【Photoshop】移動ツールで細かく動かす方法 【新人デザイナー向け】

Photoshopの移動ツールでレイヤーを細かく動かしたい。
移動ツールで細かい位置調整はどうやってやったらいいんだろう?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 移動ツールで細かく動かす方法
- 知らないと損するPhotoshopショートカット表
移動ツールで細かく動かす方法
- ドキュメントを作成する
- レイヤーを作成する
- 細かく移動する
Photoshopの移動ツールで細かくレイヤーを移動する流れはこんな感じ。
順番に見て行こう!
ドキュメントを作成する
まずは、ドキュメントを作成するよ!

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

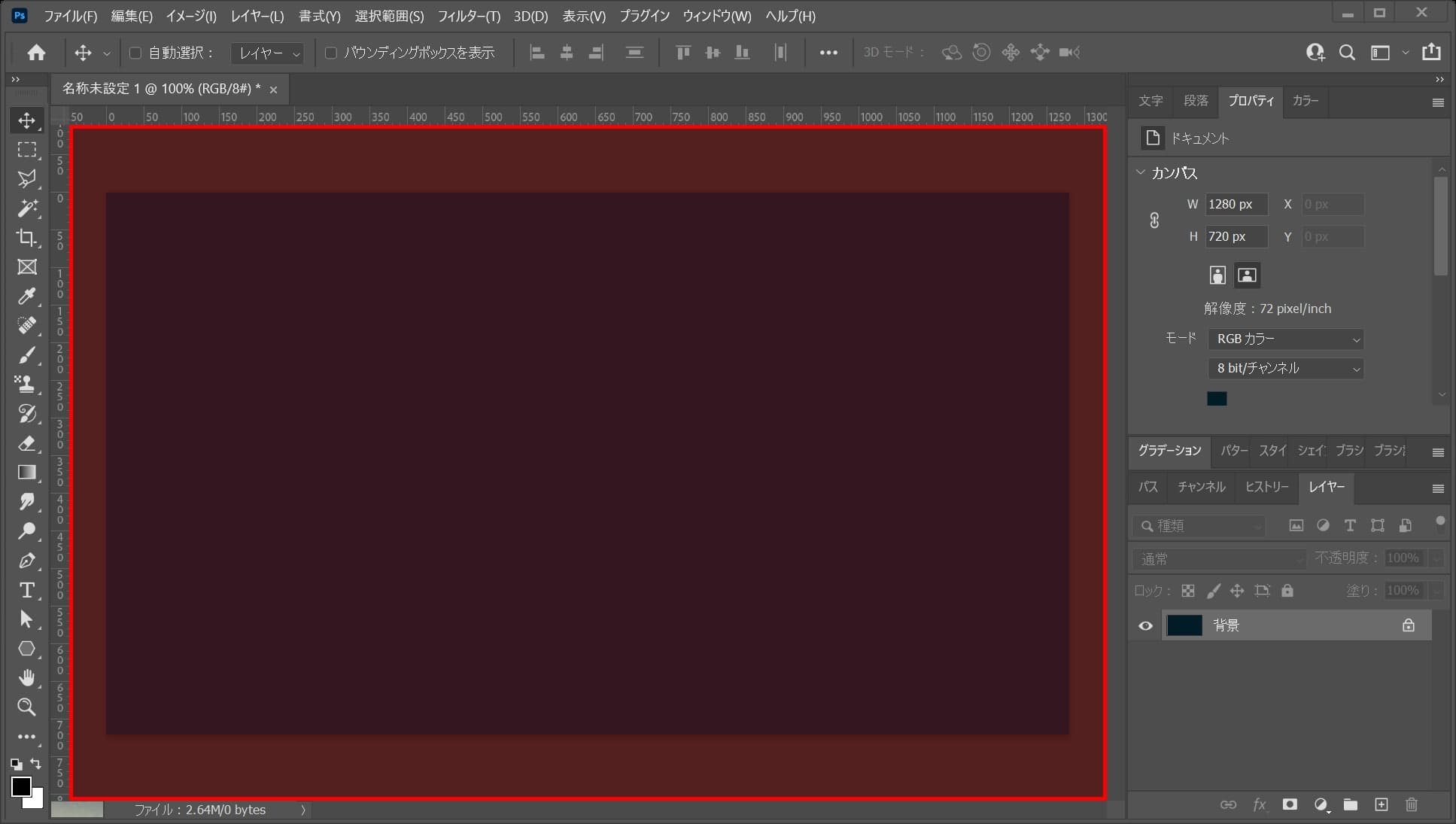
今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

カンバスカラーを選択!

好きな色を選択、ここでは「#001c27」としてOK!

作成!

これでドキュメントを作ることができたね!
レイヤーを作成する
続いて何でも良いのでレイヤーを作成するよ!

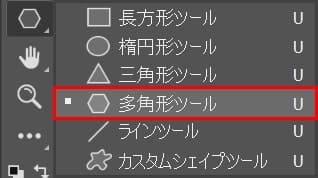
ツールバーから、多角形ツールを選択!
多角形ツールのショートカット
- U
多角形ツールのショートカットはこんな感じ。

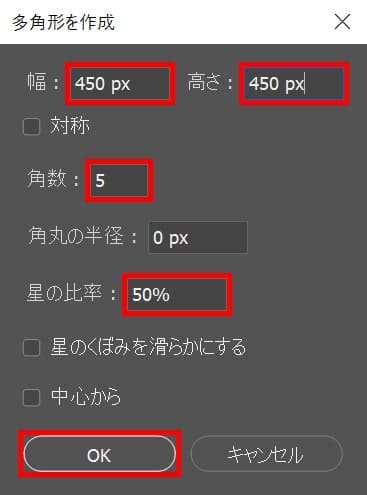
ワークスペース上でクリック!

ここでは、幅=「450px」、高さ=「450px」、角数=「5」、星の比率=「50%」としてOK!

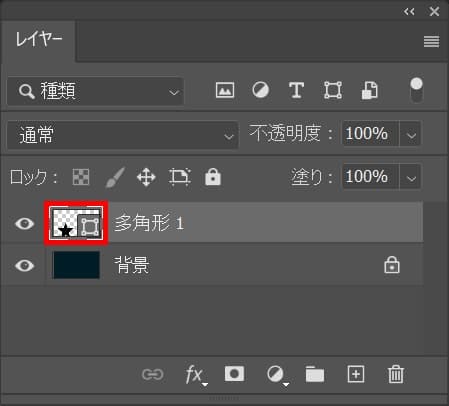
こんな感じで、星型の図形が作成されたね!

続いて、図形を好きな色に変更するよ、レイヤーの図形のアイコンをダブルクリック!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

好きな色を選択、ここでは「00d3ff」としてOK!

こんな感じになったね!

続いて図形を一度中央に揃えるよ!
メニューバーの選択範囲から「すべて選択」を選択!

カンバスの全体、すべての選択範囲を選択することができたね!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。
水平方向と垂直方向に中央揃えする
続いて、全て選択されている状態で水平方向と垂直方向に中央揃えをするよ!
これで中央に揃うよ!
水平方向に中央揃え

移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!
移動ツールのショートカット
- V

水平方向に中央揃えができたね!
垂直方向に中央揃え

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
移動ツールのショートカット
- V

垂直方向に中央揃えができたね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に四角のレイヤーを移動することができたよ!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
細かく移動する
続いて図形を細かく移動するよ!

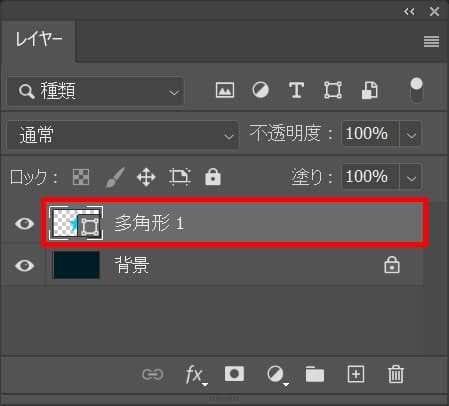
まずは移動したいレイヤーを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!
カーソルキー(↑↓→←)で1pxずつ移動
- カーソルキー(↑↓→←)
移動したいレイヤーを選択している状態でカーソルキー(↑↓→←)を押すと1pxずつ移動可能!
カーソルキー(↑↓→←)で10pxずつ移動
- Shift+カーソルキー(↑↓→←)
移動したいレイヤーを選択している状態でShift+カーソルキー(↑↓→←)を押すと10pxずつ移動するよ!
座標で移動
移動は座標で指定して移動することも可能!

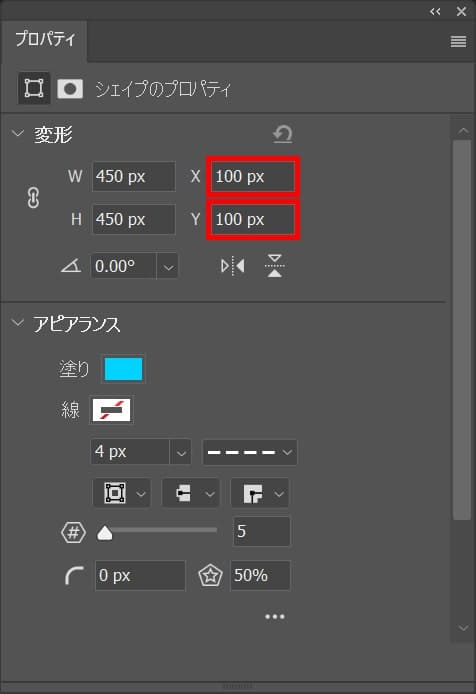
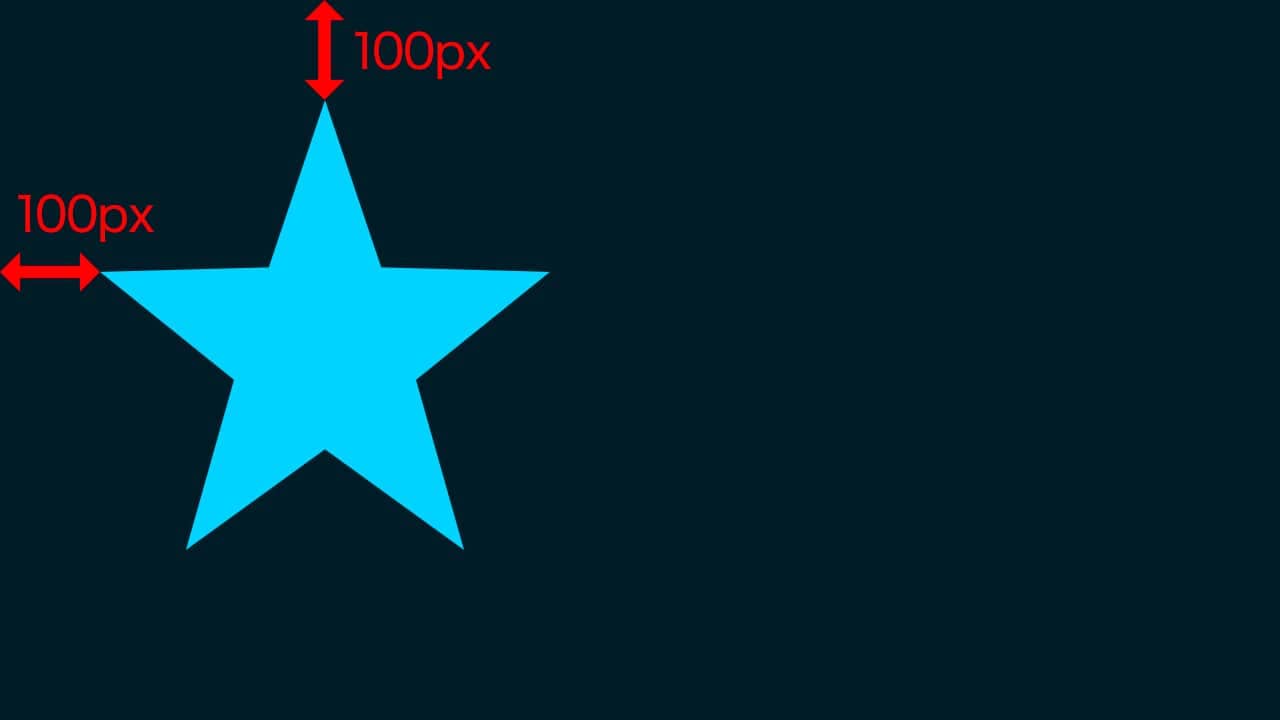
プロパティのXとYに好きな値を入力、今回はX=100px、Y=100pxとしてOK!
プロパティが表示されていない場合は、メニューバーの「ウィンドウ」から「プロパティ」を選択!

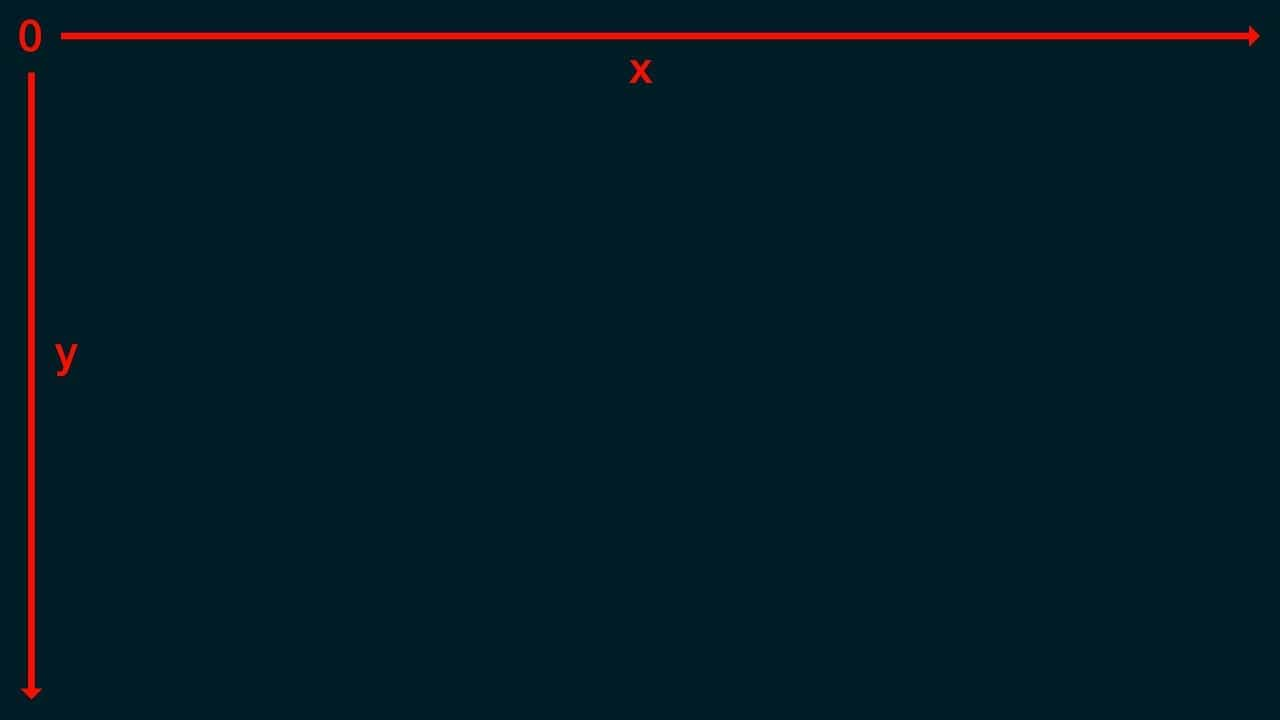
座標の基準

座標は左上を0として、横がX、縦がYとして認識されるよ!

さっきの場合だとx=100px、Y=100pxにしていたので、左上から横と縦に100px移動していたということになるね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます