【Photoshop】書き出し方法と形式の種類【新人デザイナー向け】

Photoshopで書き出しのやり方が分からない。
書き出しの形式の違いがよく分からない。
形式の種類を知りたい。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- Photoshopでの書き出し方法
- 書き出し形式と種類

Photoshopでの書き出し方法

- ドキュメント全体を書き出す
- アートボード毎に書き出す
- レイヤー毎に書き出す
- Web用に書き出す
Photoshopの書き出し方法はこんな感じ。
ドキュメント全体を書き出す


まずは何でもいいので、書き出したいドキュメントを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

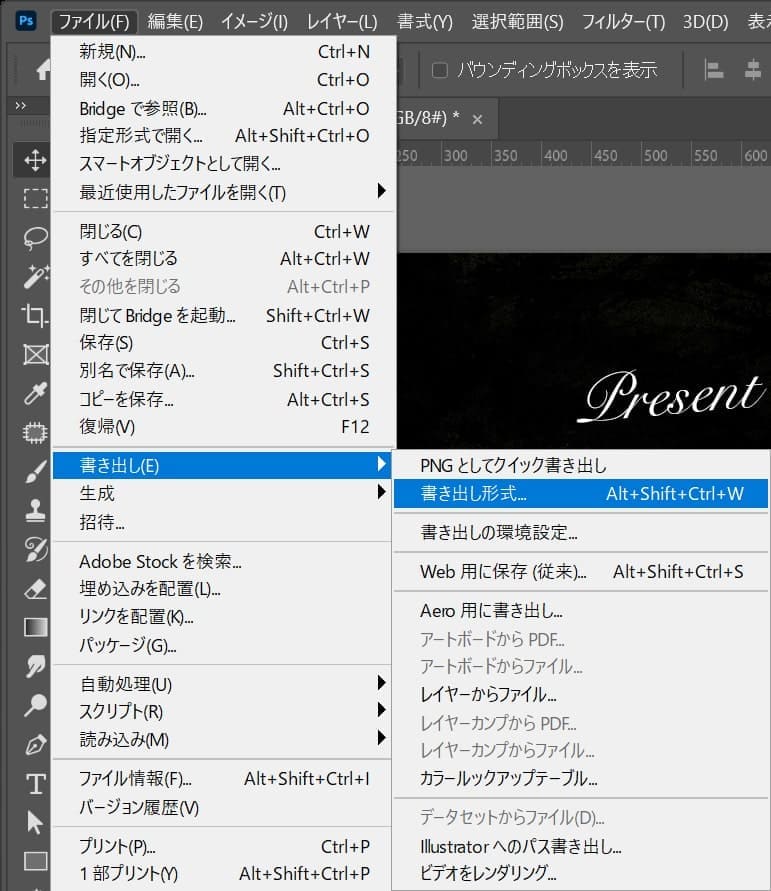
メニューバーの「ファイル」→「書き出し」→「書き出し形式」を選択!
Mac=Option+Shift+Command+W
Windows=Alt+Shift+Ctrl+W

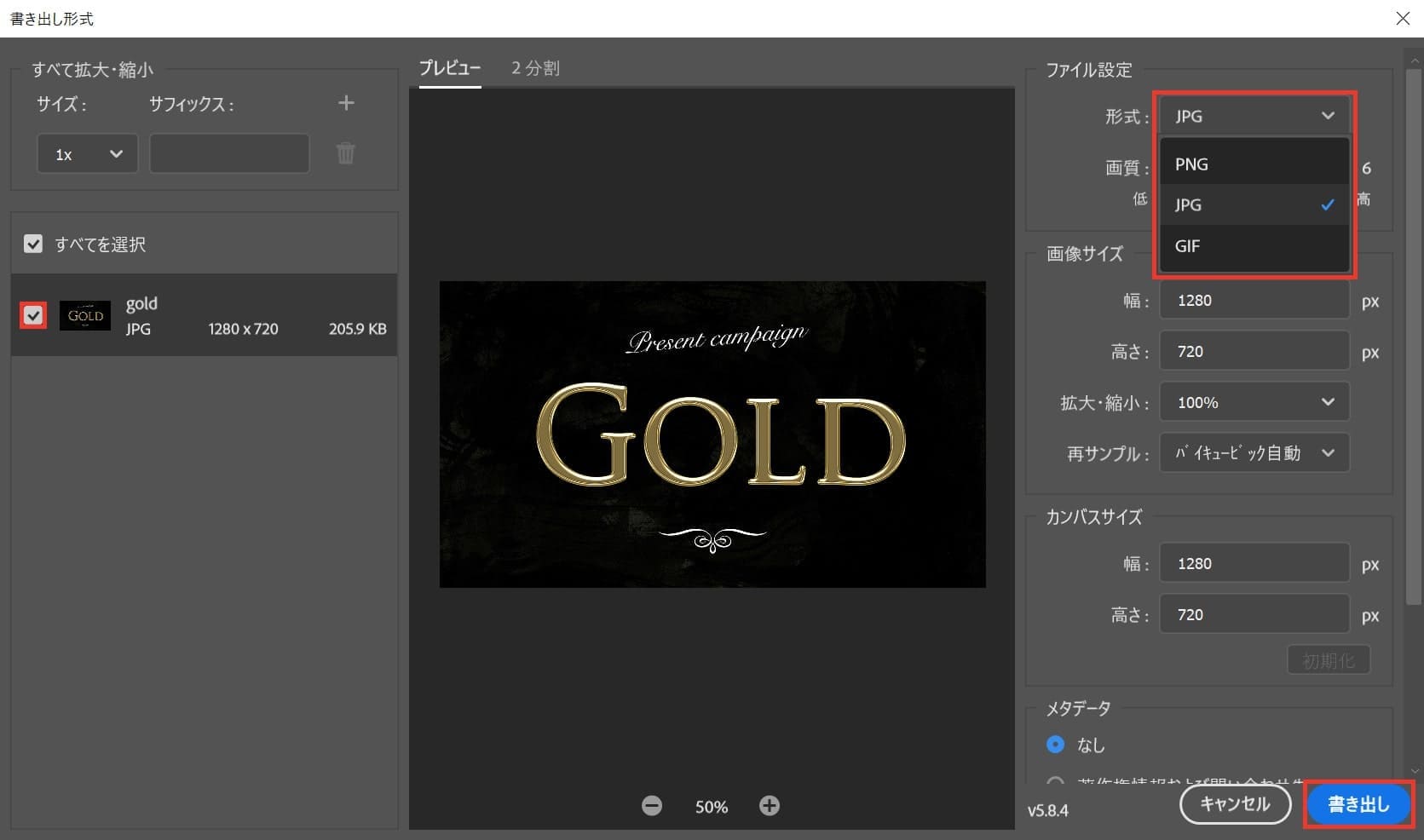
チェックをつけて形式を選択、ここでは「jpg」を選択して「書き出し」を選択!

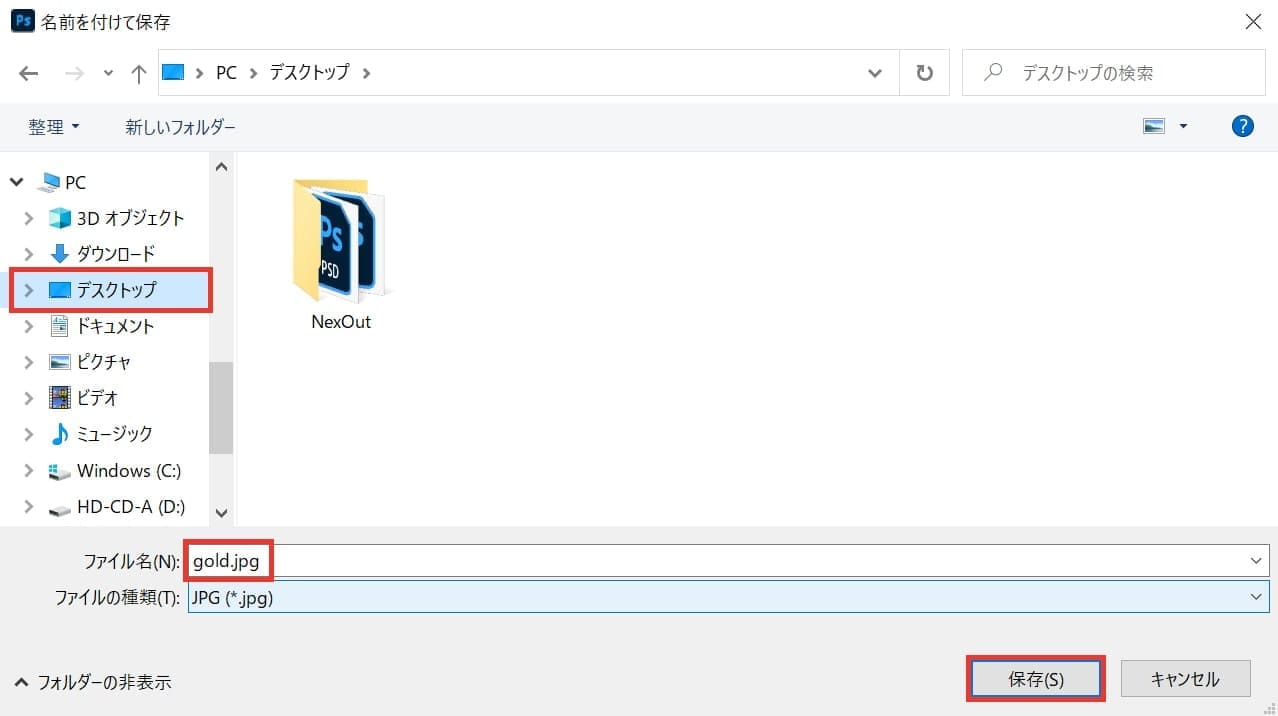
書き出したい場所を選択後、ファイル名を入力し「保存」を選択!

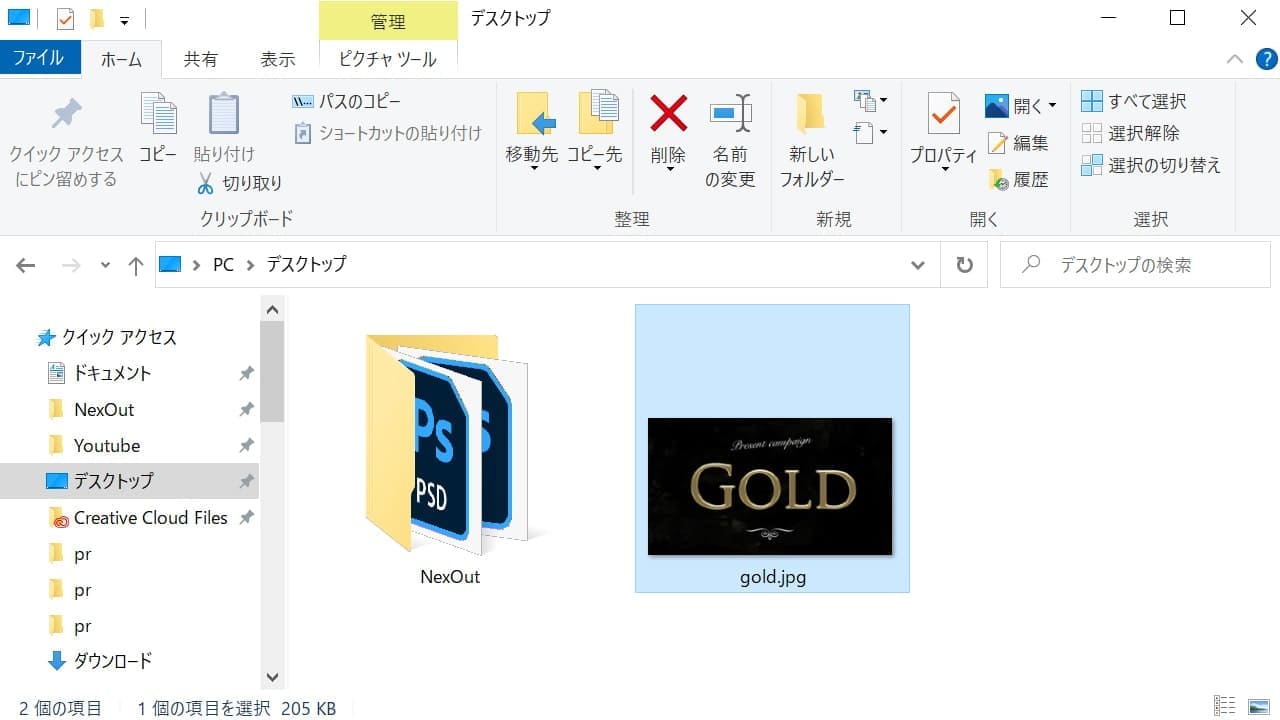
これで書き出し完了!
アートボード毎に書き出す


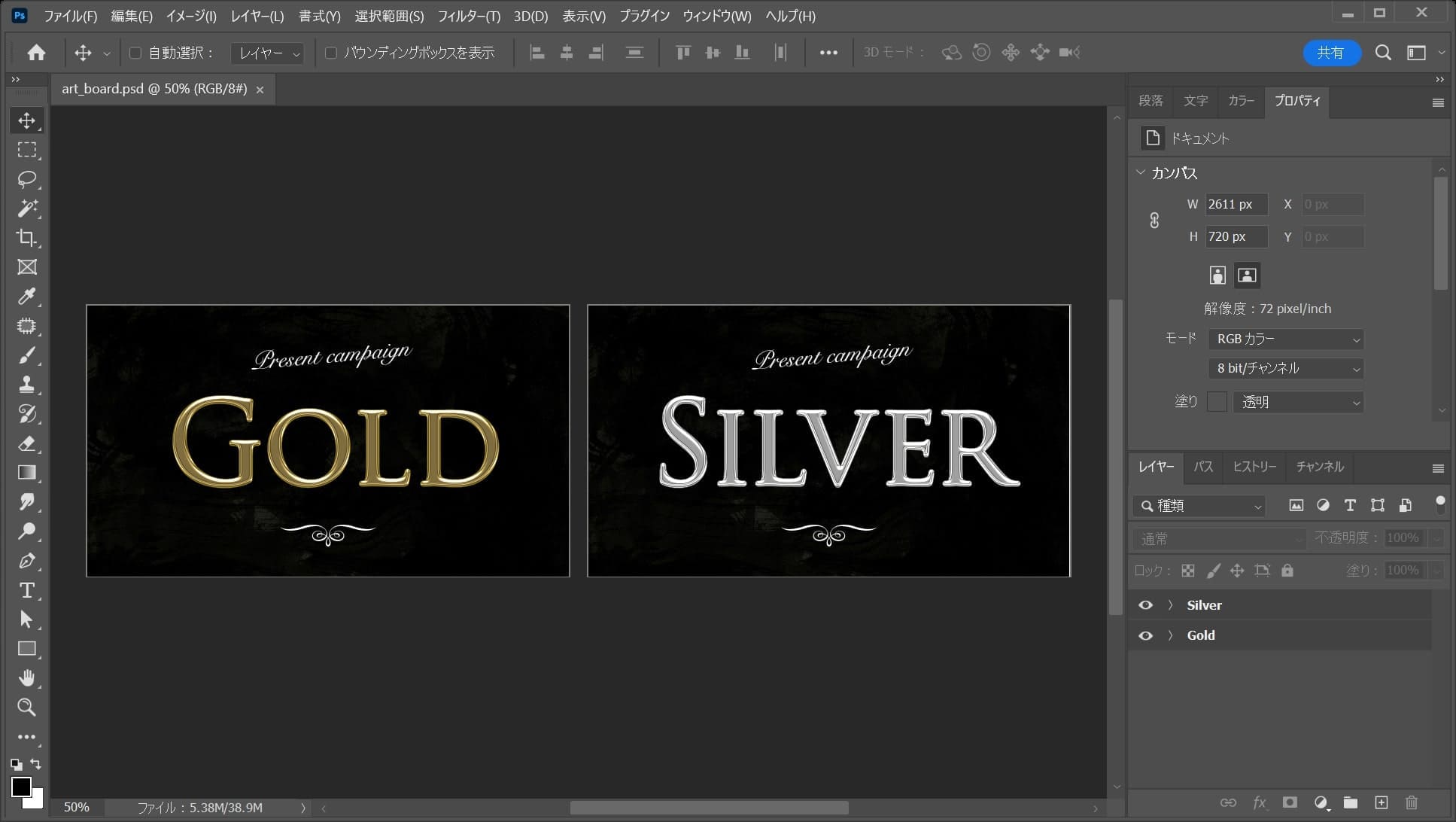
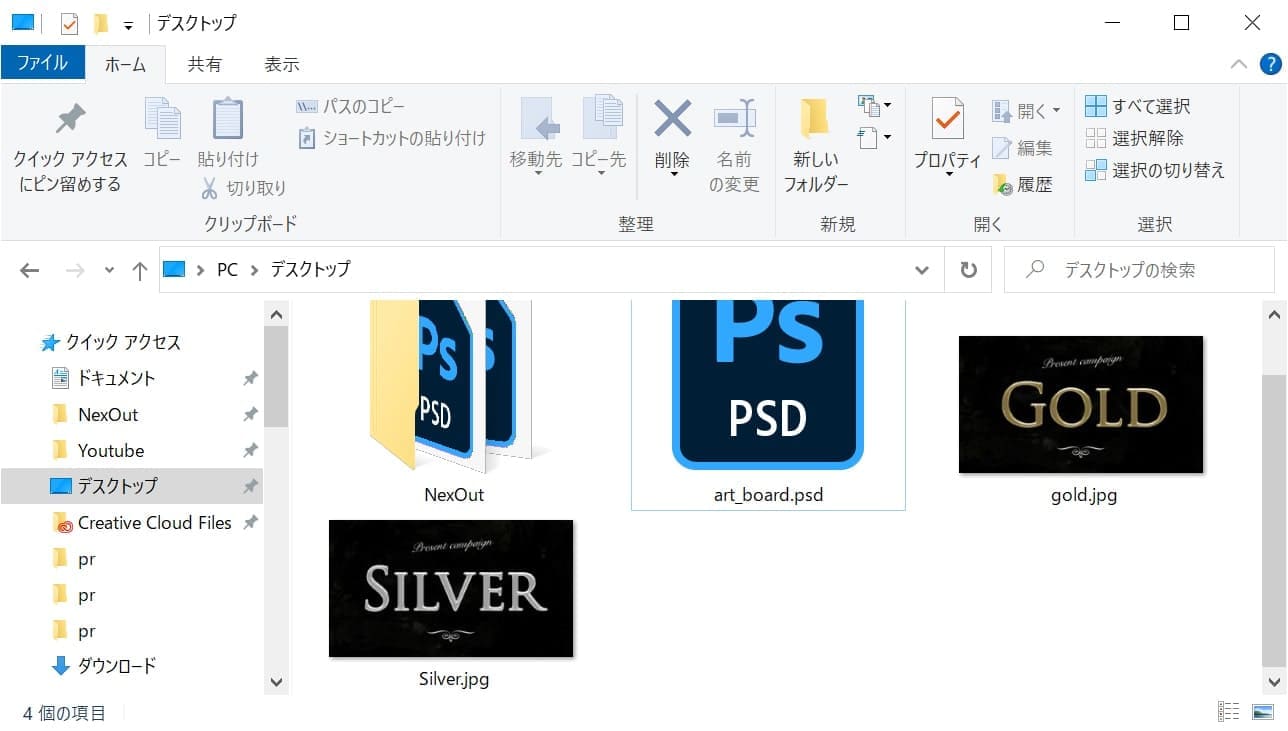
まずは何でもいいので、書き出したいアートボードを用意するよ、今回はこのアートボードを使っていくよ!
アートボードの作り方については下の記事を参考にしてみてね!

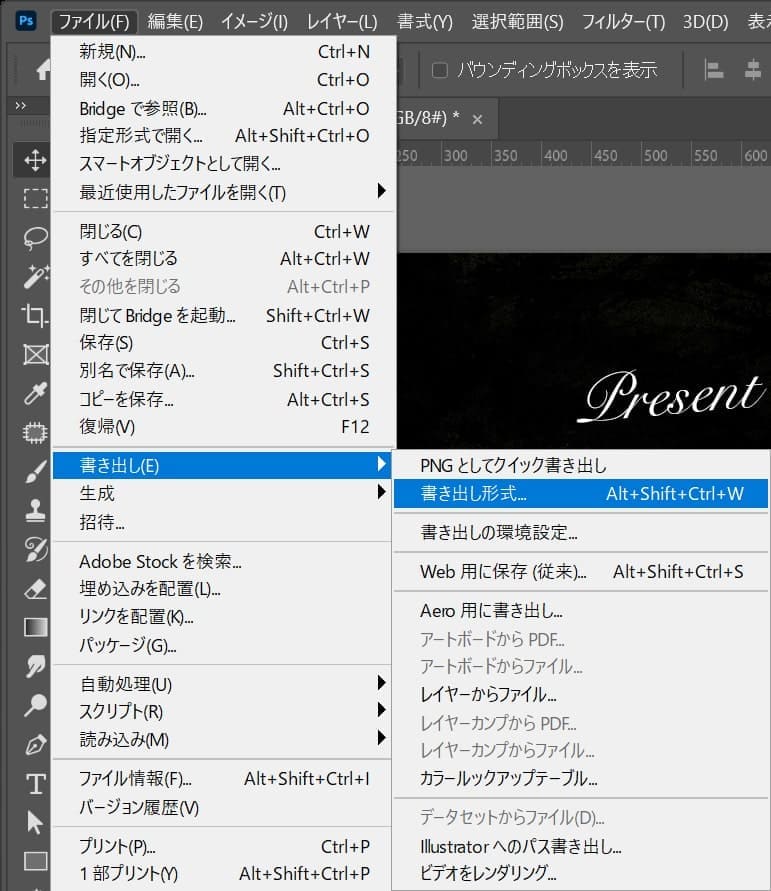
メニューバーの「ファイル」→「書き出し」→「書き出し形式」を選択!
Mac=Option+Shift+Command+W
Windows=Alt+Shift+Ctrl+W

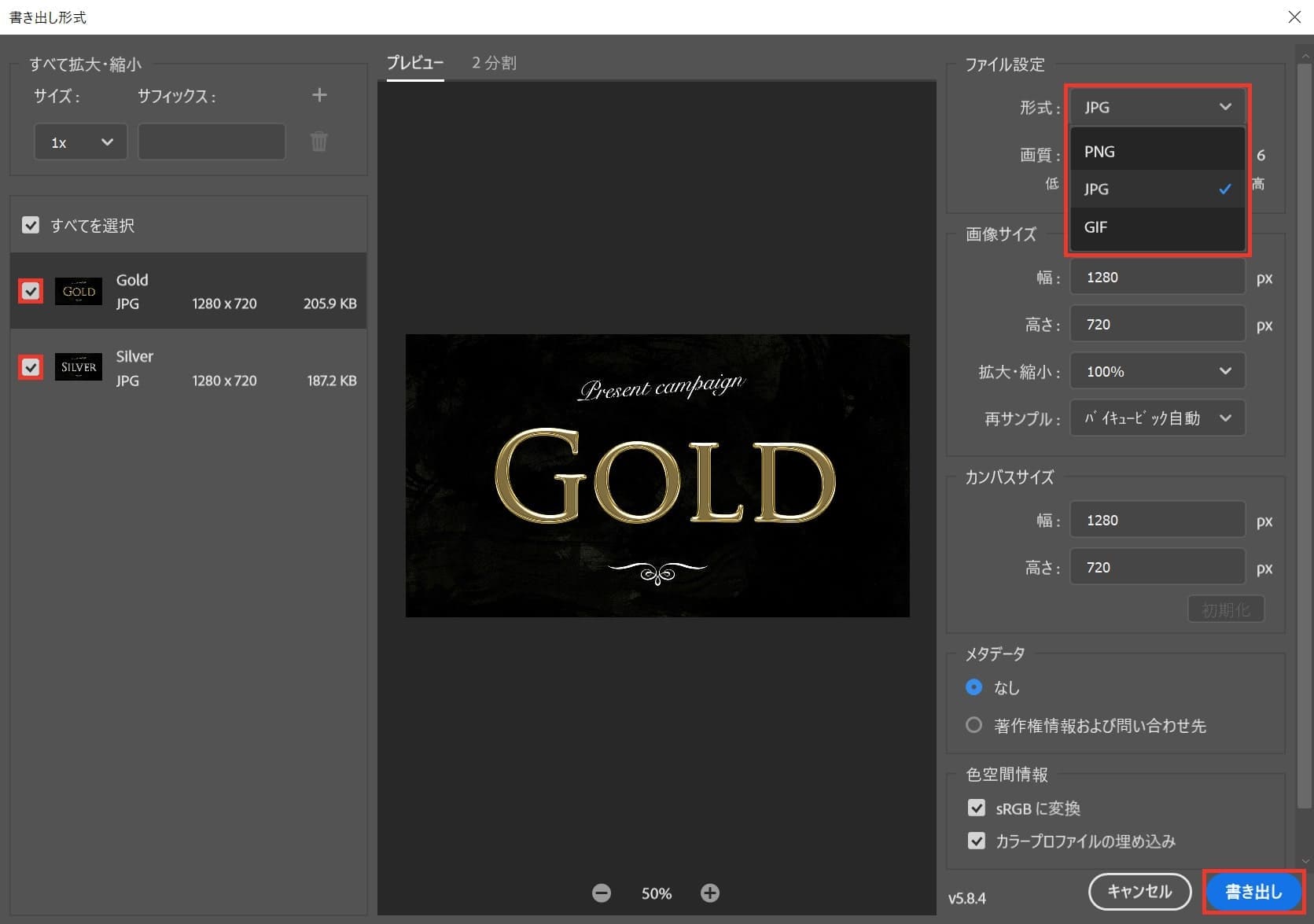
書き出すアートボードにチェックを入れて形式を選択、ここでは「jpg」を選択して「書き出し」を選択!

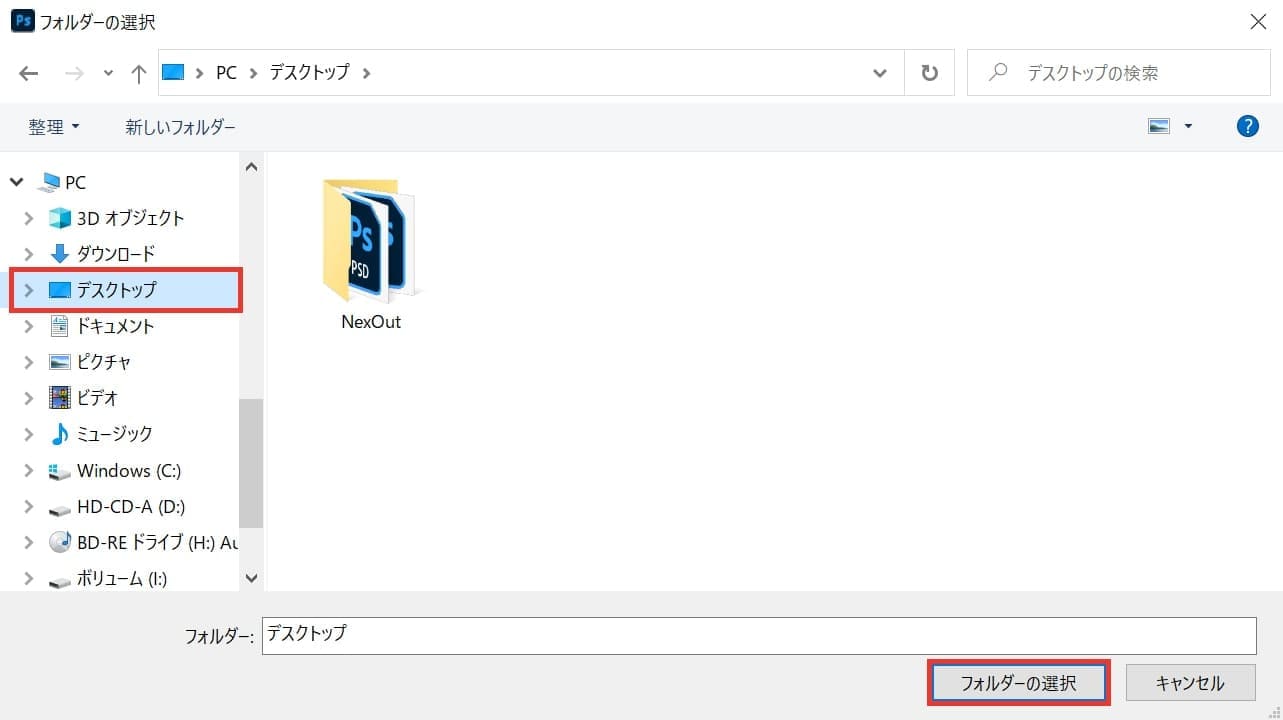
書き出したい場所を選択後、「フォルダーの選択」を選択!

これで書き出し完了!
アートボードはアートボード毎に書き出すことが可能!
レイヤー毎に書き出す


まずは何でもいいので、書き出したいドキュメントを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

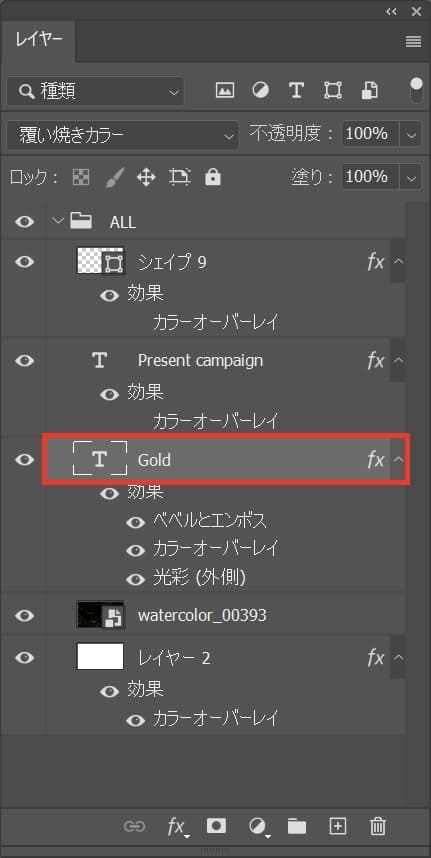
書き出したいレイヤーを選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

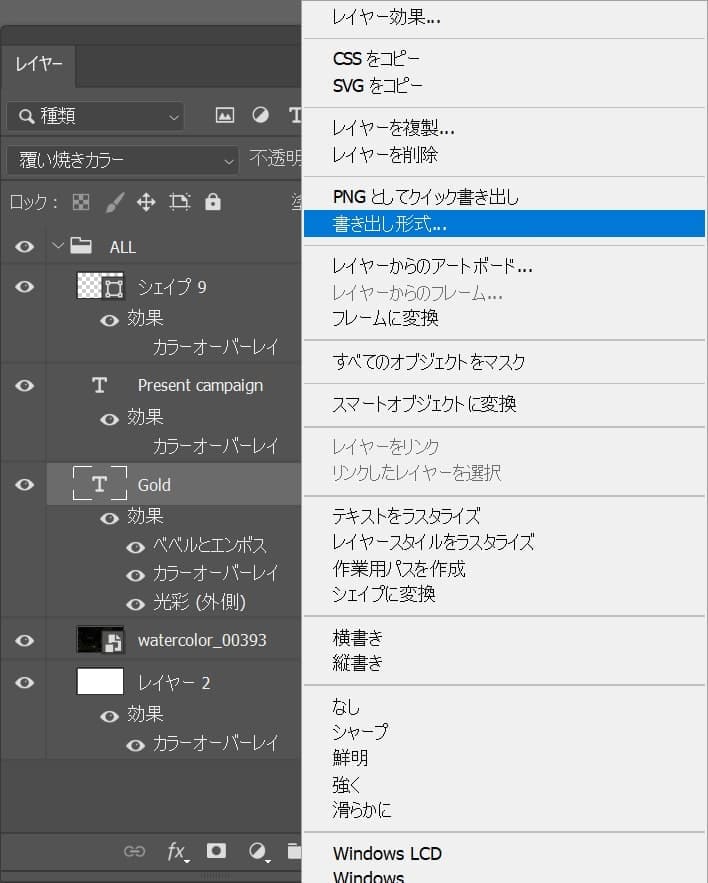
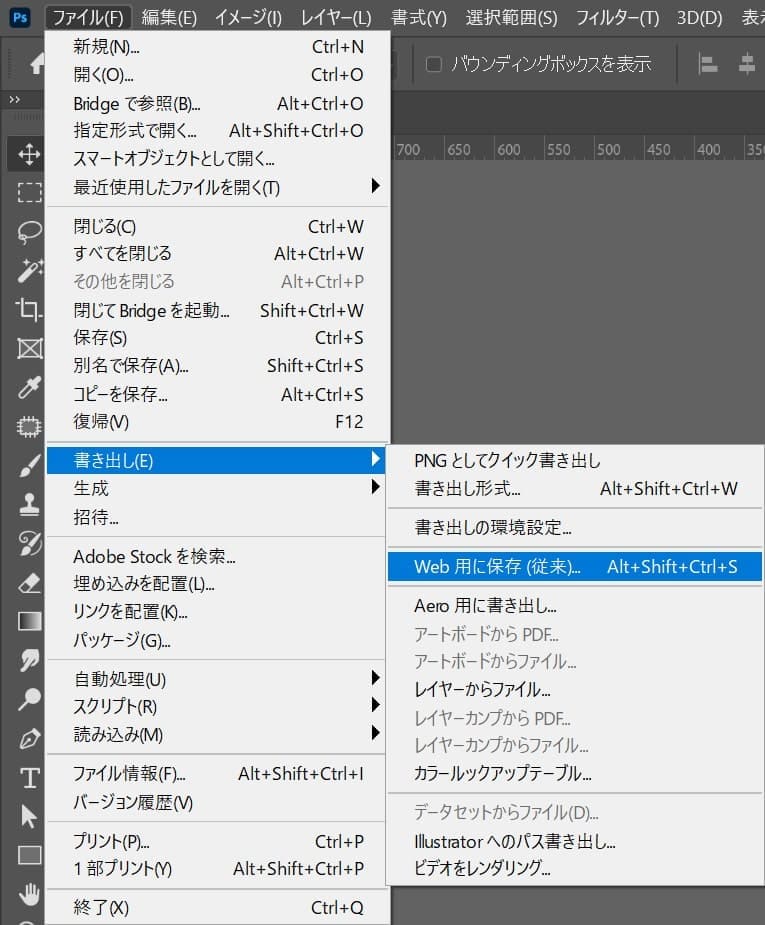
レイヤー上で右クリック後「書き出し形式」を選択!

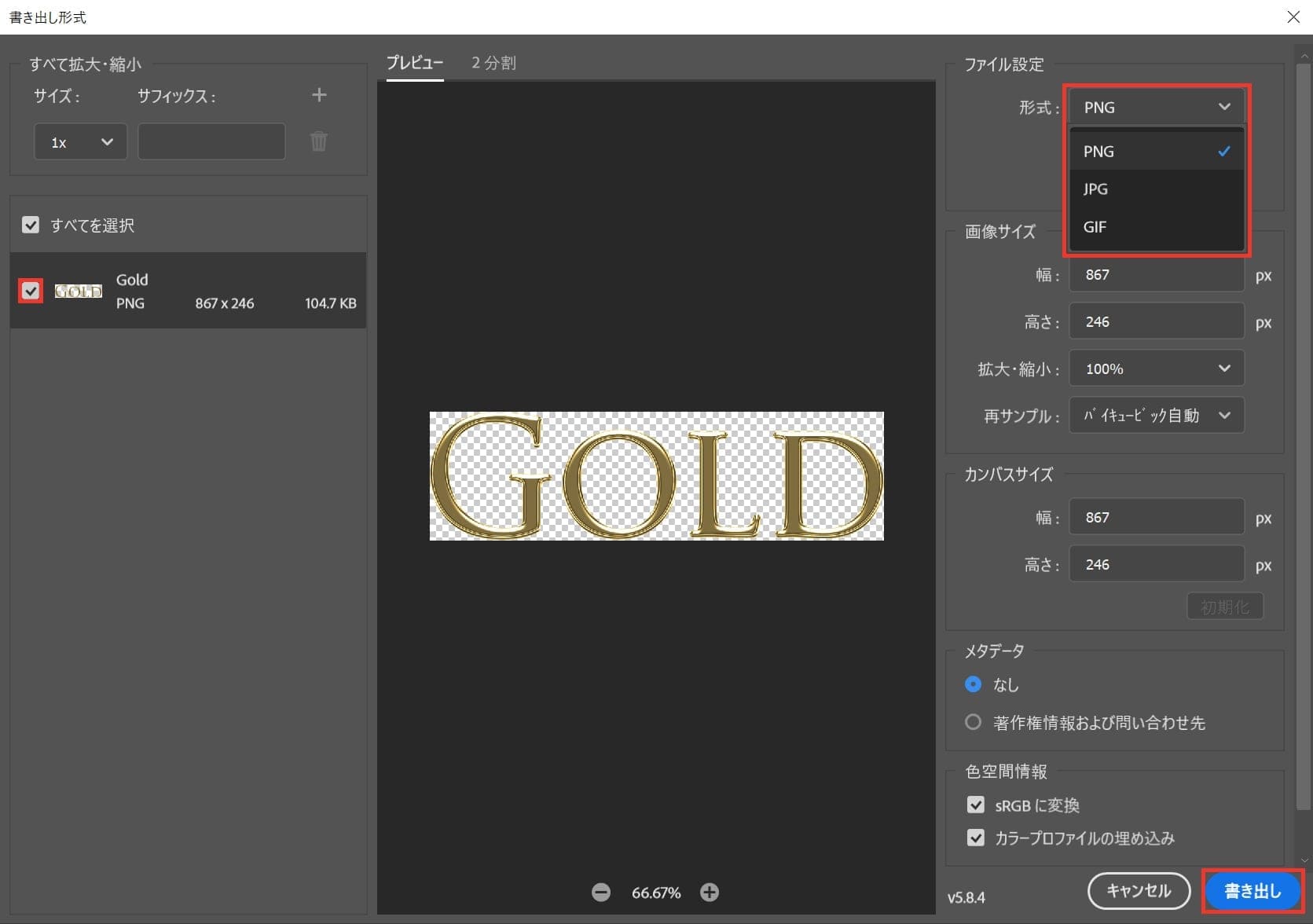
ここでは「PNG」を選択後「書き出し」を選択!

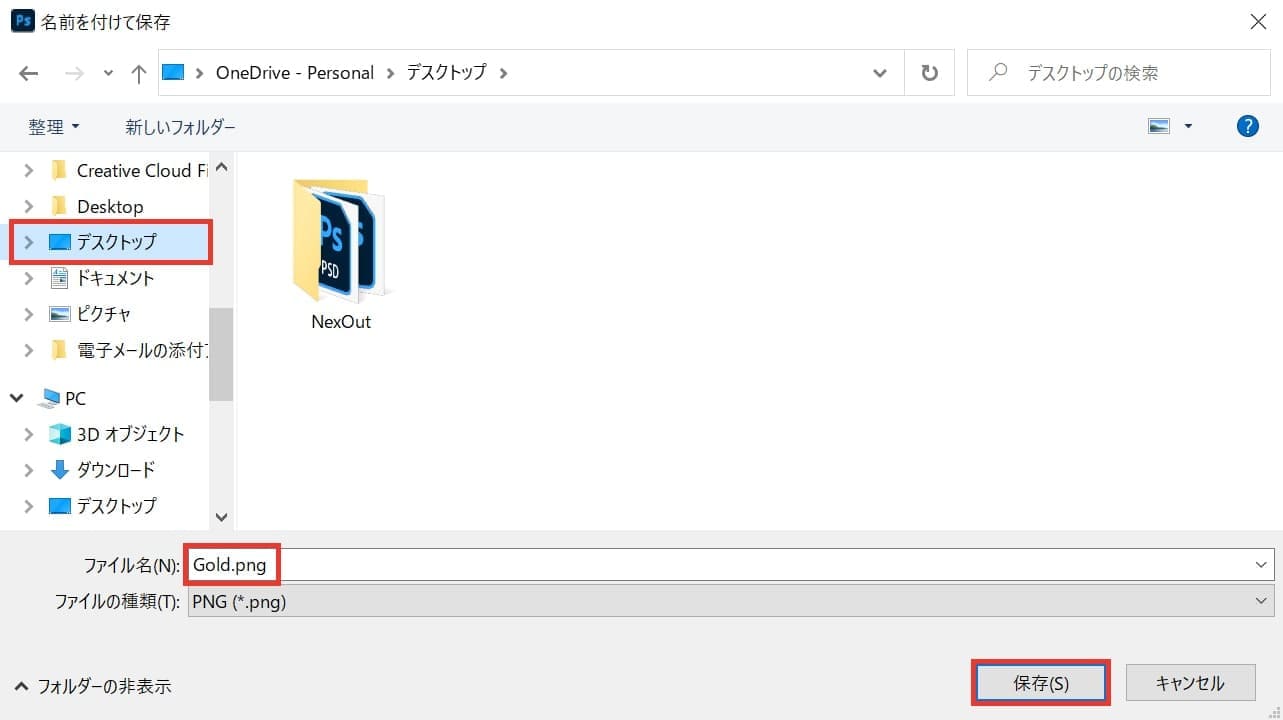
書き出したい場所を選択後、ファイル名を入力し「保存」を選択!

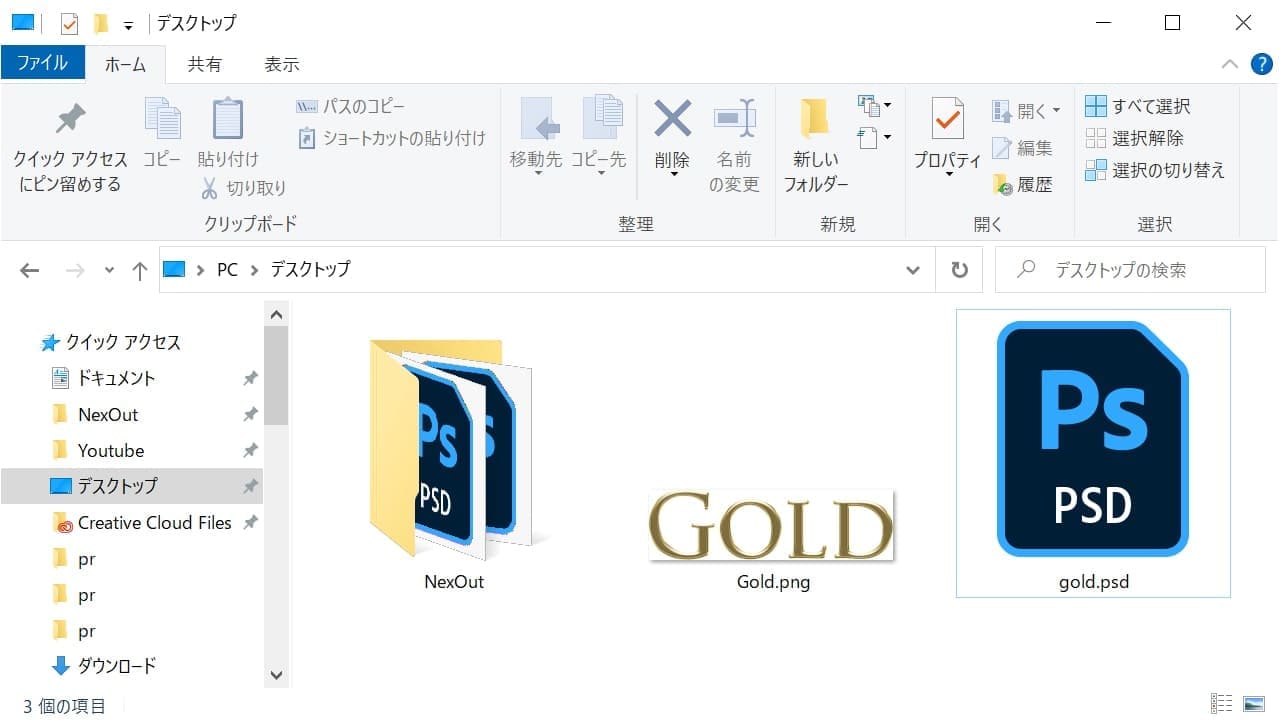
これで書き出し完了!
レイヤーはそれぞれを個別に書き出すことが可能!
Web用に書き出す


まずは何でもいいので、書き出したいドキュメントを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

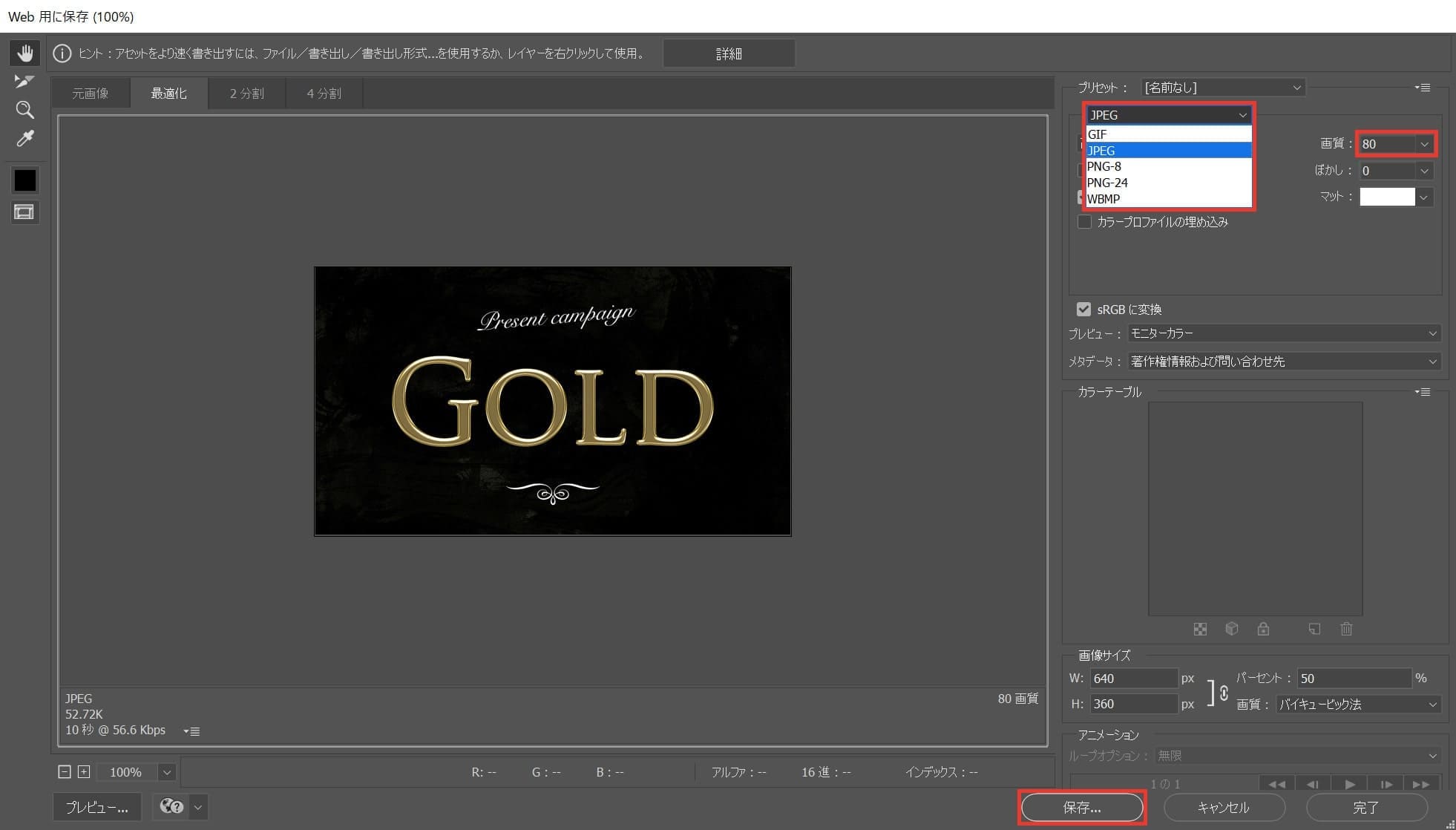
メニューバーの「ファイル」→「書き出し」→「Web用に保存」を選択!

ここでは「JPEG」を選択後、画質=「80」W=「640」に変更後、保存を選択!

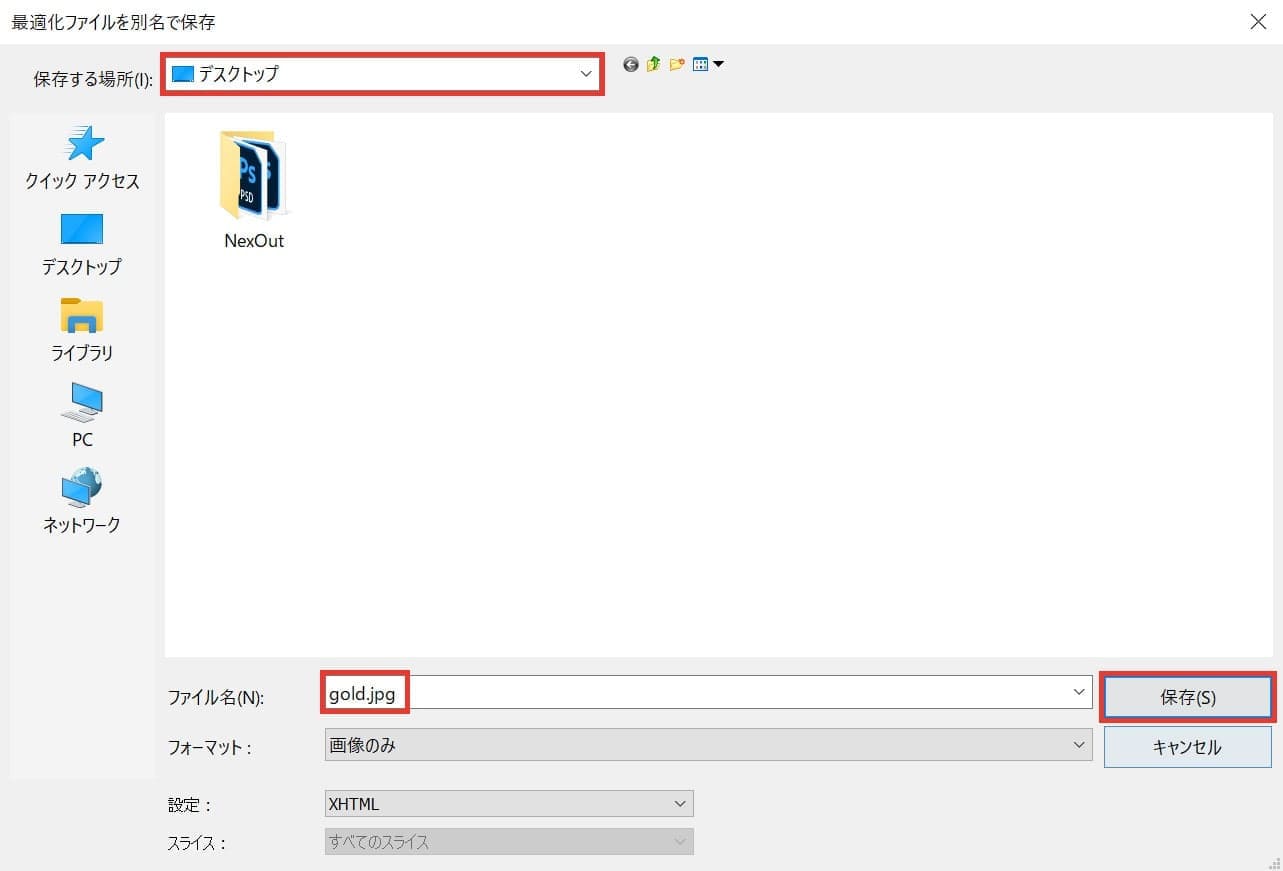
書き出したい場所を選択後、ファイル名を入力し「保存」を選択!

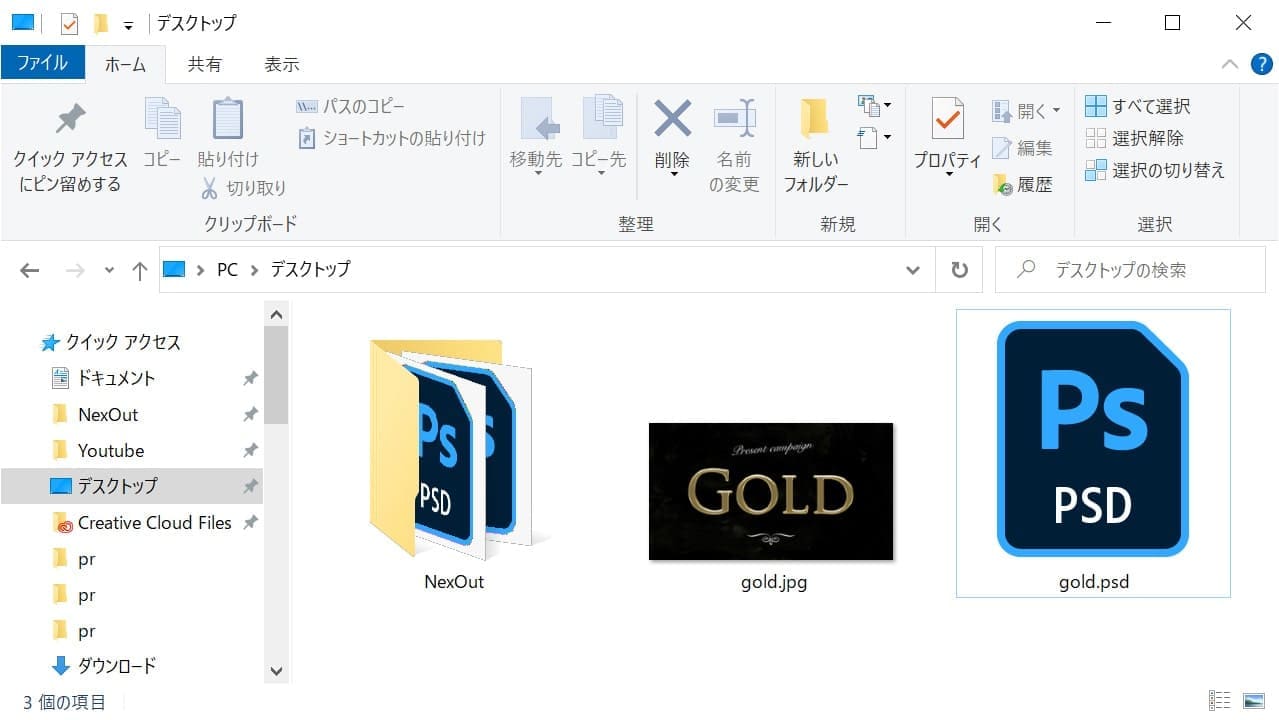
これで書き出し完了!
Web用に保存は書き出しの細かい設定ができるよ!
書き出し形式と種類

- JPEG
- PNG-8
- PNG-24
- GIF
Photoshopの書き出し形式と種類はこんな感じ。
JPEG(ジェイペグ)

| 拡張子 | .jpg/.jpeg |
|---|---|
| 色数 | 1670万色 |
| 圧縮 | 非可逆圧縮 |
| 透過処理 | × |
| アニメーション | × |
非可逆圧縮
非可逆圧縮とは、一度圧縮したら元の画質に戻すことができない圧縮方法!
例えば、一度hotoshopで書き出したJPEGファイルをまたPhotoshopで開いてまた書き出した場合は、どんどん画質が劣化していってしまうので、要注意。
※.jpgと.jpegは拡張子が違うだけで、役割は同じなので特に気にしなくてOK
基本的にはpsdデータとして保存しておけば、psdデータから何度JPEG書き出ししても問題ないので安心。
PNG-8

| 拡張子 | .png |
|---|---|
| 色数 | 256色 |
| 圧縮 | 可逆圧縮 |
| 透過処理 | ○ |
| アニメーション | × |
色数
PNG-8の色数はPNG-24と違って、256色と少なめ。
可逆圧縮
可逆圧縮とは、元の画質に戻せる圧縮方法!
例えば、一度Photoshopで書き出したPNGファイルをまたPhotoshopで開いてまた書き出した場合はJPGと違って、画質は劣化しない!
透過処理
PNGは透過処理に対応していて、透明な部分を透明に表現することができるよ!

PNGで書き出した画像はこんな感じ。(背景透過)
PNG-24

| 拡張子 | .png |
|---|---|
| 色数 | 1677万色 |
| 圧縮 | 可逆圧縮 |
| 透過処理 | ○ |
| アニメーション | × |
色数
PNG-24の色数はPNG-8と違って、1677万色で表現可能。
GIF

| 拡張子 | .gif |
|---|---|
| 色数 | 256色 |
| 圧縮 | 可逆圧縮 |
| 透過処理 | ○ |
| アニメーション | ○ |
GIF
GIFはアニメーションに対応していて、静止画ソフトのPhotoshopでもちょっとしたアニメーションを作ることが可能!

因みにこれはコマ割りのGIFアニメーション!










