【Photoshop】文字を円形に沿わせる方法【難しそうに見えて簡単】

Photoshopで文字を円形に沿わせる方法が分からない。
文字に沿わせた円形を後から変形したい。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopで文字を円形に沿わせる方法
- 文字の開始位置と沿わせる向きの設定
- 円の微調整
- 知らないと損するPhotoshopショートカット表
Photoshopで文字を円形に沿わせる方法

- 楕円形を作る
- パスに沿って文字を入力する
- 文字の入力を確定する
- 楕円形を削除する
Photoshopで文字を円形に沿わせる流れはこんな感じ。
順番に見て行こう!

今回はこんな感じの幅1280px、高さ720px、解像度72のドキュメントを使って進めていくよ!
ドキュメントの作り方がよく分からない人は下の記事を参考にしてみてね!
楕円形を作る

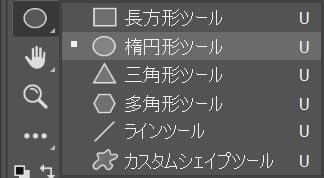
ツールバーから楕円形ツールを選択!
図形ツールのショートカット
- U

楕円形ツールを選択している状態でドキュメントの上でクリック!

ここでは幅を400px、高さを400pxとしてOK!

楕円形が作れたね!
このままだと位置が気持ち悪いので、ドキュメントのセンターに楕円形を合わせるよ!
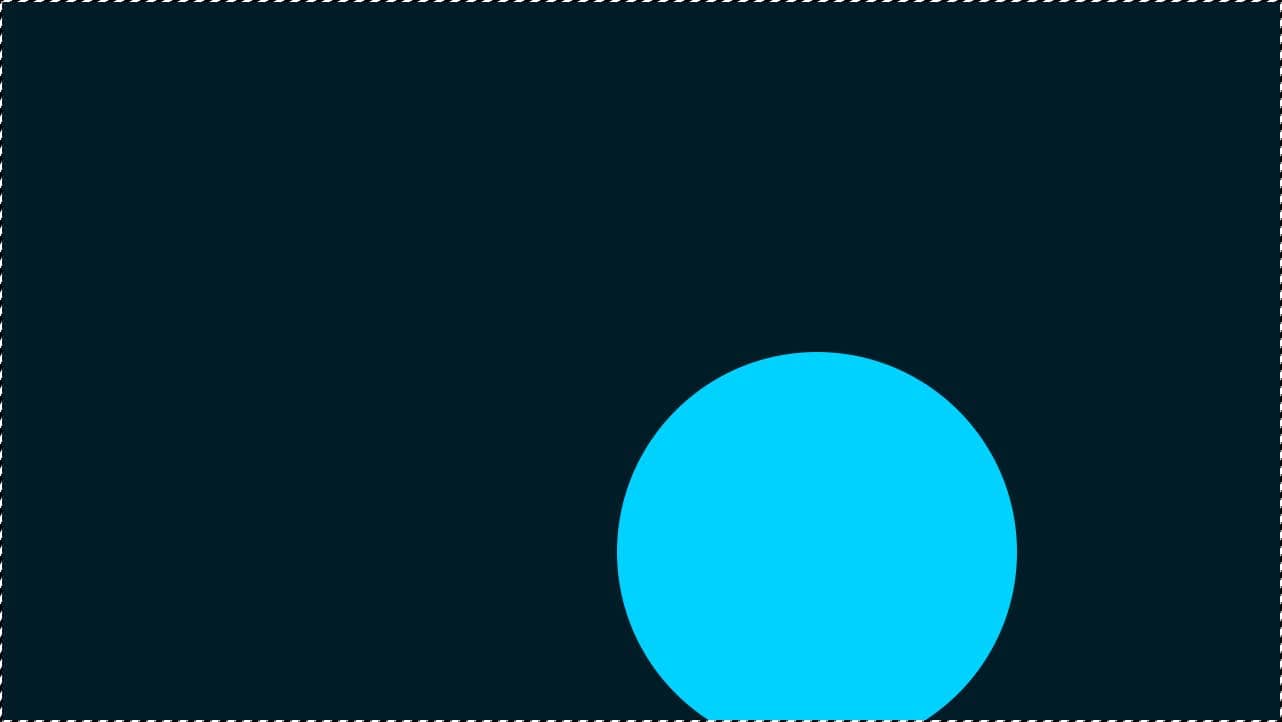
まずはドキュメントを全選択!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。

こんな感じで選択範囲がドキュメントを囲っていたらOK!

続いて、移動ツールに切り替えてオプションバーの「水平方向中央揃え」をクリック!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ。

これで水平方向の中央が揃ったね!

続いて、「垂直方向中央揃え」をクリック!

これで垂直方向の中央が揃ったね!

ドキュメントの全体に対して水平方向と垂直方向に中央揃えをしたので、ドキュメントの中央に四角のレイヤーを移動することができたよ!
選択範囲を解除するよ!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
パスに沿って文字を入力する
続いて楕円形のパスに沿って文字を入力するよ!


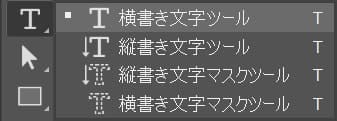
パスのライン上にテキストツールを重ねるとカーソルが変わるので、その状態でクリック!

すると英語が表示されるよ!

好きな文字を入力!
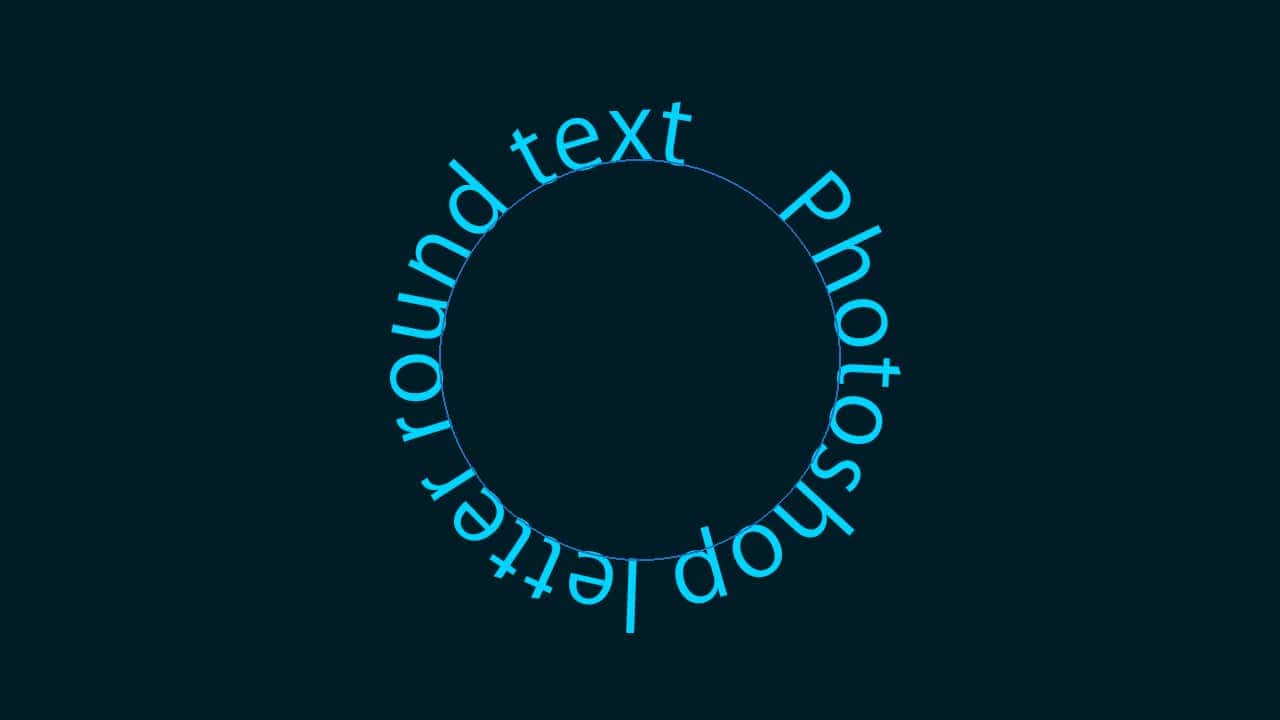
ここでは「Photoshop letter round text」と入力するよ!
文字の入力を確定する
好きな文字が入力できたら、文字の入力を確定させるよ!
文字の確定のショートカット
- Mac=Command+Enter
- Windows=Ctrl+Enter

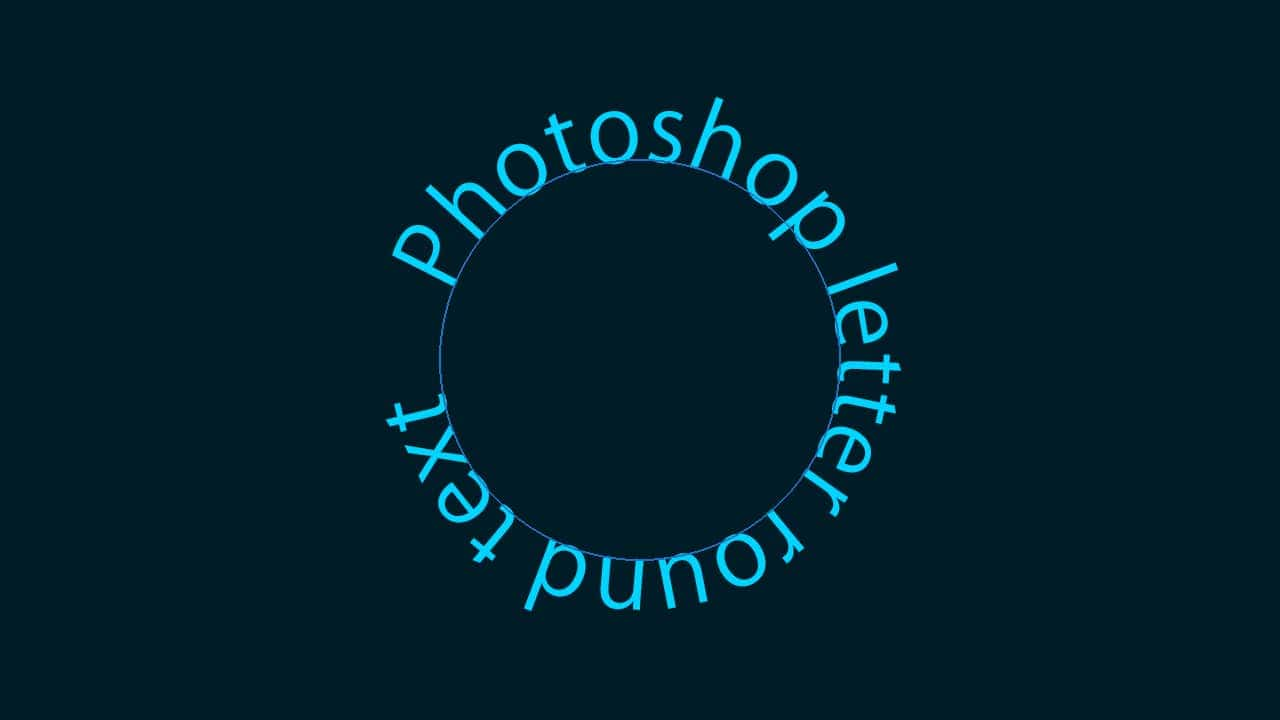
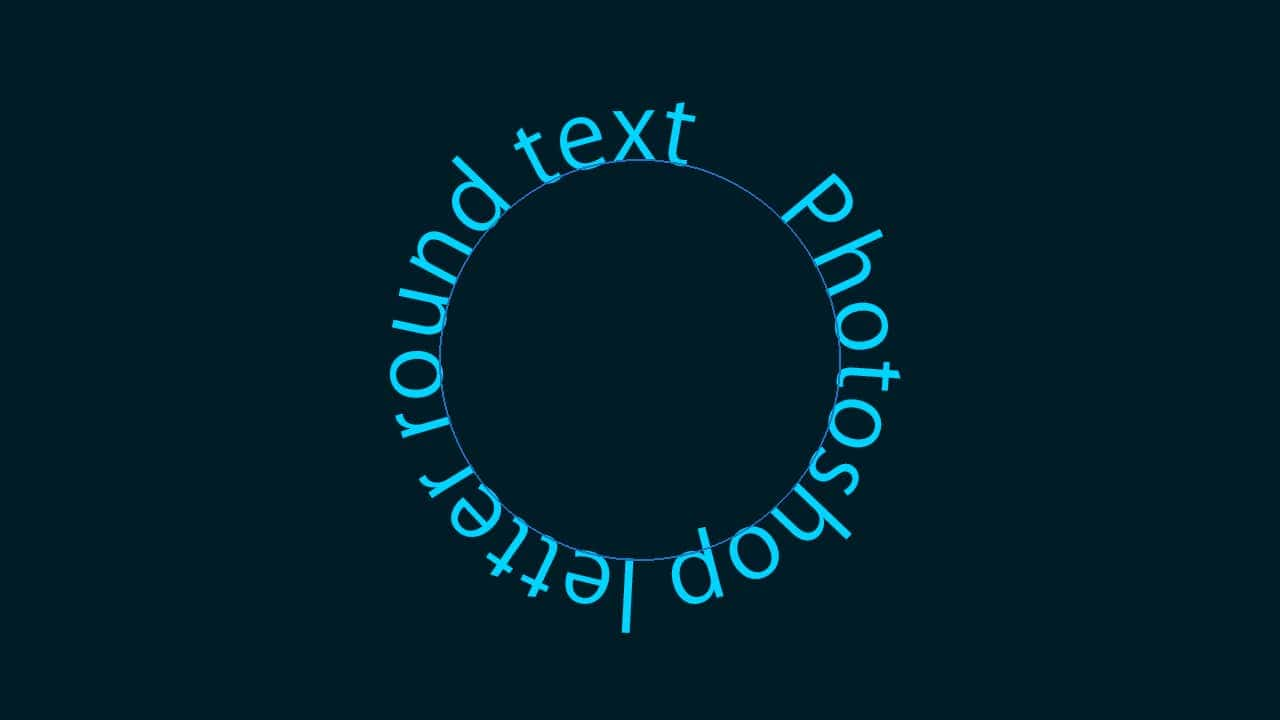
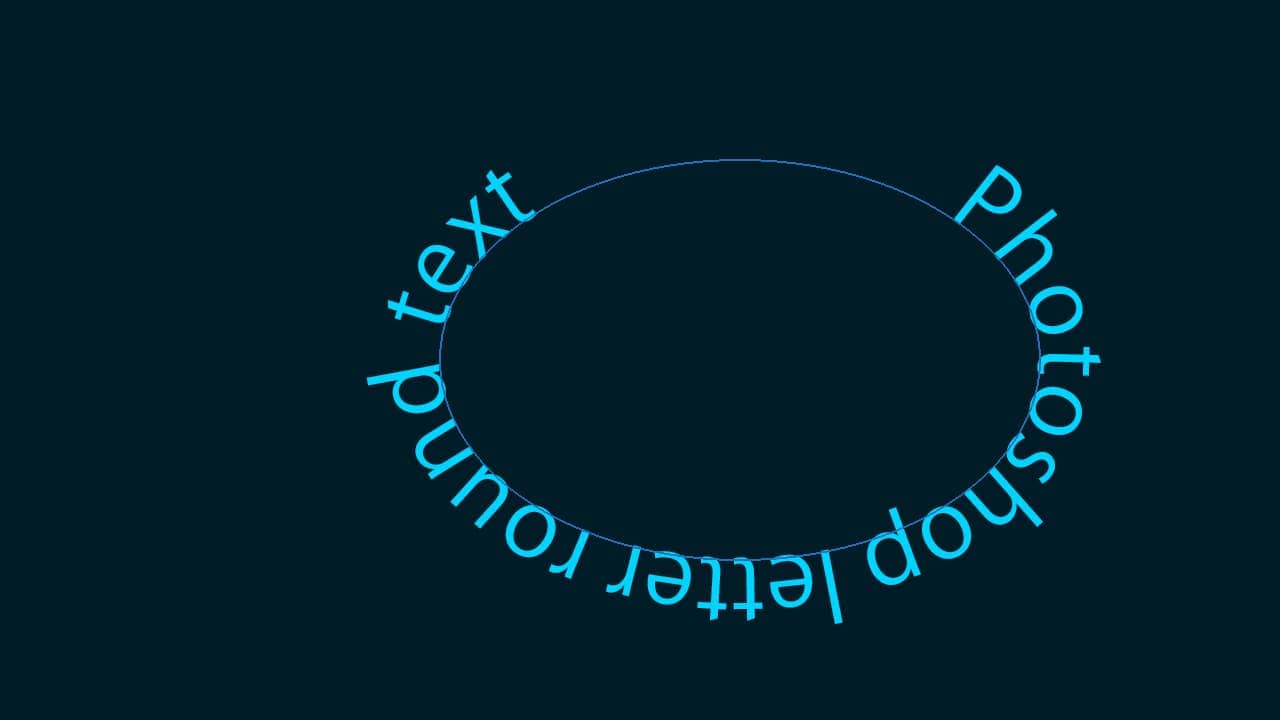
これで完了、円形に文字を沿わせることができたね!
楕円形を削除する
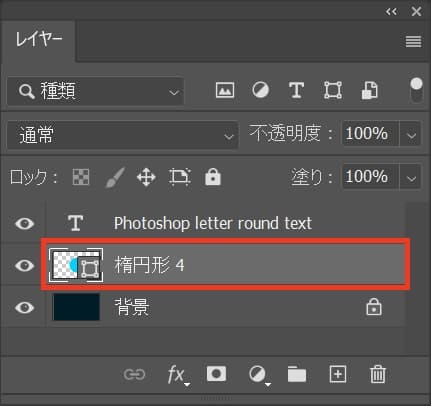
最後に楕円形はもういらないから削除するよ!

楕円形を選択して、Back or Delete!

これで無駄な楕円形を消すことができたね!
文字の開始位置と沿わせる向きの設定

続いて文字の開始位置と沿わせる向きの設定について!
打ち込んだ文字は開始位置や終了位置を自由に決めたり、パスに対して文字をどう回り込ませるのか設定することができるよ!
- 文字の開始位置と終了位置
- 文字の回り込み
順番に見て行こう!
文字の開始位置と終了位置
まずは文字の開始位置と終了位置について!
文字の開始位置の調整
まずは文字を選択!

ここではこの文字を選択!

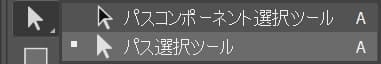
続いて文字を選択した状態で、ツールバーのパス選択ツールを選択!
パス選択ツールのショートカット
- A
パス選択ツールのショートカットはこんな感じ。

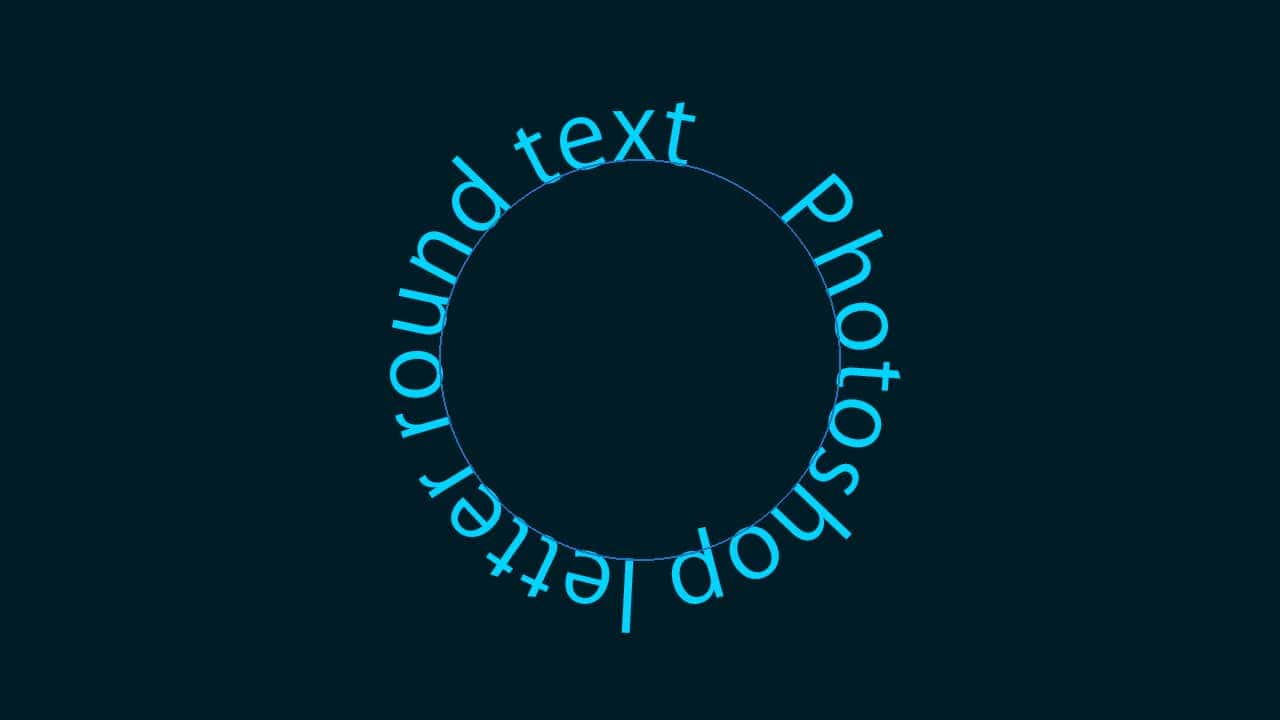
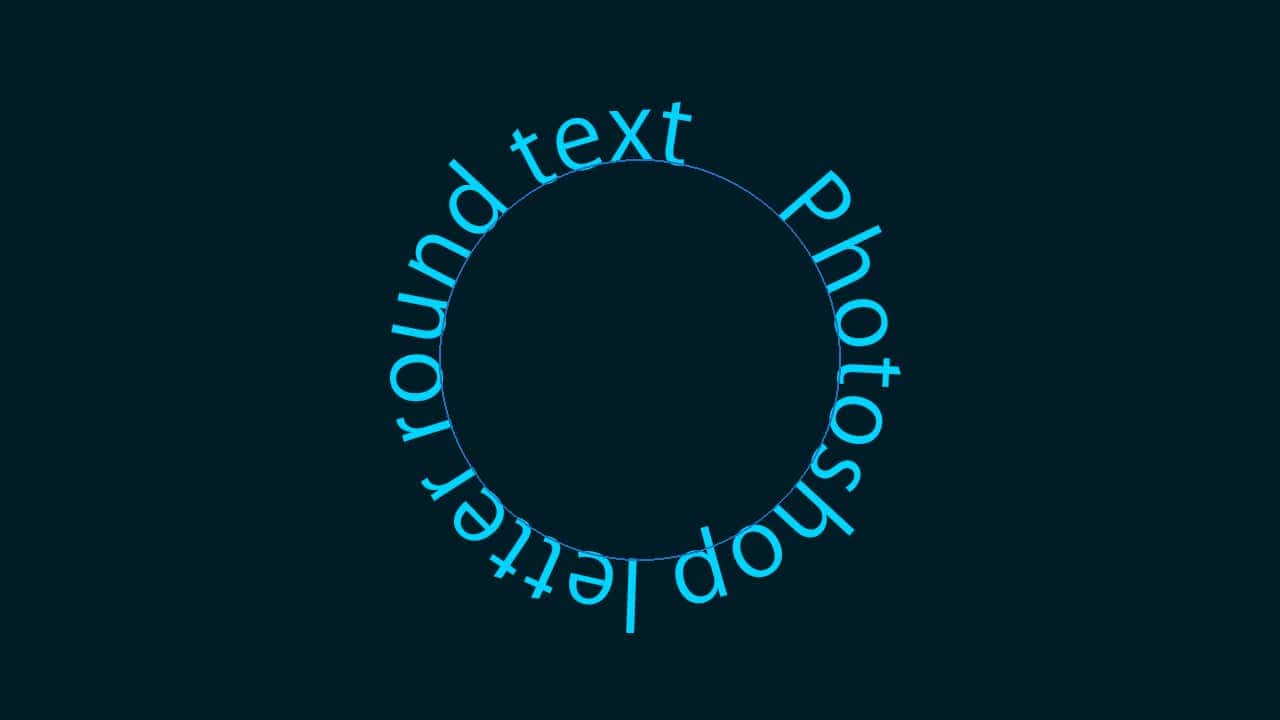
するとこんな感じで文字のパスが表示されるよ!

パスが表示されない場合はパスパネルのパスが選択されているかチェック!
パスパネルが表示されていない場合はメニューバーの「ウィンドウ」から「パス」を選択!

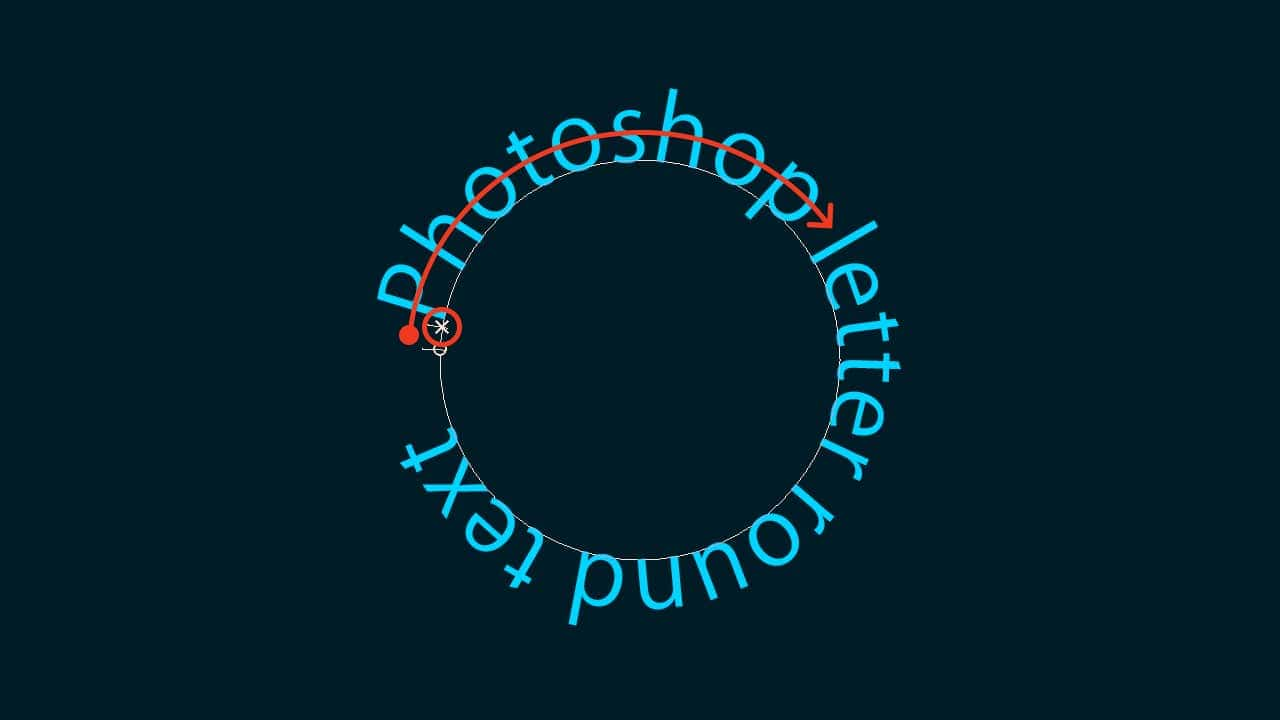
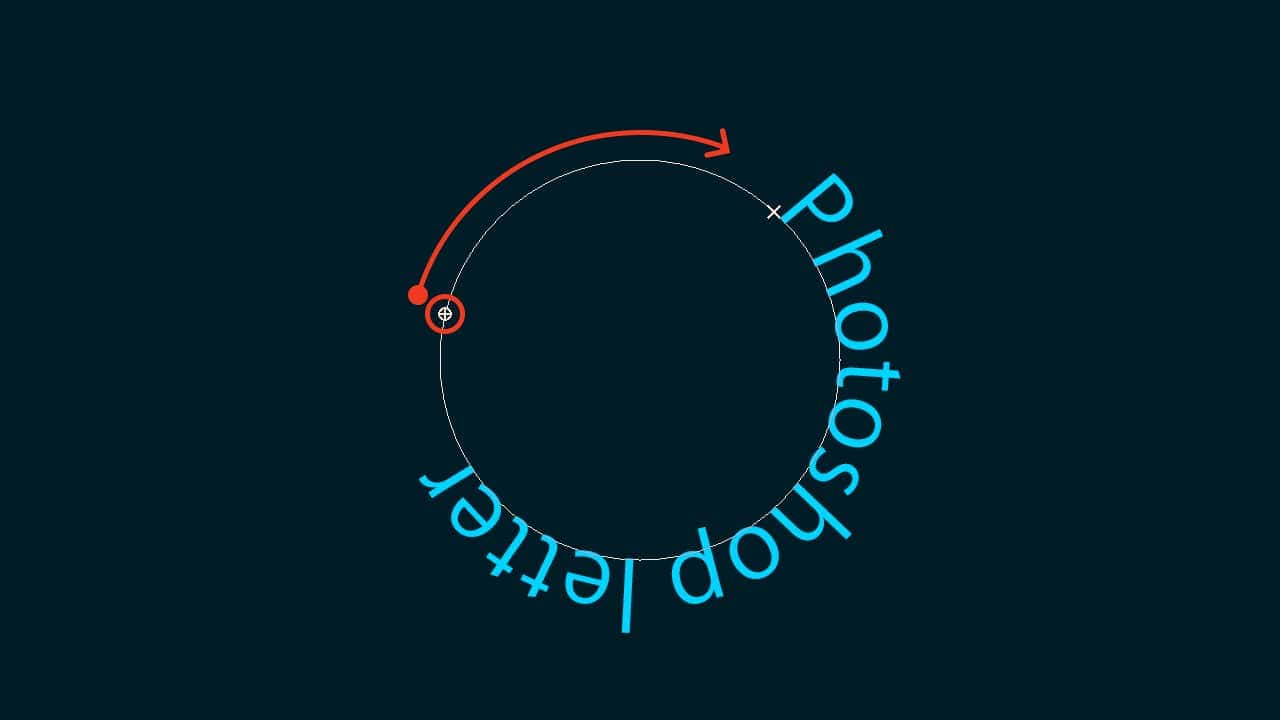
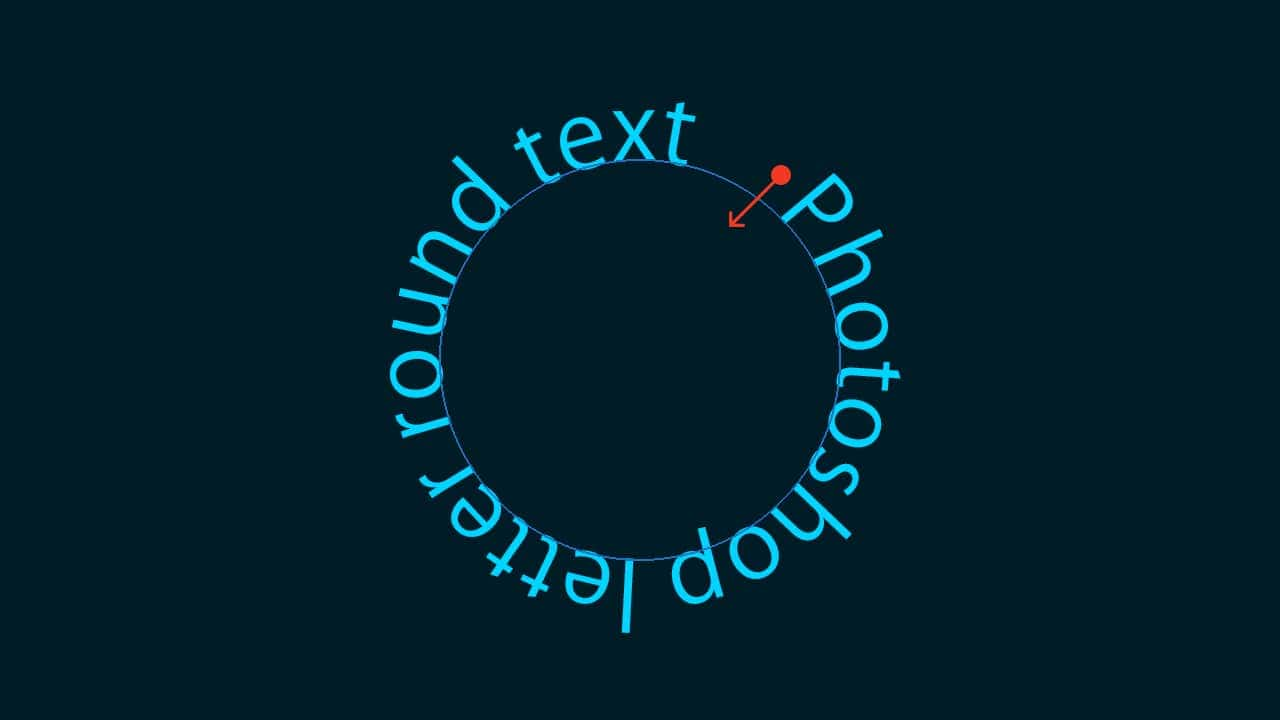
文字の上のカーソルを持っていくとカーソルのマークが▶に変わるのでその位置でクリックして、時計回りにドラッグ!
×のマークが文字の開始位置になるよ!

好きな位置で離そう!

これで文字の開始位置を変更できたね!
文字の終了位置の調整
続いて文字の終了位置の調整!

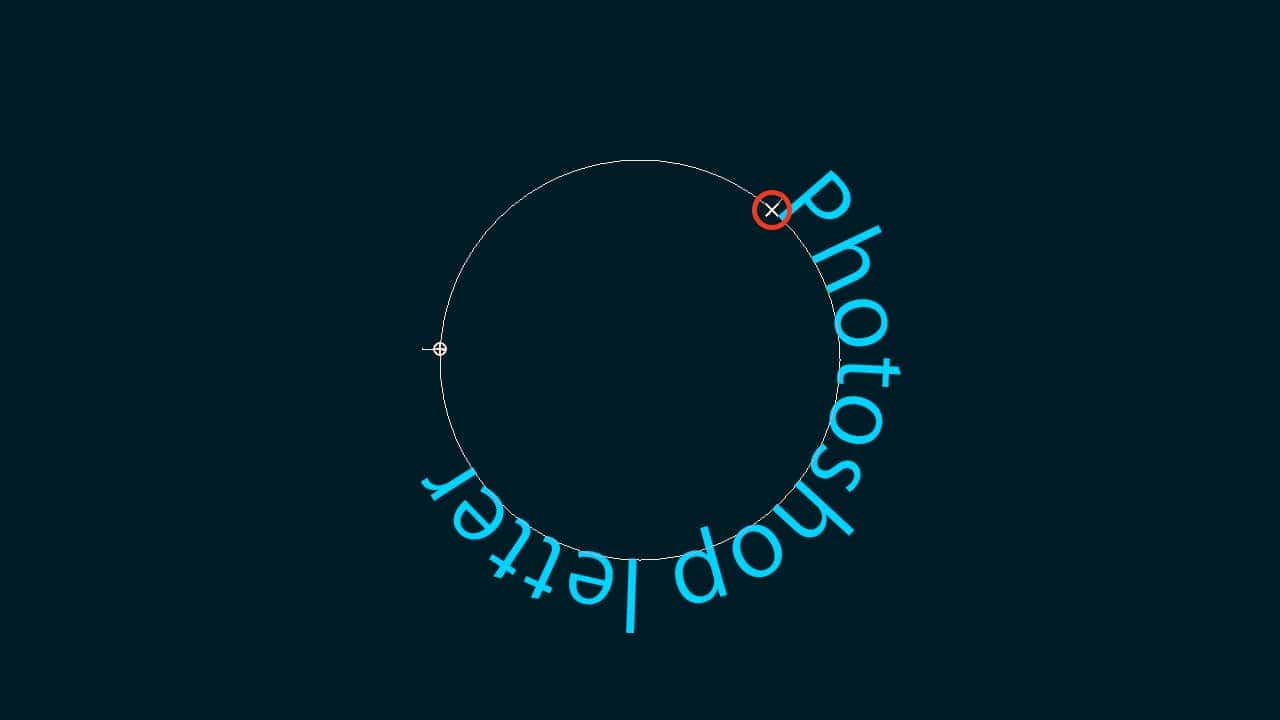
文字の終わりの方の上のカーソルを持っていくとカーソルのマークが◀に変わるのでその位置でクリックして、時計回りにドラッグ!

好きな位置で離そう!

これで文字の終了位置が変更できたね!
文字の回り込み
続いて文字の回り込みについて!
文字はパスに対して内側にするのか外側にするのか設定することができるよ!
パスの内側に文字を回り込ませる
まずは文字の回り込みを内側に変更してみよう!

まずは文字を選択!

続いて文字を選択した状態で、ツールバーのパス選択ツールを選択!
パス選択ツールのショートカット
- A
パス選択ツールのショートカットはこんな感じ。

するとこんな感じで文字のパスが表示されるよ!

パスが表示されない場合はパスパネルのパスが選択されているかチェック!
パスパネルが表示されていない場合はメニューバーのパスを「ウィンドウ」から「パス」を選択!

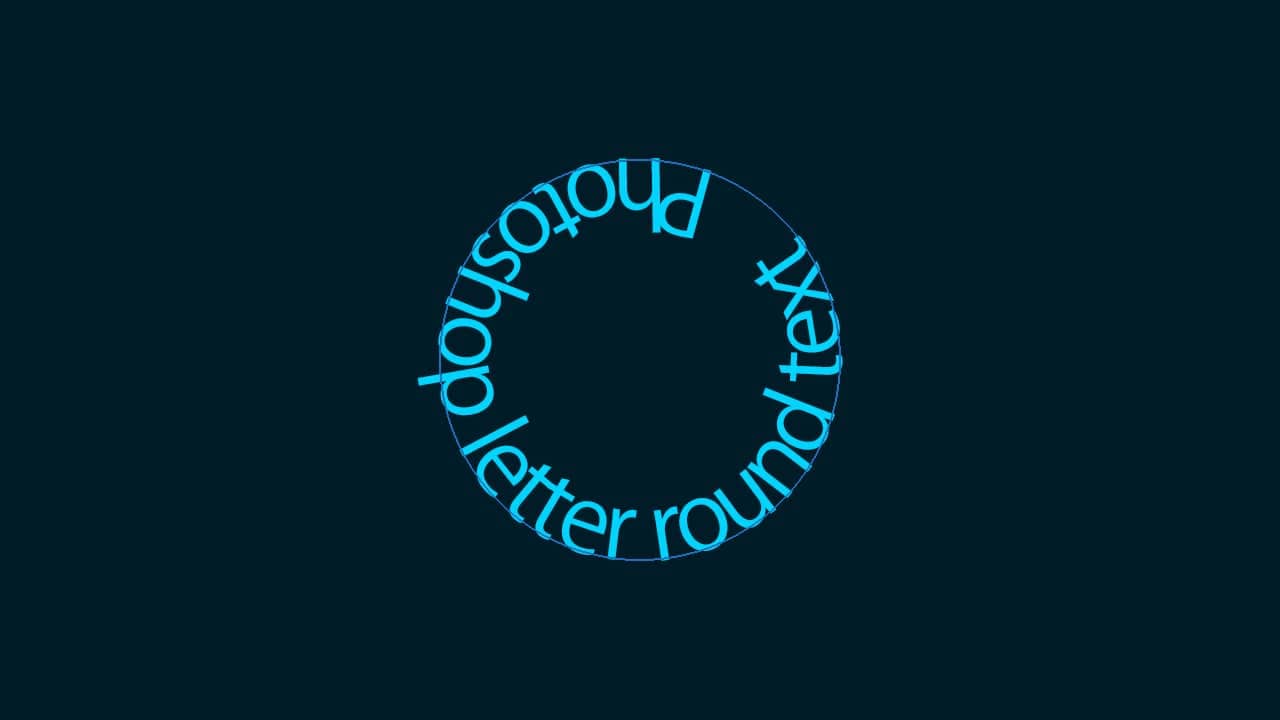
文字の上でクリックをしてそのまま、パスの内側へドラッグ!

文字がパスの内側に回り込んだね!
パスの外側に文字を回り込ませる
続いてパスの外側に文字を回りこませるやり方!
さっきの反対だね!

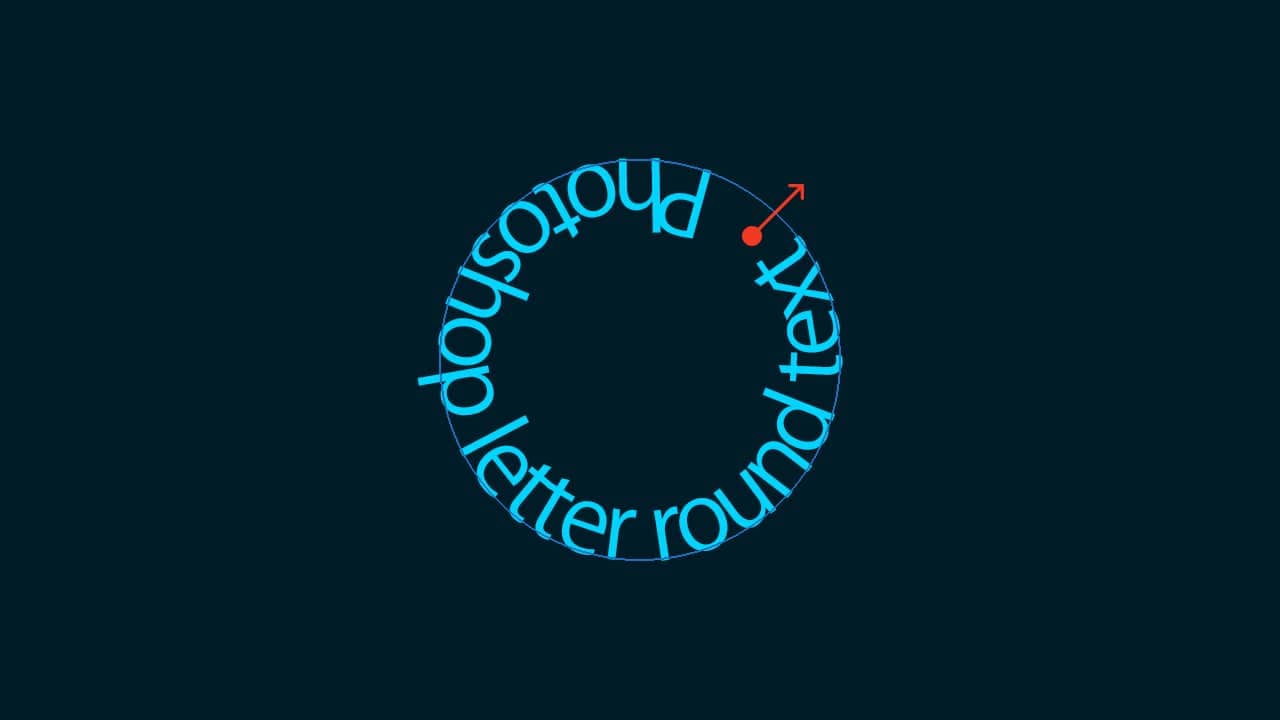
文字の上でクリックして、今度はパスの外側へドラッグ!

文字が外側に回り込んだね!
円の微調整

最後に円の微調整!
図形ツールを元にしてパスに文字を沿わせたので、円のパスのサイズを変えたい時は、また図形から作り直さないといけないの?
って感じだけど、そんなことはなくて、パスに文字を沿わせてからもでも調整ができるよ!
- 文字を選択する
- パス選択ツールを選択する
- プロパティを調整する
流れはこんな感じ、順番に見て行こう!
文字を選択する

まずはパスのサイズを変更したい文字を選択!
パス選択ツールを選択する

続いて、ツールバーからパス選択ツールを選択!
パス選択ツールのショートカット
- A
パス選択ツールのショートカットはこんな感じ。

するとこんな感じでパスが表示されるよ!

パスが表示されない場合はパスパネルのパスが選択されているかチェック!
パスパネルが表示されていない場合はメニューバーの「ウィンドウ」から「パス」を選択!
プロパティを調整する
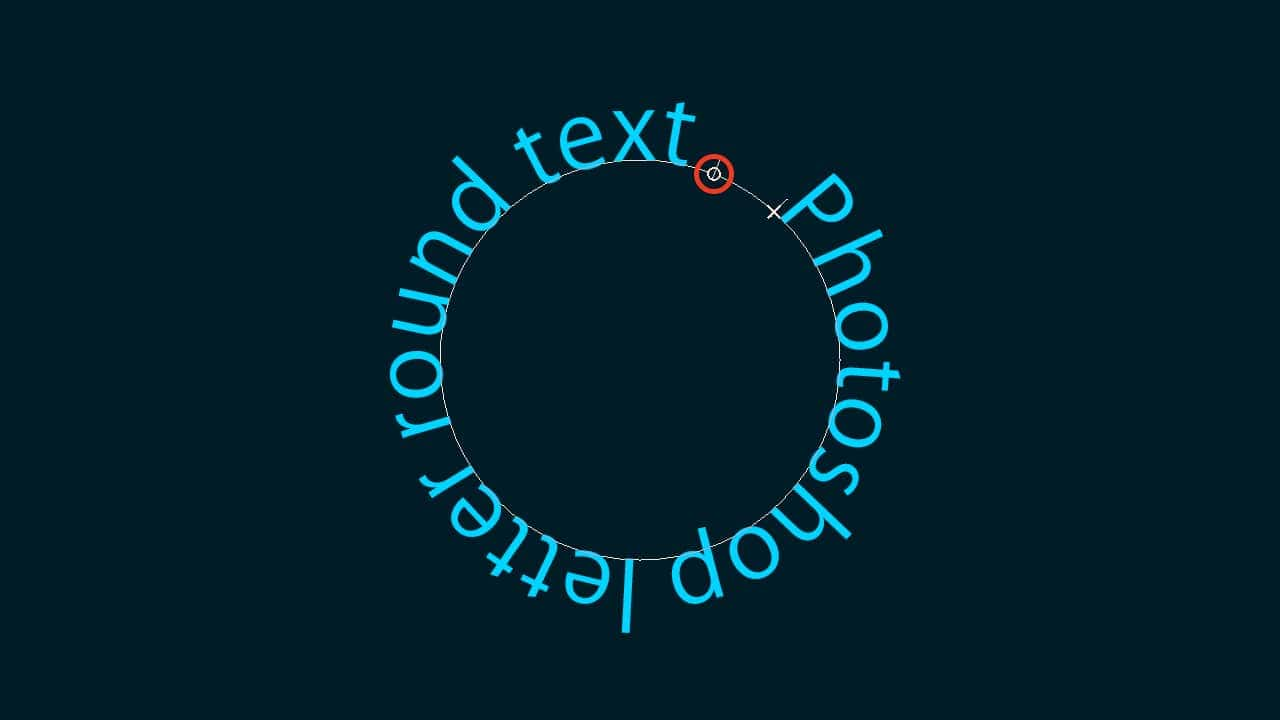
好きな様に円を調整するよ!

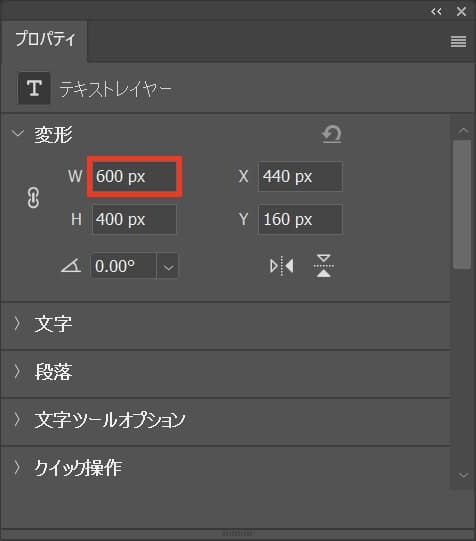
ここではプロパティの幅を600pxに変更!
プロパティパネルが表示されていない場合は、メニューバーの「ウィンドウ」から「プロパティ」にチェックを入れよう!

これでパスの円のサイズ調整できたね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます