【Photoshopチュートリアル】文字のレイヤースタイル【#05】

Photoshopのレイヤースタイルで文字を装飾したい。
無料でできるPhotoshopのチュートリアルはないかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】文字のレイヤースタイル【#05】
- 知らないと損するPhotoshopショートカット表
【Photoshopチュートリアル】文字のレイヤースタイル【#05】

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
- レイヤースタイルを適用したい文字を選択する
- レイヤースタイルを適用する
レイヤースタイルを適用する流れはこんな感じ。
順番に見て行こう!
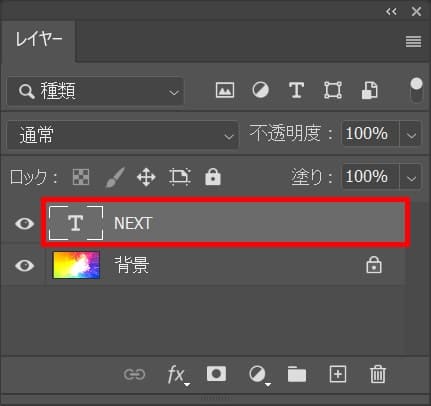
レイヤースタイルを適用したい文字を選択する

レイヤーからレイヤースタイルを適用したい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
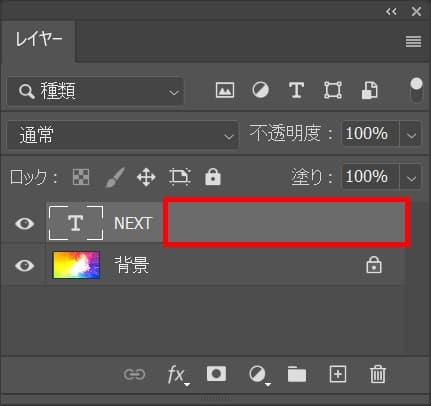
レイヤースタイルを適用する

レイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!
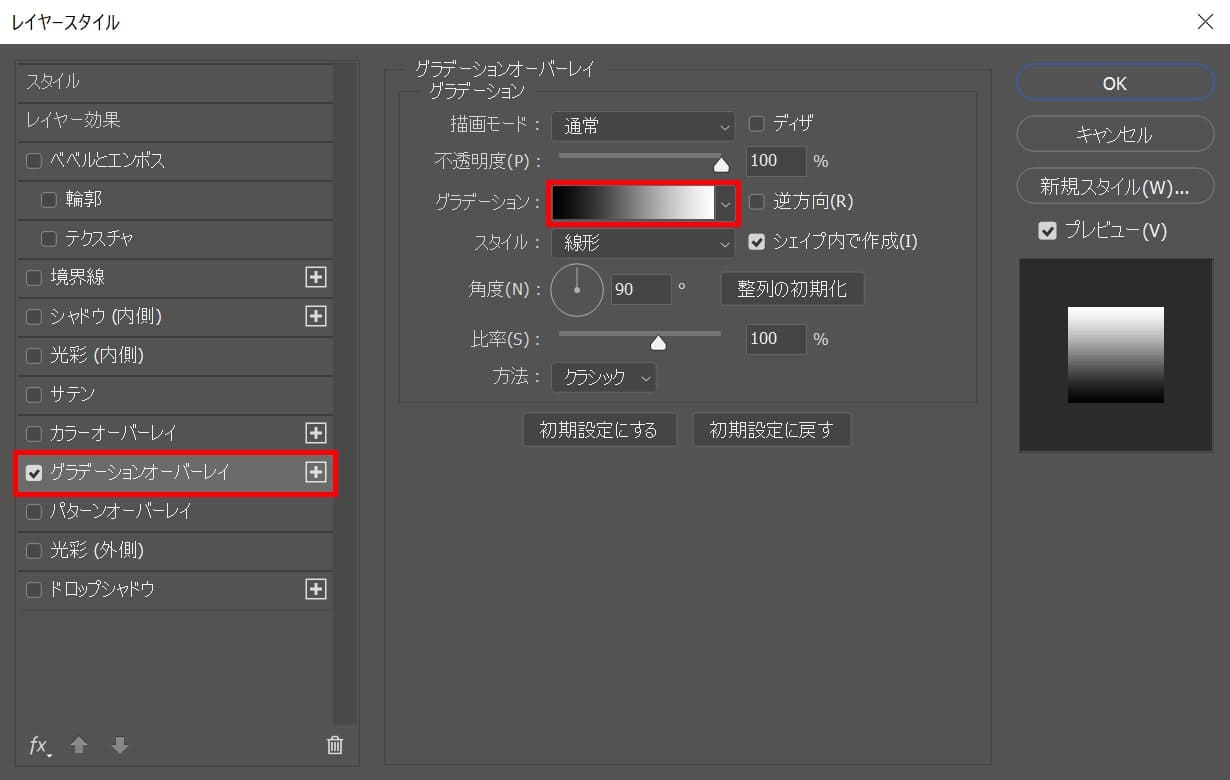
グラデーションオーバーレイ

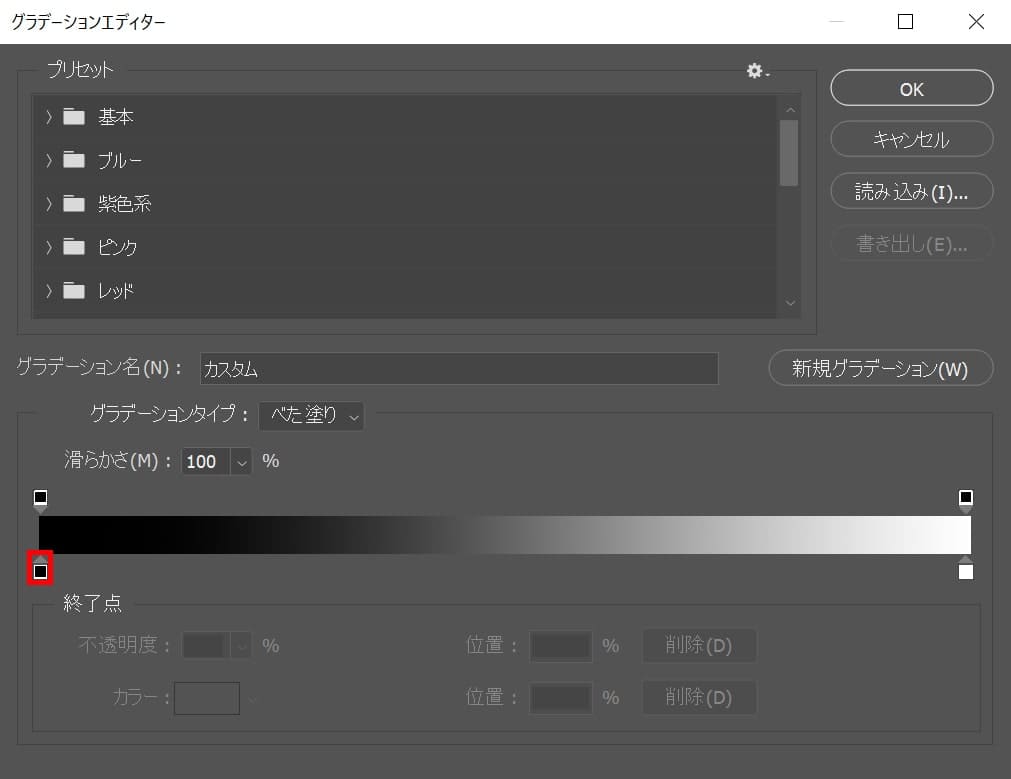
「グラデーションオーバーレイ」を選択後、グラデーションを選択!

左下のアイコンをクリック!

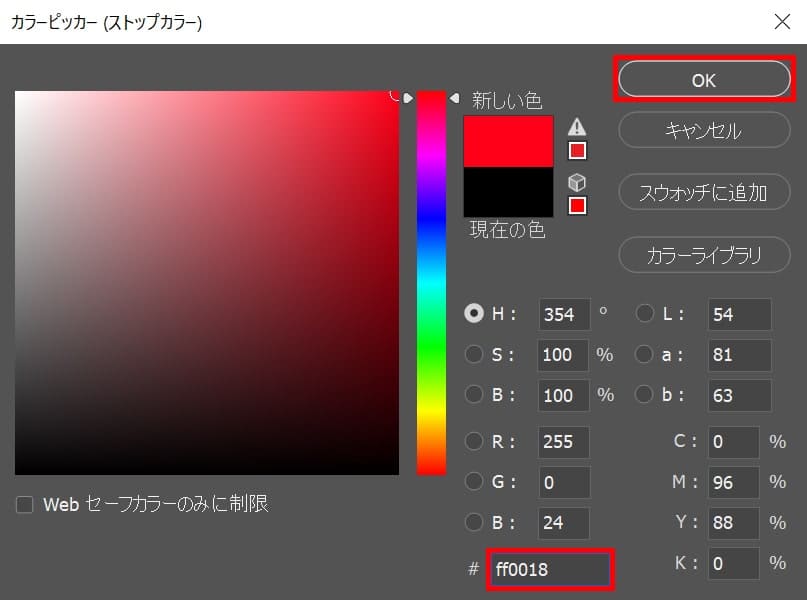
ここでは#「ff0018」としてOK!

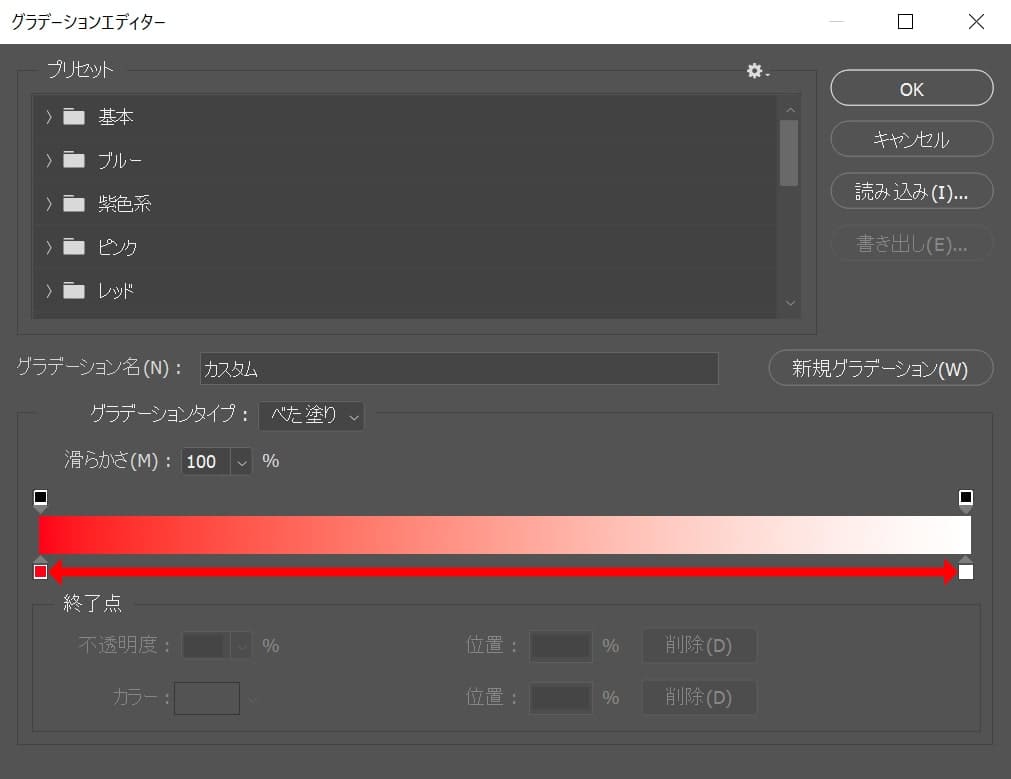
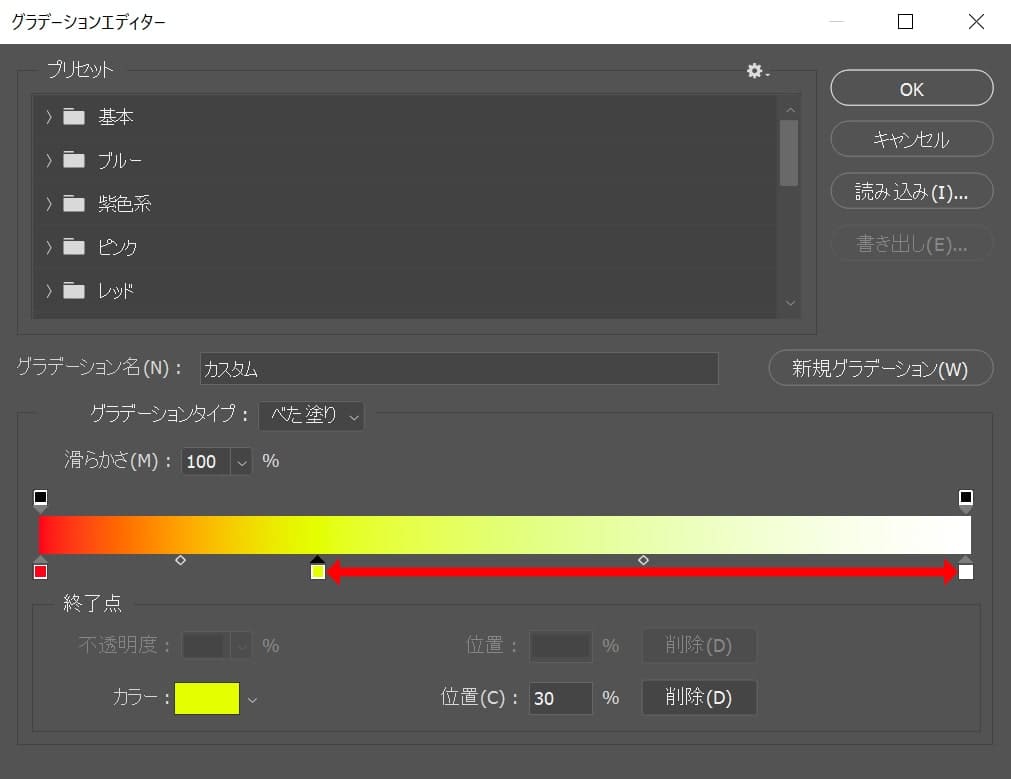
下の直線上をクリック!

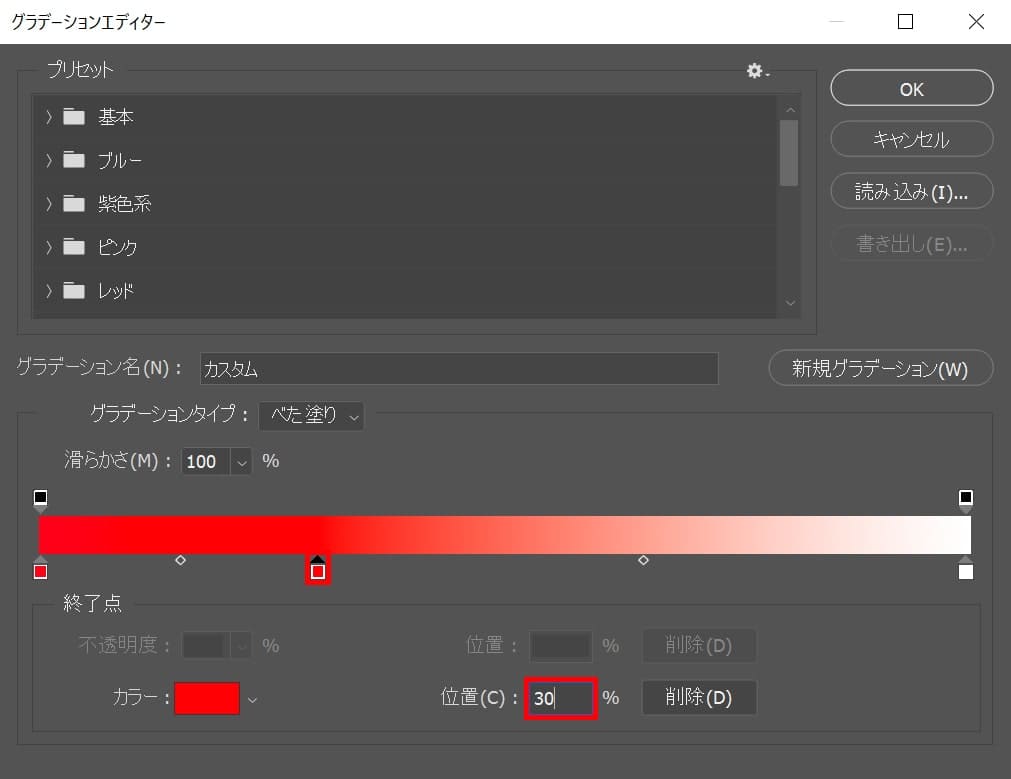
位置=「30」と入力後、追加したアイコンをクリック!

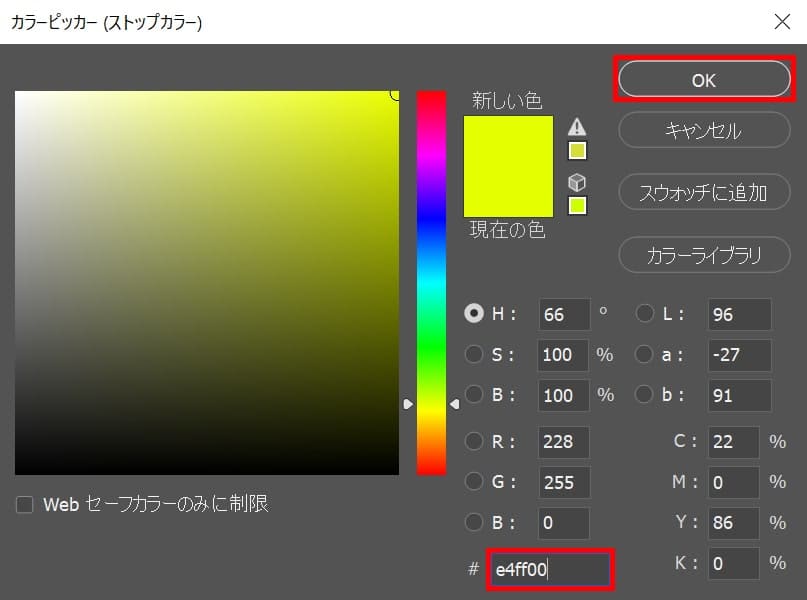
ここでは#「e4ff00」としてOK!

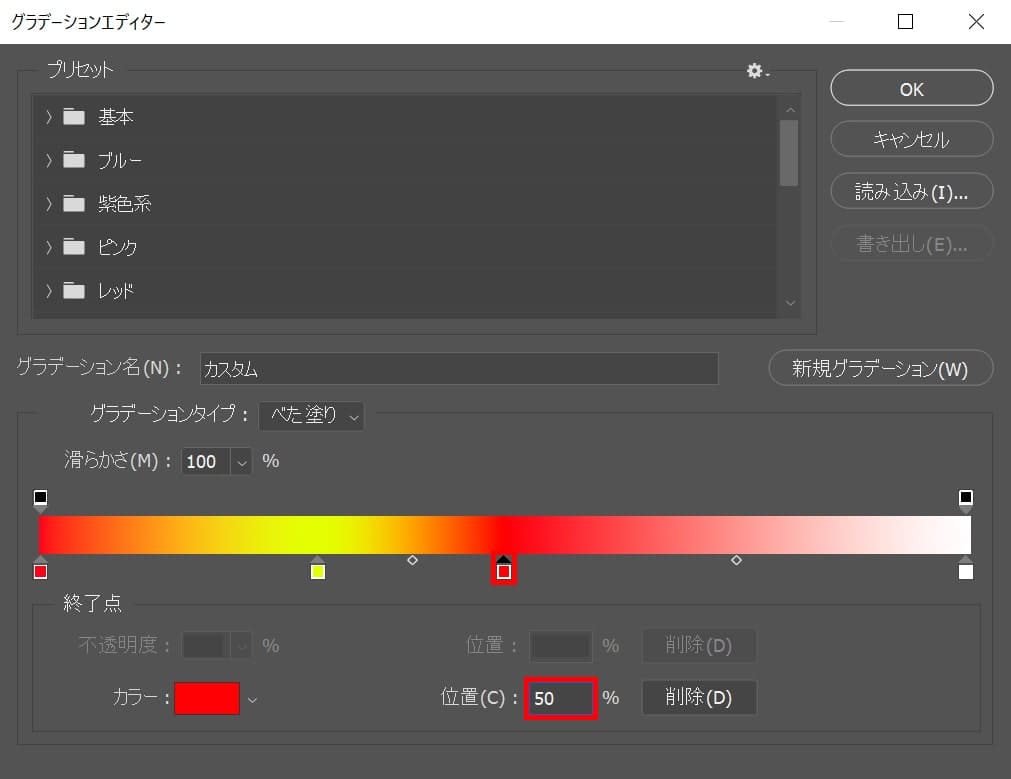
下の直線上をクリック!

位置=「50」と入力後、追加したアイコンをクリック!

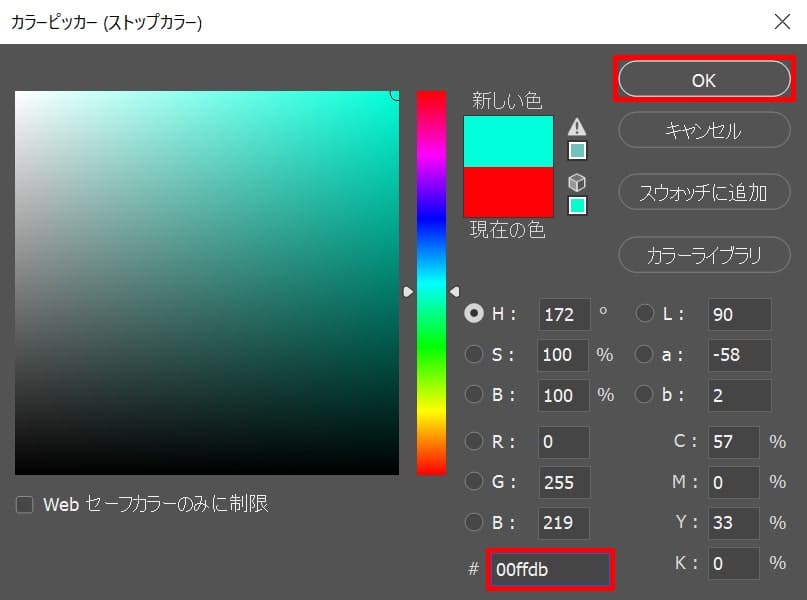
ここでは#「00ffdb」としてOK!

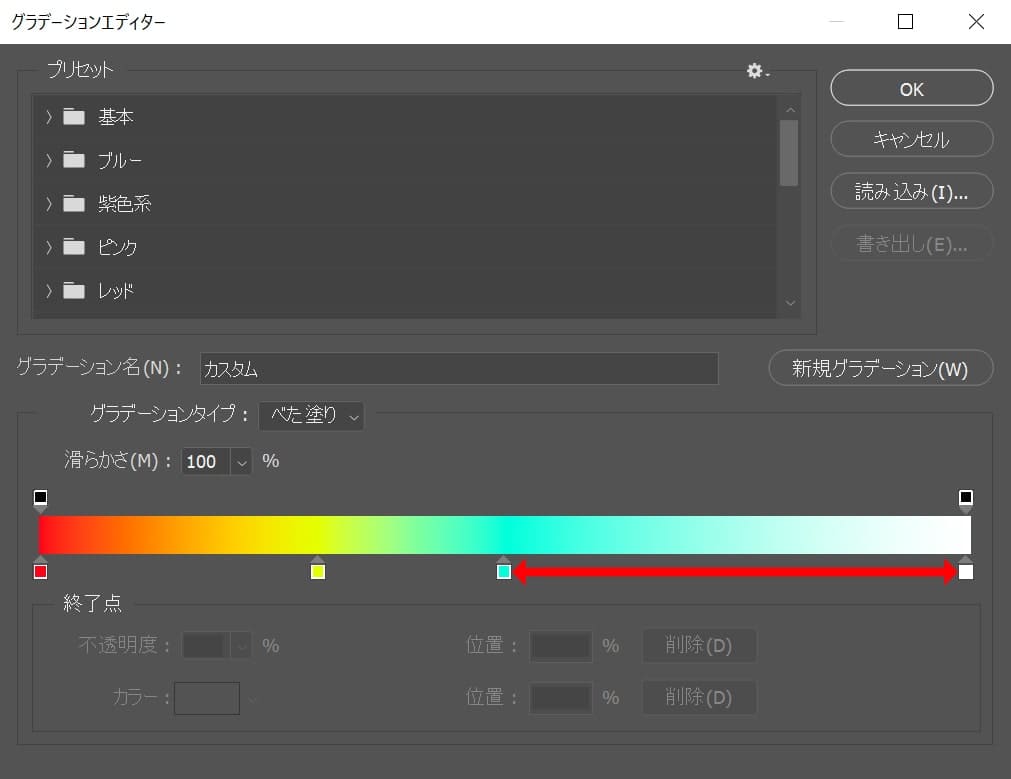
下の直線上をクリック!

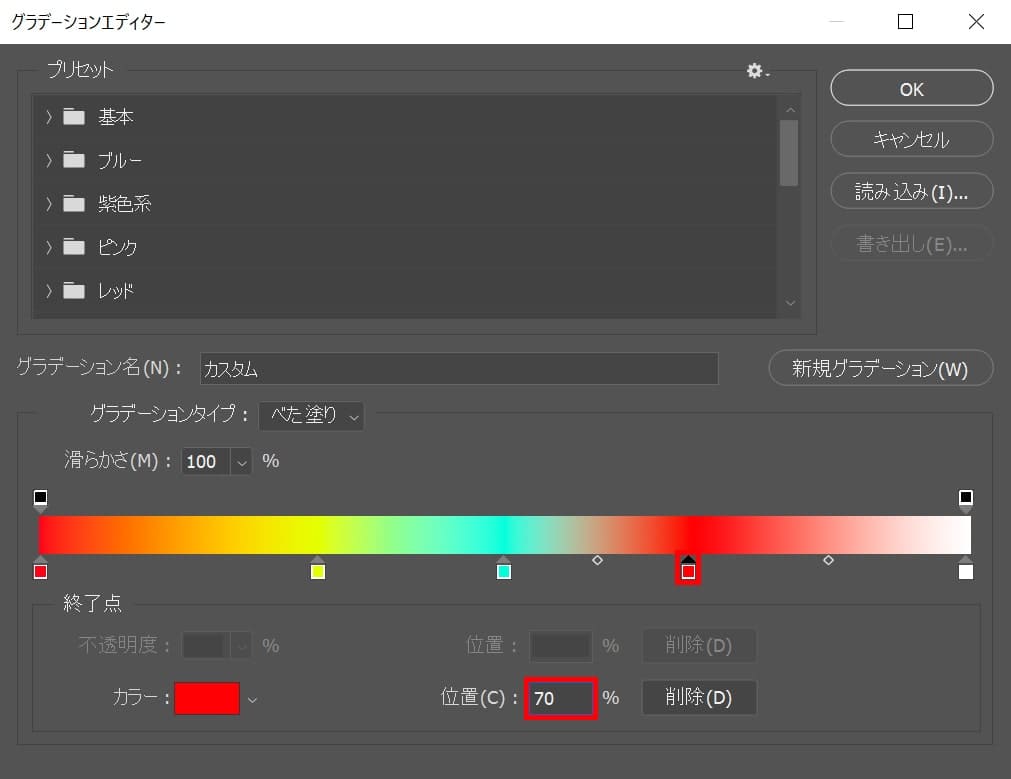
位置=「70」と入力後、追加したアイコンをクリック!

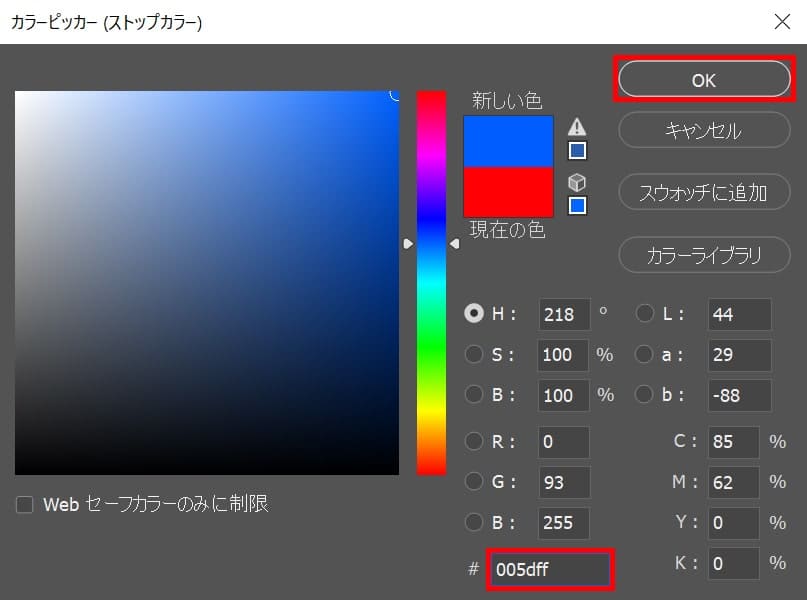
ここでは#「005dff」としてOK!

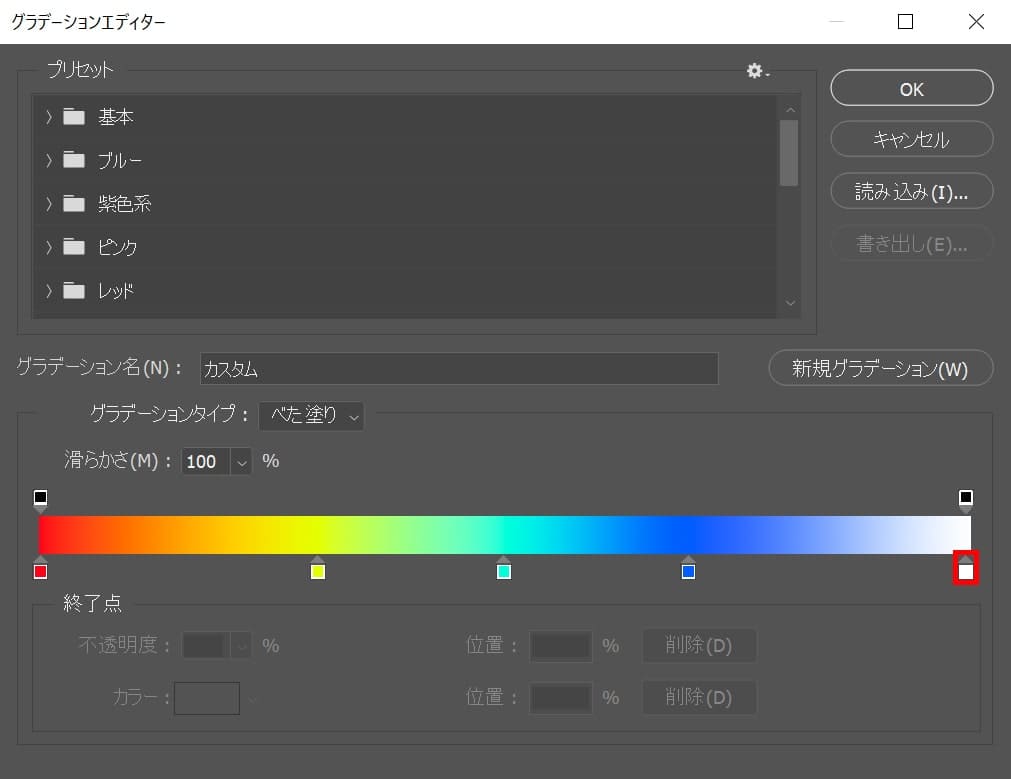
一番右下のアイコンをクリック!

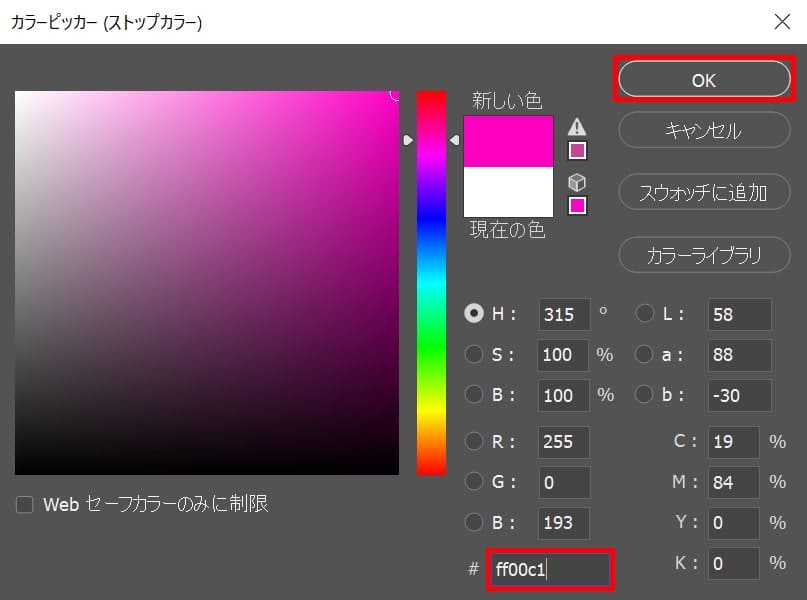
ここでは#「ff00c1」としてOK!

「OK」を選択!

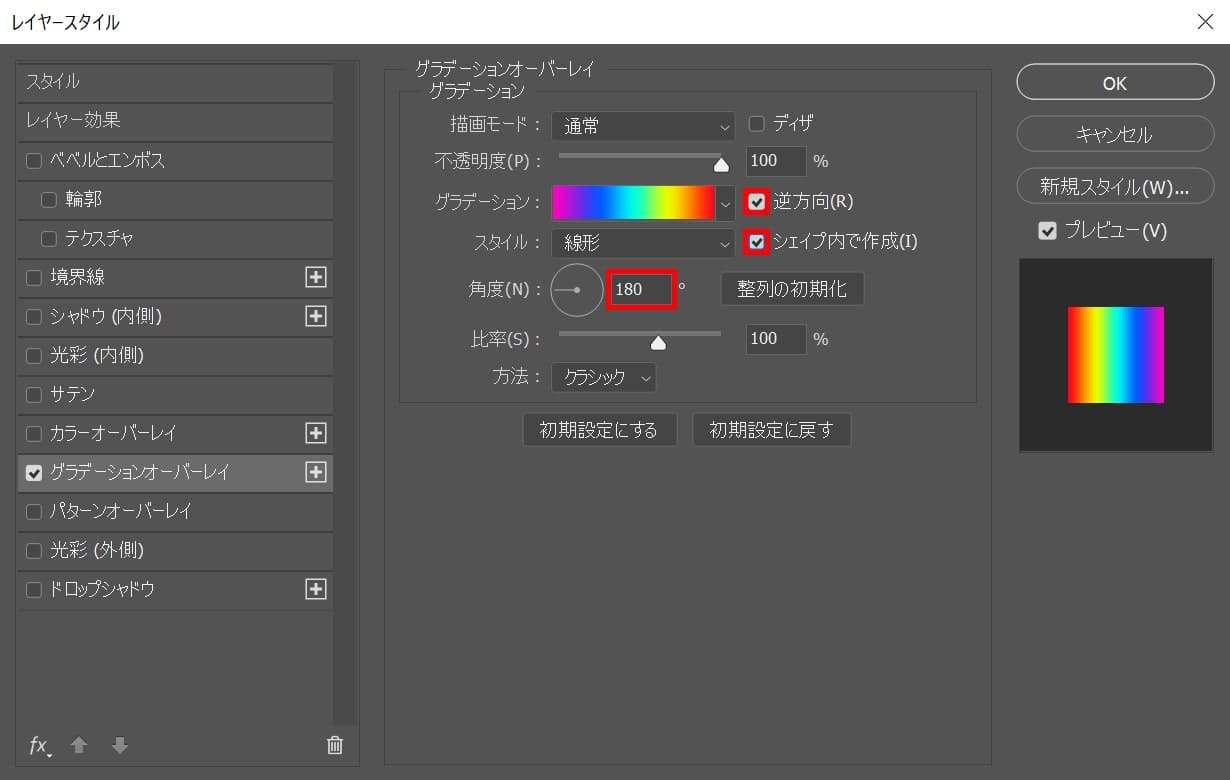
「逆方向」と「シェイプ内で作成」にチェックをいれて、角度=「180」と入力!

こんな感じになったね!
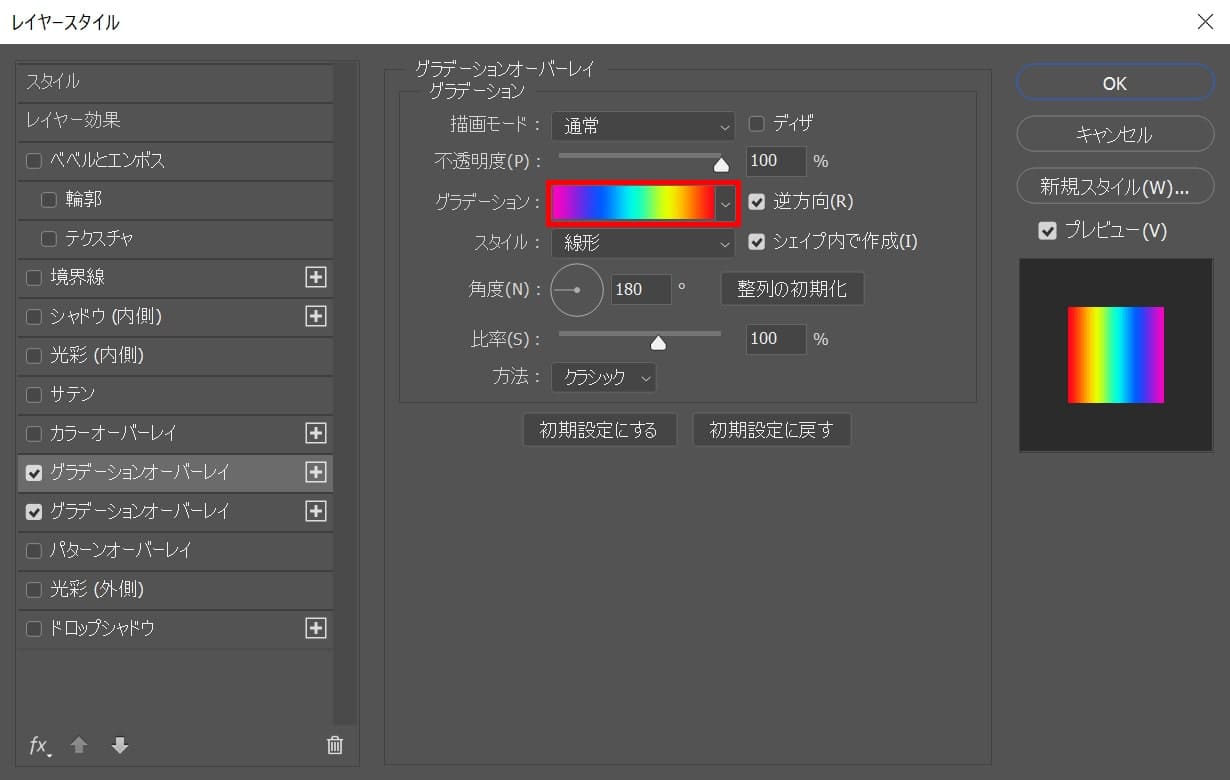
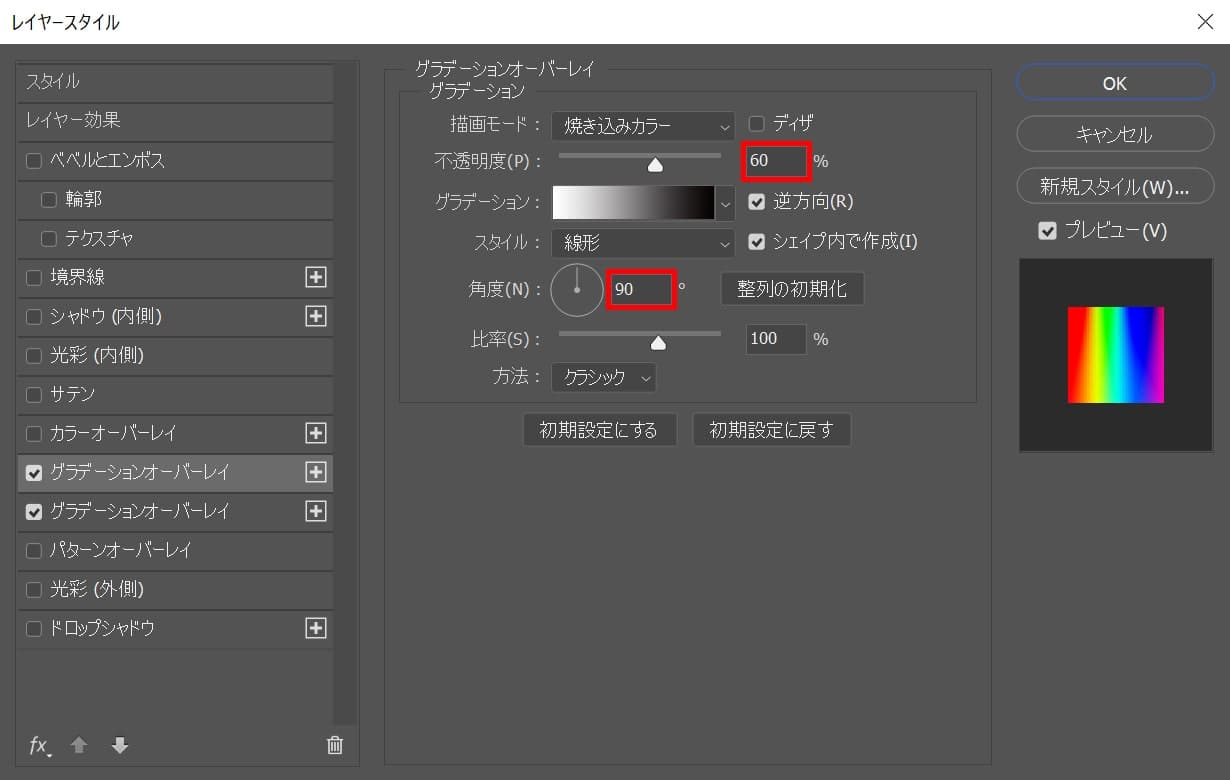
グラデーションオーバーレイ

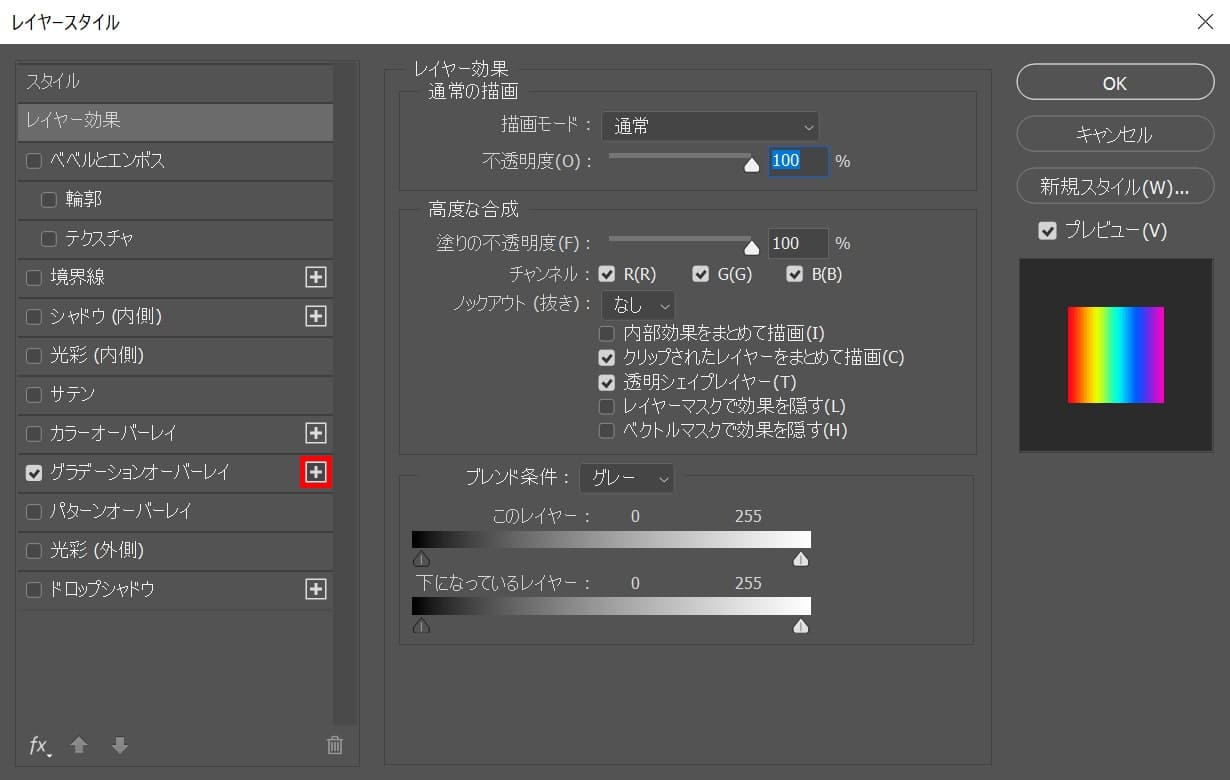
グラデーションオーバーレイの「+」のアイコンをクリック!

グラデーションをクリック!

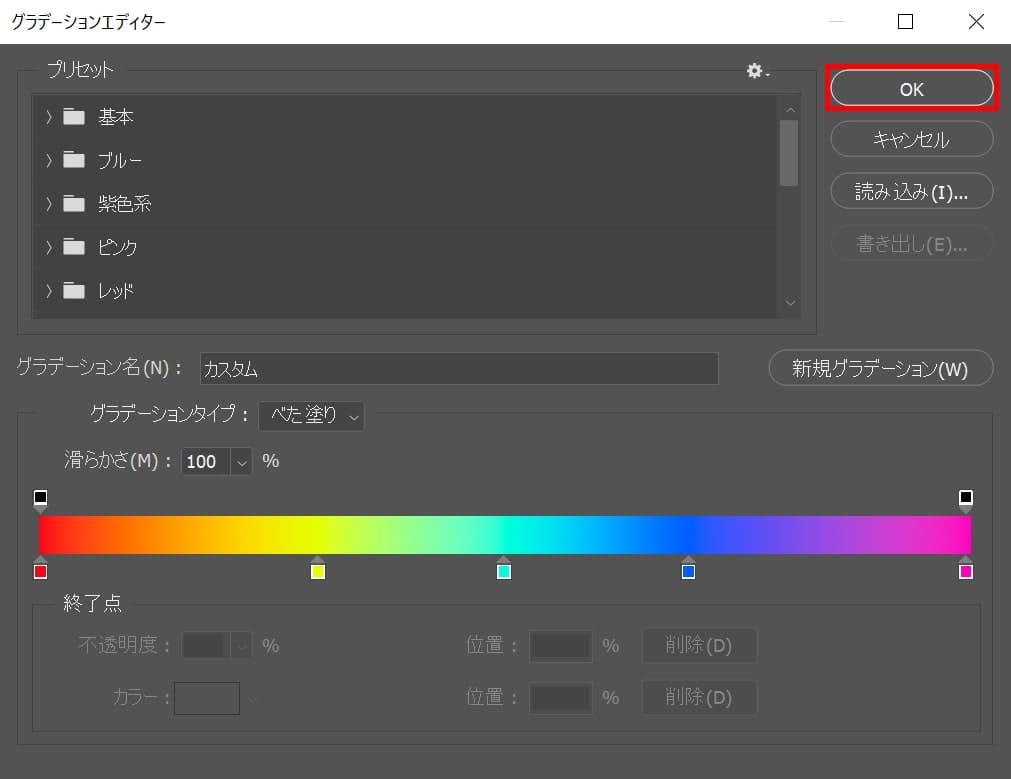
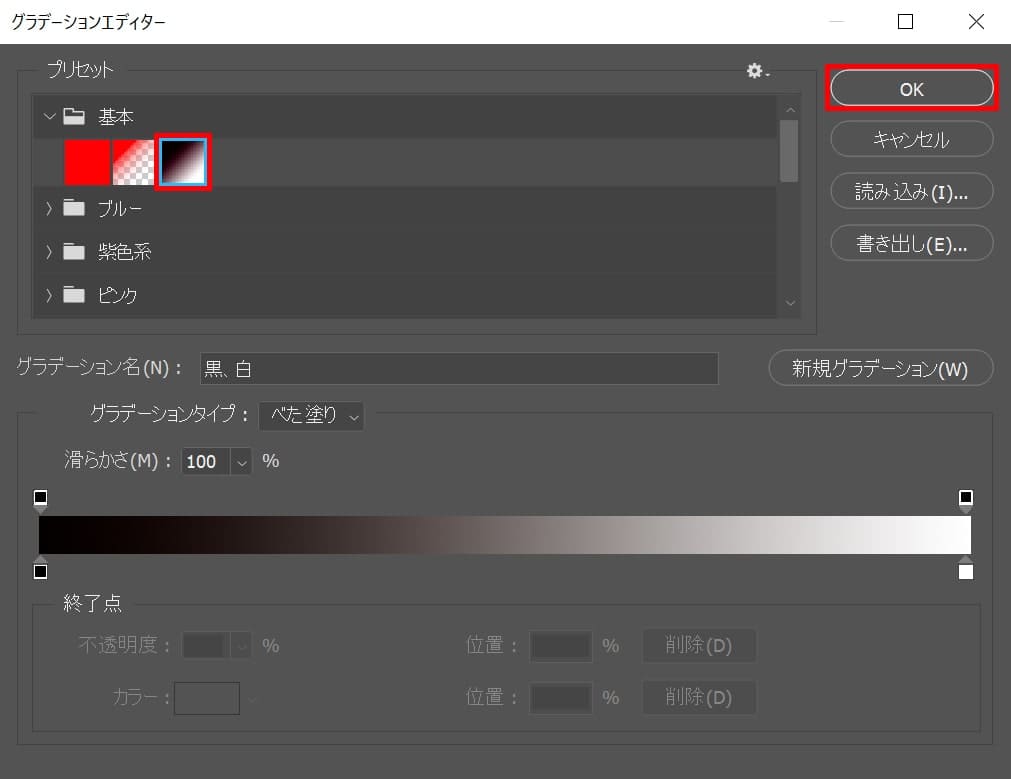
基本の白黒のグラデーションを選択後「OK」を選択!

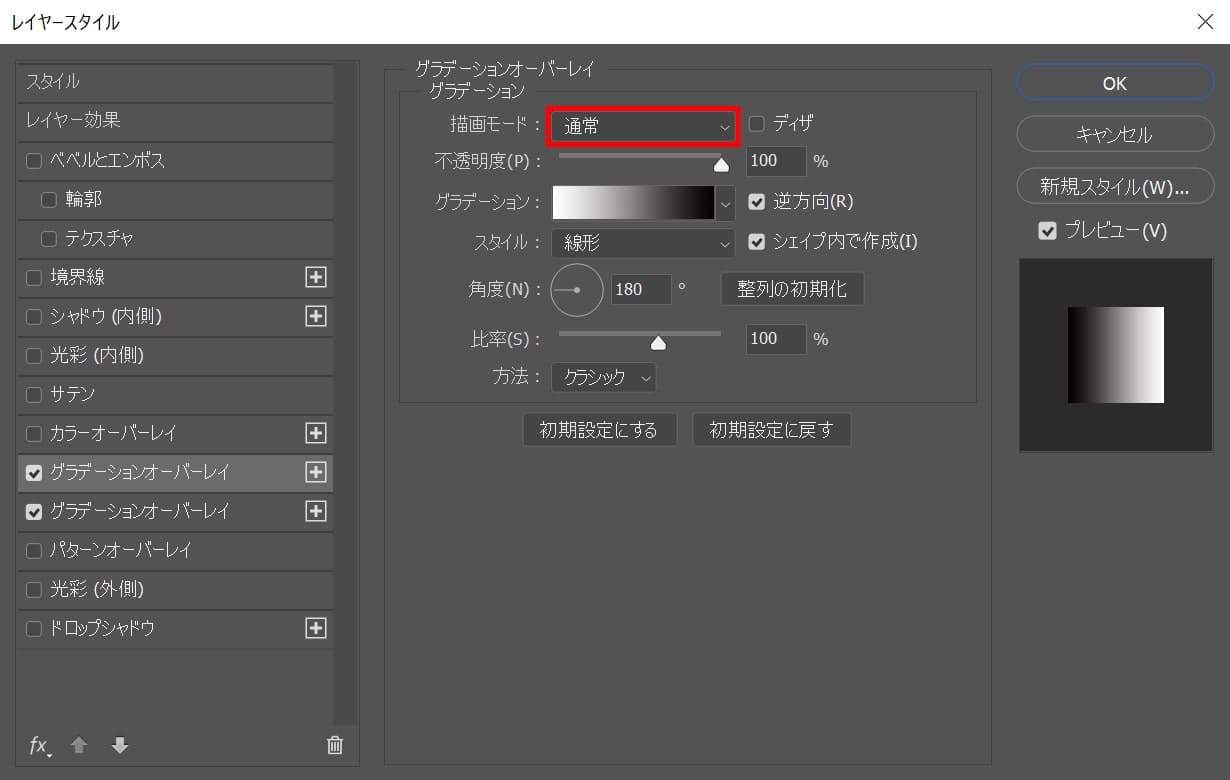
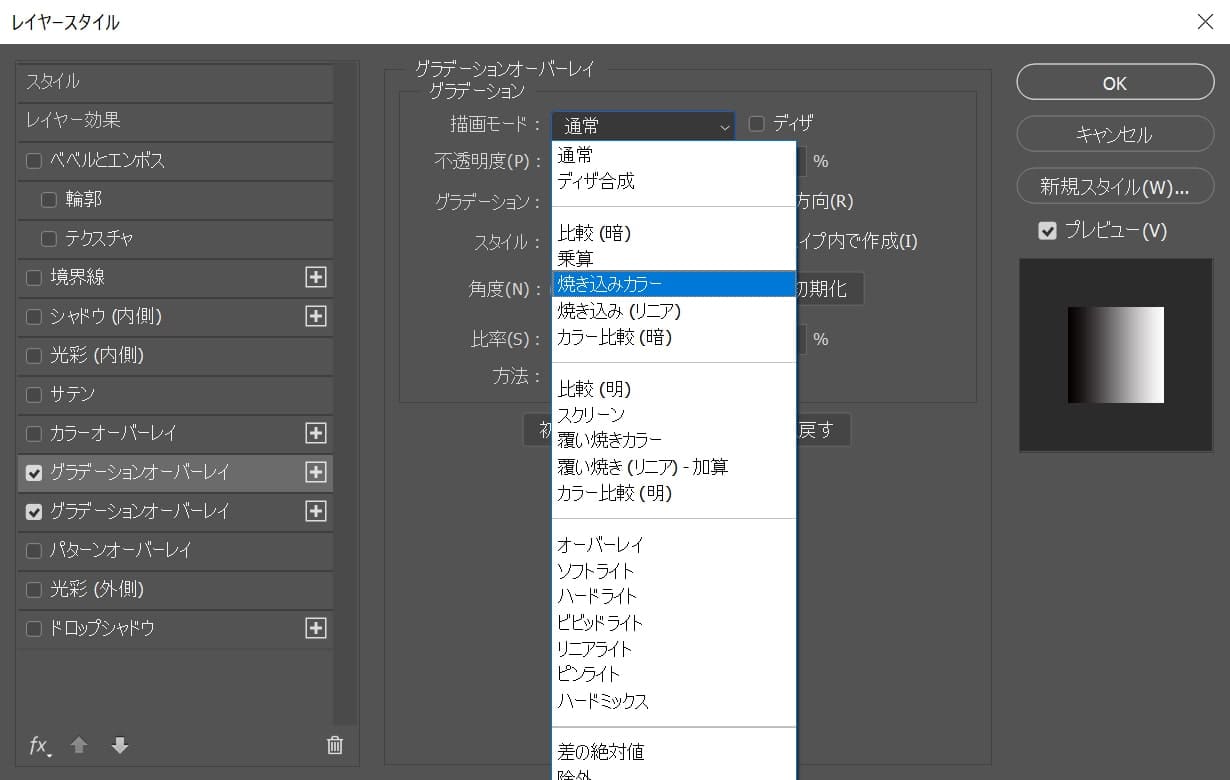
描画モードを選択!

ここでは「焼き込みカラー」を選択!

不透明度=「60」角度=「90」と入力!

こんな感じになったね!
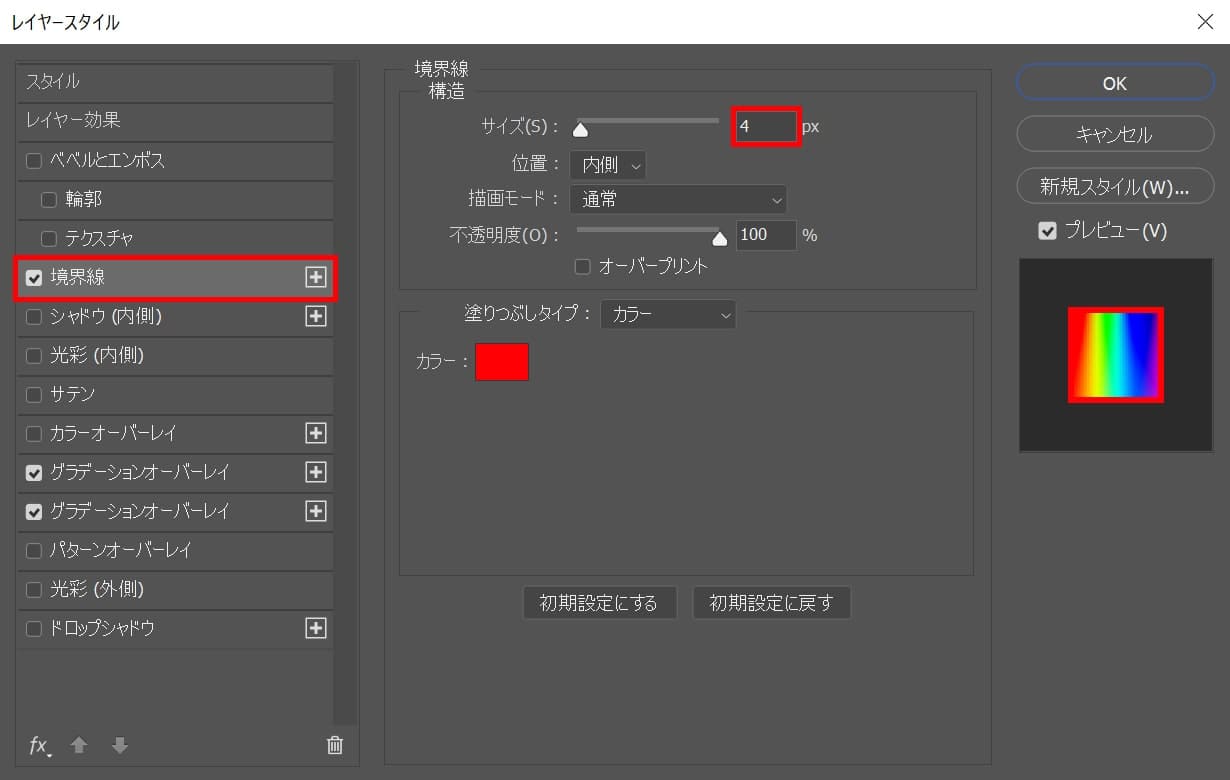
境界線

「境界線」を選択後、サイズ=「4」と入力!

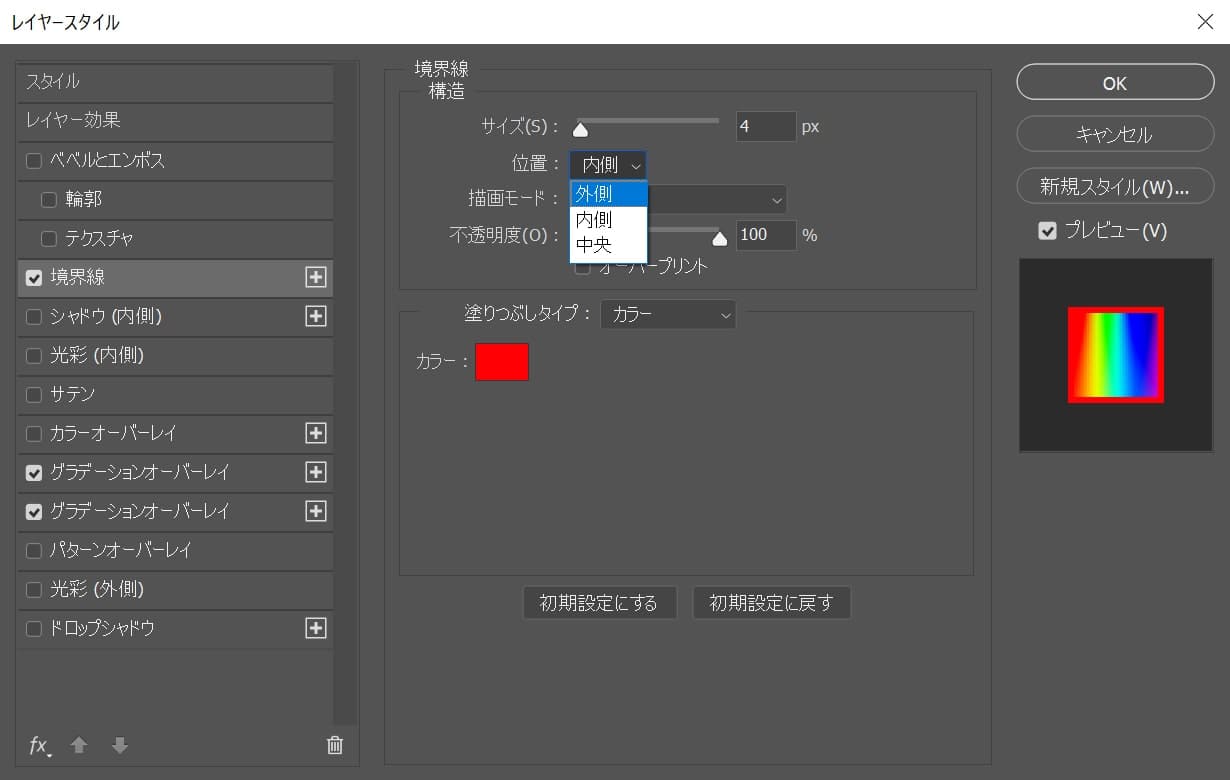
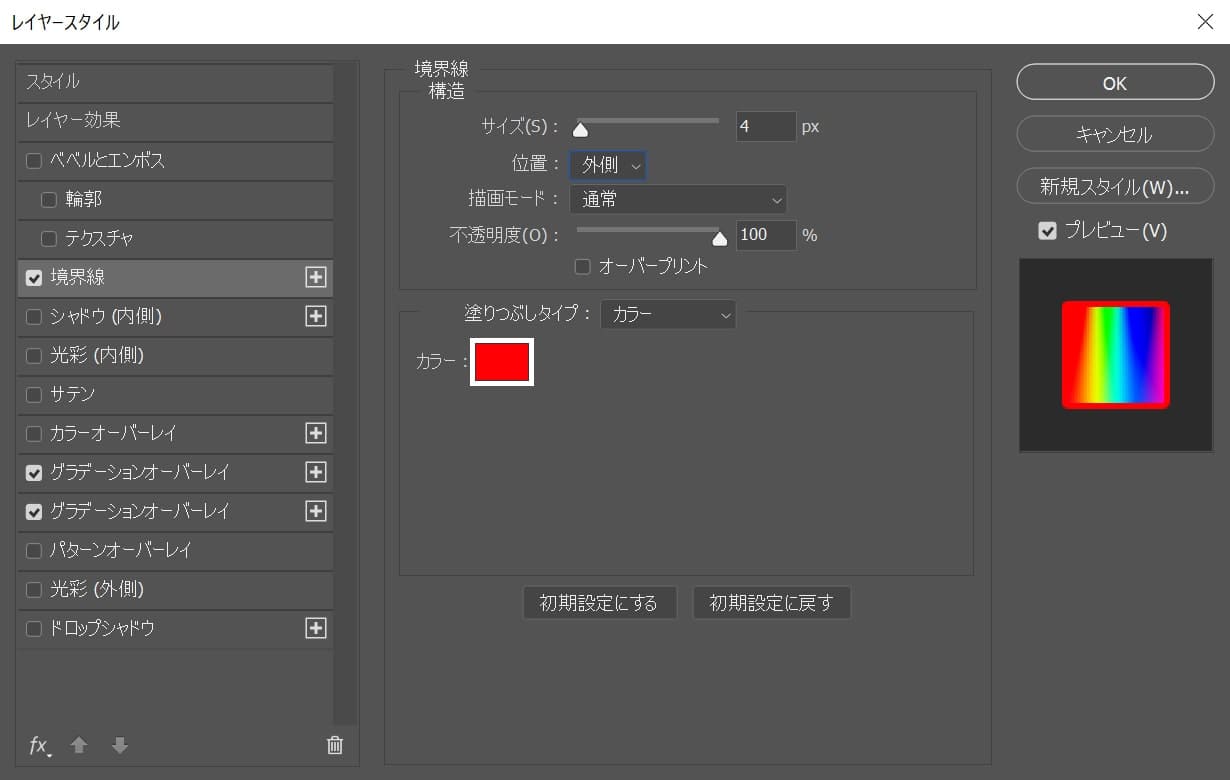
位置=「外側」を選択!

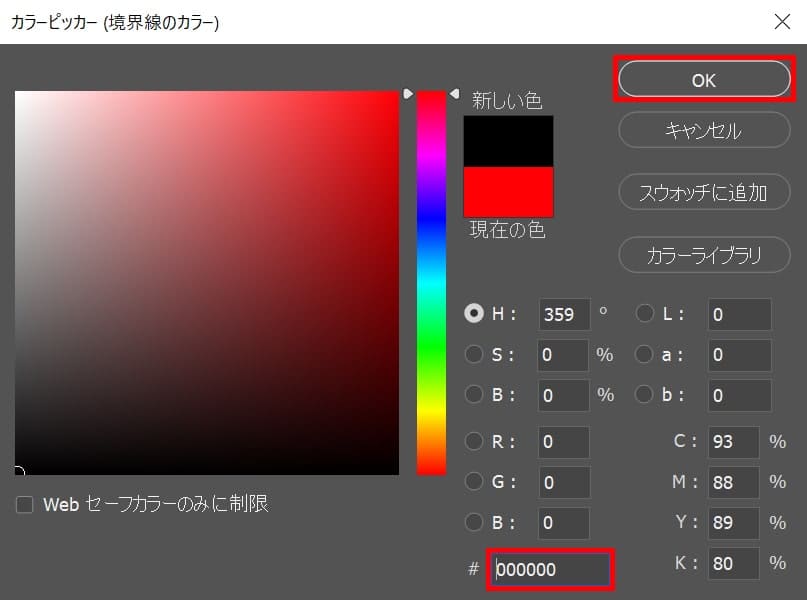
カラーを選択!

ここでは#「000000」としてOK!

こんな感じになったね!
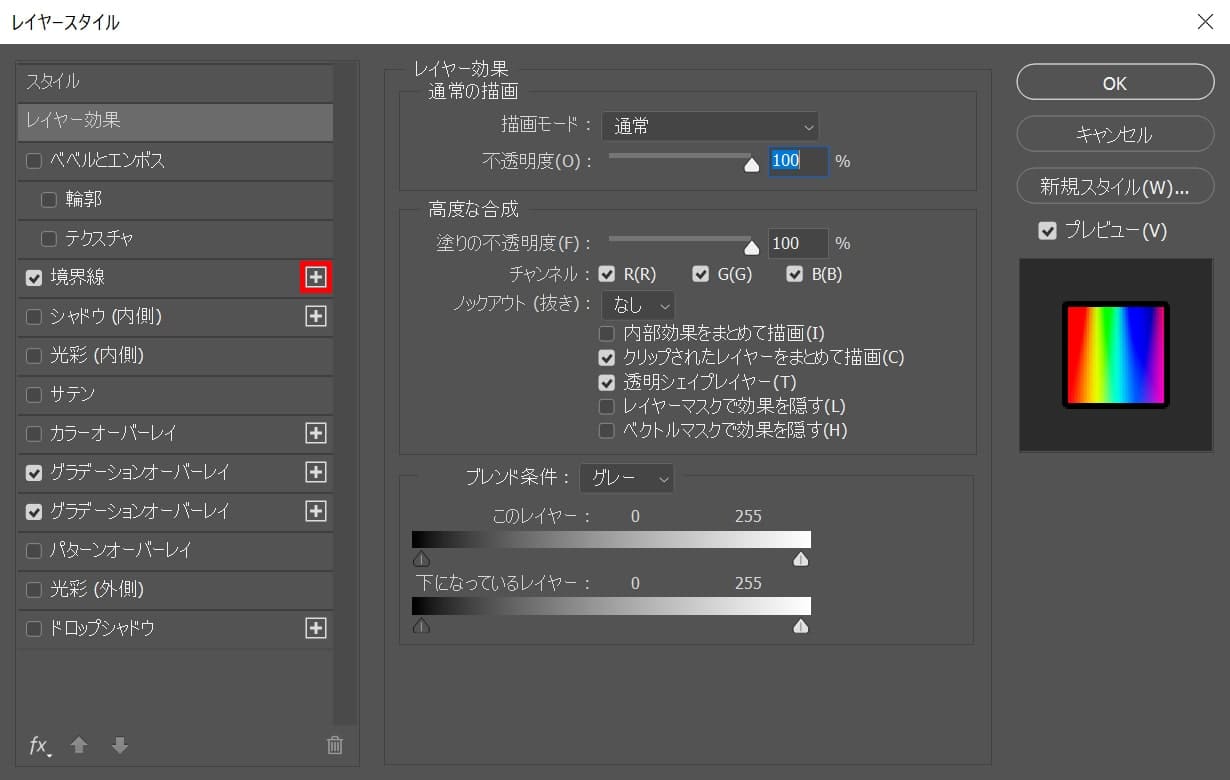
境界線

境界線の「+」のアイコンをクリック!

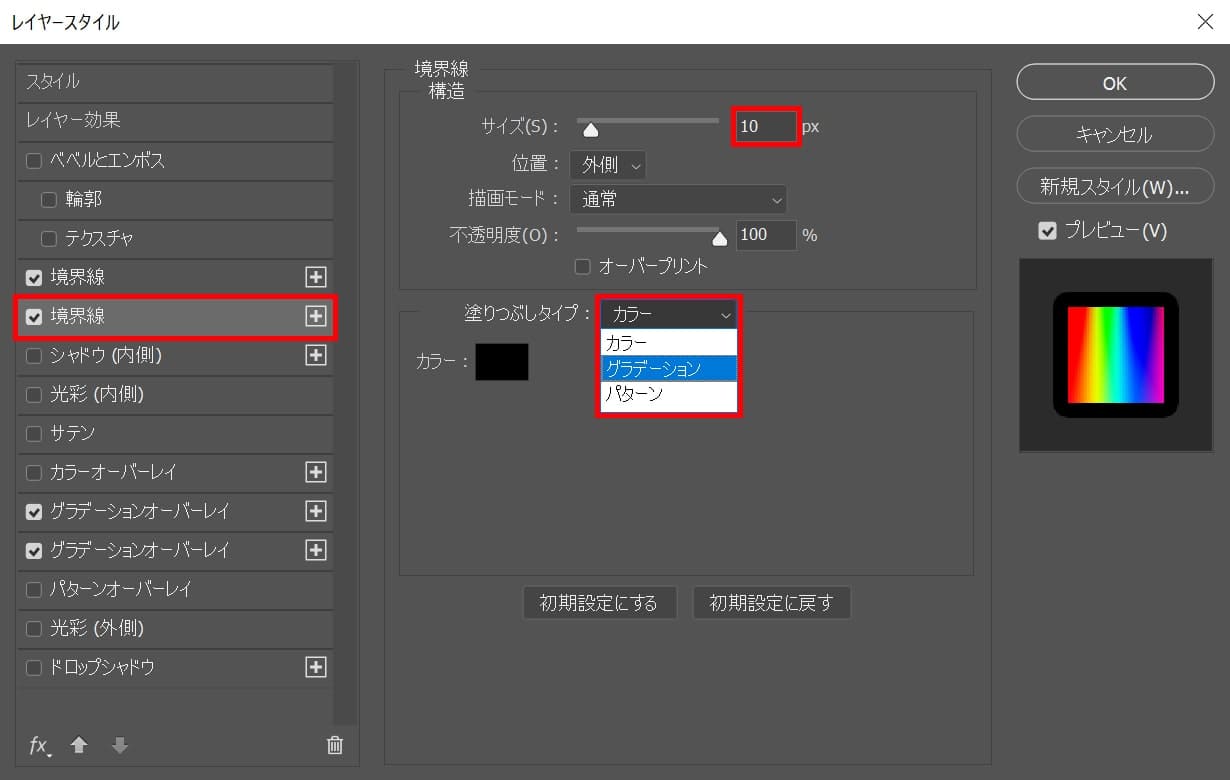
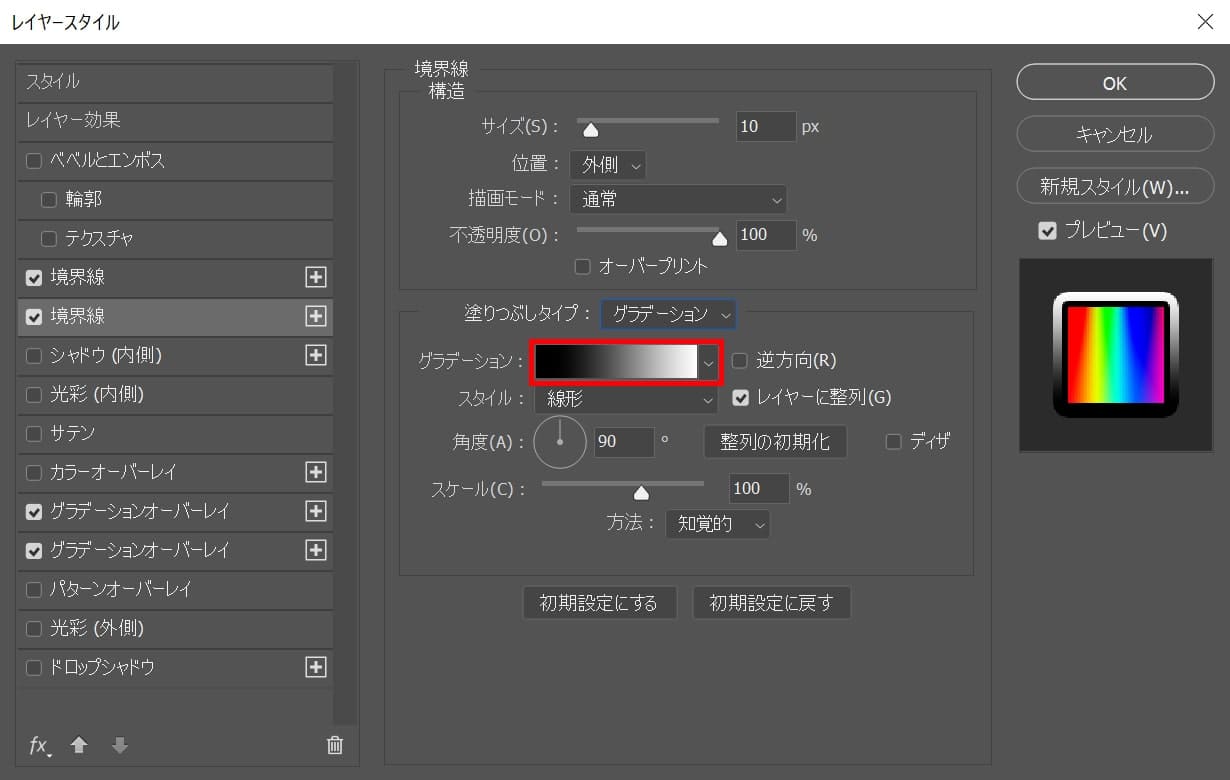
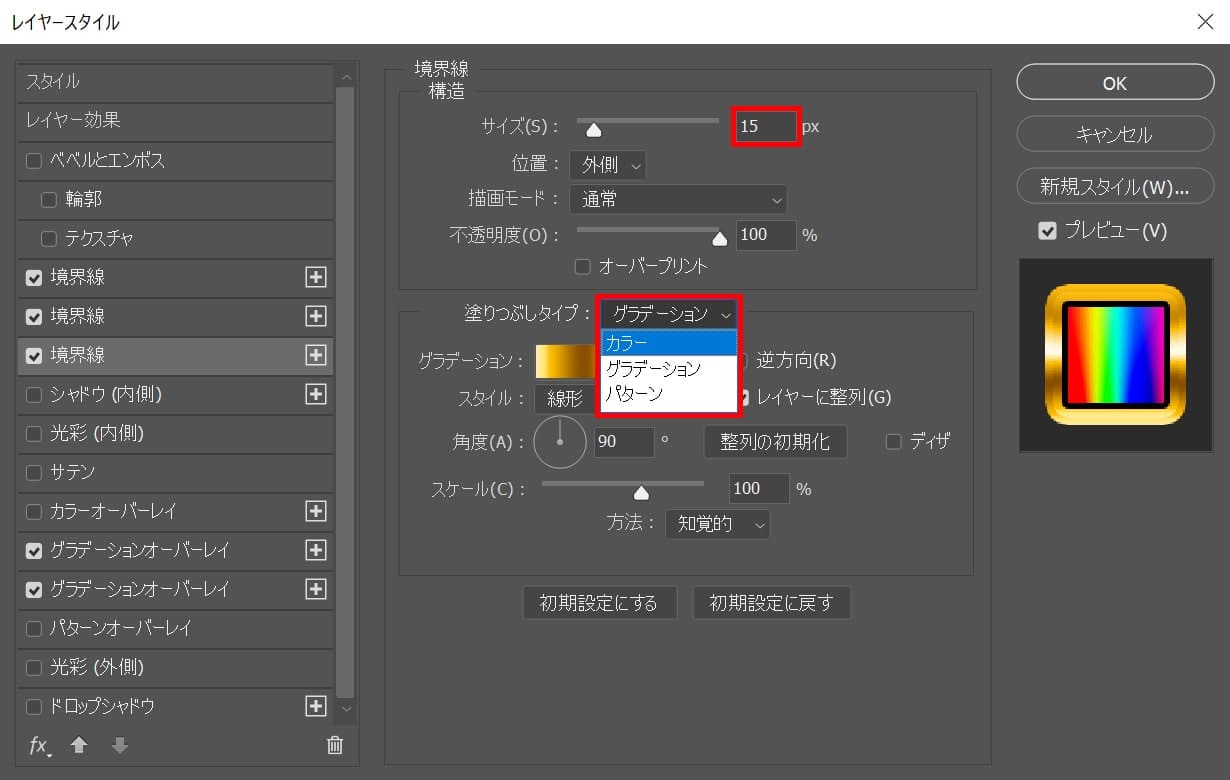
下側の「境界線」を選択後、サイズ=「10」塗りつぶしタイプ=「グラデーション」を選択!

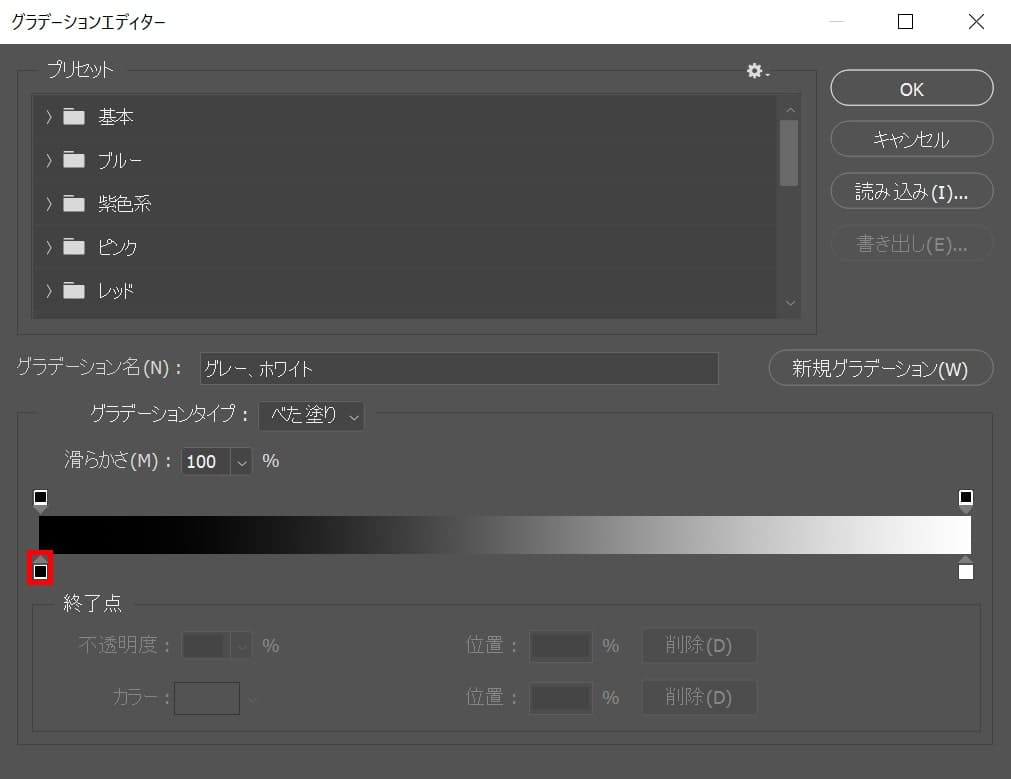
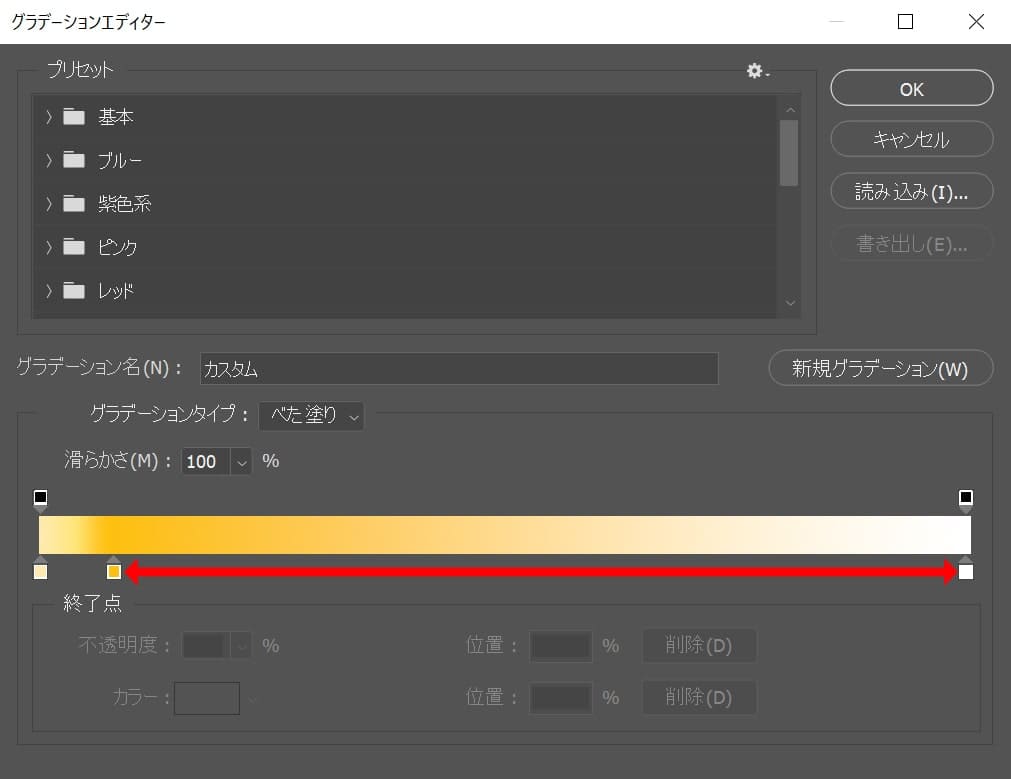
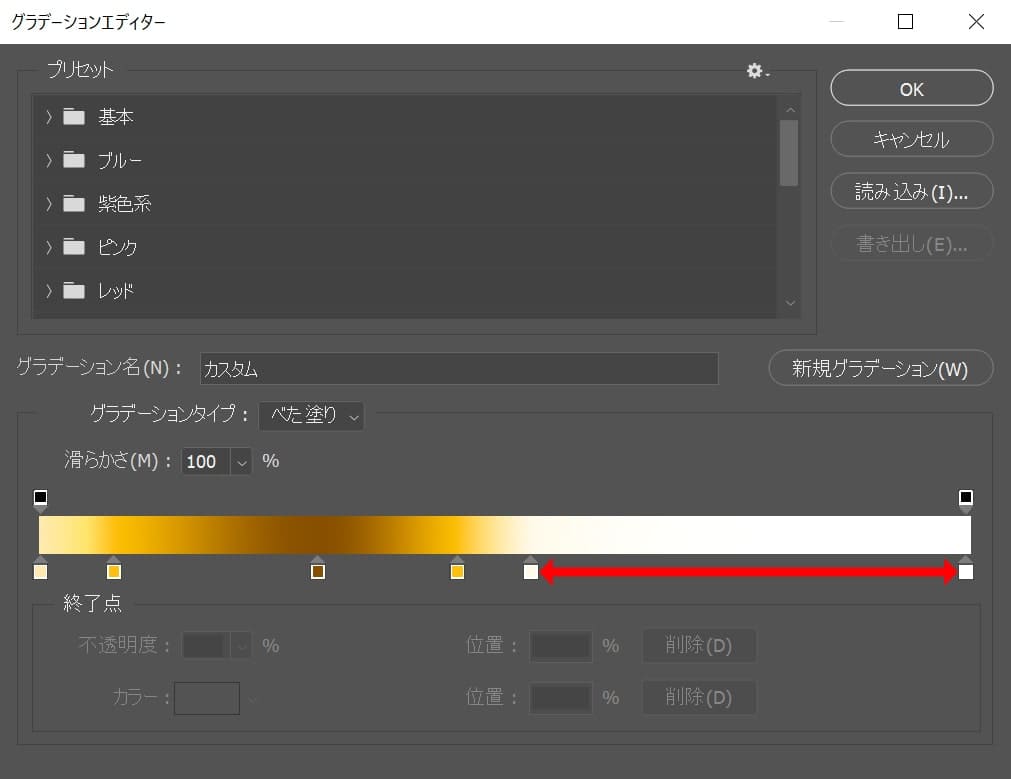
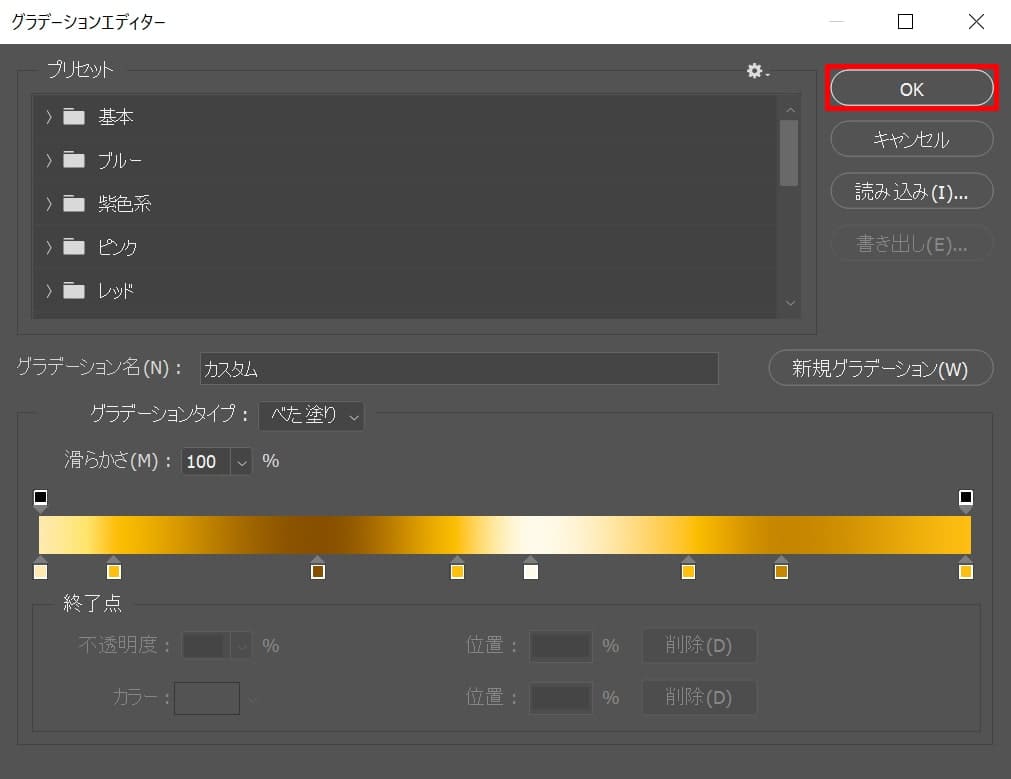
グラデーションをクリック!

一番左下のアイコンをクリック!

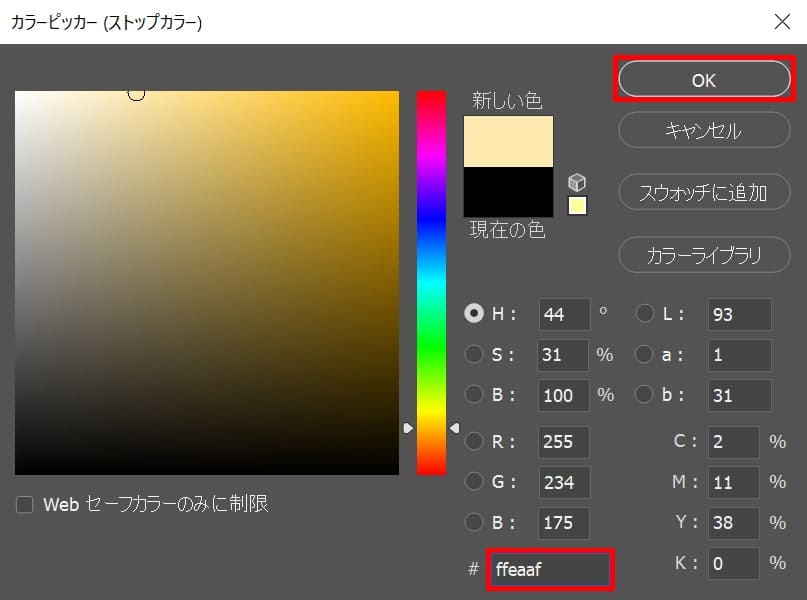
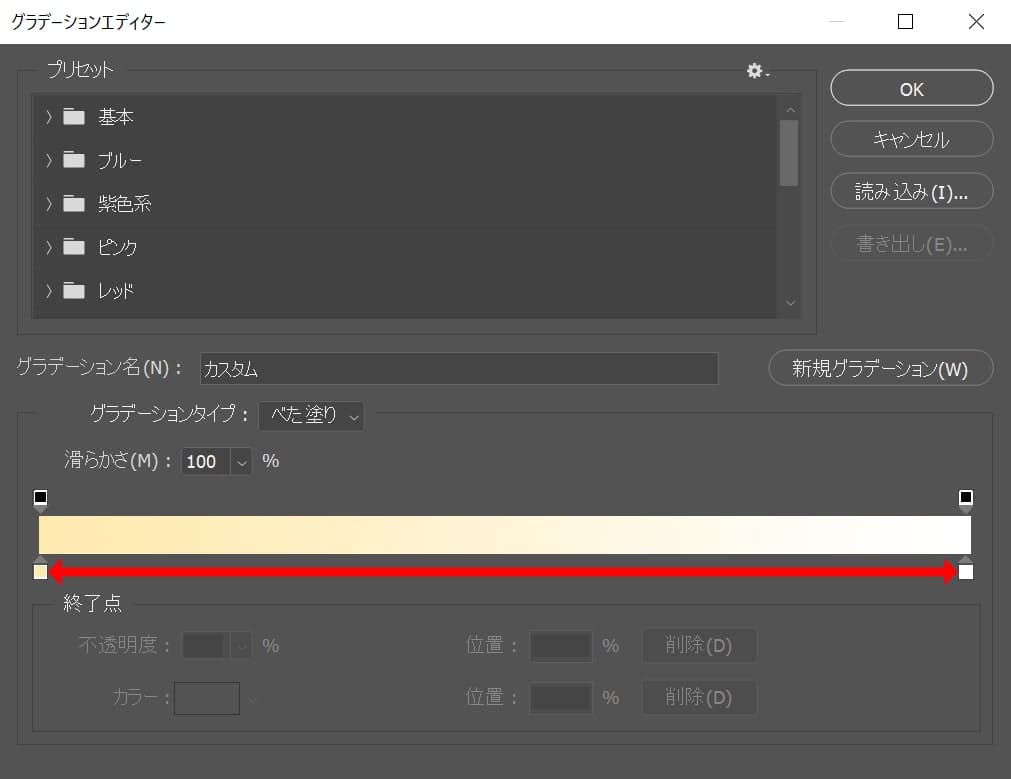
ここでは#「ffeaaf」としてOK!

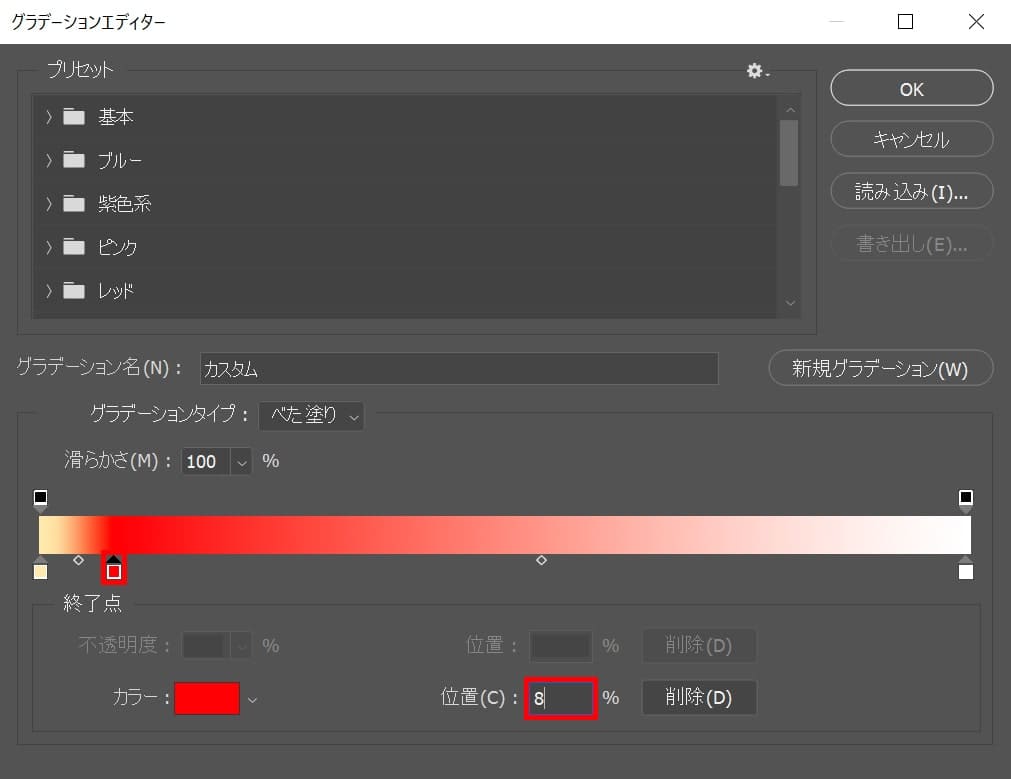
下の直線上をクリック!

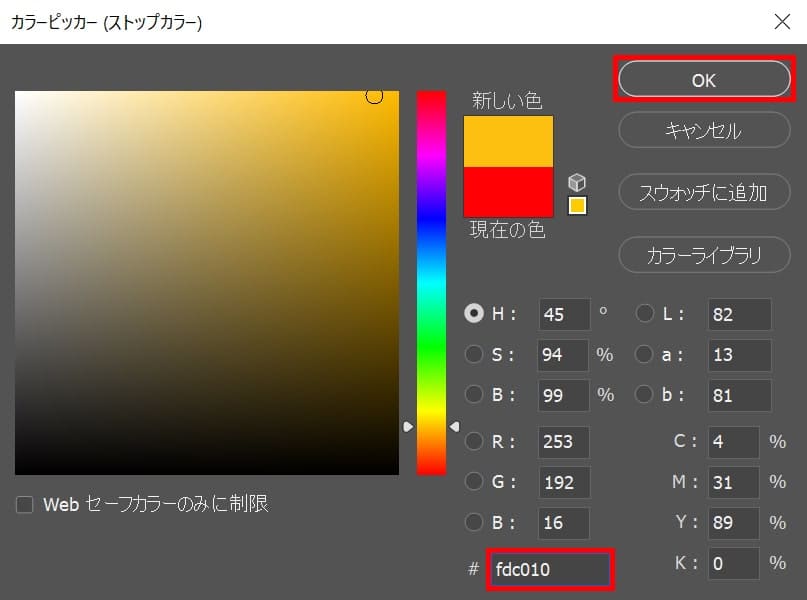
位置=「8」と入力後、追加したアイコンをクリック!

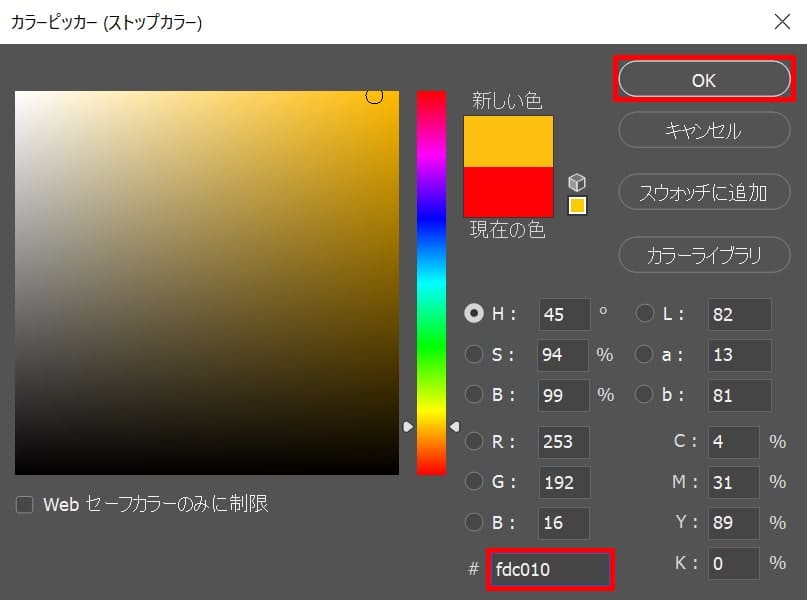
ここでは#「fdc010」としてOK!

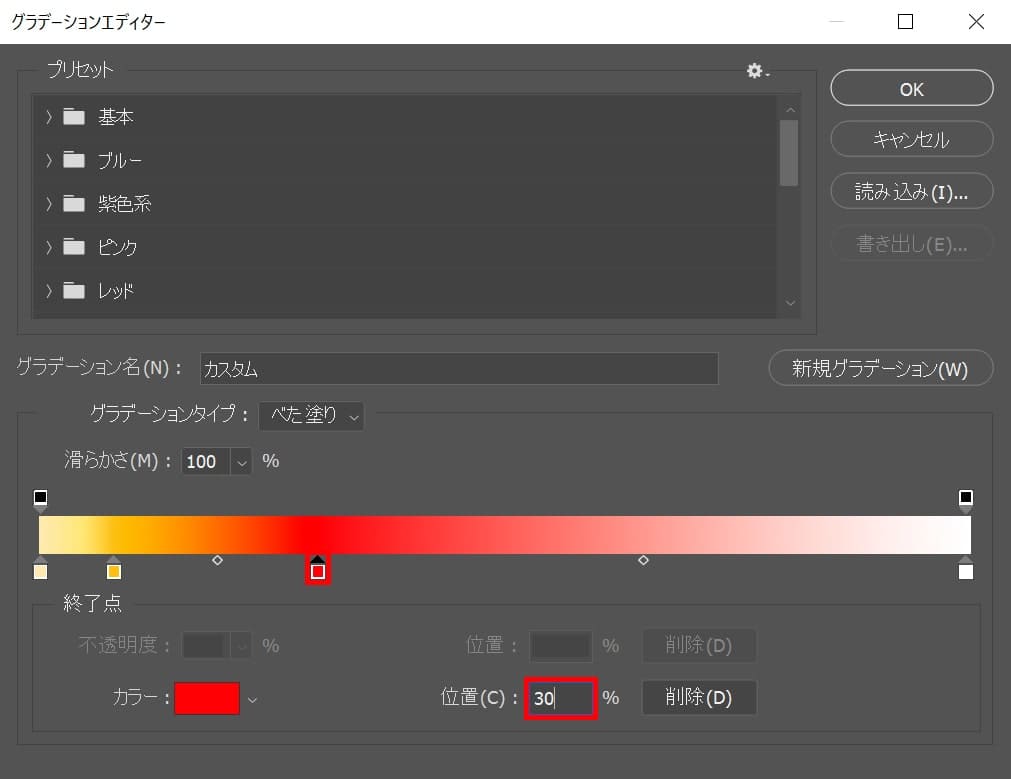
下の直線上をクリック!

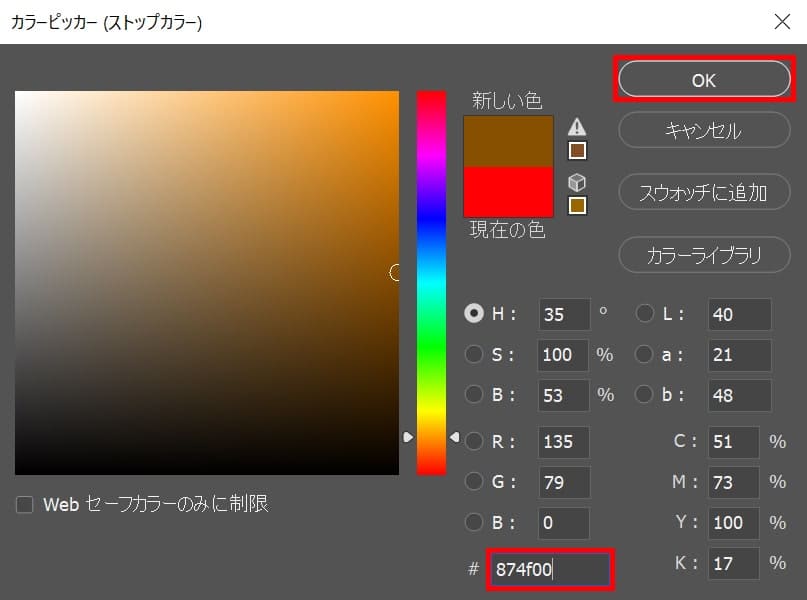
位置=「30」と入力後、追加したアイコンをクリック!

ここでは#「874f00」としてOK!

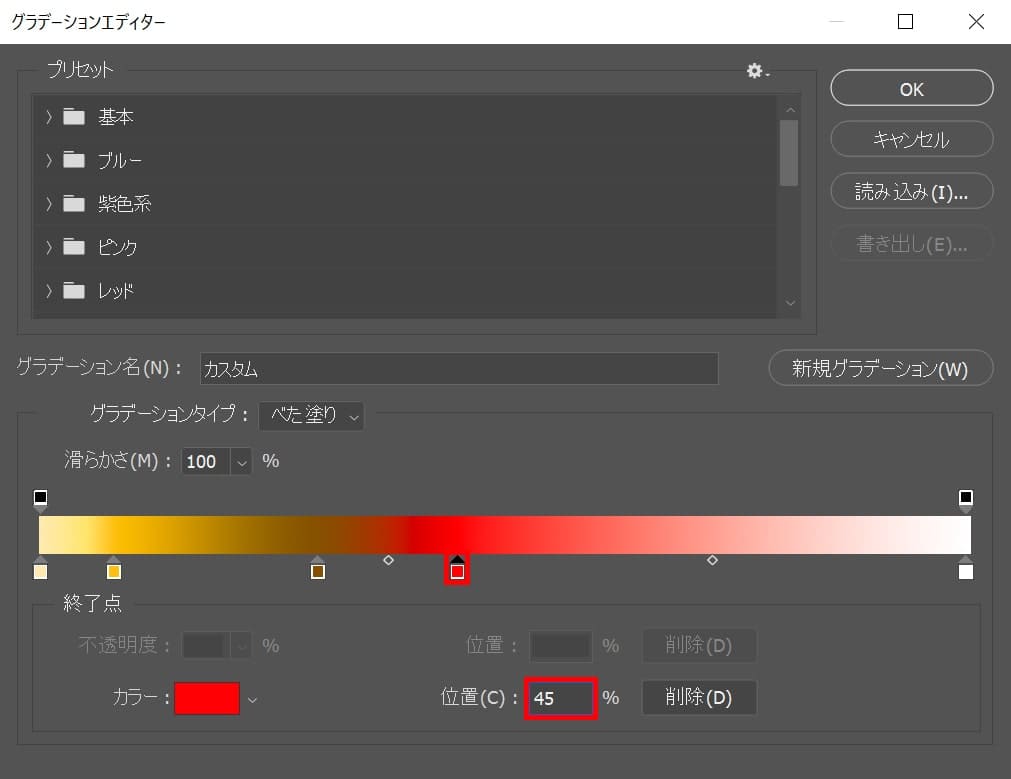
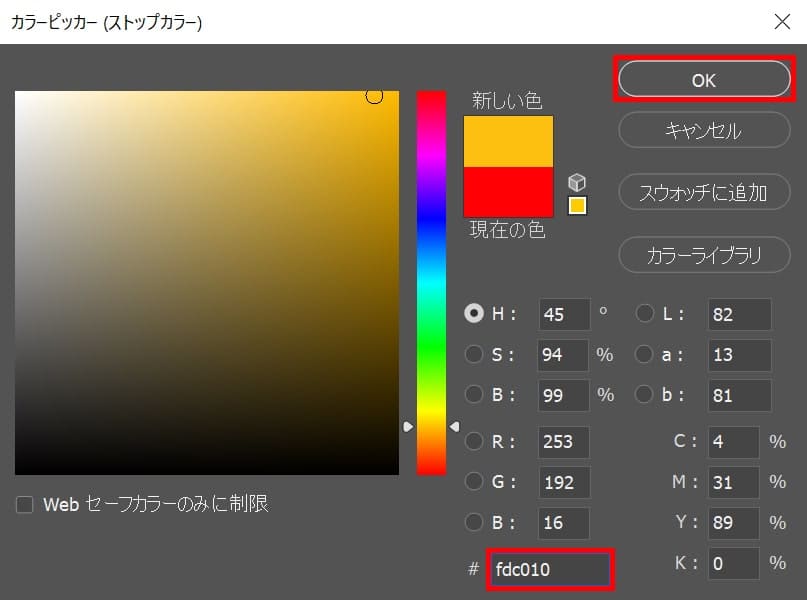
位置=「45」と入力後、追加したアイコンをクリック!

ここでは#「fdc010」としてOK!

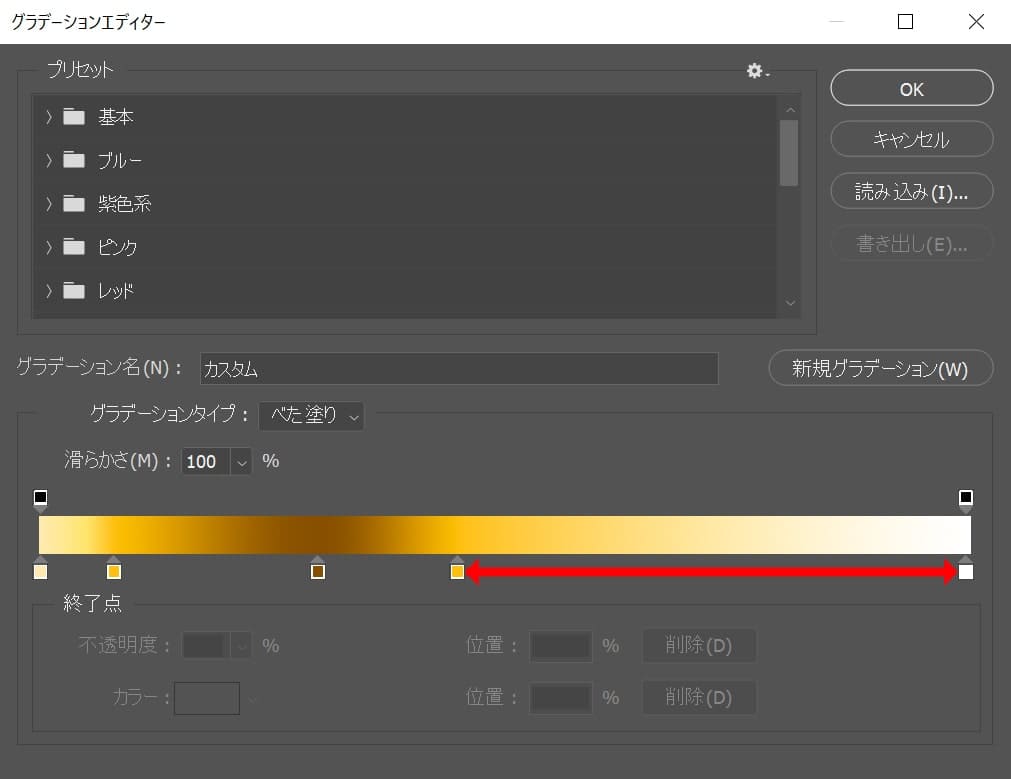
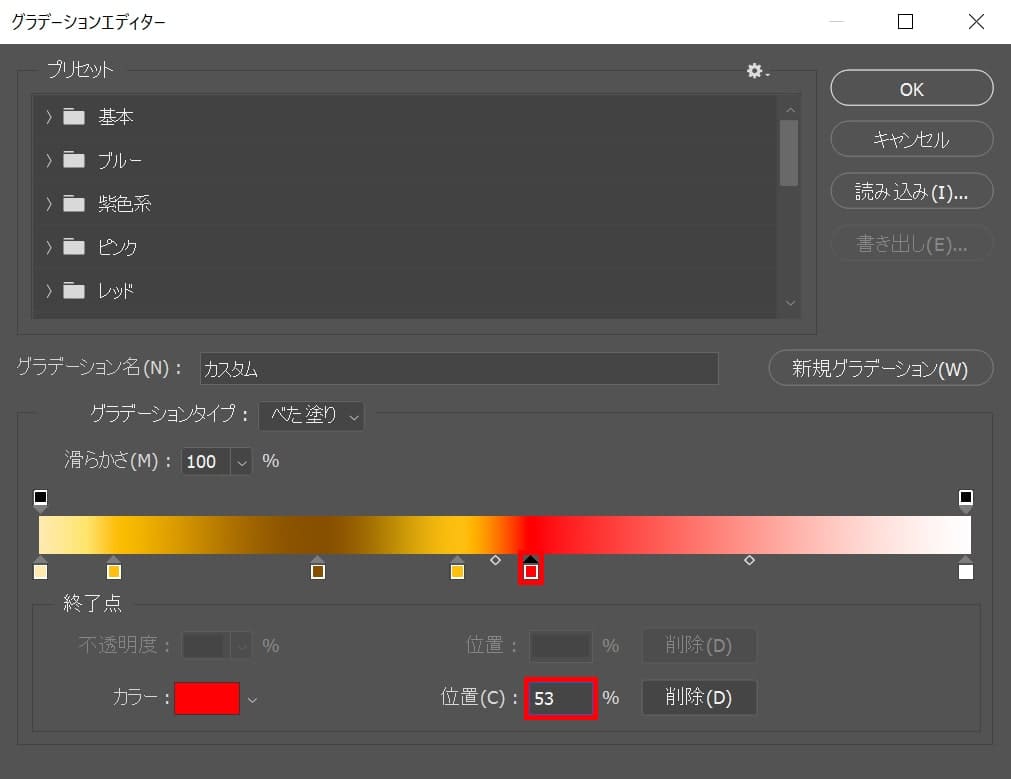
下の直線上をクリック!

位置=「53」と入力後、追加したアイコンをクリック!

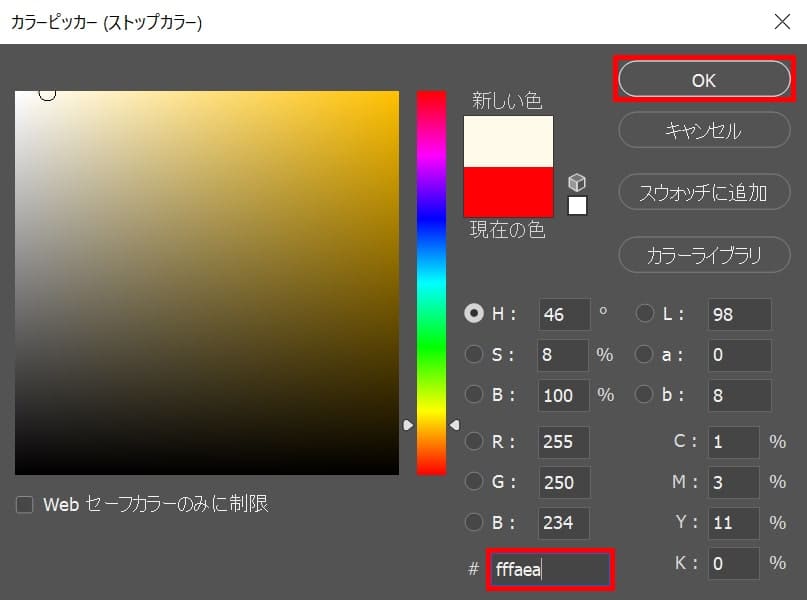
ここでは#「fffaea」としてOK!

下の直線上をクリック!

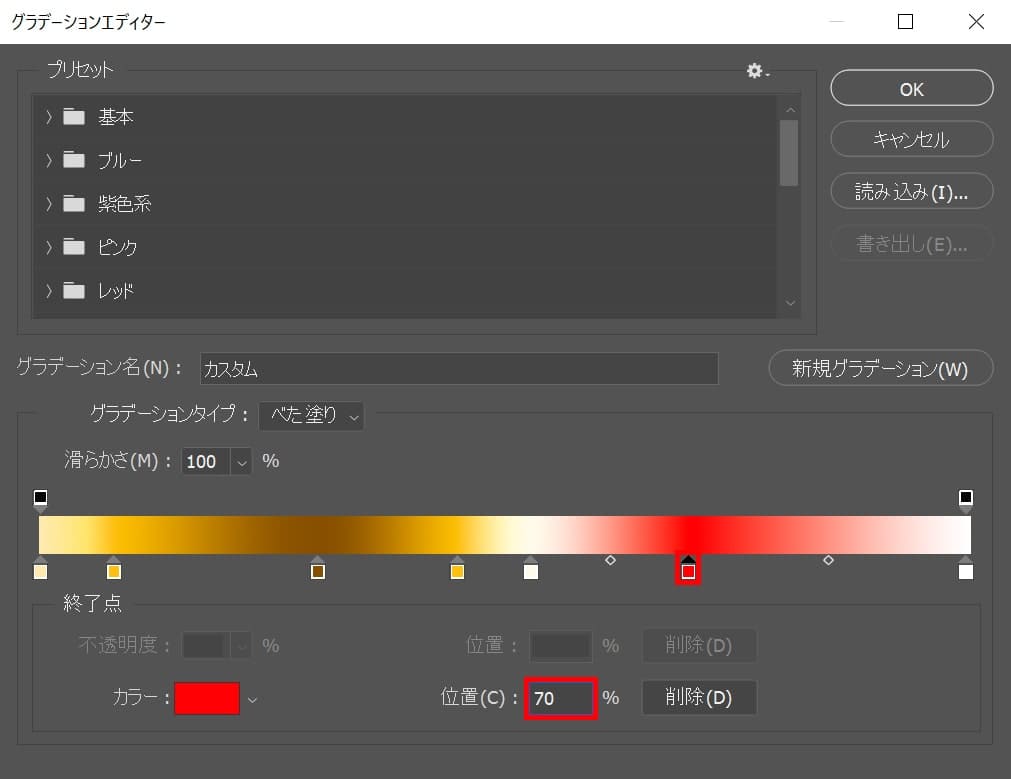
位置=「70」と入力後、追加したアイコンをクリック!

ここでは#「fdc010」としてOK!

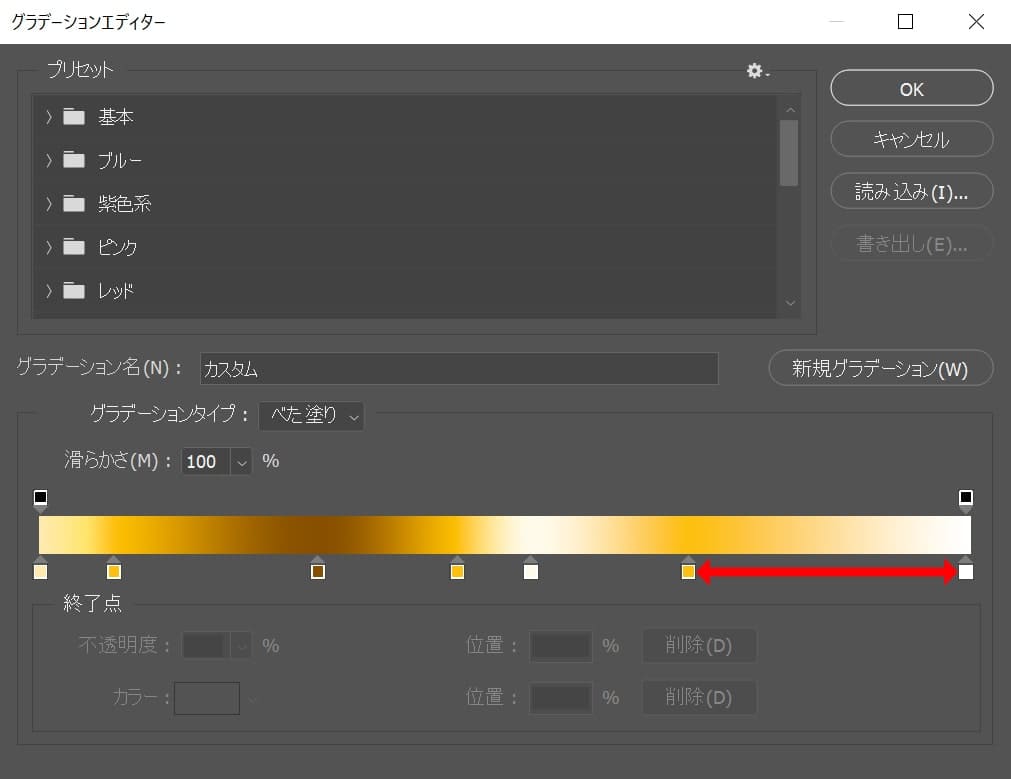
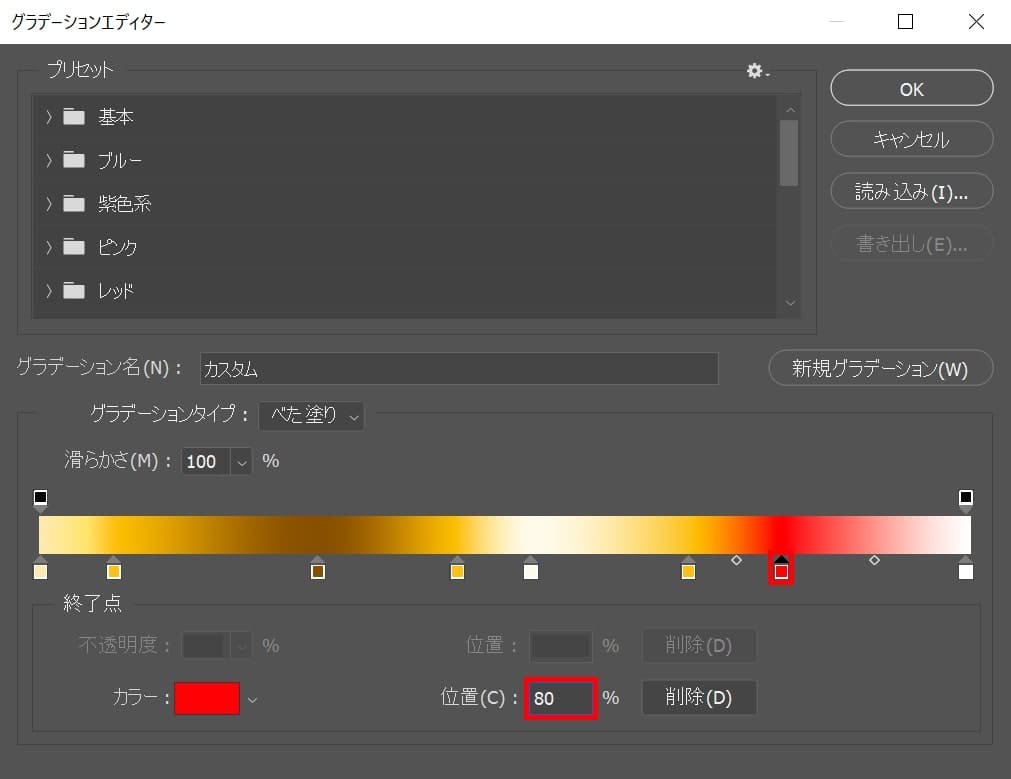
下の直線上をクリック!

位置=「80」と入力後、追加したアイコンをクリック!

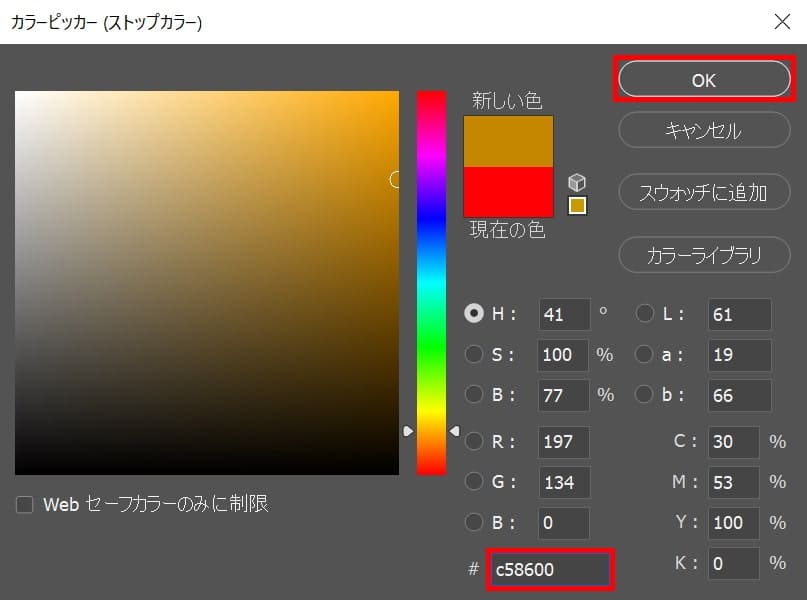
ここでは#「c58600」としてOK!

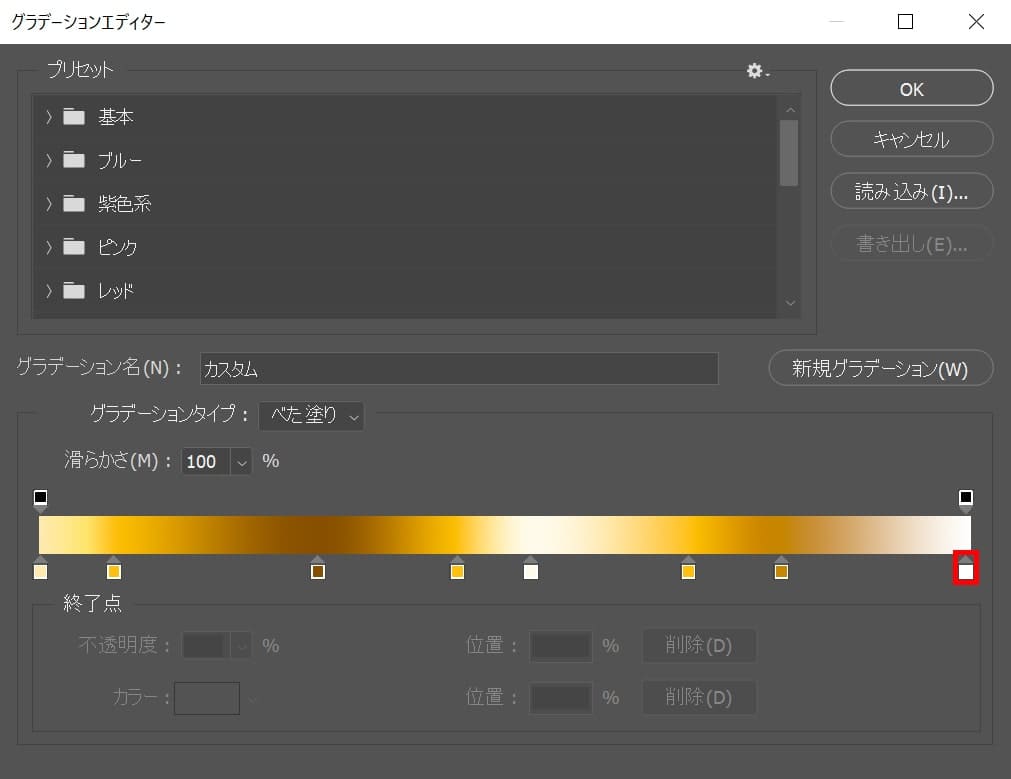
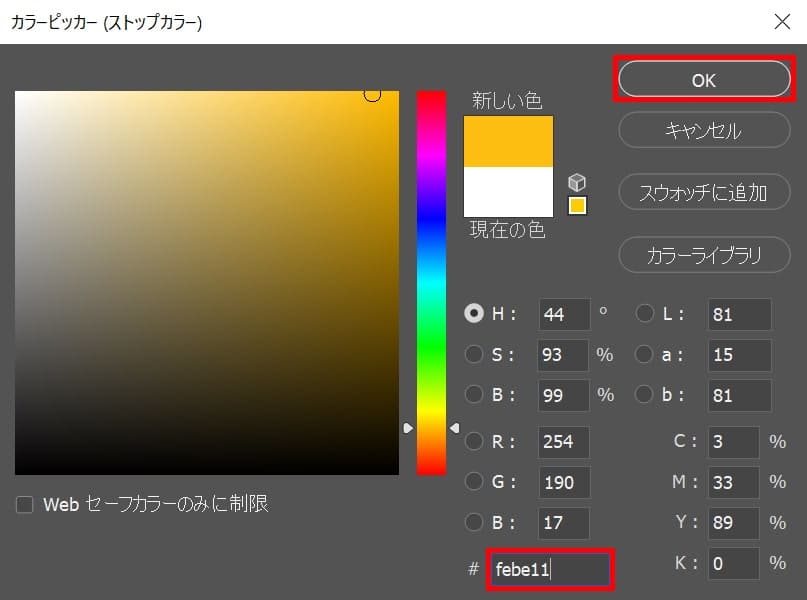
一番右下のアイコンをクリック!

ここでは#「febe11」としてOK!

「OK」を選択!

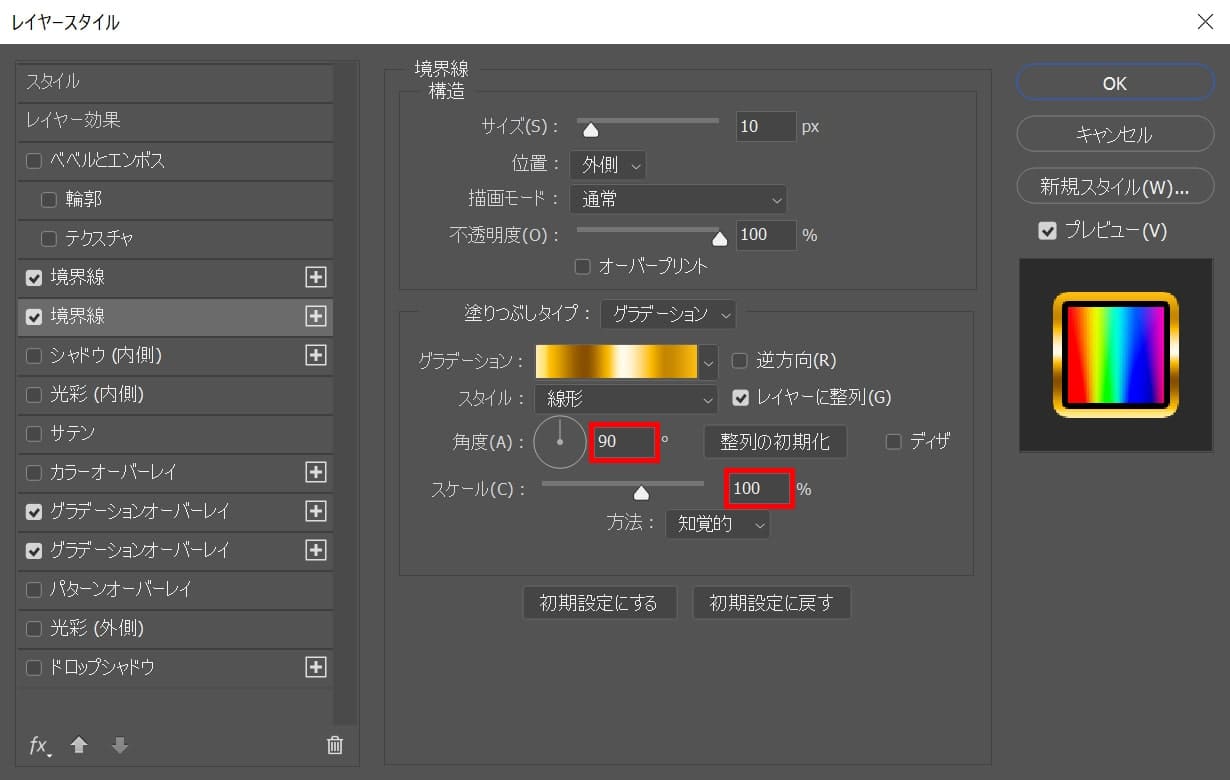
角度=「90」スケール=「100」と入力!

こんな感じになったね!
境界線

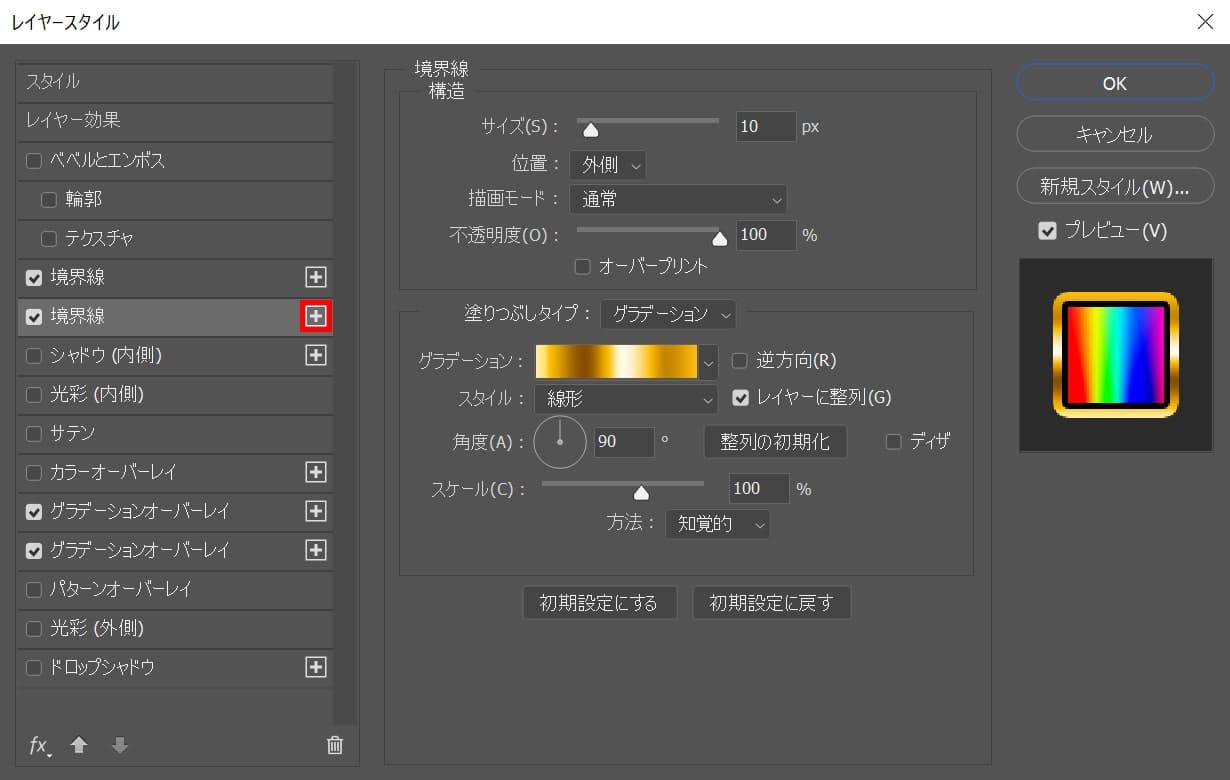
「境界線」の「+」のアイコンを選択!

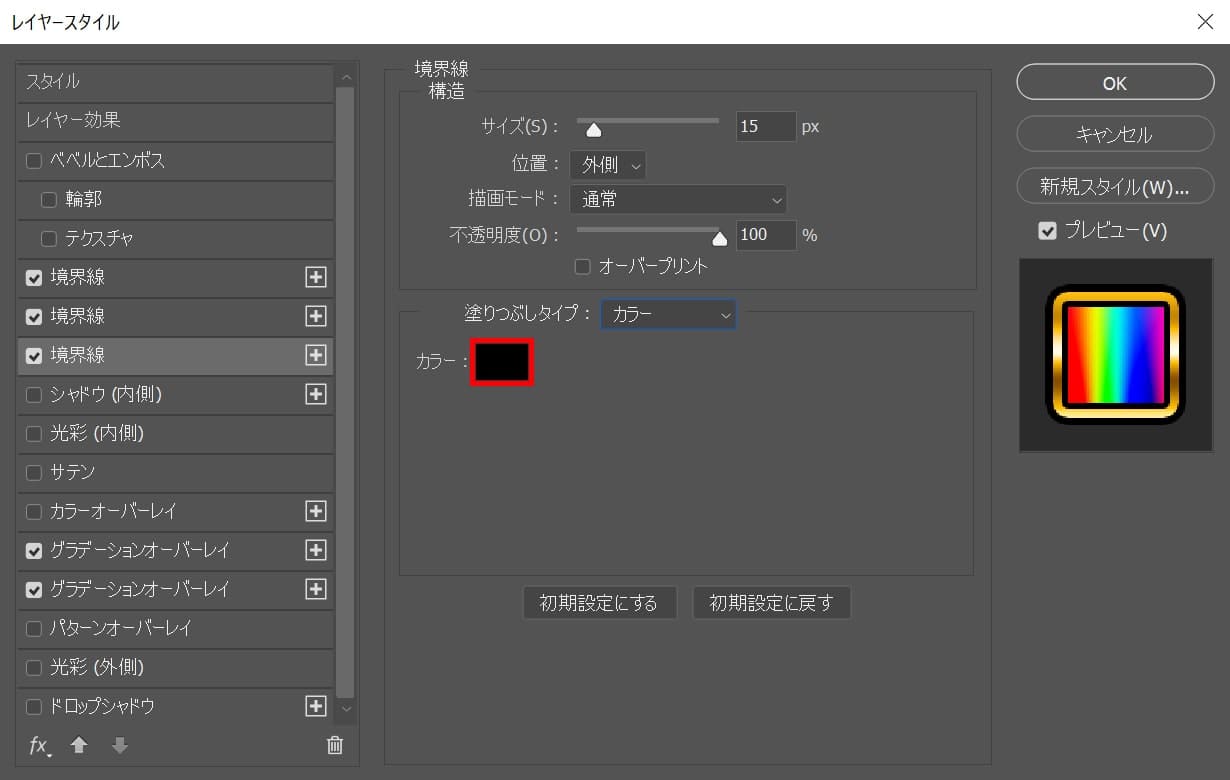
サイズ=「15」塗りつぶしタイプ=「カラー」を選択!

カラーのアイコンをクリック!

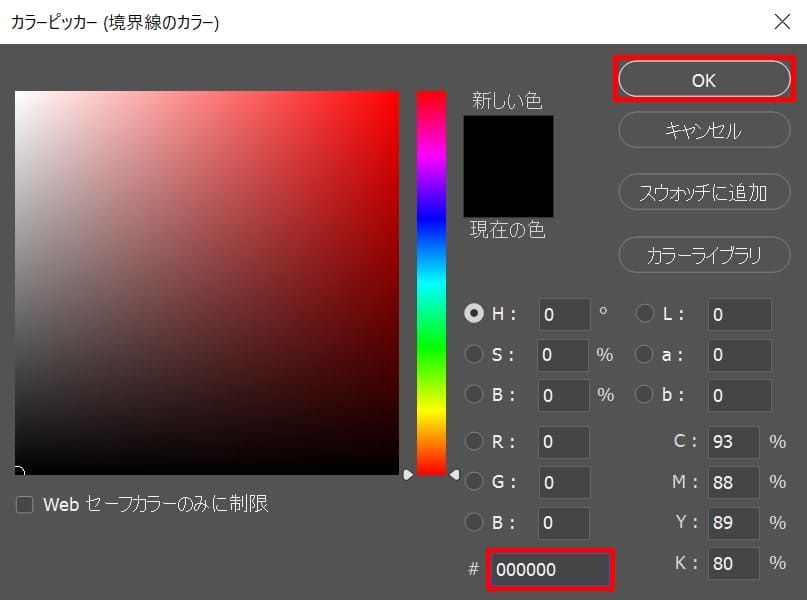
ここでは#「000000」としてOK!

こんな感じになったね!
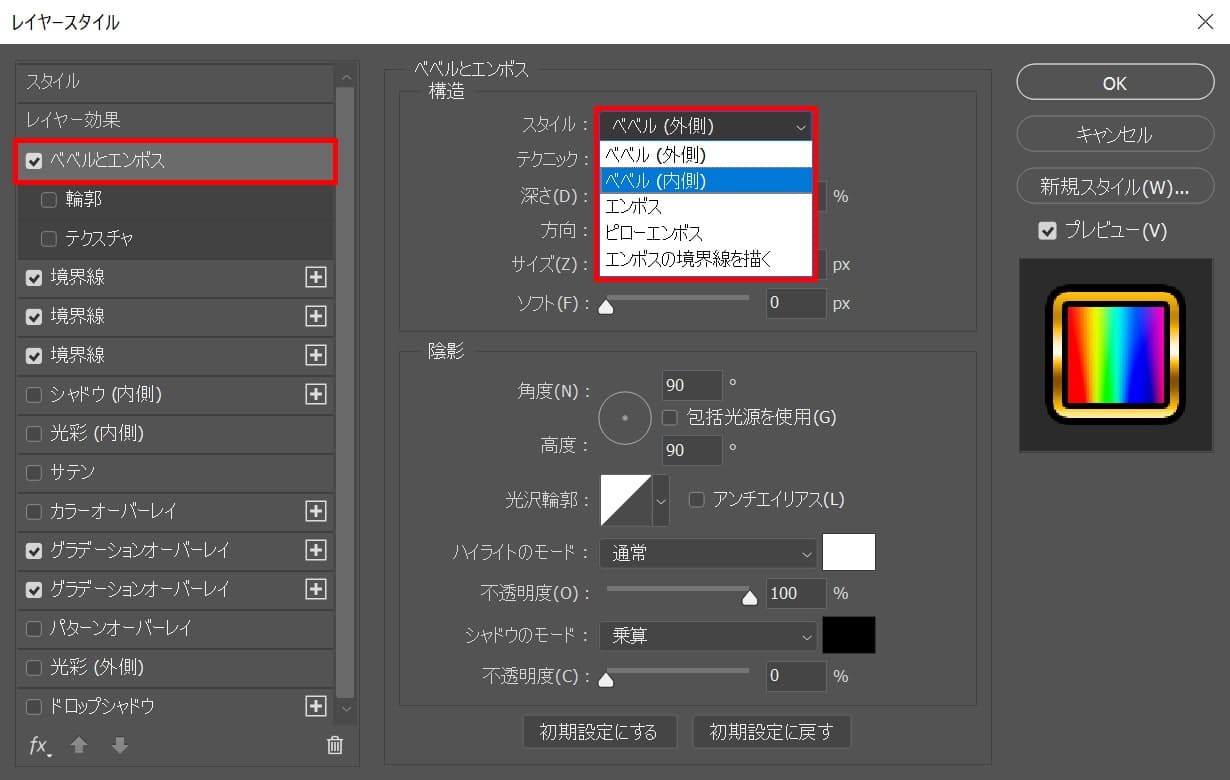
ベベルとエンボス

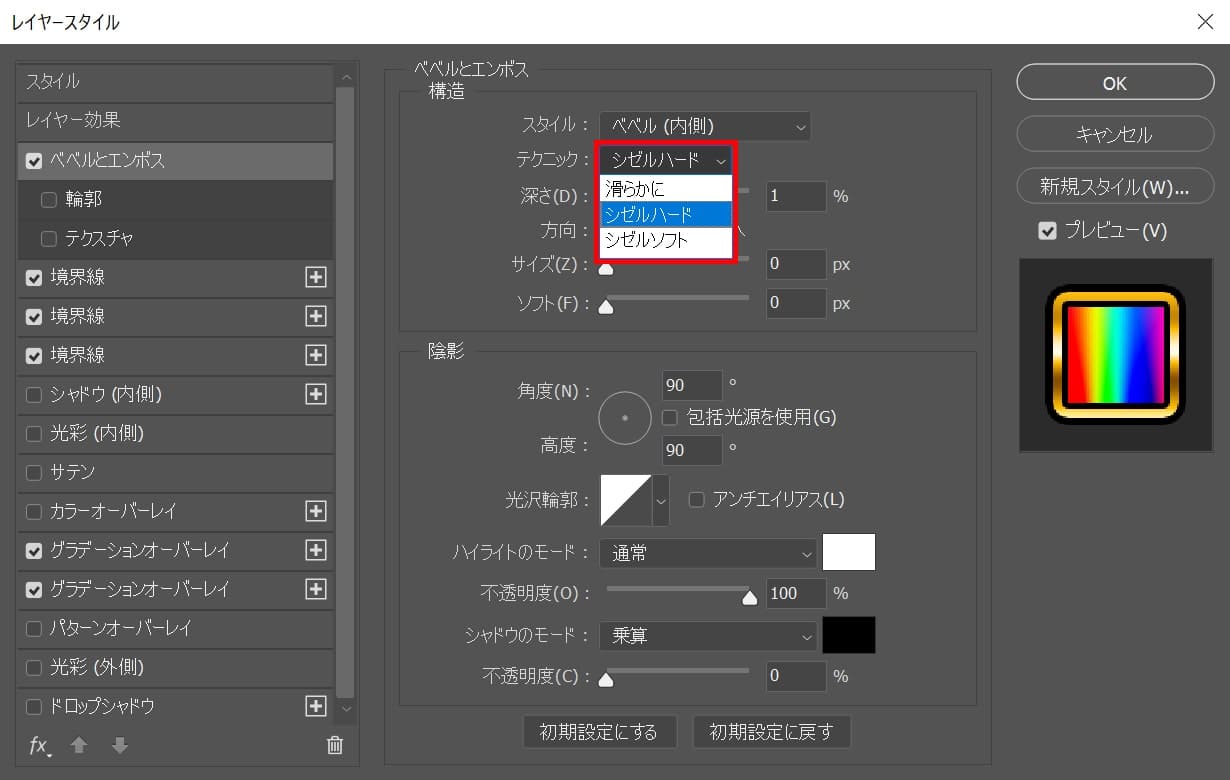
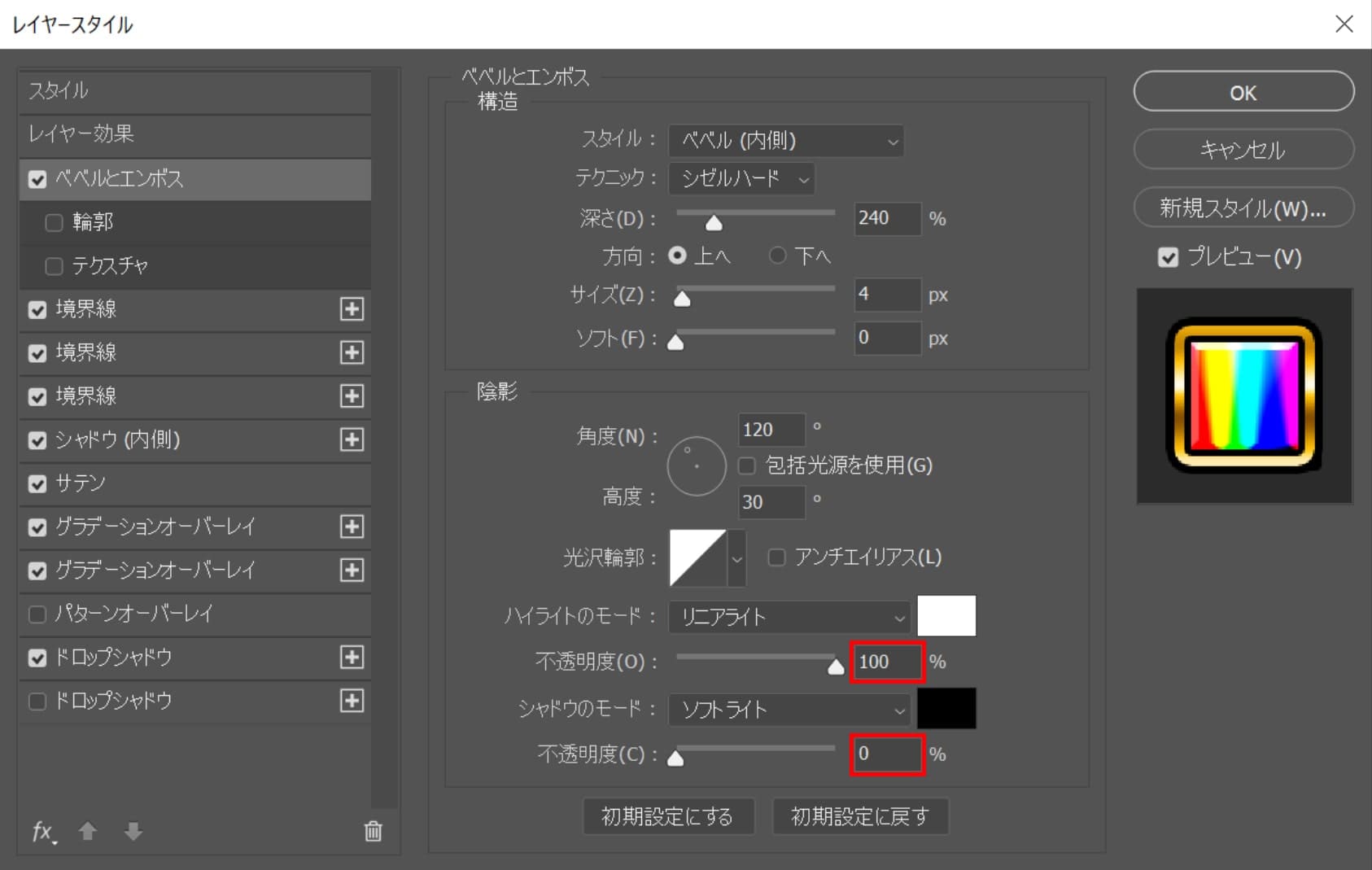
「ベベルとエンボス」を選択後「ベベル(内側)」を選択!

テクニック=「シゼルハード」を選択!

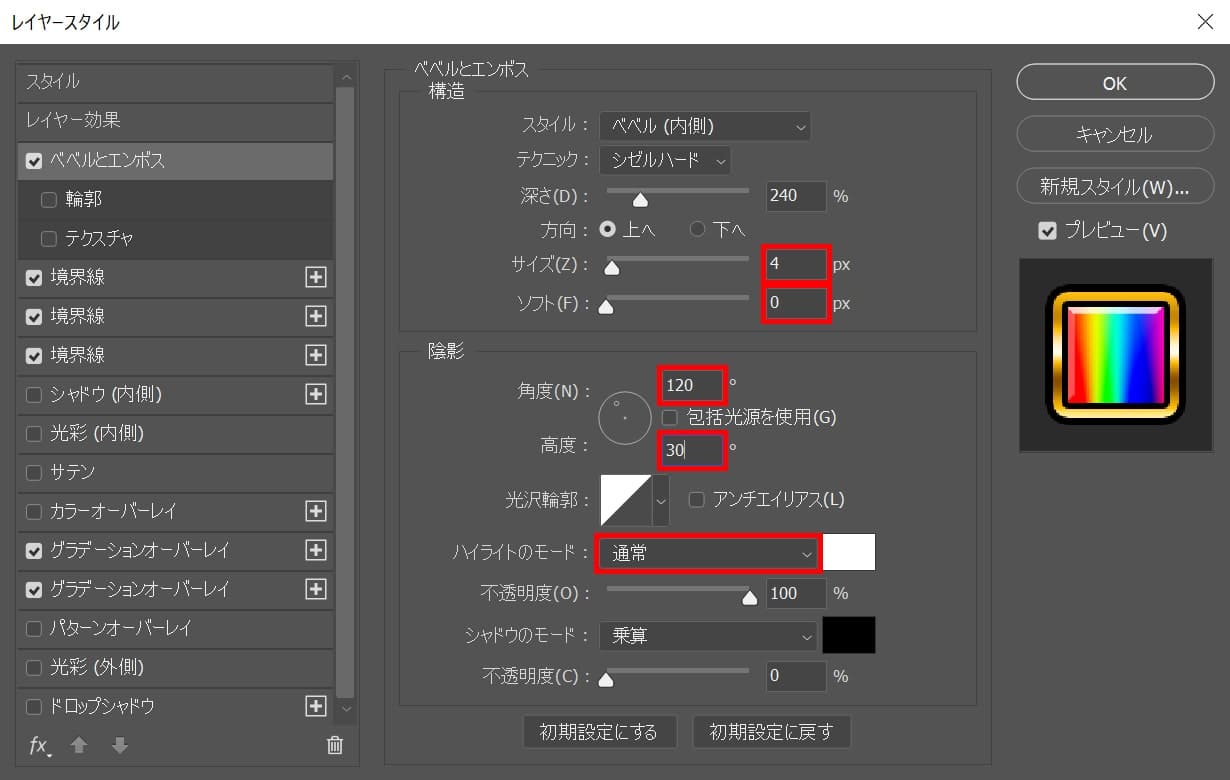
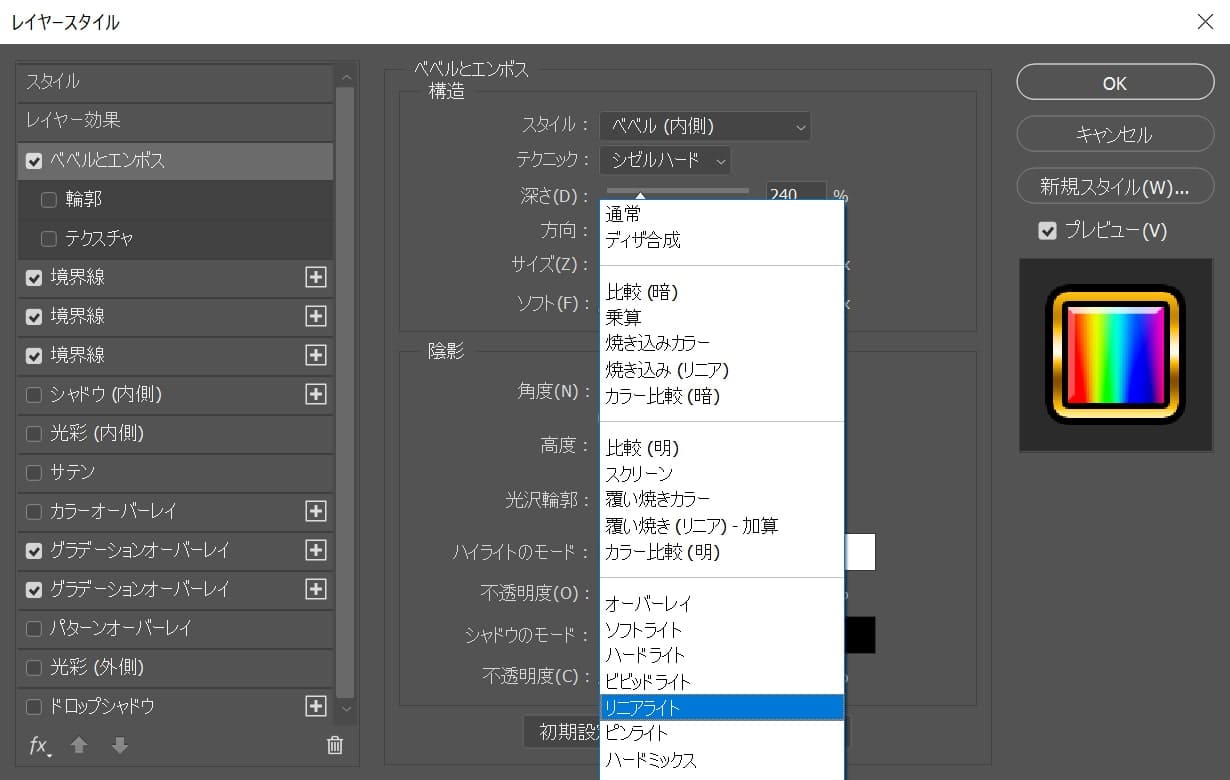
サイズ=「4」ソフト=「0」角度=「120」高度=「30」ハイライトのモードを選択!

「リニアライト」を選択!

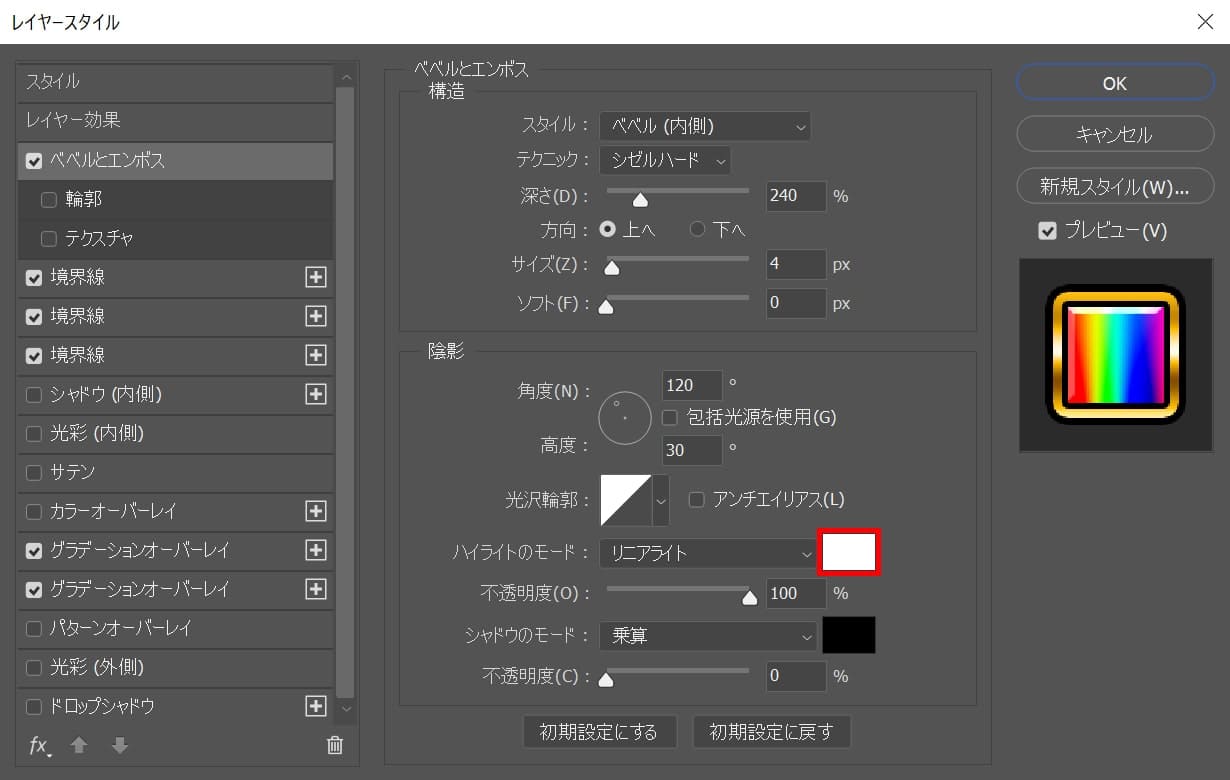
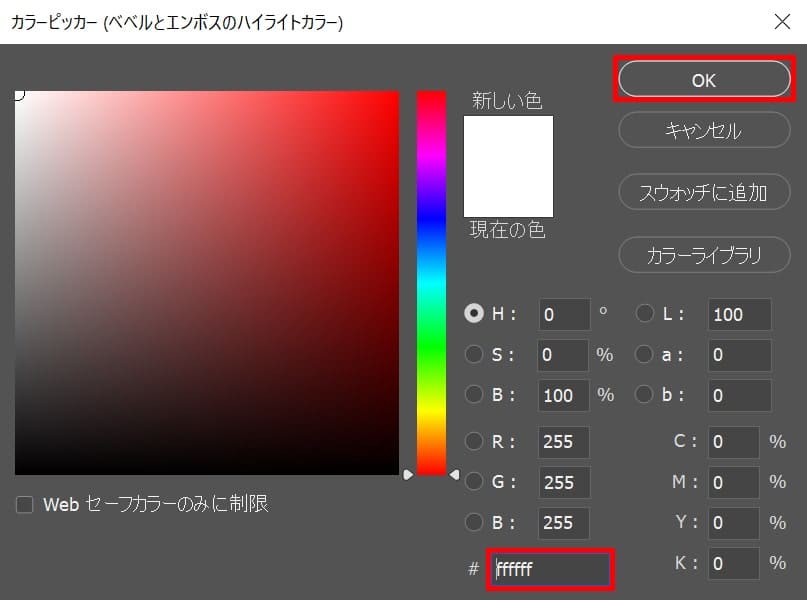
カラーのアイコンをクリック!

ここでは#「ffffff」としてOK!

ハイライトの不透明度=「100」シャドウの不透明度=「0」と入力!

こんな感じになったね!
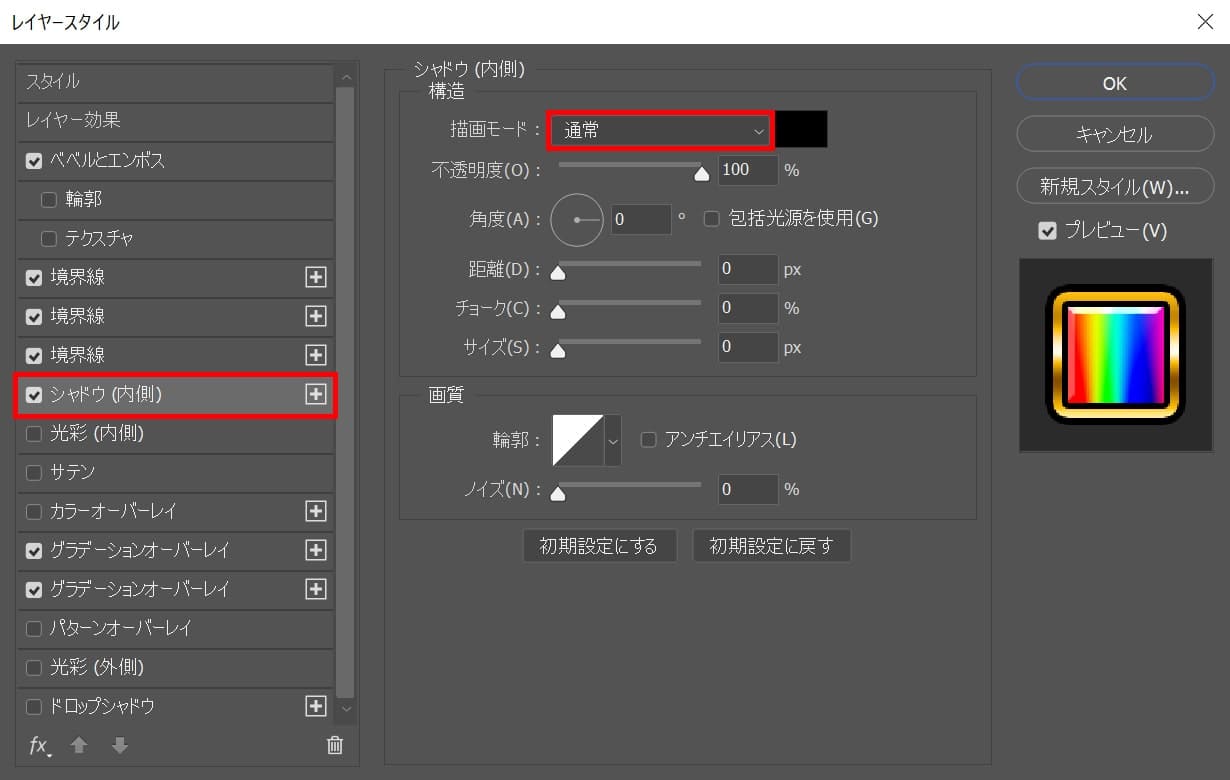
シャドウ(内側)

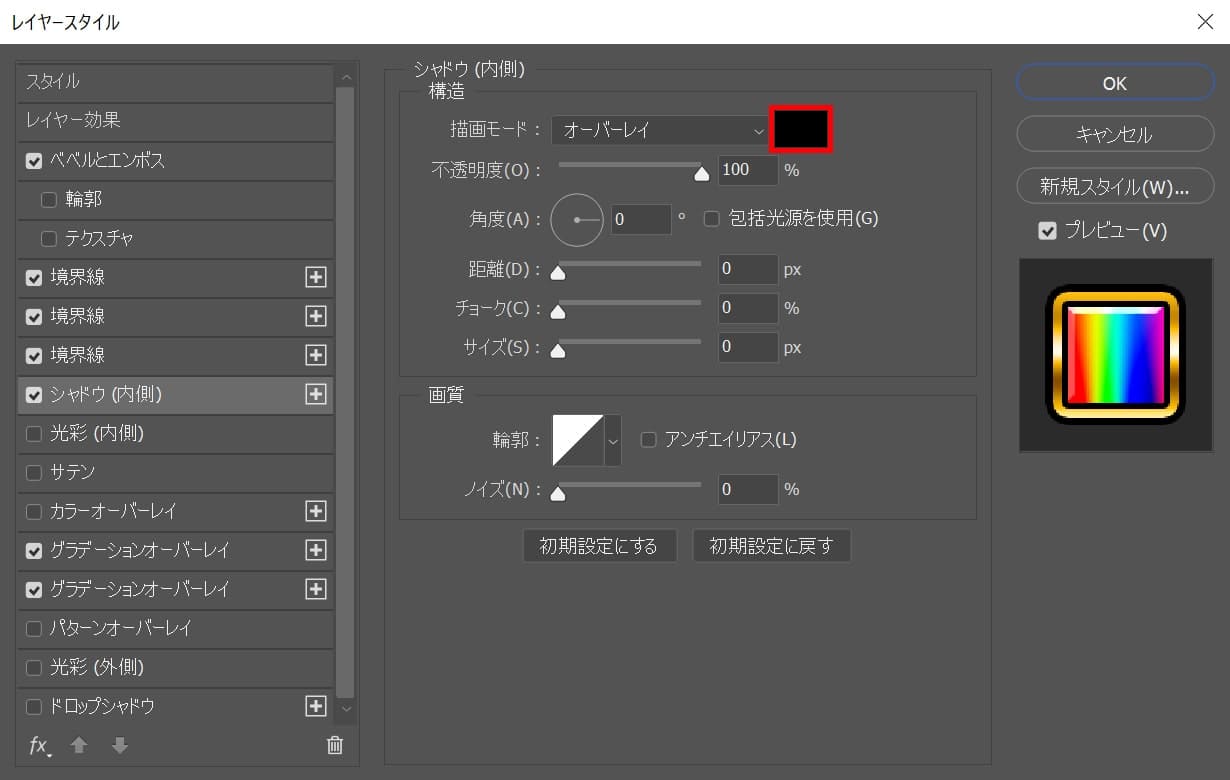
シャドウ(内側)を選択後、「描画モード」を選択!

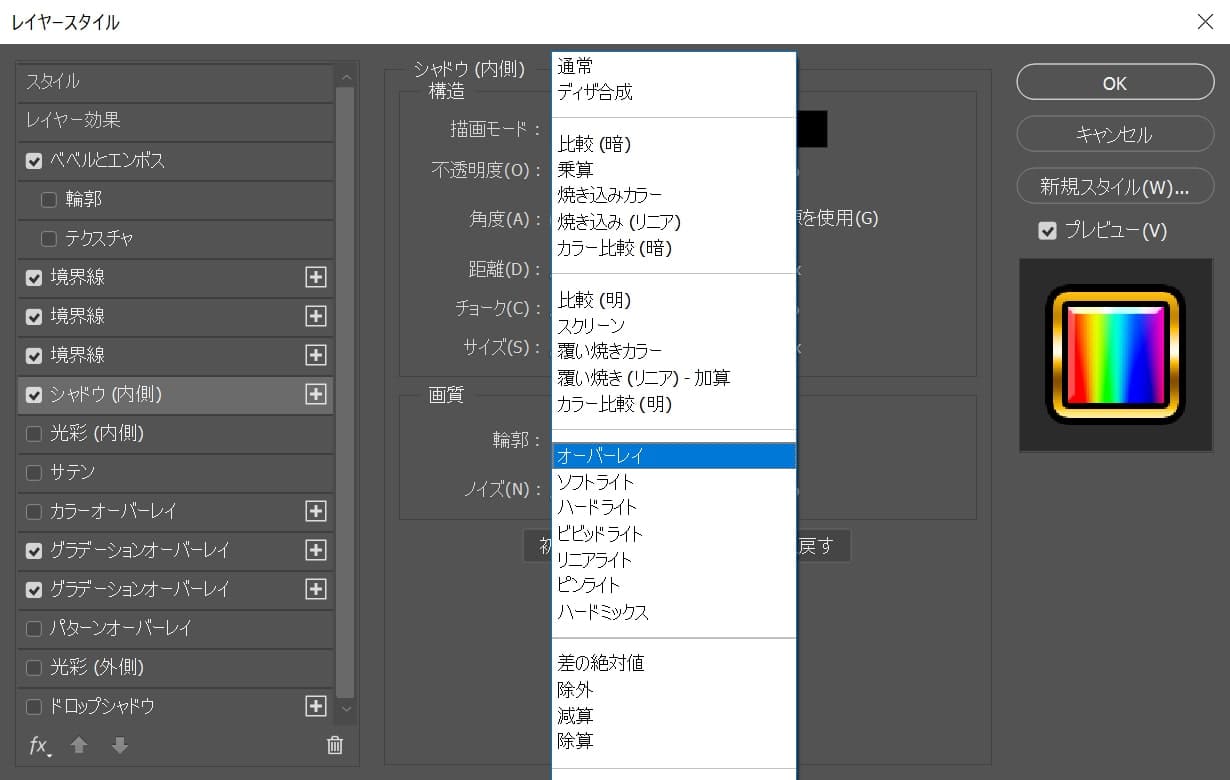
「オーバーレイ」を選択!

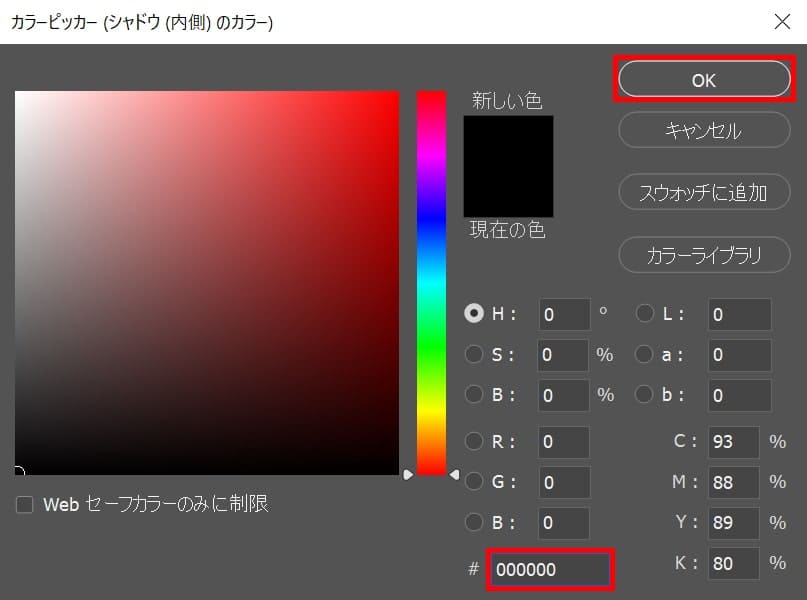
カラーのアイコンをクリック!

ここでは#「000000」としてOK!

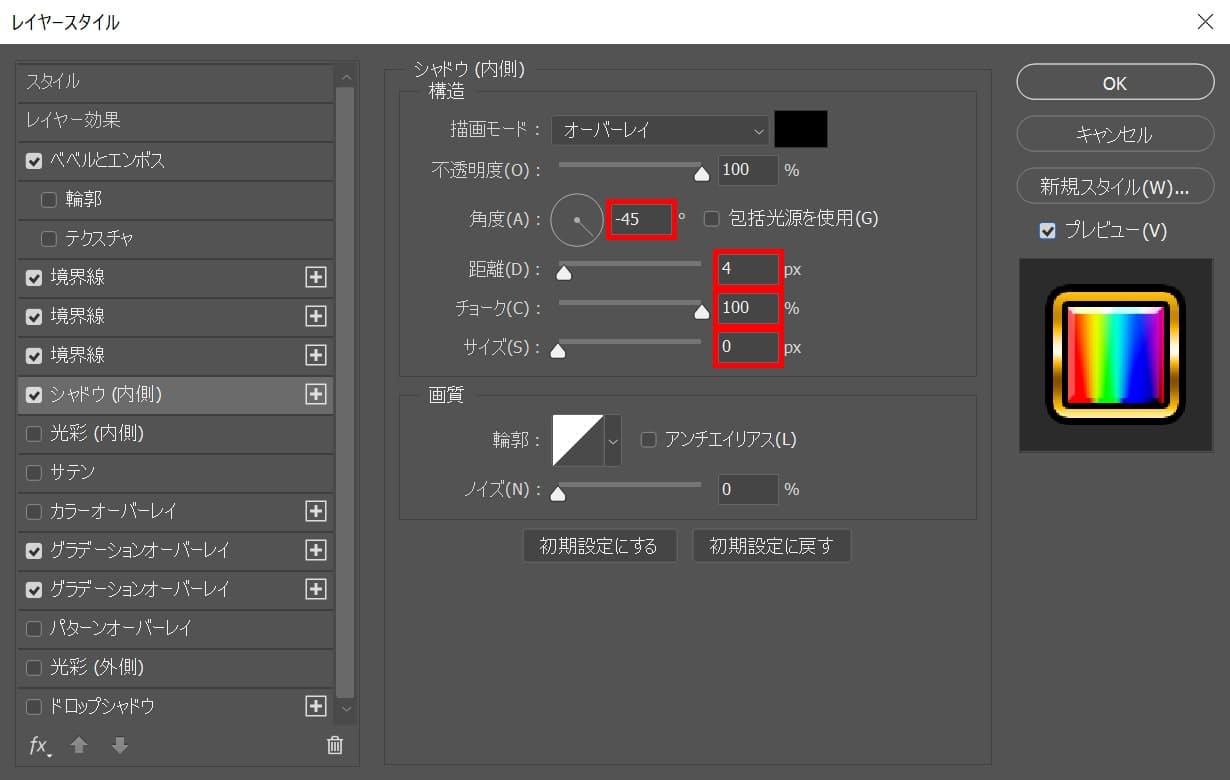
角度=「-45」距離=「4」チョーク=「100」サイズ=「0」と入力!

こんな感じになったね!
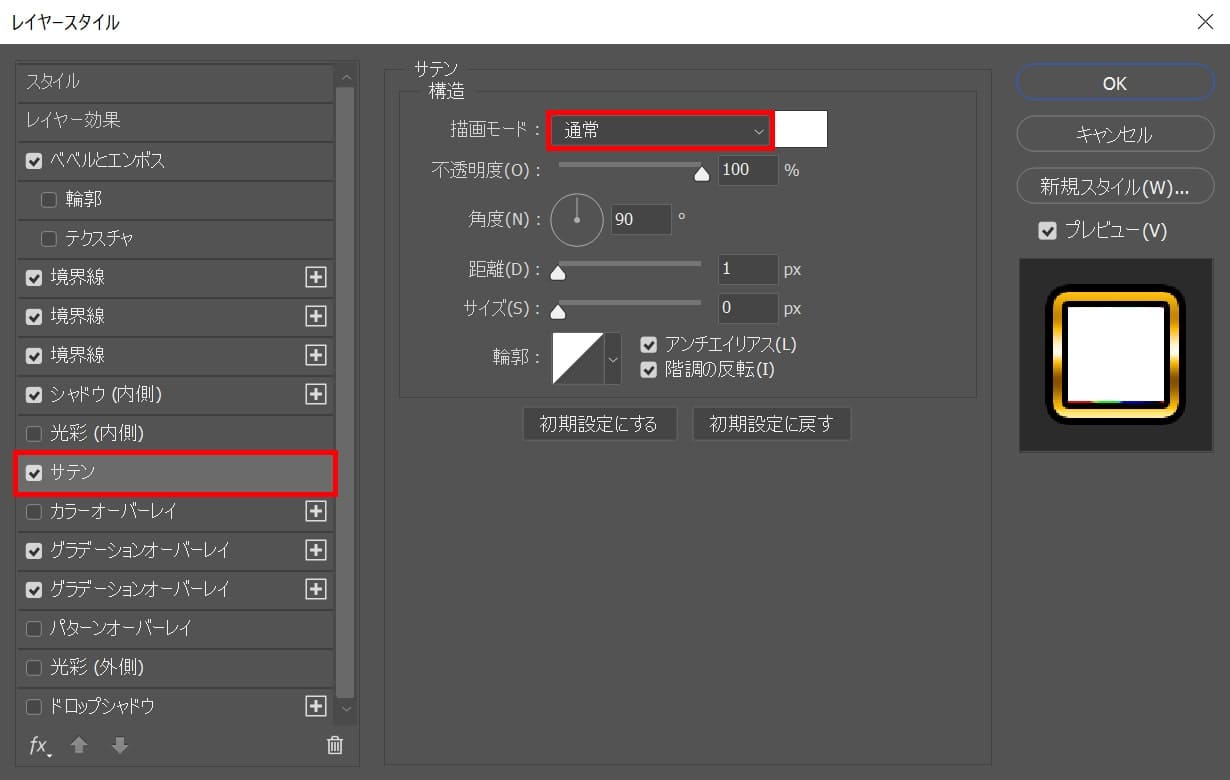
サテン

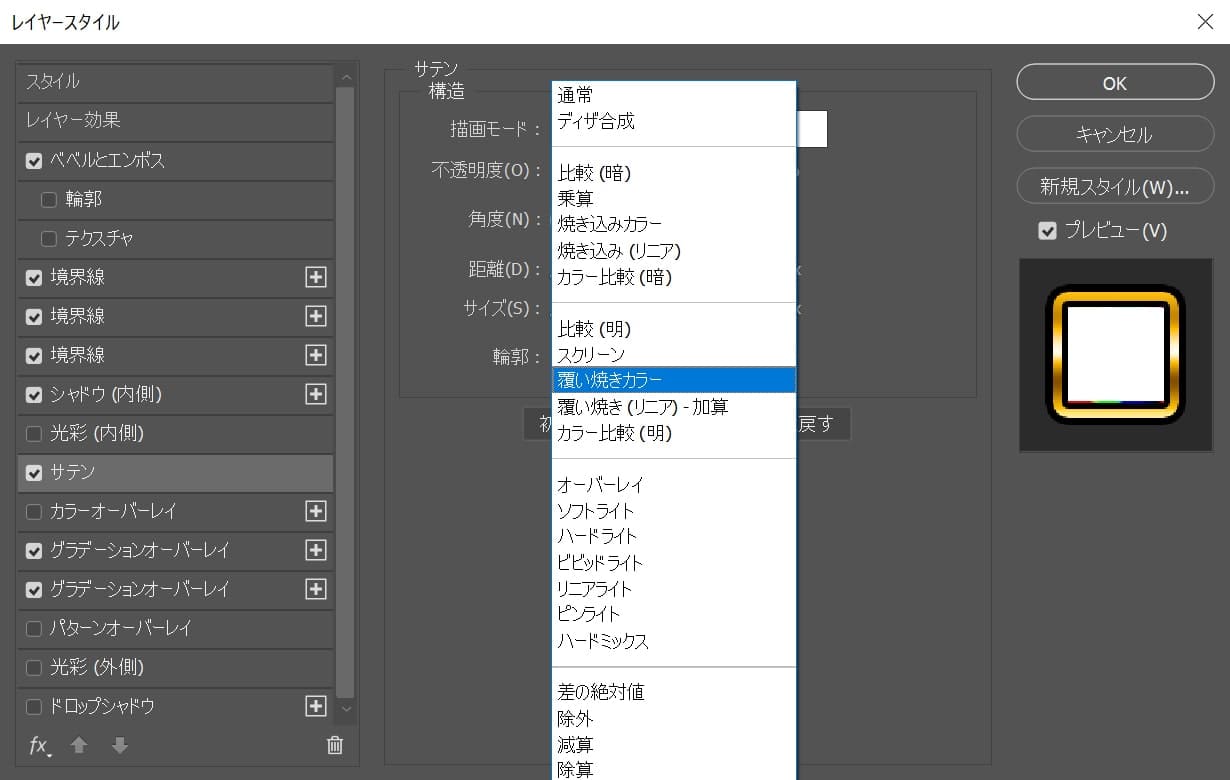
「サテン」を選択後「描画モード」を選択!

ここでは「覆い焼きカラー」を選択!

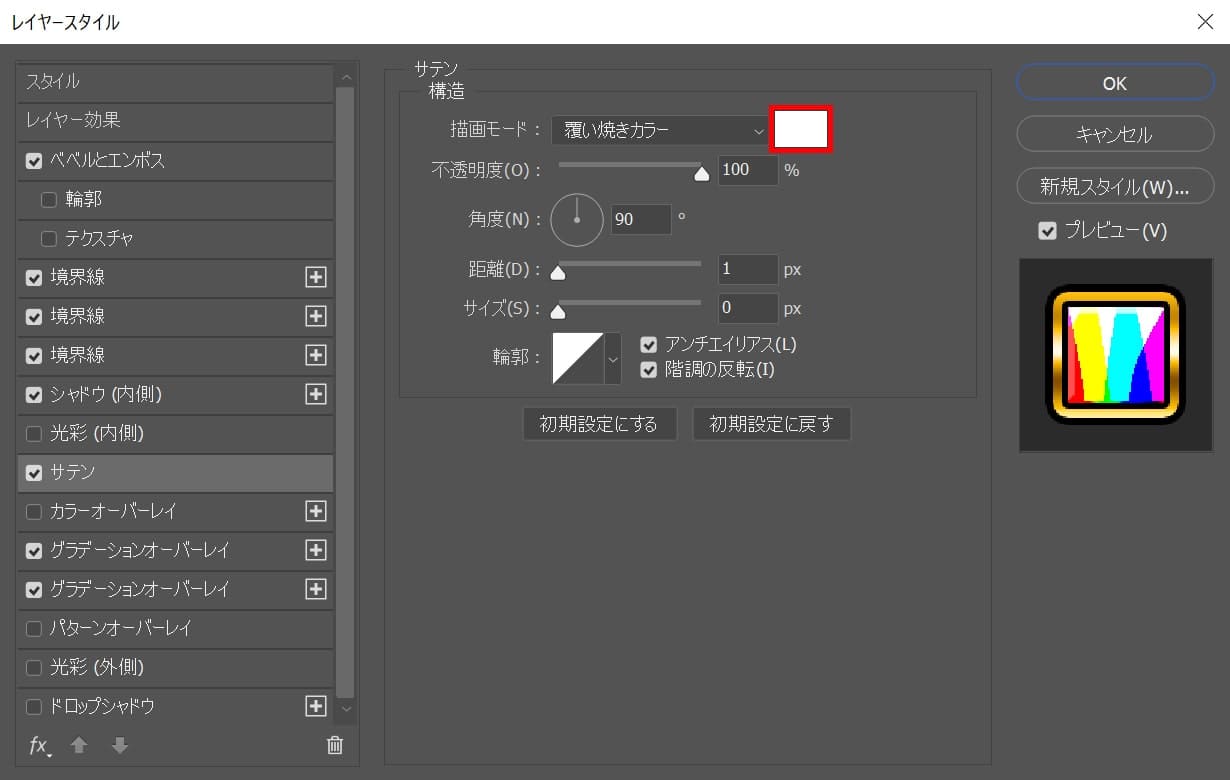
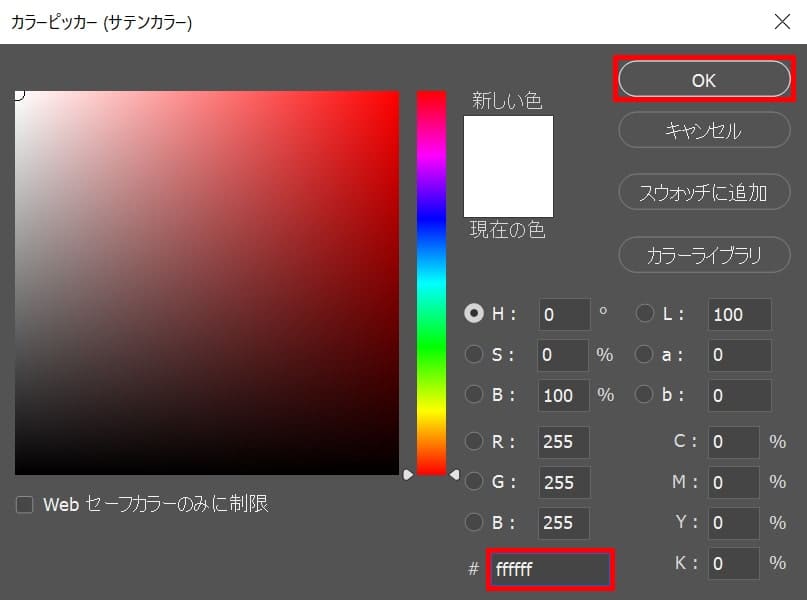
カラーのアイコンを選択!

ここでは#「ffffff」としてOK!

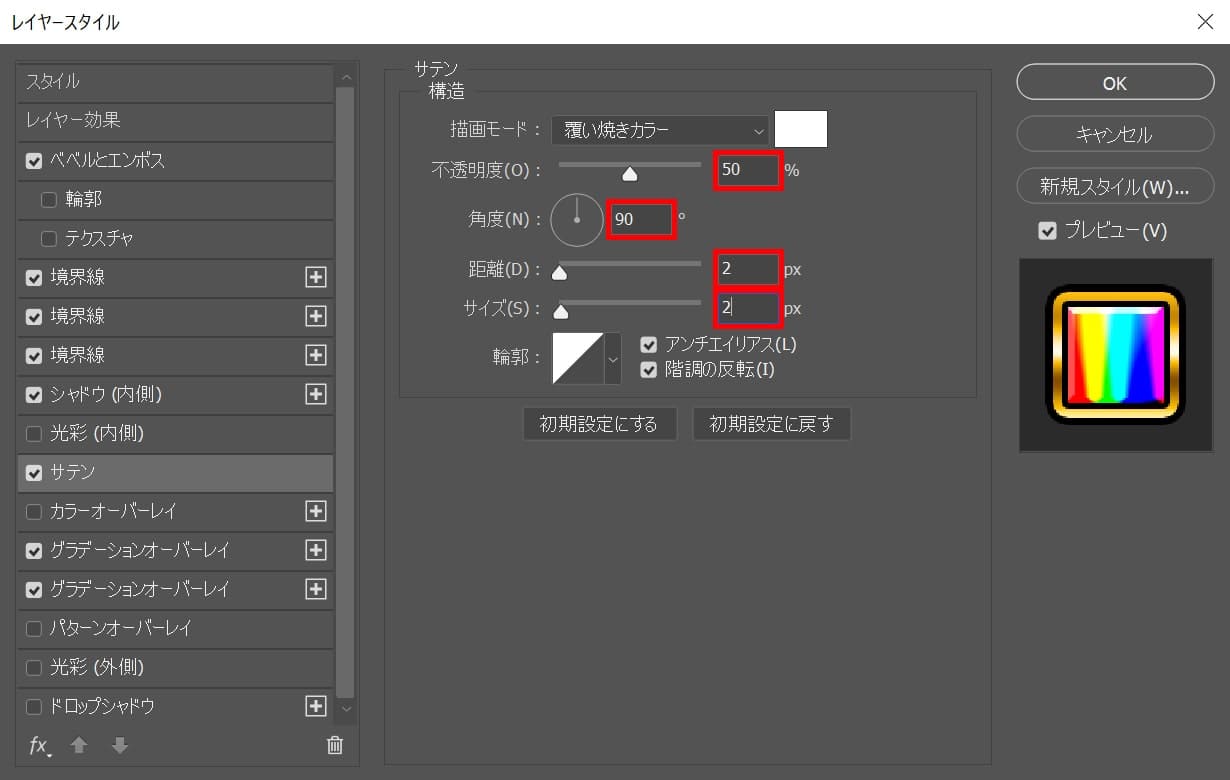
不透明度=「50」角度=「90」距離=「2」サイズ=「2」と入力!

こんな感じになったね!
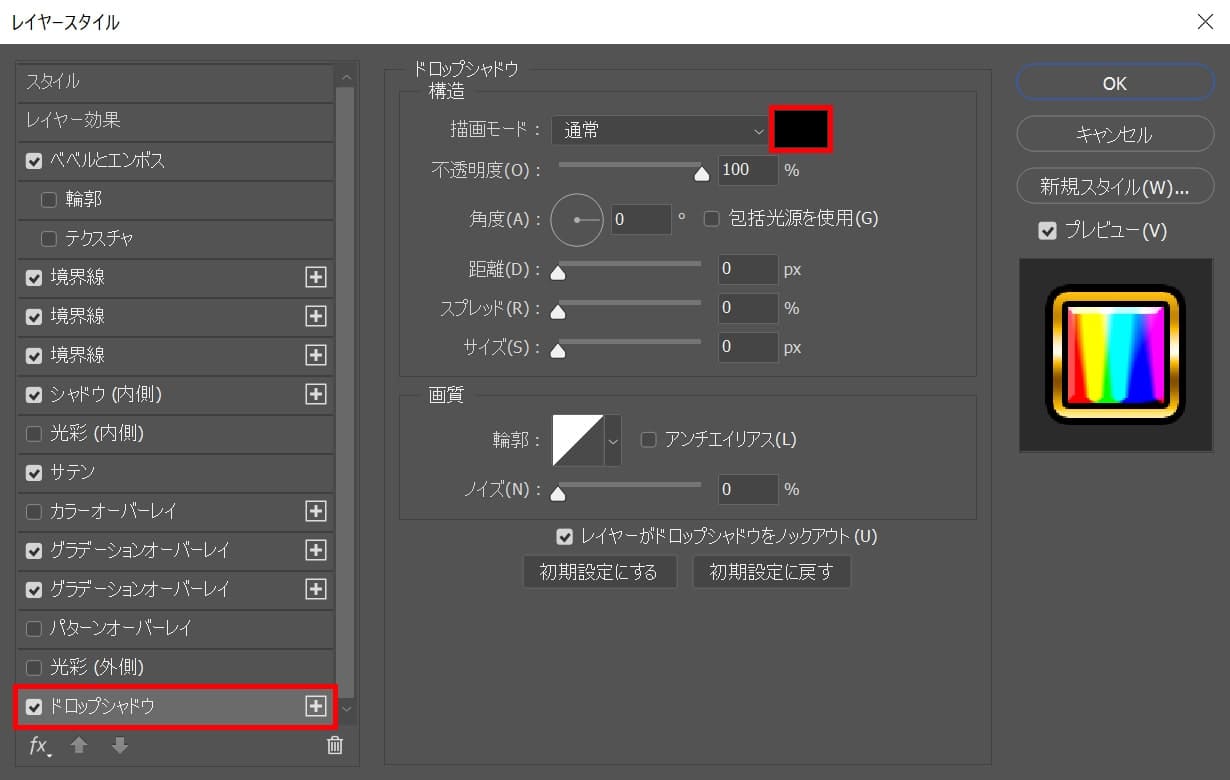
ドロップシャドウ

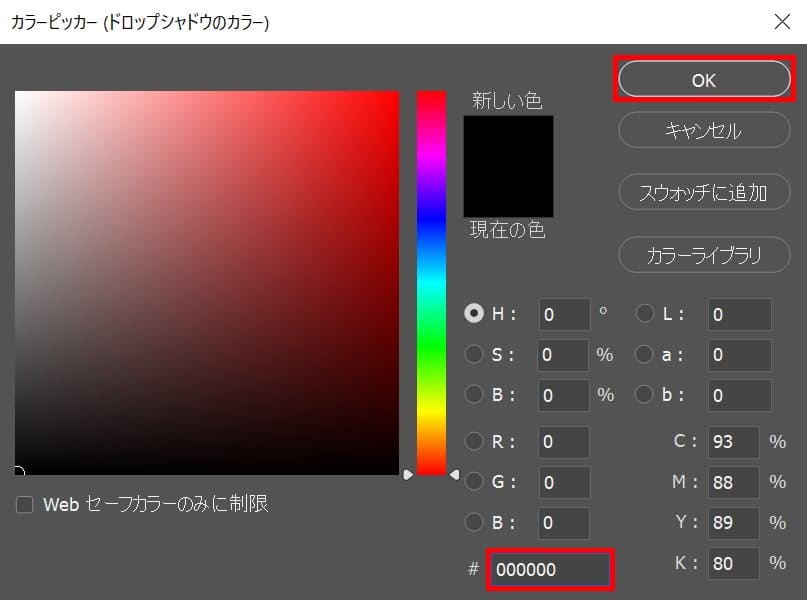
「ドロップシャドウ」を選択後、カラーのアイコンを選択!

ここでは#「000000」としてOK!

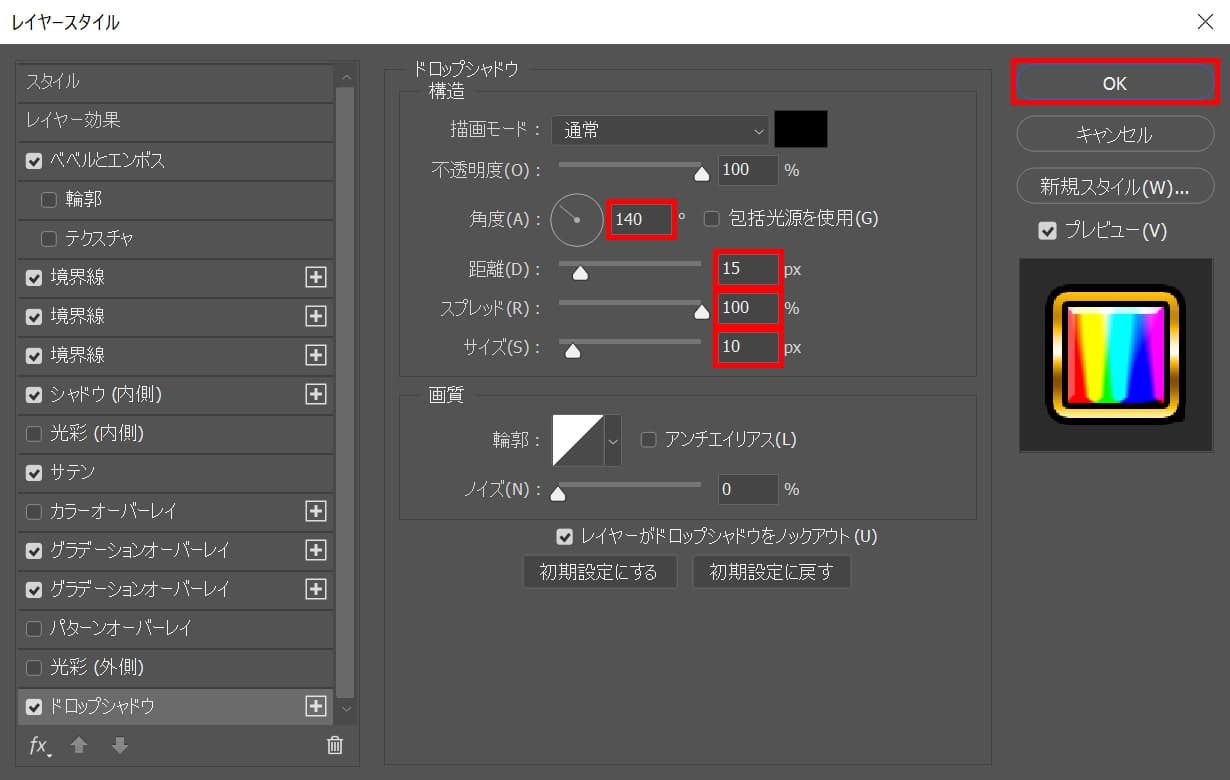
角度=「140」距離=「15」スプレッド=「100」サイズ=「10」としてOK!

こんな感じになったね!
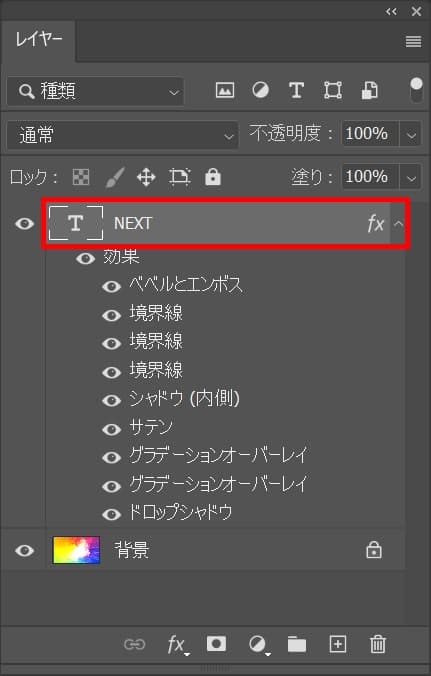
グループ化

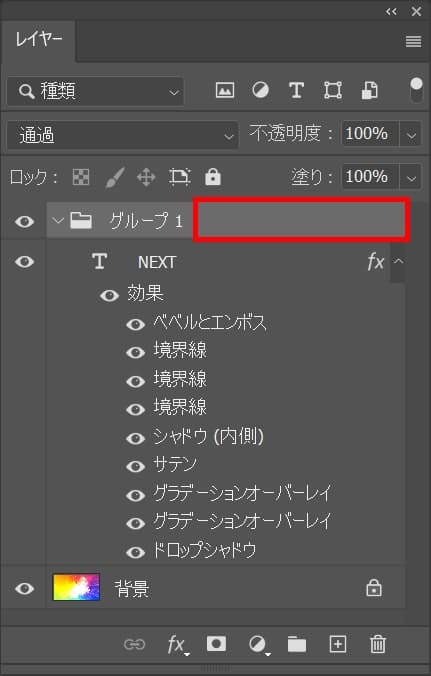
レイヤーを選択!

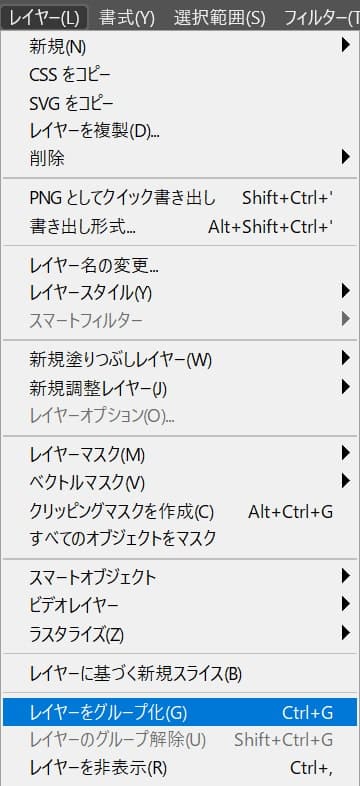
メニューバーの「レイヤー」から「レイヤーをグループ化」を選択!
境界線

グループ化したレイヤーをダブルクリック!

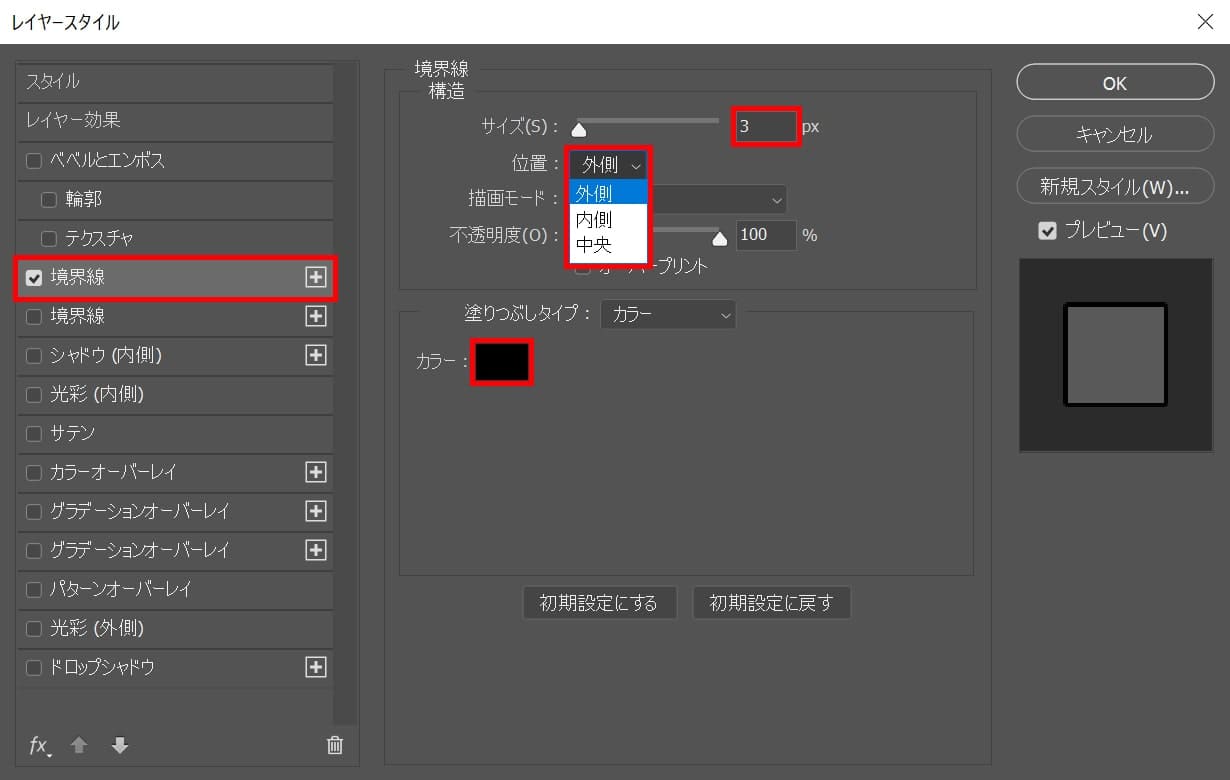
「境界線」を選択後、サイズ=「3」位置=「外側」としてカラーを選択!

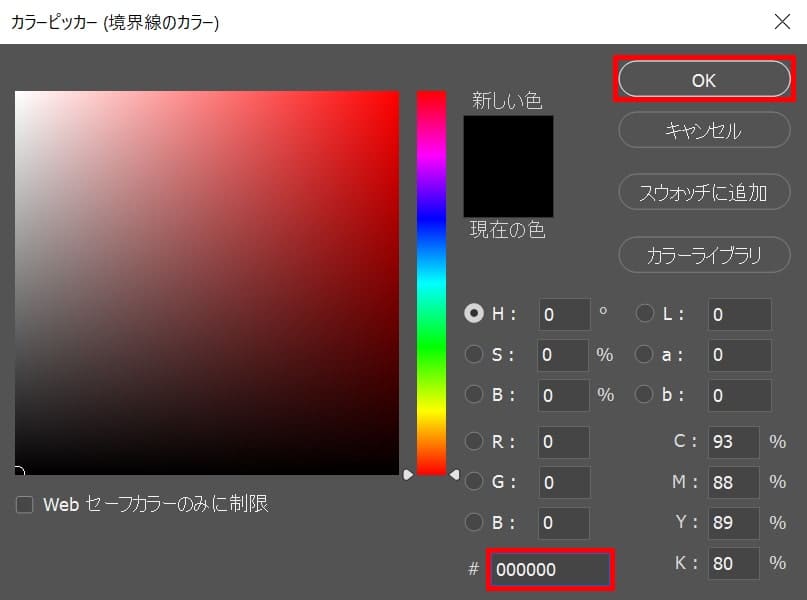
ここでは#「000000」としてOK!

こんな感じになったね!
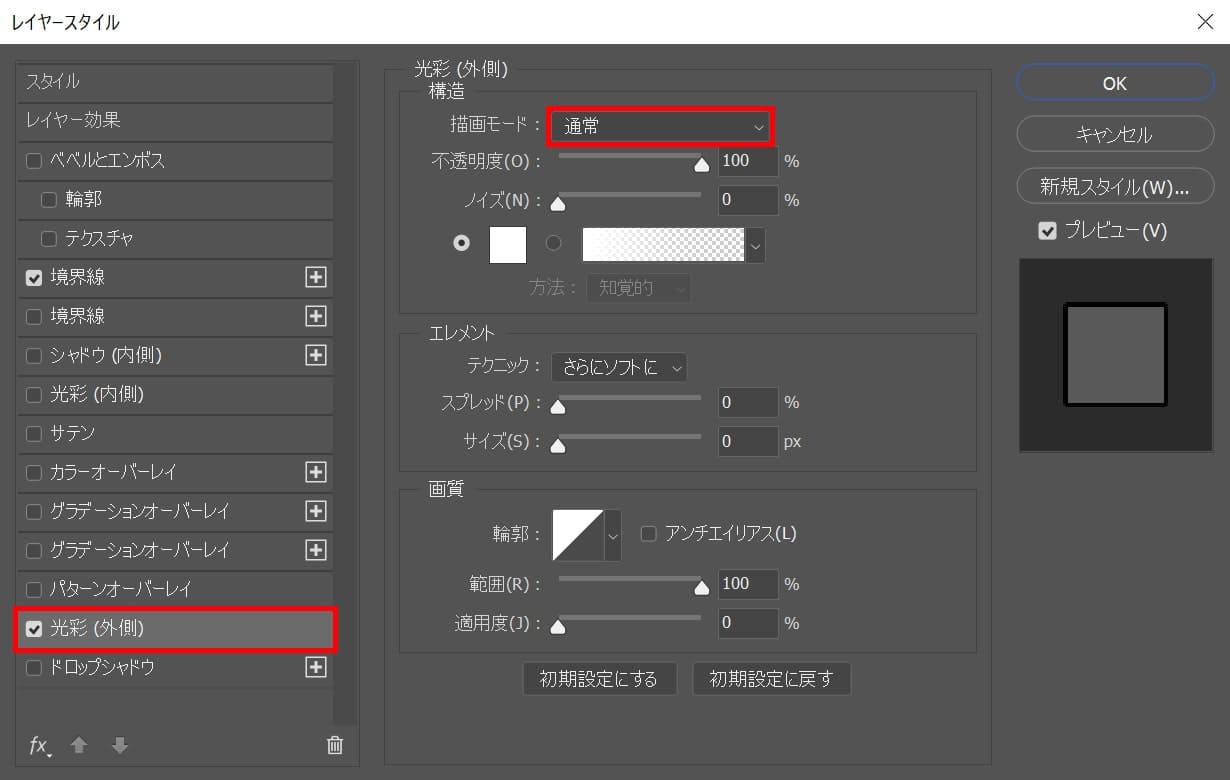
光彩(外側)

光彩(外側)を選択後、「描画モード」を選択!

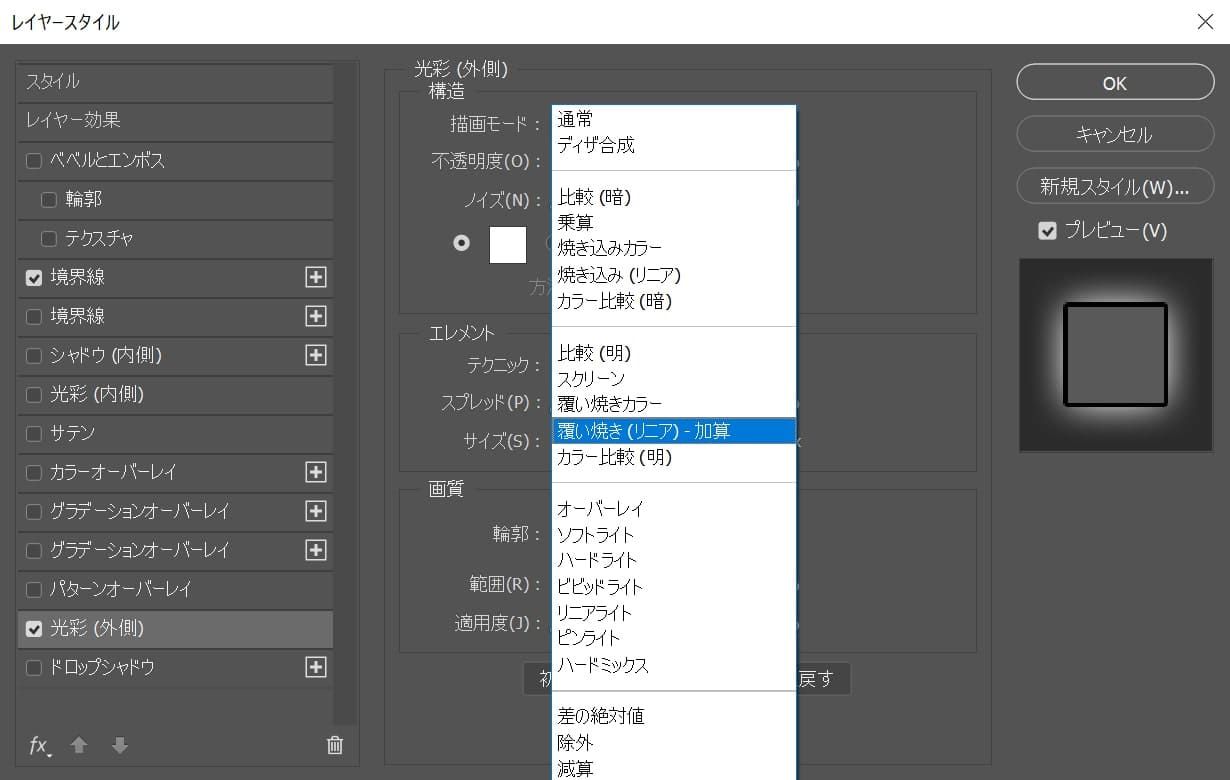
「覆い焼き(リニア)-加算」を選択!

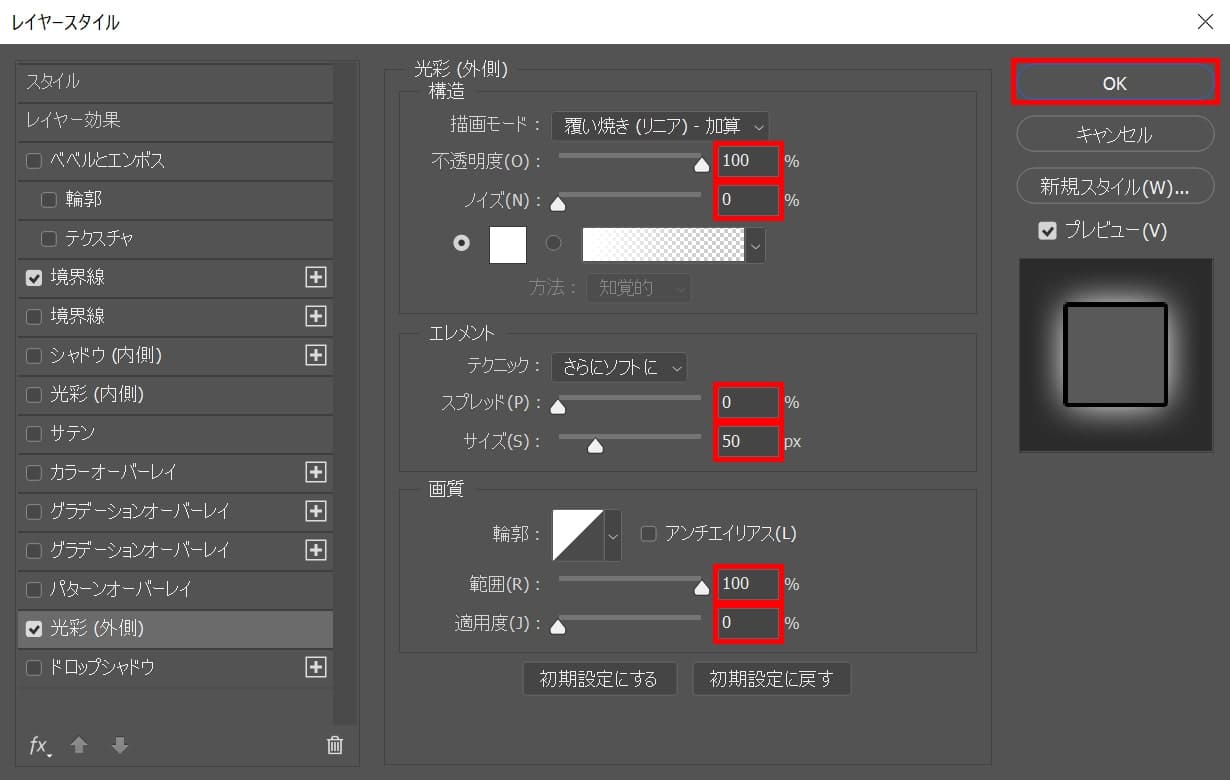
不透明度=「100」ノイズ=「0」スプレッド=「0」サイズ=「50」範囲=「100」適用度=「0」としてOK!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます