【Photoshopデザインチュートリアル】LINUX【#16】

デザインのチュートリアルがやりたい。
無料できるデザインチュートリアルないかな?
デザインに興味があるので、デザインを楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopデザインチュートリアル】LINUX【#16】
- 知らないと損するPhotoshopショートカット表
【Photoshopデザインチュートリアル】LINUX【#16】

今回はこんな感じのデザインを作っていくよ!
今回利用する素材

引用元:dafont.com
https://www.dafont.com/matrix.font
【Photoshopデザインチュートリアル】LINUX【#16】
- ドキュメントを作成する
- 背景をグラデーションにする
- グループに光彩(外側)を適用する
- 文字を入力する
- グループの中に文字を移動する
- 色々なサイズで並べる
- 文字を入力する
- 光彩(外側)を適用する
- 複製してスマートオブジェクトに変換する
- カラーオーバーレイを適用する
- ぼかし(移動)を適用する
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

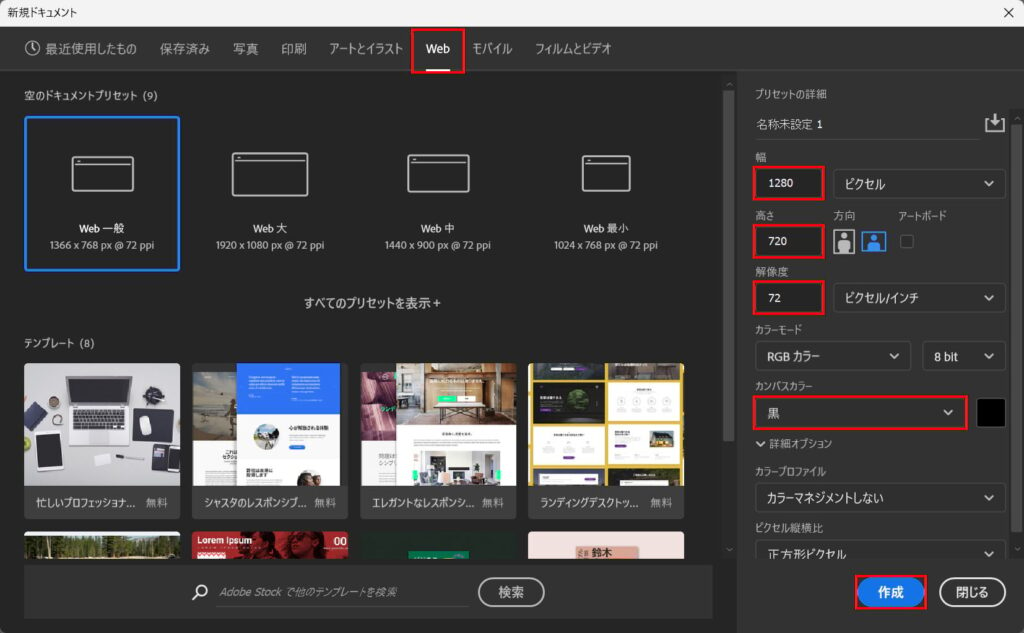
今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、カンバスカラーを黒、アートボードのチェックを外そう!

こんな感じになったね!
背景をグラデーションにする

レイヤーをダブルクリック!

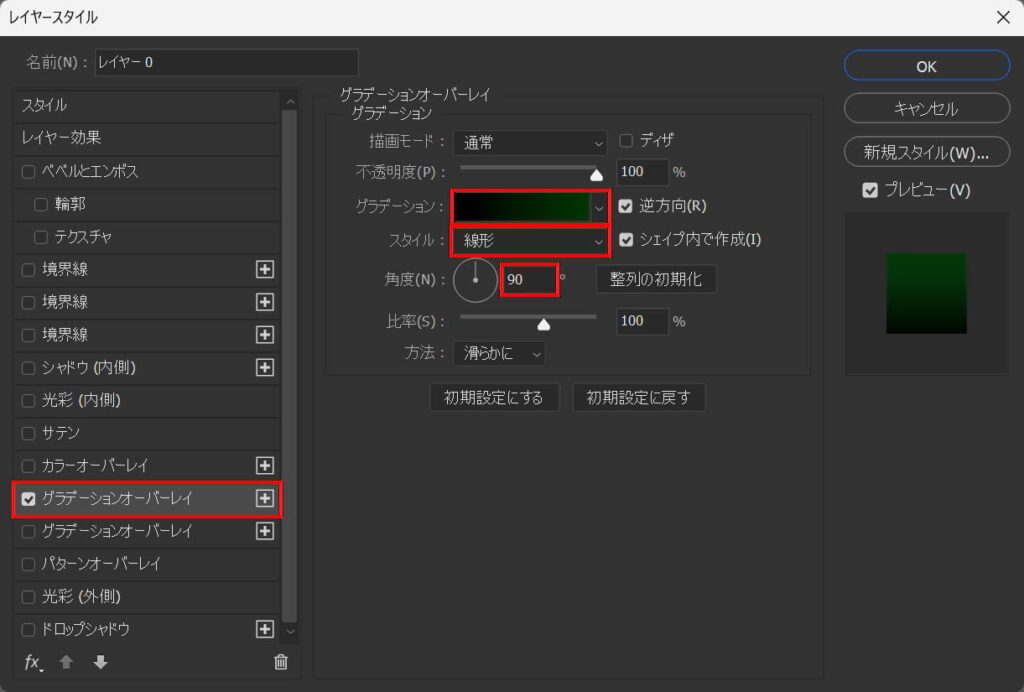
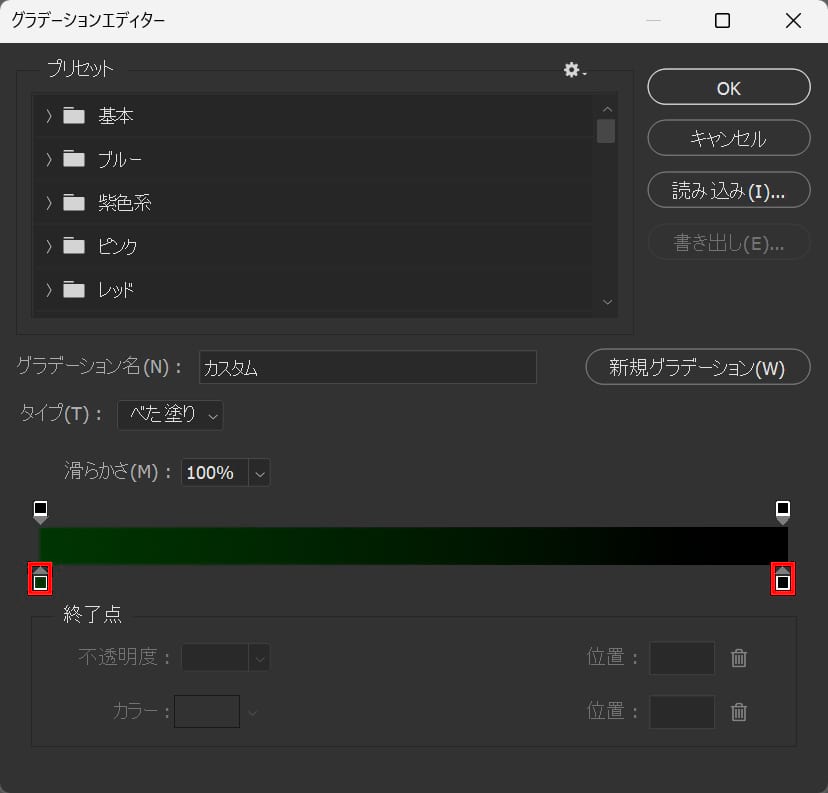
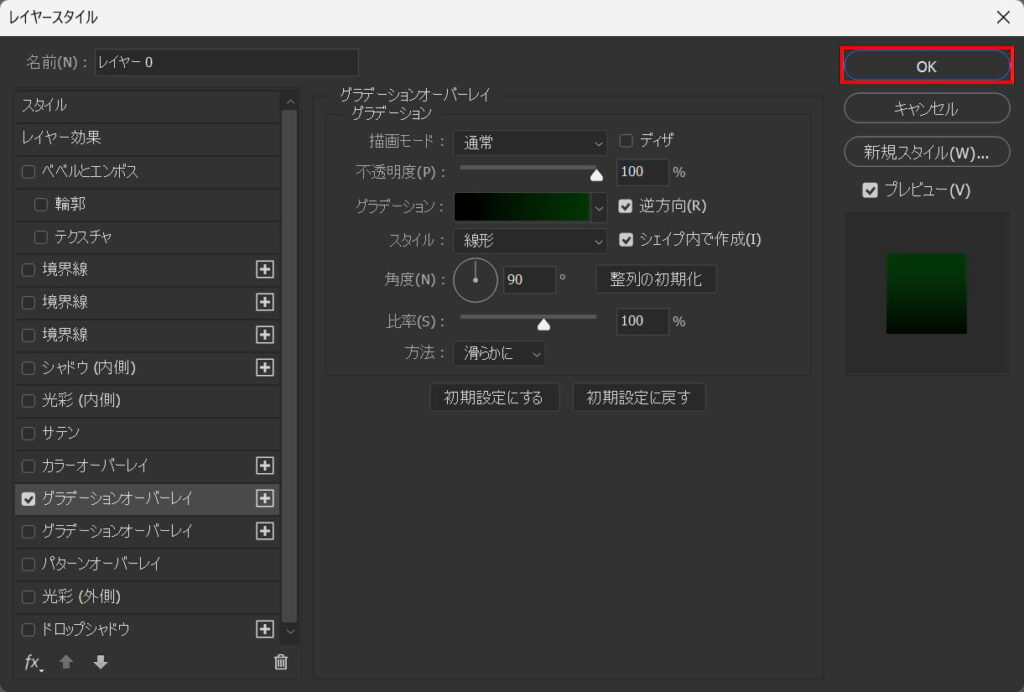
「グラデーションオーバーレイ」を選択後、角度=「90」スタイル=「線形」としてグラデーションをクリック!

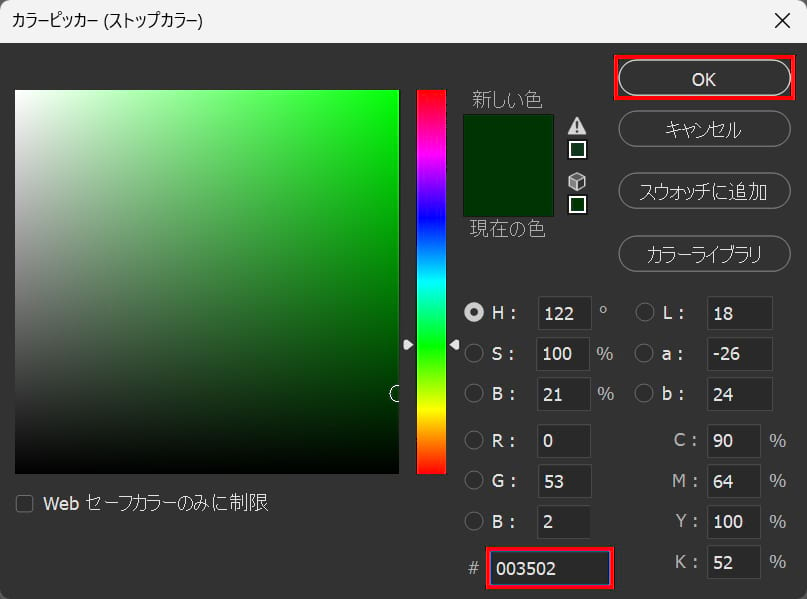
左からグラデーションをダブルクリック!

#「003502」としてOK!

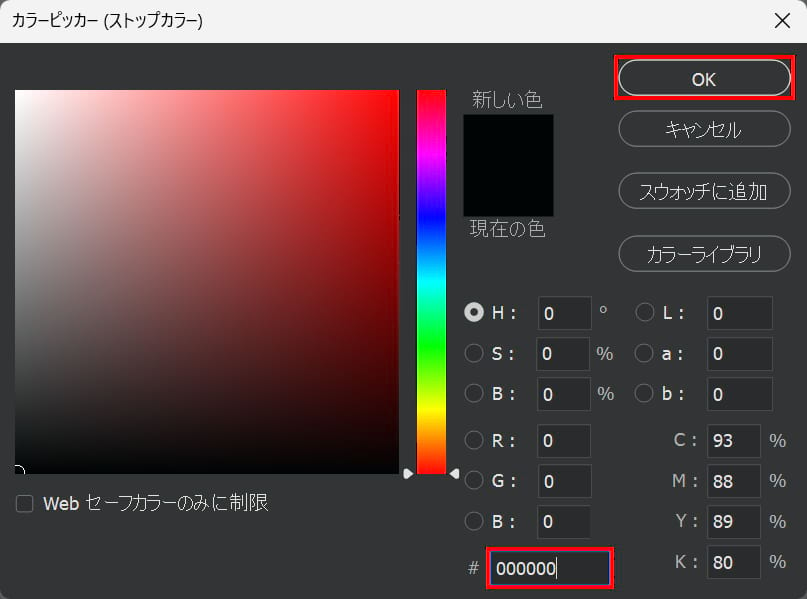
#「000000」としてOK!

「OK」をクリック!

こんな感じになったね!
グループに光彩(外側)を適用する

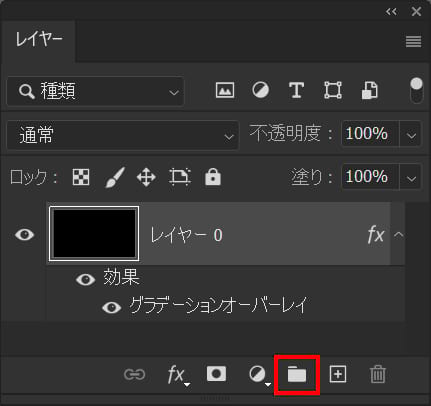
グループ作成のアイコンをクリック!

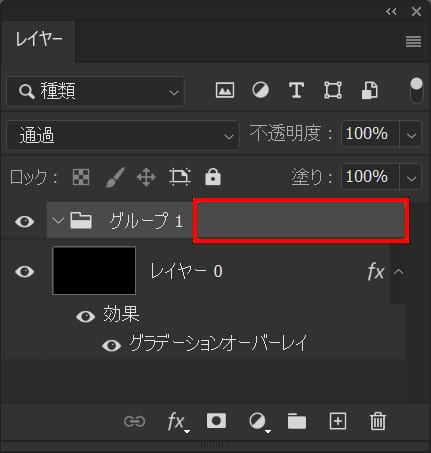
グループレイヤーをダブルクリック!

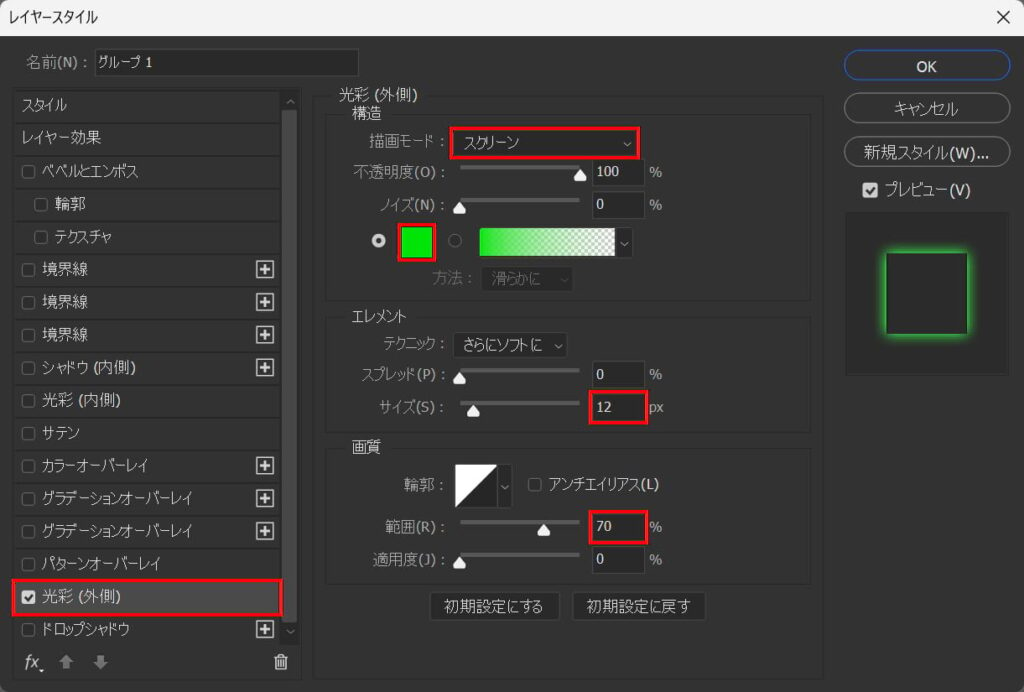
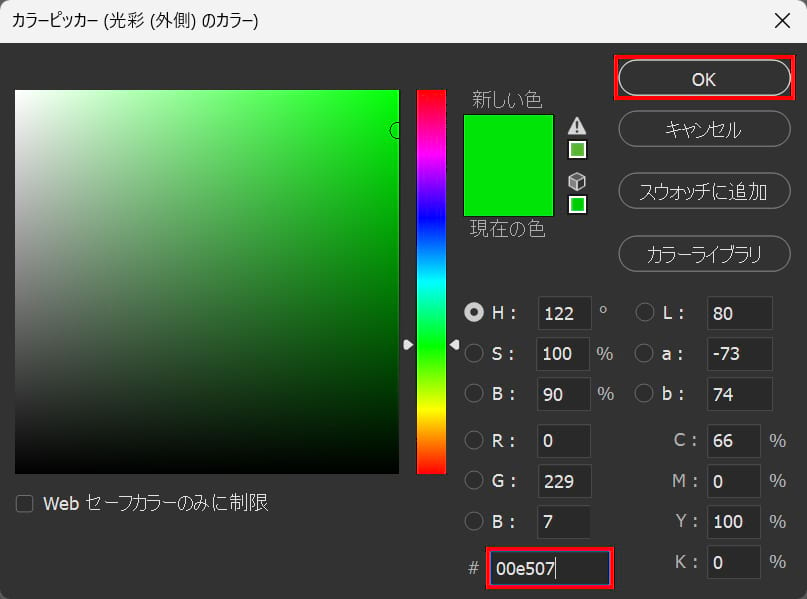
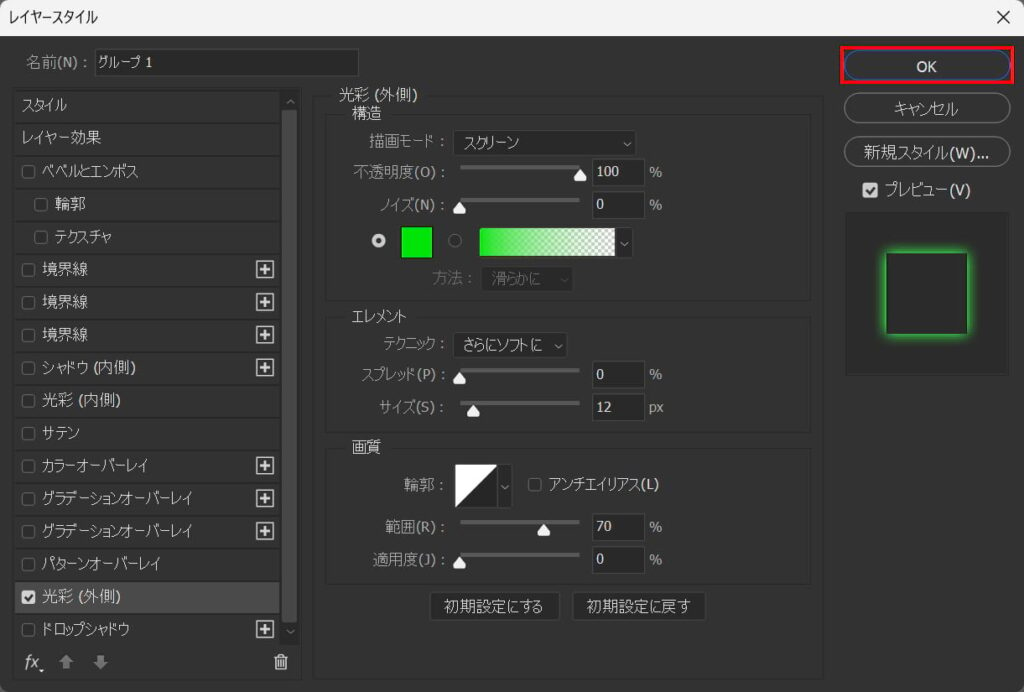
光彩(外側)を選択後、描画モード=「スクリーン」サイズ=「12」範囲=「70」として、カラーをクリック!

#「00e507」としてOK!

「OK」を選択!

こんな感じになったね!
文字を入力する

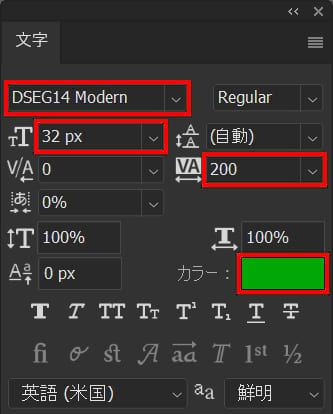
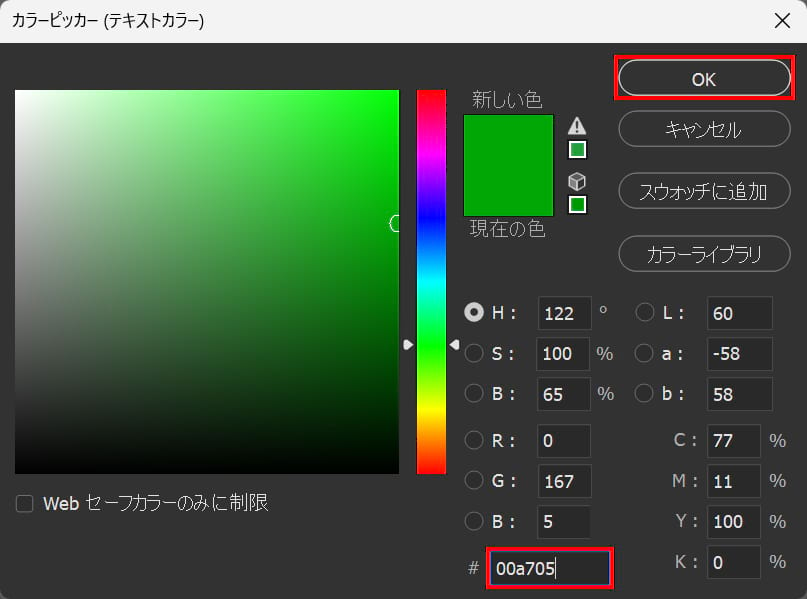
フォント=「DSEG14 Modern」サイズ=「32px」文字間=「200」カラーをクリック!

#「00a705」としてOK!

ツールバーから「横書き文字ツール」を選択!

ドキュメント上でクリックして数字を入力!
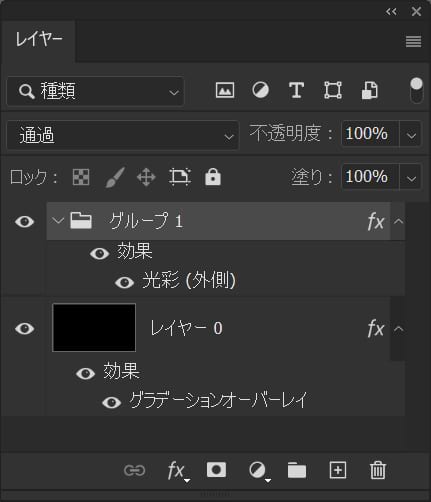
グループの中に文字を移動する

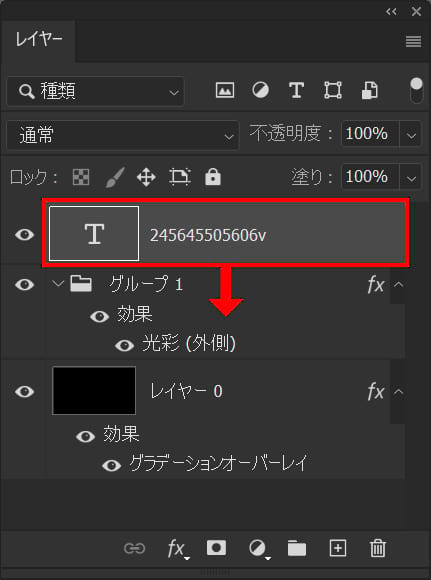
文字レイヤーをグループの中へドラッグして移動!

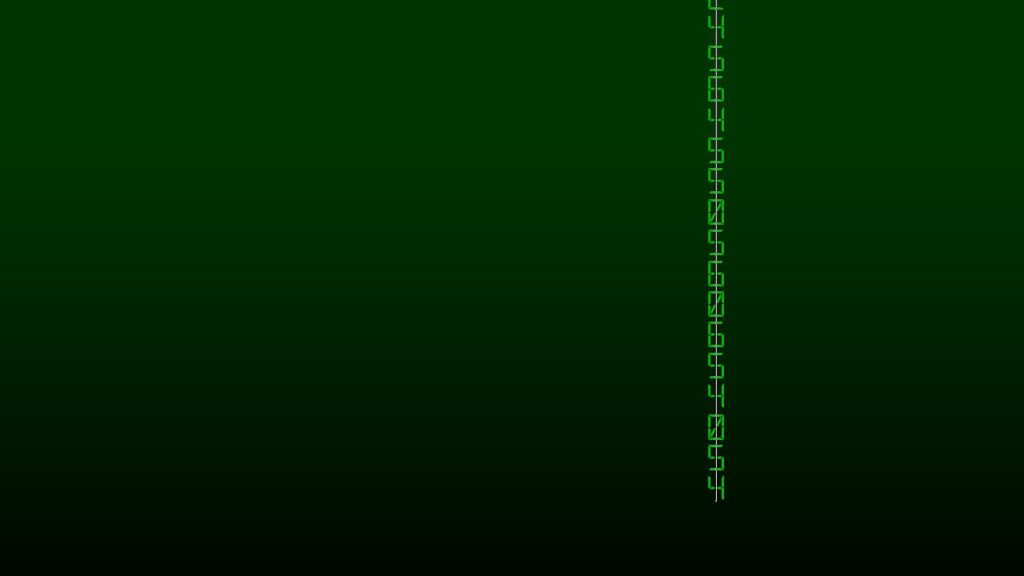
こんな感じになったね!
色々なサイズで並べる

同じ要領で複数文字を作成!

小さい文字も散りばめてこんな感じにしよう!
文字を入力する

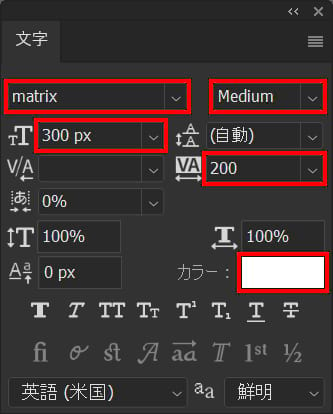
フォント=「matrix」太さ=「Medium」サイズ=「300px」文字間=「200」カラー=#「ffffff」を選択!

「LINUX」と入力後、OS毎の下記のCommandを入力!
- Mac=Command+Enter
- Windows=Ctrl+Enter

こんな感じになったね!
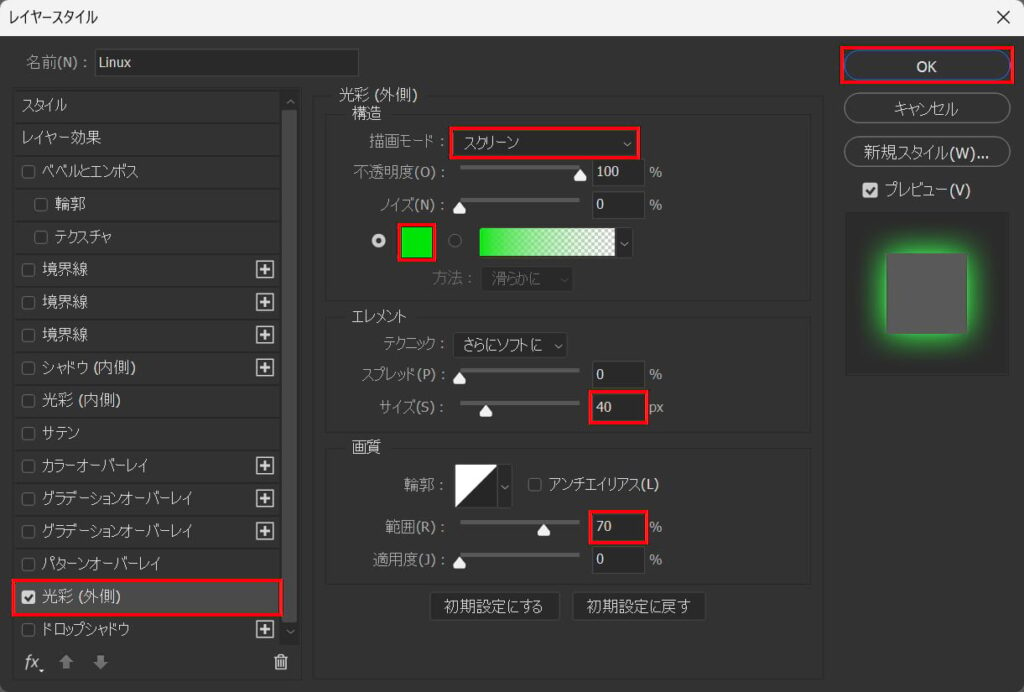
光彩(外側)を適用する

レイヤーをダブルクリック!

光彩(外側)を選択後、描画モード=「スクリーン」サイズ=「40」範囲=「70」カラー=#「00a705」としてOK!

こんな感じになったね!
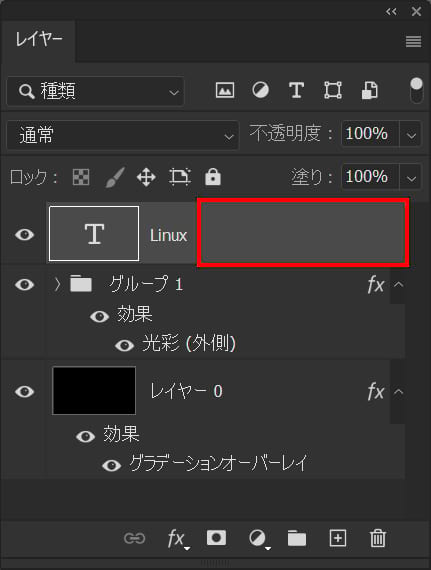
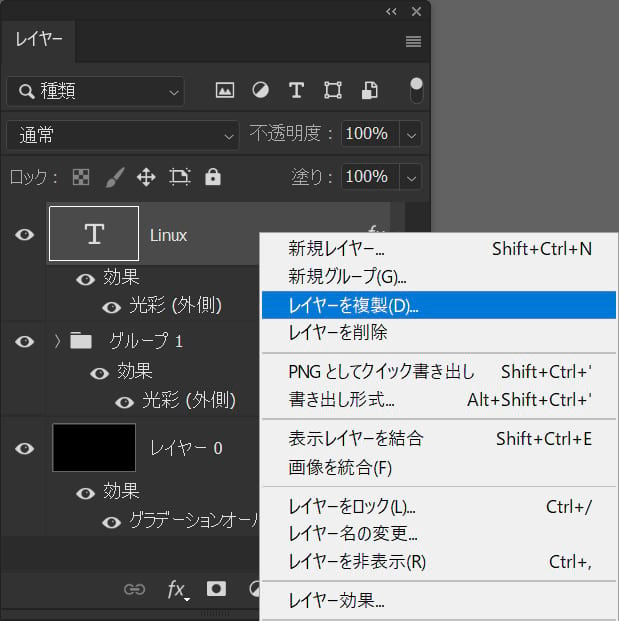
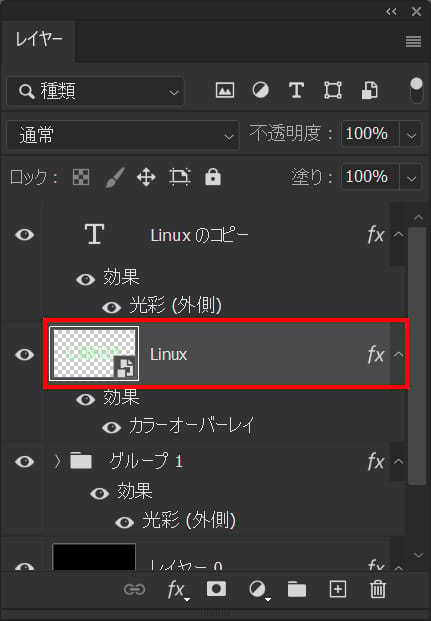
複製してスマートオブジェクトに変換する

Linuxのレイヤーを右クリック後「レイヤーを複製」を選択!

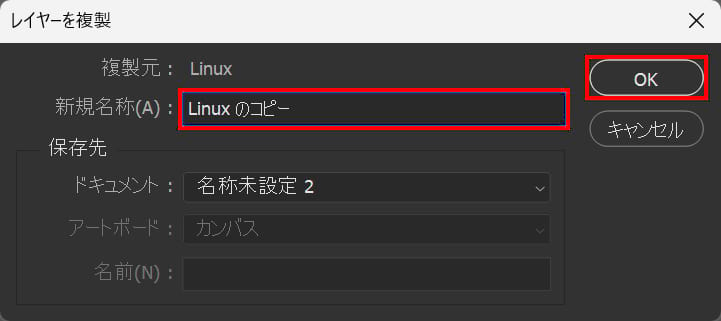
レイヤー名を入力後「OK」を選択!

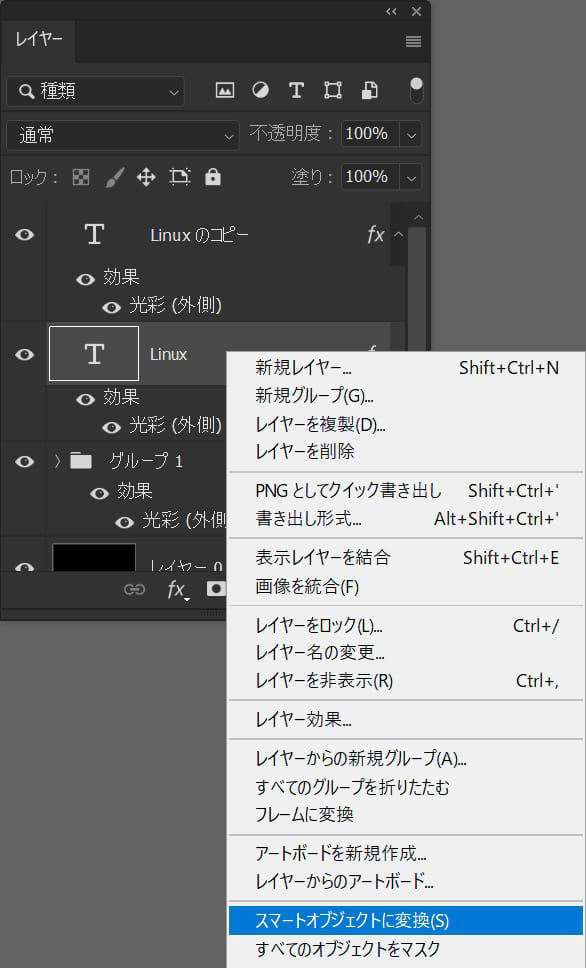
下の方のレイヤー上で右クリック後「スマートオブジェクトに変換」をクリック!
カラーオーバーレイを適用する

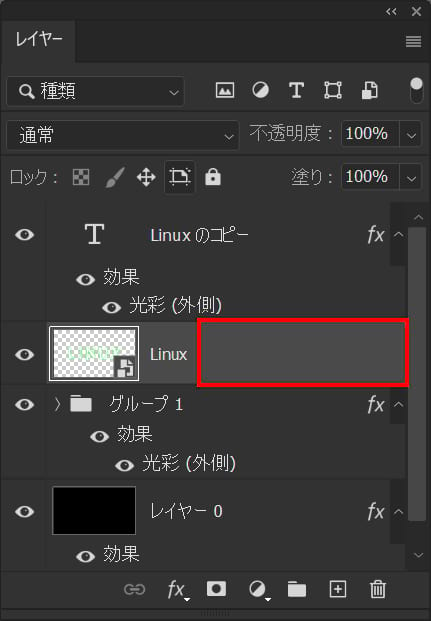
スマートオブジェクトに変換されたレイヤーをダブルクリック!

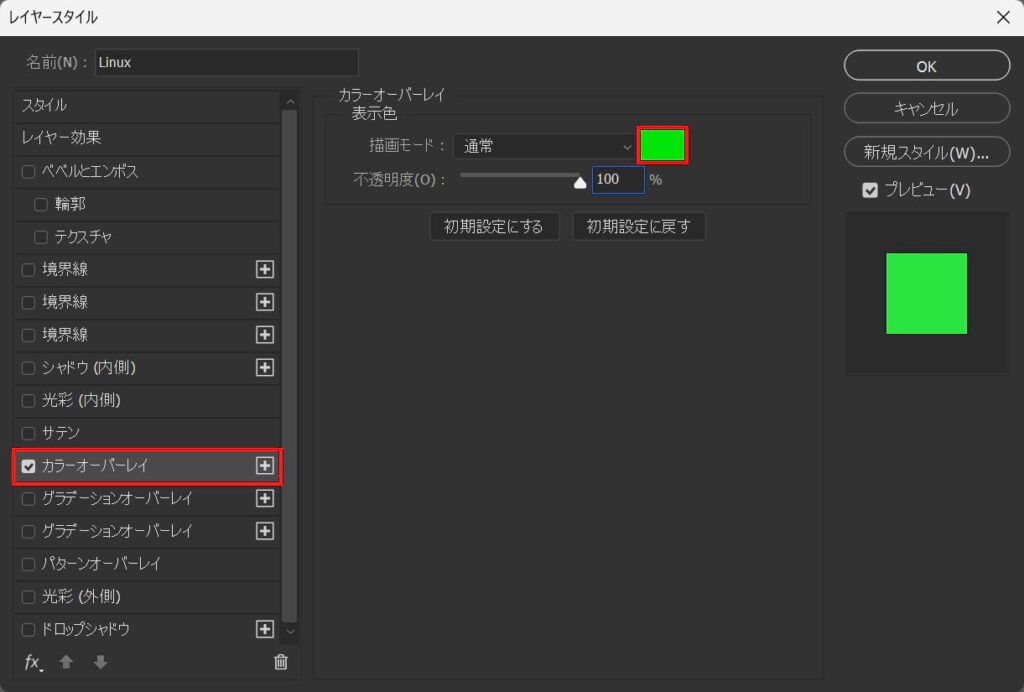
カラーオーバーレイを選択後、カラーをクリック!

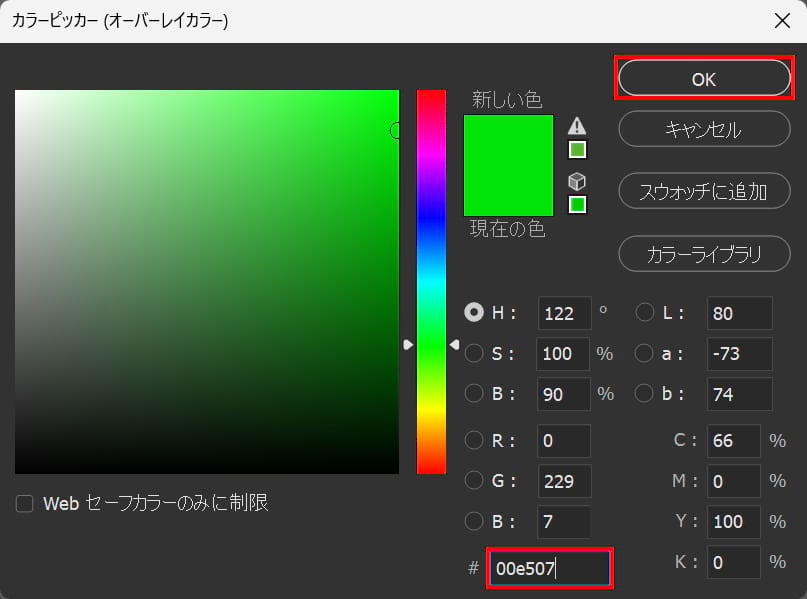
#「00e507」としてOK!

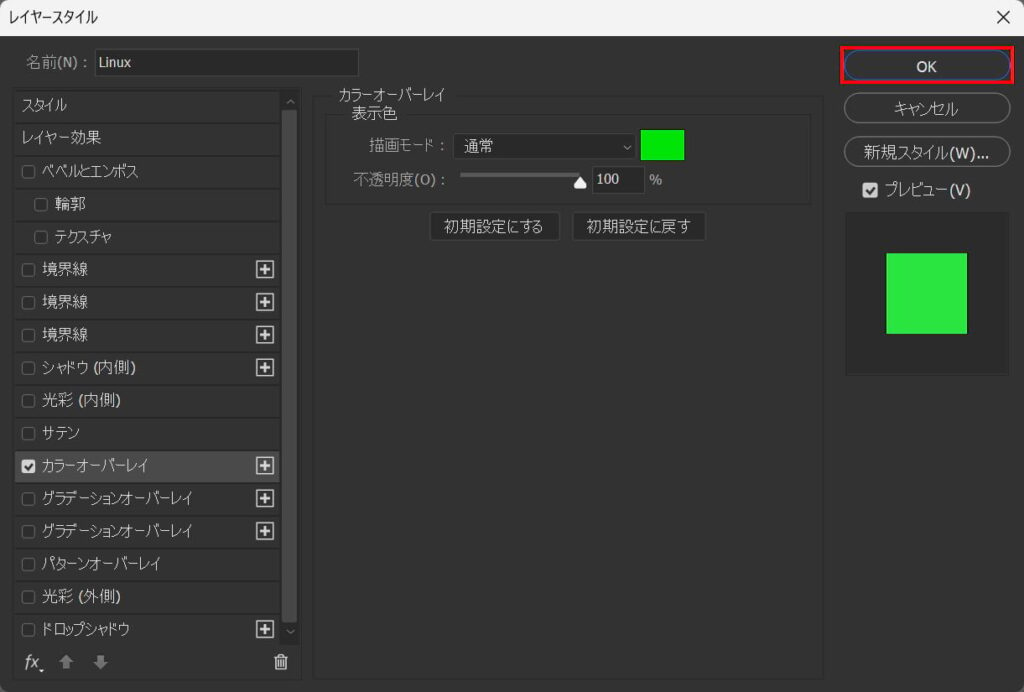
OKを選択!
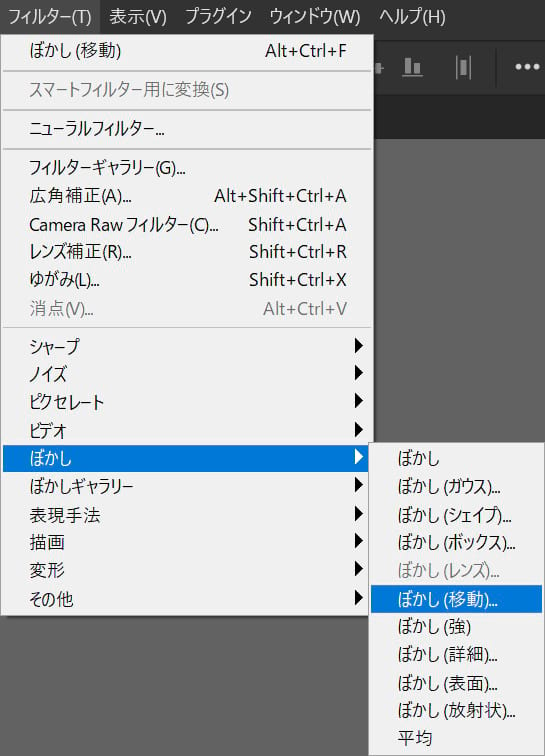
ぼかし(移動)を適用する

Linuxのレイヤーが選択されていることを確認!

メニュバーの「フィルター」→「ぼかし」→「ぼかし(移動)」を選択!

角度=「0」距離=「300」としてOK!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます








