【Photoshopチュートリアル】文字のレイヤースタイル【#22】

Photoshopのレイヤースタイルで文字を装飾したい。
無料でできるPhotoshopのチュートリアルはないかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】文字のレイヤースタイル【#22】
- 知らないと損するPhotoshopショートカット表
【Photoshopチュートリアル】文字のレイヤースタイル【#22】

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
- 文字を選択する
- 文字の色を変更する
- レイヤースタイルを適用する
- 立体的に見える様に描画する
- グループ化する
- グループにレイヤースタイルを適用する
- グループ化する
- グループにレイヤースタイルを適用する
- グループ化する
- グループにレイヤースタイルを適用する
流れはこんな感じ。
順番に見て行こう!
文字を選択する

レイヤーから文字のレイヤーを選択!
文字の色を変更する

文字パネルのカラーをクリック!

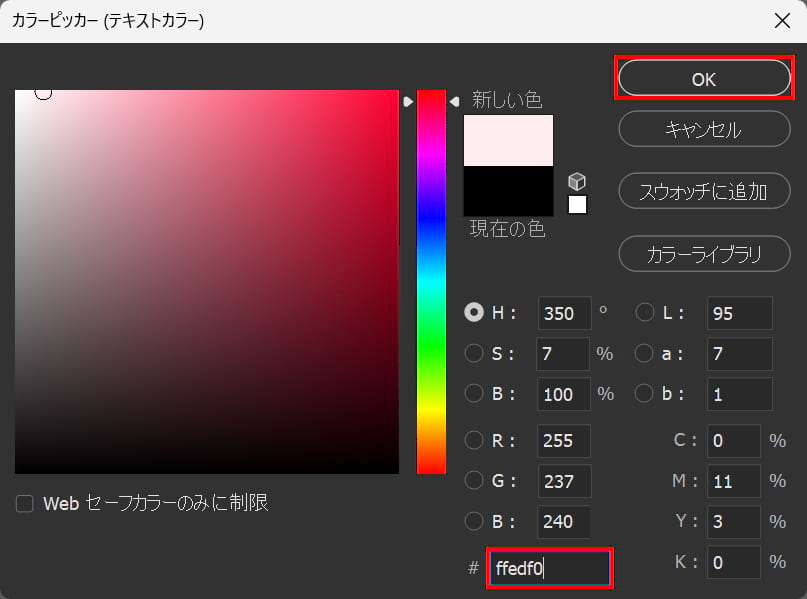
#「ffedf0」としてOK!

こんな感じになったね!
レイヤースタイルを適用する

レイヤーからレイヤースタイルを適用したい文字のレイヤーをダブルクリック!
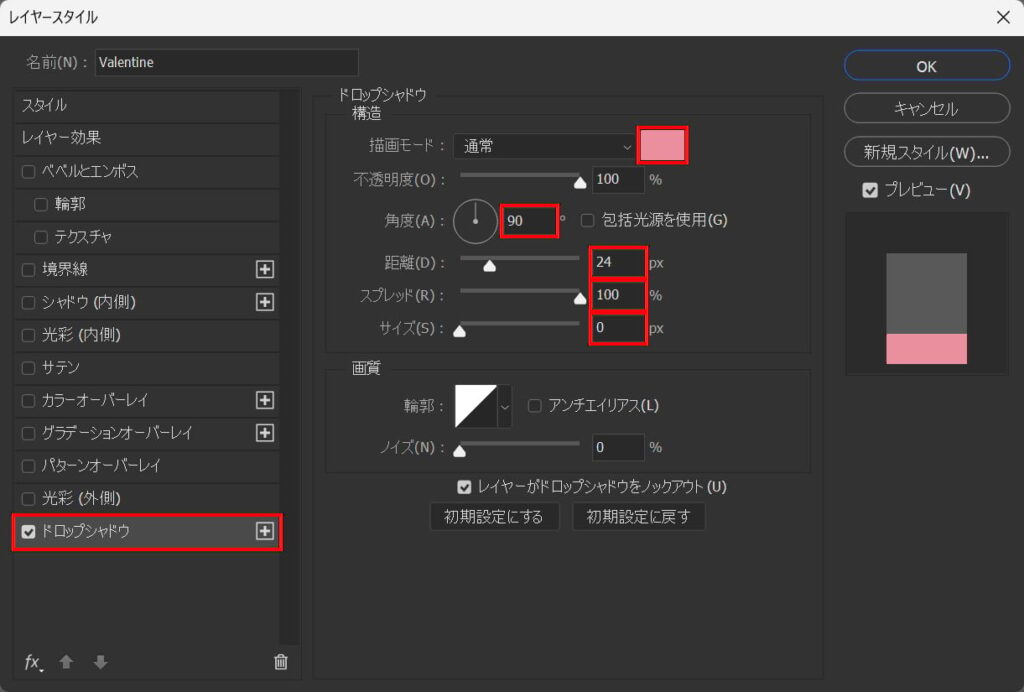
ドロップシャドウ

「ドロップシャドウ」を追加後、カラー=#「eb8e9d」角度=「90」距離=「24」スプレッド=「100」サイズ=「0」と入力!

こんな感じになったね!
立体的に見える様に描画する

ドロップシャドウで発生した隙間や立体的に見えない部分を長方形ツールやブラシツールで描画して埋めよう!

こんな感じになったね!
グループ化する

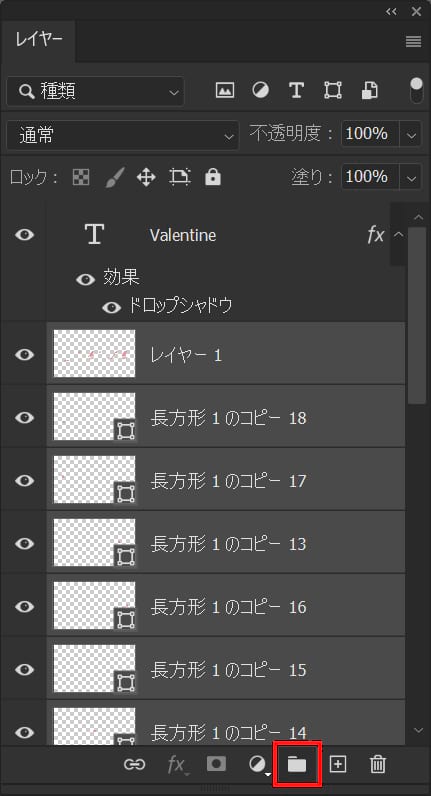
描画したレイヤーを選択後、グループ化のアイコンをクリック!

こんな感じになったね!

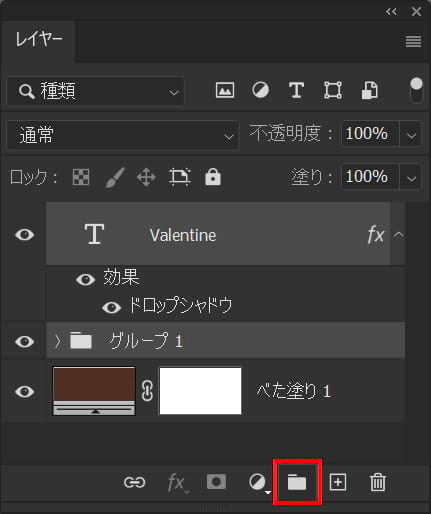
続いて描画したグループレイヤーと文字レイヤーを選択後、グループ化のアイコンをクリック!
グループにレイヤースタイルを適用する

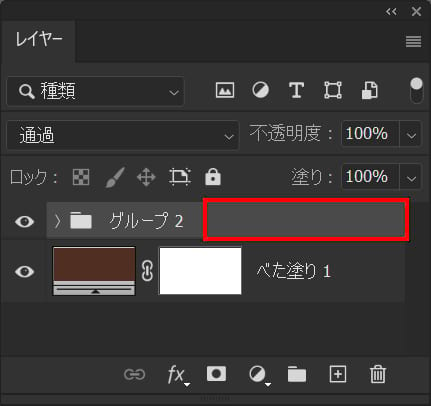
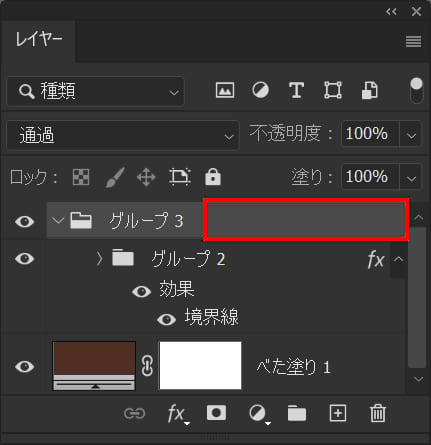
グループレイヤーをダブルクリック!
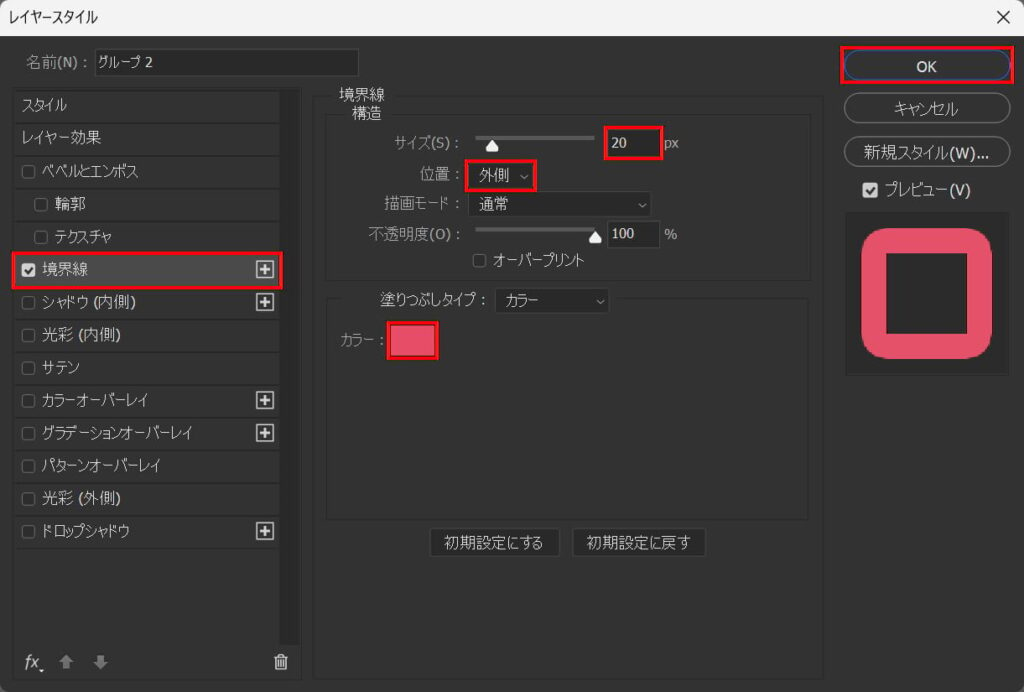
境界線

「境界線」を追加後、サイズ=「20」位置=「外側」としてカラー=#「e84d67」としてOK!

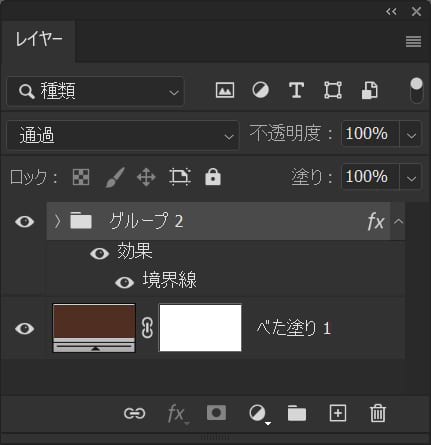
こんな感じになったね!
グループ化する

グループレイヤーを選択!

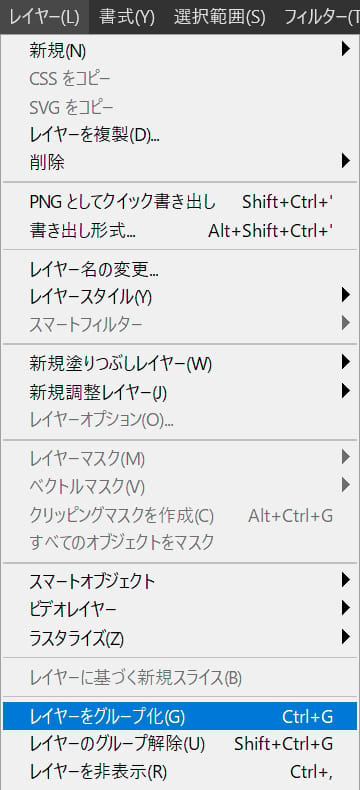
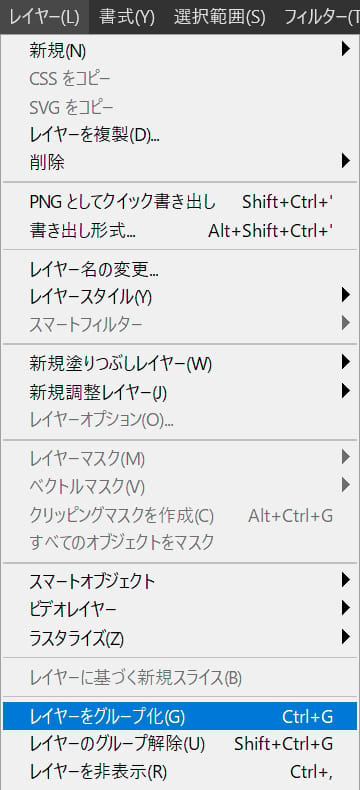
メニューバーの「レイヤー」→「レイヤーをグループ化」を選択!
グループにレイヤースタイルを適用する

グループレイヤーをダブルクリック!
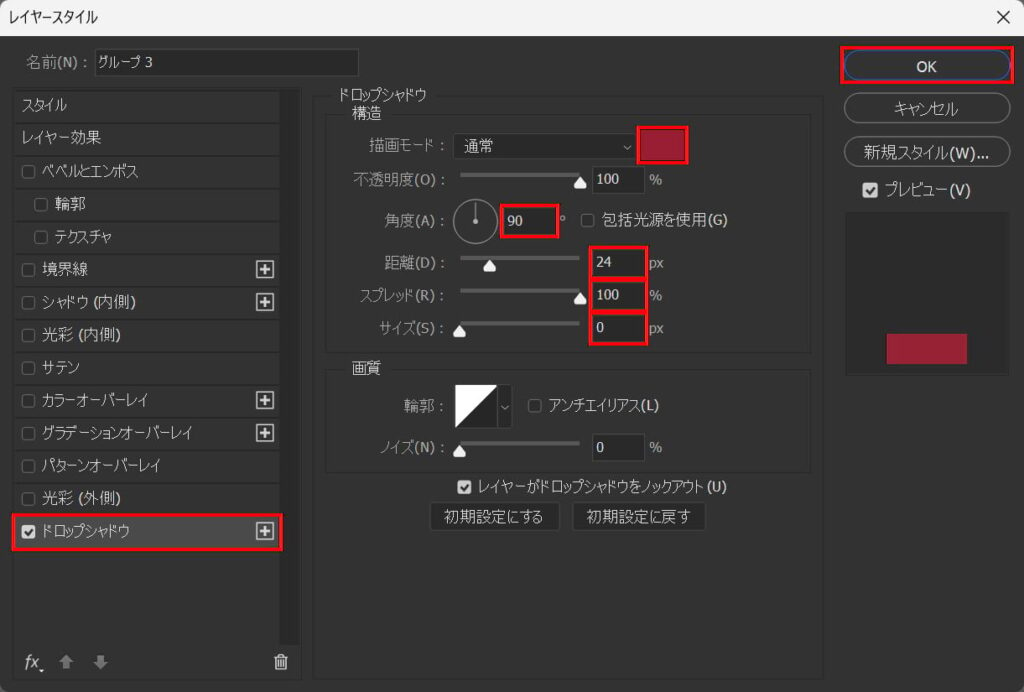
ドロップシャドウ

「ドロップシャドウ」を追加後、カラー=#「991d32」角度=「90」距離=「24」スプレッド=「100」サイズ=「0」としてOK!

こんな感じになったね!
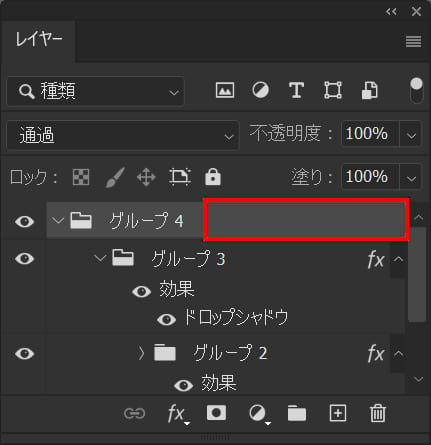
グループ化する

メニューバーの「レイヤー」→「レイヤーをグループ化」を選択!
グループにレイヤースタイルを適用する

グループレイヤーをダブルクリック!
ドロップシャドウ

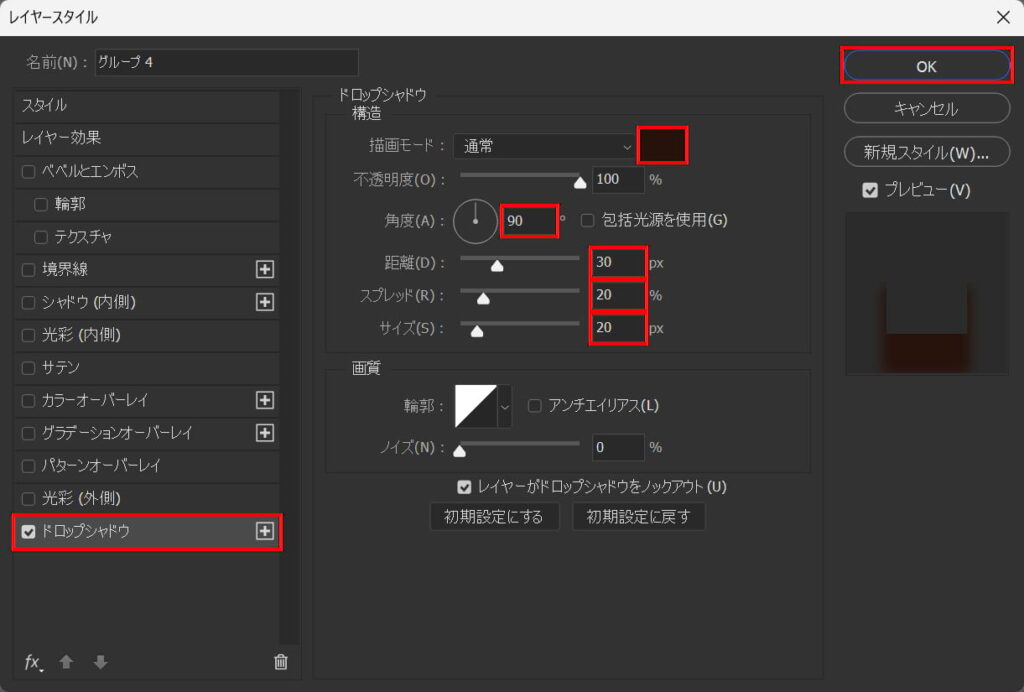
「ドロップシャドウ」を追加後、カラー=#「27120a」角度=「90」距離=「30」スプレッド=「20」サイズ=「20」としてOK!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます