【Photoshopチュートリアル】文字のレイヤースタイル【#07】

Photoshopのレイヤースタイルで文字を装飾したい。
無料でできるPhotoshopのチュートリアルはないかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】文字のレイヤースタイル【#07】
- 知らないと損するPhotoshopショートカット表
【Photoshopチュートリアル】文字のレイヤースタイル【#07】

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
- レイヤースタイルを適用したい文字を選択する
- レイヤースタイルを適用する
レイヤースタイルを適用する流れはこんな感じ。
順番に見て行こう!
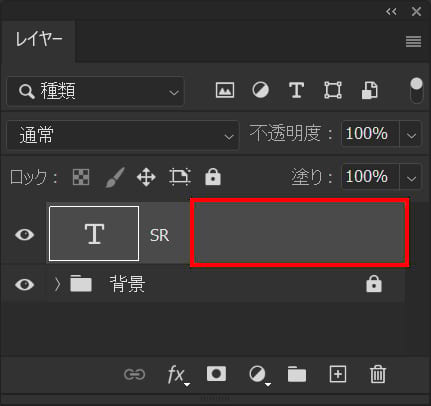
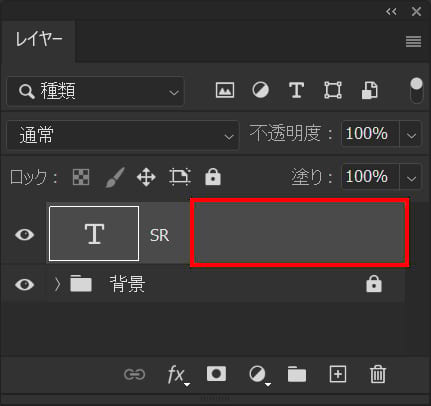
レイヤースタイルを適用したい文字を選択する

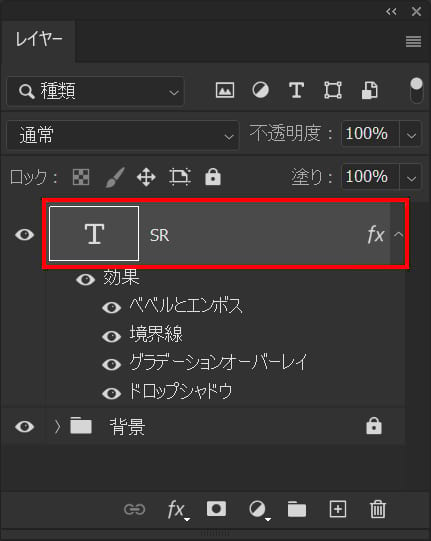
レイヤーからレイヤースタイルを適用したい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
レイヤースタイルを適用する

レイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!
グラデーションオーバーレイ

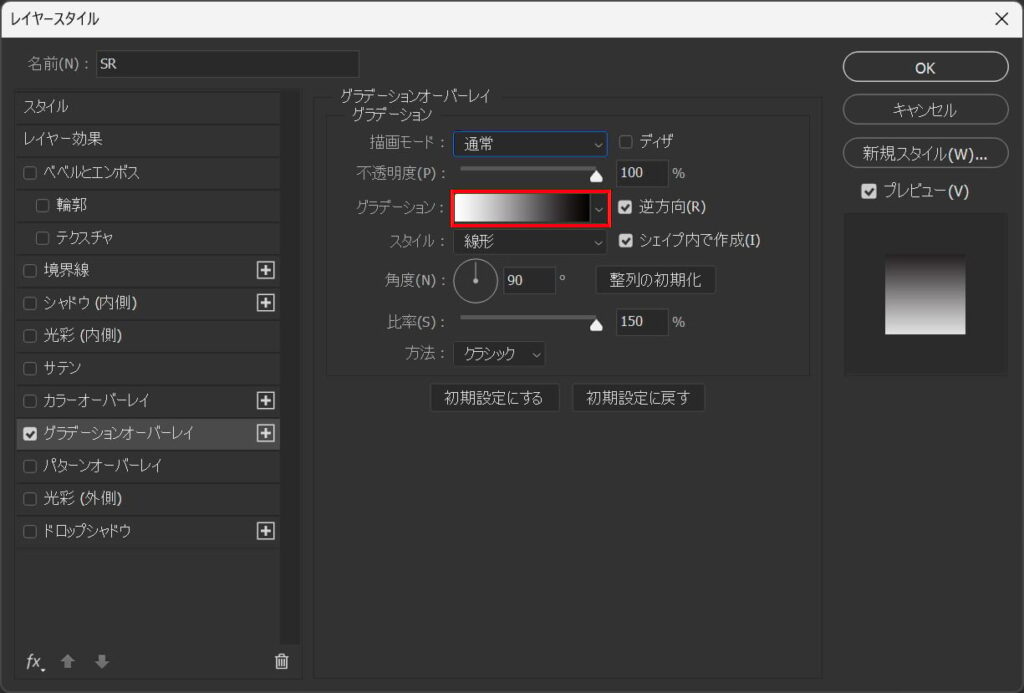
グラデーションオーバーレイを選択後「グラデーション」をクリック!

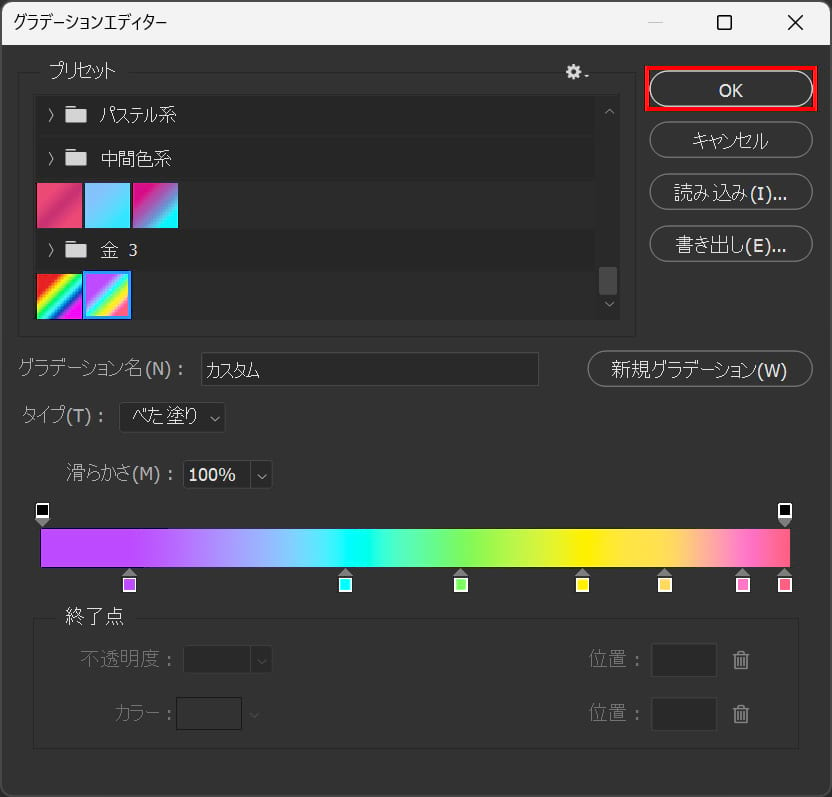
グラデーションの色を調整後「OK」を選択!

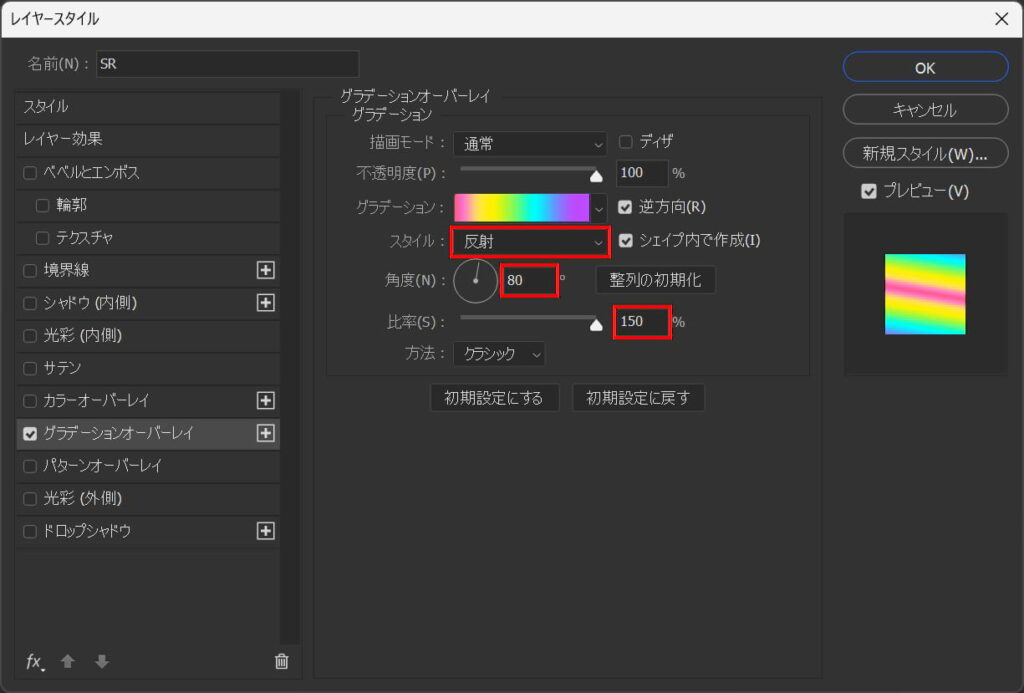
スタイル=「反射」角度=「80°」比率=「150」と入力!

こんな感じになったね!
境界線

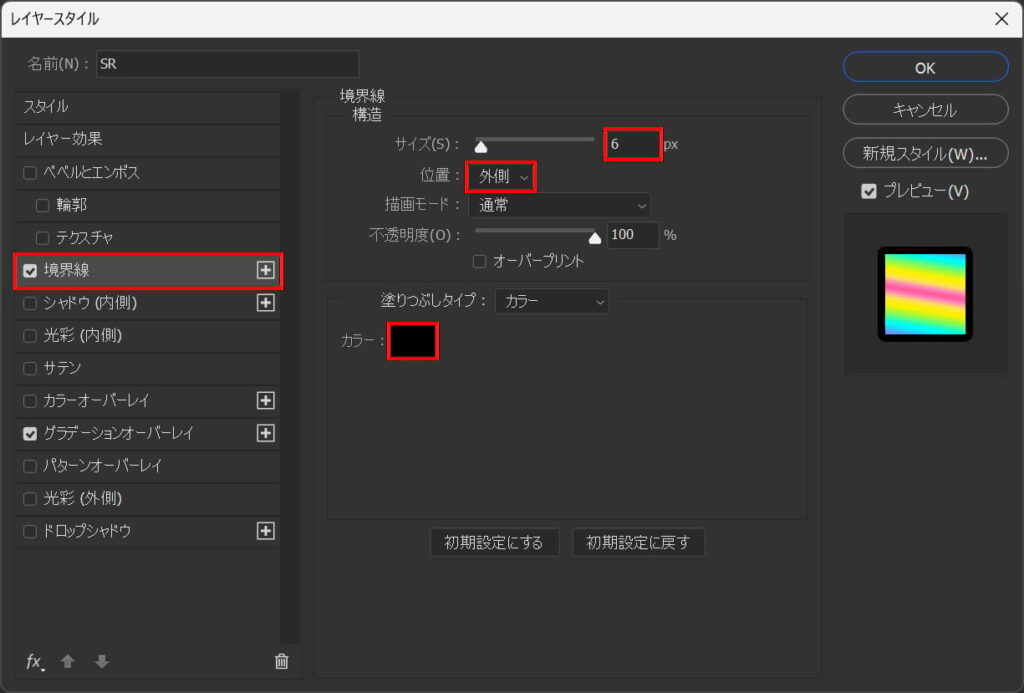
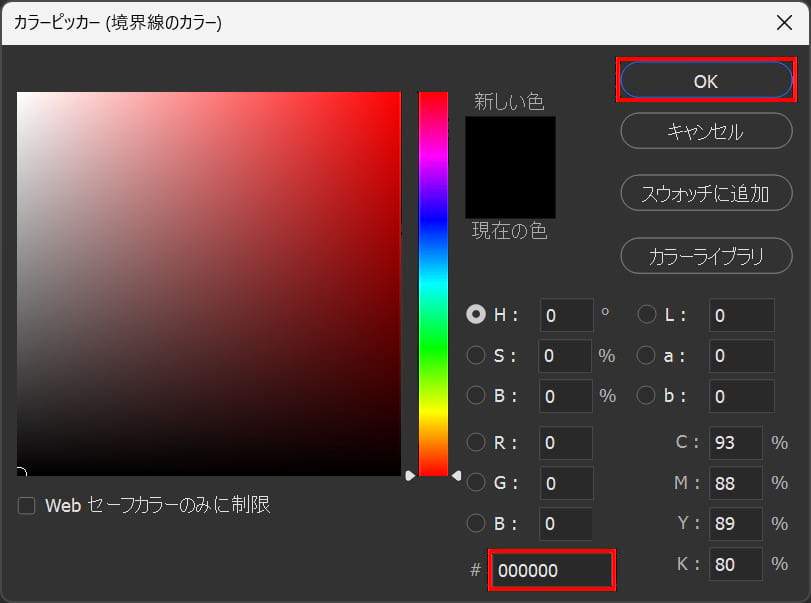
境界線を選択後、サイズ=「6」位置=「外側」カラーを選択!

ここでは#「000000」と入力してOK!

こんな感じになったね!
ベベルとエンボス

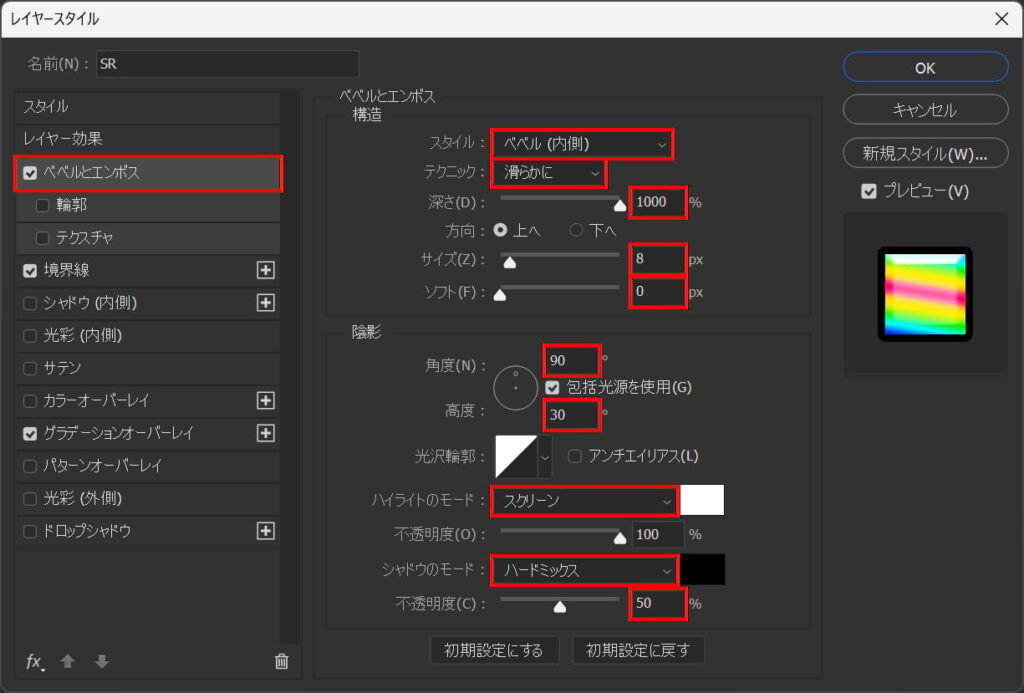
ベベルとエンボスを選択後、スタイル=「ベベル(内側)」テクニック=「滑らかに」深さ=「1000」サイズ=「8」ソフト=「0」角度=「90」高度=「30」ハイライトのモード=「スクリーン」シャドウのモード=「ハードミックス」不透明度=「50」と入力!

こんな感じになったね!
ドロップシャドウ

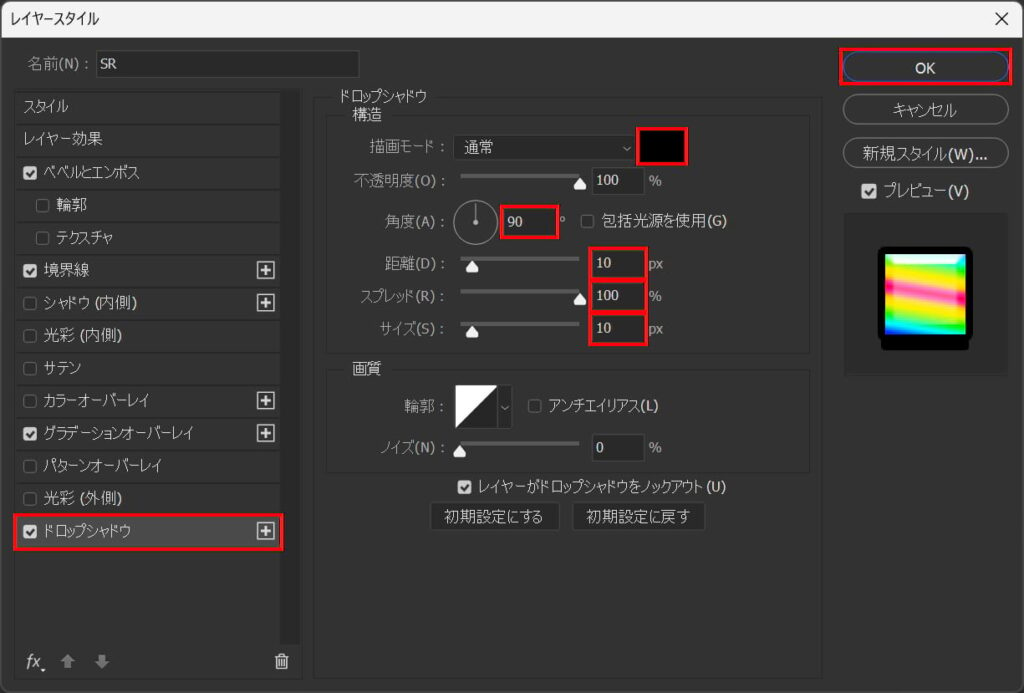
ドロップシャドウを選択後、カラー=#「000000」角度=「90」距離=「10」スプレッド=「100」サイズ=「10」としてOK!

こんな感じになったね!
光彩(外側)

レイヤーを選択後、OS毎の下記のコマンドを入力!
- Mac=Command+G
- Windows=Ctrl+G

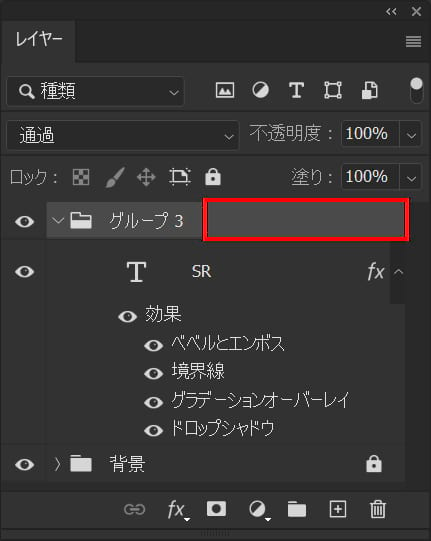
グループをダブルクリック!

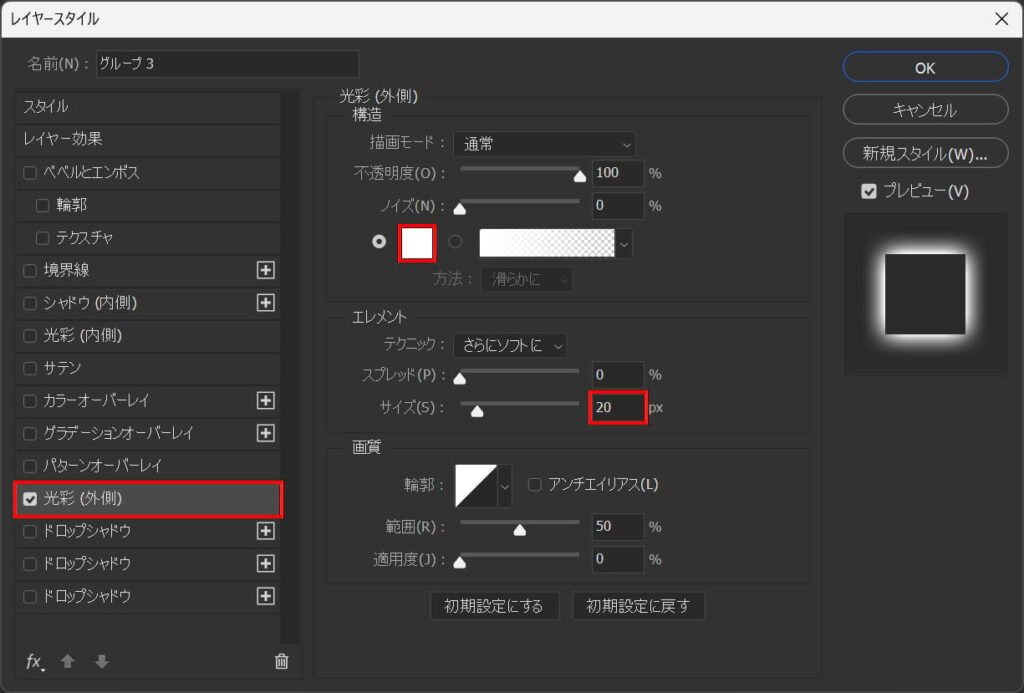
光彩(外側)を選択後カラー=#「ffffff」サイズ=「20」と入力!

こんな感じになったね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます