【Photoshopデザインチュートリアル】TITONIC【#04】

デザインのチュートリアルがやりたい。
無料でできるデザインチュートリアルないかな?
デザインに興味があるので、デザインを楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- 【Photoshopデザインチュートリアル】TITONIC【#04】

【Photoshopデザインチュートリアル】TITONIC【#04】

今回はこんな感じのデザインを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
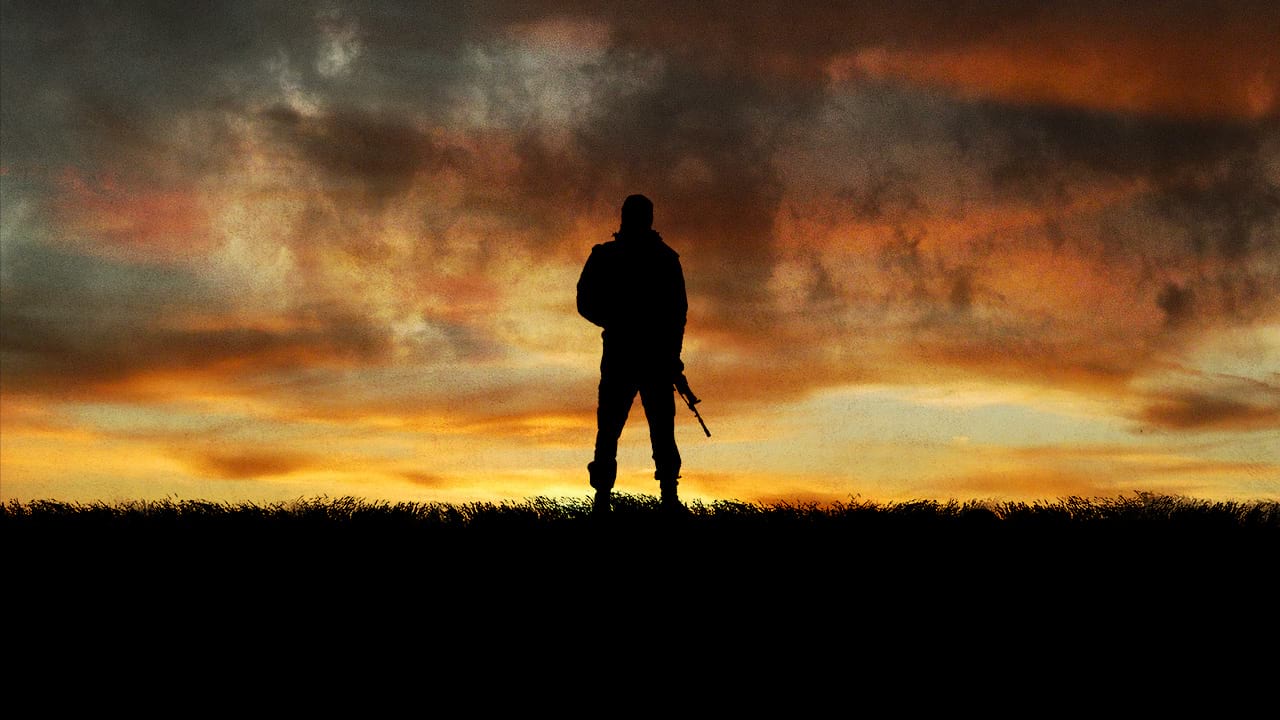
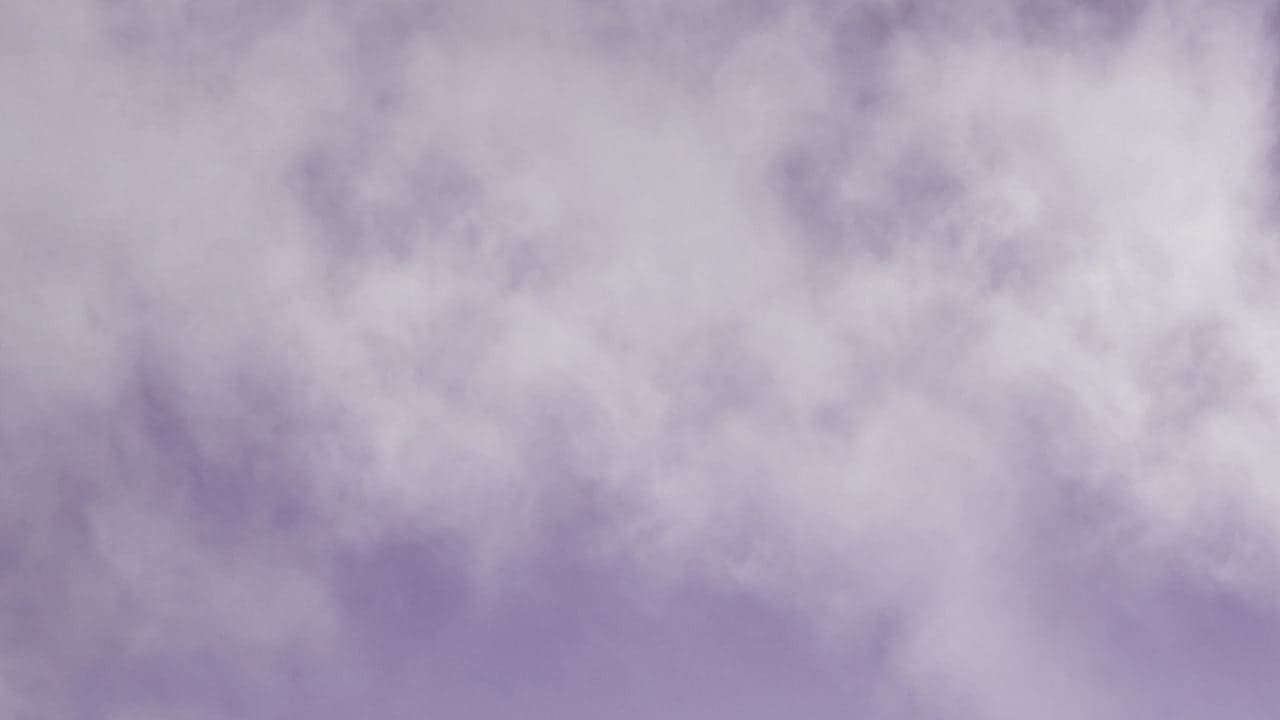
今回利用する素材

引用元:Pixabay
https://pixabay.com/ja/photos/%e7%a9%ba-%e9%9b%b2-atmoshphere-5907605/

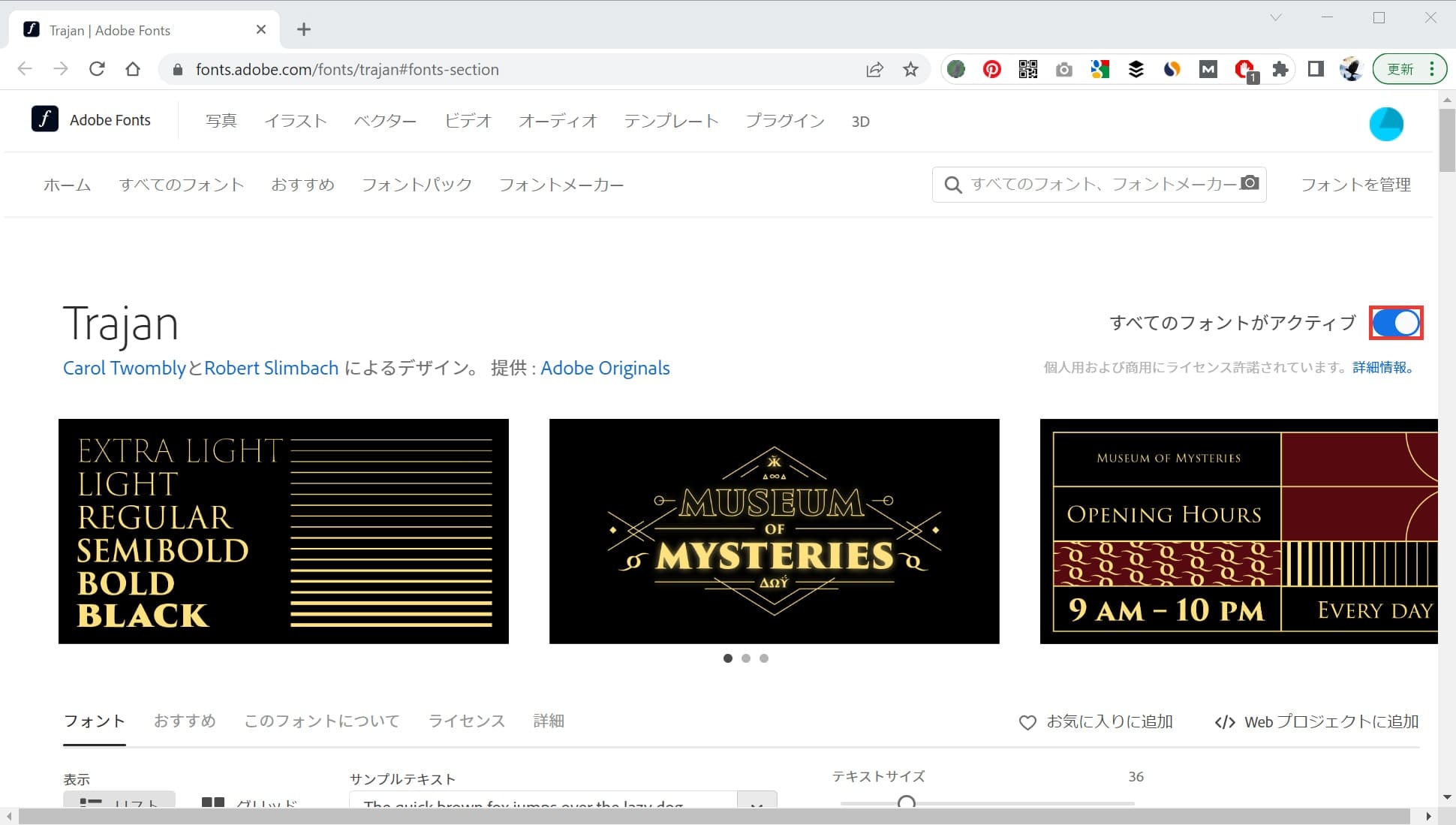
引用元:Pixabay


すべてのフォントがアクティブを選択!
https://fonts.adobe.com/fonts/trajan#fonts-section
【Photoshopデザインチュートリアル】TITONIC【#04】
ドキュメントを作成する
まずは、ドキュメントを作成するよ!

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
画像を配置する
続いて、画像を配置するよ!

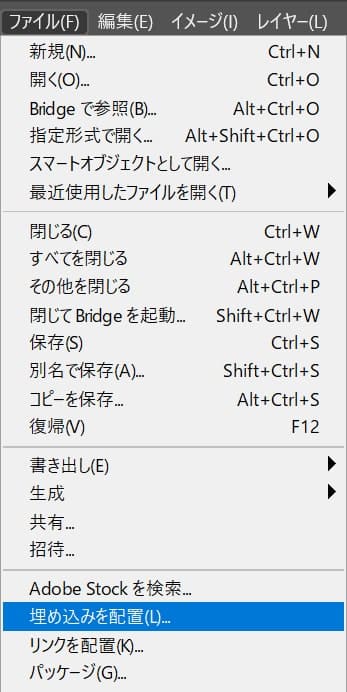
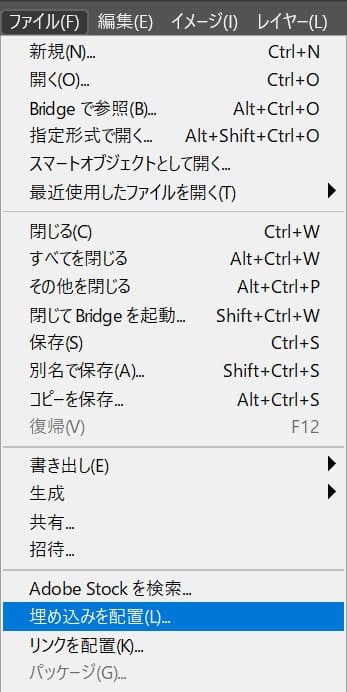
メニューバーの「ファイル」→「埋め込みを配置」を選択!

画像を選択後、配置を選択!

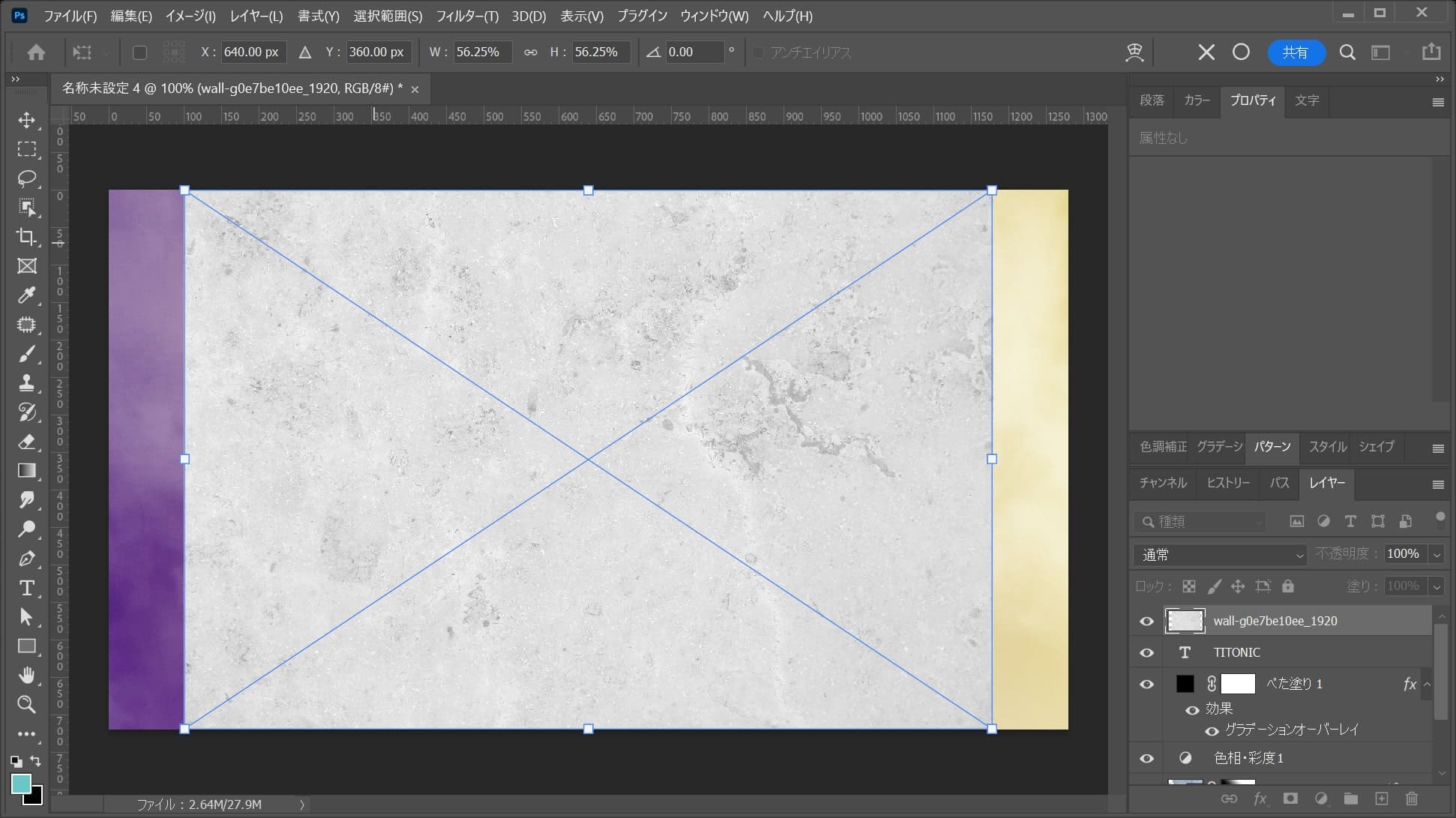
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

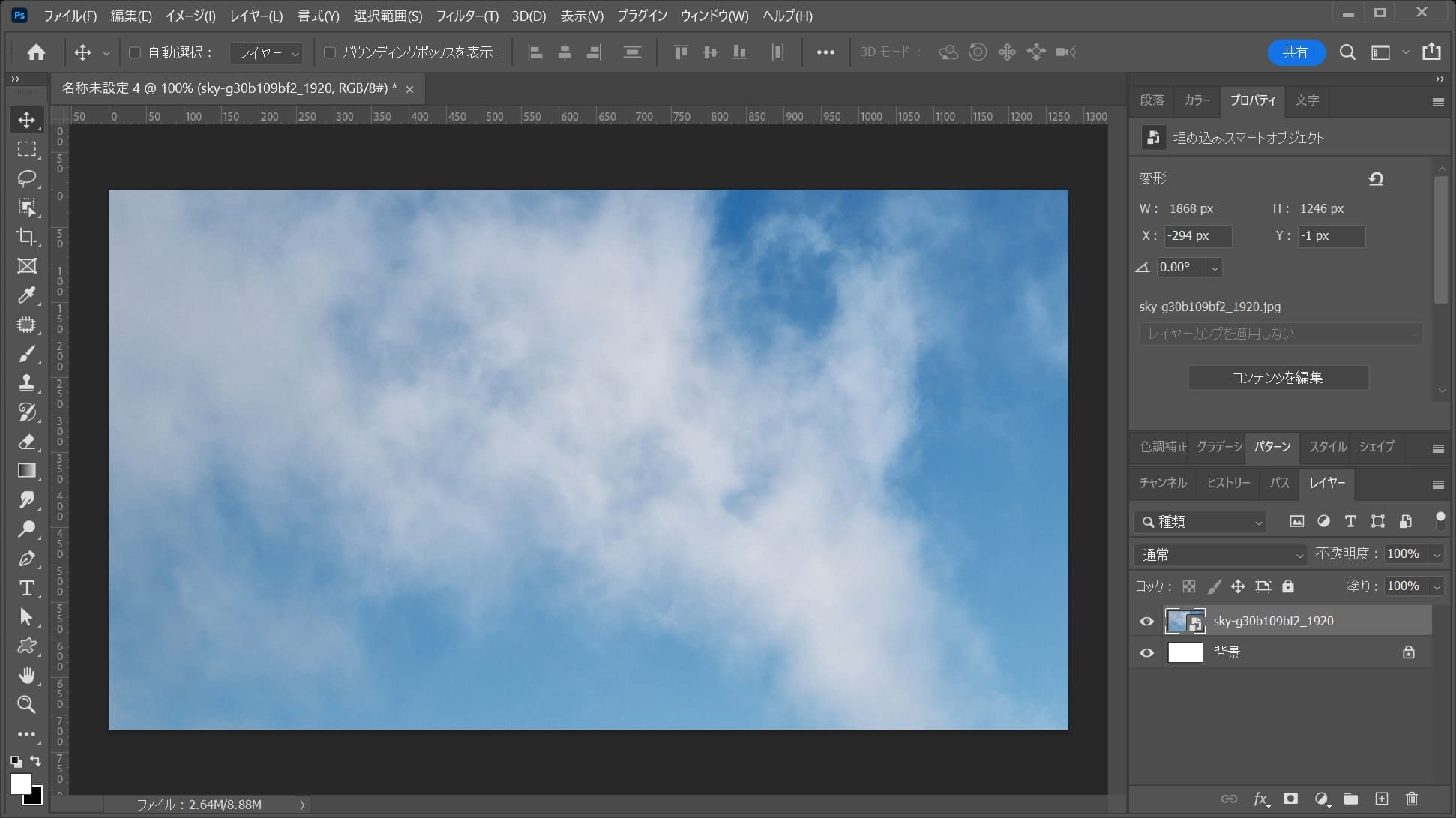
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!

これで画像を配置することができたね!
画像を移動する
続いて画像を移動するよ!

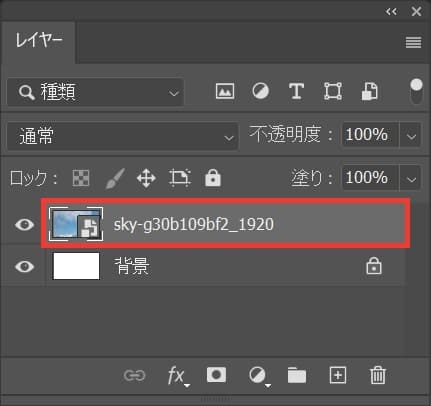
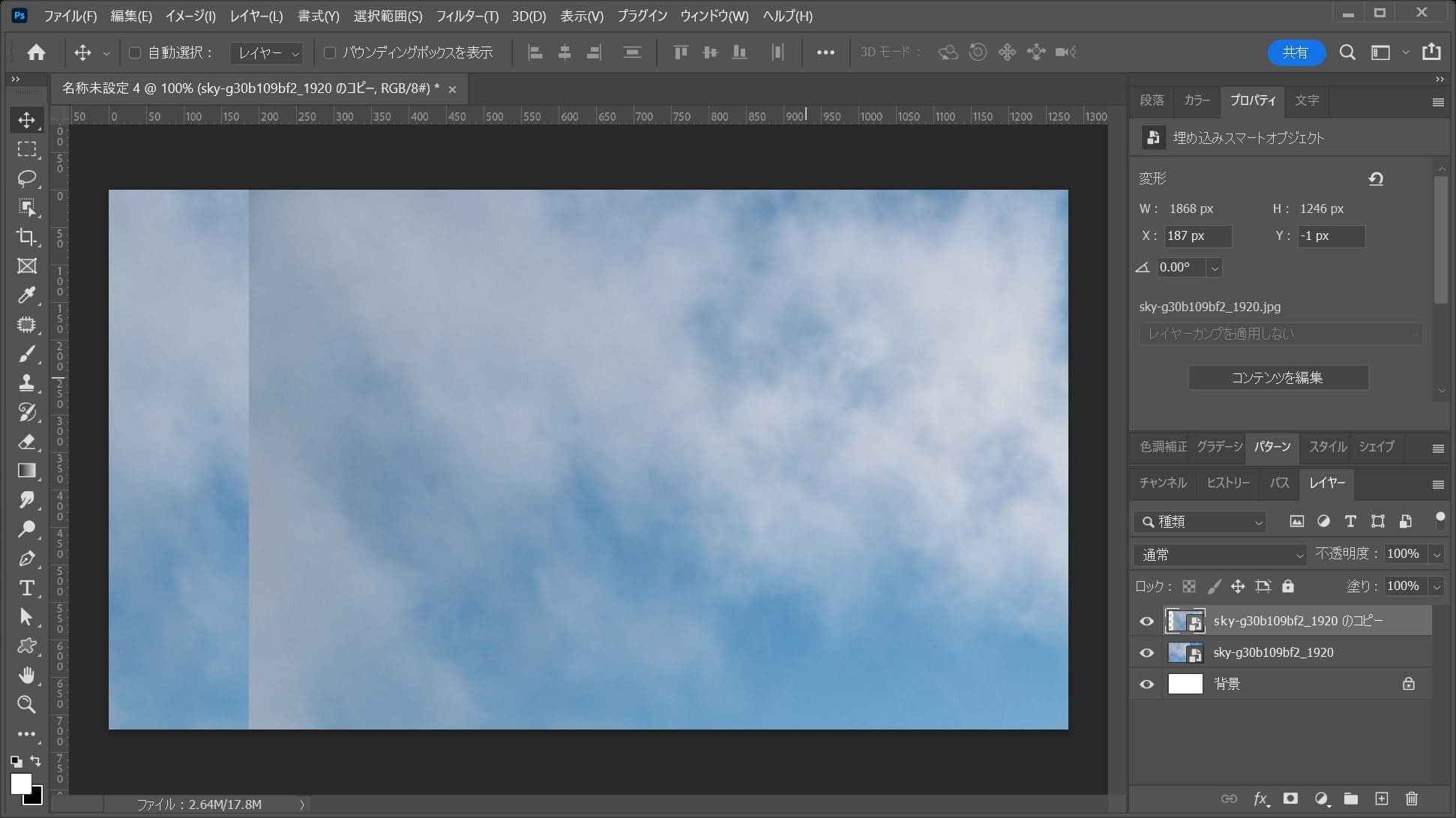
レイヤーから配置した画像を選択!

ツールバーから移動ツールを選択!

ドキュメント上で下方向にドラッグ!

ここではこんな感じとするよ!
画像を複製する
右側だけ雲の割合が少ないので、画像を複製するよ!

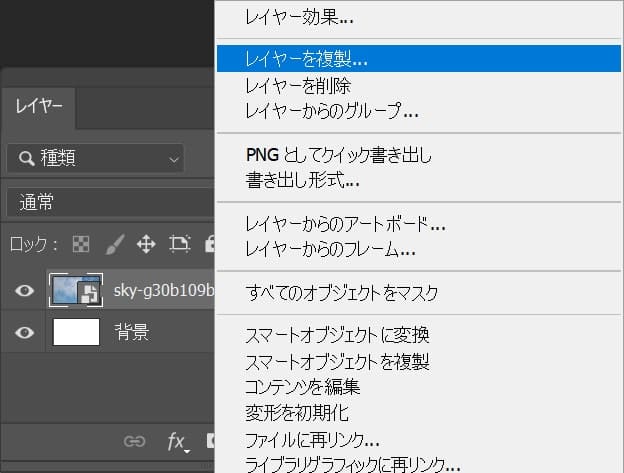
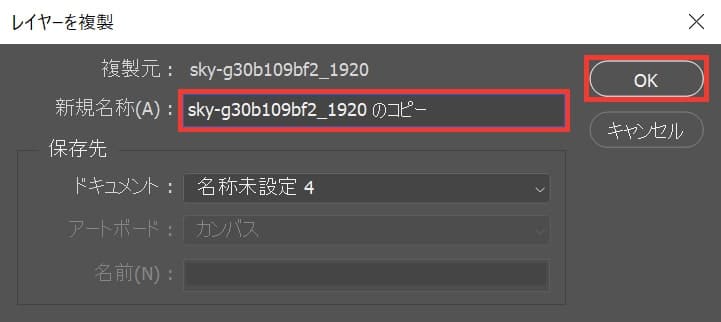
レイヤーを右クリック後「レイヤーを複製」を選択!

レイヤー名を入力後、OKを選択!

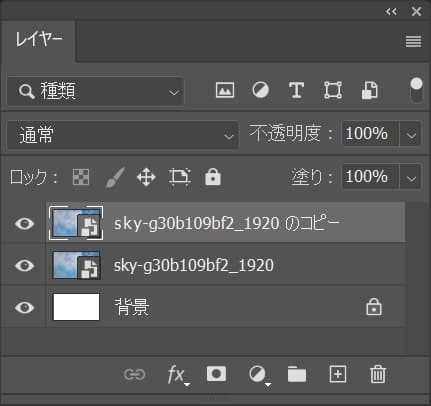
これでレイヤーが複製されたね!
レイヤーマスクする
続いて、複製したレイヤーをレイヤーマスクするよ!

複製したレイヤーを選択!

ツールバーから移動ツールを選択!

右側にドラッグ!

こんな感じになったね!

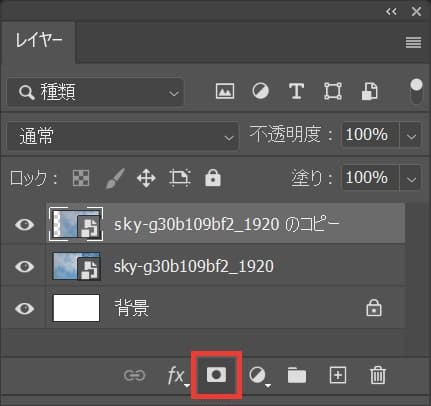
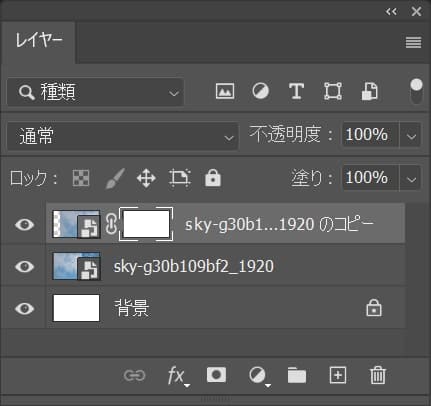
続いて、レイヤーマスクのアイコンを選択!

これでレイヤーをレイヤーマスクすることができたね!
レイヤーマスクにグラデーションをかける
続いてレイヤーマスクにグラデーションをかけるよ!

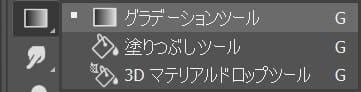
ツールバーからグラデーションツールを選択!

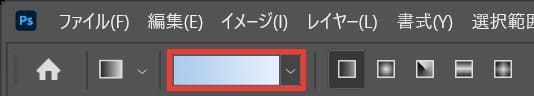
オプションバーからグラデーションを選択!

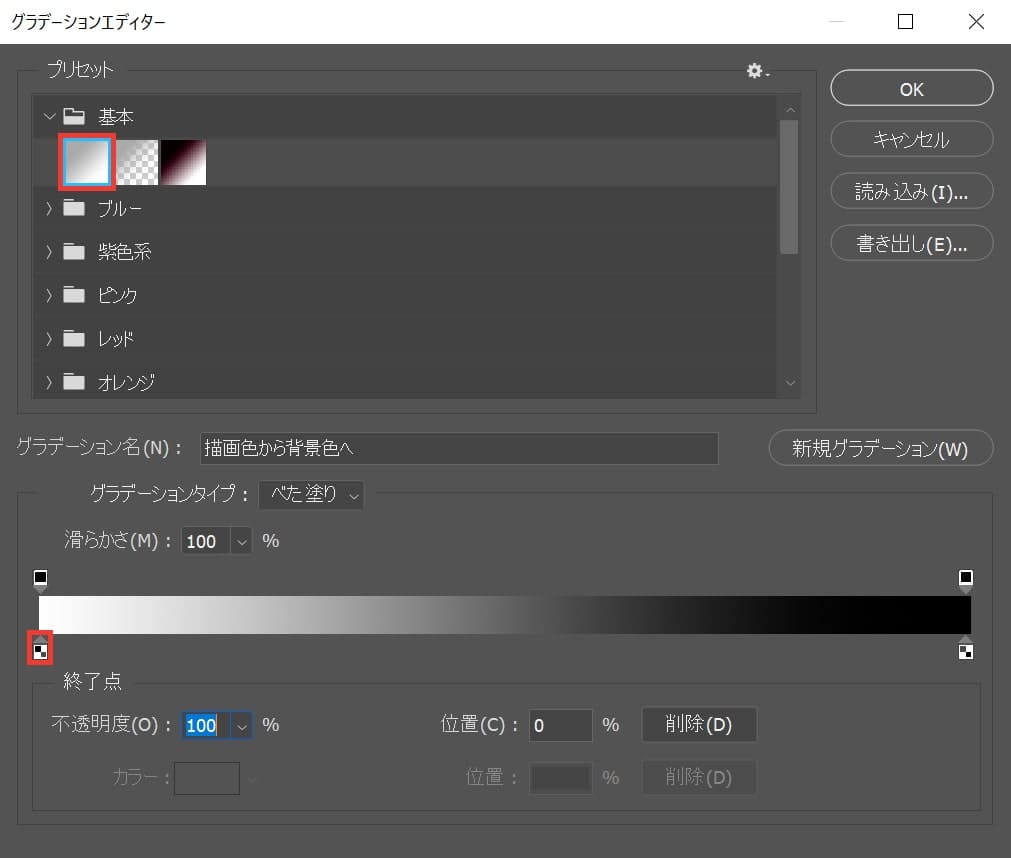
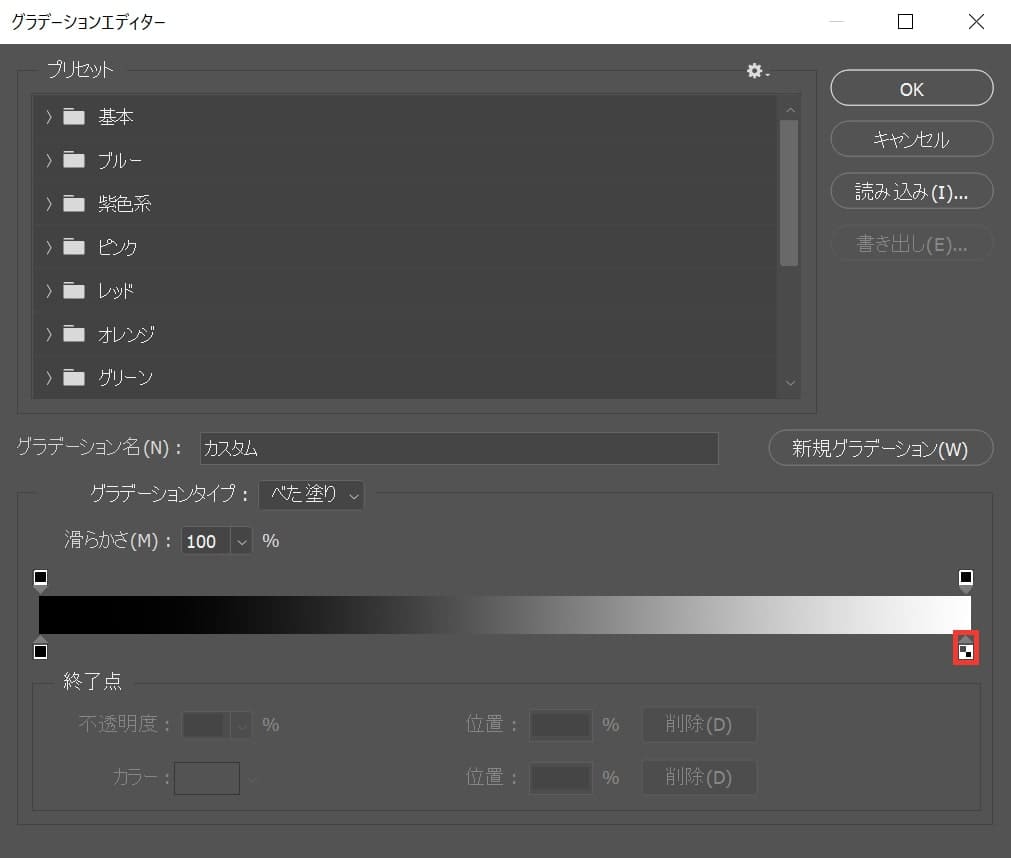
ここでは、基本の一番左のグラデーションを選択後、左下の四角をクリック!

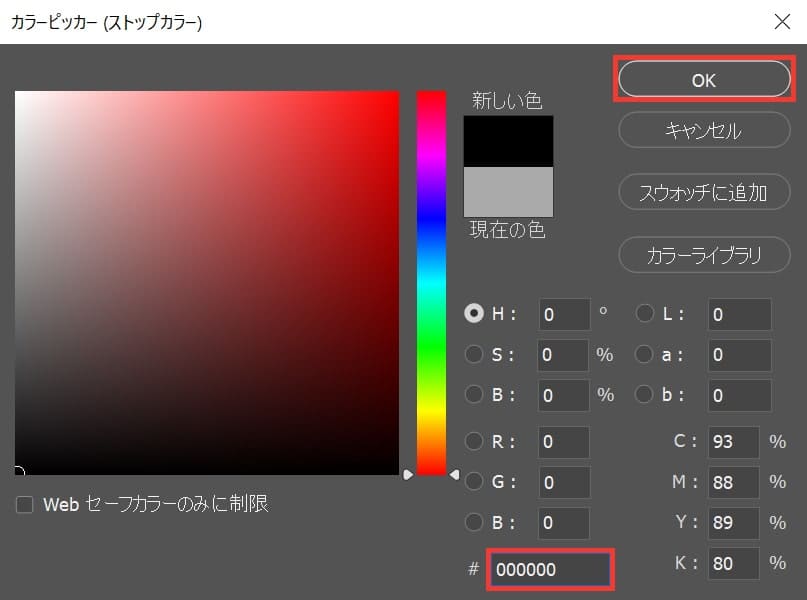
ここでは「000000」としてOK!

続いて右下の四角をクリック!

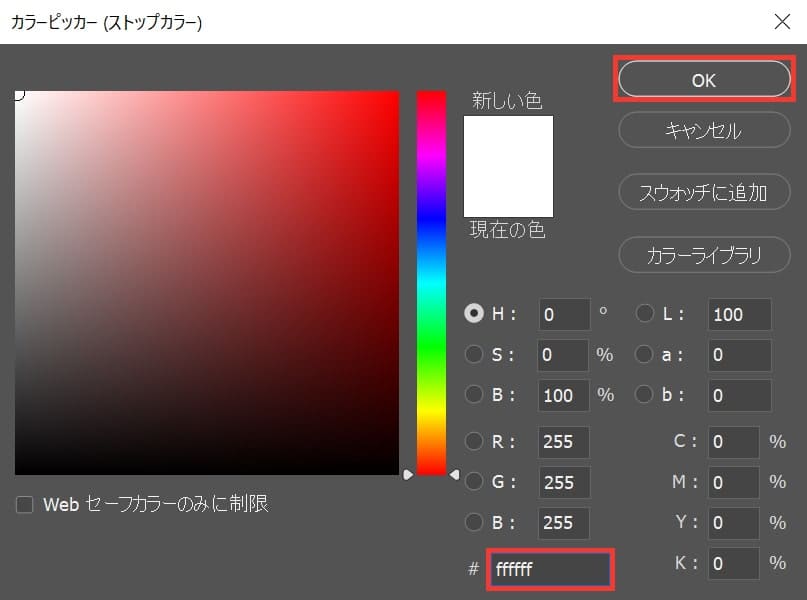
ここでは「ffffff」としてOK!

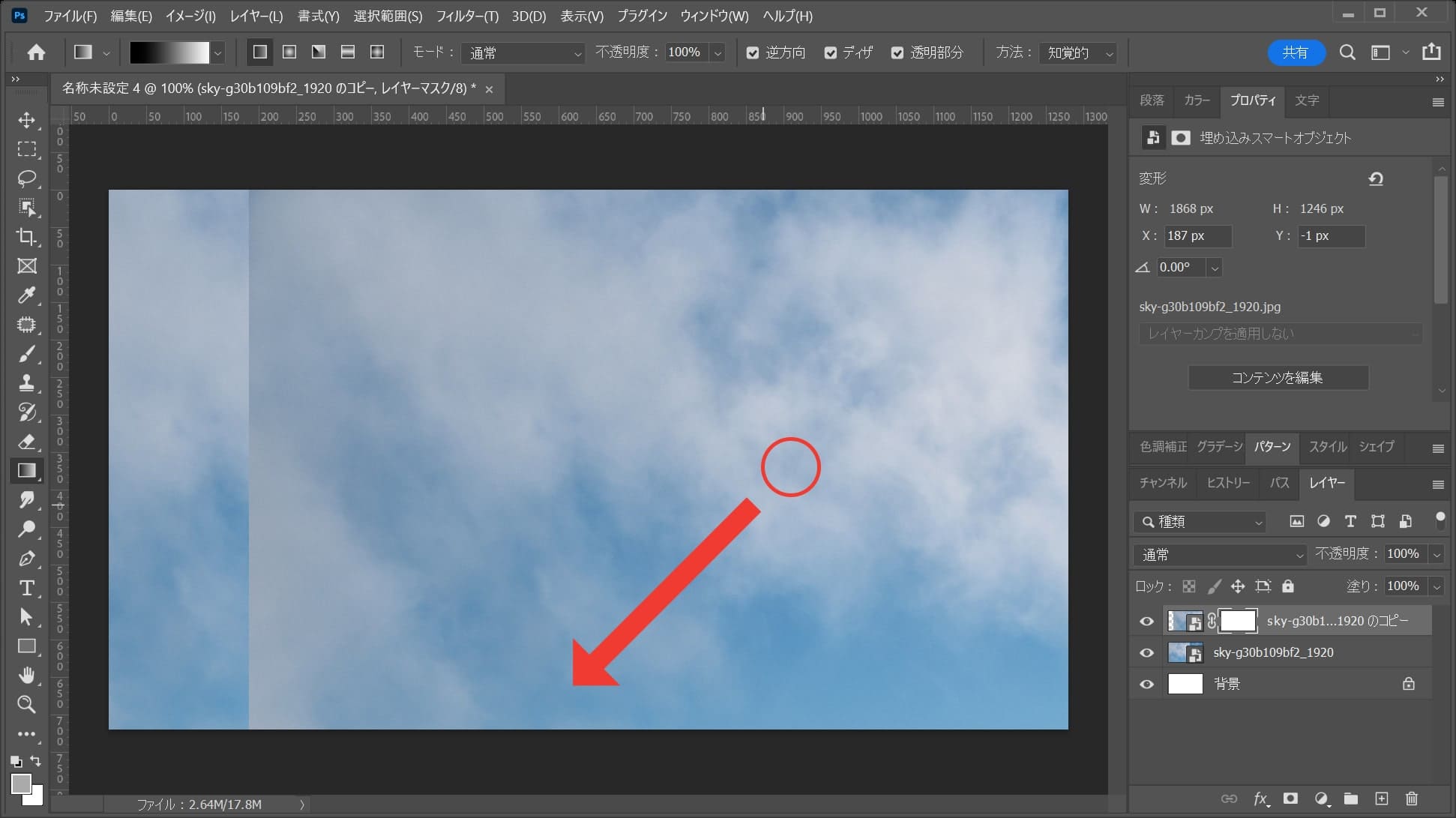
クリックして左下にドラッグ!

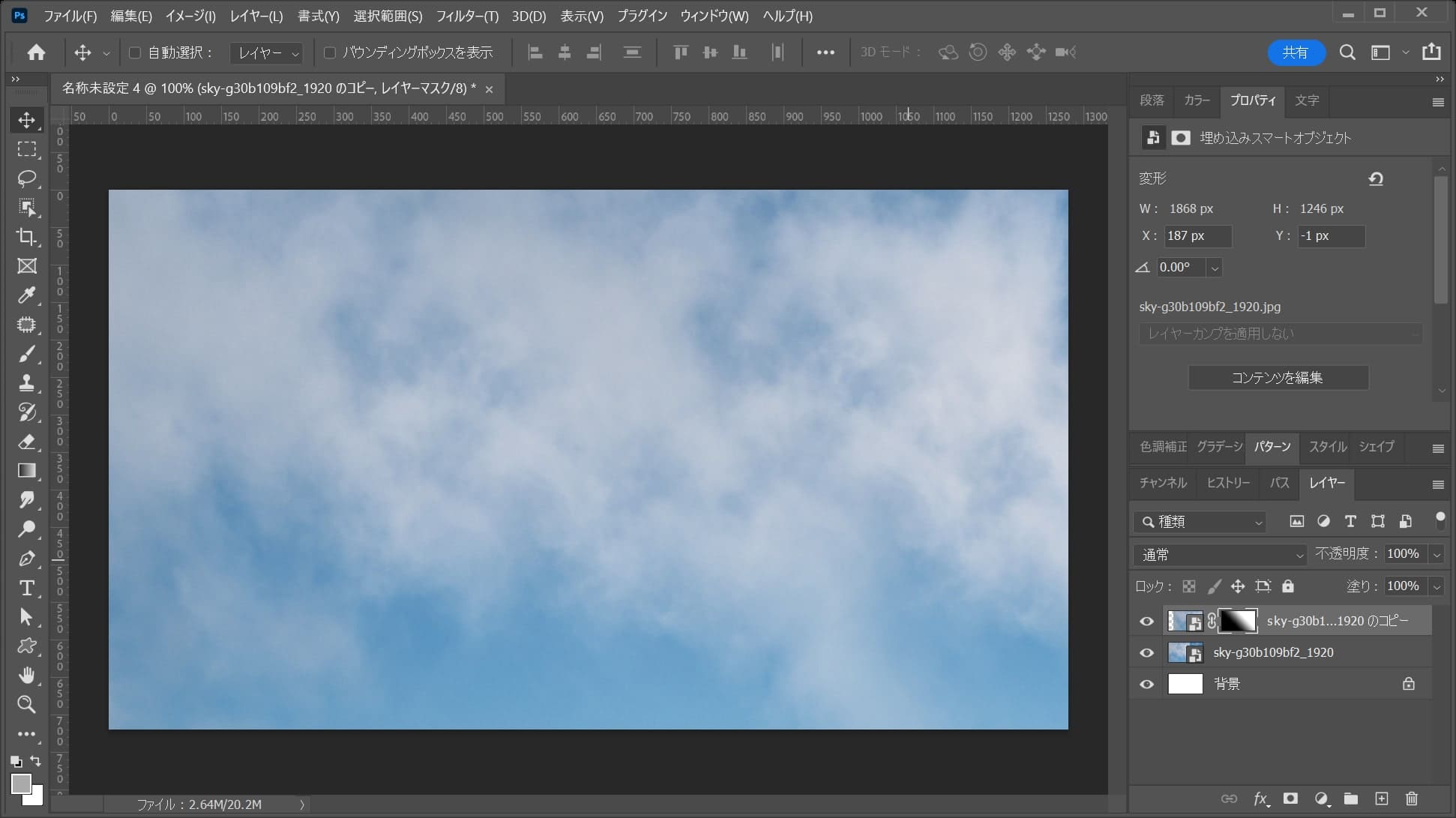
こんな感じになったね!

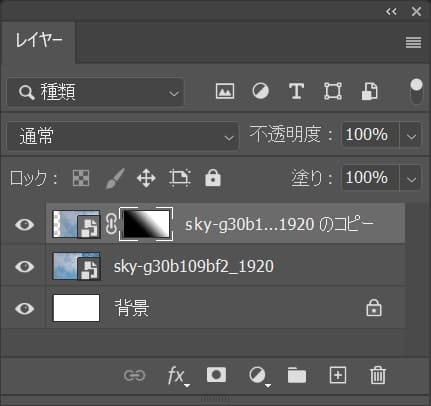
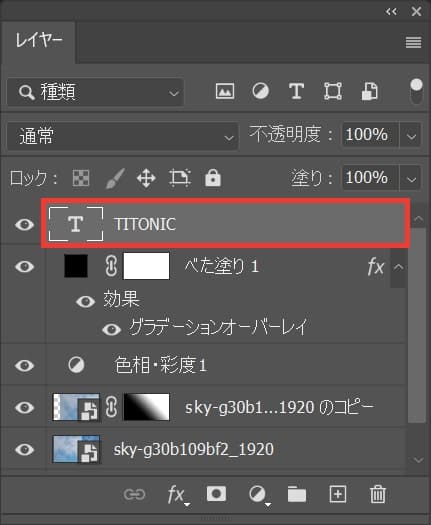
レイヤーはこんな感じ。
色相・彩度を追加する
続いて色相・彩度を追加するよ!

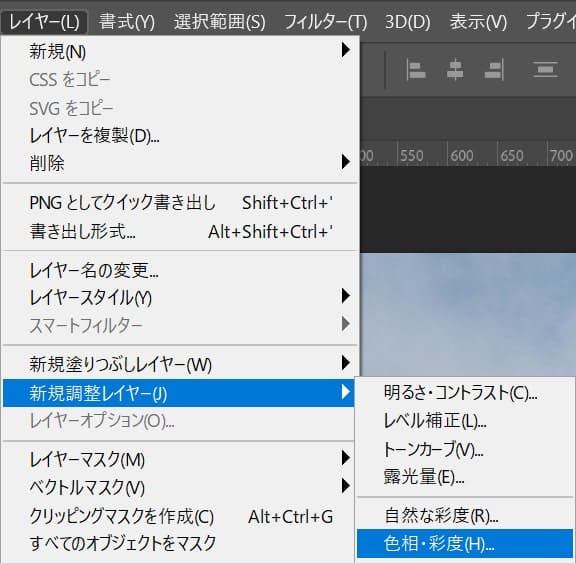
メニューバーの「レイヤー」→「新規調整レイヤー」→「色相・彩度」を選択!

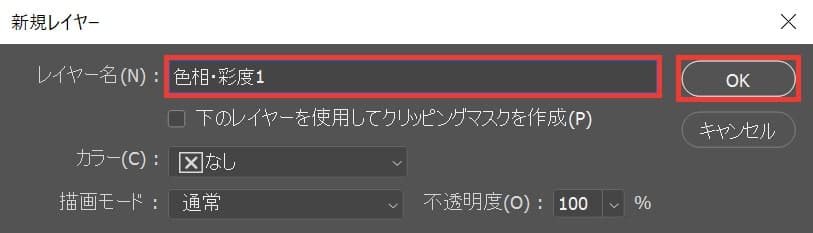
レイヤー名を入力後、OKを選択!

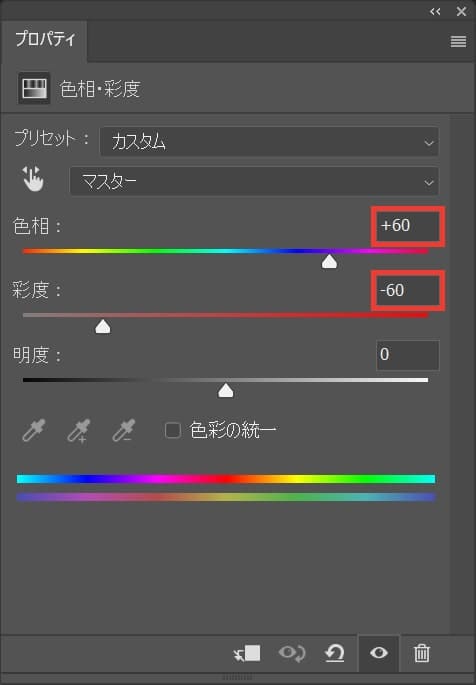
ここでは、色相=「+60」彩度=「-60」と入力!

こんな感じになったね!
グラデーションオーバーレイを追加する
続いてグラデーションオーバーレイを追加するよ!

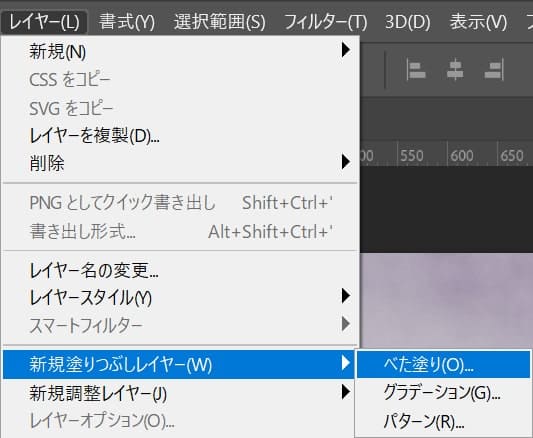
メニューバーの「レイヤー」→「新規塗りつぶしレイヤー」→「べた塗り」を選択!

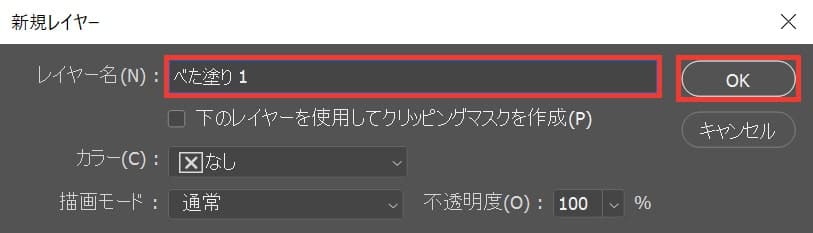
レイヤー名を入力後「OK」を選択!

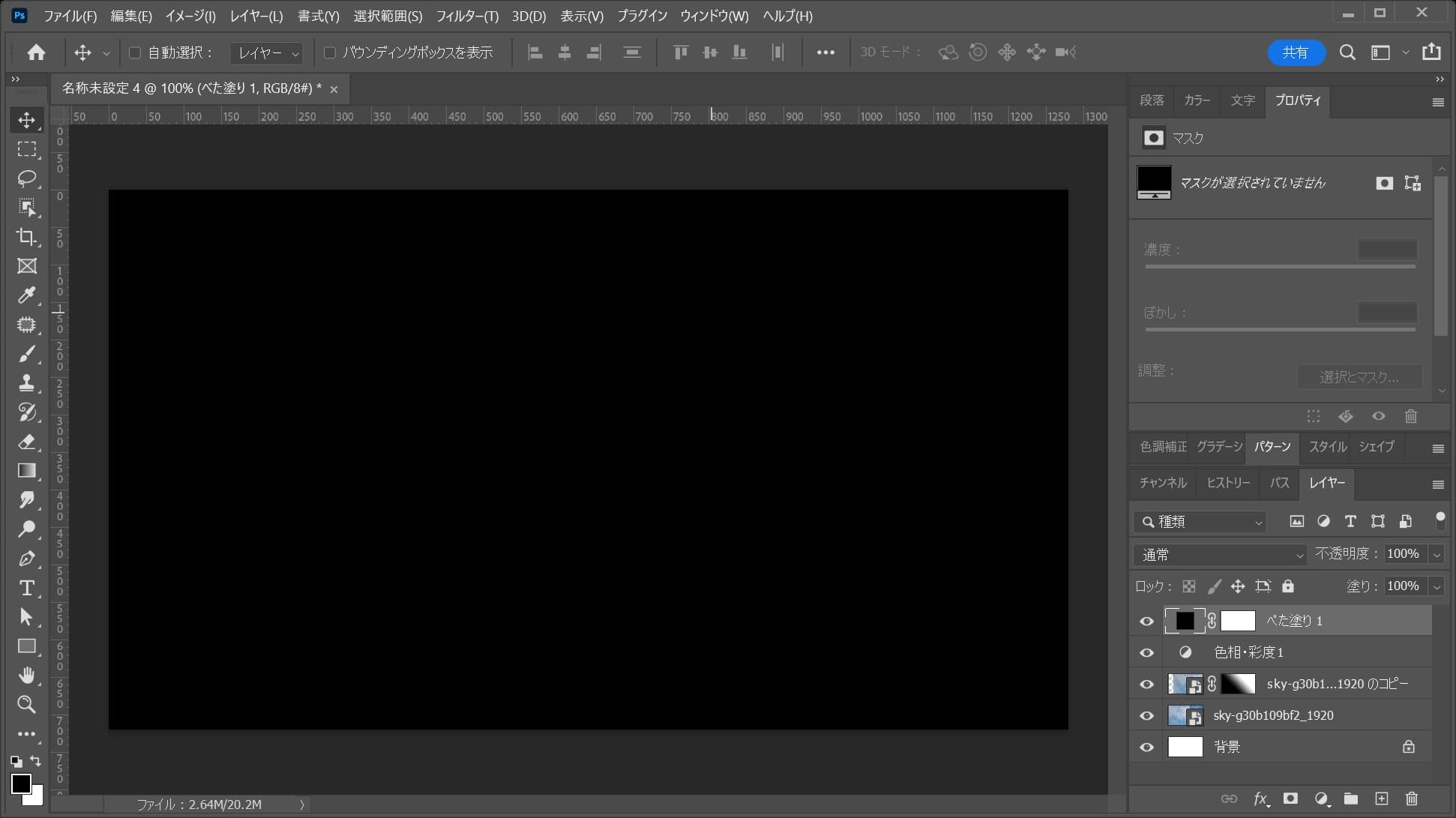
こんな感じになったね!

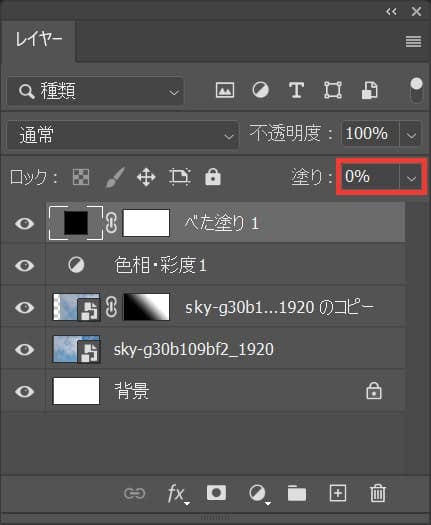
続いて「べた塗り」のレイヤーを選択後、塗りを「0%」に変更!

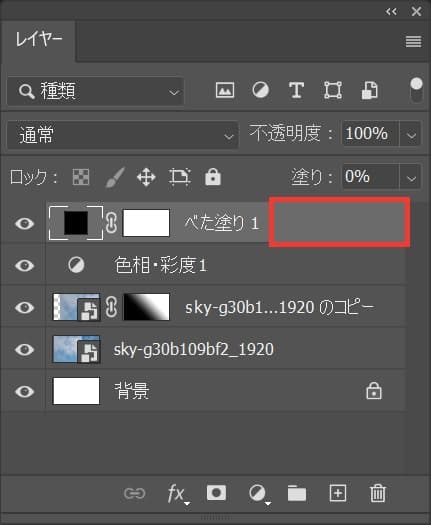
べた塗りのレイヤーをダブルクリック!

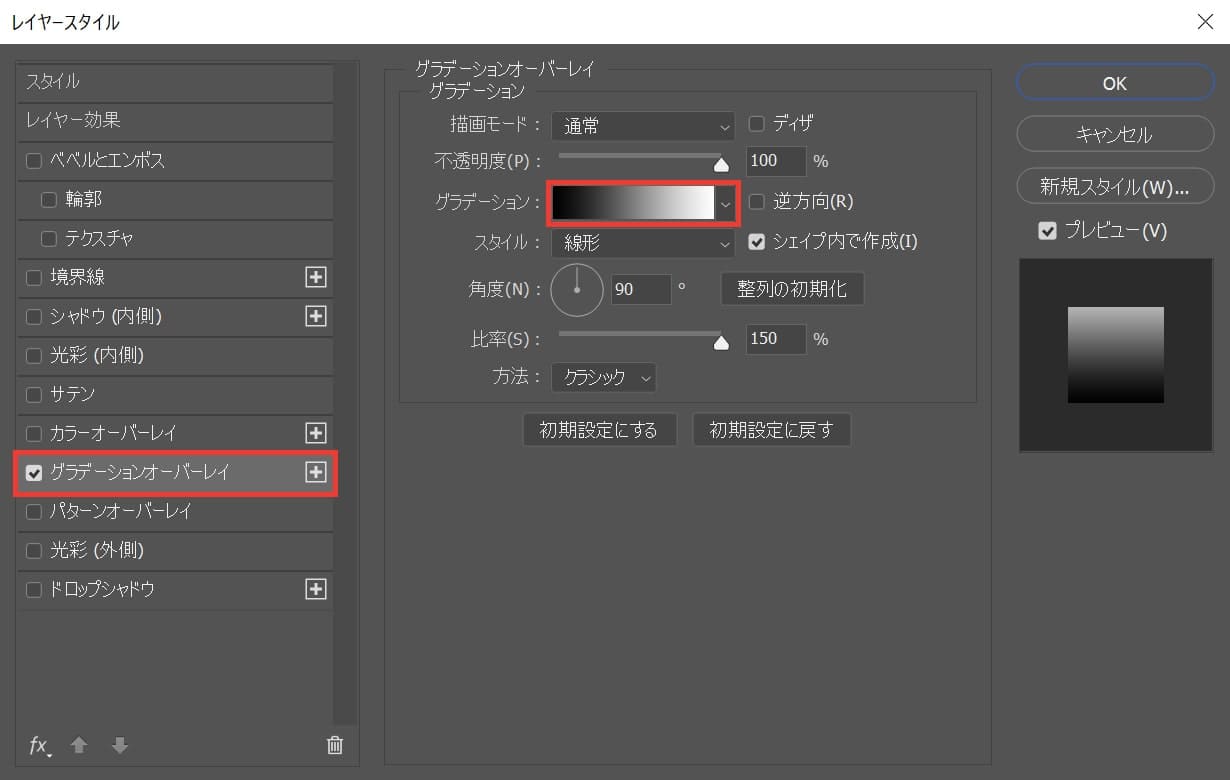
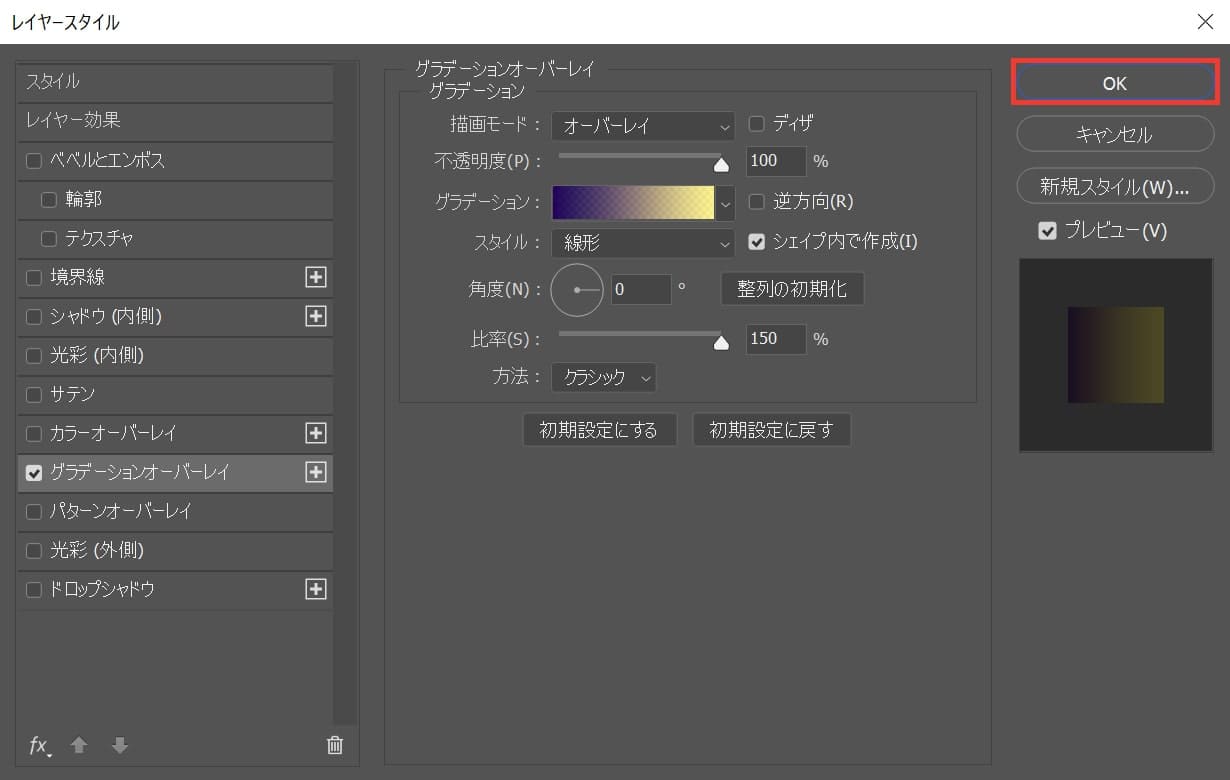
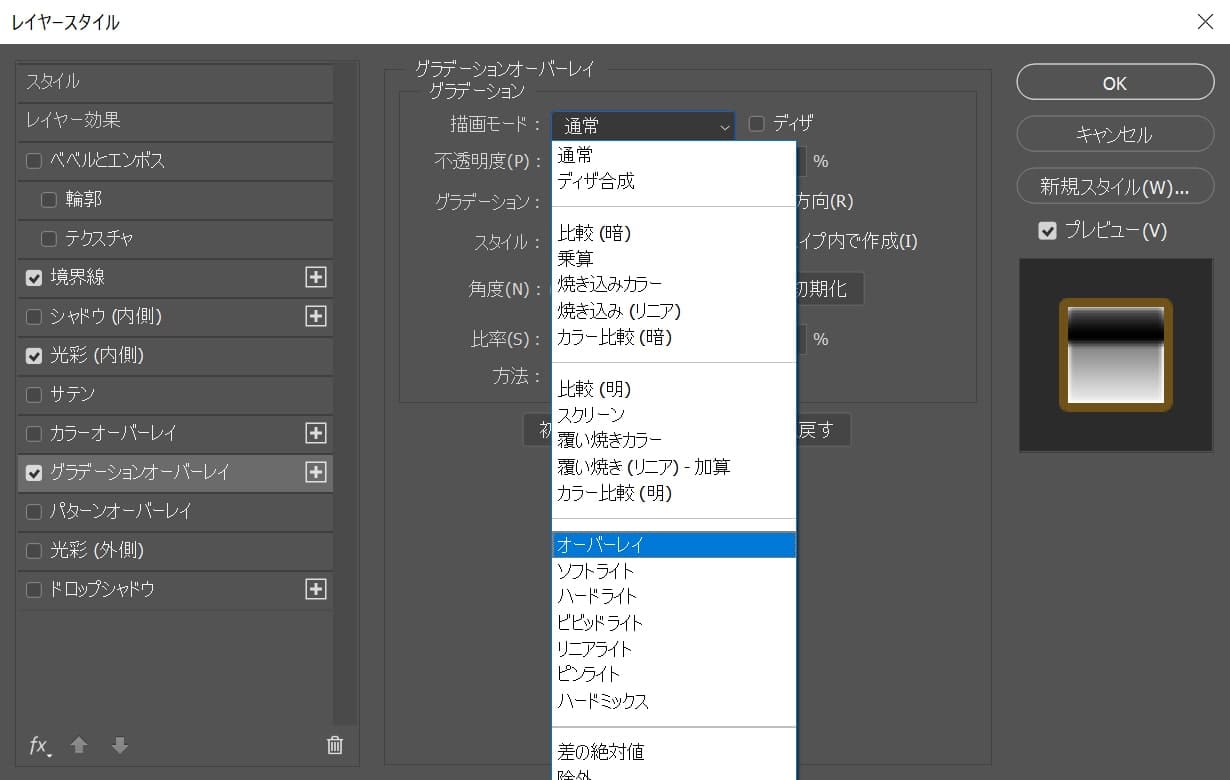
レイヤースタイルが表示されるので「グラデーションオーバーレイ」を選択後「グラデーション」をクリック!

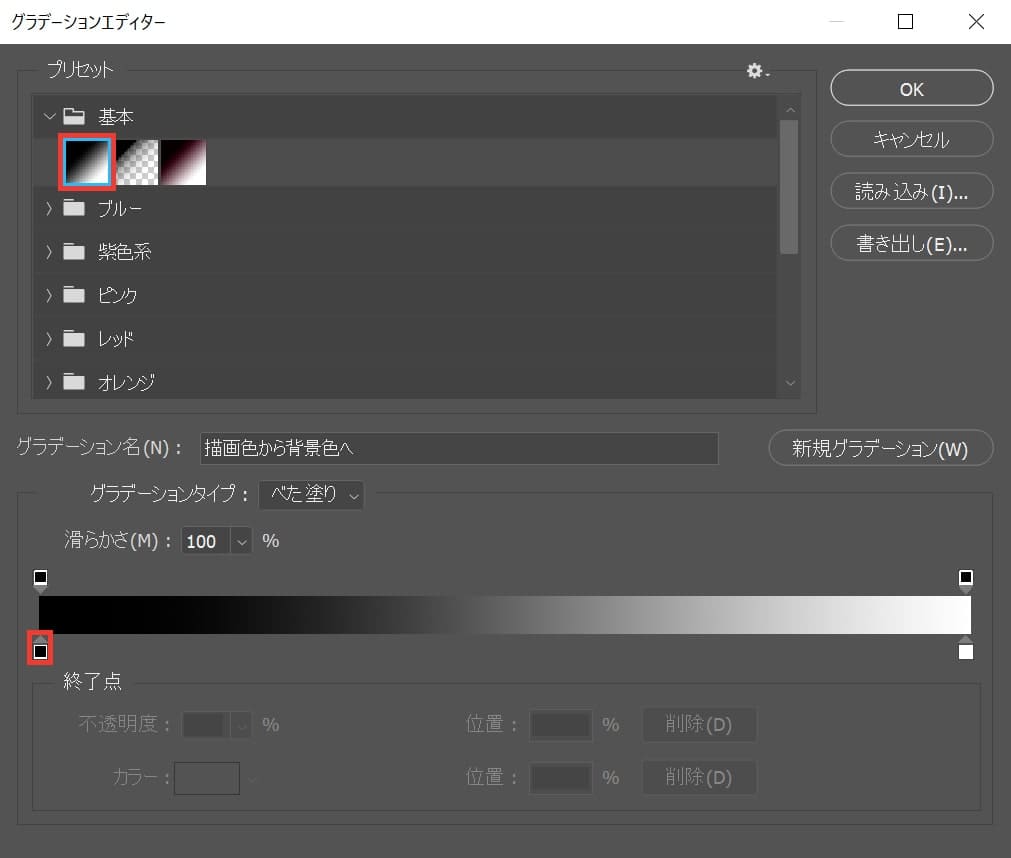
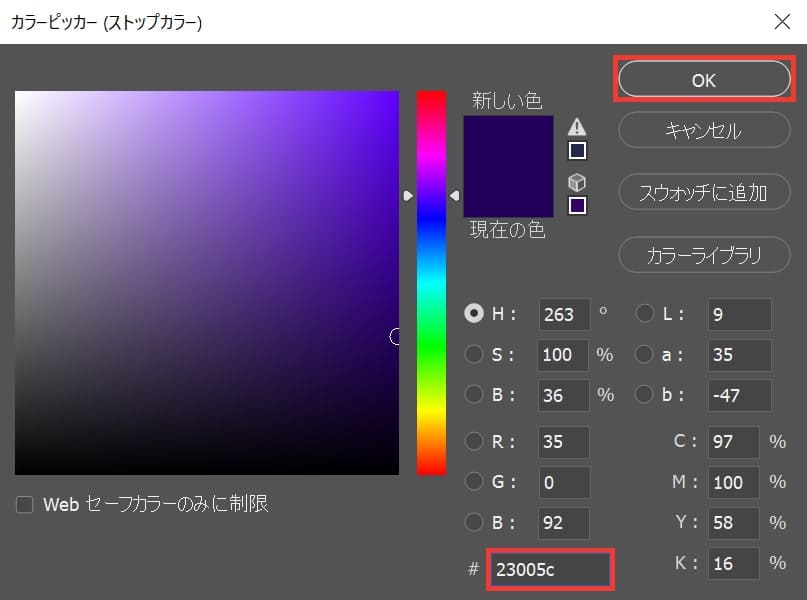
基本から白黒のグラデーションを選択後、左下の四角をダブルクリック!

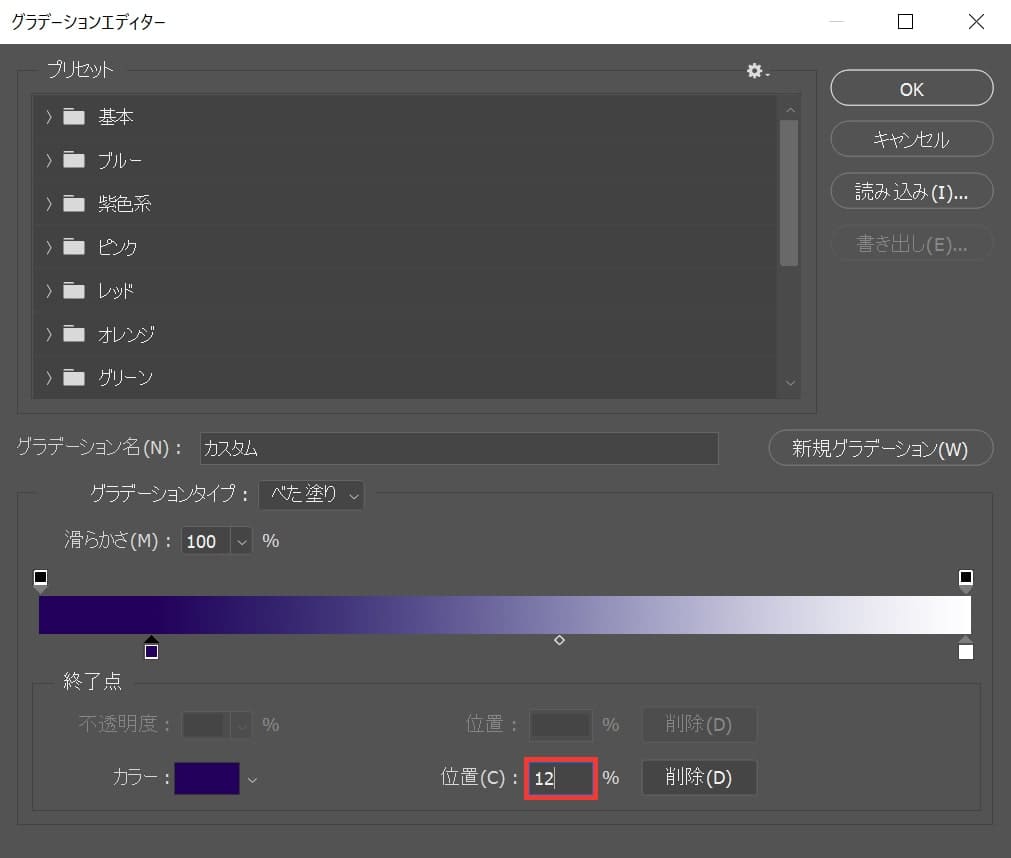
ここでは#「23005c」としてOK!

位置を「12%」に変更!

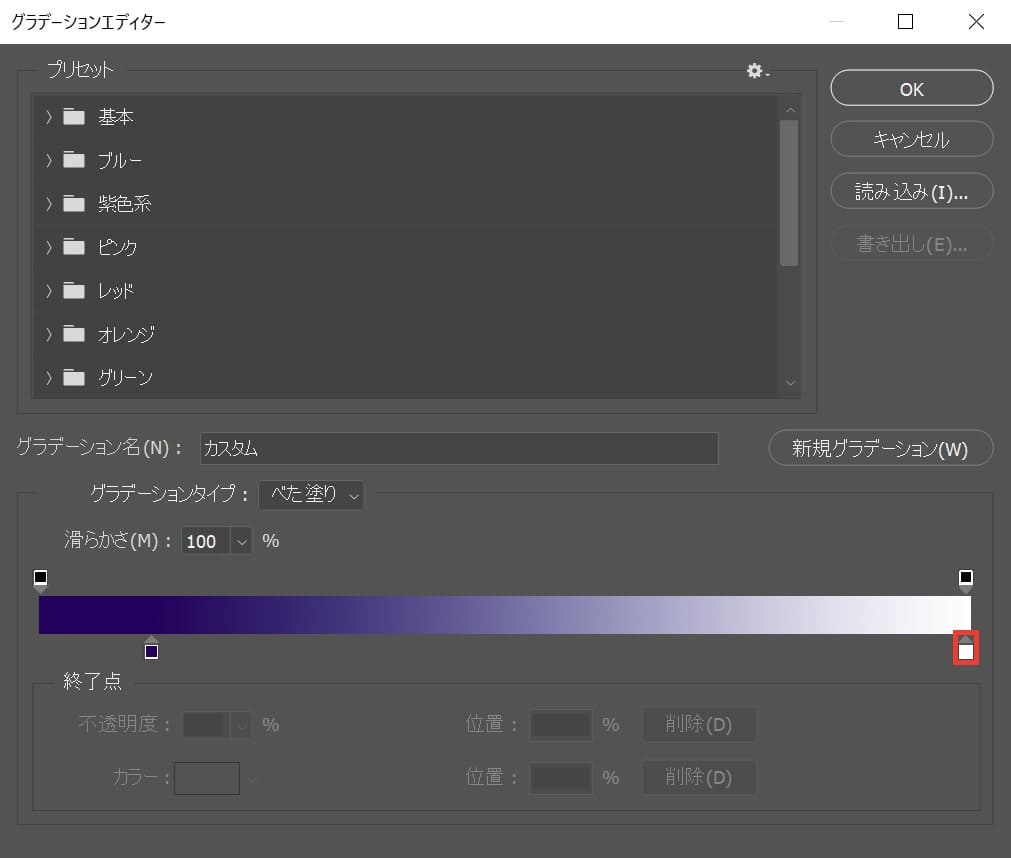
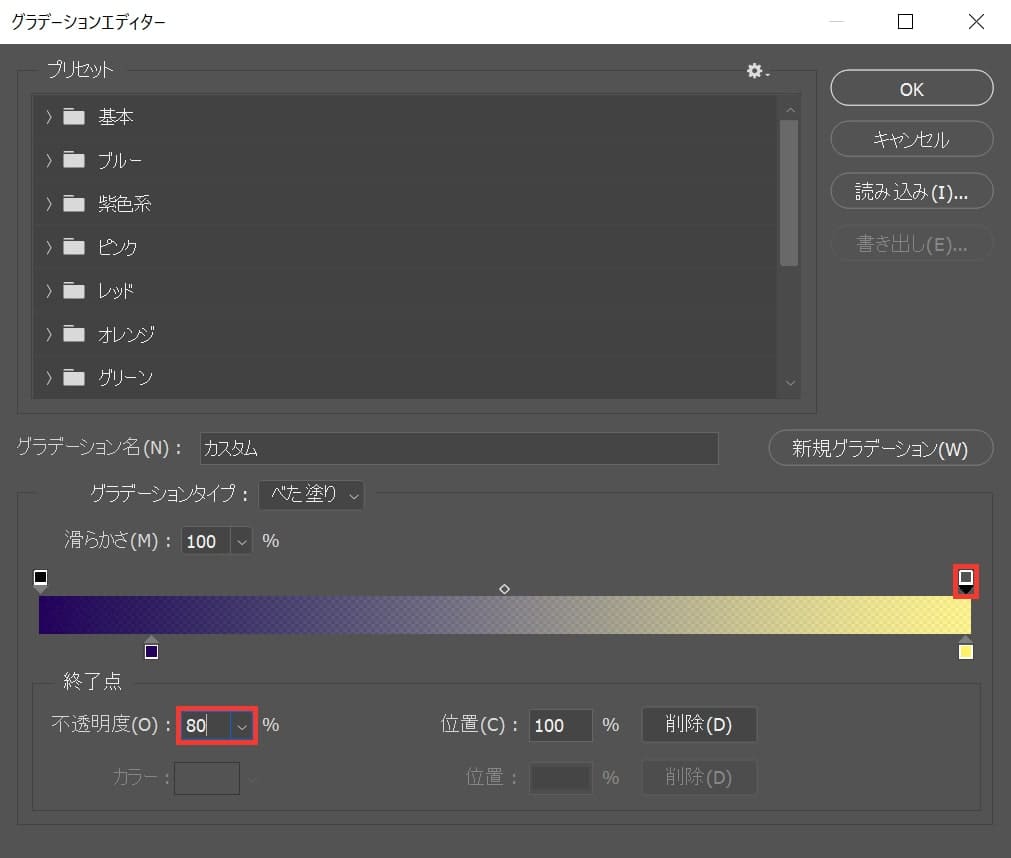
右下の四角をダブルクリック!

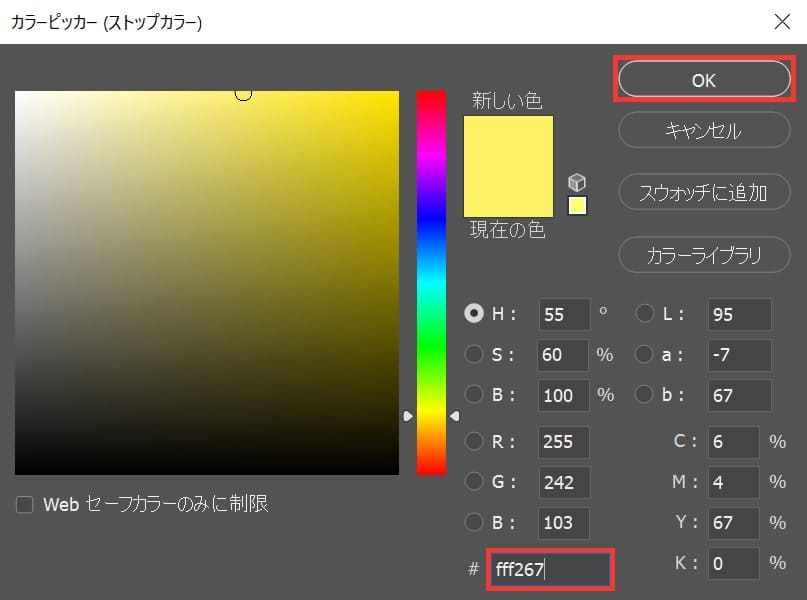
ここでは「fff267」としてOK!

続いて、上の四角を選択後、不透明度を「80%」に変更!

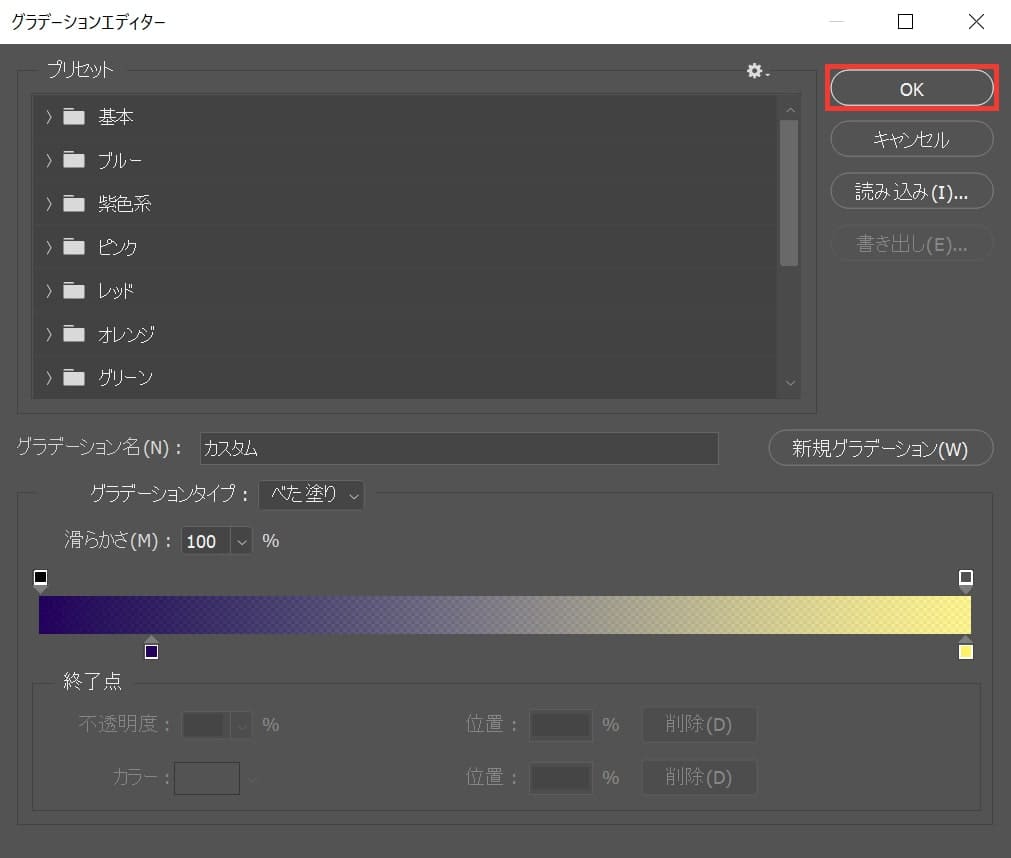
OKを選択!

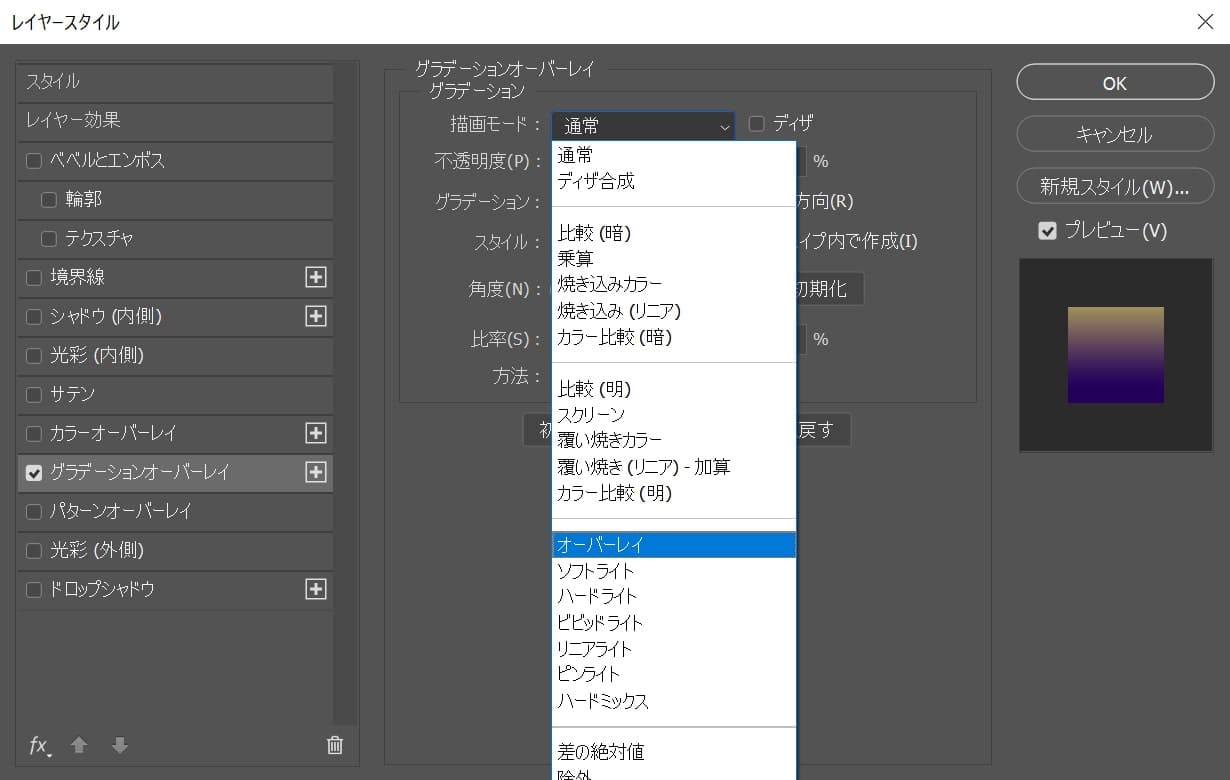
続いて描画モードを「オーバーレイ」に変更!

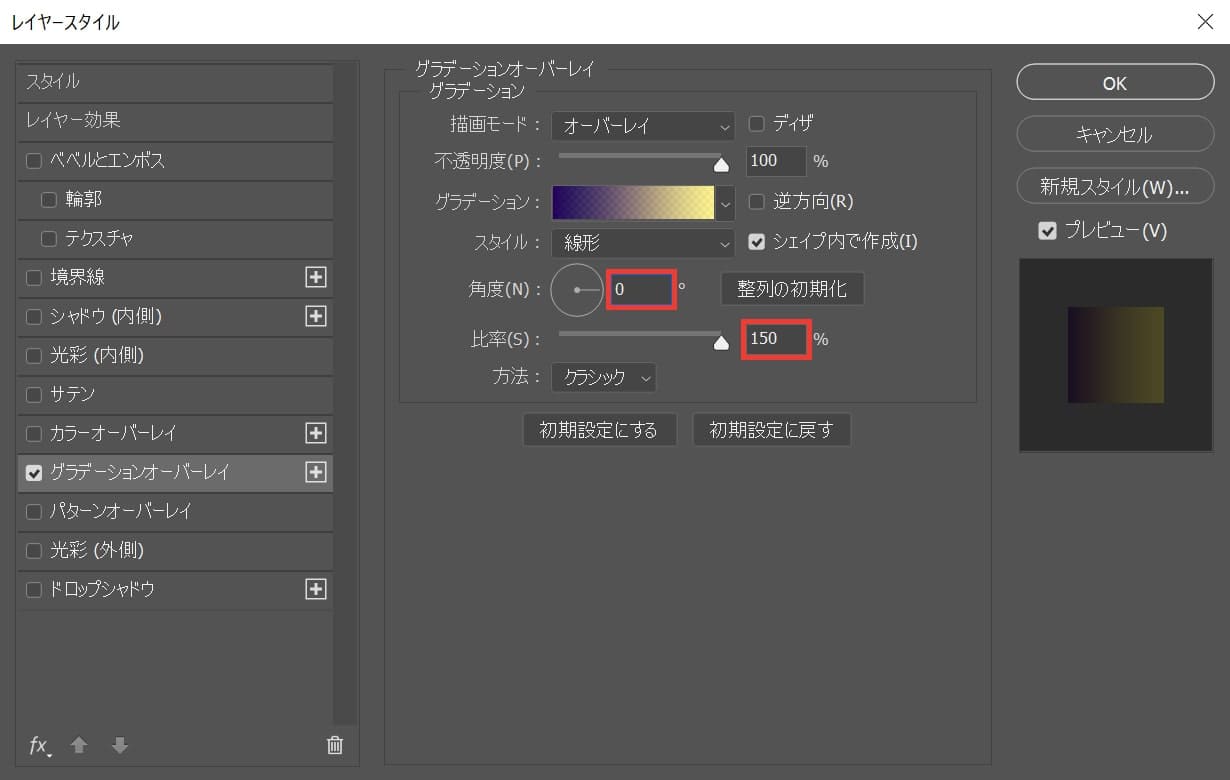
角度を「0°」比率=「150%」に変更!

OKを選択!

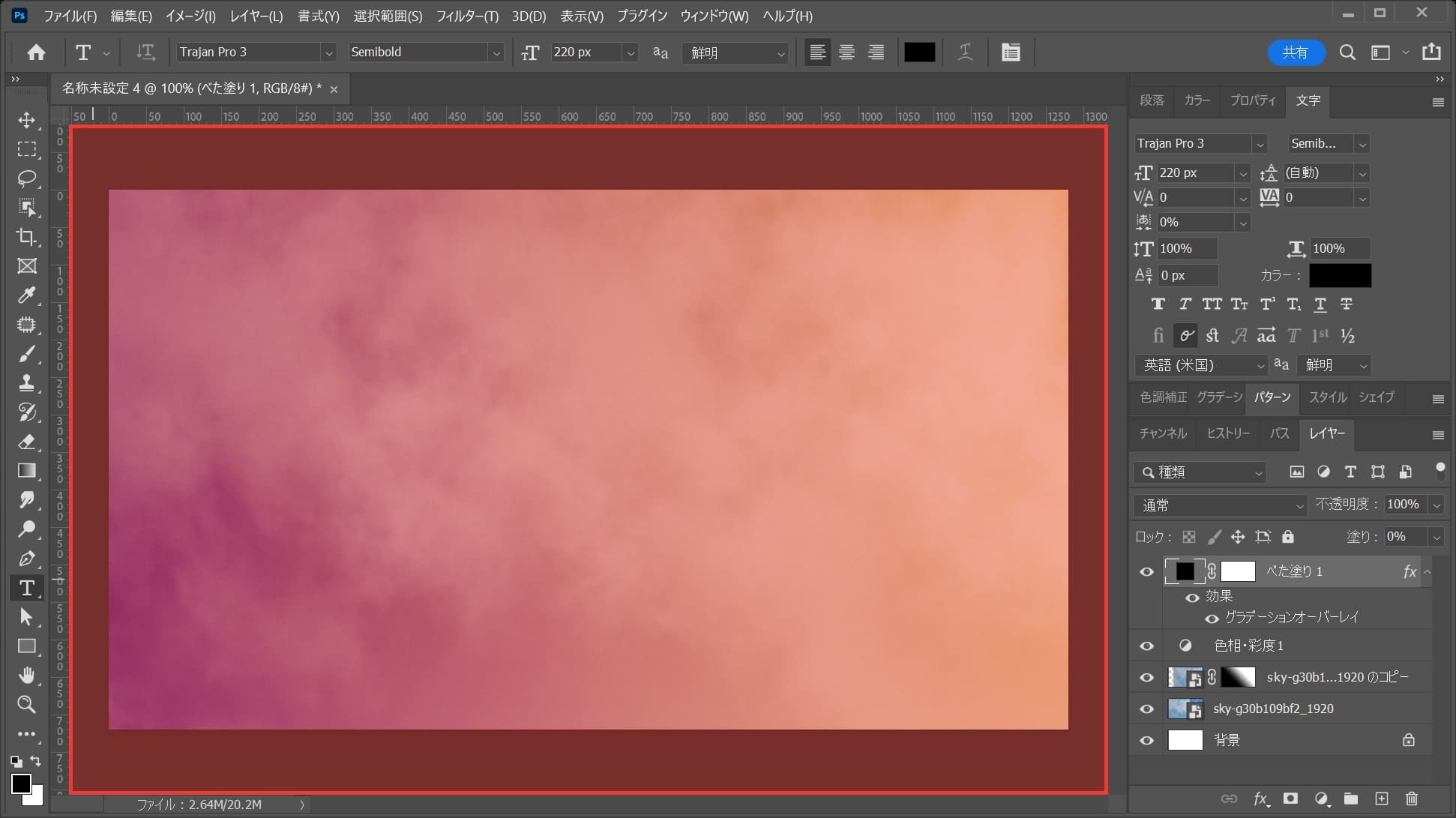
こんな感じになったね!
文字を入力する
続いて文字を入力するよ!

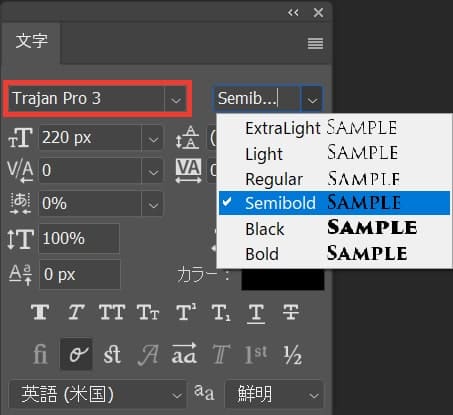
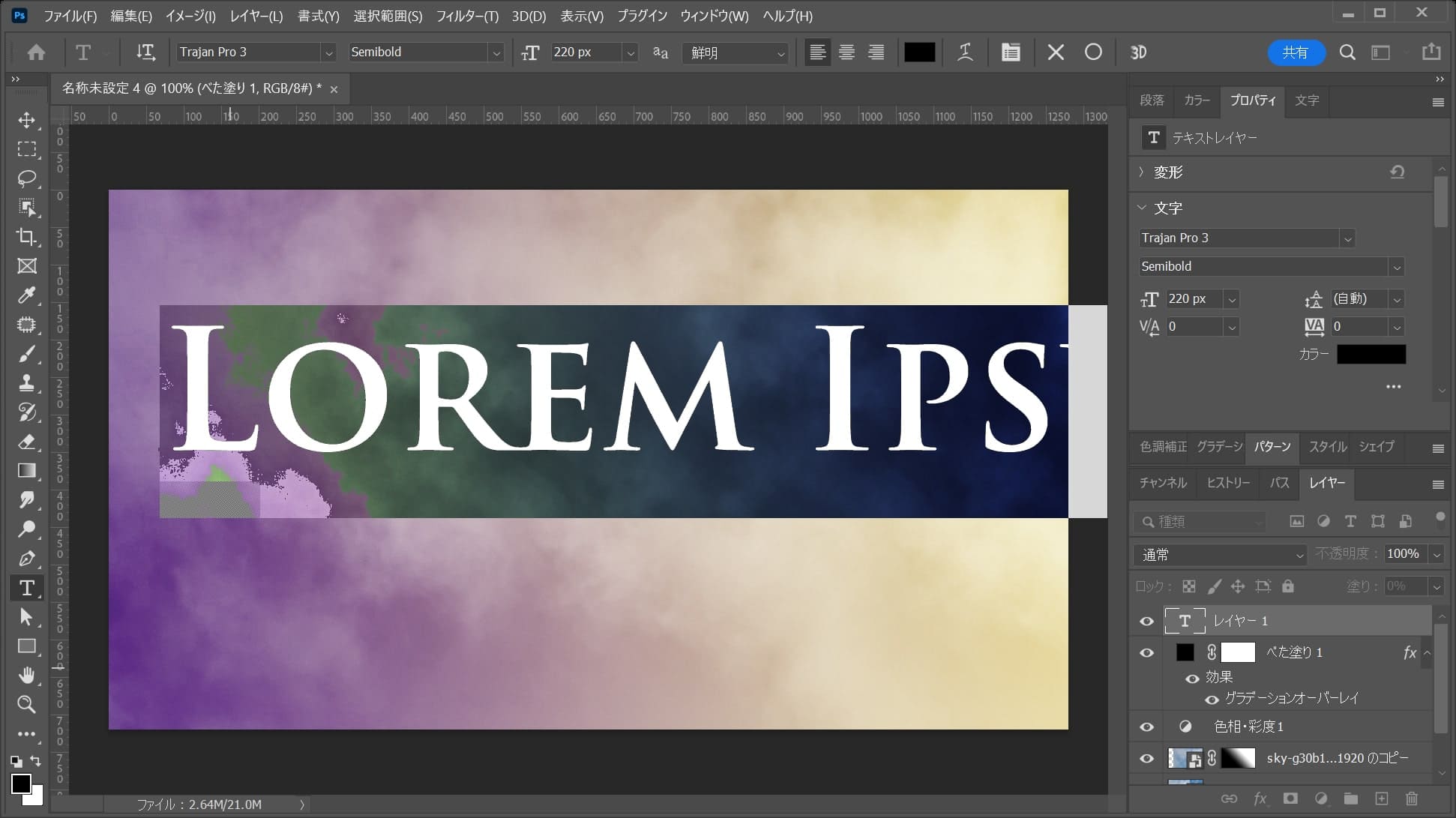
文字の種類=「Trajan Pro 3」太さ=「Semibold」に変更!

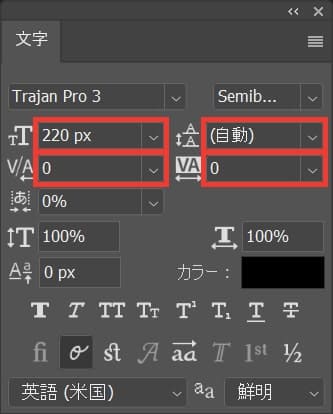
文字の大きさ=「220px」行送り「自動」カーニング「0」トラッキング=「0」と入力、カラーは何色でもOK!

ツールバーから横書き文字ツールを選択!

ワークスペース上でクリック!

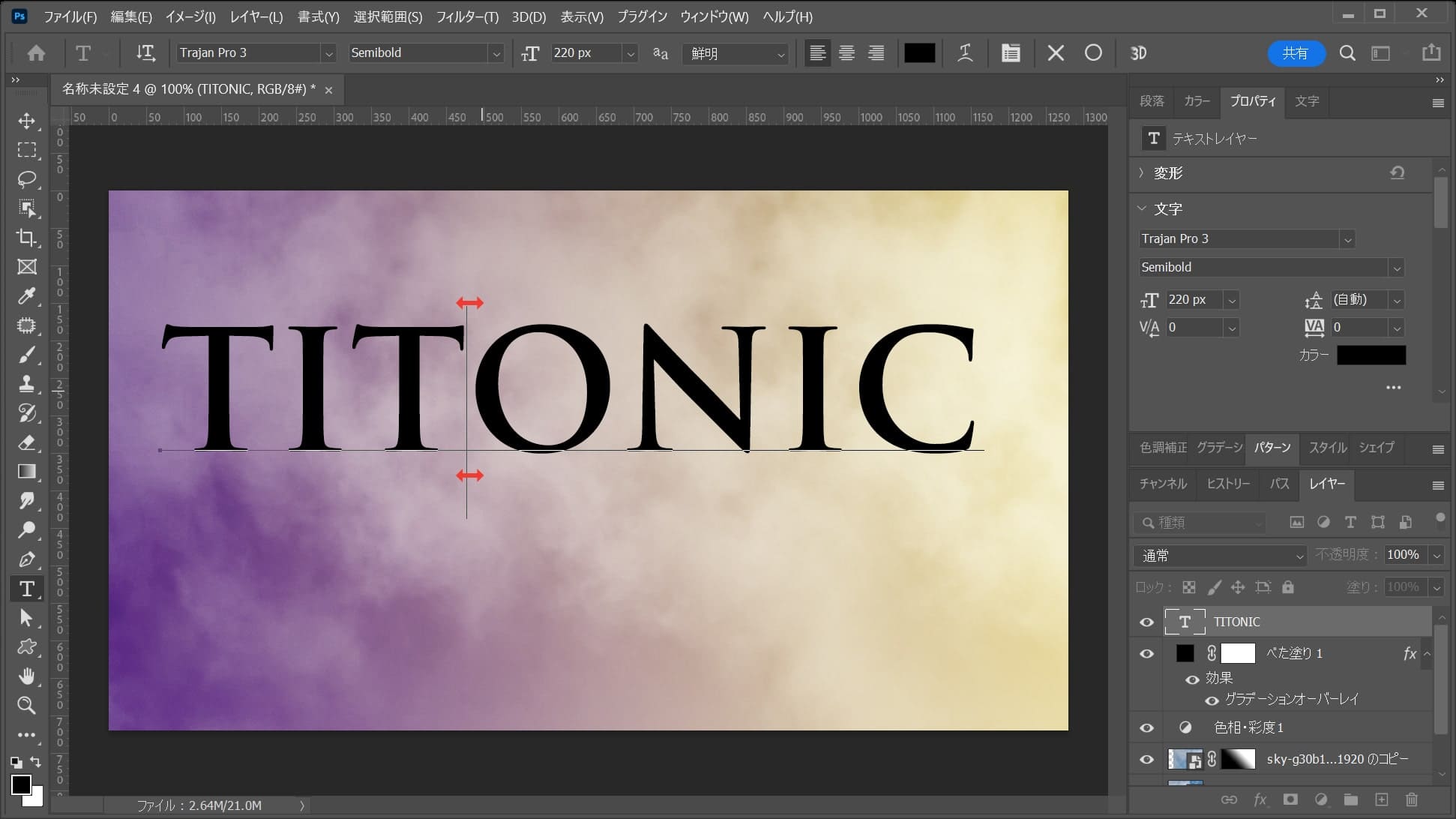
こんな感じになったね!

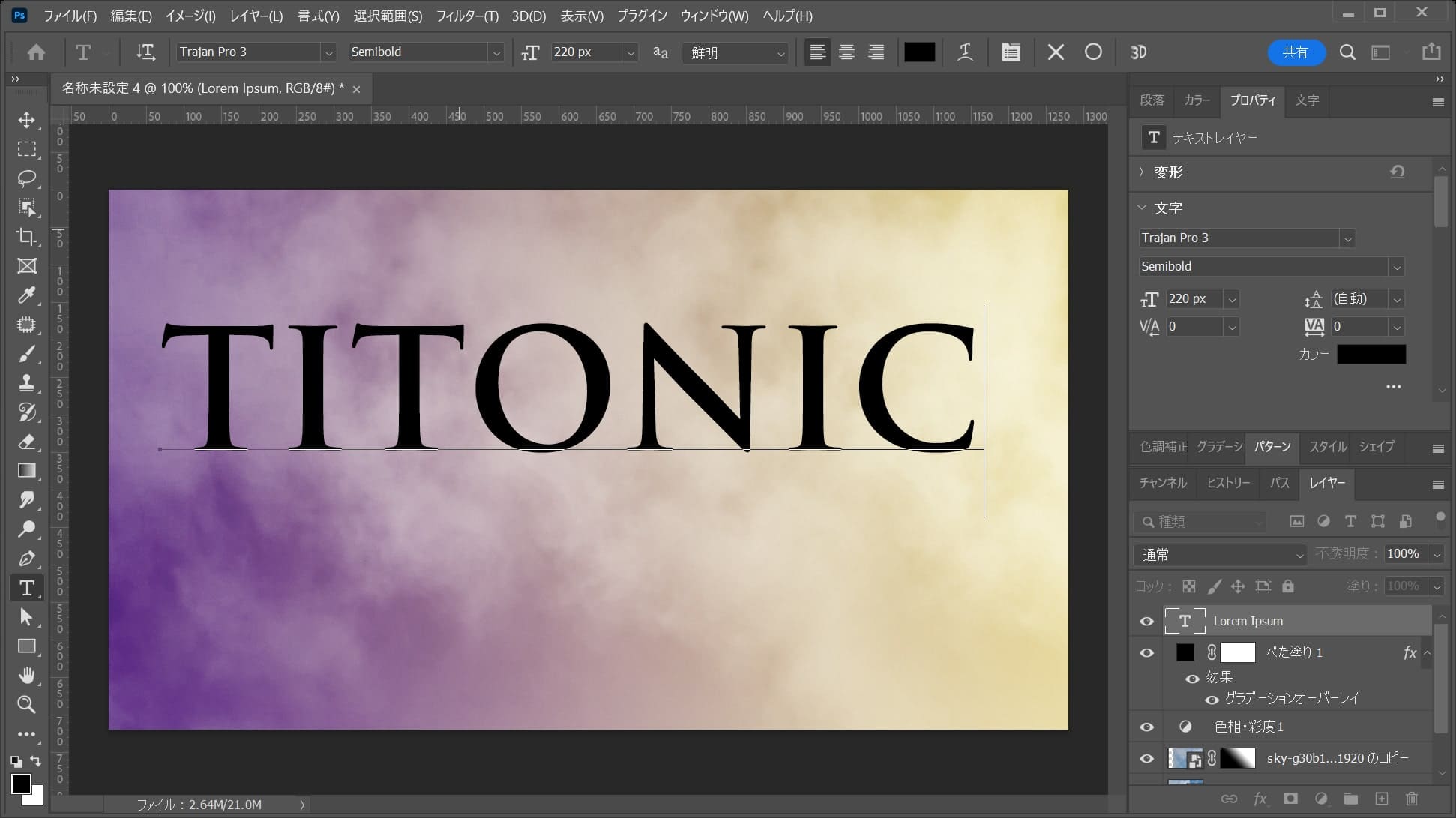
ここでは「TITONIC」と入力!

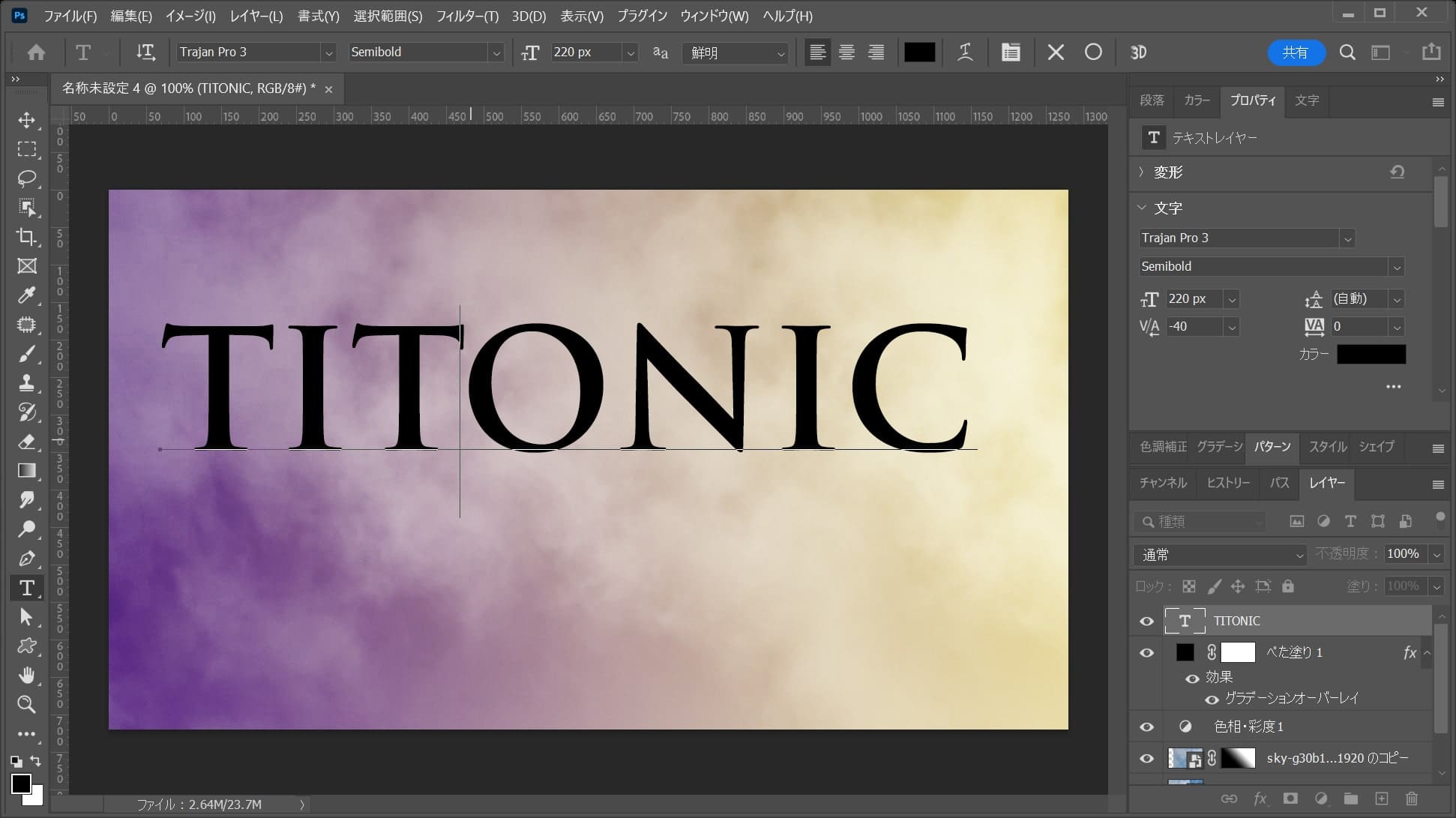
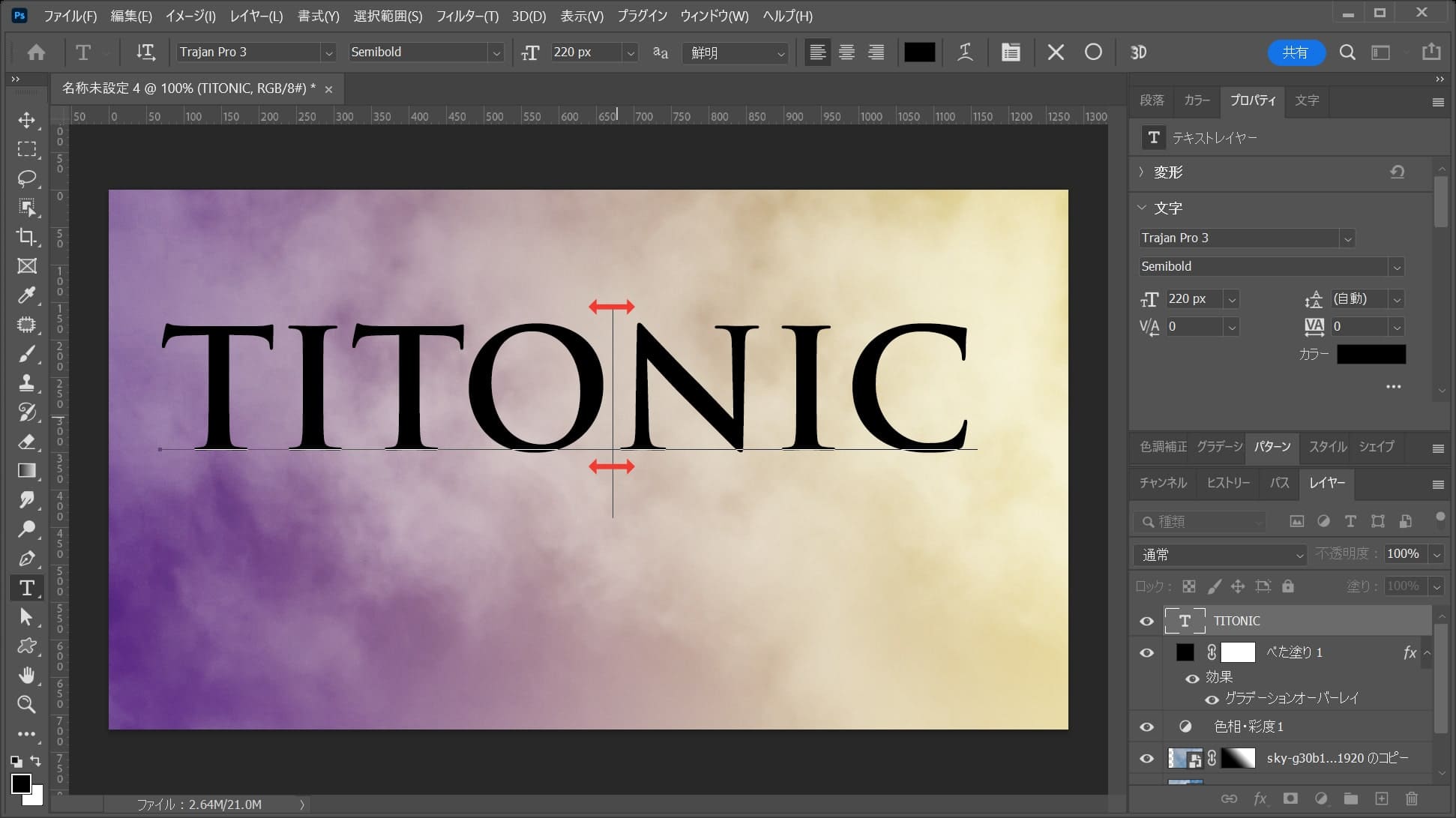
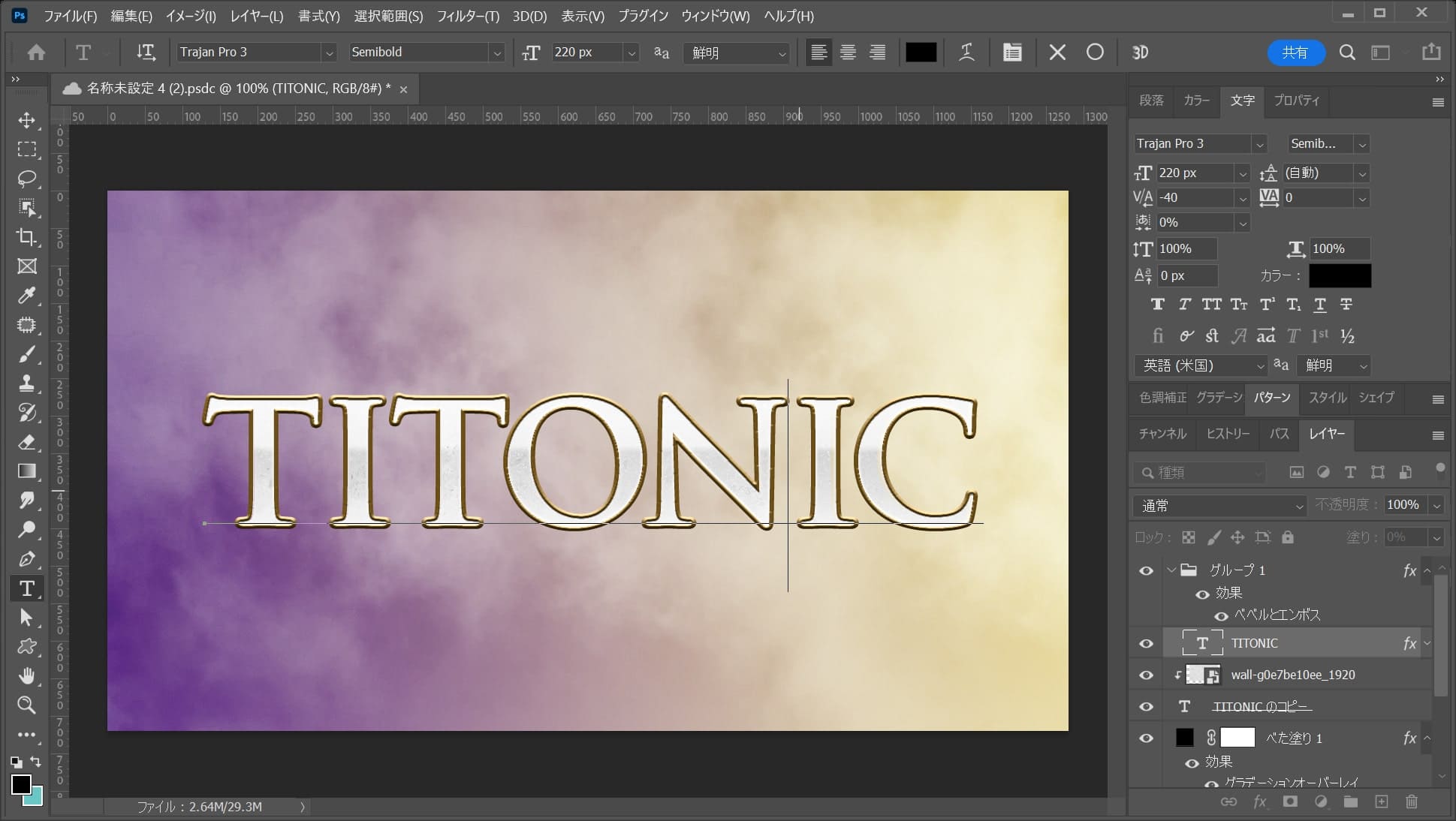
続いてカーソルをTとOの間に移動して文字を詰めるよ「←」を四度タップ!

カーソルの位置が移動したね!

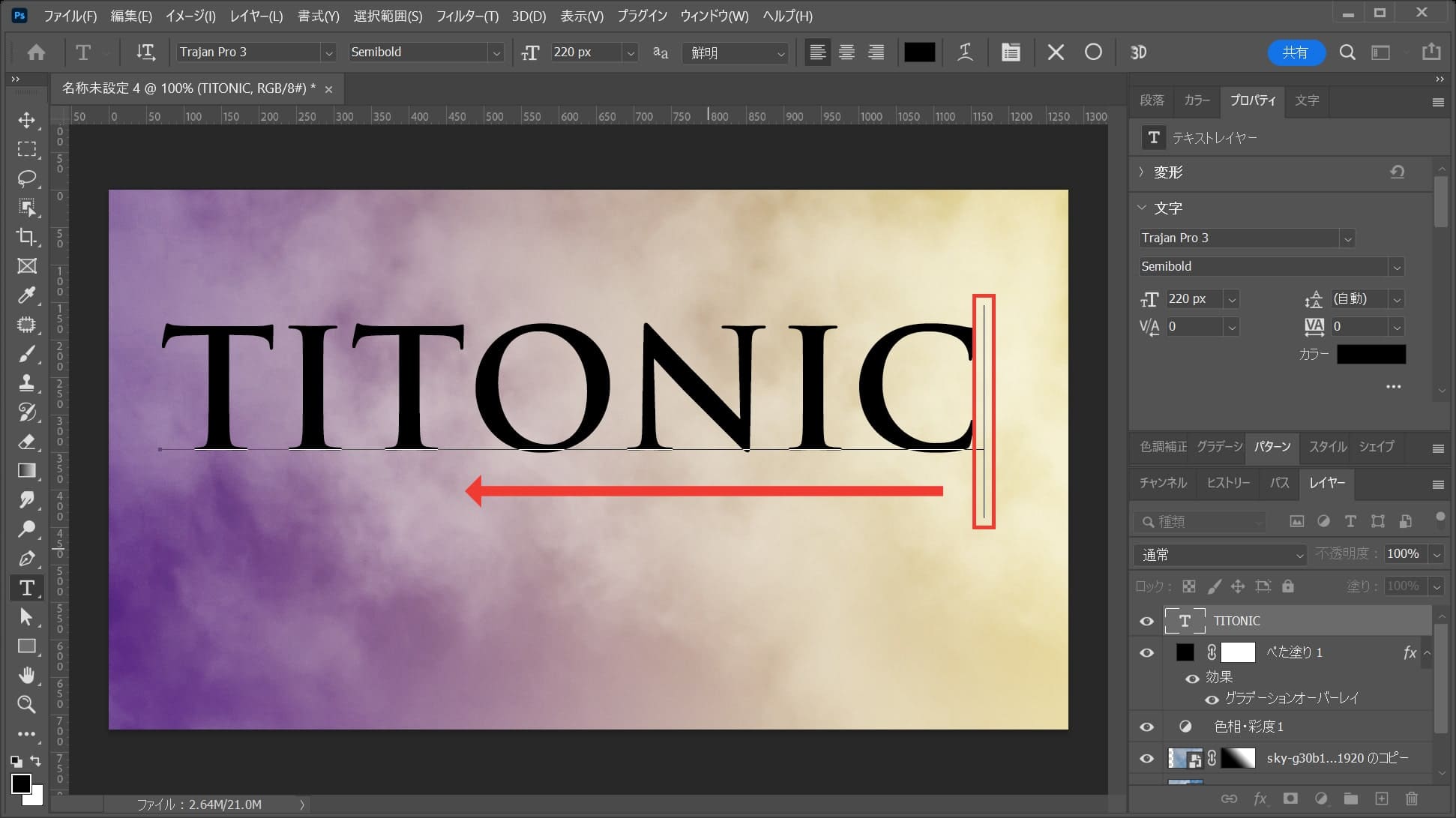
続いてOS毎の下記のコマンドを押しながら「←」を何度かタップ!
この間が他の間隔よりも広く見えるので余白を詰めるよ!
- Mac=option
- Windows=Alt

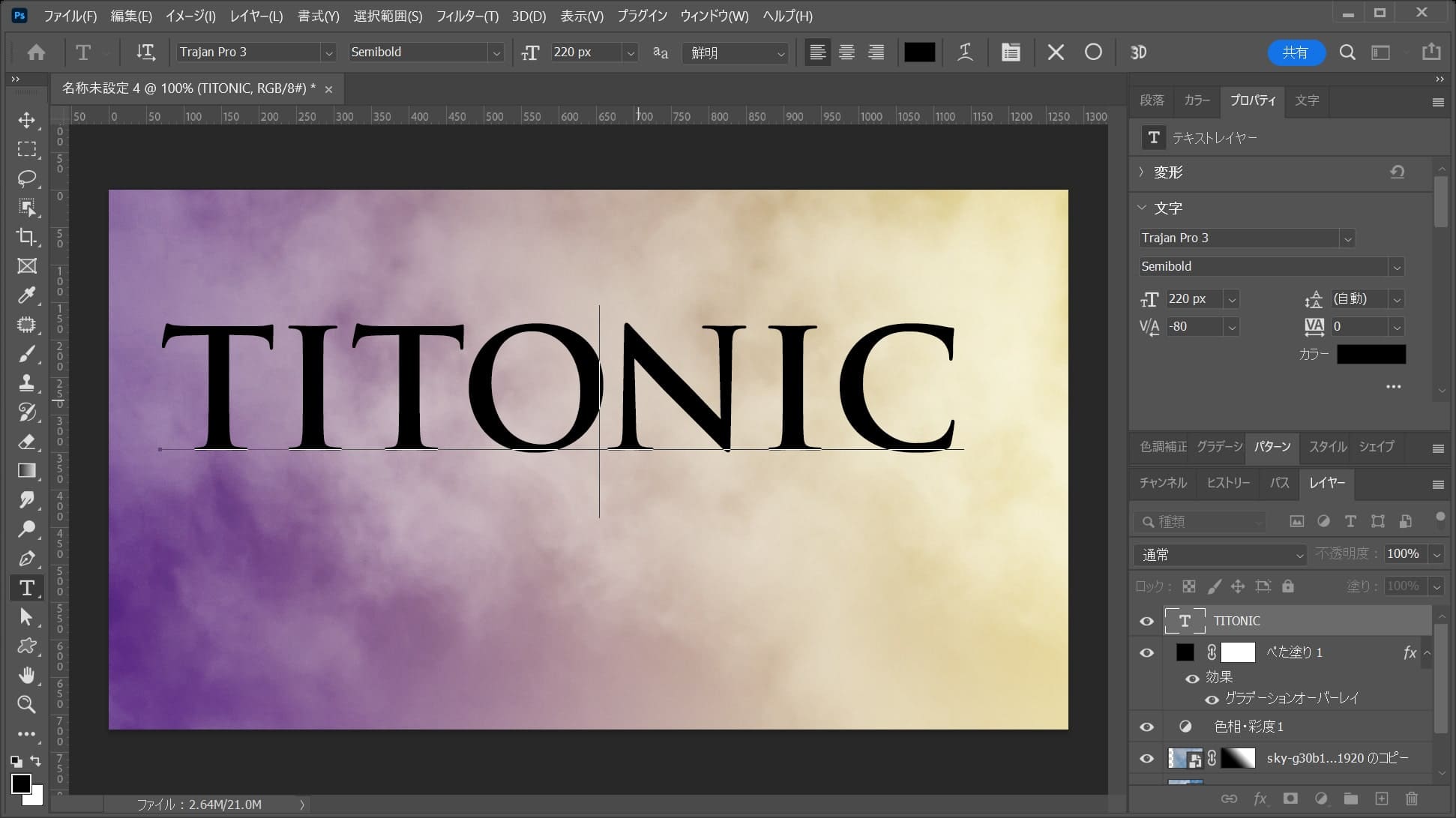
ここではこんな感じとするよ!

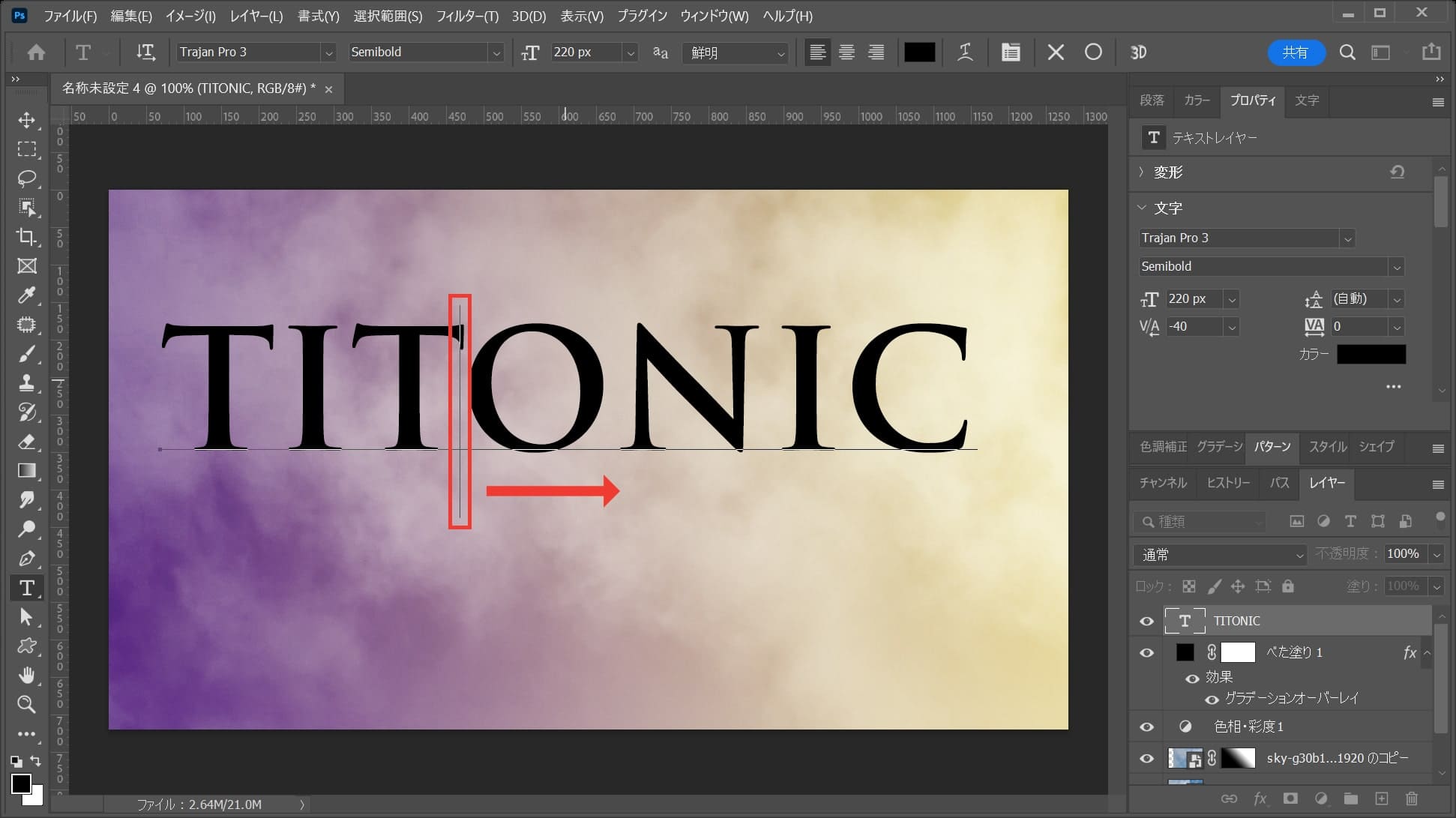
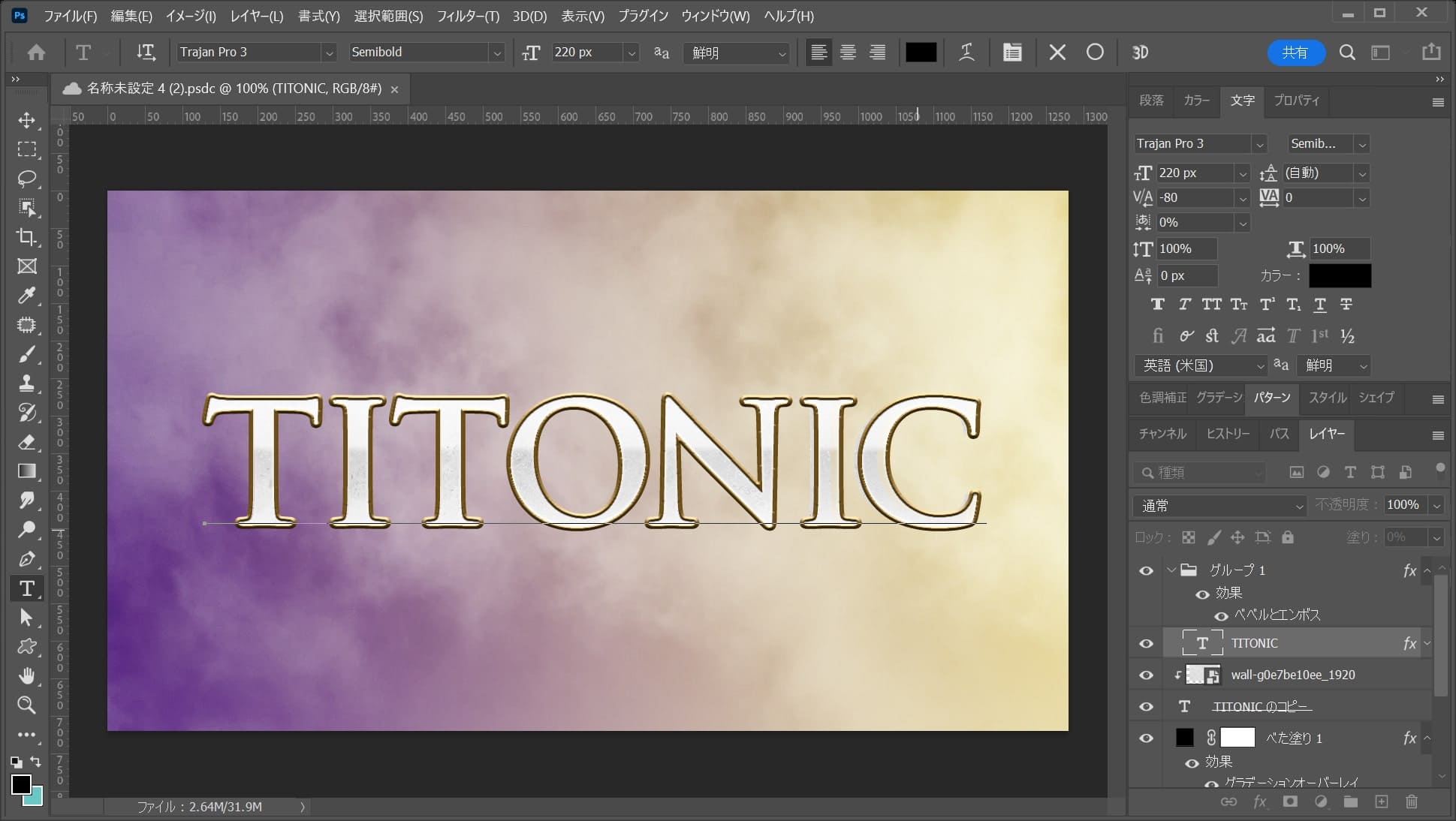
続いてカーソルをOとNの間に移動して文字を詰めるよ「→」をタップ!

カーソルの位置が移動したね!

続いてOS毎の下記のコマンドを押しながら「←」を何度かタップ!
この間が他の間隔よりも広く見えるので余白を詰めるよ!
- Mac=option
- Windows=Alt

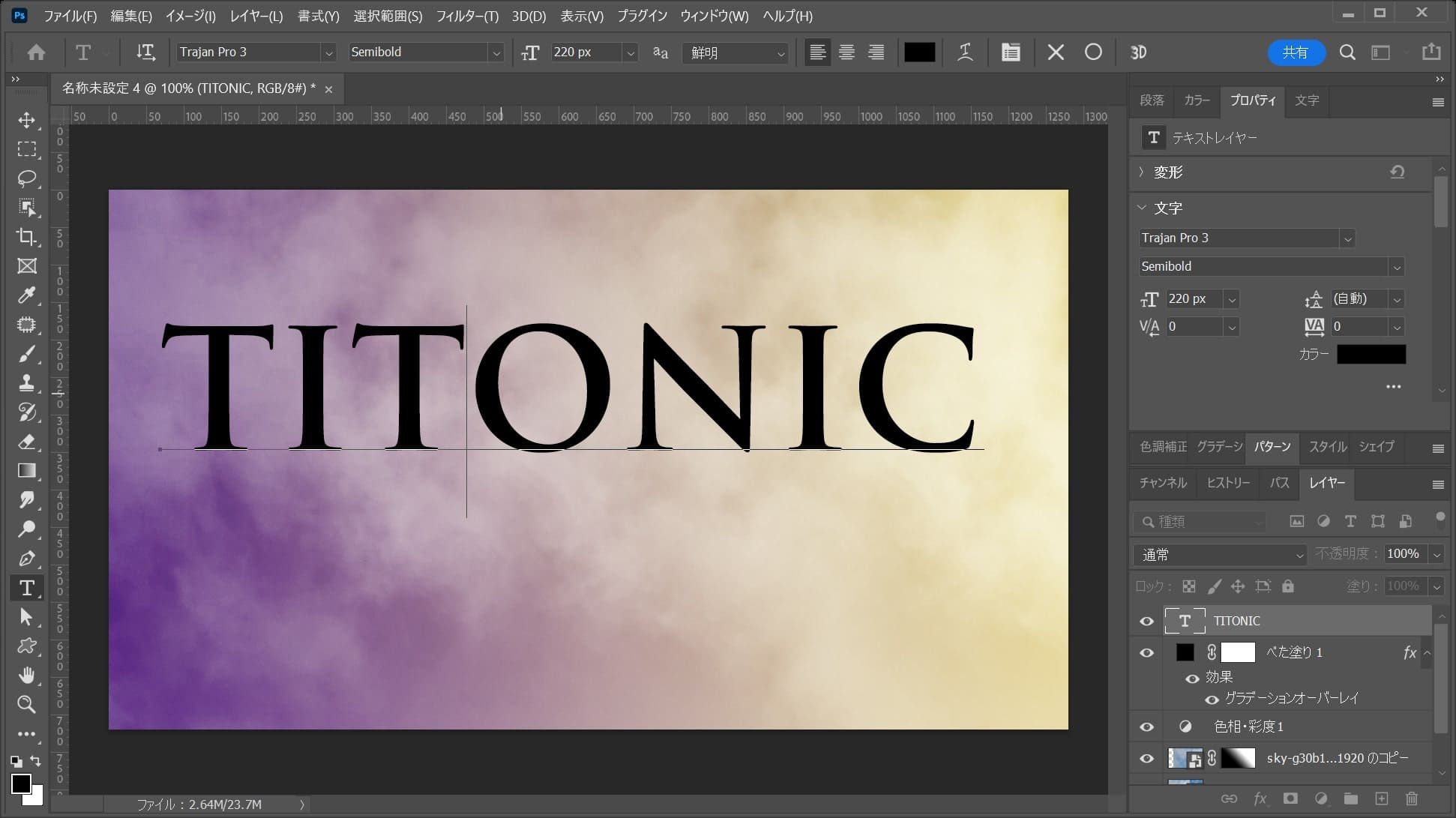
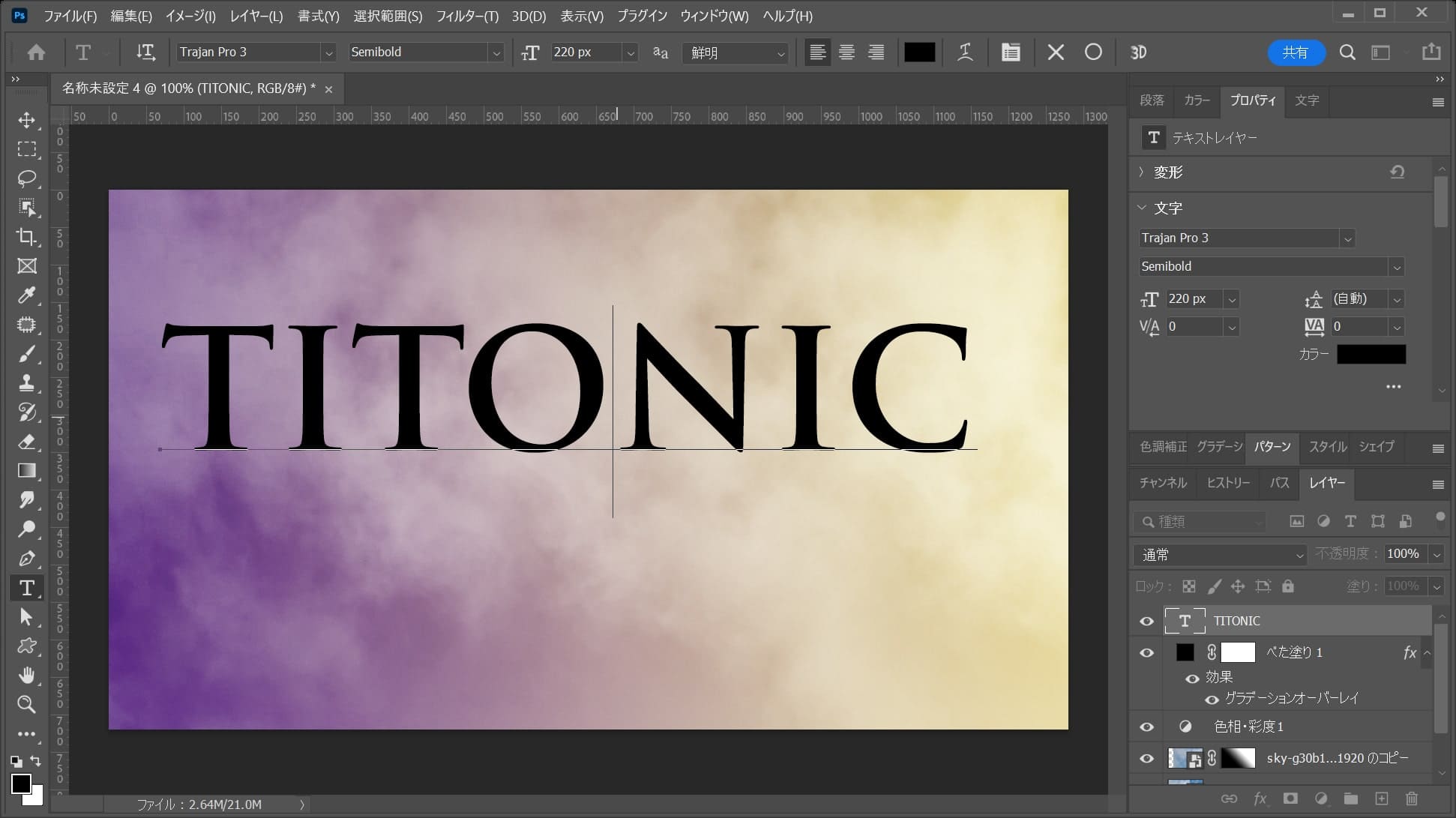
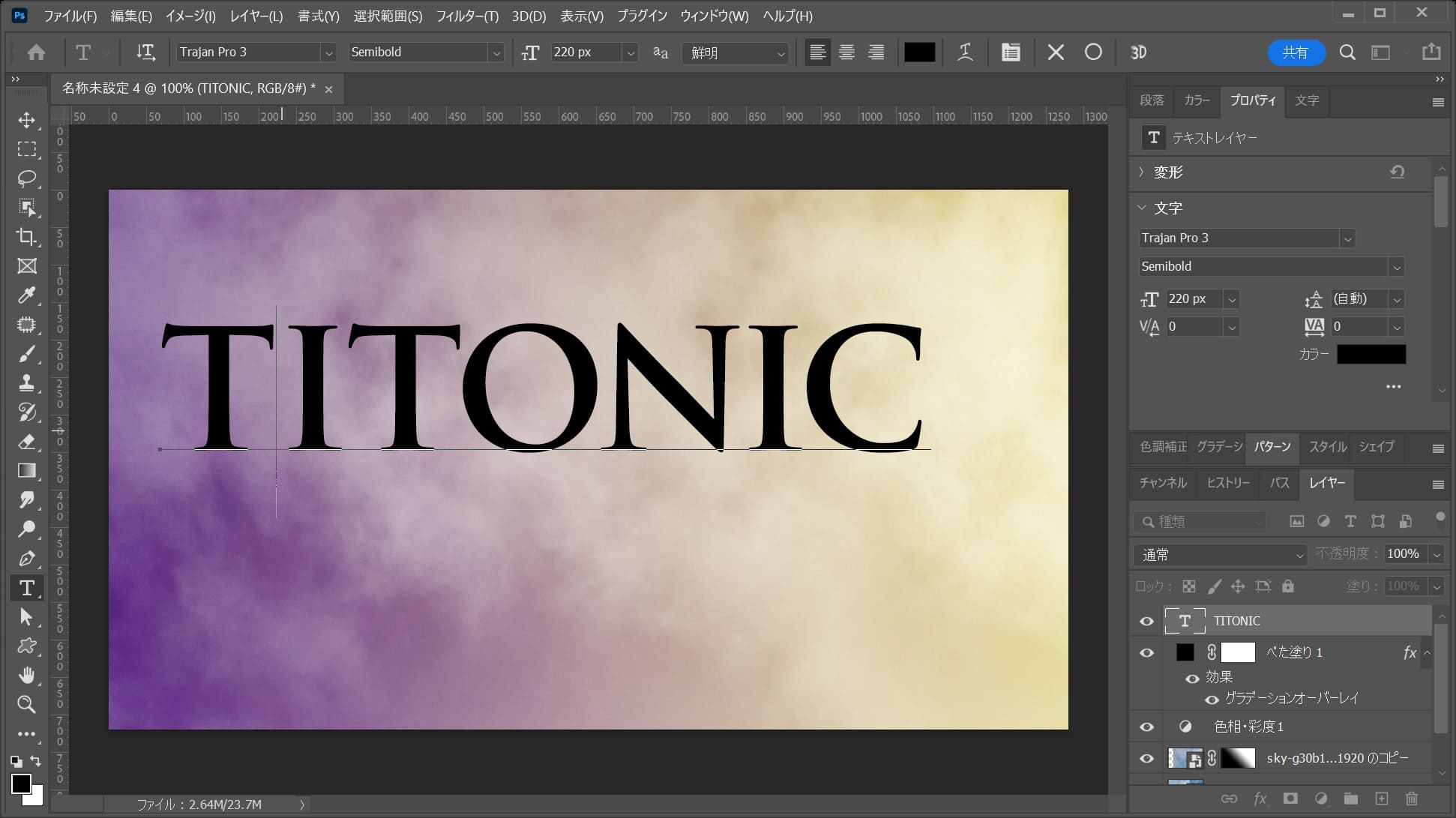
ここではこんな感じとするよ、今と同じ要領で全体の文字の余白が均等に見える様に調整!

ここではこんな感じとして、OS毎の下記のコマンドを押しながらEnter!
- Mac=Command
- Windows=Ctrl

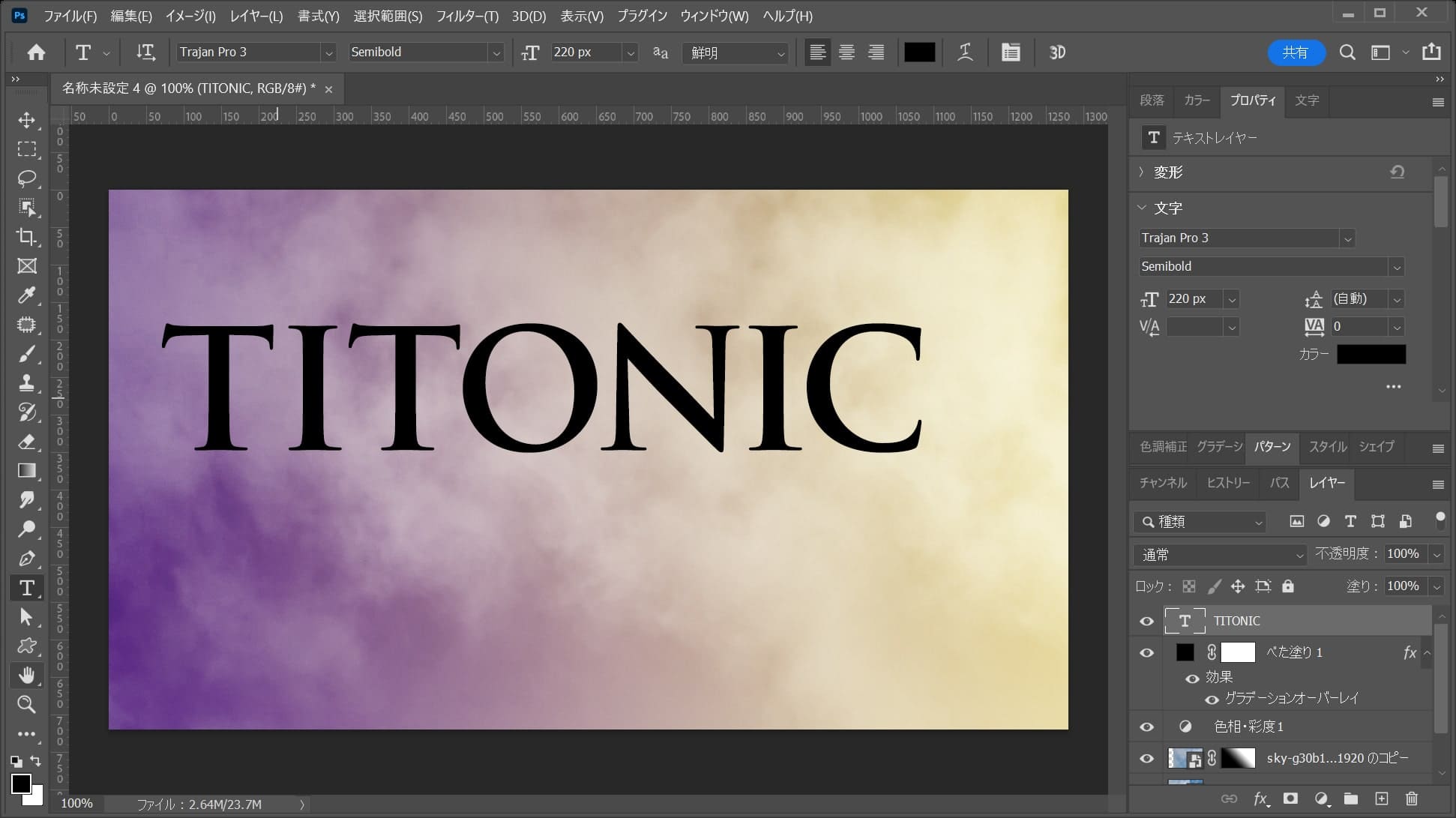
こんな感じになったね!
文字を中央に移動する
続いて文字を中央に移動するよ!

レイヤーから文字のレイヤーを選択!

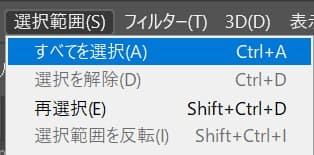
メニューバーの「選択範囲」→「すべてを選択」を選択!

ドキュメントの全体、すべての選択範囲を選択することができたね!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。

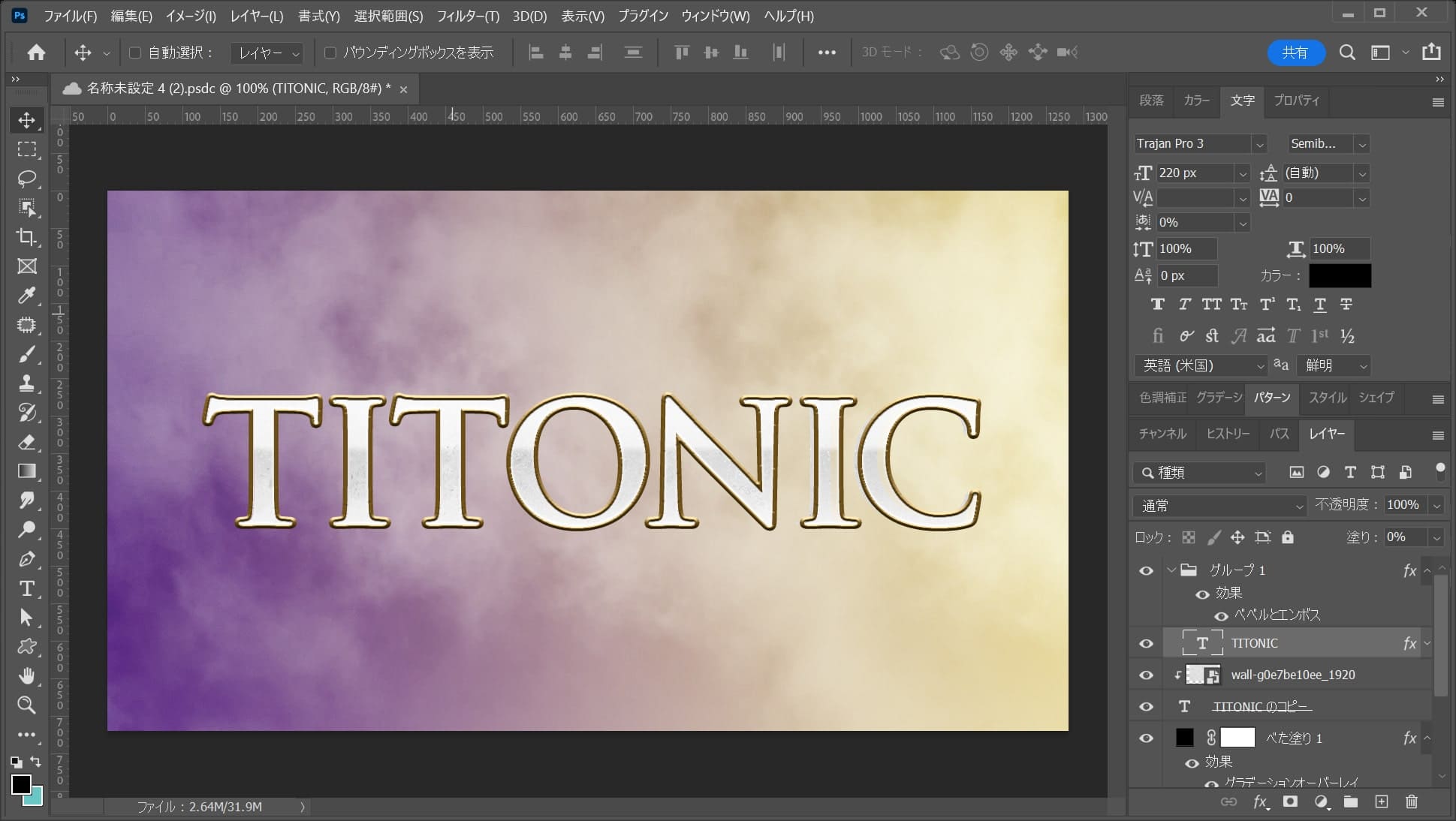
移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
移動ツールのショートカット
- V

中央揃えになったね!

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!

垂直方向に中央揃えができたね!

ドキュメントの全体に対して水平方向と垂直方向に中央揃えをしたので、ドキュメントの中央に文字のレイヤーを移動することができたよ!
最後に選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
文字に画像をクリッピングマスクする
続いて文字に画像をクリッピングマスクするよ!

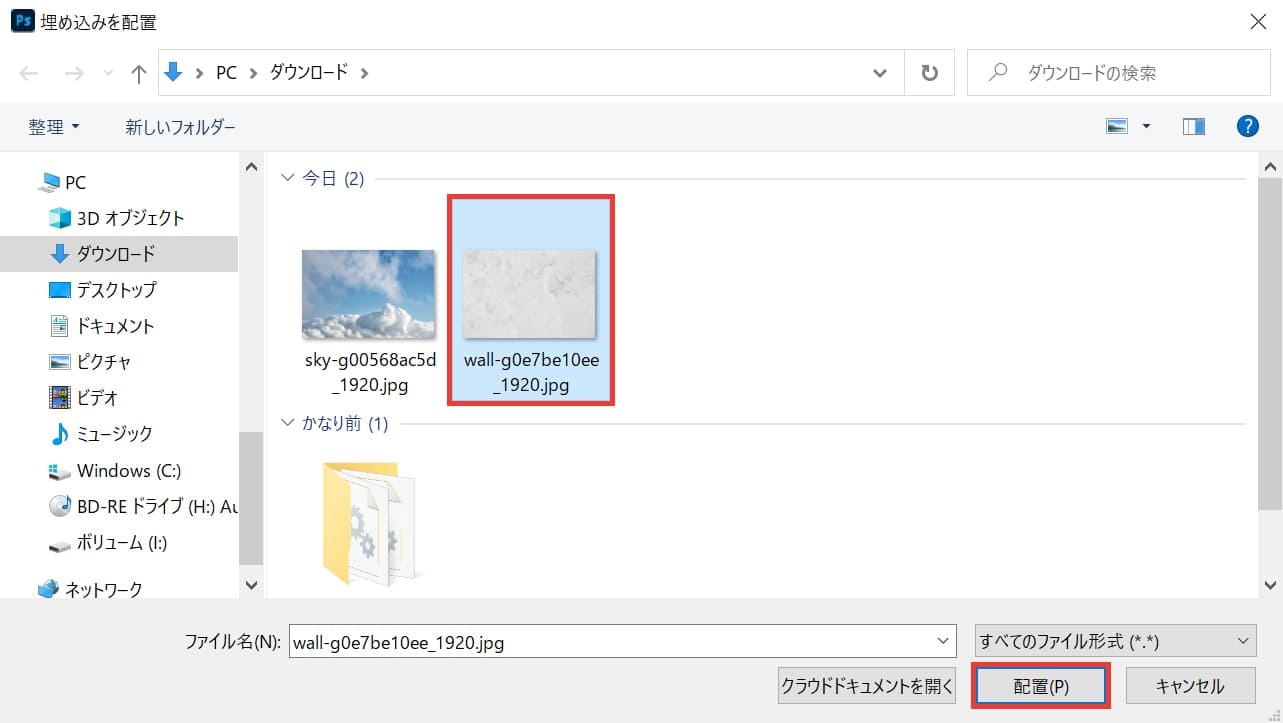
メニューバーの「ファイル」→「埋め込みを配置」を選択!

画像を選択後「配置」を選択!

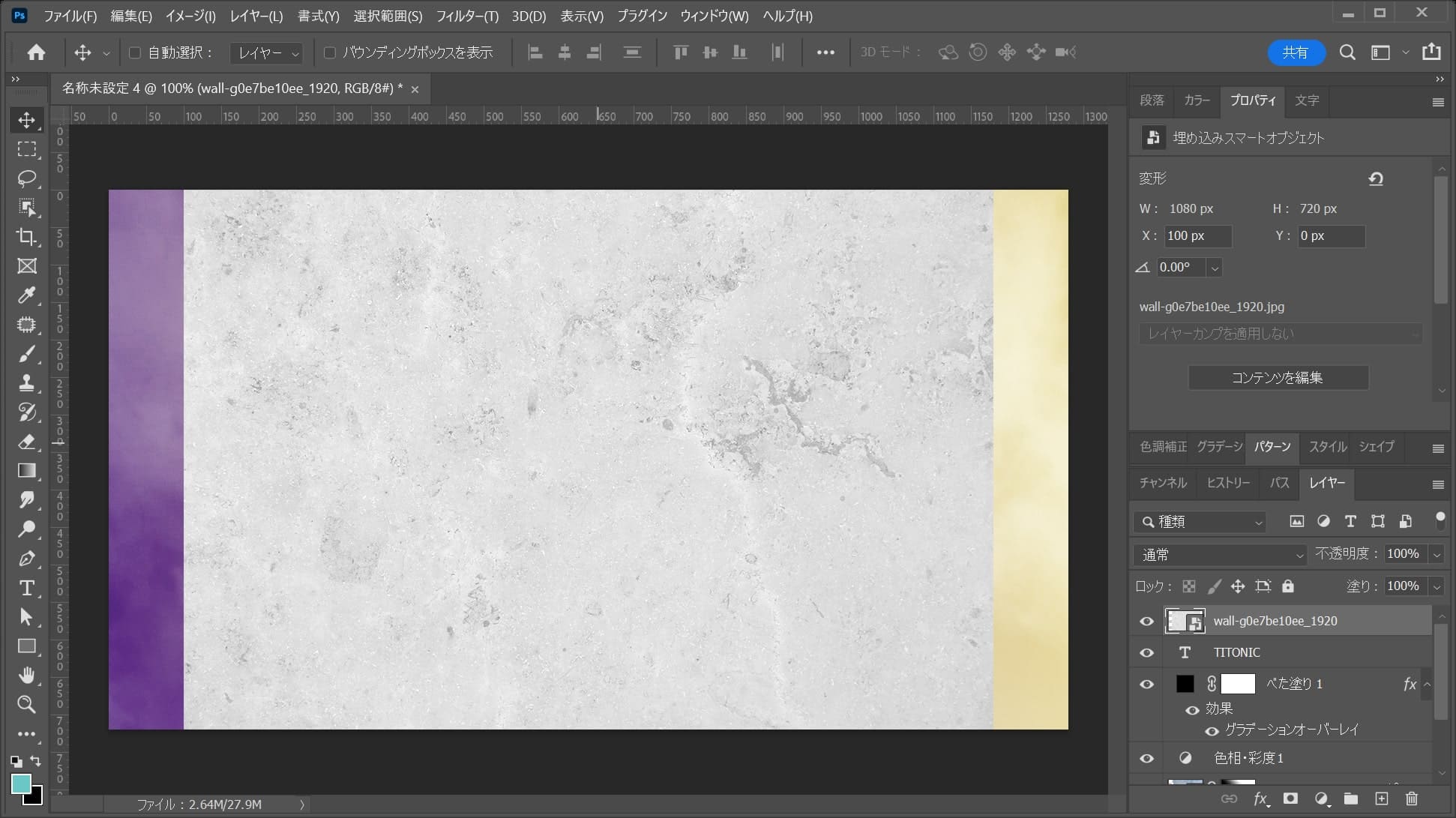
画像が配置されるので、Enterで確定!

これで画像が配置されたね!

メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

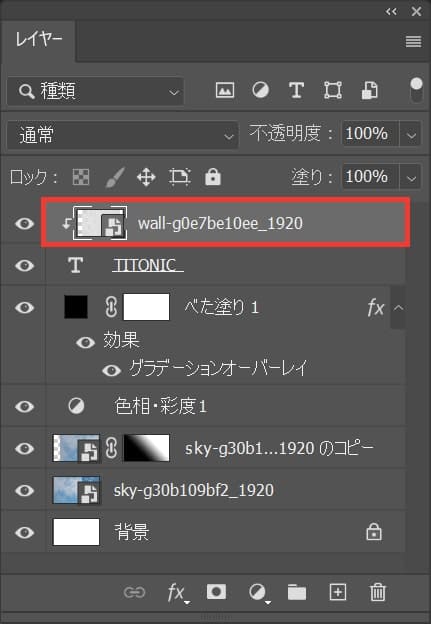
これでクリッピングマスクされたね!
画像を移動する
続いて画像を移動するよ!

レイヤーから画像のレイヤーを選択!

ツールバーから移動ツールを選択!

画像を上方向へドラッグ!

ここではこんな感じとするよ!
文字を複製する
続いて文字を複製するよ!

文字のレイヤーを選択後、OS毎の下記のコマンドでレイヤーを複製
複製のショートカット
- Mac=Command+J
- Windows=Ctrl+J
複製のショートカットはこんな感じ。

こんな感じでレイヤーが複製されたね!

下の方の文字レイヤーを選択後、一番上までドラッグ!

こんな感じになったね!
境界線を追加する

続いて「塗り」を「0%」に変更!

レイヤーをダブルクリック!

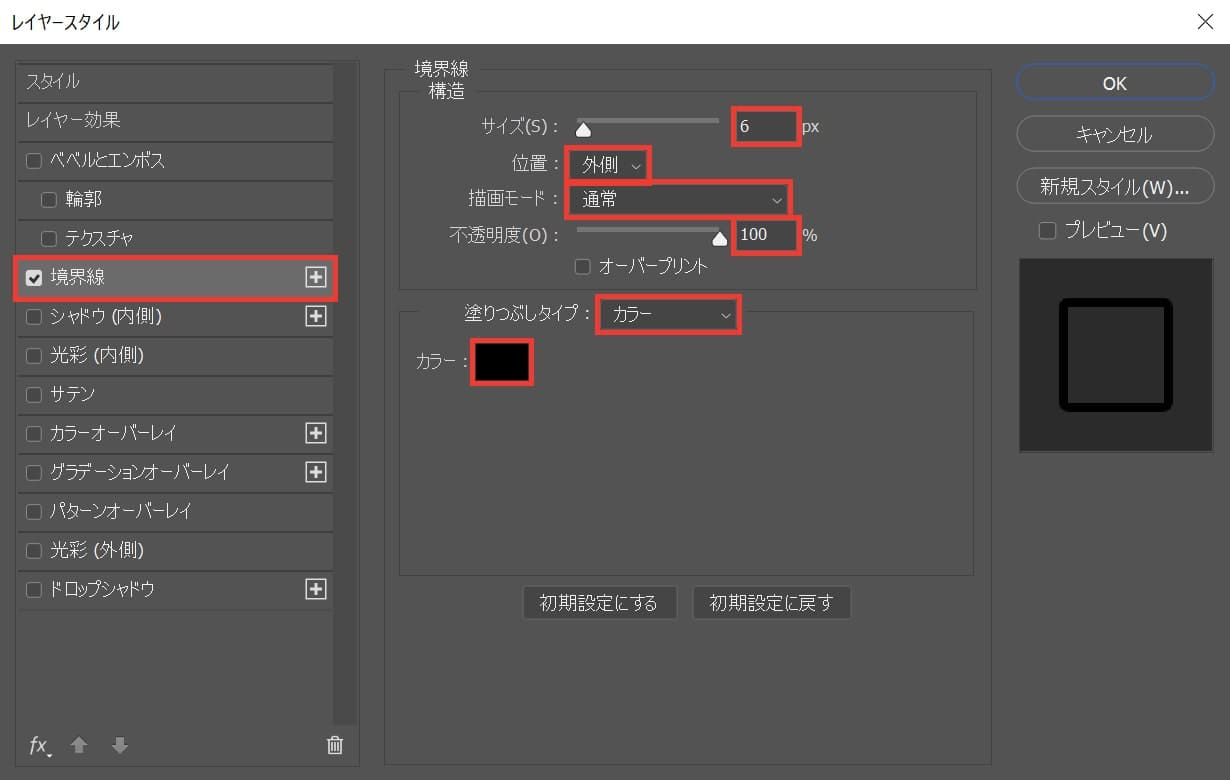
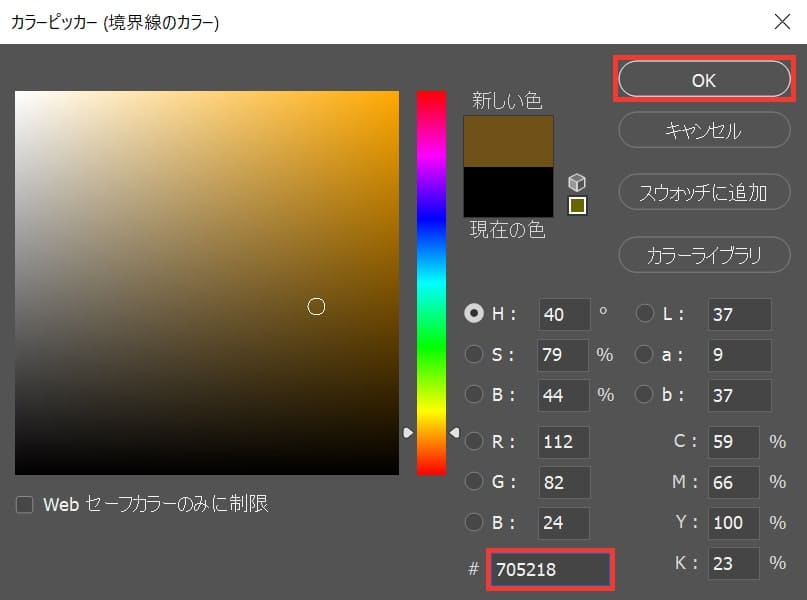
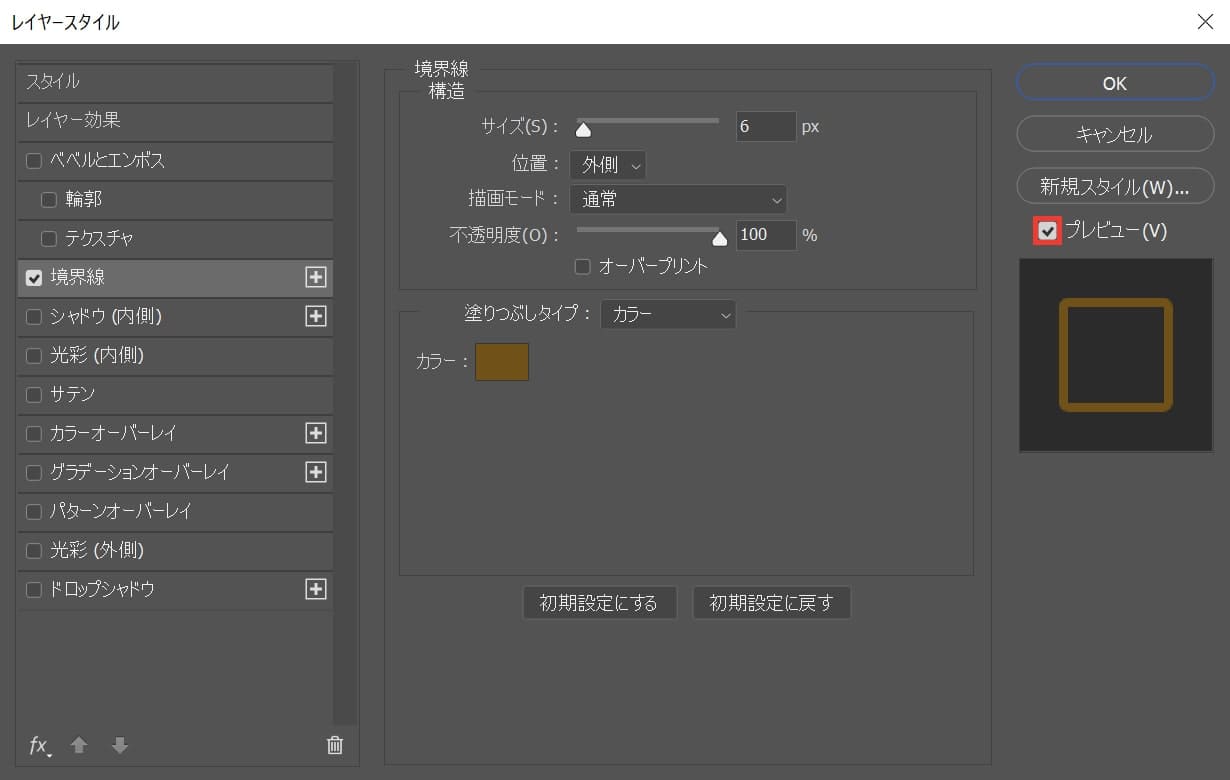
レイヤースタイルが表示されるので「境界線」を選択後、サイズ=「6」位置=「外側」描画モード=「通常」不透明度=「100」塗りつぶしタイプ=「カラー」としてカラーをクリック!

ここでは「705218」としてOK!

プレビューにチェックを入れると、リアルタイムで状態を確認できるよ!

現在はこんな感じ。
光彩(内側)を追加する
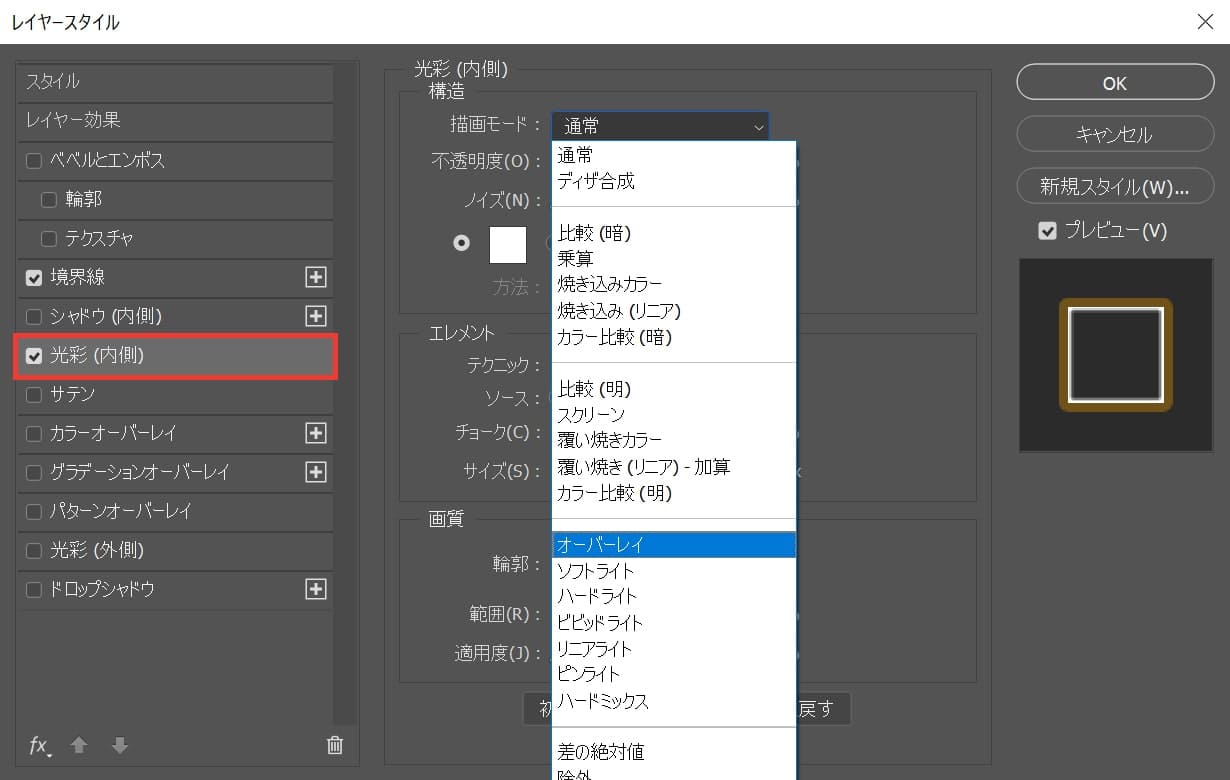
続いて光彩(内側)を追加するよ!

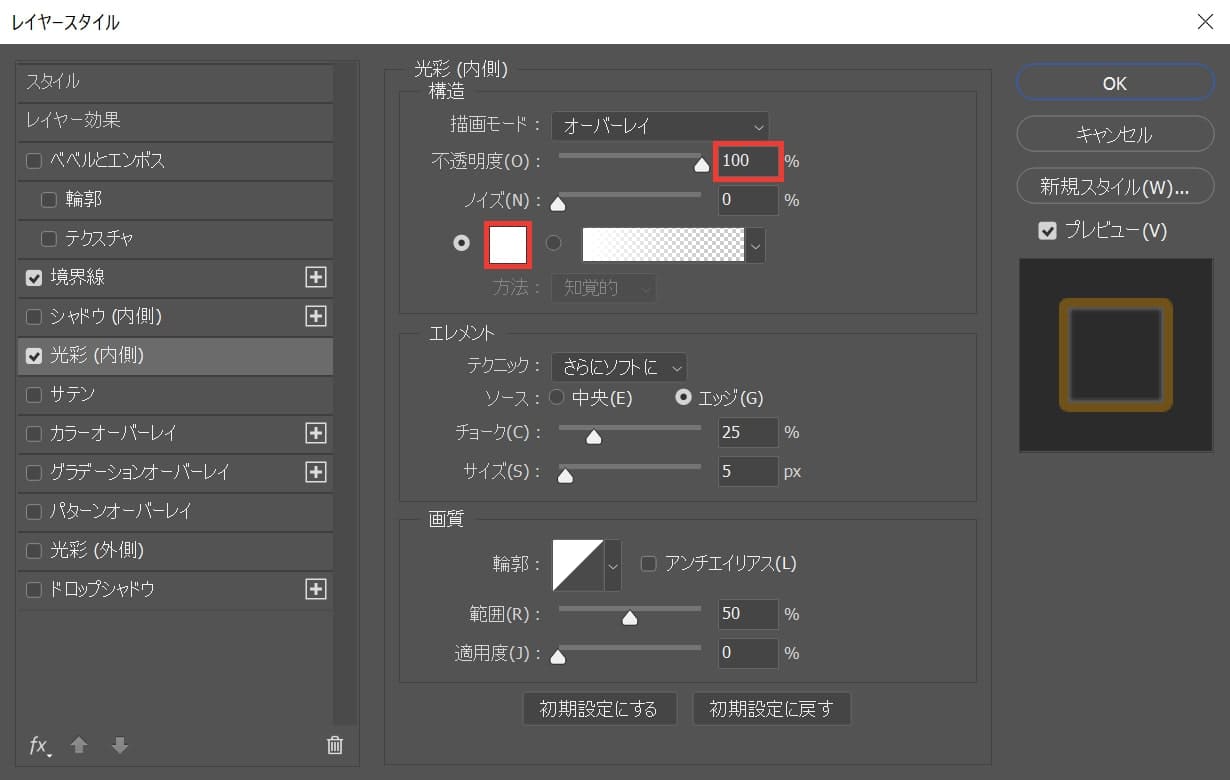
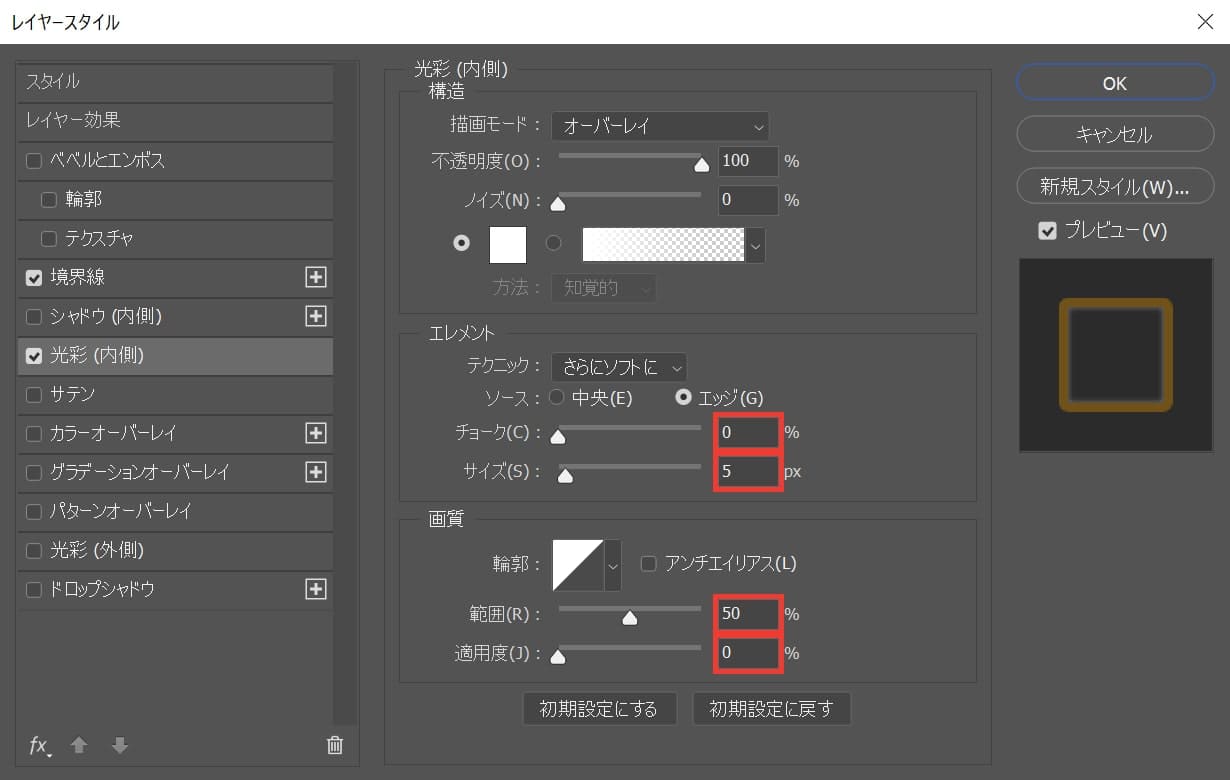
光彩(内側)を選択後、描画モードを「オーバーレイ」に変更!

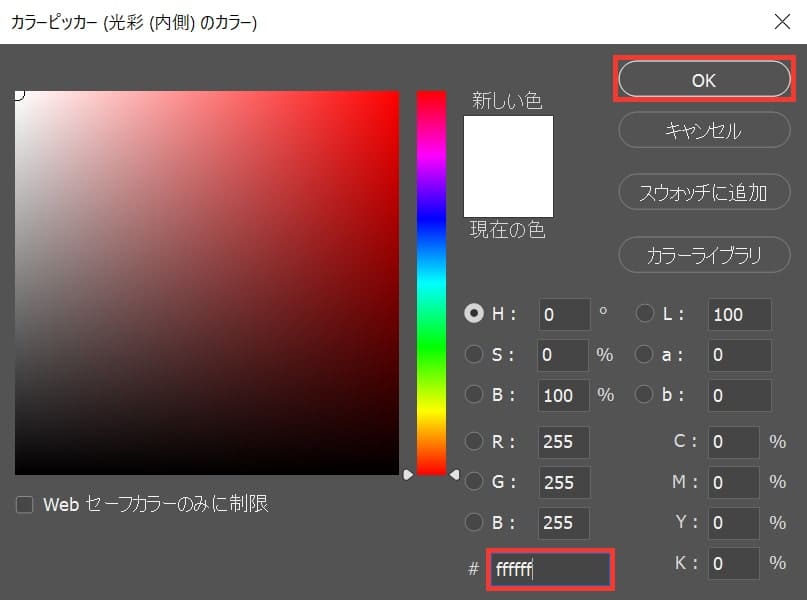
不透明度=「100%」としてカラーをクリック!

ここでは「ffffff」としてOK!

チョーク=「0」サイズ=「5」範囲=「50」適用度=「0」と入力!

こんな感じになったね!
グラデーションオーバーレイを追加する
続いてグラデーションオーバーレイを追加するよ!

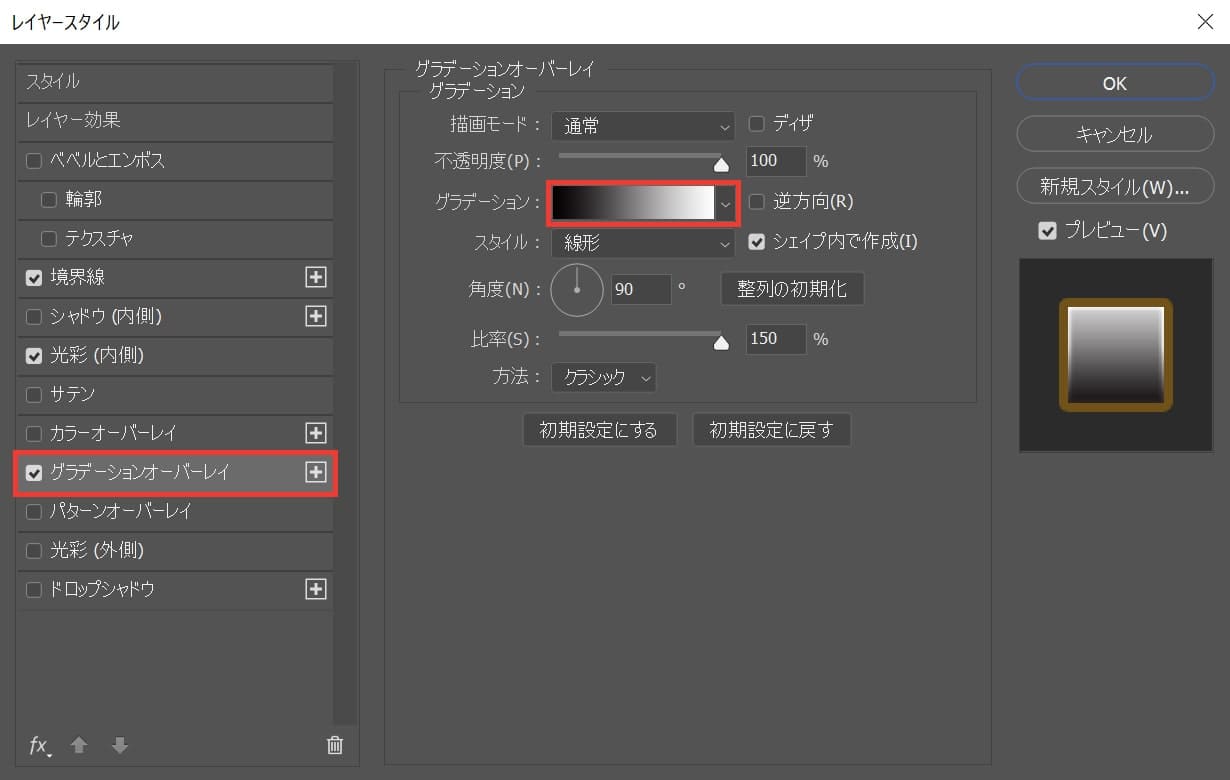
グラデーションオーバーレイを選択後、グラデーションをクリック!

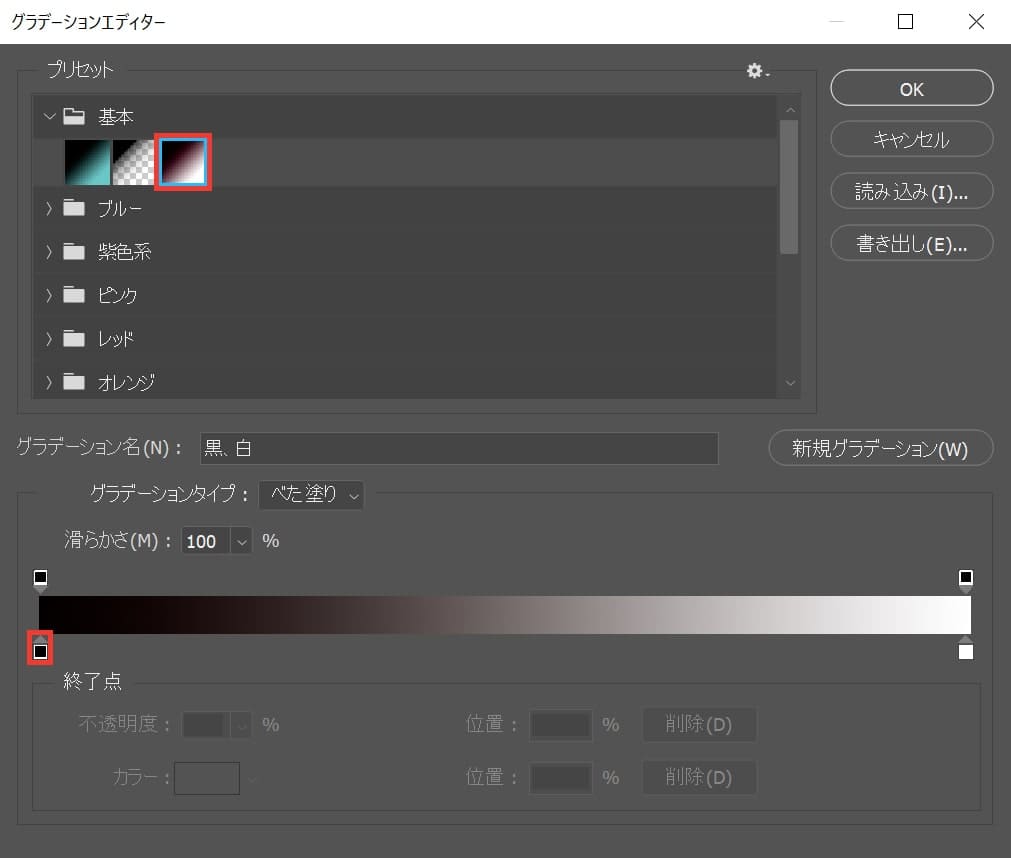
左下の四角をダブルクリック!

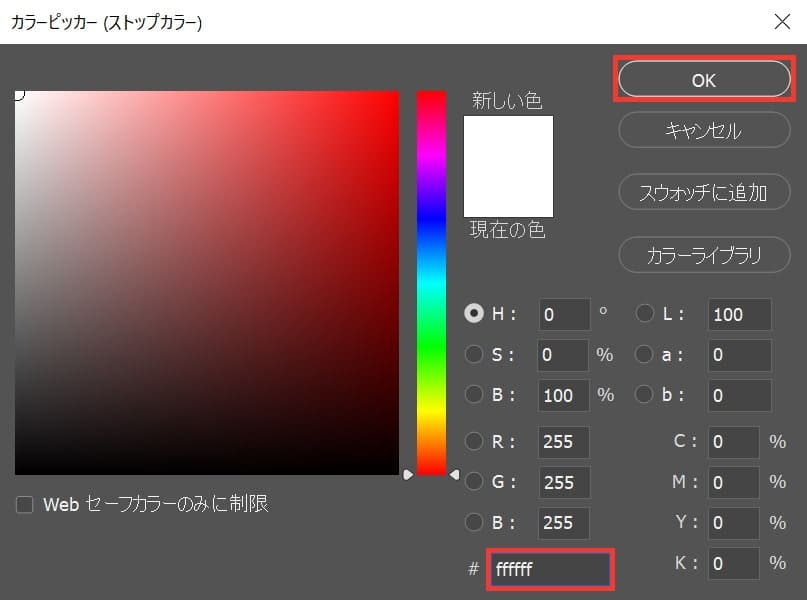
ここでは「ffffff」としてOK!

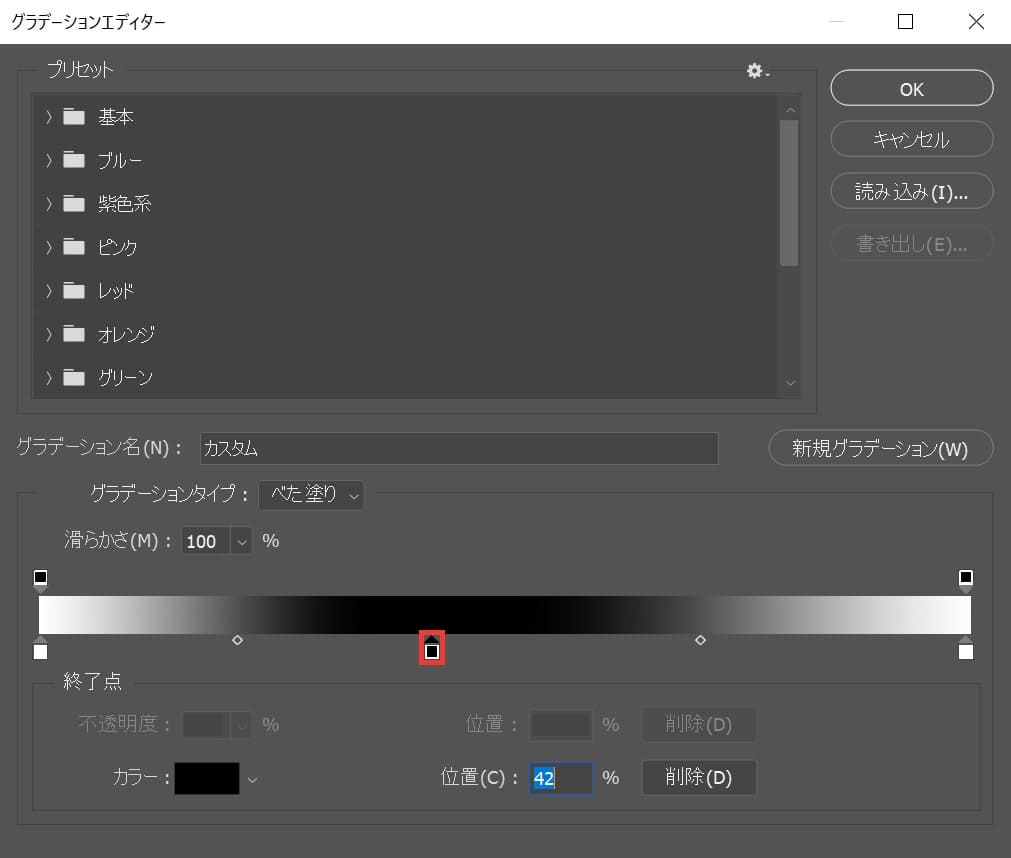
クリックしてから、ダブルクリック!

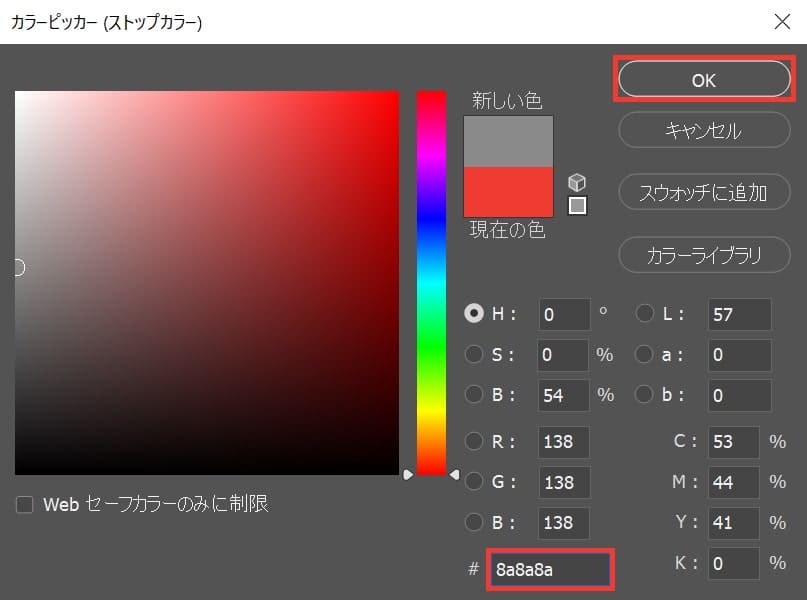
ここでは「8a8a8a」としてOK!

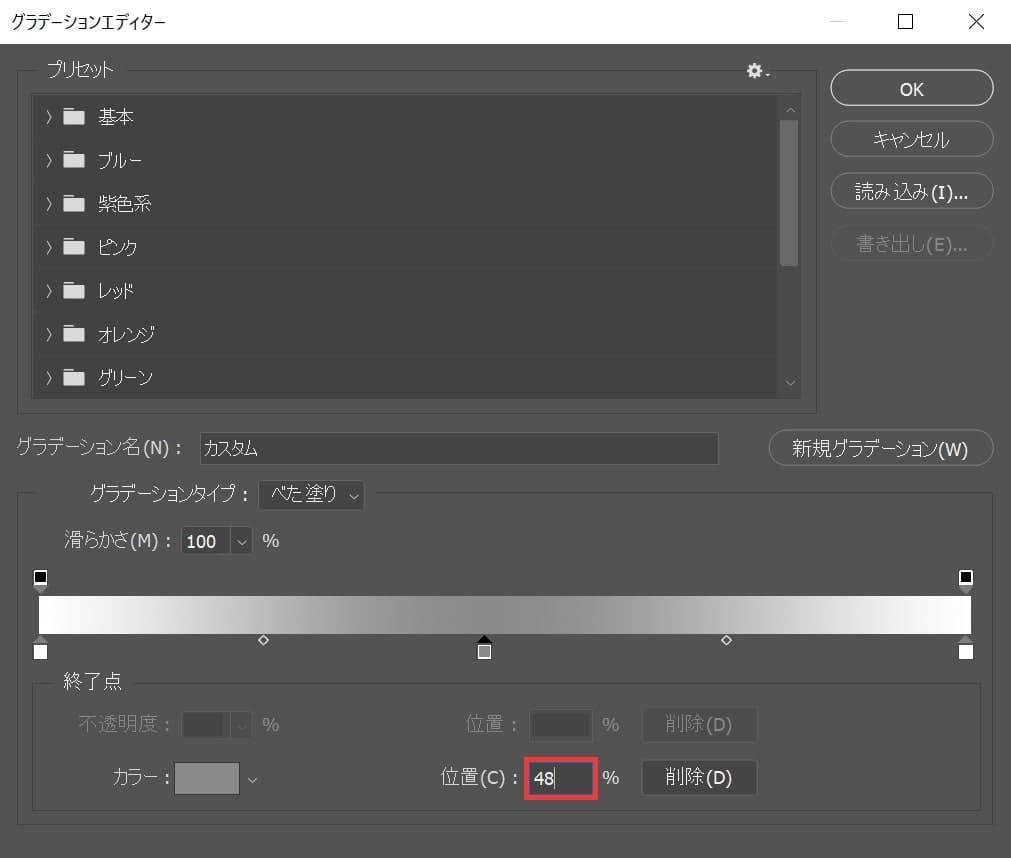
位置を「48」に変更!

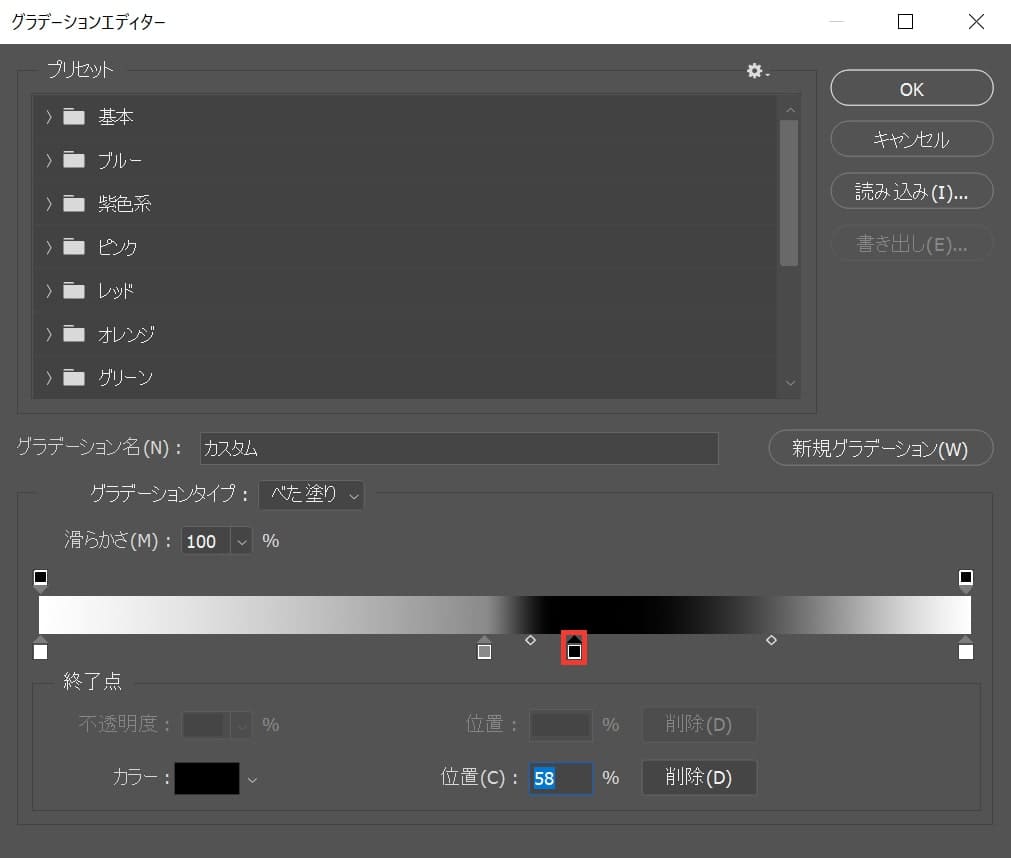
クリックしてダブルクリック!

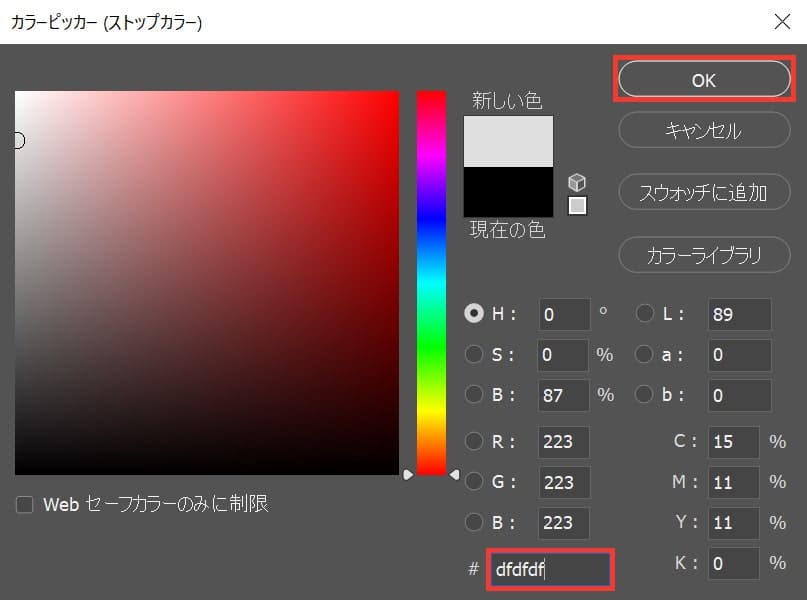
ここでは「dfdfdf」としてOK!

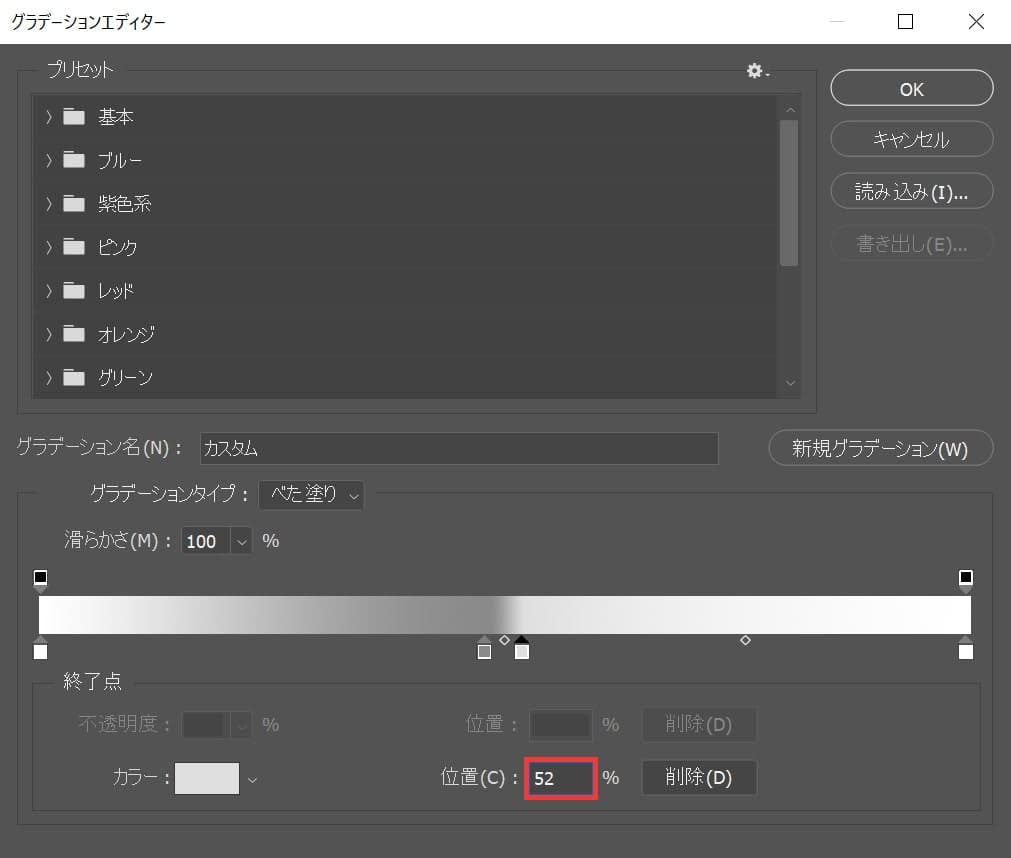
位置を「52」に変更!

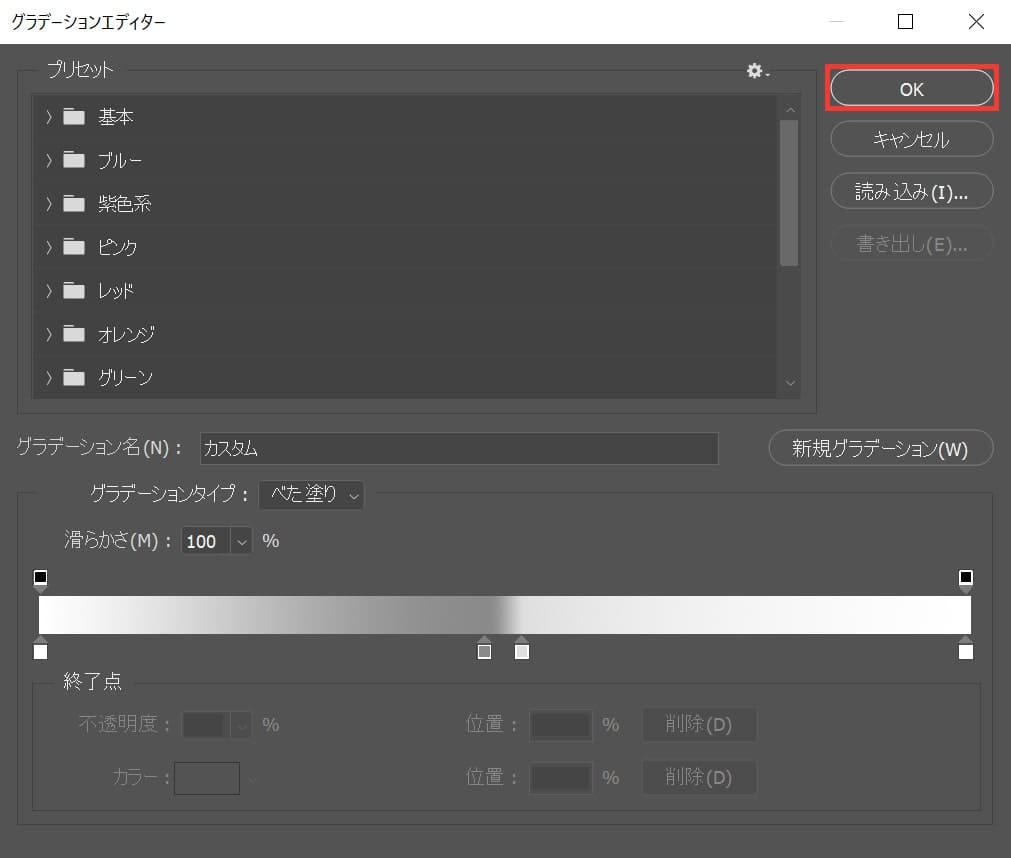
OKを選択!

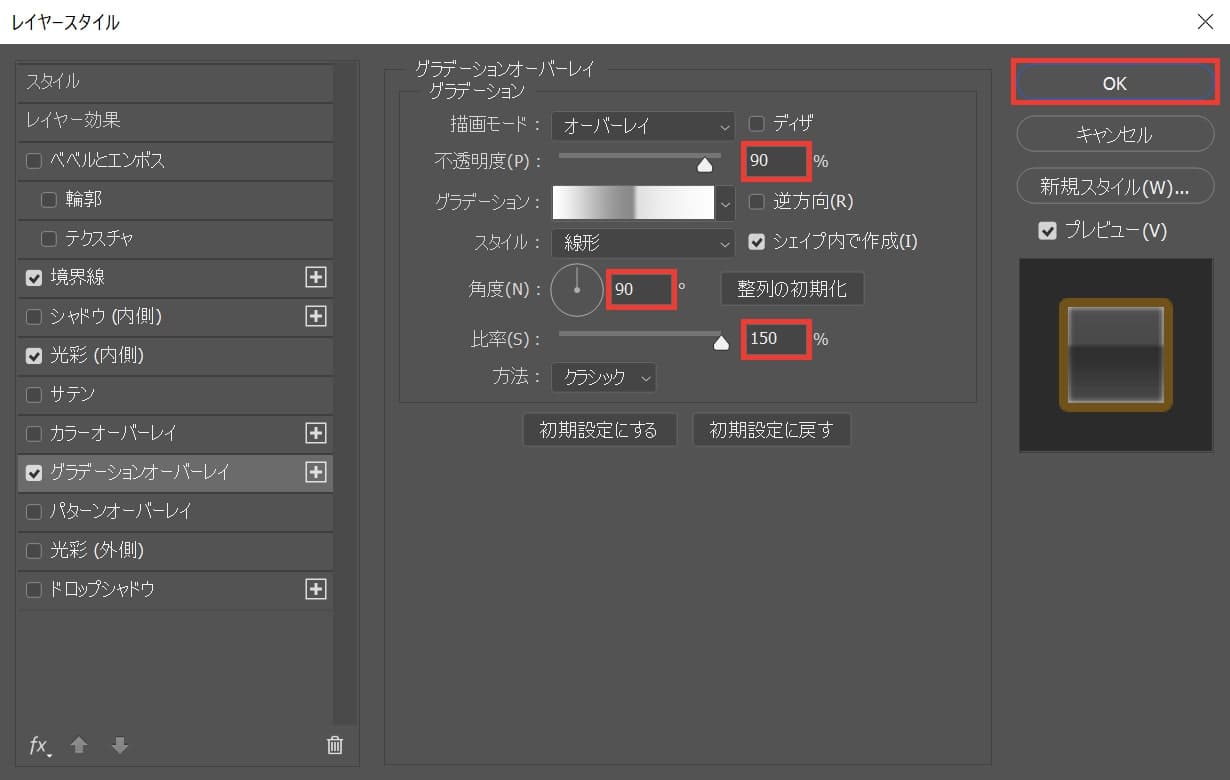
描画モードを「オーバーレイ」に変更!

不透明度=「90」角度=「90」比率=「150」としてOK!

こんな感じになったね!
グループ化する
続いて文字をグループ化するよ!

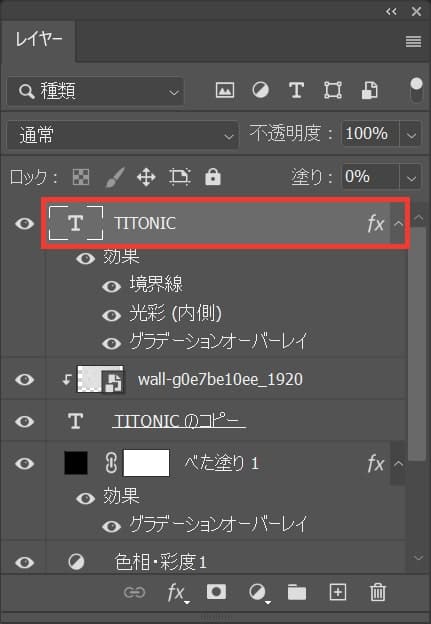
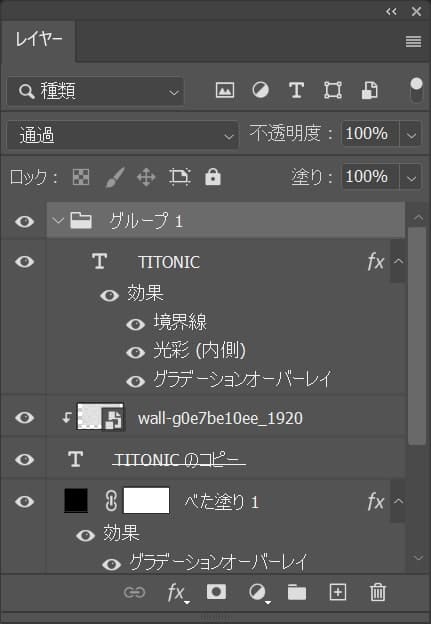
一番上の文字レイヤーを選択!

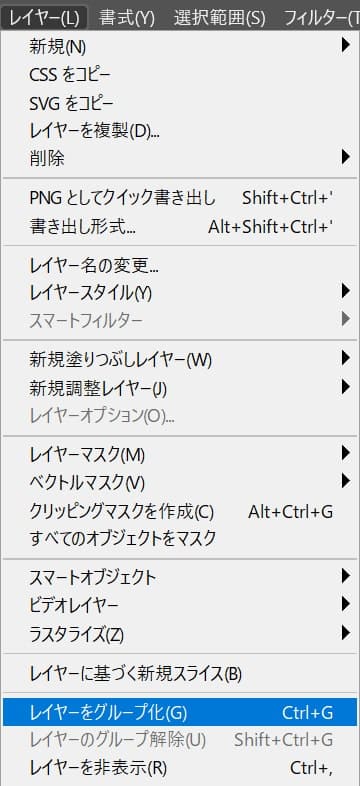
メニューバーの「レイヤー」→「レイヤーをグループ化」を選択!

グループ化されたね!
ベベルとエンボスを追加する
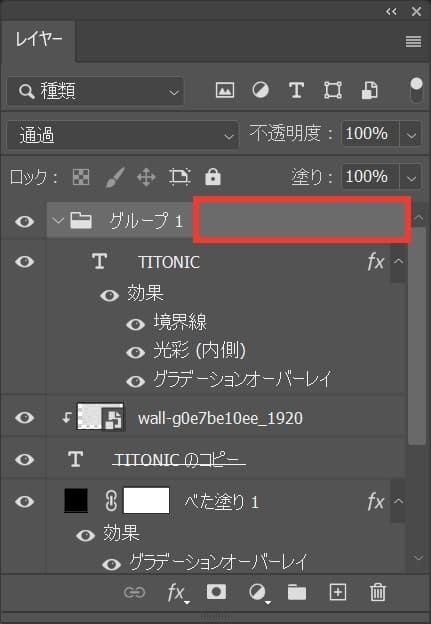
グループにベベルとエンボスを追加するよ!

グループのレイヤーをダブルクリック!

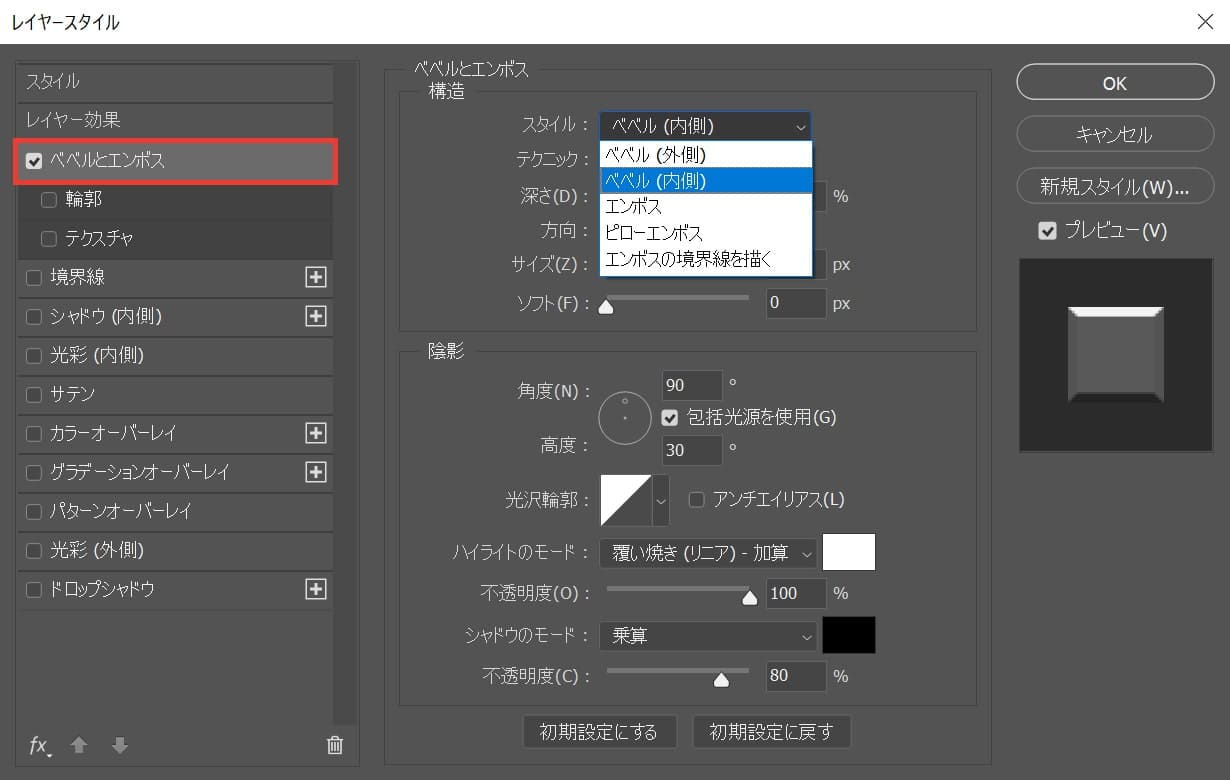
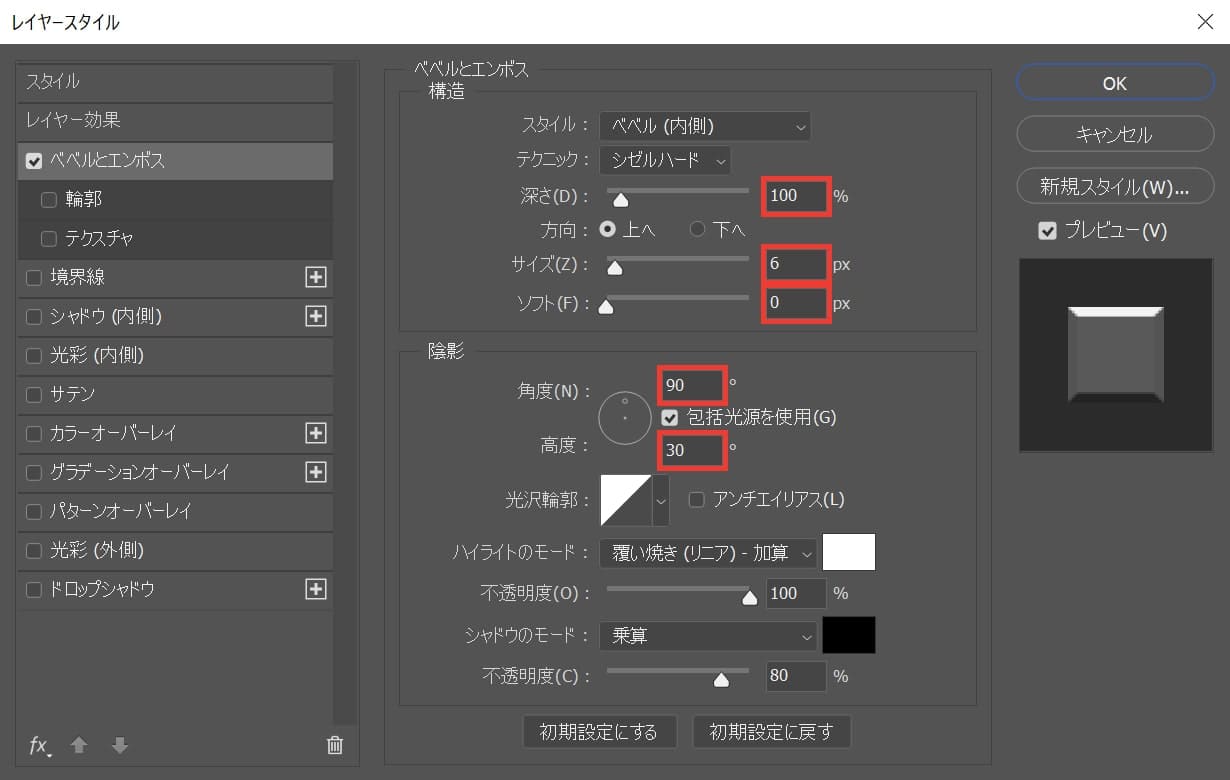
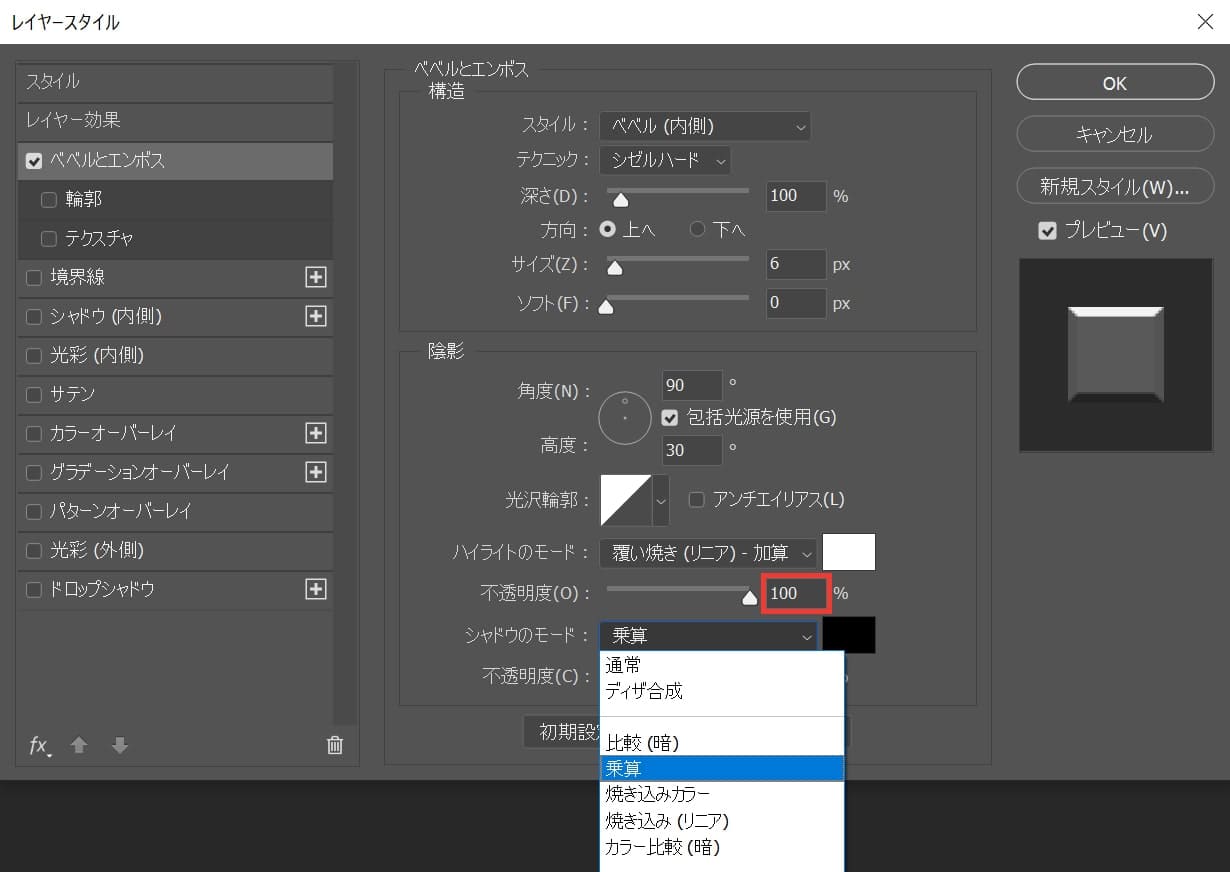
ベベルとエンボスを選択後、スタイル=「ベベル(内側)」を選択!

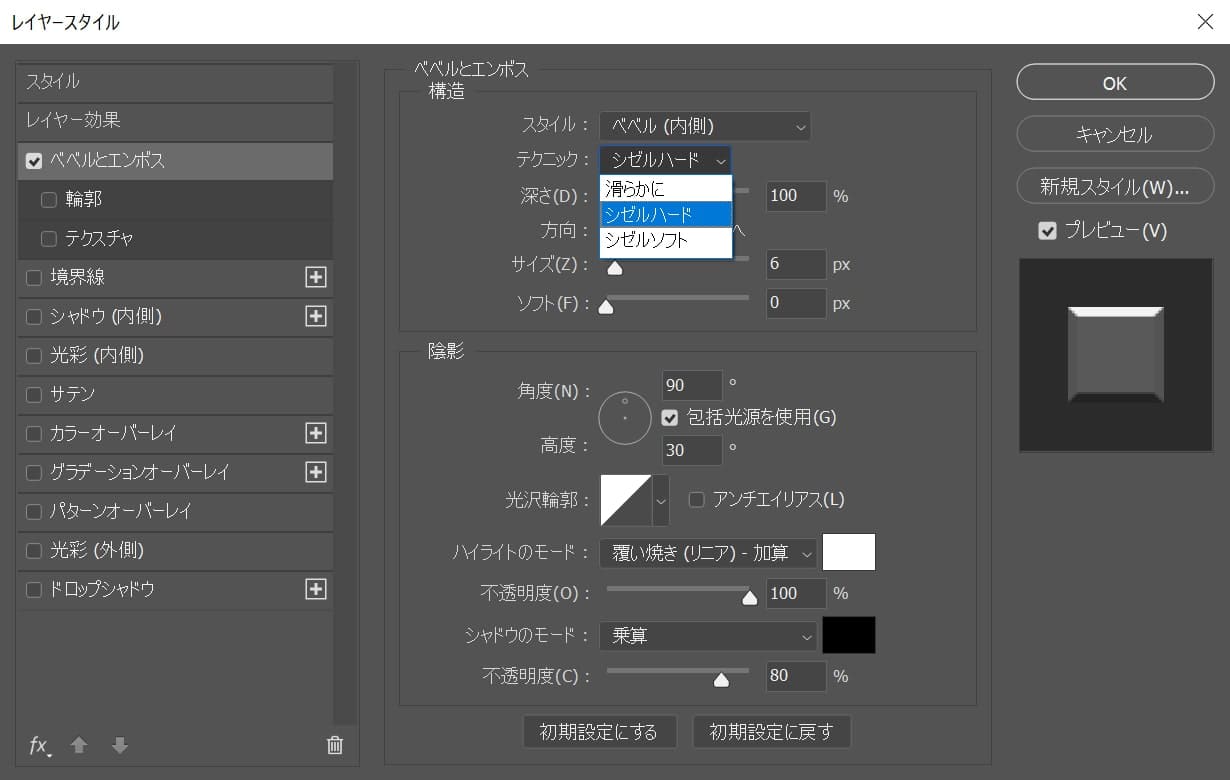
テクニック=「シゼルハード」を選択!

深さ=「100」サイズ=「6」ソフト=「0」角度=「90」高度=「30」と入力!

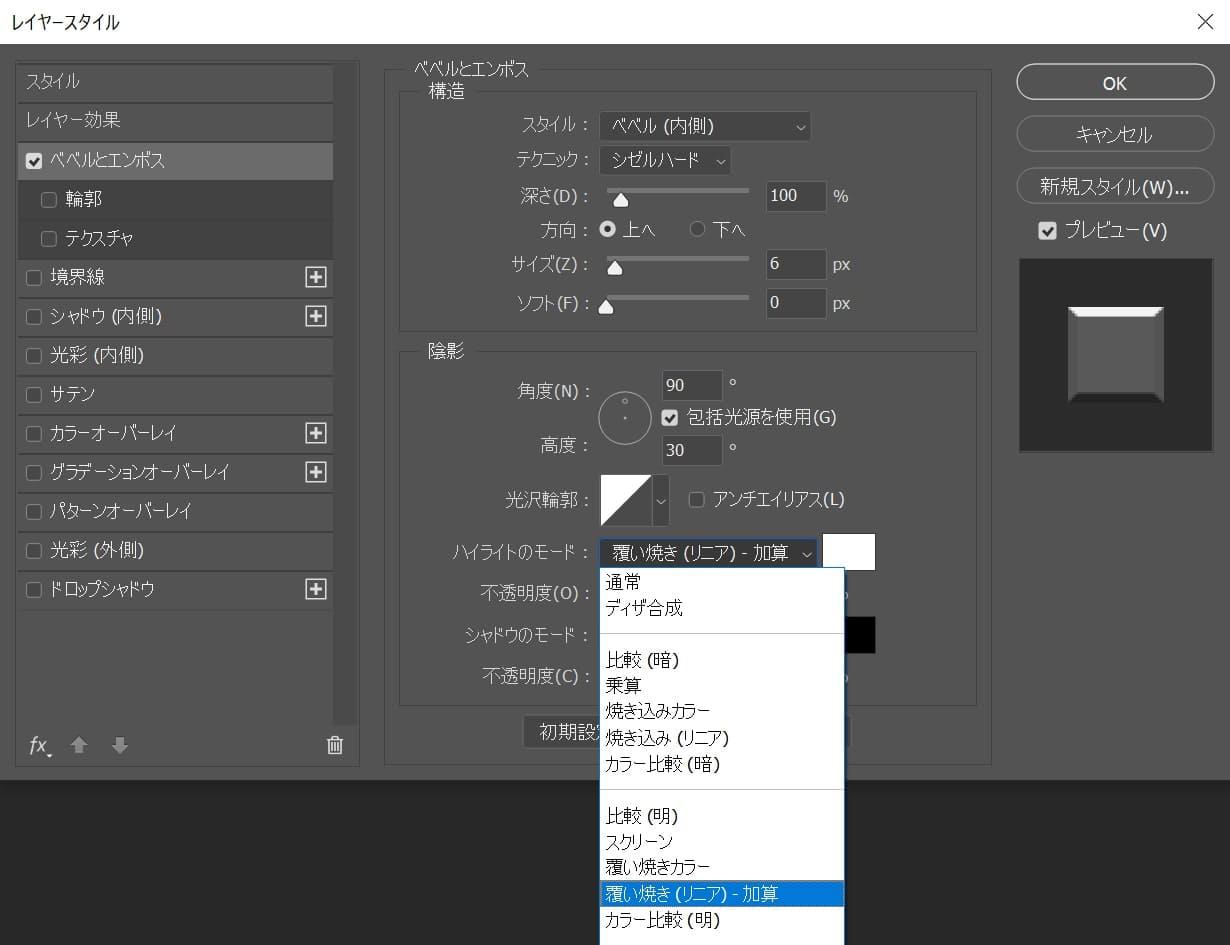
ハイライトのモード=「覆い焼き(リニア)-加算」を選択!

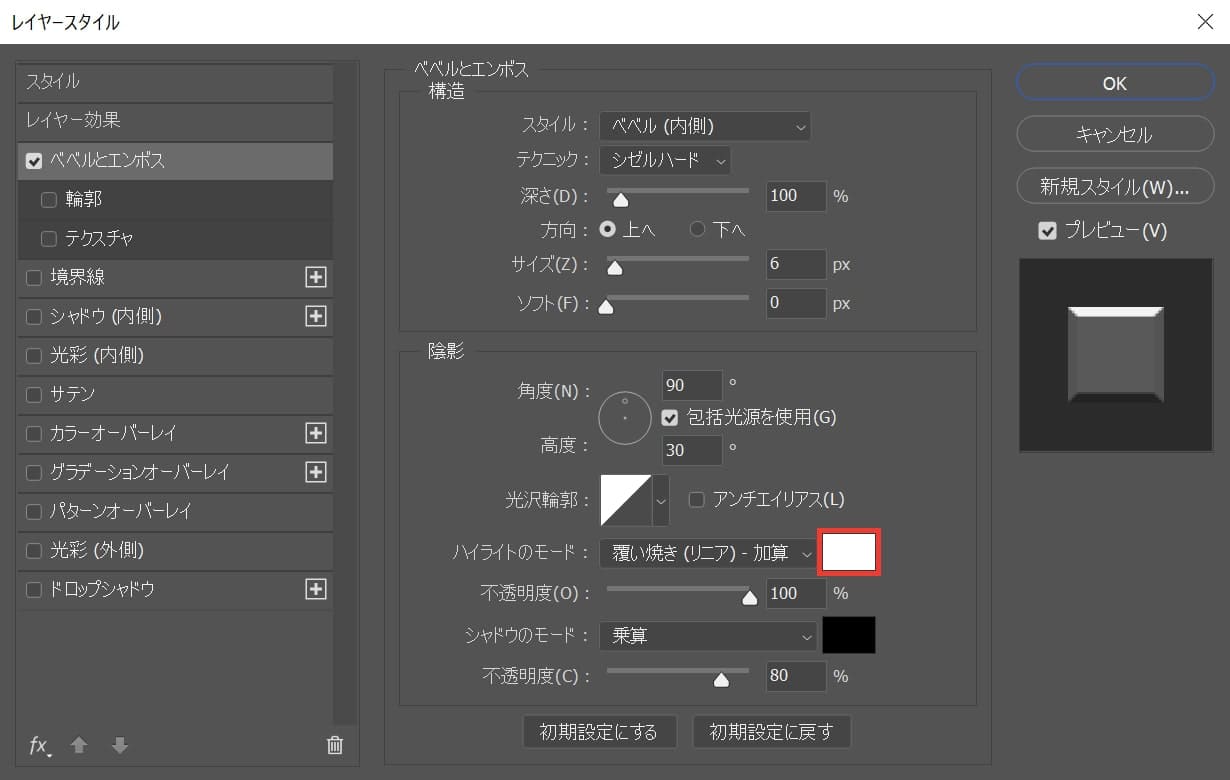
カラーを選択!

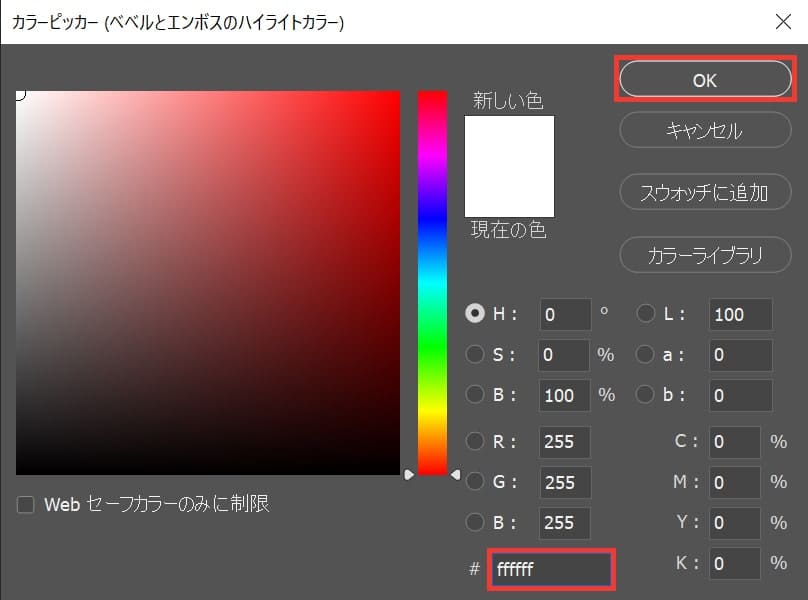
ここでは「ffffff」としてOK!

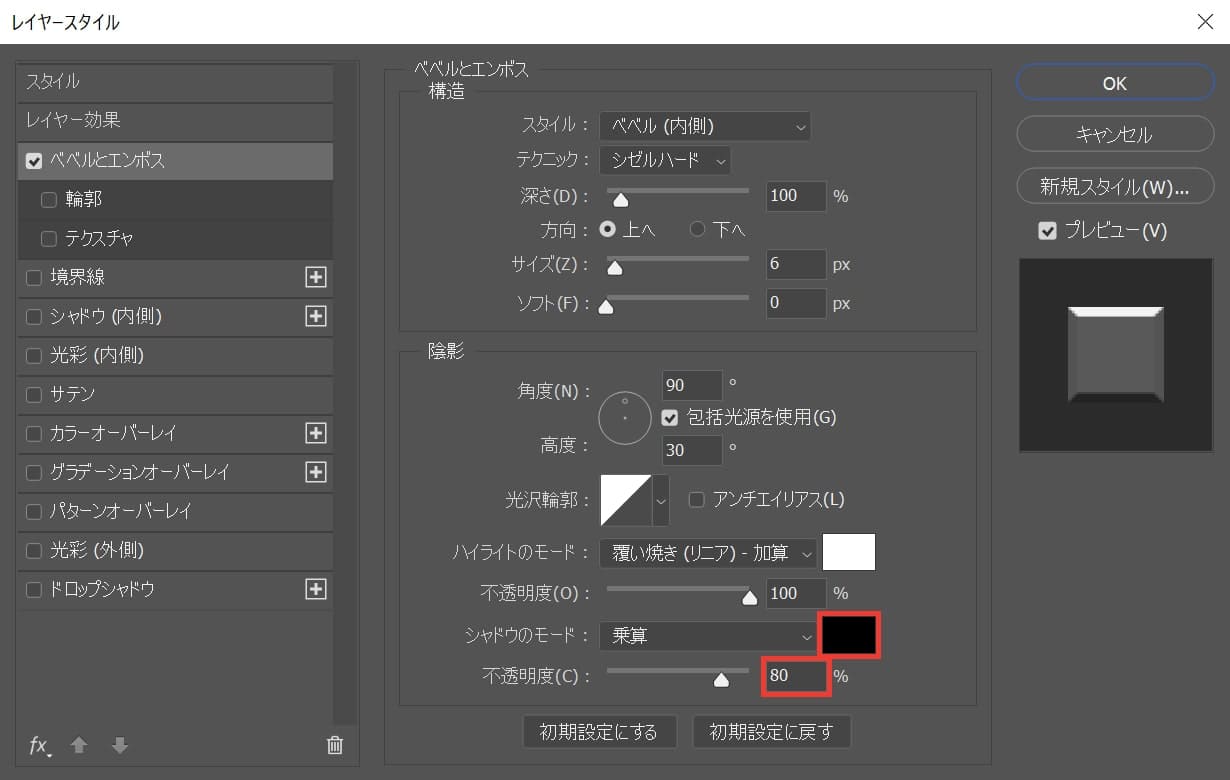
不透明度=「100」と入力して、シャドウのモード=「乗算」を選択!

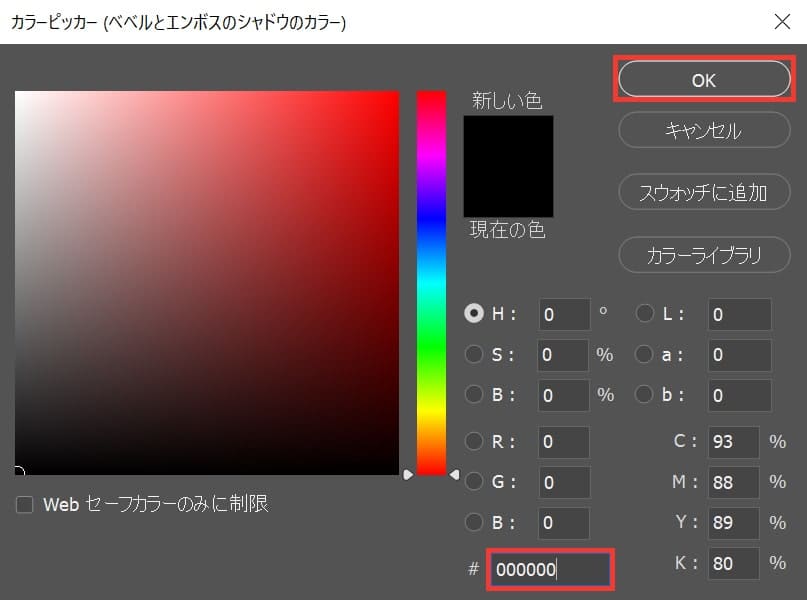
不透明度=「80」としてカラーをクリック!

ここでは「000000」としてOK!

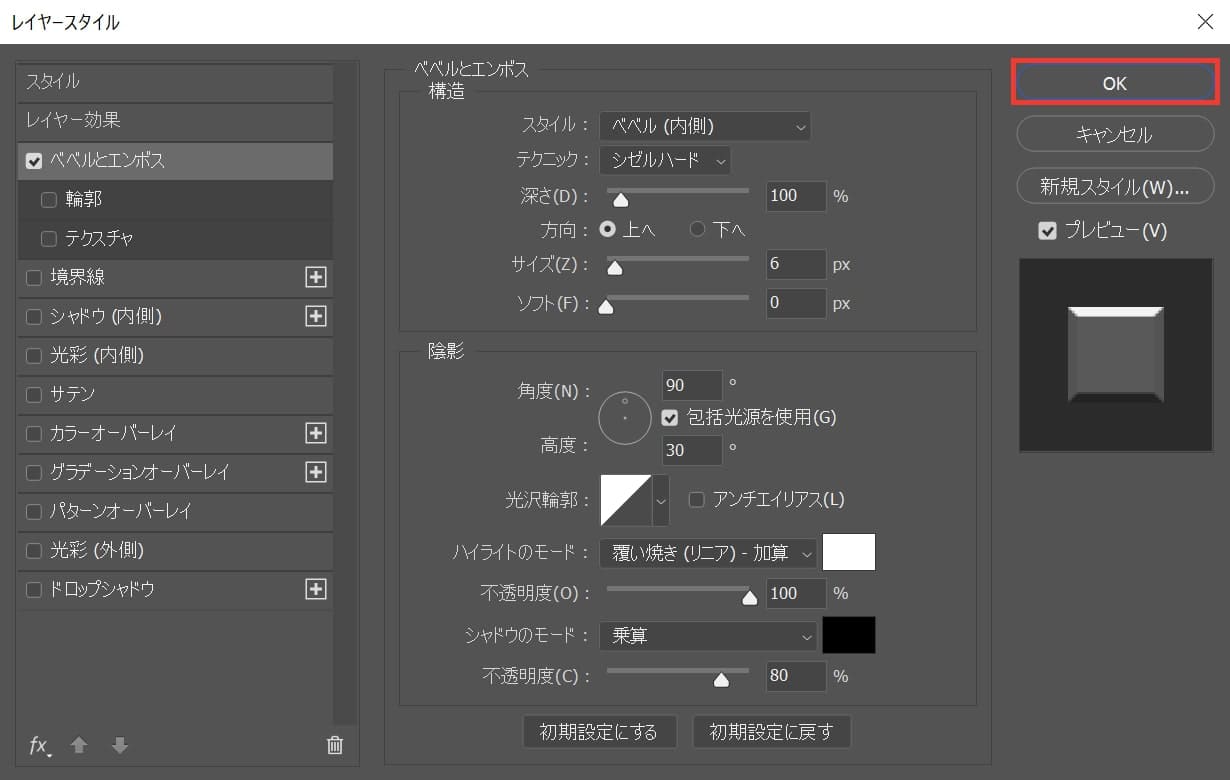
OKを選択!

こんな感じになったね!
気になる文字の間を調整する
最後にベベルとエンボスを加えて文字の間隔の見え方が変わったので、文字の余白を手動で調整するよ!

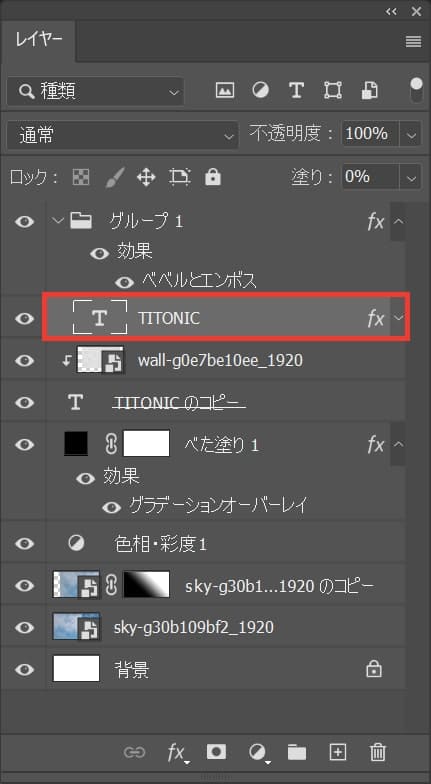
レイヤーから文字のレイヤーを選択、まずは上の方の文字レイヤーから!

ツールバーから横書き文字ツールを選択!

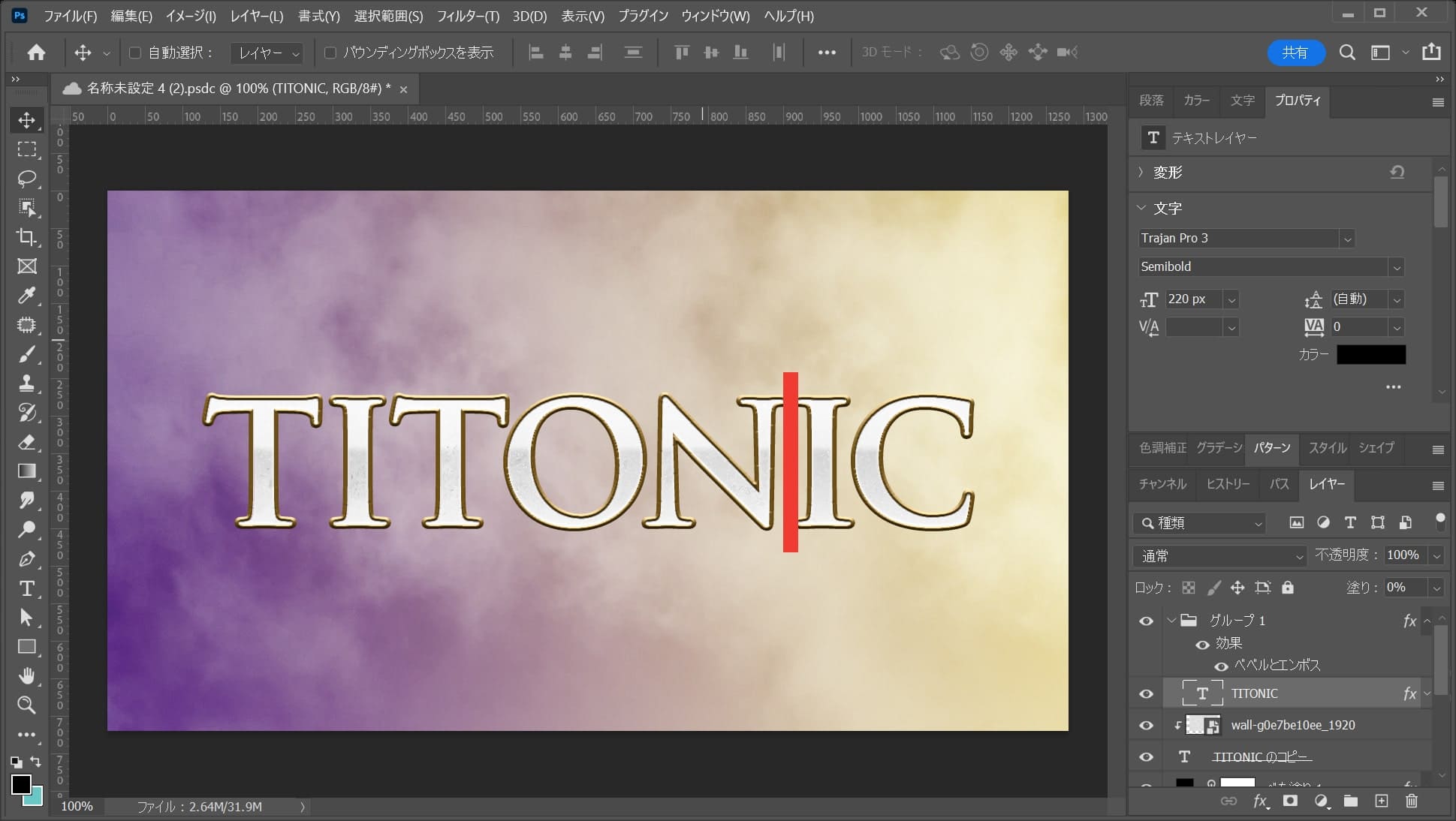
NとIの間をクリック!

続いてOS毎の下記のコマンドを押しながら「→」を何度かタップ!
この間が他の間隔よりも狭く見えるので余白を空けるよ!
- Mac=option
- Windows=Alt

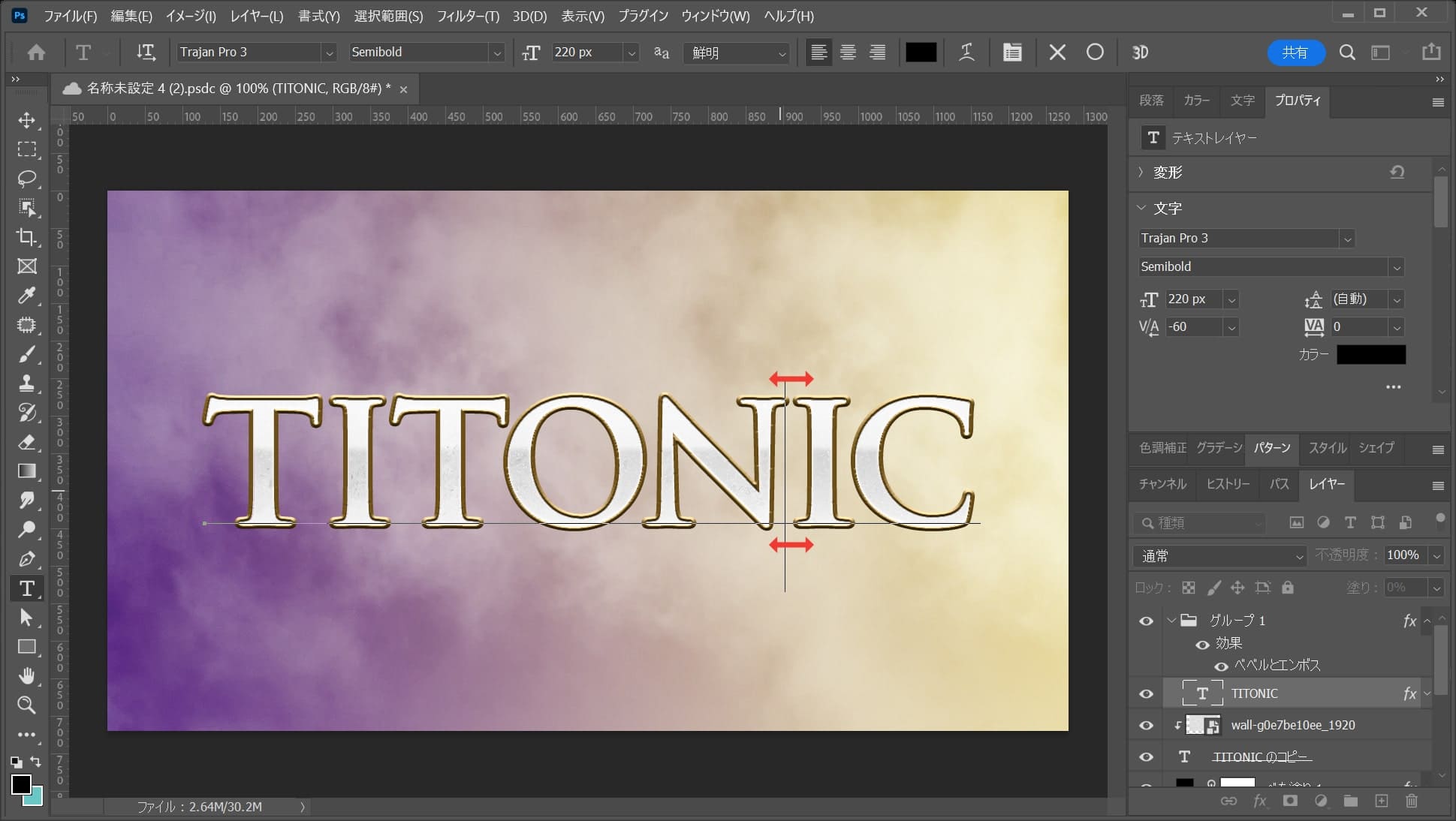
ここではこんな感じとするよ、今と同じ要領で全体の文字の余白が均等に見える様に調整!

ここではこんな感じとして、OS毎の下記のコマンドを押しながらEnter!
- Mac=Command
- Windows=Ctrl

こんな感じになったね!

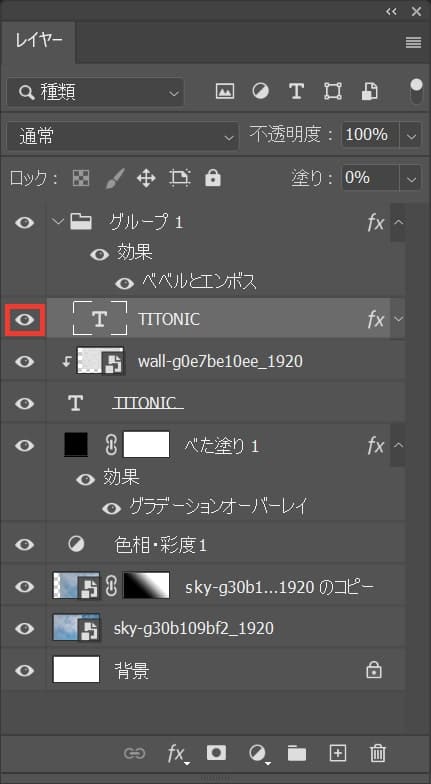
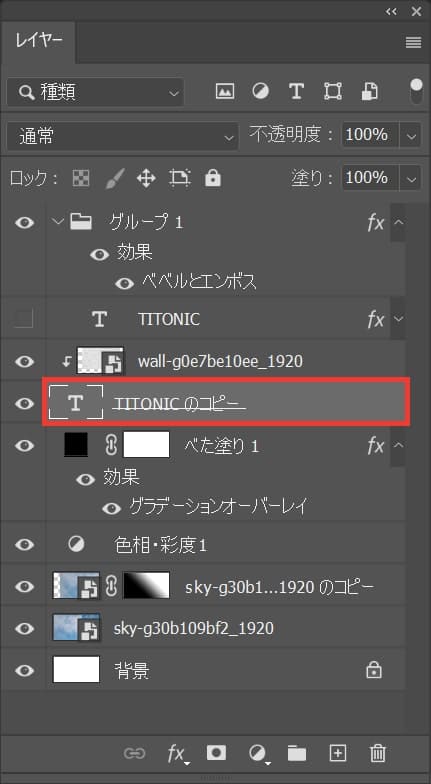
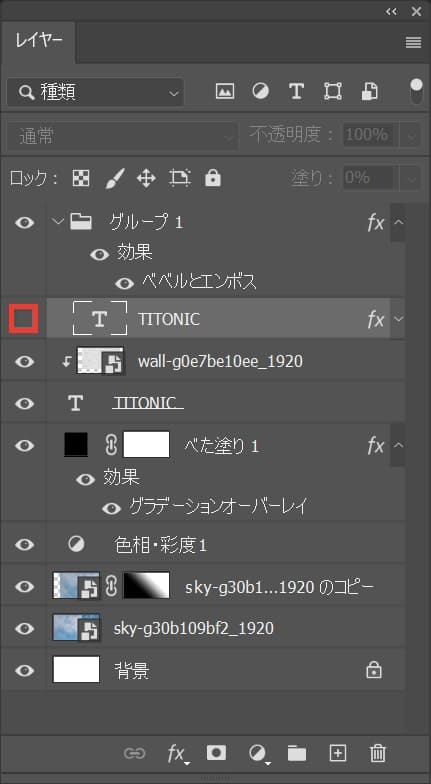
先ほど調整した文字レイヤーを非表示に変更!

こんな感じになったね!

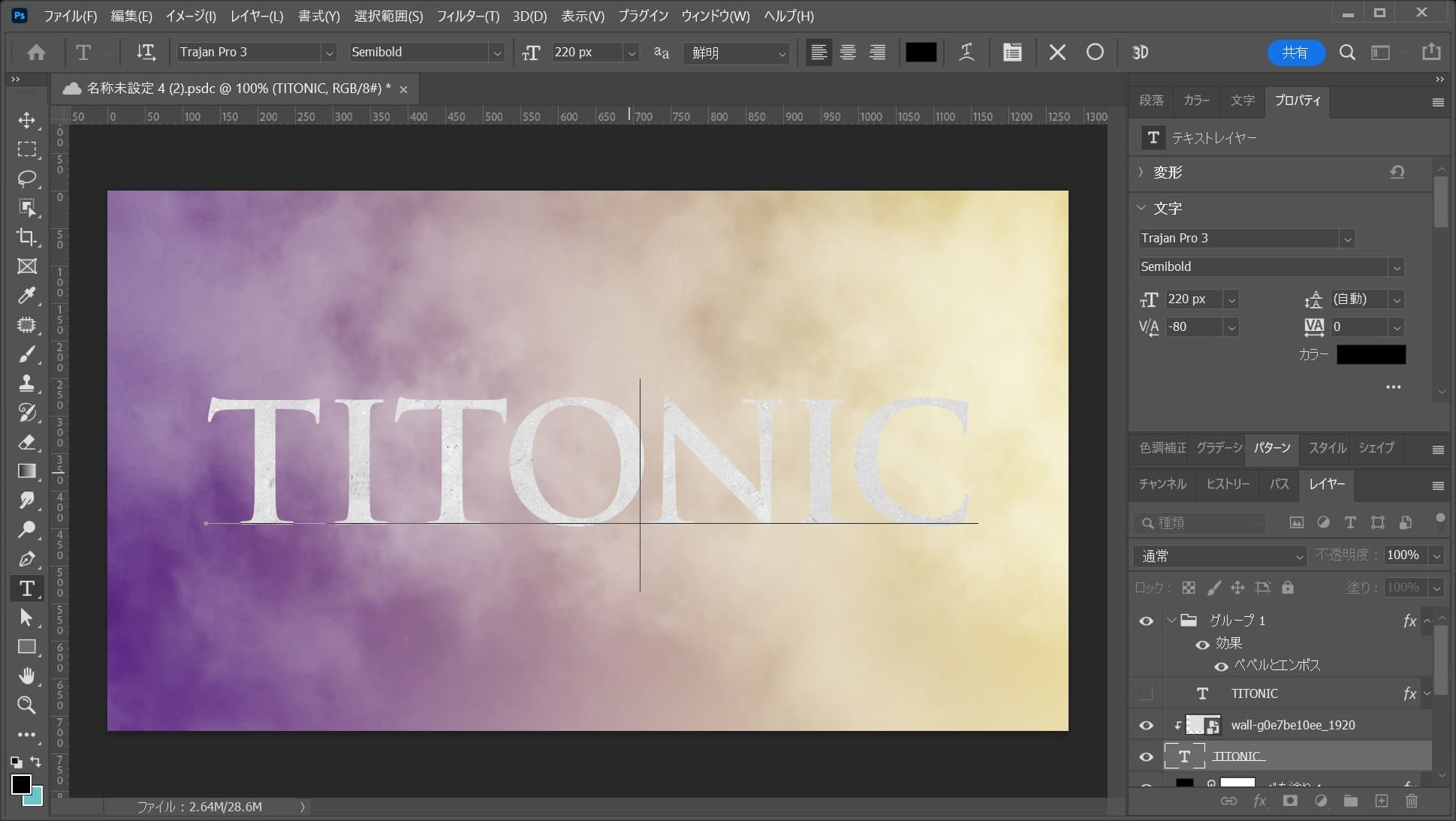
下の文字レイヤーを選択!

文字をクリック!

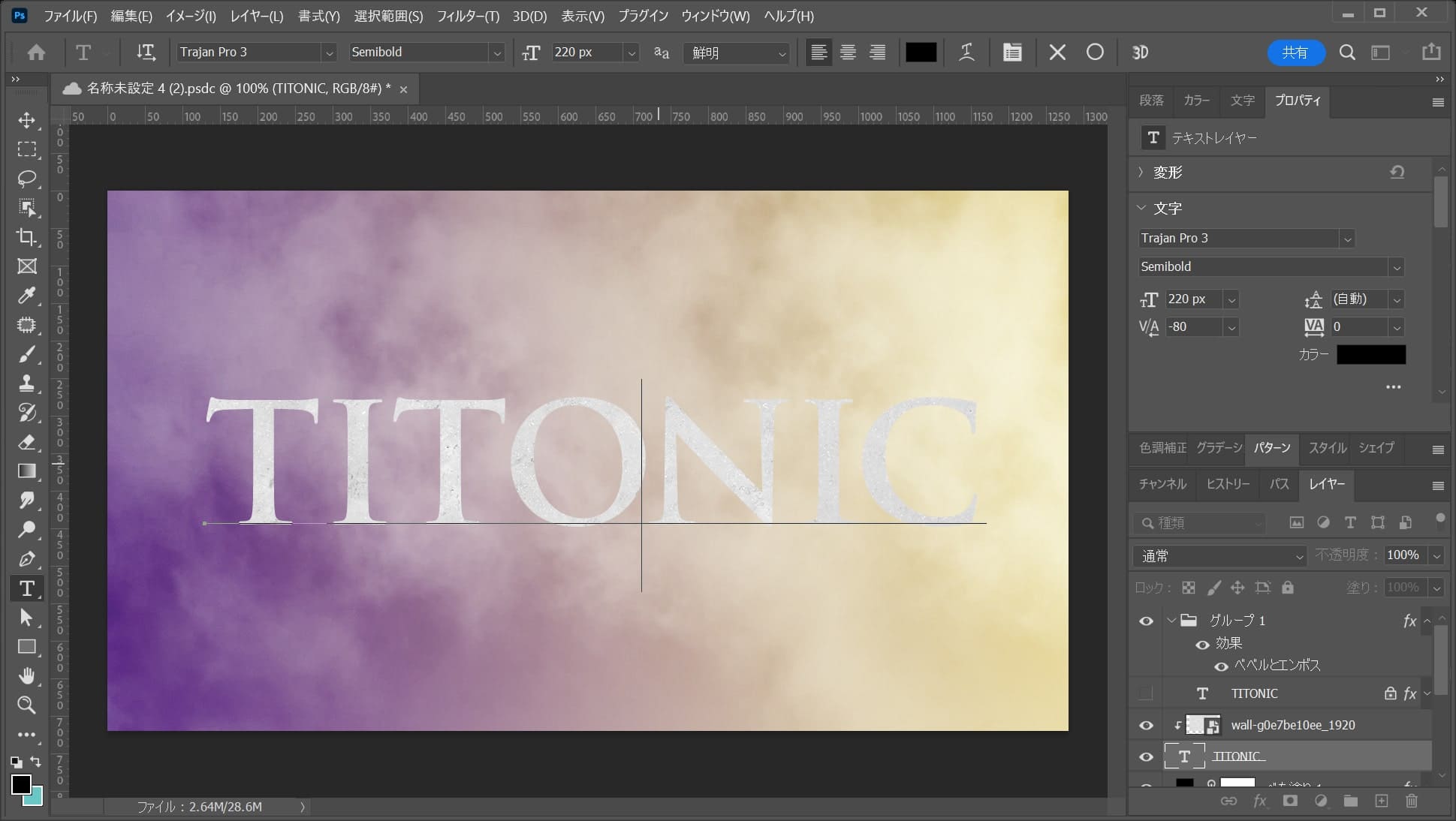
こんな感じになるので、先ほどと同じ要領で文字の間隔を調整!

ここではこんな感じとして、OS毎の下記のコマンドを押しながらEnter!
- Mac=Command
- Windows=Ctrl

こんな感じになったね!
文字を再表示する
続いて、非表示にした文字を再表示するよ!

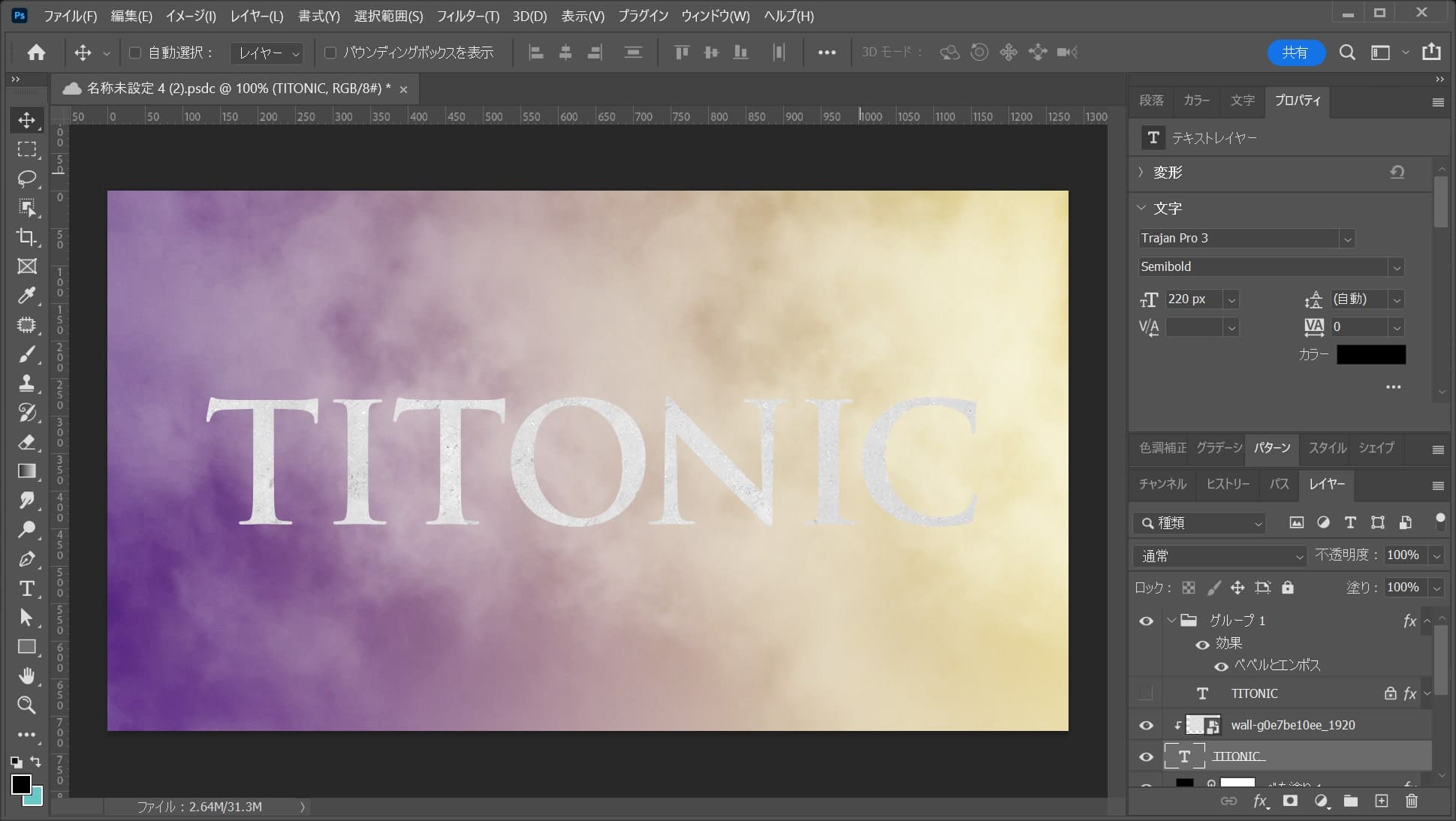
非表示にした文字レイヤーの表示非表示の部分をクリック!

こんな感じになったね!
位置調整する
最後に文字の間隔を調整したので、もう一度文字全体の位置を調整するよ!

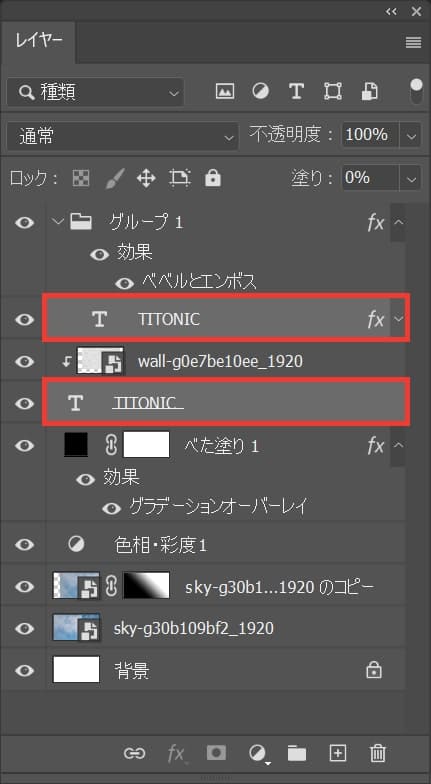
OS毎の下記のコマンドを押しながら二つの文字レイヤーをクリック!
複数選択のショートカット
- Command+クリック
- Windows=Ctrl+クリック
複数選択のショートカットはこんな感じ。

メニューバーの「選択範囲」→「すべてを選択」を選択!

ドキュメントの全体、すべての選択範囲を選択することができたね!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。

移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
移動ツールのショートカット
- V

垂直方向に中央揃えができたね!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D

これで完成!