【Photoshopデザインチュートリアル】the social distancing【#07】

デザインのチュートリアルがやりたい。
無料でできるデザインチュートリアルないかな?
デザインに興味があるので、デザインを楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopデザインチュートリアル】the social distancing【#07】
- 知らないと損するPhotoshopショートカット表
【Photoshopデザインチュートリアル】the social distancing【#07】

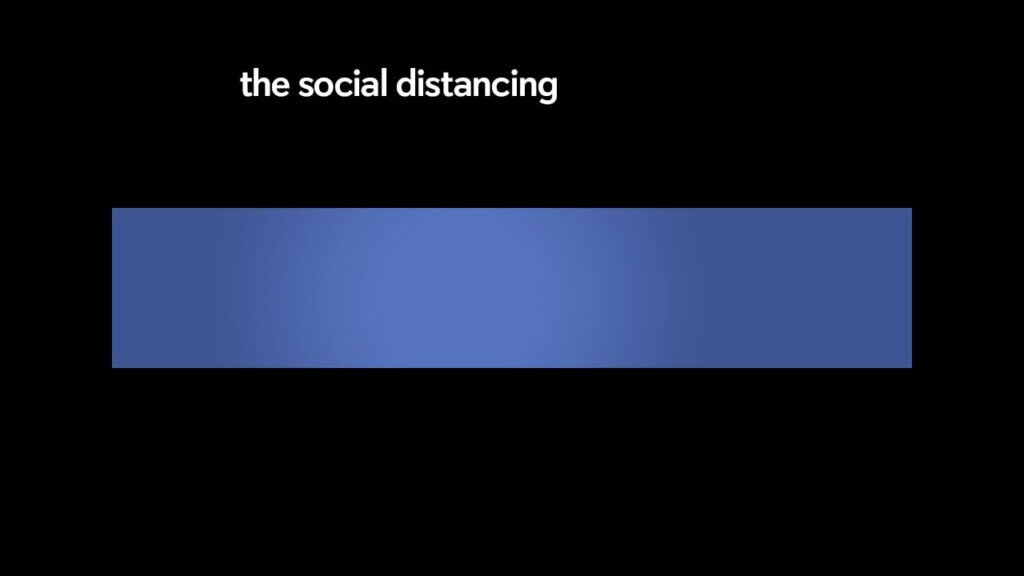
今回はこんな感じのデザインを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Adobe Fonts
https://fonts.adobe.com/fonts/davis-sans
【Photoshopデザインチュートリアル】the social distancing【#07】

今回はこんな感じのドキュメントを例に進めていくよ!
ドキュメントの作り方がよく分からない人は下の記事を参考にしてみてね!
- 背景の色を変更する
- 長方形を作成する
- 長方形にグラデーションオーバーレイを適用する
- 文字を追加する
- 全体を調整する
流れはこんな感じ。
順番に見て行こう!
背景の色を変更する

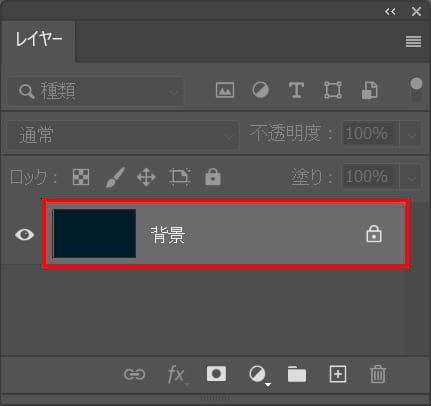
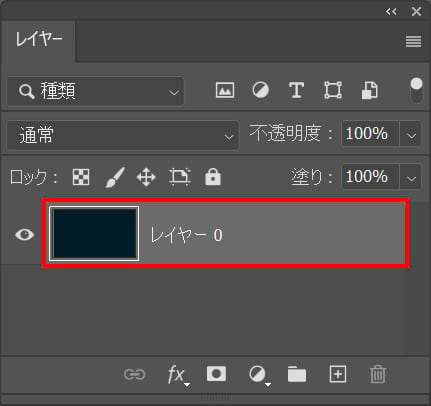
レイヤーから背景のレイヤーをダブルクリック!

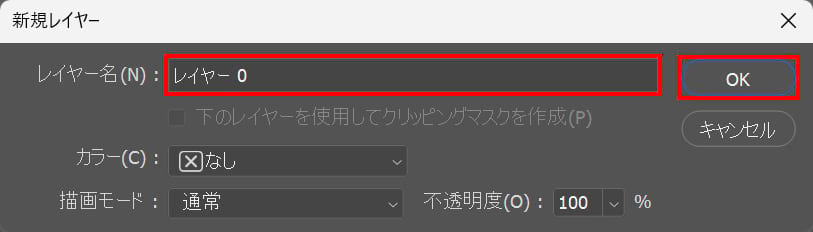
レイヤー名を入力後「OK」を選択!

レイヤーを再びダブルクリック!

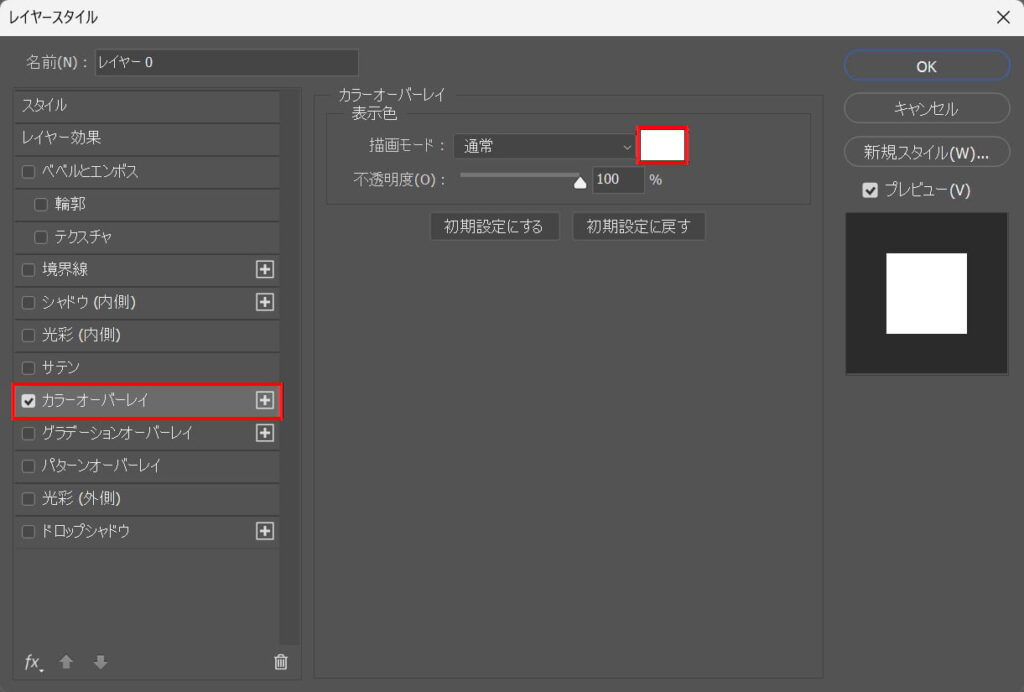
「カラーオーバーレイ」を選択後、カラーをクリック!

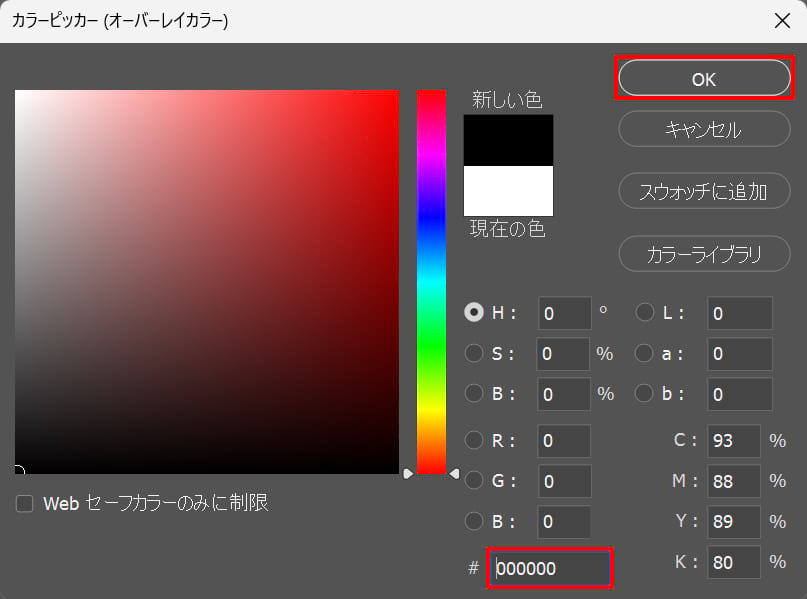
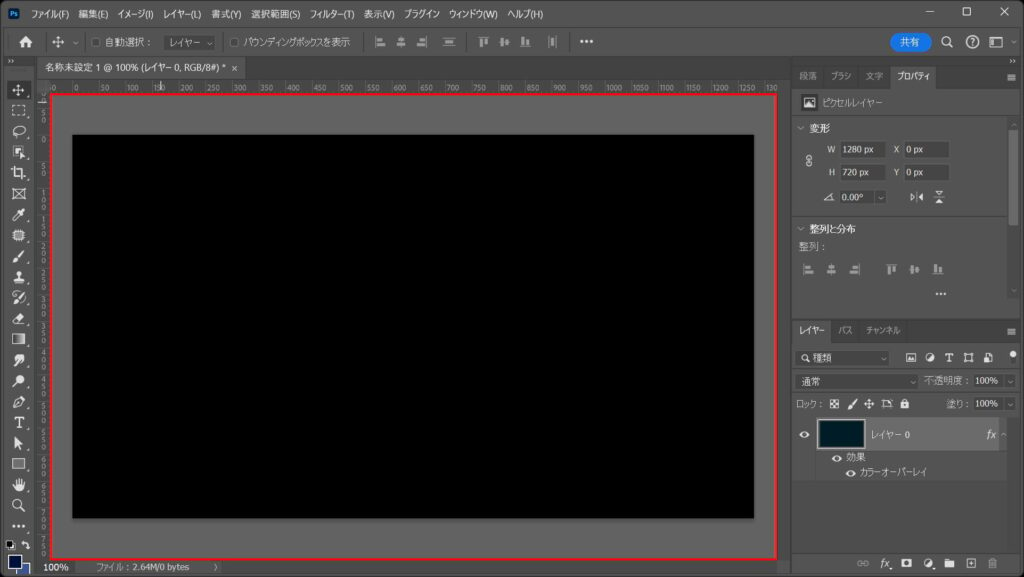
#「000000」として「OK」を選択!

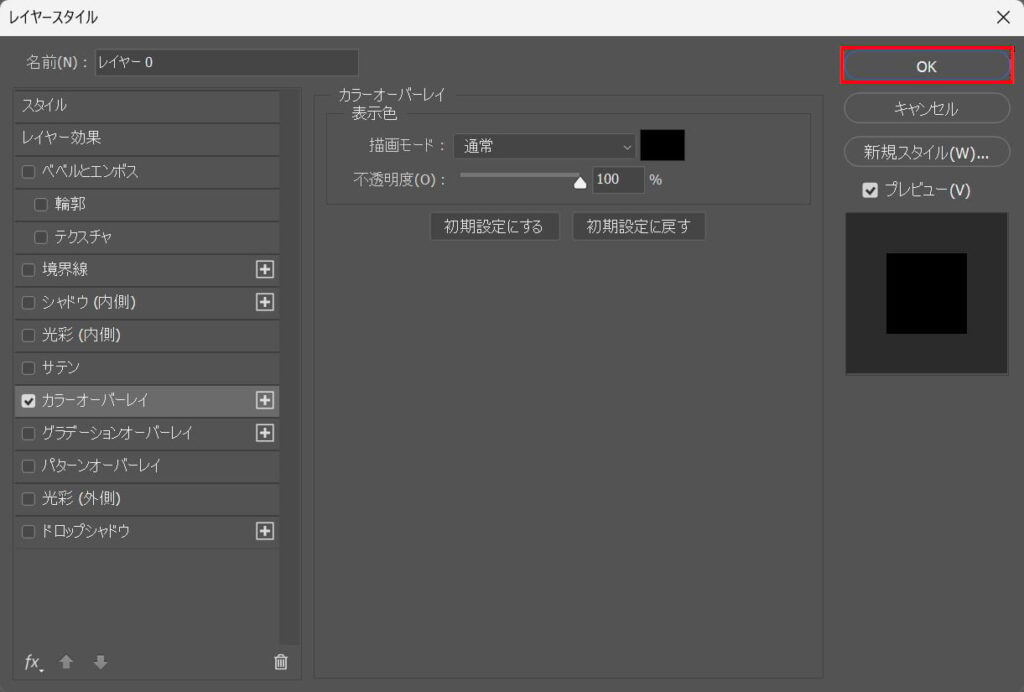
「OK」を選択!

こんな感じになったね!
長方形を作成する

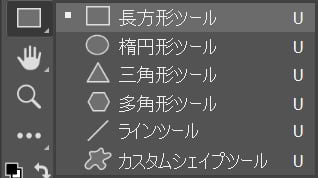
ツールバーから「長方形ツール」を選択!

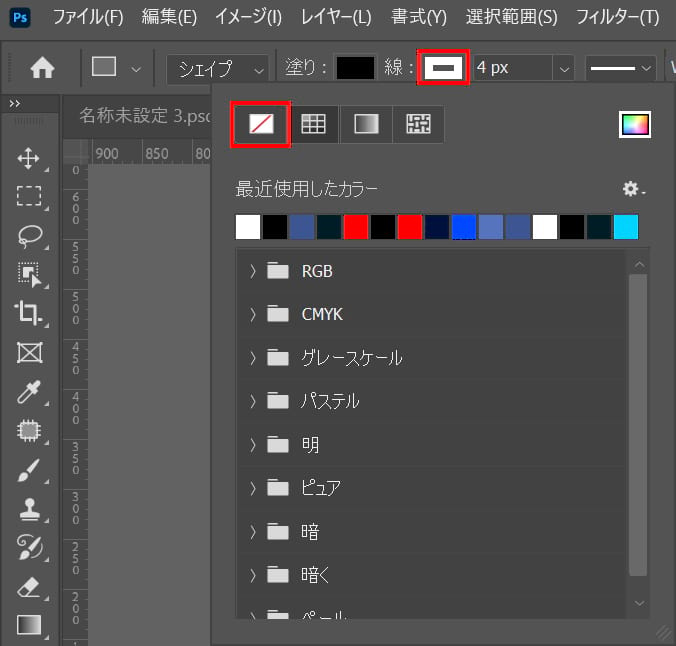
オプションバーの「線」を選択後、斜線のマークを選択!

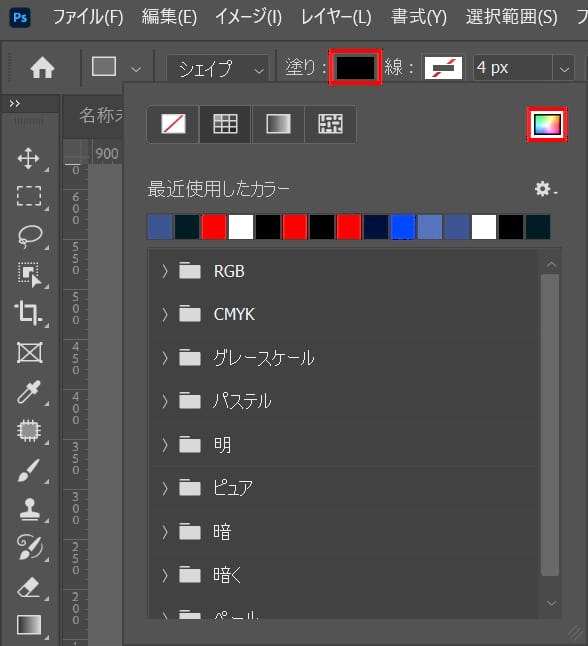
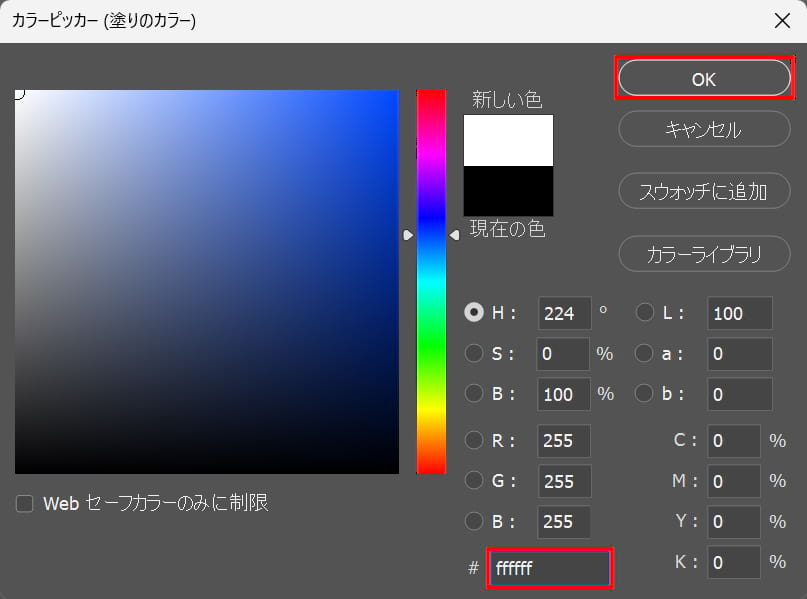
続いて「塗り」を選択後、カラーピッカーのアイコンをクリック!

#「ffffff」としてOK!

ワークスペース上でクリック!

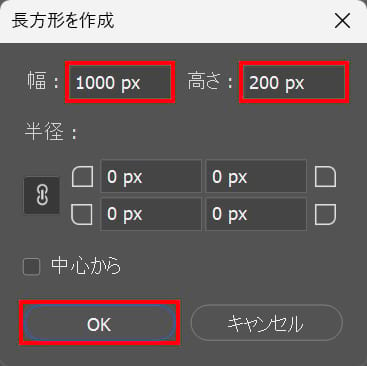
幅=「1000px」高さ=「200px」として「OK」を選択!

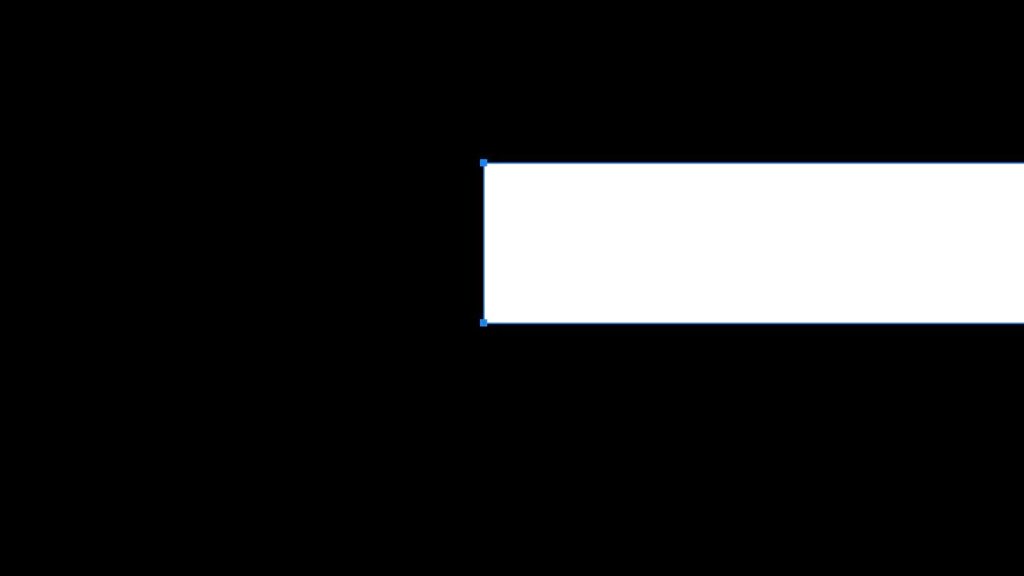
こんな感じになったね!

続いてツールバーから「移動ツール」を選択!

メニューバーの選択範囲から「すべて選択」を選択!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。

移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D

こんな感じで長方形を画面のセンターに移動することができたね!
長方形にグラデーションオーバーレイを適用する

長方形のレイヤーをダブルクリック!

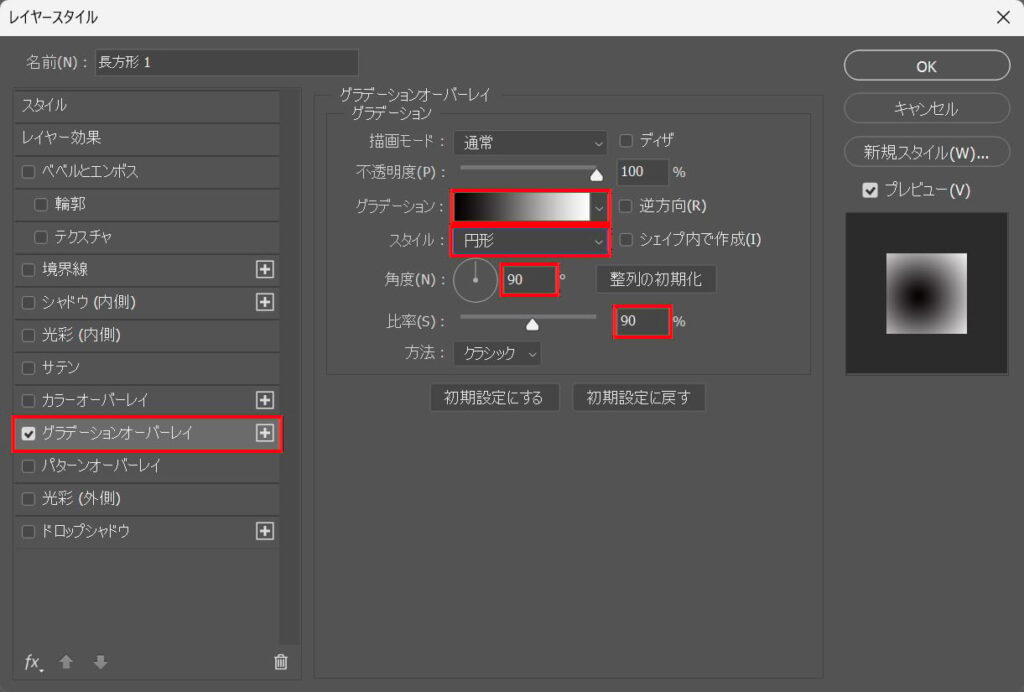
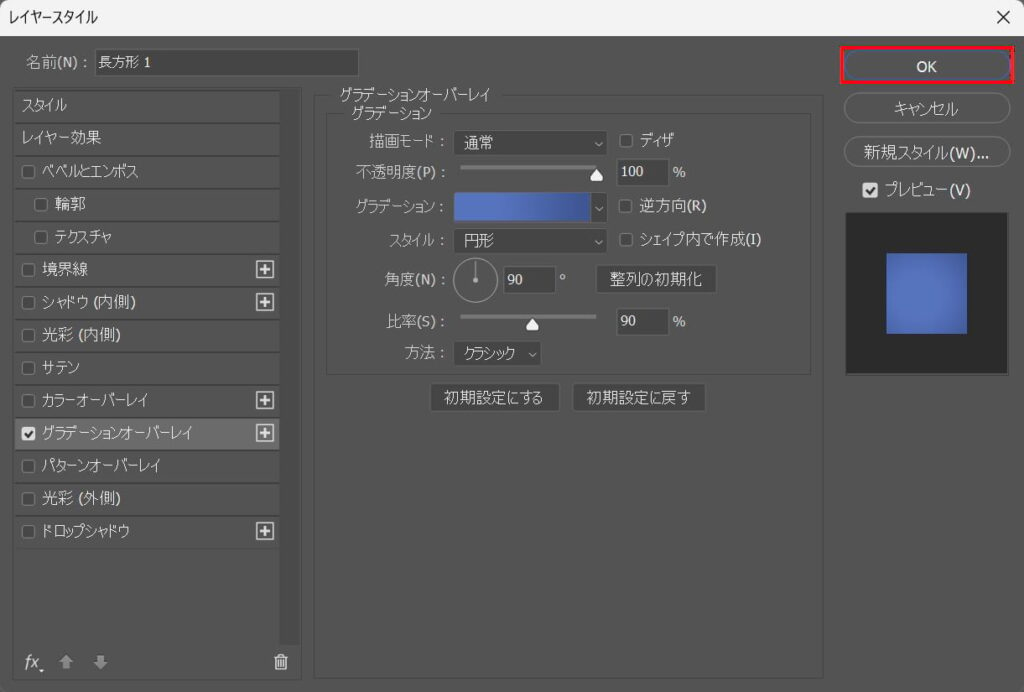
「グラデーションオーバーレイ」を選択後、スタイル=「円形」角度=「90°」比率=「90」としてグラデーションをクリック!

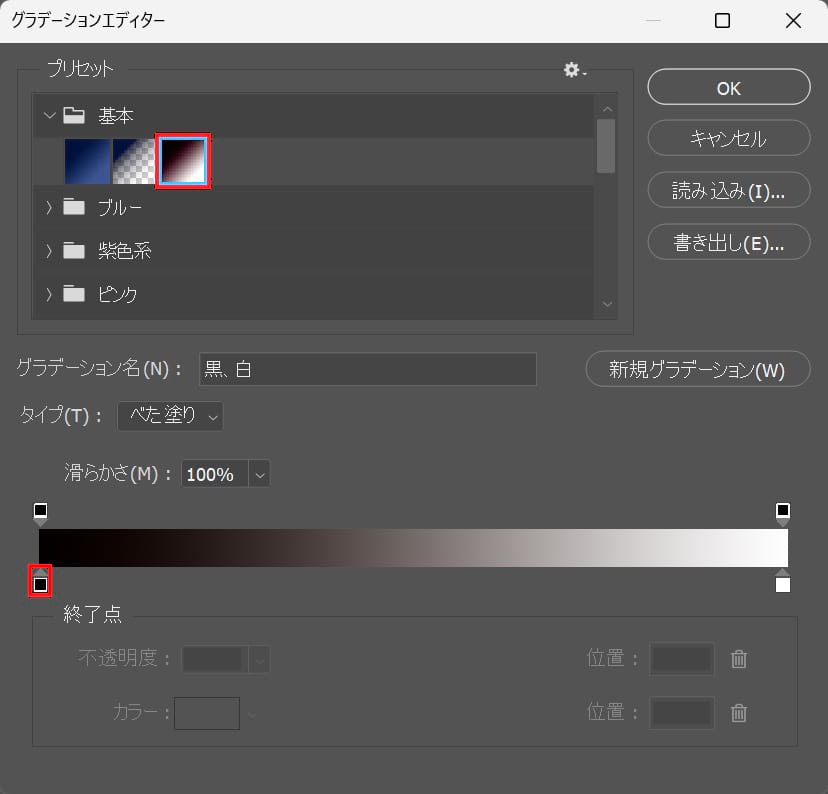
基本から白黒のグラデーションを選択後、左下の四角をクリック!

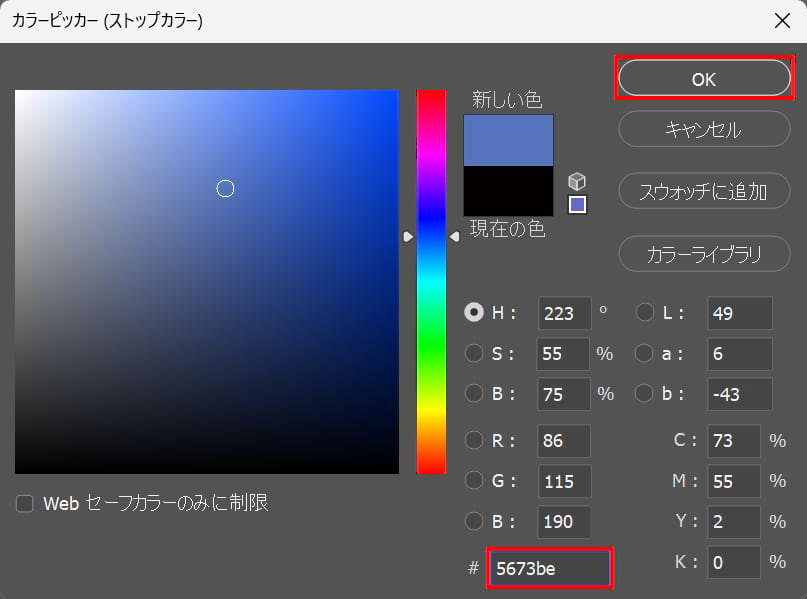
#「5673be」としてOK!

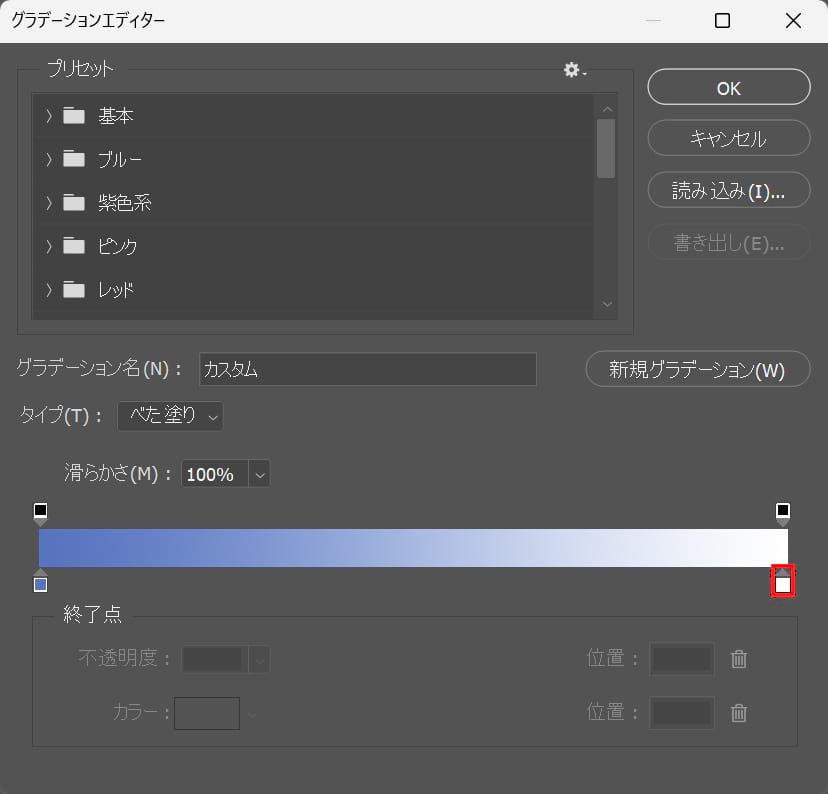
続いて右下の四角をクリック!

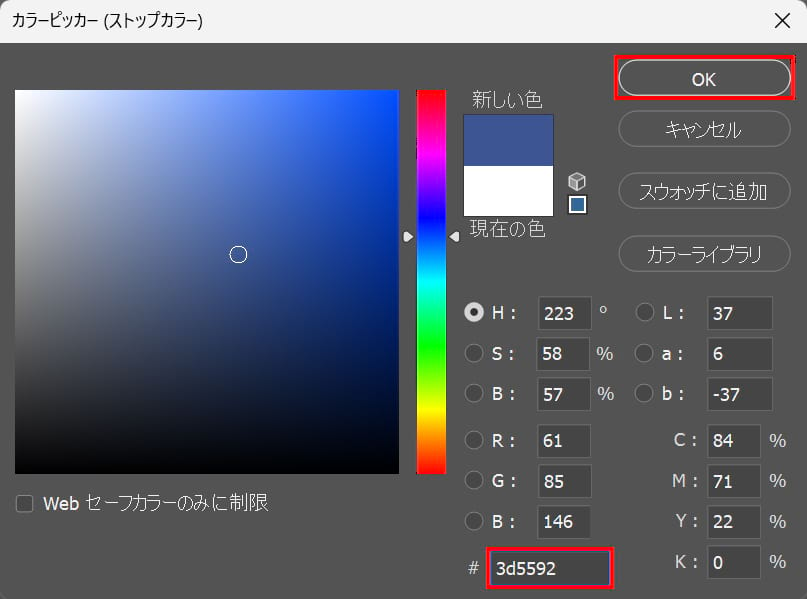
#「3d5592」としてOK!

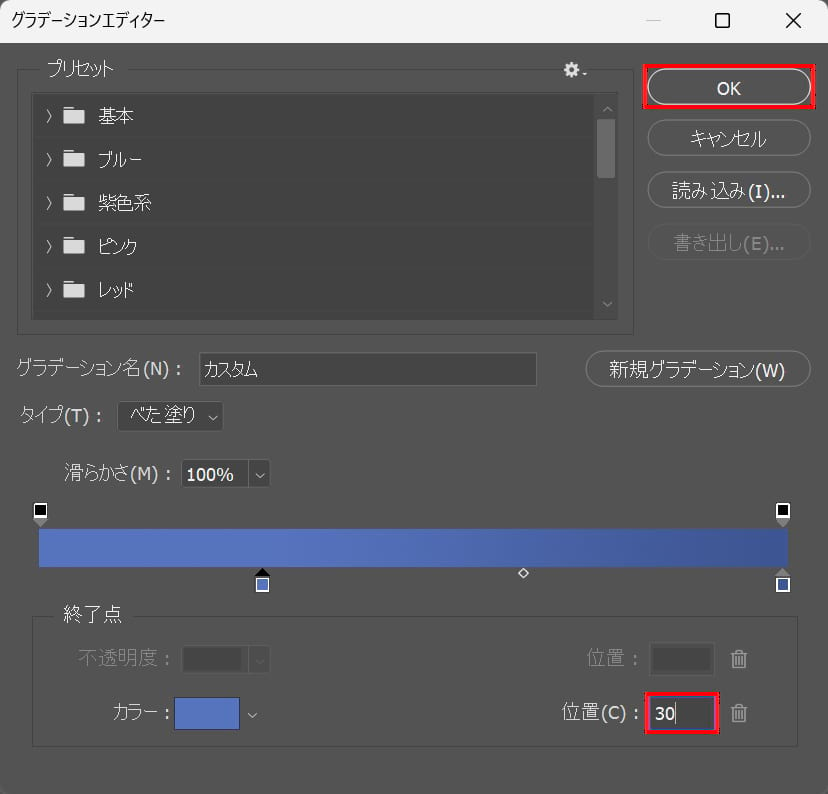
もう一度左の四角を選択後、位置=「30」としてOK!

「OK」を選択!

こんな感じになったね!
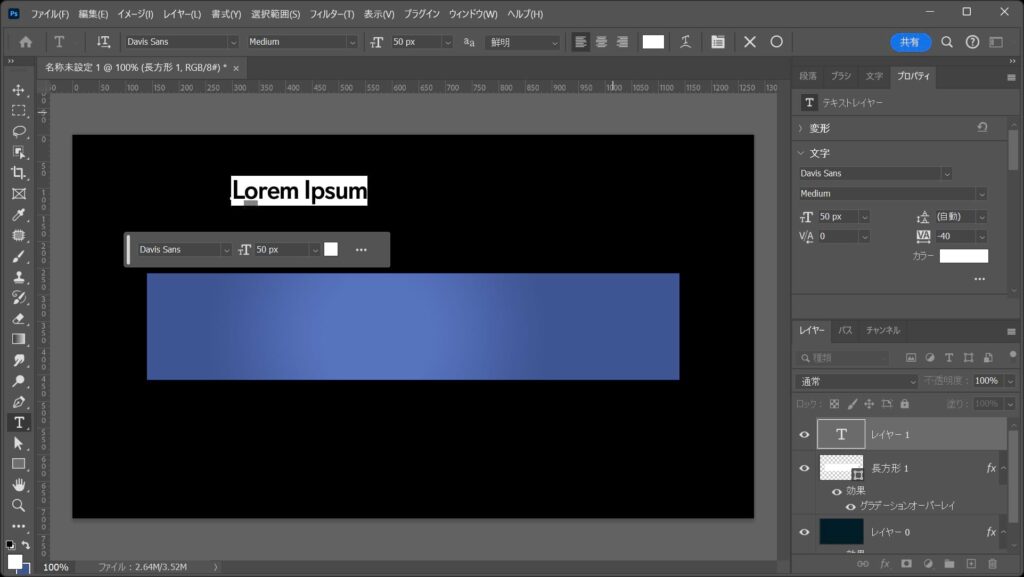
文字を追加する

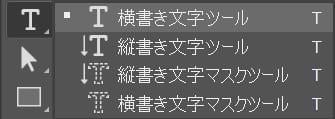
ツールバーから横書き文字ツールを選択!

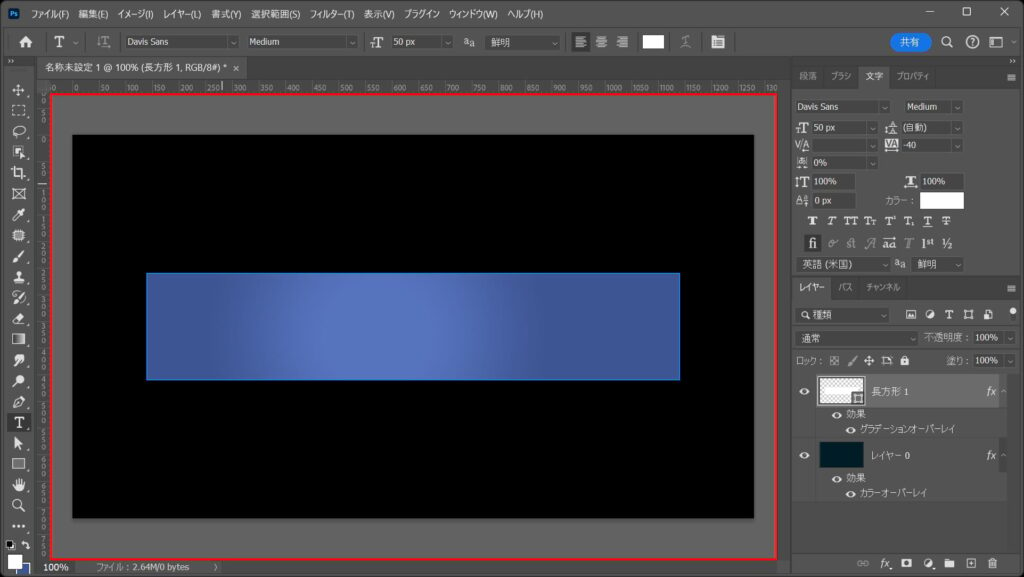
ワークスペース上でクリック!

こんな感じになるので「the social distancing」と入力!

OS毎の下記のコマンドを押しながらEnterを押して文字の編集を終了!
- Mac=Command
- Windows=Ctrl

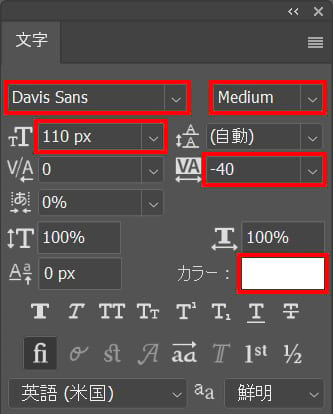
文字パネルから文字=「Davis Sans」太さ=「Medium」文字の大きさ=「110px」字間=「-40」としてカラーをクリック!

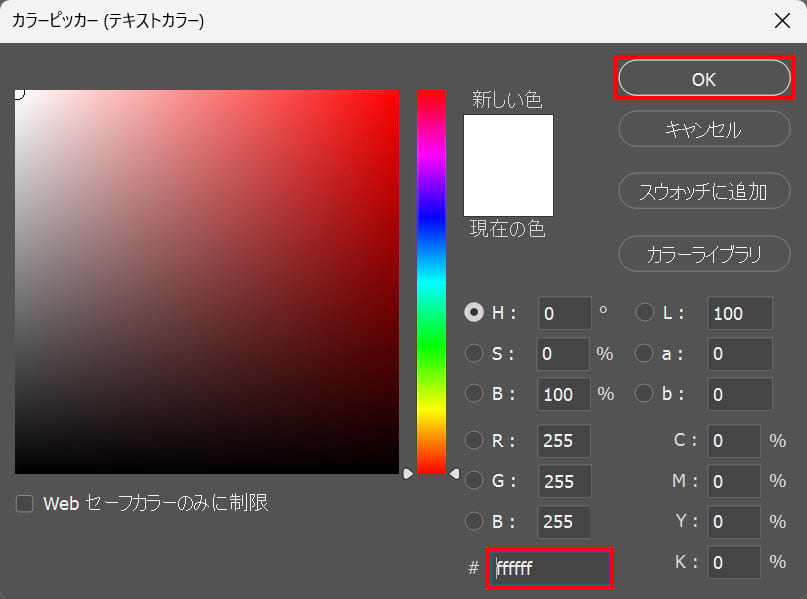
#「ffffff」としてOK!

こんな感じになったね!
全体を調整する

ツールバーから「移動ツール」を選択!

メニューバーの選択範囲から「すべて選択」を選択!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。

移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D

こんな感じになったね!

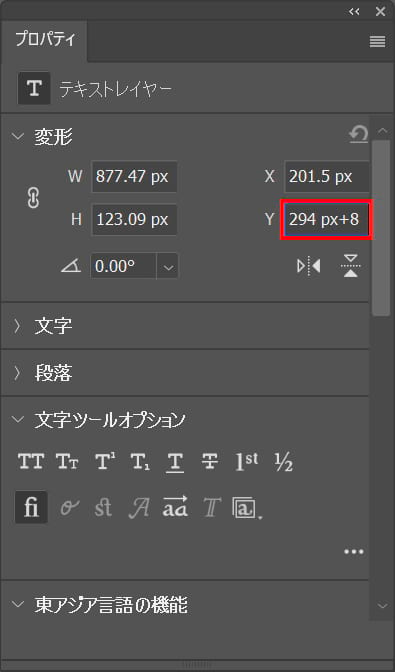
プロパティからYの部分に「+8」と入力してEnter!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます