【Photoshop】図形を点線にする方法【新人デザイナー向け】

Photoshopで点線な図形を作るにはどうしたらいいんだろう…?
図形を点線にしたい。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 図形を点線にする方法
- 知らないと損するPhotoshopショートカット表
図形を点線にする方法
- ドキュメントを作る
- 図形を作る
- プロパティを表示する
- 点線にする
Photoshopで点線な図形を作る流れはこんな感じ。
順番に見て行こう!
ドキュメントを作る

メニューバーの「ファイル」→「新規」を選択!
Mac=Command+N
Windows=Ctrl+N

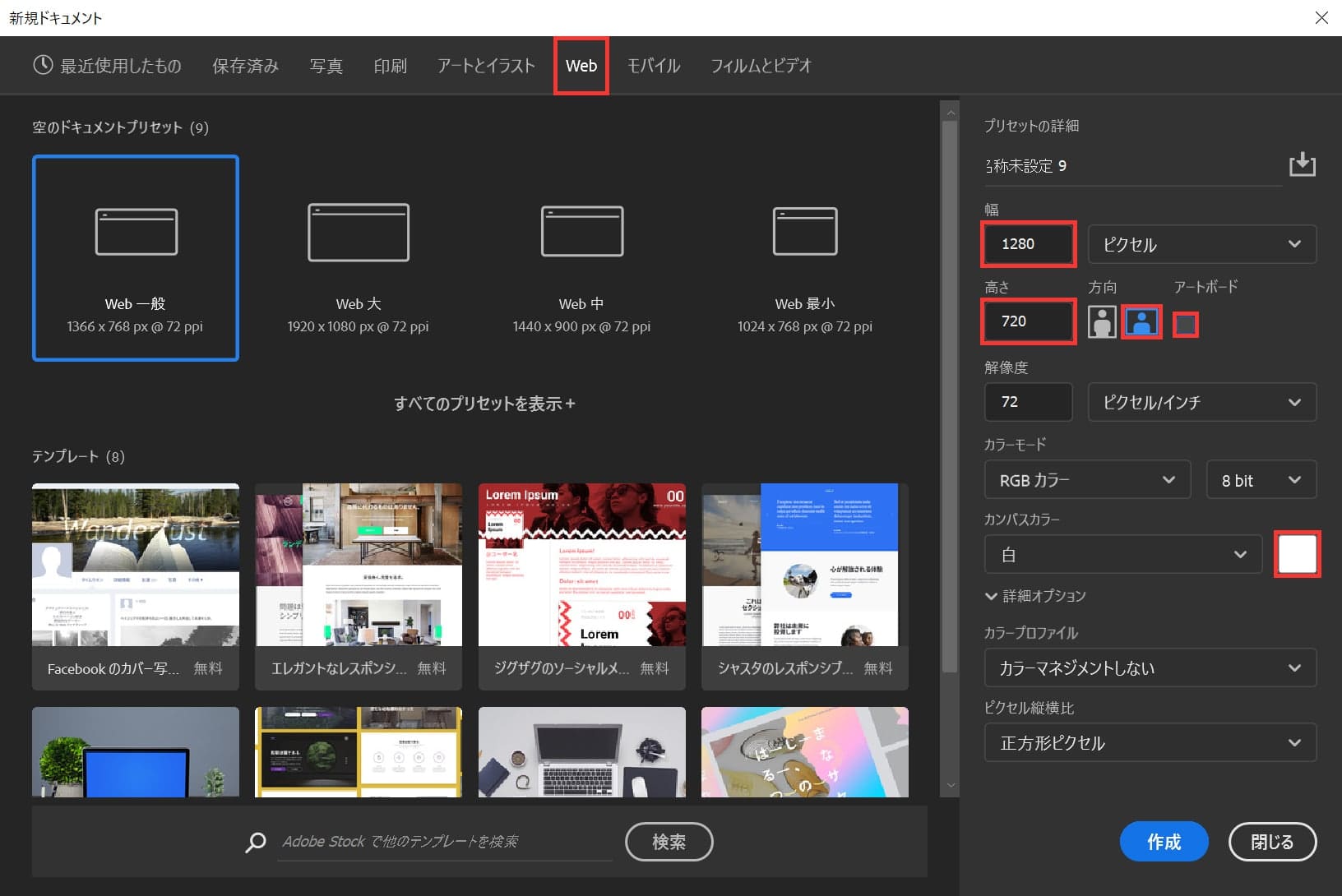
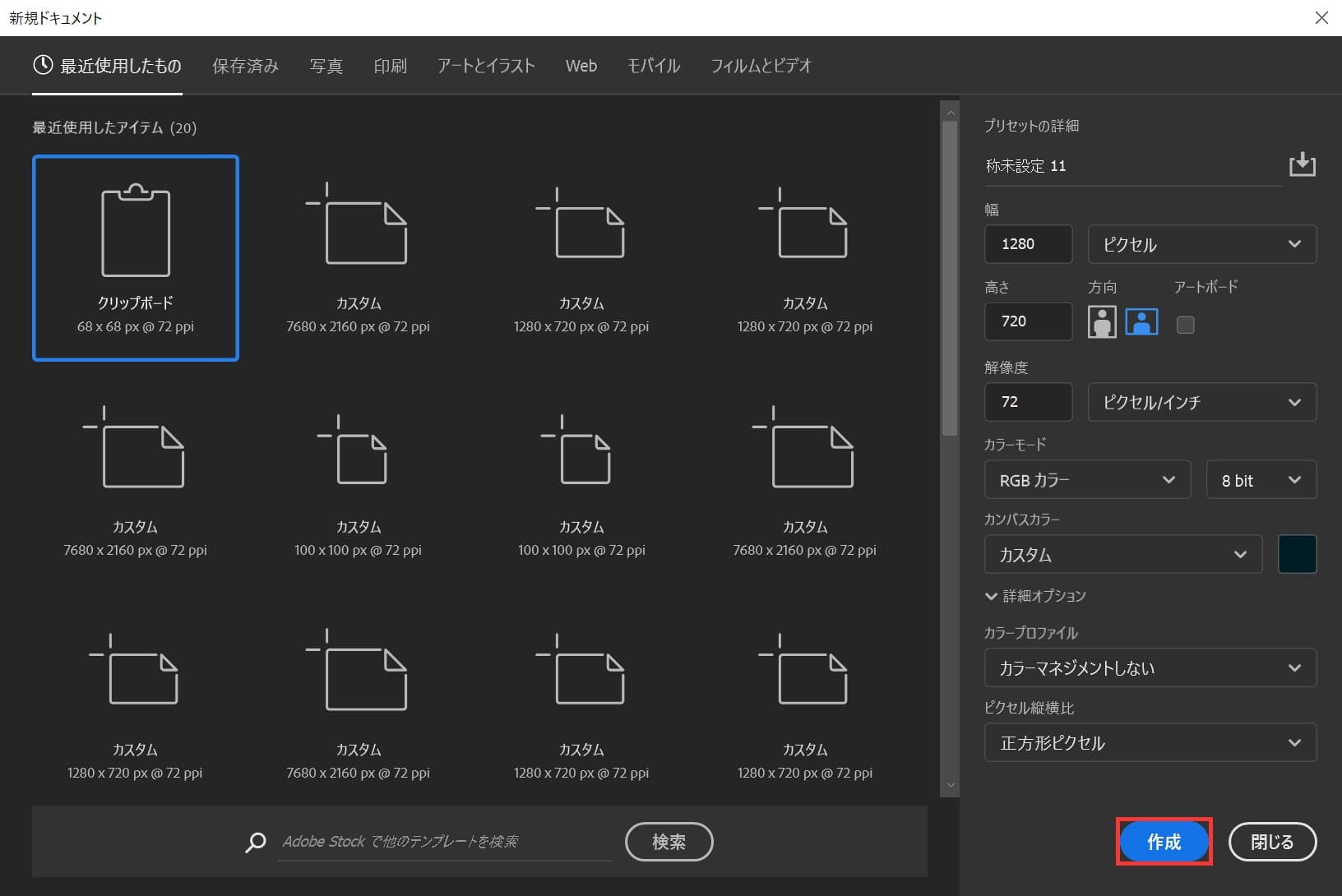
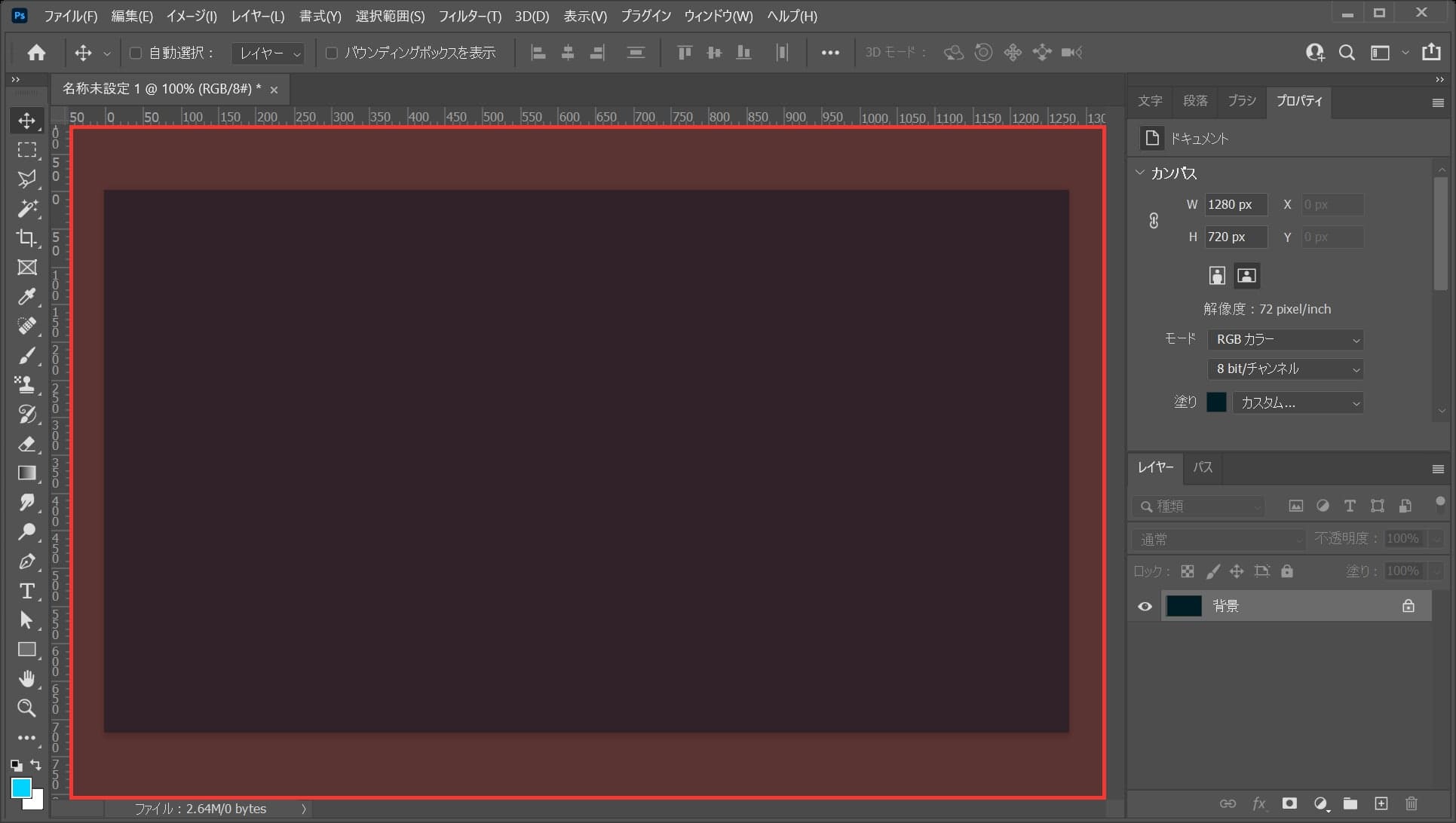
ここでは「Web」を選択後、幅=「1280」、高さ=「720」、方向を横、アートボードのチェックを外して、カンバスカラーを選択!

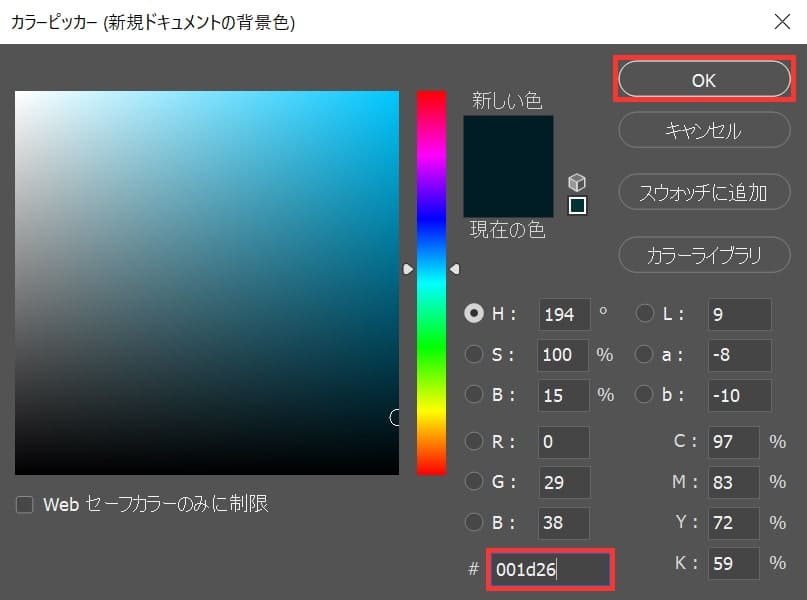
ここでは「#001d26」としてOK!

「作成」をクリック!

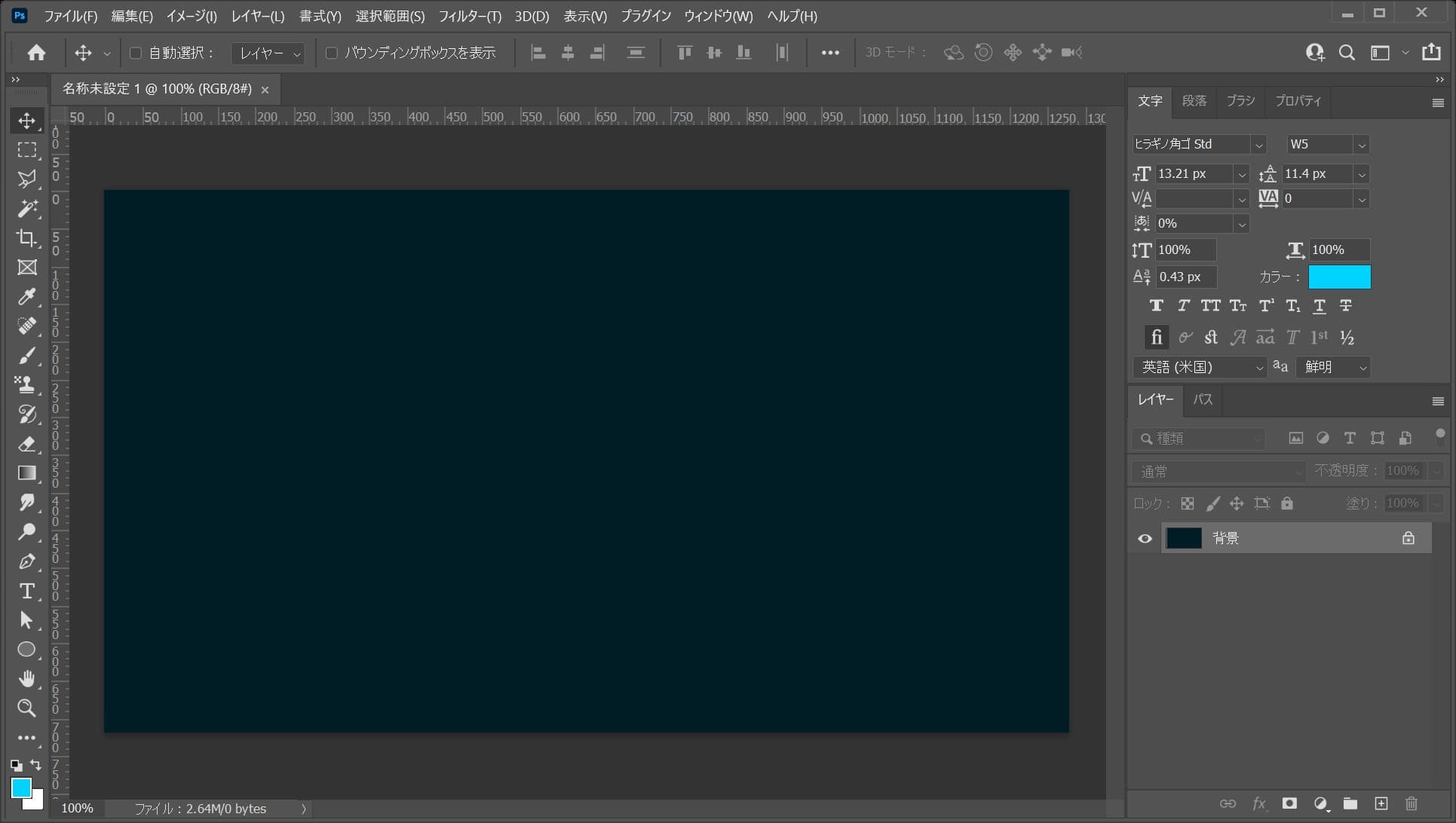
ドキュメントが作成できたね!
図形を作る
正円を作成する

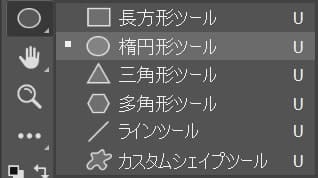
まずはツールバーから楕円形ツールを選択!

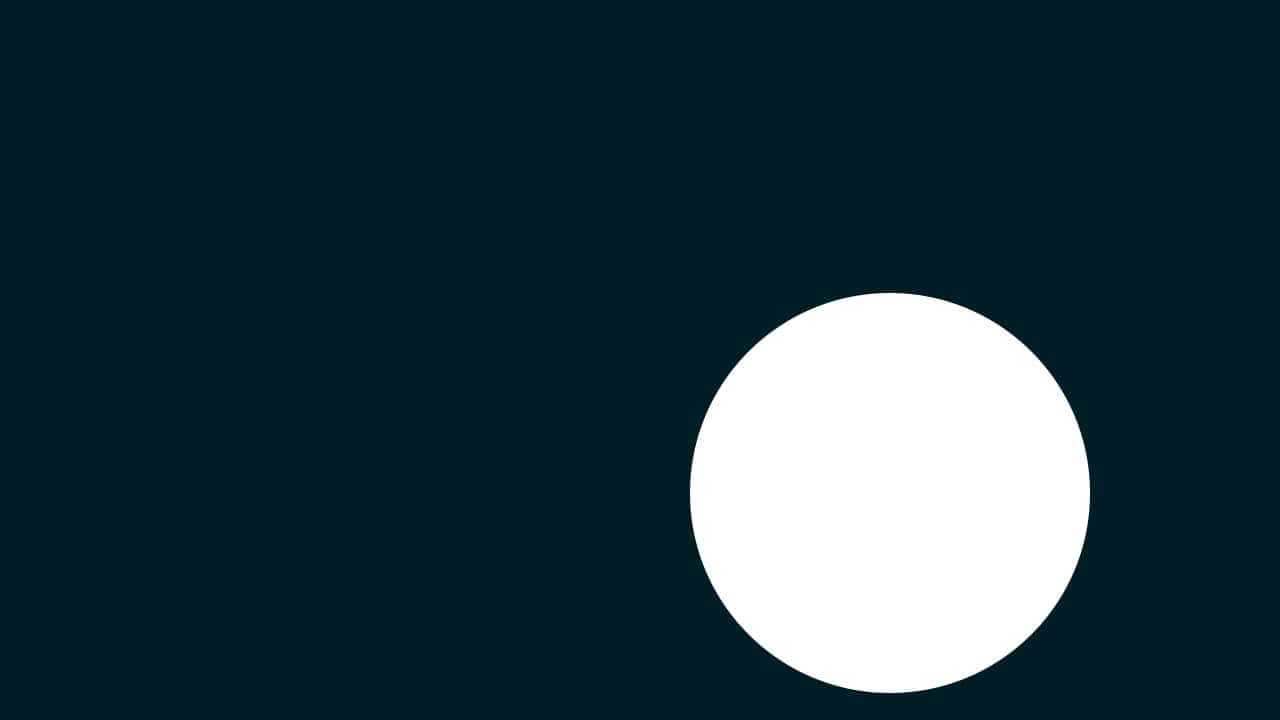
ワークスペース上でクリック!

ここでは、幅=「400」、高さ=「400」としてOK!

こんな感じになったね!
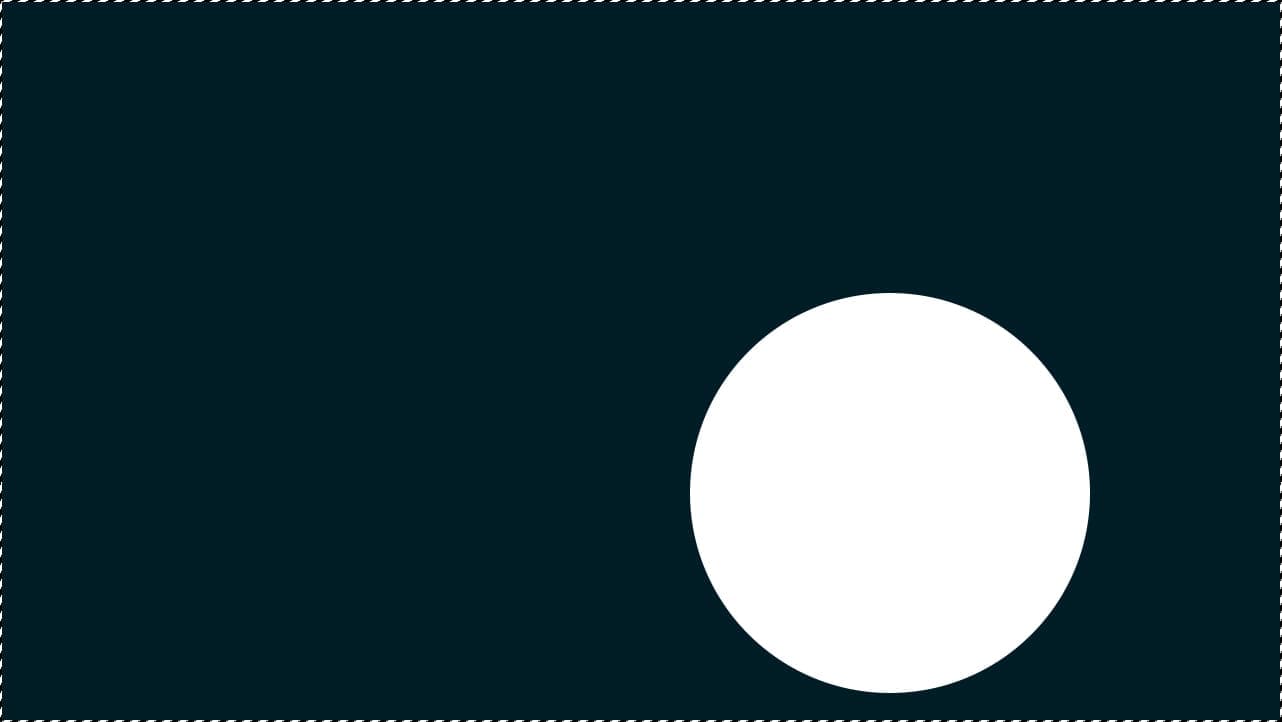
カンバスを全選択する

メニューバーの選択範囲から「すべて選択」を選択!

カンバスの全体、すべての選択範囲を選択することができたね!
Mac=Command+A
Windows=Ctrl+A
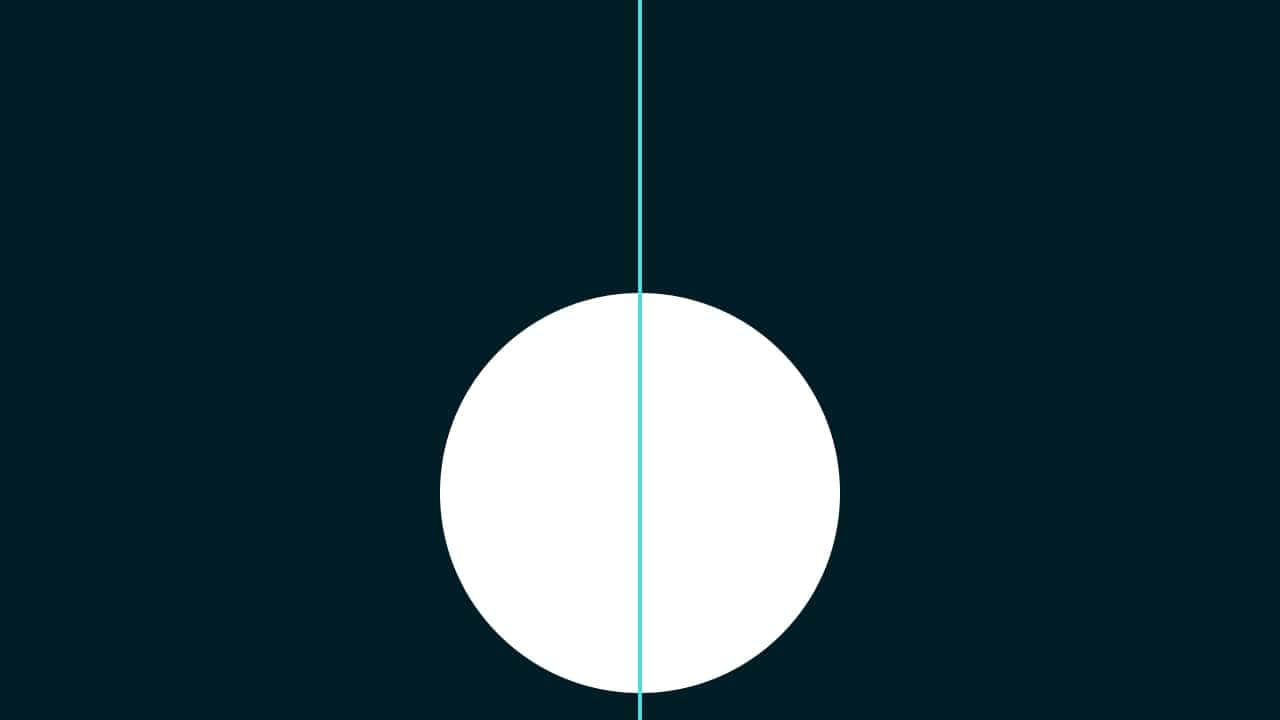
水平方向に中央揃え

移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!
V

水平方向に中央揃えができたね!

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
V

垂直方向に中央揃えができたね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に正円のレイヤーを移動することができたよ!
選択範囲を解除して完了!
Mac=Command+D
Windows=Ctrl+D
プロパティを表示する

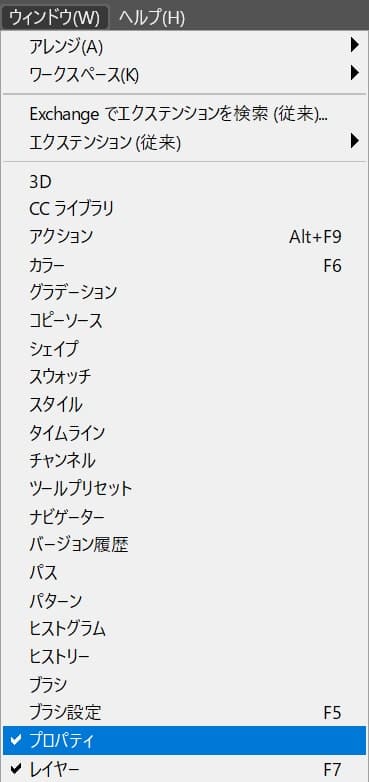
メニューバーの「ウィンドウ」から「プロパティ」を選択!

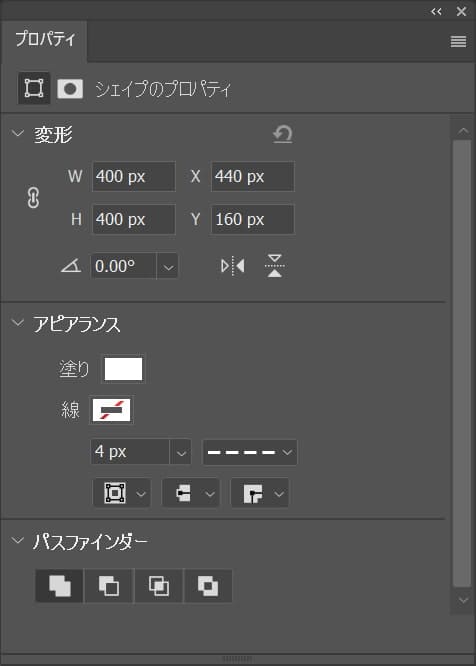
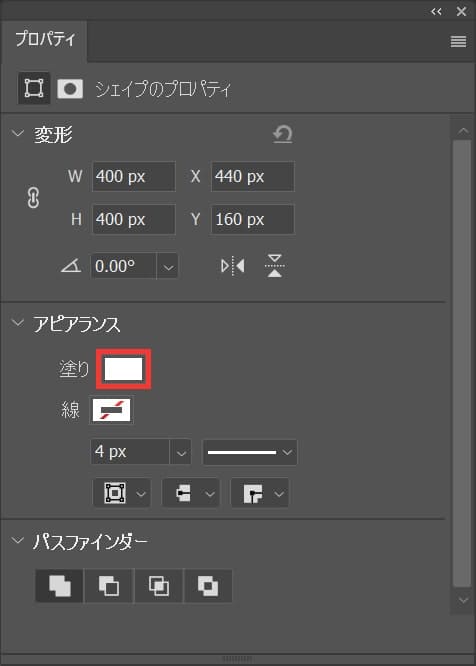
「プロパティ」が表示されたね!
点線にする
塗りを無くす

「塗り」を選択!

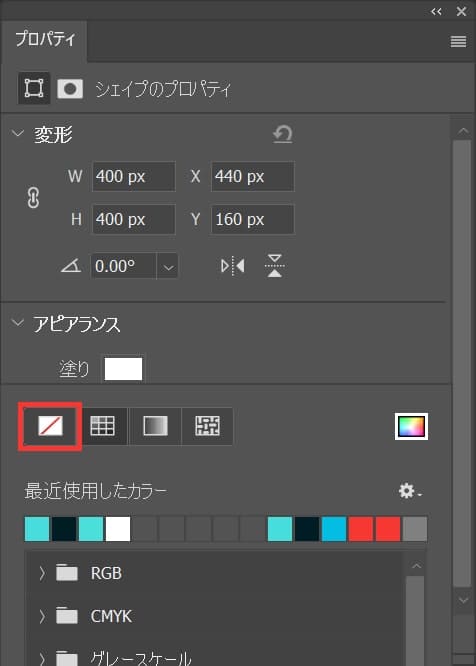
線無を選択!
線の色を選択する

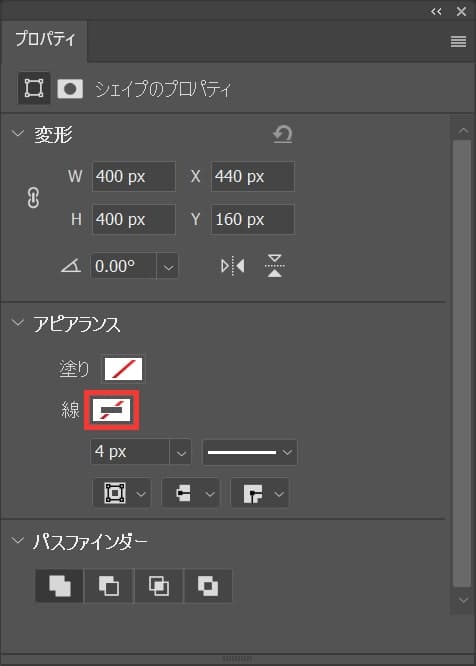
「線」を選択!

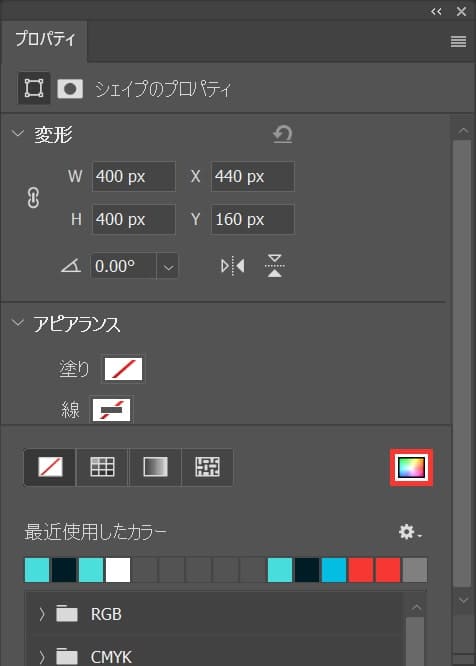
カラーピッカーのアイコンを選択!

ここでは「#00d3ff」としてOK!

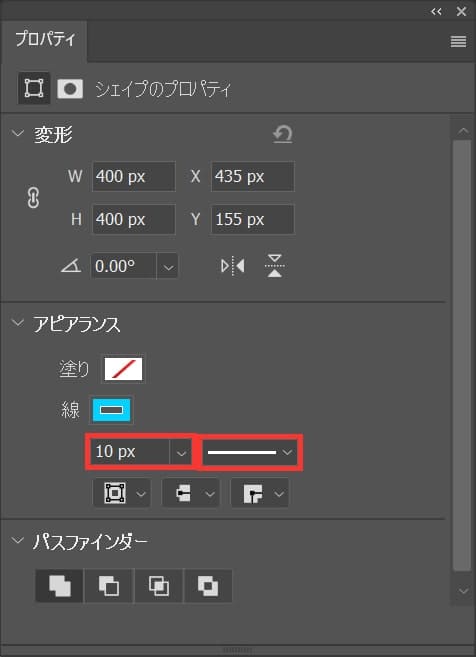
続いて、線の幅を「10px」にして線の種類を選択!

ここでは、真中の種類を選択!

これで図形が点線になったので、完了!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます