【Photoshop】ネオン菅の文字を作るアプローチ方法【新人デザイナー向け】

Photoshopでネオン管の様な文字を作るにはどうしたらいいんだろう…?
レイヤースタイルで上手くネオン管の文字が作れない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopでネオン菅の文字を作るアプローチ方法

Photoshopでネオン菅の文字を作るアプローチ方法

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
- ネオンにしたい文字を選択する
- 複製する
- レイヤースタイルを適用する
ネオンの文字を作る流れはこんな感じ。
順番に見て行こう!
ネオンにしたい文字を選択する

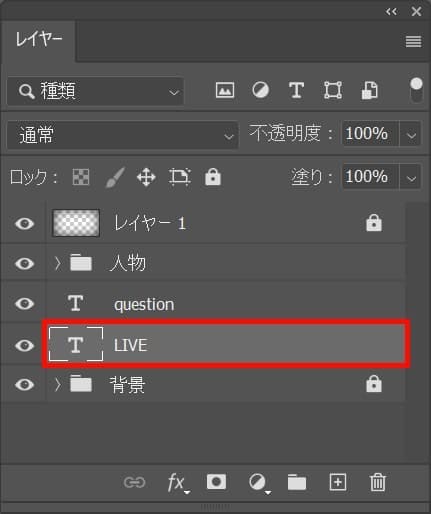
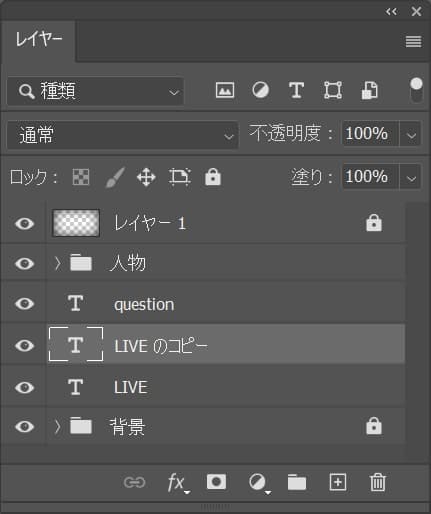
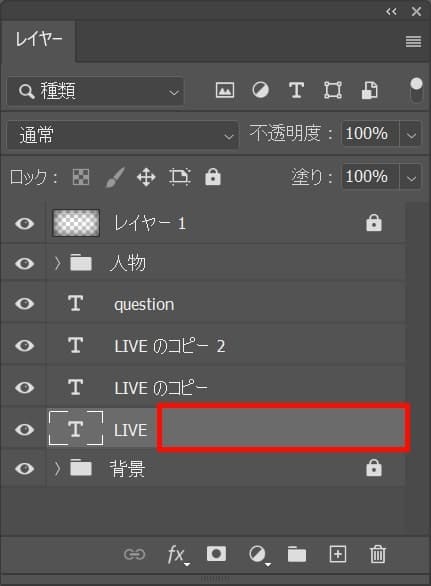
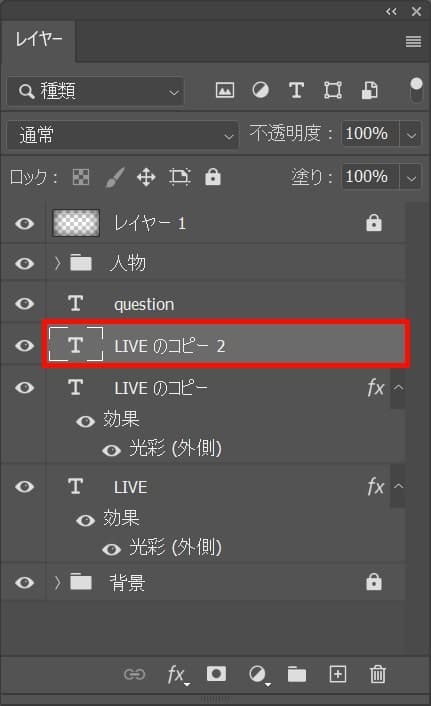
レイヤーからネオンにしたい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
複製する

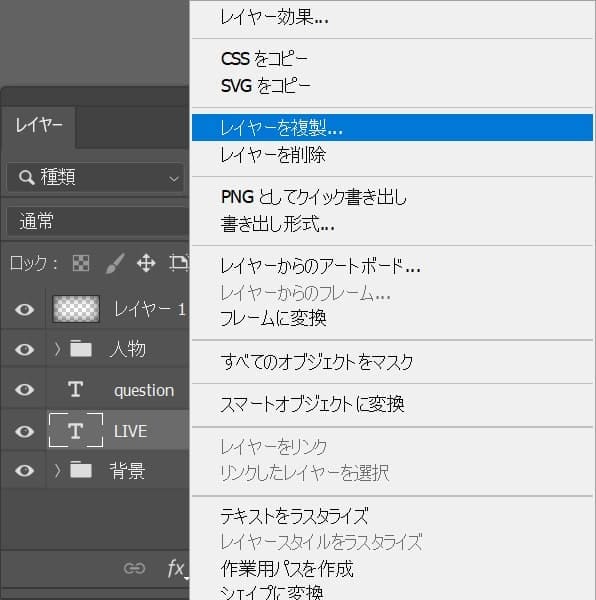
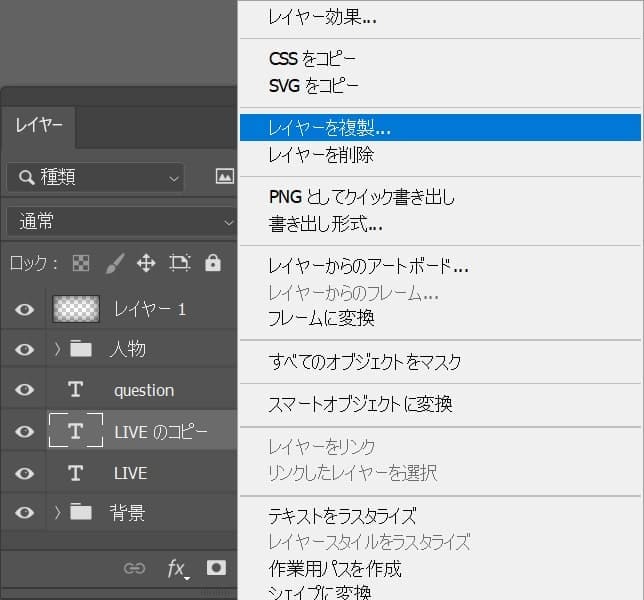
レイヤー上で右クリック後「レイヤーを複製」を選択!

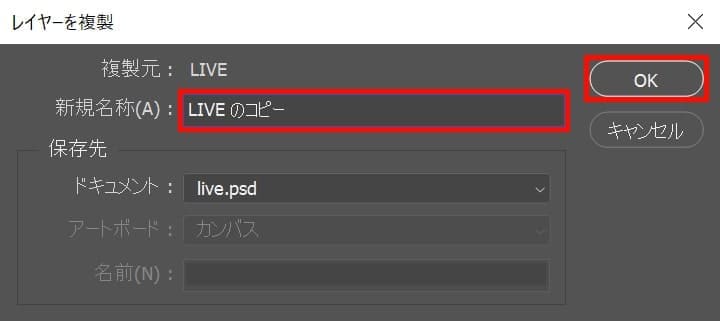
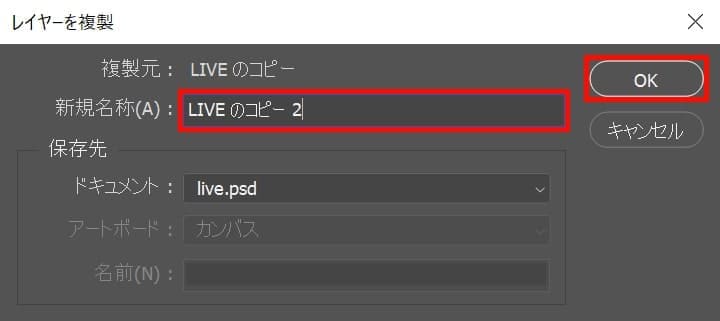
レイヤー名を入力後「OK」を選択!

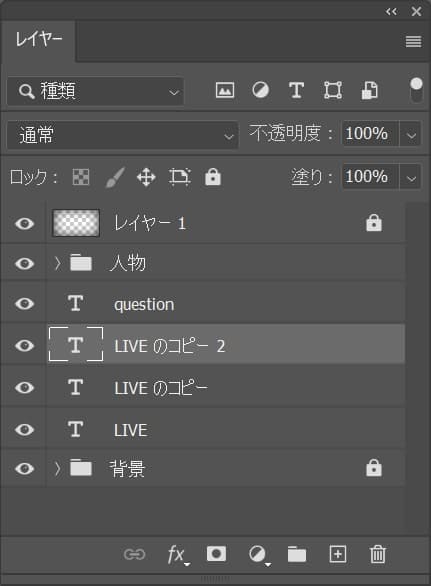
レイヤーが複製されたね!

複製されたレイヤーを右クリック後「レイヤーを複製」を選択!

レイヤー名を入力後「OK」を選択!

レイヤーが複製されたね!
レイヤースタイルを適用する

レイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!

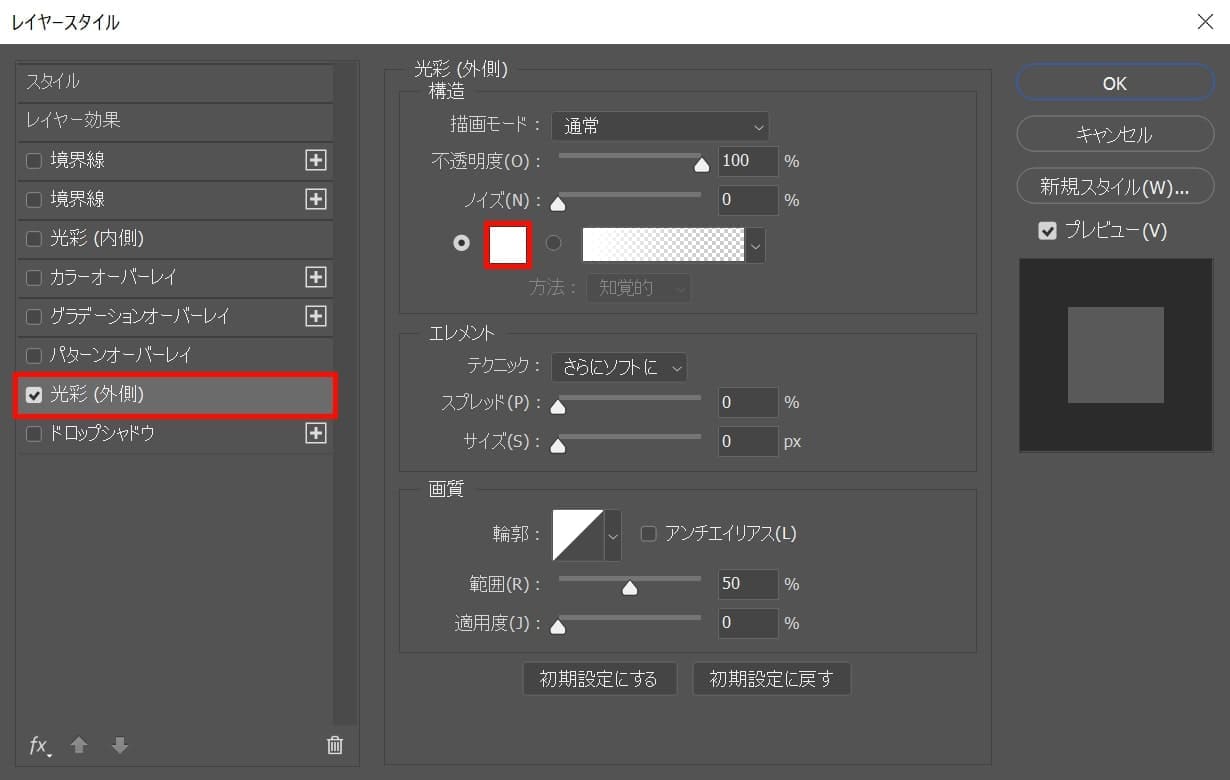
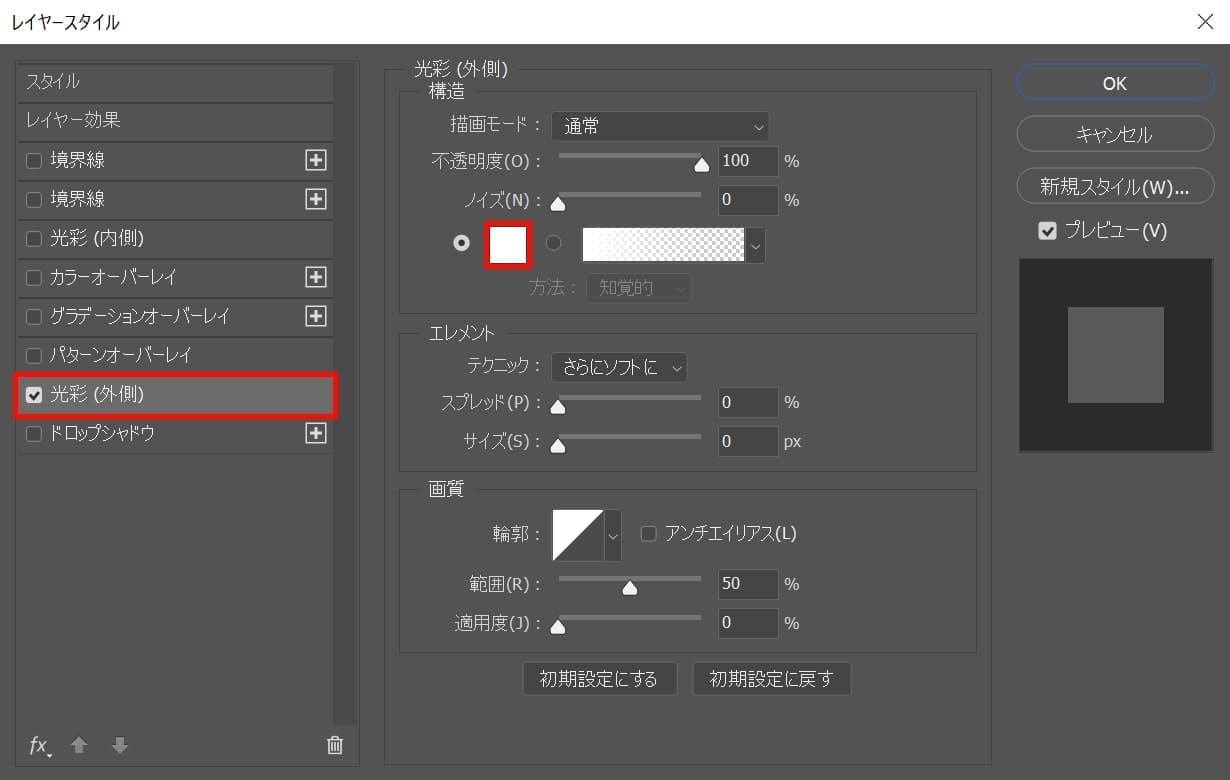
「光彩(外側)」を選択後、色のアイコンをクリック!

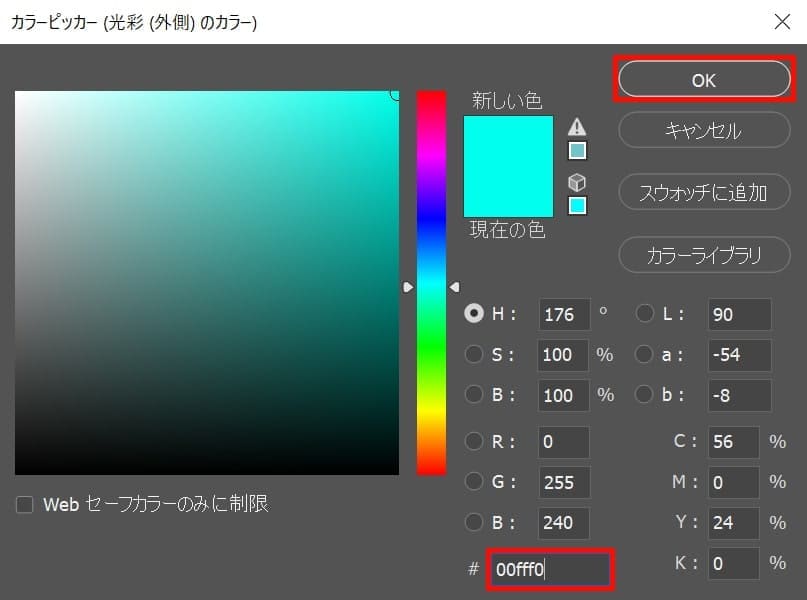
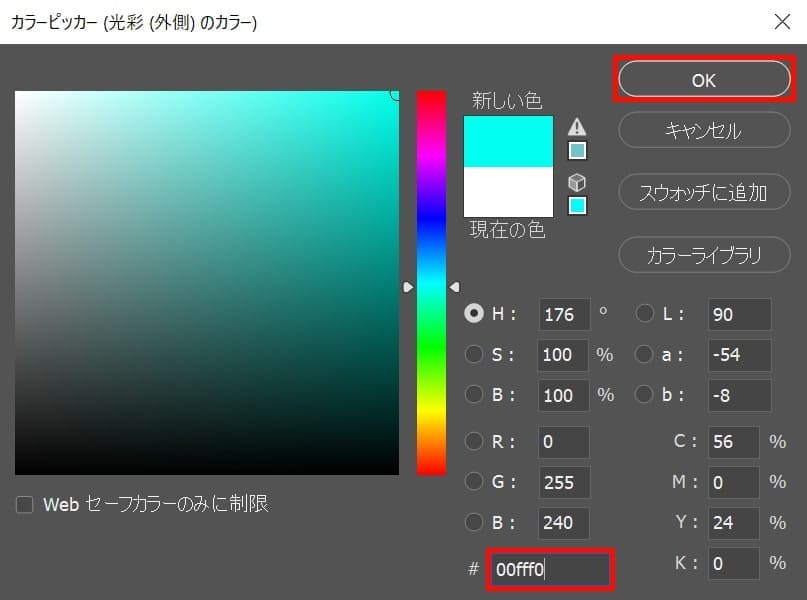
ここでは#「00fff0」としてOK!

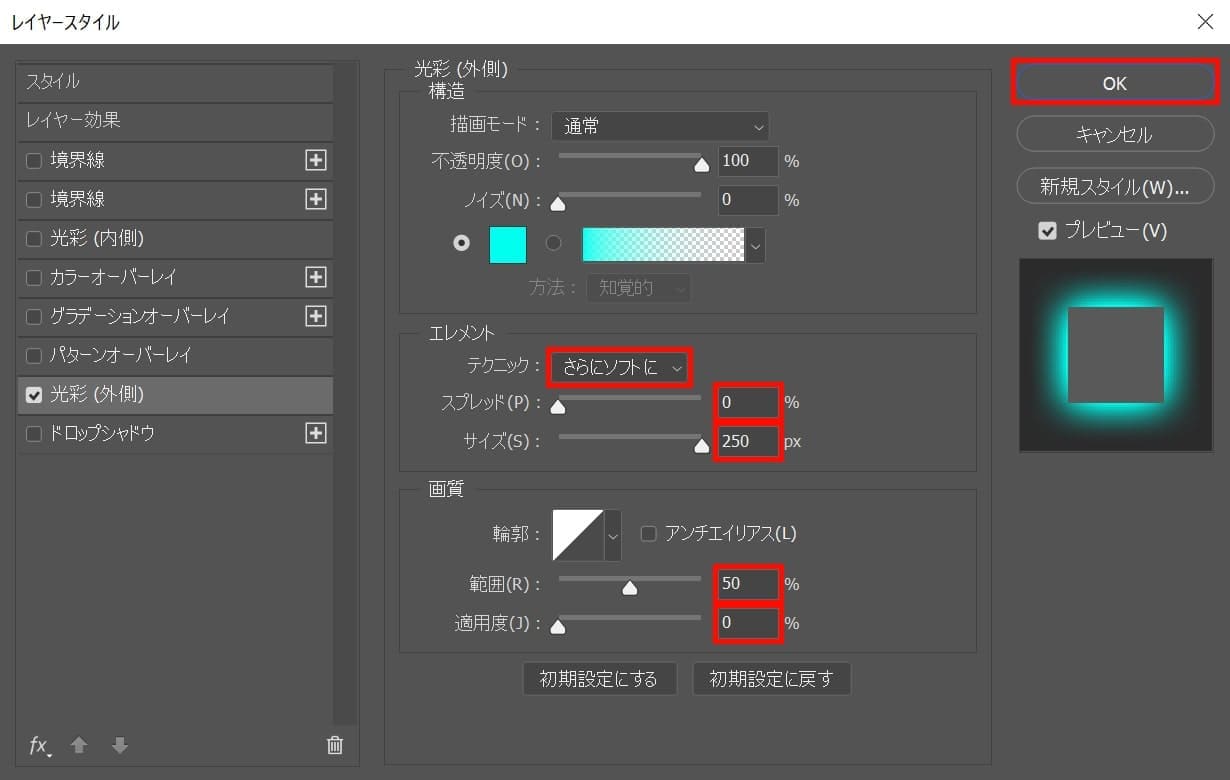
テクニック=「さらにソフトに」スプレッド=「0」サイズ=「250」範囲=「50」適用度=「0」としてOK!

こんな感じになったね!

レイヤースタイルを適用した文字のレイヤーを選択!

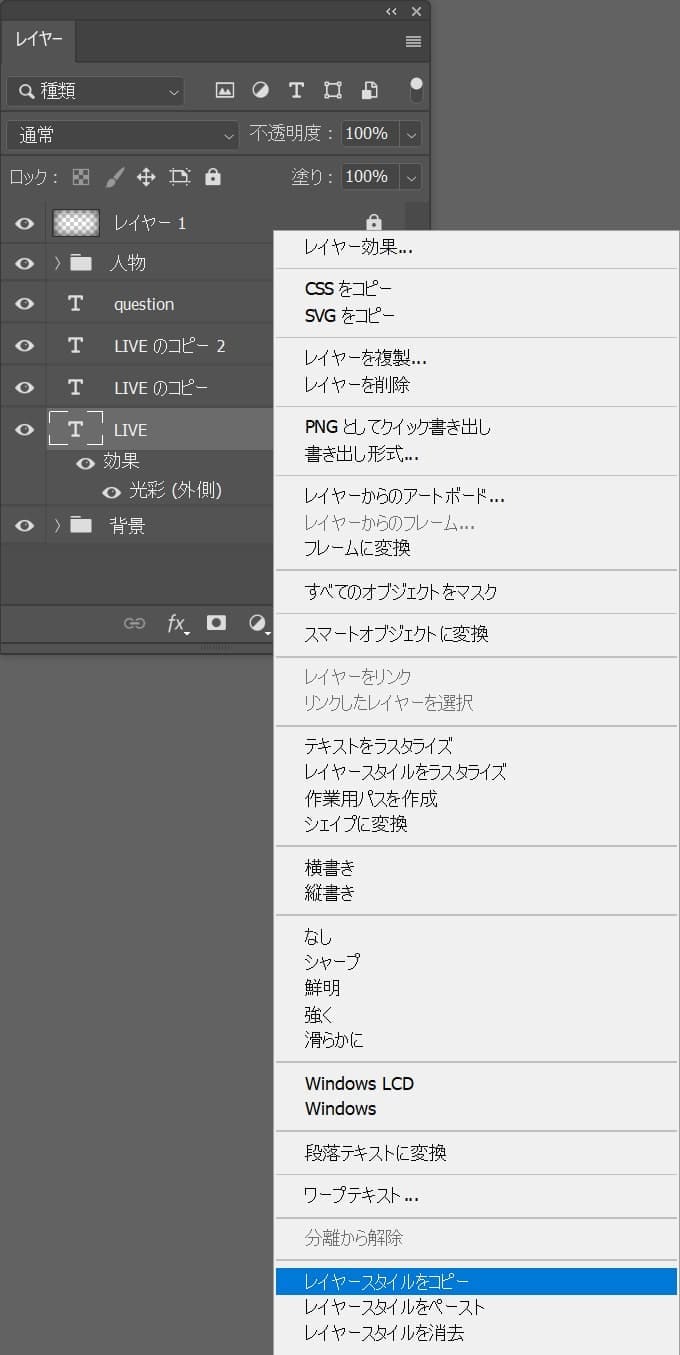
レイヤー上で右クリック後「レイヤースタイルをコピー」を選択!

複製した文字レイヤーを選択!

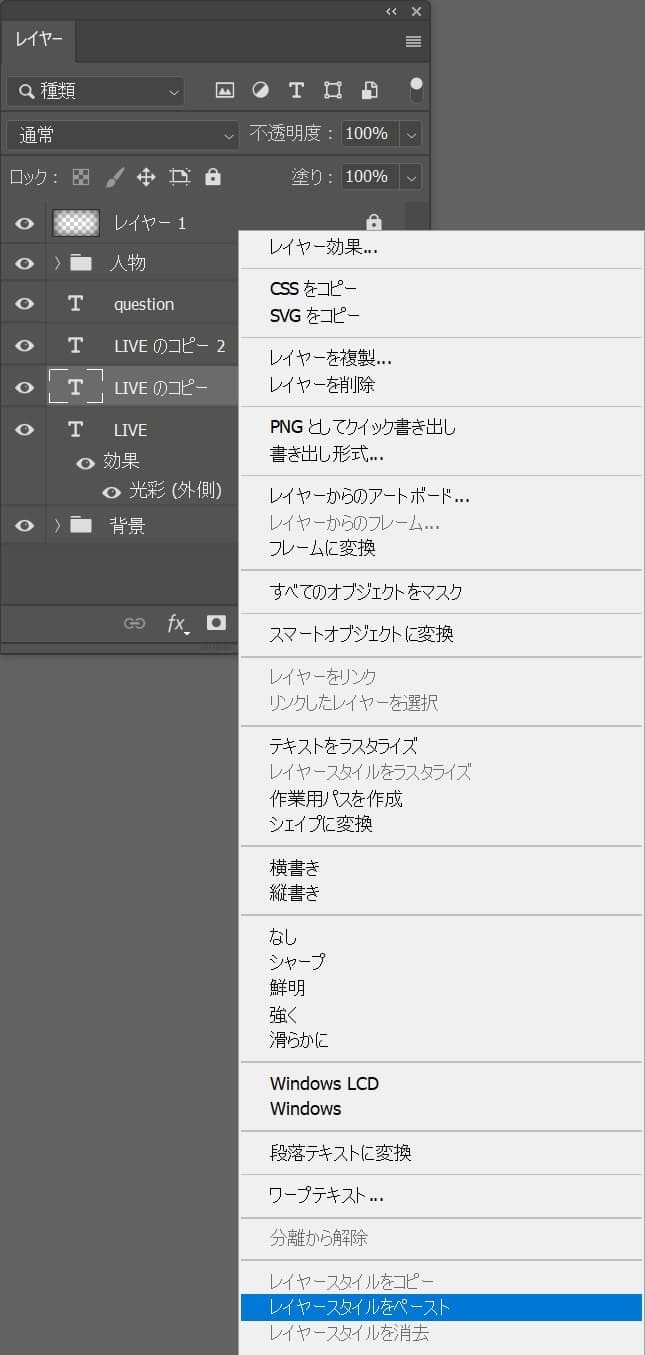
レイヤー上で右クリック後「レイヤースタイルをペースト」を選択!

こんな感じになったね!

複製した文字レイヤーを選択!

レイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!

光彩(外側)を選択後、カラーのアイコンを選択!

ここでは#「00fff0」としてOK!

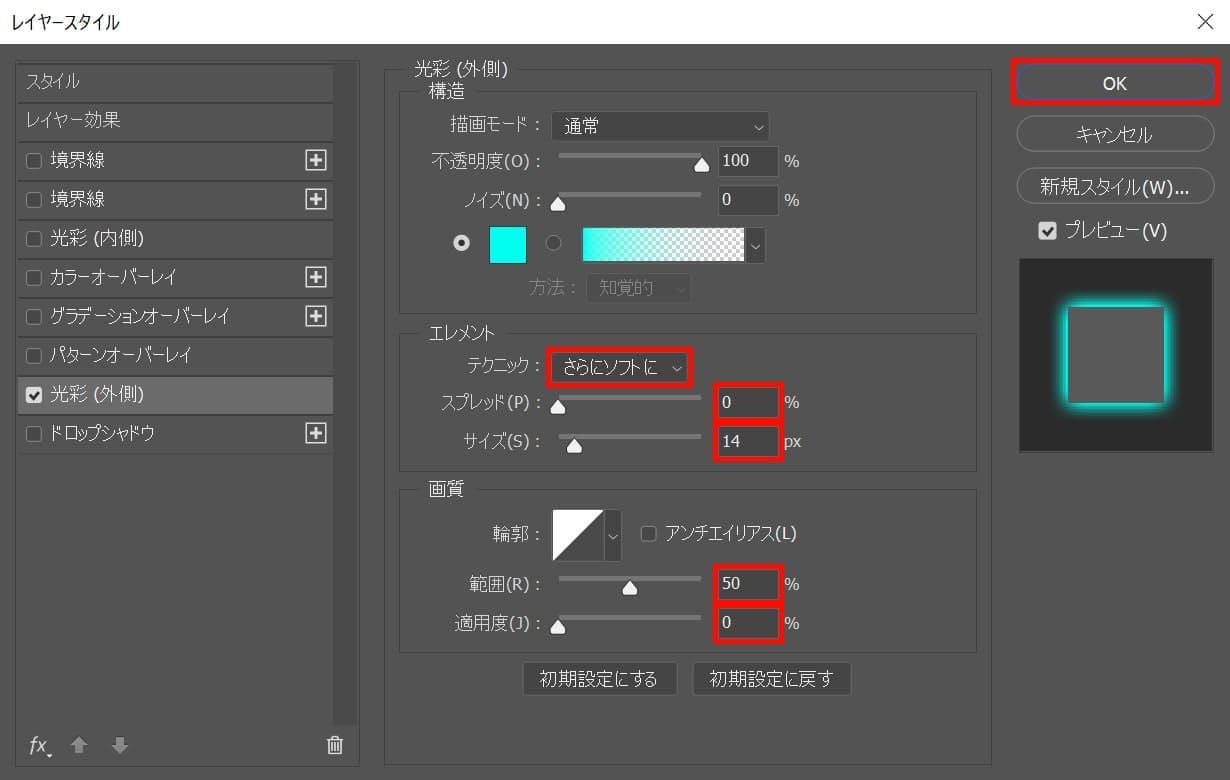
テクニック=「さらにソフトに」スプレッド=「0」サイズ=「14」範囲=「50」適用度=「0」としてOK!

こんな感じになったね!

こちらの文字も同じ様な要領で調整!

ここでは「LIVE」の文字よりも若干、光を弱めにして完成!