【Photoshopデザインチュートリアル】BASIC STRATEGY【#17】

デザインのチュートリアルがやりたい。
無料できるデザインチュートリアルないかな?
デザインに興味があるので、デザインを楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopデザインチュートリアル】BASIC STRATEGY【#17】
- 知らないと損するPhotoshopショートカット表
【Photoshopデザインチュートリアル】BASIC STRATEGY【#17】

今回はこんな感じのデザインを作っていくよ!
今回利用する素材

引用元:Pixabay
【Photoshopデザインチュートリアル】BASIC STRATEGY【#17】

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
- グラデーションオーバーレイ
- カラーオーバーレイ
- 光彩(内側)
- ベベルとエンボス
- 埋め込みを配置
- 文字の形でレイヤーマスク
- 光彩(外側)
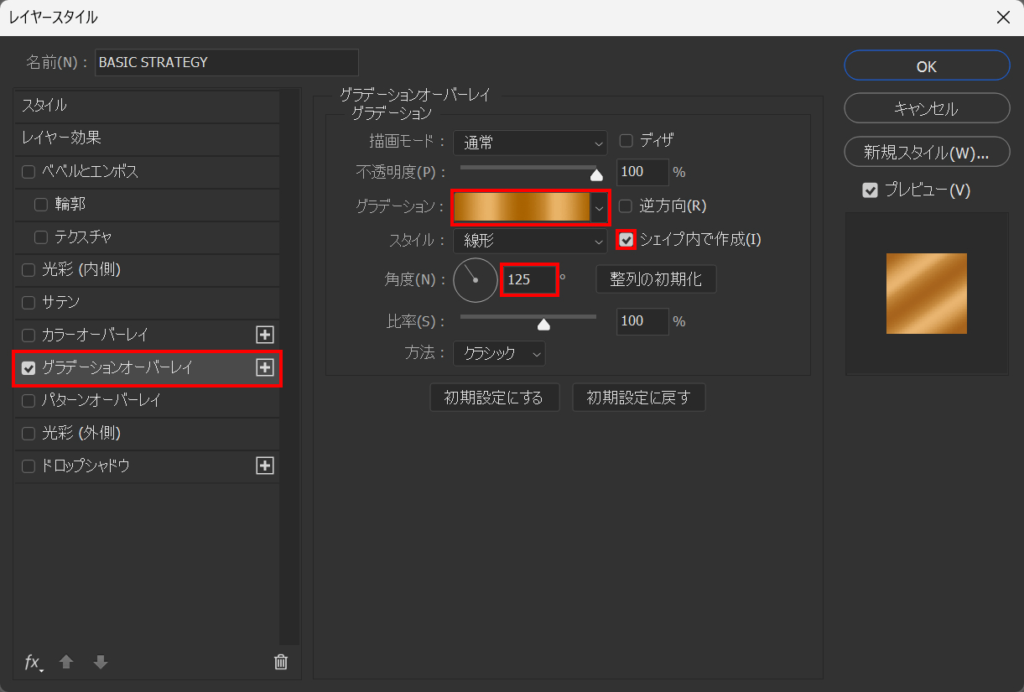
グラデーションオーバーレイ

「グラデーションオーバーレイ」を選択後、シェイプ内で作成にチェックを入れて、角度=「125」として「グラデーション」をクリック!

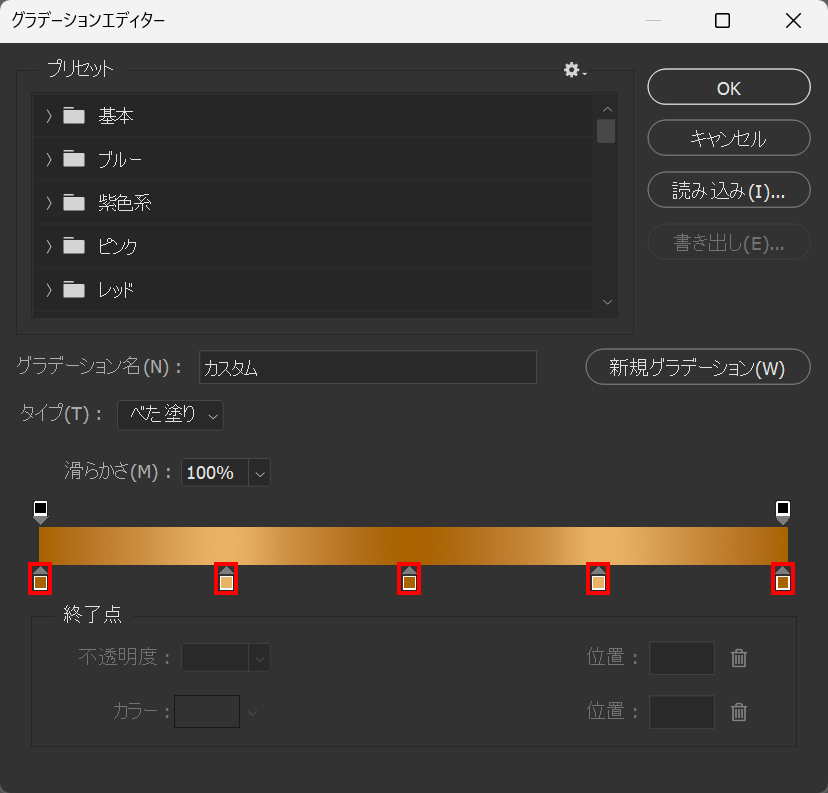
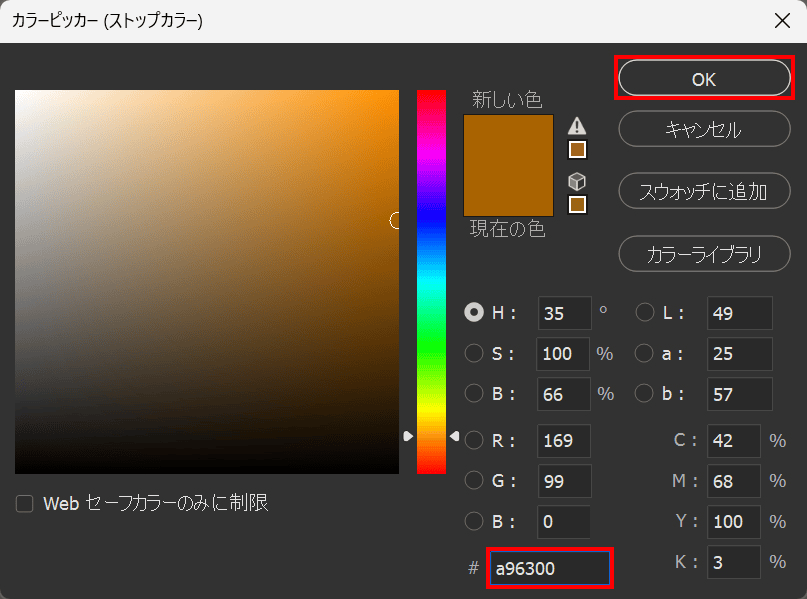
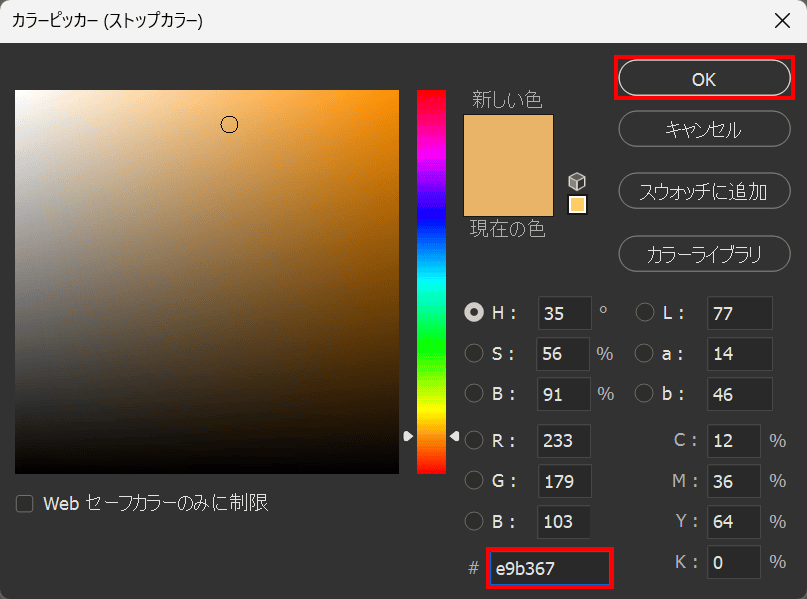
左から順にダブルクリックして、カラーを調整!

#「a96300」としてOK!

#「e9b367」としてOK!

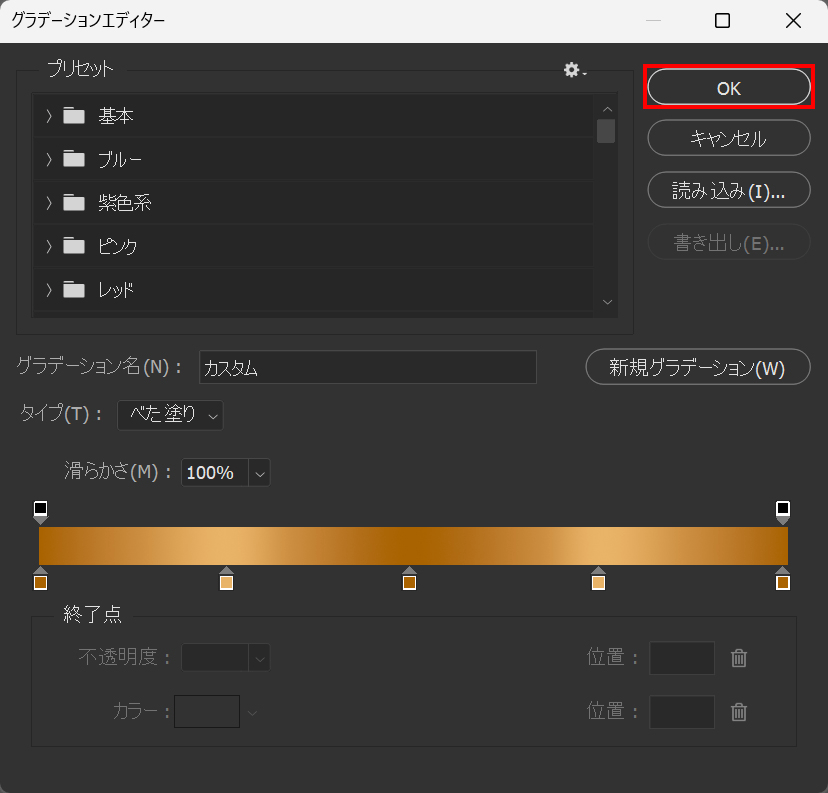
それぞれ調整後、OK!

こんな感じになったね!
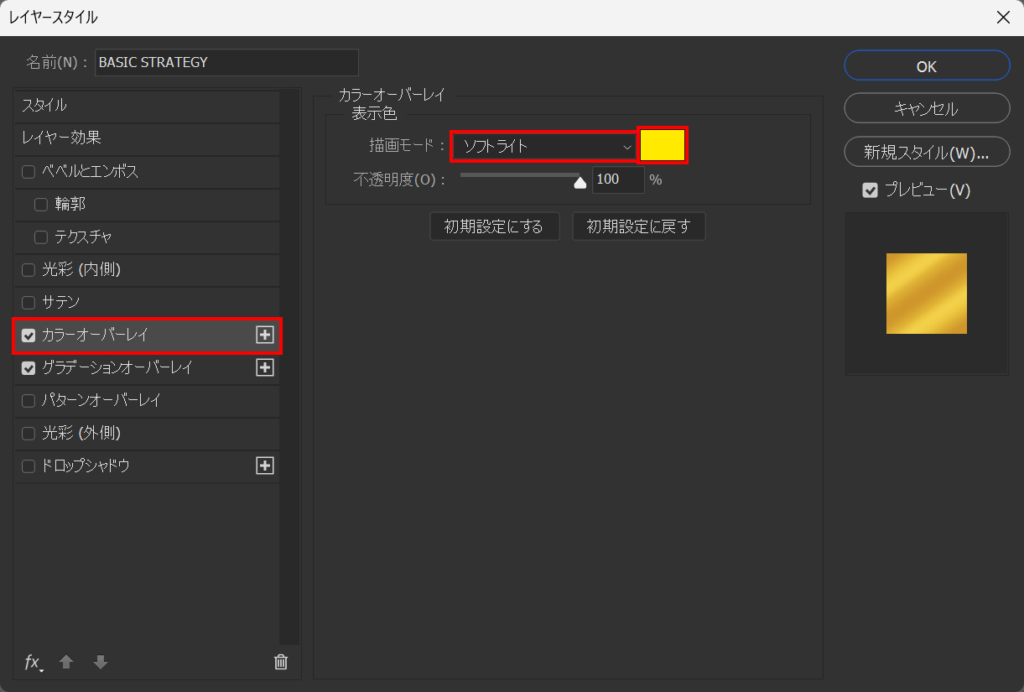
カラーオーバーレイ

「カラーオーバーレイ」を選択後、描画モード=「ソフトライト」として、カラー=#「ffea00」と入力!

こんな感じになったね!
光彩(内側)

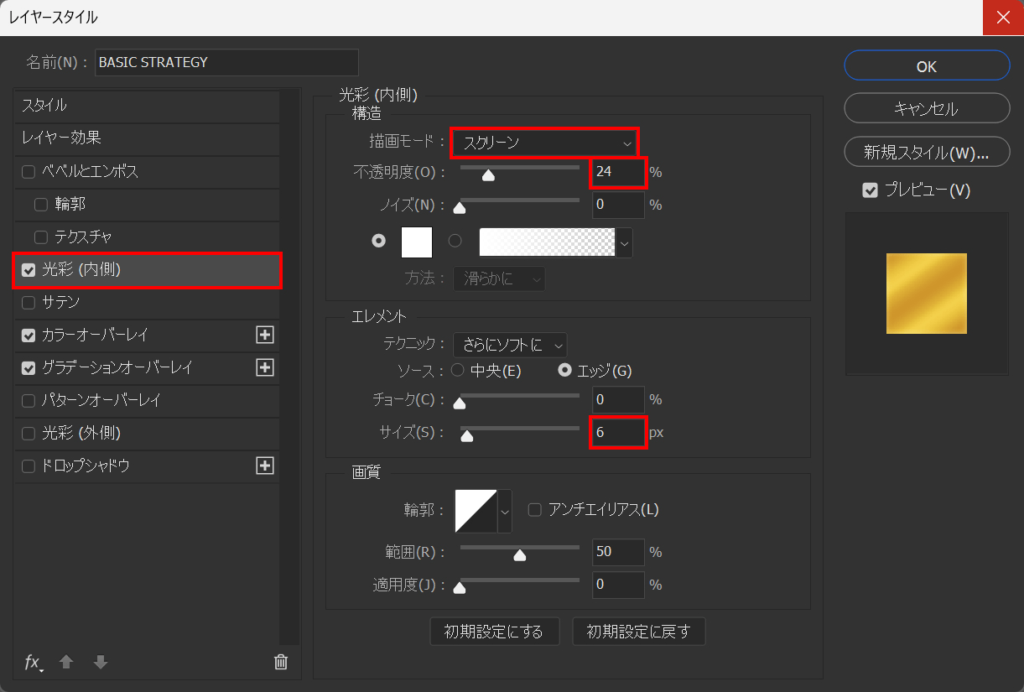
「光彩(内側)」を選択後、描画モード=「スクリーン」不透明度=「24」サイズ=「6」と入力!

こんな感じになったね!
ベベルとエンボス

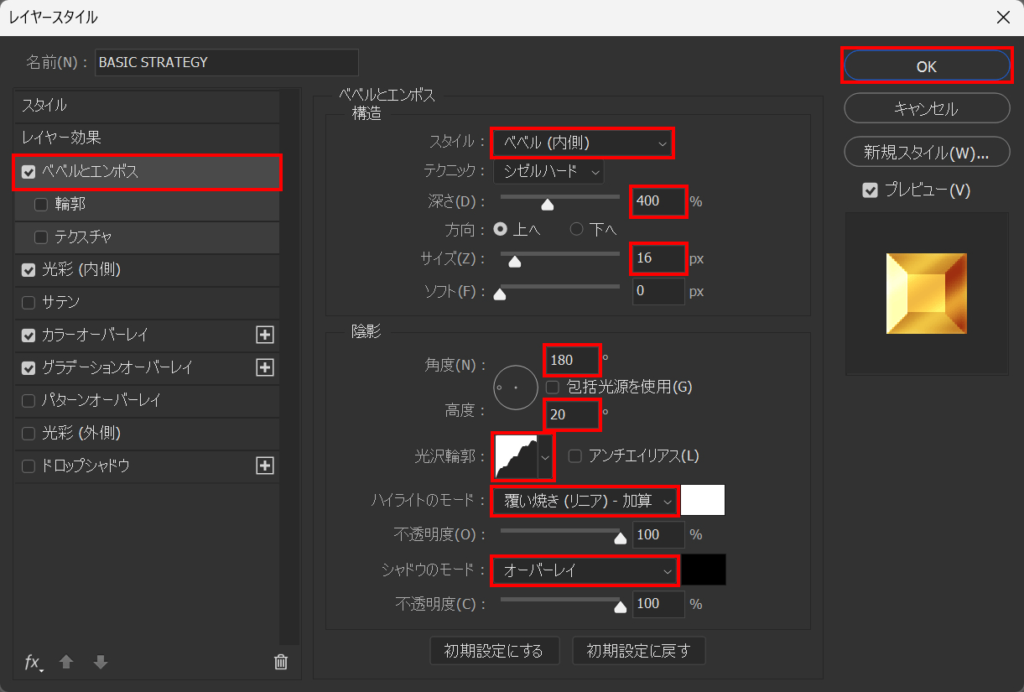
「ベベルとエンボス」を選択後、スタイル=「ベベル(内側)」深さ=「400」サイズ=「16」角度=「180」高度=「20」光沢輪郭=画像の様に、ハイライト=「覆い焼き(リニア)-加算-」シャドウのモード=「オーバーレイ」としてOK!

こんな感じになったね!
埋め込みを配置

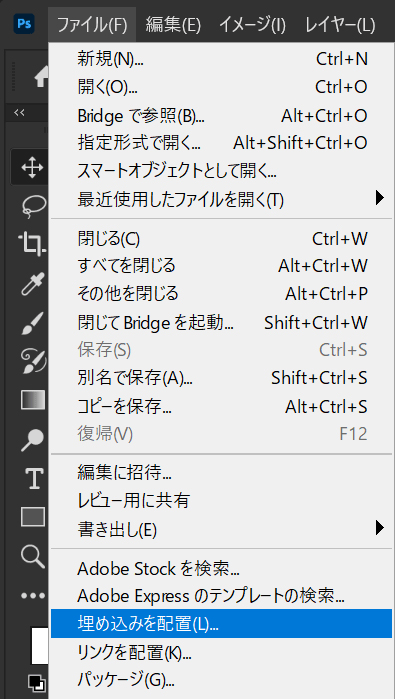
メニューバーの「ファイル」→「埋め込みを配置」を選択!

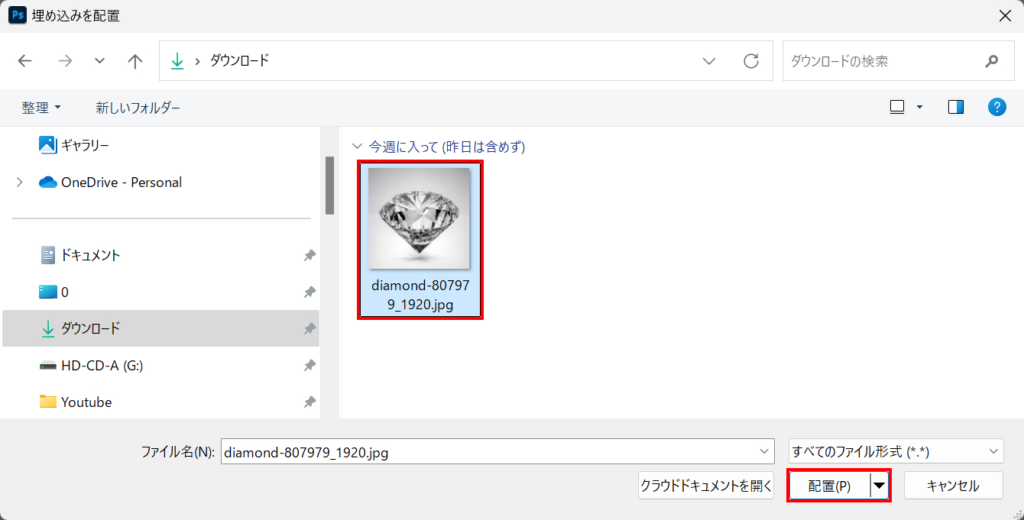
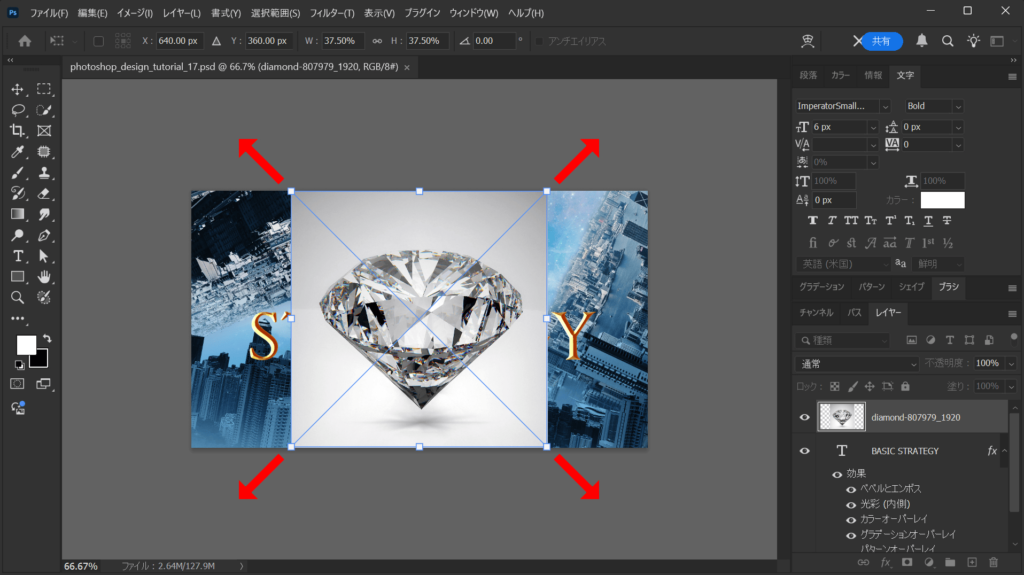
ダイヤの写真を選択後「配置」をクリック!

こんな感じになるので、外側に向かってドラッグ!

こんな感じになったね!

下方向へ移動!

こんな感じになったね!
文字の形でレイヤーマスク

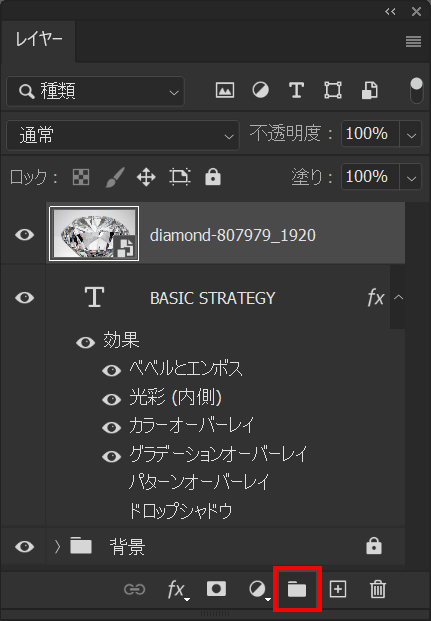
レイヤーを選択後「グループ」のアイコンをクリック!

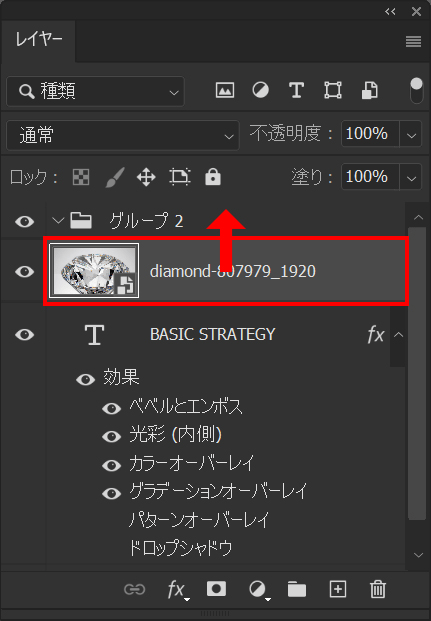
ドラッグしてグループの中へレイヤーを移動!

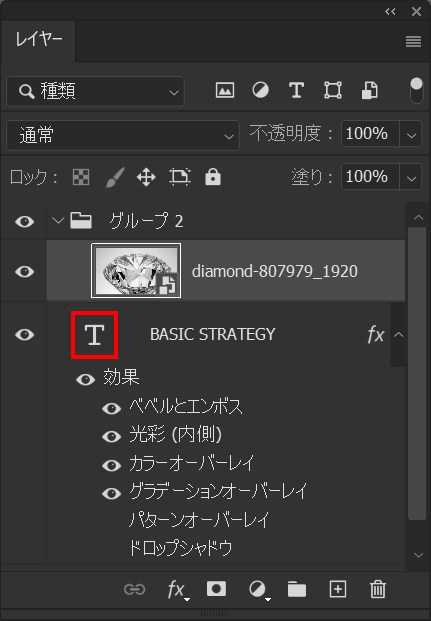
OS毎の下記のコマンドを押しながら文字レイヤーのサムネイルをクリック!
- Mac=Command
- Windows=Ctrl

こんな感じになったね!

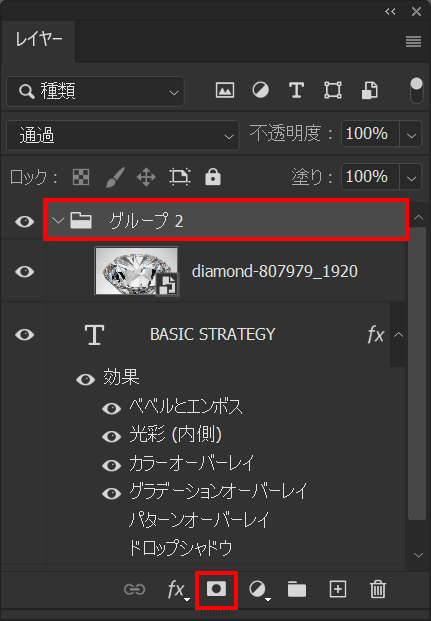
グループレイヤーを選択後「レイヤーマスク」のアイコンをクリック!

こんな感じになったね!

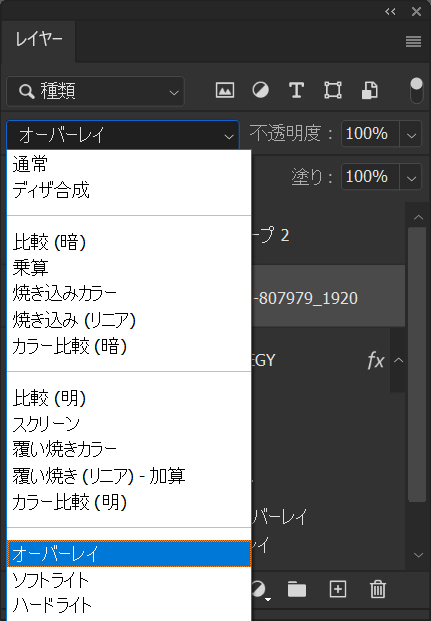
描画モード=「オーバーレイ」を選択!

こんな感じになったね!
光彩(外側)

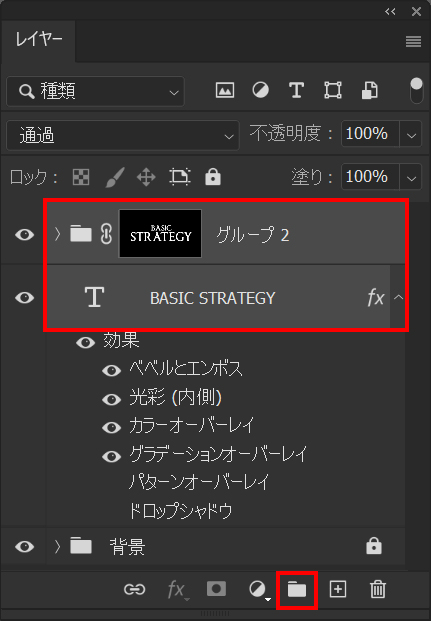
レイヤーを複数選択後「グループ」をクリック!

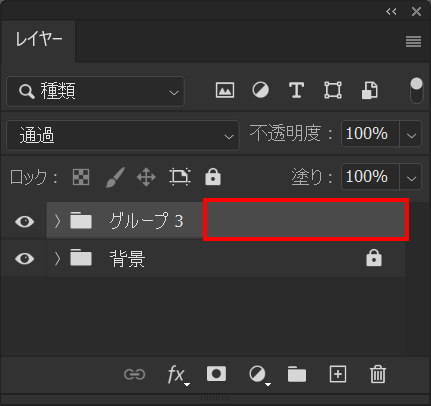
こんな感じになるので、グループレイヤーをダブルクリック!

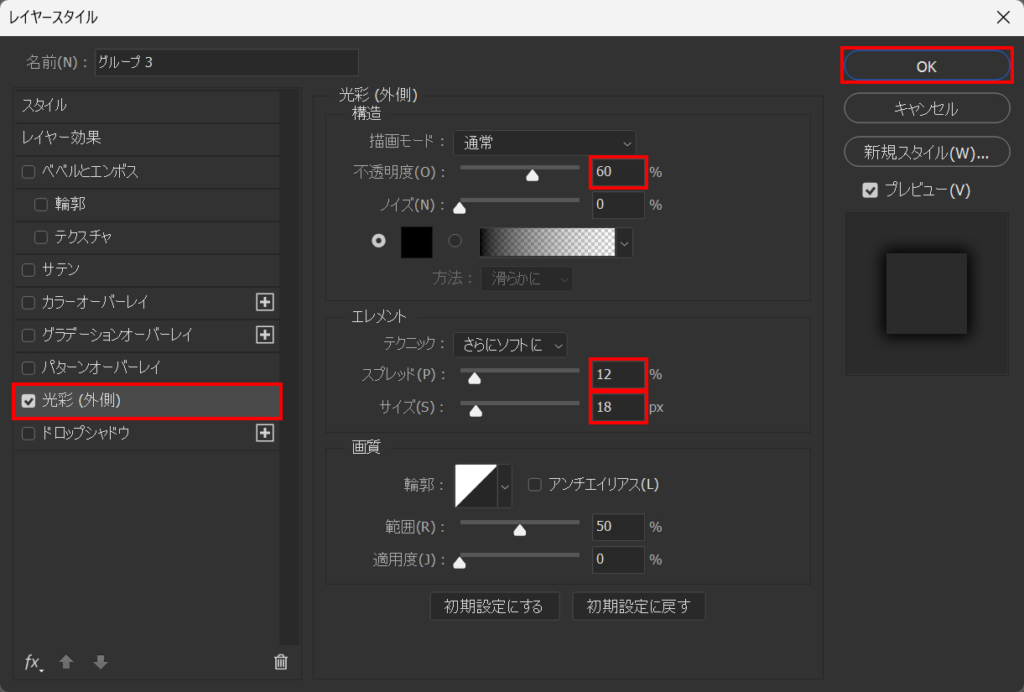
「光彩(外側)」を選択後、不透明度=「60」スプレッド=「12」サイズ=「18」としてOK!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます