【Photoshopバナーチュートリアル】化粧品【#01】

Photoshopのバナーチュートリアルがあればやりたい。
化粧品バナーの参考チュートリアルがあれば見てみたい。
今仕事で化粧品のバナーを作りたいけど、参考になる作り方が存在しない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopバナーチュートリアル】化粧品【#01】
- 知らないと損するPhotoshopショートカット表
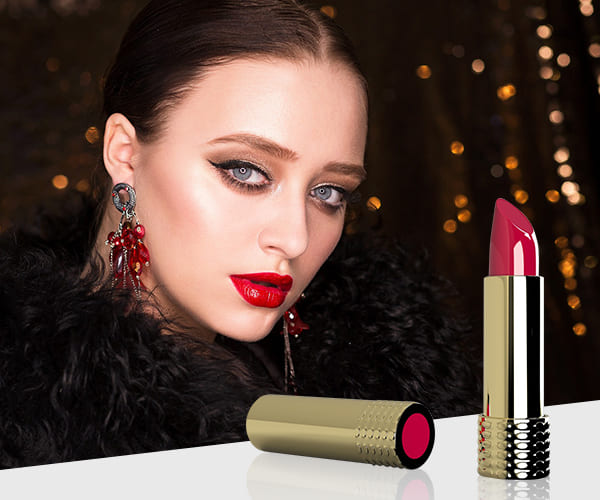
【Photoshopバナーチュートリアル】化粧品【#01】

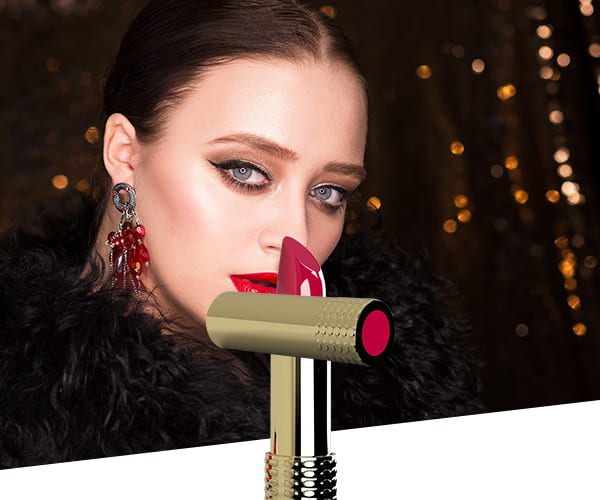
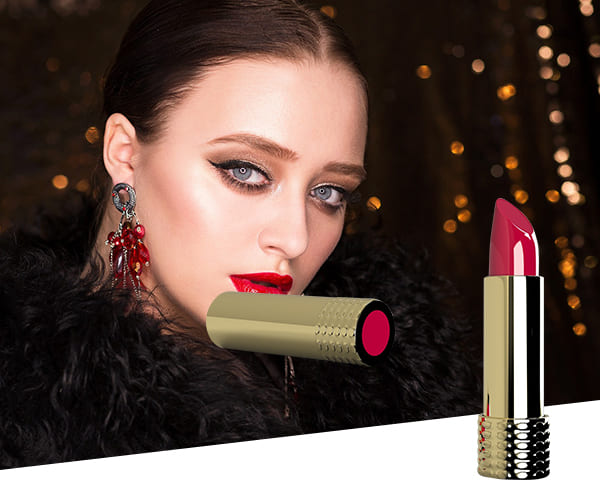
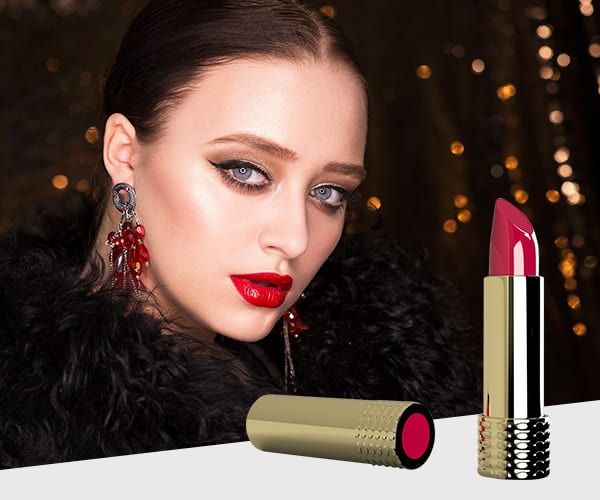
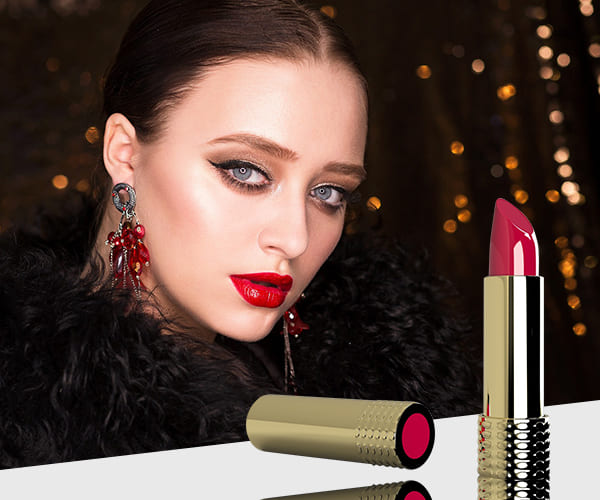
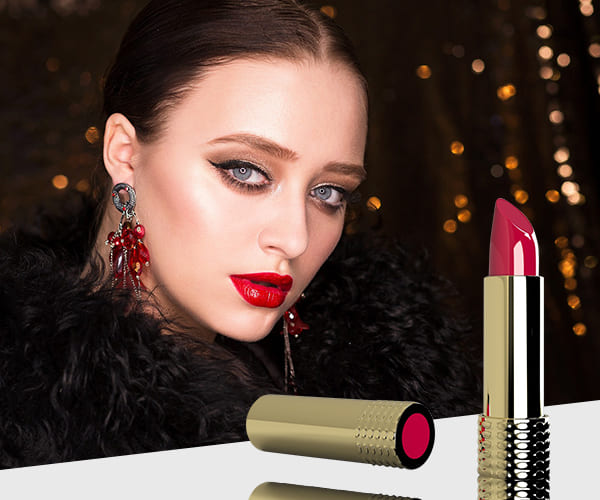
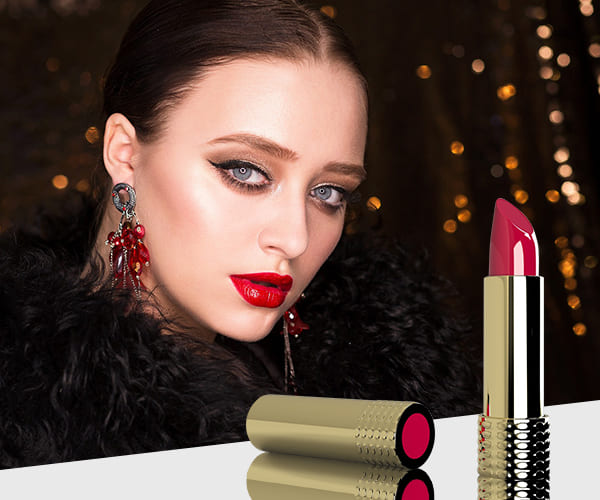
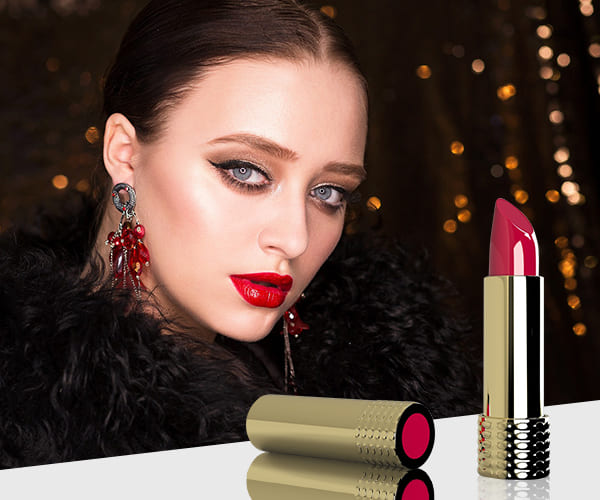
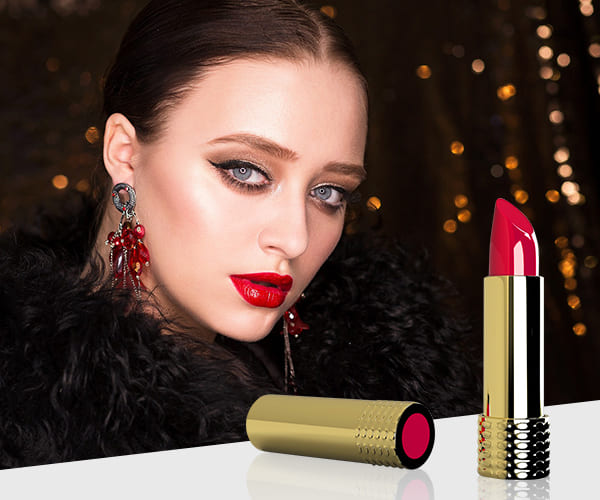
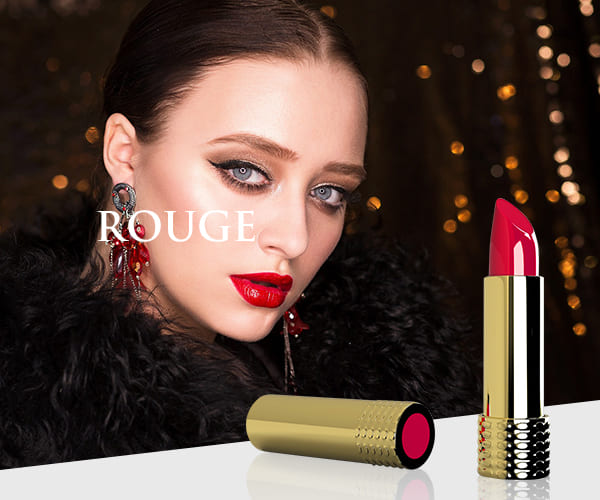
今回はこんな感じのものを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Adobe Fonts

引用元:pixabay

引用元:pixabay
【Photoshopバナーチュートリアル】化粧品【#01】
ドキュメントを作成する
まずは、ドキュメントを作成するよ!

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

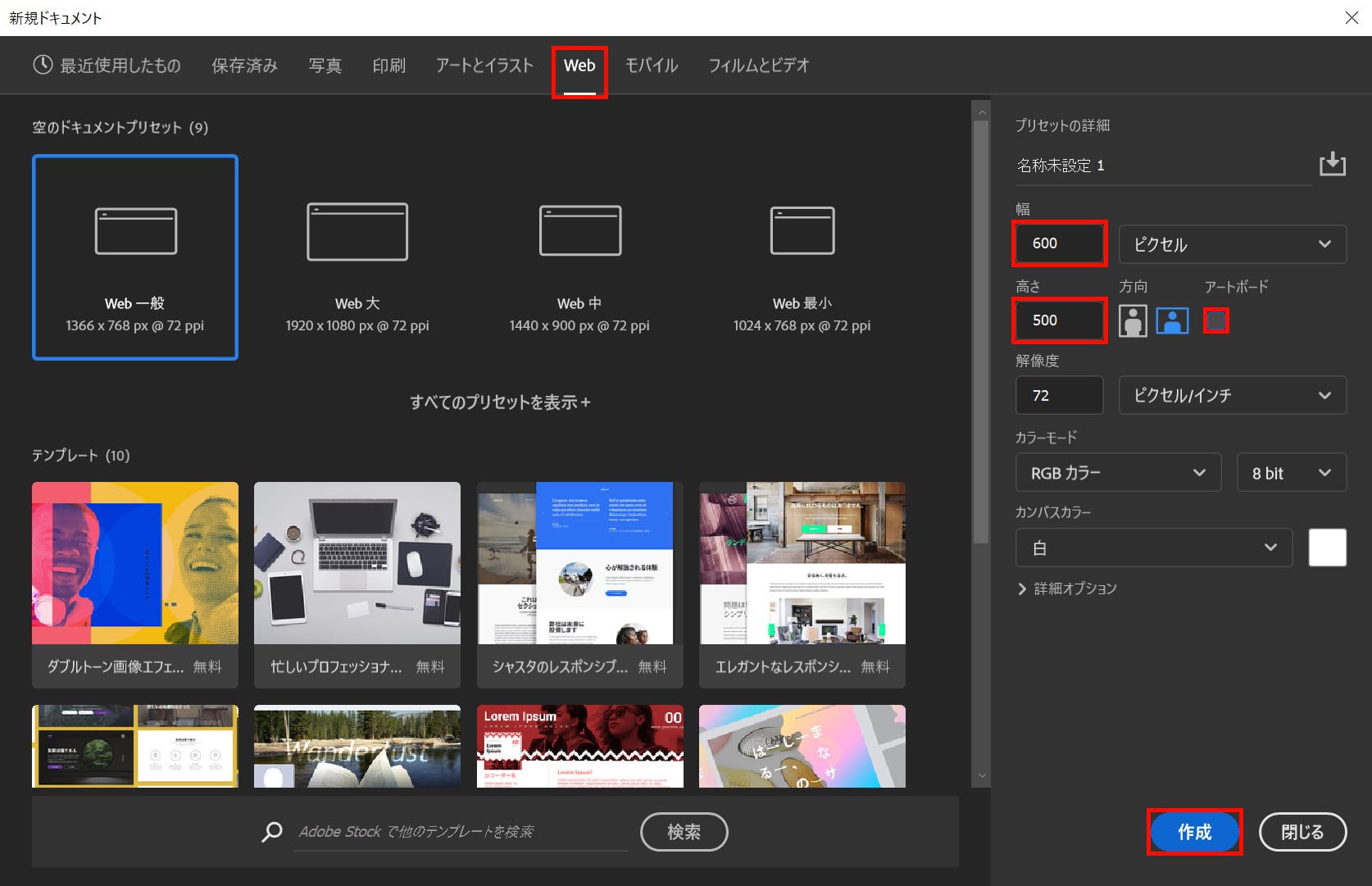
今回はWebを選択して、サイズを幅600px、高さ500px、方向を横、アートボードのチェックを外して、作成!

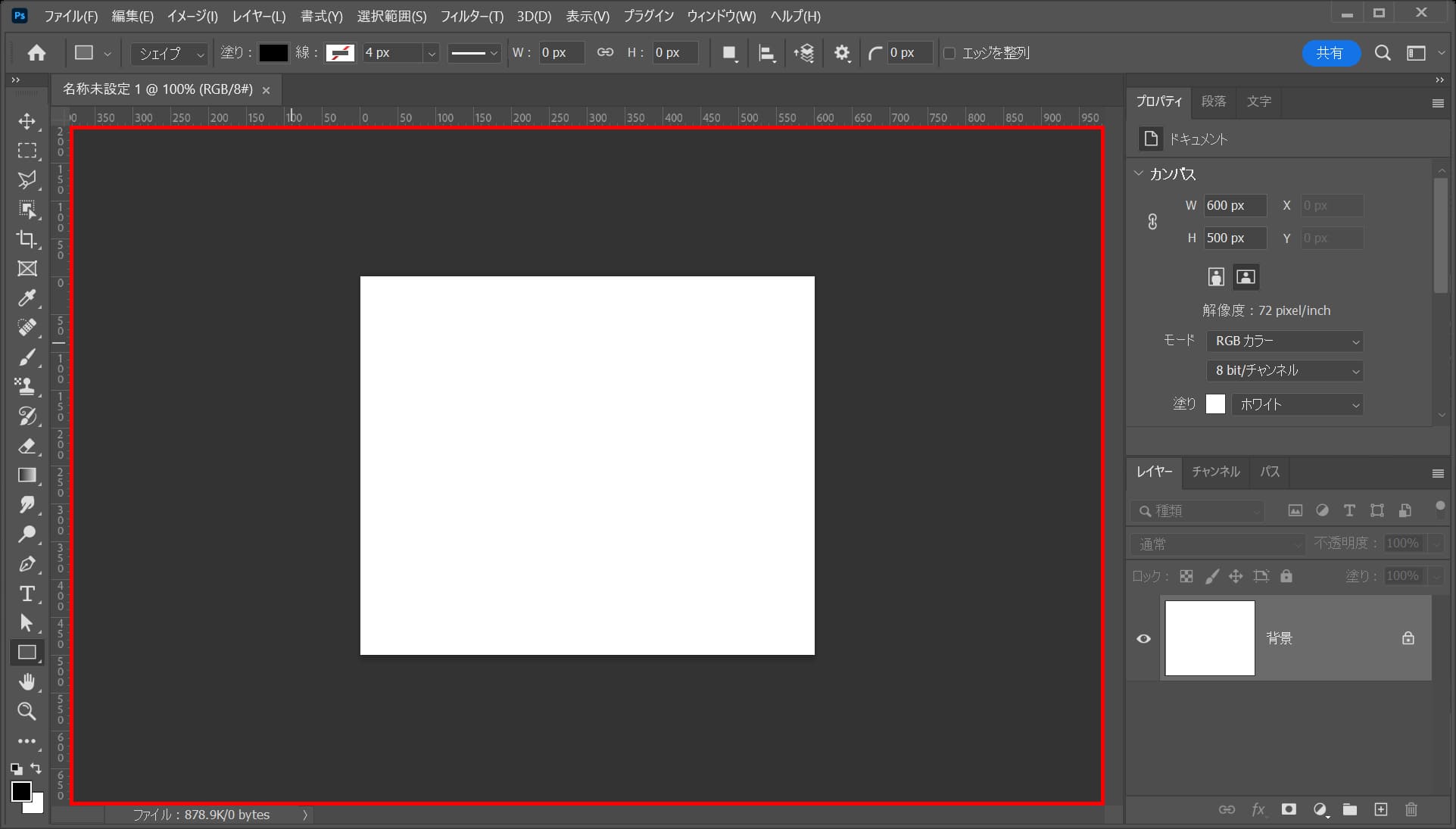
これでドキュメントを作ることができたね!
長方形を作成する

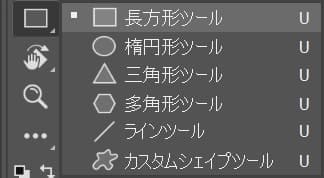
ツールバーから「長方形ツール」を選択!

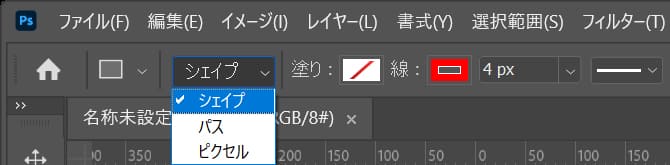
オプションバーから「シェイプ」を選択!

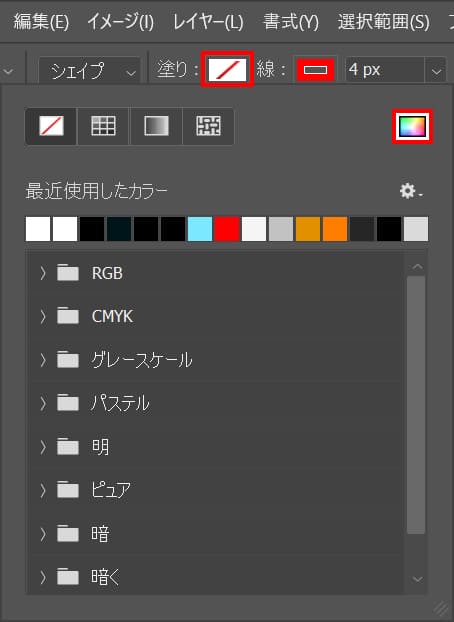
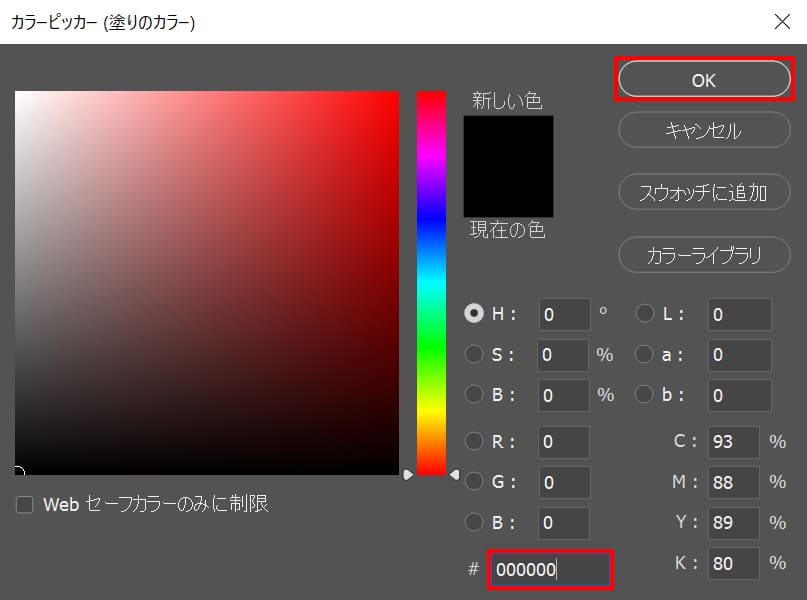
「塗り」を選択後、カラーピッカーのアイコンをクリック!

ここでは#「000000」としてOK!

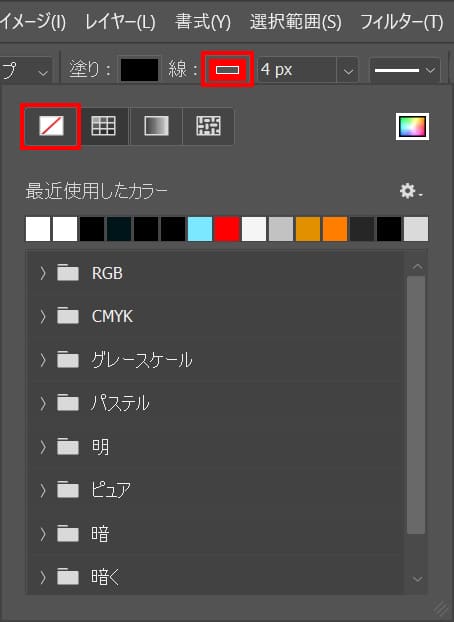
線を選択後「線無」のアイコンをクリック!

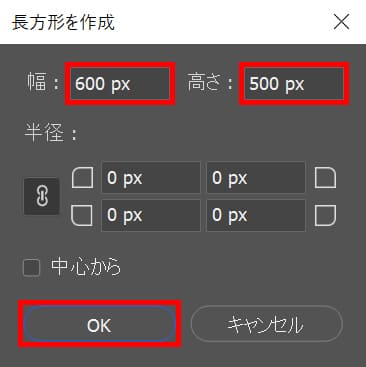
ワークスペース上でクリック!

ここでは幅=「600px」高さ=「500px」としてOK!

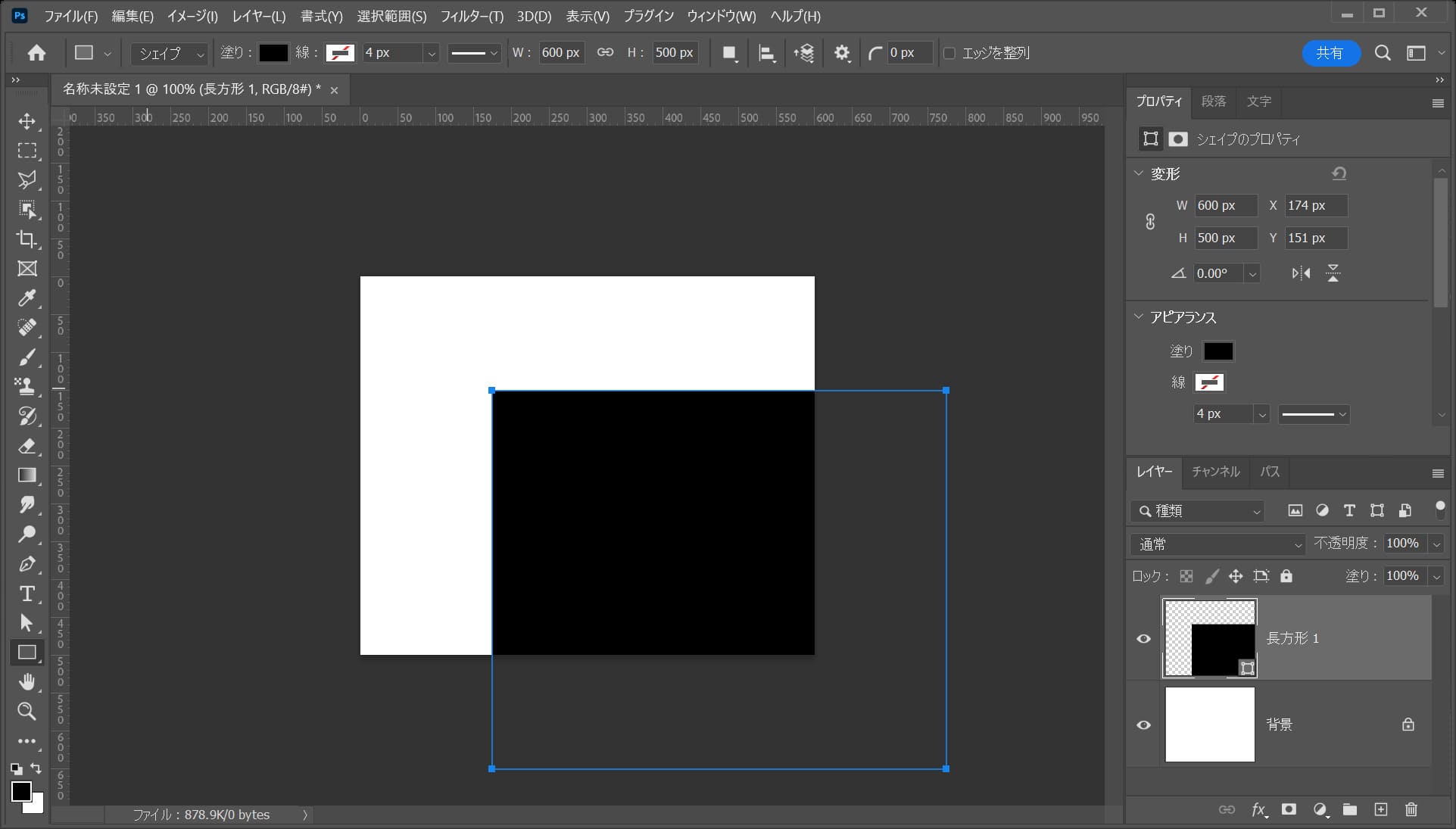
こんな感じになったね!

ツールバーから「移動ツール」を選択!

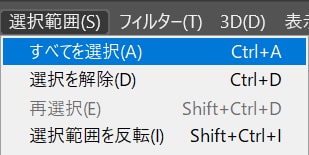
ツールバーから「選択範囲」→「すべてを選択」を選択!

オプションバーの「垂直方向中央揃え」をクリック!

オプションバーの「垂直方向中央揃え」をクリック!

選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D

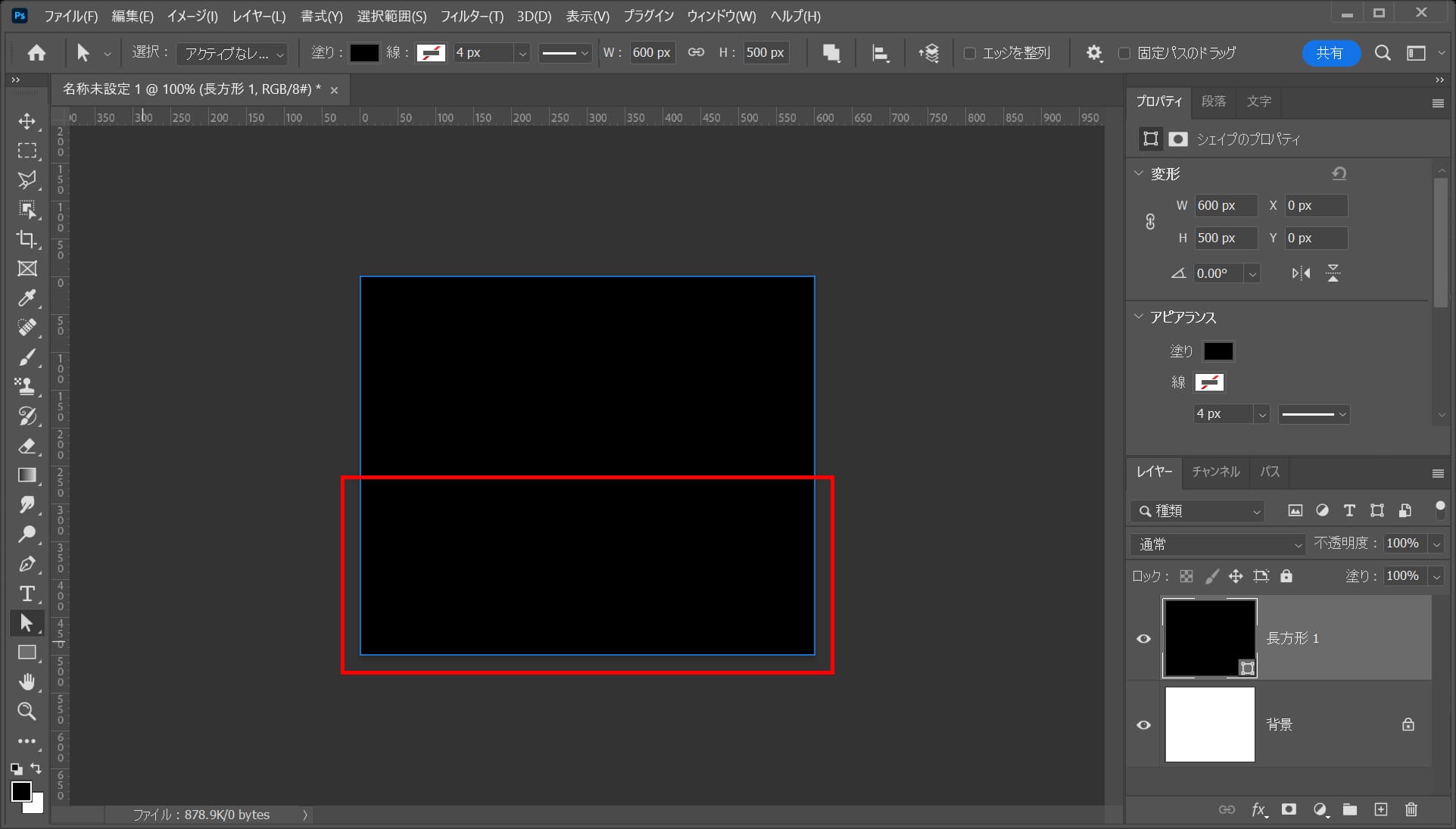
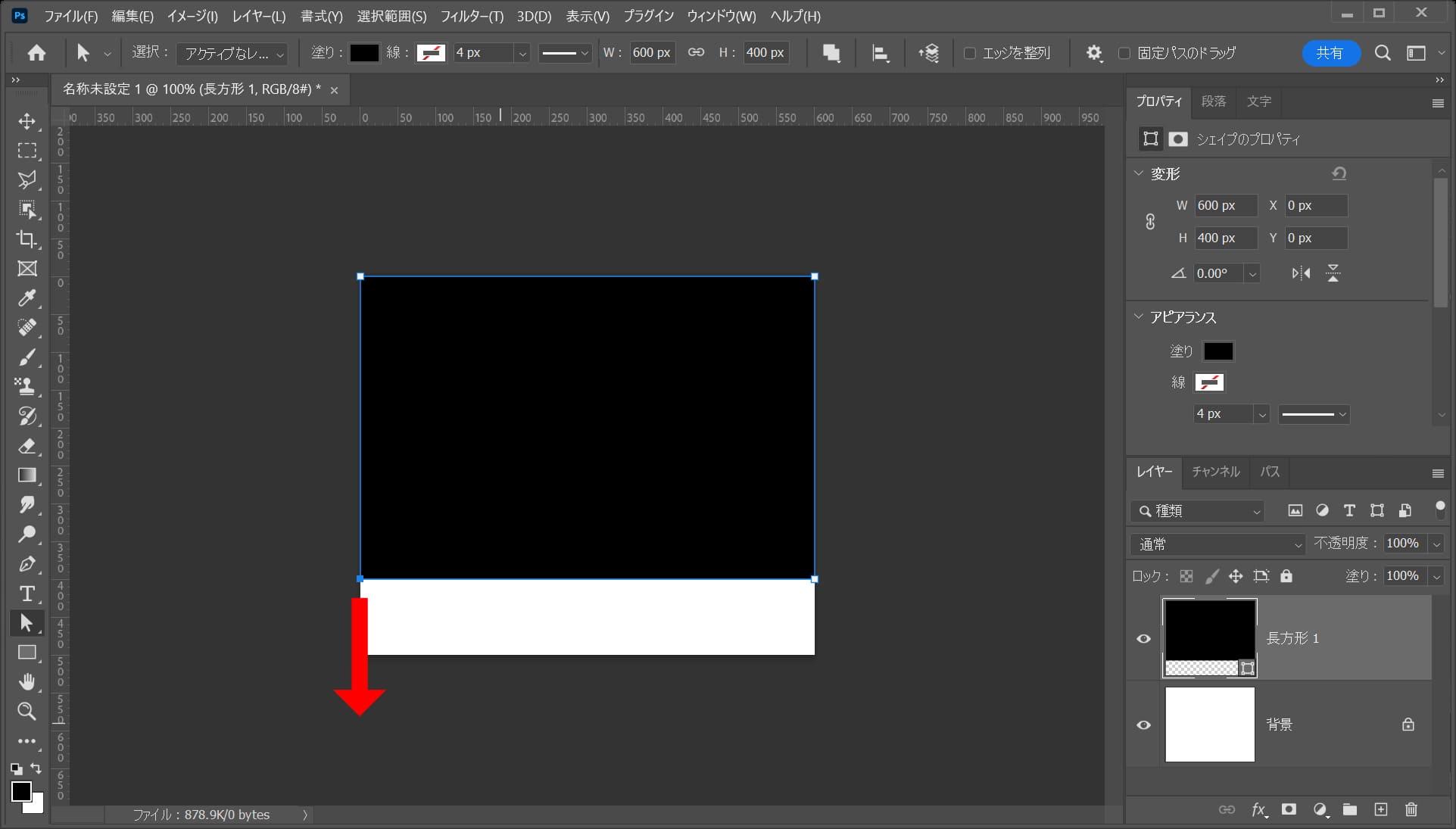
ツールバーからパス選択ツールを選択!

下の角を覆う様にドラッグ!

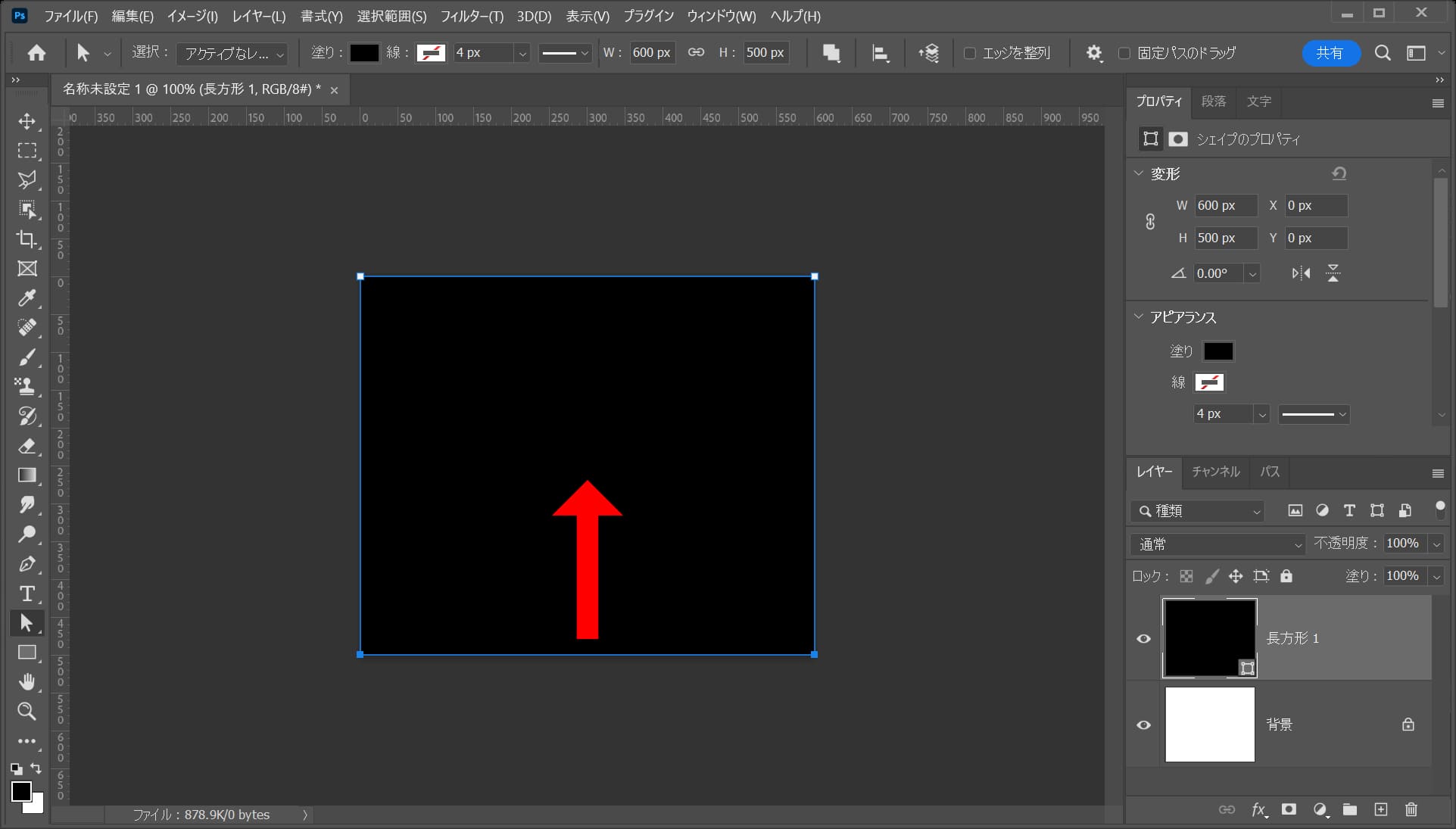
Shiftを押しながらカーソルキーの「↑」を何度かタップ!

ここではこんな感じとしてOK!

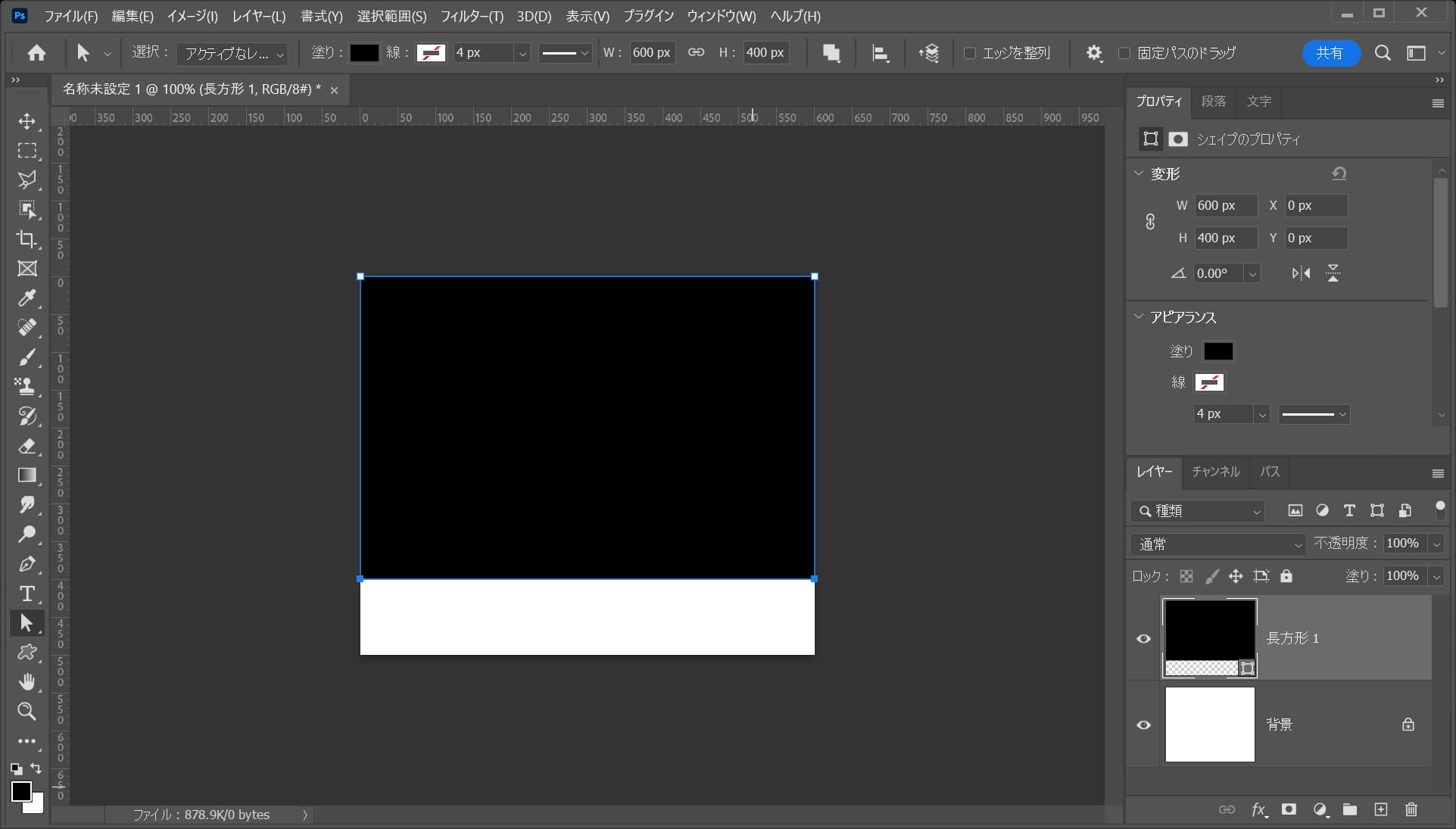
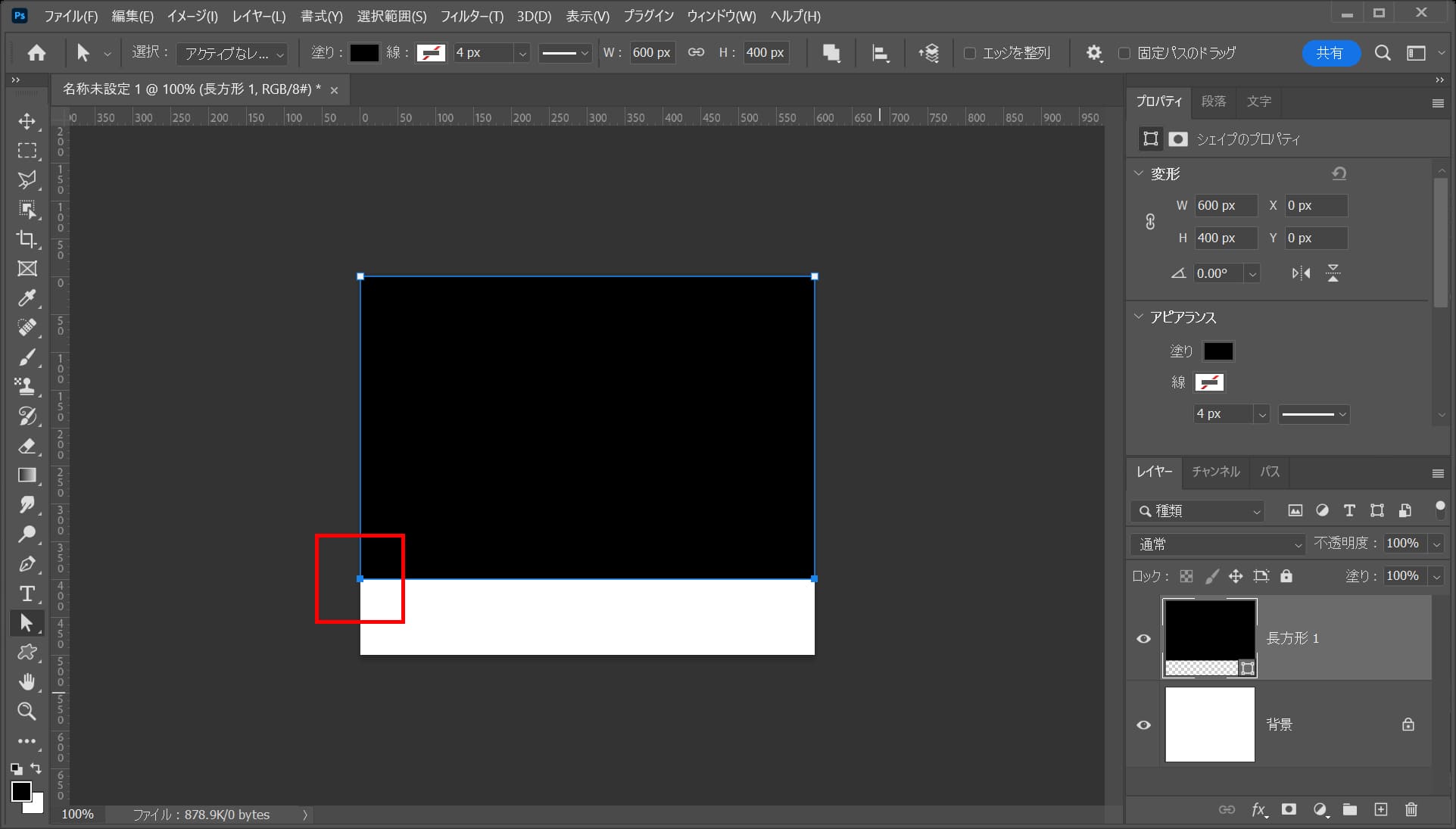
続いて左下の角を覆う様にドラッグ!

Shiftを押しながらカーソルキーの「↓」を何度かタップ!

「はい」を選択!

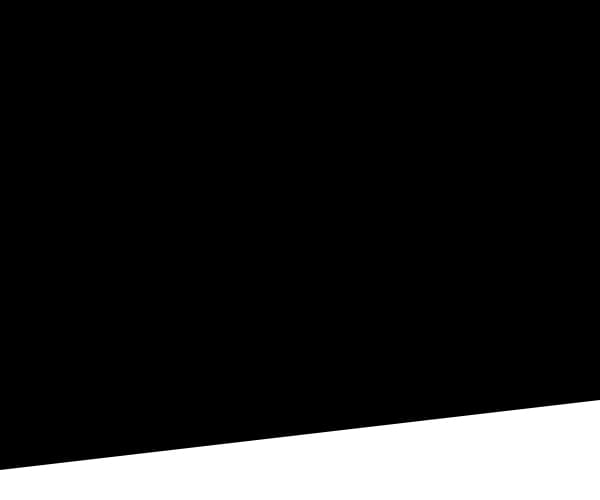
ここではこんな感じとしてOK!
画像を配置する
続いて画像を配置するよ!

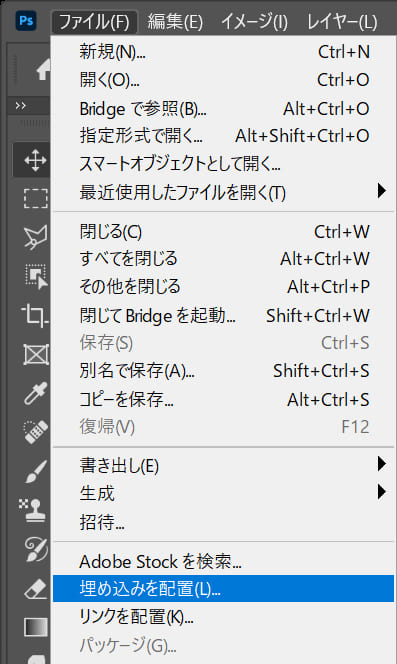
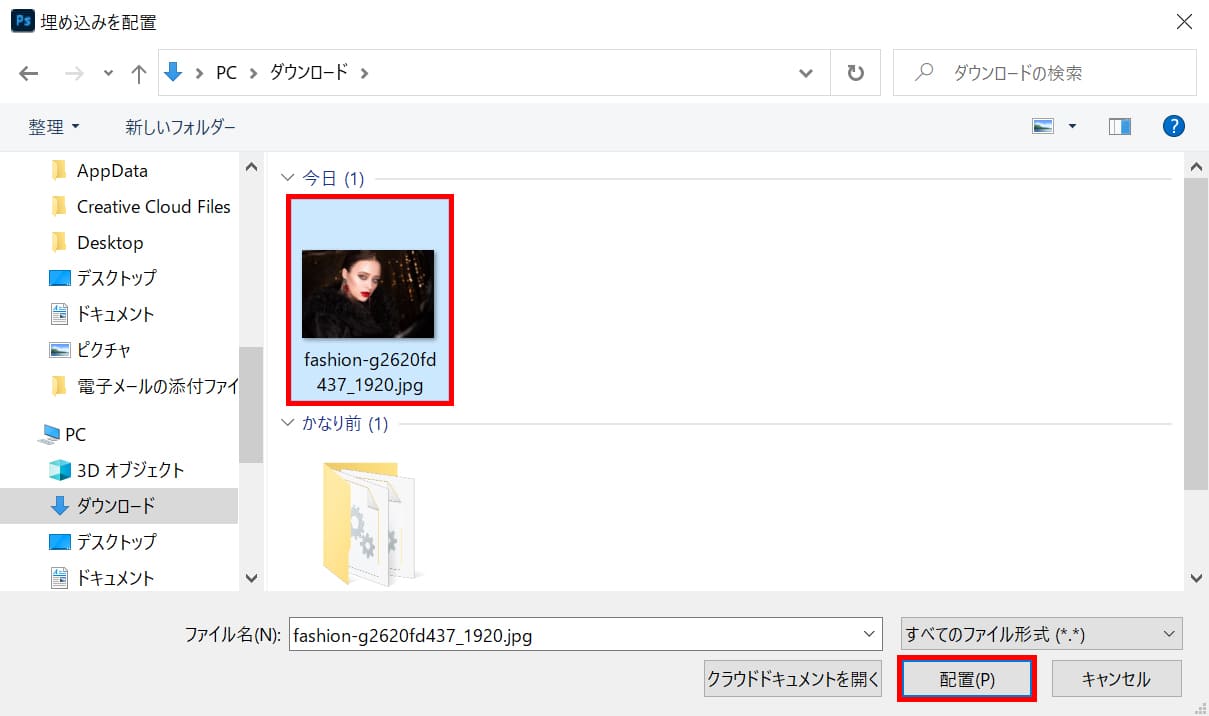
メニューバーの「ファイル」→「埋め込みを配置」を選択!

画像を選択後、配置を選択!

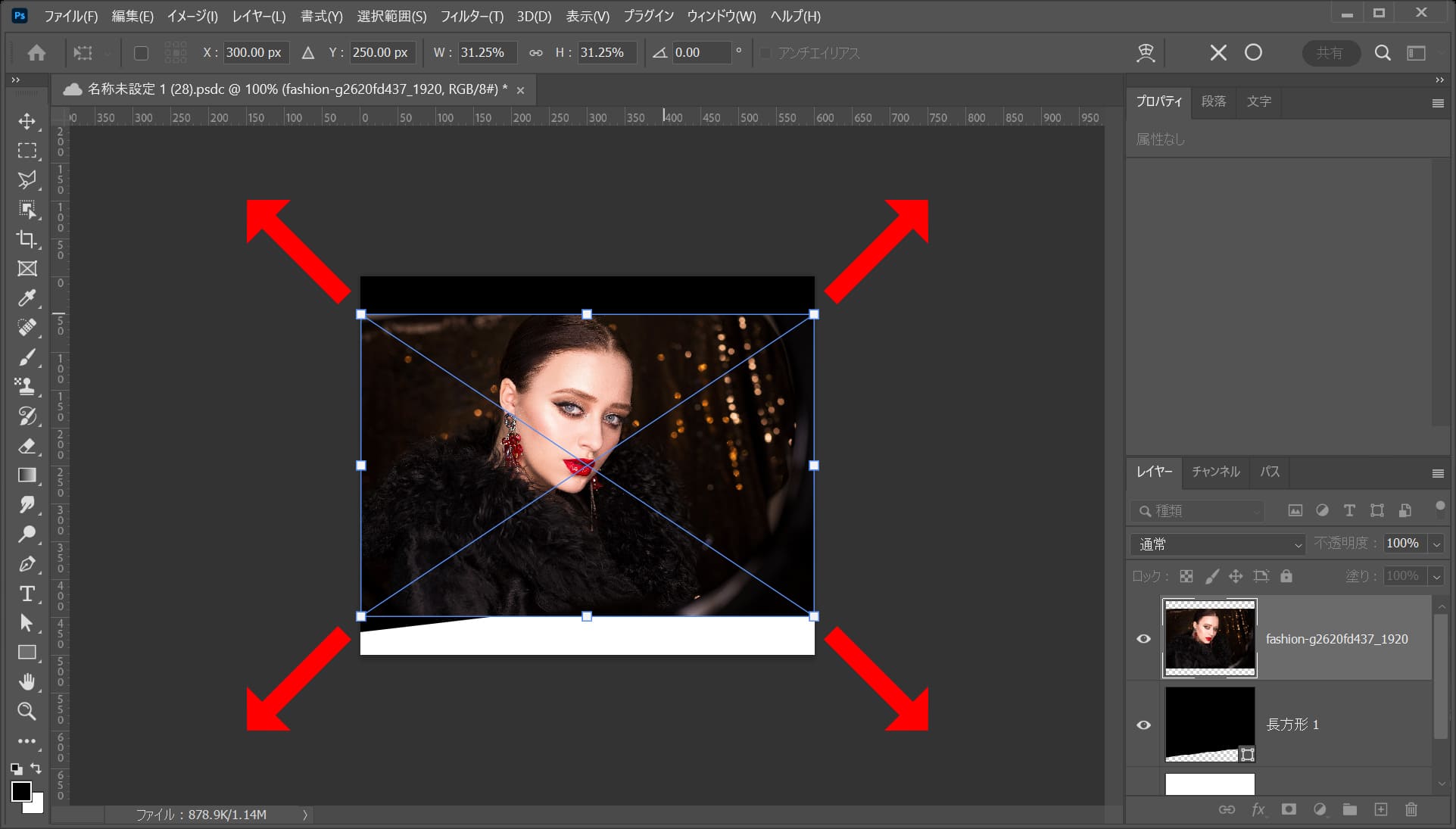
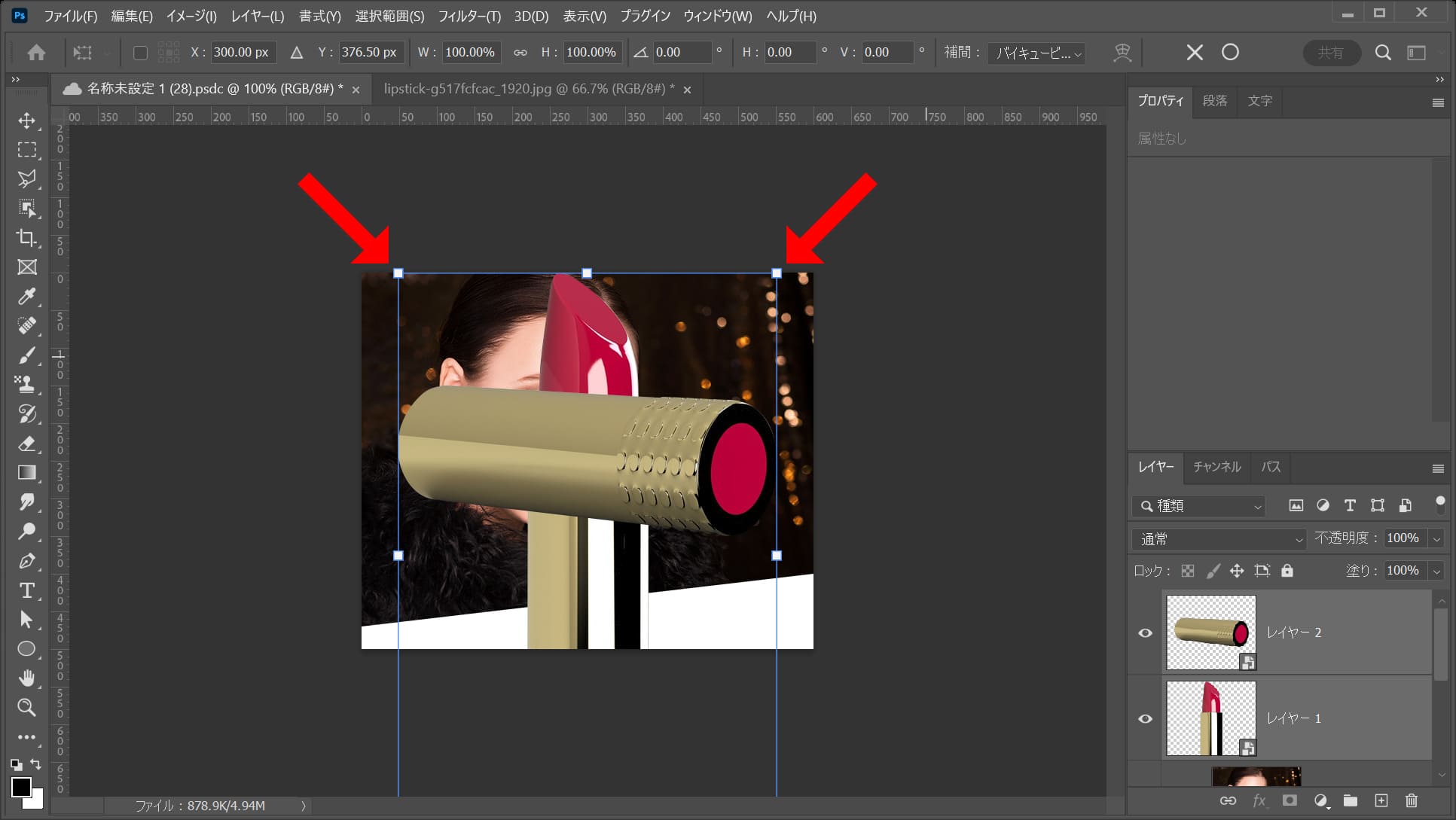
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
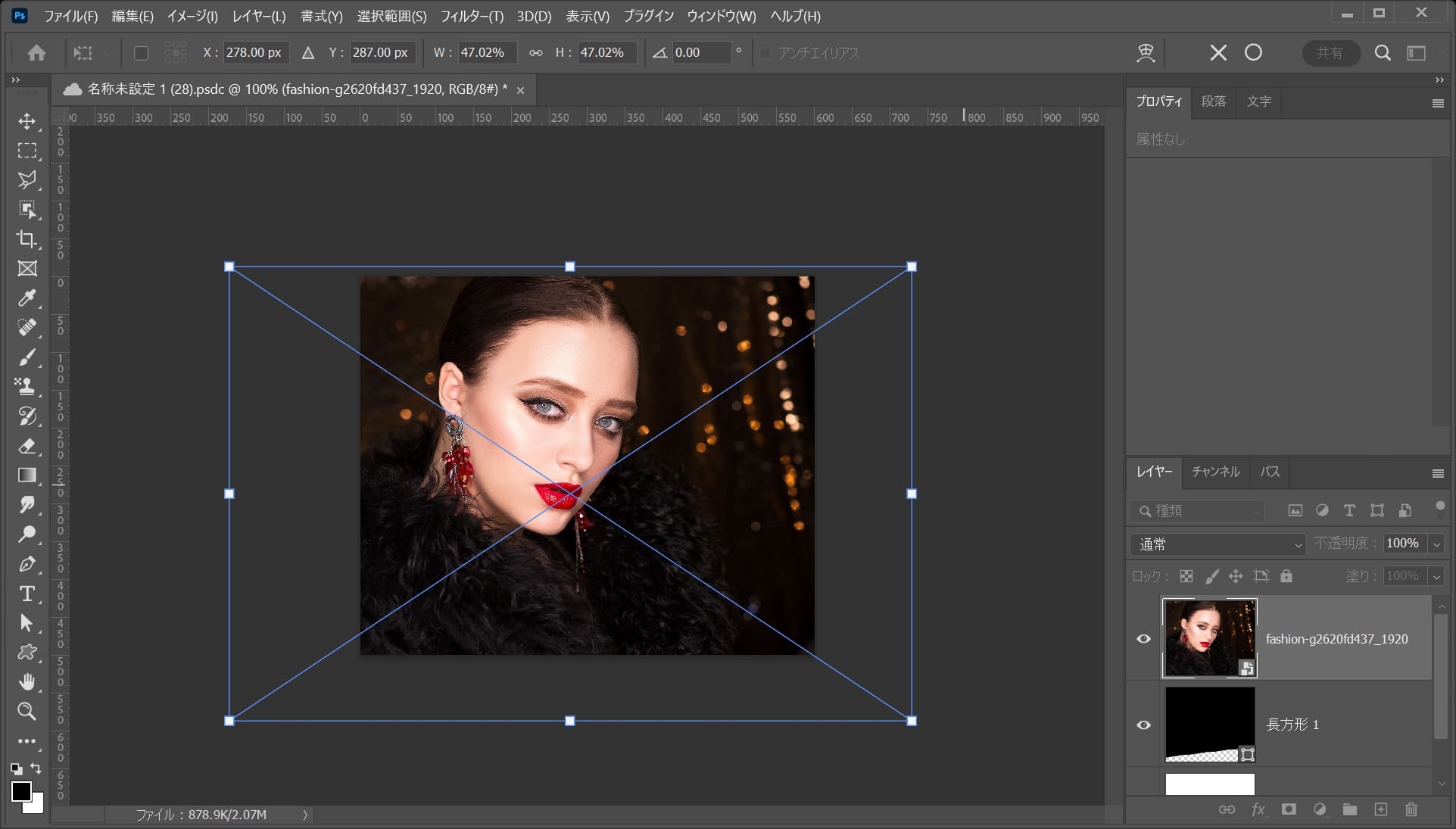
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでOK!
拡大の調整が終わったら、その位置でEnter!
変更の確定のショートカット
- Enter

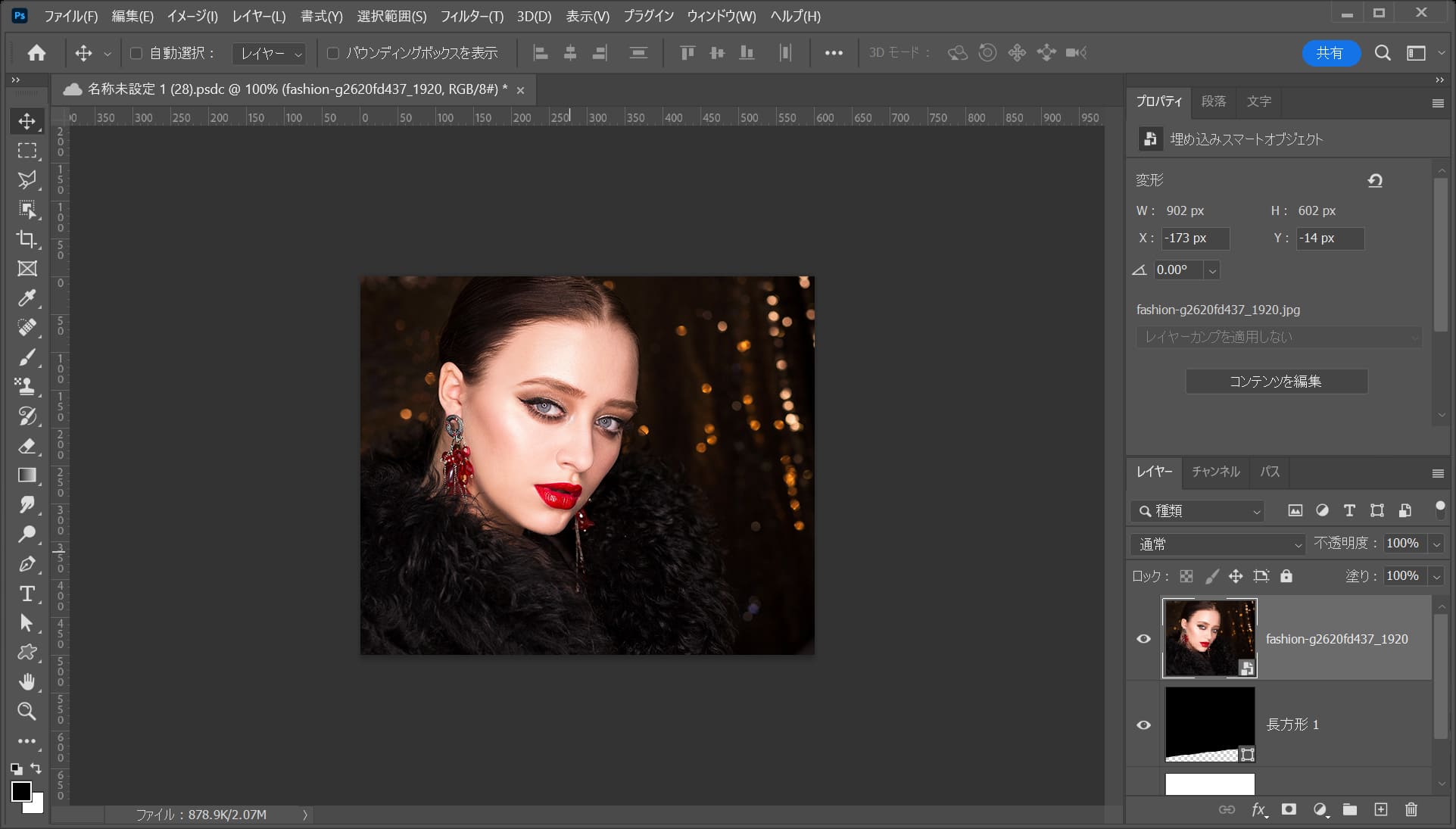
これで拡大完了!
画像をクリッピングマスクする
続いて画像をクリッピングマスクするよ!

メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

こんな感じになったね!
口紅を切り抜く
続いて口紅を切り抜くよ!

メニューバーの「ファイル」→「開く」を選択!

口紅の画像を選択後「開く」を選択!

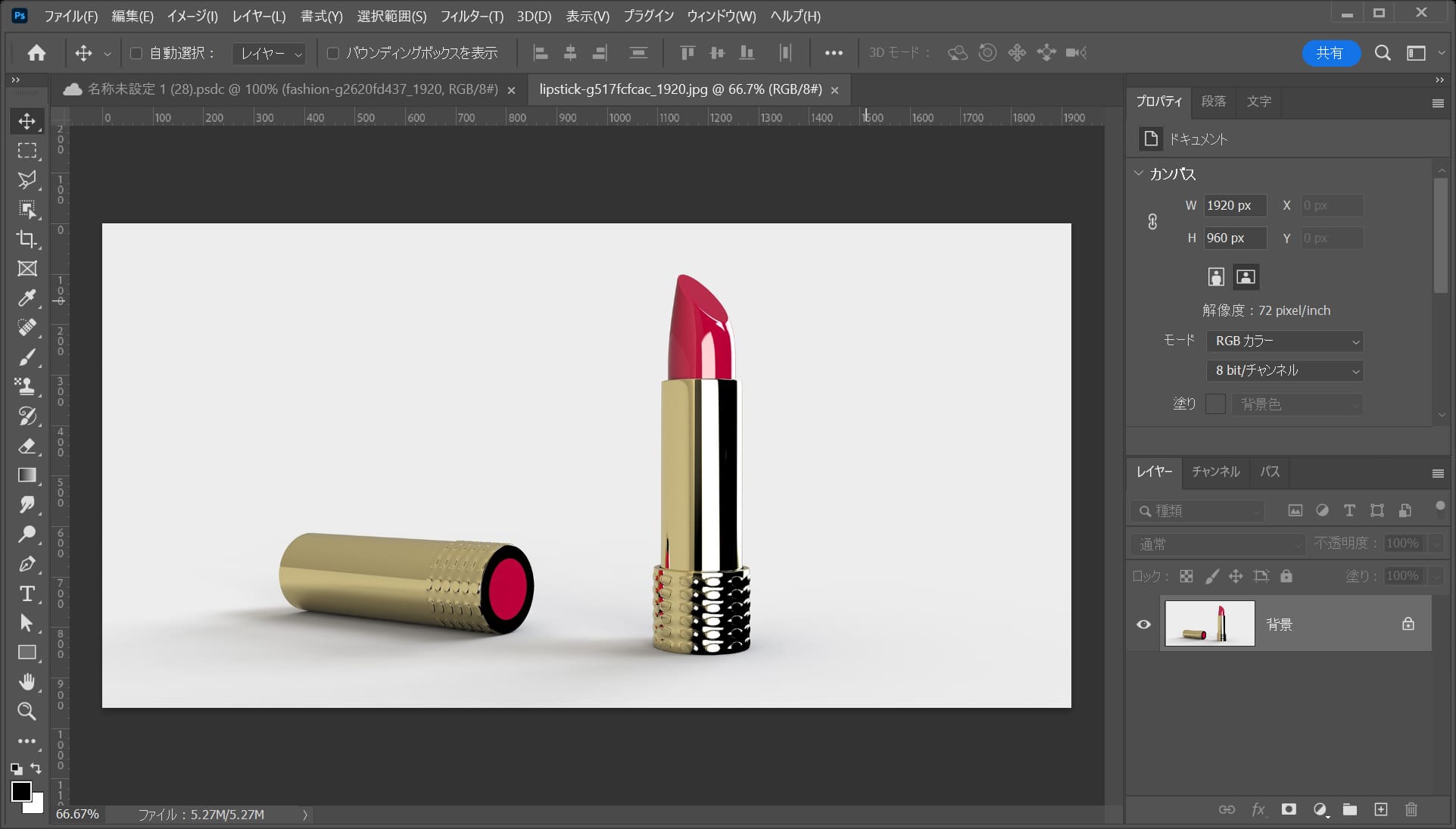
口紅の画像が開いたね!

ツールバーからペンツールを選択!

オプションバーから「パス」を選択!

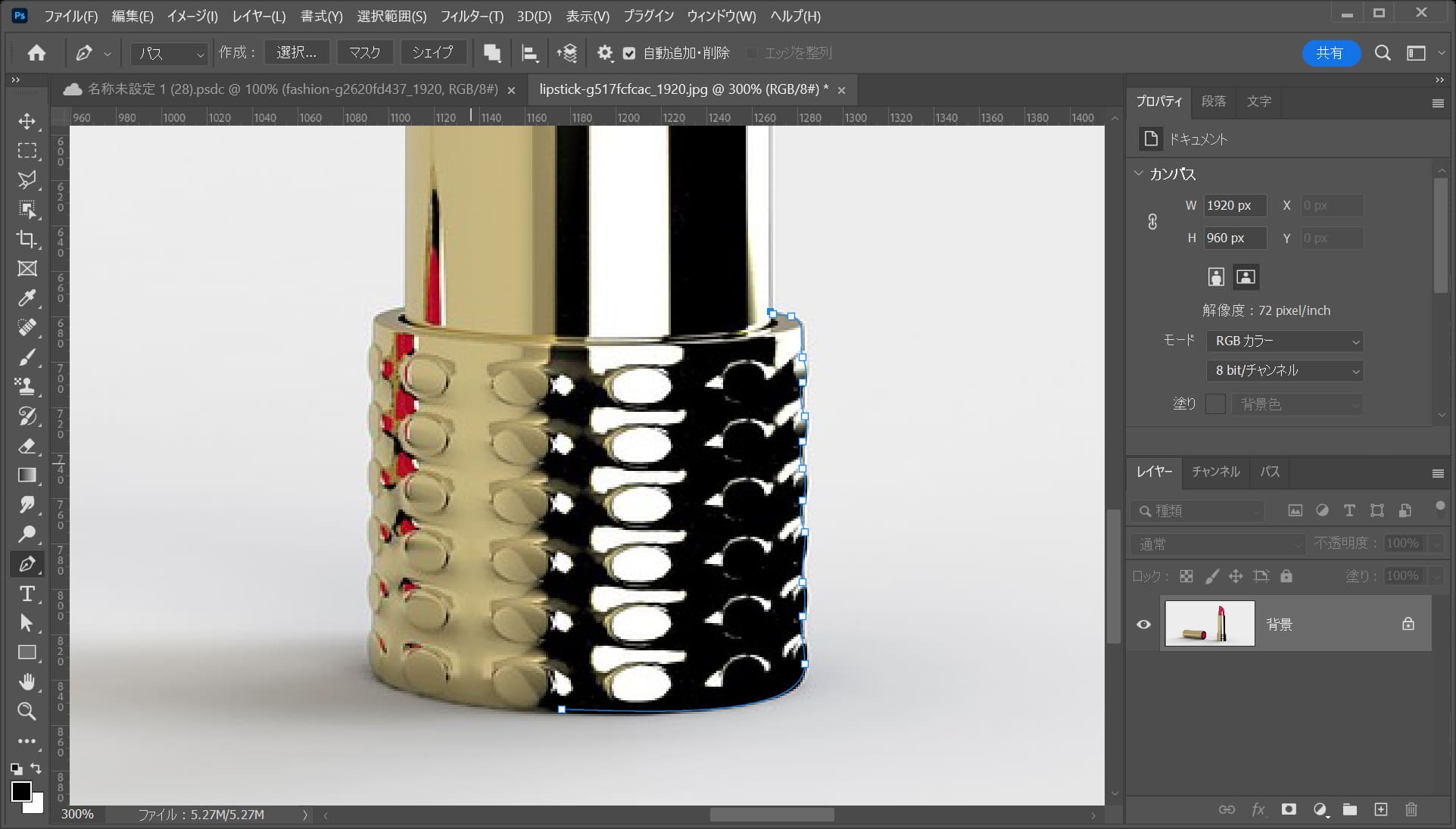
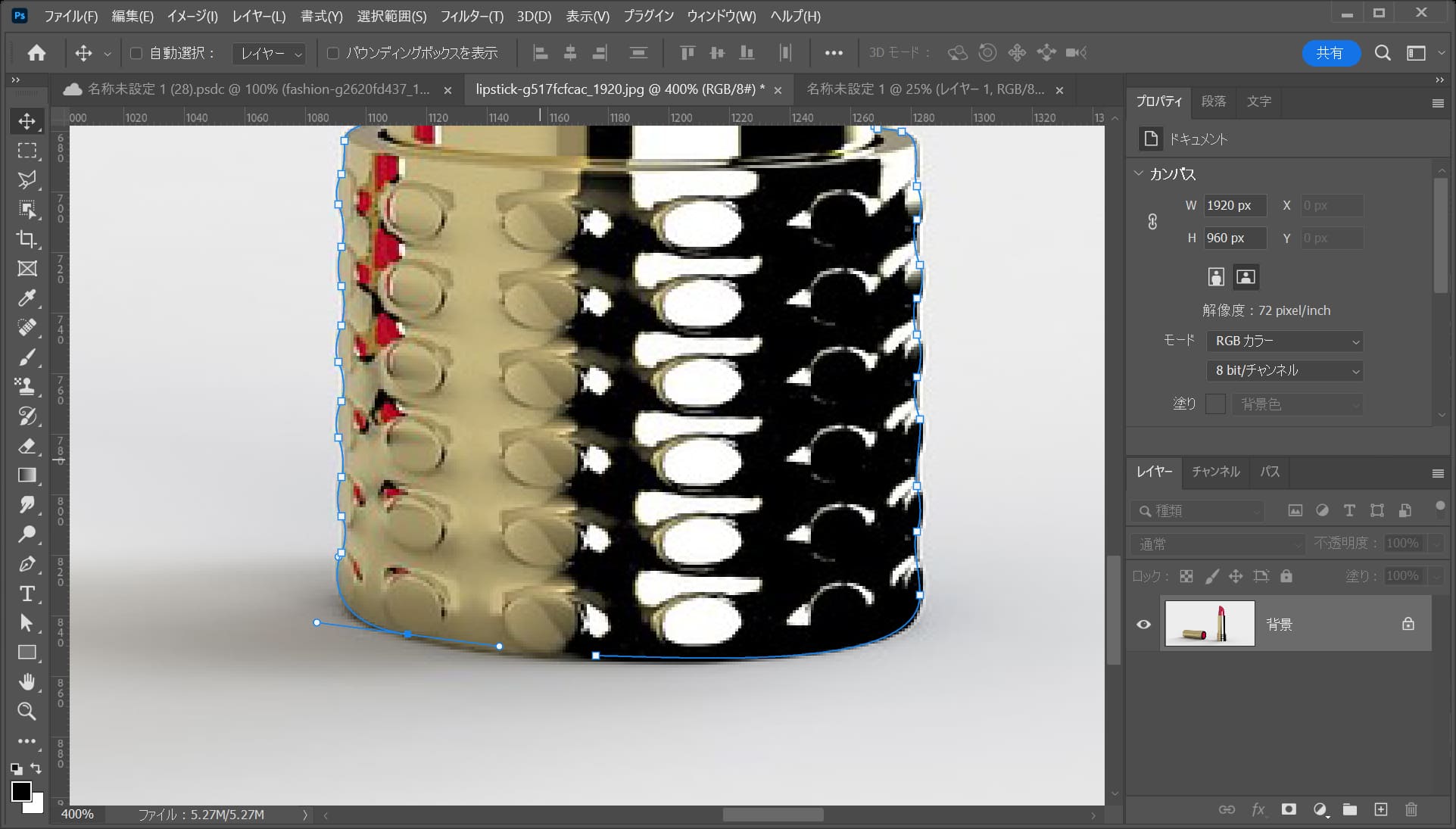
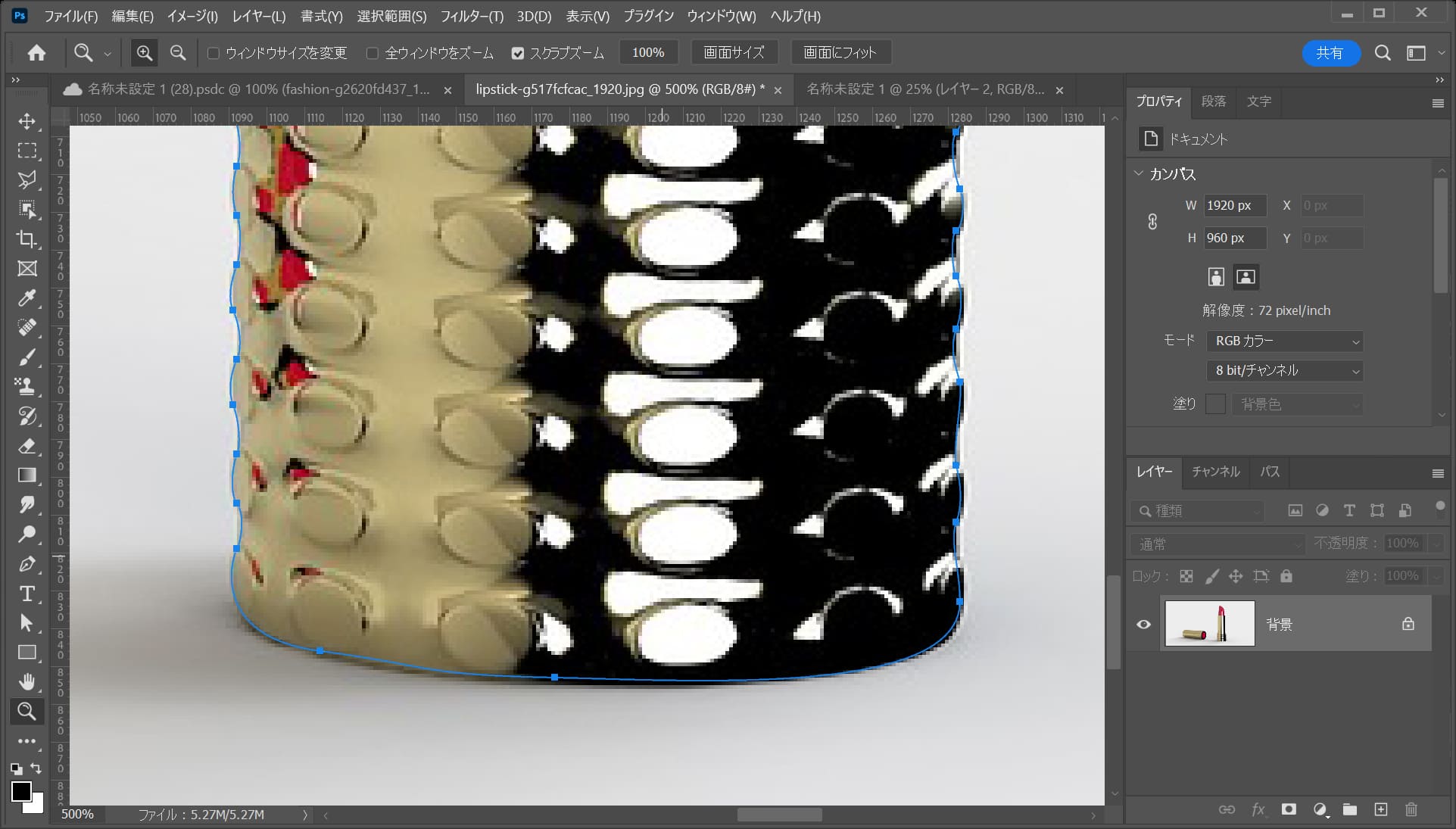
口紅を囲う様にパスを打っていこう!

最後のつなぎ目は最初に打ったアンカーを一度クリック!

パスが閉じたね!

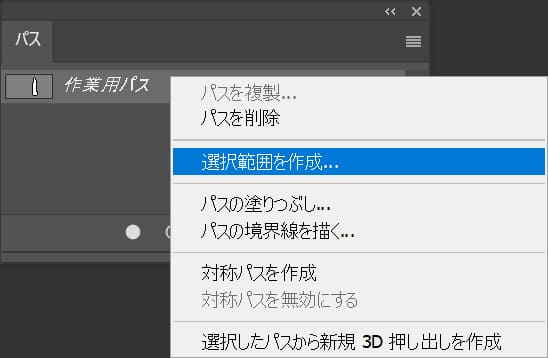
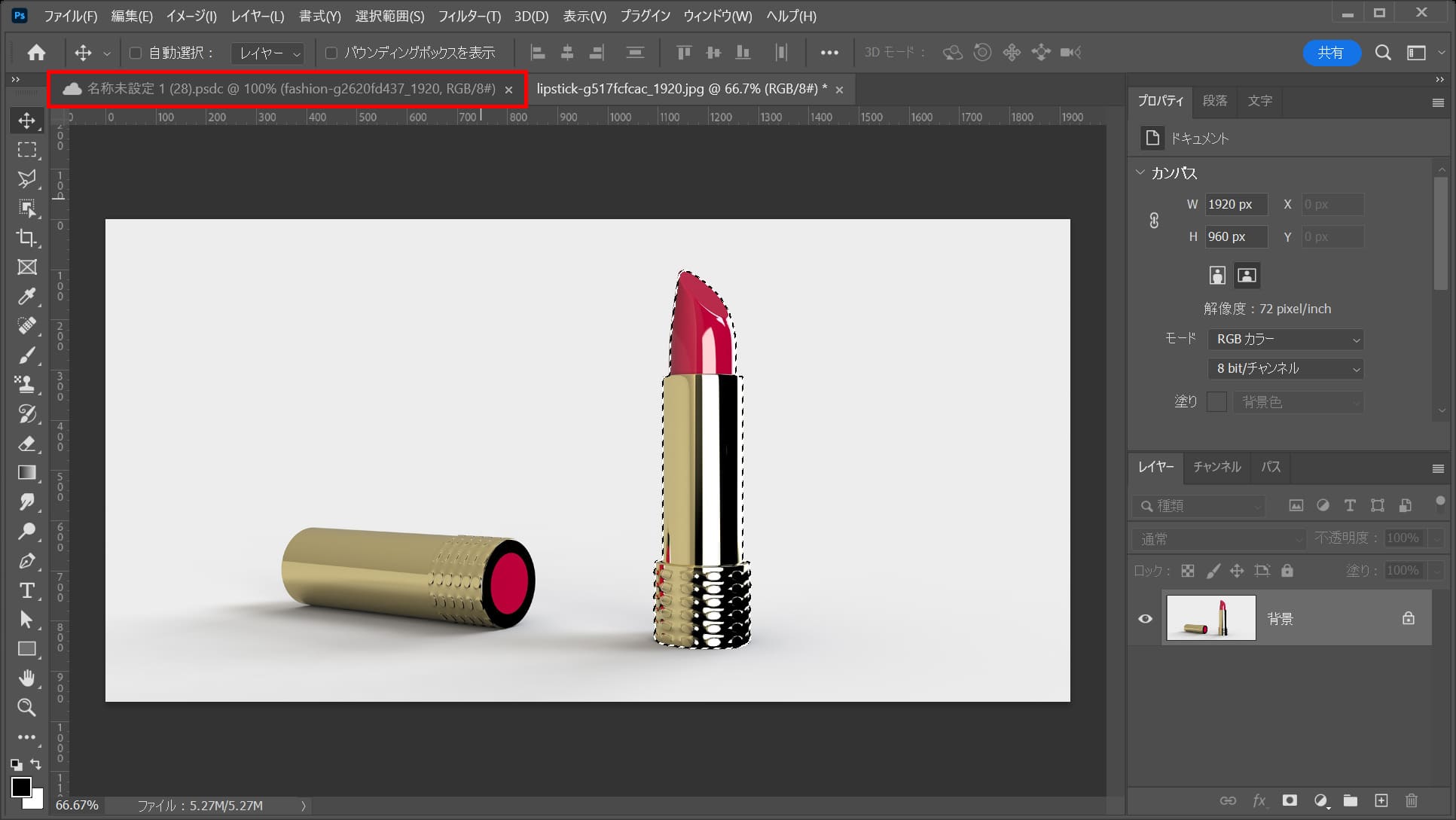
パスパネルからパス上で右クリック後「選択範囲を作成」を選択!

ぼかしの半径=「0」としてOK!

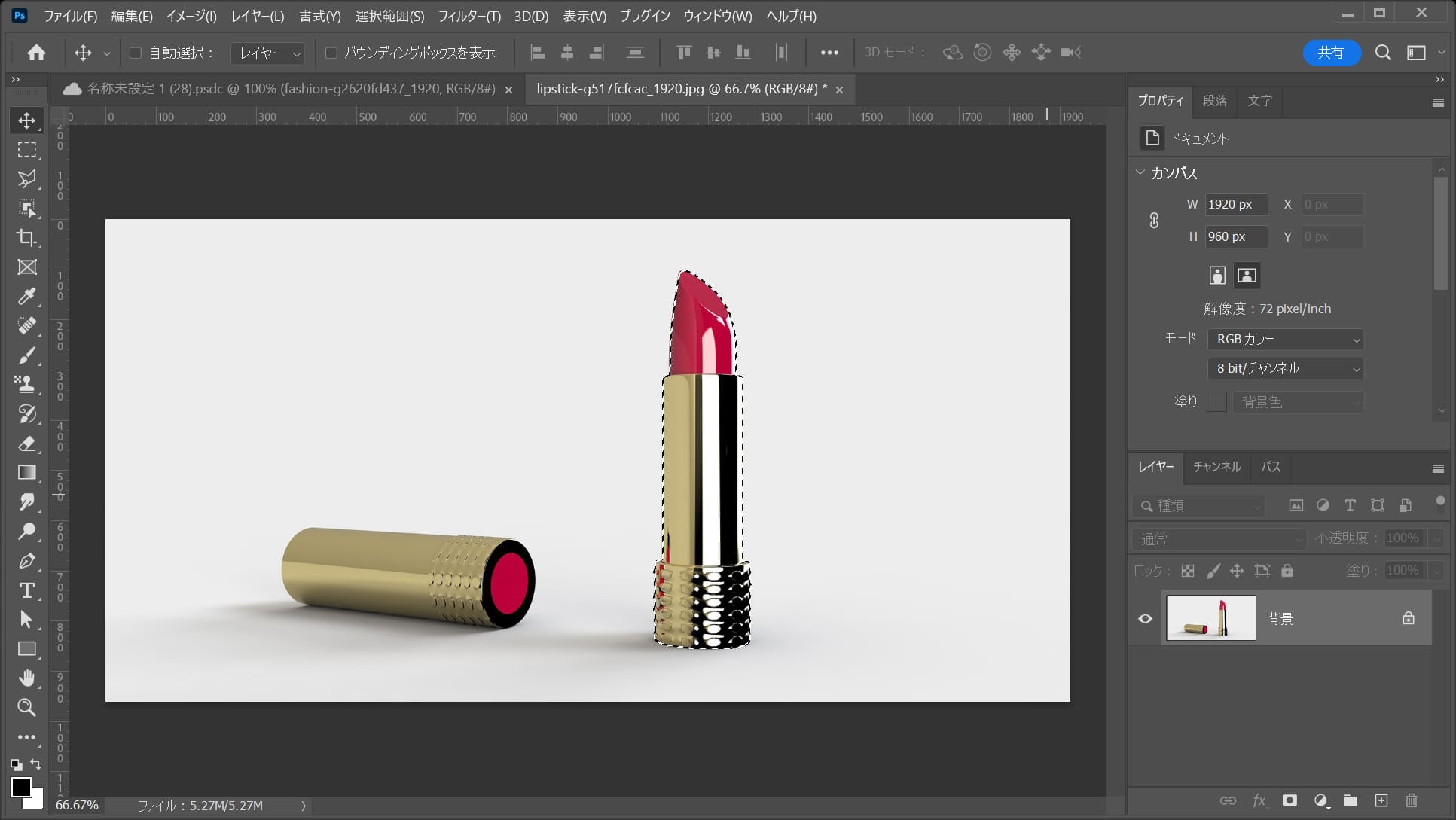
パスの選択範囲が作成されたね!
コピー&ペーストする
続いて口紅を最初のドキュメントにコピー&ペーストするよ!
コピーのショートカット
- Mac=Command+C
- Windows=Ctrl+C
コピーのショートカットはこんな感じ。

最初のドキュメントのタブを選択後、OS毎の下記のコマンドでペースト!
ペーストのショートカット
- Mac=Command+V
- Windows=Ctrl+V
ペーストのショートカットはこんな感じ。

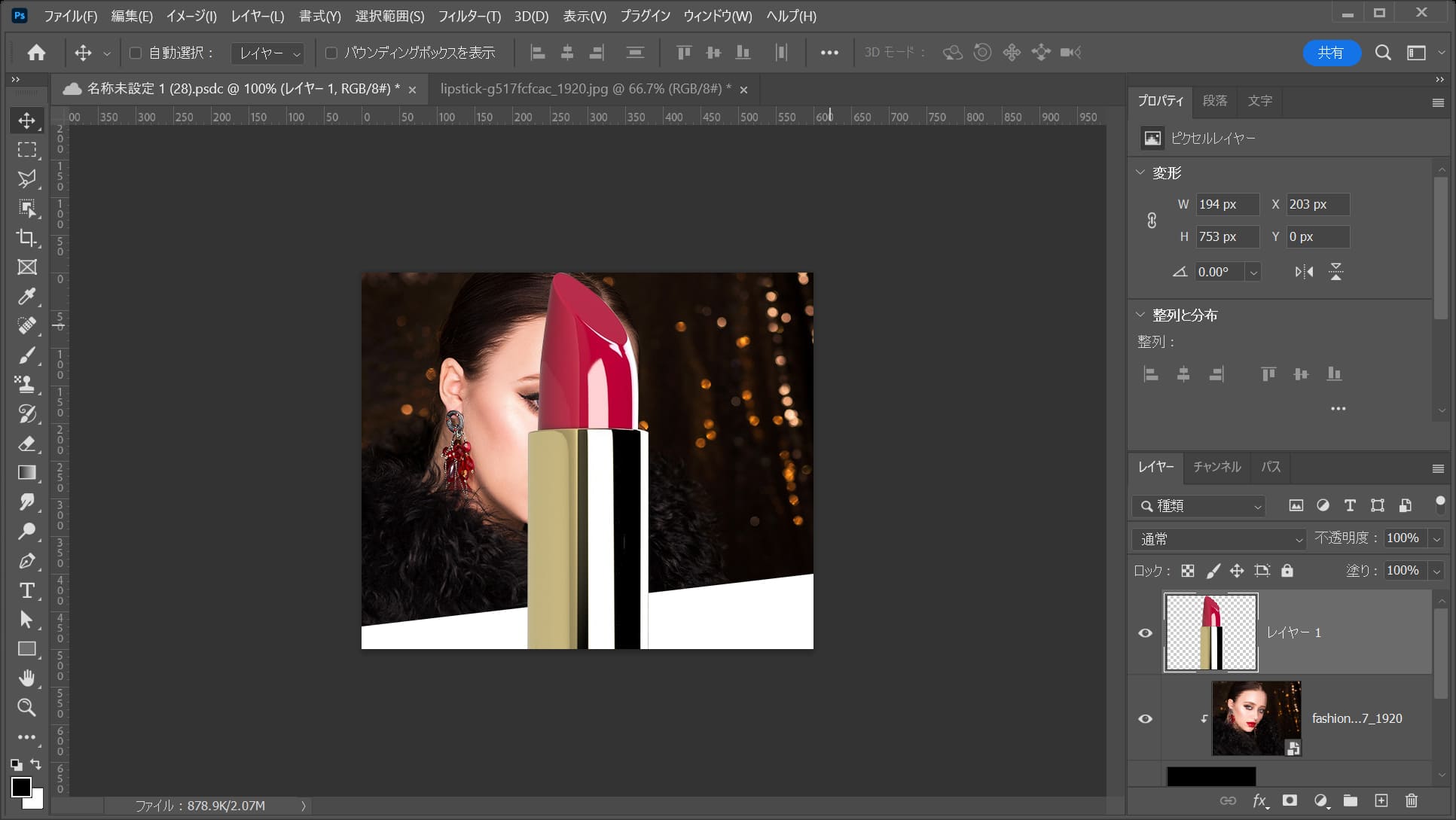
こんな感じになったね!

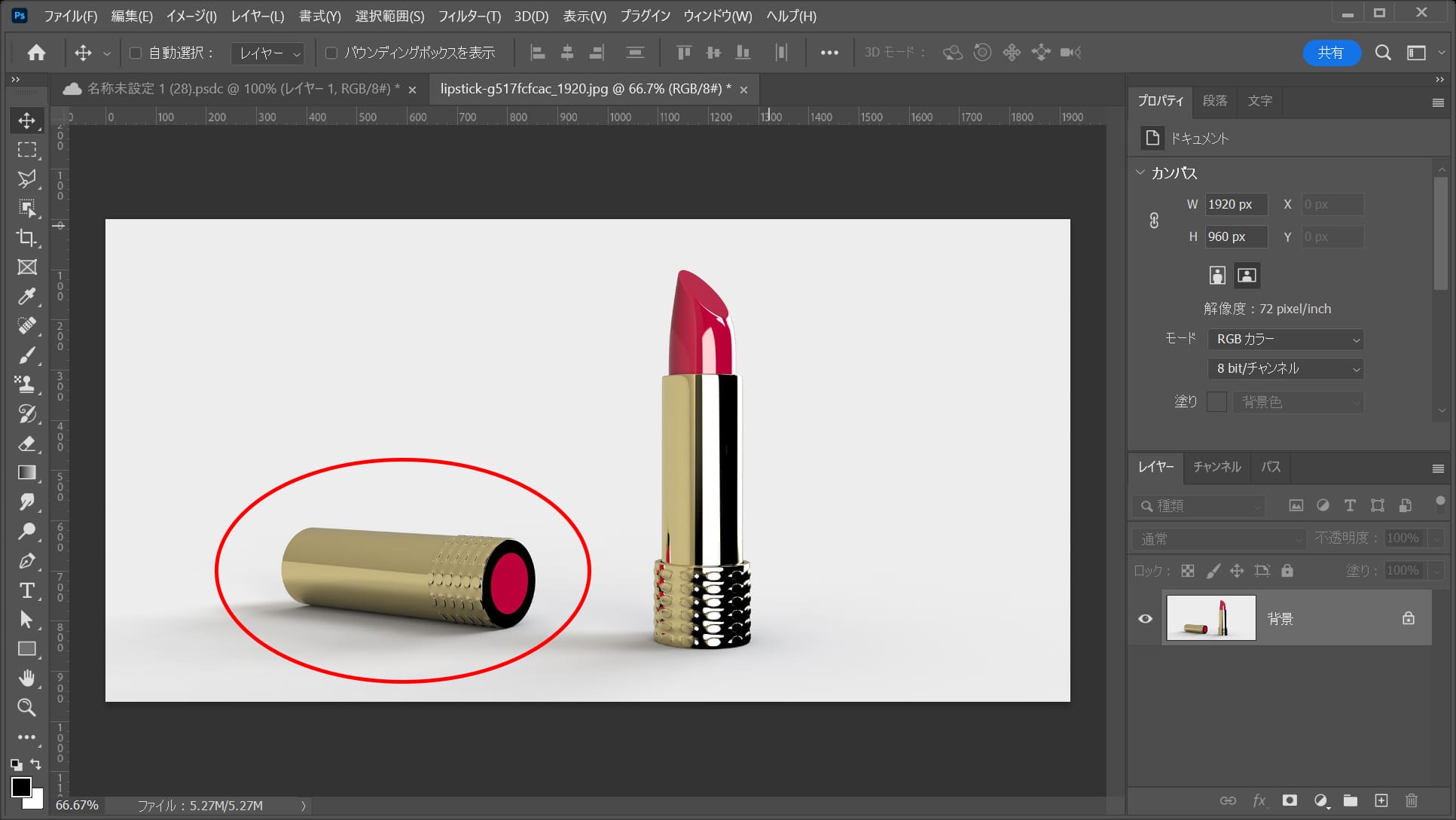
こちらの口紅も同じ要領で対応!

こんな感じになったね!
口紅をスマートオブジェクトに変換する
続いて口紅をスマートオブジェクトに変換するよ!

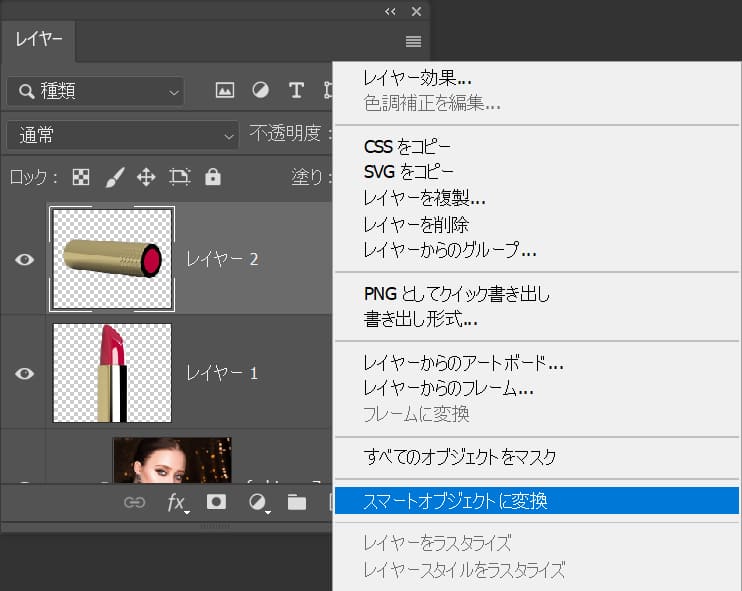
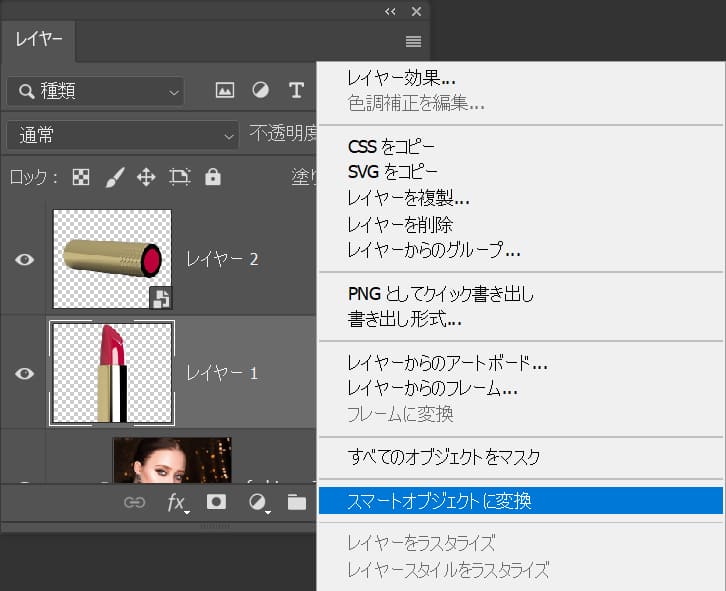
レイヤー上で右クリック後「スマートオブジェクトに変換」を選択!

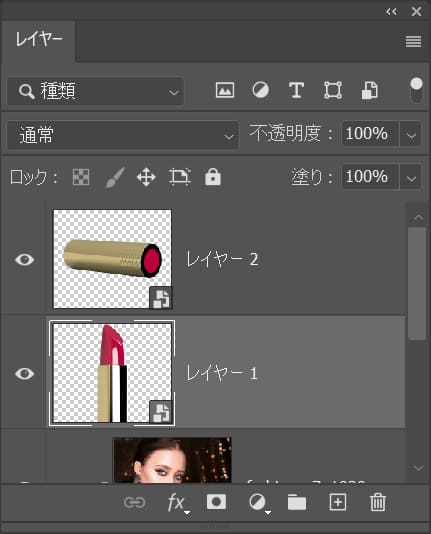
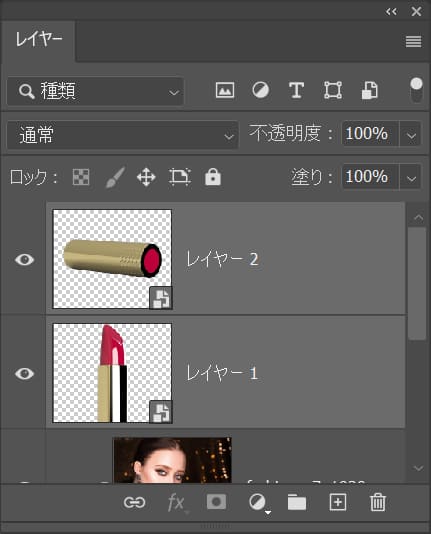
もう一つのレイヤーも同じ様に対応!

こんな感じになったね!
口紅を縮小する
続いて口紅を縮小するよ!

OS毎の下記のコマンドを押しながらクリックしてレイヤーを複数選択!
- Mac=Command+クリック
- Windows=Ctrl+クリック

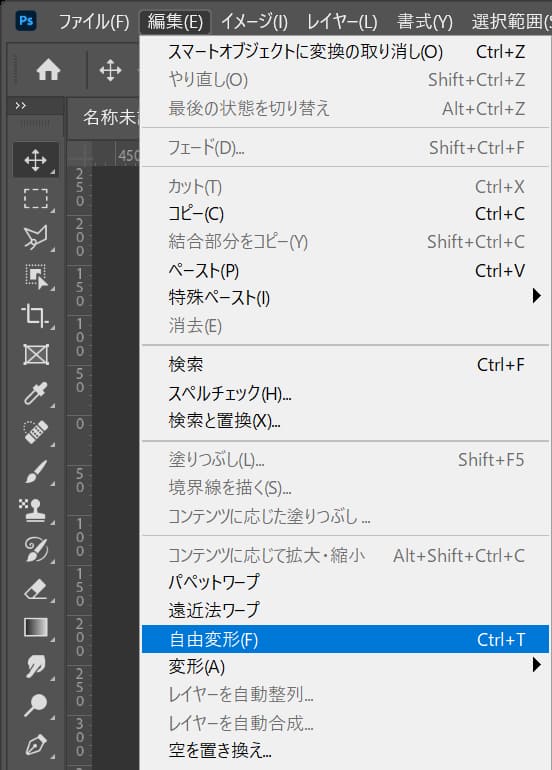
メニューバーの「編集」→「自由変形」を選択!

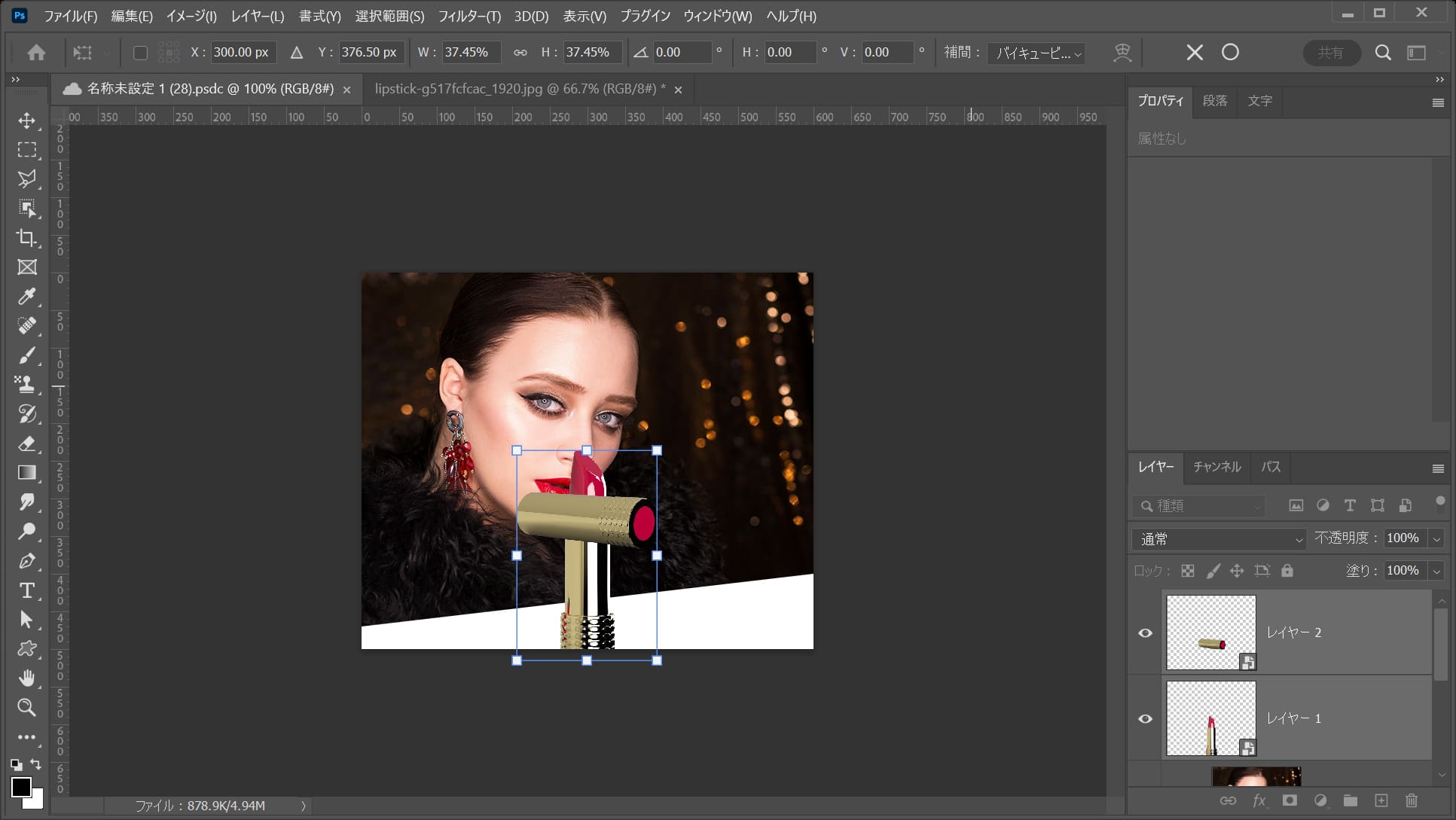
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグすると、好きな方向に縮小できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら縮小する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら縮小できるよ!
中心を軸に縮小する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に縮小できるよ!
比率を保ちながら中心を軸に縮小する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中心を軸に縮小できるよ!

ここでは、比率を保ちながら中心を軸に縮小をして、こんな感じでOK!
縮小の調整が終わったら、その位置でEnter!
変更の確定のショートカット
- Enter

これで縮小完了!
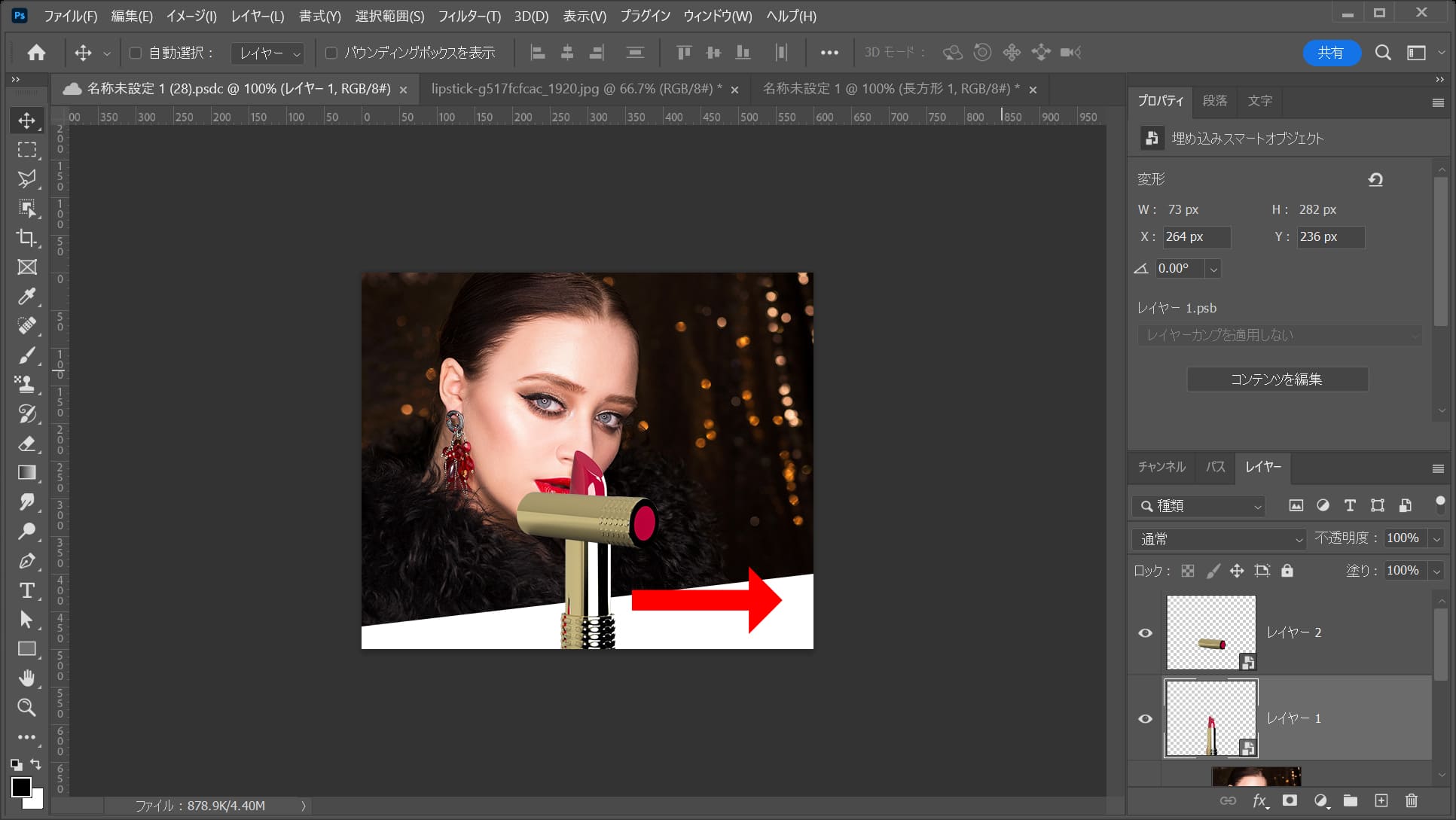
口紅の位置を調整する
続いて口紅の位置を調整するよ!

ツールバーから「移動ツール」を選択!

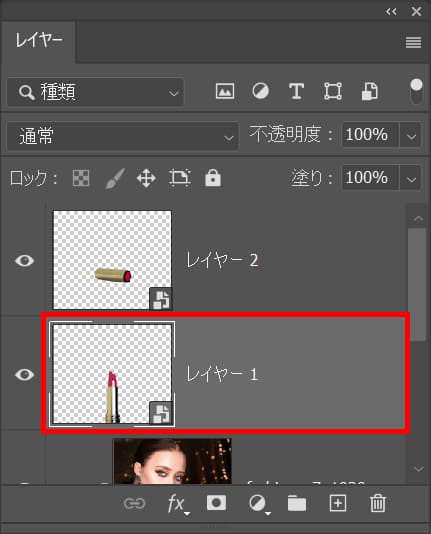
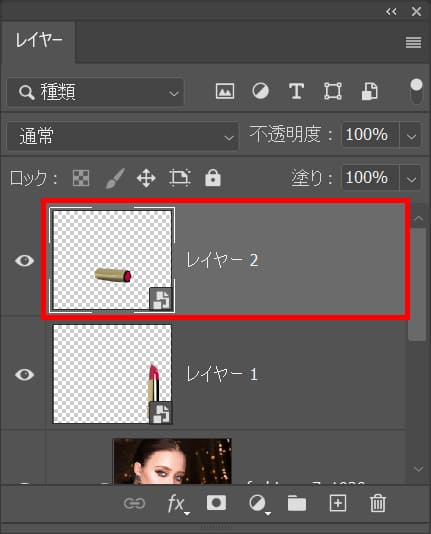
縦方向の口紅のレイヤーを選択!

ドラッグして移動!

こんな感じになったね!

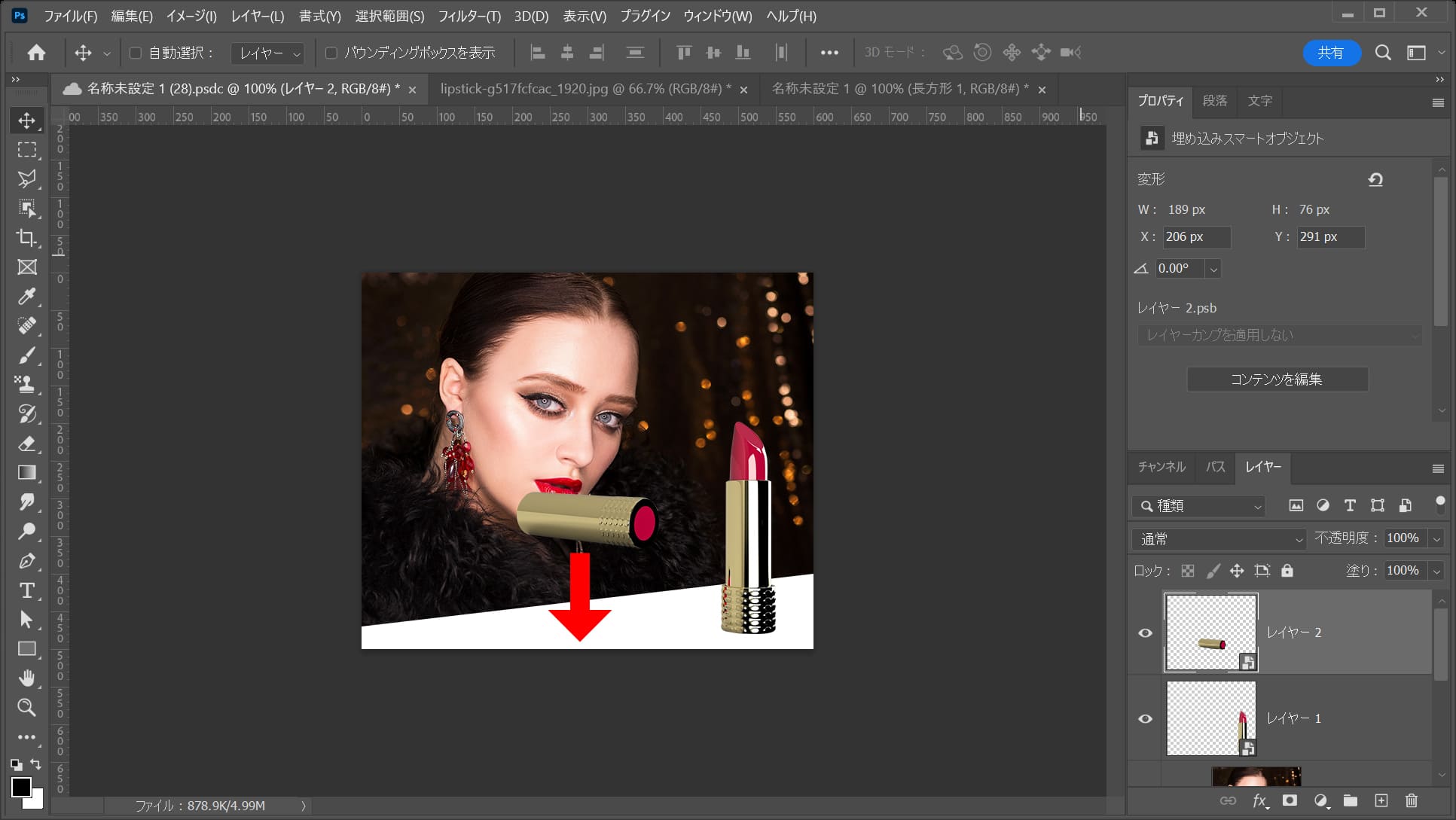
横方向の口紅のレイヤーを選択!

ドラッグして移動!

こんな感じになったね!
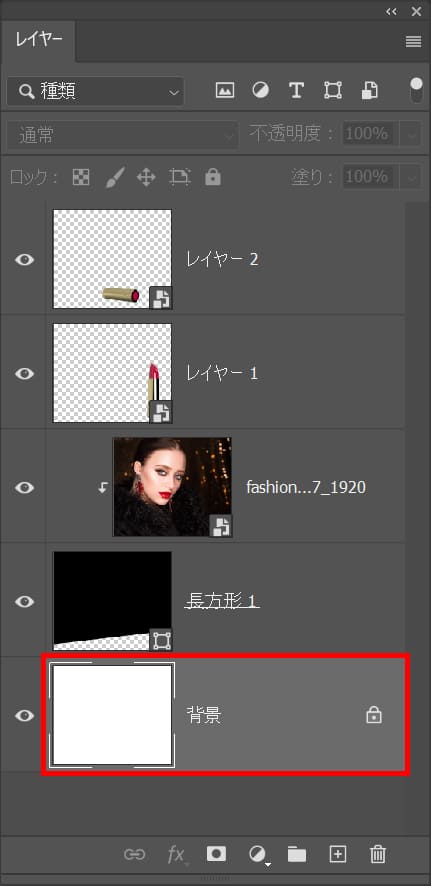
背景の色を変更する
続いて背景の色を変更するよ!

背景のレイヤーをダブルクリック!

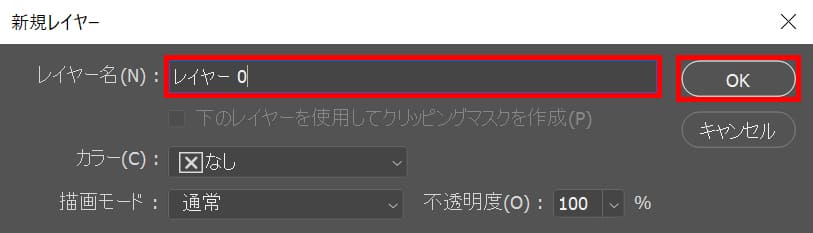
レイヤー名を入力後「OK」を選択!

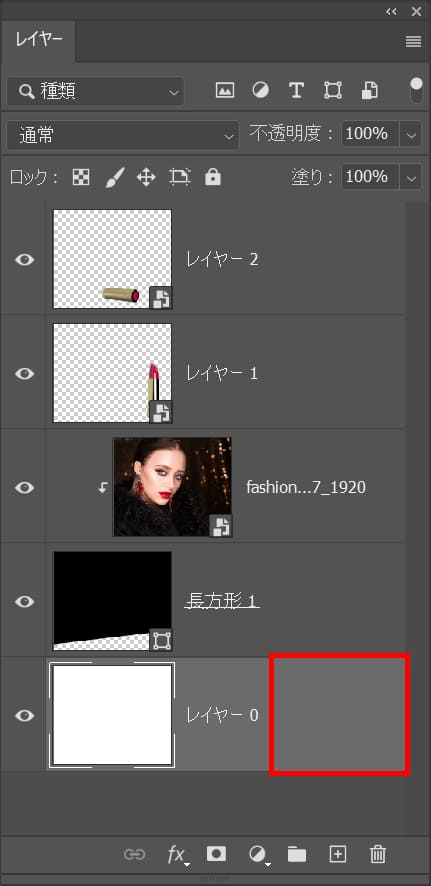
レイヤーに変わったレイヤーをダブルクリック!

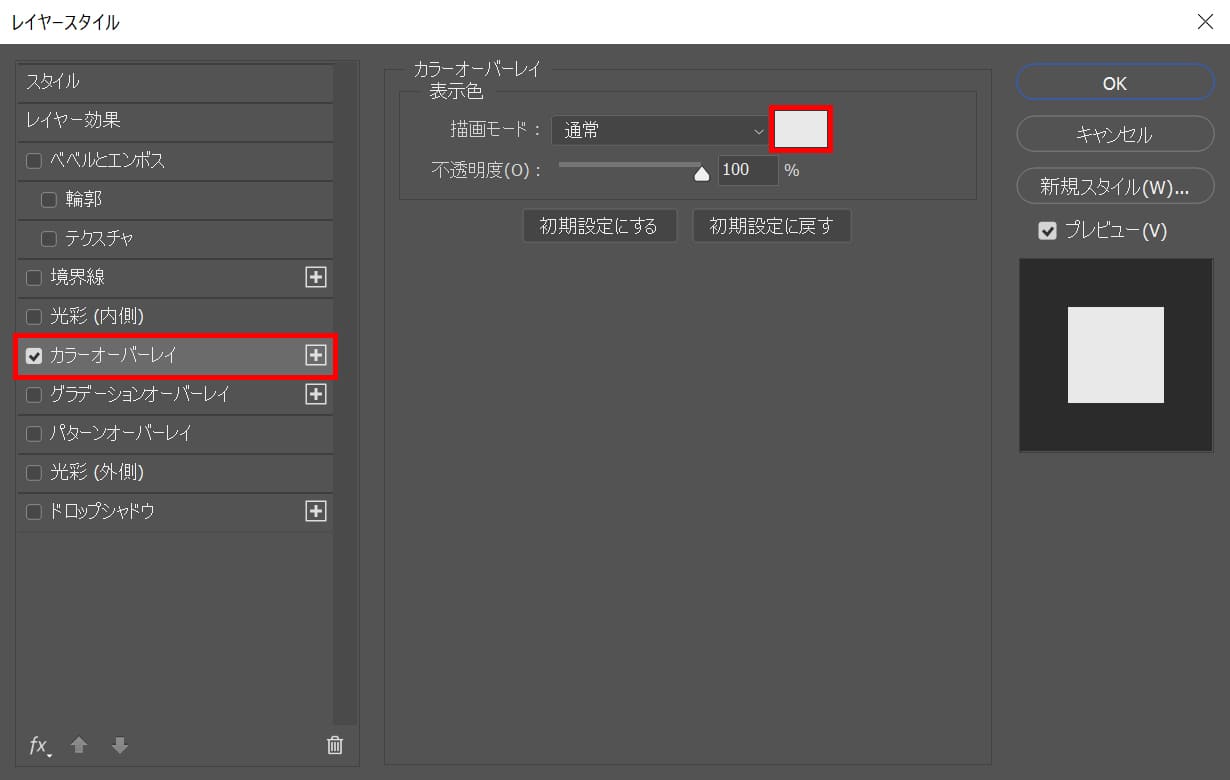
カラーオーバーレイを選択後、カラーのアイコンをクリック!

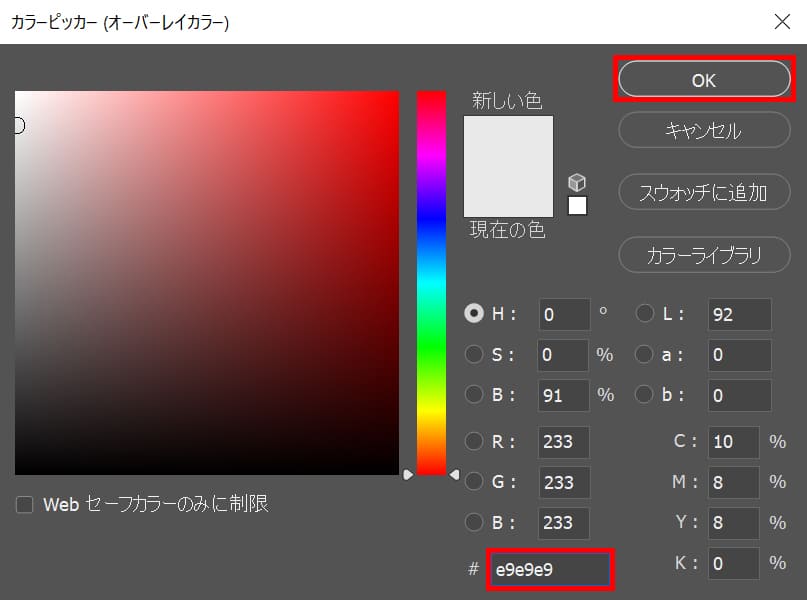
ここでは#「e9e9e9」としてOK!

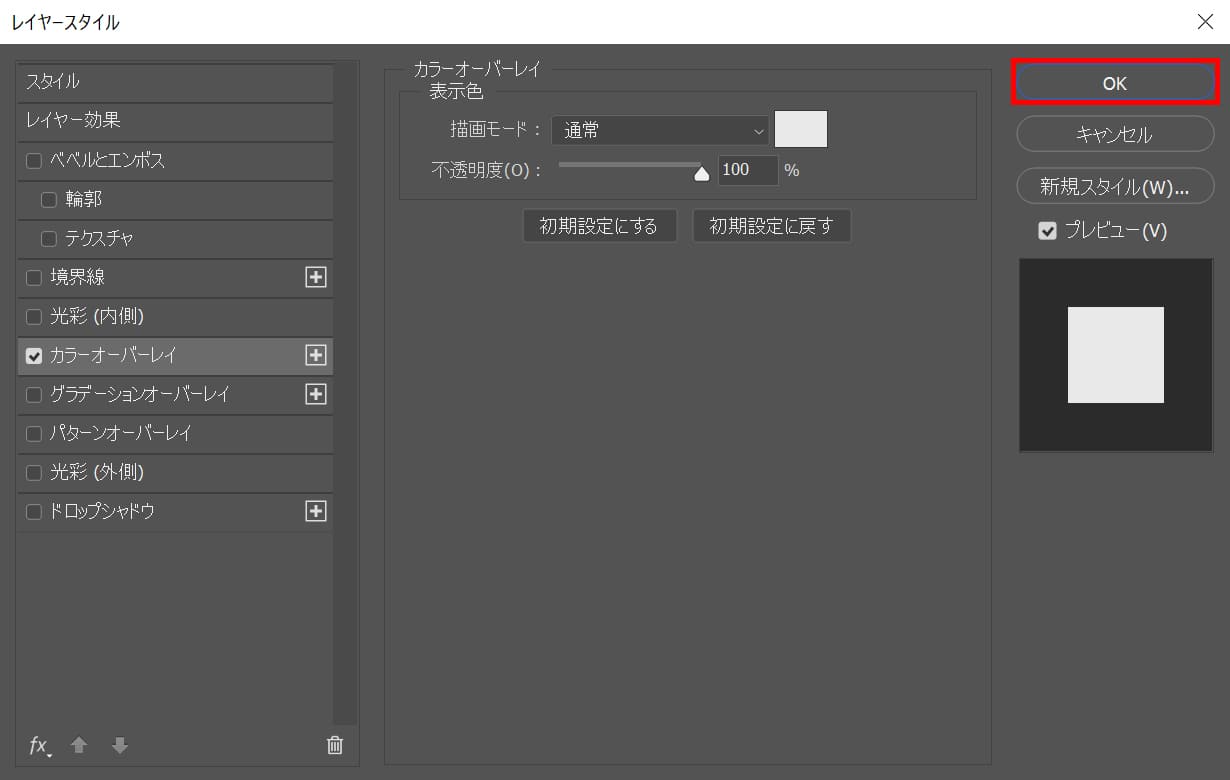
OKを選択!

こんな感じになったね!
表面反射を表現する
口紅の設置面に表面反射を表現するよ!

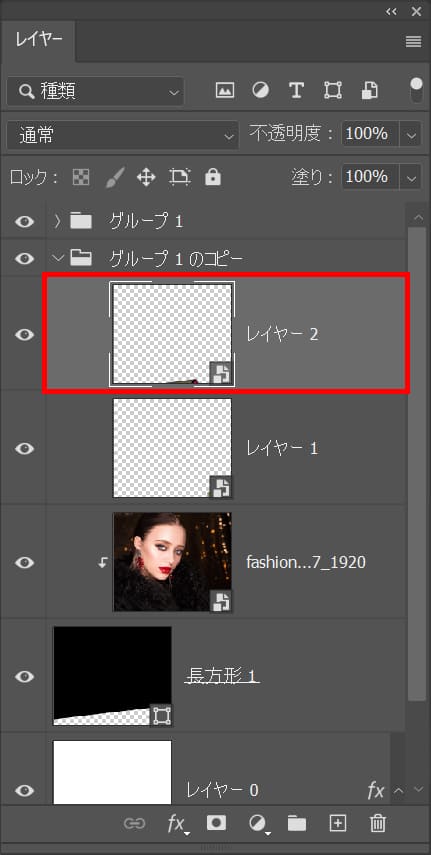
OS毎の下記のコマンドを押しながらクリックしてレイヤーを複数選択!
- Mac=Command+クリック
- Windows=Ctrl+クリック

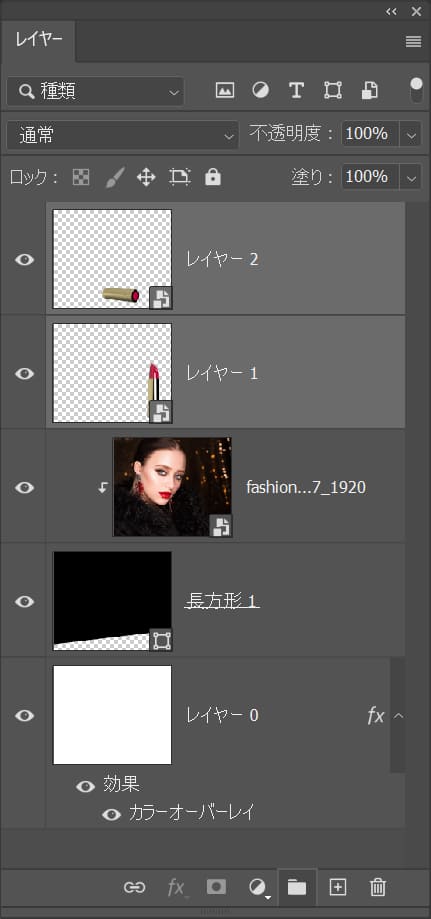
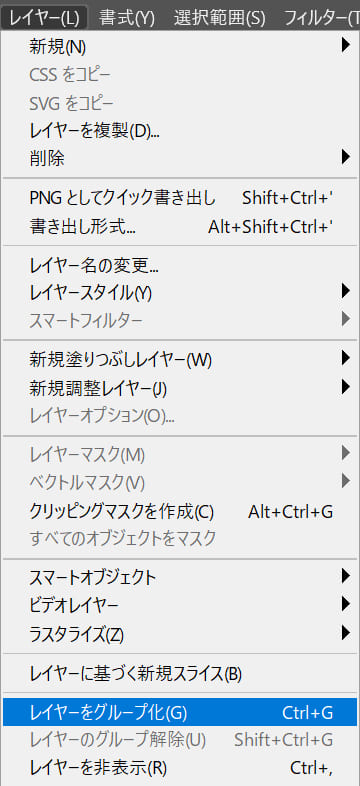
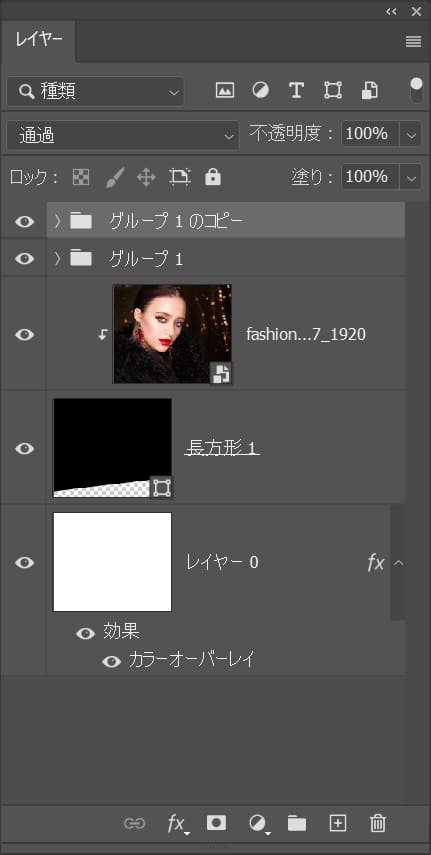
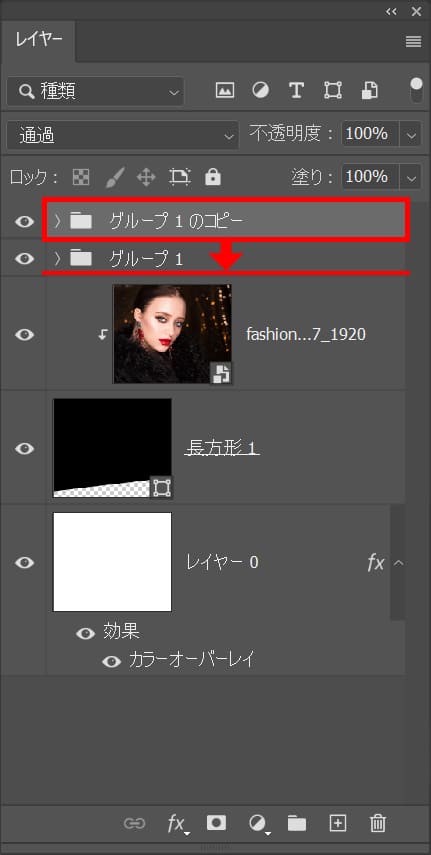
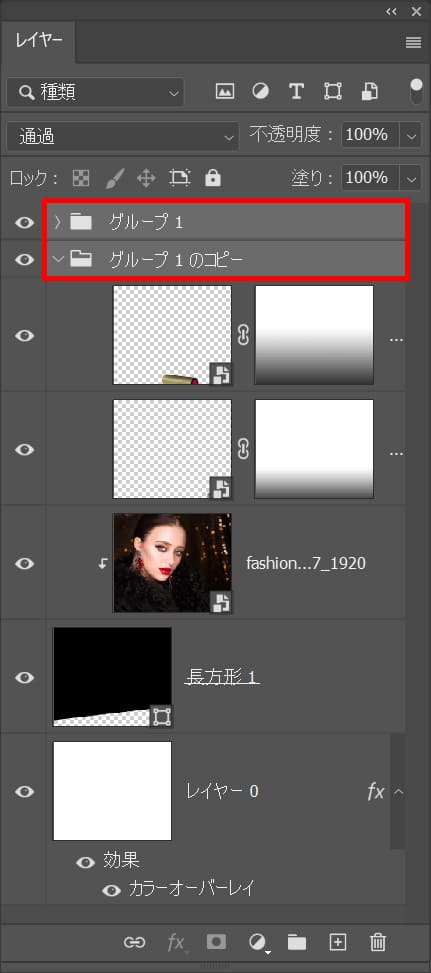
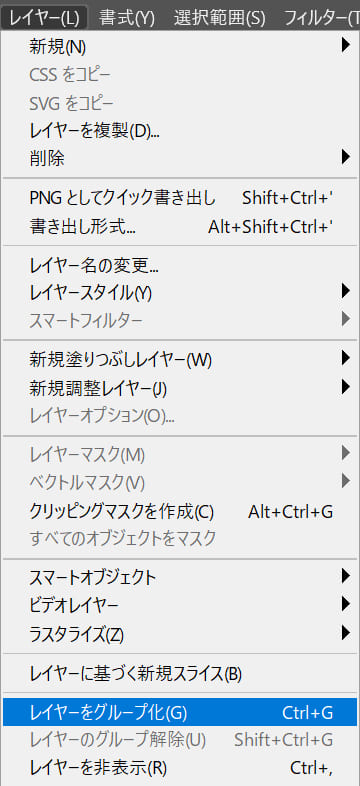
メニューバーの「レイヤー」→「レイヤーをグループ化」を選択!

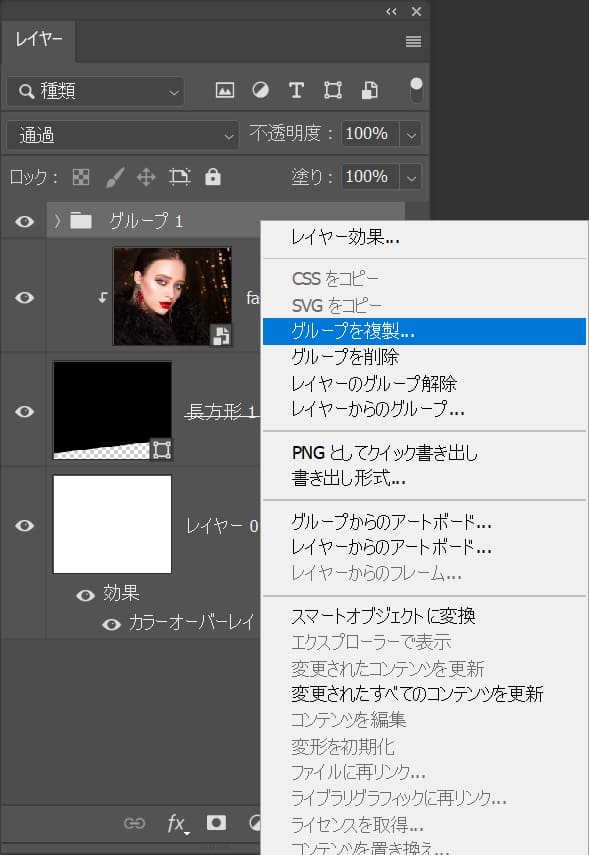
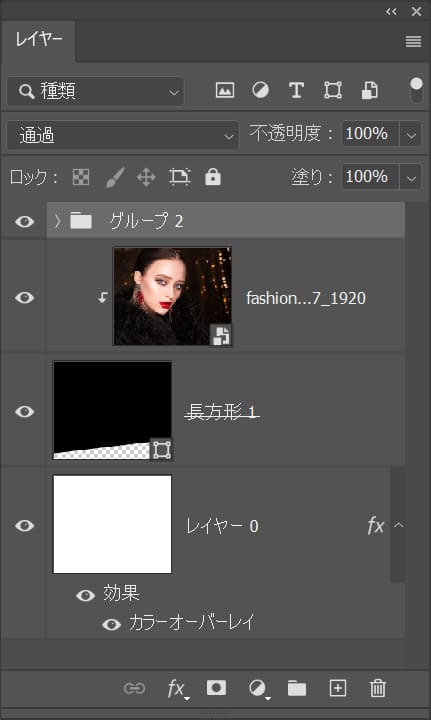
グループ上で右クリック後、「グループを複製」を選択!

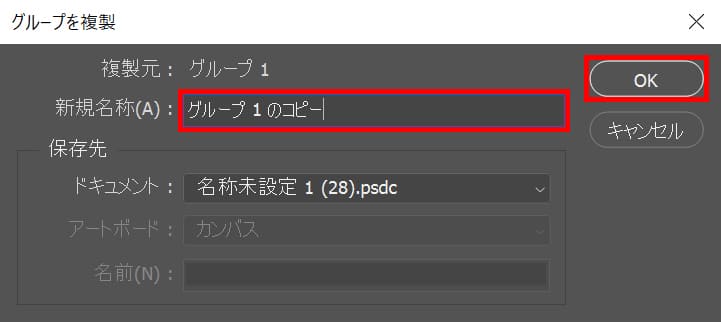
レイヤー名を入力後、OKを選択!

こんな感じになったね!

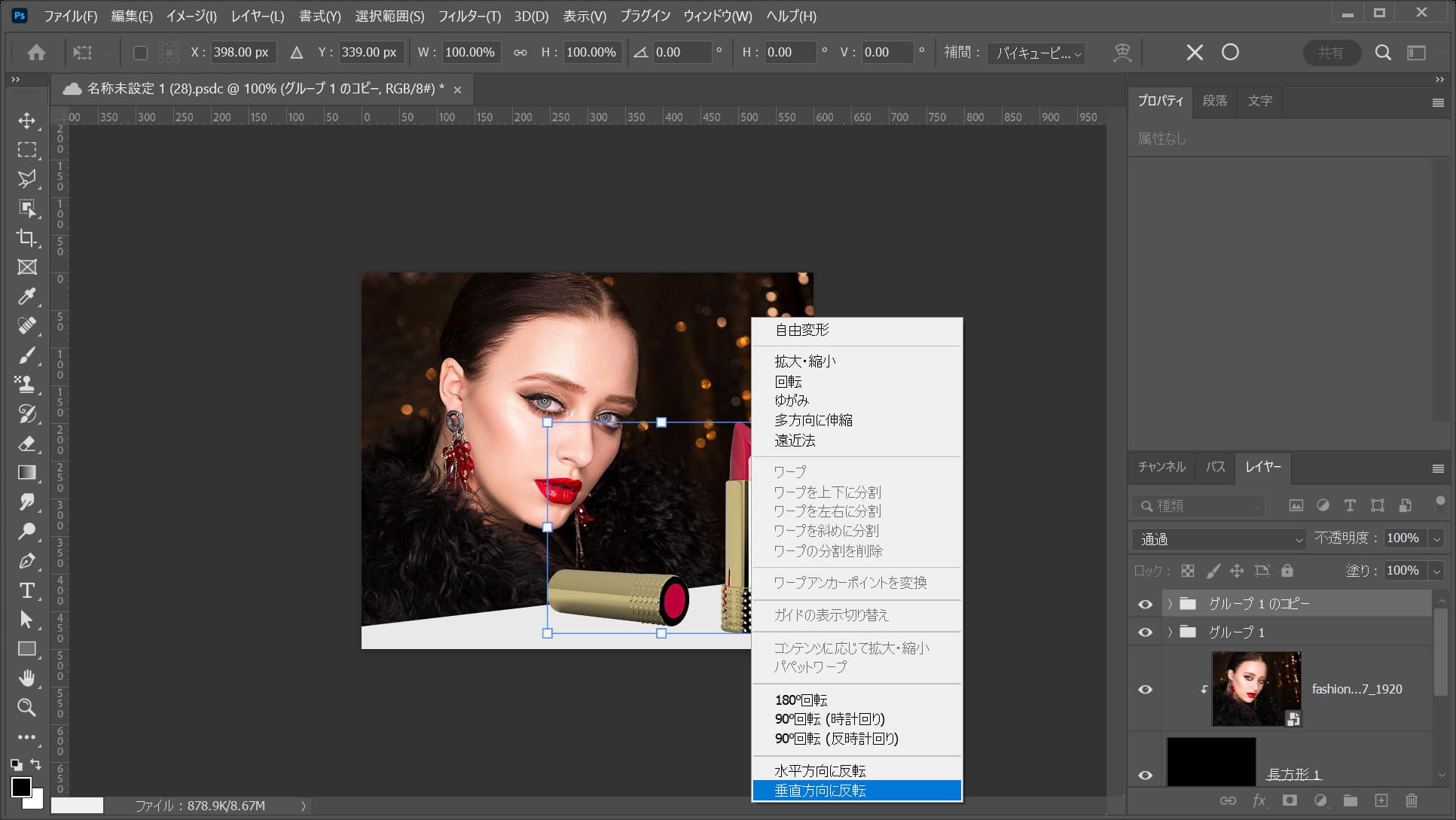
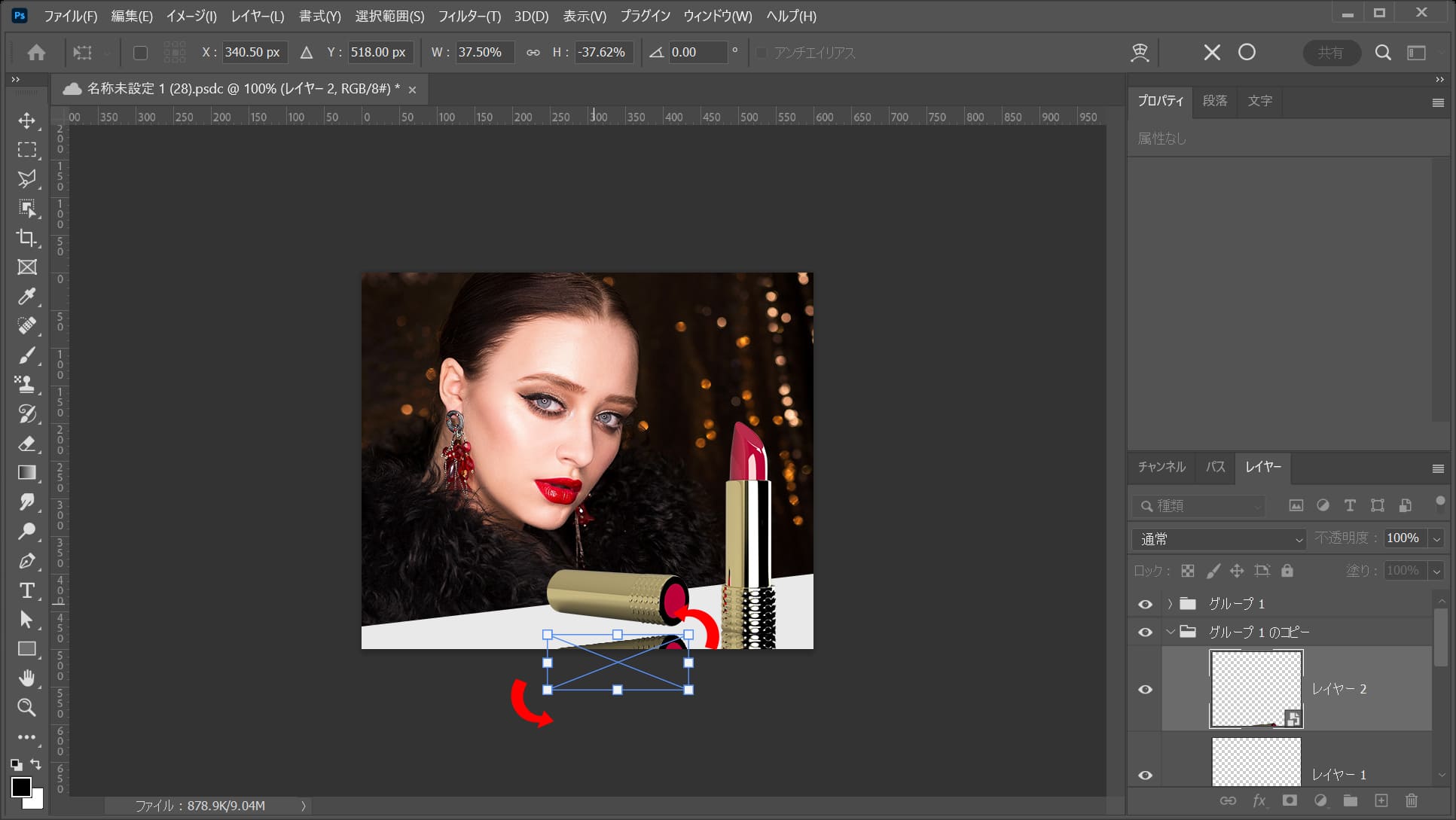
メニューバーの「編集」→「自由変形」を選択!

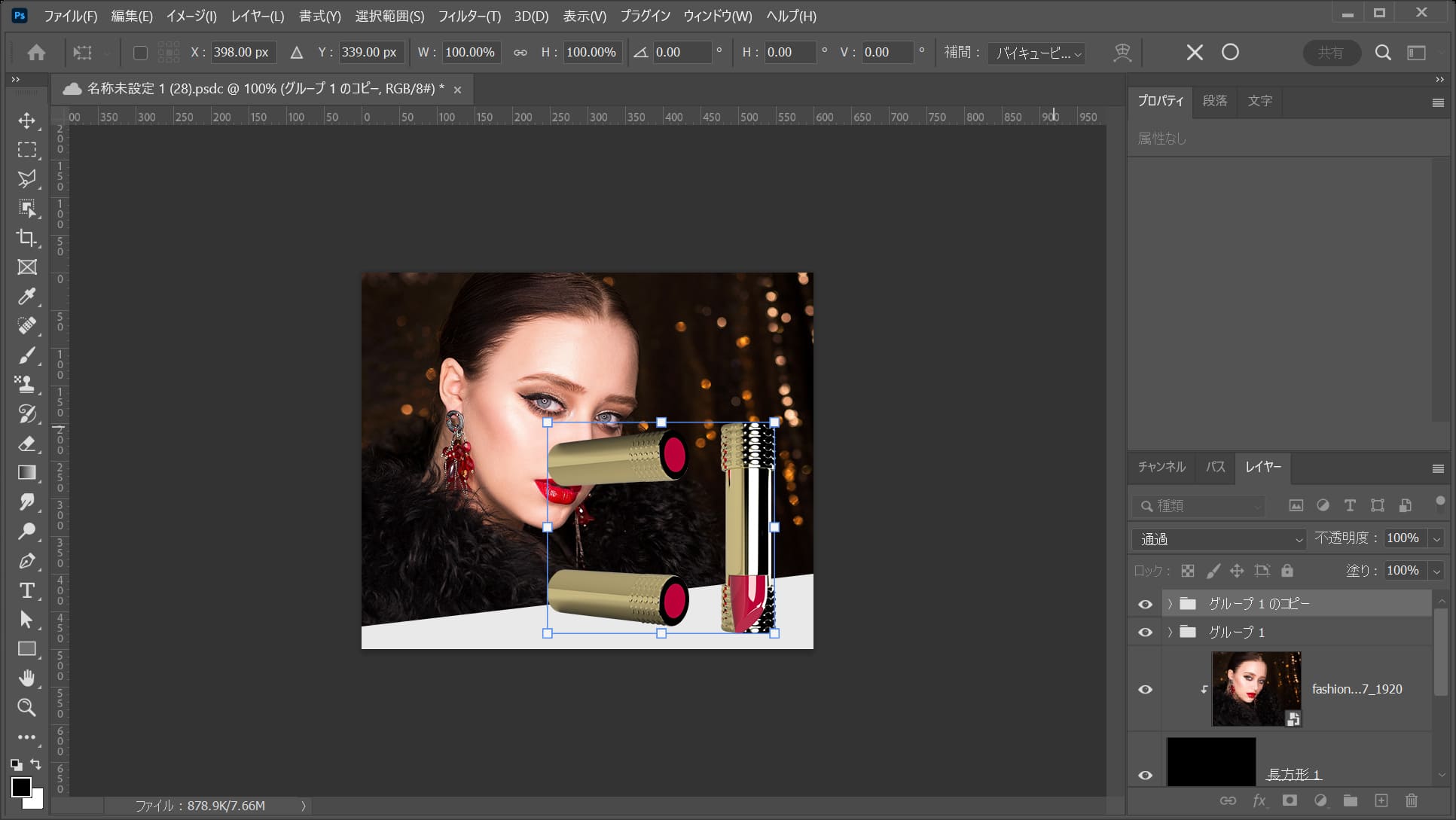
口紅の上で右クリック後「垂直方向に反転」を選択!

こんな感じになったね!

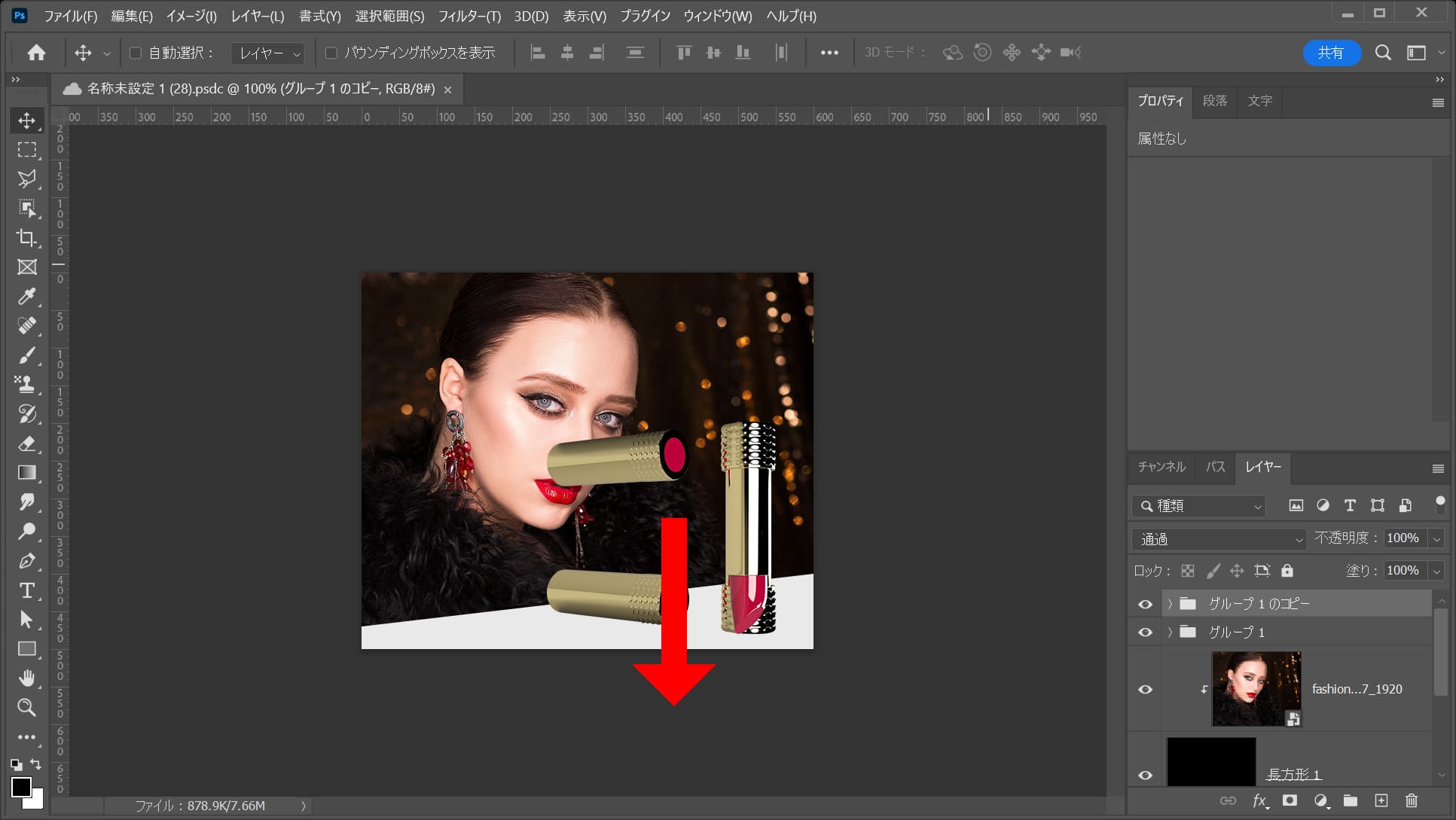
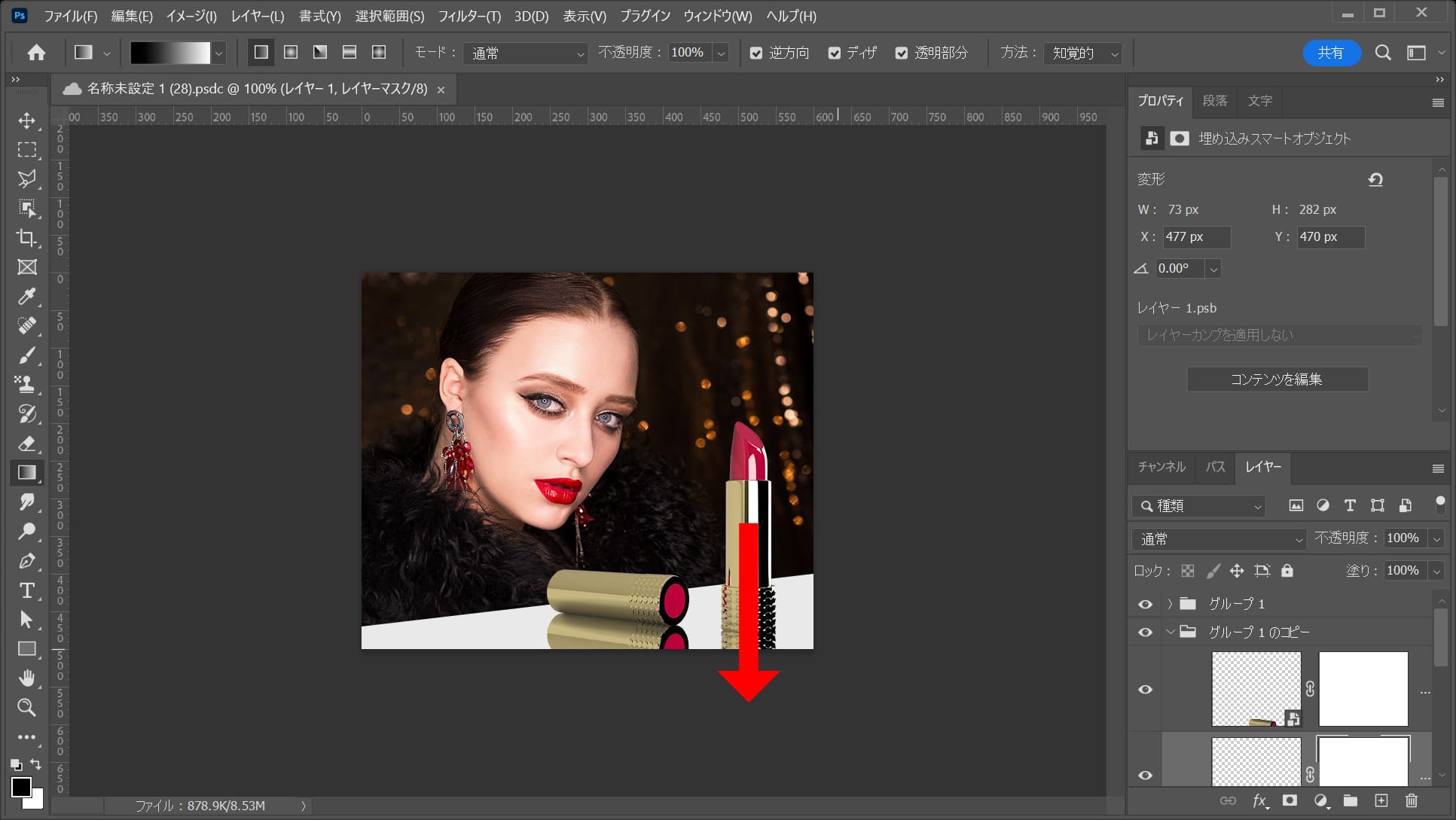
ツールバーから「移動ツール」を選択!

下方向へドラッグ!

縦型のリップの底の部分が鏡面反射してるような位置に調整!

鏡面反射のレイヤーが口紅のレイヤーの下になる様に移動!

こんな感じになったね!

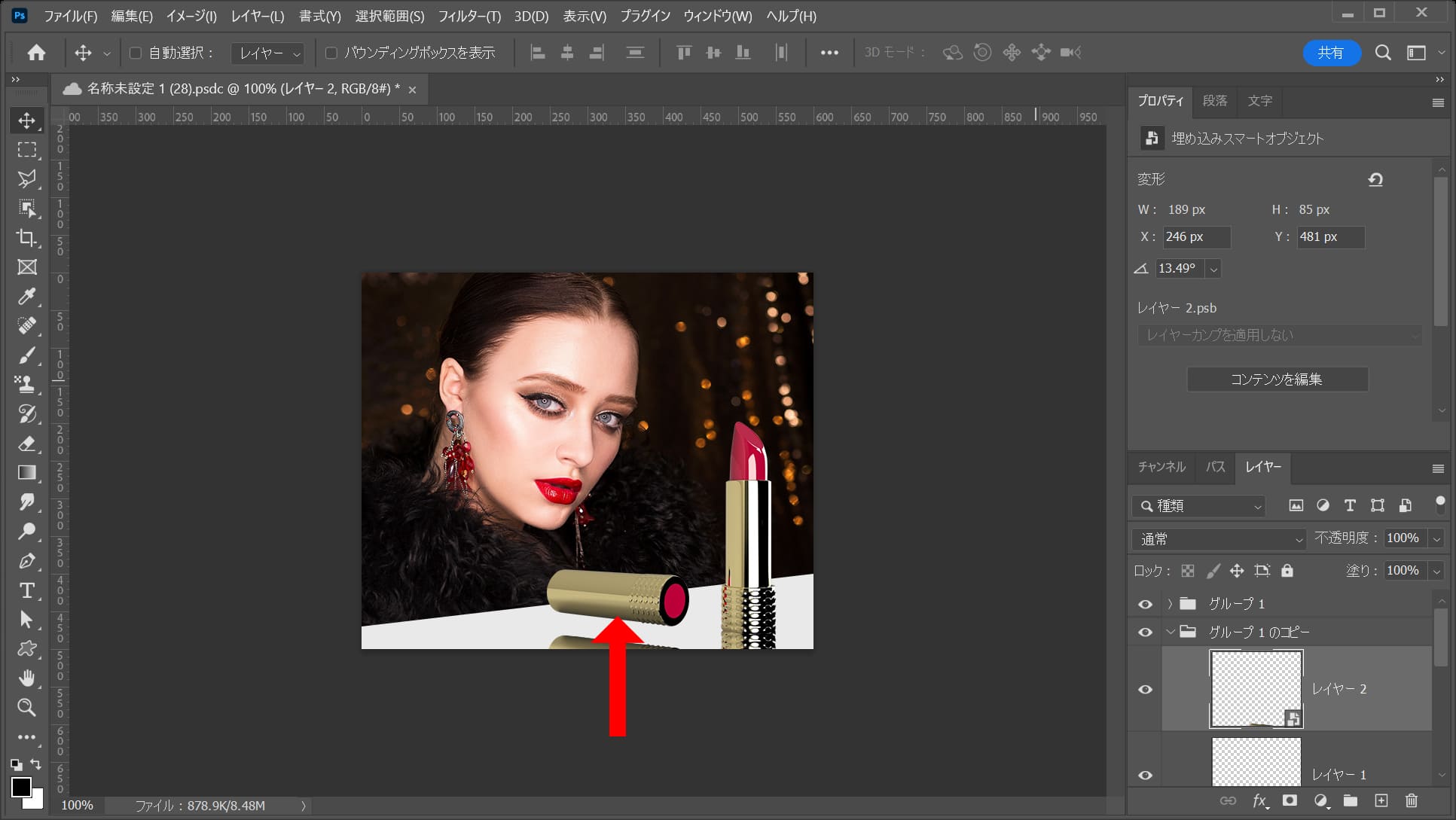
鏡面反射のグループの横の口紅のレイヤーを選択!

メニューバーの「編集」→「自由変形」を選択!

角度を回転!

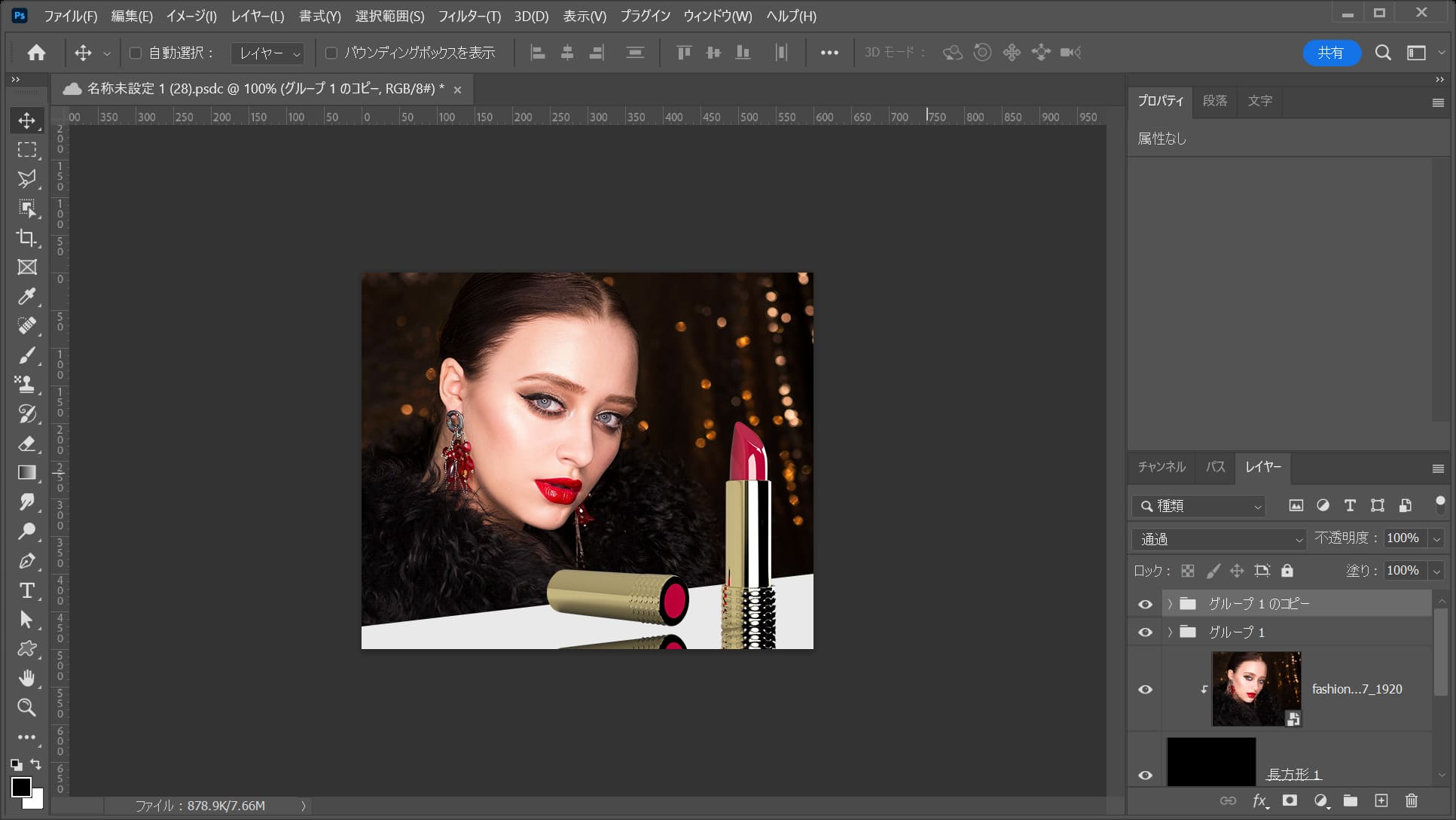
こんな感じになったね!

ツールバーから「移動ツール」を選択!

設置面に合うようにドラッグして移動!

こんな感じになったね!

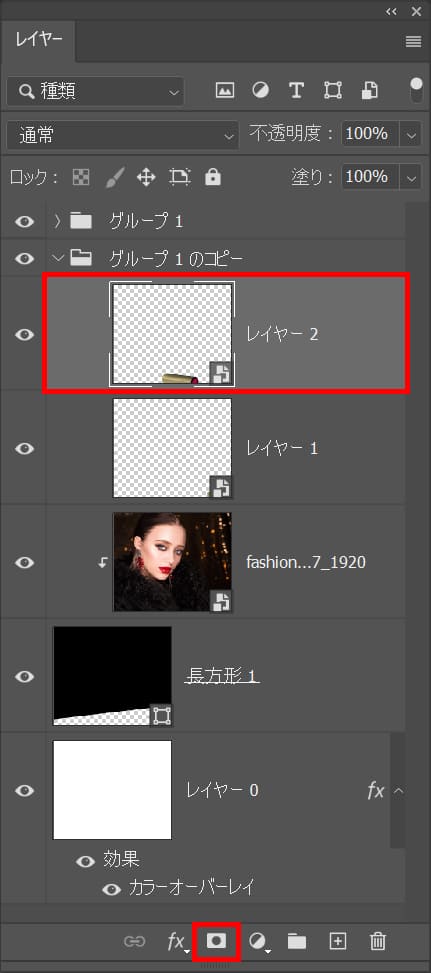
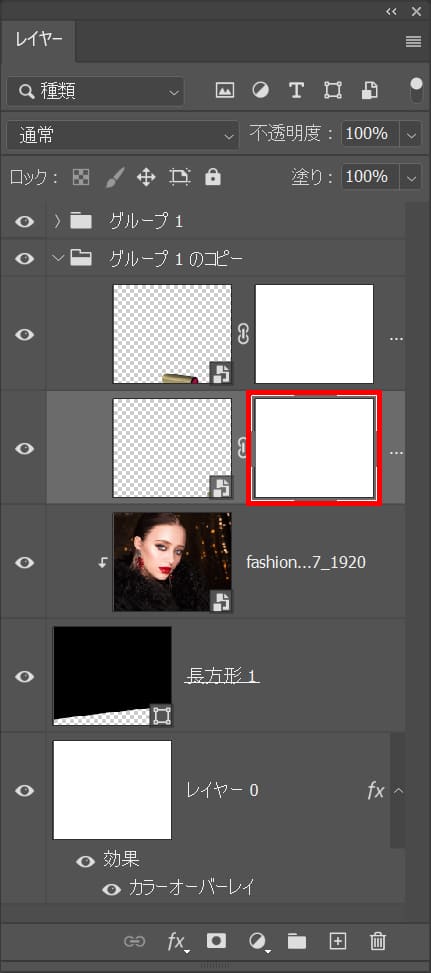
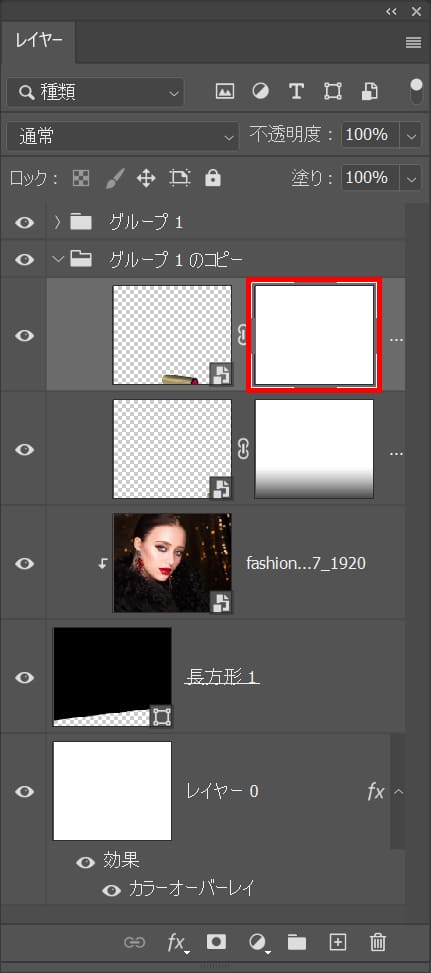
口紅のレイヤーを選択後、レイヤーマスクのアイコンをクリック!

もう一つの口紅のレイヤーも同じ様に対応!

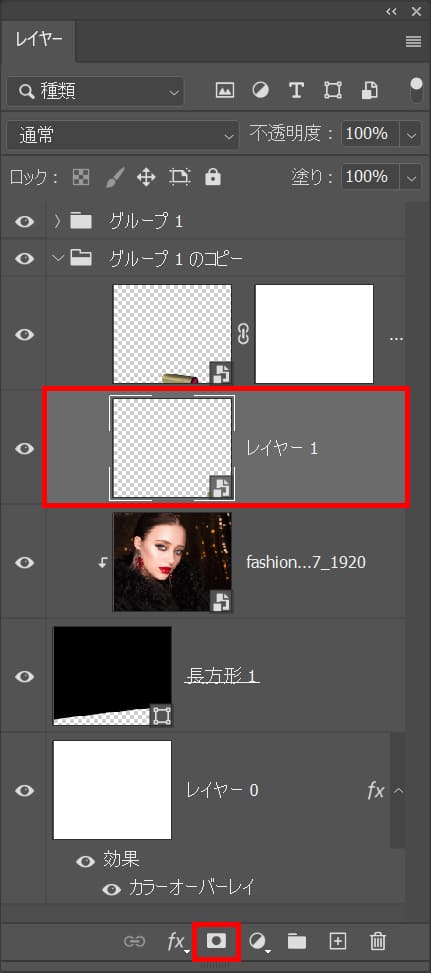
レイヤーのレイヤーマスクが選択されていることを確認!

ツールバーから「グラデーションツール」を選択!

オプションバーから「グラデーション」を選択!

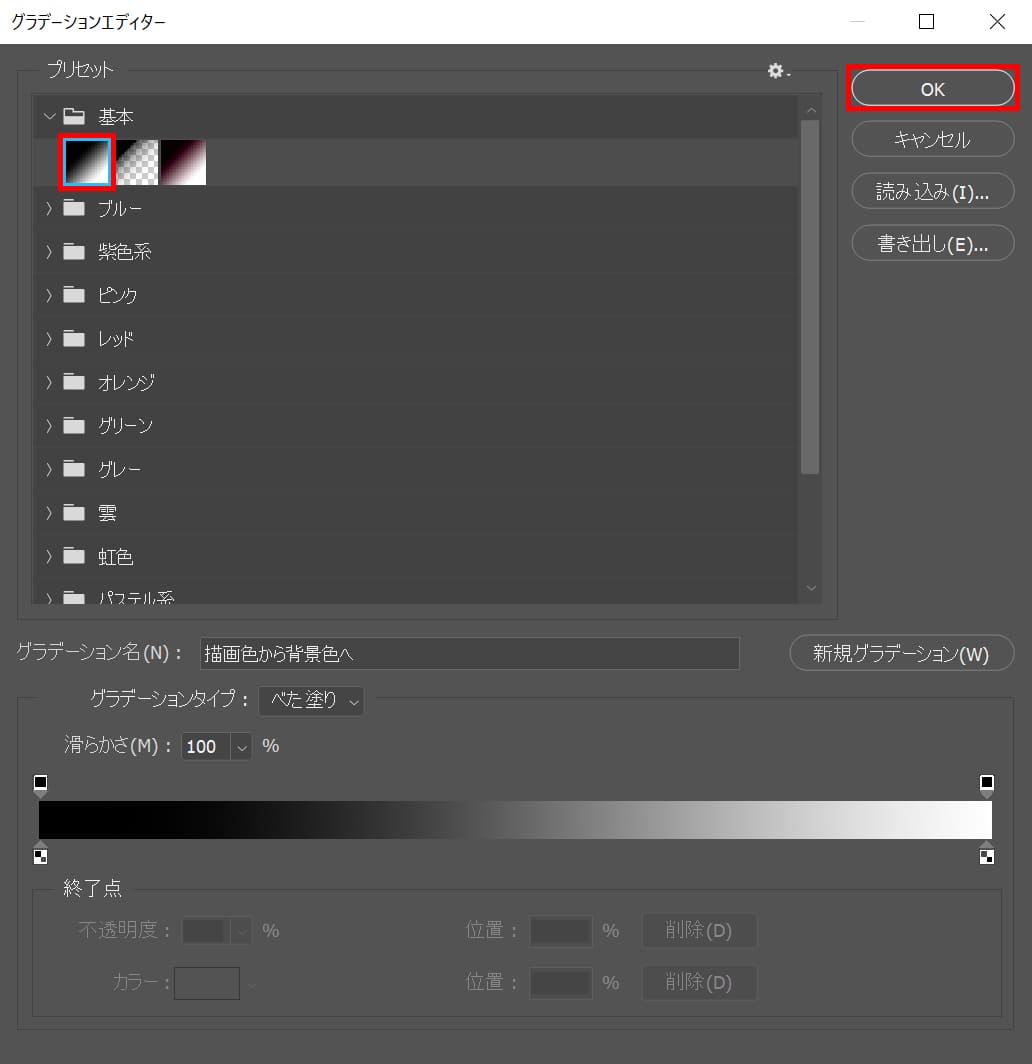
基本から白黒のグラデーションを選択後、OKを選択!

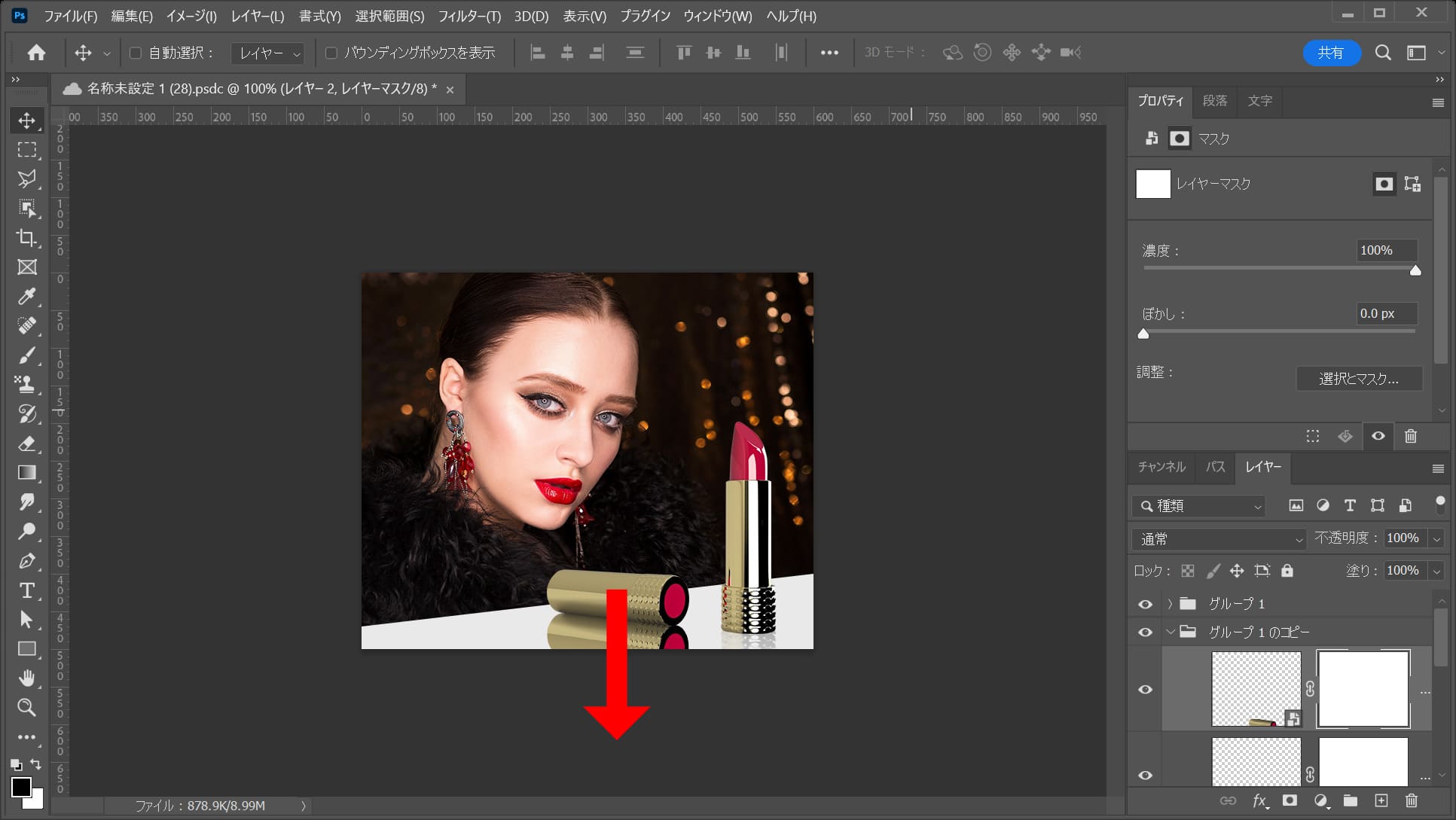
上から下に向かってドラッグ!

こんな感じになったね!

もう一つの口紅のレイヤーのレイヤーマスクを選択!

上から下に向けってドラッグ!

こんな感じになったね!
彩度を上げる
続いて口紅の彩度を少し上げるよ!

口紅のグループレイヤーをOS毎の下記のコマンドを押しながらクリックしてレイヤーを複数選択!
- Mac=Command+クリック
- Windows=Ctrl+クリック

メニューバーの「レイヤー」→「レイヤーをグループ化」を選択!

こんな感じになったね!

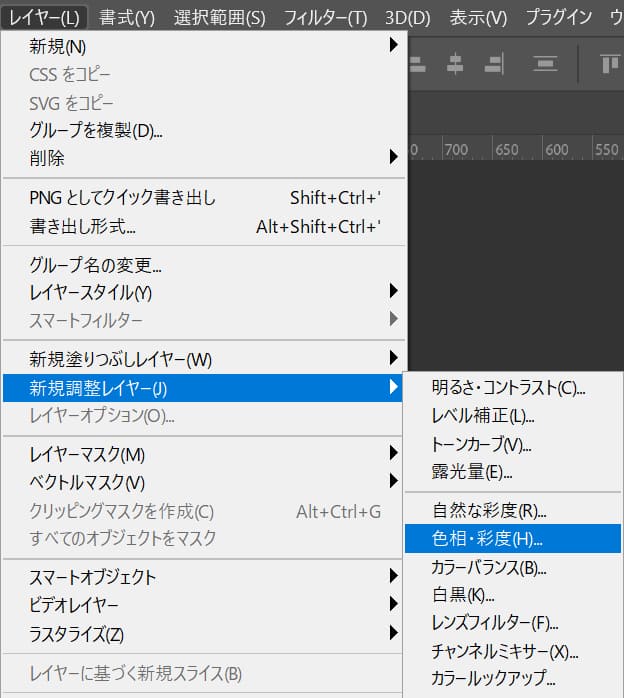
メニューバーの「レイヤー」→「新規調整レイヤー」→「色相・彩度」を選択!

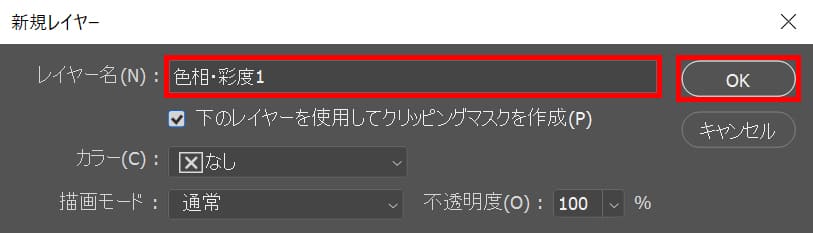
レイヤー名を入力後、OKを選択!

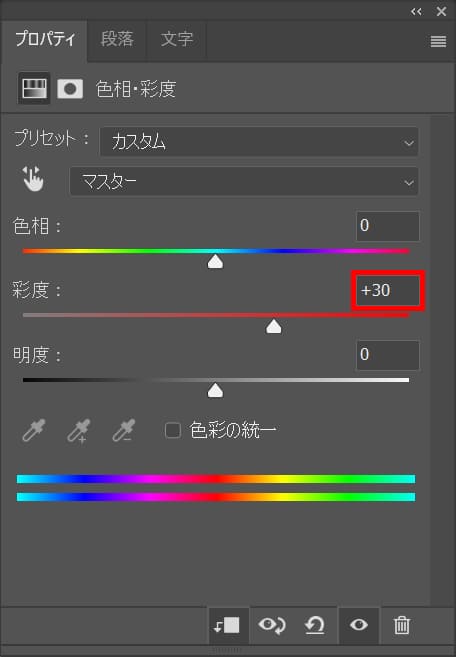
彩度=「+30」と入力!

こんな感じになったね!
文字を追加する
文字を追加するよ!

ツールバーから「横書き文字ツール」を選択!

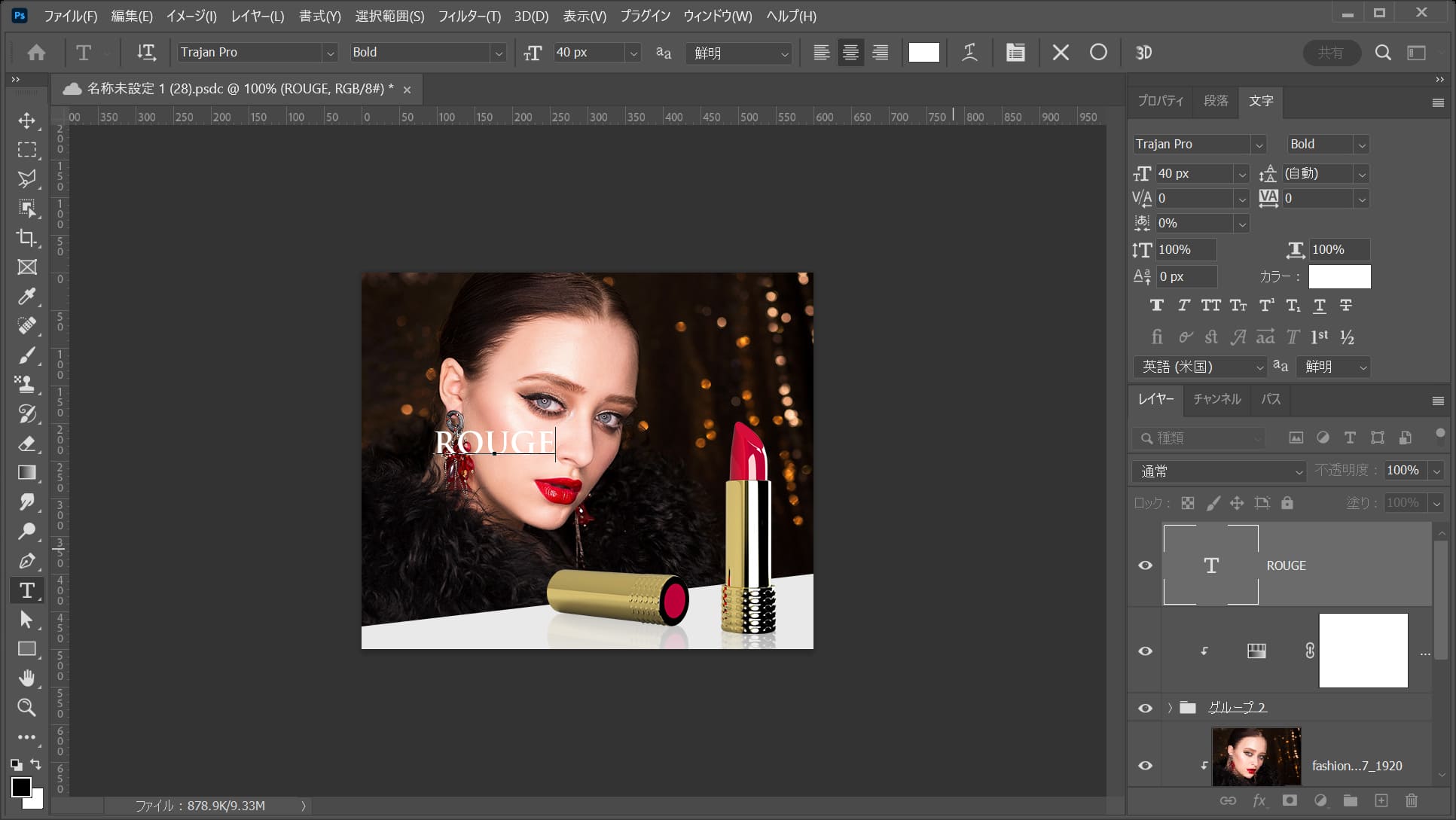
文字パネルから、「Trajan Pro」、「Regular」、文字サイズ=「40px」としてカラーをクリック!

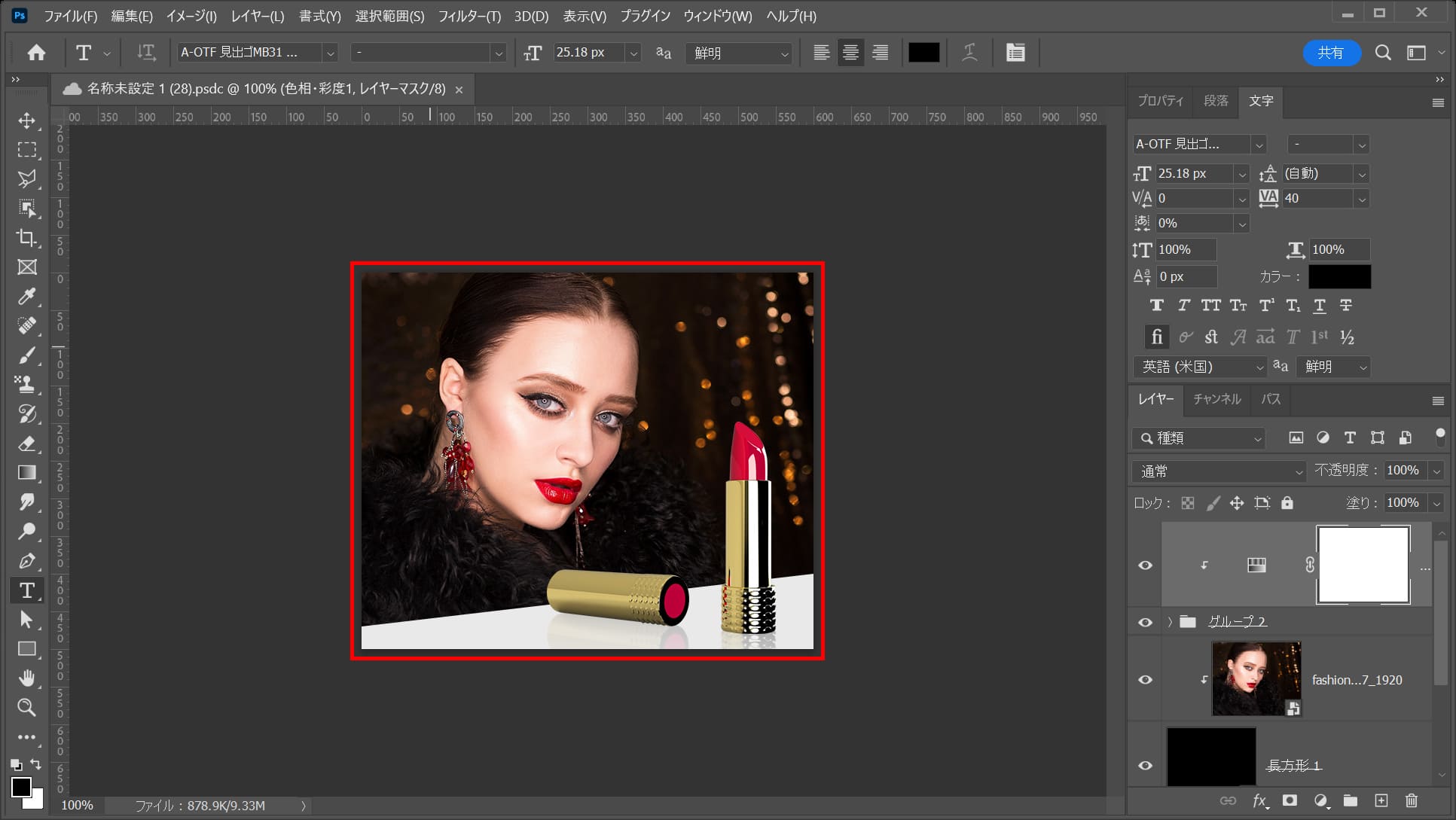
ドキュメントの上でクリック!

ここでは#「ffffff」としてOK!

こんな感じになるので、OS毎の下記のコマンドを押しながらEnter!
- Mac=Command
- Windows=Ctrl

こんな感じになったね!
文字の位置を調整する

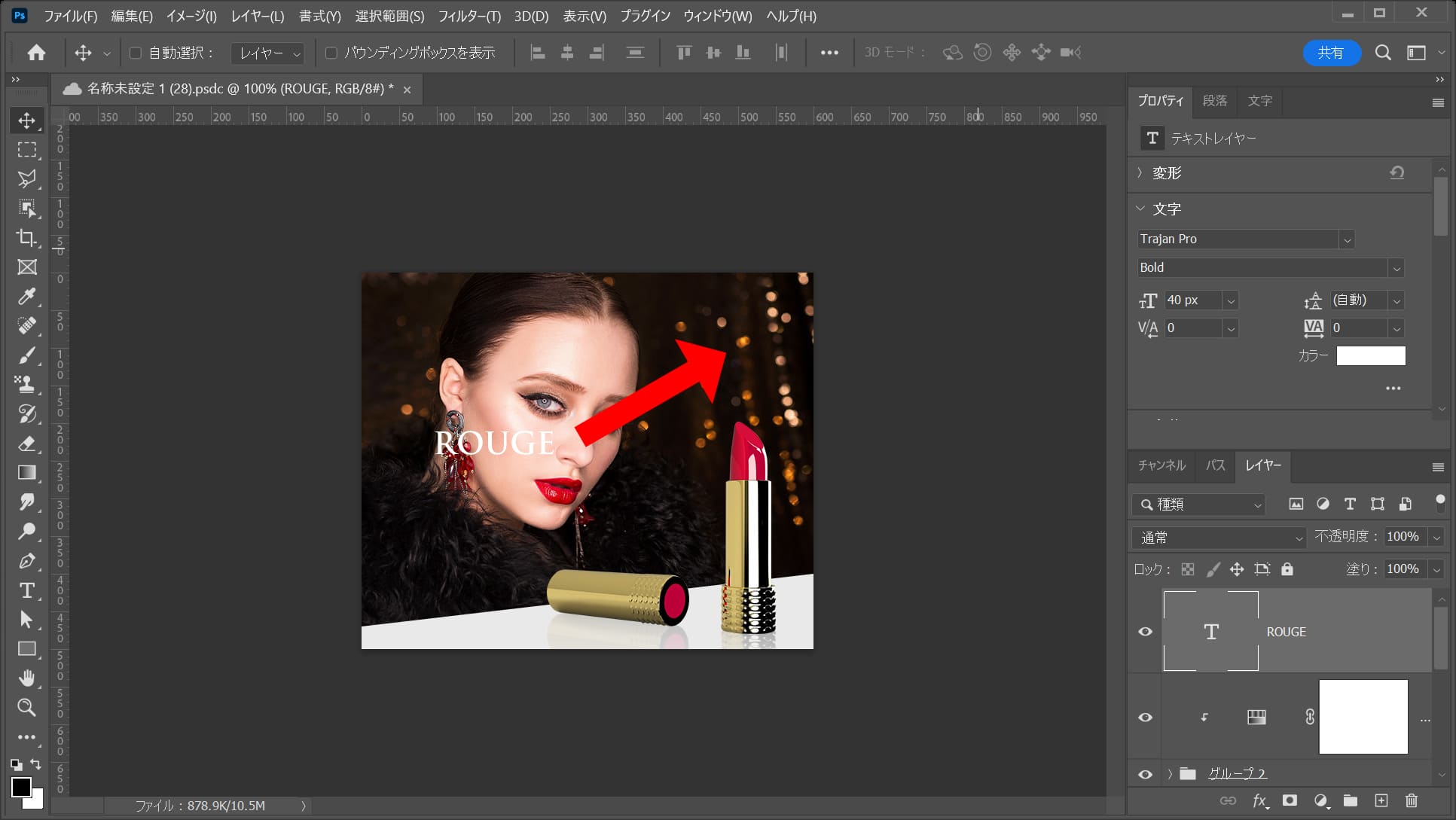
ツールバーから「移動ツール」を選択!

文字のレイヤーを選択!

ドラッグして右上に移動!

ここではこんな感じとしてOK!
文字の可読性を上げる
文字が背景と同化してしまって読みずらいので、文字が読みやすくなる様に調整するよ!

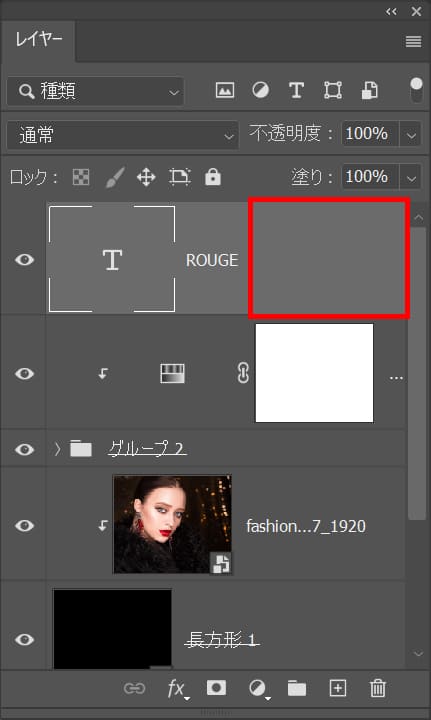
文字のレイヤーをダブルクリック!

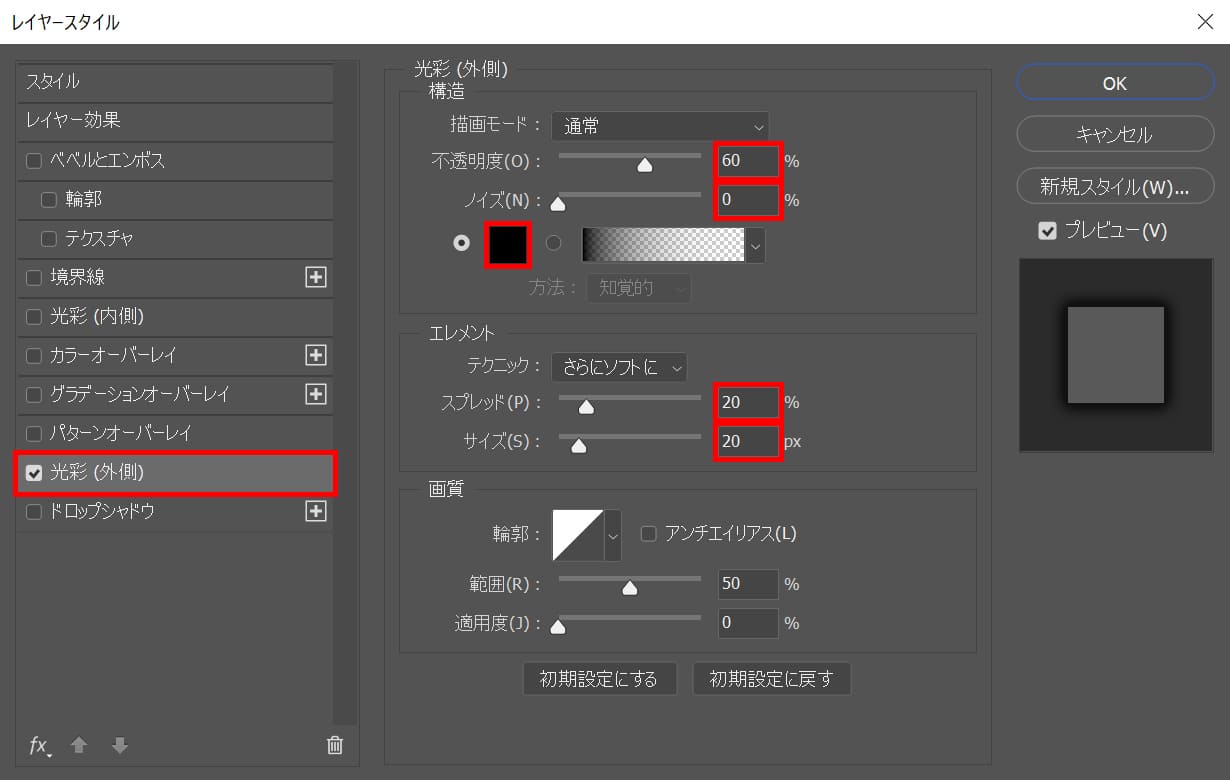
ここでは光彩(外側)を選択後、不透明度=「60」ノイズ=「0」スプレッド=「20」サイズ=「20」としてカラーを選択!

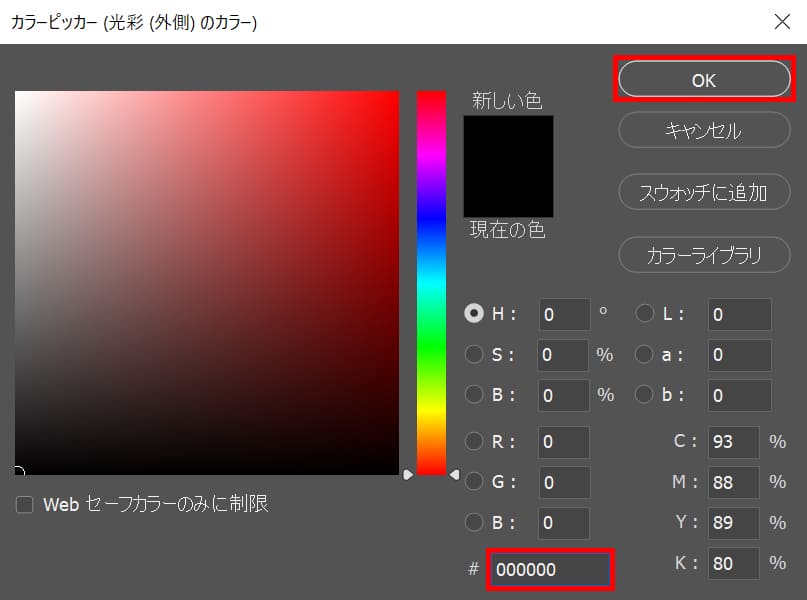
ここでは#「000000」としてOK!

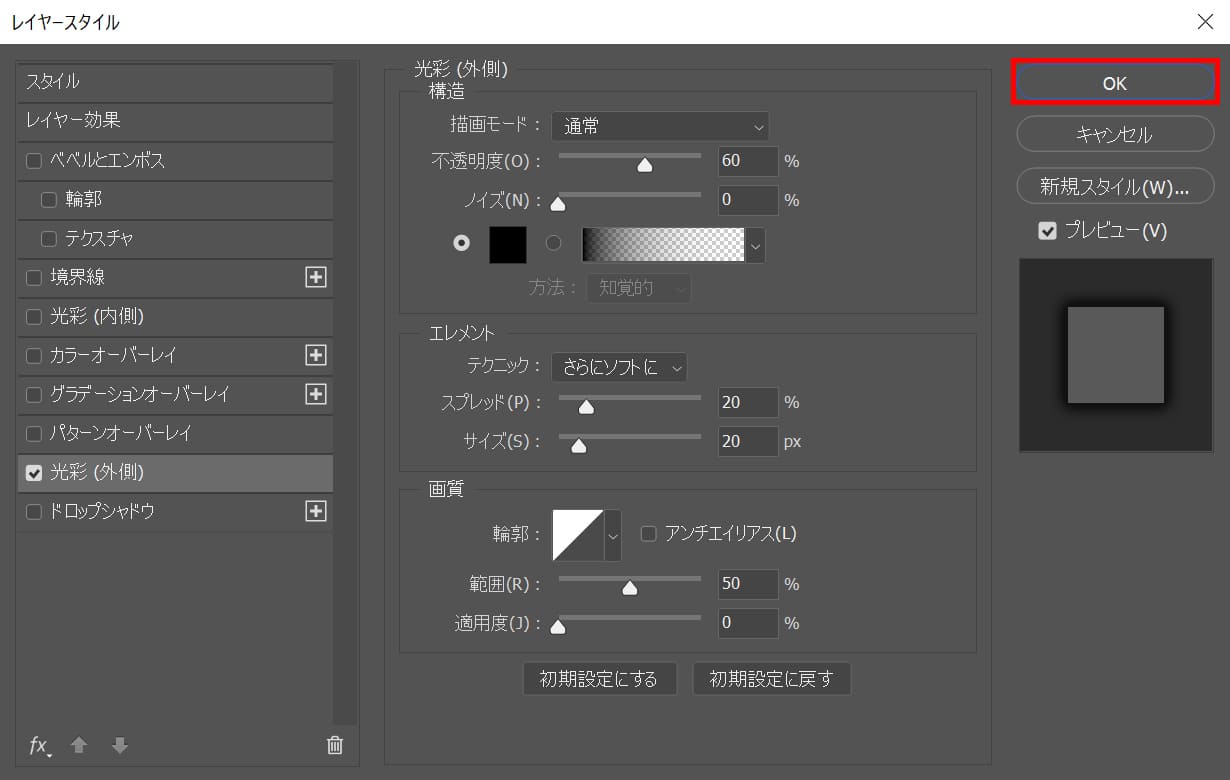
「OK」を選択!

こんな感じになったね!

全体の微調整をして完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます