【Photoshopデザインチュートリアル】スナイパーマン【#01】

デザインのチュートリアルがやりたい。
無料でできるデザインチュートリアルないかな?
デザインに興味があるので、デザインを楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopデザインチュートリアル】スナイパーマン【#01】

【Photoshopデザインチュートリアル】スナイパーマン【#01】

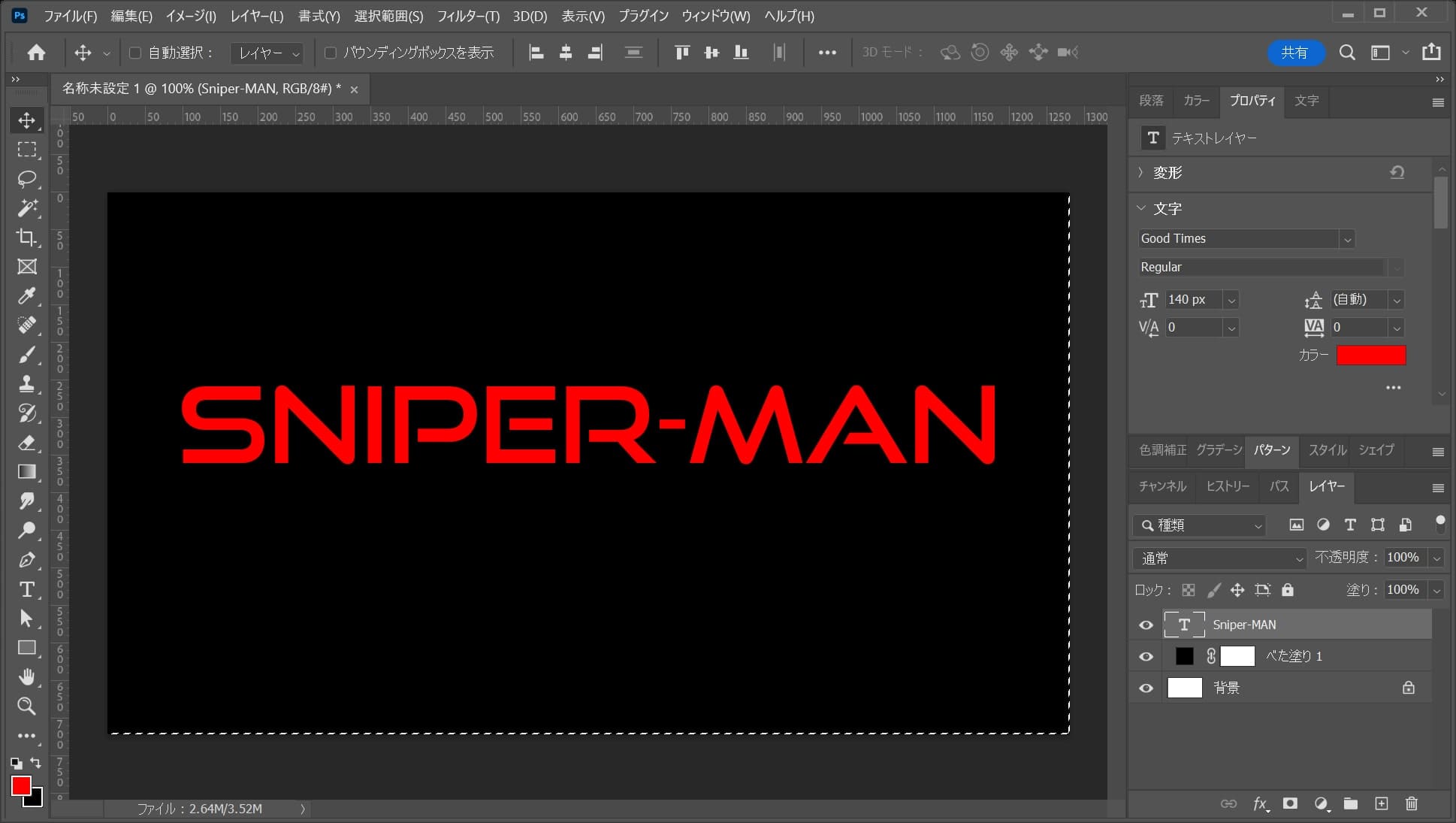
今回はこんな感じのデザインを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Font Meme
https://fontmeme.com/jfont/good-times-font/

引用元:Pixabay
【Photoshopデザインチュートリアル】スナイパーマン【#01】
ドキュメントを作成する
まずは、ドキュメントを作成するよ!

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
べた塗りを追加する
続いてべた塗りを追加するよ!

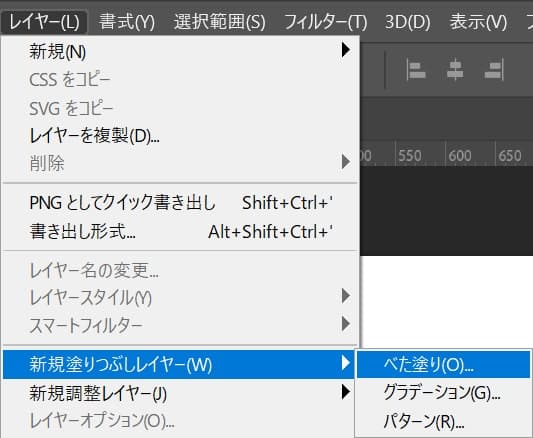
メニューバーの「レイヤー」→「新規塗りつぶしレイヤー」→「べた塗り」を選択!

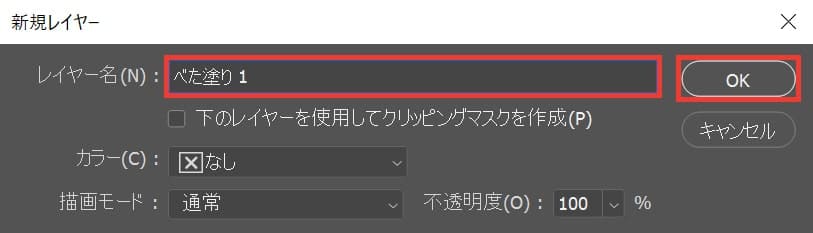
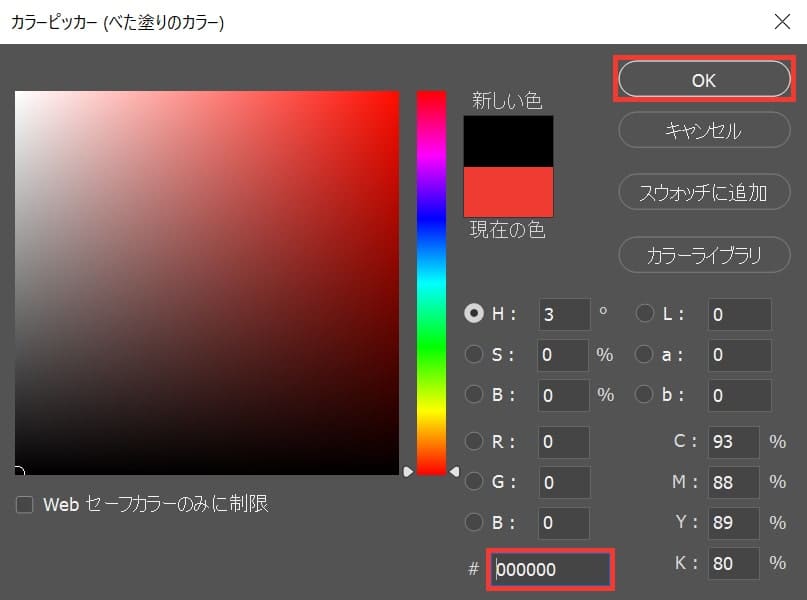
レイヤー名を入力後「OK」を選択!

ここでは「000000」としてOK!

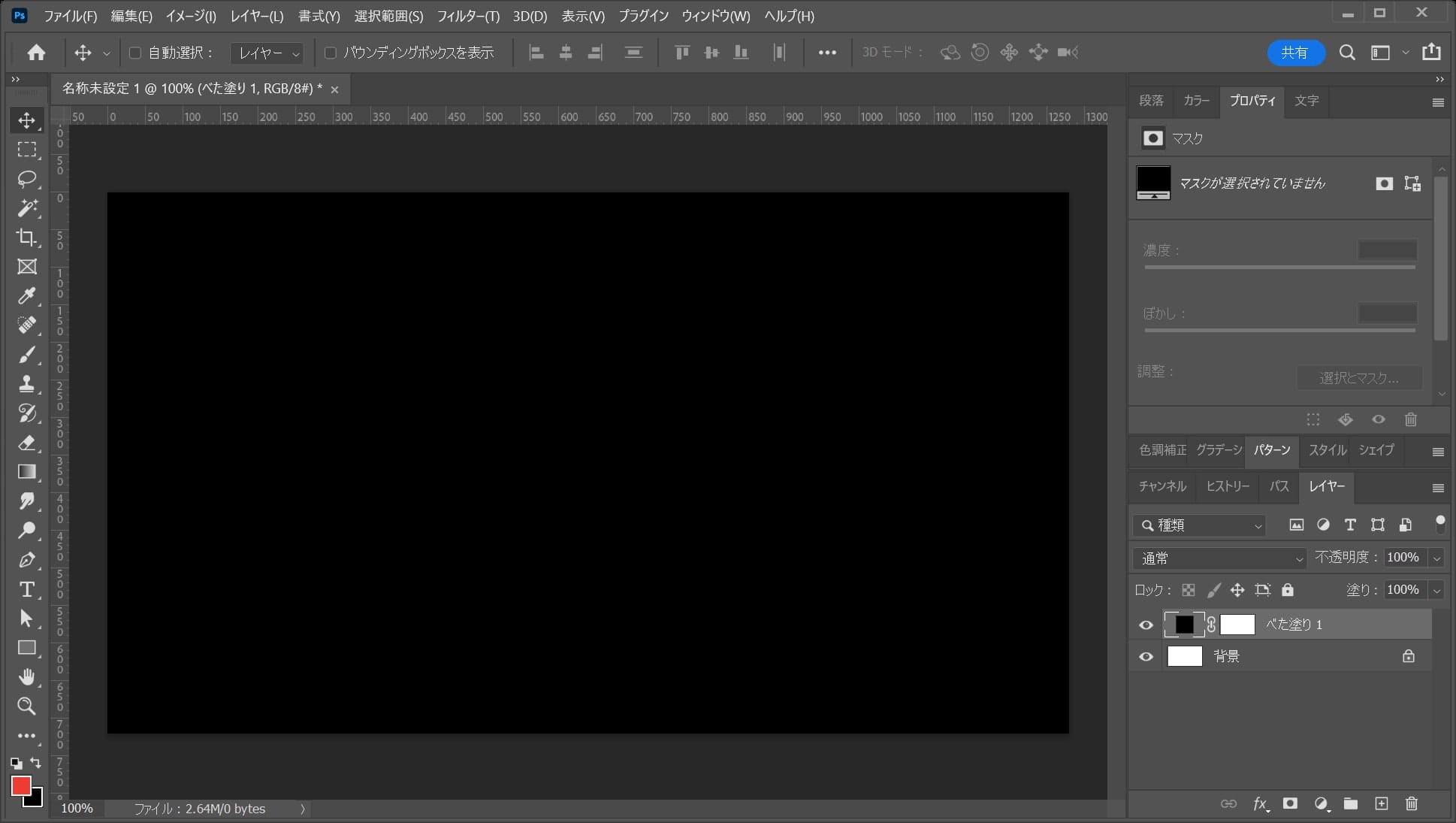
こんな感じになったね!
文字を入力する


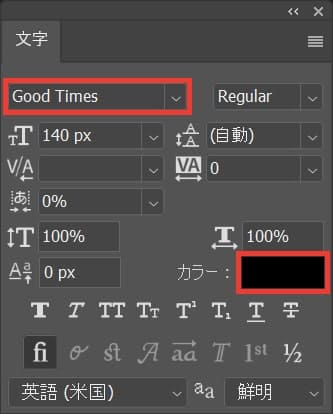
文字パネルからフォントの種類を「Good Times」に変更して、カラーをクリック!
文字パネルが表示されない場合はメニューバーの「ウィンドウ」→「文字」を選択!

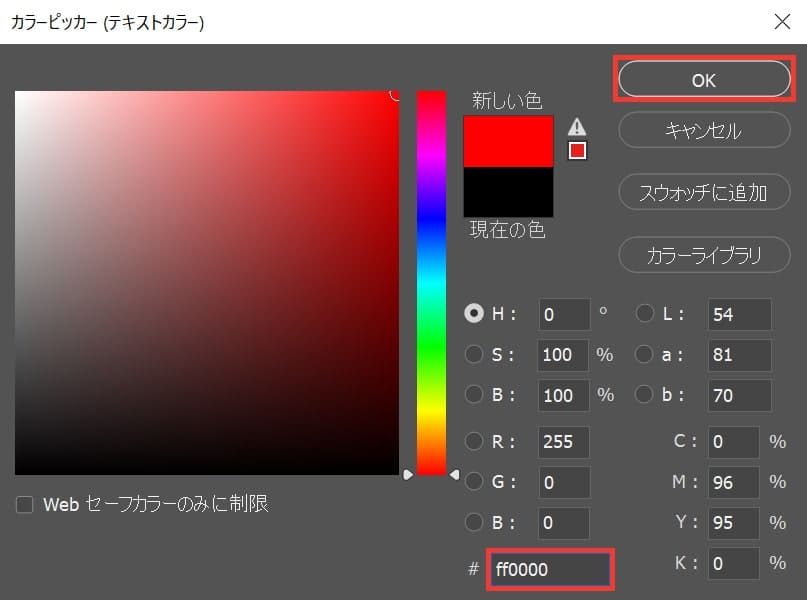
カラーピッカーが表示されるので#「ff0000」としてOK!

続いてワークスペース上でクリック!

ここでは「SNIPER-MAN」と入力してOS毎の下記のコマンドで入力を終了
入力確定のショートカット
- Mac=Command+Enter
- Windows=Ctrl+Enter
入力確定のショートカットはこんな感じ。

これで文字の入力が終了できたね!
文字を中央揃えする
続いて文字を中央揃えするよ!

メニューバーから「選択範囲」→「すべてを選択」を選択!

ドキュメントが全選択されたね!

ツールバーから移動ツールを選択!

移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!
移動ツールのショートカット
- V

水平方向に中央揃えができたね!

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
移動ツールのショートカット
- V

垂直方向に中央揃えができたね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に文字のレイヤーを移動することができたよ!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
画像を配置する
続いて画像を配置するよ!

メニューバーの「ファイル」→「埋め込みを配置」を選択!

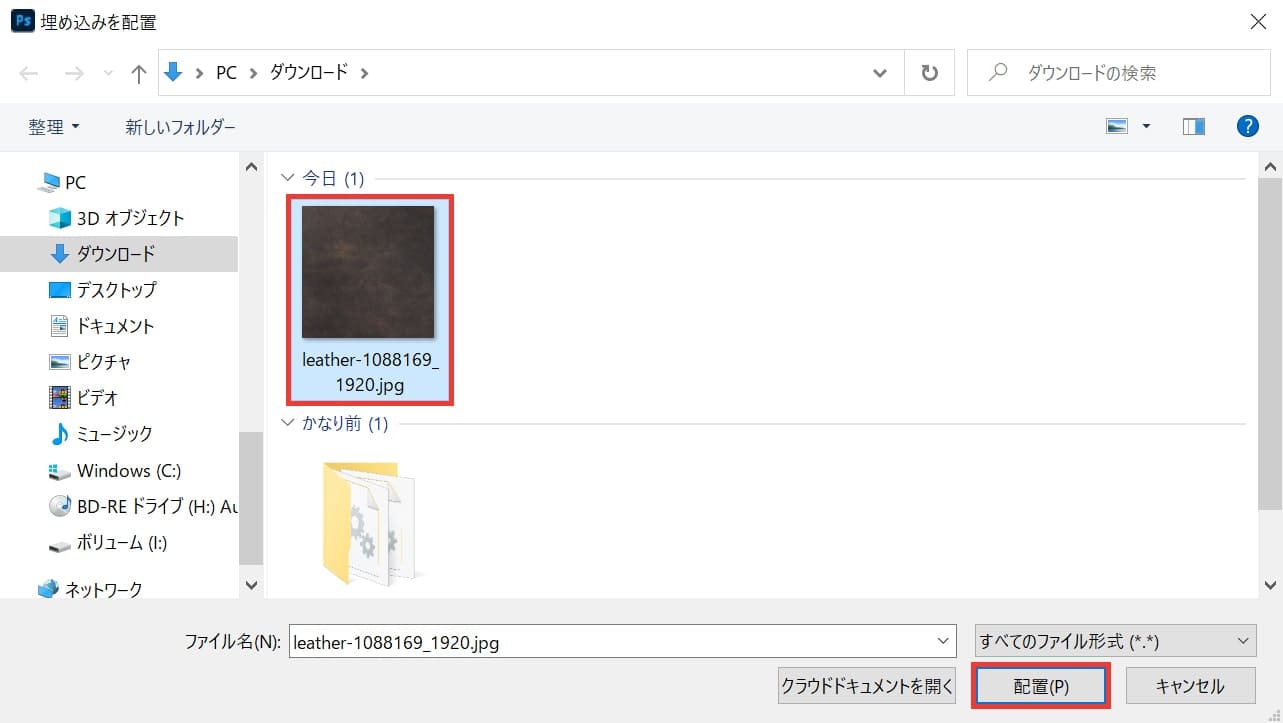
革の画像を選択後「配置」を選択!

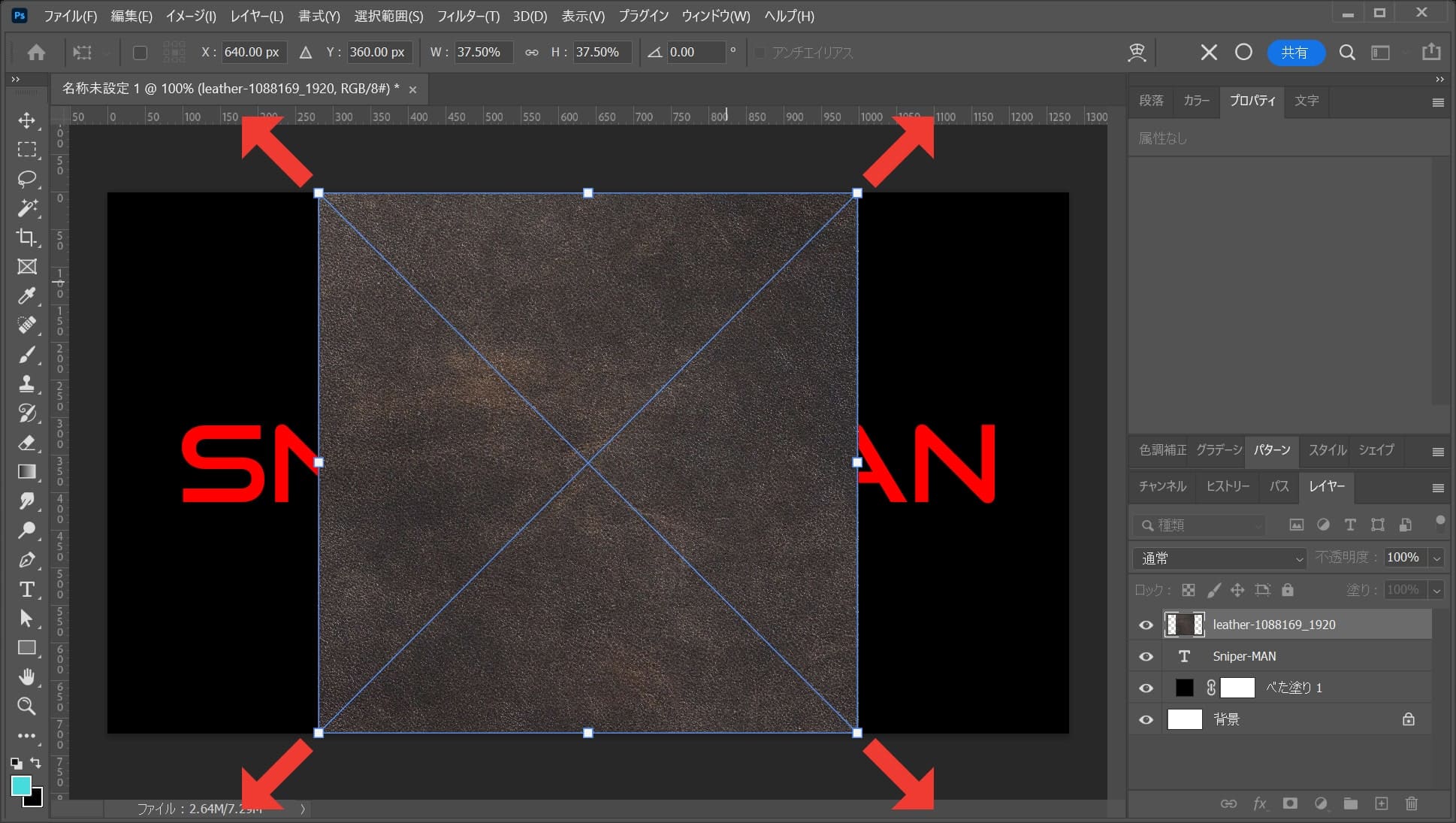
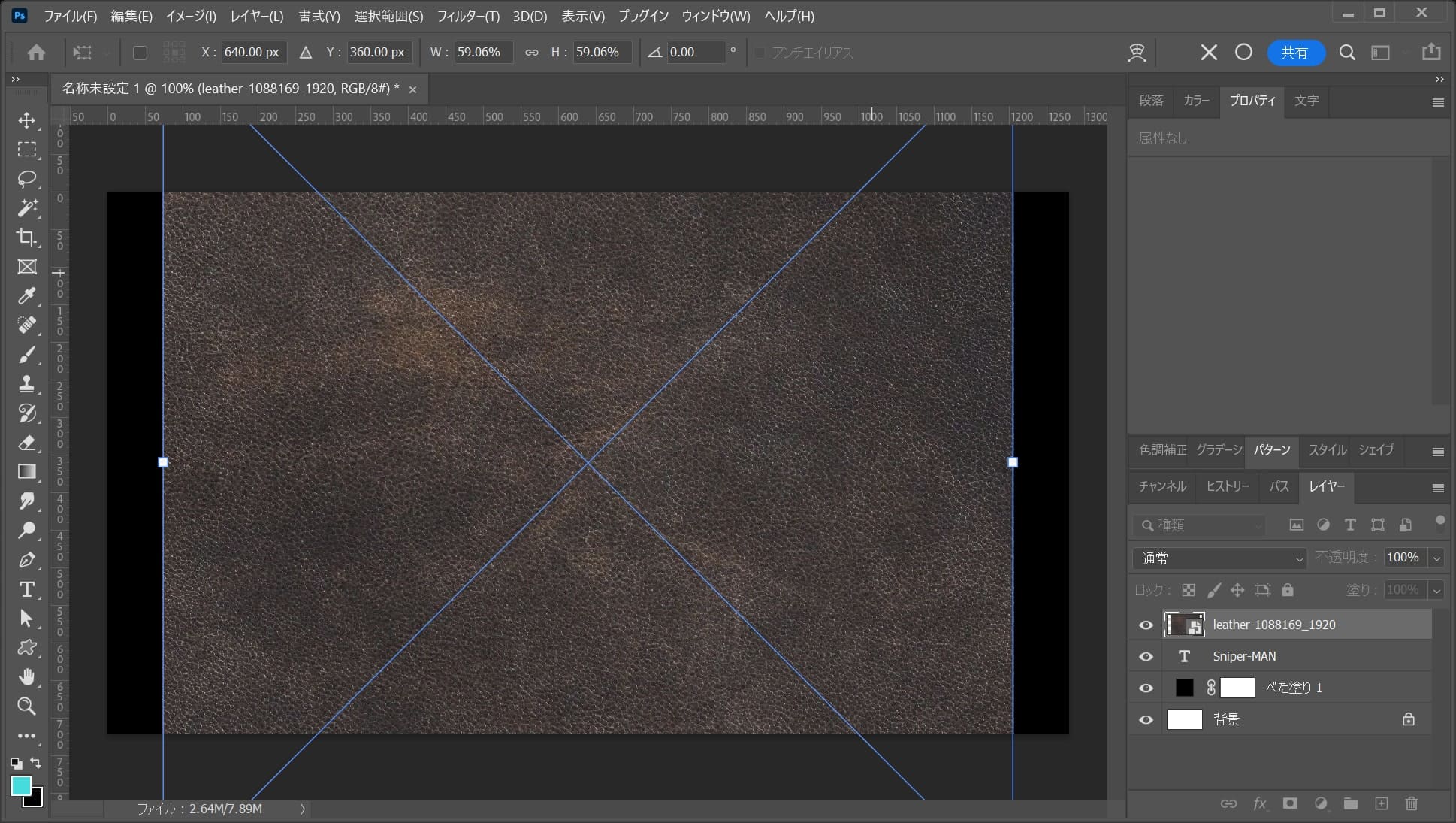
画像が配置されるので、カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

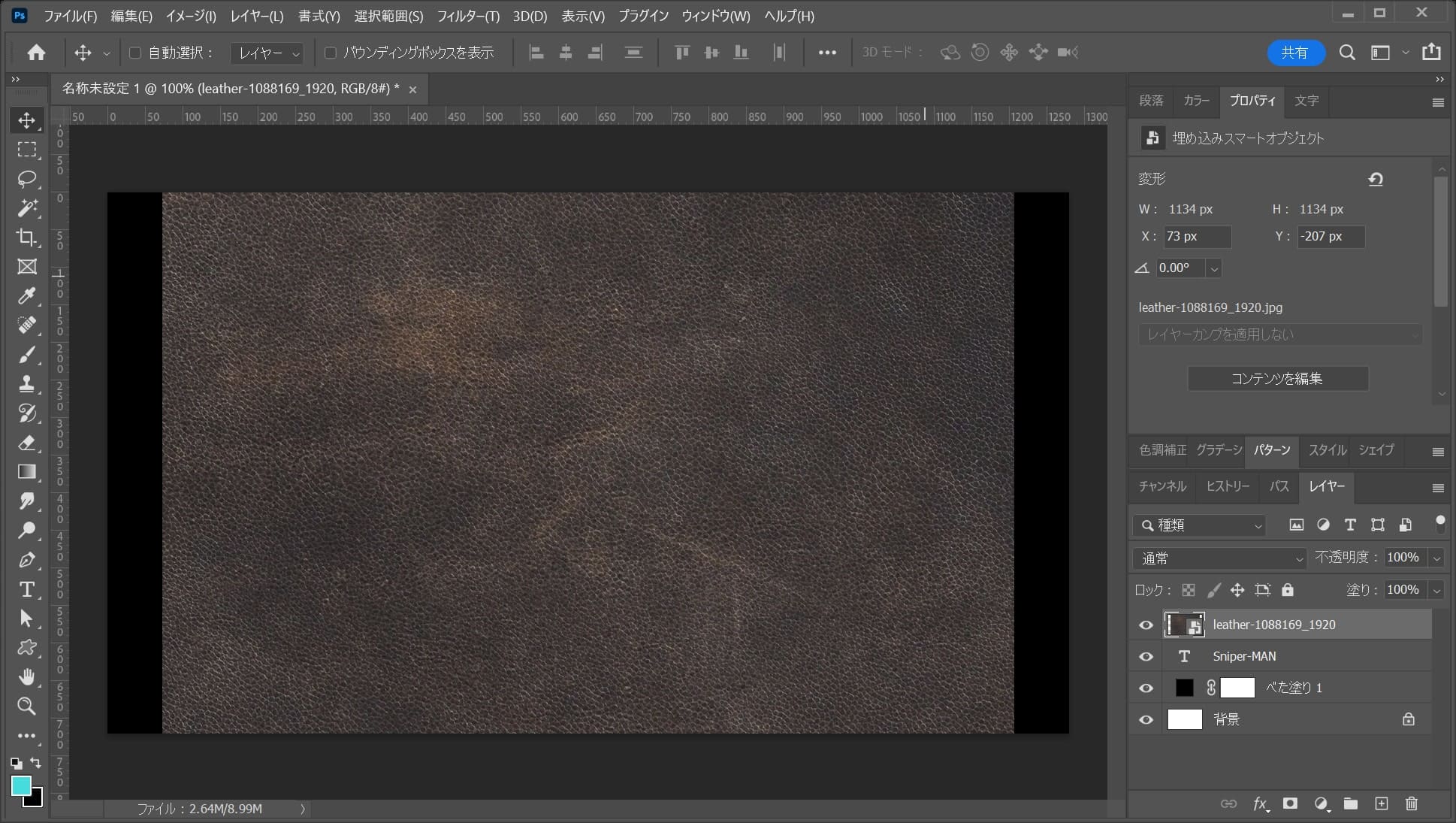
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!

こんな感じになったね!
描画モードを変更する
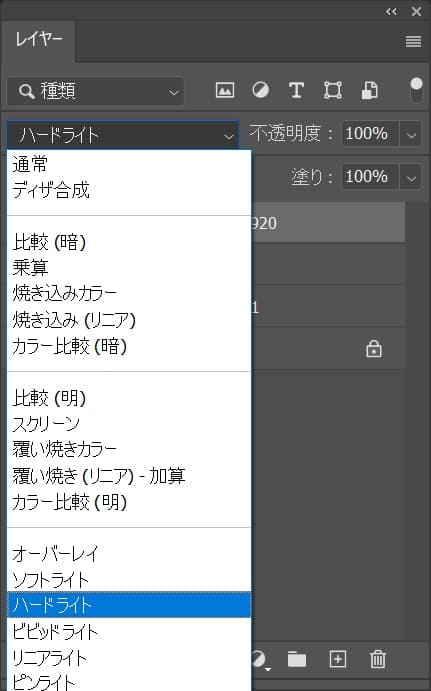
続いて、配置した画像の描画モードを変更するよ!

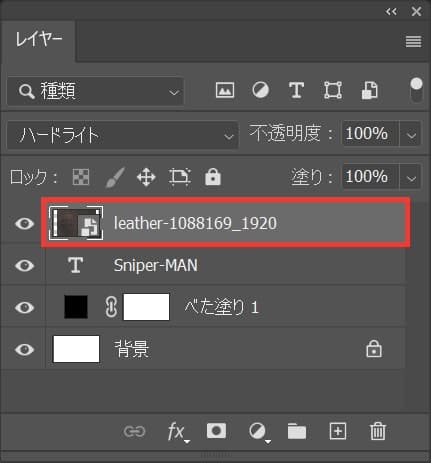
革のレイヤーを選択!

描画モードを「ハードライト」に変更!

こんな感じになったね!
クリッピングマスクする
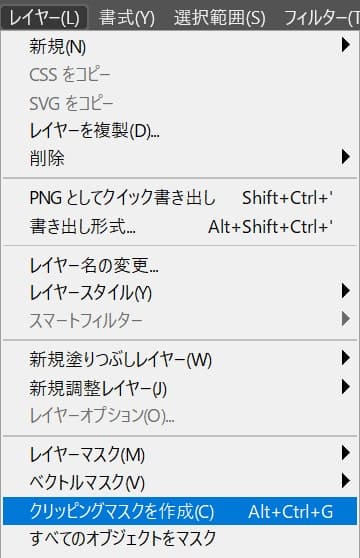
続いて画像を文字のレイヤーにクリッピングマスクするよ!

画像のレイヤーを選択!

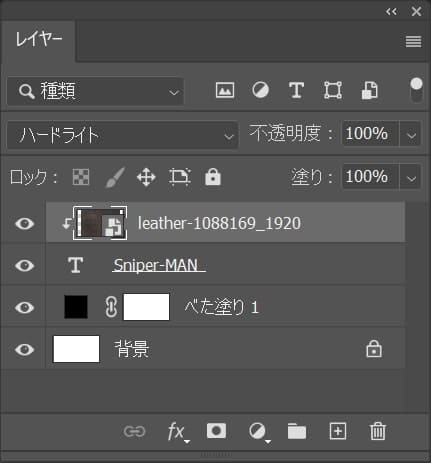
メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

画像が文字にクリッピングマスクされたね!
文字をシェイプに変換する
続いて文字をシェイプに変換するよ!

レイヤーから文字のレイヤー選択!

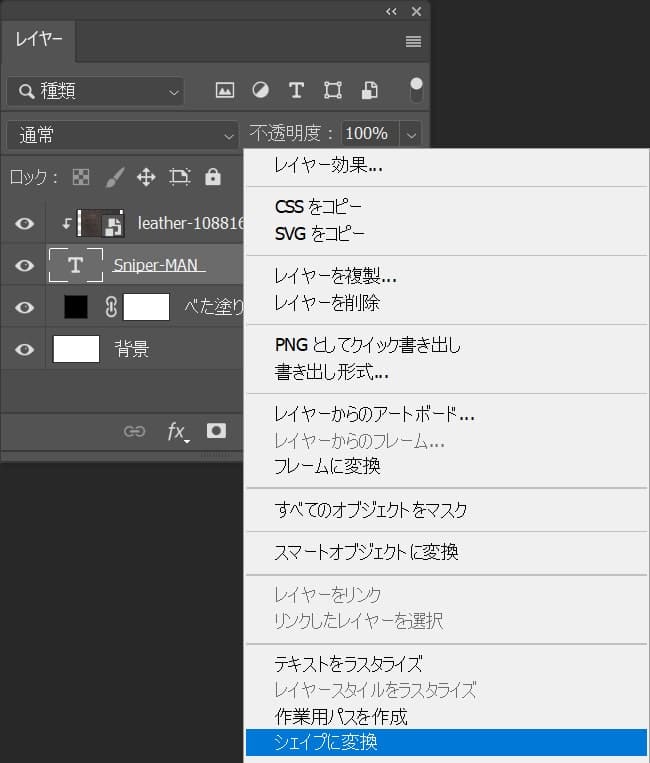
文字のレイヤーの上で右クリック後「シェイプに変換」を選択!

こんな感じになったね!
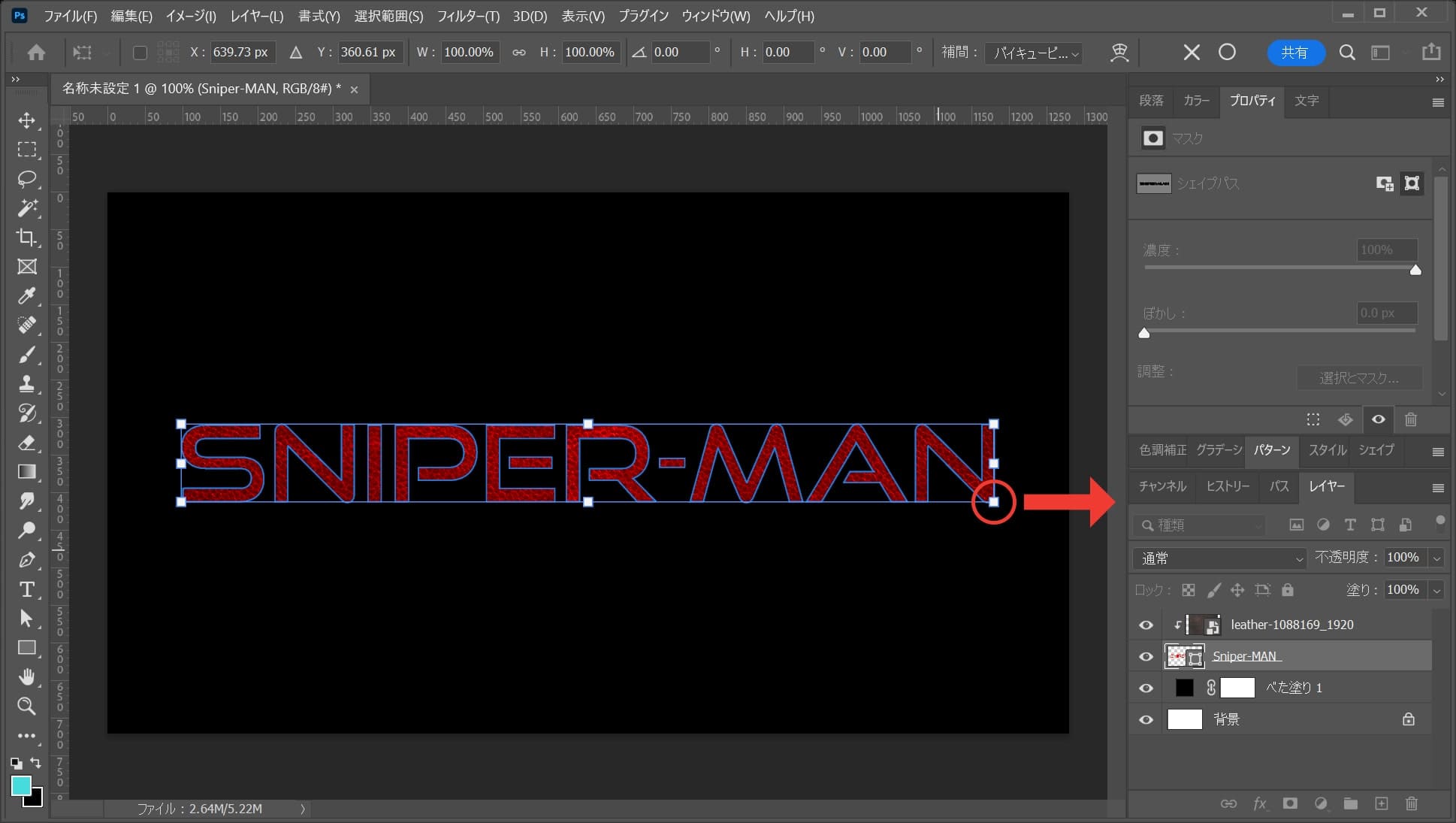
文字に遠近感を出す
続いて文字に遠近感を出すよ!

文字のレイヤーを選択!

メニューバーの「編集」→「自由変形」を選択!

文字の上で右クリック後「遠近法」を選択!

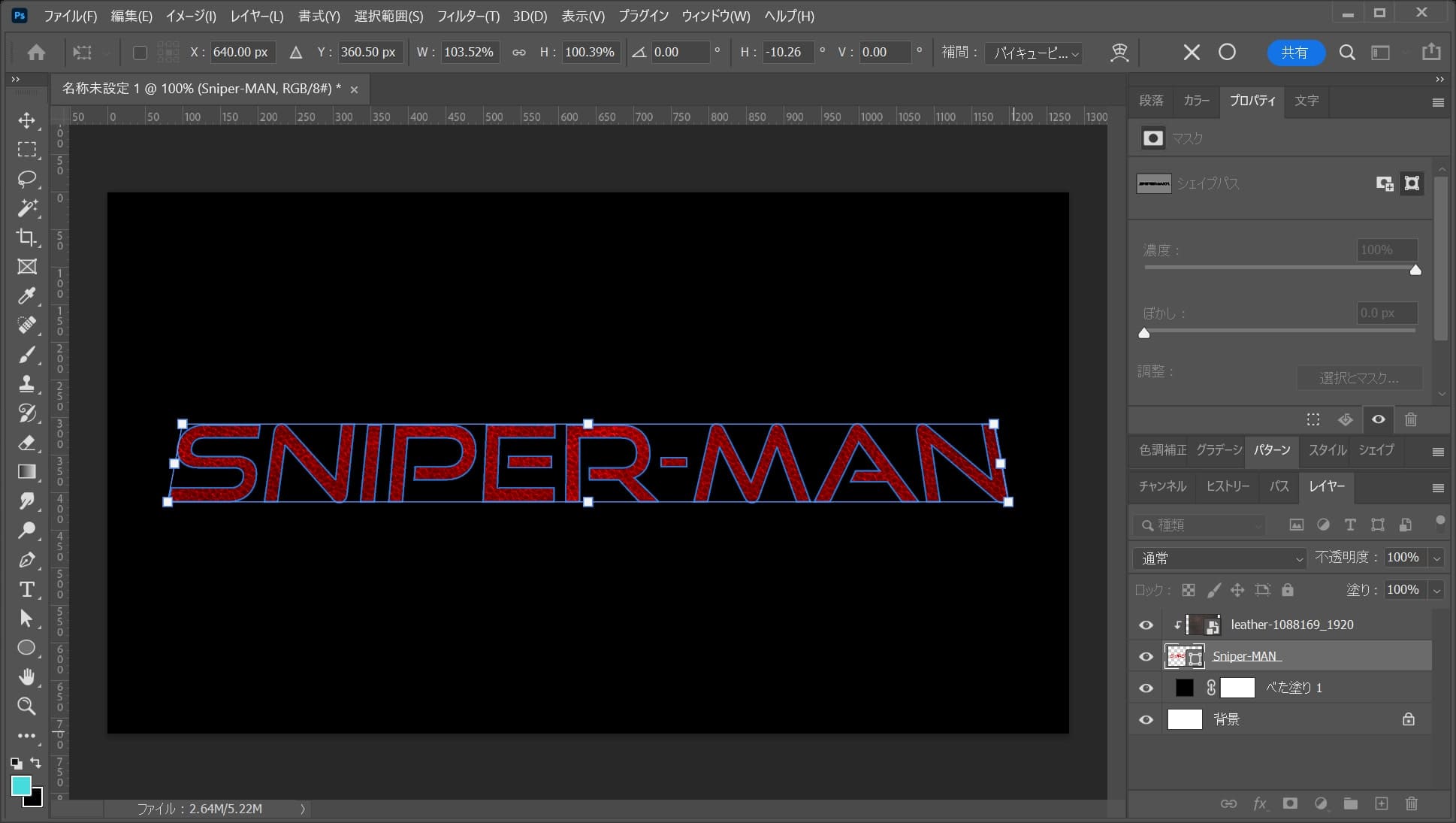
OS毎の下記のコマンドを押しながらした下の角を摘まんでドラッグ!
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ

ここではこんな感じとしてEnter!

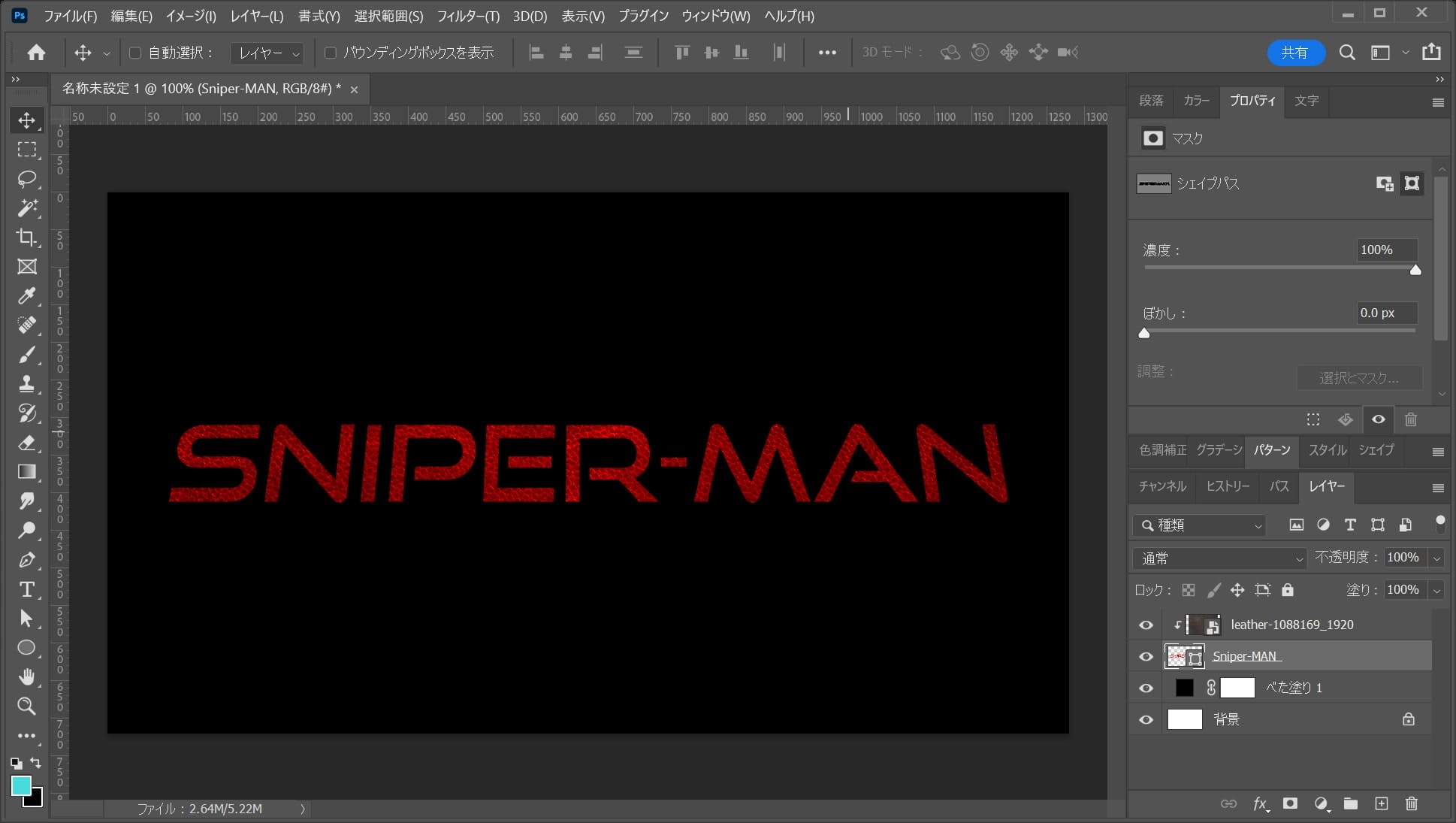
こんな感じになったね!
文字を複製する
続いて文字を複製するよ!

文字のレイヤーを選択後、OS毎の複製のコマンドをタップ!
複製のショートカット
- Mac=Command+J
- Windows=Ctrl+J
複製のショートカットはこんな感じ。

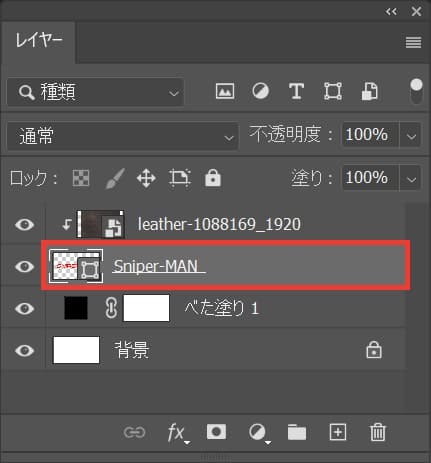
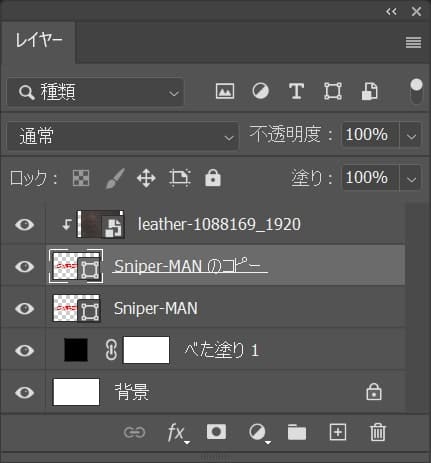
こんな感じで複製されたね!

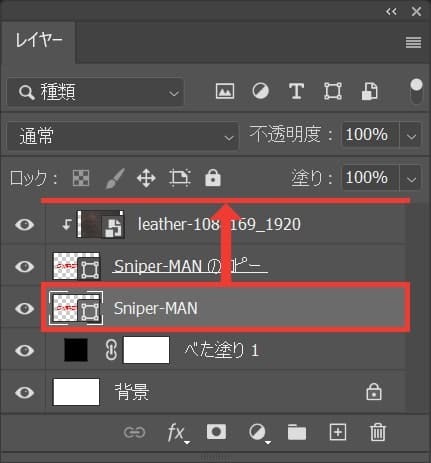
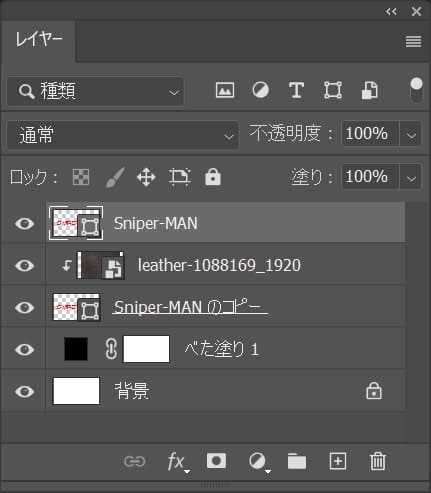
一番上までドラッグ!

こんな感じになったね!
境界線を追加する
続いて境界線を追加するよ!

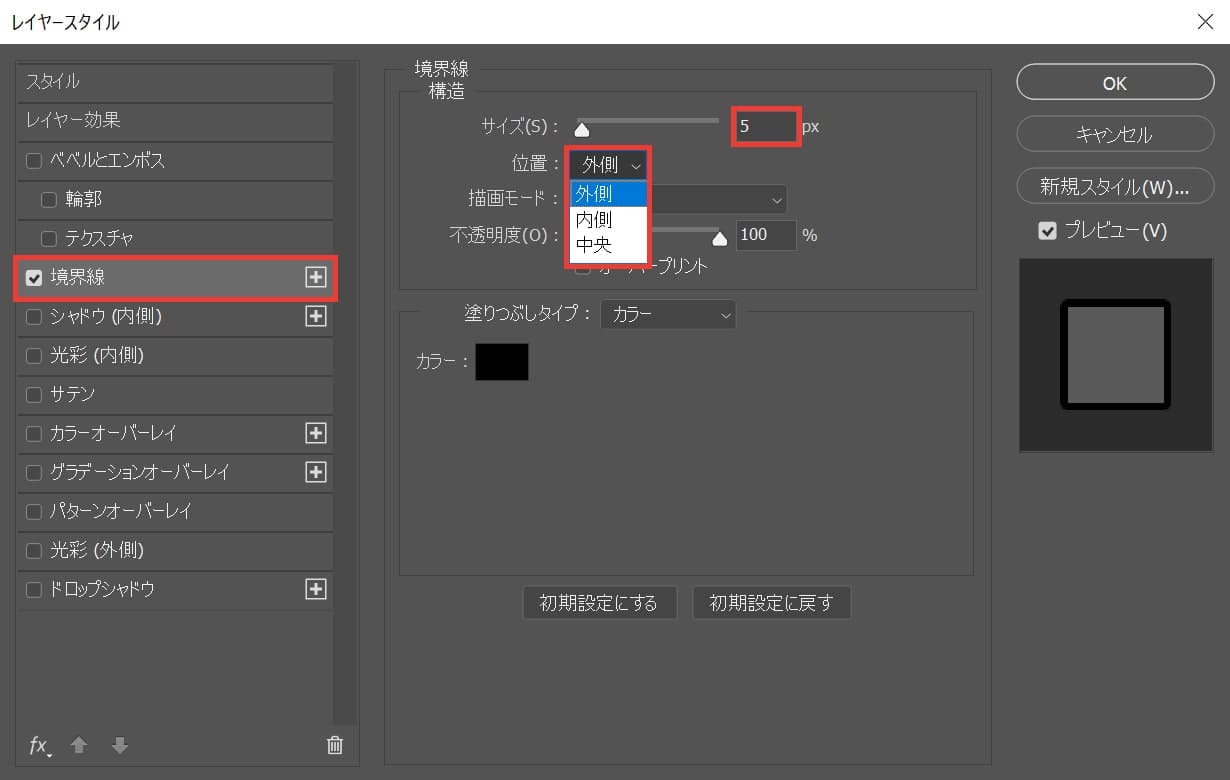
複製したレイヤーをダブルクリック!
レイヤー名の所でダブルクリックしてしまうと、レイヤー名の変更になってしまうので、何もない所でダブルクリック!

境界線を選択後、サイズを「5px」位置を「外側」に!

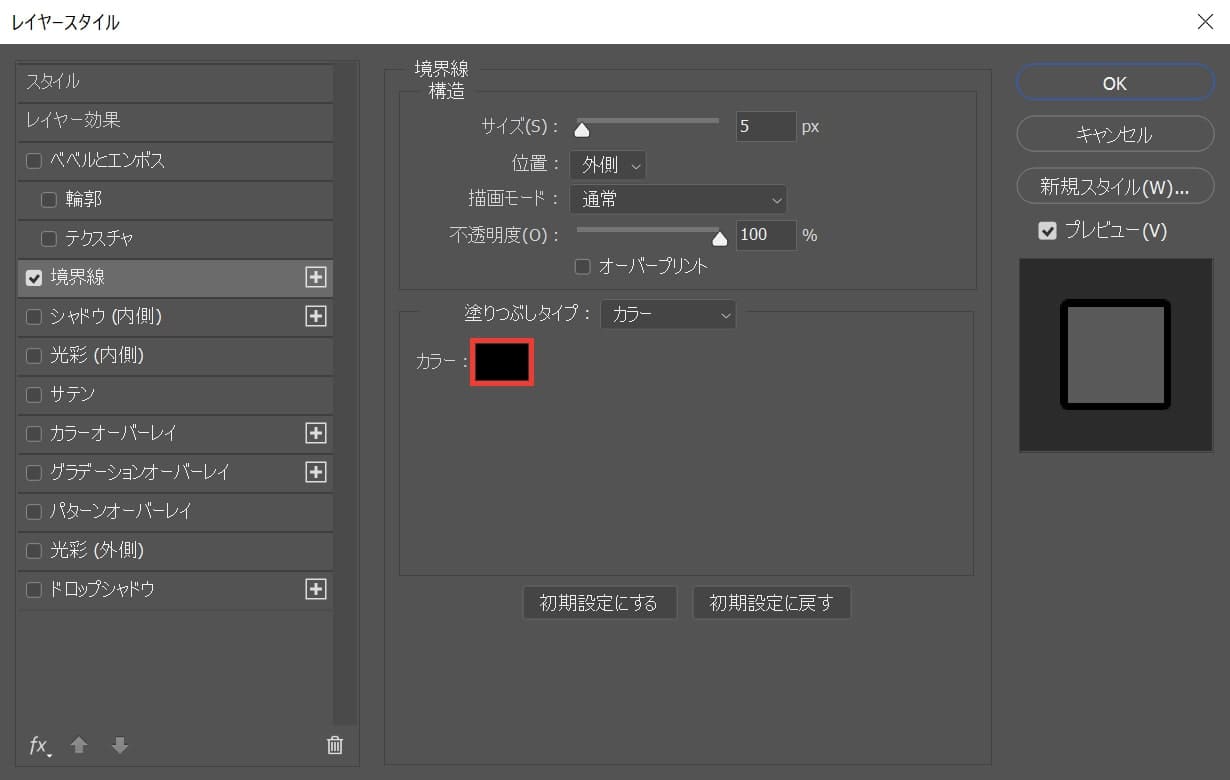
続いて「カラー」をクリック!

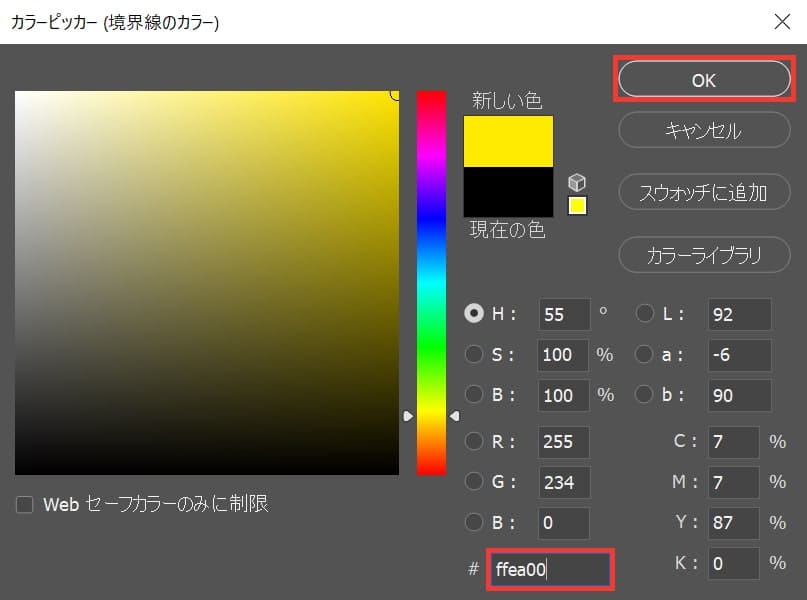
ここでは「ffea00」としてOK!

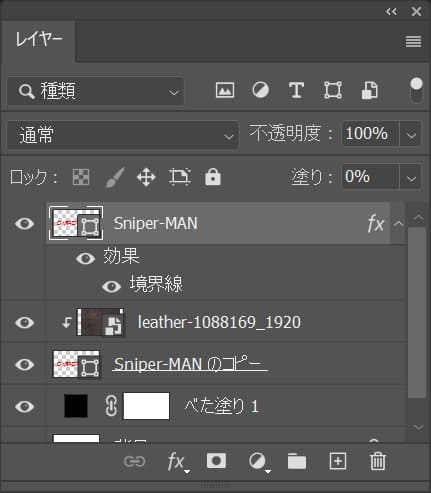
こんな感じになったね!

画面はこんな感じ。
ベベルとエンボスを追加する
続いてベベルとエンボスを追加するよ!

境界線を追加したレイヤーを選択!

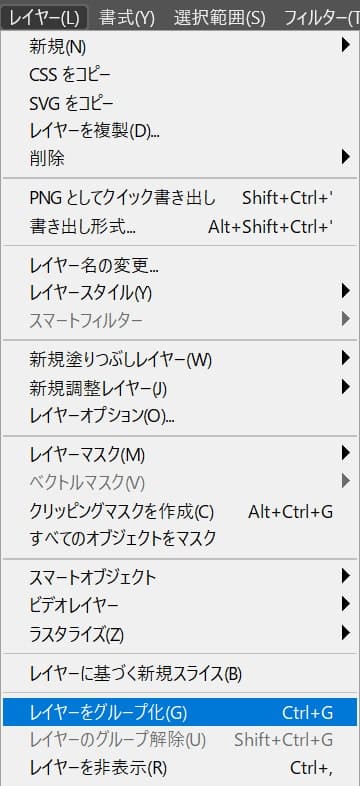
メニューバーの「レイヤー」→「レイヤーをグループ化」を選択!
グループ化のショートカット
- Mac=Command+G
- Windows=Ctrl+G
グループ化のショートカットはこんな感じ。

こんな感じになったね!

続いてグループのレイヤーをダブルクリック!

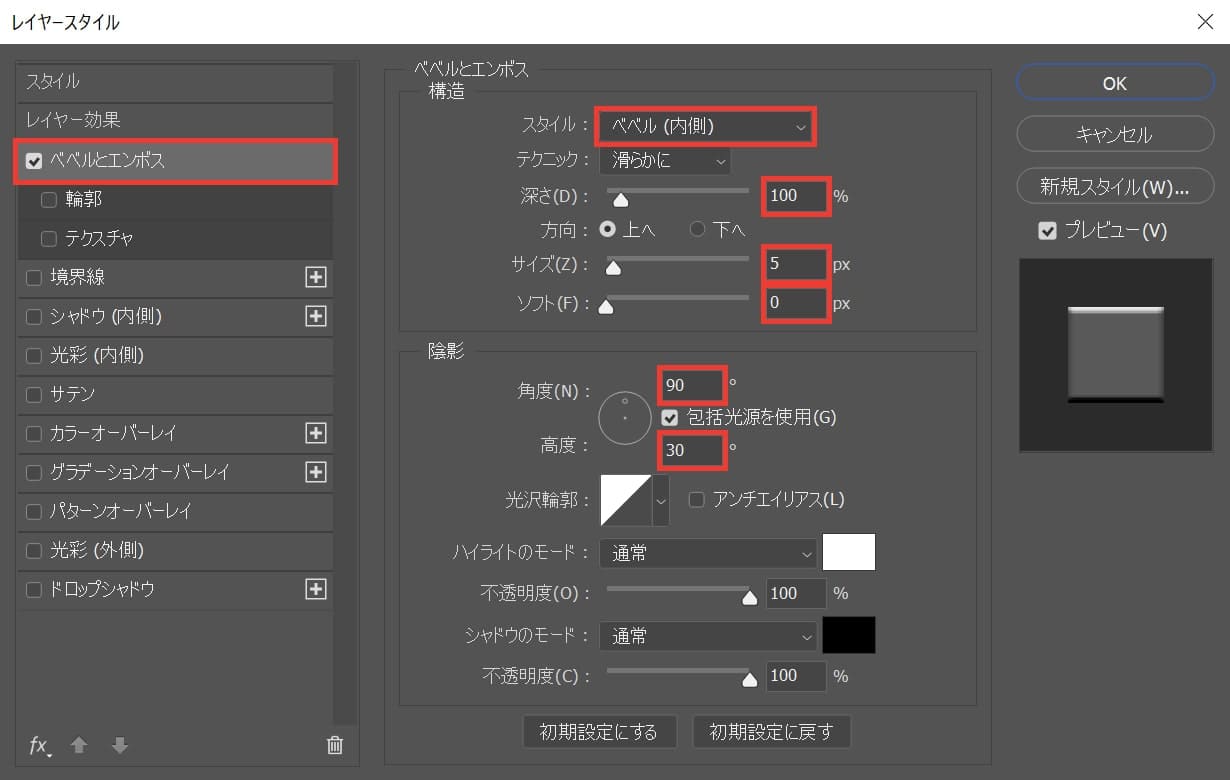
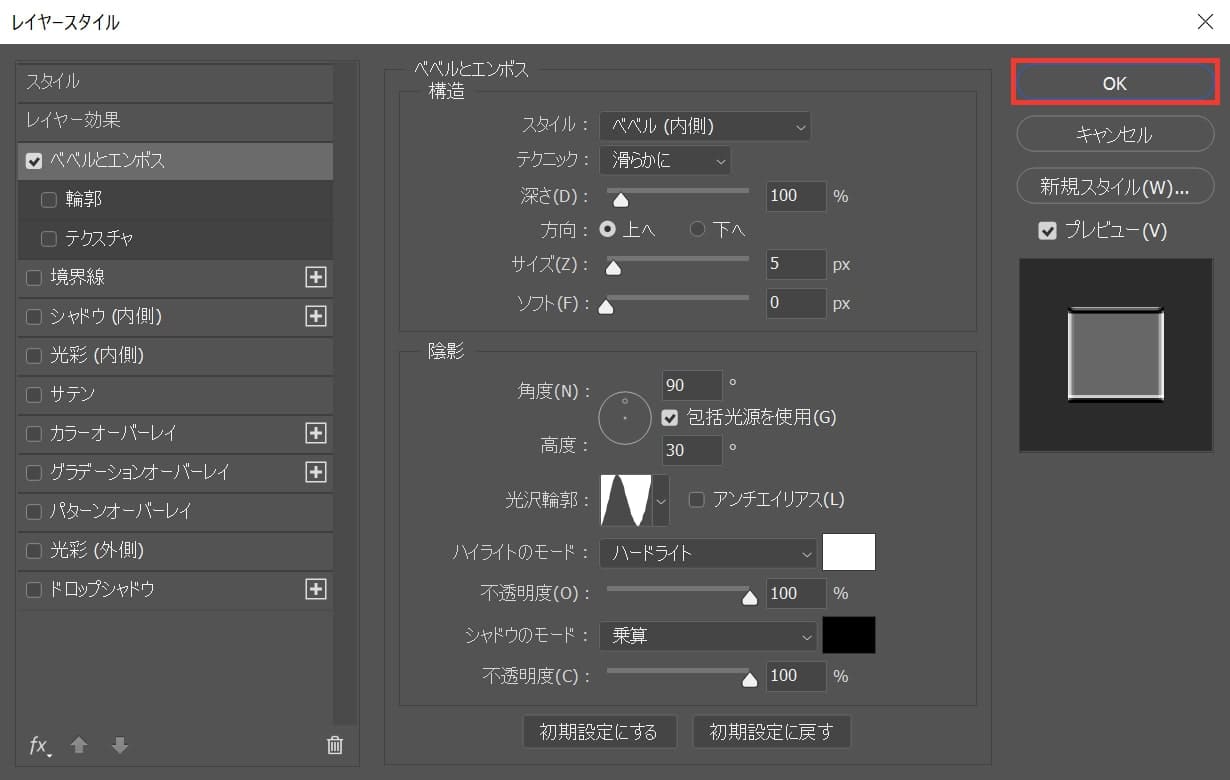
「ベベルとエンボス」を選択後、スタイル「ベベル(内側)」深さ=「100%」サイズ=「5px」ソフト=「0px」角度=「90°」高度=「30°」と入力!

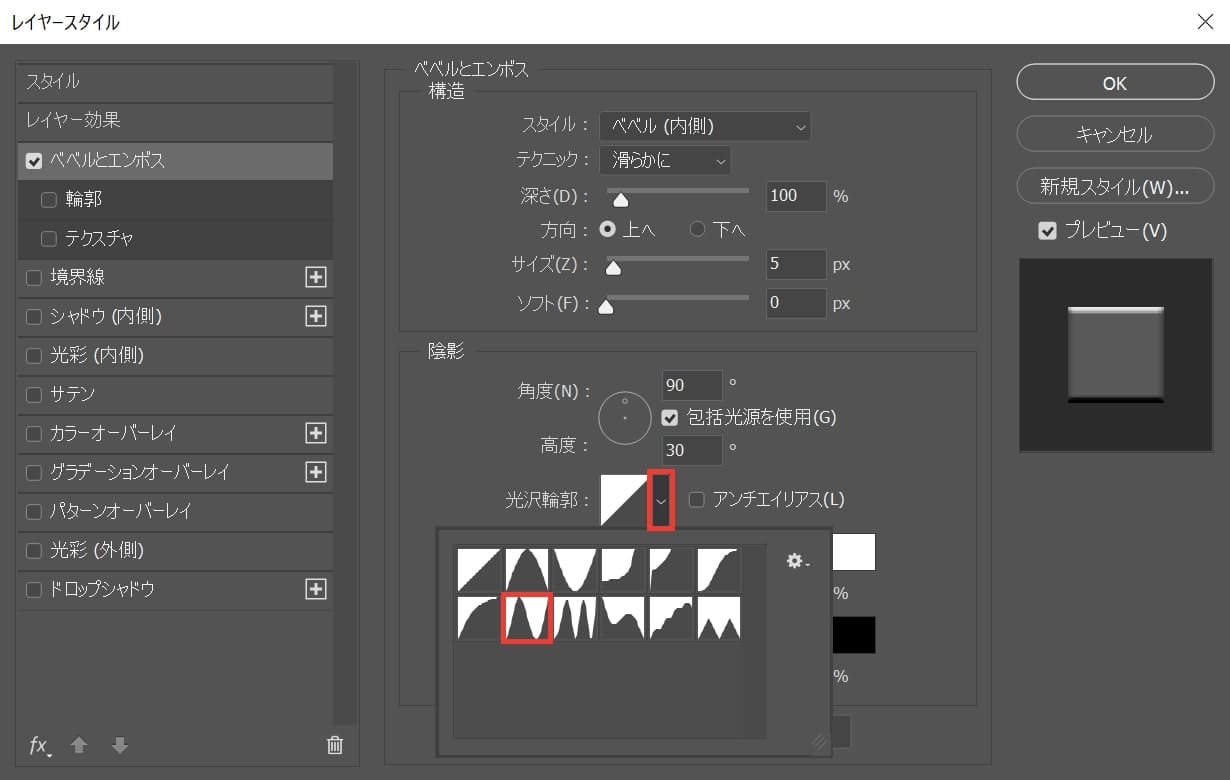
光沢輪郭の下矢印を選択後、左下の左から二番目の輪郭を選択!

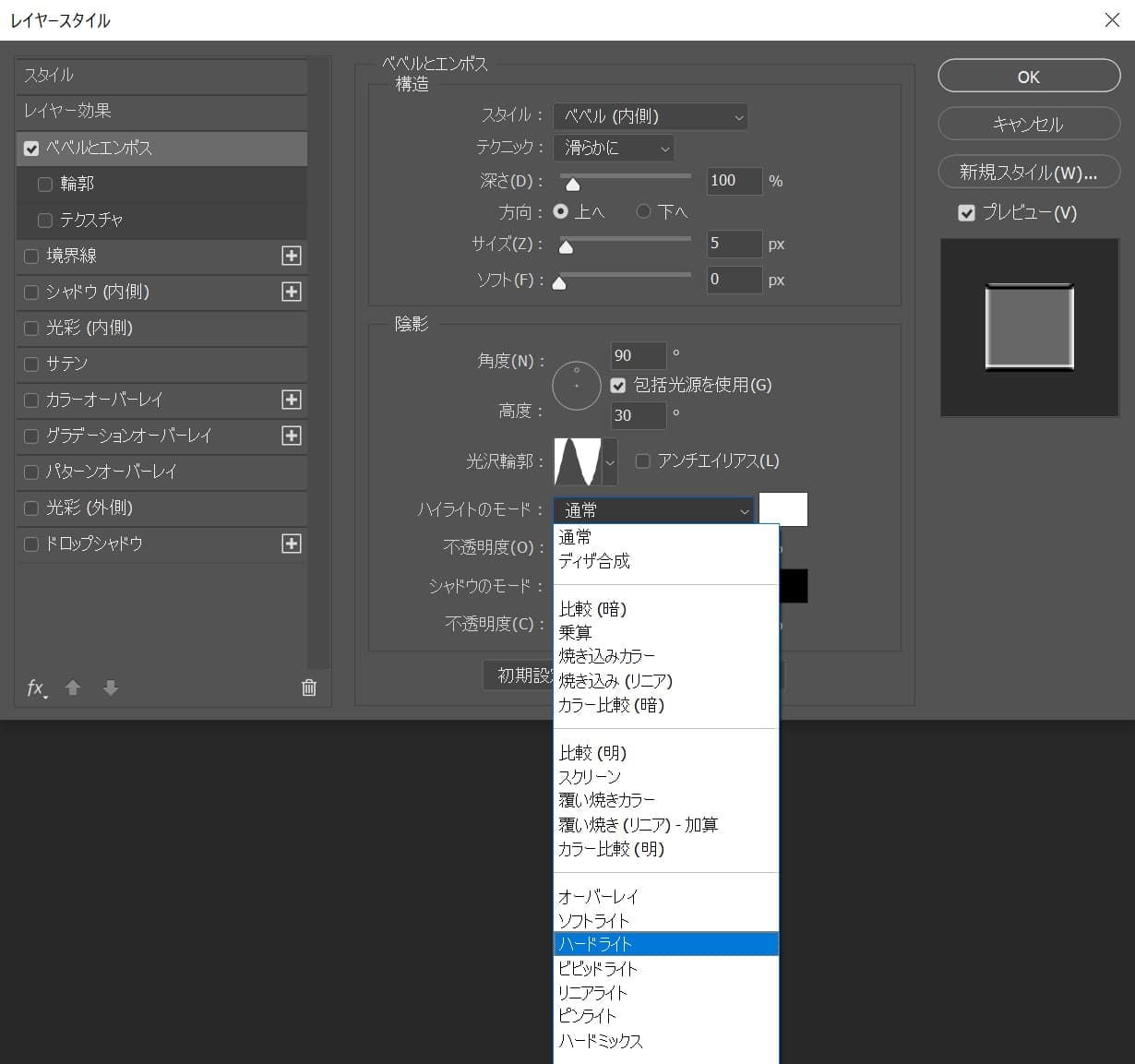
ハイライトのモードを「ハードライト」に変更!

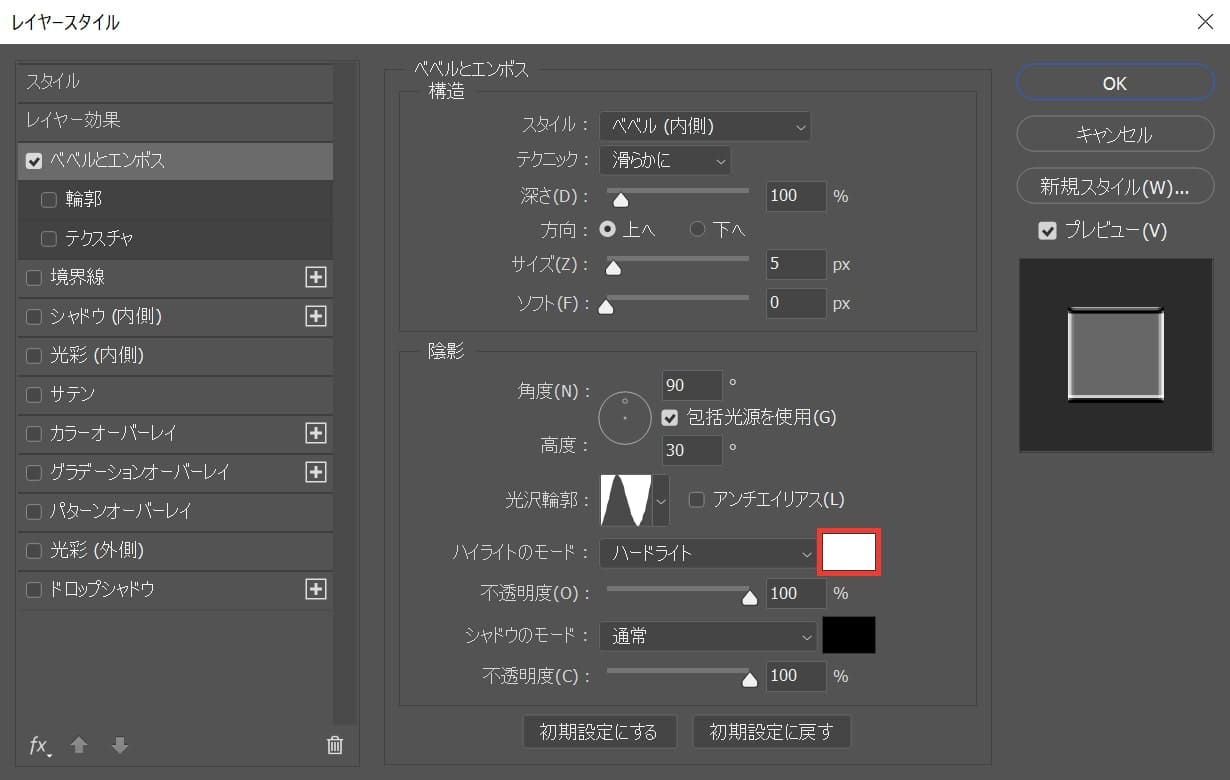
カラーをクリック!

ここでは「ffffff」としてOK!

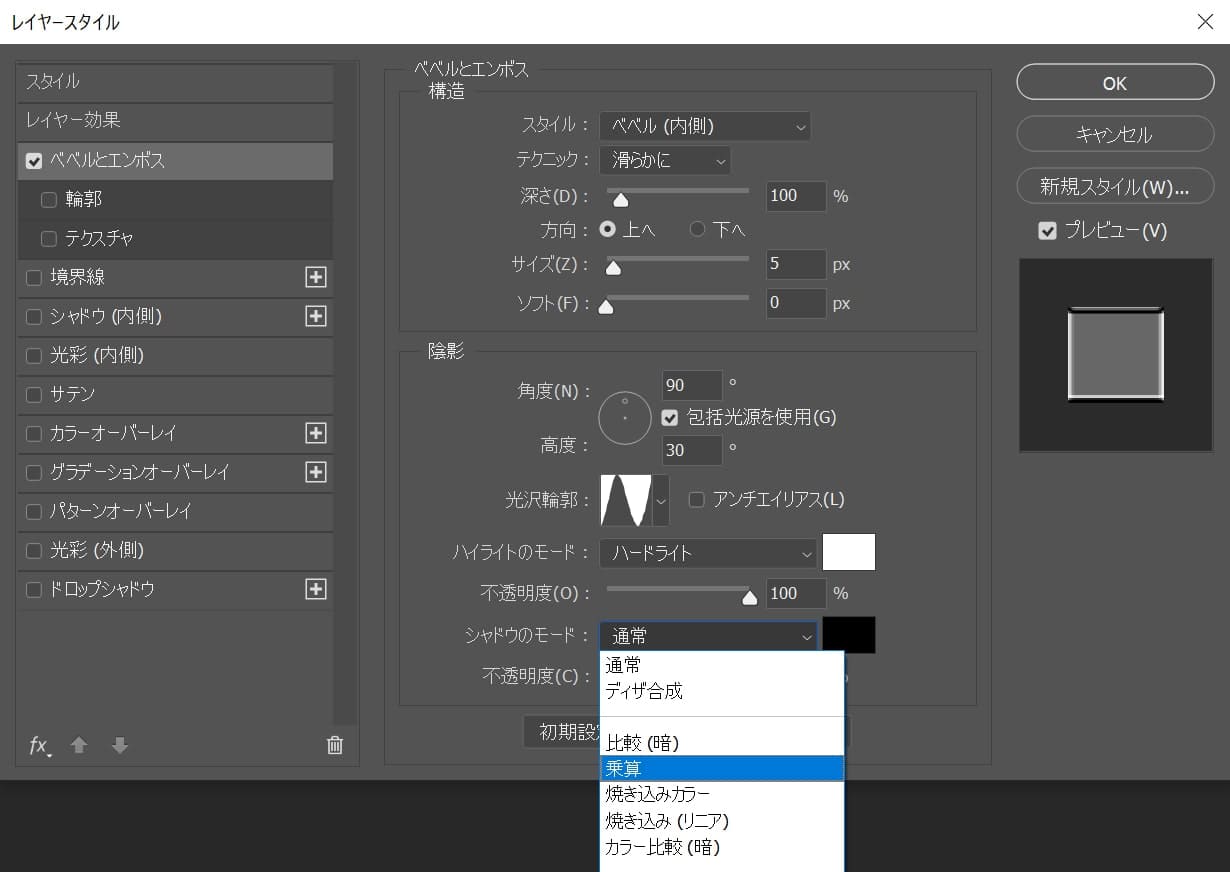
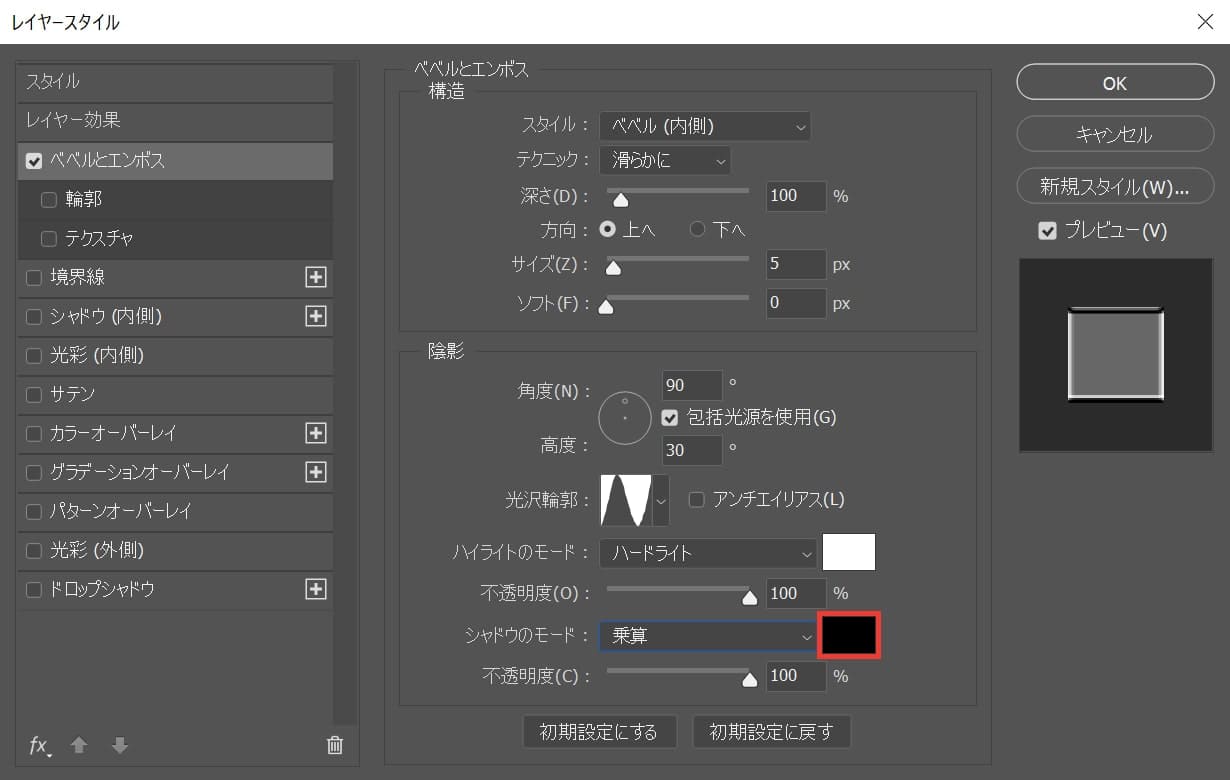
続いてシャドウのモードを「乗算」に変更!

カラーをクリック!

ここでは「000000」としてOK!

これで「OK」を選択!

こんな感じになったね!
シャドウを追加する
続いてシャドウを追加するよ!

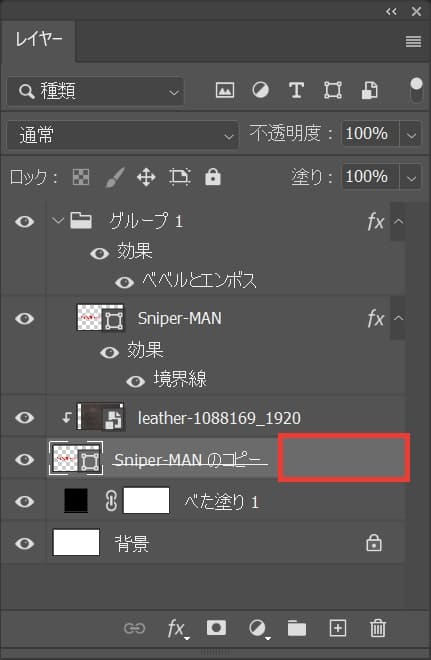
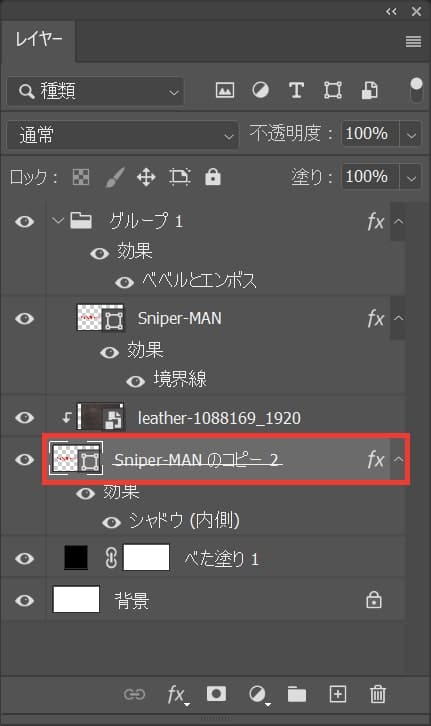
革の画像がクリッピングマスクされている方の文字のレイヤーをダブルクリック!

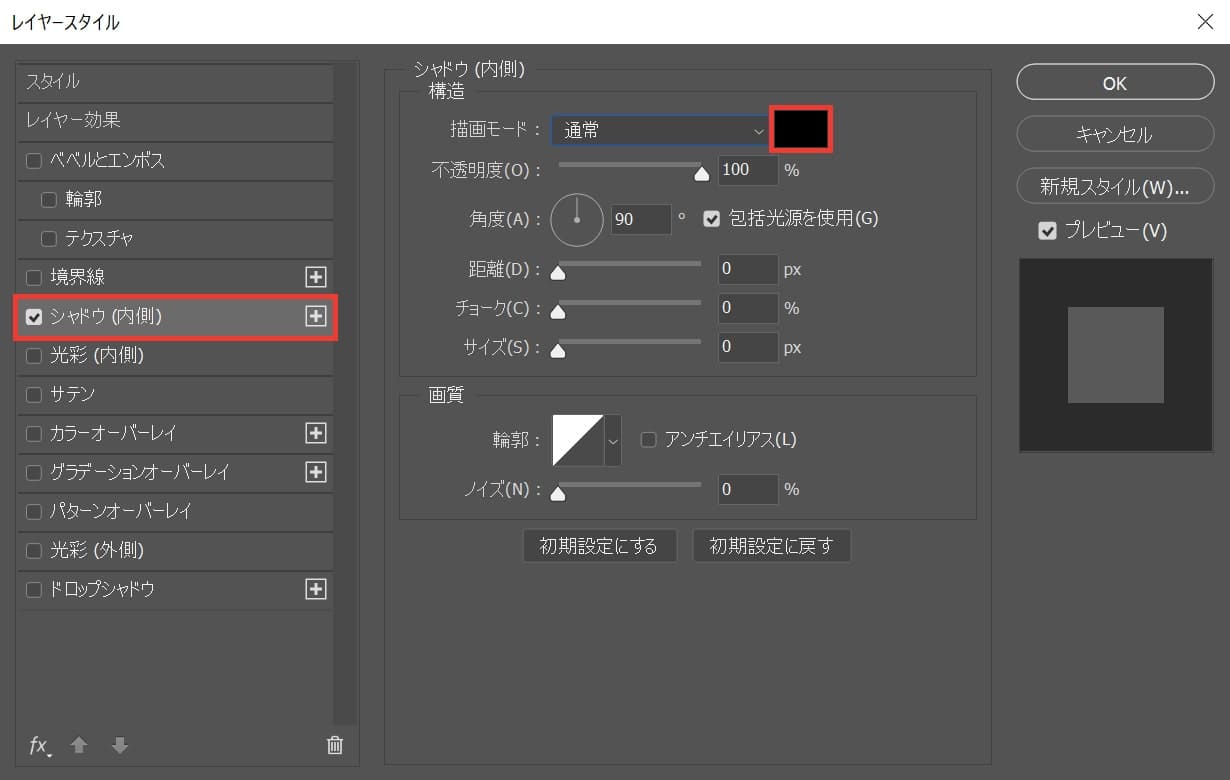
レイヤースタイルが開くので「シャドウ(内側)」を選択後、カラーのアイコンをクリック!

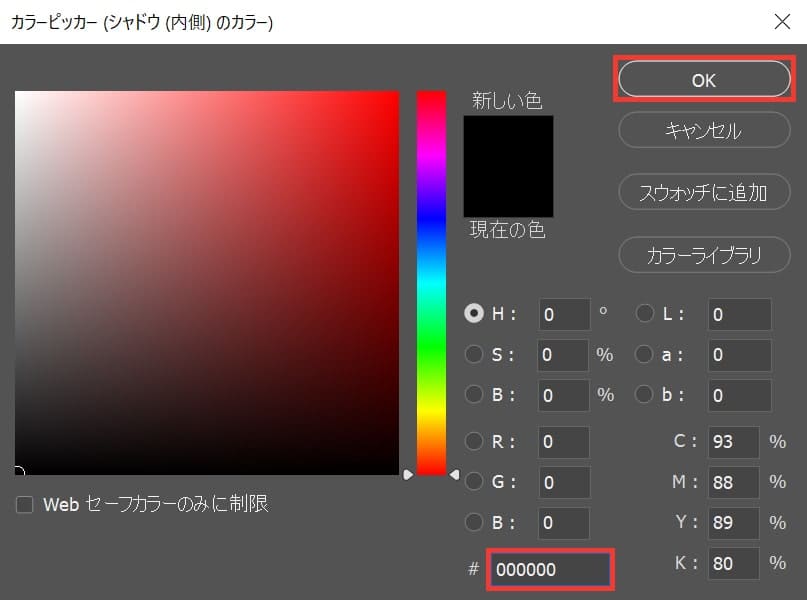
ここでは「000000」としてOK!

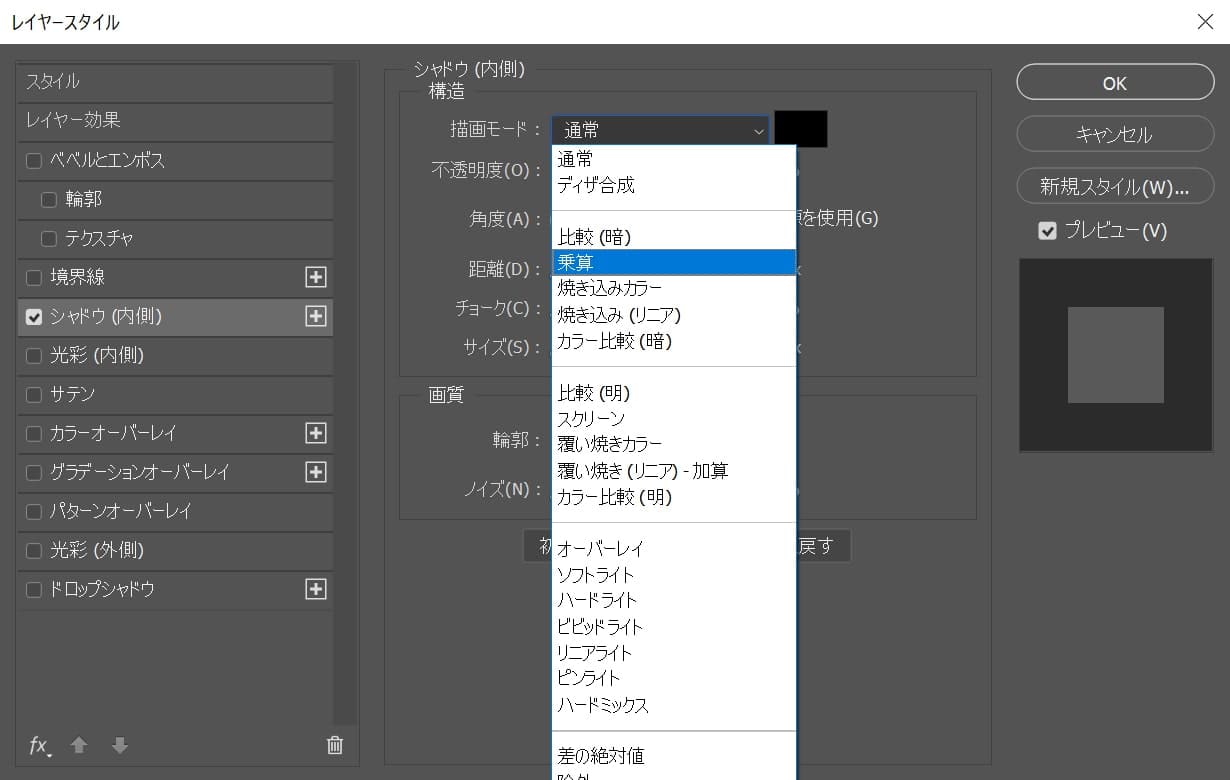
シャドウを選択後描画モードを「乗算」に変更!

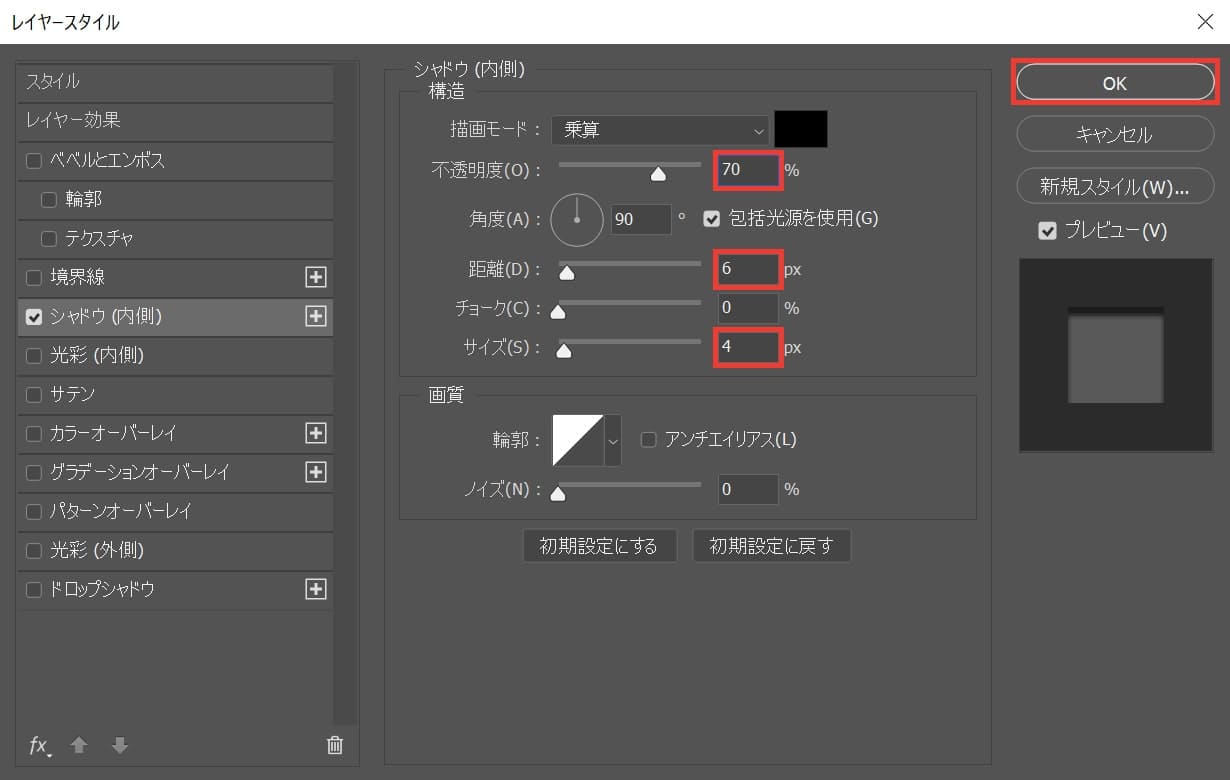
不透明度=「70%」距離=「6px」サイズ=「4px」としてOK!

こんな感じになったね!
シャドウを追加する
続いてシャドウを追加して文字に立体感を追加するよ!

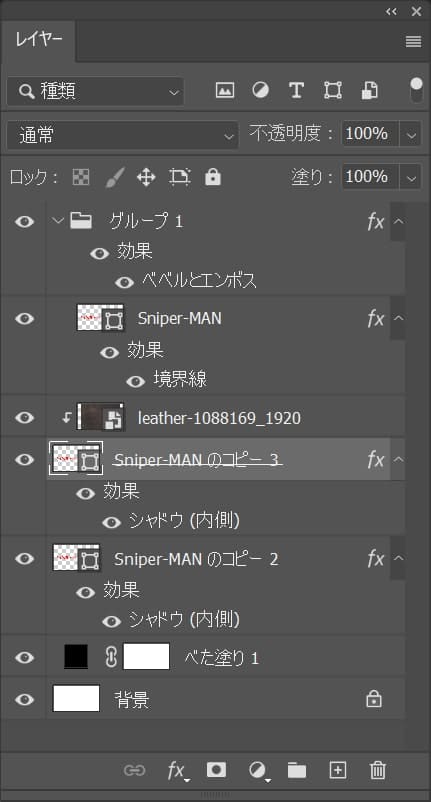
文字のレイヤーを選択して複製!
複製のショートカット
- Mac=Command+J
- Windows=Ctrl+J
複製のショートカットはこんな感じ。

レイヤーが複製されたね!

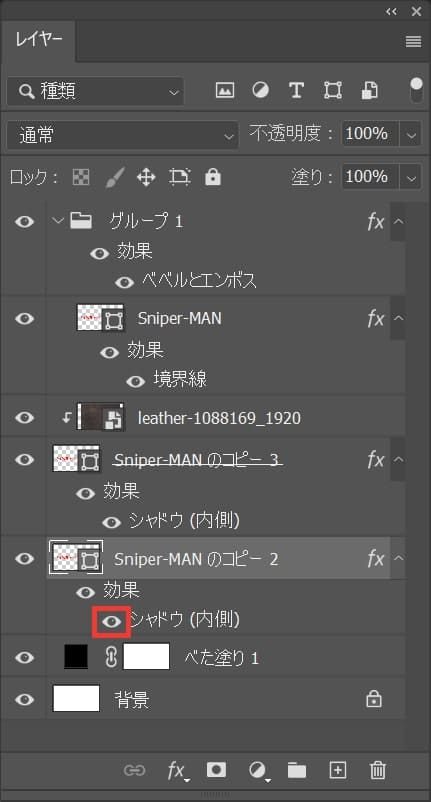
複製されたシャドウを非表示に!

ツールバーから移動ツールを選択!

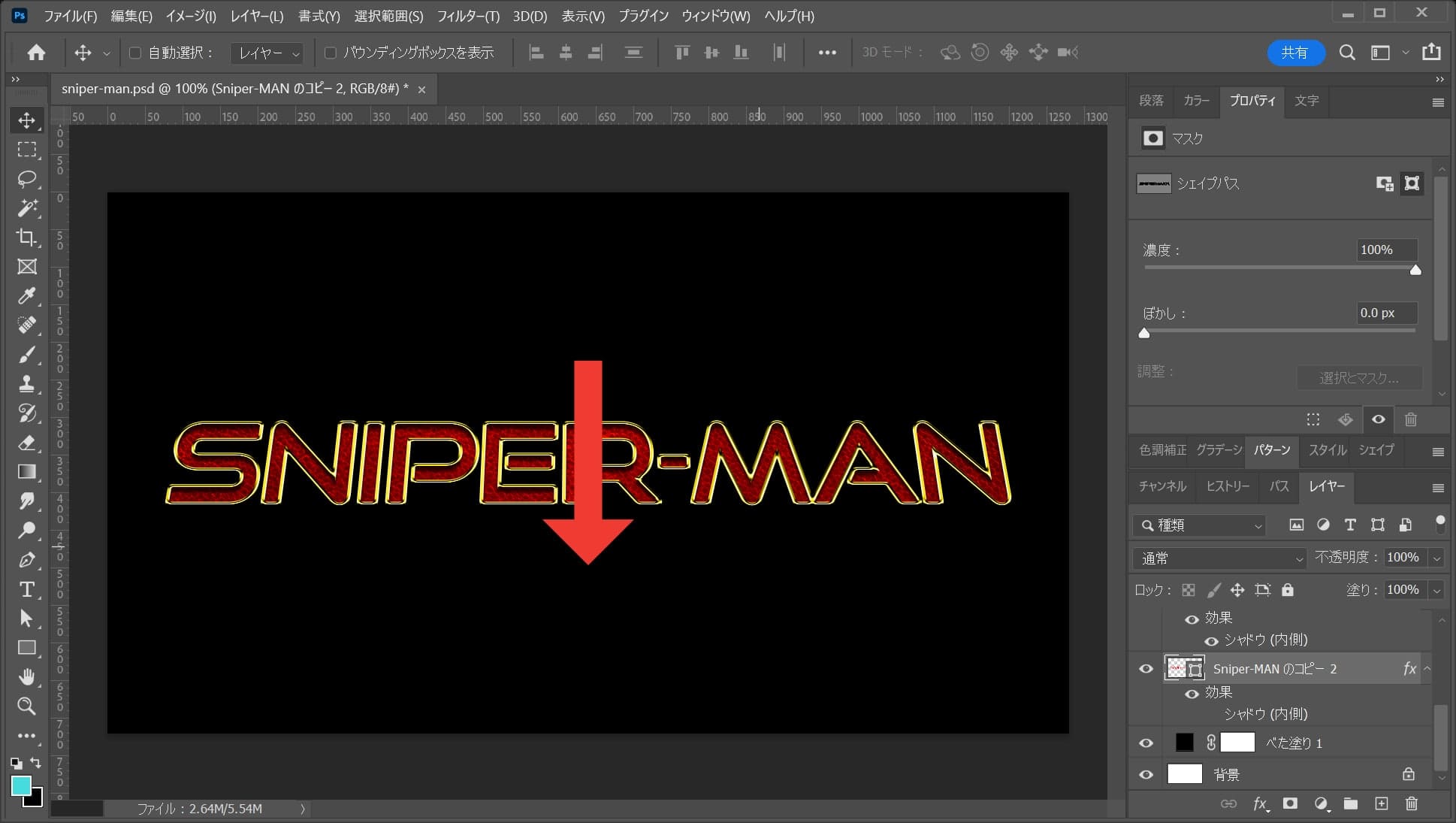
Shiftを押しながら下方向にドラッグ!

こんな感じになったね!

アイコンをダブルクリック!

ここでは「141264」としてOK!

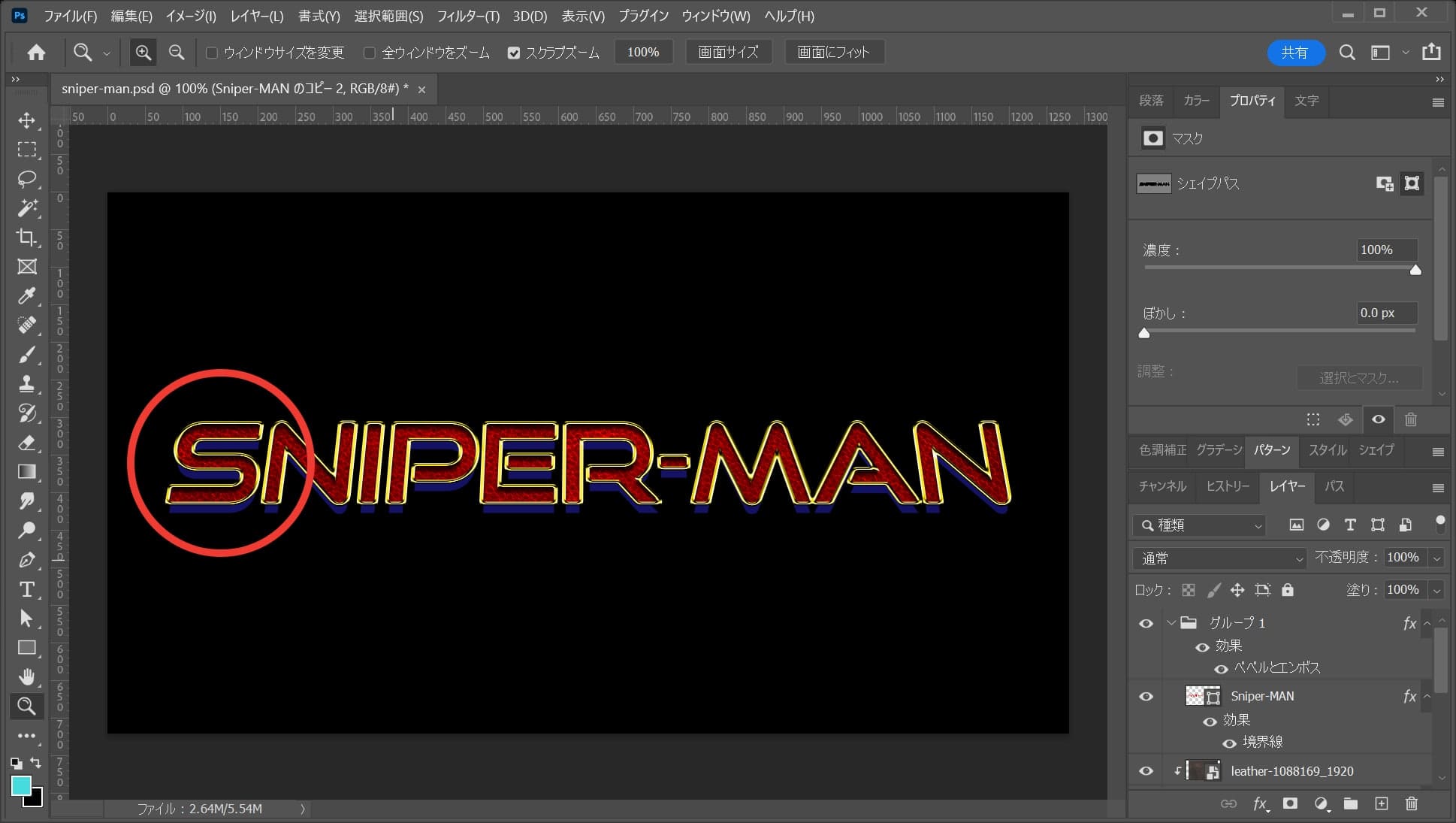
こんな感じになったね!

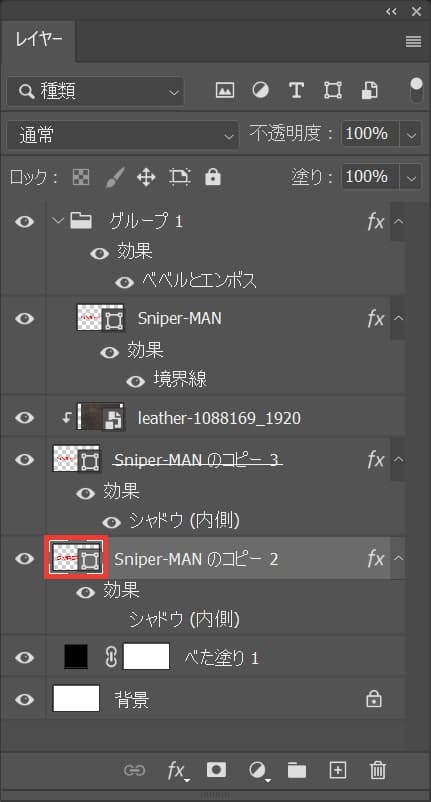
パスから作成されたパスを選択!

ツールバーからズームツールを選択!
ズームツールのショートカット
- Z
ズームツールのショートカットはこんな感じ。

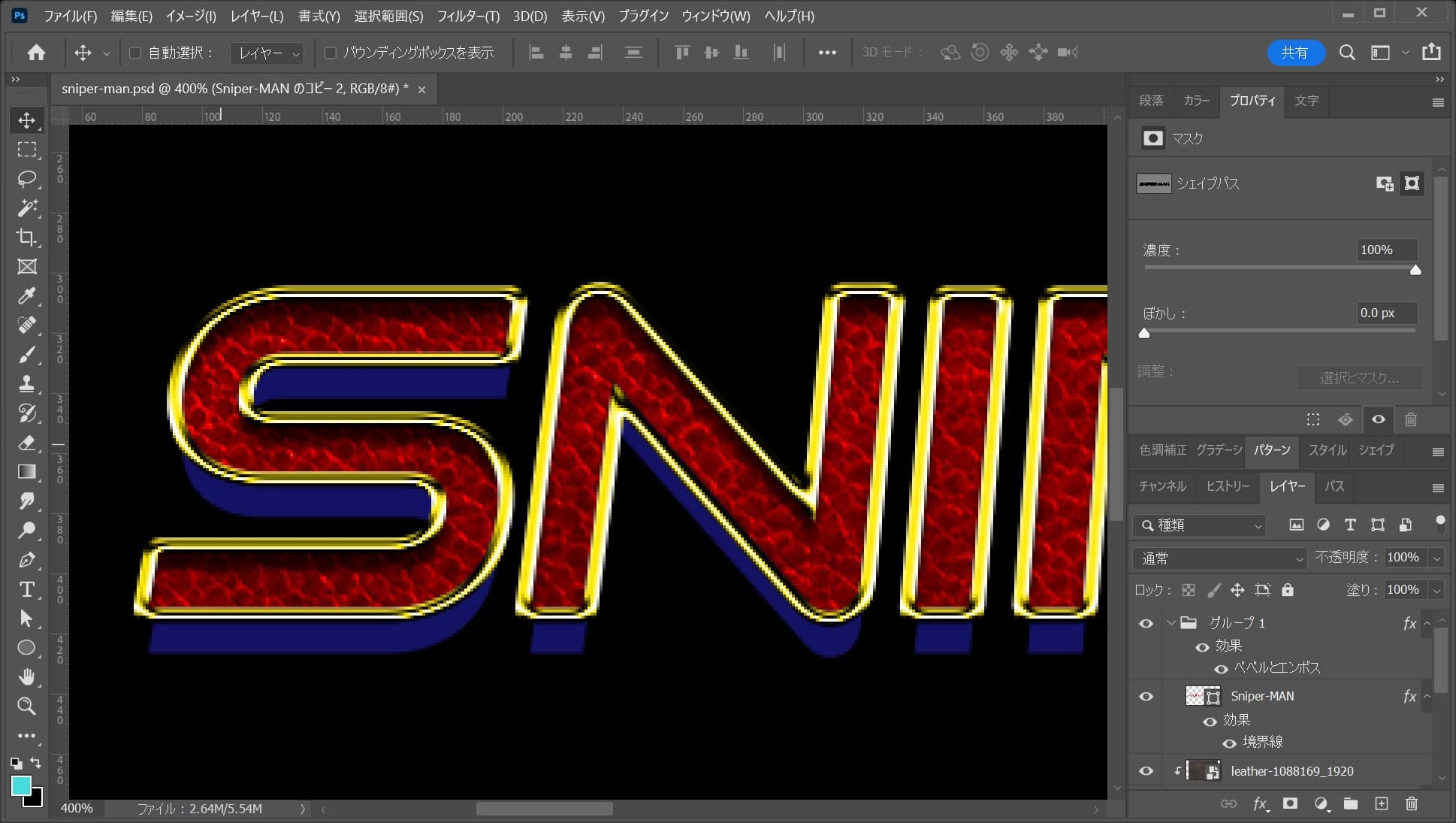
ワークスペース上で何度かクリック!

拡大されたね!

続いてツールバーからパス選択ツールを選択!

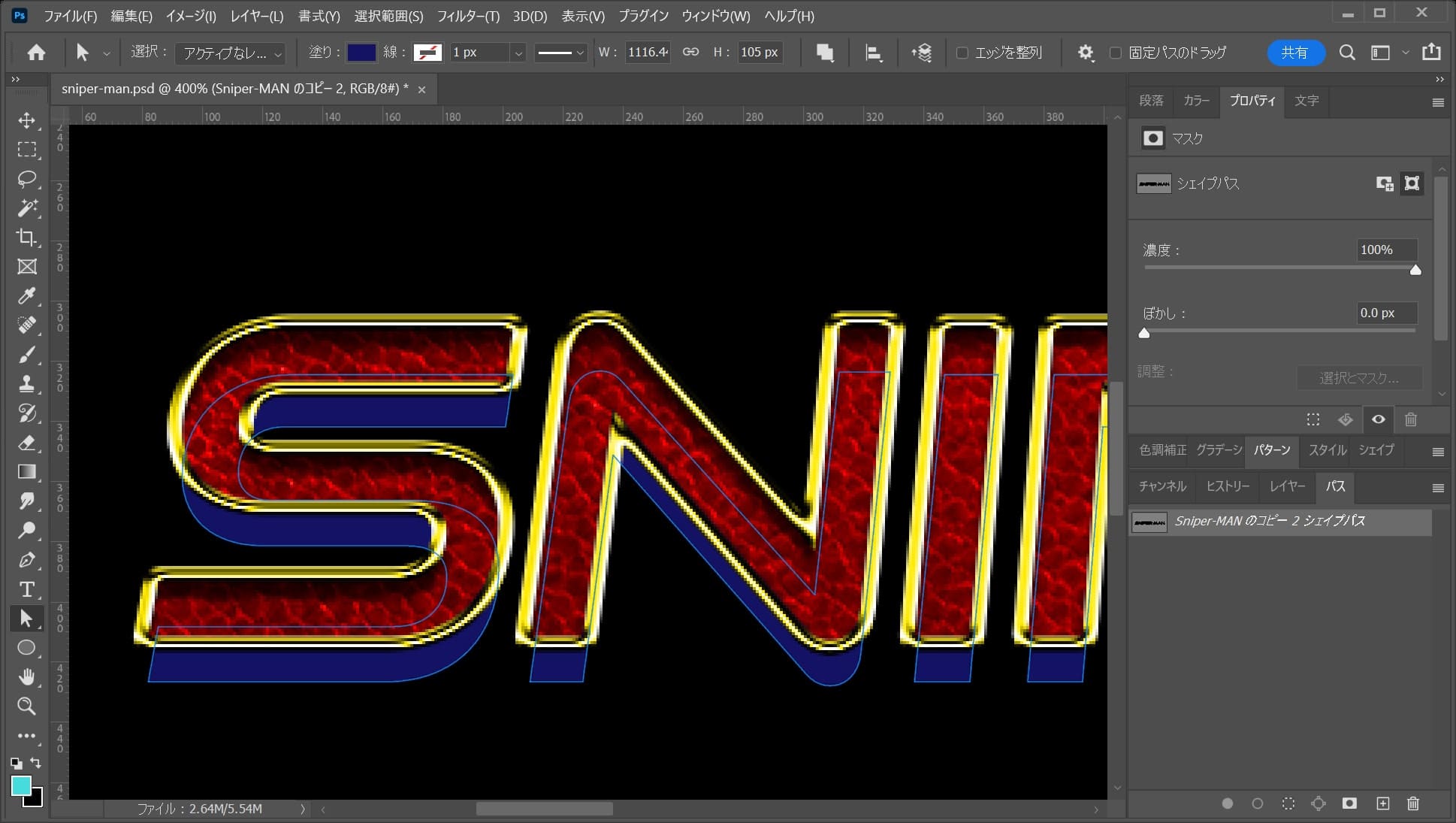
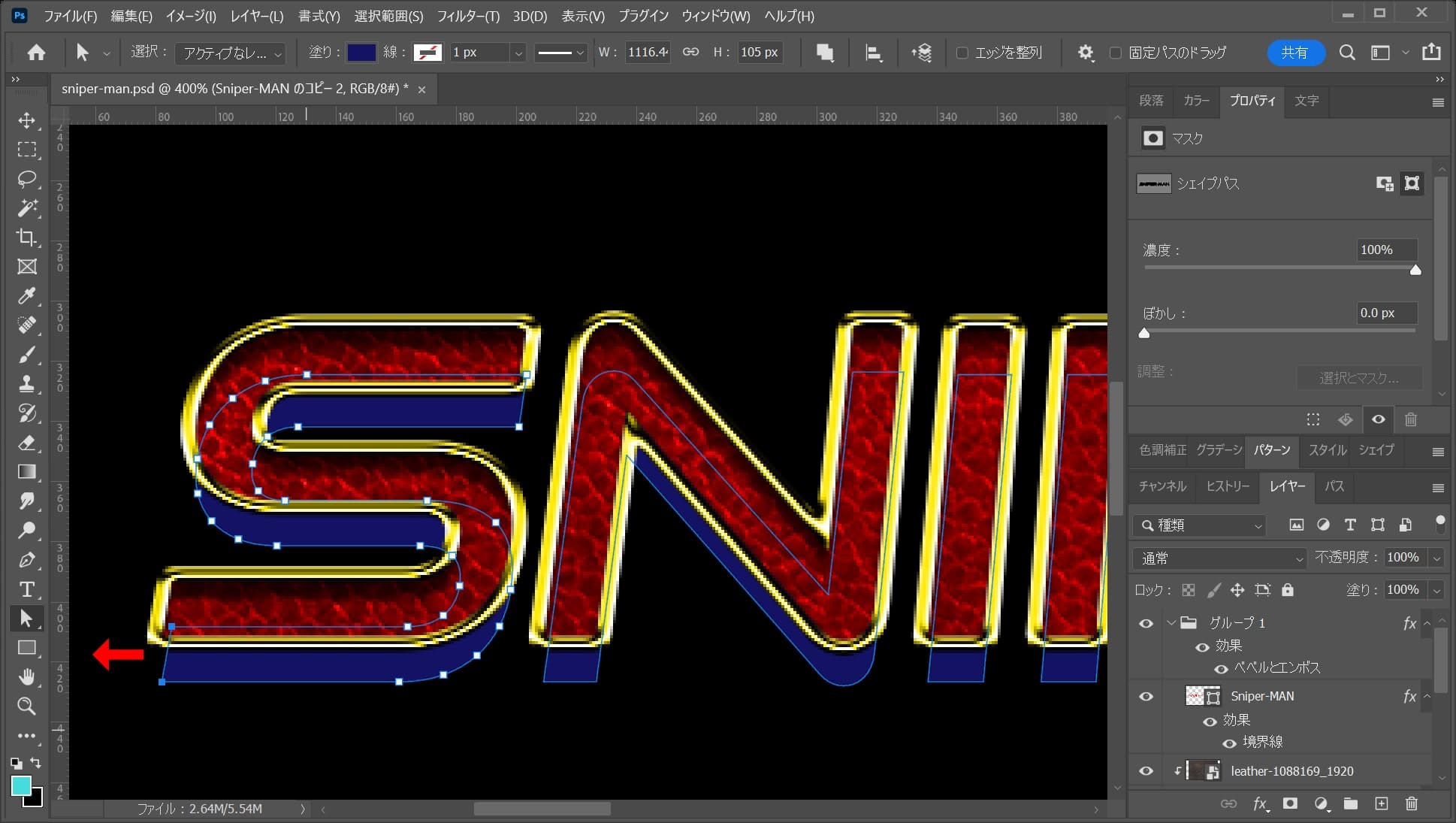
こんな感じになるので「S」の上でクリック!

こんな感じになったね!

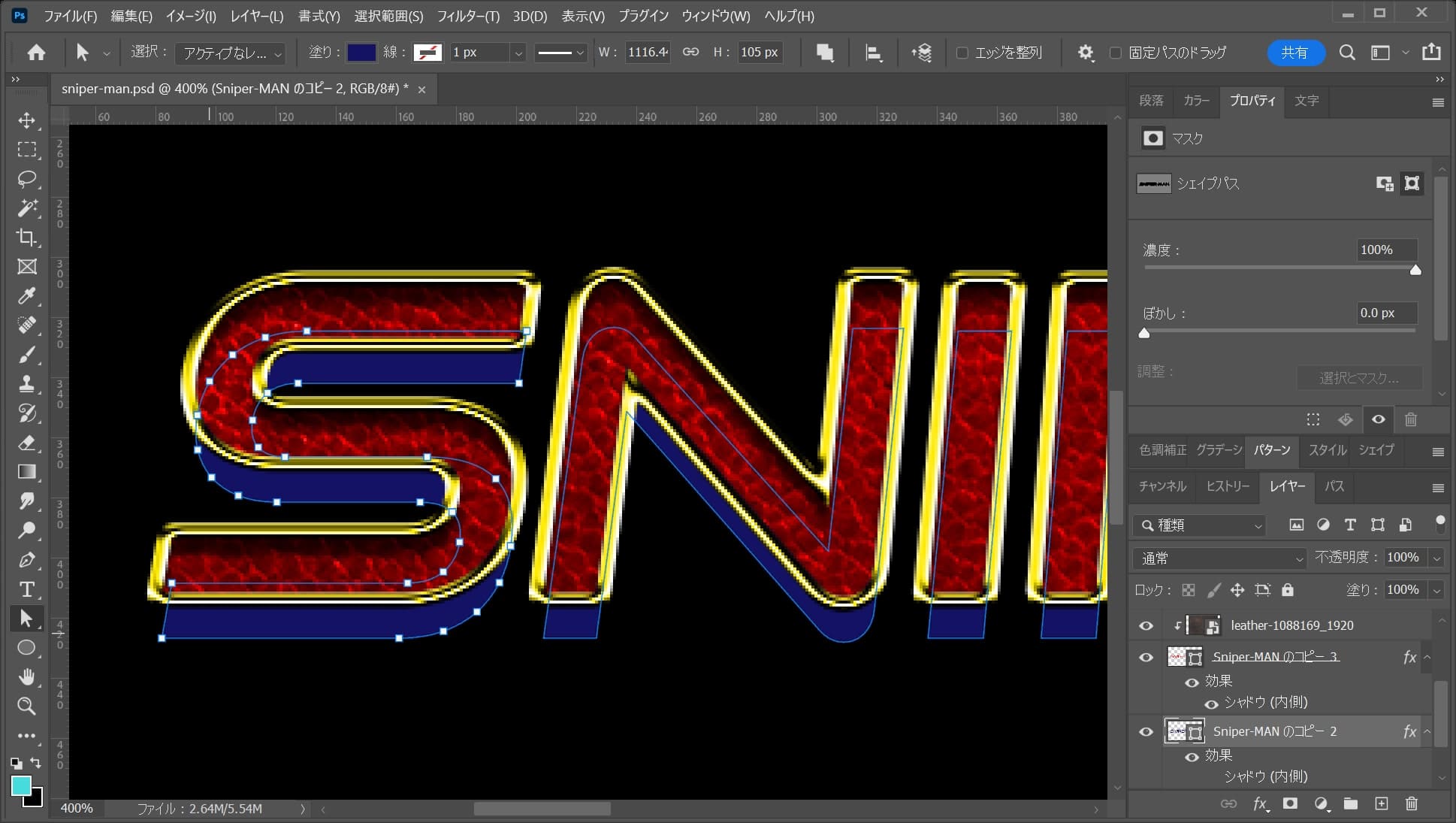
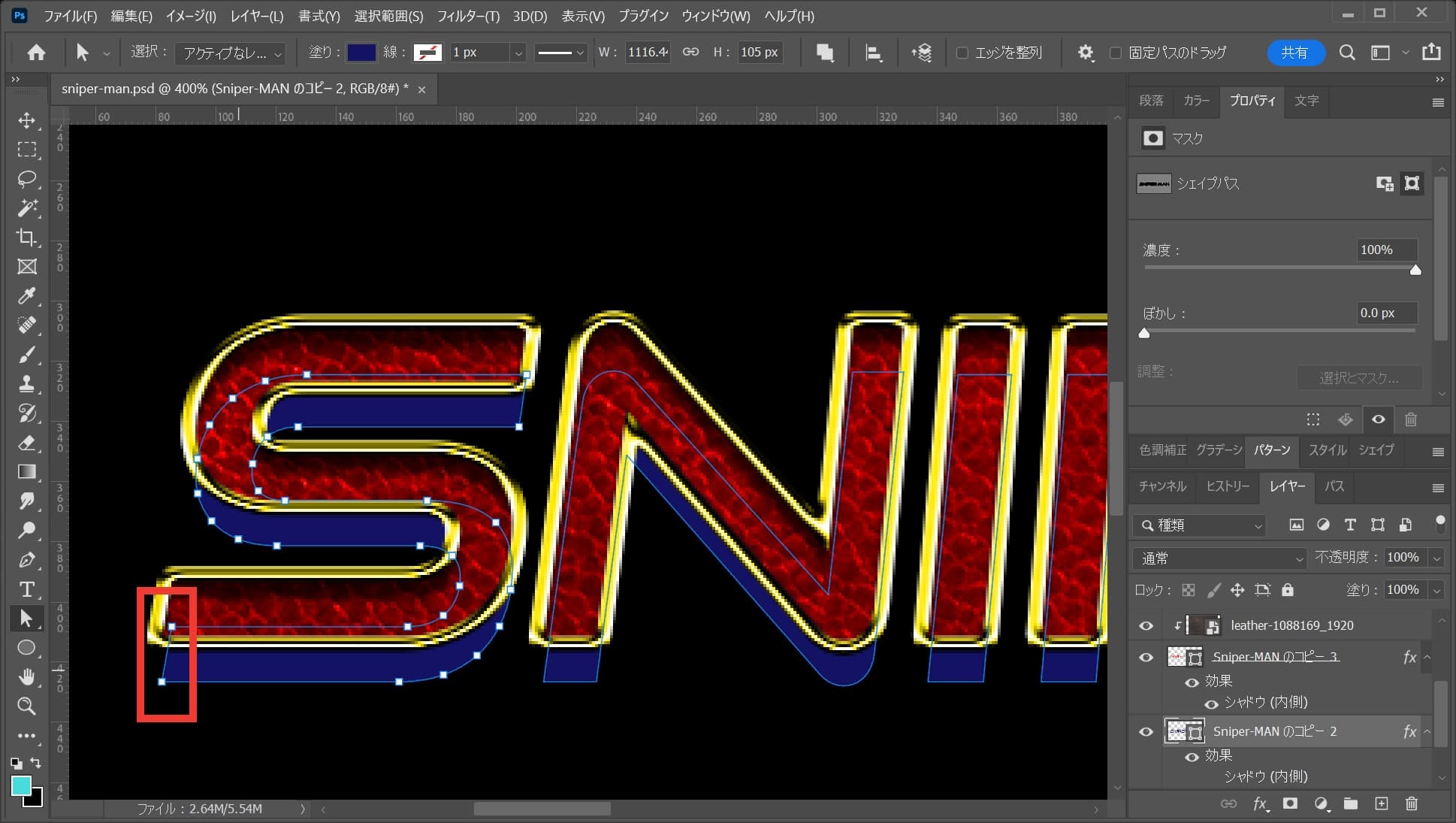
隅のアンカーをドラッグして選択!

左側にドラッグ!

こんな感じになったね!

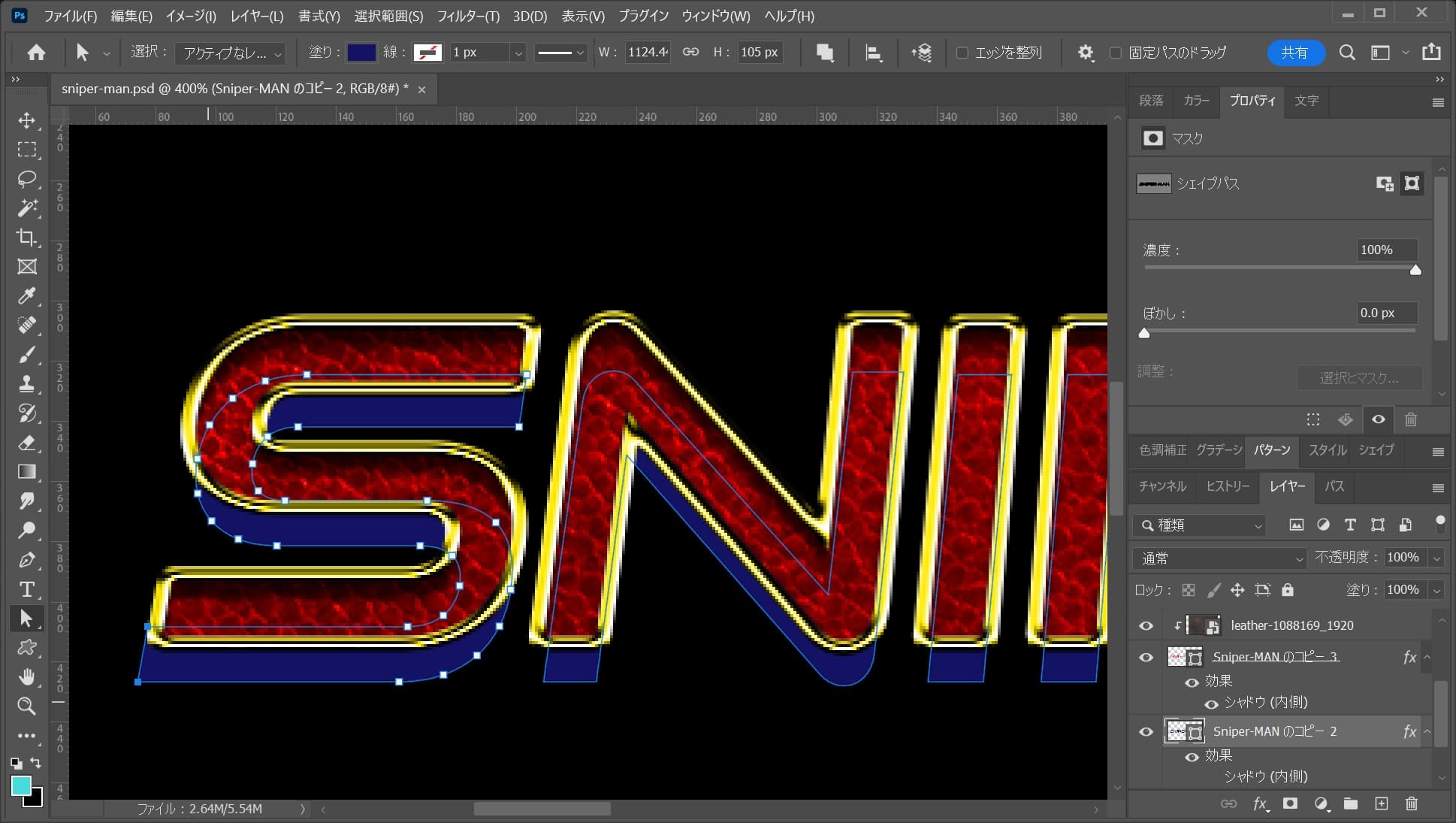
今と同じ要領で気になる所を微調整!

ここではこんな感じとしてOK!
位置を微調整する
続いて位置を微調整するよ!

べた塗り以外のレイヤーをまとめて選択!
複数選択のショートカット
- Mac=Command+クリック
- Windows=Ctrl+クリック
複数選択のショートカットはこんな感じ!

続いてメニューバーの「レイヤー」→「レイヤーをグループ化」を選択!

こんな感じになったね!
位置を中央にする
続いて位置を中央にするよ!

グループレイヤーを選択!

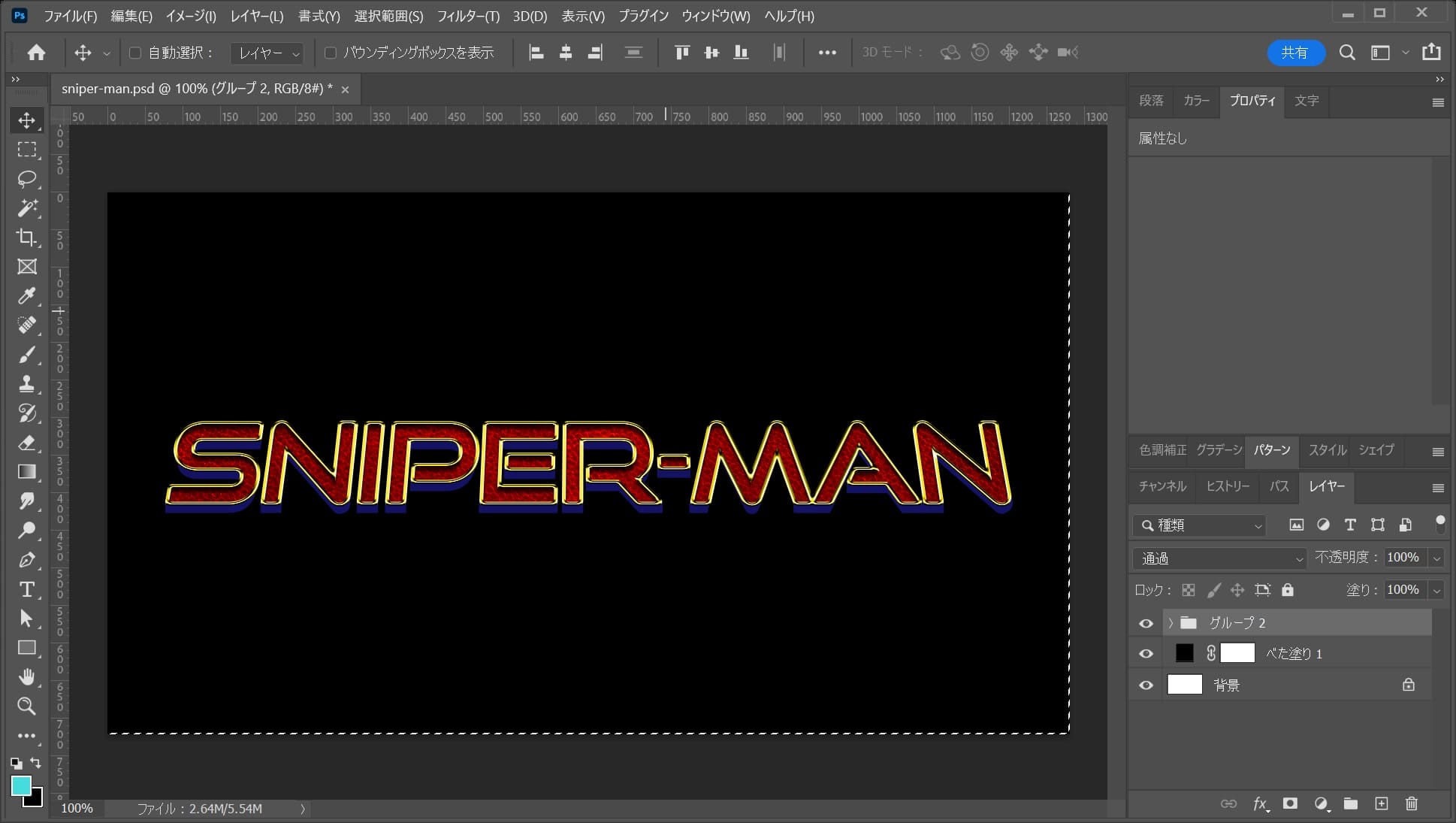
続いてメニューバーの「選択範囲」→「すべて選択」を選択!

ドキュメントが全選択されたね!

ツールバーから移動ツールを選択!

移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!
移動ツールのショートカット
- V

水平方向に中央揃えができたね!

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
移動ツールのショートカット
- V

垂直方向に中央揃えができたね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に文字のレイヤーを移動することができたよ!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
仕上げる
最後に仕上げをするよ!

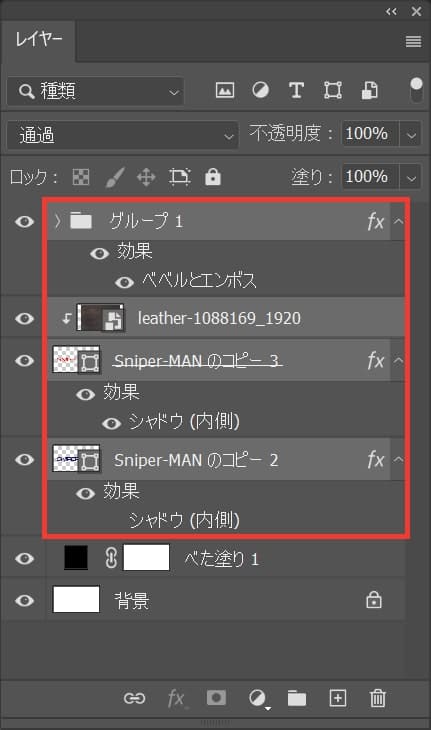
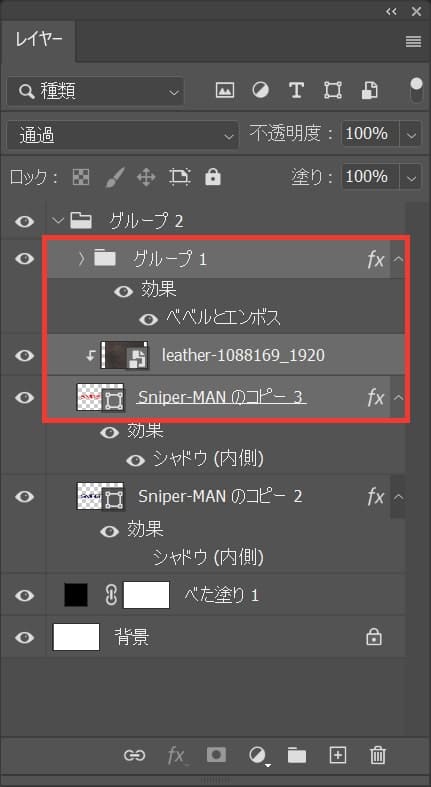
グループ内の上の三つのレイヤーをまとめて選択!
複数選択のショートカット
- Mac=Command+クリック
- Windows=Ctrl+クリック
複数選択のショートカットはこんな感じ!

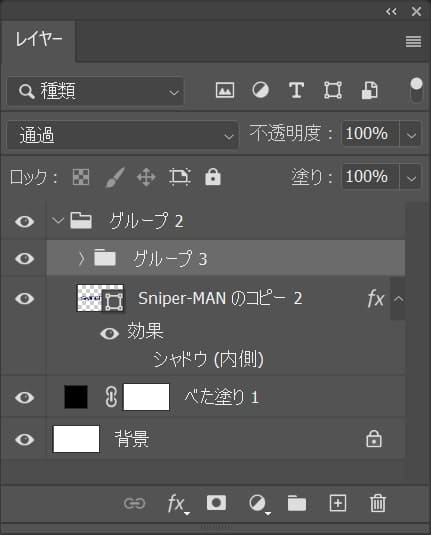
続いてメニューバーの「レイヤー」→「レイヤーをグループ化」を選択!

グループ化されたね!

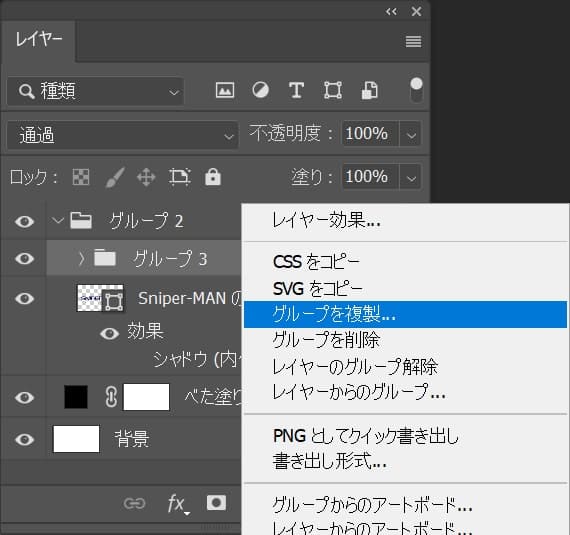
続いてグループの上で右クリック後「グループを複製」を選択!

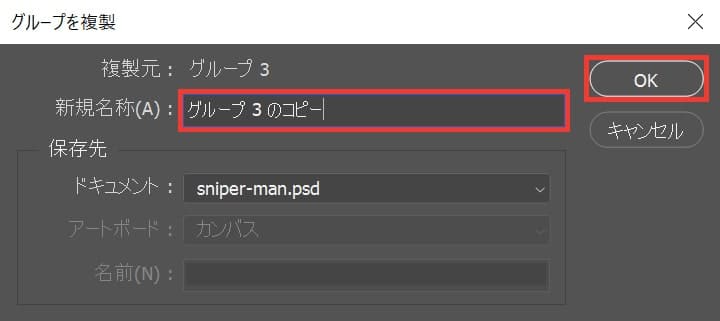
レイヤー名を入力して、「OK」を選択!

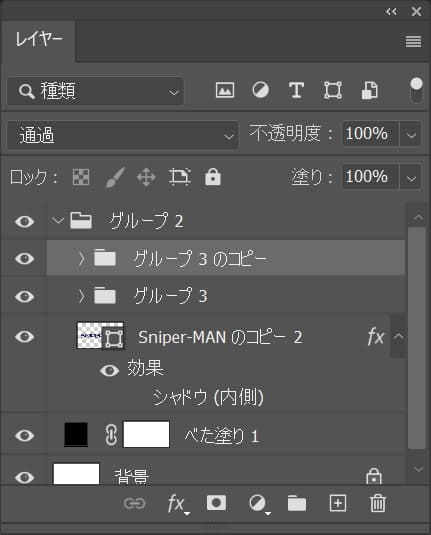
こんな感じになったね!

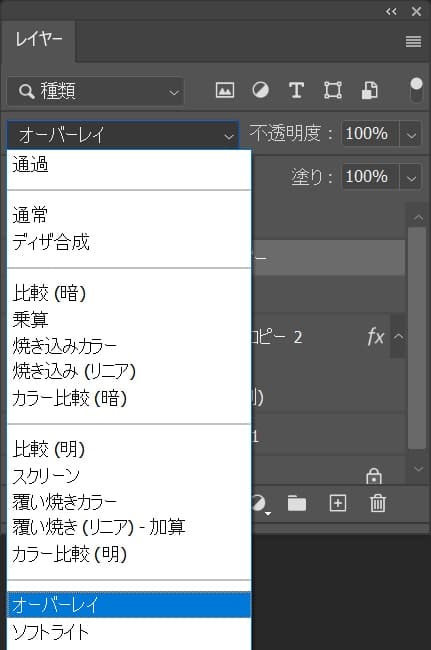
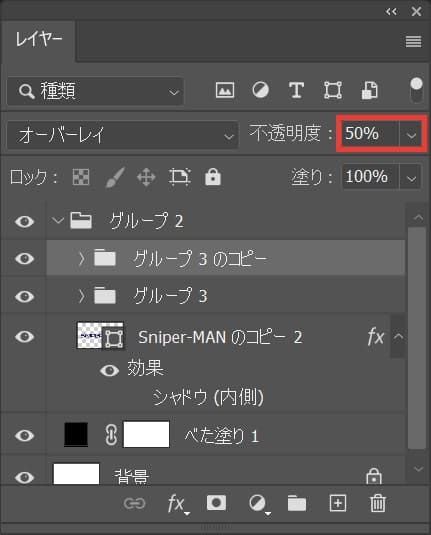
描画モードを「オーバーレイ」に変更!

不透明度を「50%」に変更!

これで完成!