【Photoshopチュートリアル】文字のレイヤースタイル【#13】
Creative21
NexOut

Photoshopのレイヤースタイルで文字を装飾したい。
無料でできるPhotoshopのチュートリアルはないかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!
レイヤースタイルを適用する流れはこんな感じ。
順番に見て行こう!

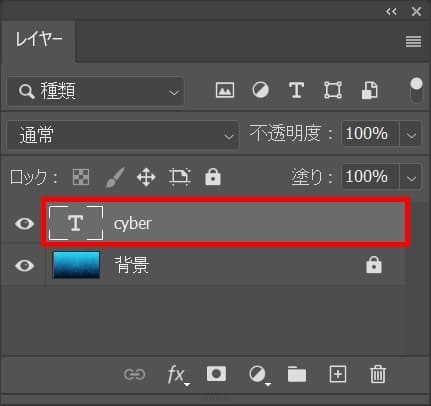
レイヤーからレイヤースタイルを適用したい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

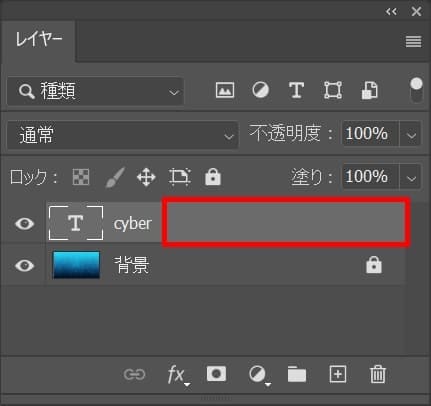
レイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!

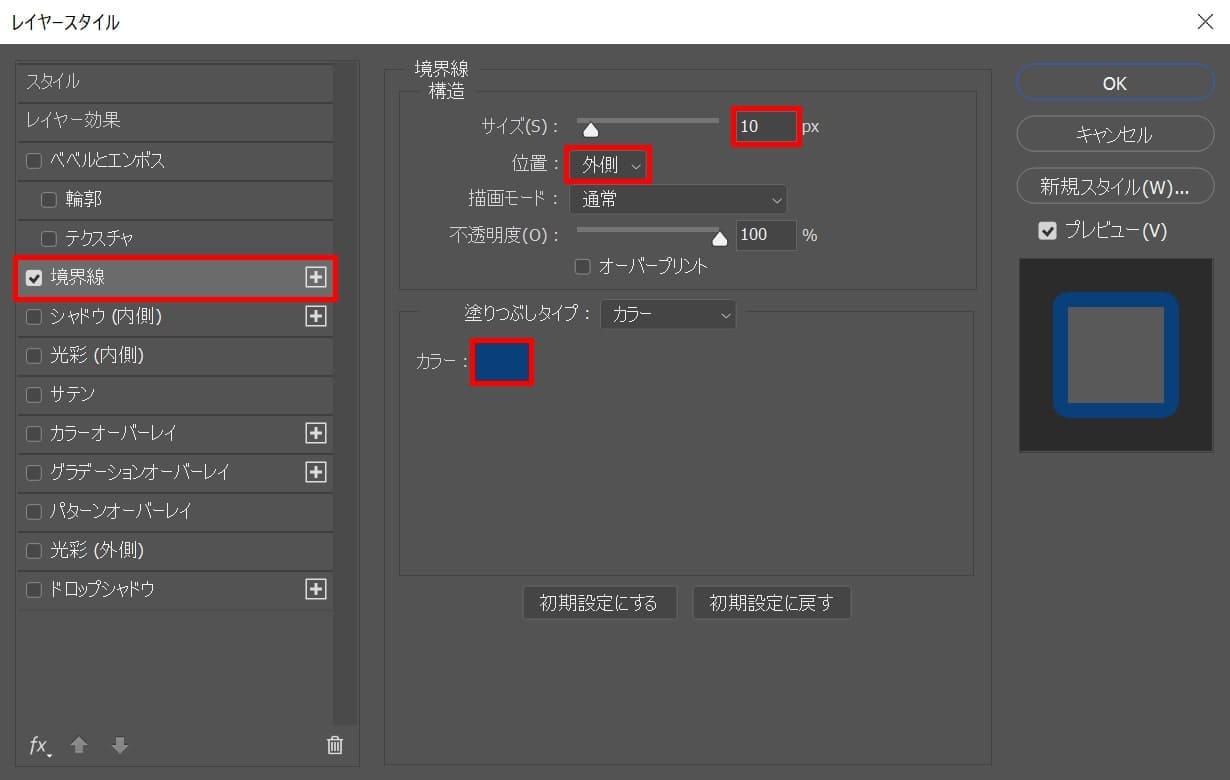
「境界線」を選択後、サイズ=「10」位置=「外側」カラーを選択!

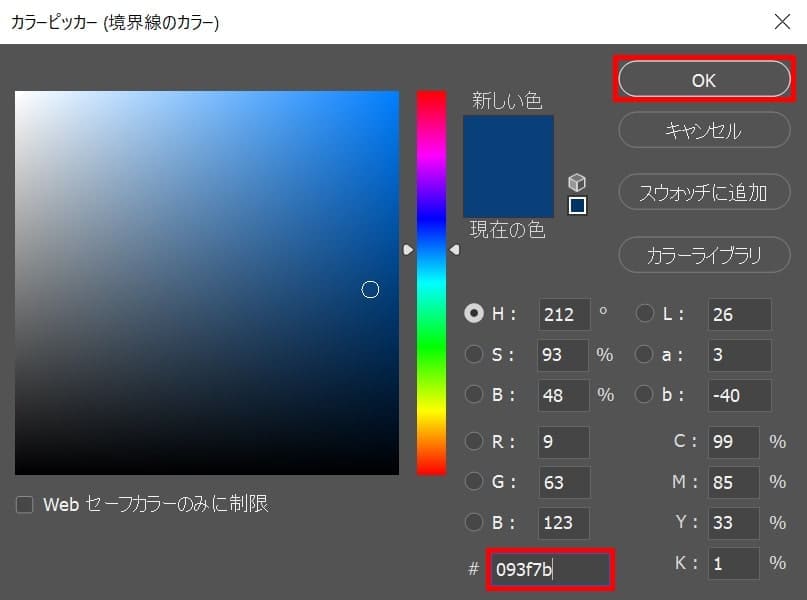
ここでは#「093f7b」としてOK!

こんな感じになったね!

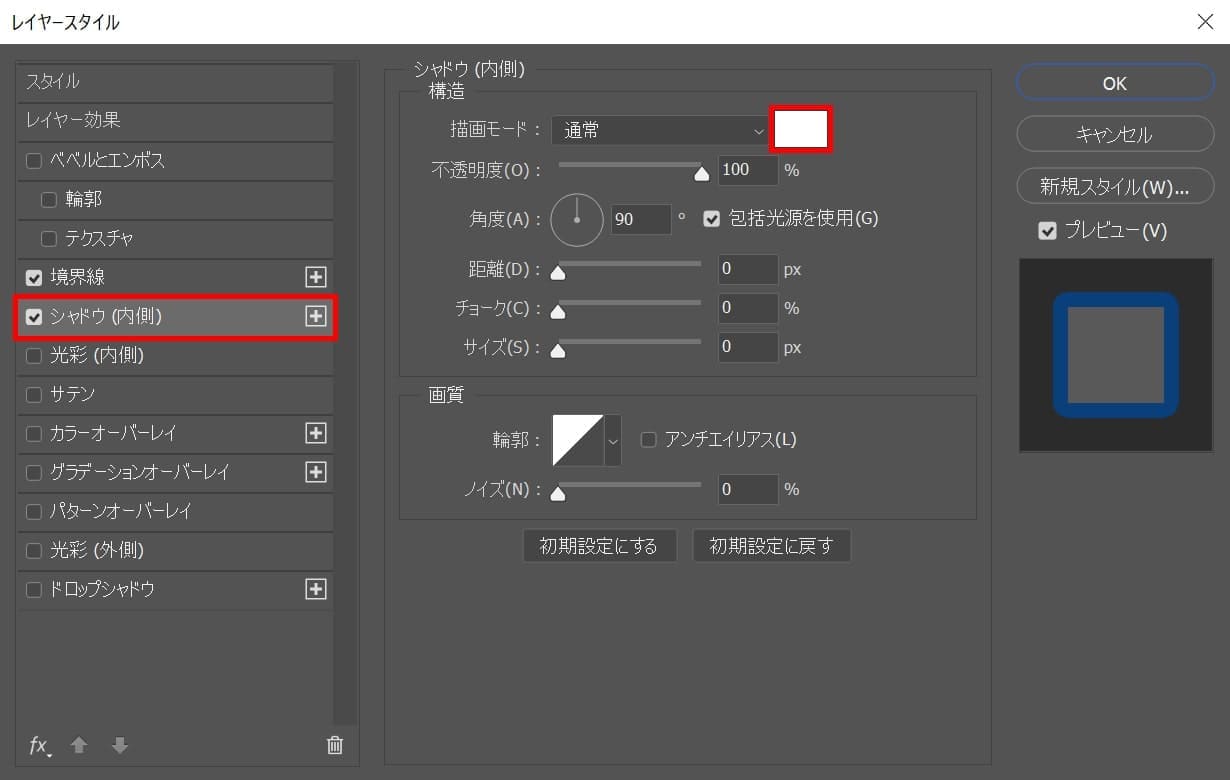
「シャドウ(内側)」を選択後、描画モードのカラーを選択!

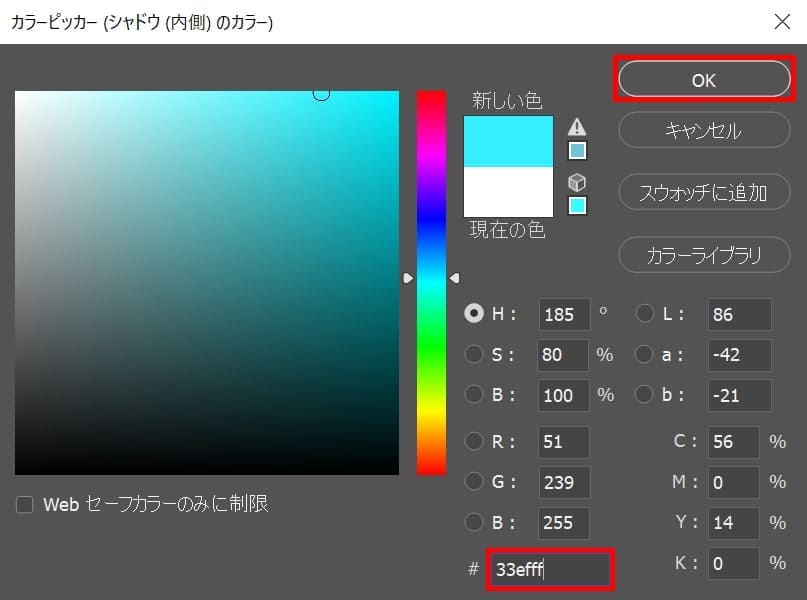
ここでは#「33efff」としてOK!

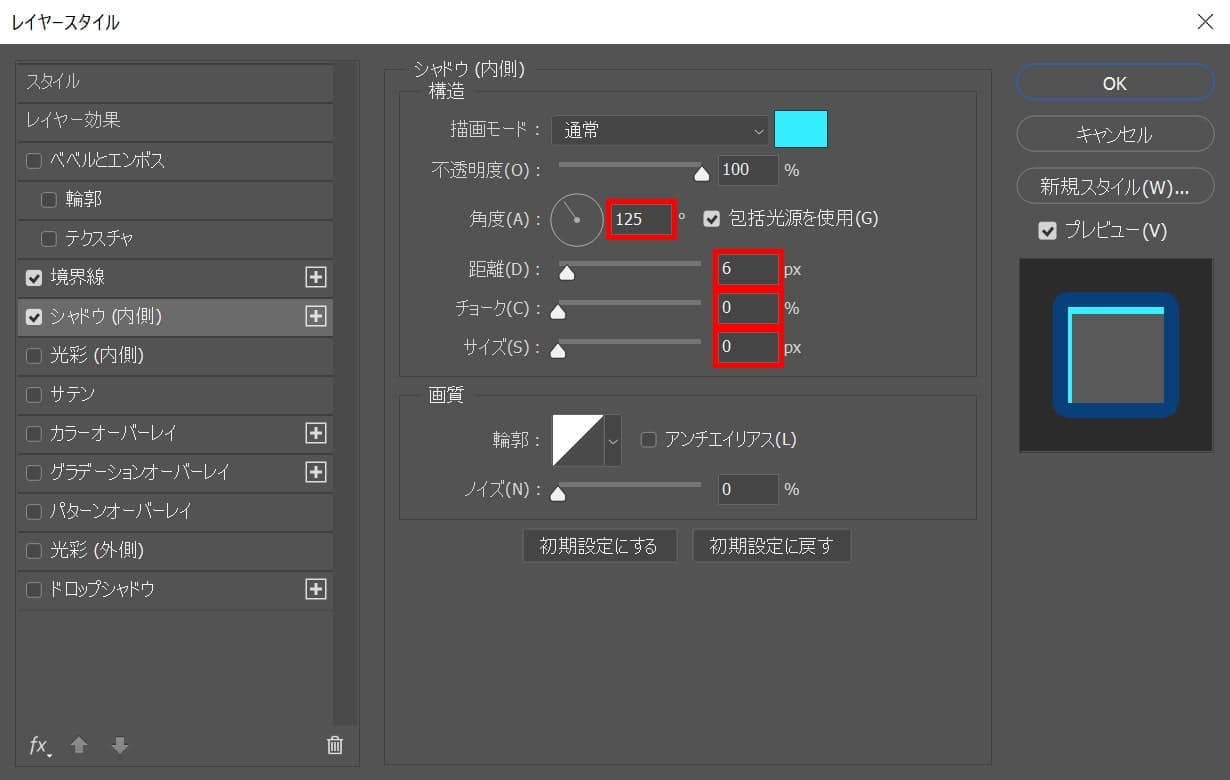
角度=「125」距離=「6」チョーク=「0」サイズ=「0」と入力!

こんな感じになったね!

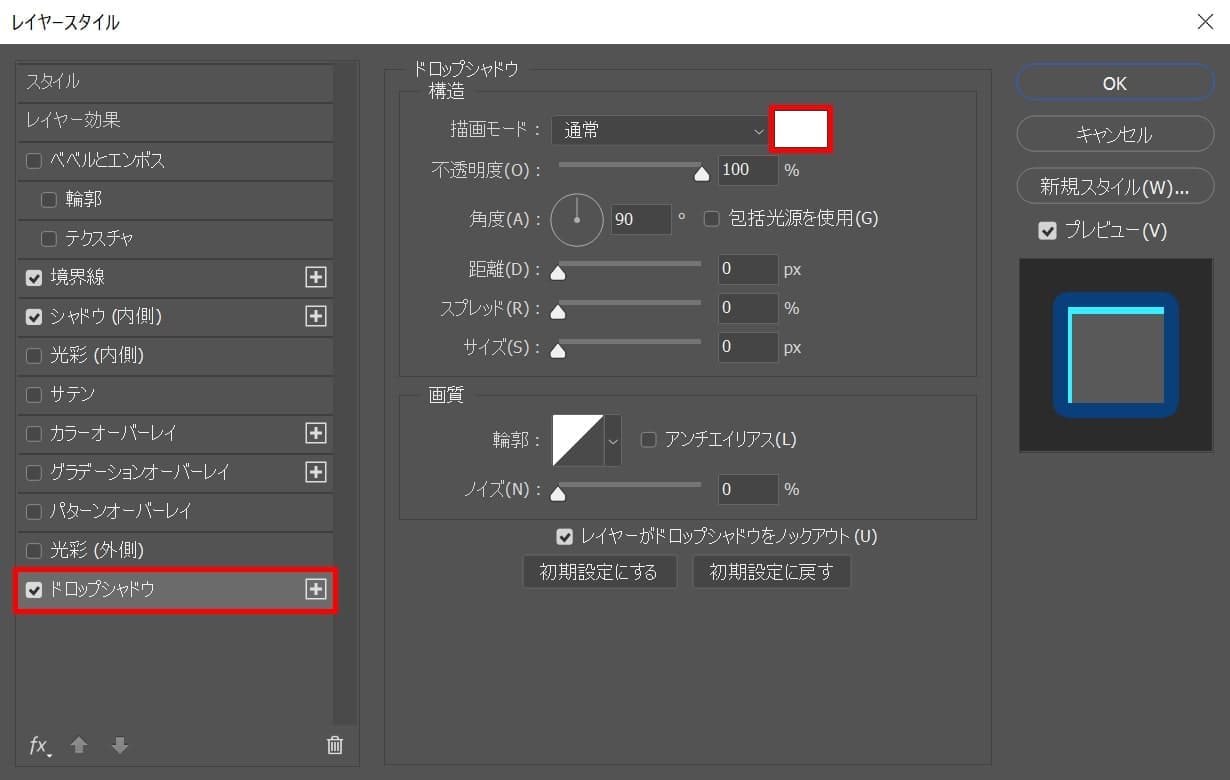
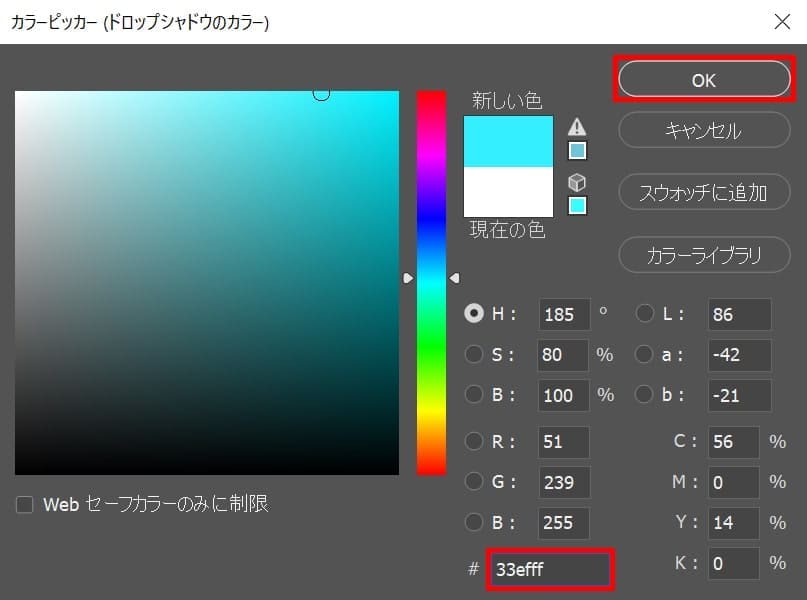
ドロップシャドウを選択後、カラーを選択!

ここでは#「33efff」としてOK!

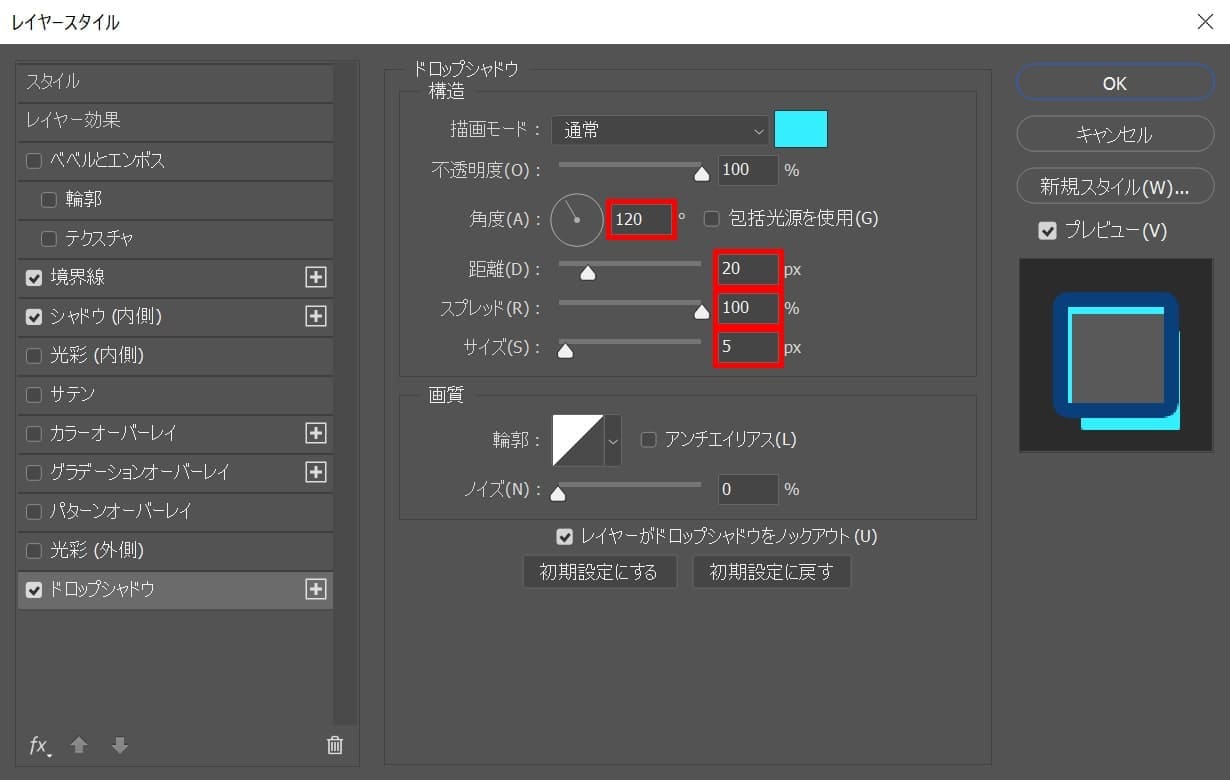
角度=「120」距離=「20」スプレッド=「100」サイズ=「5」と入力!

こんな感じになったね!

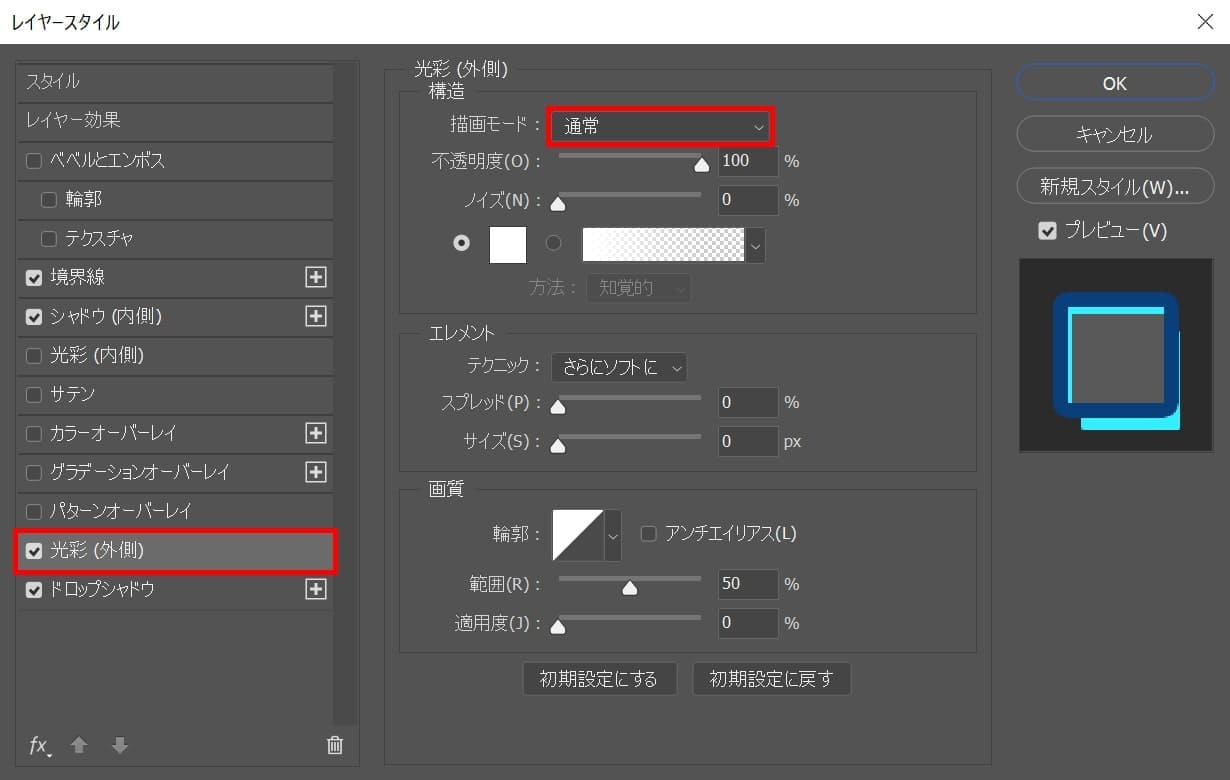
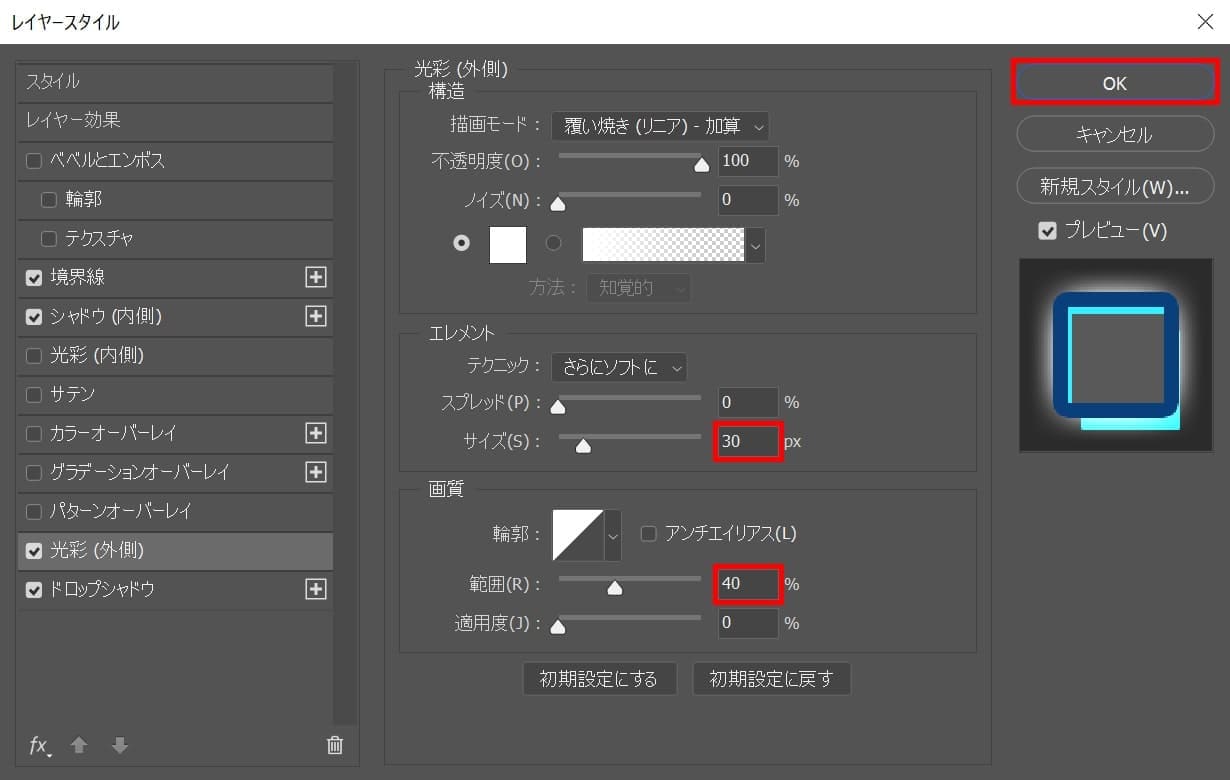
光彩(外側)を選択後、描画モードを選択!

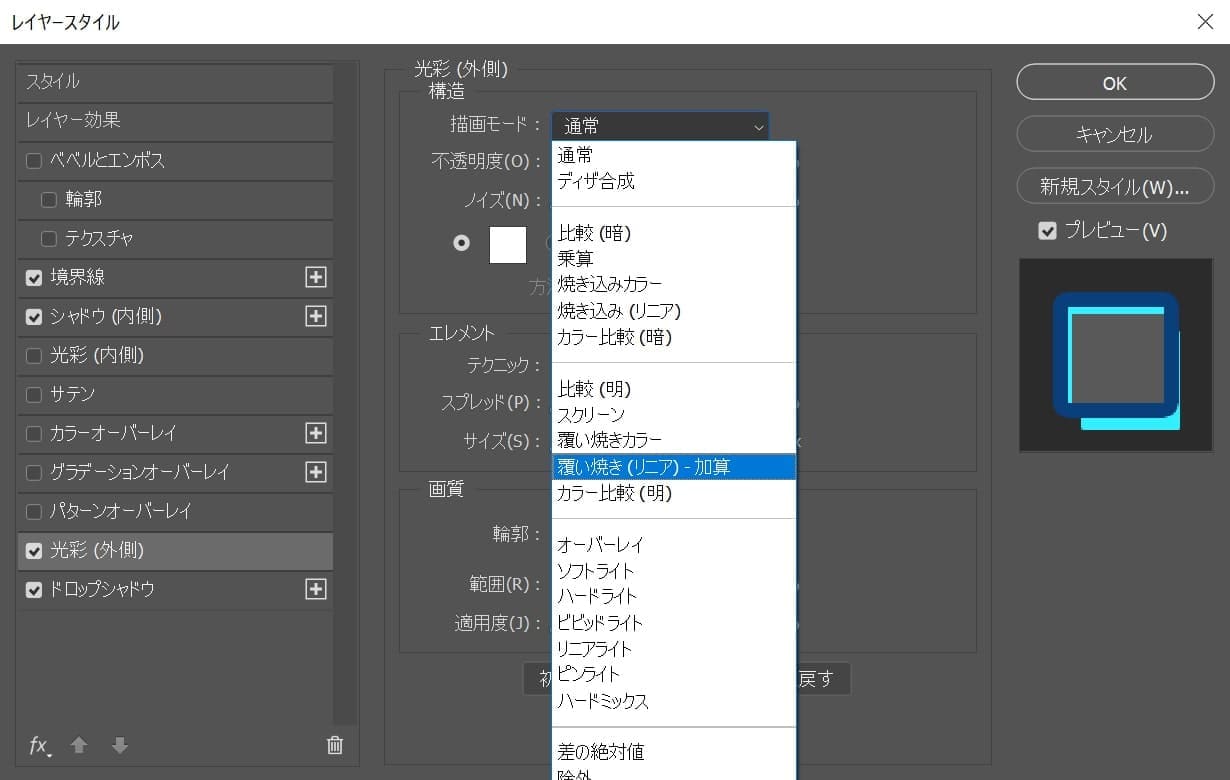
ここでは「覆い焼き(リニア)-加算」を選択!

サイズ=「30」範囲=「40」としてOK!

これで完成!

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます