【Photoshopデザインチュートリアル】YELLOW BOOK【#11】

デザインのチュートリアルがやりたい。
無料でできるデザインチュートリアルないかな?
デザインに興味があるので、デザインを楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopデザインチュートリアル】YELLOW BOOK【#11】
- 知らないと損するPhotoshopショートカット表
【Photoshopデザインチュートリアル】YELLOW BOOK【#11】

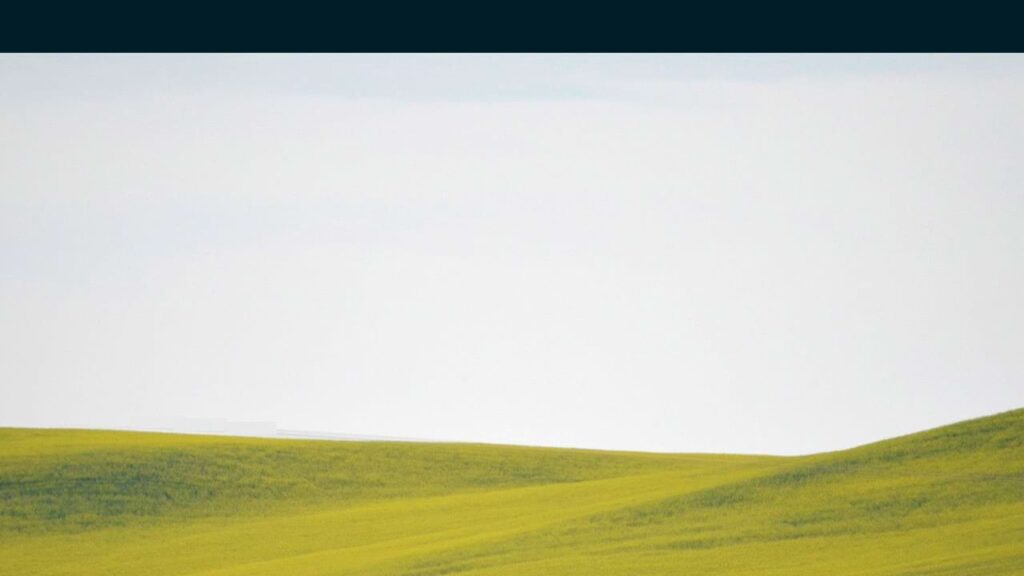
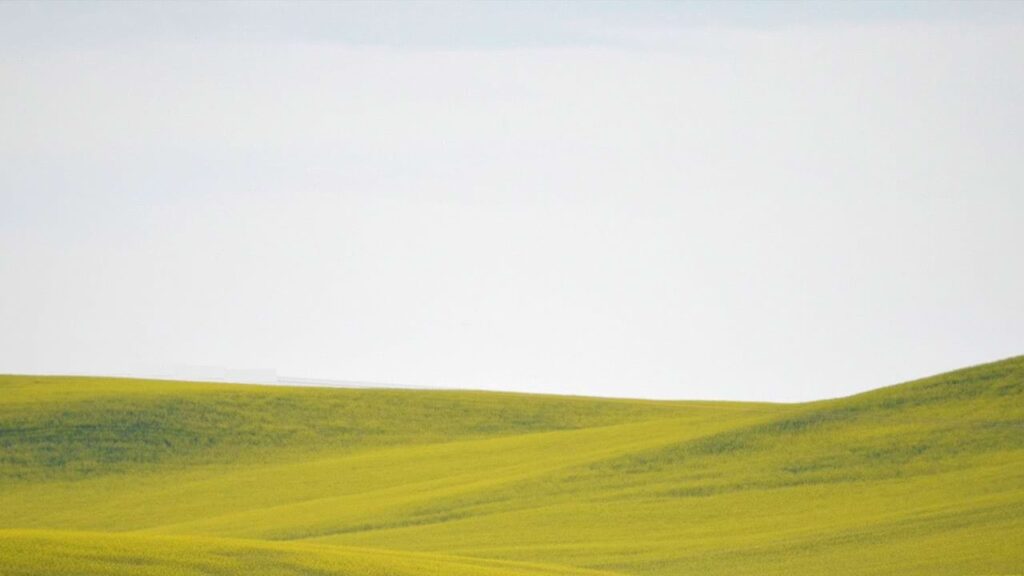
今回はこんな感じのデザインを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Adobe Fonts
https://fonts.adobe.com/fonts/futura-pt

引用元:Pixabay
【Photoshopデザインチュートリアル】YELLOW BOOK【#11】

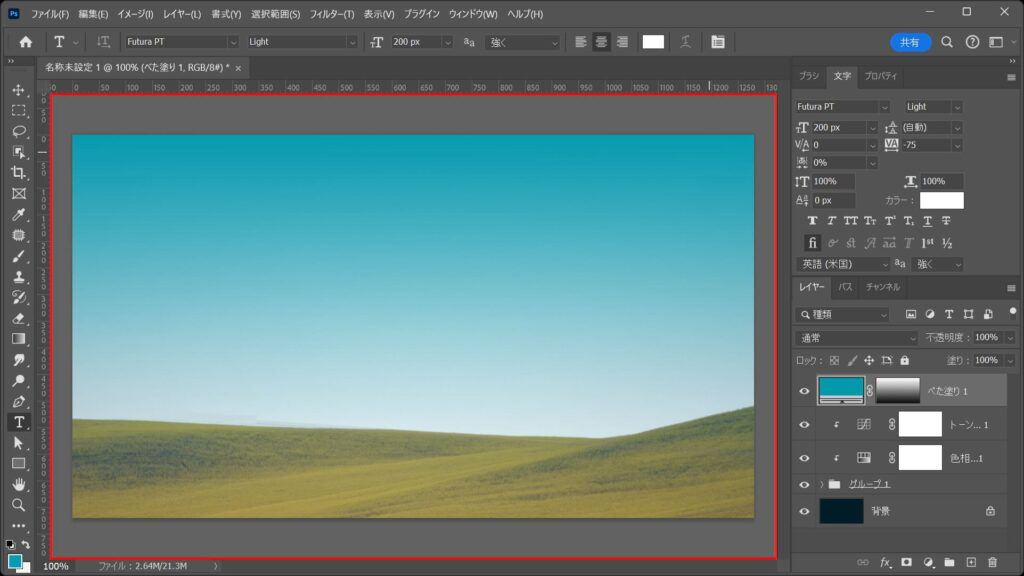
今回はこんな感じのドキュメントを例に進めていくよ!
ドキュメントの作り方がよく分からない人は下の記事を参考にしてみてね!
- 画像を配置する
- 画像を複製する
- レイヤーマスクで馴染ませる
- 色調補正をする
- べた塗りを追加する
- テキストを配置する
流れはこんな感じ。
順番に見て行こう!
画像を配置する

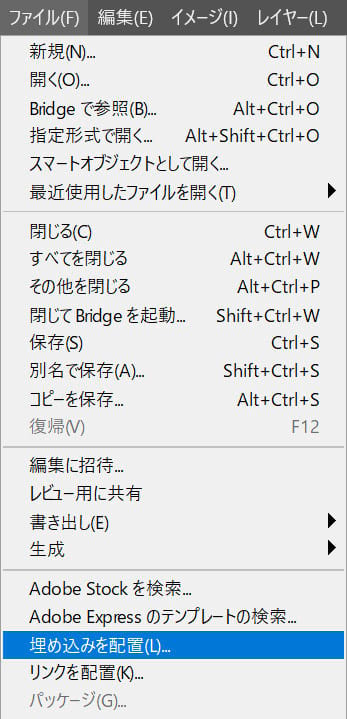
メニューバーのファイルから「埋め込みを配置」を選択!

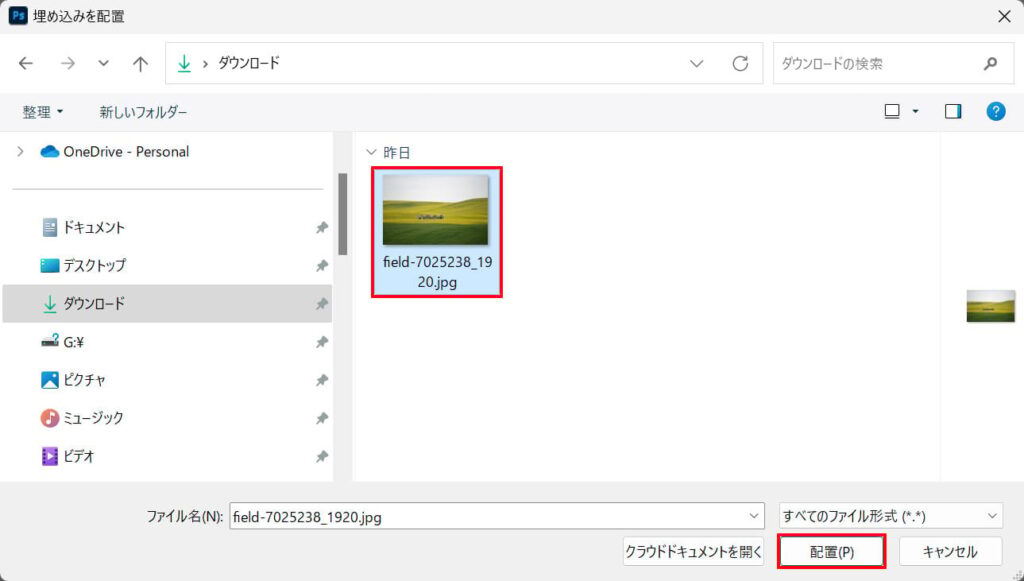
画像を選択後「配置」を選択!

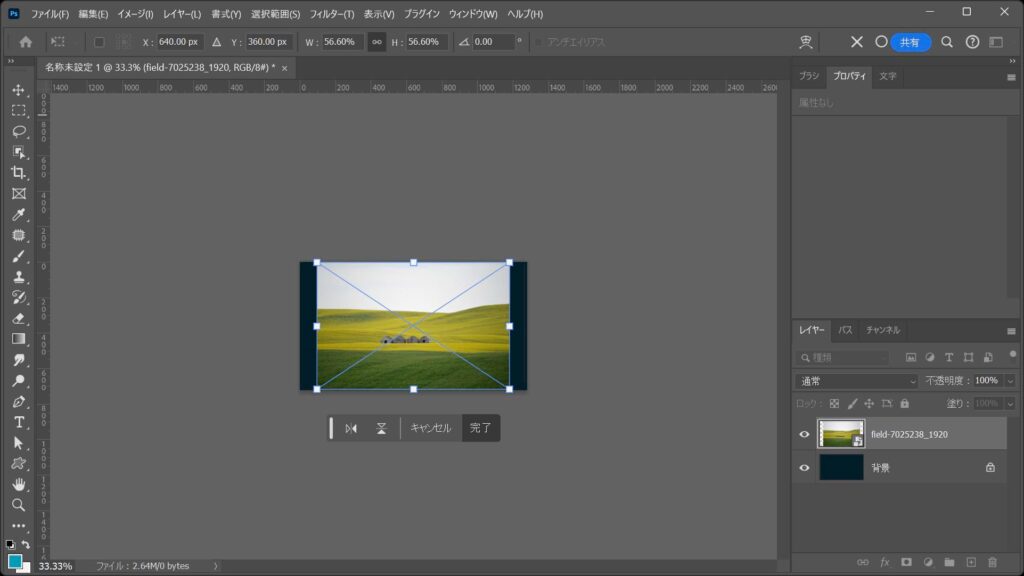
こんな感じになったね!

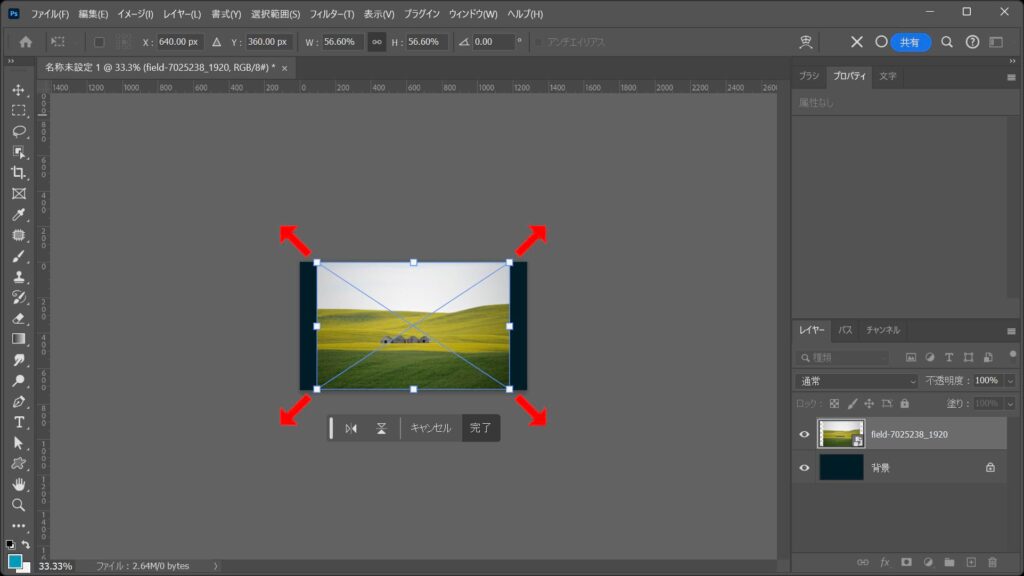
カーソルを画像の隅に持っていくと、カーソルのマークが変わるので、その位置で外側に向かってドラッグ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

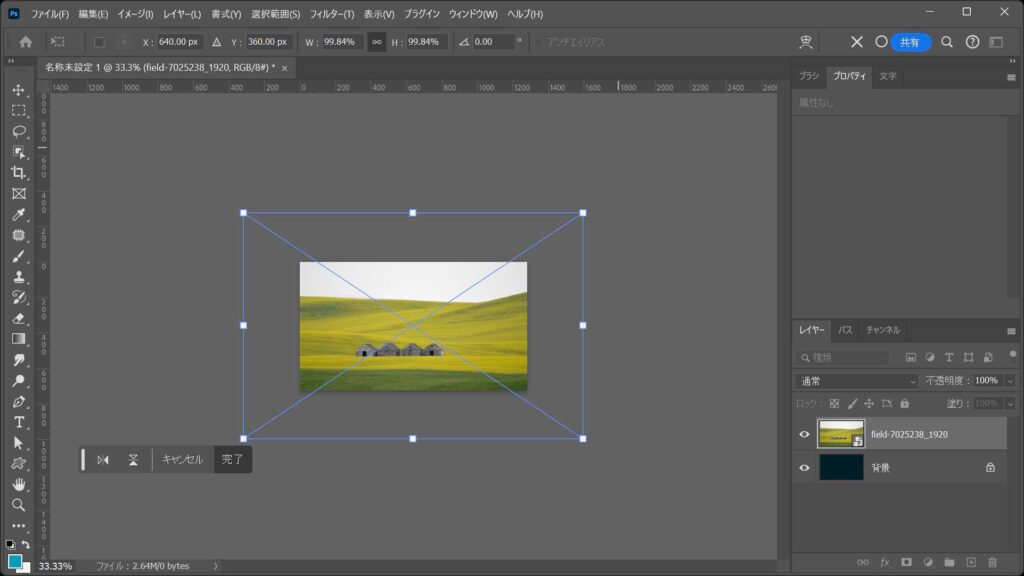
ここではこのぐらいに拡大してEnterで確定!

ツールバーからズームツールを選択!
ズームツールのショートカット
- Z
ズームツールのショートカットはこんな感じ。
倍率を100%にする
OS毎の下記のコマンドで表示倍率を100%に変更!
- Mac=Command+1
- Windows=Ctrl+1

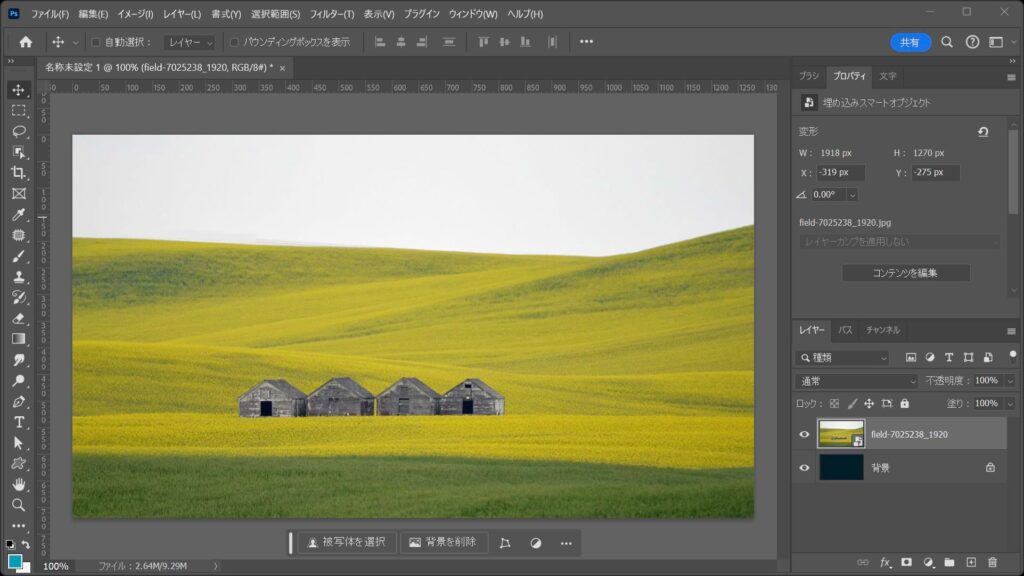
これで倍率が100%になったね!

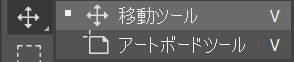
ツールバーから「移動ツール」を選択!

Shiftを押しながら下方向へドラッグ!

こんな感じになったね!
画像を複製する

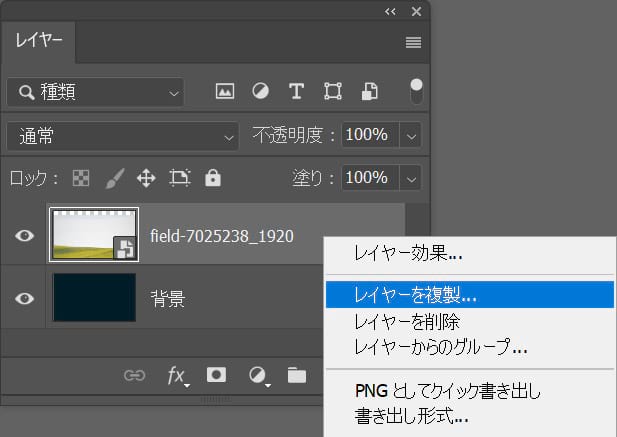
画像のレイヤーの上で右クリック後「レイヤーを複製」を選択!

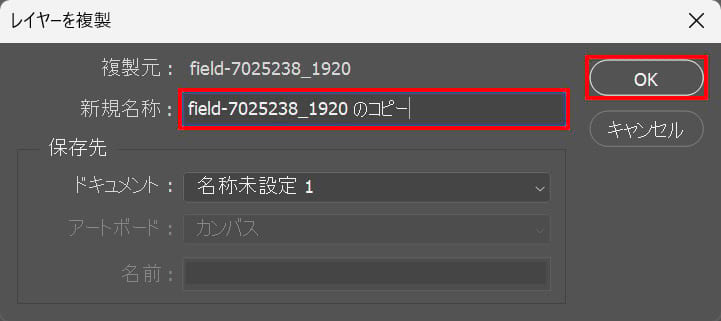
レイヤー名を入力後「OK」を選択!

ツールバーから「移動ツール」を選択!

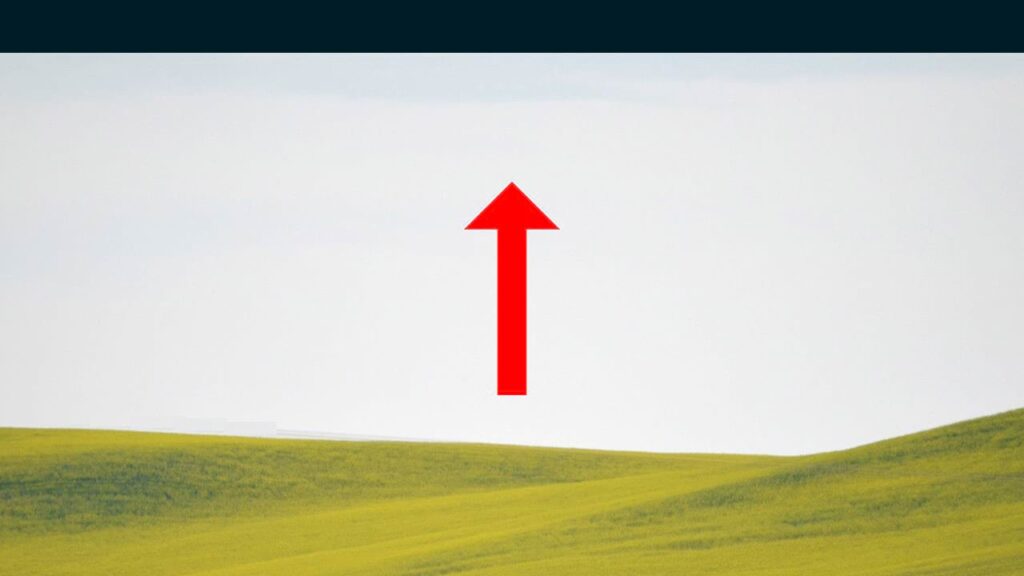
Shiftを押しながら上方向へドラッグ!

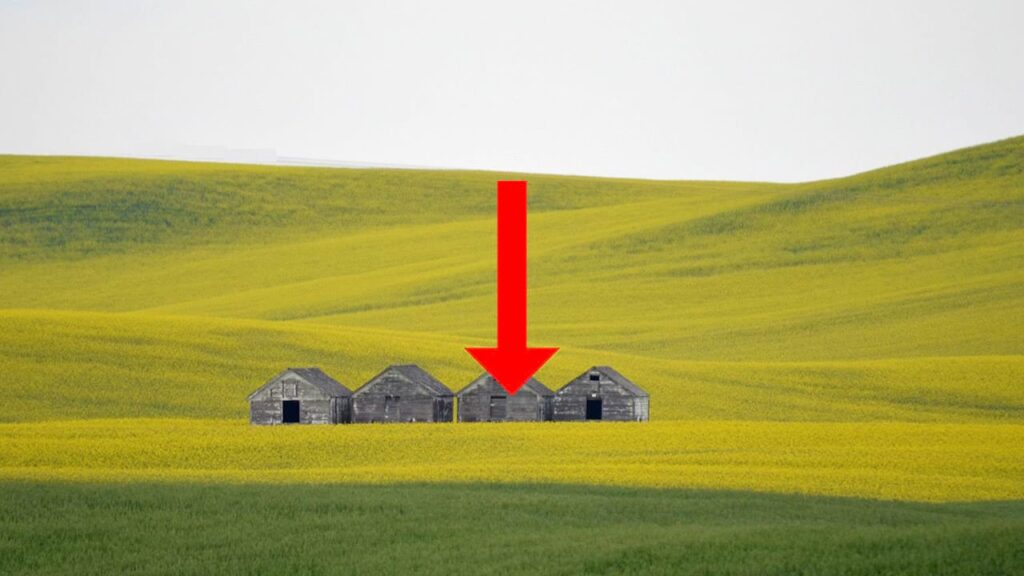
こんな感じになったね!
レイヤーマスクで馴染ませる

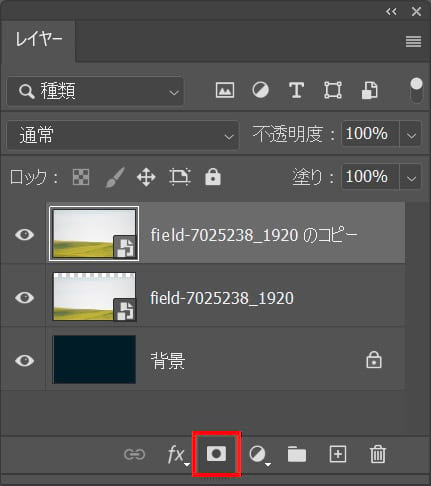
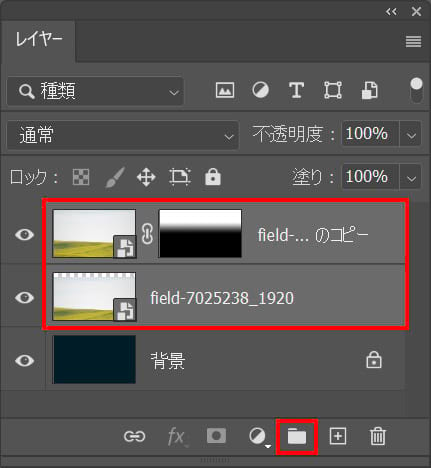
上の画像レイヤーを選択後、レイヤーマスクのアイコンをクリック!

こんな感じになったね!

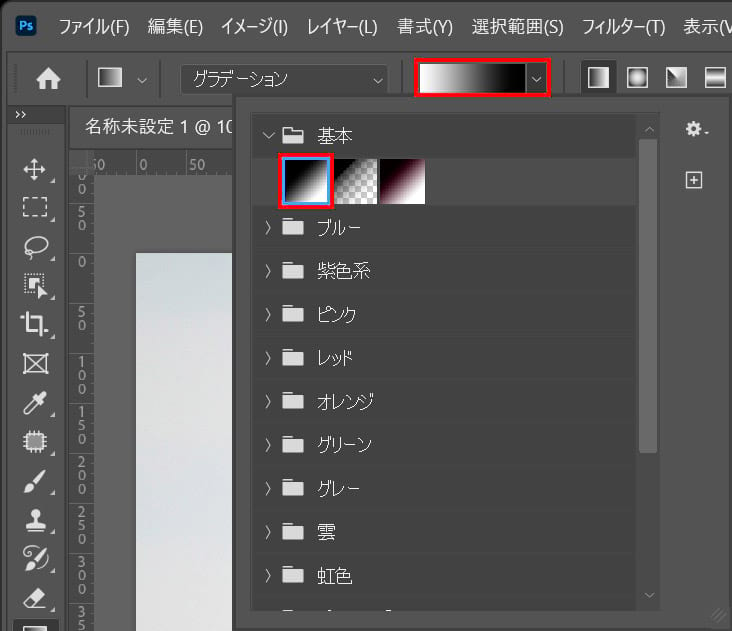
ツールバーから「グラデーションツール」を選択!

オプションバーからグラデーションをクリック後、基本から白黒のグラデーションを選択!

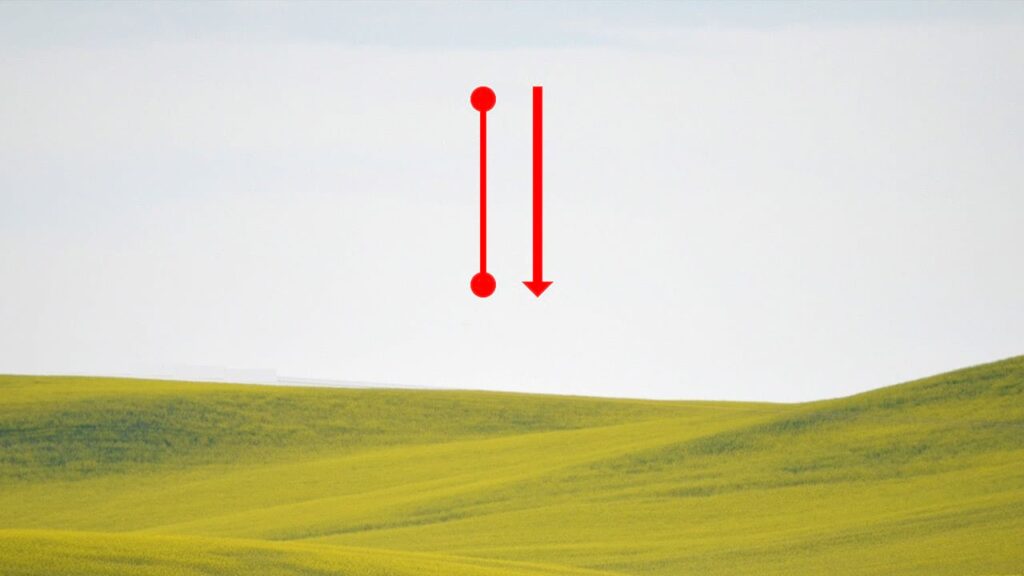
上から下方向へ向かってドラッグ!

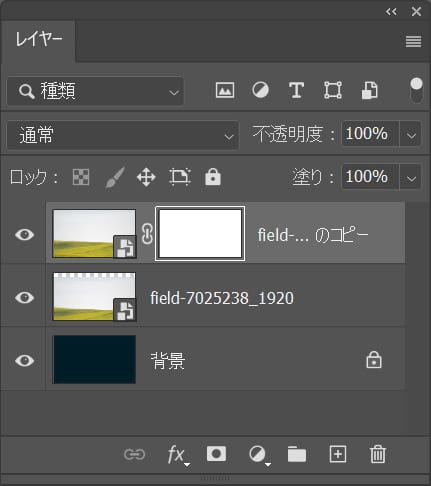
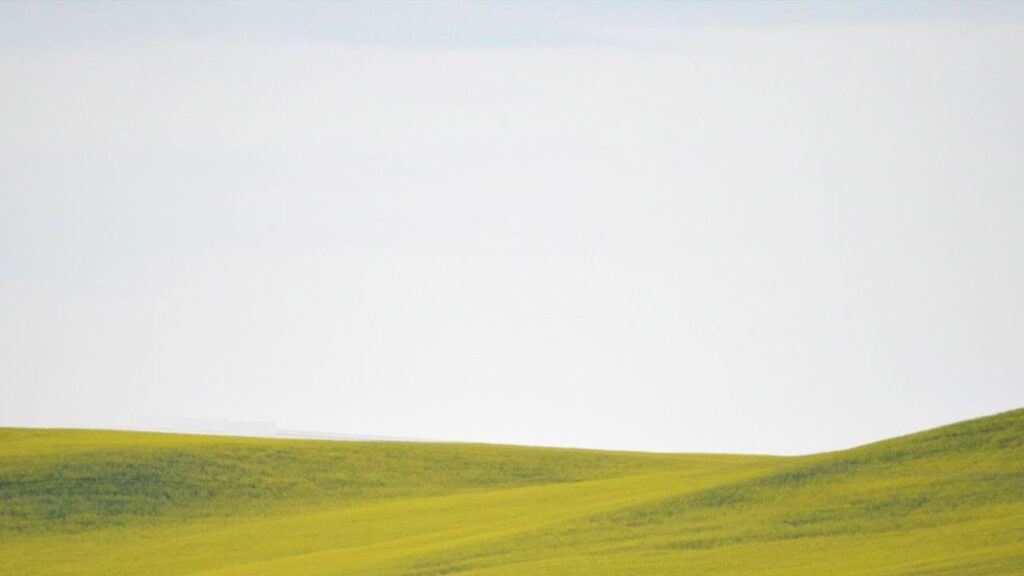
これでこんな感じで画像が馴染んだね!

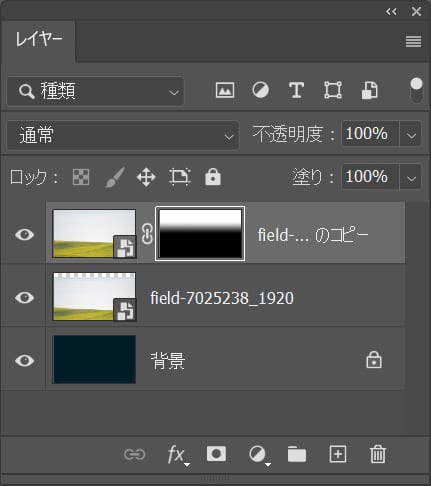
レイヤーはこんな感じ!
色調補正をする
グループ化する

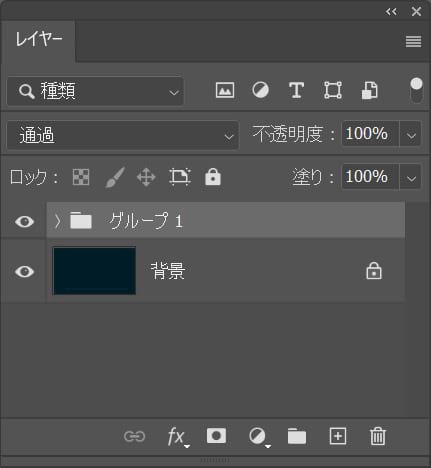
Shiftを押しながらクリックして画像のレイヤーをまとめて選択後、グループ化のアイコンをクリック!

こんな感じになったね!
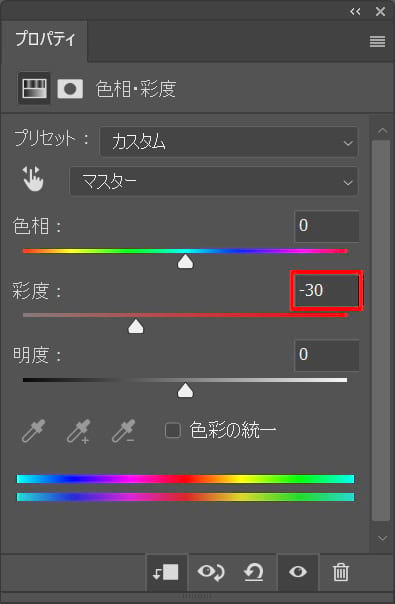
色相・彩度を追加する

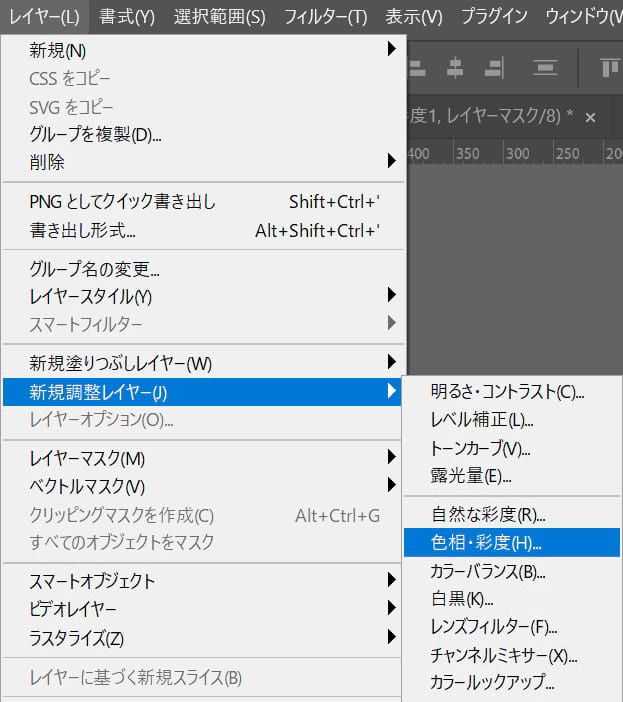
メニューバーのレイヤーから「新規調整レイヤー」→「色相・彩度」を選択!

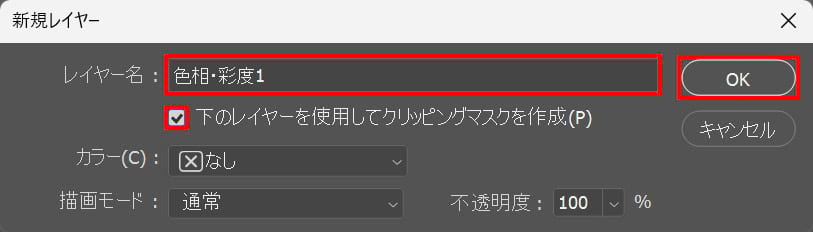
レイヤーを入力後「下のレイヤーを使用してクリッピングマスクを作成」にチェックを入れて「OK」を選択!

彩度=「-30」と入力!

こんな感じになったね!
トーンカーブを追加する

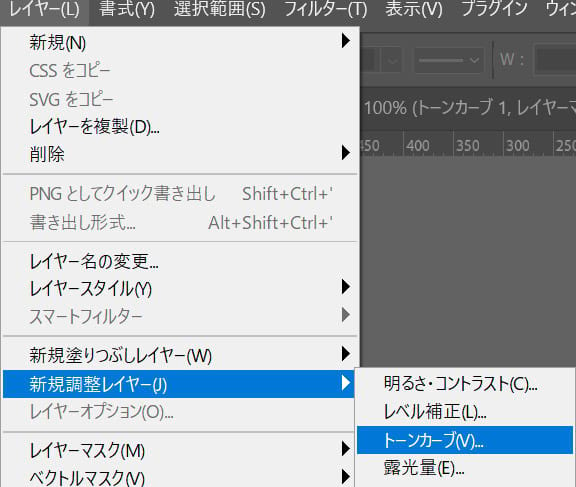
メニューバーのレイヤーから「新規調整レイヤー」→「トーンカーブ」を選択!

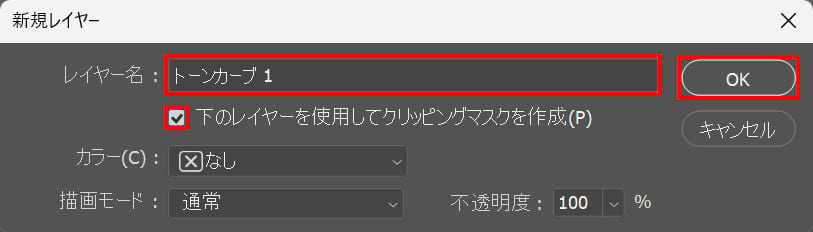
レイヤーを入力後「下のレイヤーを使用してクリッピングマスクを作成」にチェックを入れて「OK」を選択!

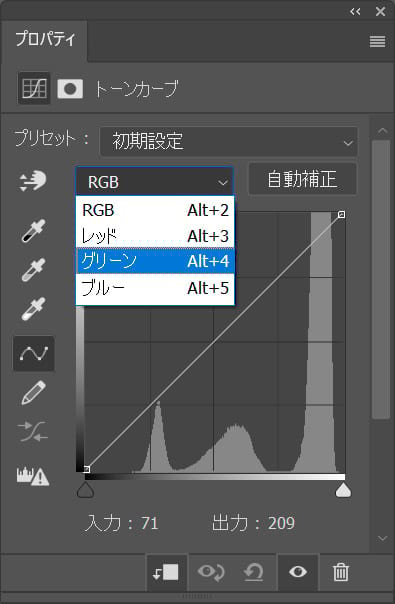
チャンネルを「グリーン」に変更!

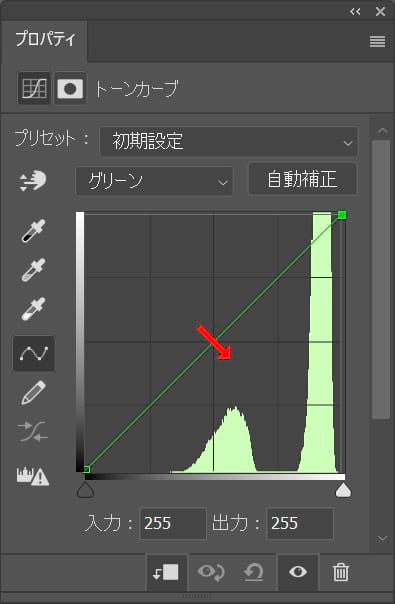
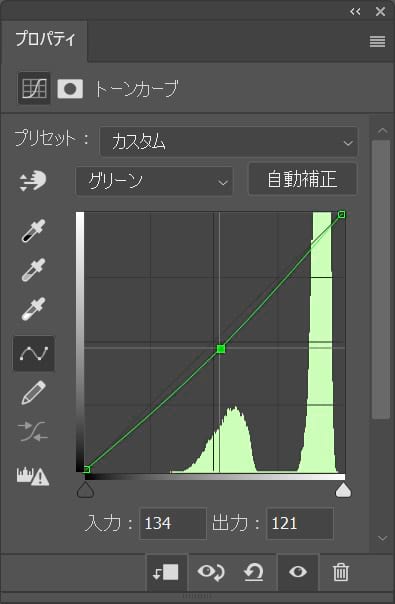
右下に向かって少しドラッグ!

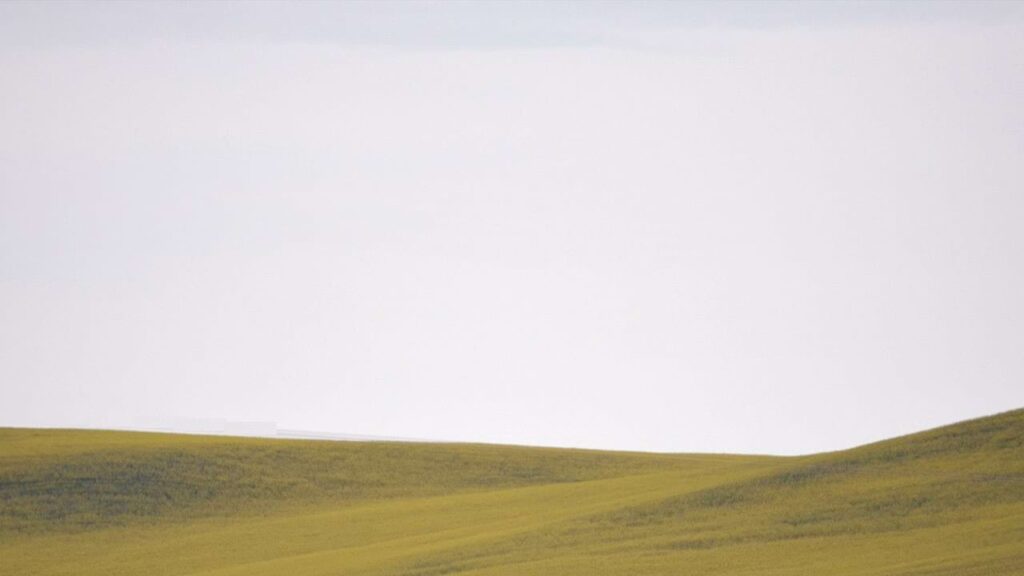
こんな感じ!

これで少し緑を抜くことができたね!
べた塗りを追加する

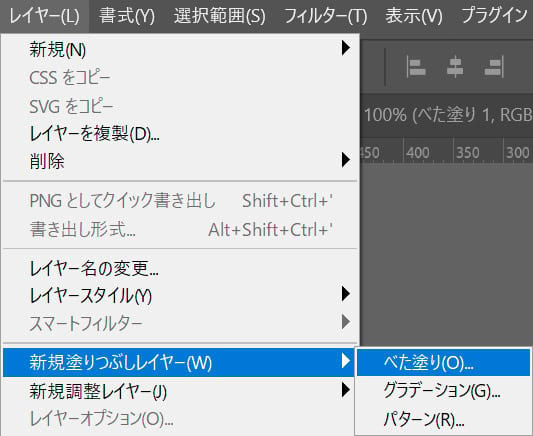
メニューバーのレイヤーから「新規塗りつぶしレイヤー」→「べた塗り」を選択!

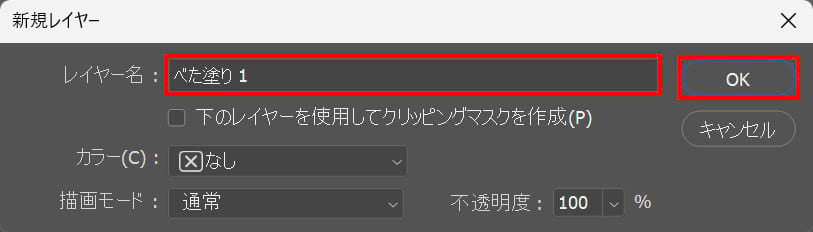
レイヤー名を入力後「OK」を選択!

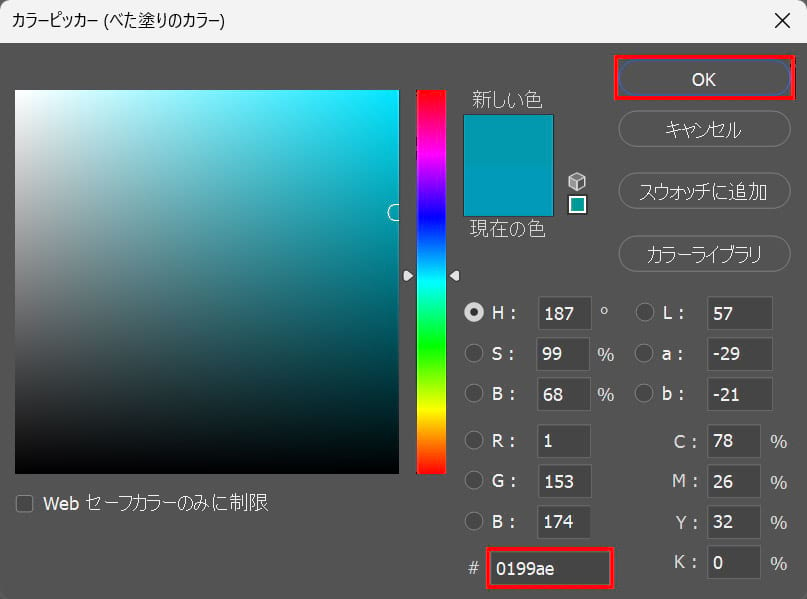
#「0199ae」としてOK!

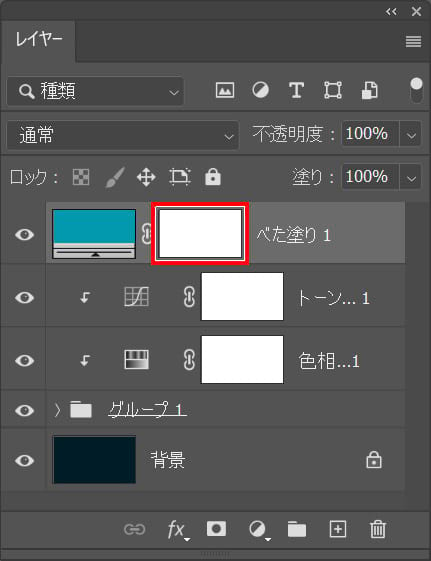
べた塗りレイヤーのレイヤーマスクを選択!

上から下に向かってドラッグ!

こんな感じになったね!
テキストを配置する

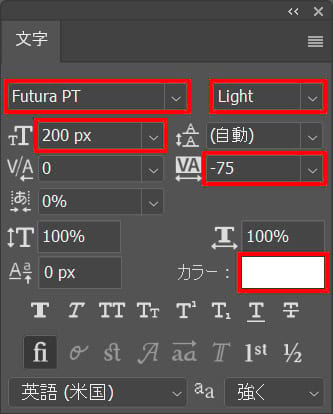
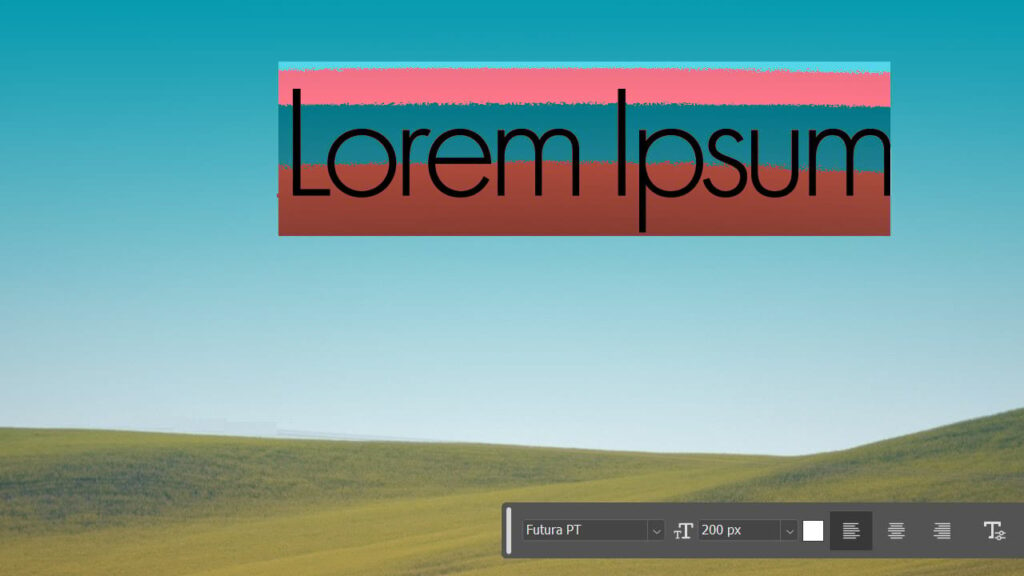
文字パネルからフォント=「Futura PT」太さ=「Light」サイズ=「200px」文字間=「-75」としてカラーを選択!
文字パネルが表示されていない方はメニューバーの「ウィンドウ」→「文字」を選択!

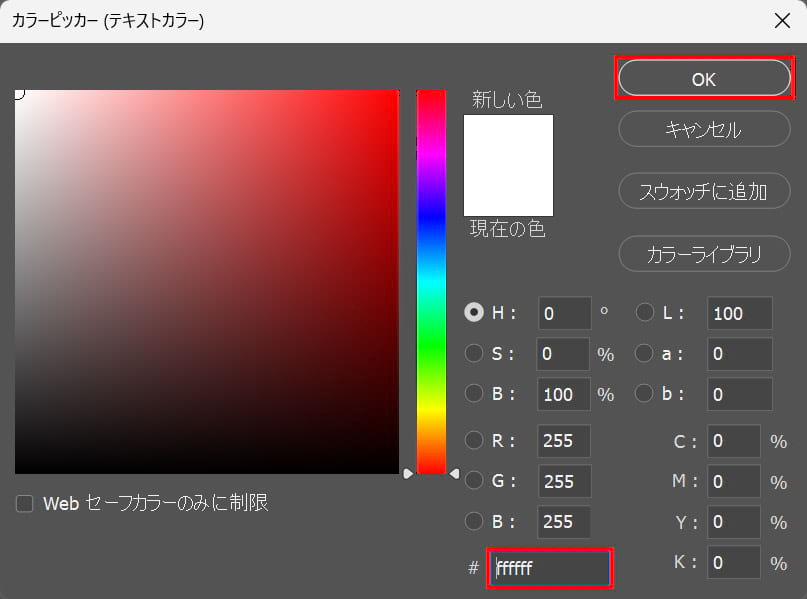
#「ffffff」としてOK!

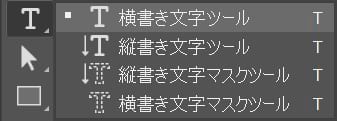
ツールバーから「横書き文字ツール」を選択!

ドキュメント上でクリック!

こんな感じになるので「YELLOW BOOK」と入力後、OS毎の下記のコマンドを押しながらEnterで文字の入力を確定!
- Mac=Command
- Windows=Ctrl

こんな感じになったね!

ツールバーから移動ツールを選択!

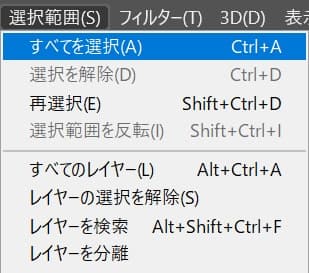
メニューバーの選択範囲から「すべて選択」を選択!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。

移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
選択範囲を解除!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます
















