【Photoshopデザインチュートリアル】生霊館【#12】

デザインのチュートリアルがやりたい。
無料できるデザインチュートリアルないかな?
デザインに興味があるので、デザインを楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopデザインチュートリアル】生霊館【#12】
- 知らないと損するPhotoshopショートカット表
【Photoshopデザインチュートリアル】生霊館【#12】

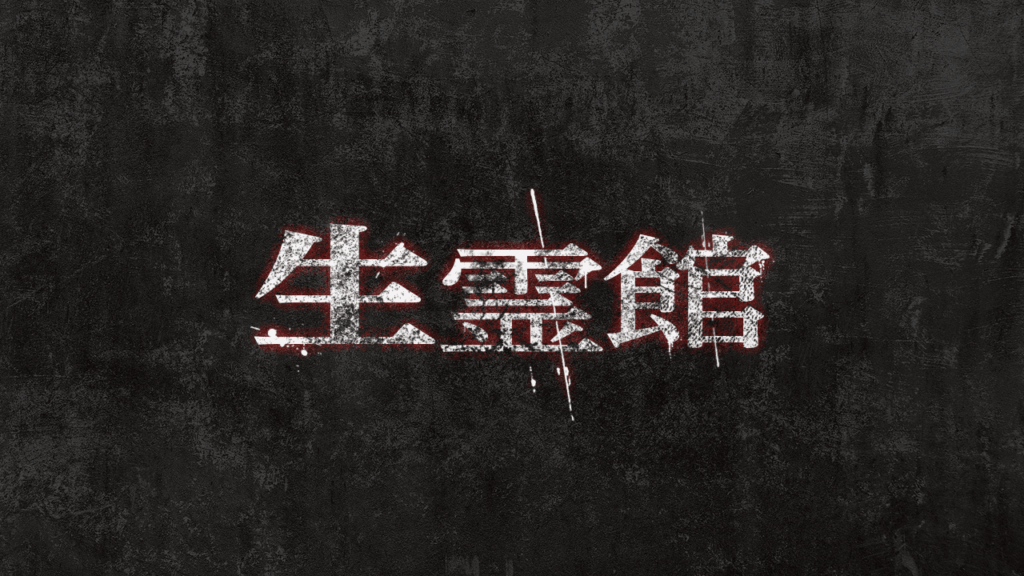
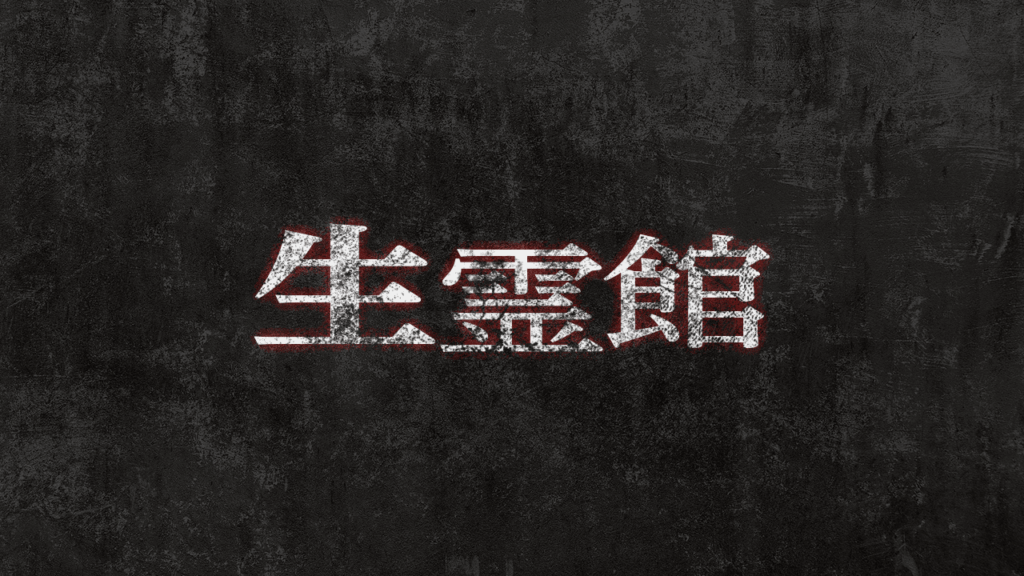
今回はこんな感じのデザインを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Pixabay

引用元:PsdDude
https://www.psd-dude.com/tutorials/resources/grunge-distressed-photoshop-brushes-free-download.aspx

引用元:Brusheezy
https://www.brusheezy.com/brushes/1390-high-res-splatter-brushes
【Photoshopデザインチュートリアル】生霊館【#12】

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
- 画像を配置する
- 露光量を追加する
- 光彩(外側)を追加する
- レイヤーマスクを追加する
- グランジ感を演出する
流れはこんな感じ。
順番に見て行こう!
画像を配置する

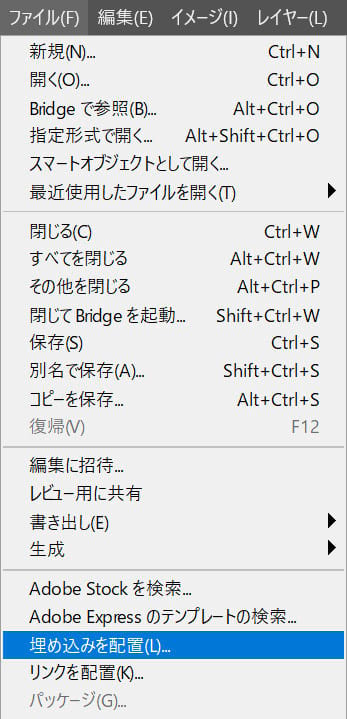
メニューバーのファイルから「埋め込みを配置」を選択!

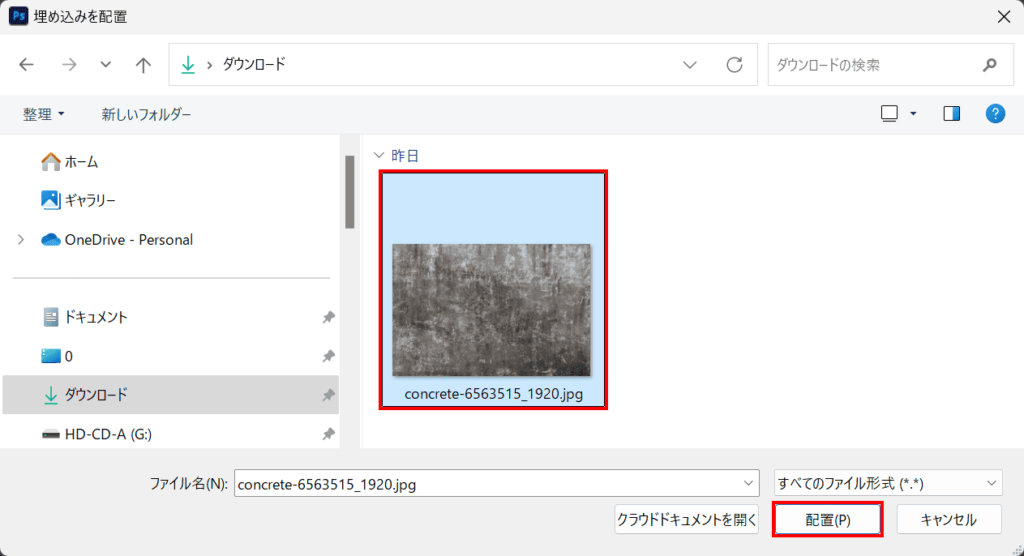
画像を選択後「配置」を選択!

こんな感じになったね!

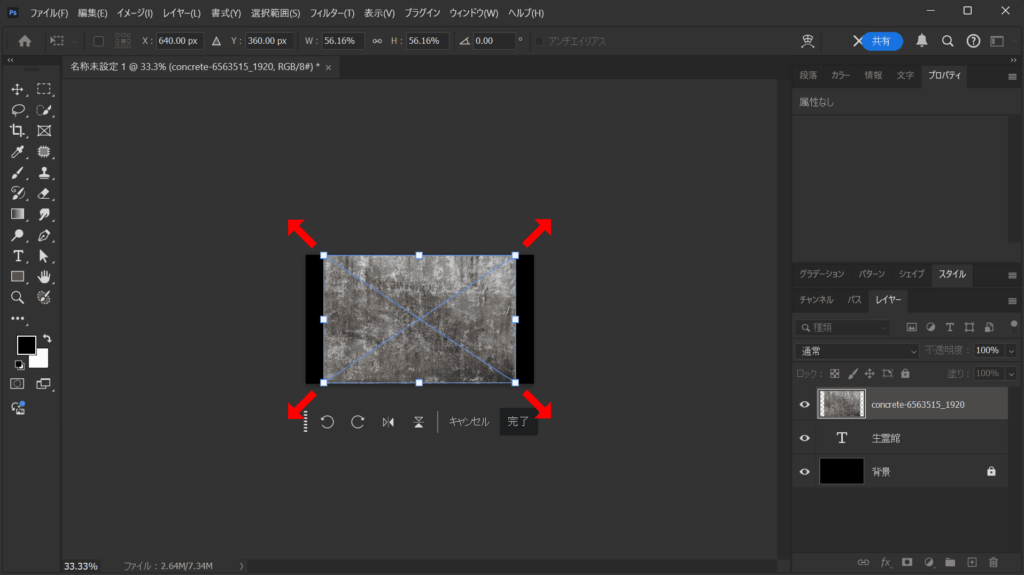
カーソルを画像の隅に持っていくと、カーソルのマークが変わるので、その位置で外側に向かってドラッグ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

ここではこのぐらいに拡大してEnterで確定!

ツールバーからズームツールを選択!
ズームツールのショートカット
- Z
ズームツールのショートカットはこんな感じ。
倍率を100%にする
OS毎の下記のコマンドで表示倍率を100%に変更!
- Mac=Command+1
- Windows=Ctrl+1

これで倍率が100%になったね!
露光量を追加する

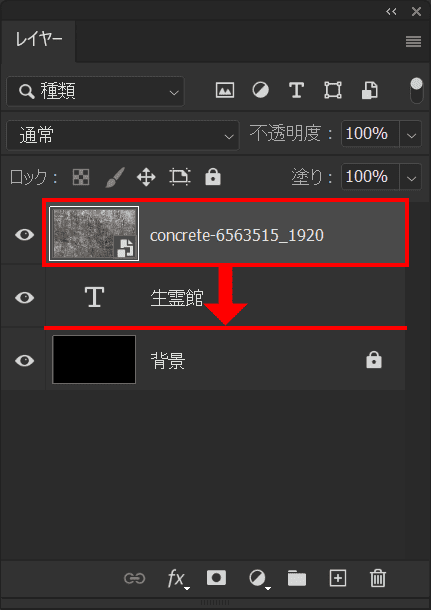
レイヤーパネルからレイヤーの順序を変更!

こんな感じになったね!

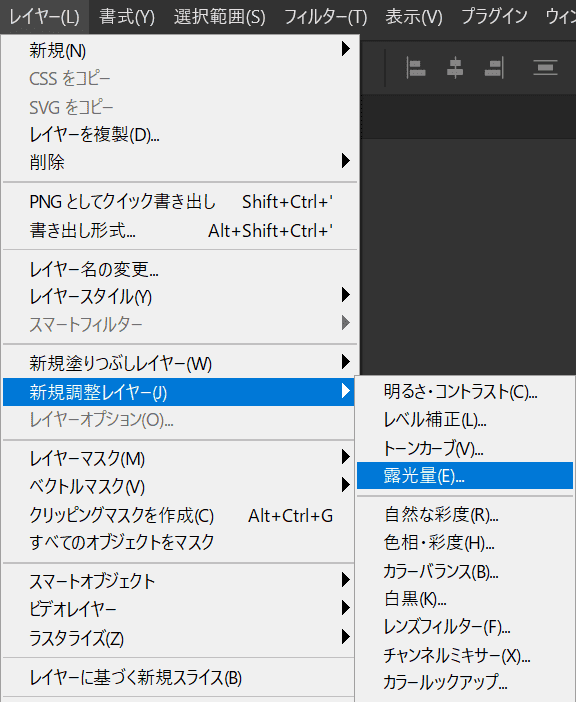
メニュバーの「レイヤー」→「新規調整レイヤー」→「露光量」を選択!

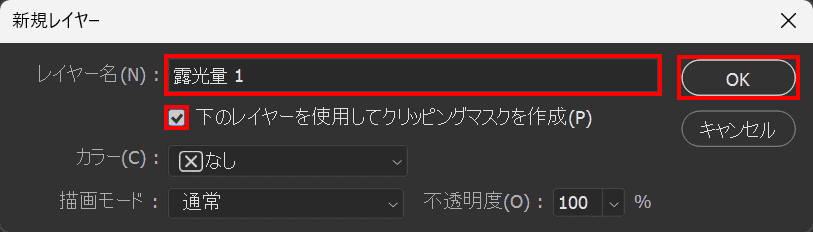
「下のレイヤーを使用してクリッピングマスクを作成」にチェックを入れて「OK」を選択!

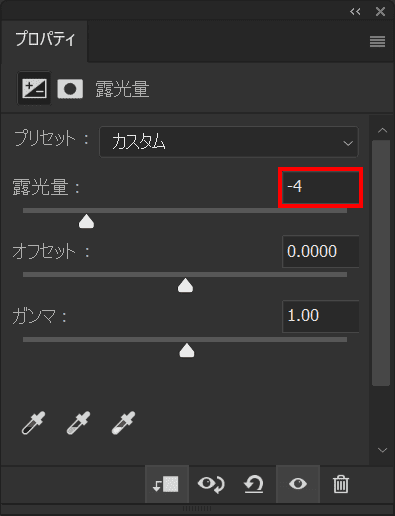
露光量=「-4」と入力!

こんな感じになったね!
光彩(外側)を追加する

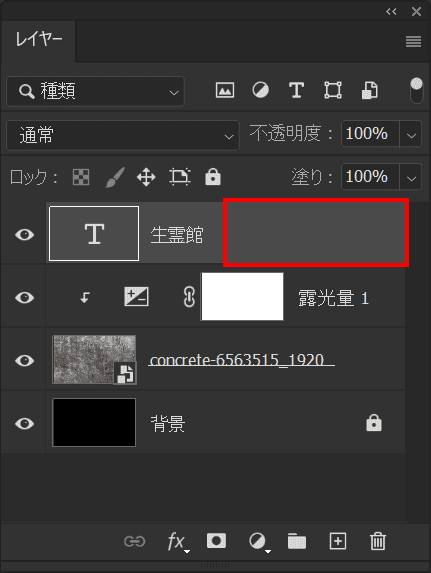
文字レイヤーをダブルクリック!

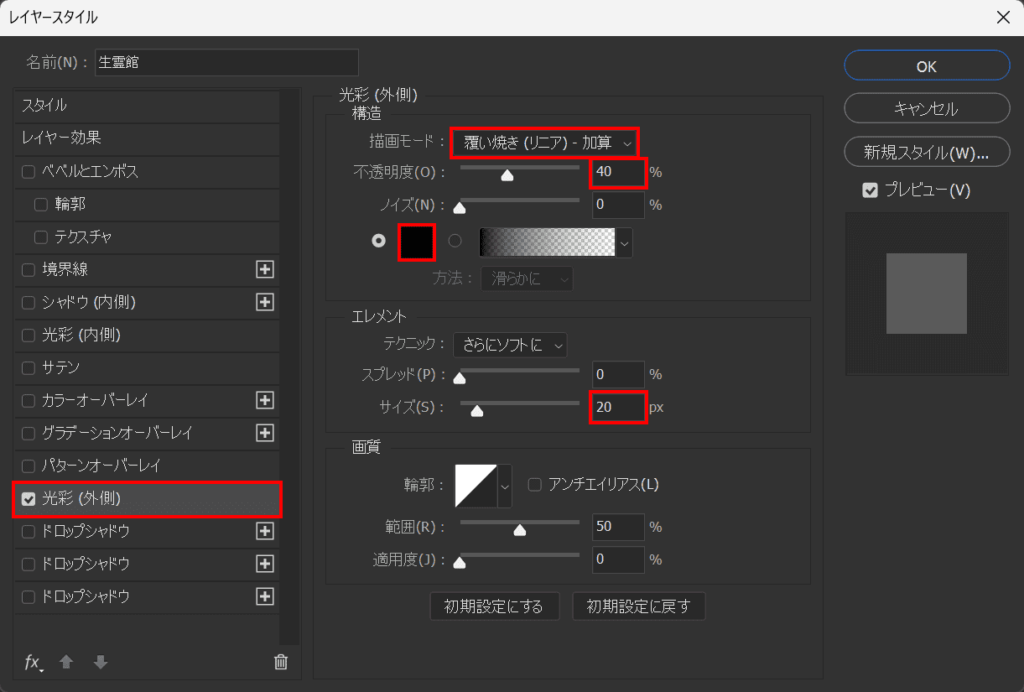
「光彩(外側)」を選択後、描画モード=「覆い焼き(リニア)-加算」不透明度=「40」サイズ=「20」としてカラーを選択!

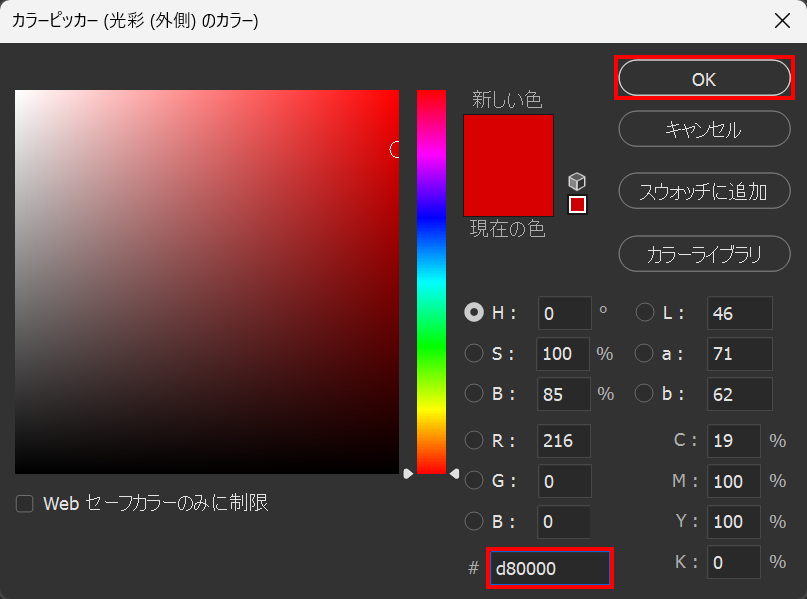
ここでは#「d80000」としてOK!

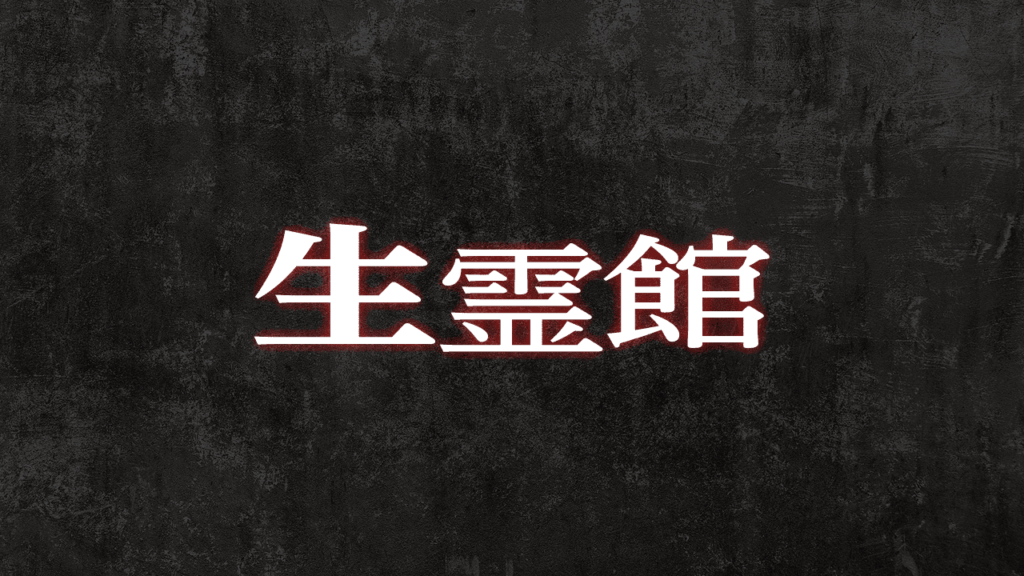
こんな感じになったね!
レイヤーマスクを追加する

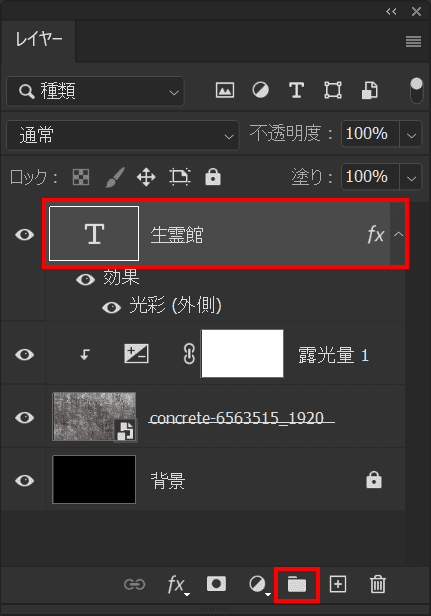
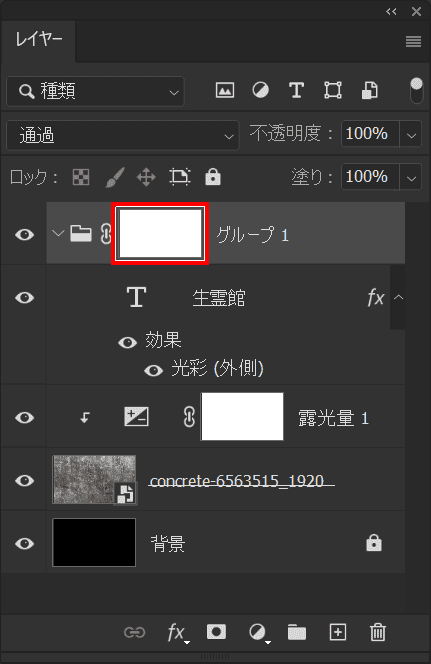
「生霊館」を選んだ状態でグループのアイコンをクリック!

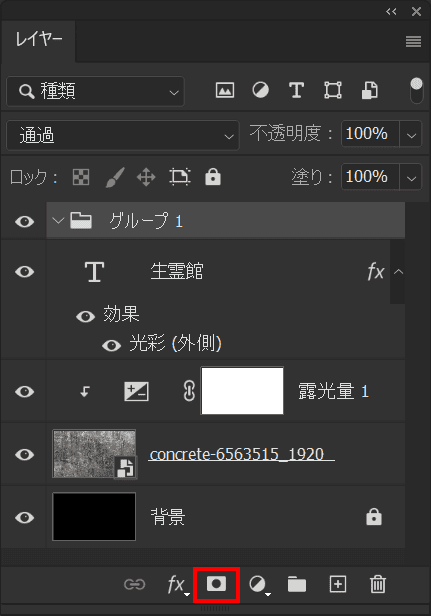
続いてグループに対してレイヤーマスクを適用!

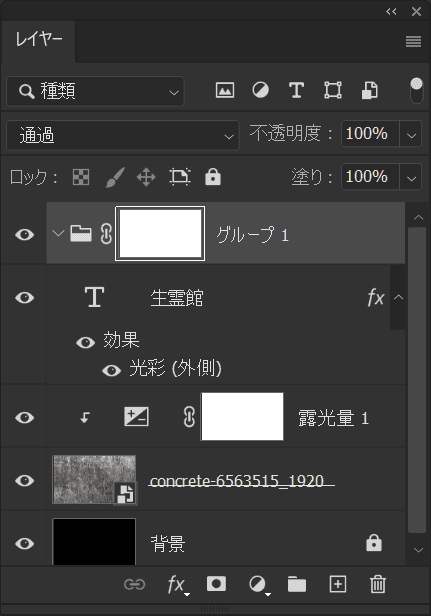
こんな感じになったね!

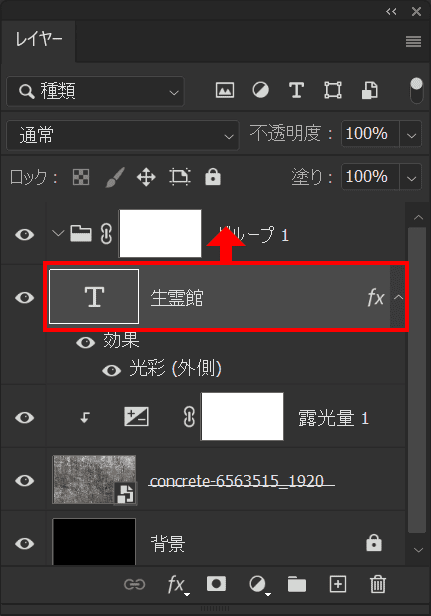
テキストをグループの中へドラッグして移動!
グランジ感を演出する

改めてグループのレイヤーマスクを選択!

続いてツールバーのブラシツールを選択!
ブラシツールのショートカット
- B
ブラシツールのショートカットはこんな感じ。

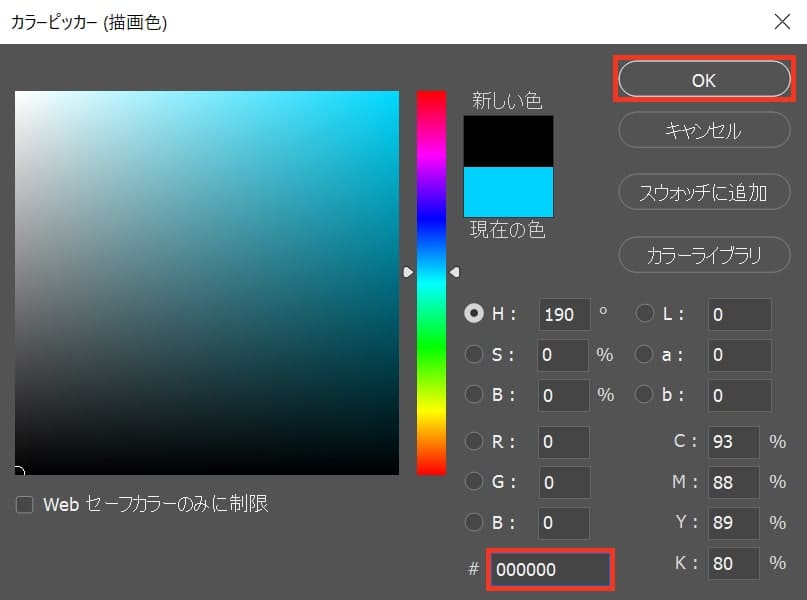
続いてツールバーの下の方にある描画色をクリック!

色を黒「#000000」にしてOK!

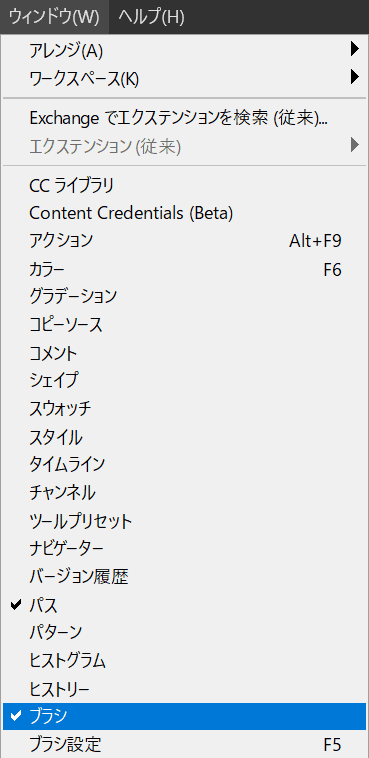
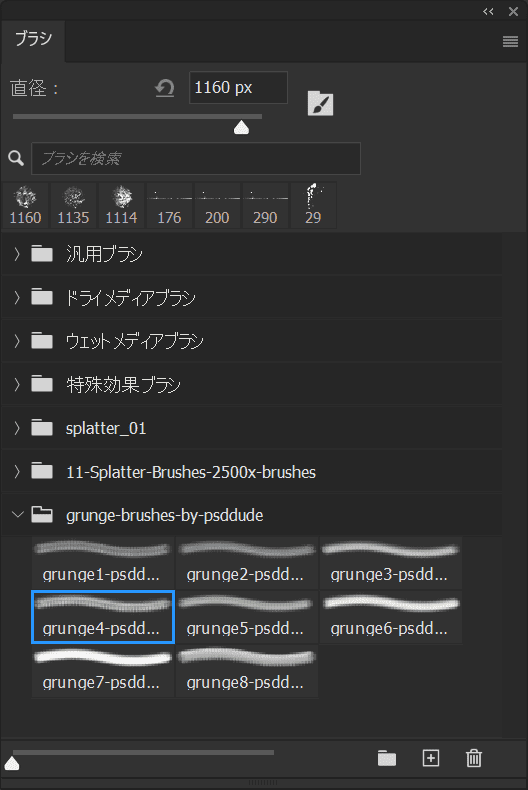
メニューバーの「ウィンドウ」→「ブラシ」を選択!

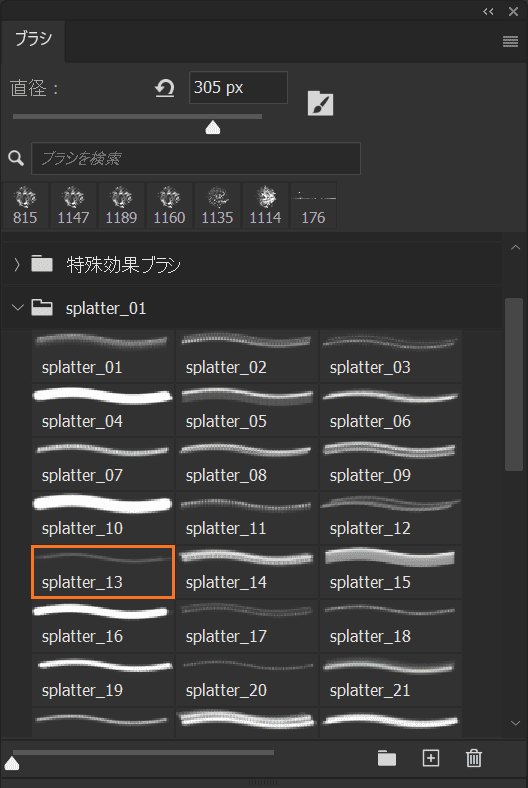
ブラシを選択!

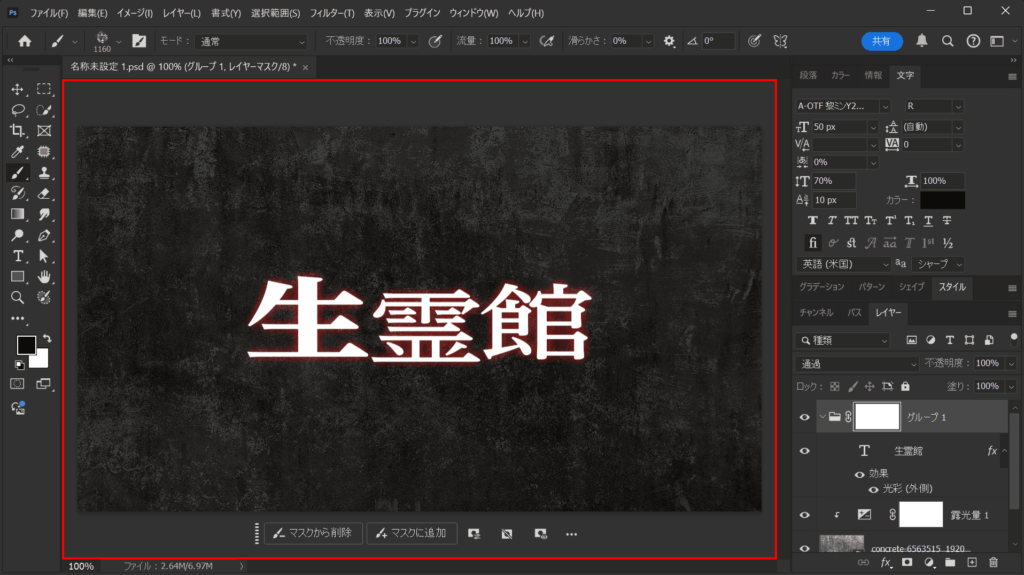
文字の上で何度かクリック!

こんな感じになったね!

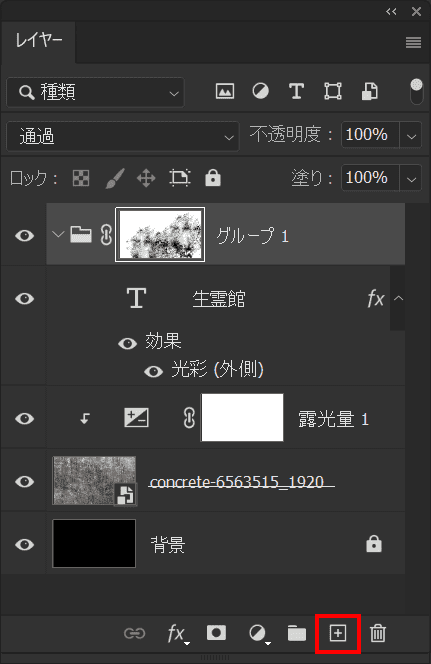
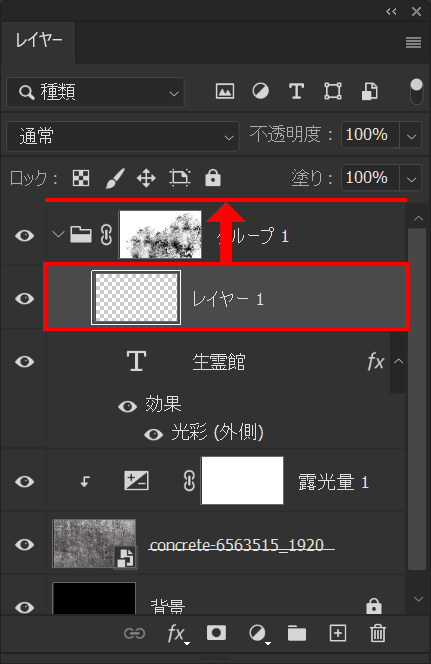
レイヤーパネルの右下の「新規レイヤー」をクリック!

新規レイヤーを一番上まで移動!

描画色をダブルクリック!

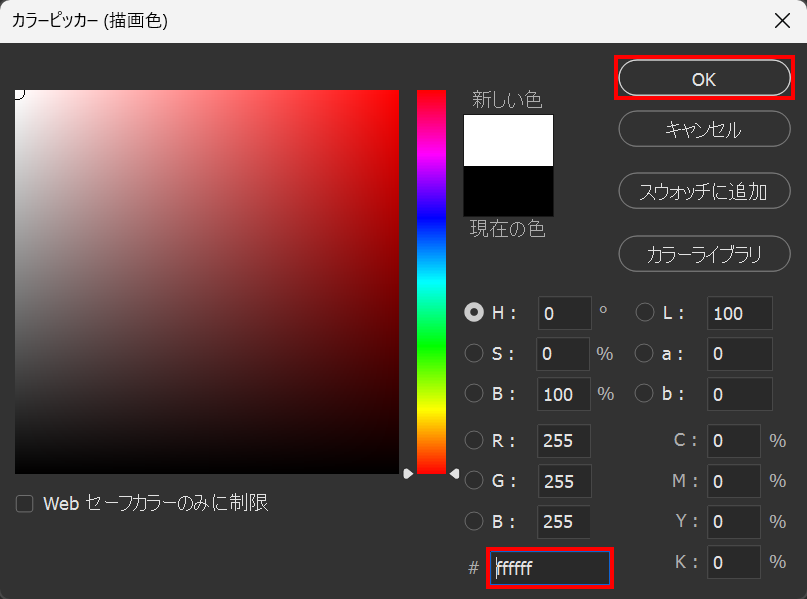
ここでは#「ffffff」としてOK!

色々なブラシで描画を追加!

こんな感じになったね!

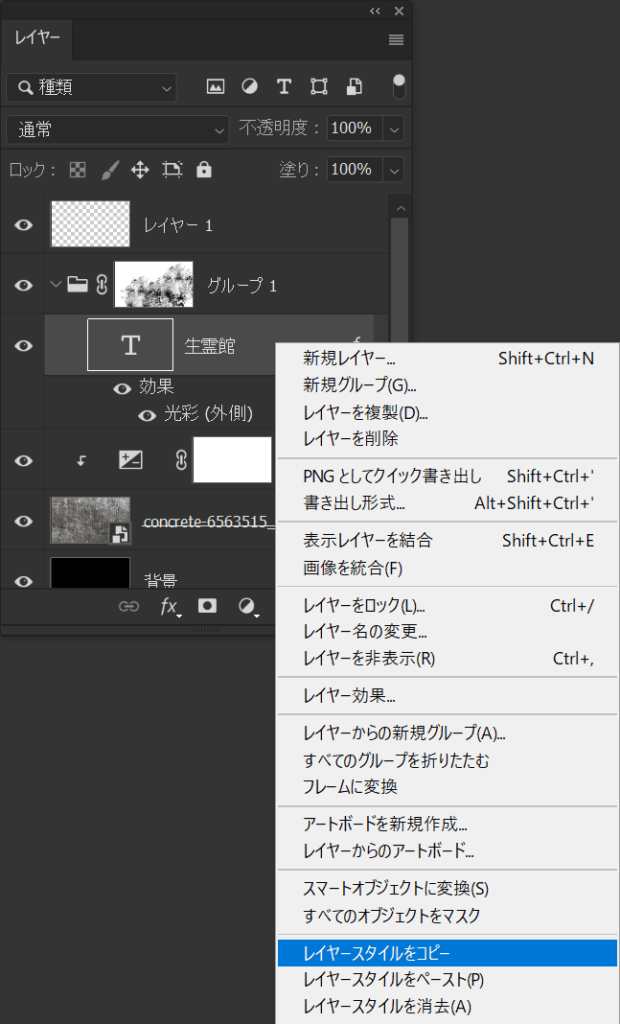
「生霊館」のレイヤー上で右クリック後「レイヤースタイルをコピー」を選択!

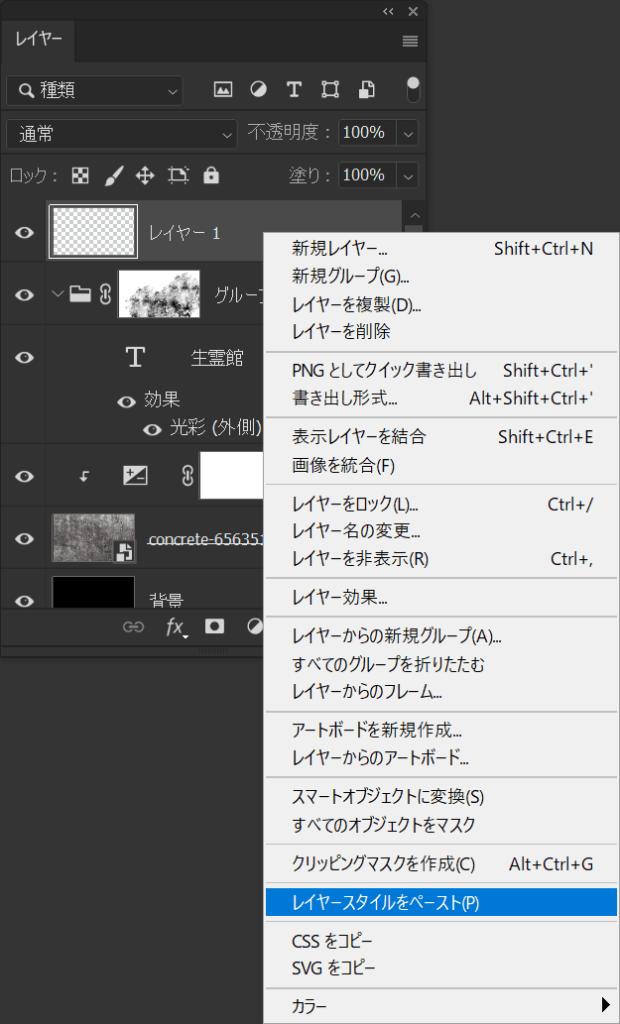
一番上のレイヤーを選択後「レイヤースタイルをペースト」を選択!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます











