【Photoshopデザインチュートリアル】GPUMAX【#10】

デザインのチュートリアルがやりたい。
無料でできるデザインチュートリアルないかな?
デザインに興味があるので、デザインを楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopデザインチュートリアル】GPUMAX【#10】
- 知らないと損するPhotoshopショートカット表
【Photoshopデザインチュートリアル】GPUMAX【#10】

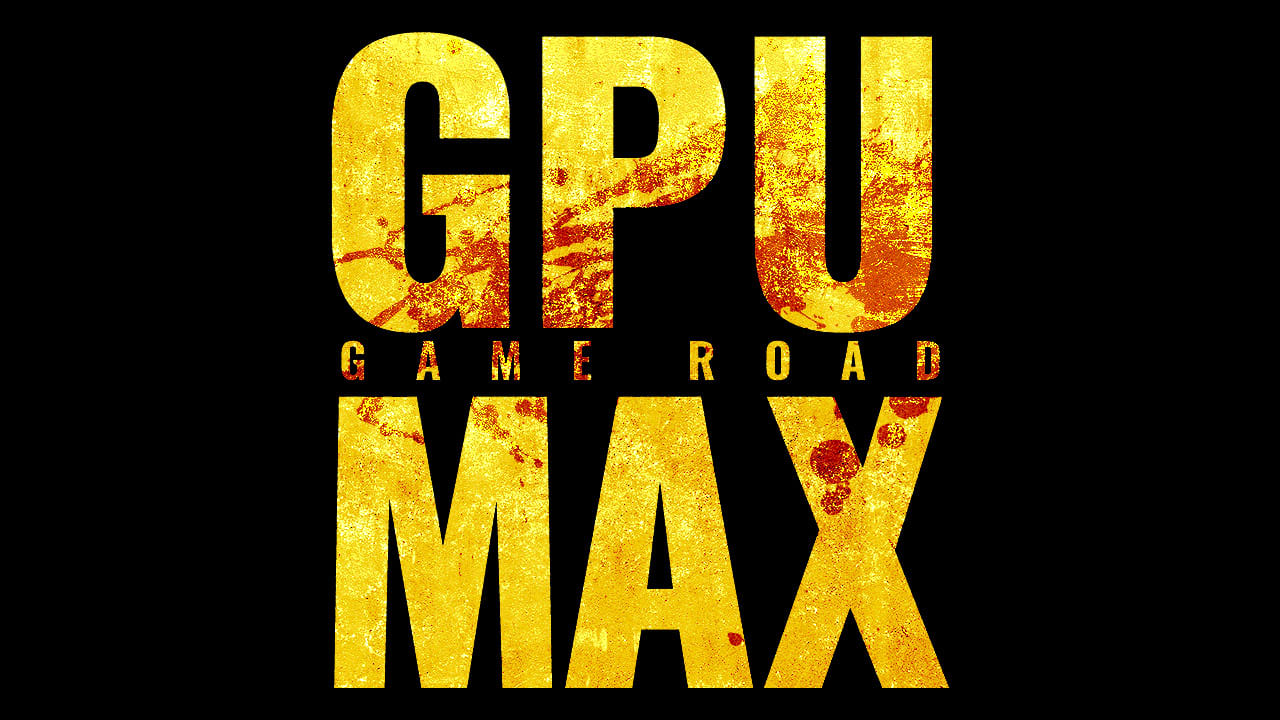
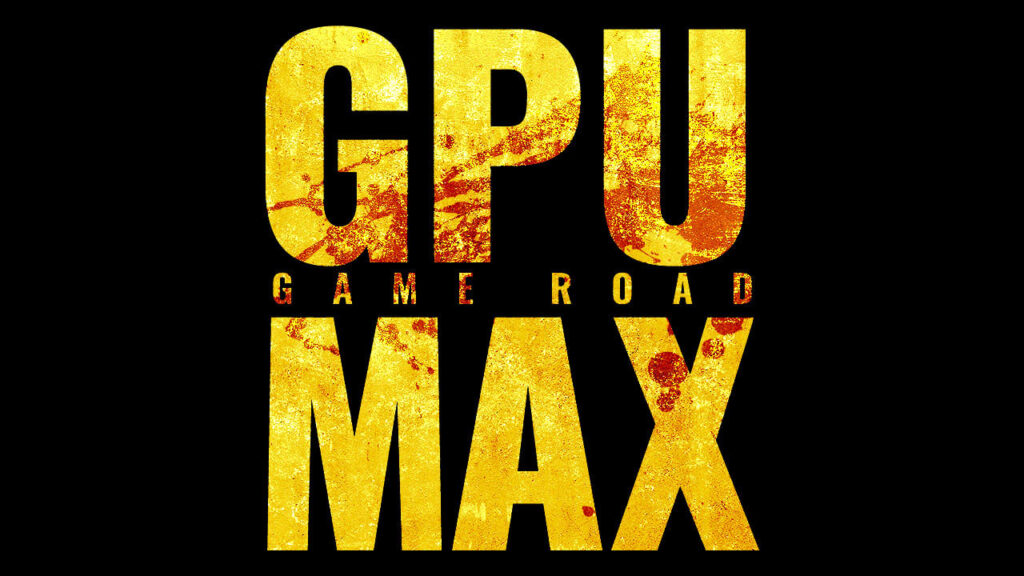
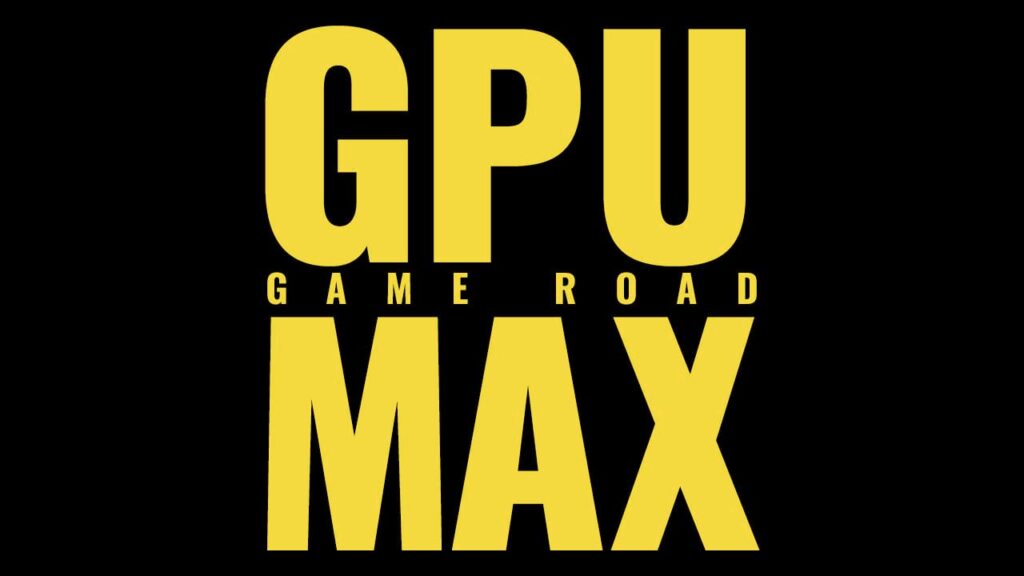
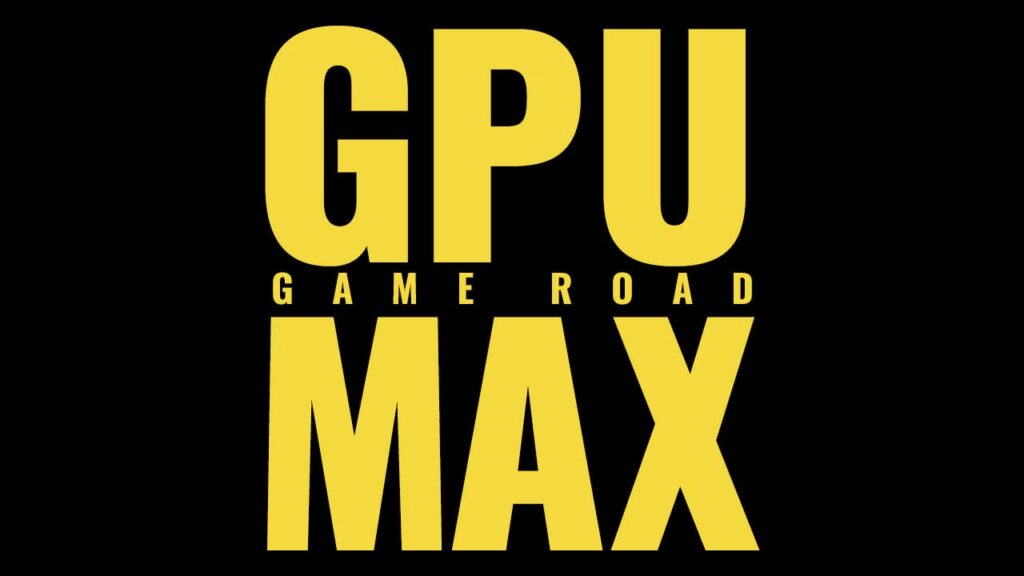
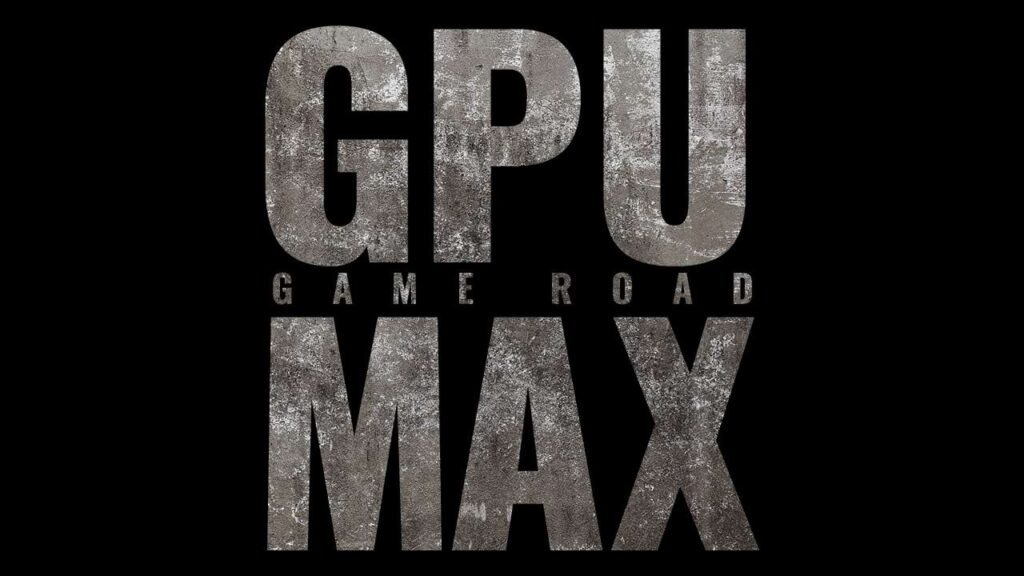
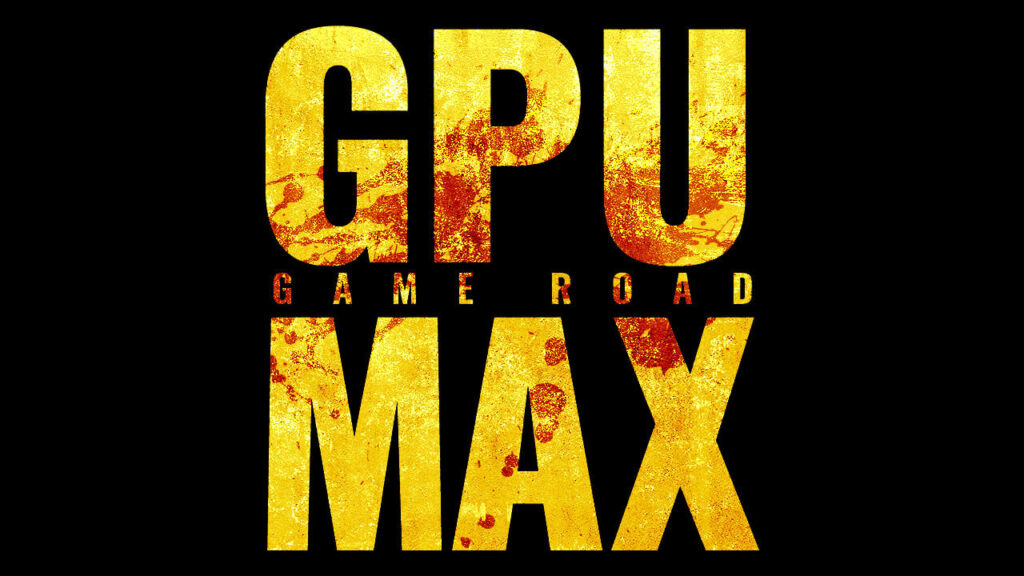
今回はこんな感じのデザインを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
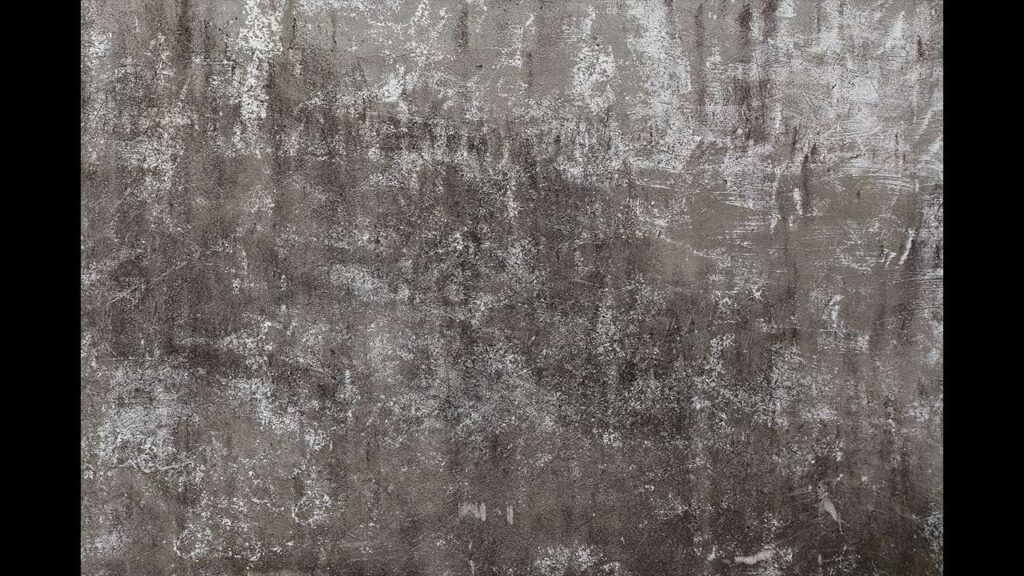
今回利用する素材

引用元:Adobe Fonts
https://fonts.adobe.com/fonts/oswald

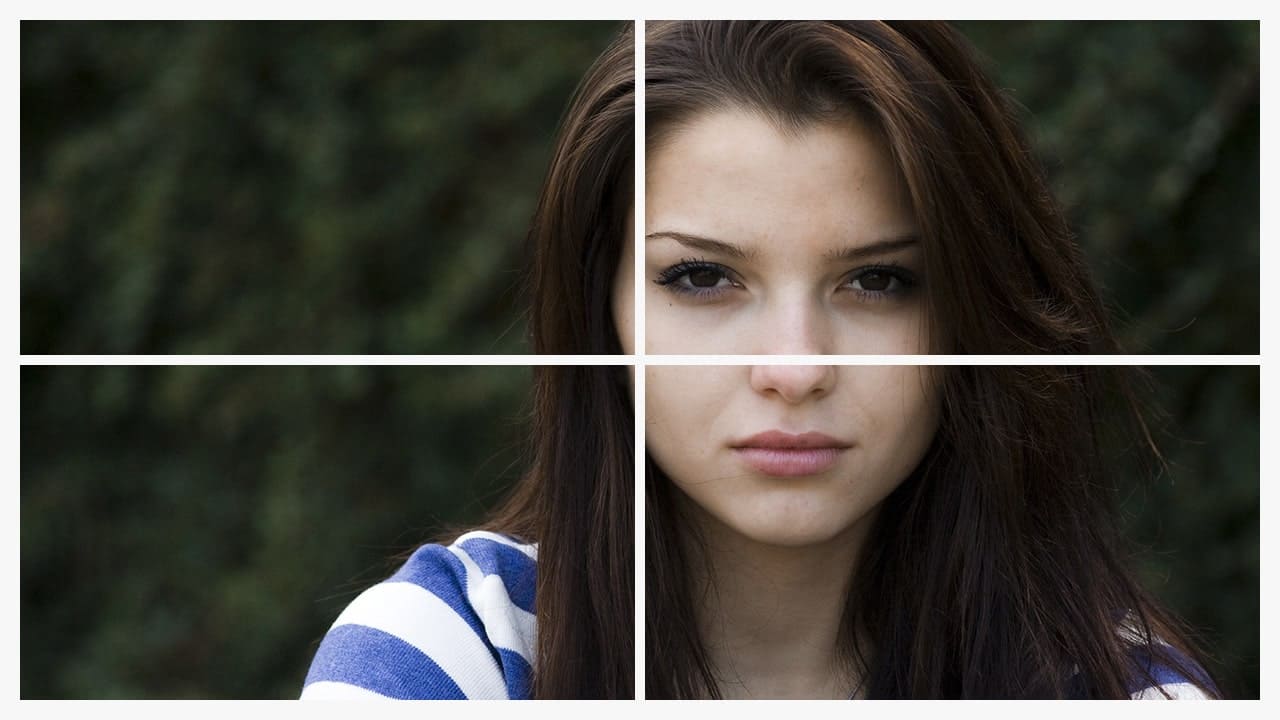
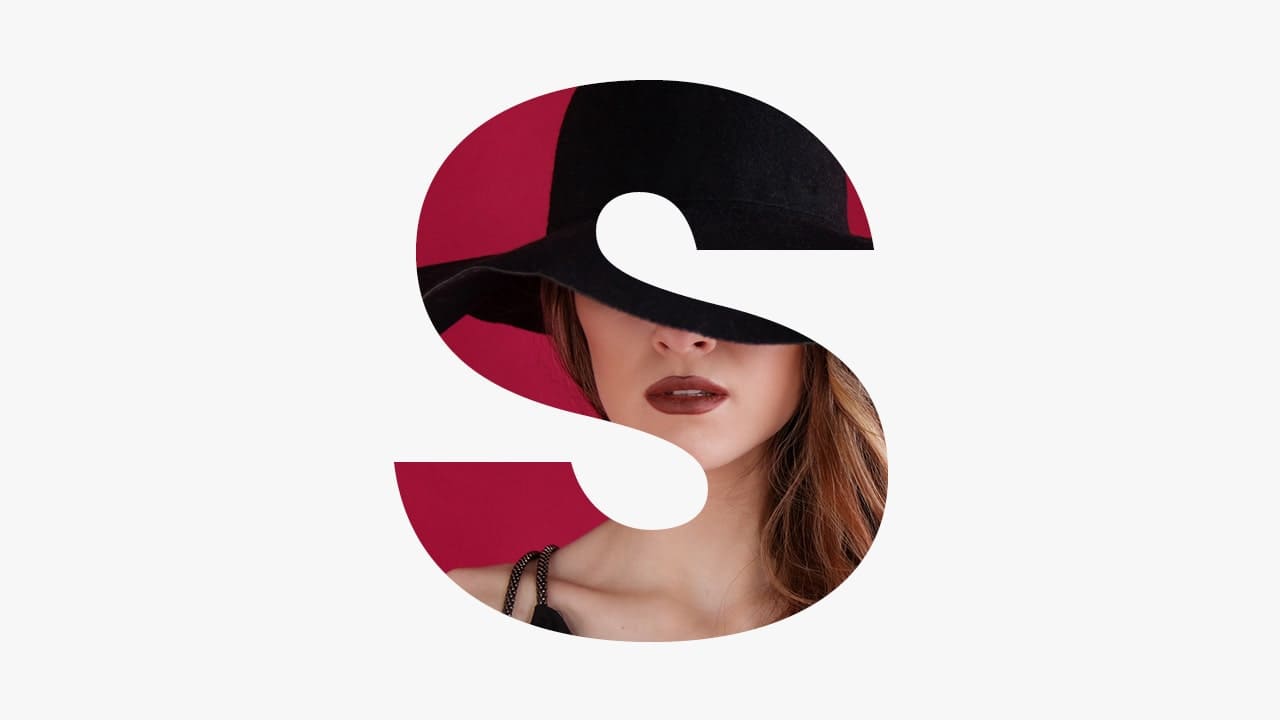
引用元:Pixabay

引用元:Pixabay
【Photoshopデザインチュートリアル】GPUMAX【#10】

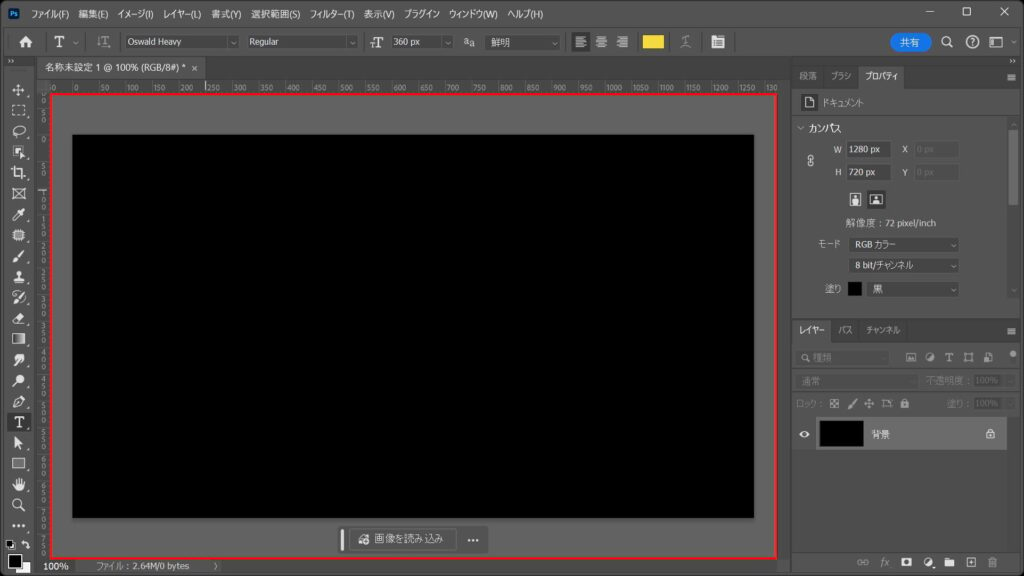
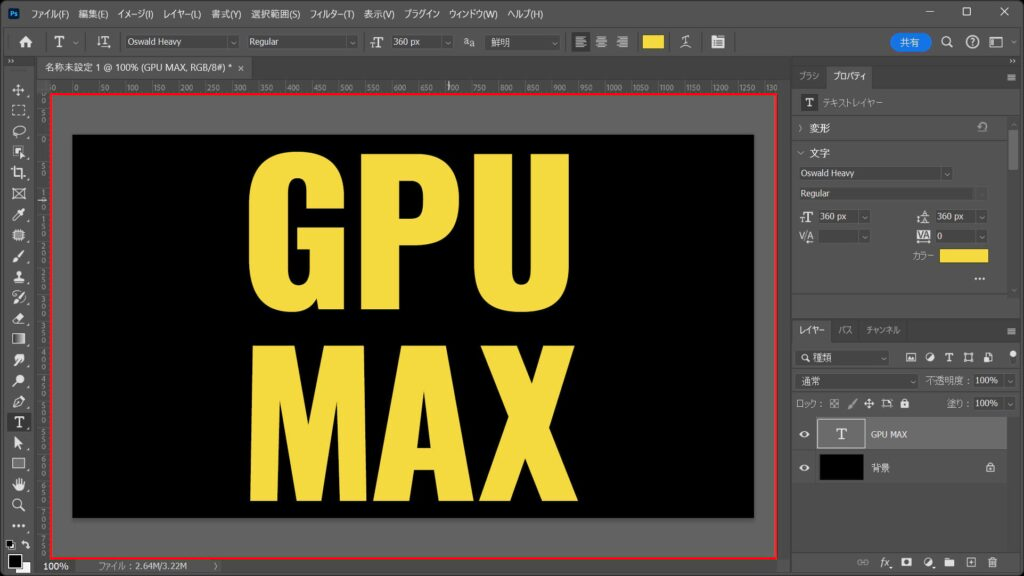
今回はこんな感じの黒いドキュメントを例に進めていくよ!
ドキュメントの作り方がよく分からない人は下の記事を参考にしてみてね!
- フォントとサイズと色を指定する
- 文字を入力する
- カーニングする
- 文字を入力する
- カーニングする
- レイヤーマスクを追加する
- テクスチャを追加する
- 仕上げる
流れはこんな感じ。
順番に見て行こう!
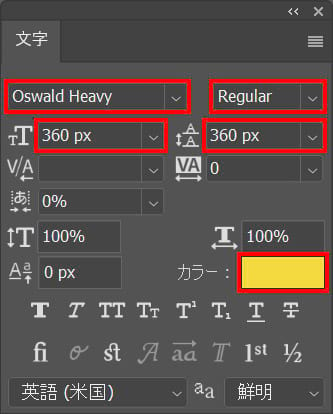
フォントとサイズと色を指定する

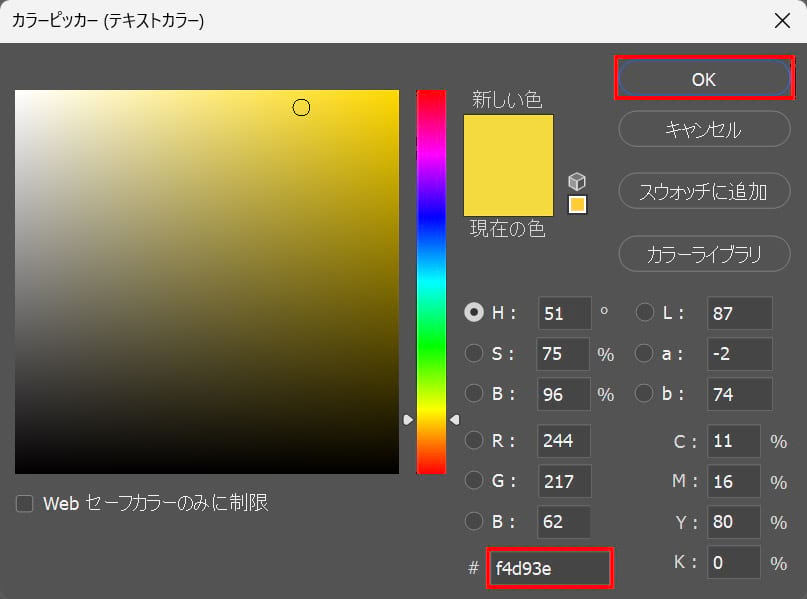
フォント=「Oswald Heavy」太さ=「Regular」サイズ=「360px」行間=「360px」としてカラーを選択!

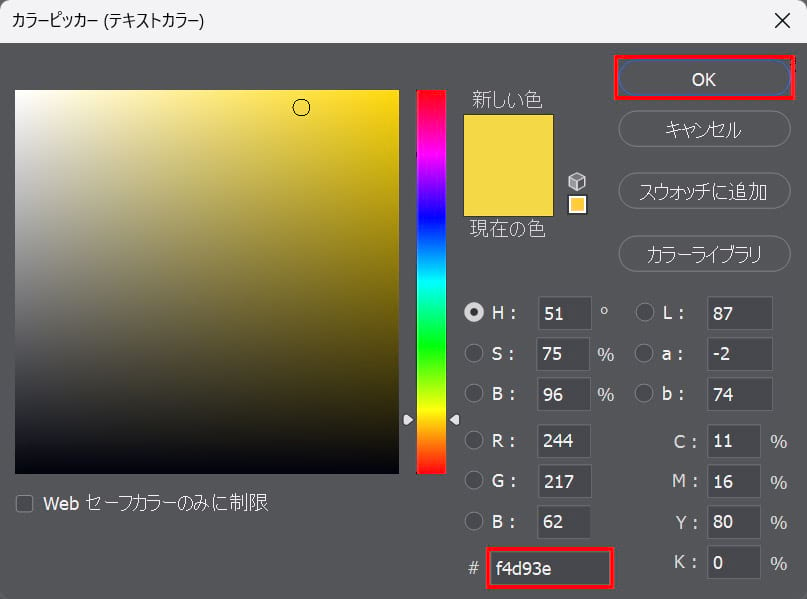
#「f4d93e」としてOK!
文字を入力する

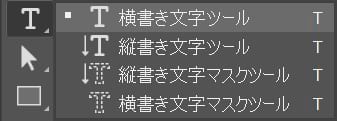
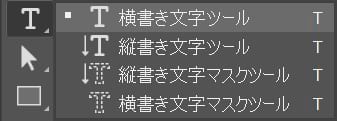
ツールバーから「横書き文字ツール」を選択!

ドキュメント上でクリック!

「GPU」と入力後、Enterで改行して「MAX」と入力後、OS毎の下記のコマンドを押しながらEnterで入力を確定!
- Mac=Command
- Windows=Ctrl

こんな感じになったね!

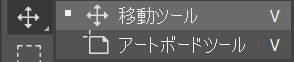
ツールバーから移動ツールを選択!

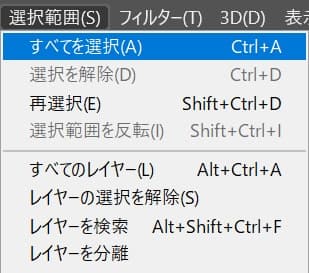
メニューバーの選択範囲から「すべて選択」を選択!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。

移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
選択範囲を解除!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D

こんな感じになったね!
カーニングする

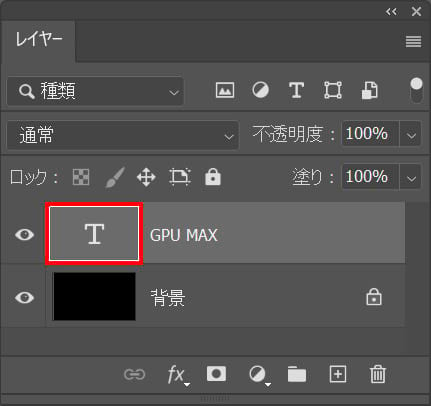
文字レイヤーのサムネイルをダブルクリック!

詰めたい所の間にカーソルを持っていき、OS毎の下記のコマンドを押しながら「←」で文字間を詰めよう!
- Mac=Option
- Windows=Alt

他の文字間も同じ様に詰めよう!

こんな感じになるので、もう一度移動ツールを選択して先ほどと同じ流れで文字をセンターに合わせよう!

こんな感じになったね!
文字を入力する

現在「GPU MAX」の文字が選択されている状態なので、一度何もない所でクリック!

こんな感じになったね!

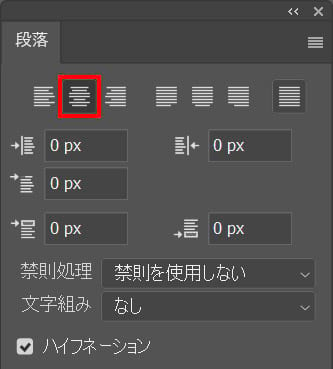
段落から中央揃えを選択!
段落パネルが表示されていない方はメニューバーの「ウィンドウ」→「段落」を選択!

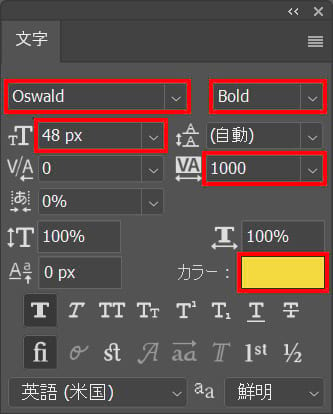
フォント=「Oswald」太さ=「Bold」サイズ=「48px」文字間=「1000」としてカラーを選択!

#「f4d93e」としてOK!

ツールバーから「横書き文字ツール」を選択!

ドキュメント上でクリック!

こんな感じになるので「GAME ROAD」と入力!

OS毎の下記のコマンドを押しながらEnterで入力を確定!
- Mac=Command
- Windows=Ctrl

こんな感じになったね!

ツールバーから移動ツールを選択!

メニューバーの選択範囲から「すべて選択」を選択!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。

移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
選択範囲を解除!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D

こんな感じになったね!
カーニングする

レイヤーから「GAME ROAD」のレイヤーのサムネイルをダブルクリック!

「GAME」と「ROAD」の間にカーソルを持っていき、OS毎の下記のコマンドを押しながら「←」で文字間を詰めよう!
- Mac=Option
- Windows=Alt

OS毎の下記のコマンドを押しながらEnterで入力を確定!
- Mac=Command
- Windows=Ctrl

こんな感じで段落を中央揃えにしていたので中央を軸にカーニングができた状態!
レイヤーマスクを追加する

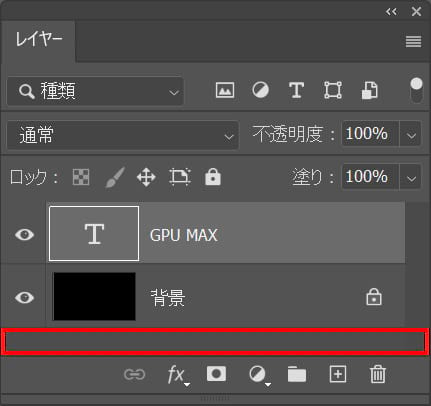
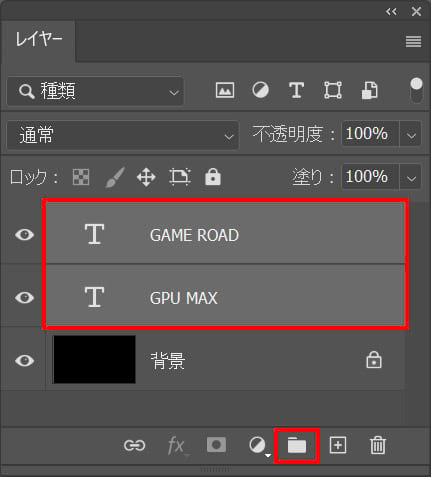
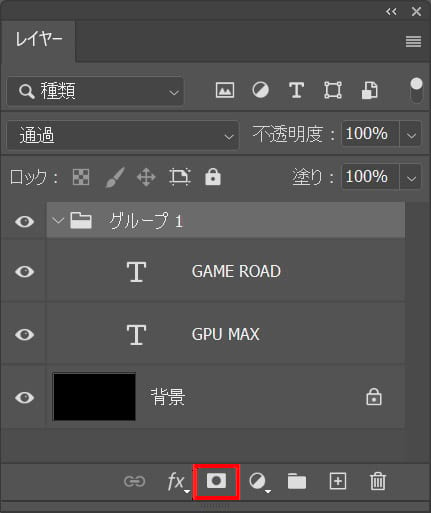
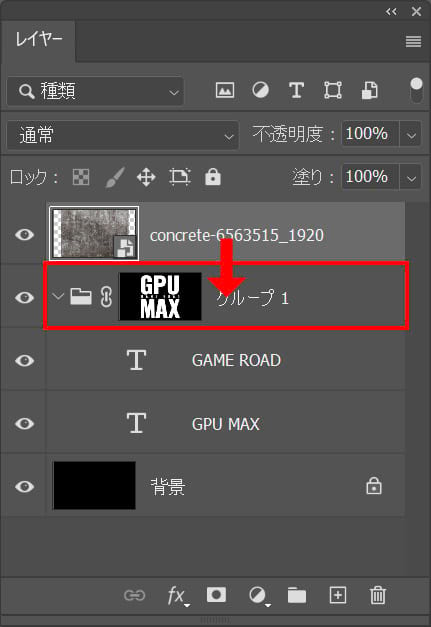
Shiftを押しながらクリックして文字のレイヤーをまとめて選択後、グループ化のアイコンをクリック!

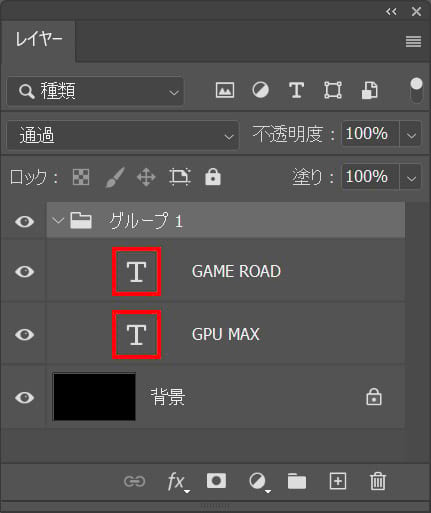
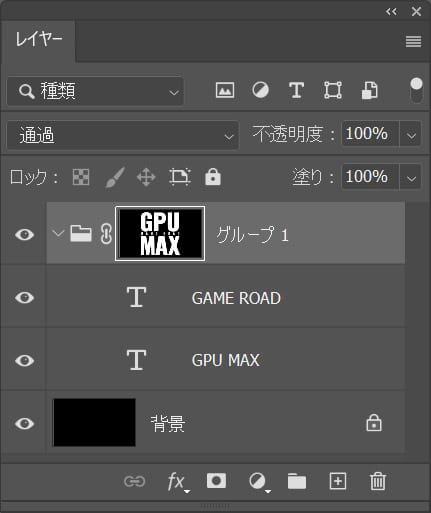
グループを開いて、OS毎の下記のコマンドを押しながら文字レイヤーのサムネイルをクリック!
- Mac=Command+Shift
- Windows=Ctrl+Shift

こんな感じで選択範囲を作成することができたね!

レイヤーの選択をグループに変更し、レイヤーマスクのアイコンをクリック!

これで先ほどの選択範囲でグループにレイヤーマスクを追加することができたね!
テクスチャを追加する

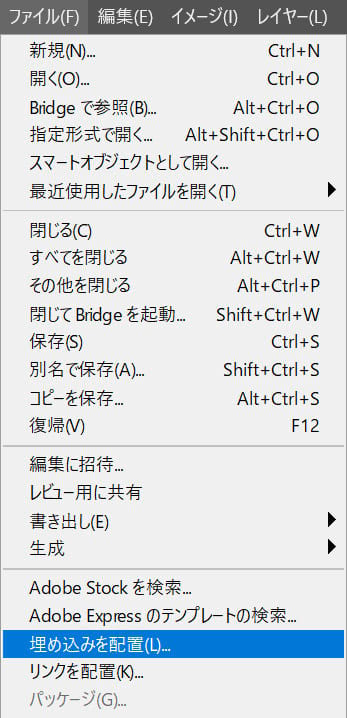
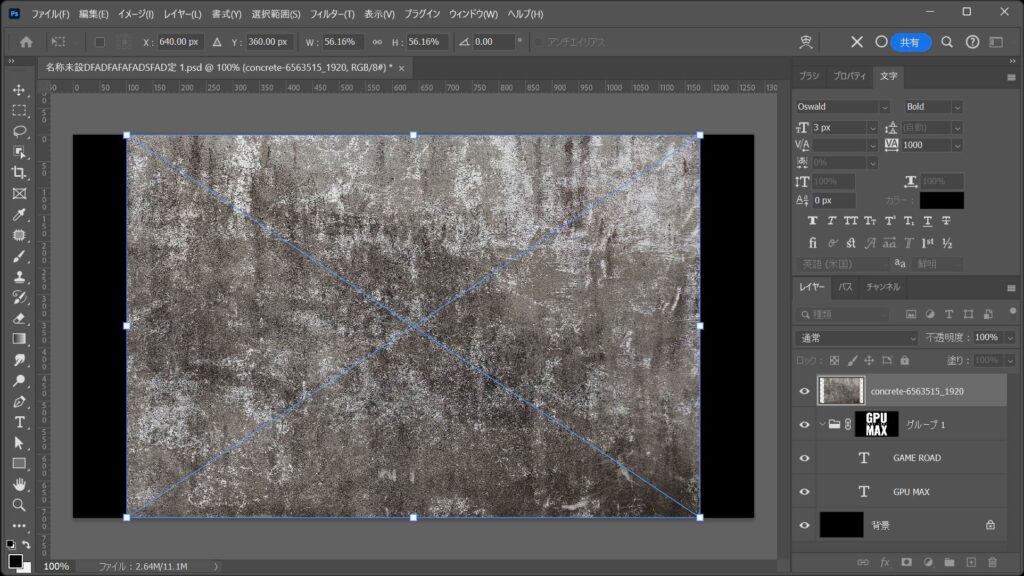
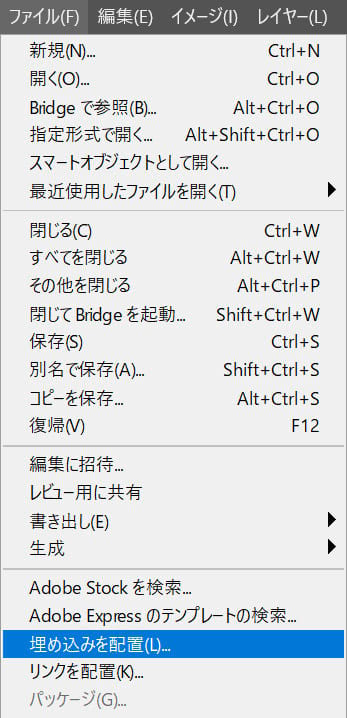
メニューバーのファイルから「埋め込みを配置」を選択!

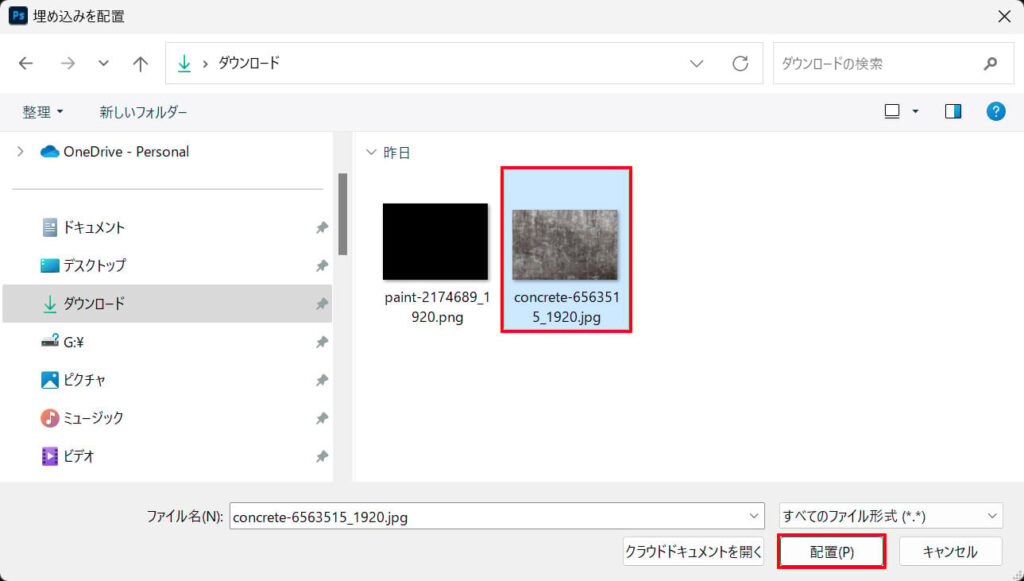
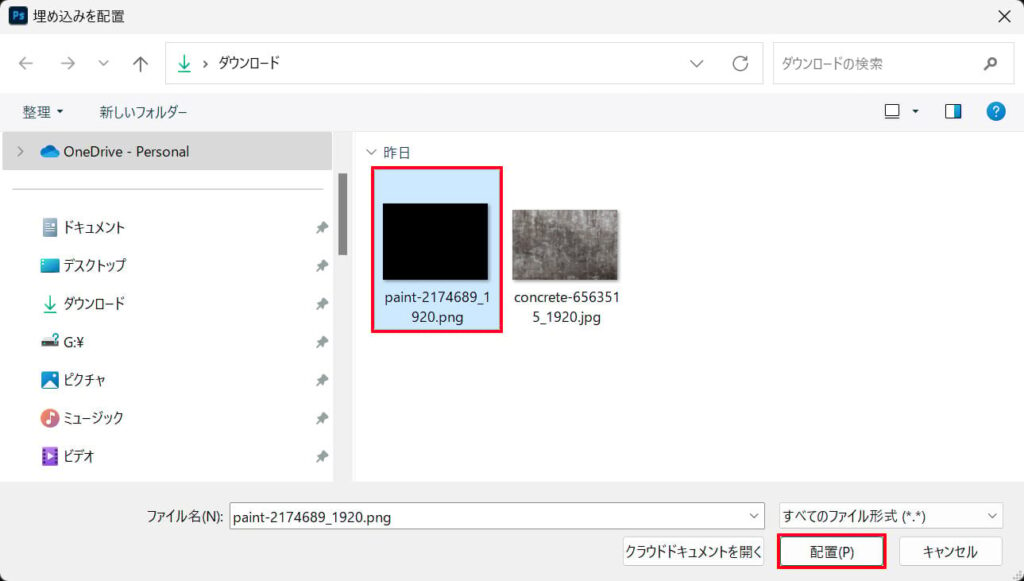
コンクリートの画像を選択後「配置」をクリック!

こんな感じになるのでEnterで確定!

こんな感じになったね!

コンクリートのレイヤーをドラッグしてグループ内に移動!

こんな状態!

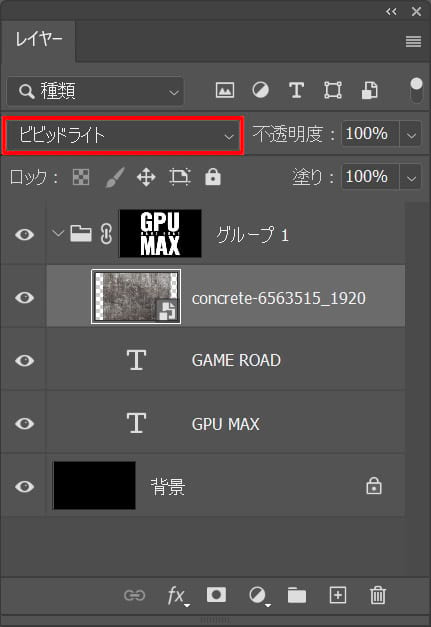
コンクリートのレイヤーの描画モードを「ビビットライト」に変更!

これで文字の色を変えずに文字に質感を出すことができたね!
仕上げる

メニューバーのファイルから「埋め込みを配置」を選択!

スプラッターの画像を選択後「配置」をクリック!

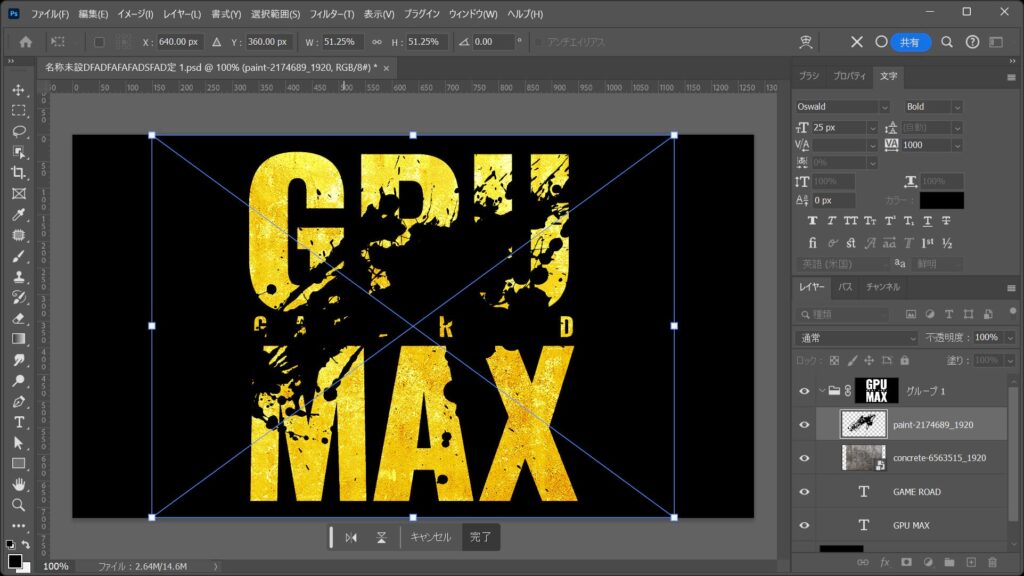
こんな感じになるのでEnterで確定!

これで配置ができたね!

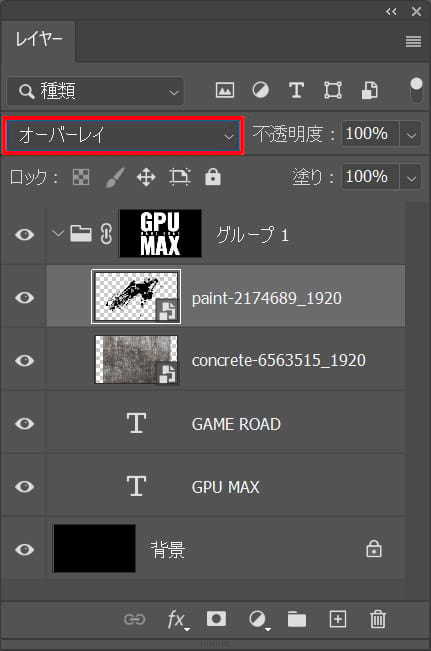
スプラッターなレイヤーの描画モードを「オーバーレイ」に変更!

こんな感じでより質感がでてきたね!

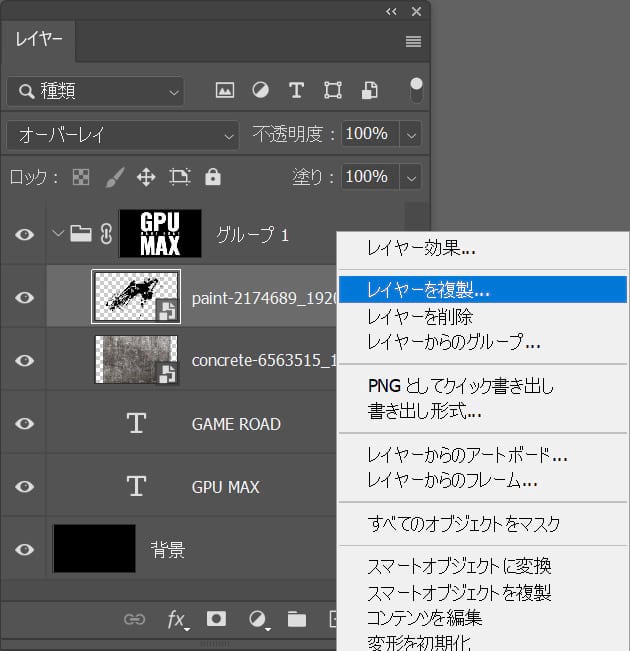
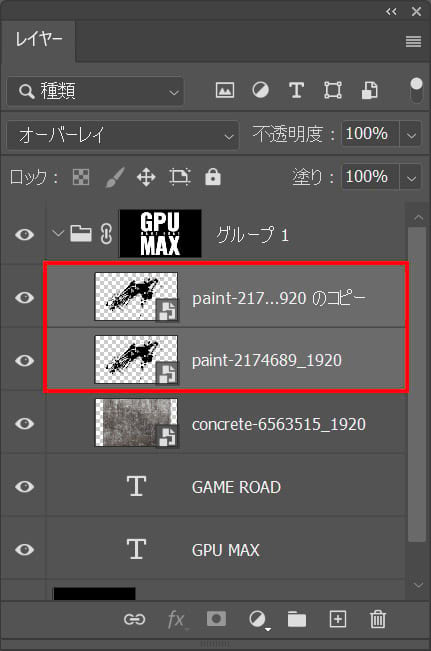
もっと激しくしたいのでスプラッターの画像の上で右クリック後「レイヤーを複製」を選択!

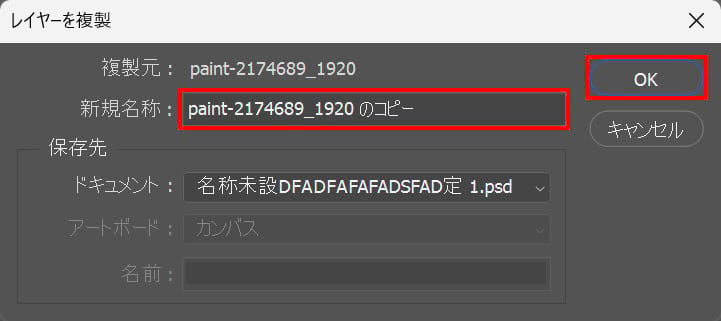
レイヤー名を入力後「OK」を選択!

こんな感じになったね!

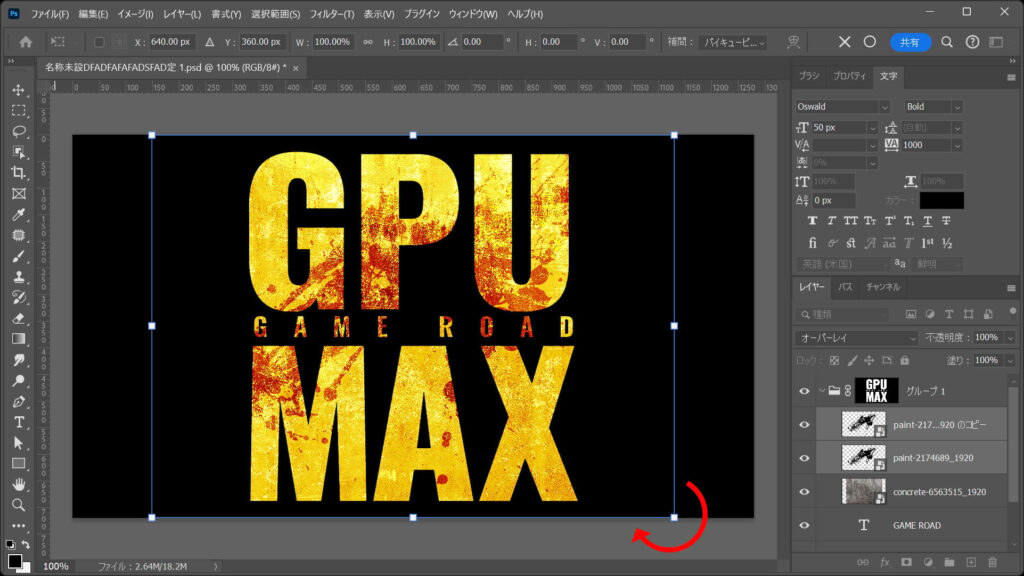
Shiftを押しながらクリックしてスプラッターな画像をまとめて選択後、OS毎の下記のコマンドを入力!
- Mac=Command+T
- Windows=Ctrl+T

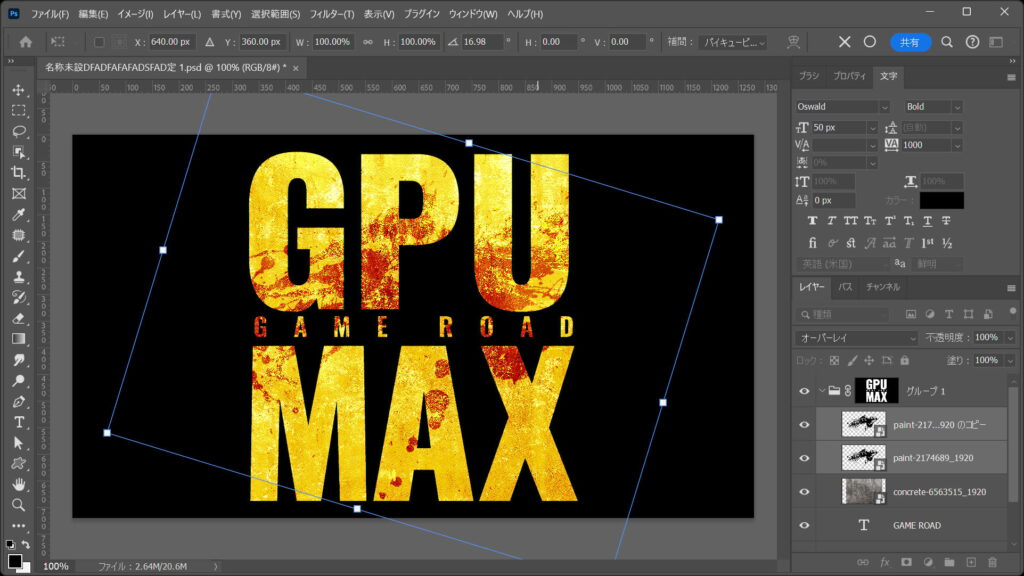
右下の方から左に向かってドラッグして少し角度を回転!

ここではこんな感じの角度としてOK、OS毎の下記のコマンドを押しながらEnter!
- Mac=Command
- Windows=Ctrl

こんな感じになったね!

ツールバーから移動ツールを選択!

「GPU」の文字をより目立たせたいのでスプラッターが「GPU」をメインに覆いかぶさる様に位置を調整!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます