【Photoshopデザインチュートリアル】ハニーポッター【#02】

デザインのチュートリアルがやりたい。
無料でできるデザインチュートリアルないかな?
デザインに興味があるので、デザインを楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopデザインチュートリアル】ハニーポッター【#02】

【Photoshopデザインチュートリアル】ハニーポッター【#02】

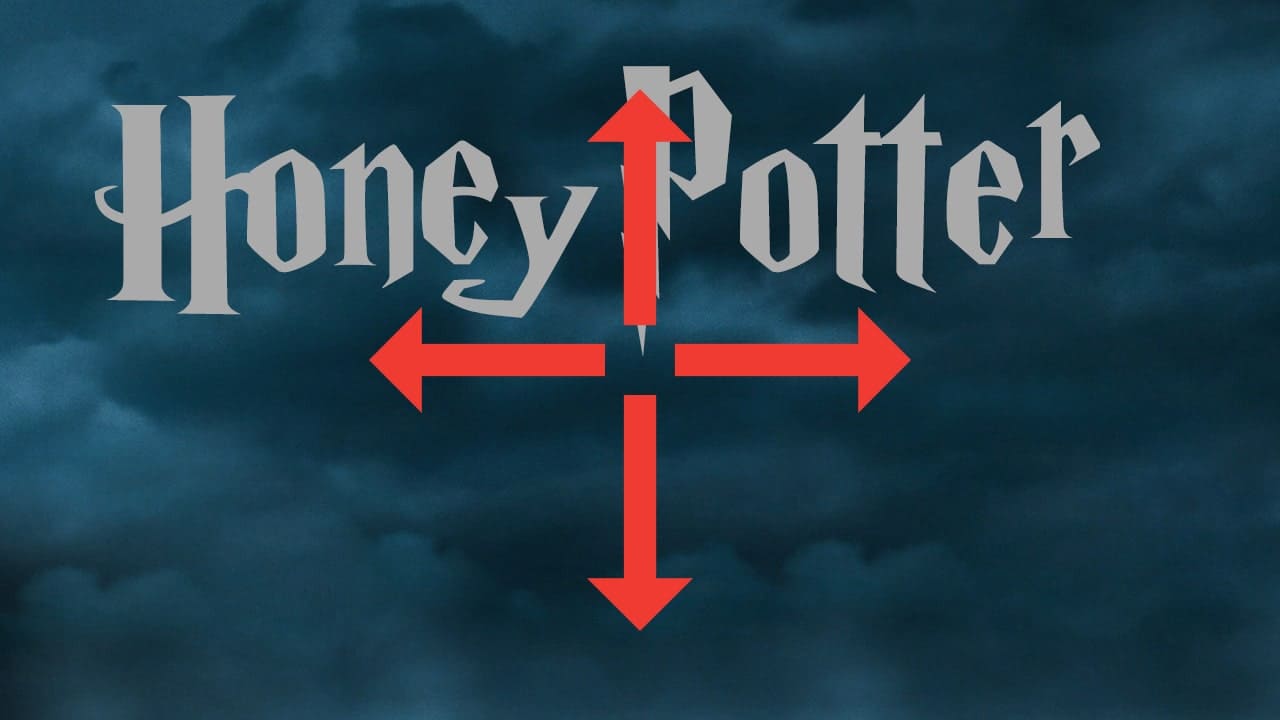
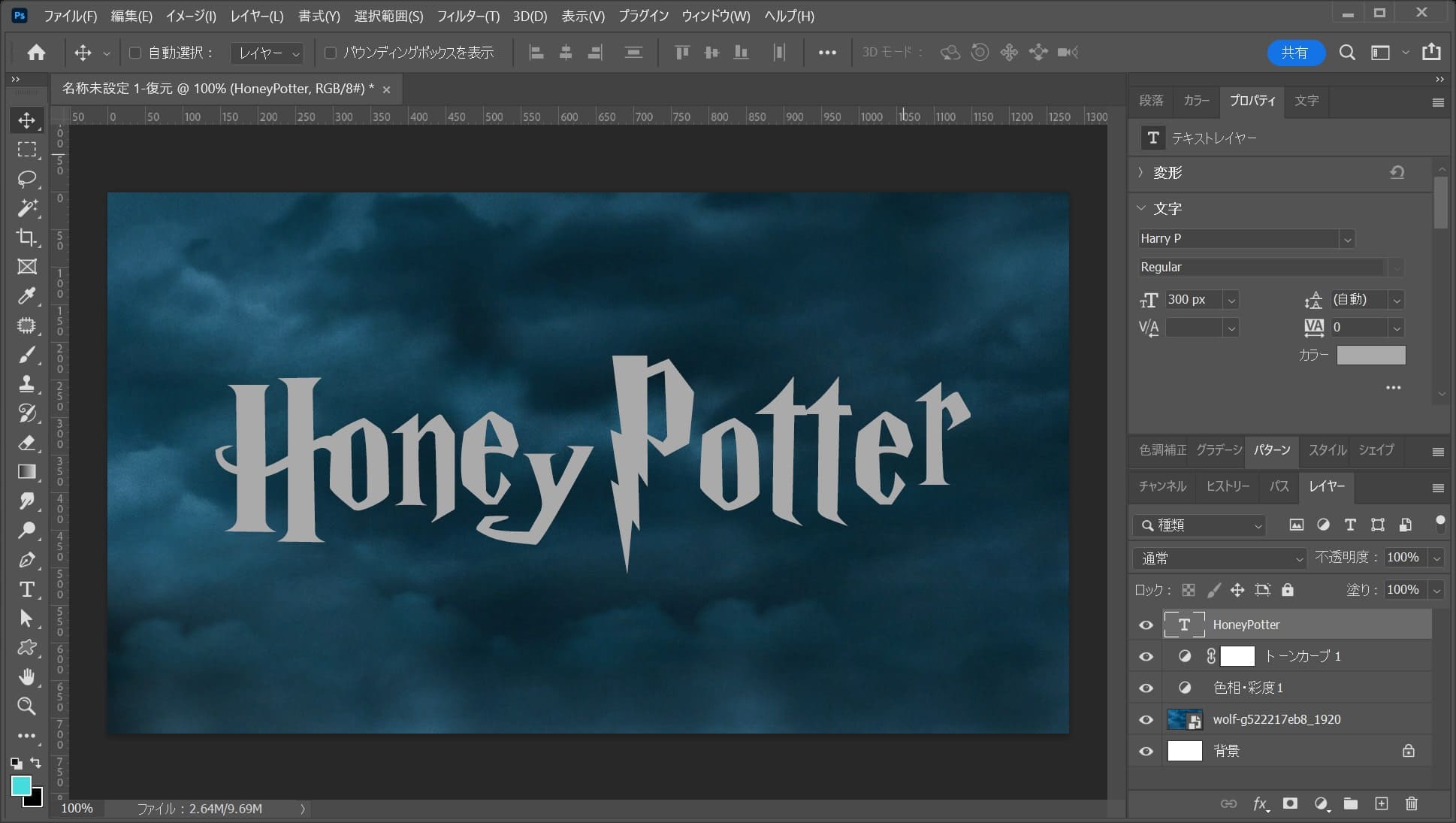
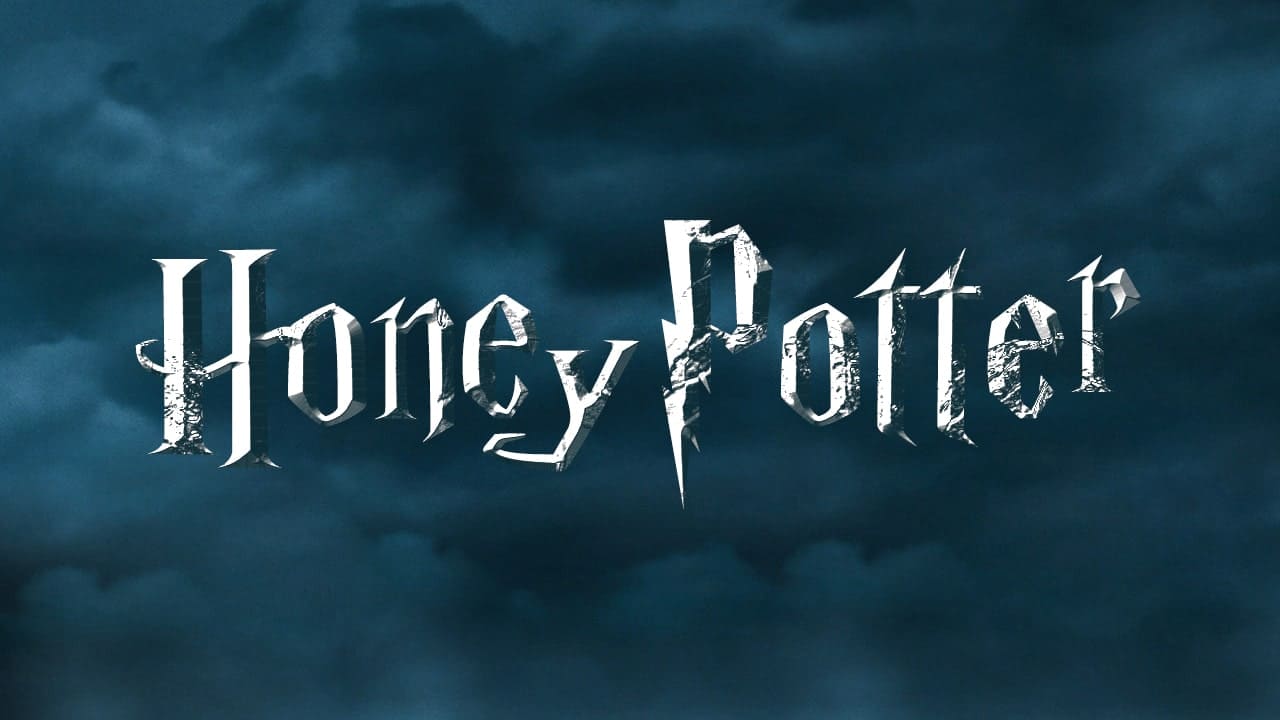
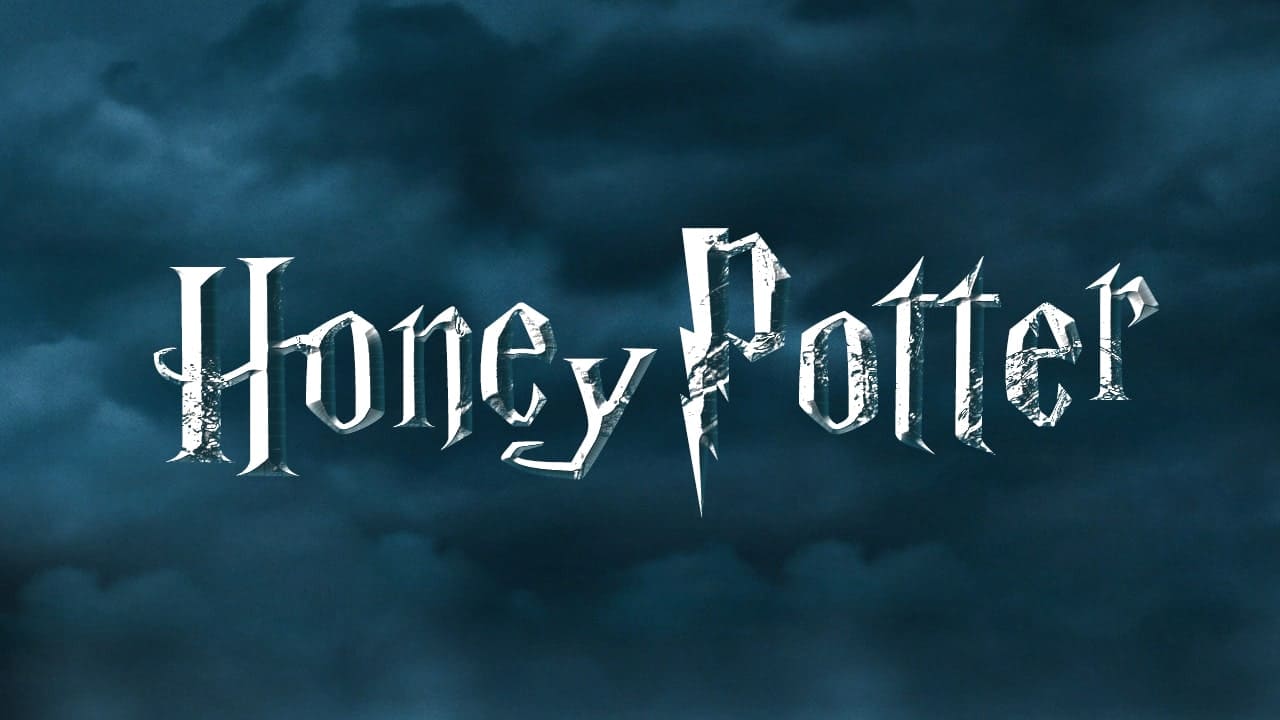
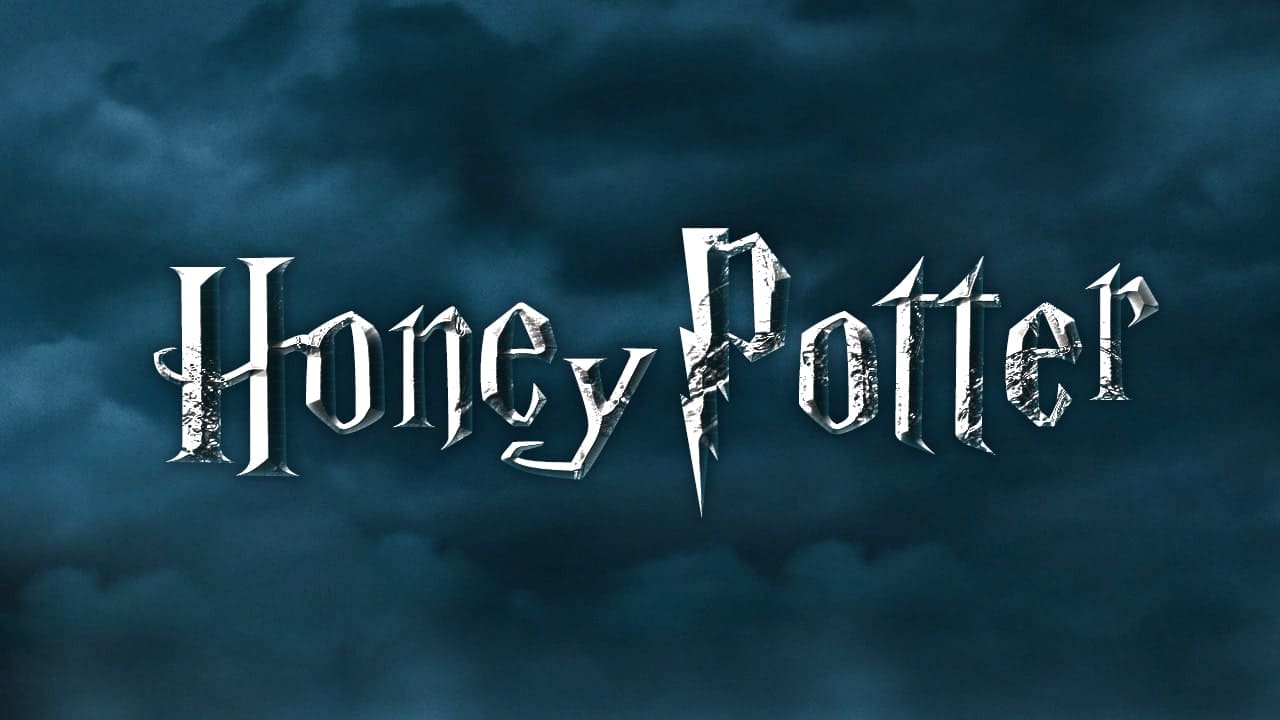
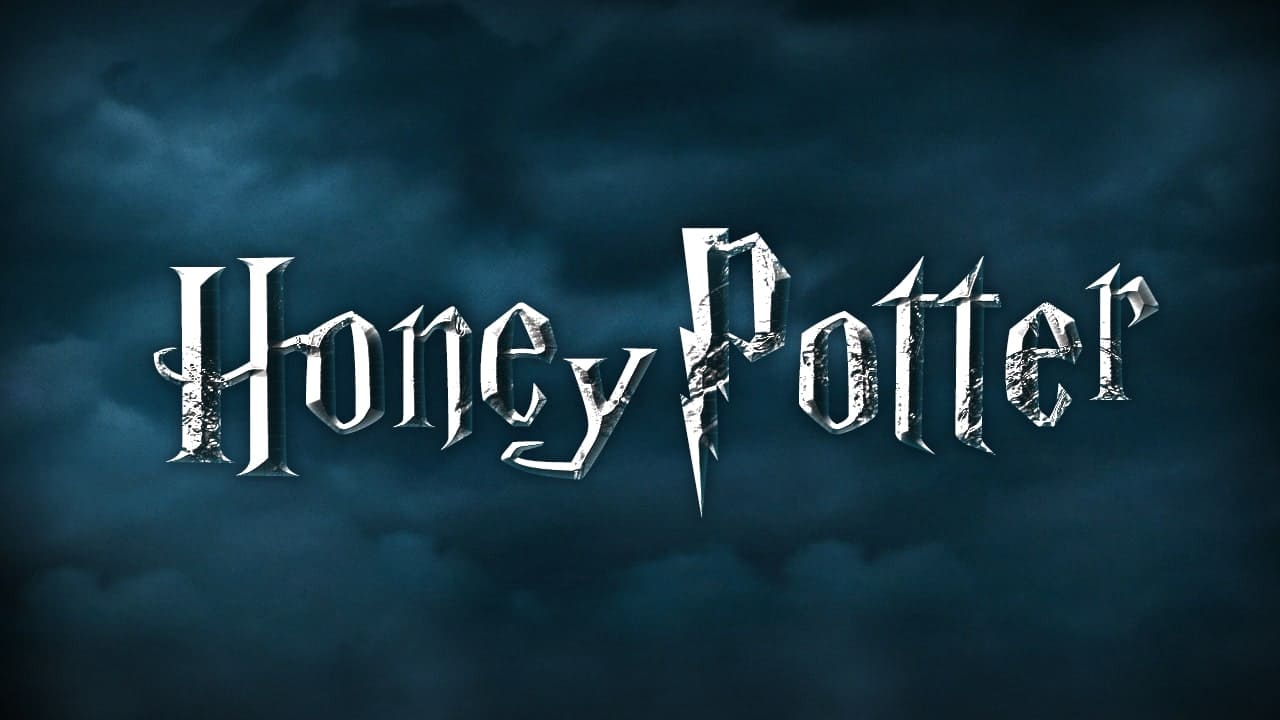
今回はこんな感じのデザインを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
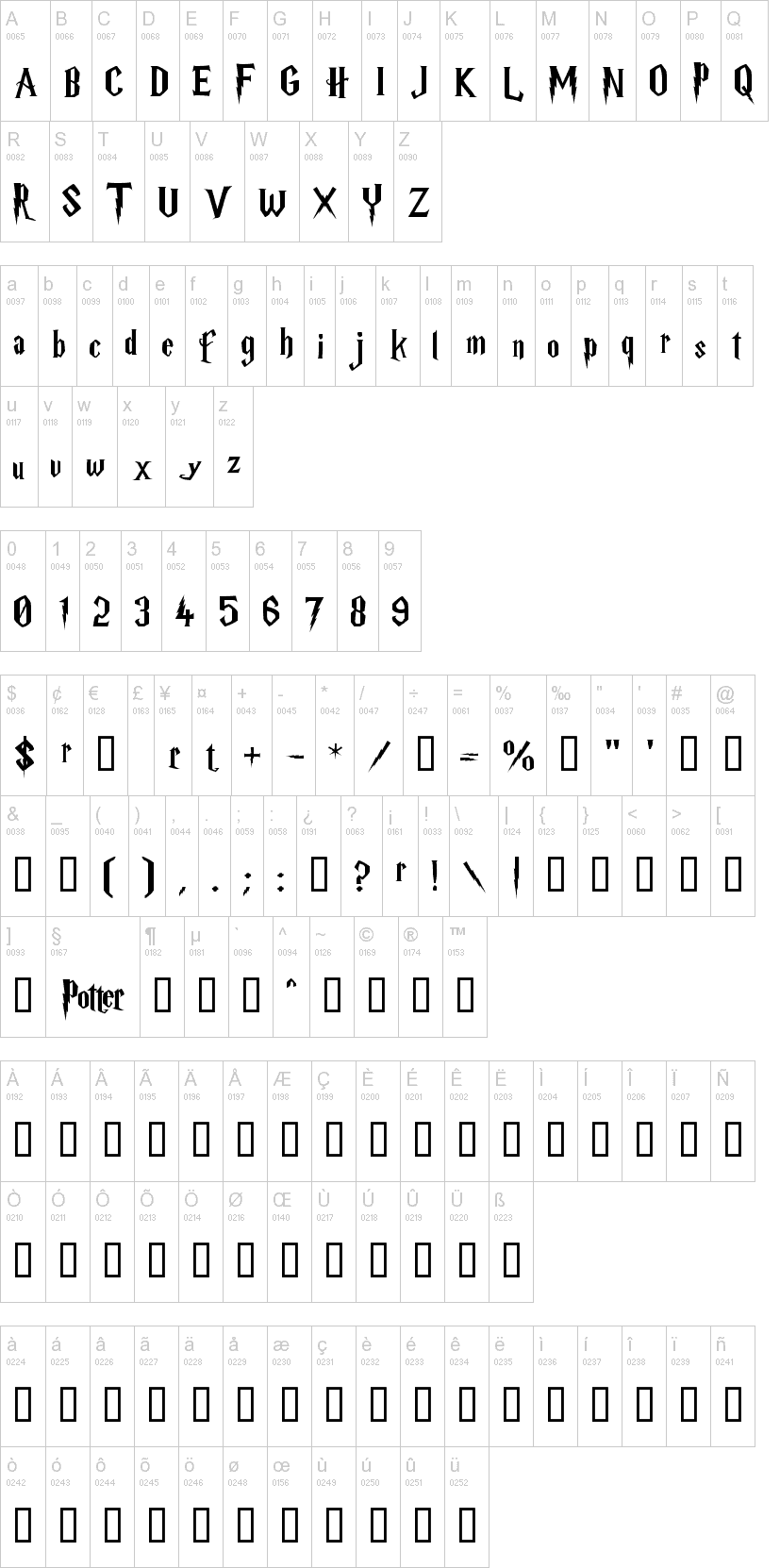
今回利用する素材

引用元:Font Meme

引用元:dafont.com/
https://www.dafont.com/harry-p.font
【Photoshopデザインチュートリアル】ハニーポッター【#02】
ドキュメントを作成する
まずは、ドキュメントを作成するよ!

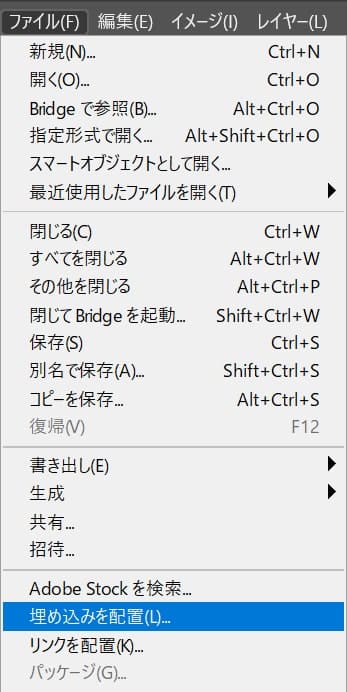
メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
画像を配置する

メニューバーの「ファイル」→「埋め込みを配置」を選択!

画像を選択後「配置」を選択!

オプションバーから、W=「100%」H=「100%」としてOK!

こんな感じになるので、Enterで確定!

画像が配置されたね!
位置を調整する
続いて位置を調整するよ!

レイヤーから配置された画像を選択!

メニューバーの「選択範囲」→「すべてを選択」を選択!

ツールバーから移動ツールを選択!

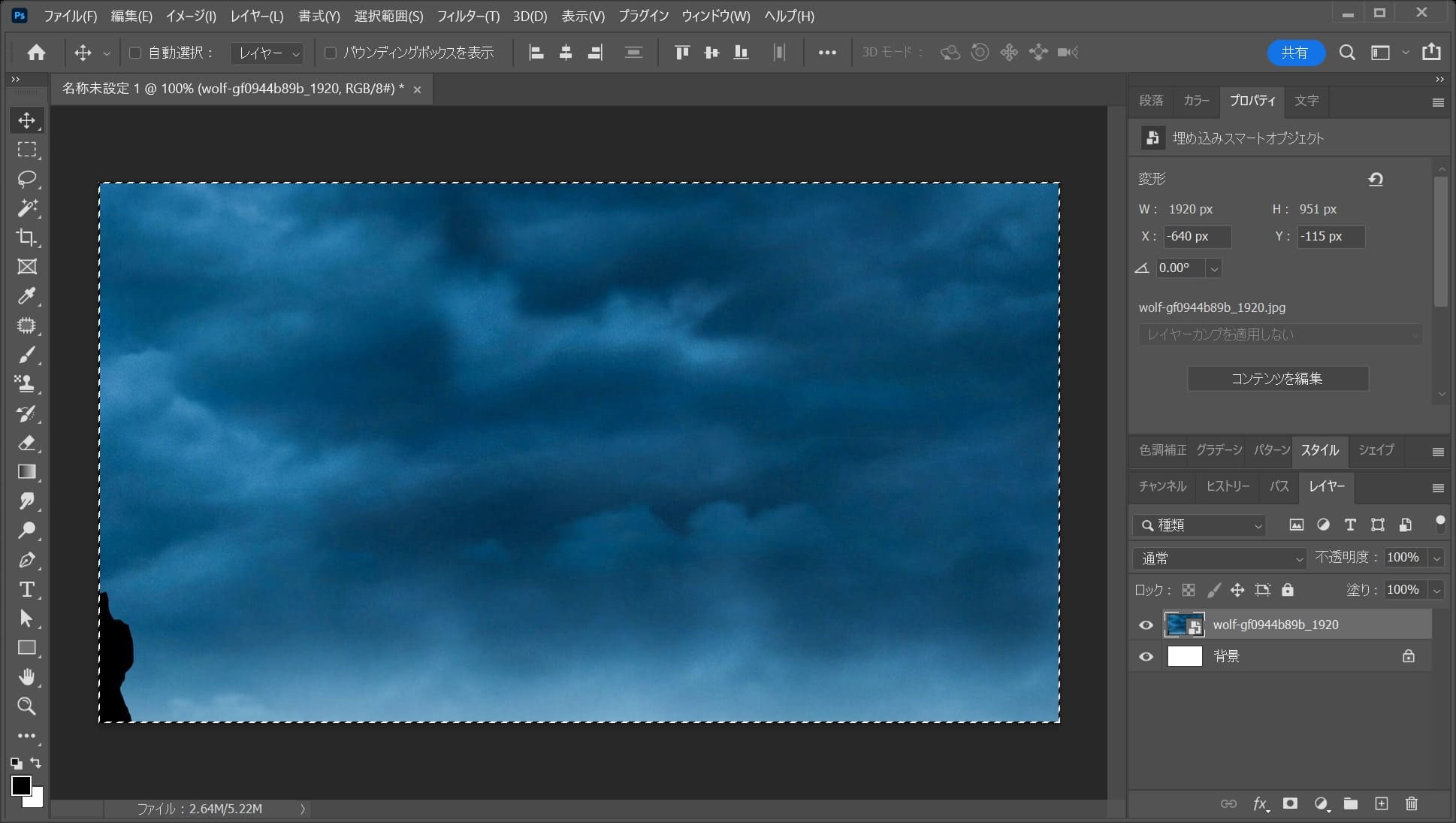
移動ツールを選択している状態でオプションバーの「右端揃え」をクリック!

こんな感じになったね!

続いて移動ツールを選択している状態でオプションバーの「上端揃え」をクリック!

こんな感じになったね!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
画像を馴染ませる
続いて画像を馴染ませるよ!

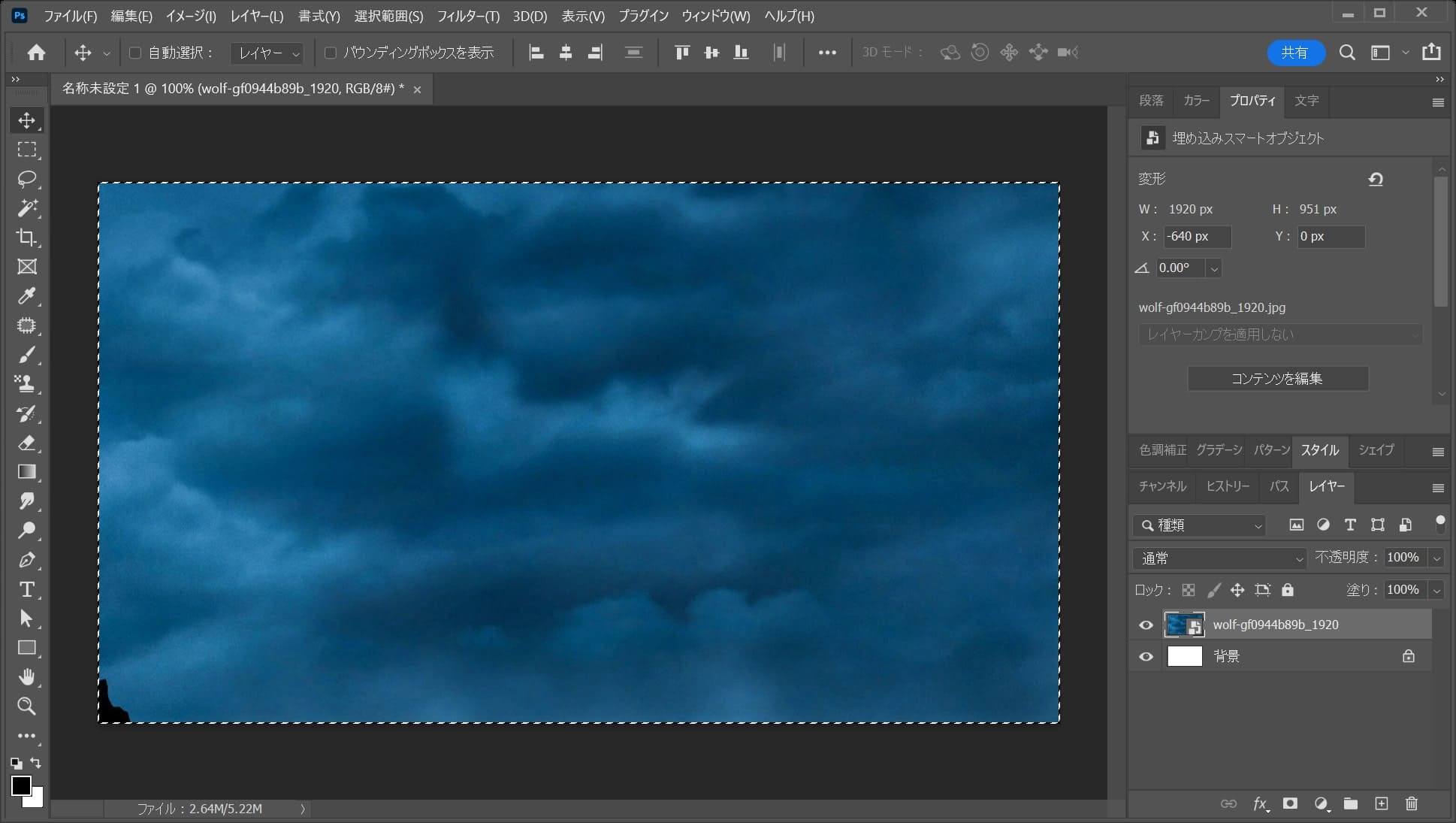
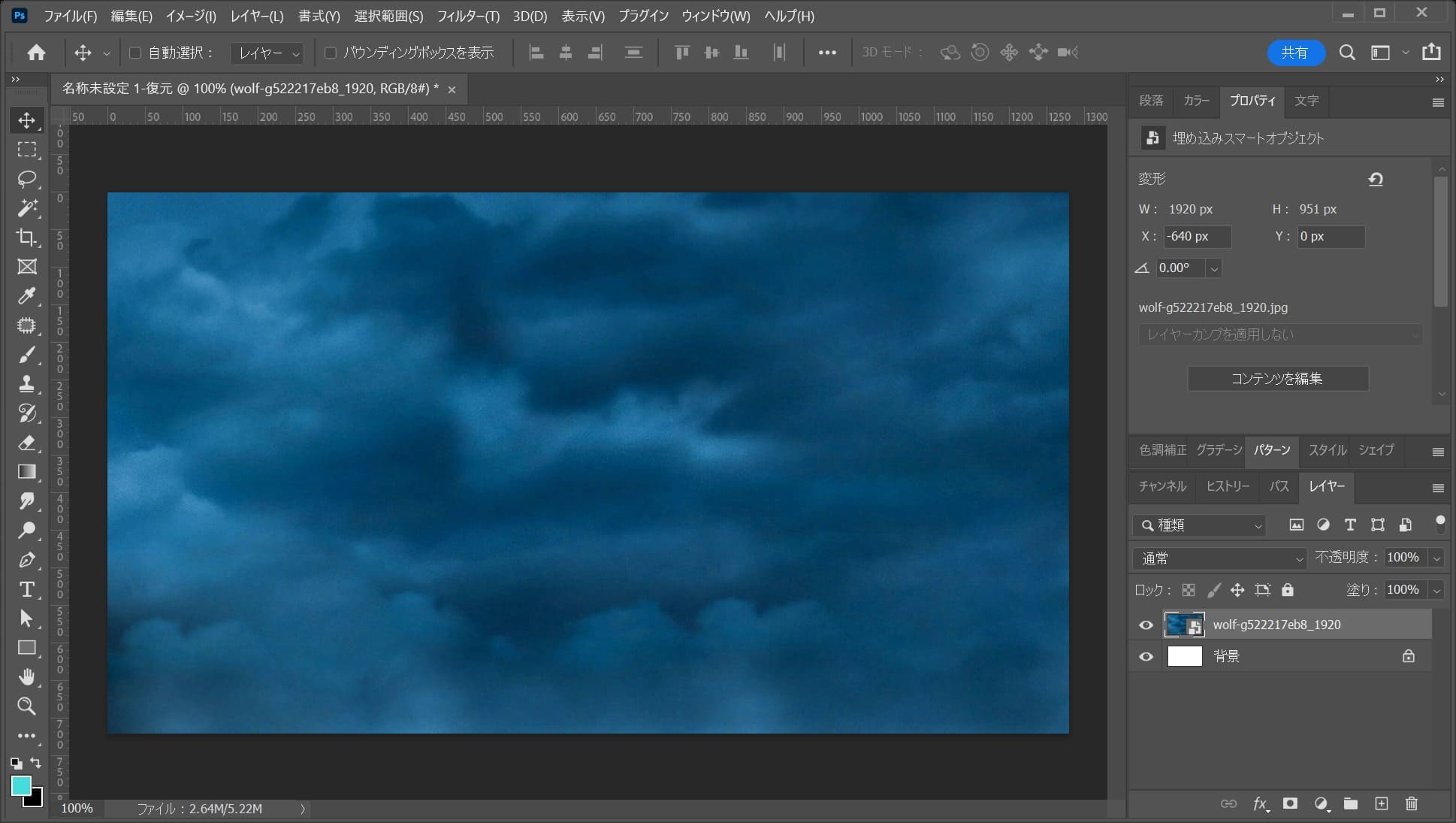
レイヤーから配置した画像のアイコンの部分をダブルクリック!

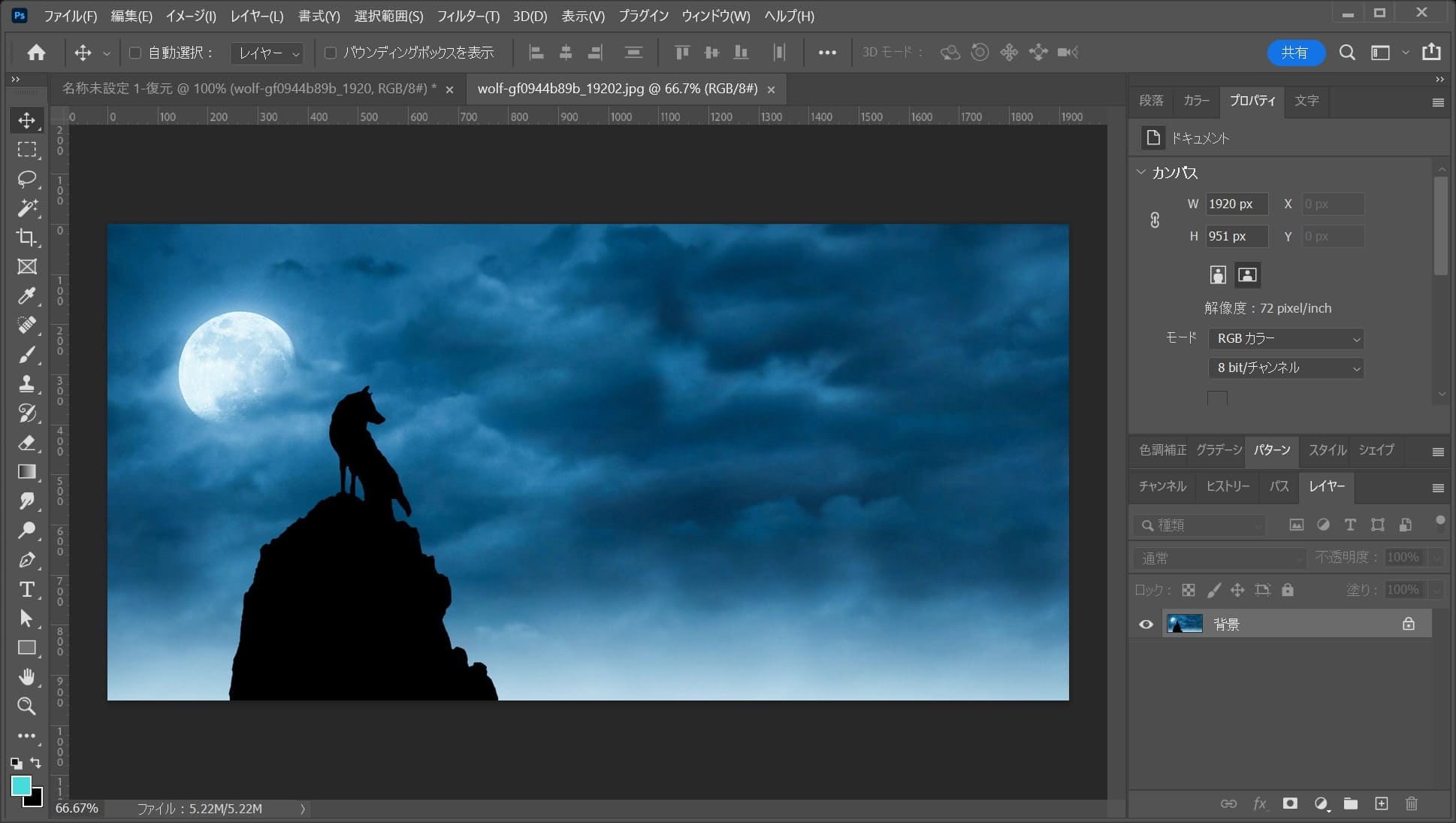
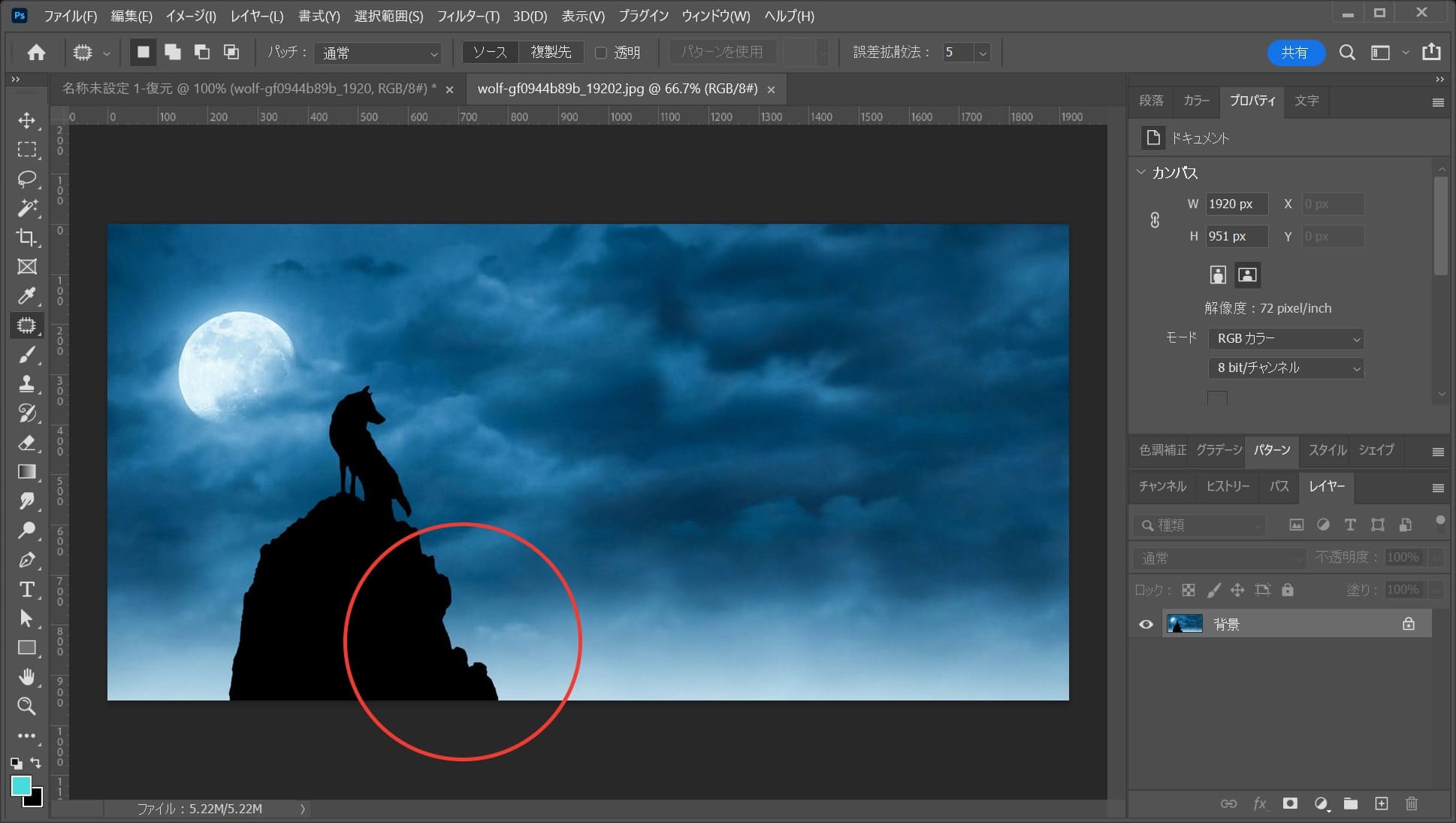
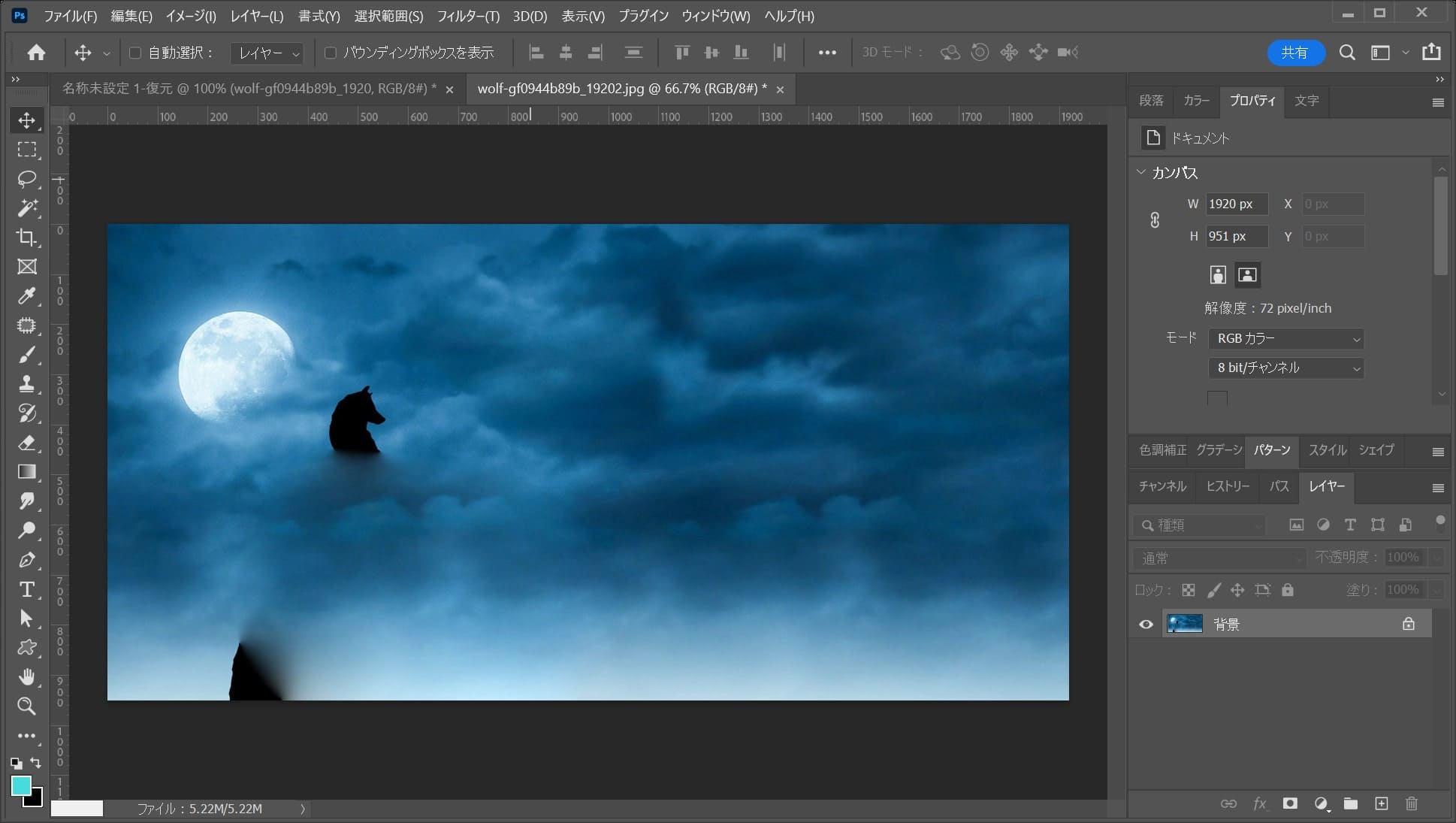
こんな感じで別タブで画像が表示されたね!

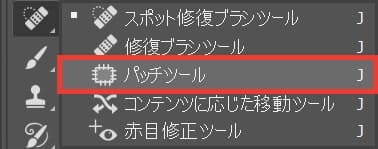
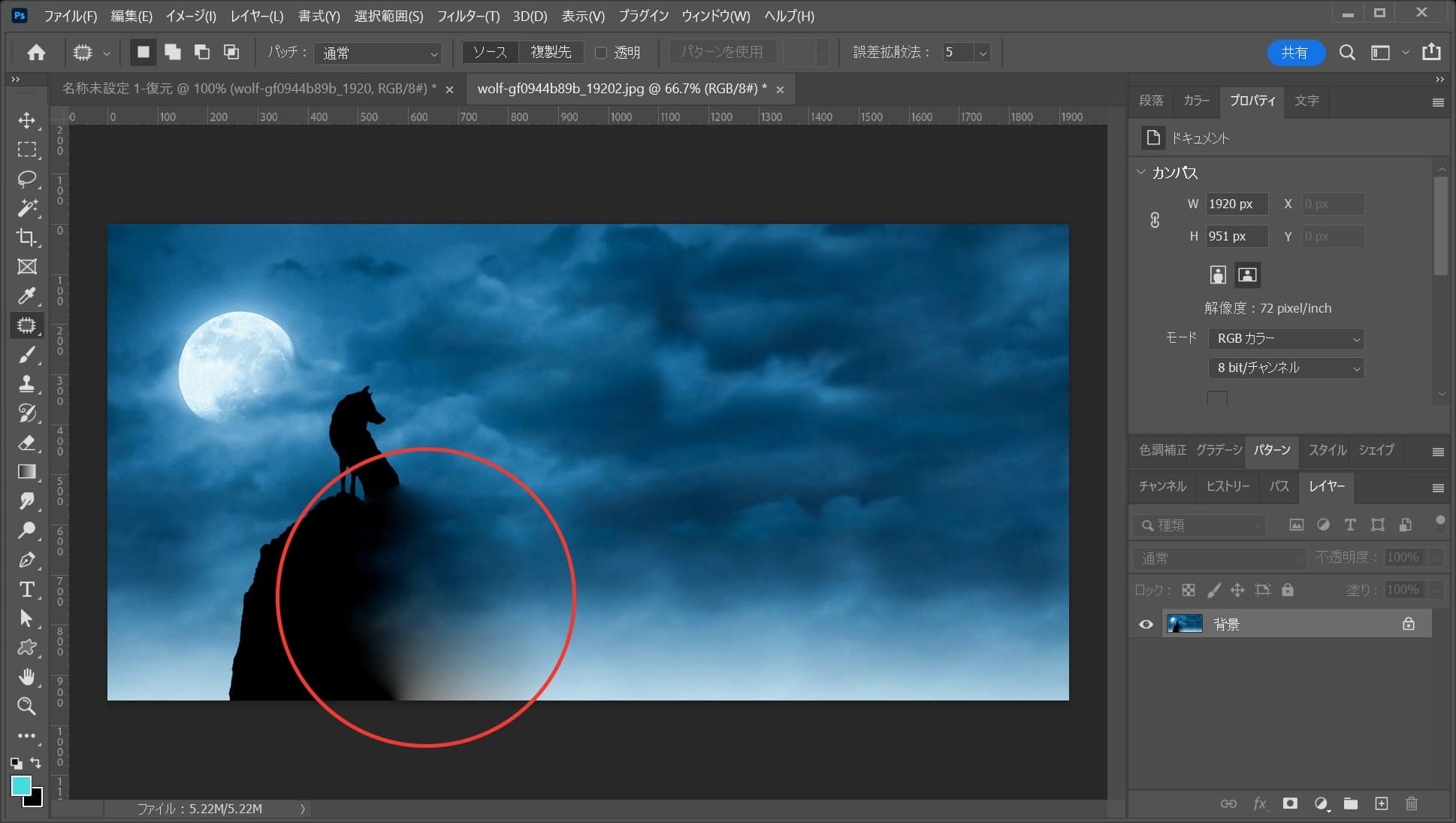
ツールバーからパッチツールを選択!

赤円の辺りを囲う様にドラッグ!

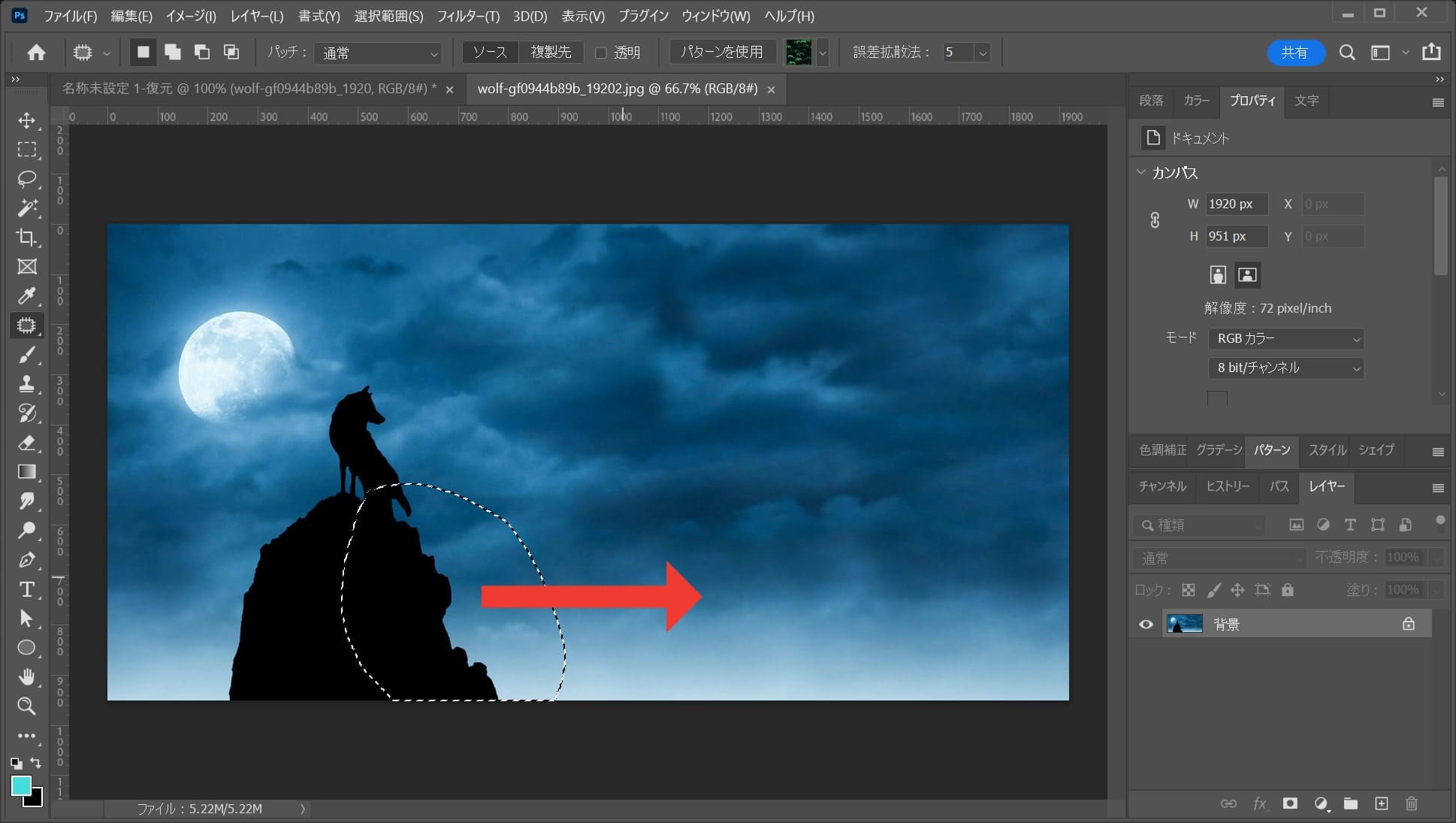
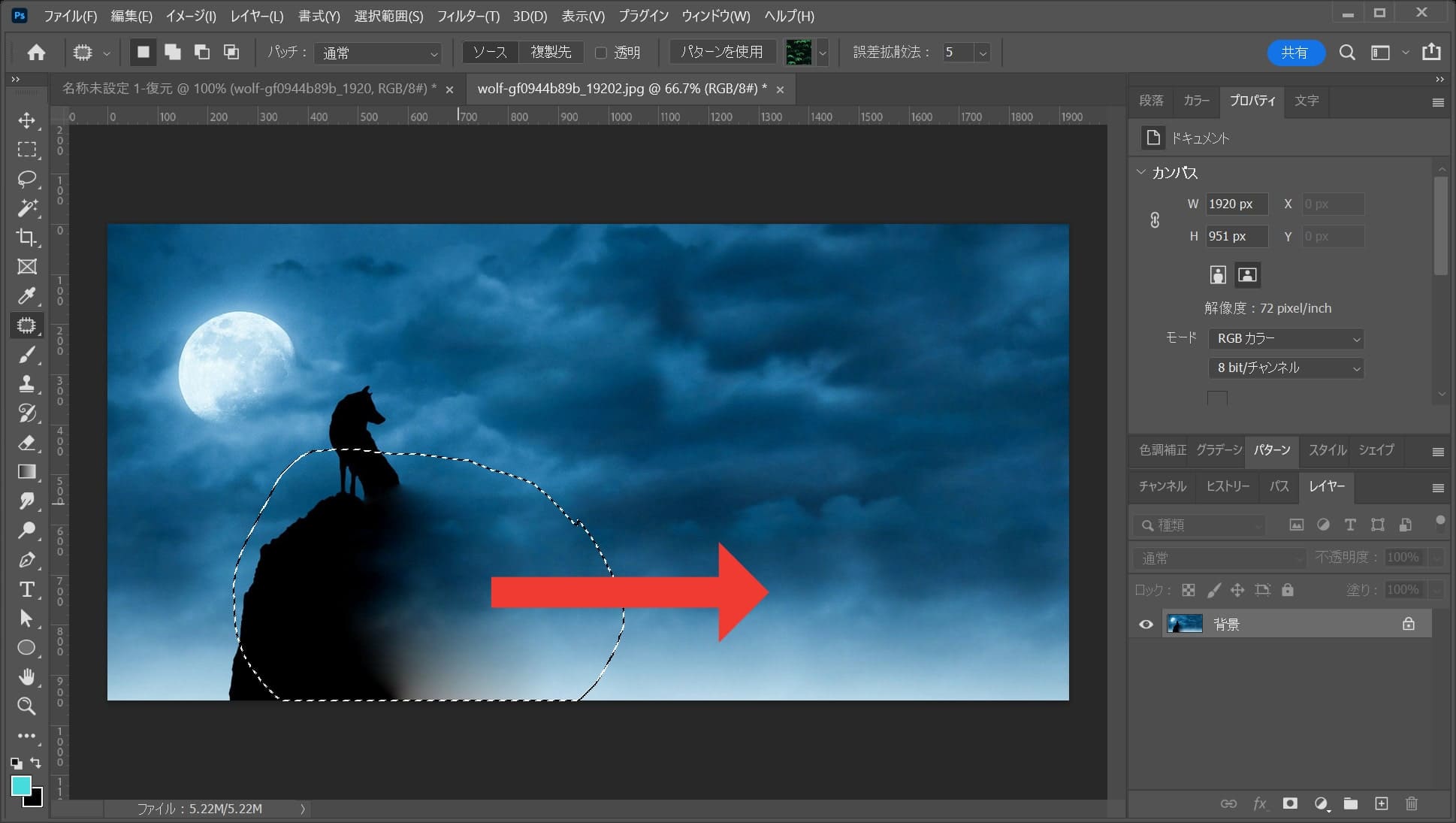
こんな感じになるので、右側にドラッグ!

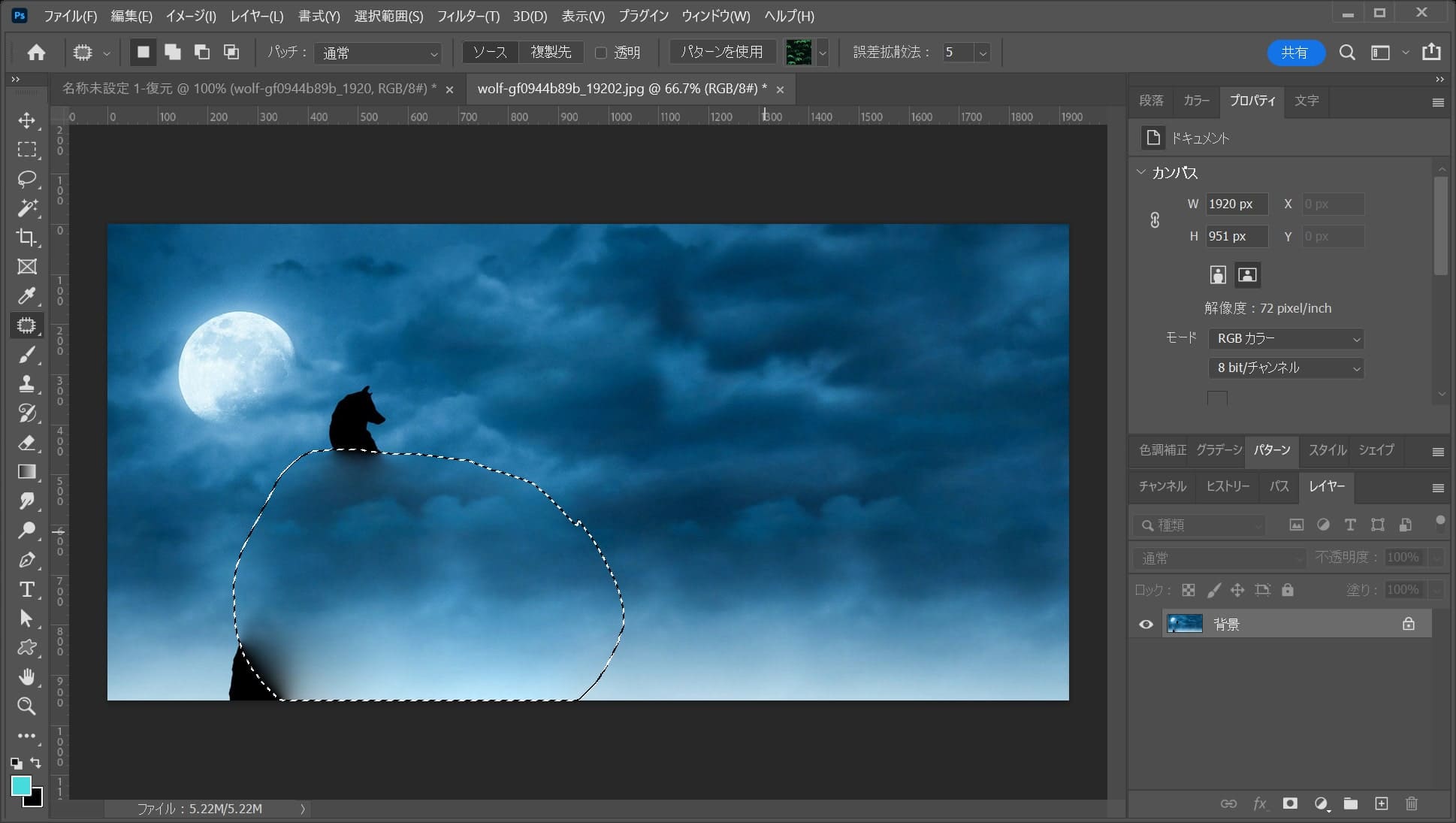
こんな感じになったね!

メニューバーの「選択範囲」→「選択を解除」を選択!
選択範囲を解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
選択範囲解除のショートカットはこんな感じ。

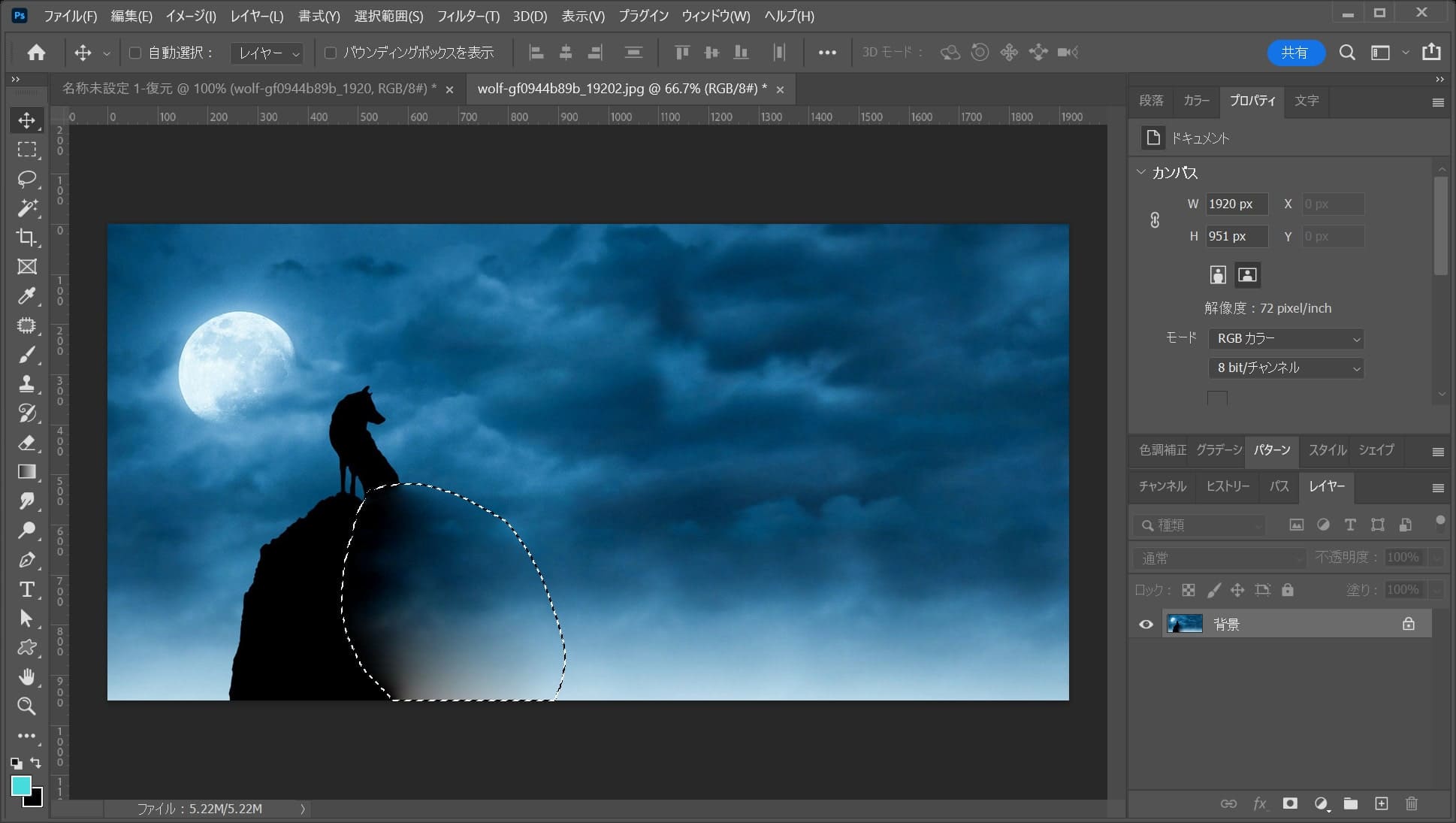
こんな感じになったね!

もう一度ドラッグ!

右側にドラッグ!

こんな感じになったね!
メニューバーの「選択範囲」→「選択を解除」を選択!
選択範囲を解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
選択範囲解除のショートカットはこんな感じ。

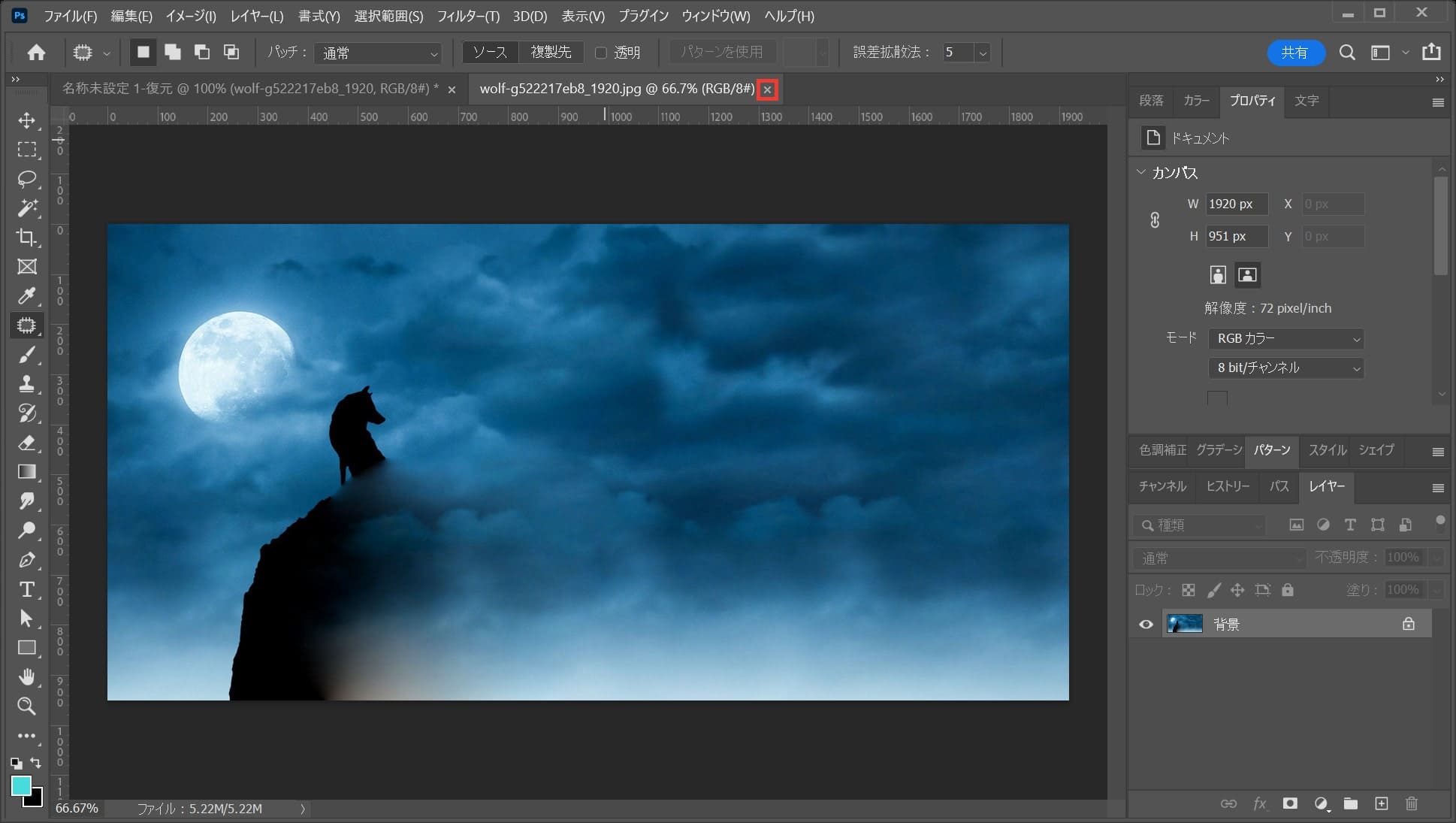
こんな感じになったね!
OS毎の下記のショートカットをタップ!
保存のショートカット
- Mac=Command+S
- Windows=Ctrl+S
保存のショートカットはこんな感じ。

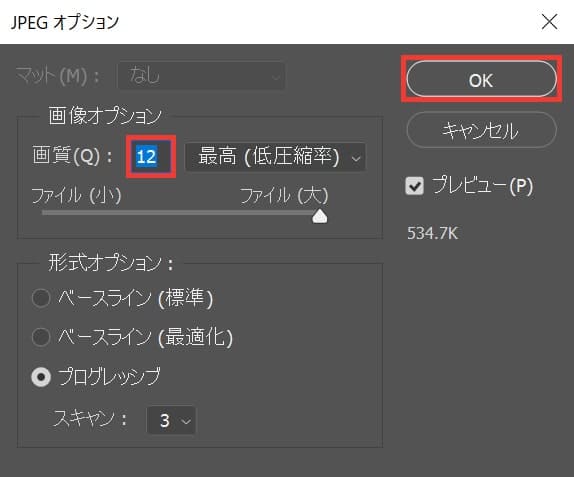
画質を12として「OK」

これで保存ができたので、「×」を押してドキュメントを閉じるよ!

こんな感じになったね!
ノイズを加える
続いてノイズを加えるよ!

配置したレイヤーを選択!

メニューバーの「フィルター」→「ノイズ」→「ノイズを加える」を選択!

量を「8」としてOK!

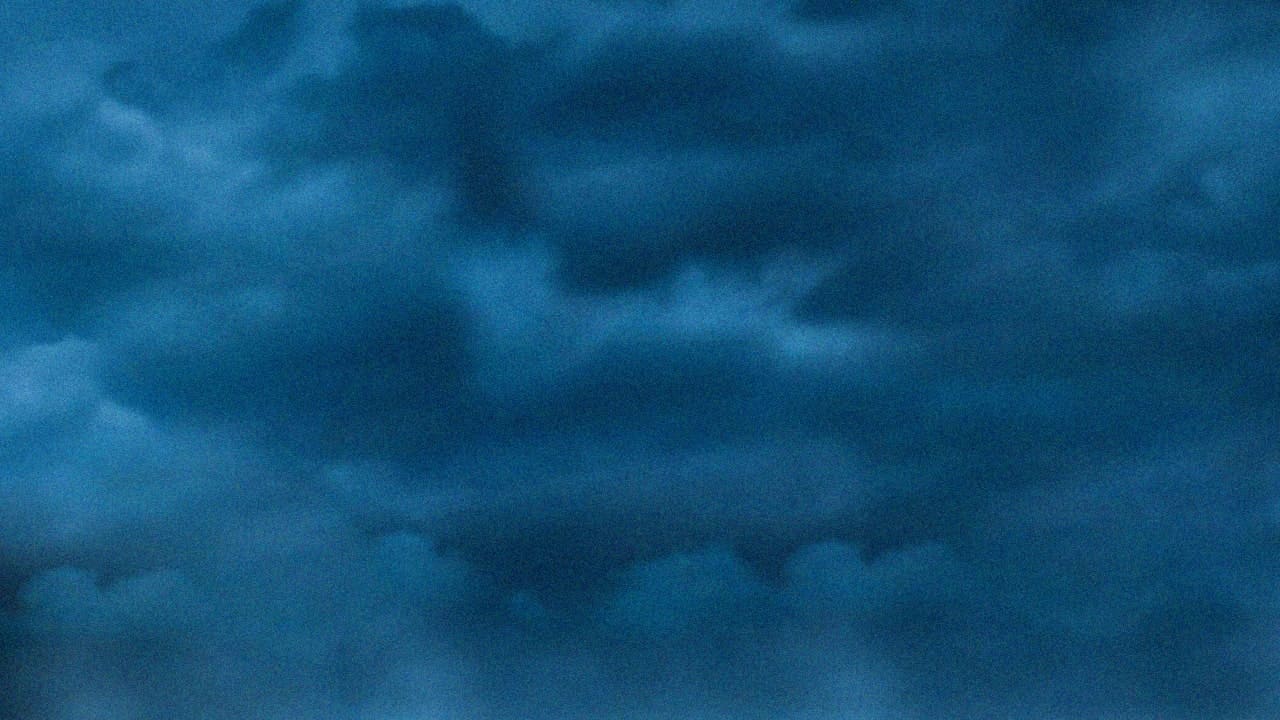
こんな感じでノイズが加わったね!
色相・彩度を追加する
続いて色相・彩度を追加するよ!

メニューバーの「レイヤー」→「新規調整レイヤー」→「色相・彩度」を選択!

レイヤー名を入力してOK!

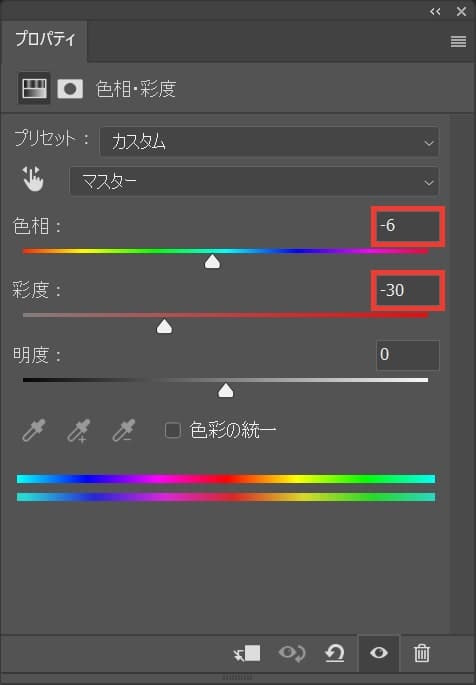
ここでは、色相=「-6」彩度=「-30」と入力!

こんな感じになったね!
トーンカーブを追加する
続いてトーンカーブを追加するよ!

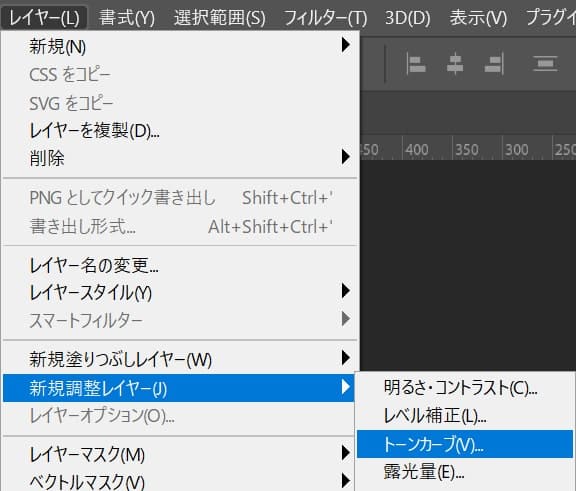
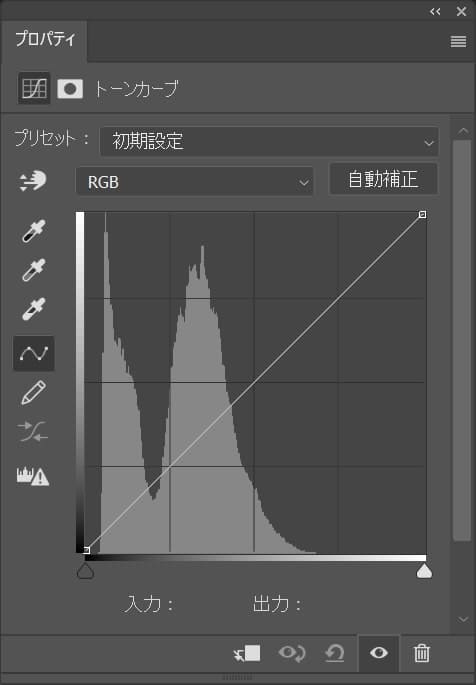
メニューバーの「レイヤー」→「新規調整レイヤー」→「トーンカーブ」を選択!

レイヤー名を入力後、OK!

トーンカーブが表示されたね!

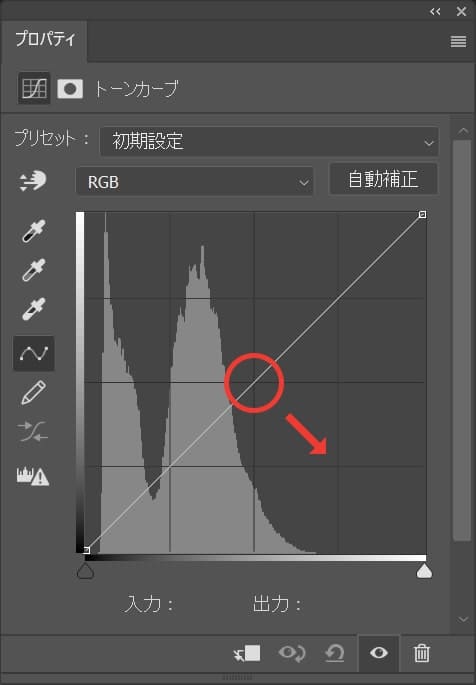
中央をクリック後、右下にドラッグ!

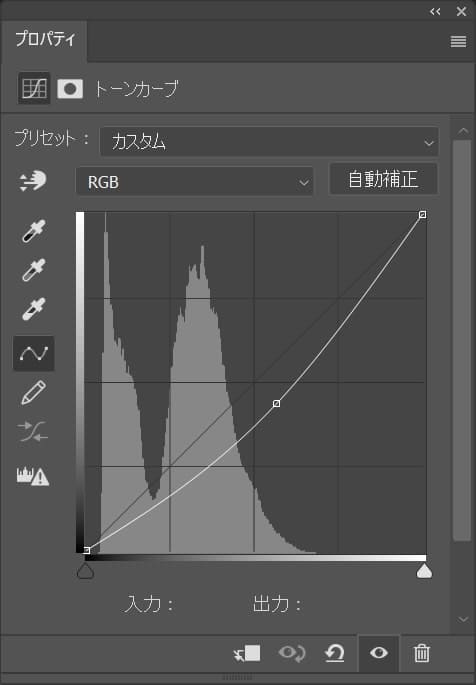
ここではこんな感じとして、OS毎の下記のコマンドを押しながらEnter!

こんな感じになったね!
文字を入力する
続いて文字を入力するよ!

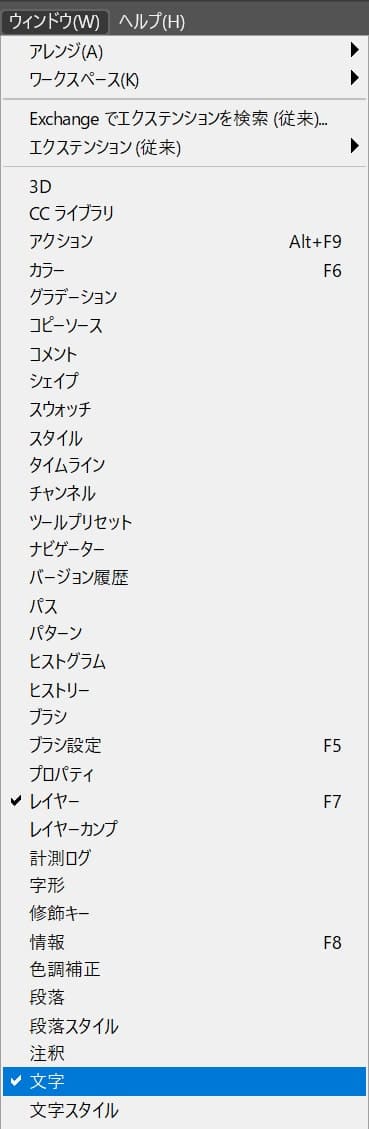
メニューバーの「ウィンドウ」→「文字」を選択!

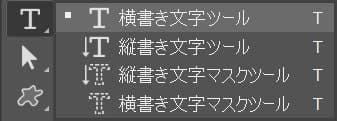
ツールバーから横書き文字ツールを選択!

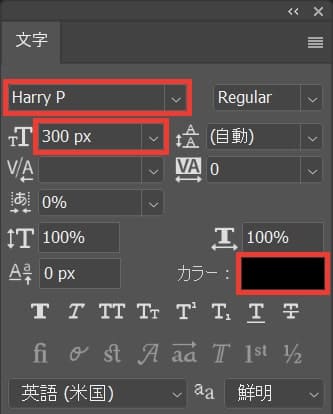
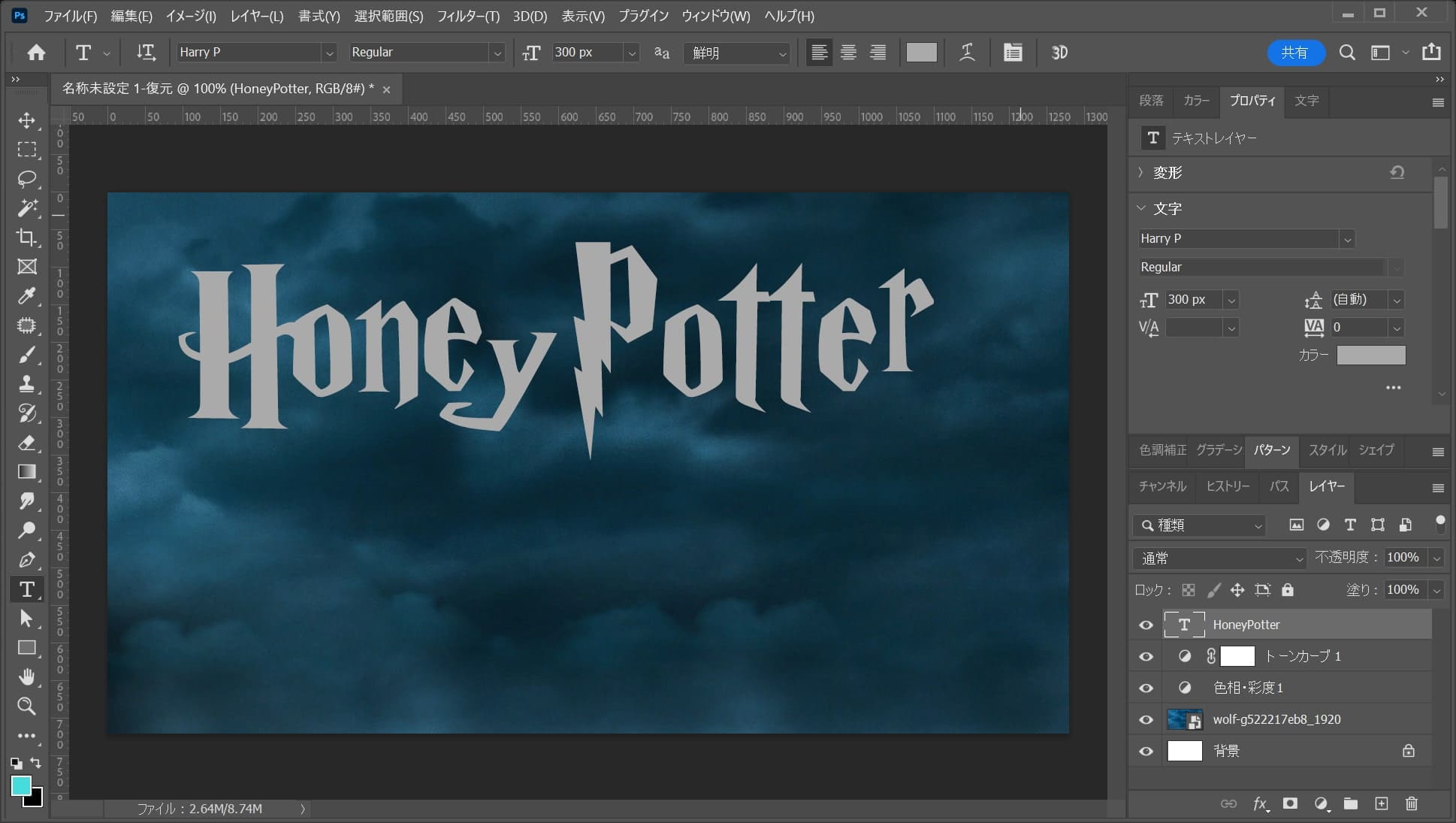
ここでは文字の種類を「Harry P」文字の大きさを「300px」としてカラーをクリック!

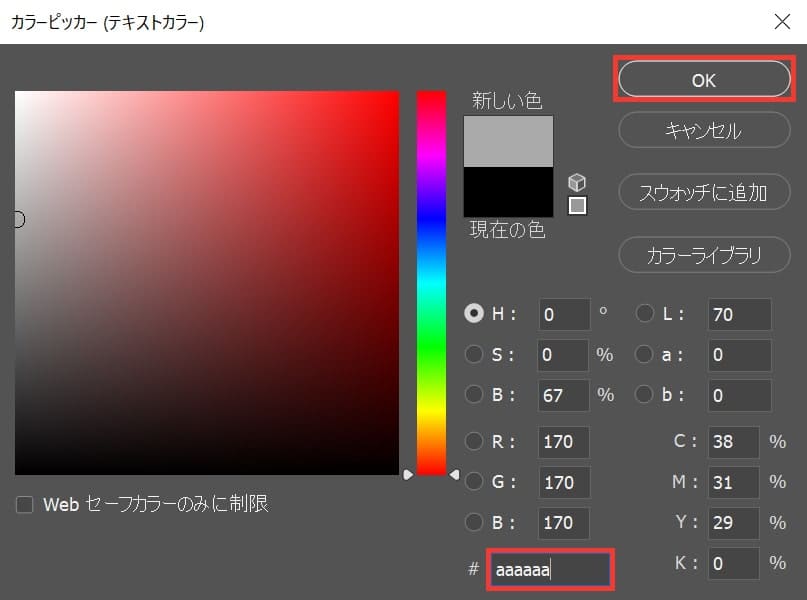
ここでは「aaaaaa」としてOK!

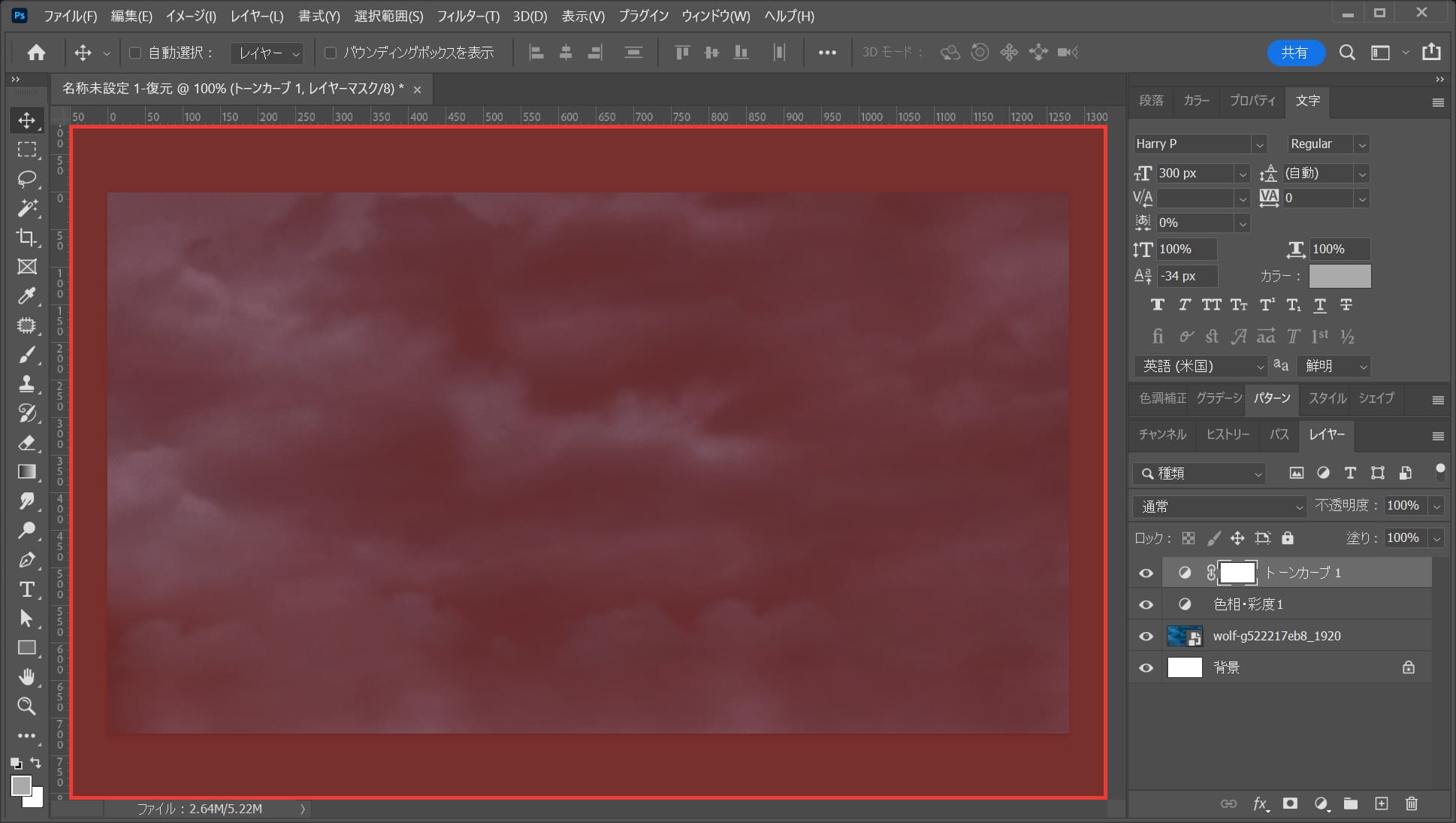
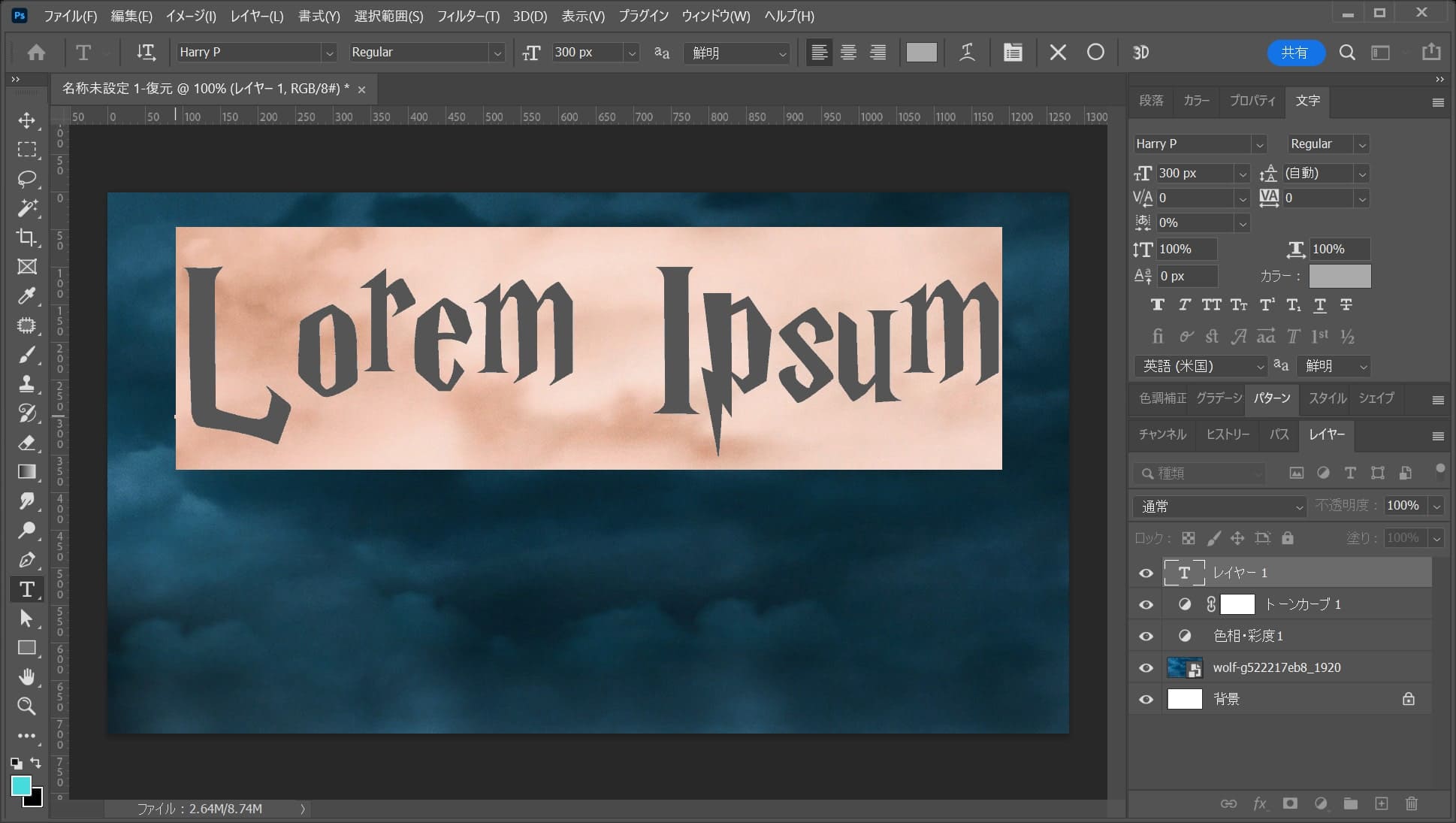
ワークスペース上でクリック!

こんな感じになったね!

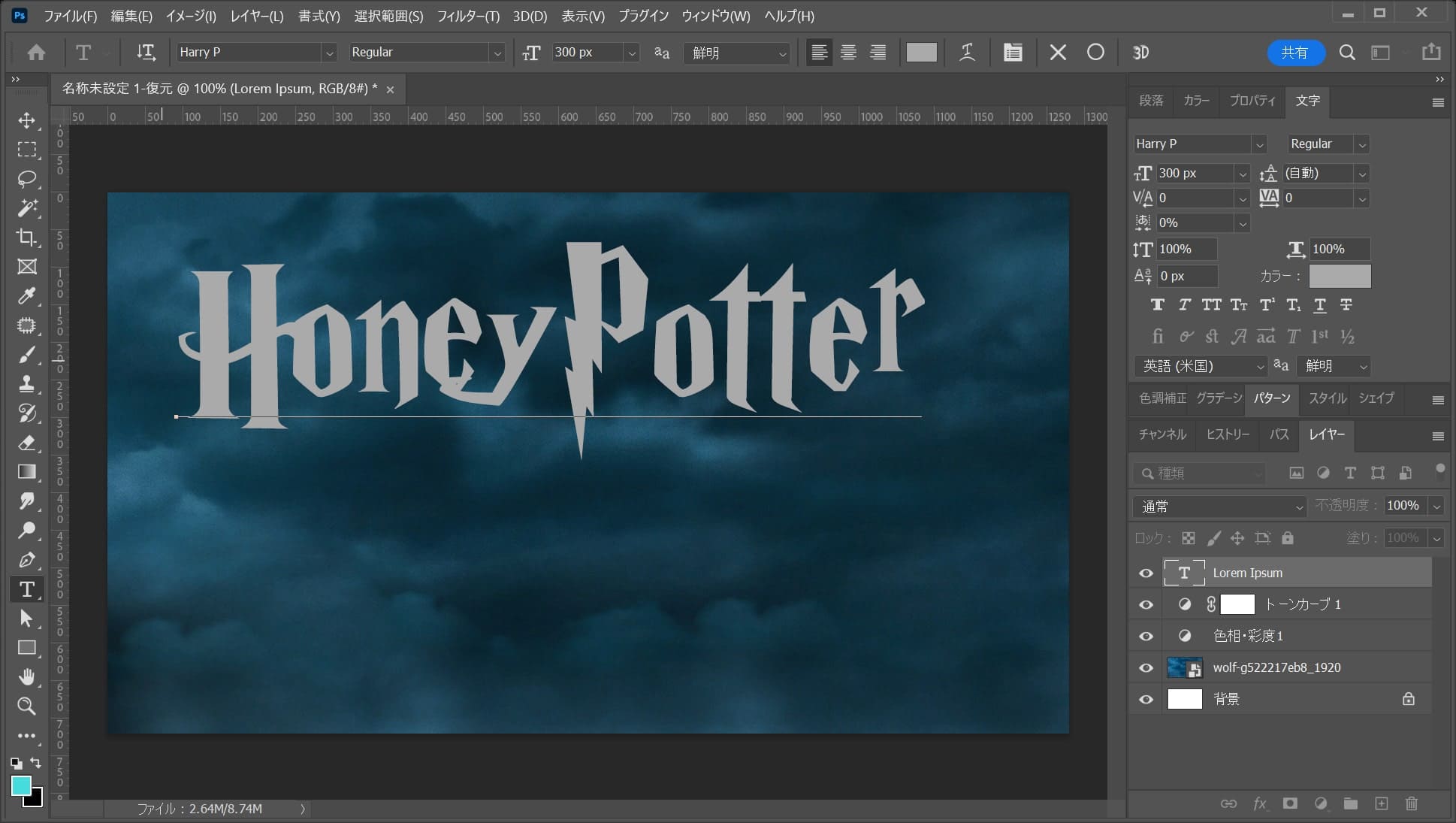
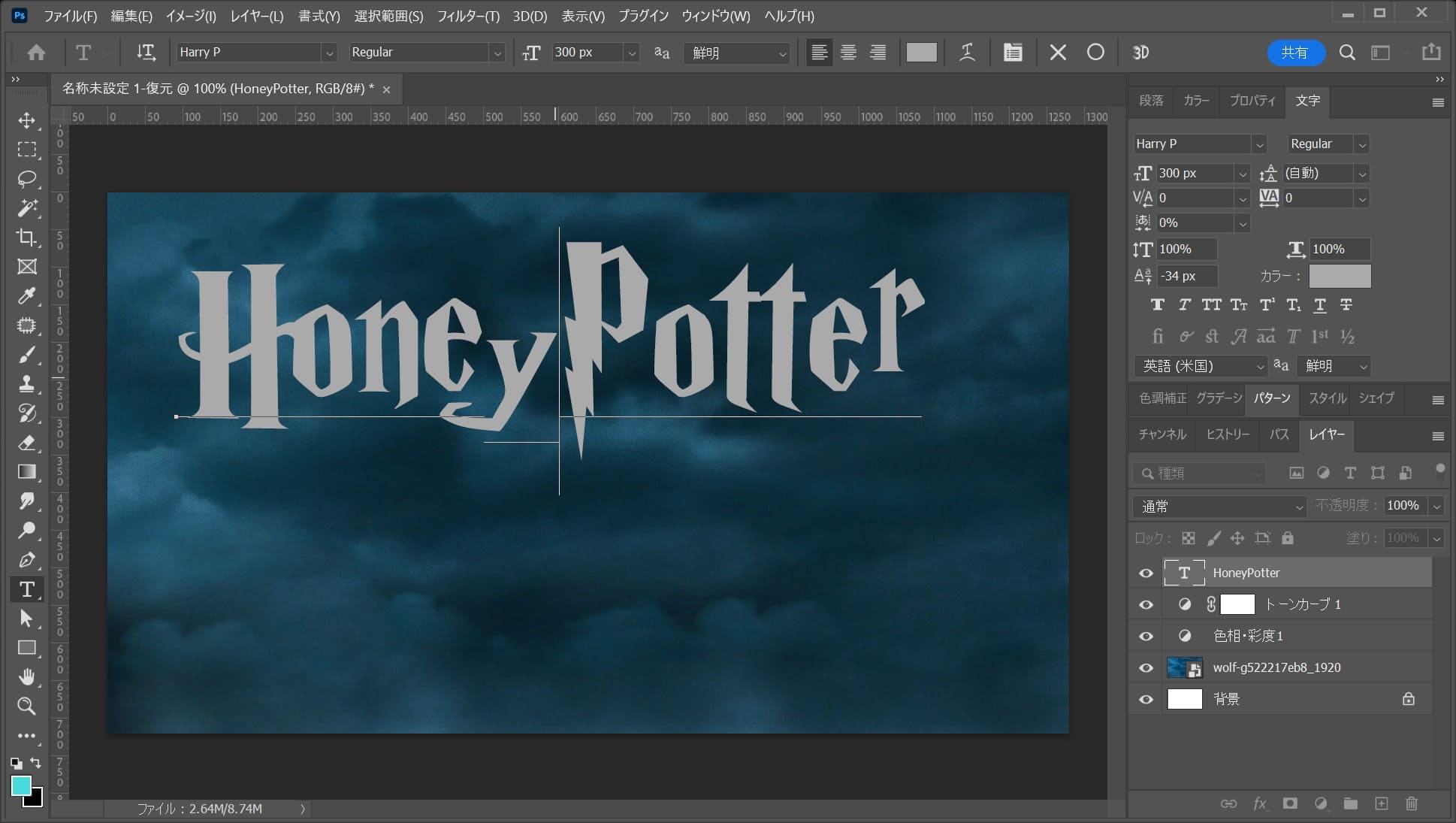
ここでは「Honey Potter」と入力!

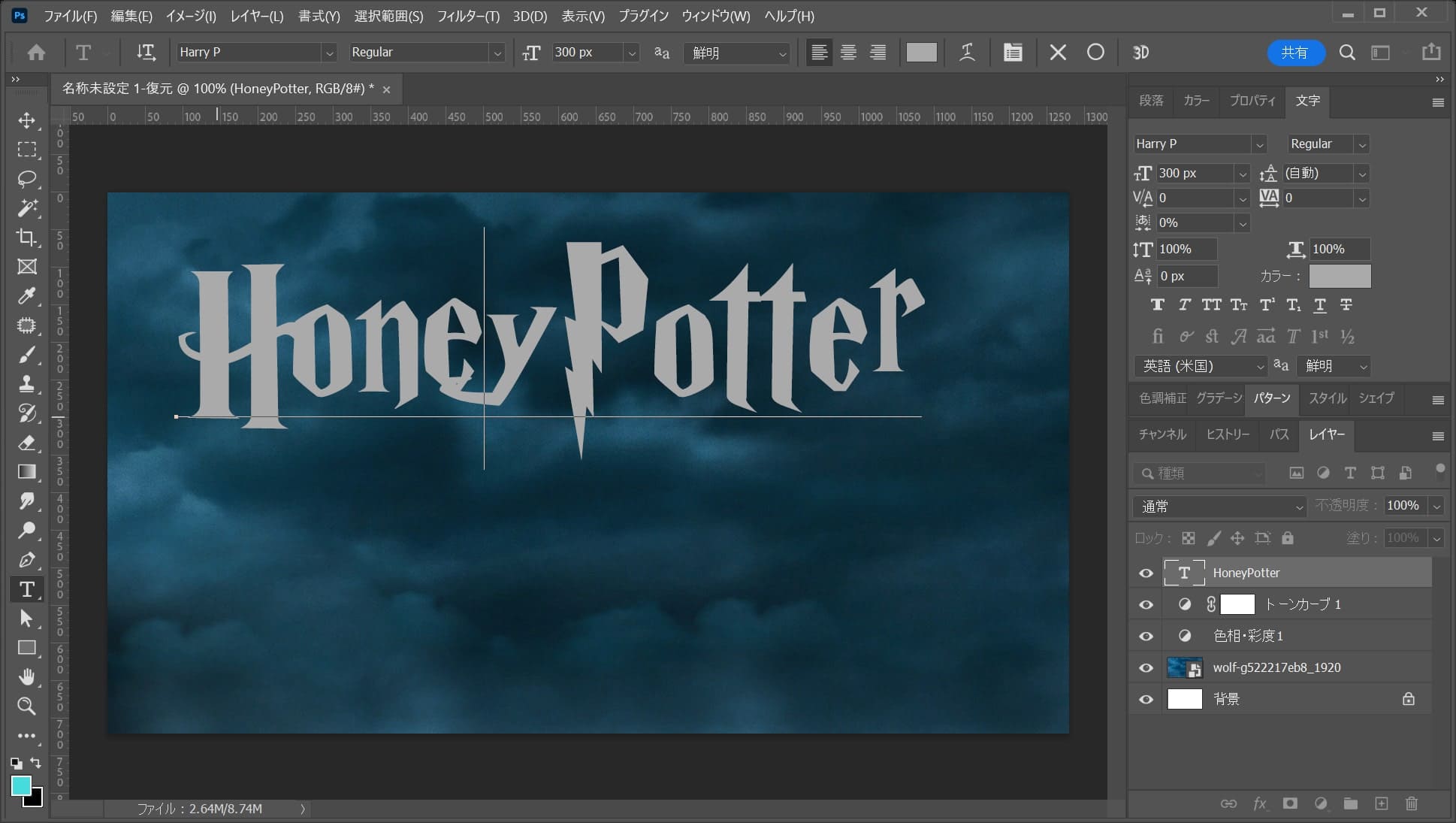
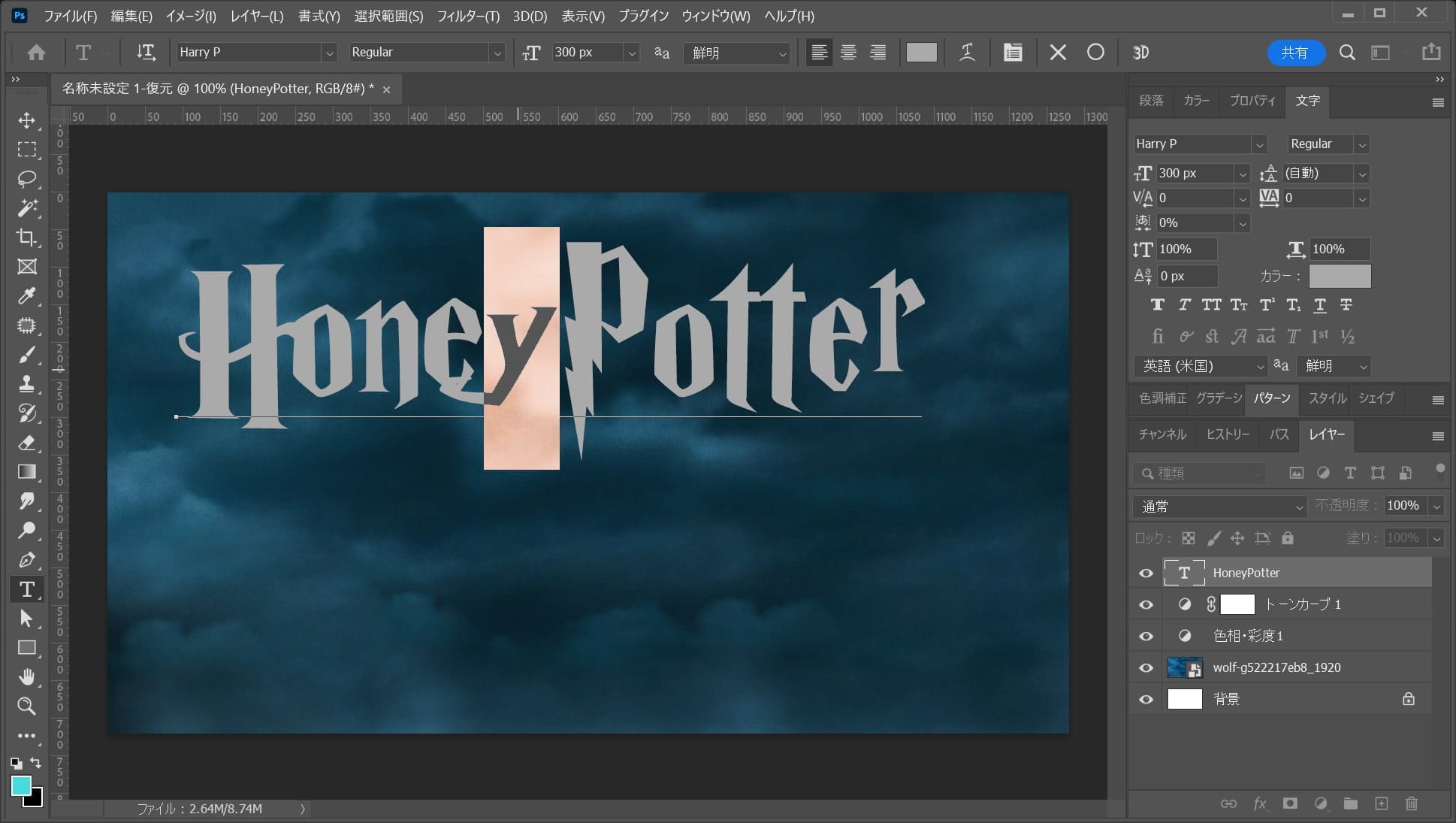
eとyの間にカーソルを移動!

Shiftを押しながら「→」のカーソルを押して、yを選択!

文字の位置を「-34」と入力!

こんな感じになったね!

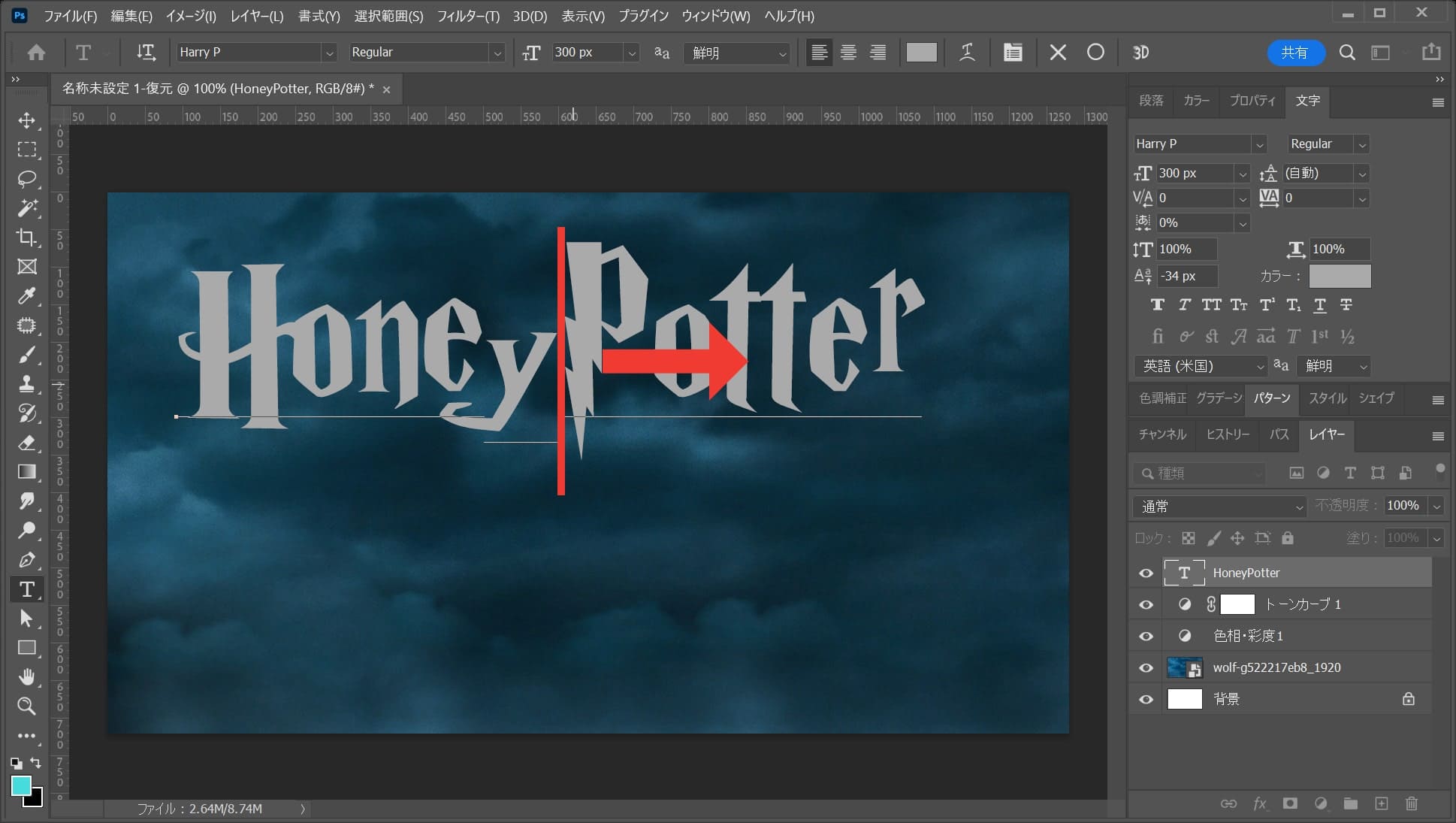
続いてyとpの間にカーソルを移動してOS毎の下記のコマンドを押しながら「→」を何度かタップ!
- Mac=Option
- Windows=ALT

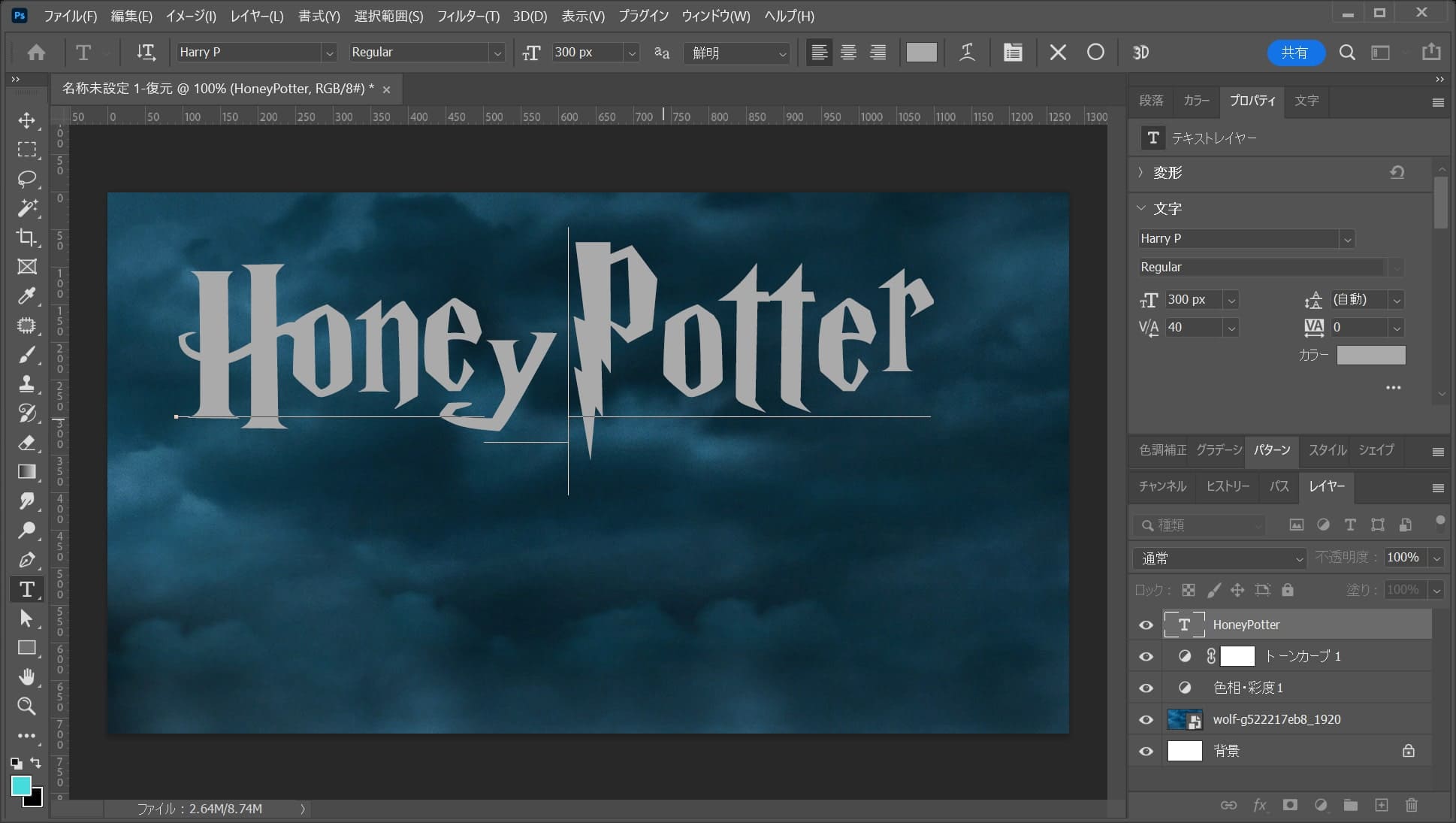
ここではこんな感じとするよ、OS毎の下記のコマンドを押しながらEnter!
- Mac=Command
- Windows=Ctrl

これで文字を入力して調整することができたね!
文字を移動する
続いて文字を移動するよ!

ツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ!

レイヤーから文字のレイヤーを選択!

ドラッグして移動!

ここではこの辺の位置にしとくよ!
ベベルとエンボスを追加する
続いて文字にベベルとエンボスを追加するよ!

文字のレイヤーをダブルクリック!

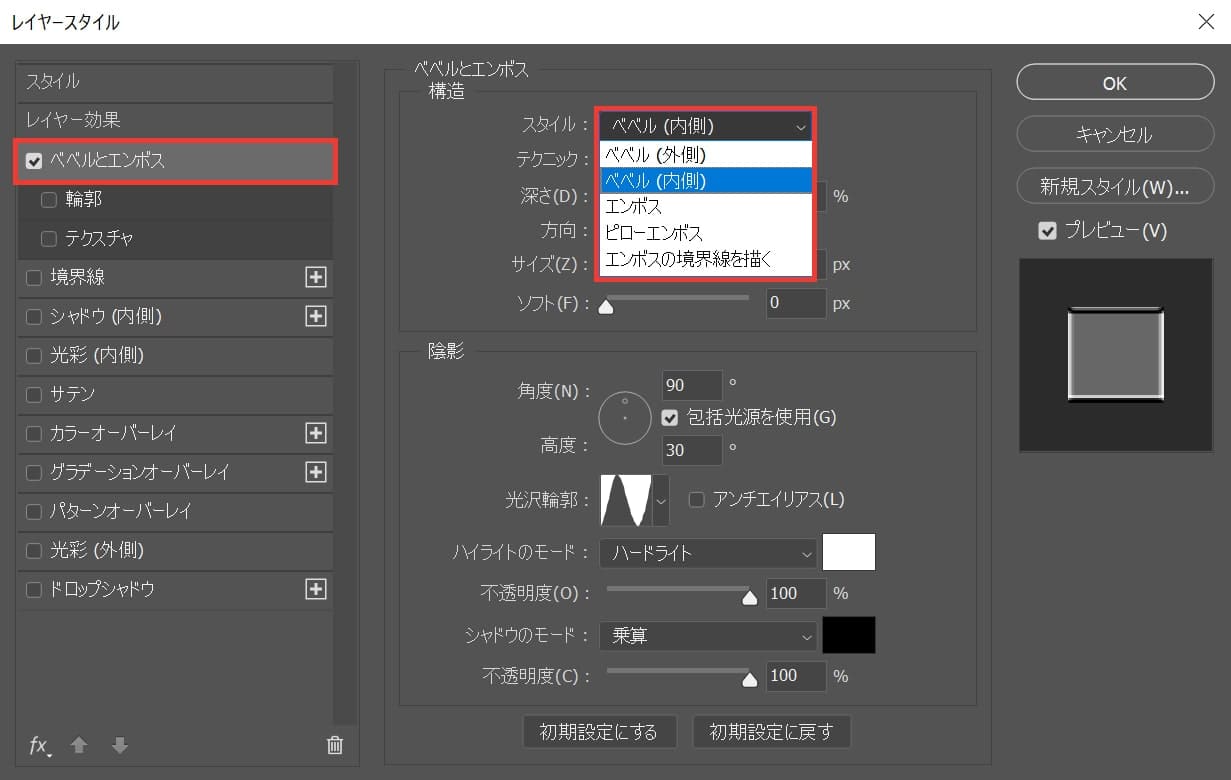
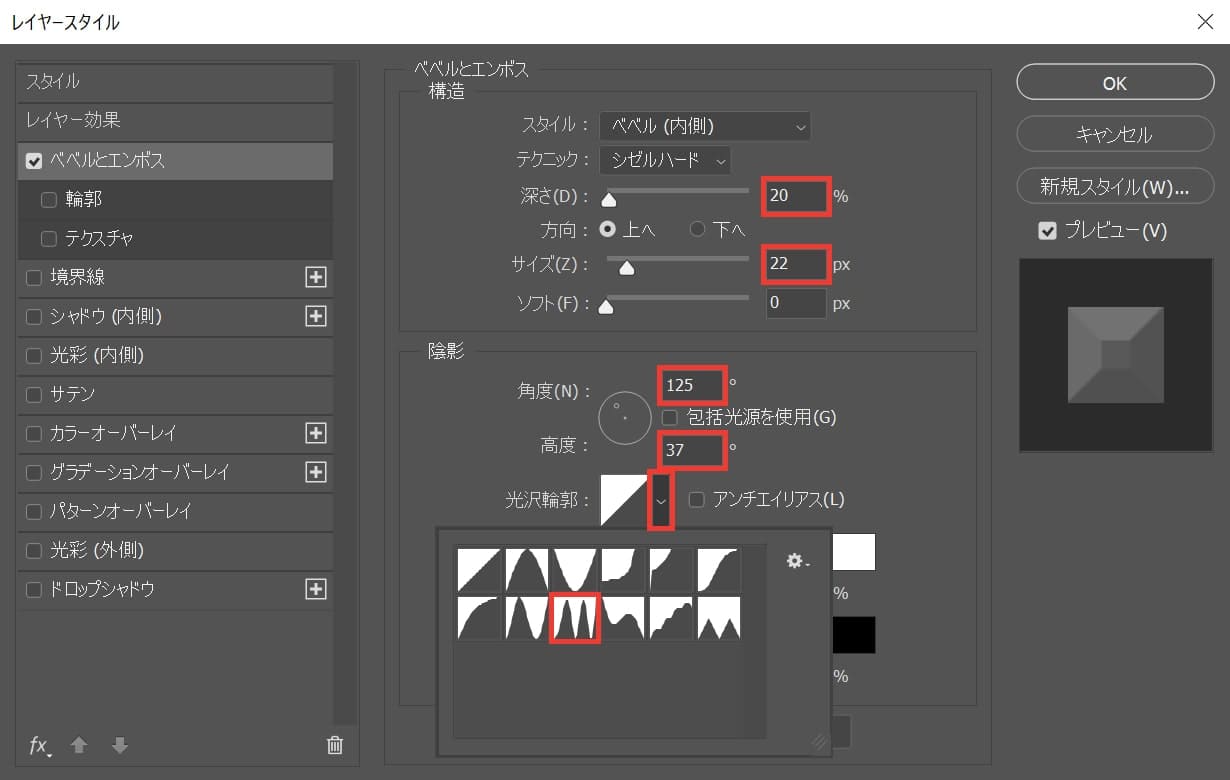
ベベルとエンボスを選択後、スタイルを「ベベル(内側)」を選択!

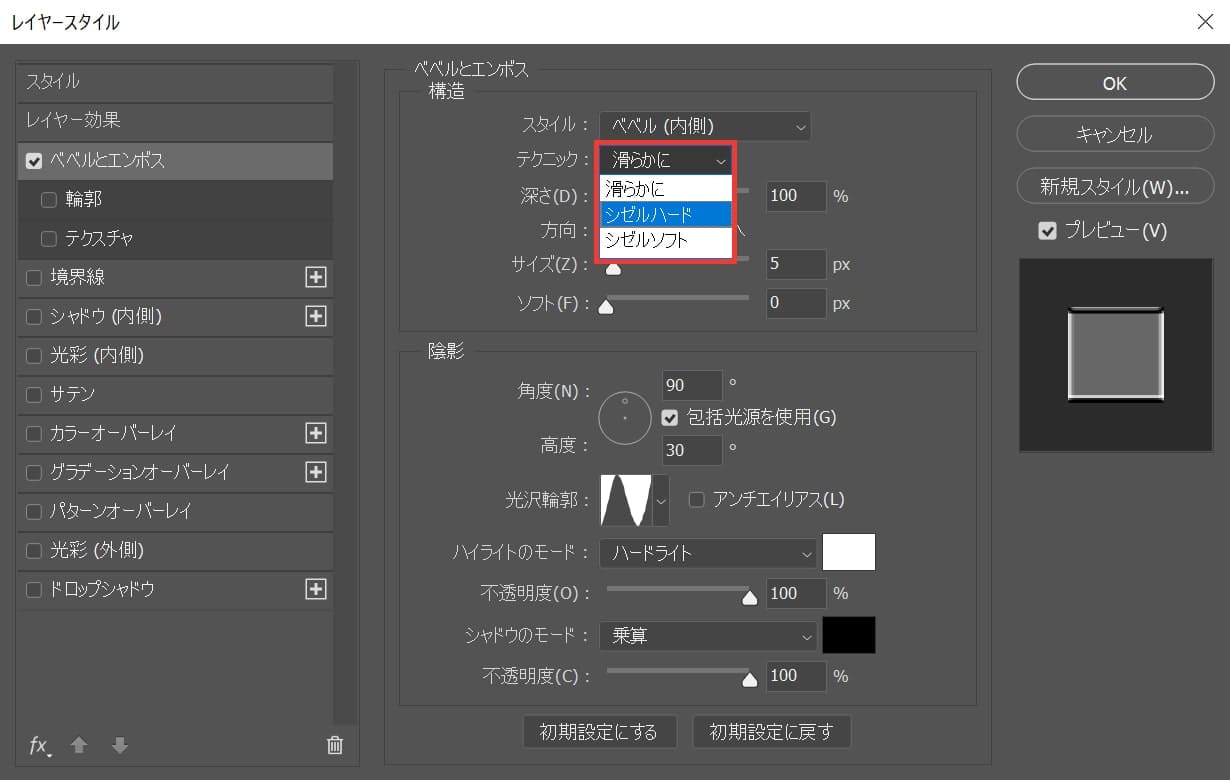
テクニックを「シゼルハード」に!

深さを「20」サイズを「22」角度を「125」高度「37」光沢輪郭の下矢印を選択後、下の段の左から三番目の光沢を選択!

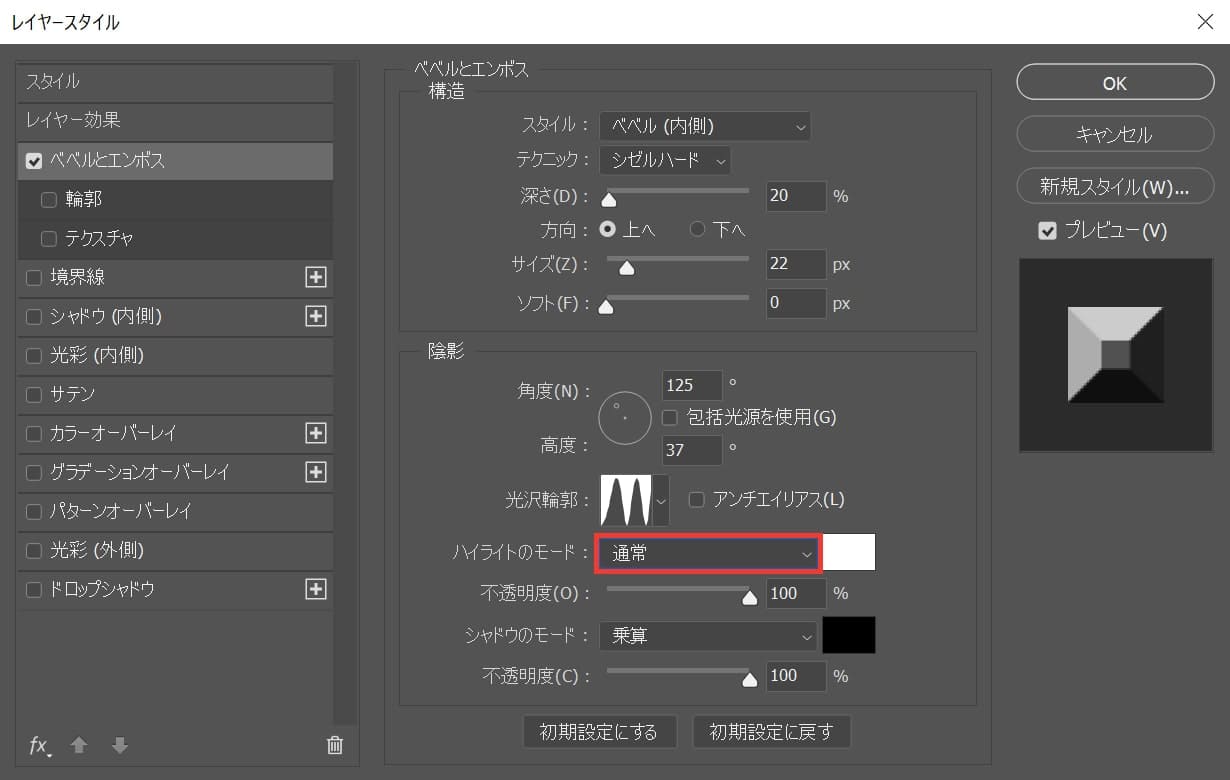
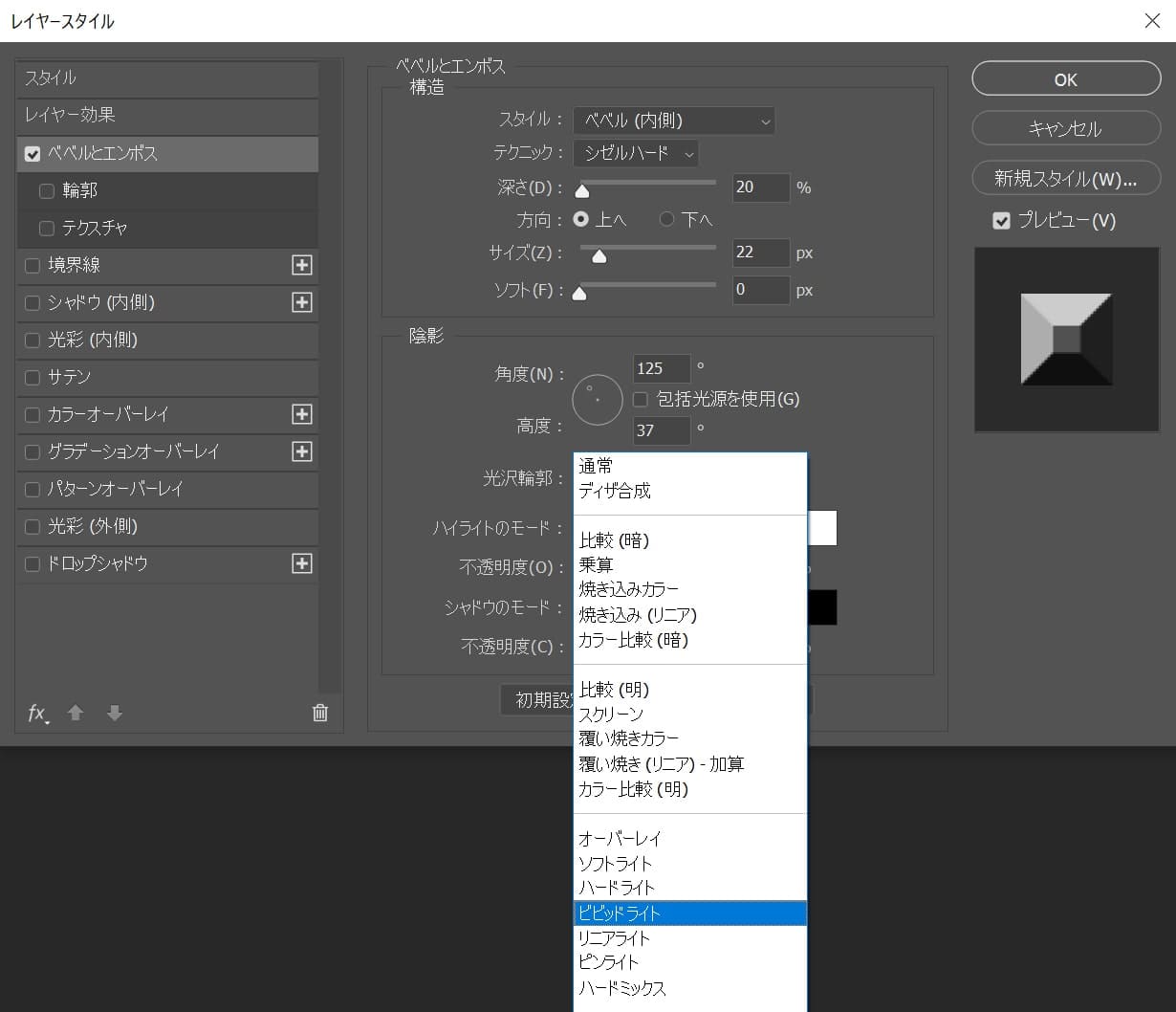
ハイライトのモードを選択!

ここでは「ビビットライト」を選択!

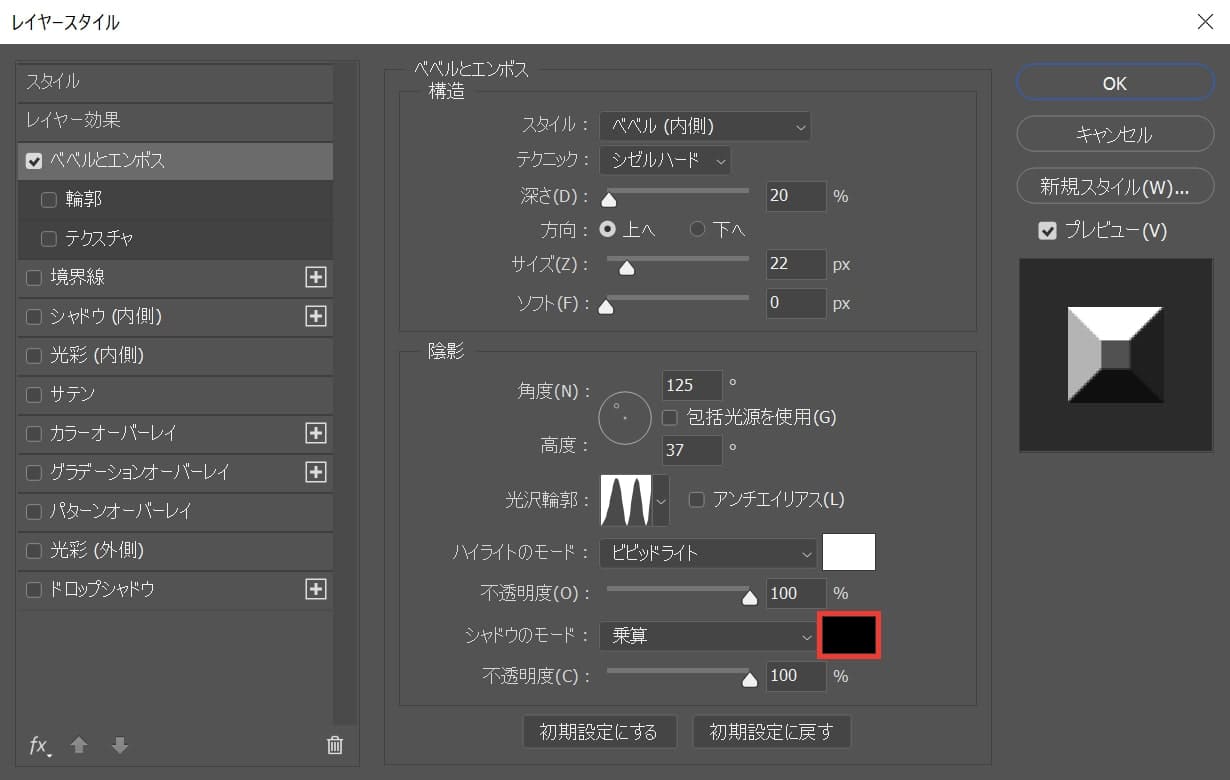
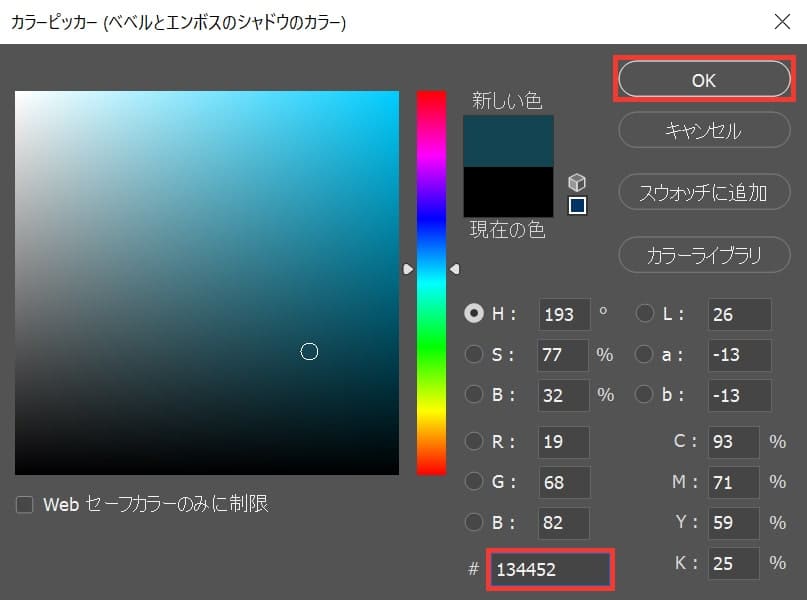
続いてシャドウのカラーを選択!

ここでは「134452」としてOK!

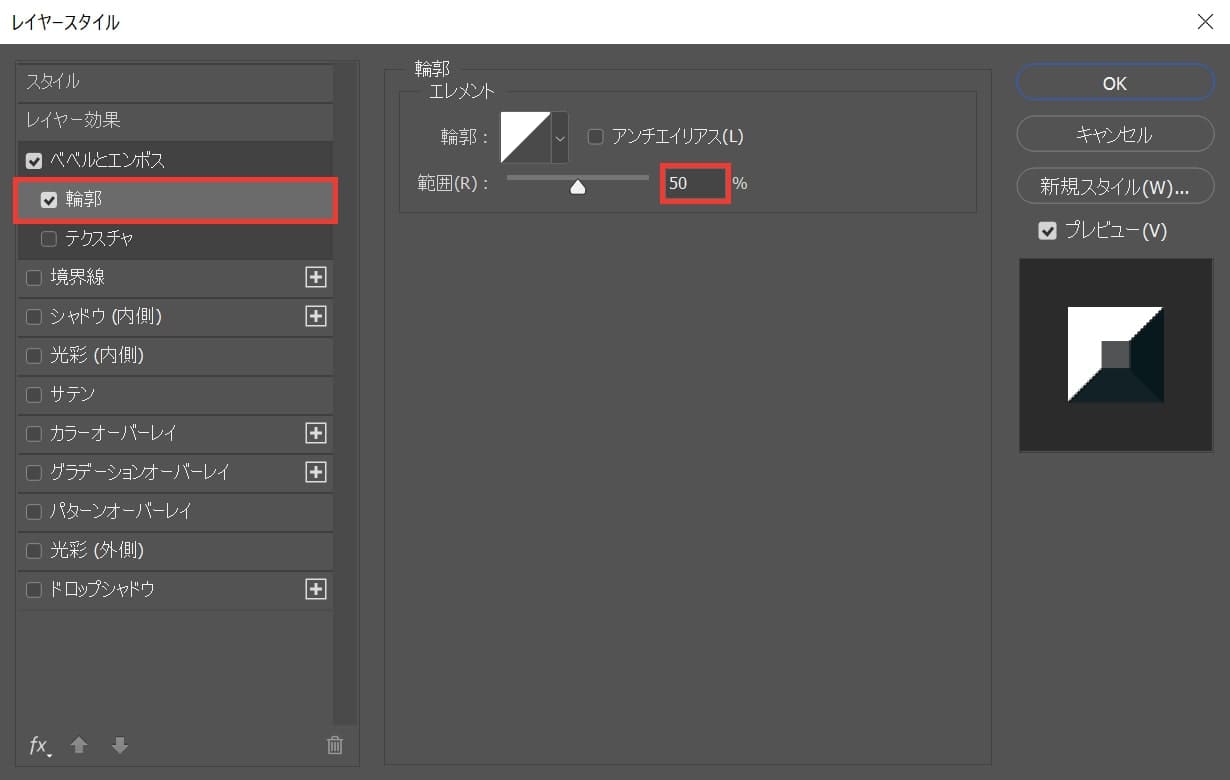
続いて「輪郭」を選択後、範囲を「50%」に変更!

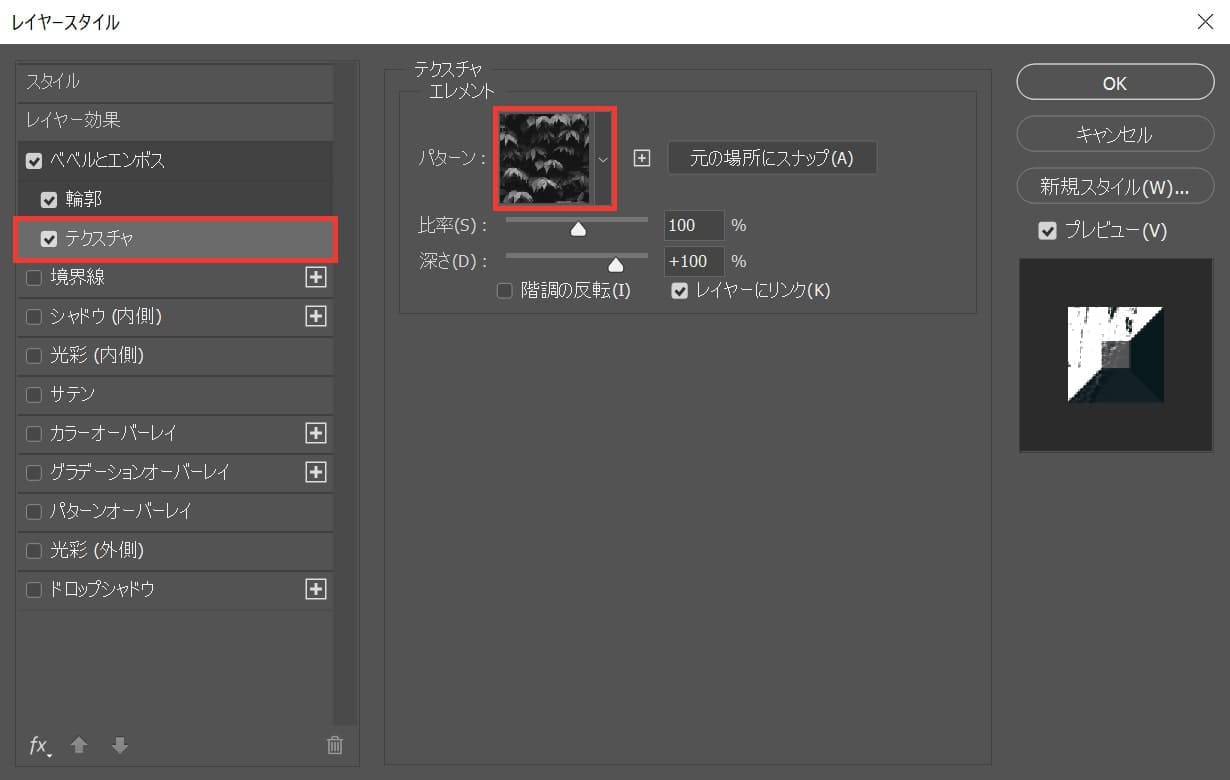
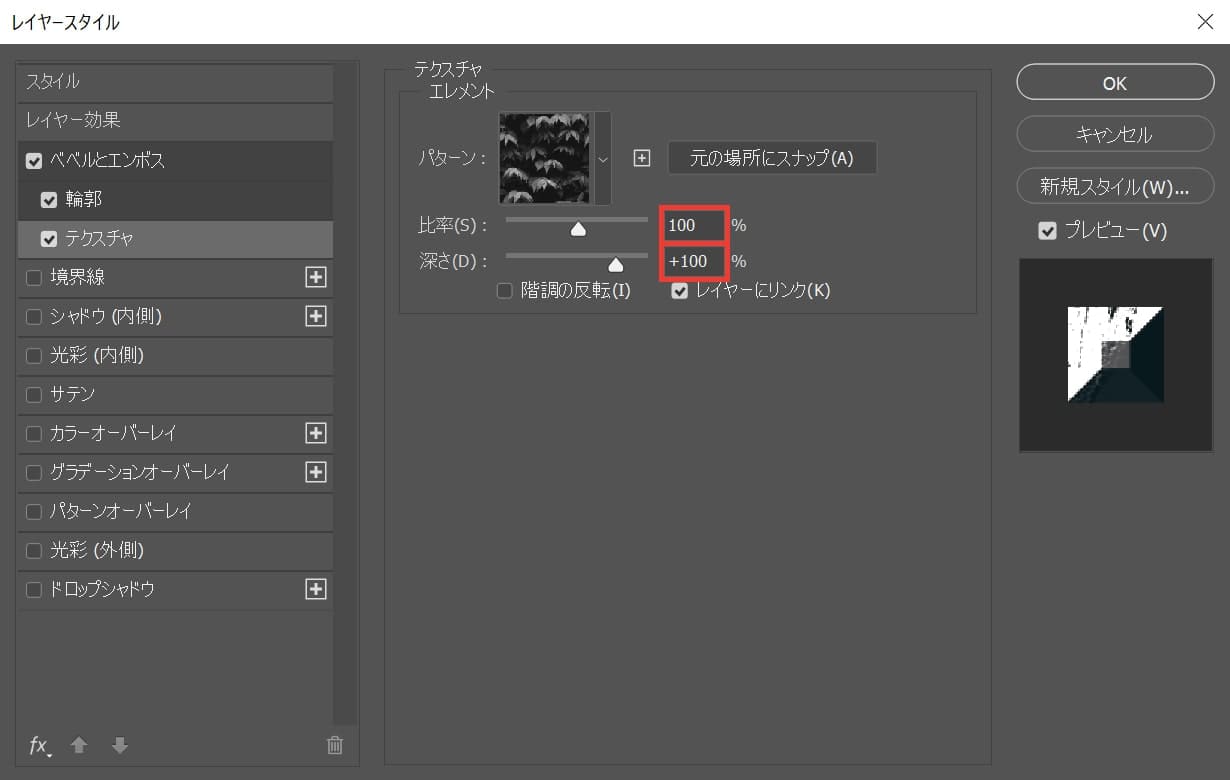
続いて「テクスチャ」を選択後、パターンを選択!

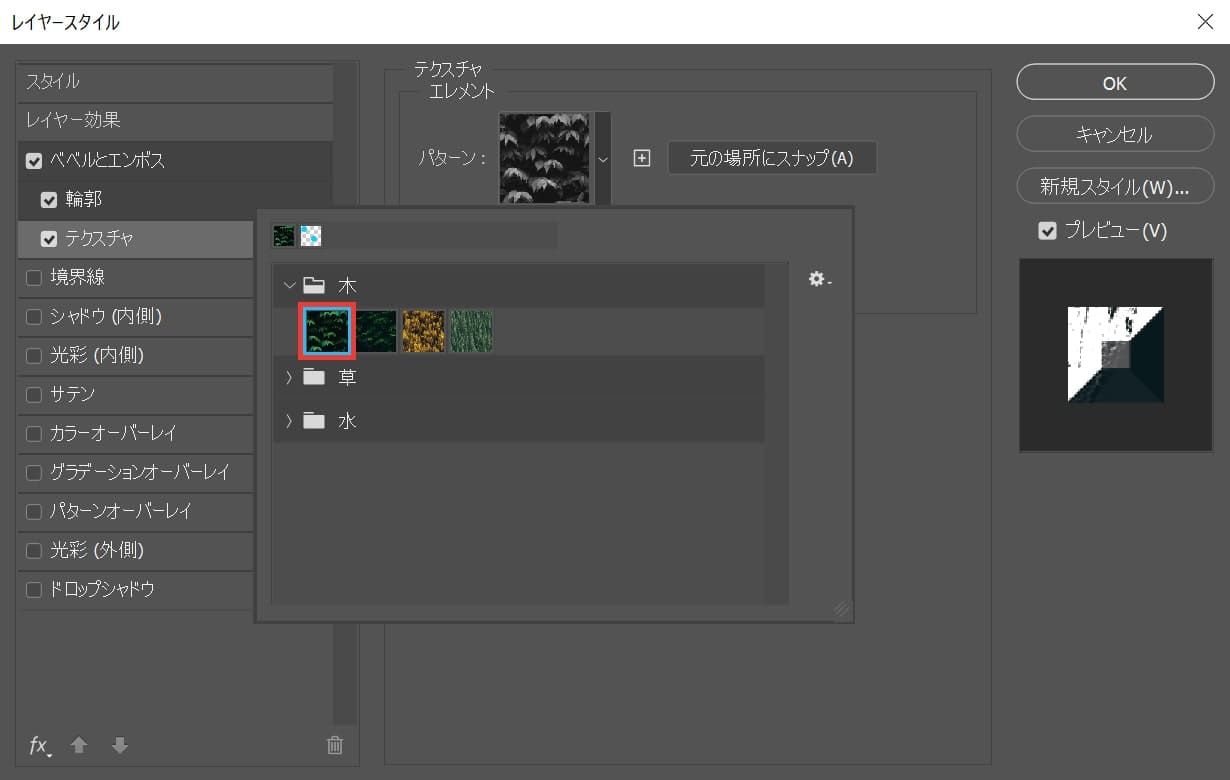
木の一番左のパータンを選択!

ここでは比率=「100」深さ=「100」と入力!

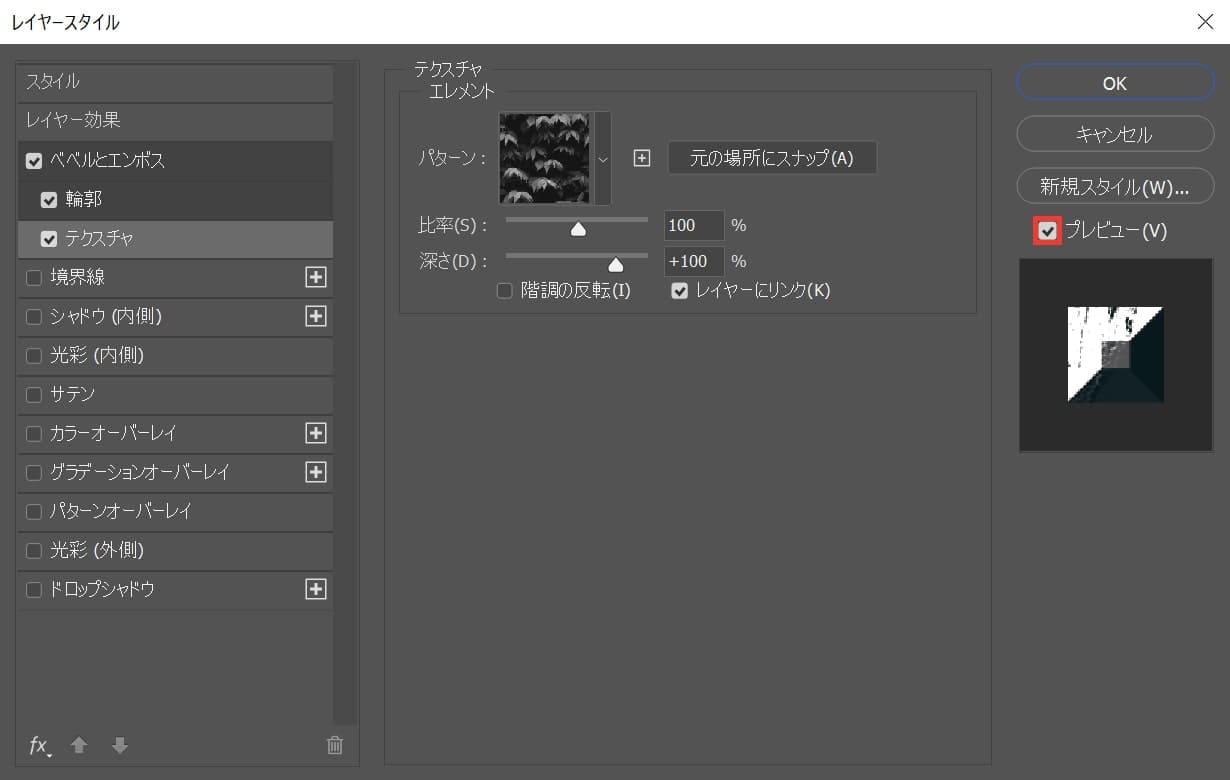
プレビューにチェックを入れよう!

こんな感じになったね!
光彩(内側)を追加する
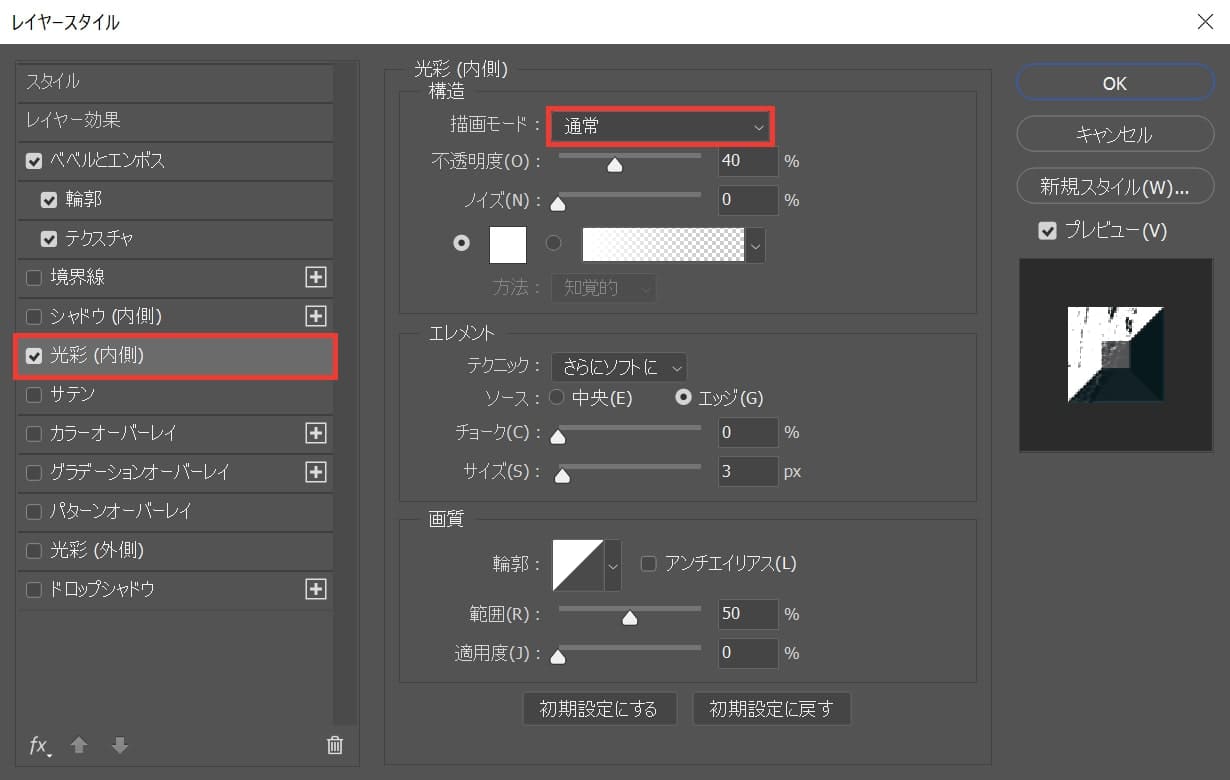
続いて文字に光彩(内側)を追加するよ!

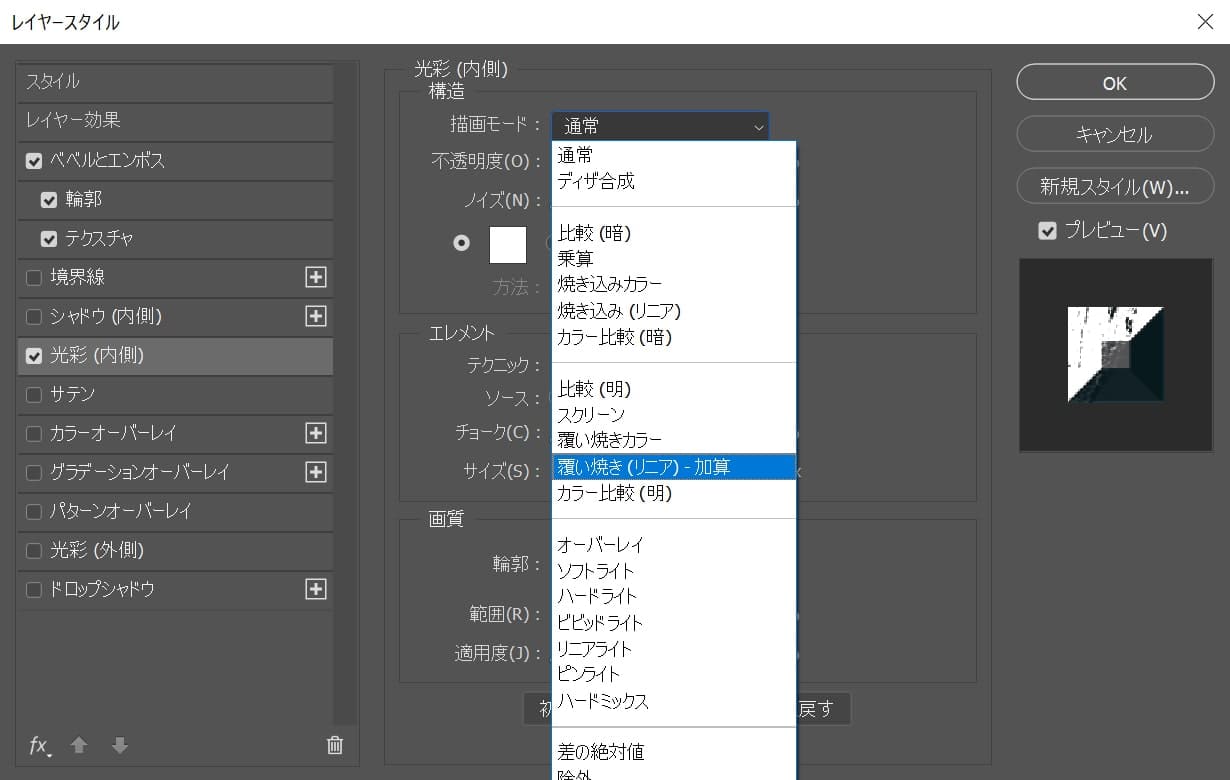
光彩(内側)を選択後「描画モード」を選択!

ここでは「覆い焼き(リニア)-加算」を選択!

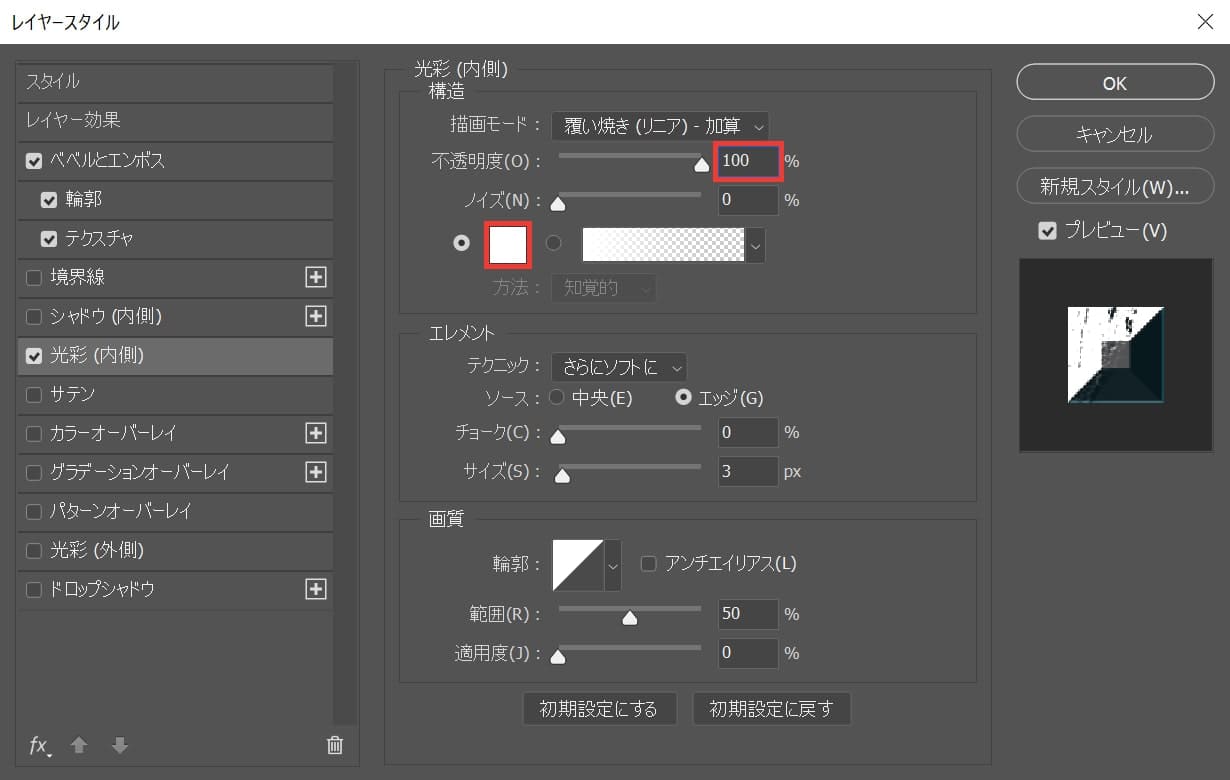
不透明度を「100」、カラーを選択!

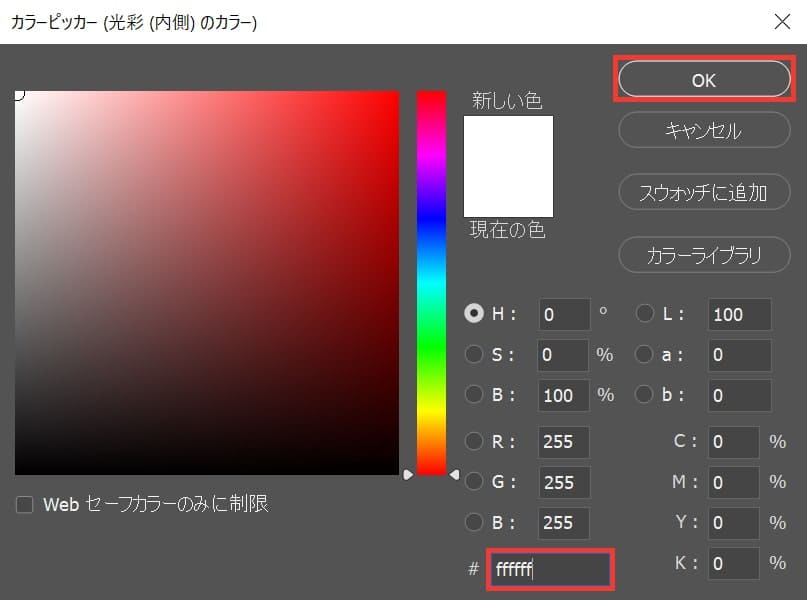
ここでは「ffffff」としてOK!

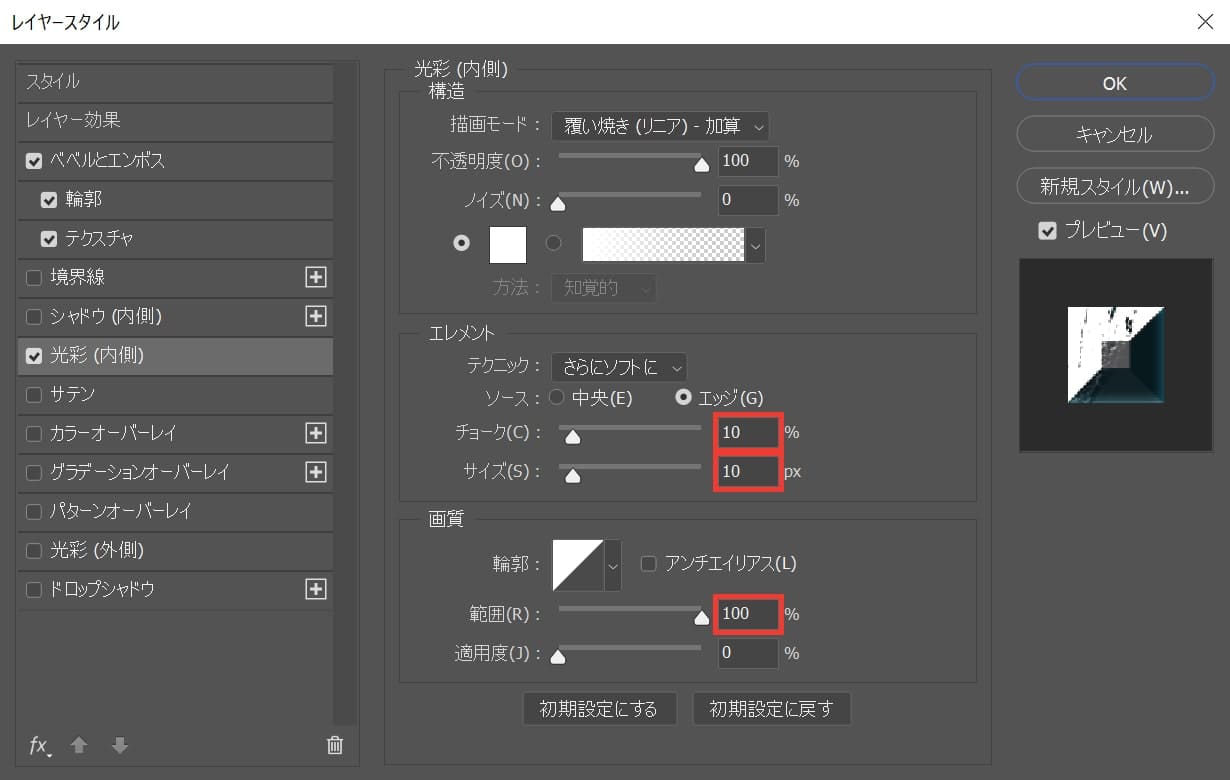
チョーク=「10」サイズ=「10」範囲=「100」と入力!

こんな感じになったね!
グラデーションオーバーレイを追加する
続いてグラデーションオーバーレイを追加するよ!

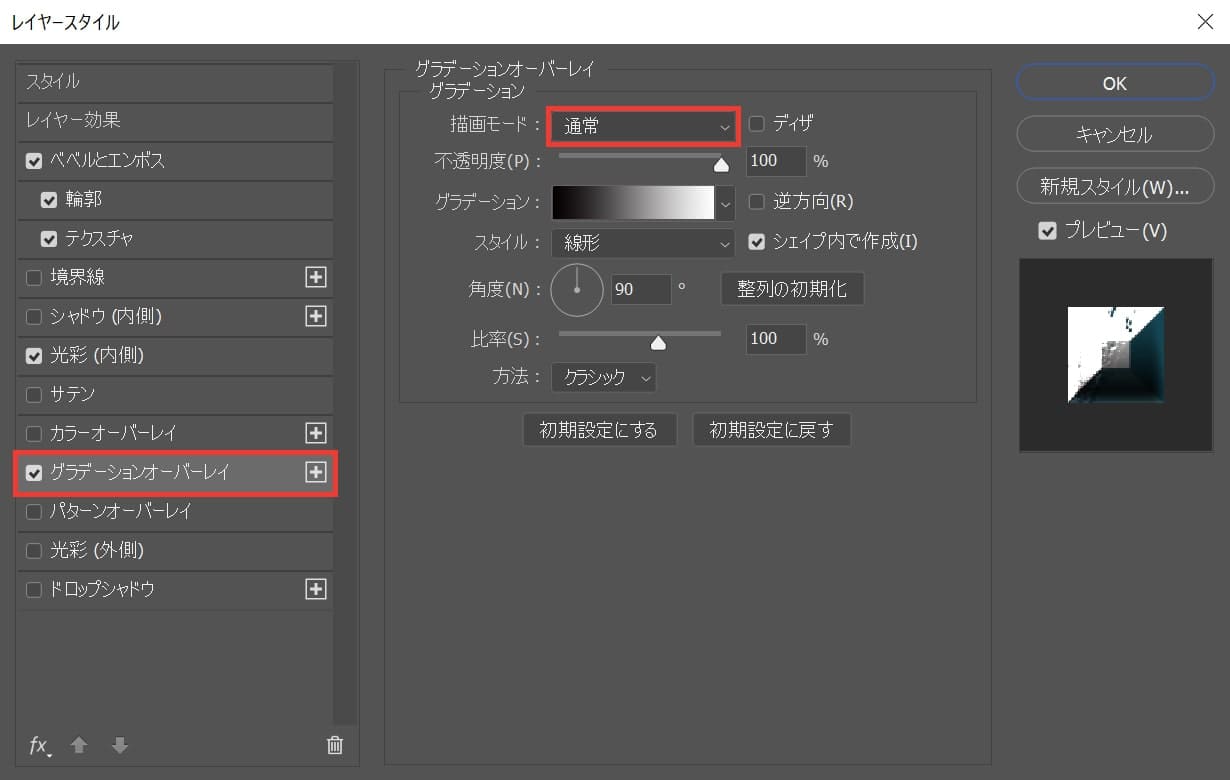
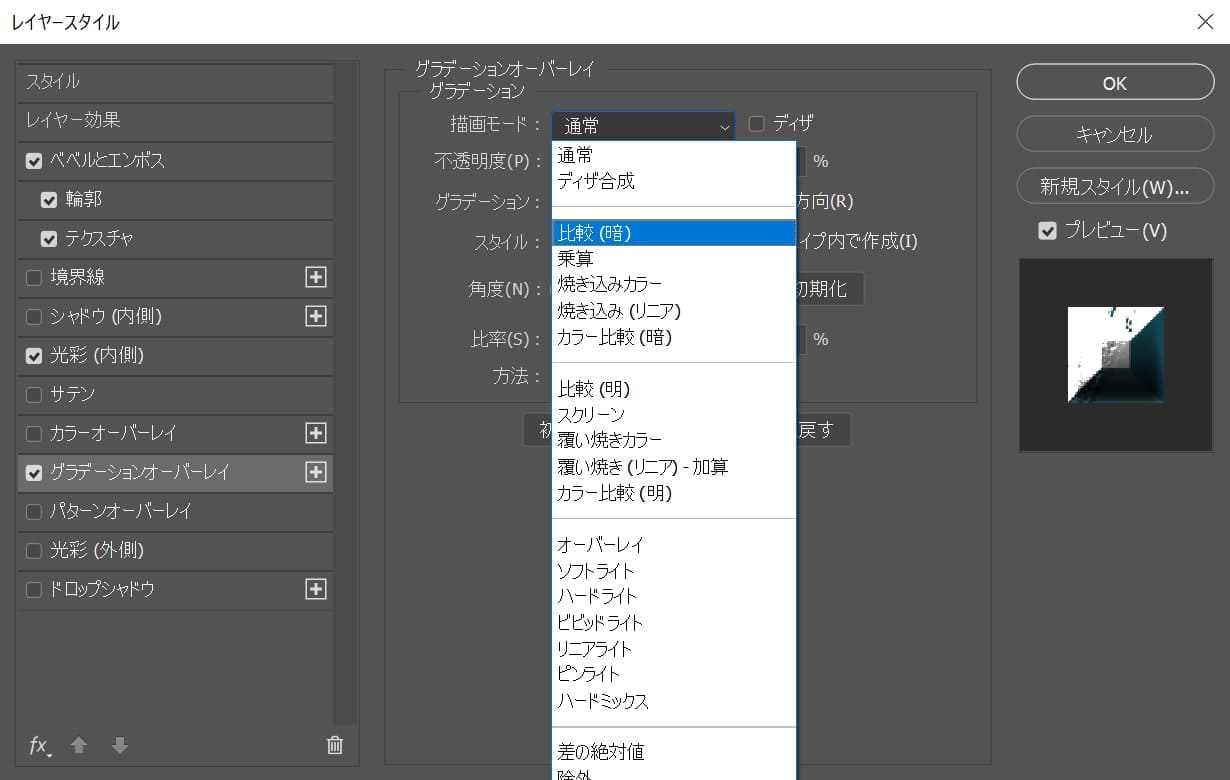
グラデーションオーバーレイを選択後、描画モードを選択!

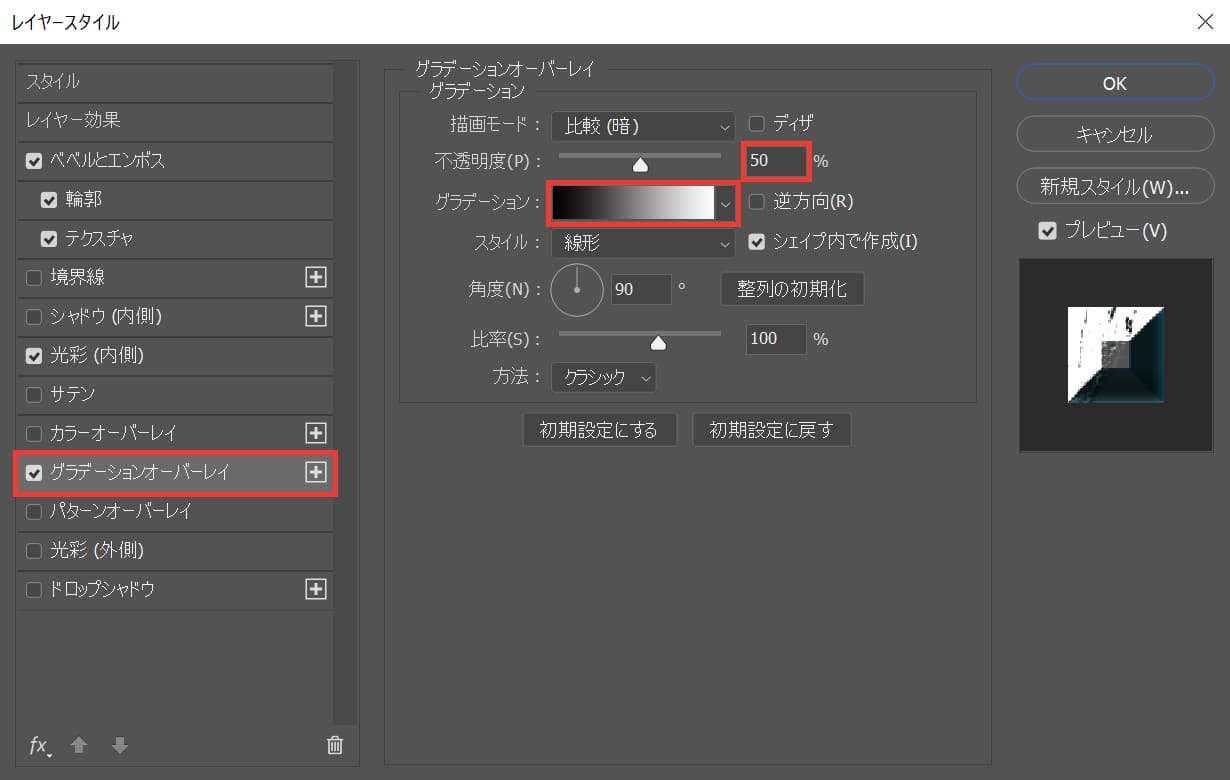
ここでは「比較(暗)」を選択!

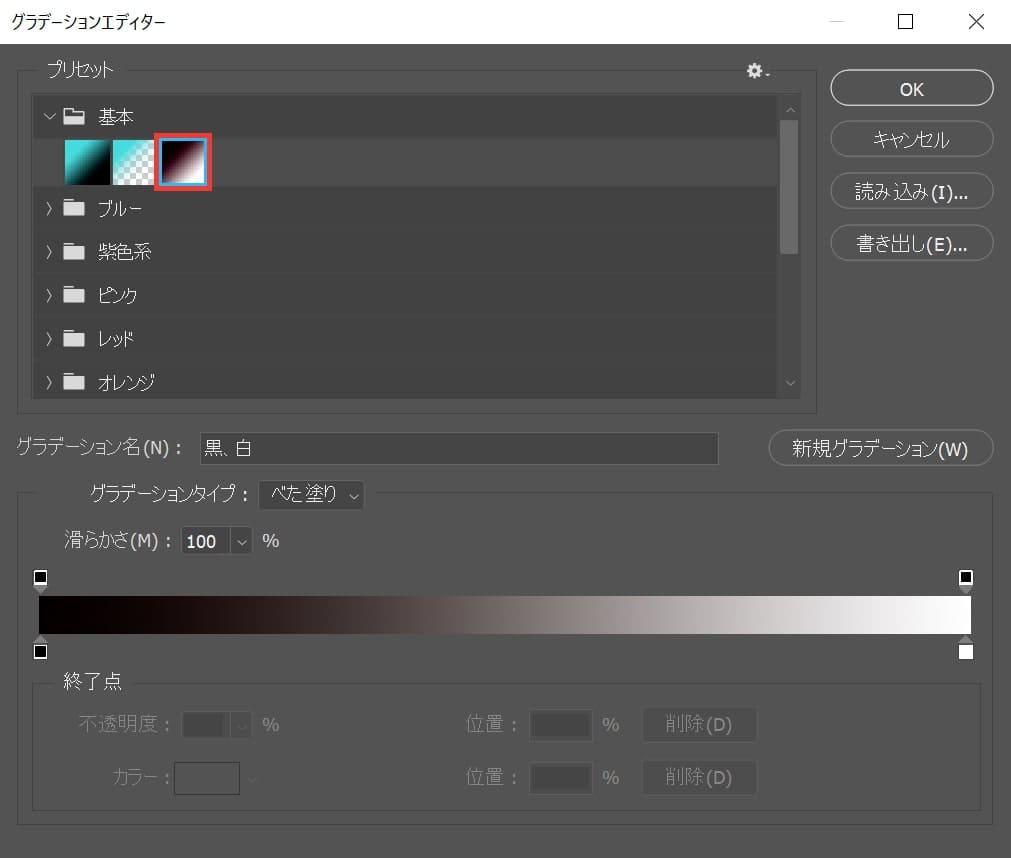
不透明度=「50%」としてグラデーションをクリック!

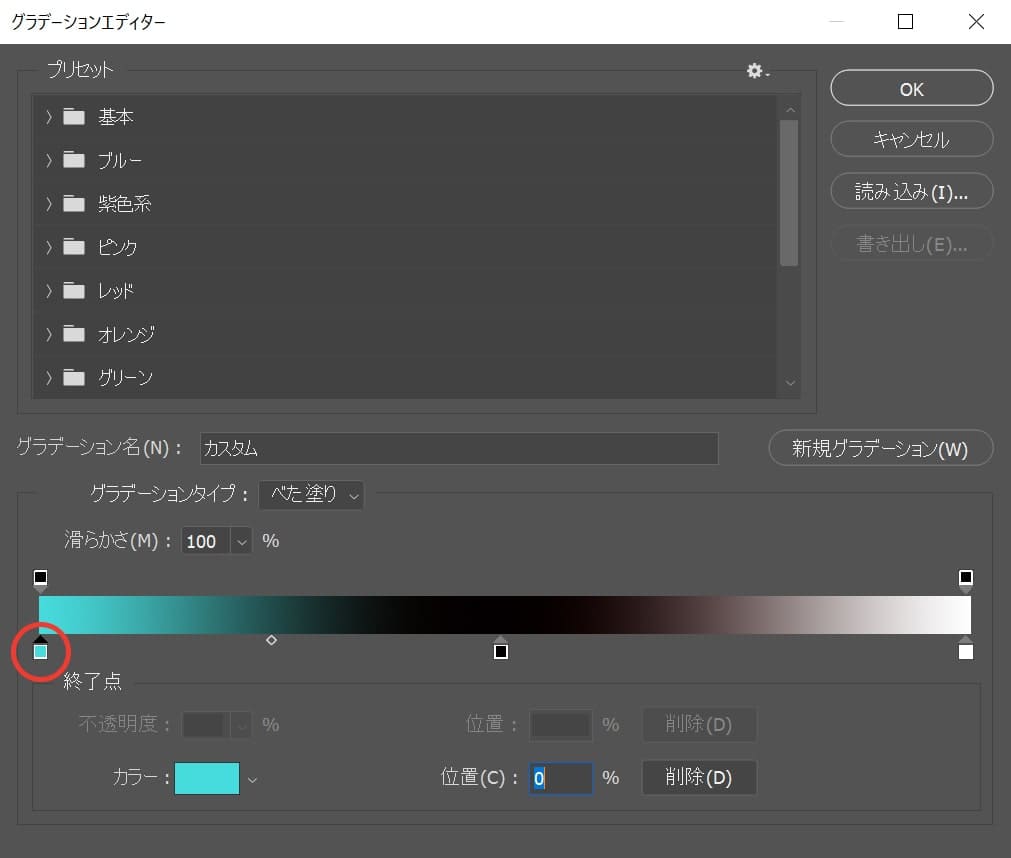
基本から白黒のグラデーションを選択!

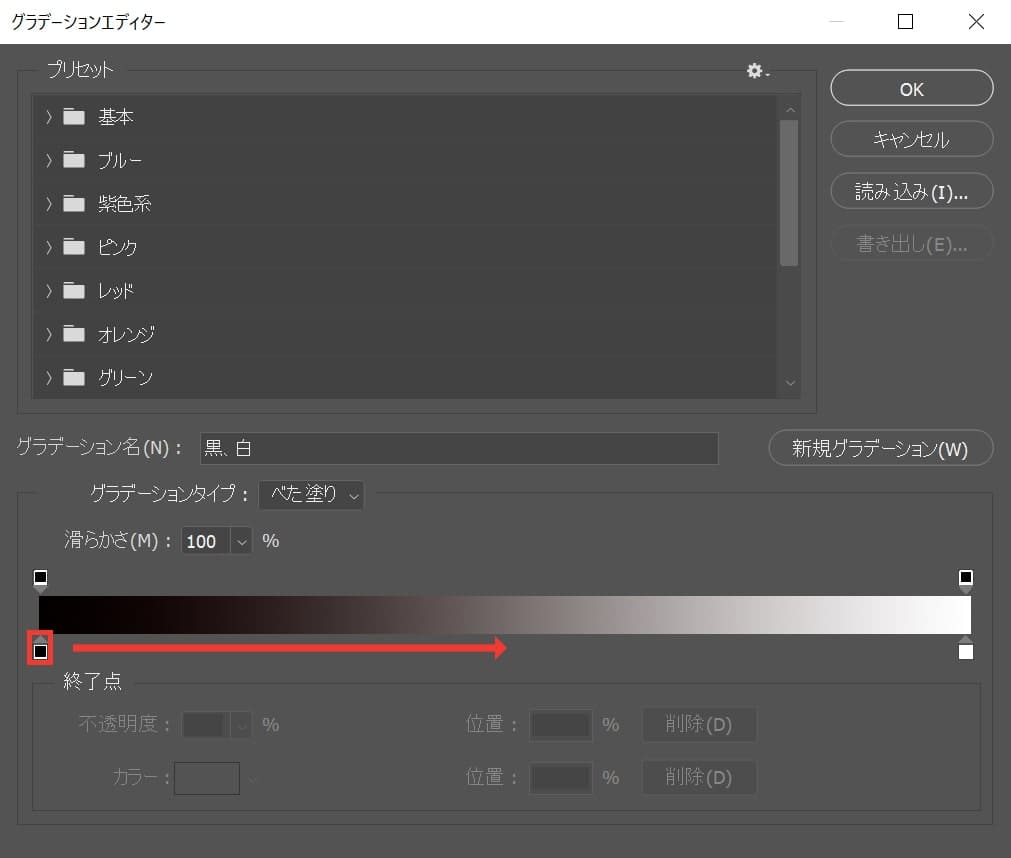
左下の黒を選択後、右側にドラッグ!

こんな感じになったね!

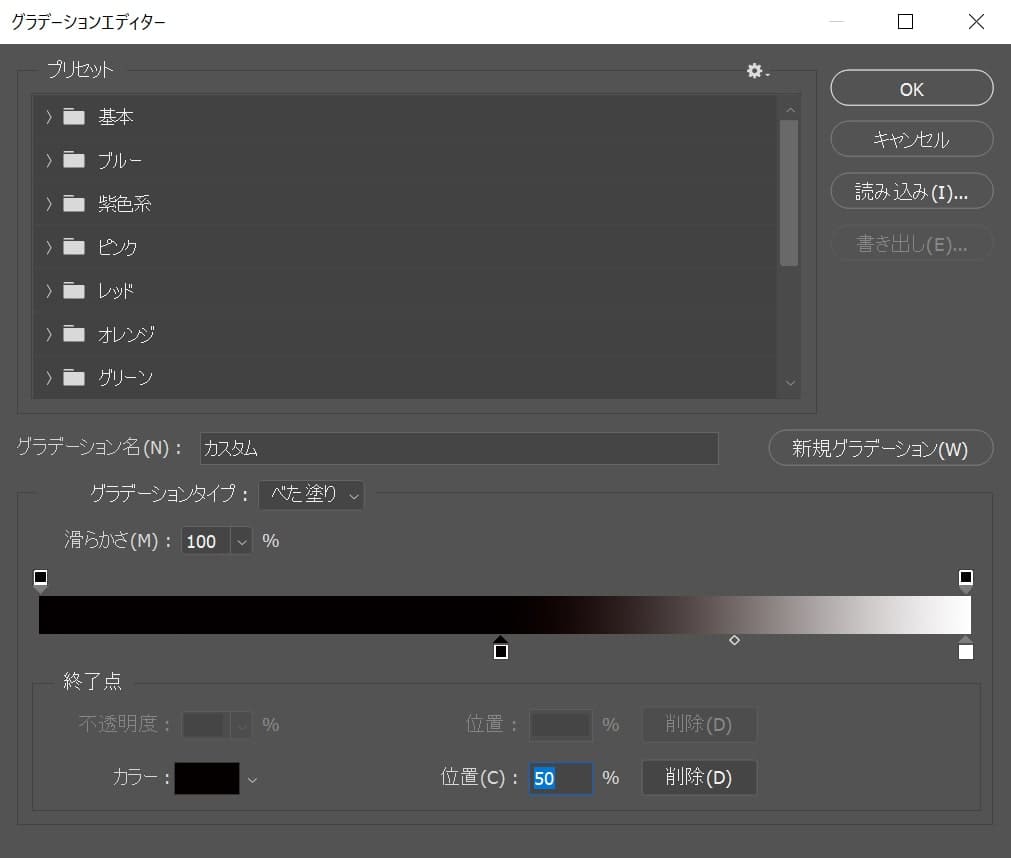
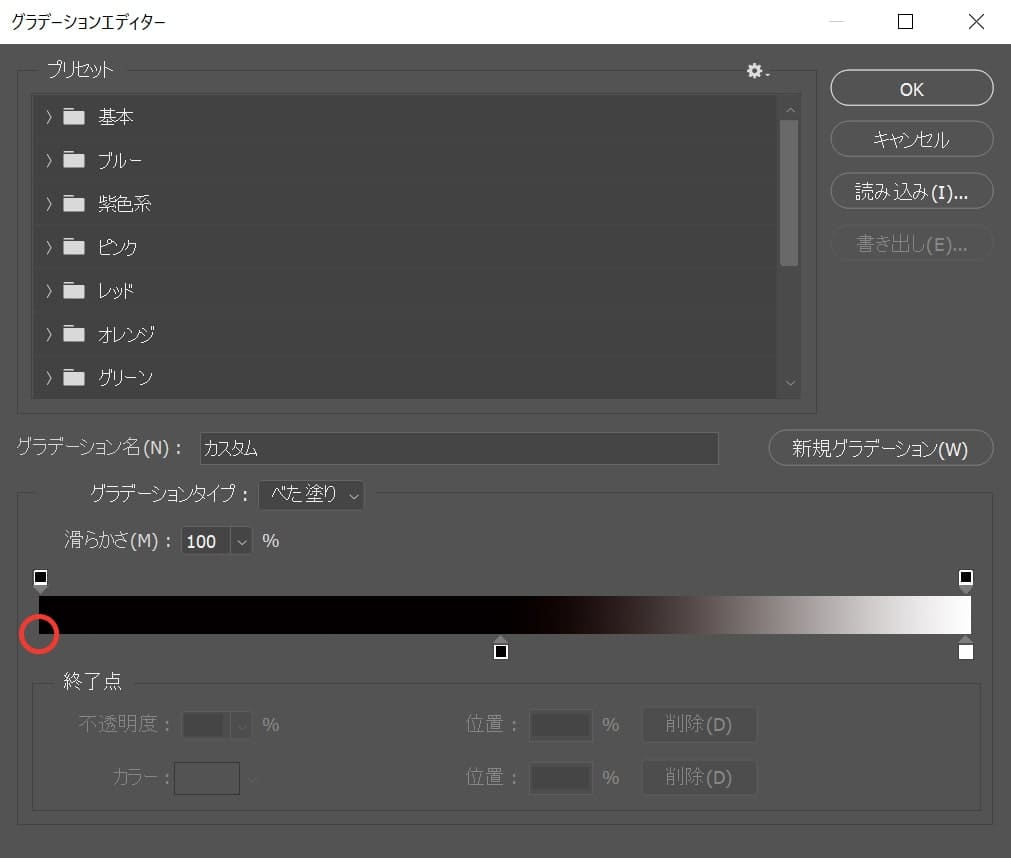
左下をクリック!

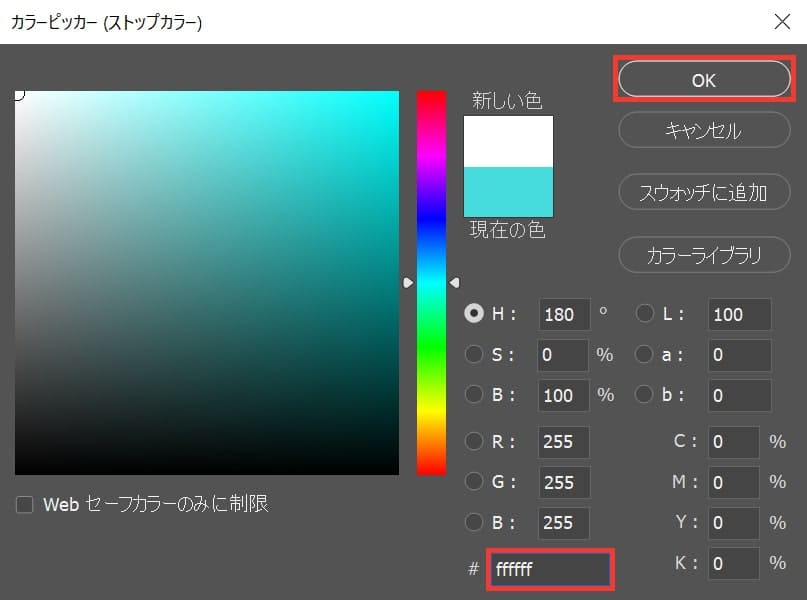
追加された色をダブルクリック!

ここでは「ffffff」としてOK!

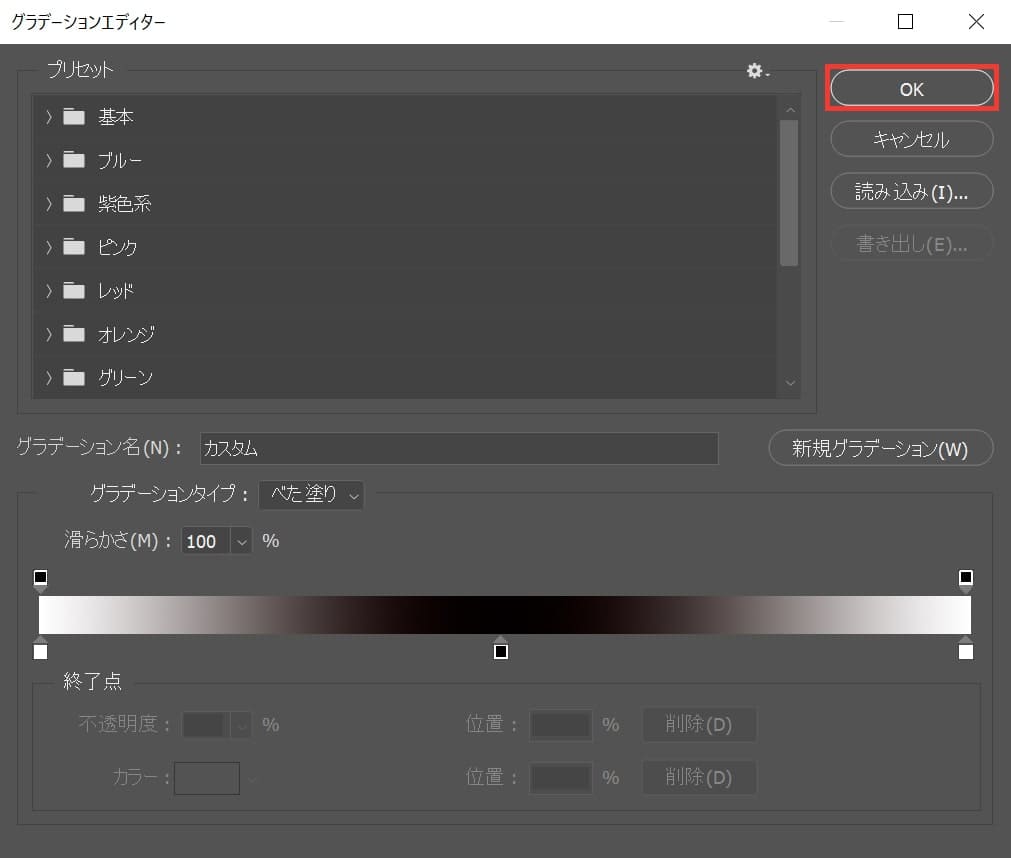
OKを選択!

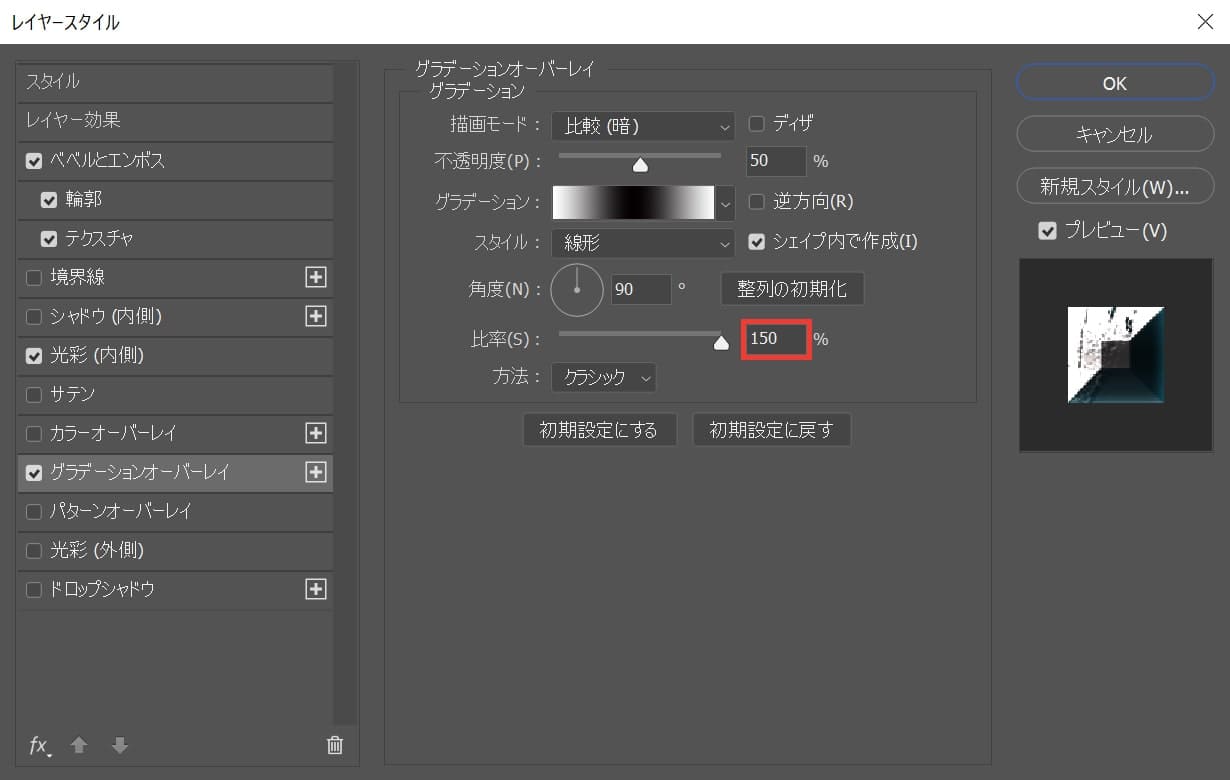
ここでは比率を「150」と入力!
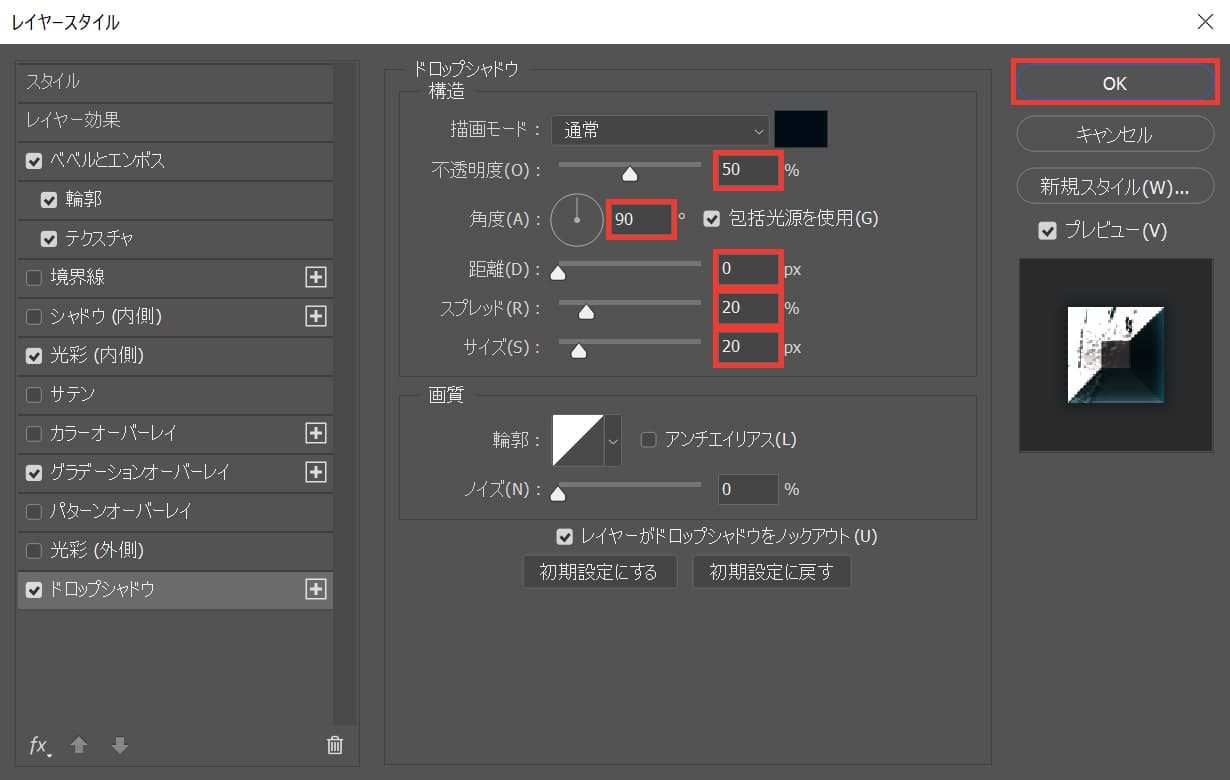
ドロップシャドウを追加する
続いてドロップシャドウを追加するよ!

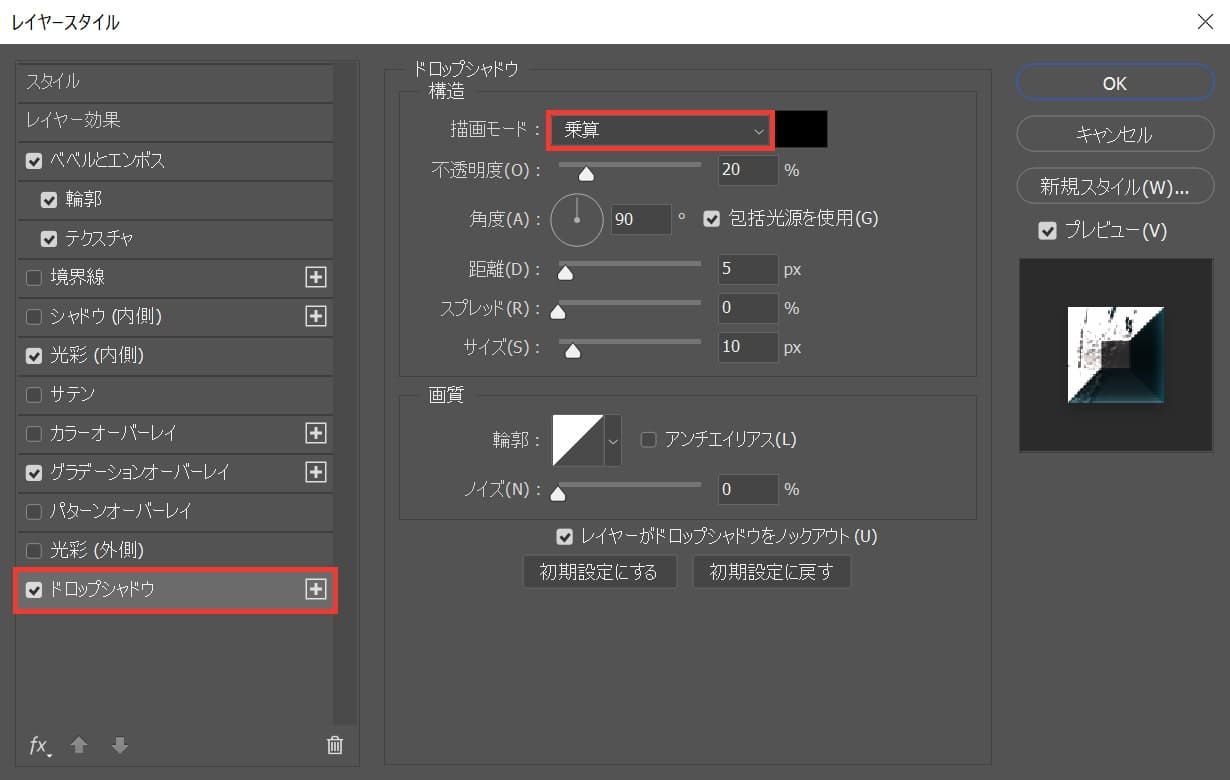
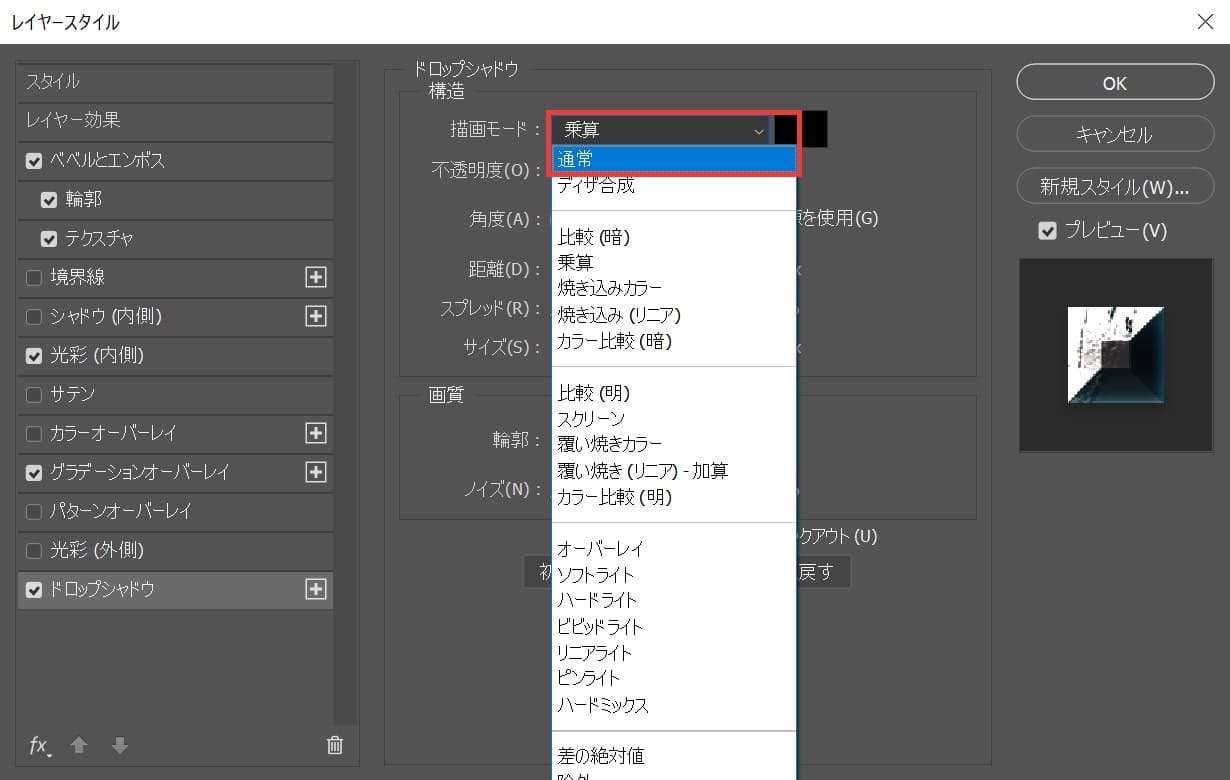
ドロップシャドウを選択後、描画モードを選択!

ここでは「通常」を選択!

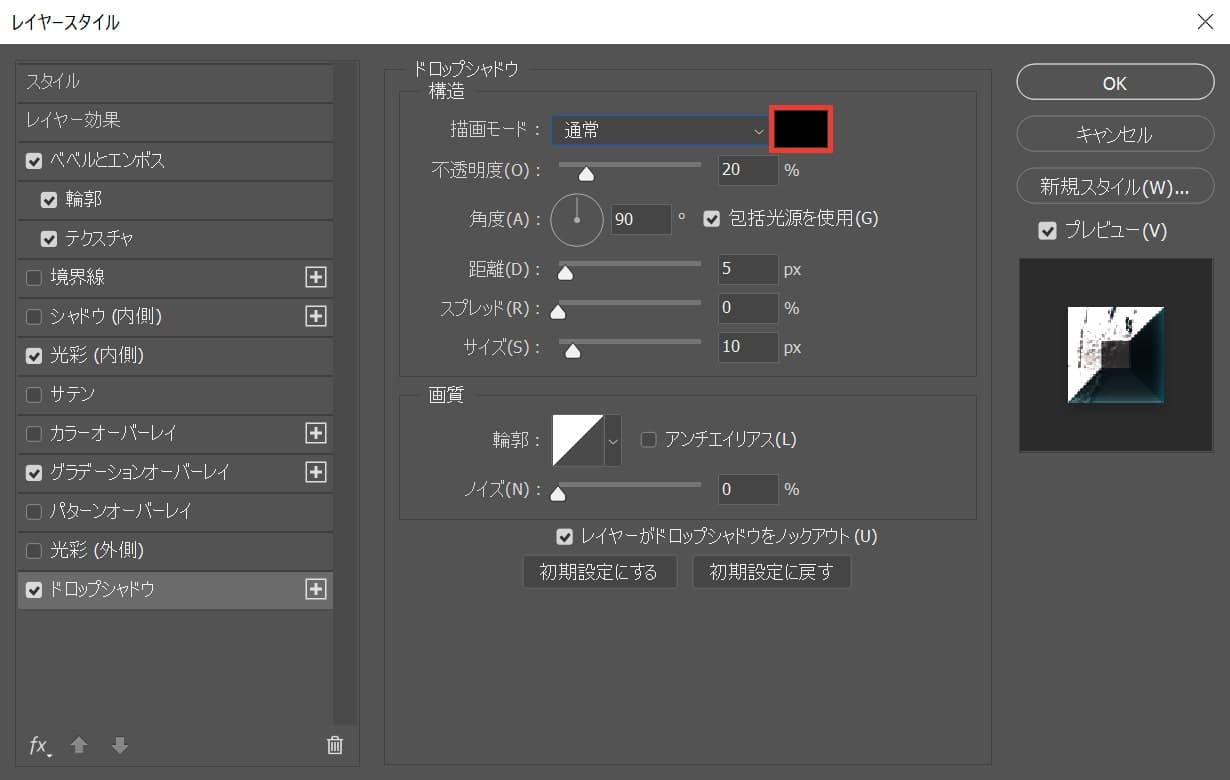
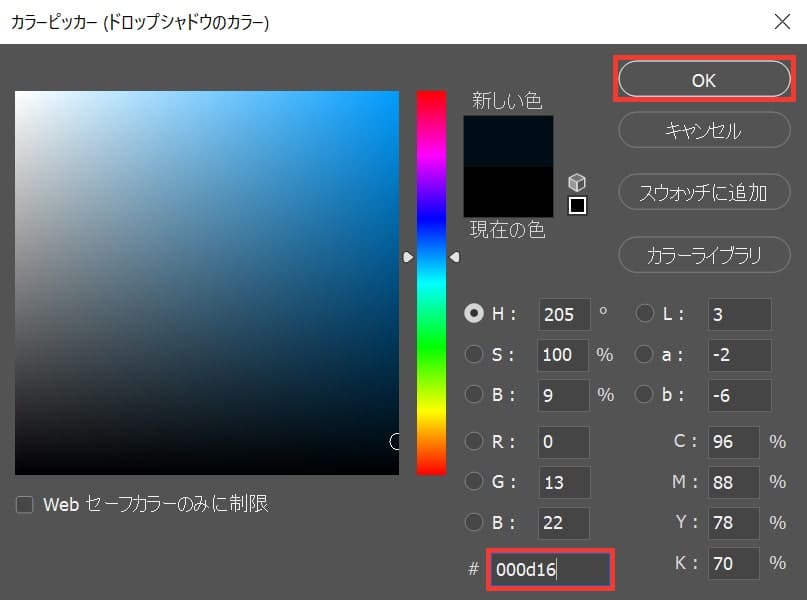
カラーをクリック!

ここでは「001d16」としてOK!

不透明度=「50」角度=「90°」距離=「0」スプレッド=「20%」サイズ=「20」としてOK!

こんな感じになったね!
周りを焼き込む
最後に回りを焼き込むよ!

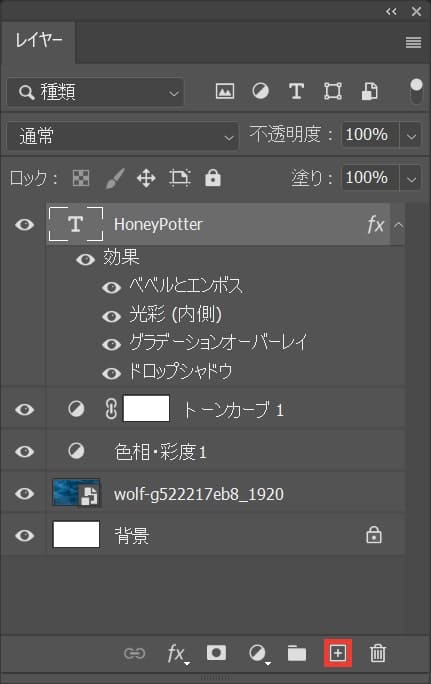
新規レイヤーボタンをクリック!

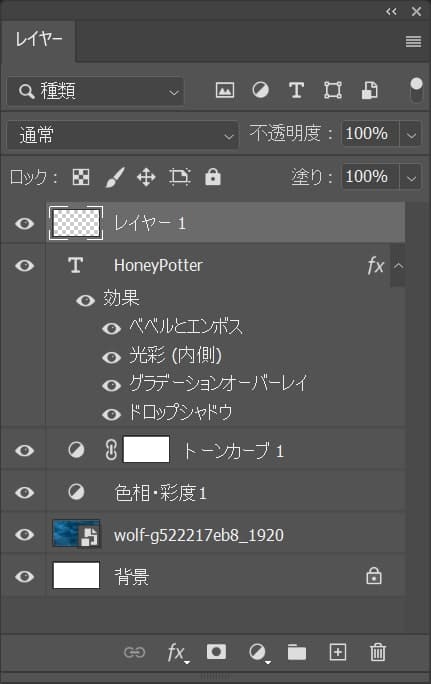
レイヤーが追加されたね!


ワークスペース上でクリック!

塗りつぶしされたね!

続いて塗りつぶしたレイヤーを選択後、塗りを「0%」と入力!

レイヤーをダブルクリック!

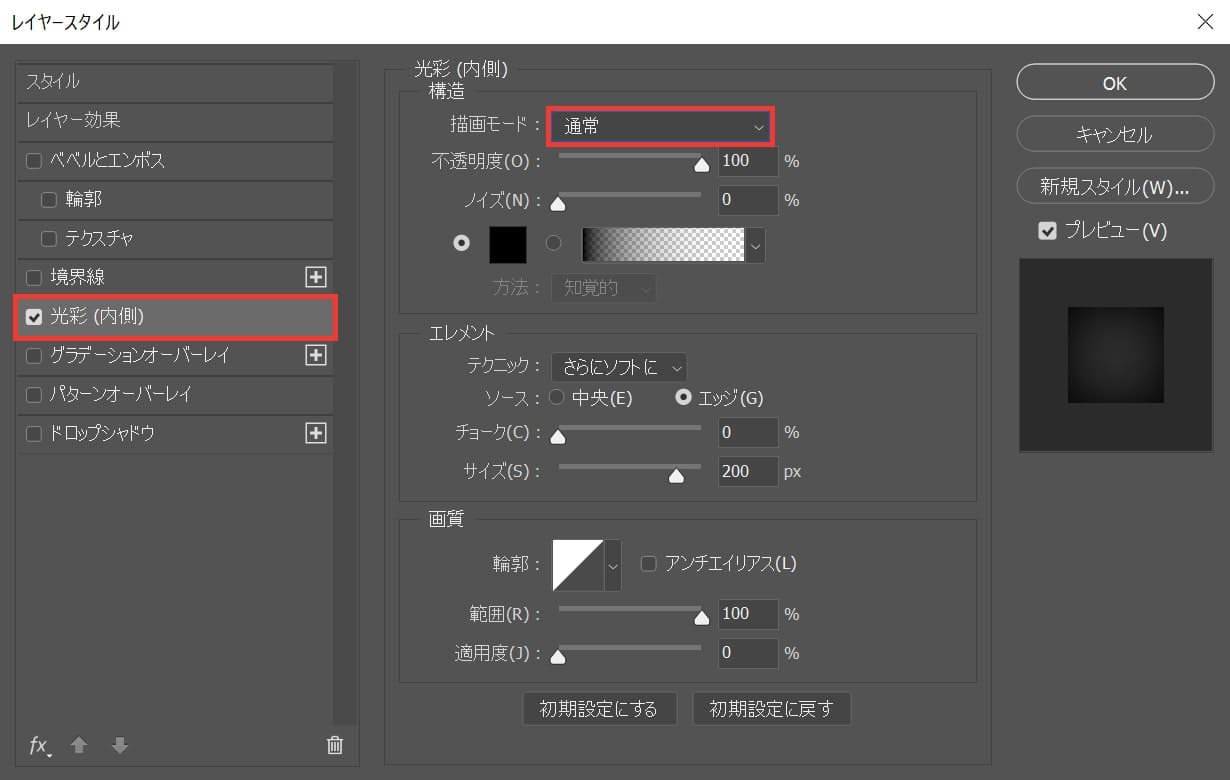
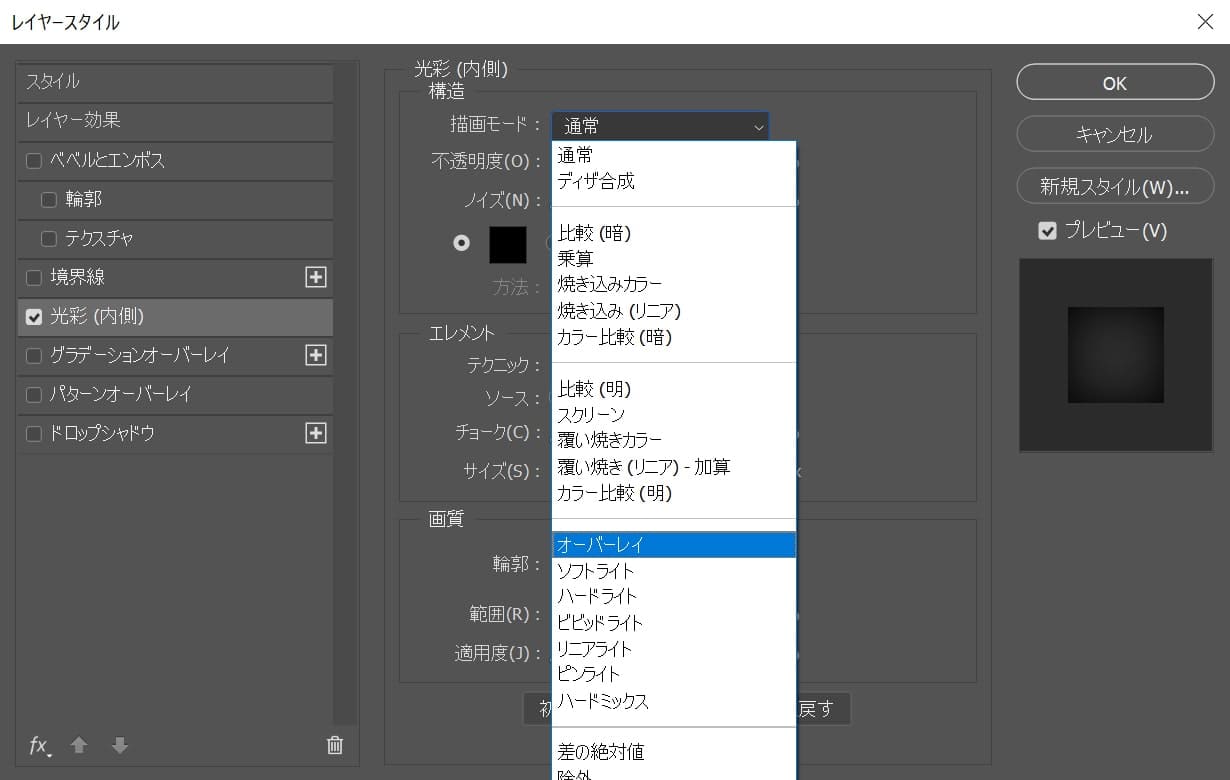
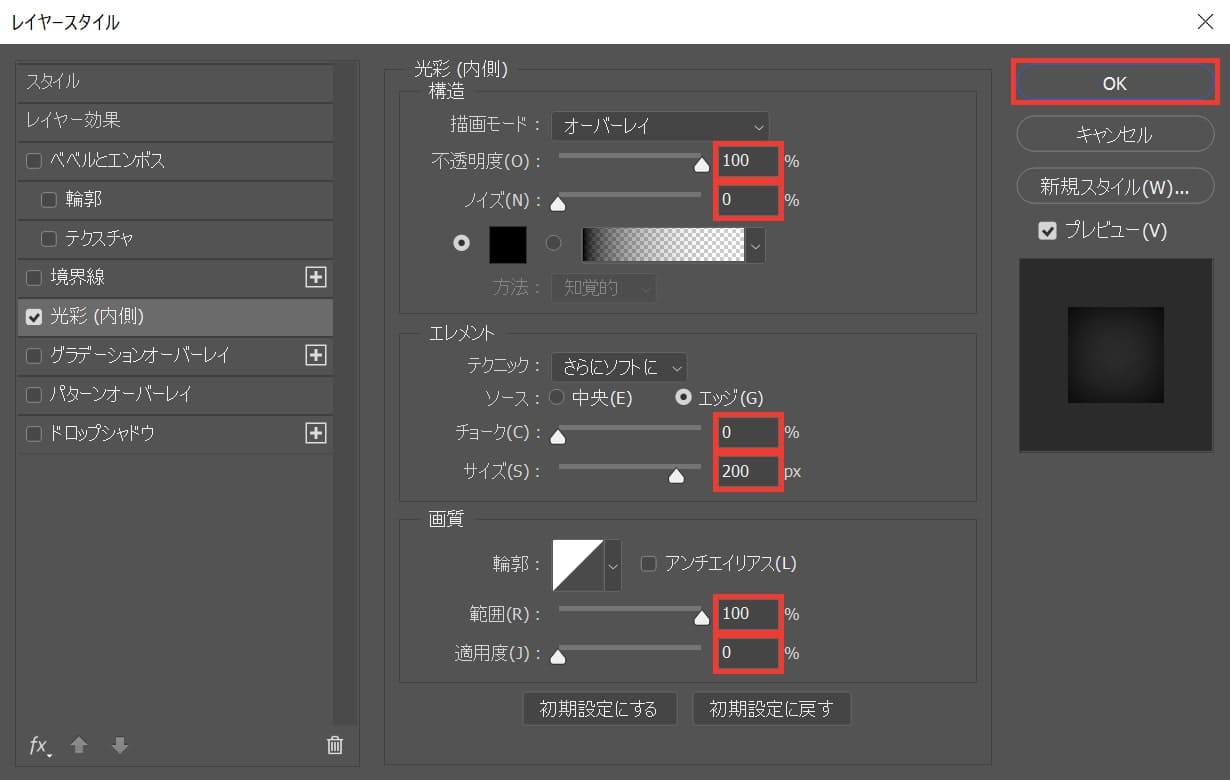
光彩(内側)を選択後、描画モードを選択!

オーバーレイを選択!

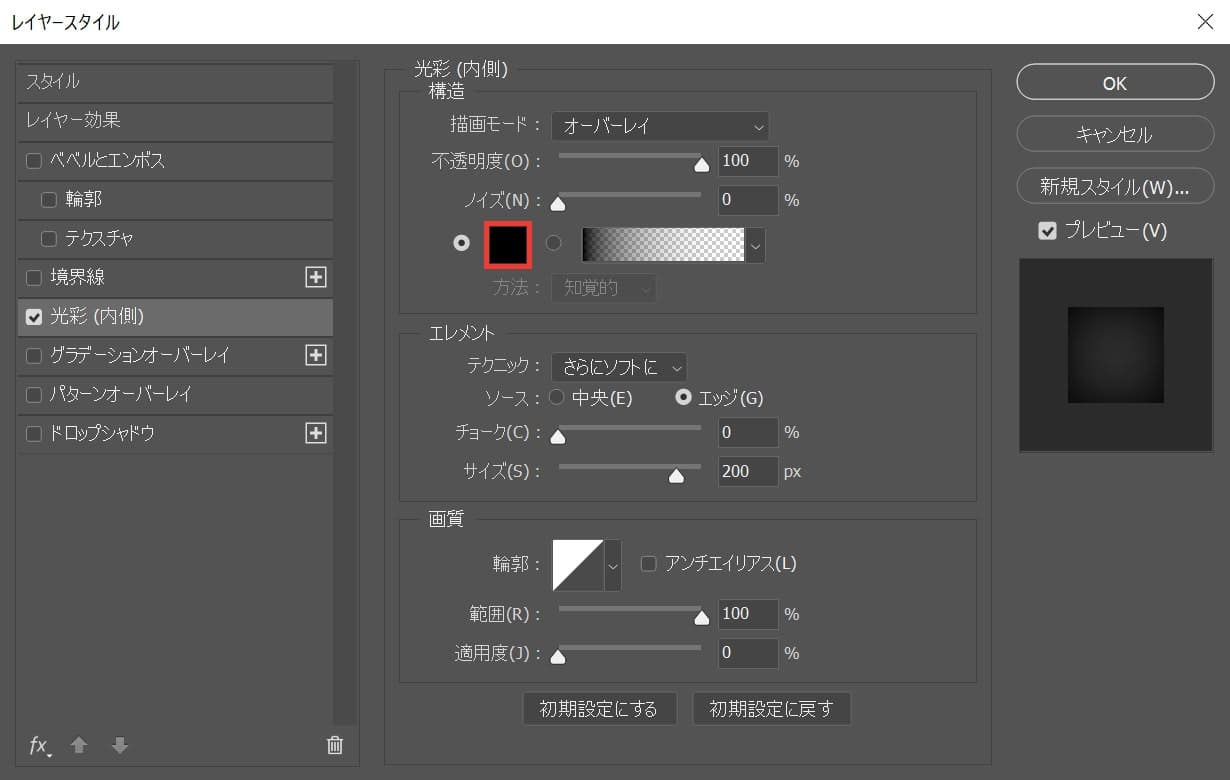
カラーのアイコンを選択!

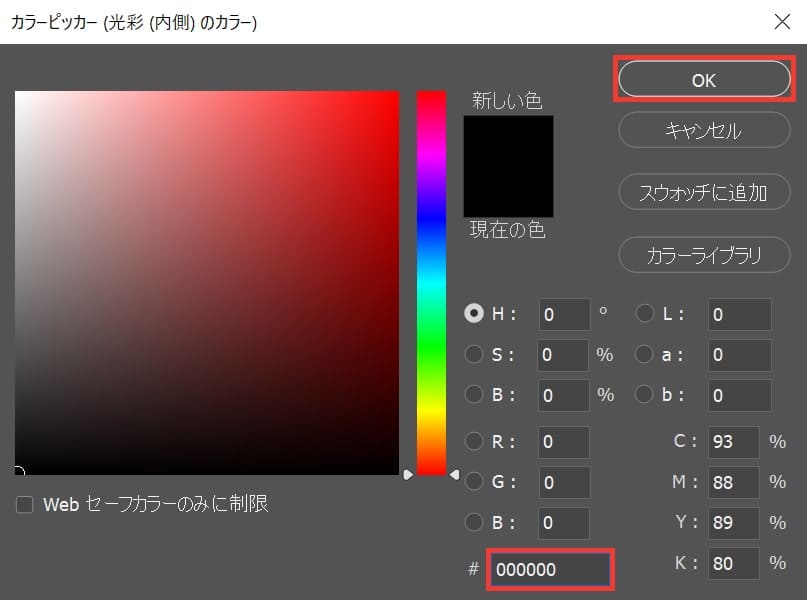
ここでは「000000」としてOK!

不透明度=「100」ノイズ=「0」チョーク=「0」サイズ=「200」範囲=「100」適用度=「0」としてOK!

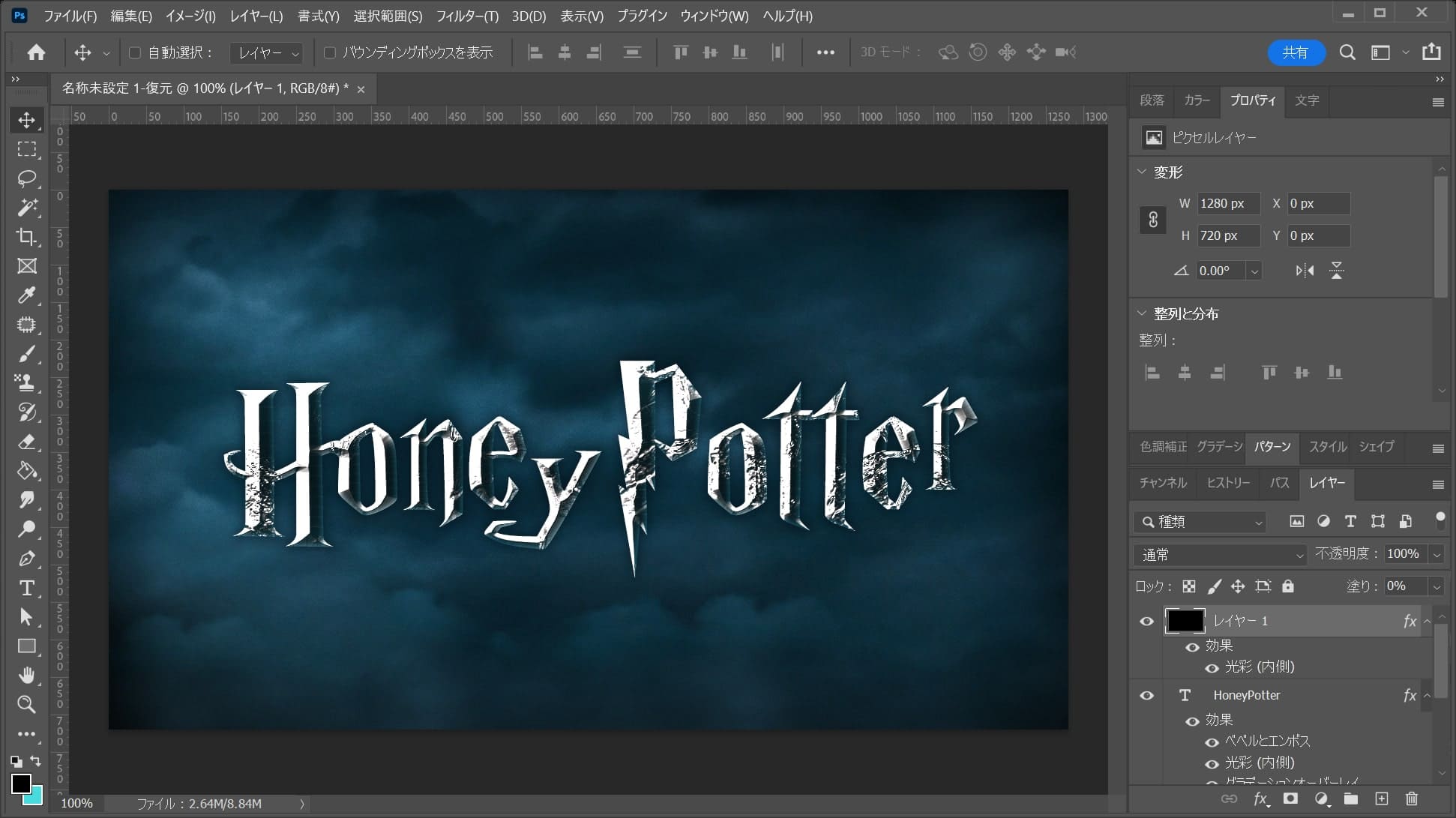
こんな感じになったね!

これで完成!


















