Photoshopでパスを選択範囲にできない。
どうやってパスを選択範囲にするのか分からない。
こういった疑問に答えるよ!
Naoya
やぁ!みんな!元気?
デザイナーの@Naoyaです。
Youtube
目次
- Photoshopでパスを選択範囲にできない時の対処法
Photoshopでパスを選択範囲にできない時の対処法
ドキュメントを作成する
メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。
今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!
カンバスカラーを選択!
好きな色を選択、ここでは「#001c27」としてOK!
作成!
これでドキュメントを作ることができたね!
パスを作成する
続いてパスを作成するよ!
まずはツールバーのペンツールを選択!
ペンツールのショートカット
- P
ペンツールのショートカットはこんな感じ。
オプションバーから「パス」を選択!
ドキュメント上で好きな形を作るよ、ここでは三角形を作るので、三点をクリック!
こんな感じになったね!
最後に最初に打ったアンカーをもう一度クリック!
こんな感じでパスが閉じたね!
パスから選択範囲を作成する
続いてパスから選択範囲を作成するよ!
メニューバーの「ウィンドウ」→「パス」を選択!
パスが表示されたね!
選択範囲を作成したいパスを選択!
続いて、右クリック後「選択範囲を作成」を選択!
ぼかしの半径を入力してOKを選択、ここではぼかしの半径は「0」としてOK!
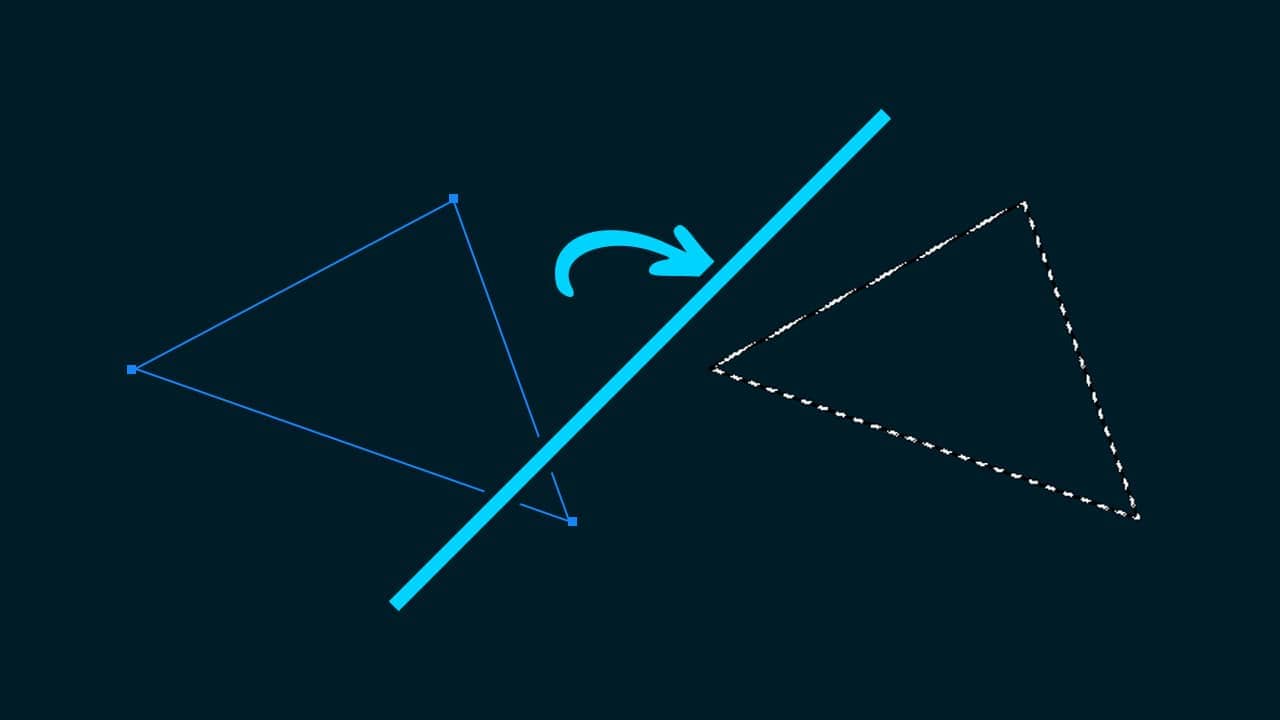
これでパスから選択範囲を作成できたね!