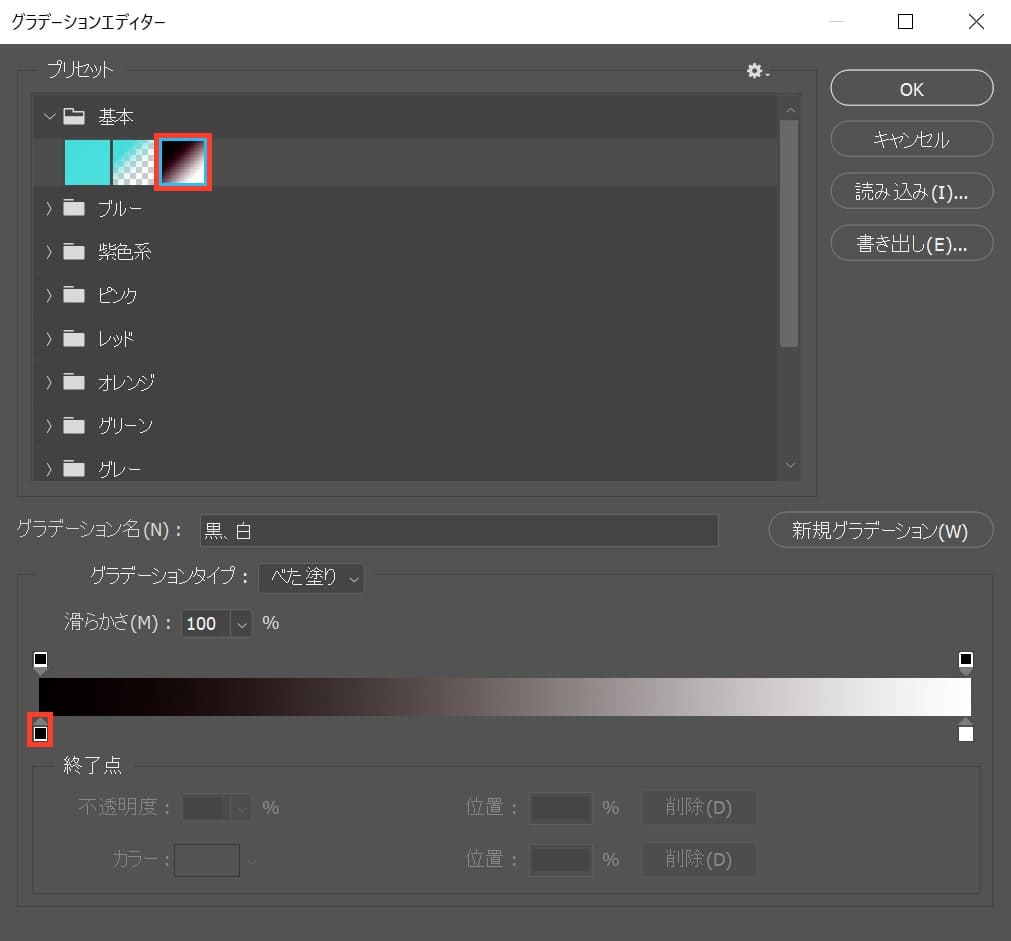
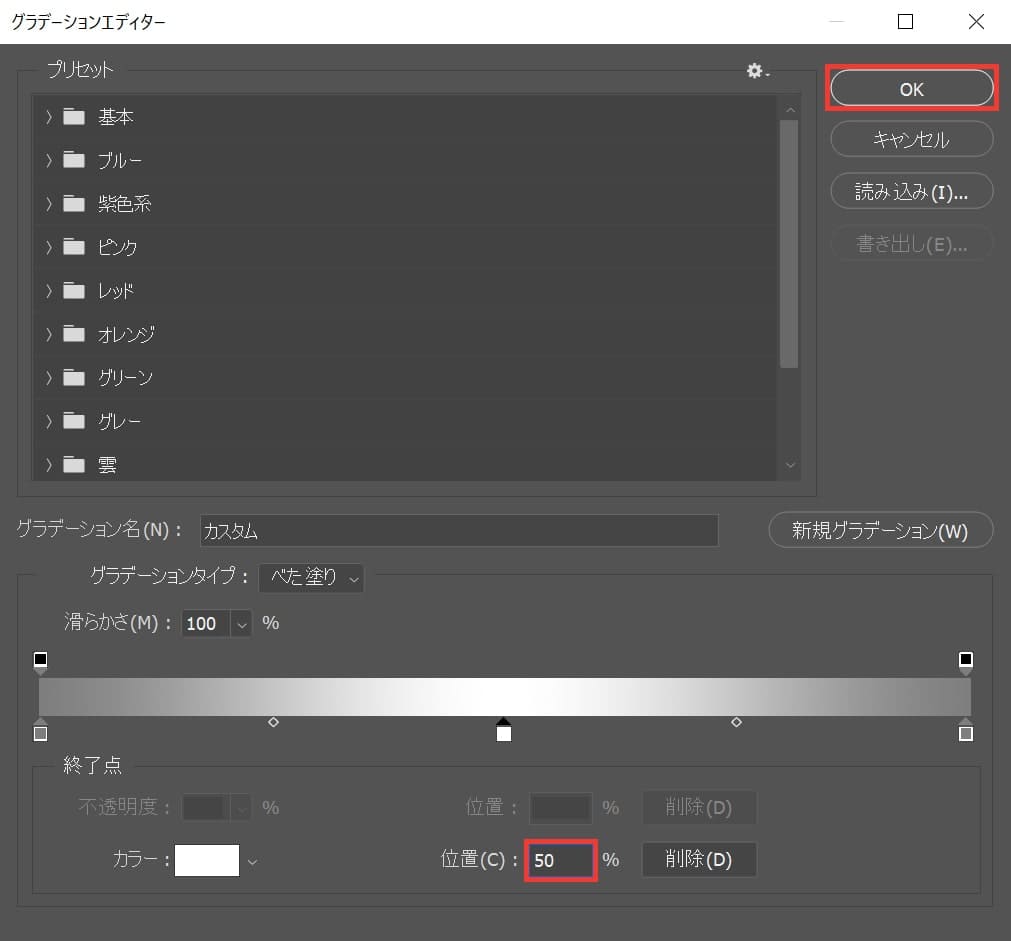
基本から白黒のグラデーションを選択後、左下の四角をダブルクリック!

ここでは「7e7e7e」としてOK!

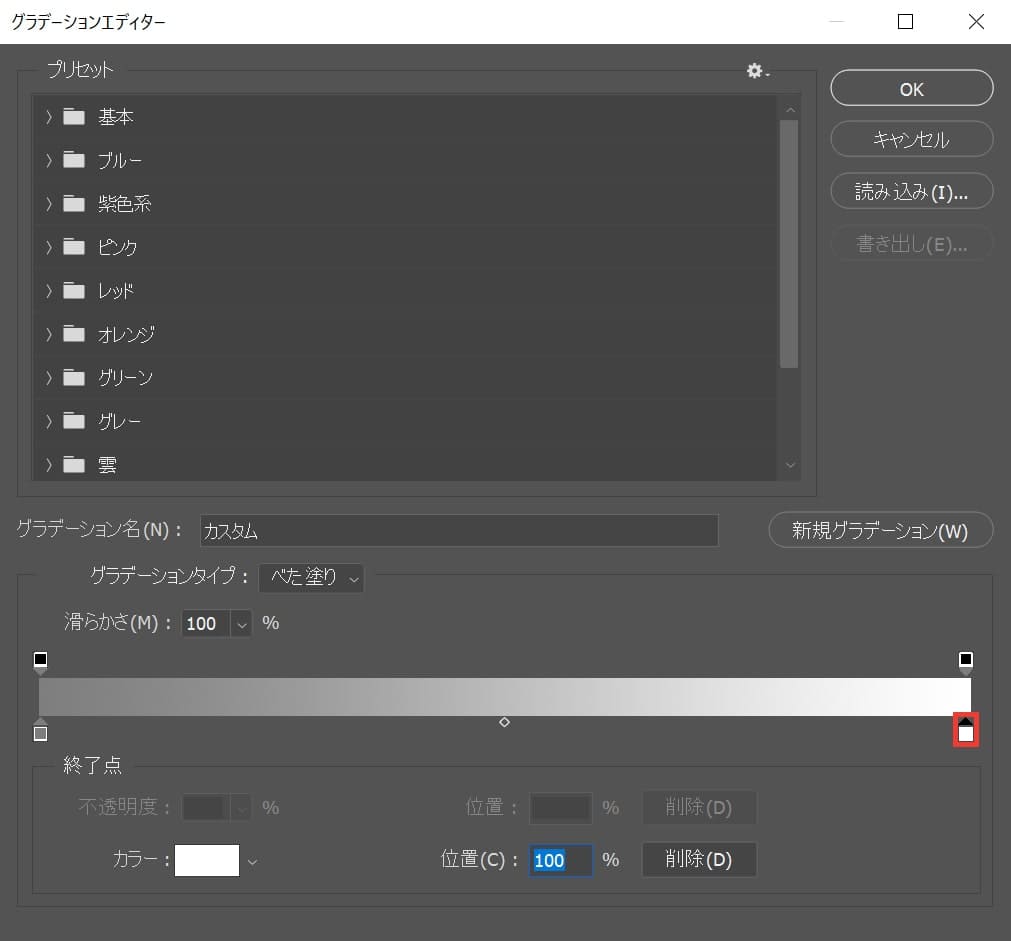
続いて右下の四角をダブルクリック!

こちらも「7e7e7e」としてOK!

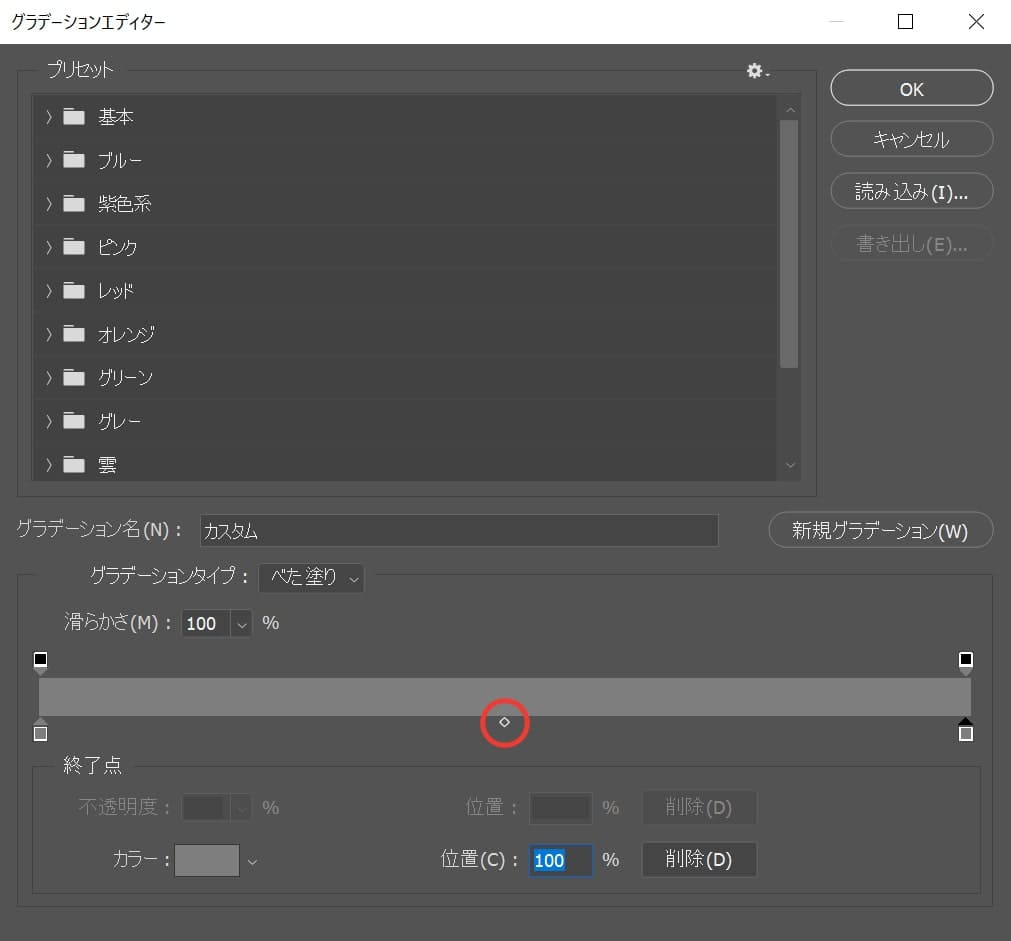
続いて下のライン上の真ん中の辺りをクリック!

ここでは「ffffff」としてOK!

位置=「50」としてOK!

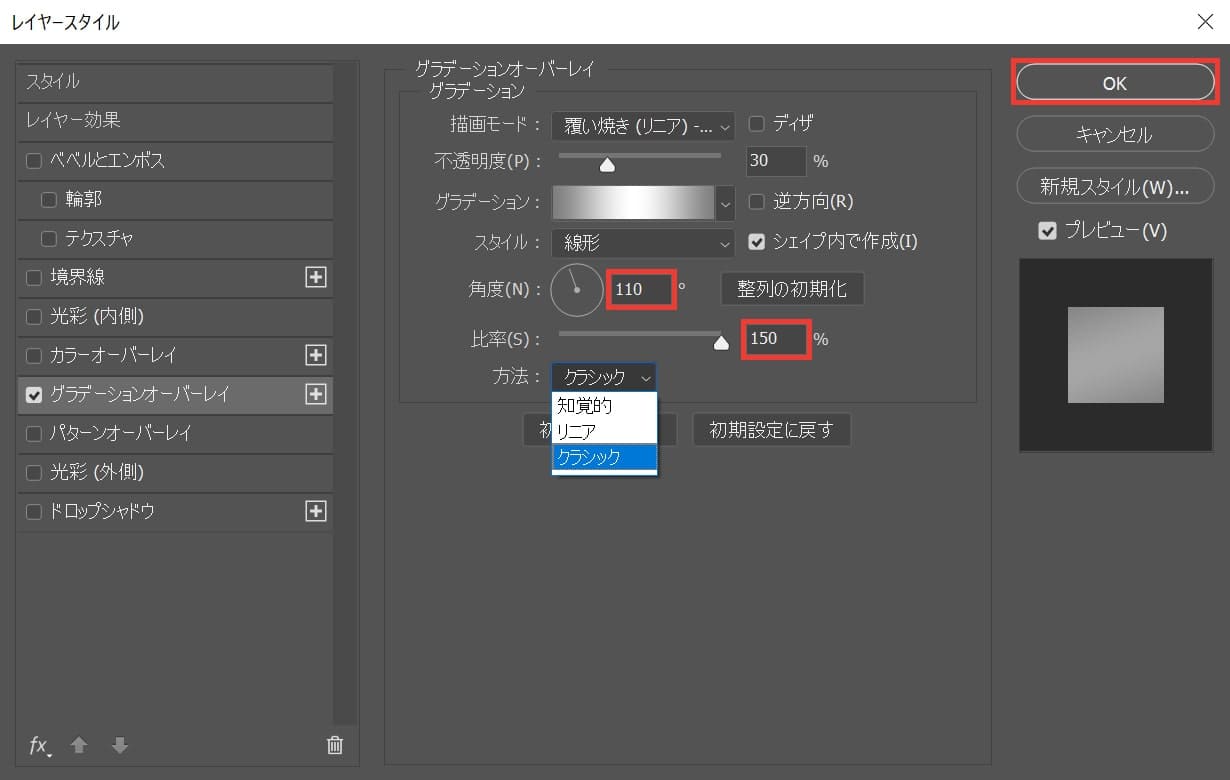
スタイル=「線形」を選択!

角度=「110」比率=「150」方法=「クラシック」としてOK!

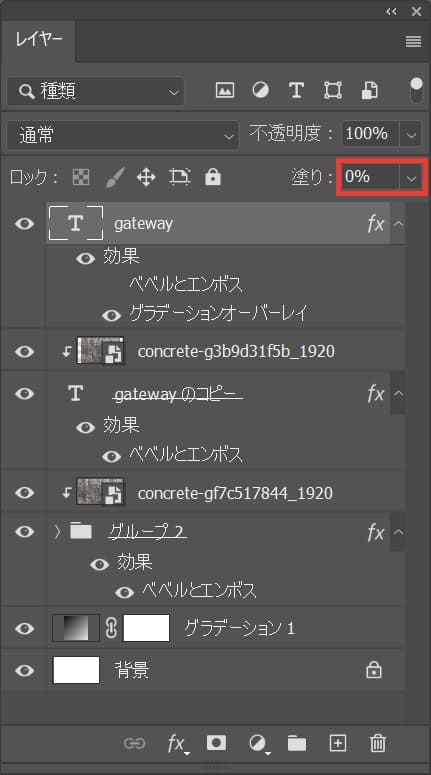
塗り=「0%」に変更!

これで完成!