【Photoshopチュートリアル】文字のレイヤースタイル【#30】
Creative21
NexOut

Photoshopのレイヤースタイルで文字を装飾したい。
無料でできるPhotoshopのチュートリアルはないかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
コミカルな文字を作る流れはこんな感じ。
順番に見て行こう!

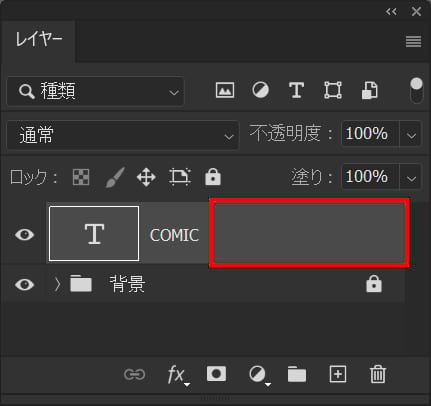
レイヤーからレイヤースタイルを適用したい文字のレイヤーをダブルクリック!

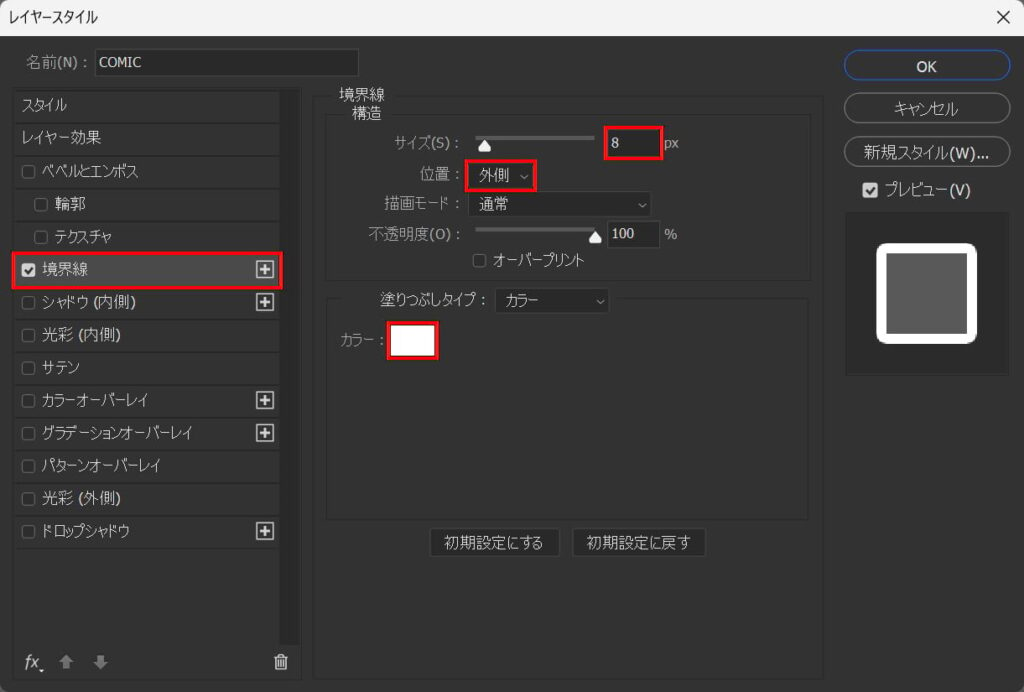
「境界線」を追加後、サイズ=「8」位置=「外側」カラー=#「ffffff」と入力!

こんな感じになったね!

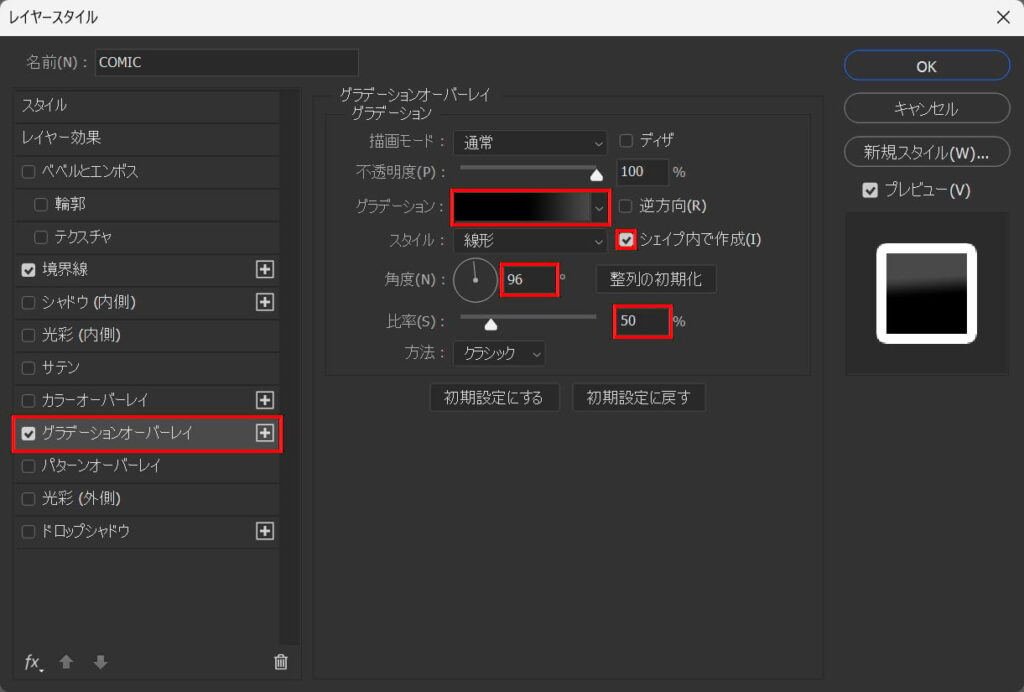
「グラデーションオーバーレイ」を追加後、角度=「96」比率=「50」シェイプ内で作成にチェックを入れて、グラデーションをクリック!

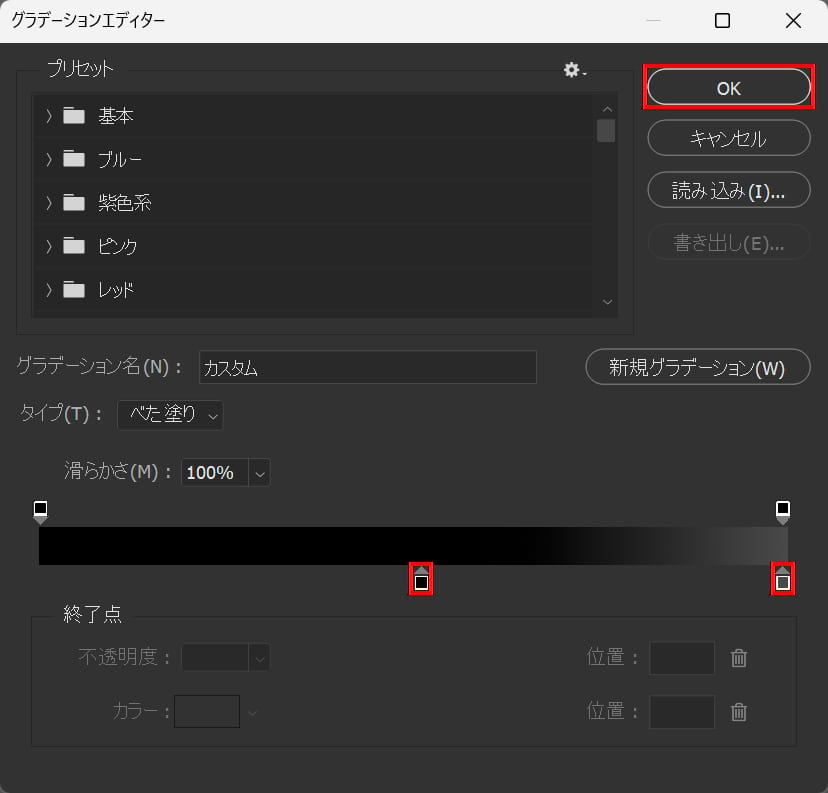
左からカラーを#「000000」#「494949」としてOK!

こんな感じになったね!

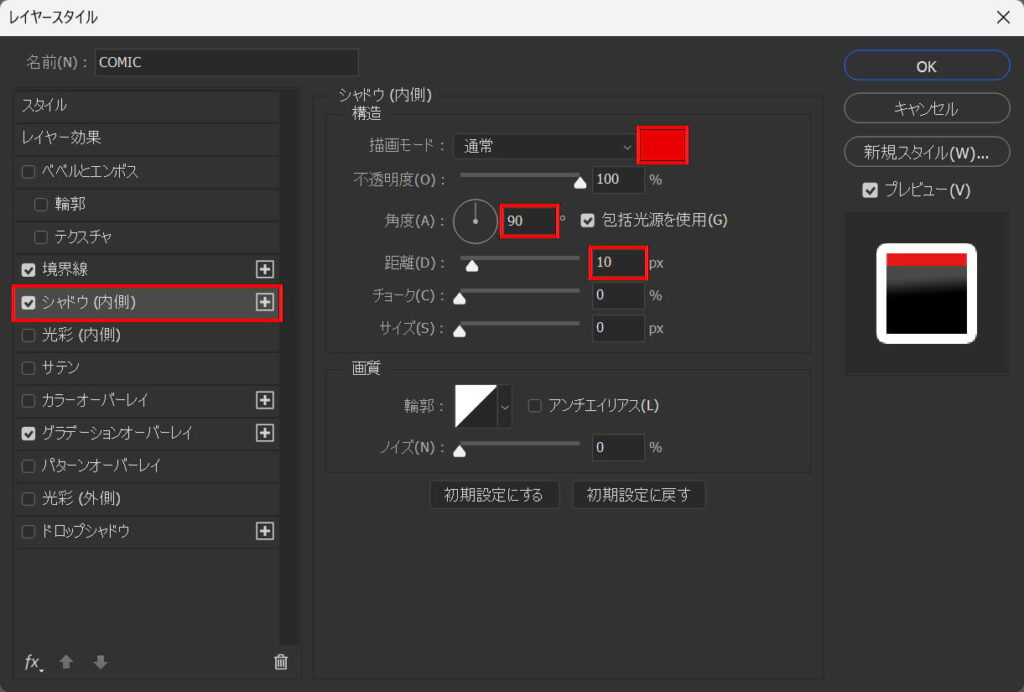
「シャドウ(内側)」を追加後、カラー=#「ea0000」角度=「90」距離=「10」と入力!

こんな感じになったね!

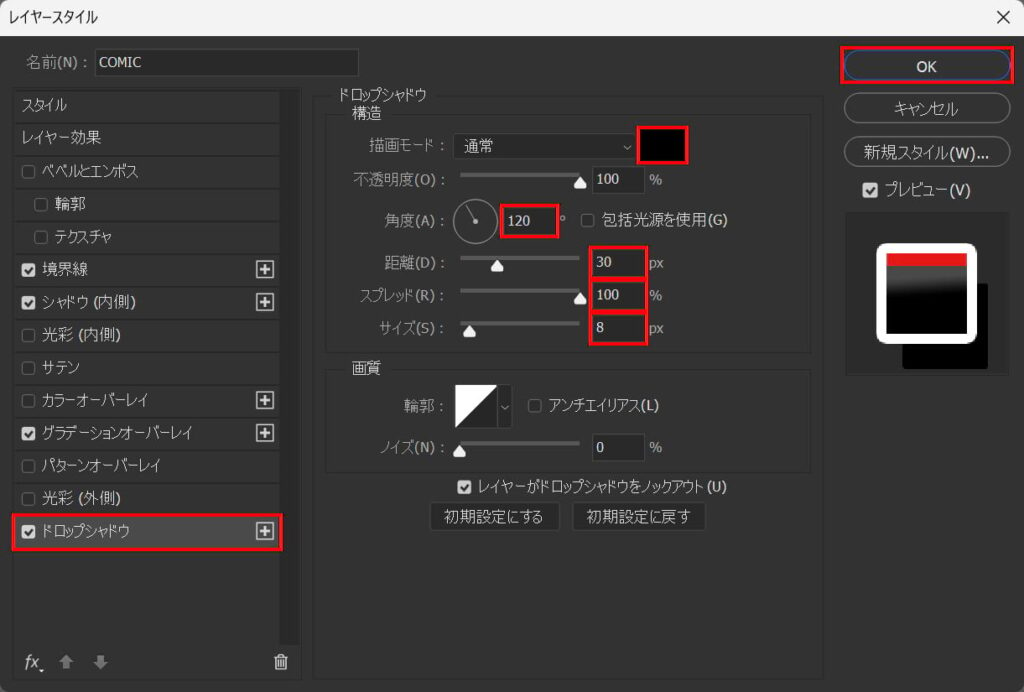
「ドロップシャドウ」を追加後、カラー#「000000」角度=「120」距離=「30」スプレッド=「100」サイズ=「8」としてOK!

これで完成!

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます