【Photoshopチュートリアル】文字のレイヤースタイル【#24】

Photoshopのレイヤースタイルで文字を装飾したい。
無料でできるPhotoshopのチュートリアルはないかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@Naoyaです。
目次
- 【Photoshopチュートリアル】文字のレイヤースタイル【#24】
- 知らないと損するPhotoshopショートカット表
【Photoshopチュートリアル】文字のレイヤースタイル【#24】

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
- レイヤースタイルを適用する
- グループ化する
- グループにレイヤースタイルを適用する
- グループ化する
- グループにレイヤースタイルを適用する
- グループ化する
- グループにレイヤースタイルを適用する
流れはこんな感じ。
順番に見て行こう!
レイヤースタイルを適用する

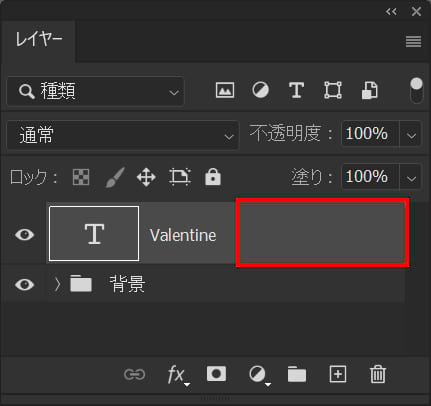
レイヤーから文字のレイヤーをダブルクリック!
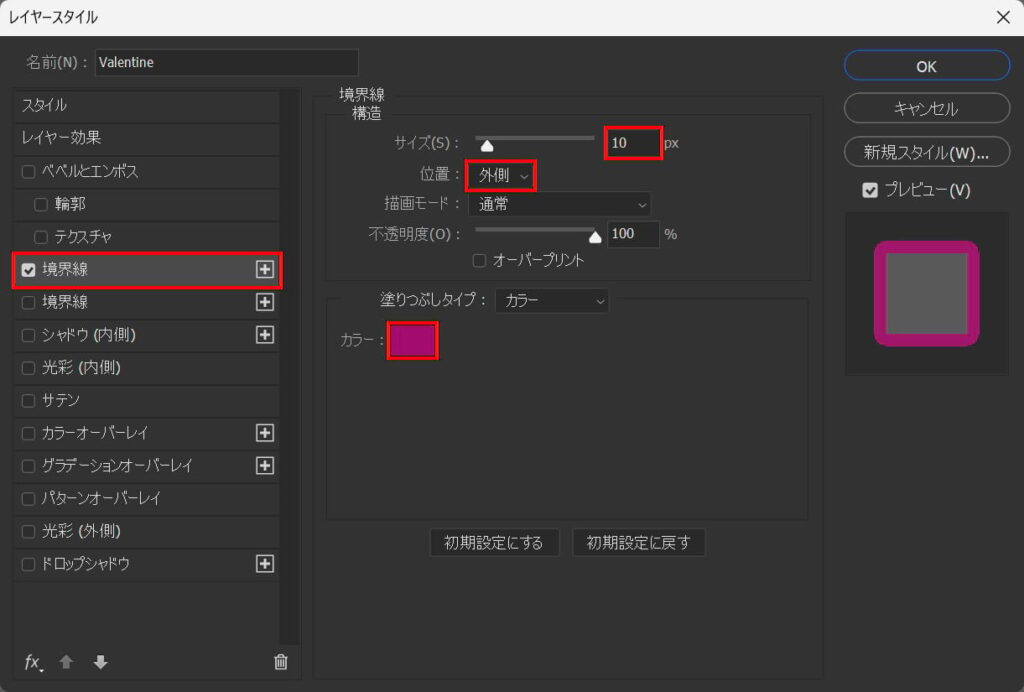
境界線

「境界線」を追加後、サイズ=「10」位置=「外側」カラー=#「a30c6e」と入力!

こんな感じになったね!
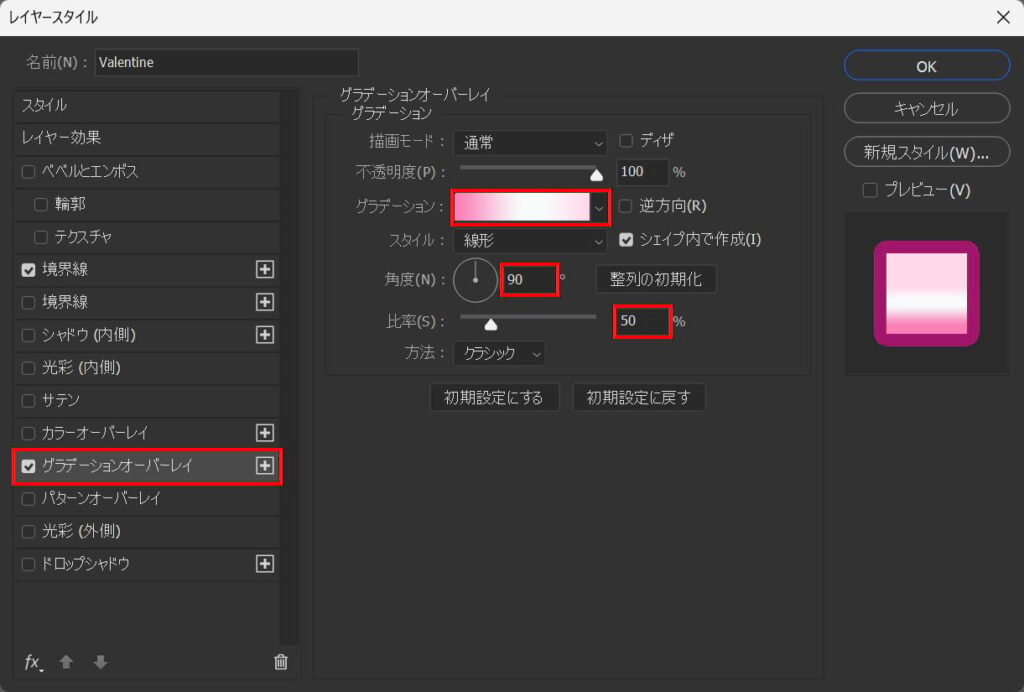
グラデーションオーバーレイ

「グラデーションオーバーレイ」を追加後、角度=「90」比率=「50」としてグラデーションをクリック!

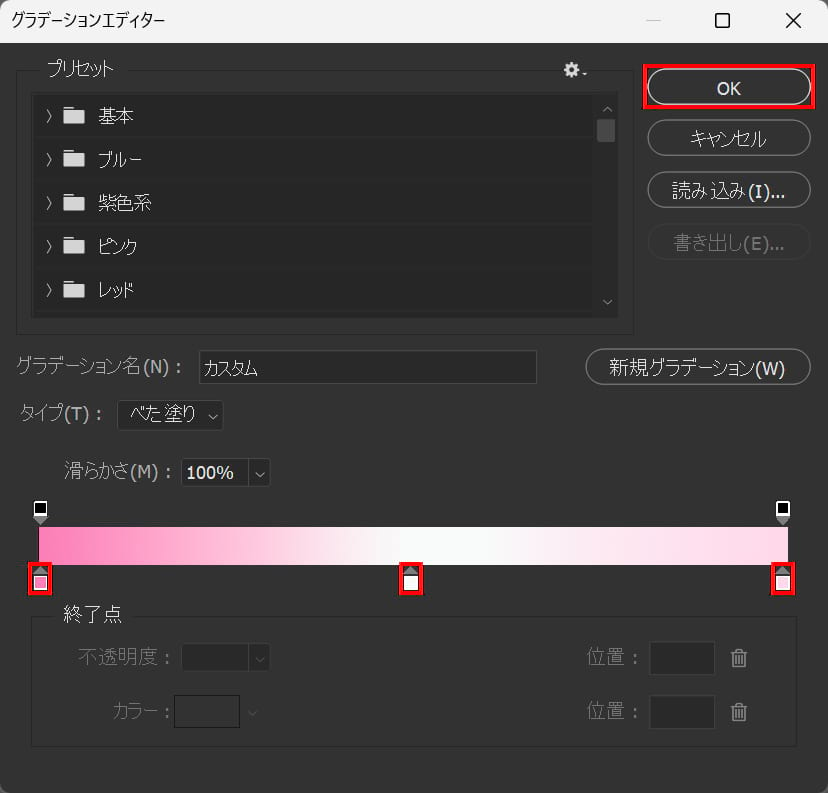
左から、#「fb7eb8」#「f8fbfa」#「ffd8ea」としてOK!

こんな感じになったね!
グループ化する

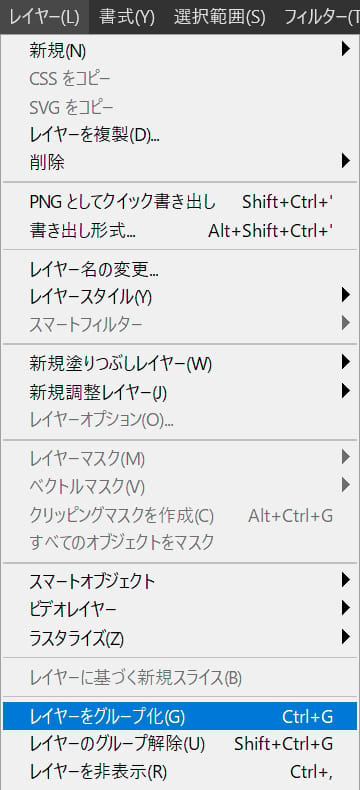
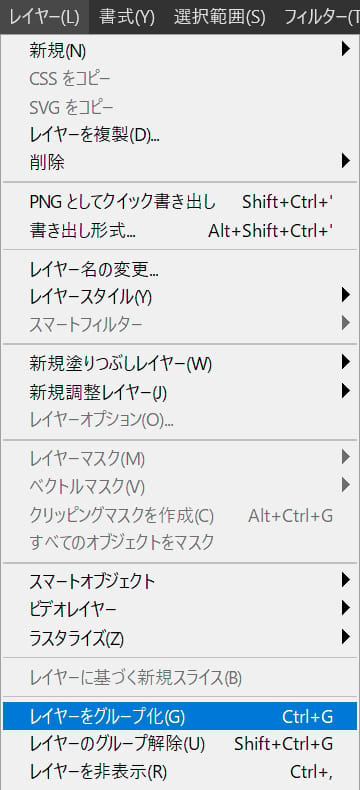
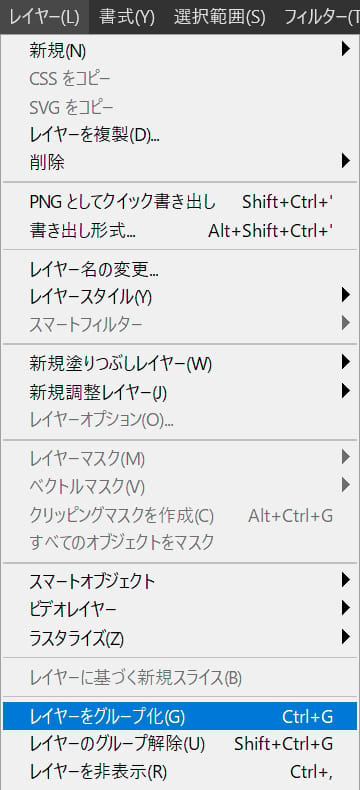
メニューバーの「レイヤー」→「レイヤーをグループ化」を選択!

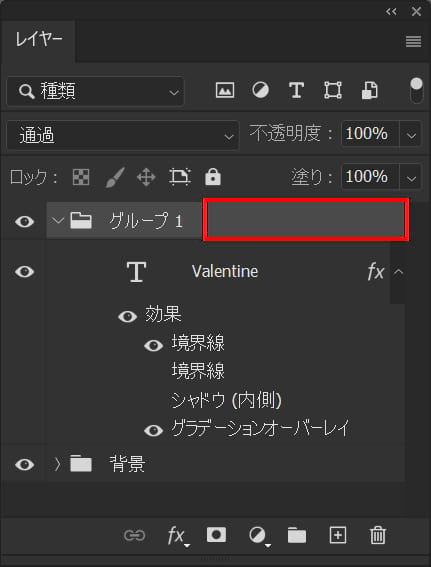
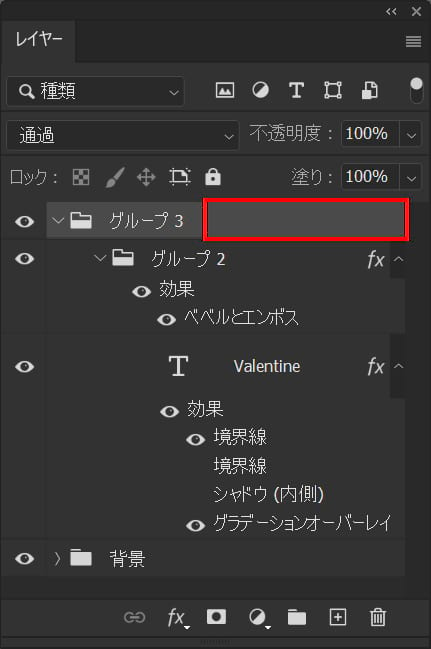
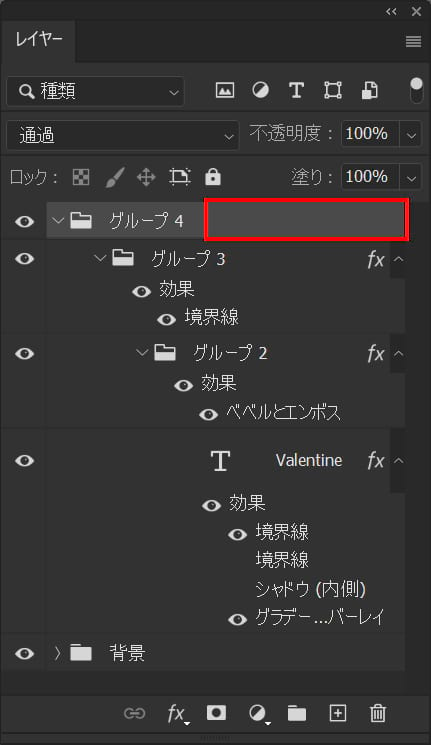
グループレイヤーをダブルクリック!
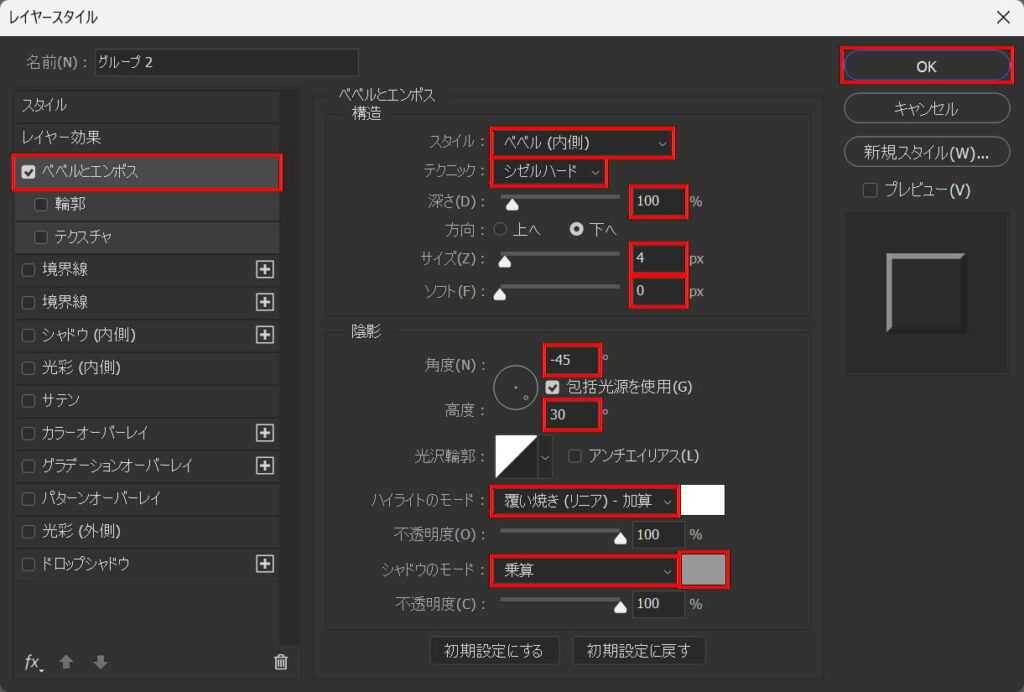
ベベルとエンボス

「ベベルとエンボス」を追加後、スタイル=「ベベル(内側)」テクニック=「シゼルハード」深さ=「100」サイズ=「4」ソフト=「0」角度=「-45」高度=「30」ハイライトのモード=「覆い焼き(リニア)-加算」シャドウのモード=「乗算」カラー=#「989898」としてOK!

こんな感じになったね!
グループ化する

メニューバーの「レイヤー」→「レイヤーをグループ化」を選択!
グループにレイヤースタイルを適用する

グループレイヤーをダブルクリック!
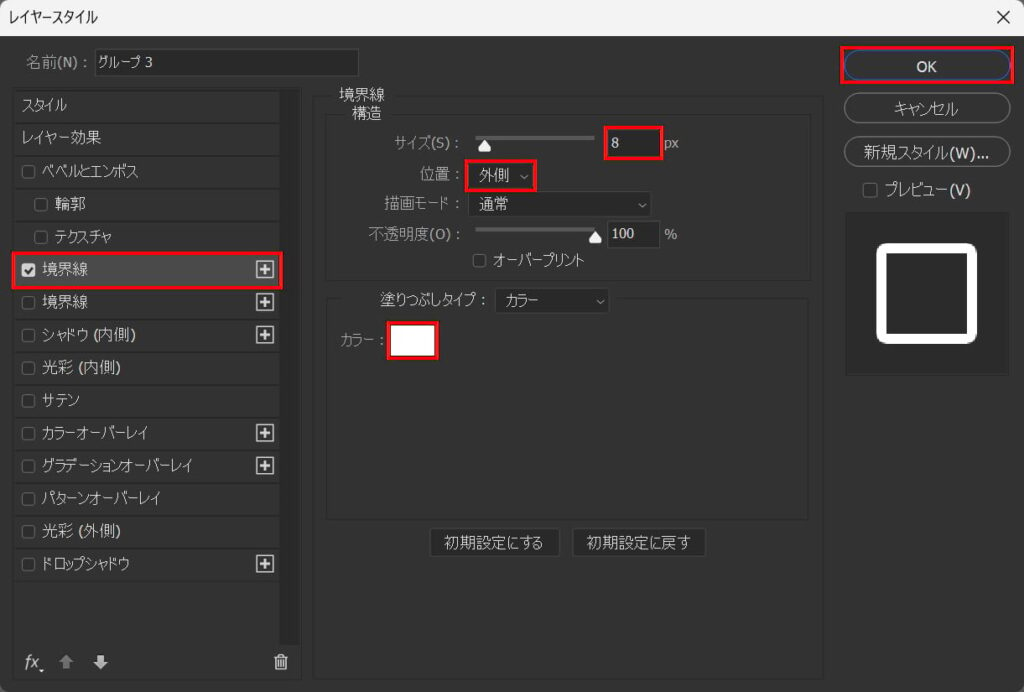
境界線

「境界線」を追加後、サイズ=「8」位置=「外側」カラー=#「ffffff」としてOK!

こんな感じになったね!
グループ化する

メニューバーの「レイヤー」→「レイヤーをグループ化」を選択!
グループにレイヤースタイルを適用する

グループレイヤーをダブルクリック!
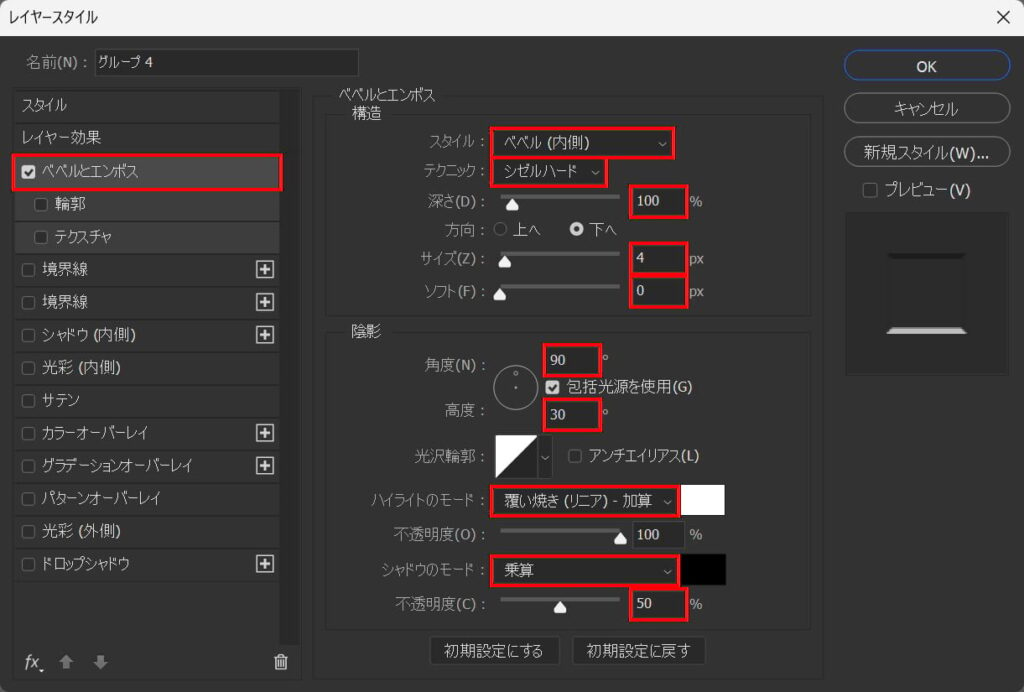
ベベルとエンボス

「ベベルとエンボス」を追加後、スタイル=「ベベル(内側)」テクニック=「シゼルハード」深さ=「100」サイズ=「4」ソフト=「0」角度=「90」高度=「30」ハイライトのモード=「覆い焼き(リニア)-加算」シャドウのモード=「乗算」不透明度=「50」と入力!
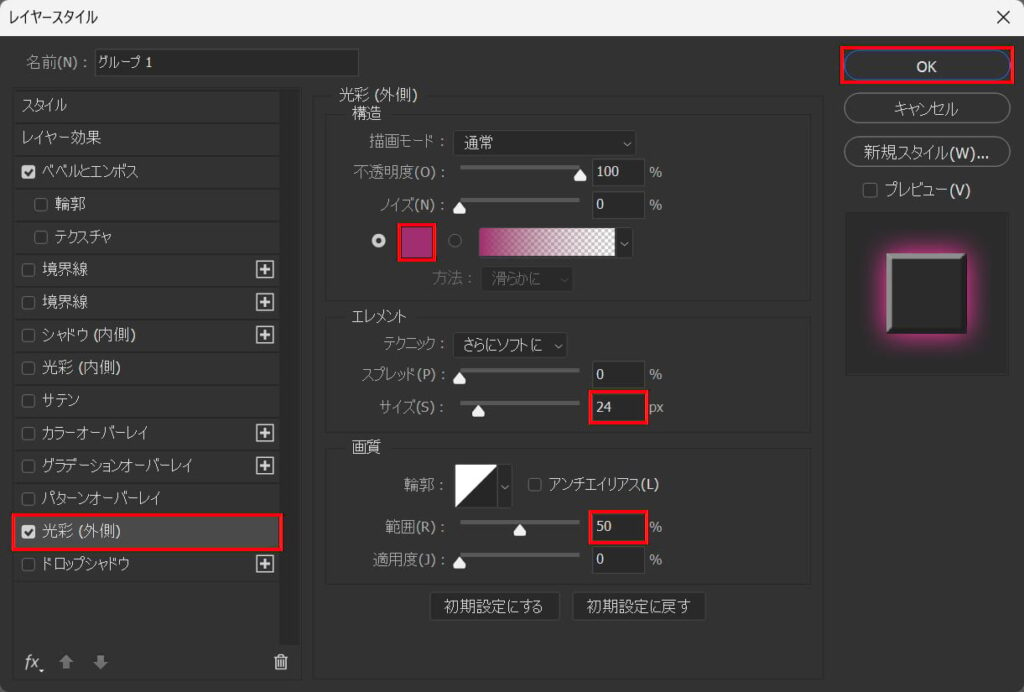
光彩(外側)

「光彩(外側)」を追加後、カラー=#「a12e71」サイズ=「24」範囲=「50」としてOK!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます