【Photoshop】文字にスピード感を出す方法【新人デザイナー向け】

Photoshopで文字にスピード感を出したい。
文字にスピード感を出したいけど、参考になる作り方があれば知りたい。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopで文字にスピード感を出す方法
- 知らないと損するPhotoshopショートカット表
Photoshopで文字にスピード感を出す方法

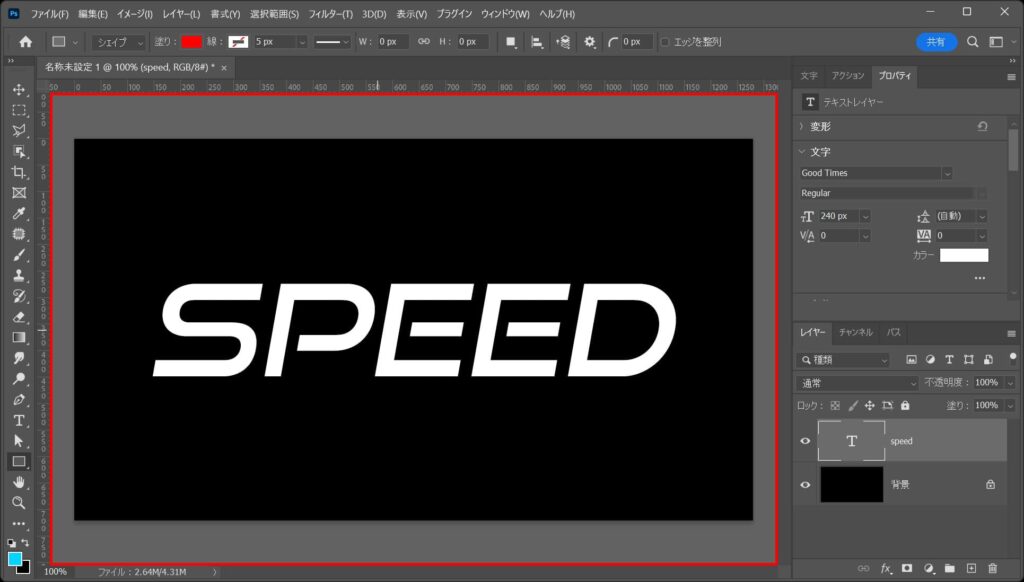
今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
- 長方形を作成する
- 長方形を複製する
- 位置を整列する
- 文字をレイヤーマスクする
文字にスピード感を出す流れはこんな感じ。
順番に見て行こう!
長方形を作成する

ツールバーから長方形ツールを選択!

オプションバーから「塗り」を選択後、カラーピッカーのアイコンをクリック!

ここでは#「ff0000」としてOK!

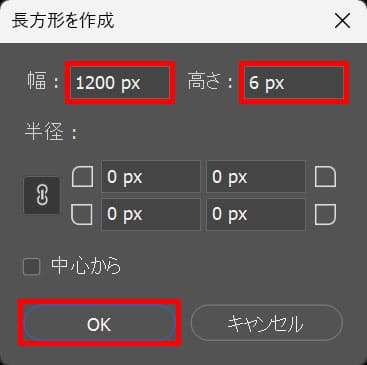
ドキュメント上でクリック!

ここでは幅=「1200px」高さ=「6px」としてOK!

ツールバーから移動ツールを選択!

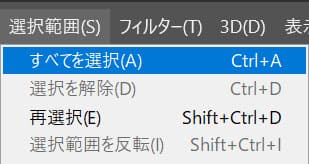
メニューバーの「選択範囲」→「すべてを選択」を選択!

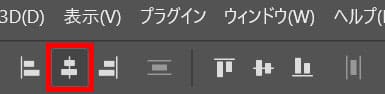
「水平方向中央揃え」を選択!

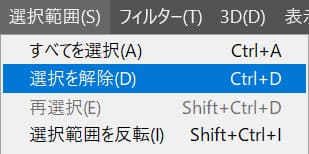
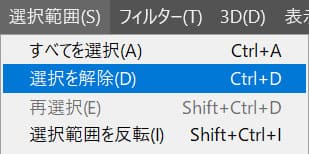
メニューバーの「選択範囲」→「選択を解除」を選択!

こんな感じになったね!
長方形を複製する

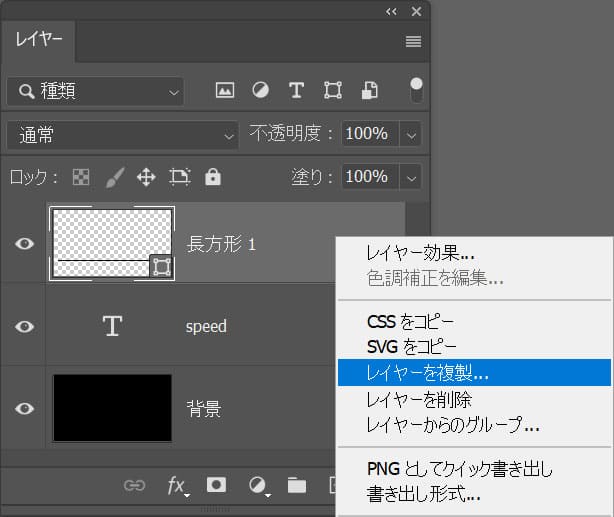
長方形から右クリック後「レイヤーを複製」を選択!

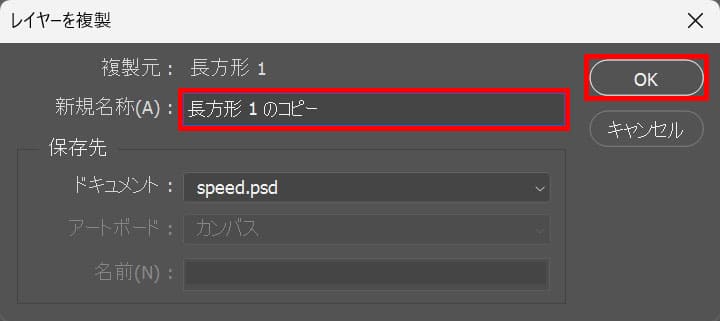
レイヤー名を入力後、OKを選択!

Shiftを押しながら「↓」を押して下へ移動!

こんな感じになるので、同じ要領で何度か繰り返そう!

ここではこんな感じとしてOK!
位置を整列する

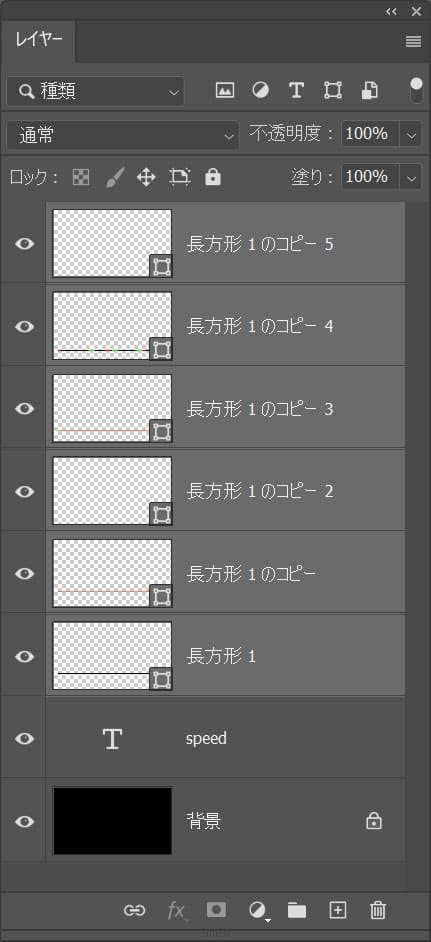
「Ctrl」を押しながら、全ての長方形レイヤーを選択!

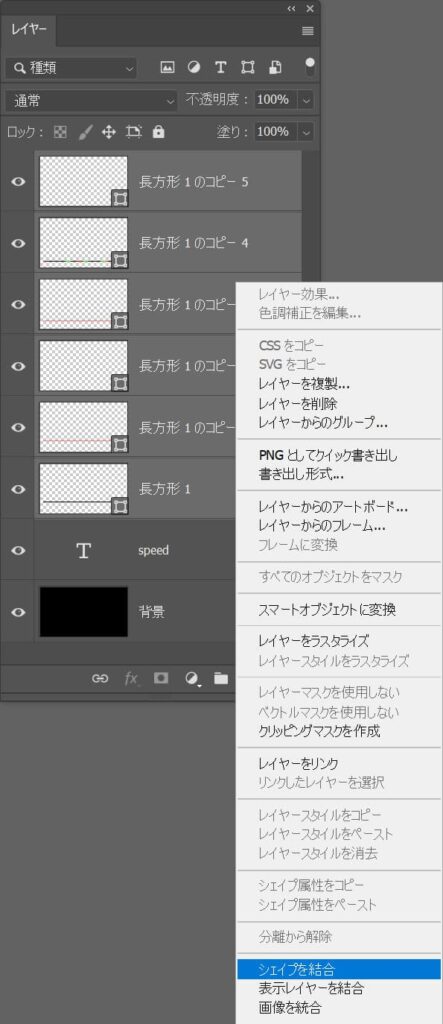
右クリック後「シェイプを結合」を選択!

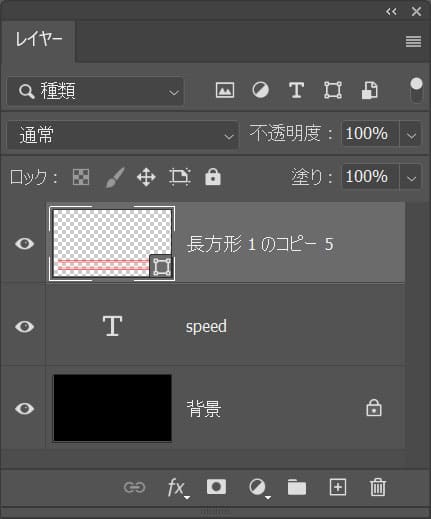
こんな感じになったね!

「Ctrl」を押しながら、文字のサムネイルをクリック!

こんな感じで文字の選択範囲が作成されたね!

長方形のレイヤーを選択!

「水平方向中央揃え」を選択!

「下端揃え」を選択!

こんな感じになったね!

選択範囲はもう必要ないので、メニューバーの「選択範囲」→「選択を解除」を選択!
文字をレイヤーマスクする

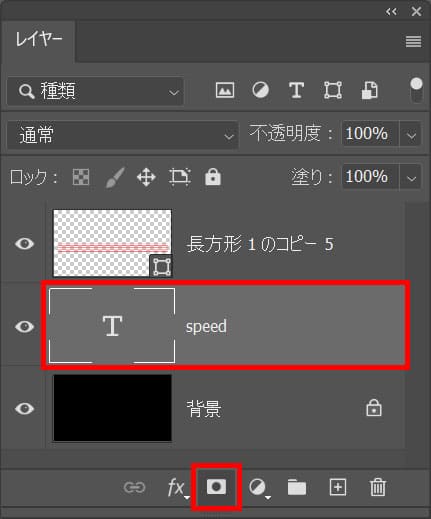
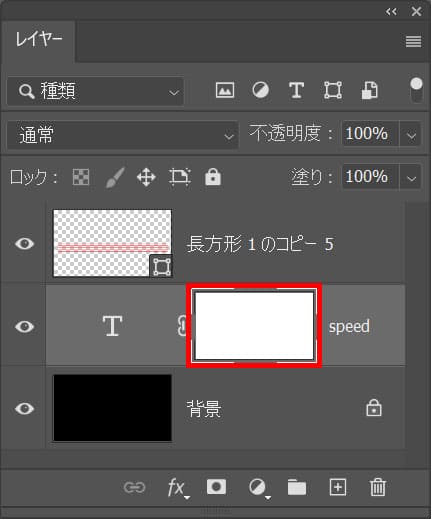
文字のレイヤーを選択後、レイヤーマスクのアイコンをクリック!

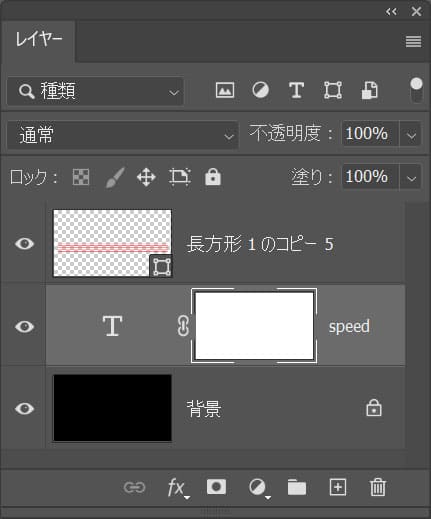
こんな感じになったね!

「Ctrl」を押しながら、長方形レイヤーのサムネイルをクリック!

レイヤーマスクを選択!

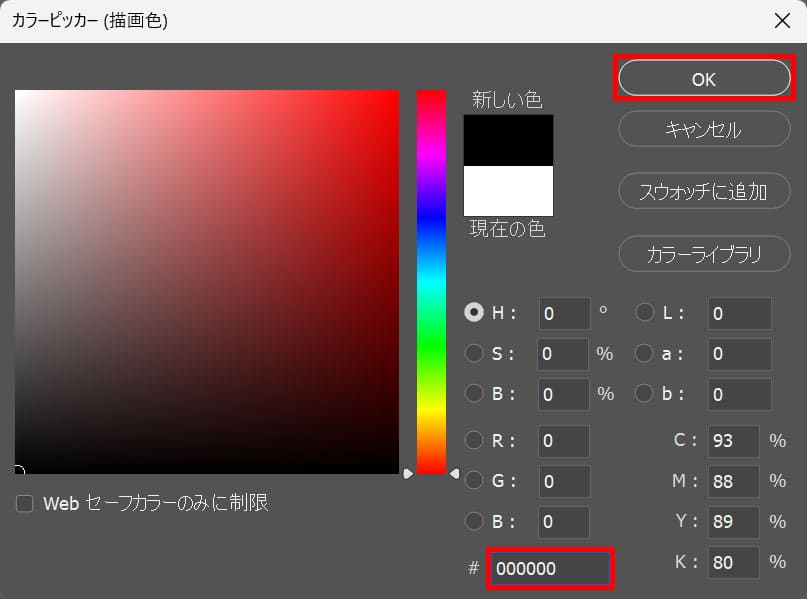
ツールバーの下の方にある、描画色をクリック!

ここでは#「000000」としてOK!
「Ctrl」+「Delete」を実行!(描画色で塗りつぶしのショートカット)

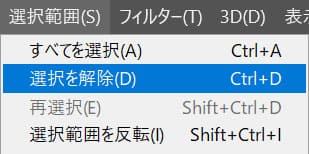
メニューバーの「選択範囲」→「選択を解除」を選択!

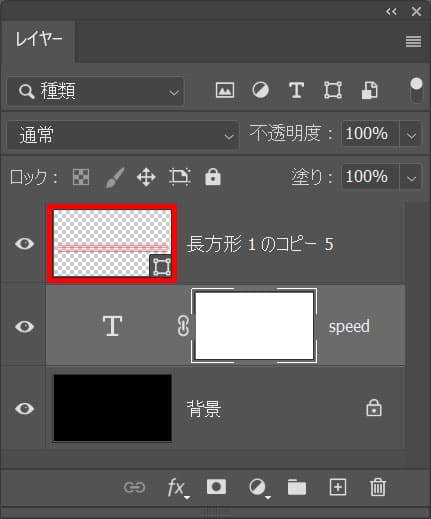
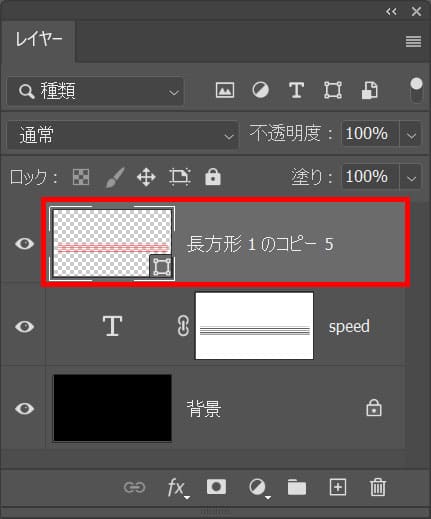
長方形のレイヤーを選択後、Deleteで削除!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます