【Photoshop】立体的な図形を作る方法【新人デザイナー向け】

Photoshopで立体的な図形を作るにはどうしたらいいんだろう…?
Photoshopで立体的な表現ってできるのかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- 立体的な図形を作る方法
- 知らないと損するPhotoshopショートカット表
立体的な図形を作る方法
- ドキュメントを作る
- 図形を用意する
- 3Dパネルを表示する
- 3Dを作成する
- 調整する
Photoshopで立体的な図形を作る流れはこんな感じ。
順番に見て行こう!
ドキュメントを作る

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

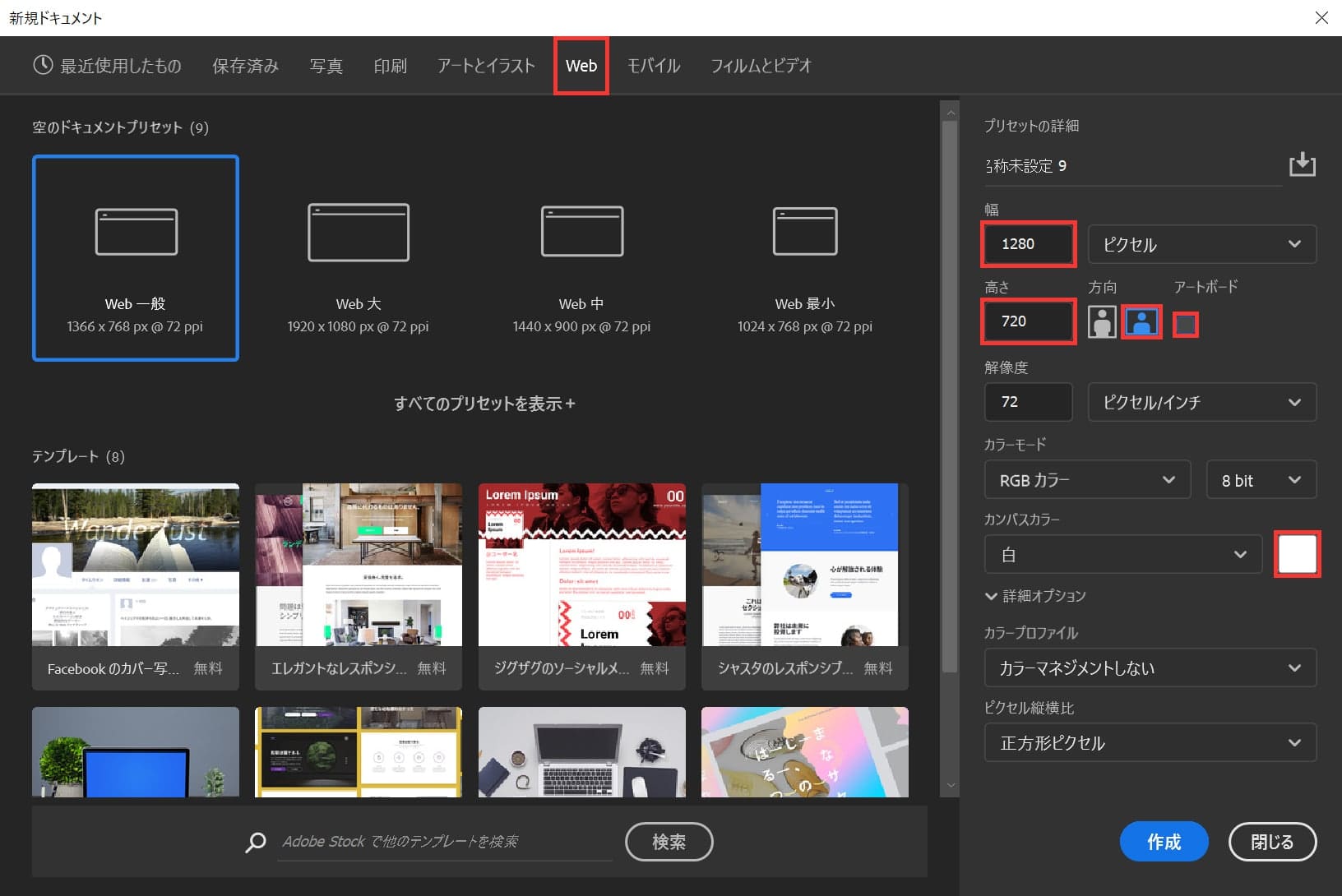
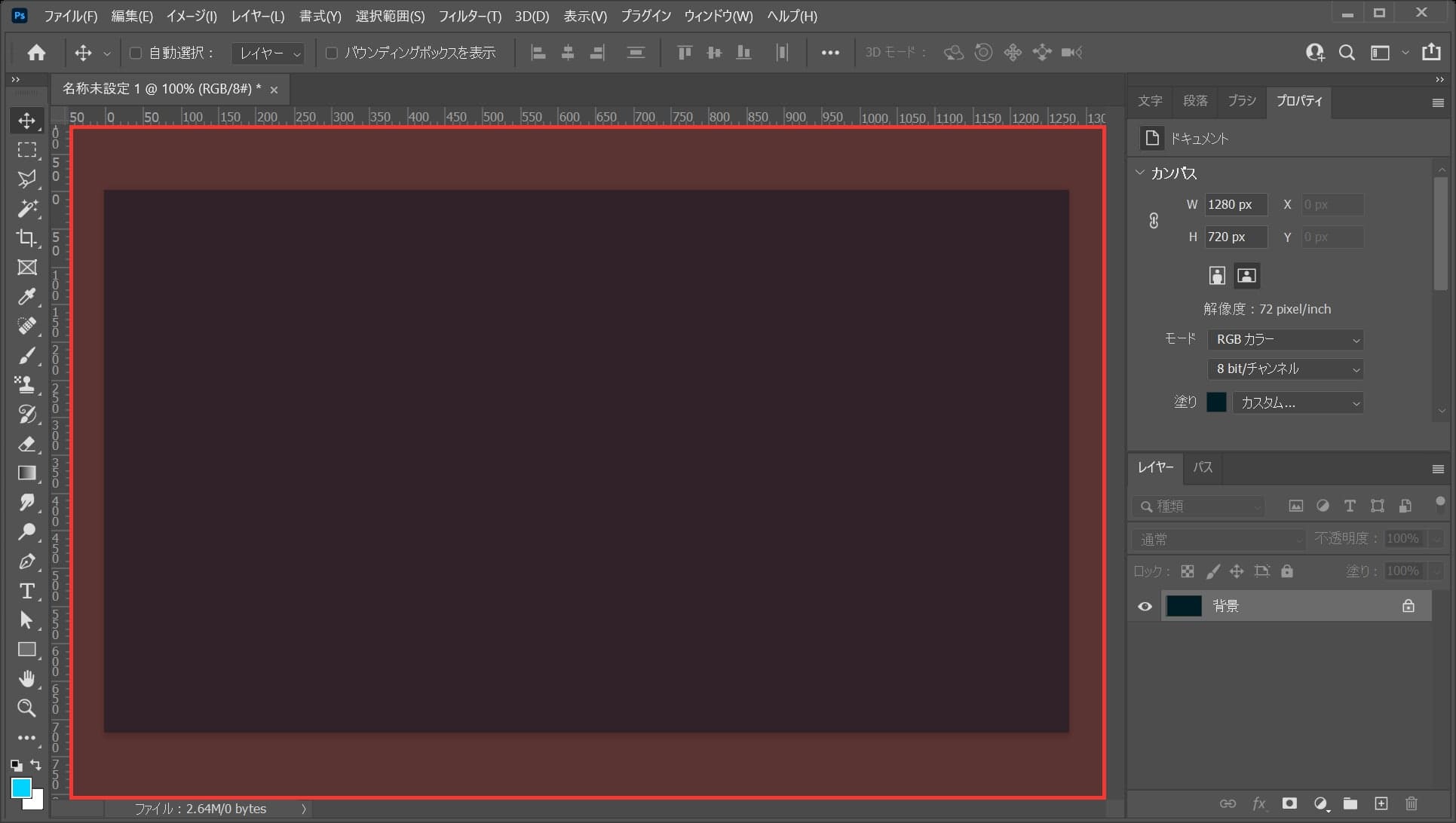
ここでは「Web」を選択後、幅=「1280」、高さ=「720」、方向を横、アートボードのチェックを外して、カンバスカラーを選択!

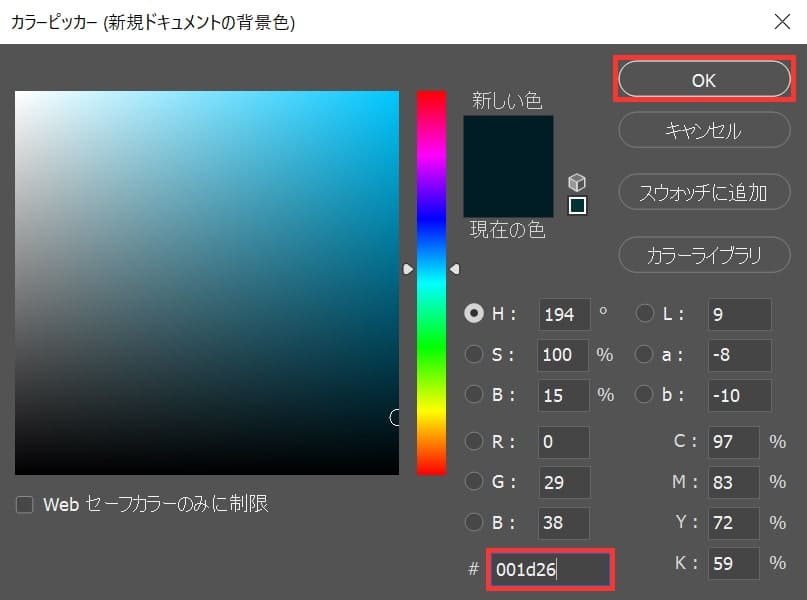
ここでは「#001d26」としてOK!

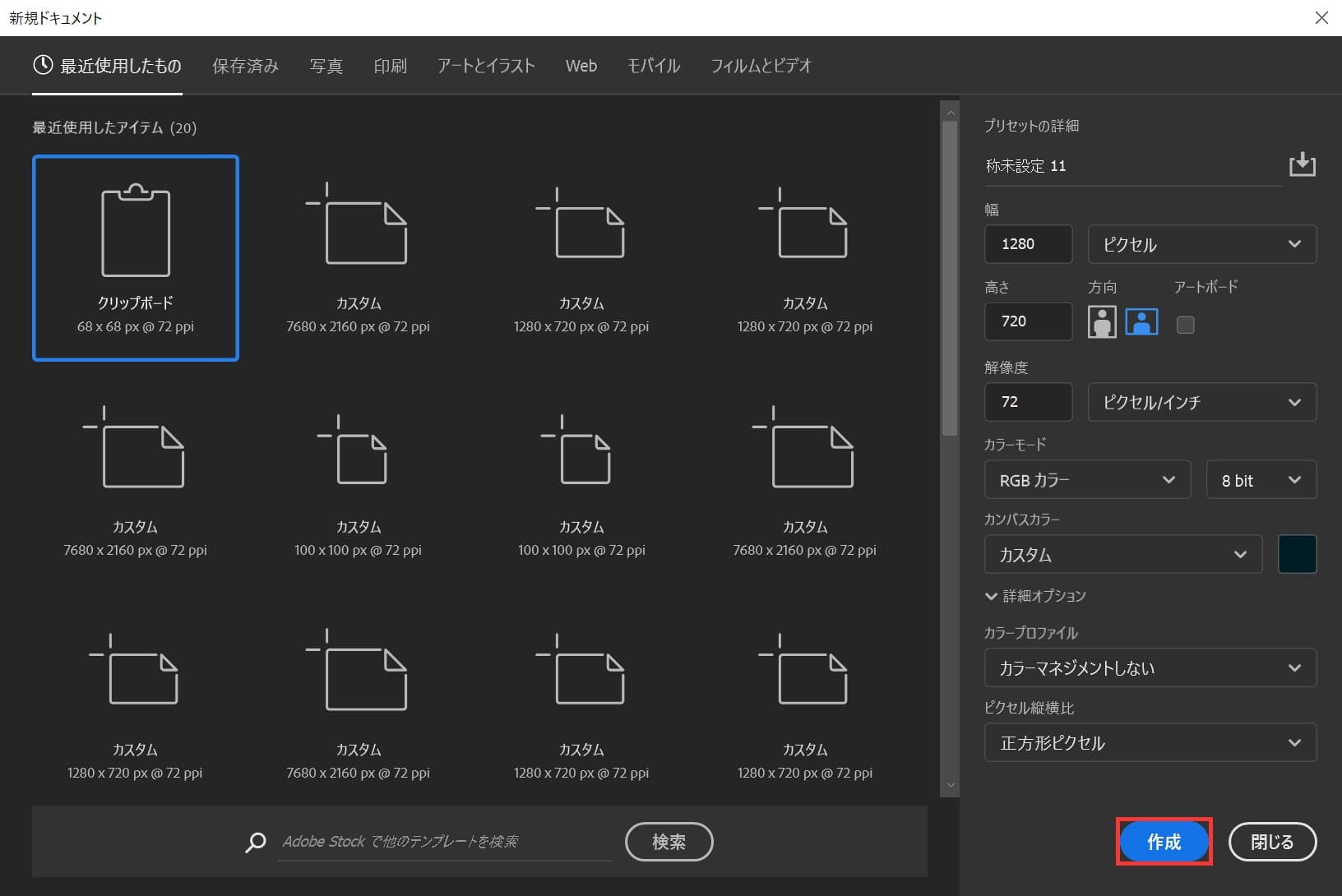
「作成」をクリック!

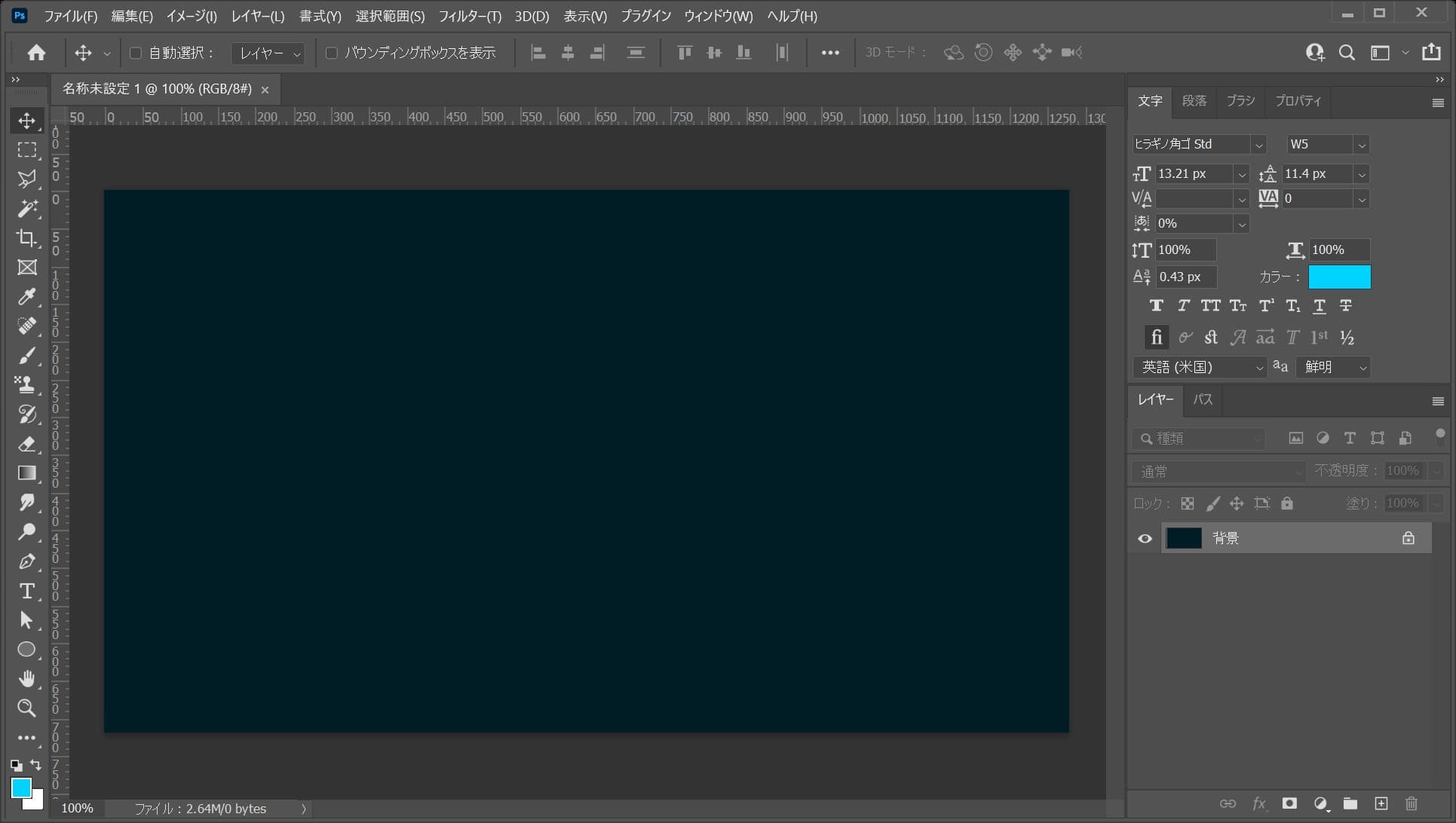
ドキュメントが作成できたね!
図形を用意する
正方形を作成する

まずはツールバーから長方形ツールを選択!

ワークスペース上でクリック!

ここでは、幅=「400」、高さ=「400」としてOK!

こんな感じになったね!
カンバスを全選択する
続いてカンバスを全選択するよ!

メニューバーの選択範囲から「すべて選択」を選択!

カンバスの全体、すべての選択範囲を選択することができたね!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。
水平方向に中央揃え

移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!
移動ツールのショートカット
- V

水平方向に中央揃えができたね!
垂直方向に中央揃え

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
移動ツールのショートカット
- V

垂直方向に中央揃えができたね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に四角のレイヤーを移動することができたよ!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
カラーを変更する

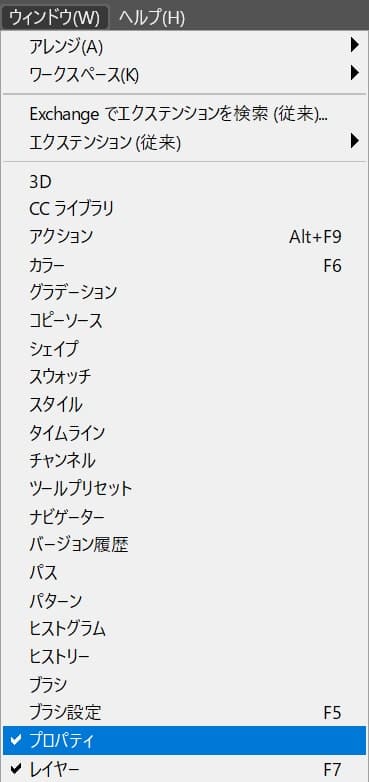
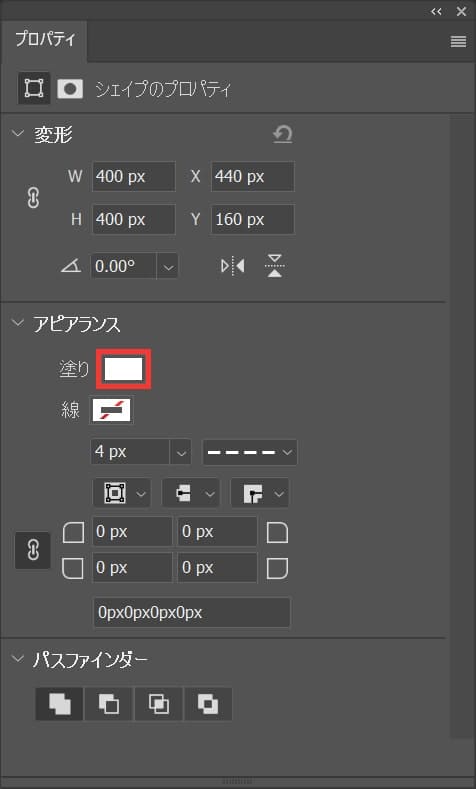
メニューバーの「ウィンドウ」から「プロパティ」を選択!

「プロパティ」が開くので、「塗り」を選択!

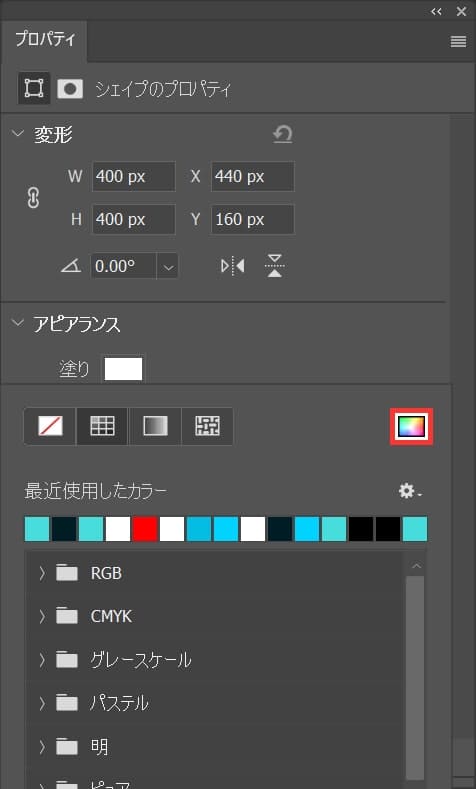
カラーピッカーを選択!

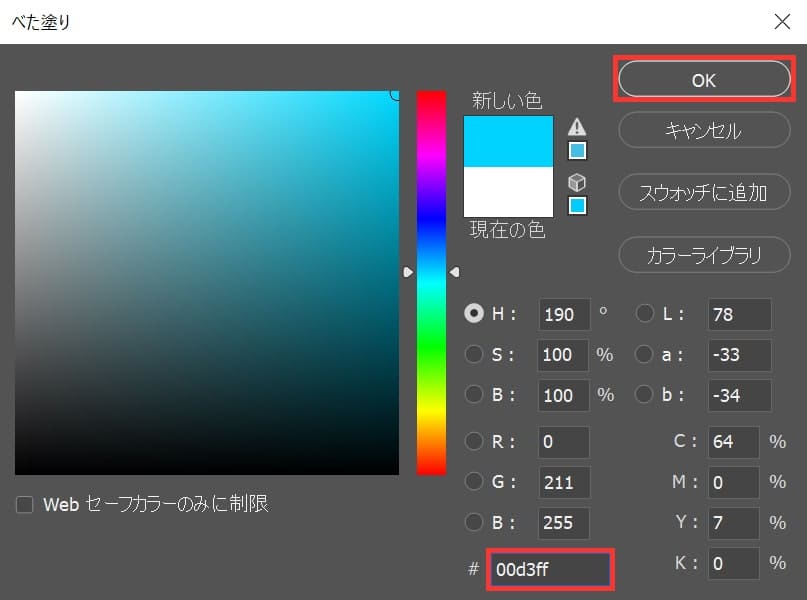
ここでは「#00d3ff」としてOK!

これで図形の用意完了!
3Dパネルを表示する

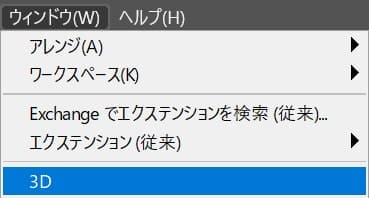
メニューバーの「ウィンドウ」から「3D」を選択!

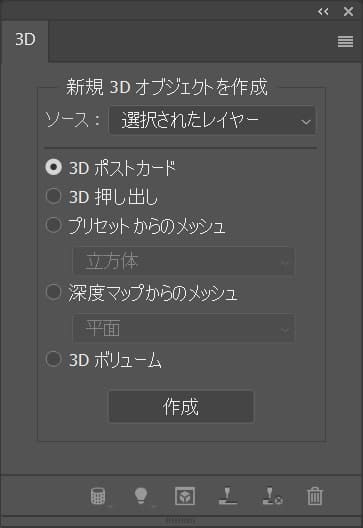
「3D」が表示されたね!
3Dを作成する

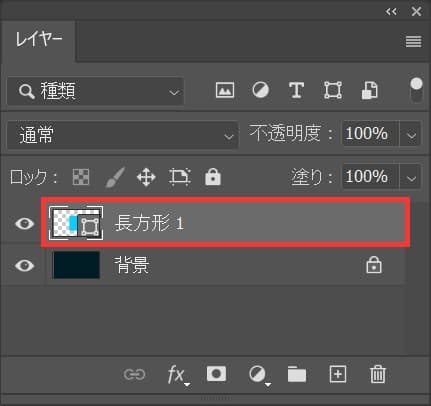
今回、3Dにしたい図形を選択!
レイヤーパネルが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
調整する

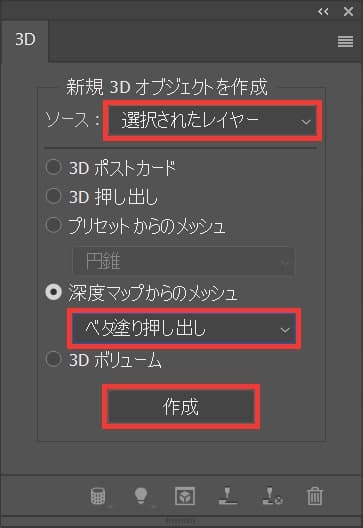
ソース=「選択されたレイヤー」、深度マップからのメッシュ=「ベタ塗り押し出し」を選択後、作成をクリック!

こんな感じになったね!

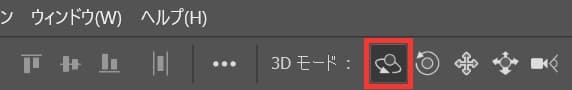
オプションバーの3Dモードの一番左にあるツールを選択!

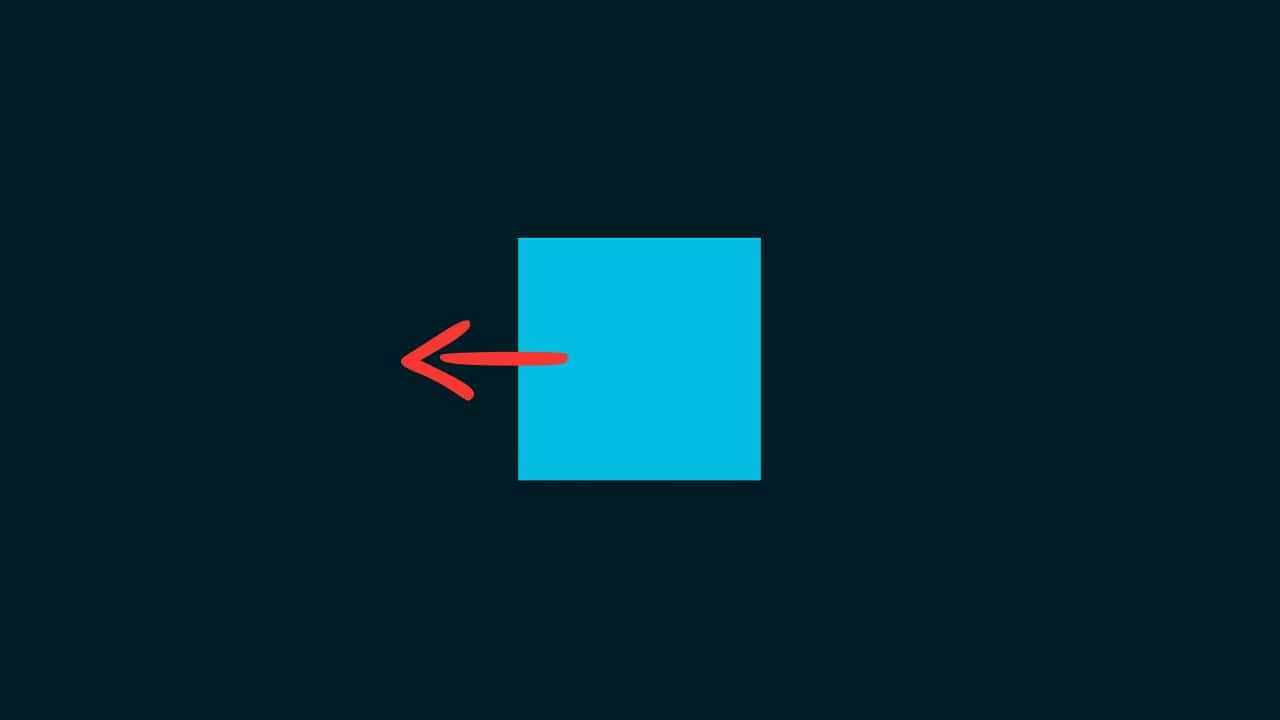
ドキュメント上で、図形を左方向にドラッグ!

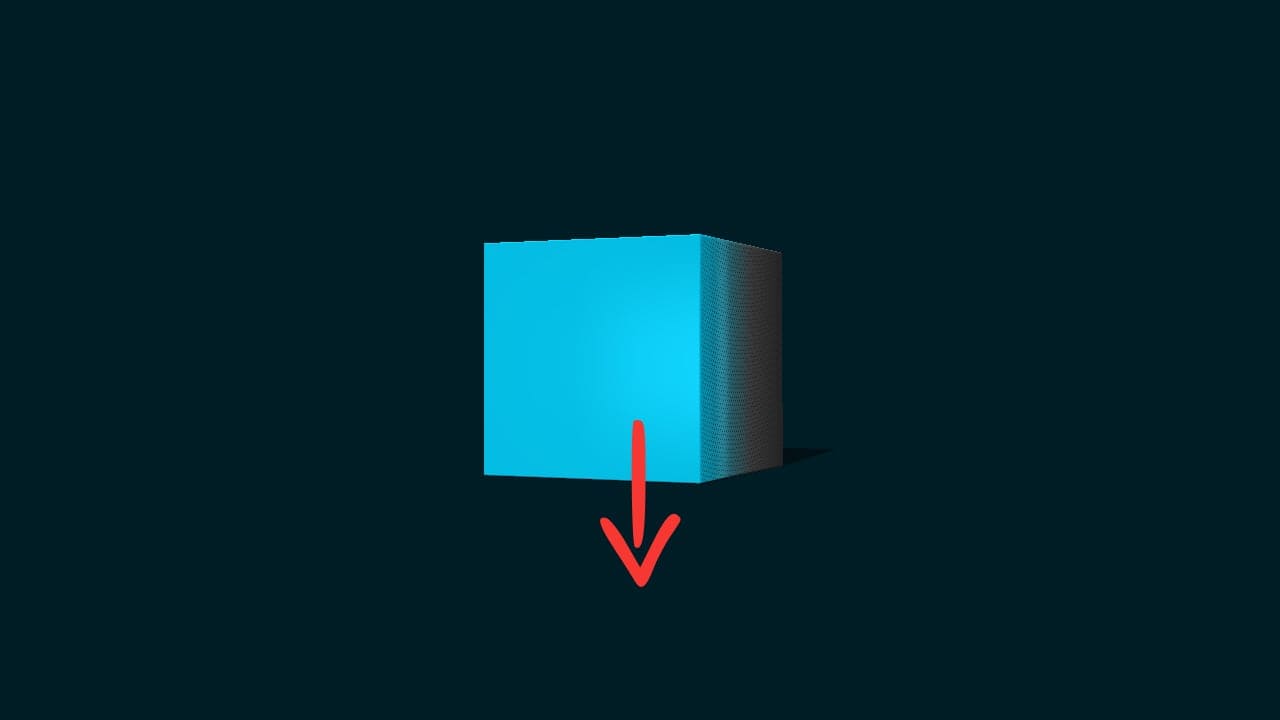
こんな感じになったね!

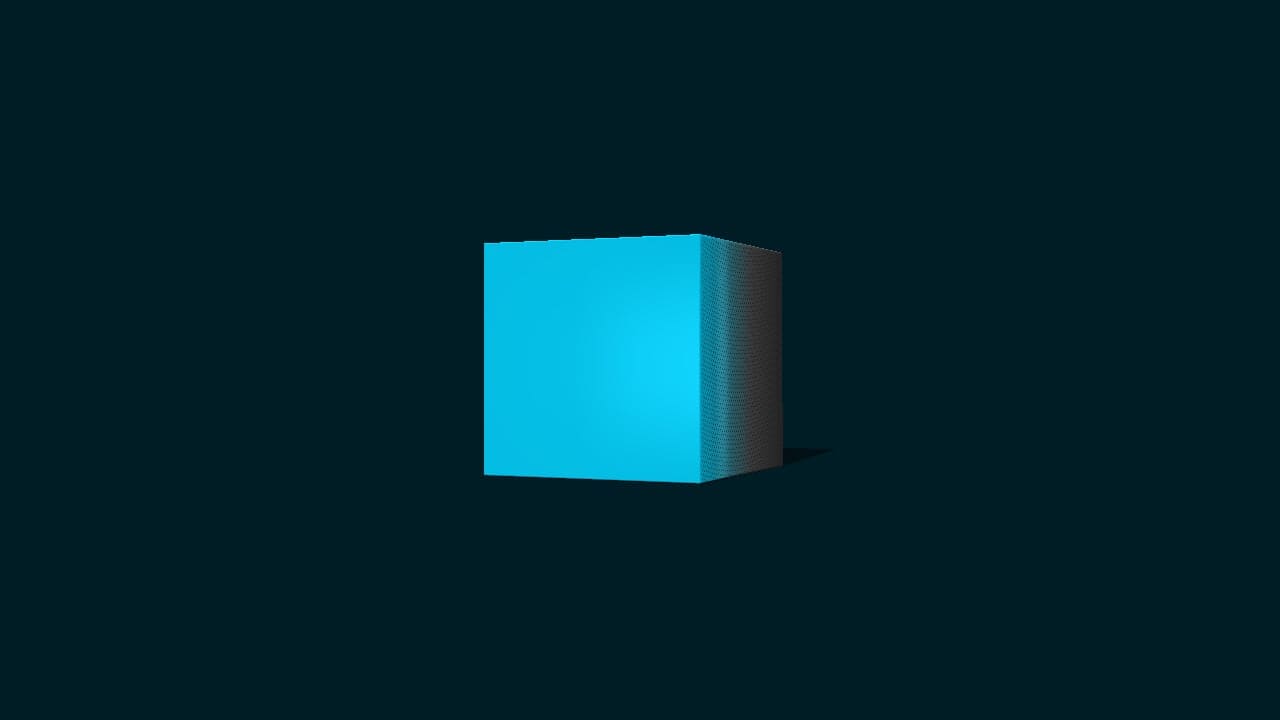
続いて図形を下方向にドラッグ!

こんな感じになったね、このままだと色が均一じゃないので、ここからは色の調子をしていこう!
カラーを変更する

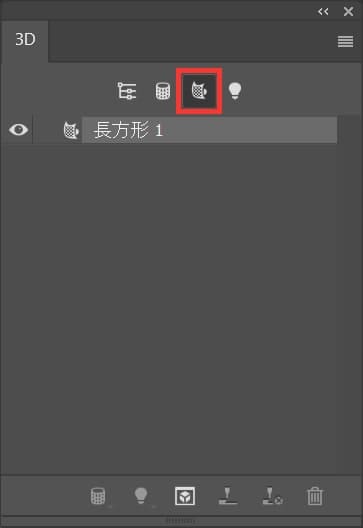
3Dパネルの右から二番目のツールを選択!

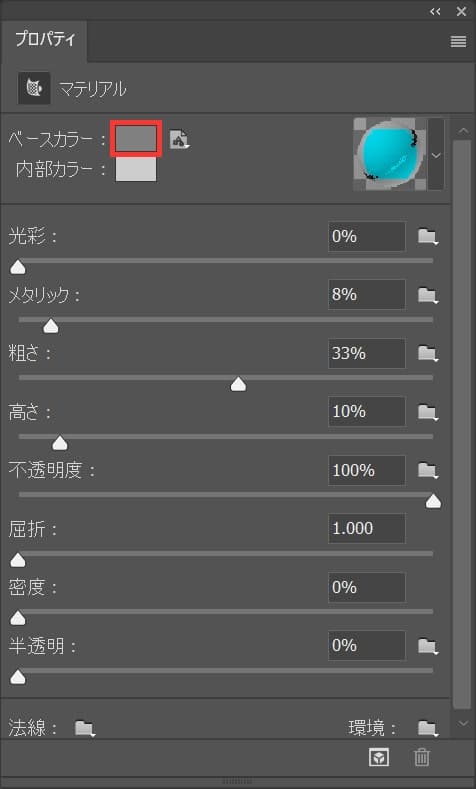
プロパティから、ベースカラーを選択!

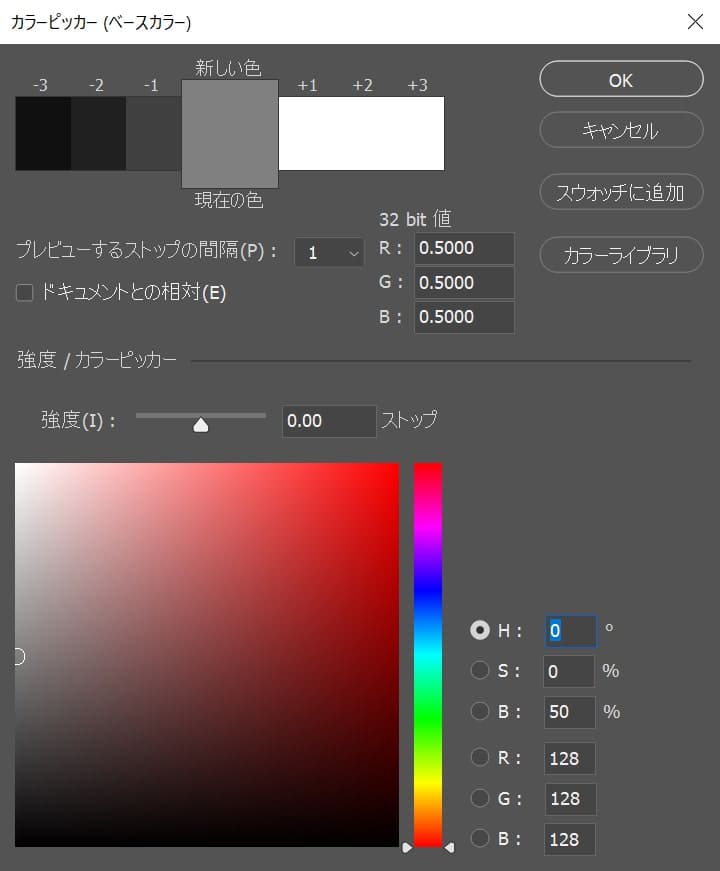
カラーピッカーが表示されたね!

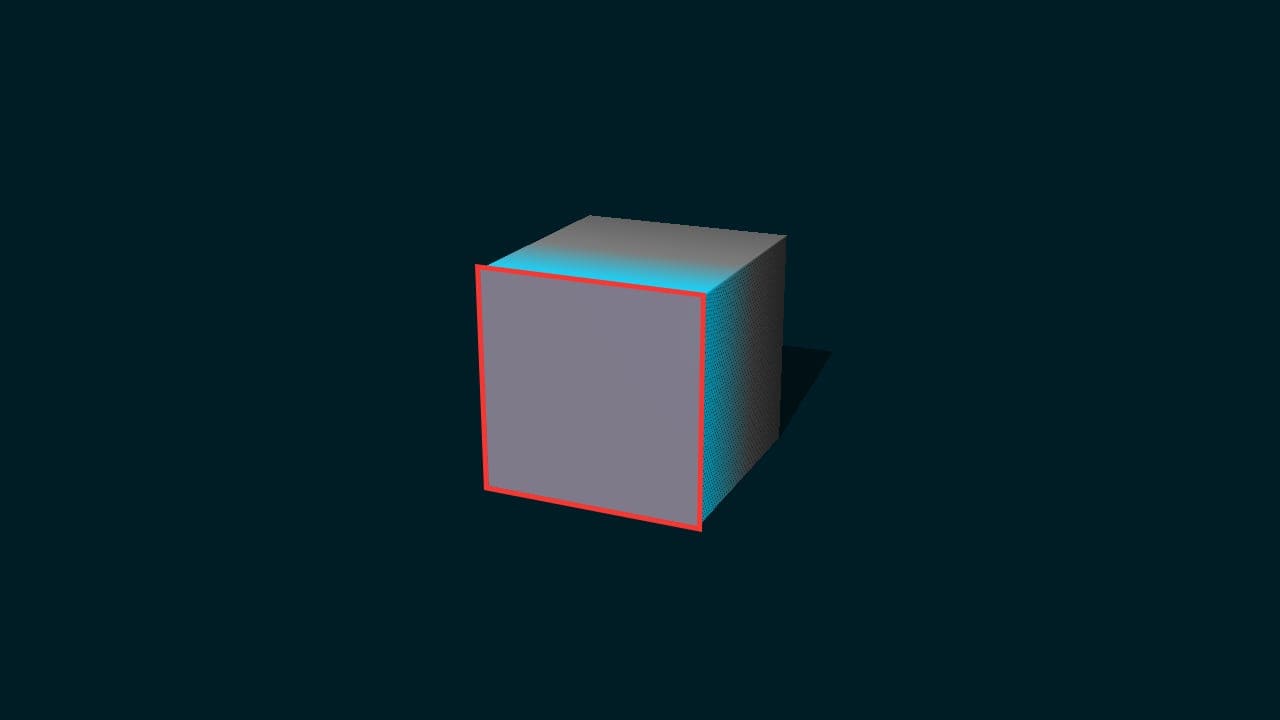
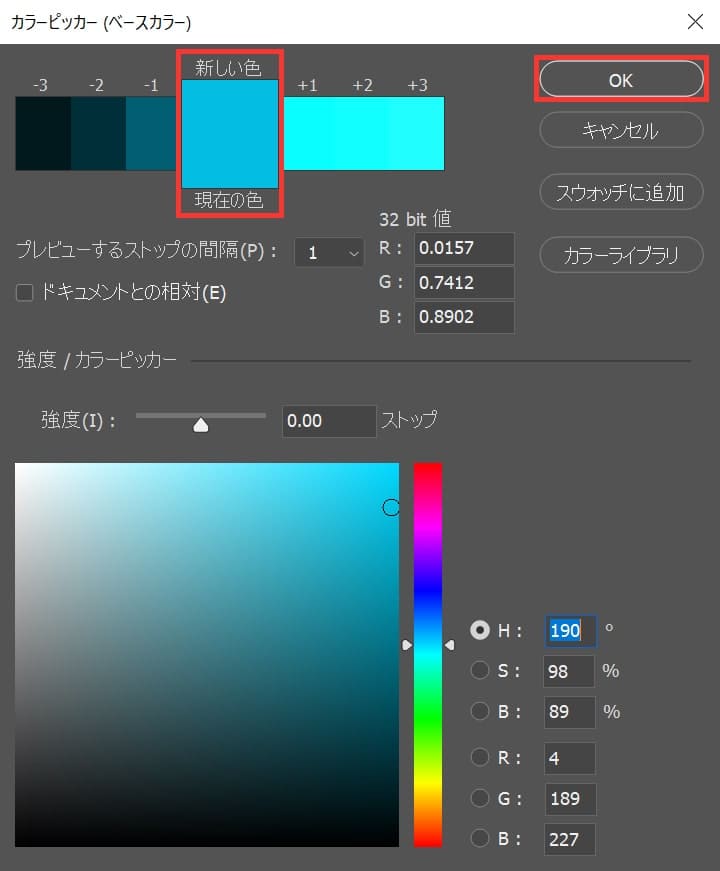
ドキュメント上の3D化する前に指定した色がある側面をクリック!

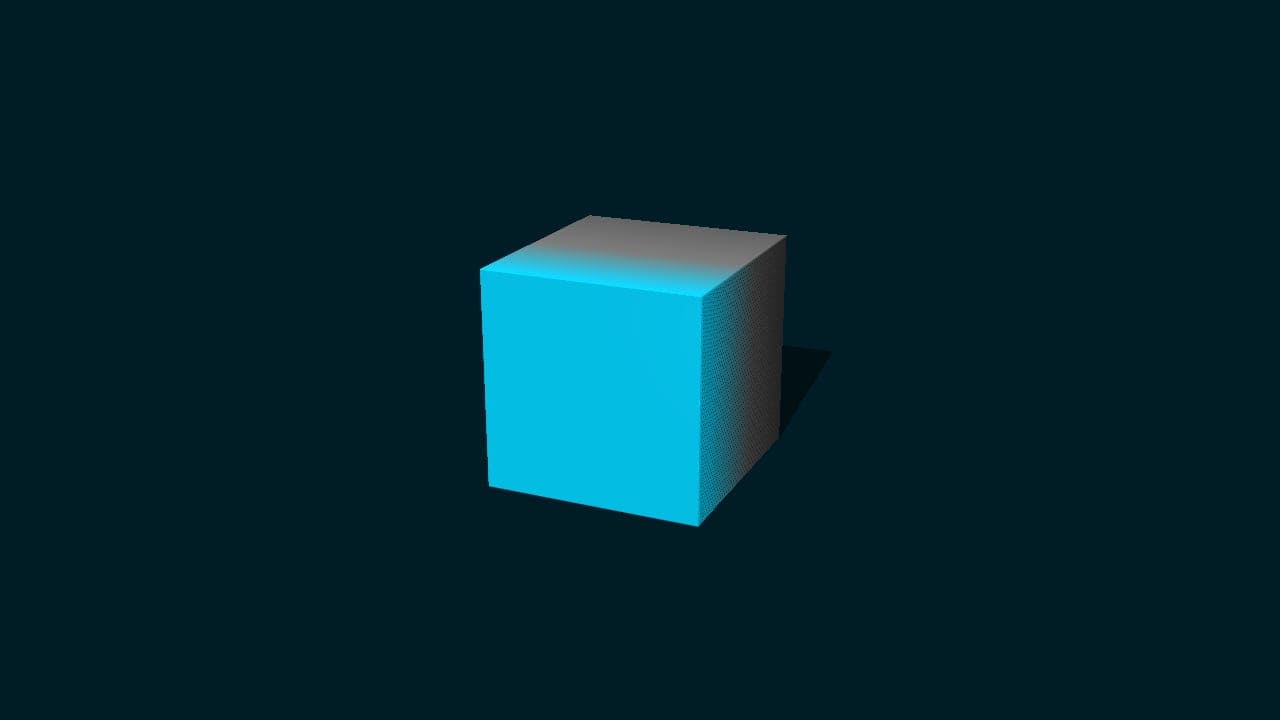
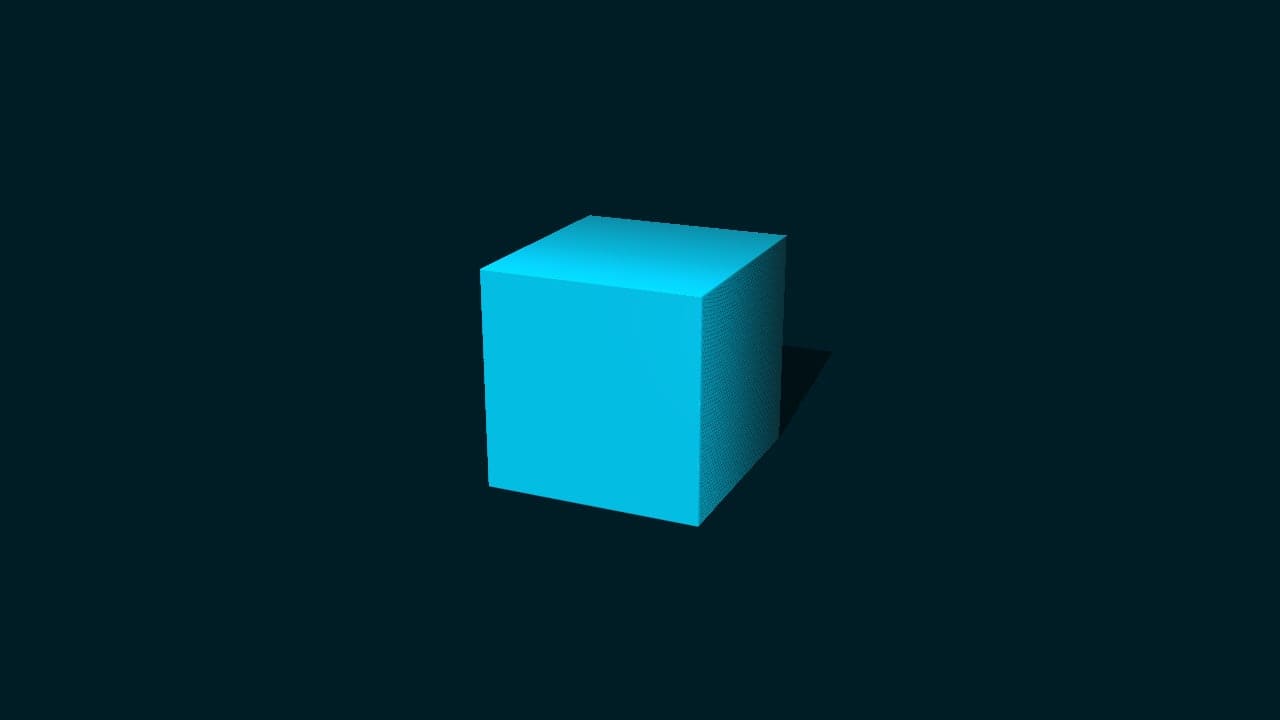
現在の色が変わったね、OKを選択!

これで図形の3D化、完了!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます