【Photoshop】長方形選択ツールの使い方【新人デザイナー向け】

長方形選択ツールってどうやって使うのだろう?
選択範囲の追加や削除はどうやってやるんだろう?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopの長方形選択ツールとは?
- 長方形選択ツールの使い方
- 間違えたときはヒストリー
- 知らないと損するPhotoshopショートカット表
Photoshopの長方形選択ツールとは?


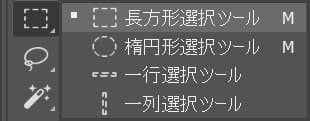
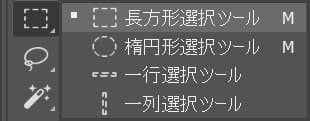
Photoshopの長方形選択ツールは選択ツールの一つだよ!
手軽に長方形の選択範囲を作成することが可能!
M
長方形選択ツールの使い方

続いて長方形選択ツールの使い方!
- 選択範囲の作成
- 選択範囲のサイズ変更
- 選択範囲の追加
- 選択範囲の削除
- 選択範囲の解除
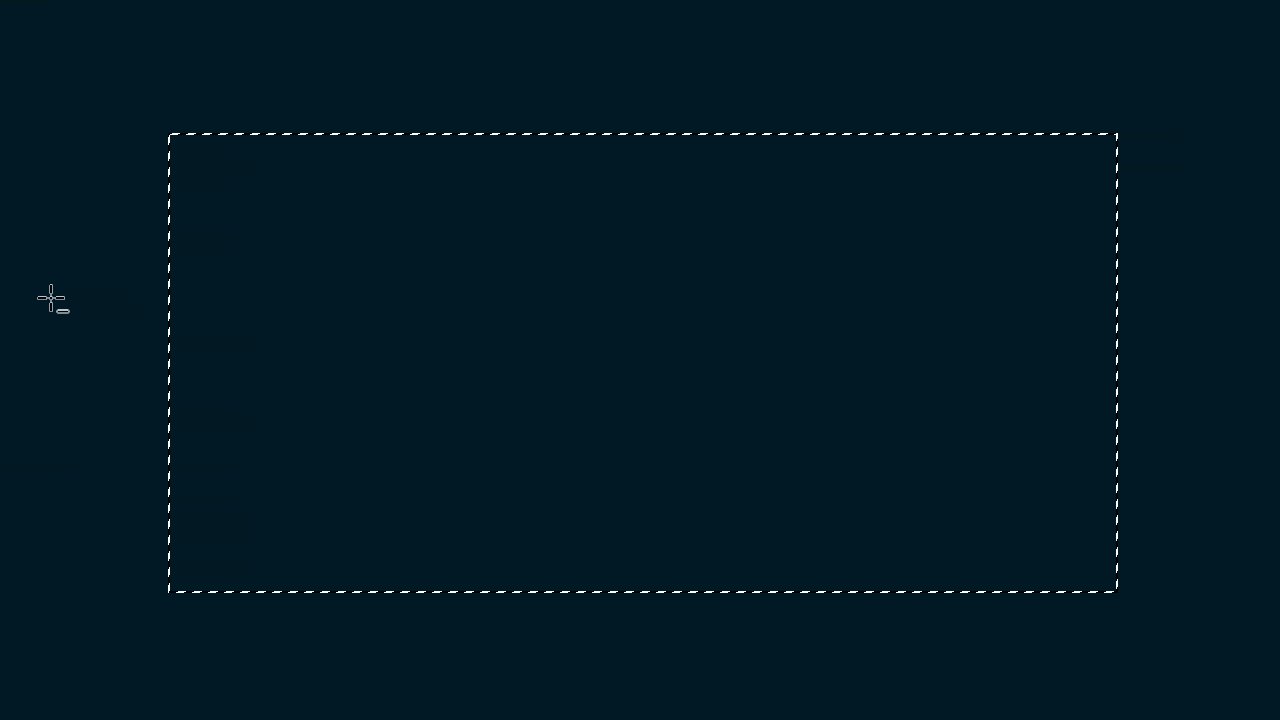
選択範囲の作成

まずは選択範囲の作成!
- ドラッグして作成
選択範囲の作成方法はこんな感じ!
ドラッグして作成

まずは何でもいいので、ドキュメントを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

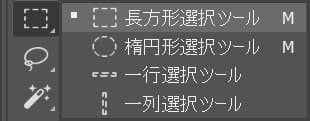
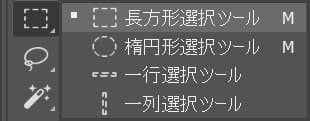
ツールバーから長方形選択ツールを選択!
M

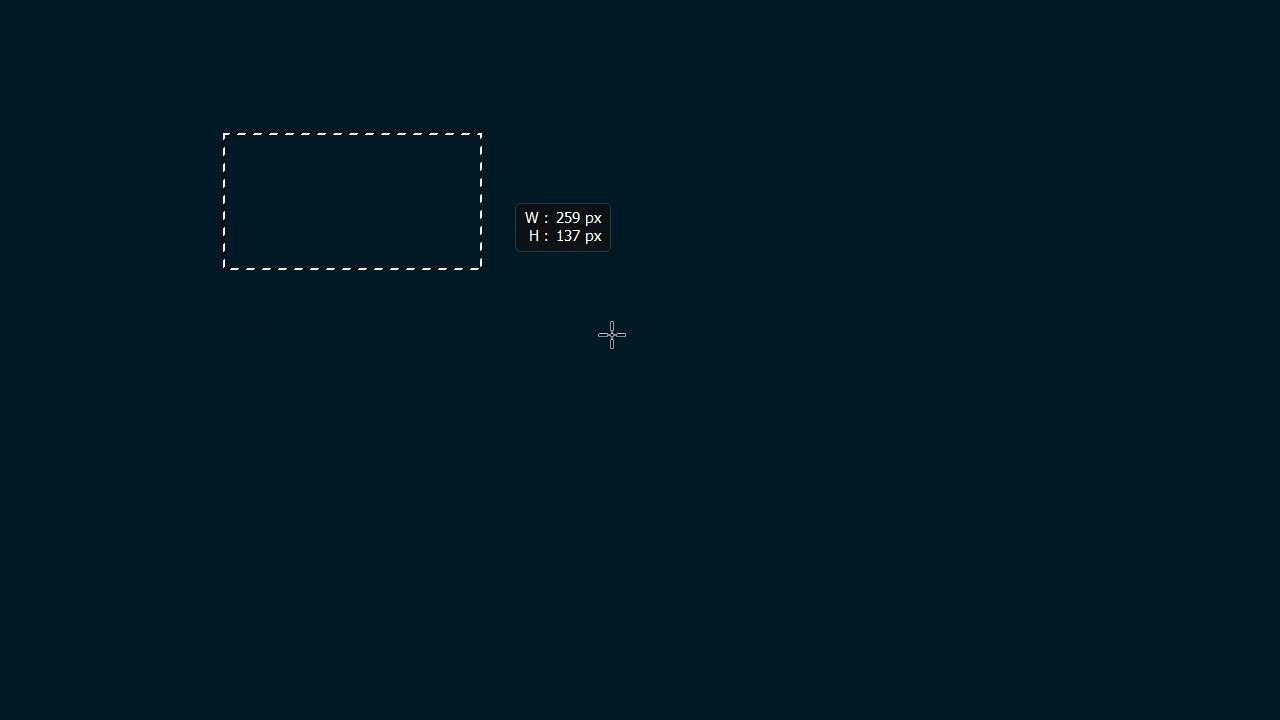
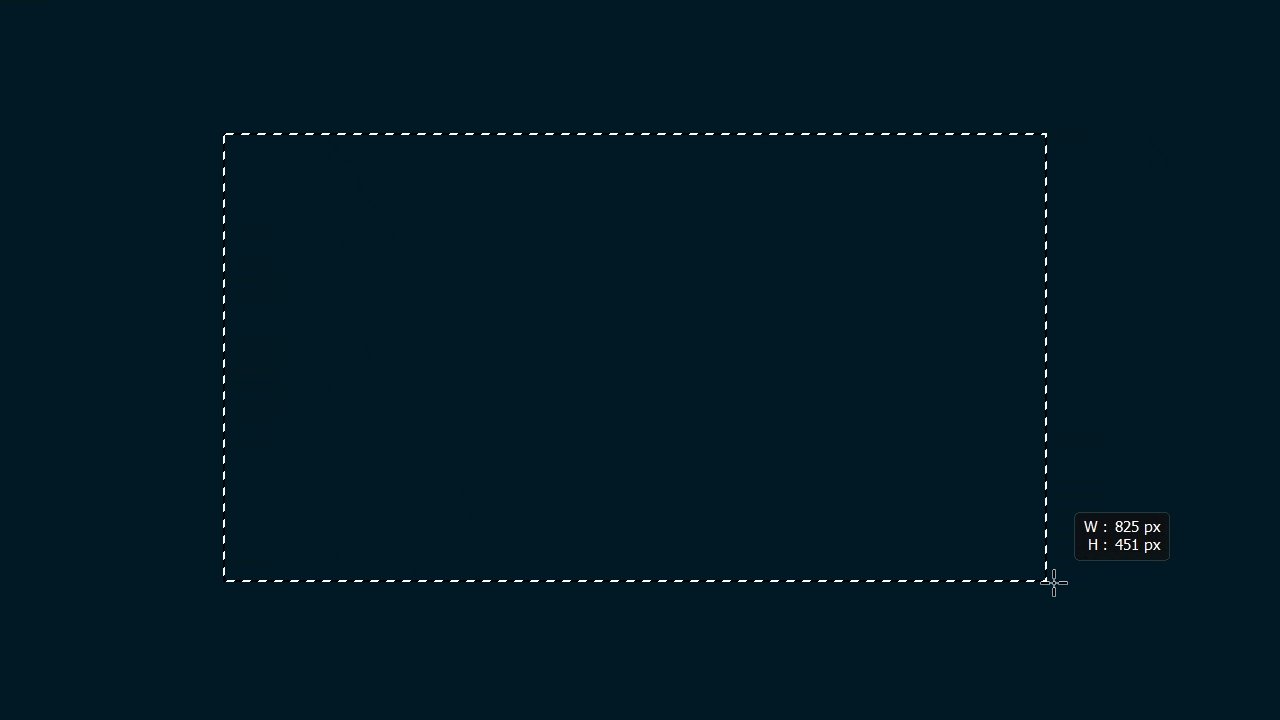
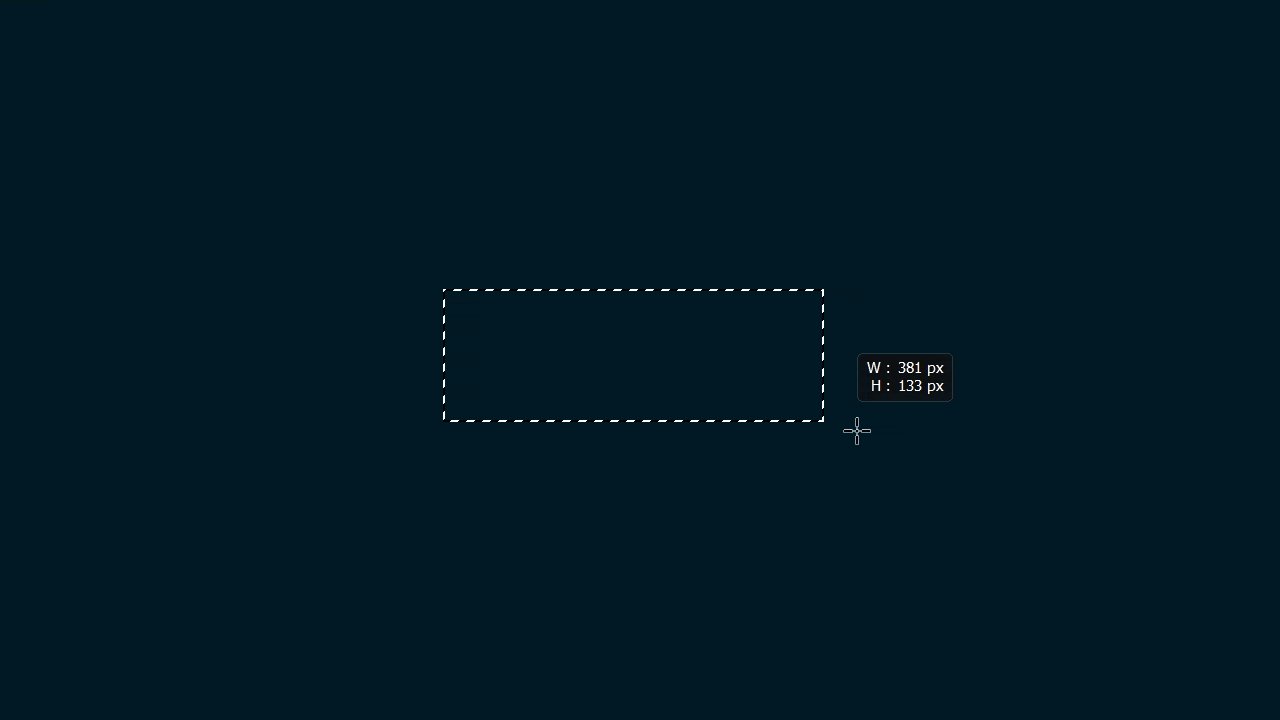
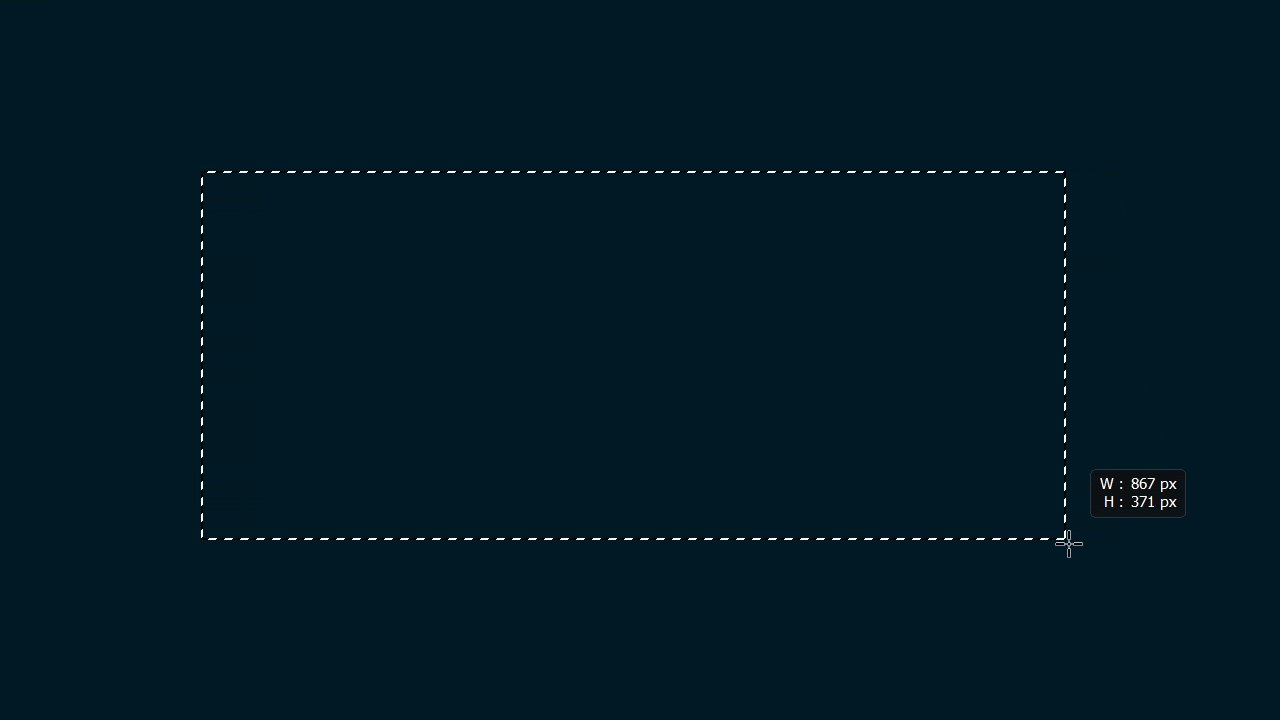
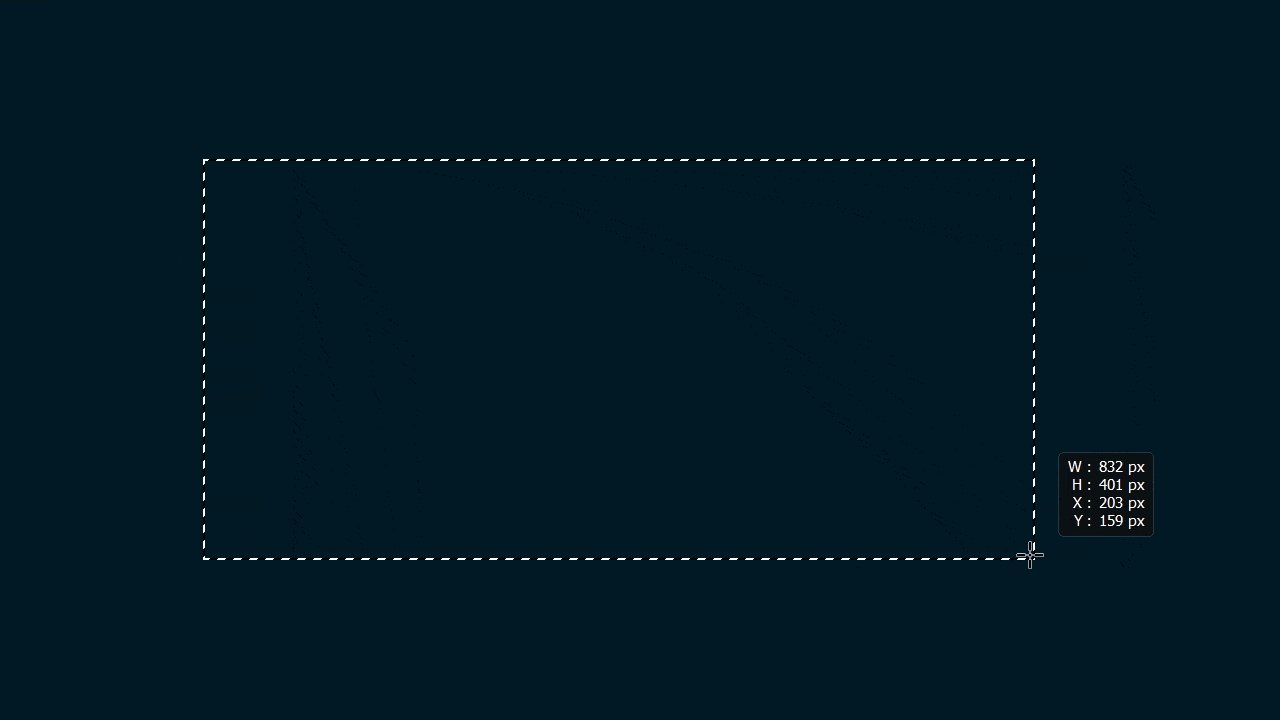
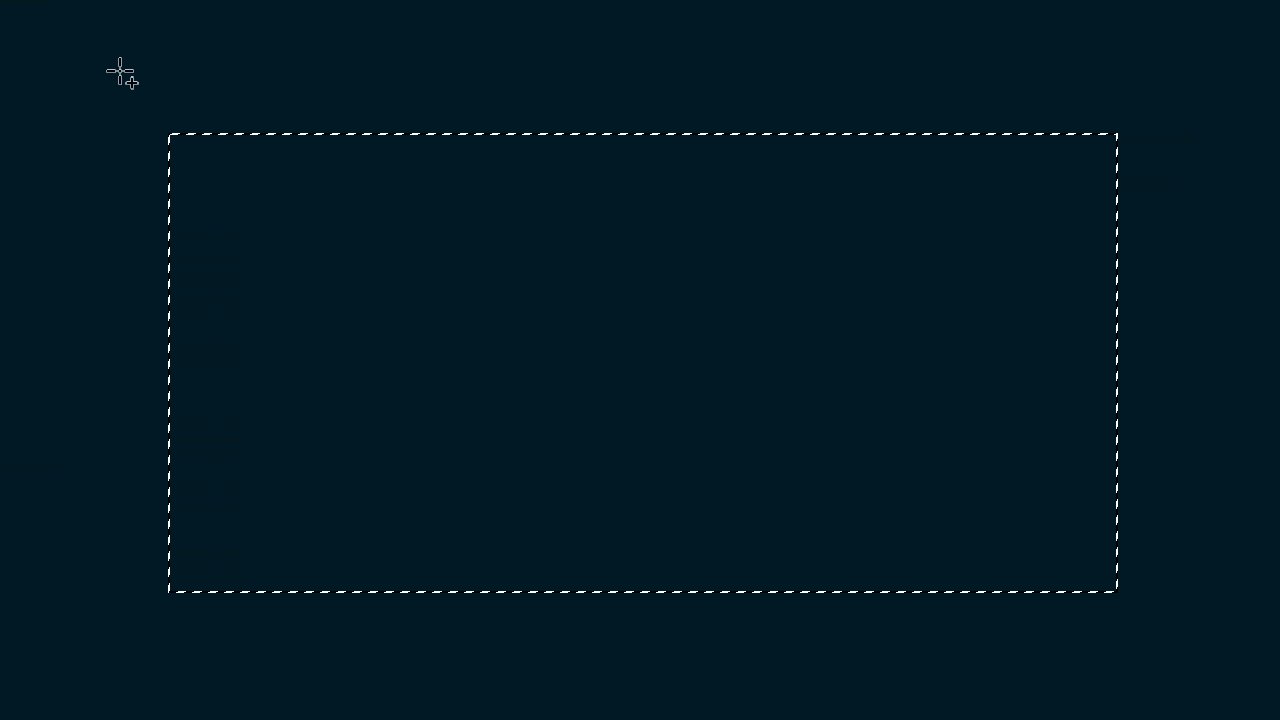
ツールバーの長方形選択ツールを選択している状態で、ワークスペース上でドラッグ!
質問:正方形の選択範囲はどうやって作成するんですか?
Shiftを押しながらドラッグすると正方形の選択範囲を作れるよ!
中心から選択範囲を作成

中心から選択範囲を作成する場合は、ドラッグをしてから下のキーを押すと選択範囲が中心から発生するよ!
Mac=Option
Windows=Alt
ドラッグをしている最中に移動

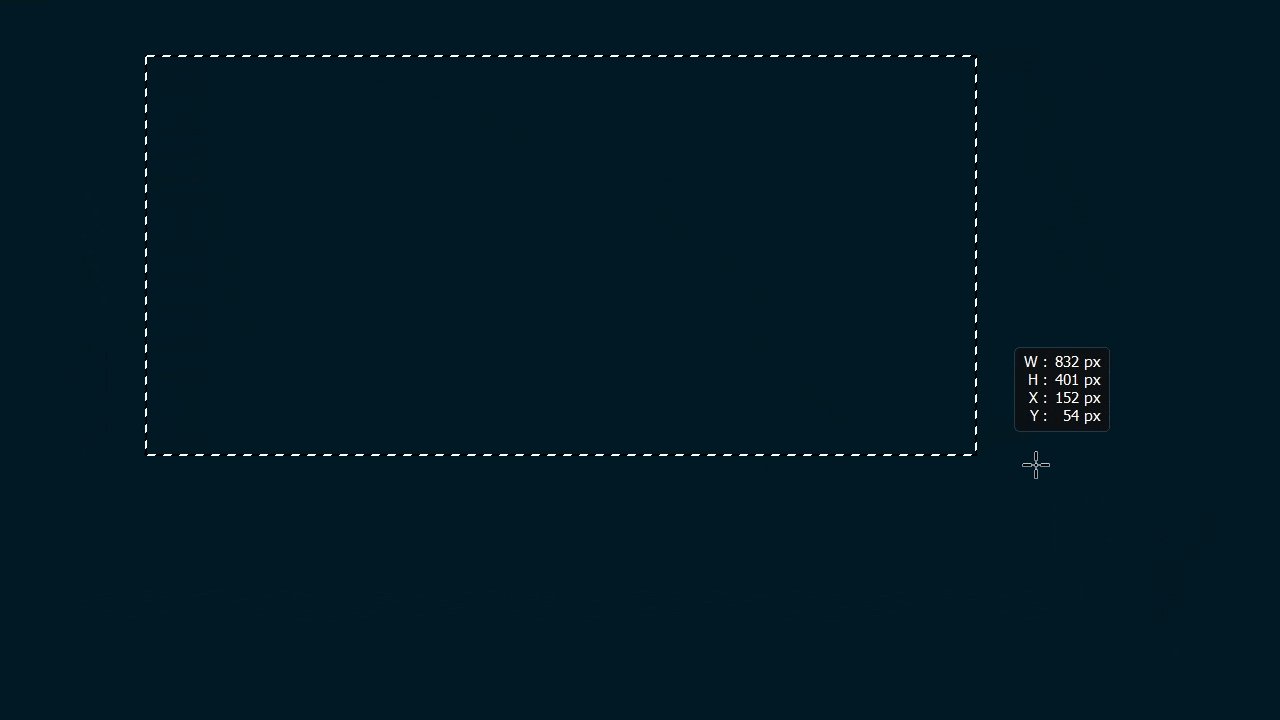
ドラッグをしている最中に下記のキーを押すと作成中のサイズを保ったまま、移動ができるよ!
ドラッグ中にSpace
選択範囲のサイズ変更

続いて選択範囲のサイズ変更!

まずは何でもいいので、ドキュメントと選択範囲を用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

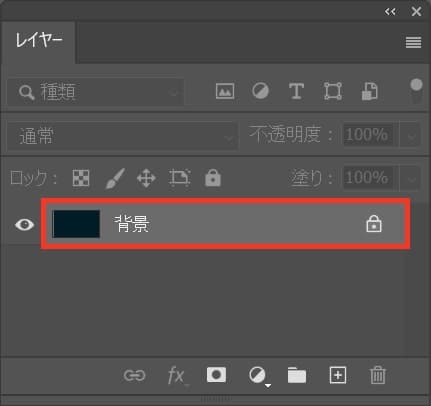
レイヤーから背景のレイヤーをダブルクリック!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

好きなレイヤー名を入力後、OKを選択!

こんな感じで背景がレイヤーに変わったね!

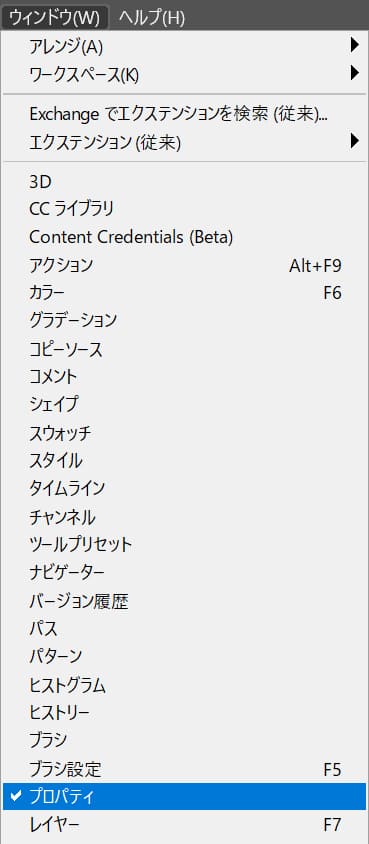
メニューバーの「ウィンドウ」から「プロパティ」を選択!

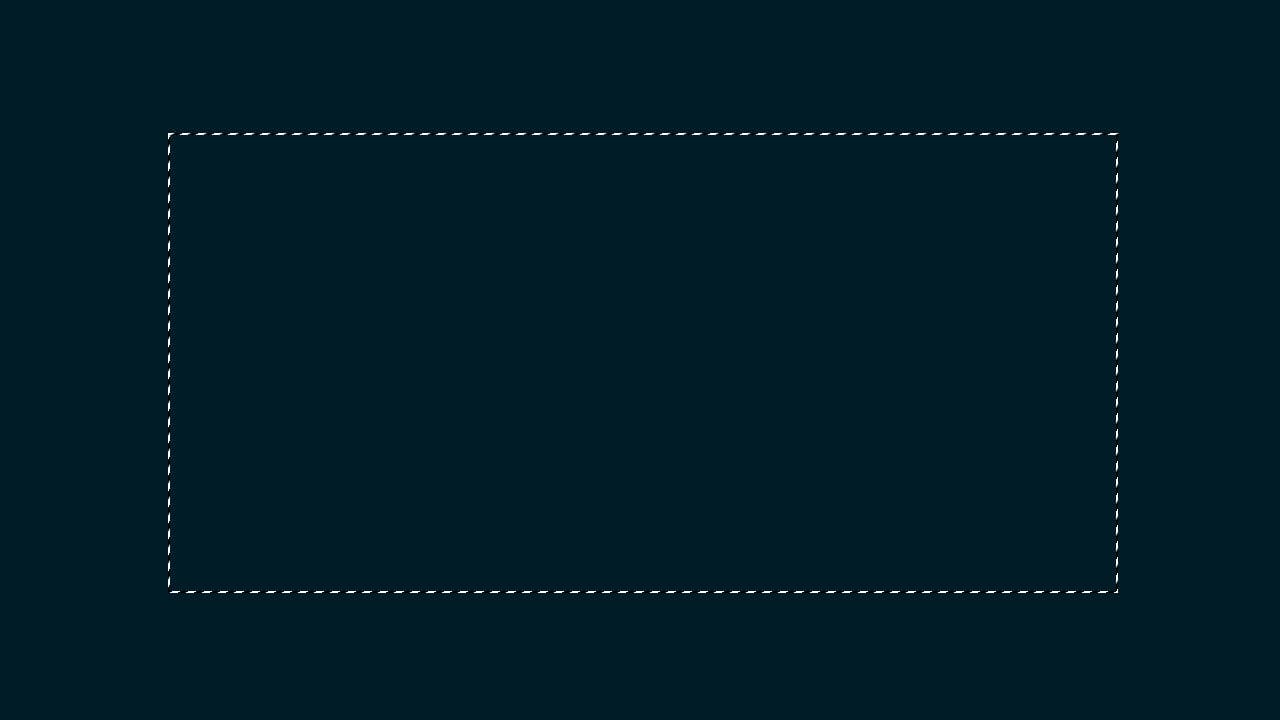
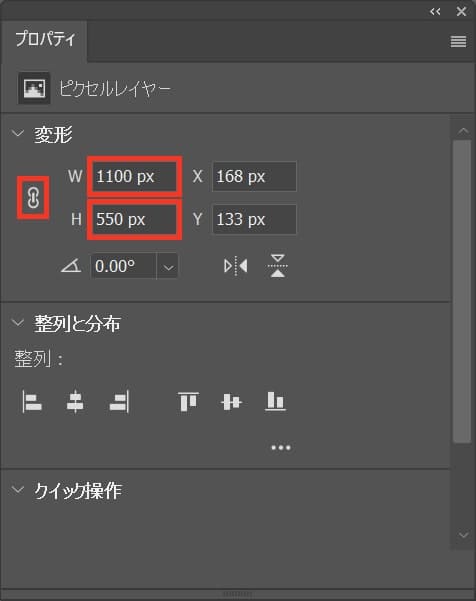
今回は縦横比のチェックを解除後、幅=「1100px」高さ=「550px」とするよ!

これで選択範囲のサイズが変更できたね!
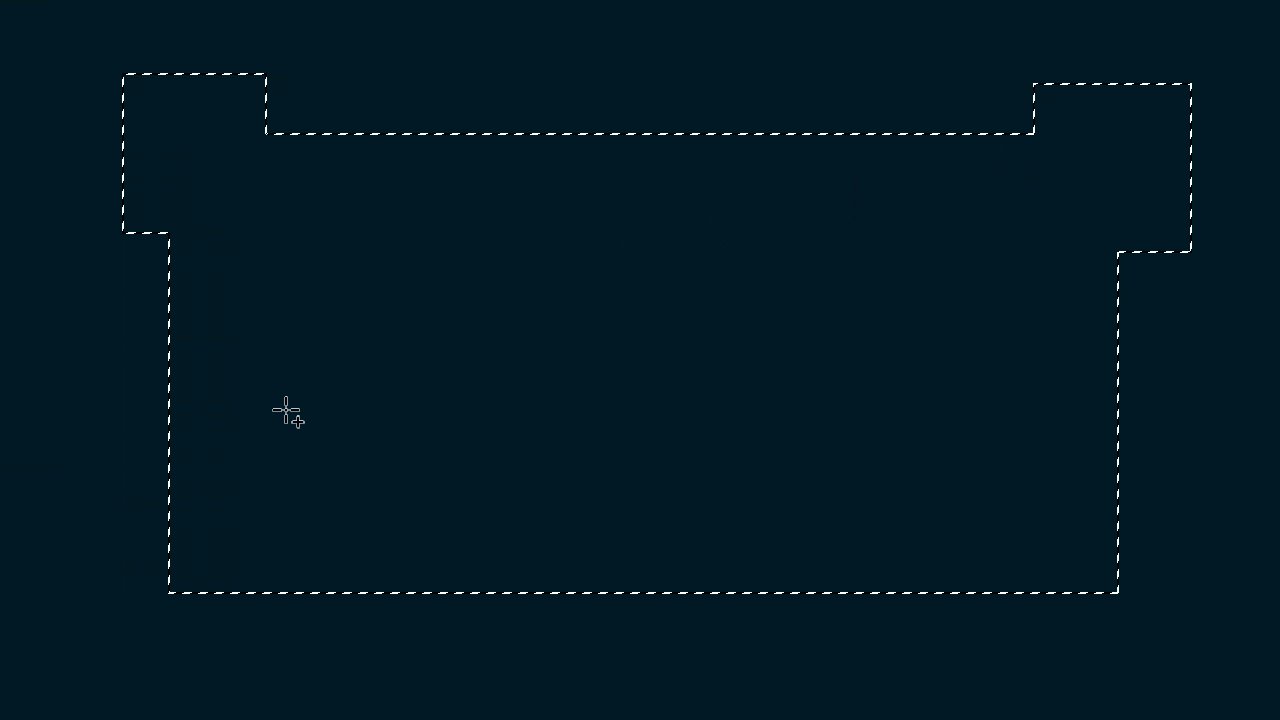
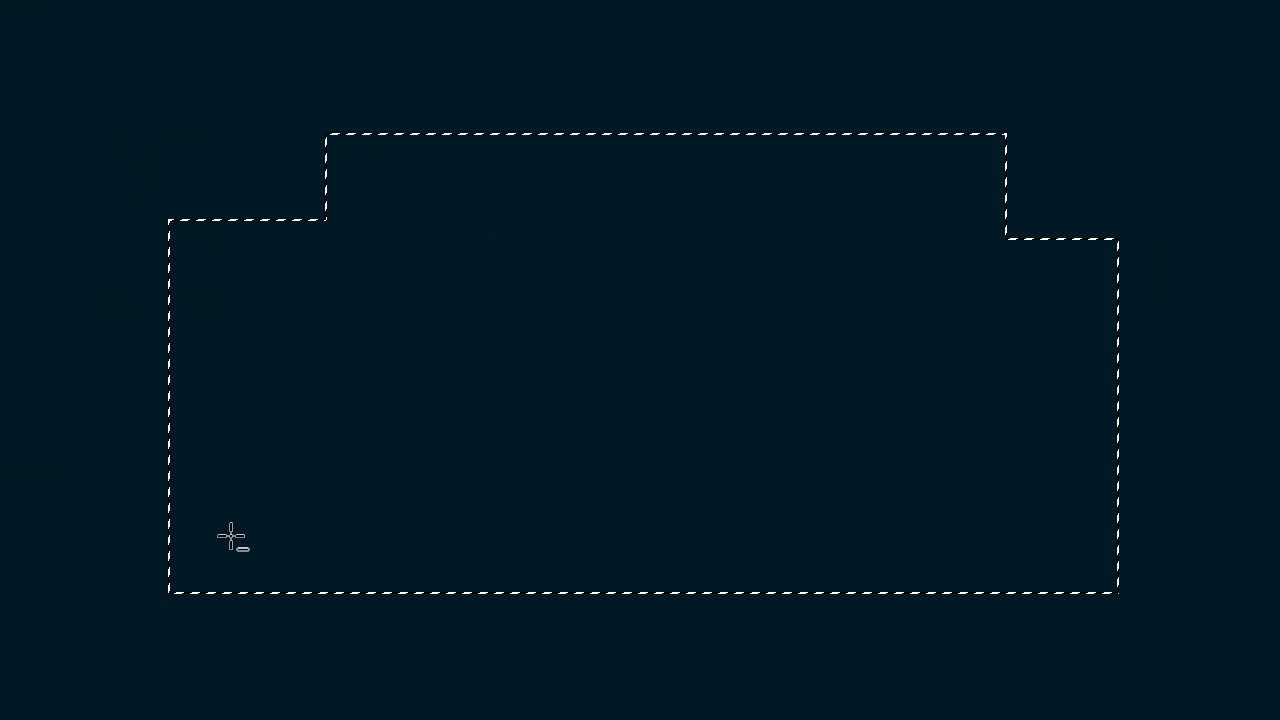
選択範囲の追加

続いて選択範囲の追加!

まずは何でもいいので、ドキュメントと選択範囲を用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

ツールバーから長方形選択ツールを選択!
M

ツールバーの長方形選択ツールを選択している状態で、ワークスペース上でShiftを押しながらドラッグ!
Shiftを押しながらドラッグ
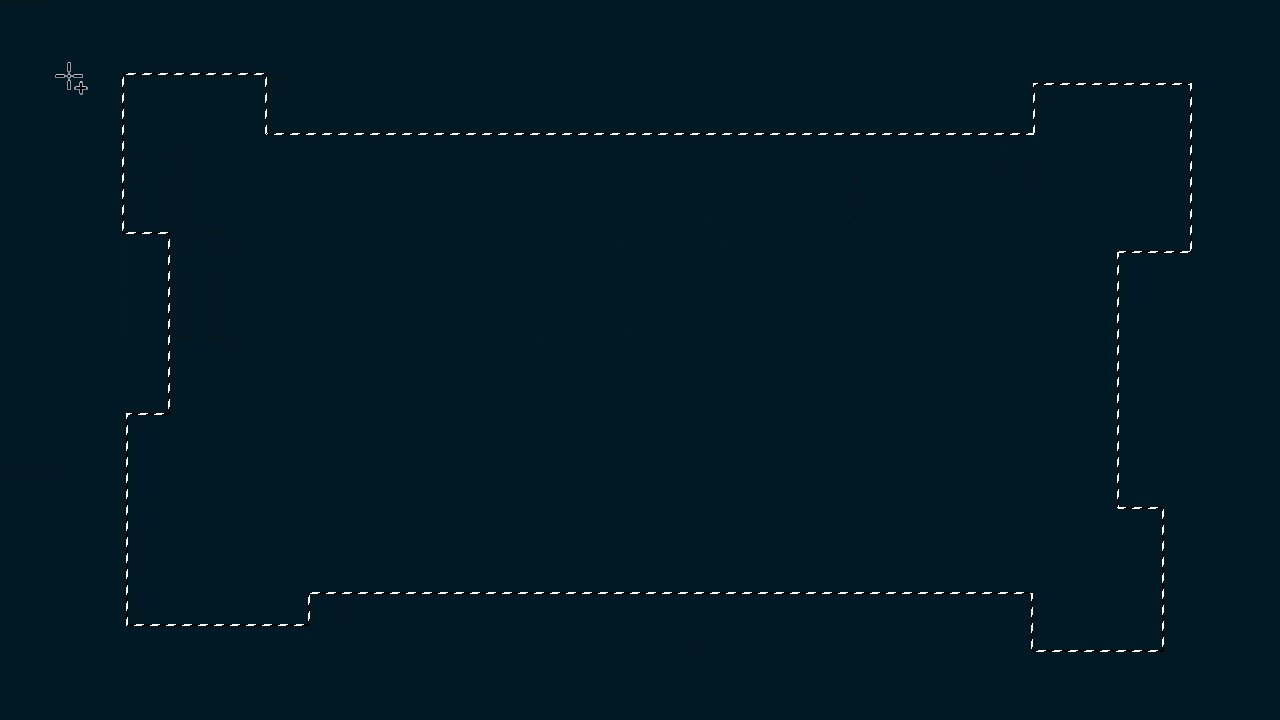
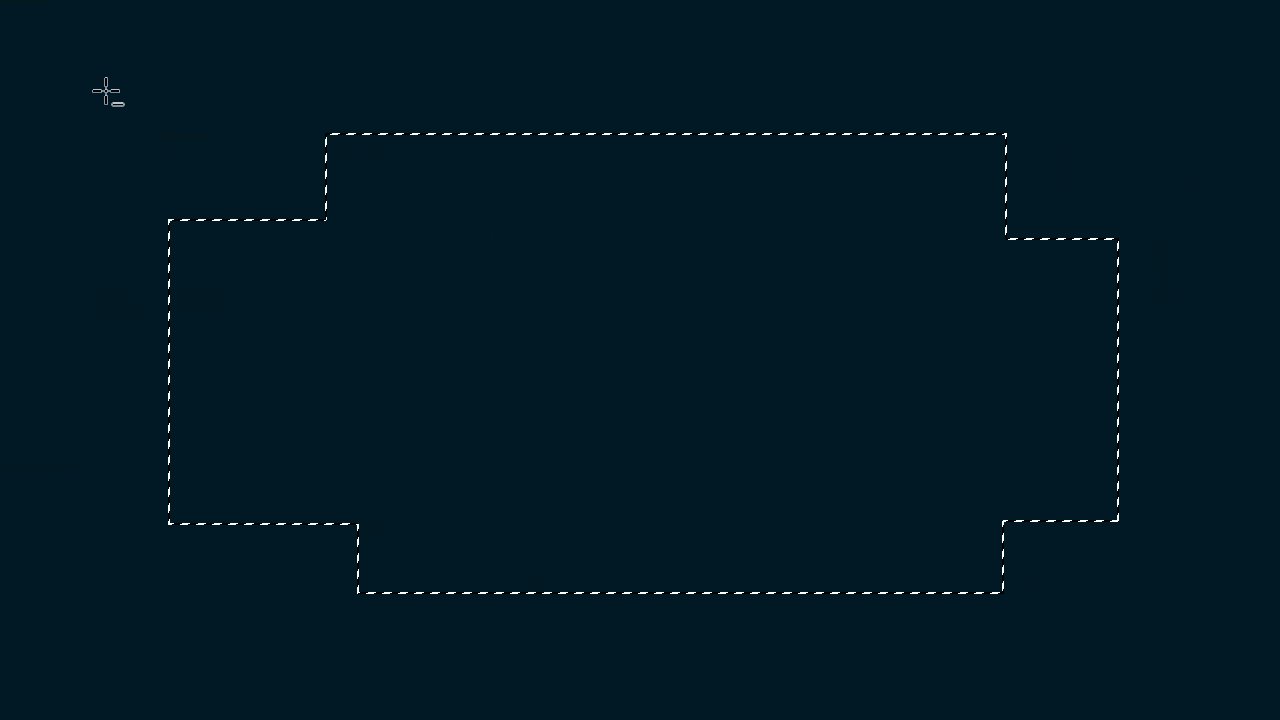
選択範囲の削除

続いて選択範囲の削除!

まずは何でもいいので、ドキュメントと選択範囲を用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

ツールバーから長方形選択ツールを選択!
M

ツールバーの長方形選択ツールを選択している状態で、ワークスペース上で下のキーを押しながらドラッグ!
Mac=Optionを押しながらドラッグ
Windows=Altを押しながらドラッグ
選択範囲の解除

選択範囲の解除方法!

まずは何でもいいので、ドキュメントと選択範囲を用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

Mac=Command+D
Windows=Ctrl+D
間違えたときはヒストリー

Mac=Command+Z
Windows=Ctrl+Z
Mac=Command+Shift+Z
Windows=Ctrl+Shift+Z
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます