【Photoshop】カンバスを追加する方法【新人デザイナー向け】
Creative21
NexOut

Photoshopでテキストを縁取りしたい。
そもそもPhotoshopでテキストを縁取ることができるのかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
流れはこんな感じ、順番に見て行こう!

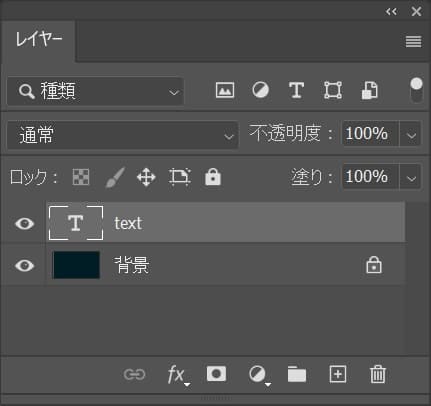
今回はこんな感じのドキュメントを例に進めていくよ!
テキストは好きなテキストを入力してね!
文字ツールの使い方がよく分からない人は下の記事を参考にしてみてね!
ドキュメントの作り方がよく分からない人は下の記事を参考にしてみてね!
まずは縁取りたいテキストを選択!

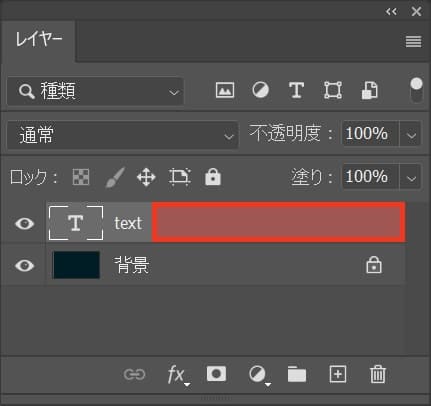
ここではこのテキストレイヤーを選択!
レイヤーパネルが表示されていない人は、メニューバーの「ウィンドウ」から「レイヤー」を選択!

選択したレイヤーをダブルクリック!

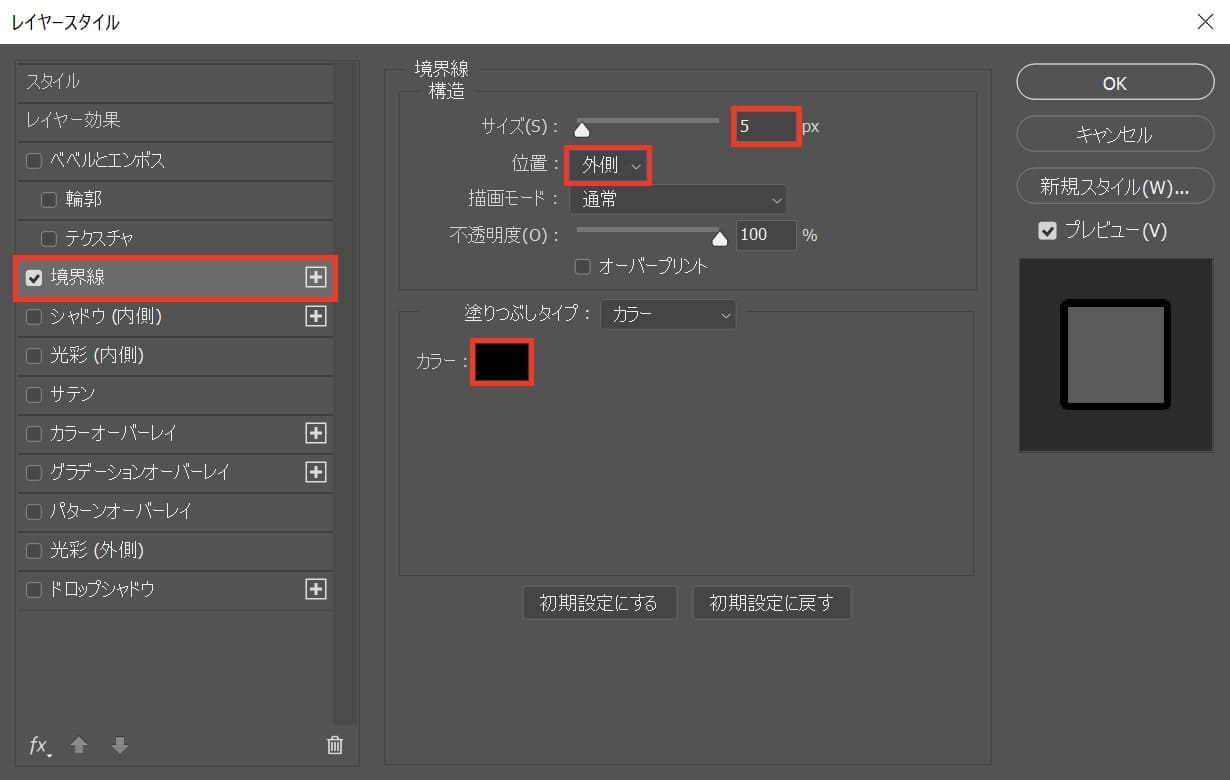
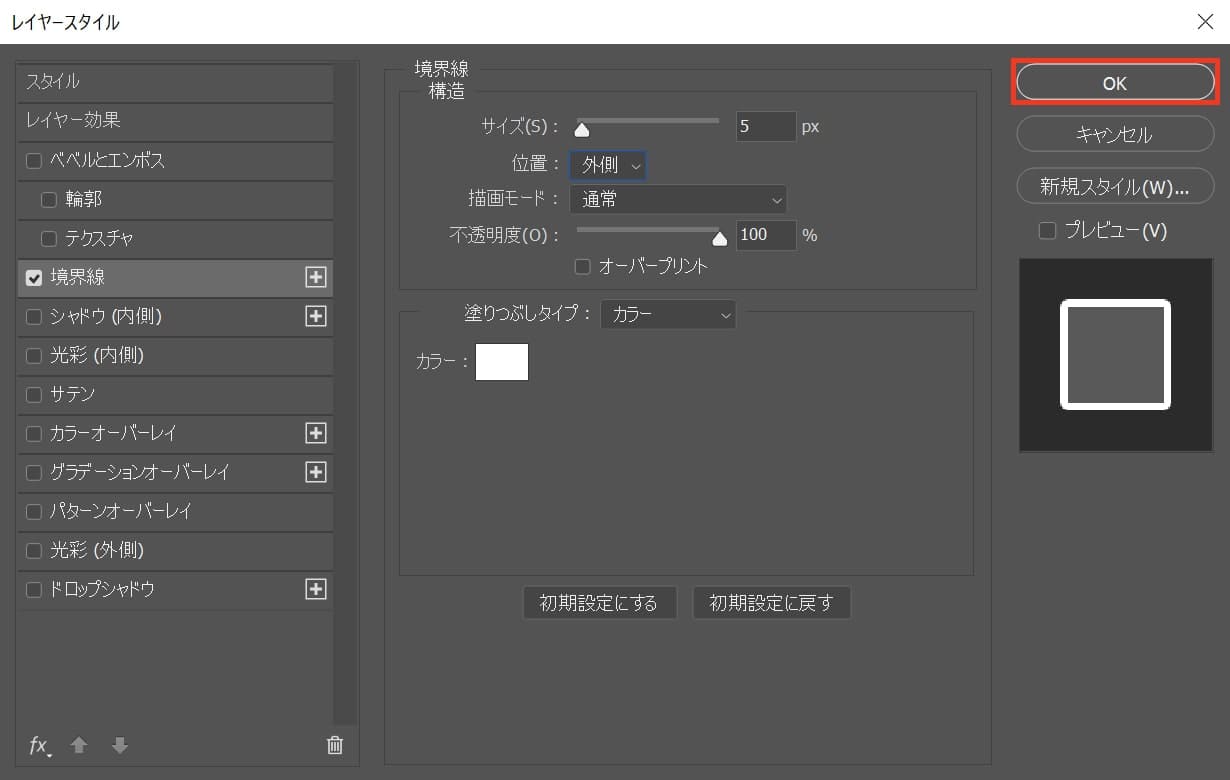
レイヤースタイルが開くので、境界線にチェックを入れて、ここではサイズを5px、位置を外側としてカラーを選択!

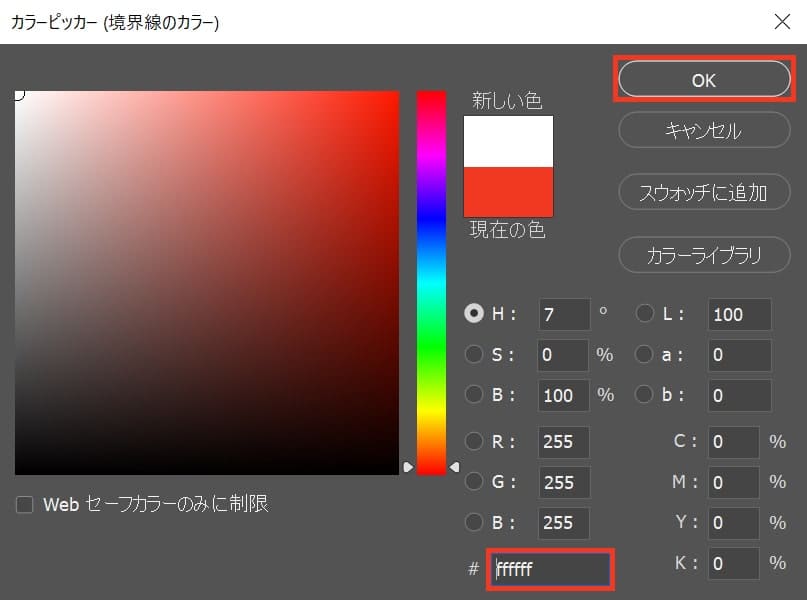
カラーピッカーが開くので、好きな色を入力してOK!
ここでは#ffffffの白にするよ!

OK!を選択!

これでレイヤースタイルで文字を縁取ることができたね!

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます