【Photoshop】スキンレタッチする方法【新人デザイナー向け】

Photoshopでスキンレタッチしたい。
肌を綺麗に見せたい。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- 【Photoshop】スキンレタッチする方法
【Photoshop】スキンレタッチする方法
Before

After

今回はこんな感じにスキンレタッチしていくよ!
素材は無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Pixabay
【Photoshop】スキンレタッチする方法
そばかすを消す

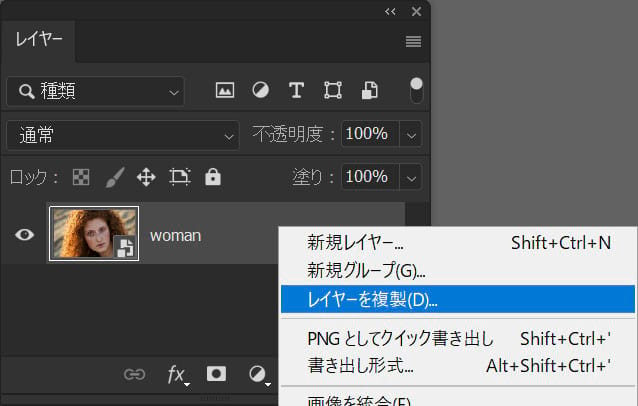
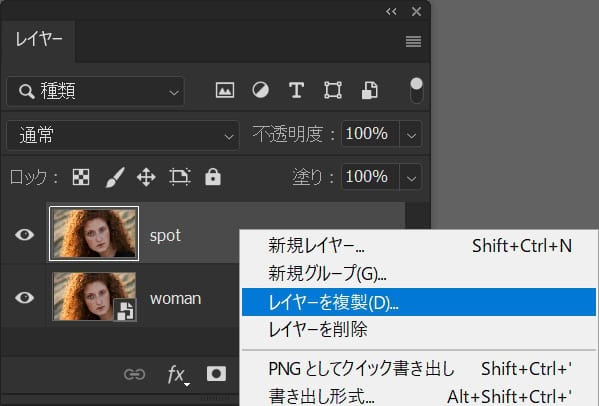
レイヤーを右クリック後「レイヤーを複製」を選択!

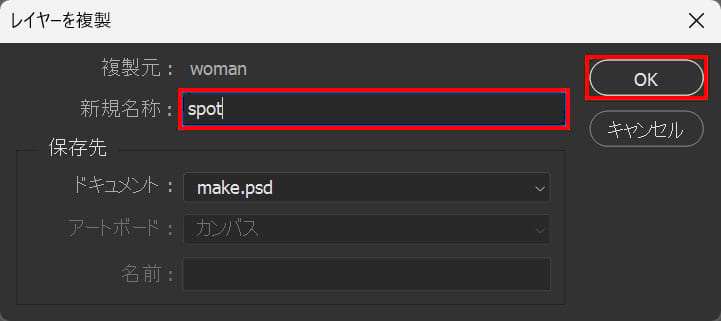
レイヤー名=「spot」としてOKを選択!

こんな感じになったね!

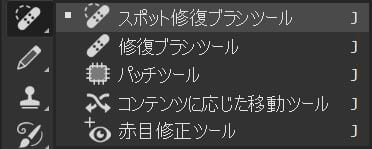
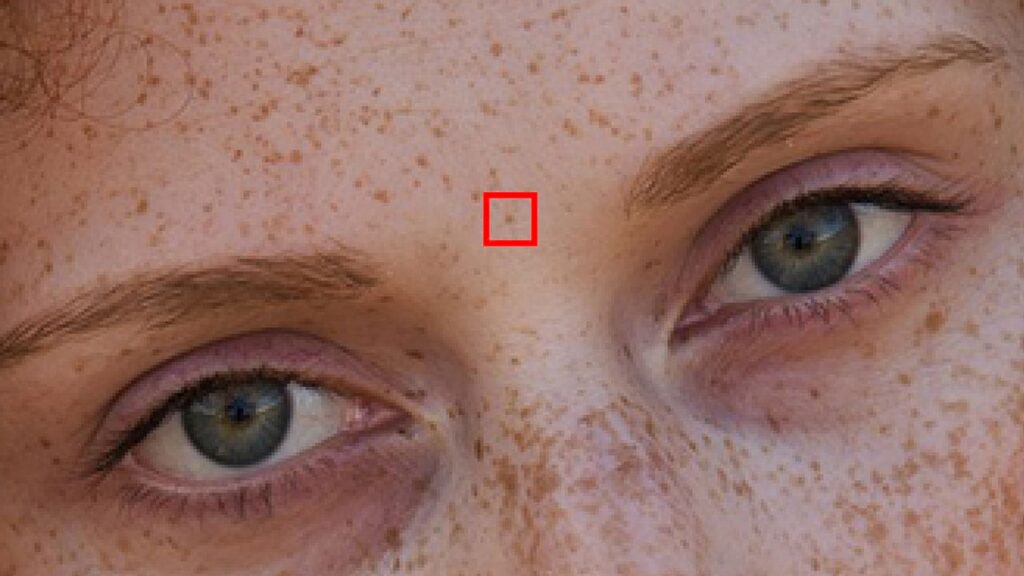
ツールバーから「スポット修復ブラシツール」を選択!

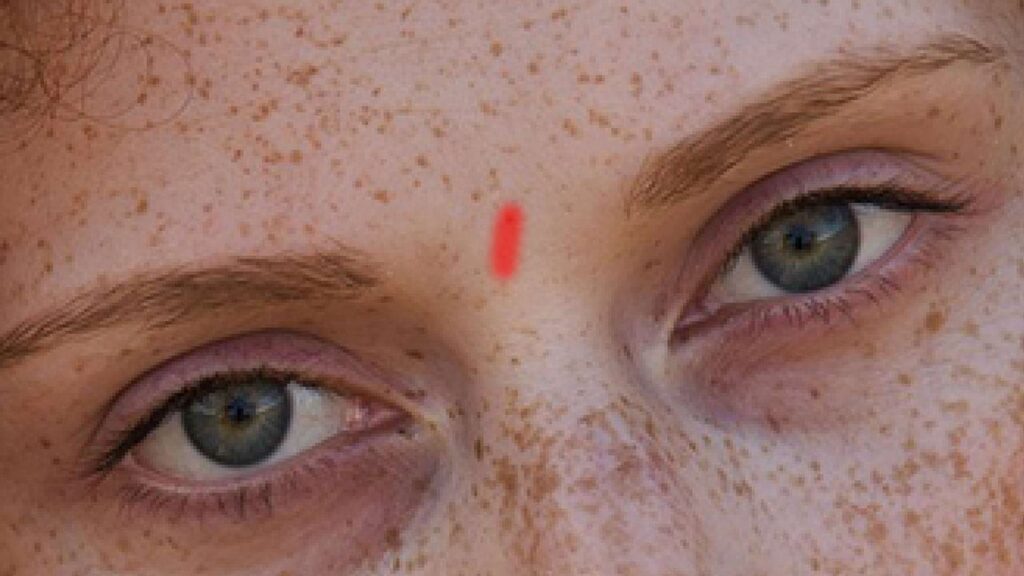
赤い部分のそばかすを消していくよ!

消したい部分を覆う様にドラッグ!

「OK」を選択!

ドラッグした範囲で不要だと認識したものを消してくれるので、そばかすがない範囲も意識してドラッグしよう!

顔全体を対応するとこんな感じになったね!
目や輪郭を補正する

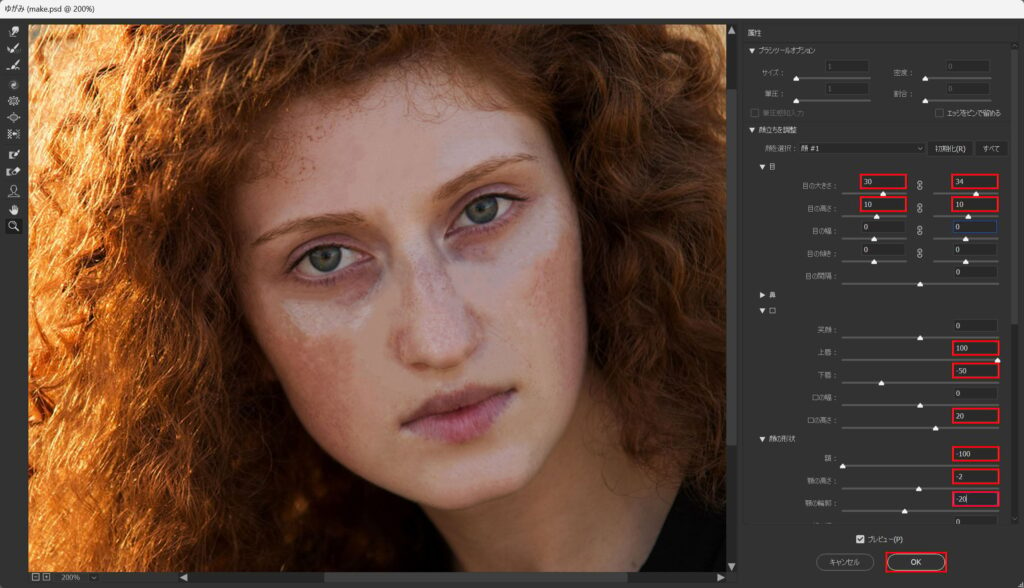
メニューバーの「フィルター」→「ゆがみ」を選択!

目の大きさ=「30」「34」目の高さ=「10」「10」上部=「100」下部=「-50」口の高さ=「20」額=「-100」顎の高さ=「-2」顎の輪郭=「-20」としてOK!

こんな感じになったね!
ハイパスを適用する

先ほど肌を補正した方のレイヤーを選択後「レイヤーを複製」を選択!

レイヤー名=「highpass」としてOKを選択!

描画モード=「ビビットライト」を選択!

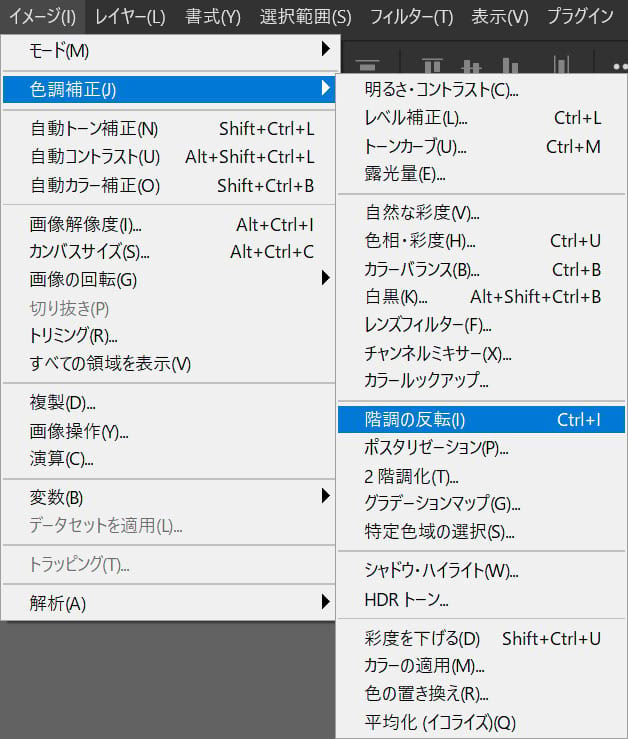
メニューバーから「イメージ」→「色調補正」→「階調の反転」を選択!

こんな感じになったね!

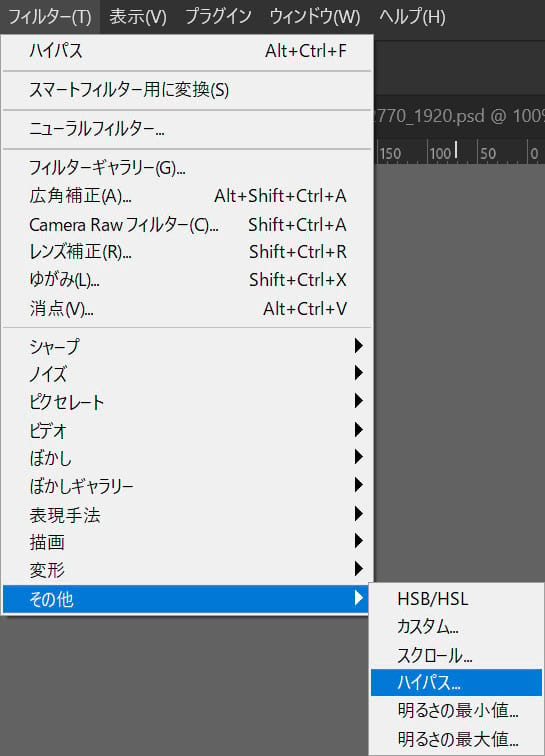
メニューバーの「フィルター」→「その他」→「ハイパス」を選択!

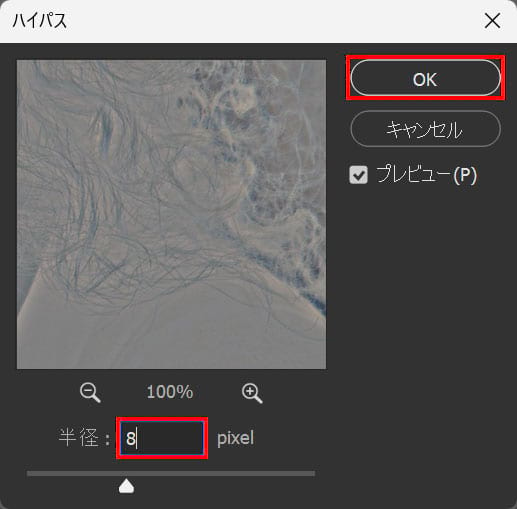
半径=「8」としてOK!

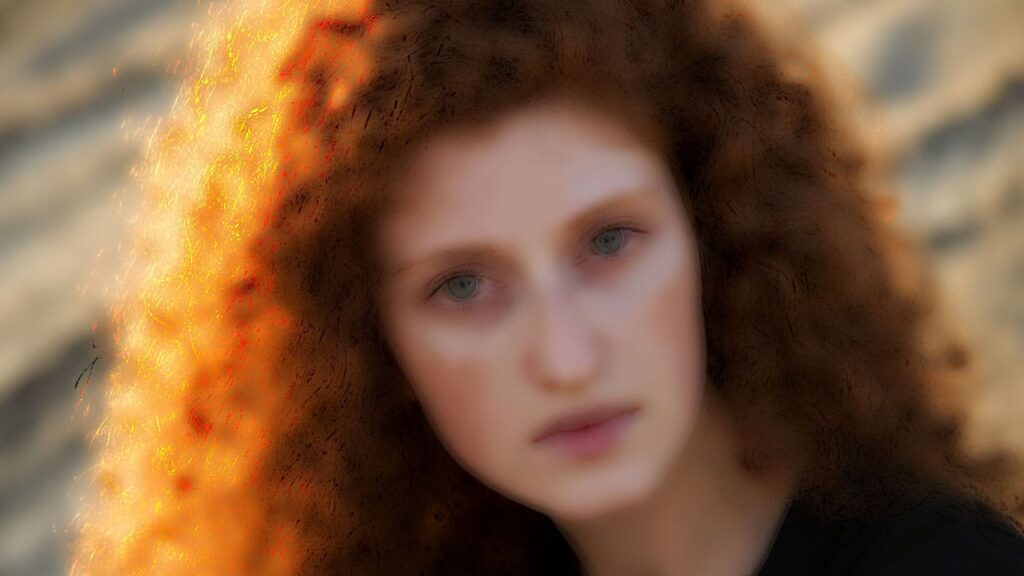
こんな感じになったね!
レイヤーマスクで調整する

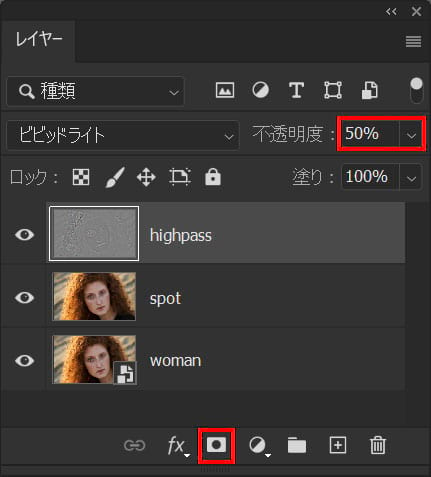
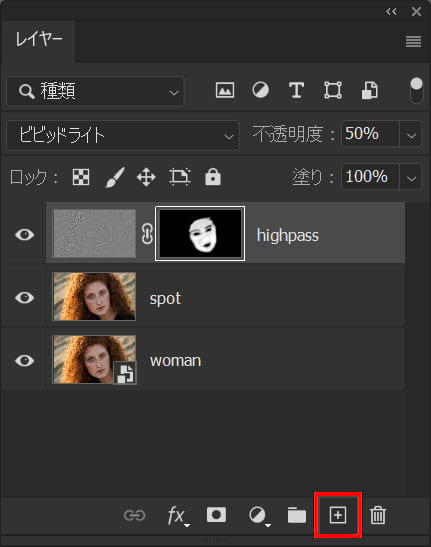
不透明度=「50%」としてレイヤーマスクを追加!

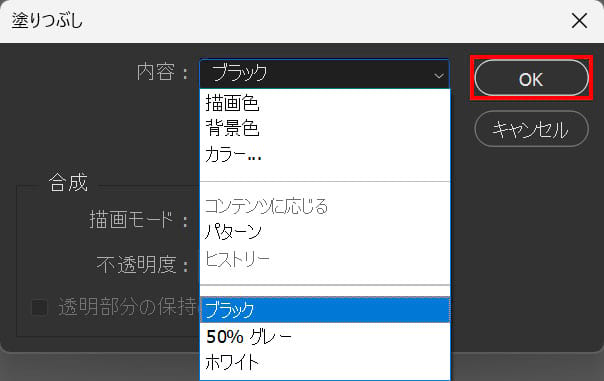
メニューバーの「編集」→「塗りつぶし」を選択!

内容=「ブラック」としてOK!

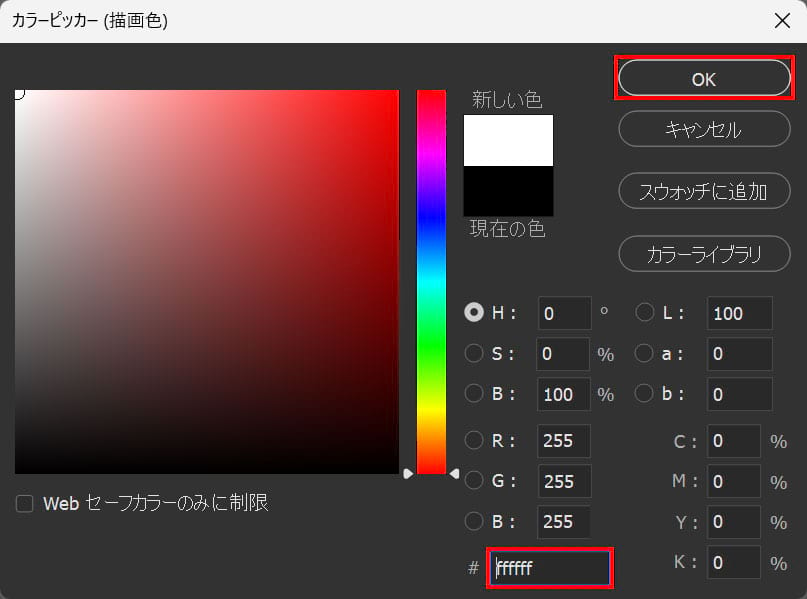
ツールバーの下の方にある描画色をクリック!

#「ffffff」としてOK!

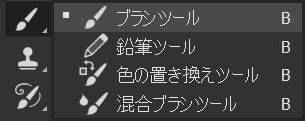
ツールバーから「ブラシツール」を選択!

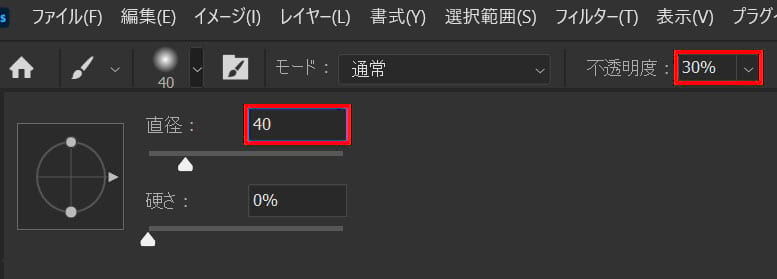
ここでは直径=「40」不透明度=「30%」と入力!

肌の部分をドラッグ!

こんな感じになったね!
アイシャドウを追加する

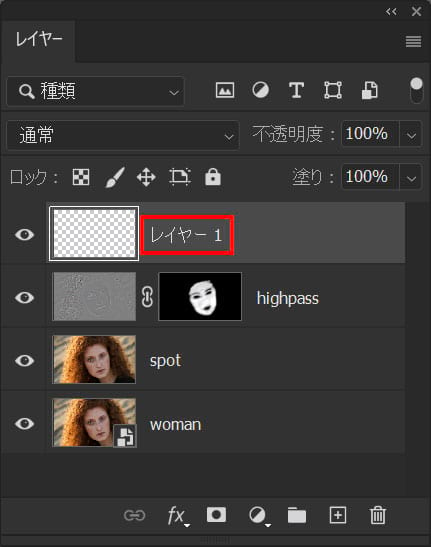
レイヤーパネルから「新規レイヤー」を選択!

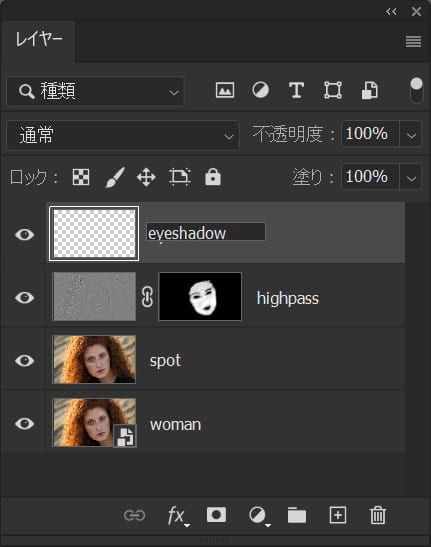
レイヤー名の部分をダブルクリック!

「eyeshadow」と入力後、Enter!

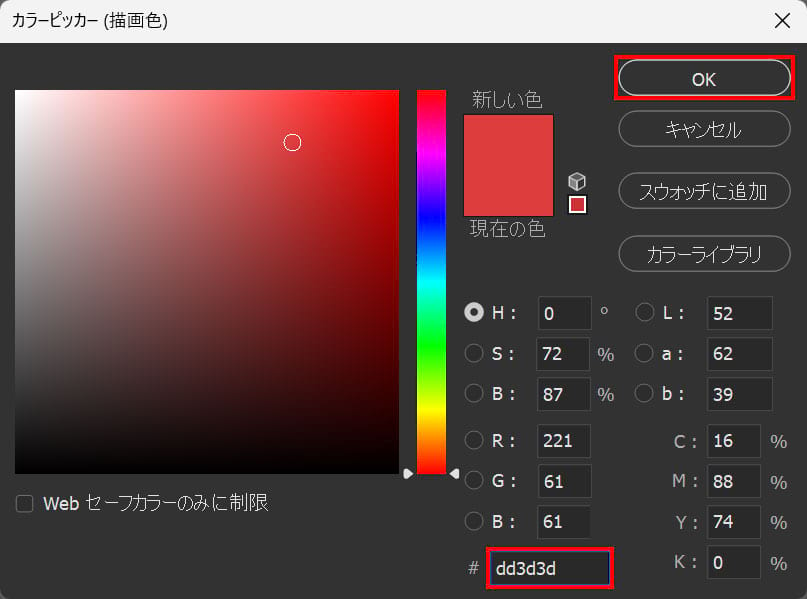
ツールバーの下の方にある描画色をクリック!

#「dd3d3d」としてOK!

アイホールを覆う様にドラッグ!

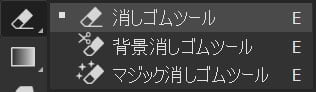
ツールバーから「消しゴムツール」を選択!

塗りすぎた部分や、はみ出た部分をドラッグして削除!

ここではこんな感じとしてOK!

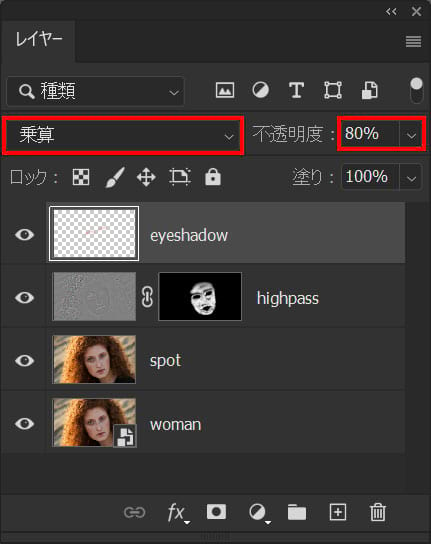
描画モード=「乗算」不透明度=「80%」と入力!

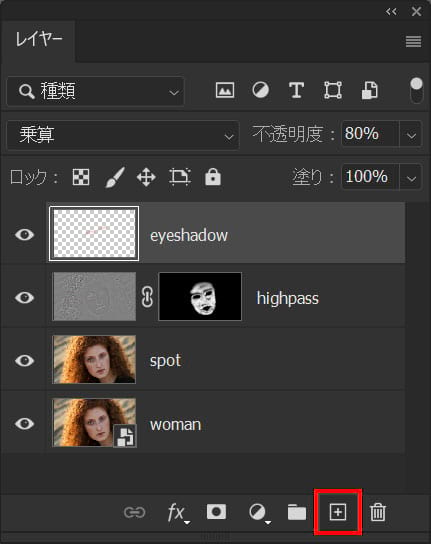
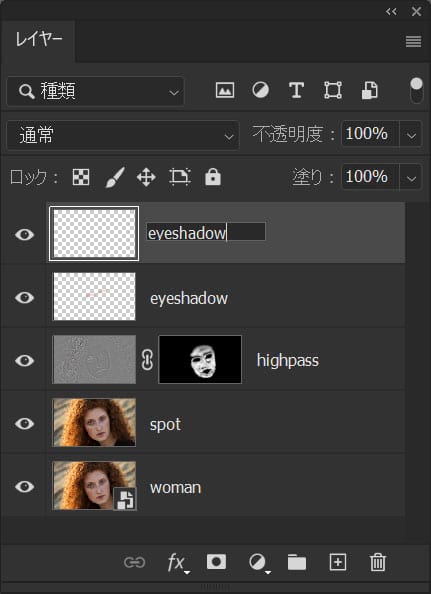
「新規レイヤー」を選択!

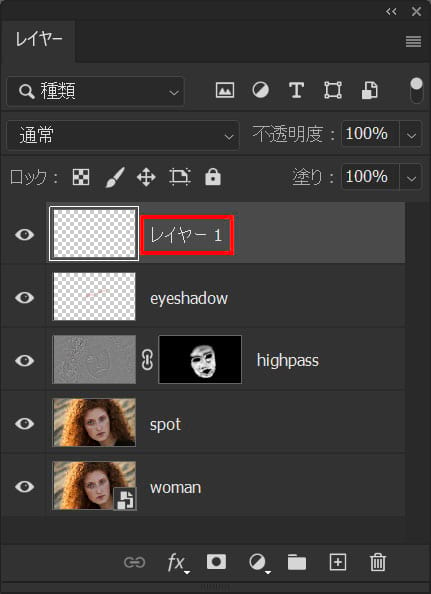
レイヤー名をダブルクリック!

「eyeshadow」と入力後、Enter!

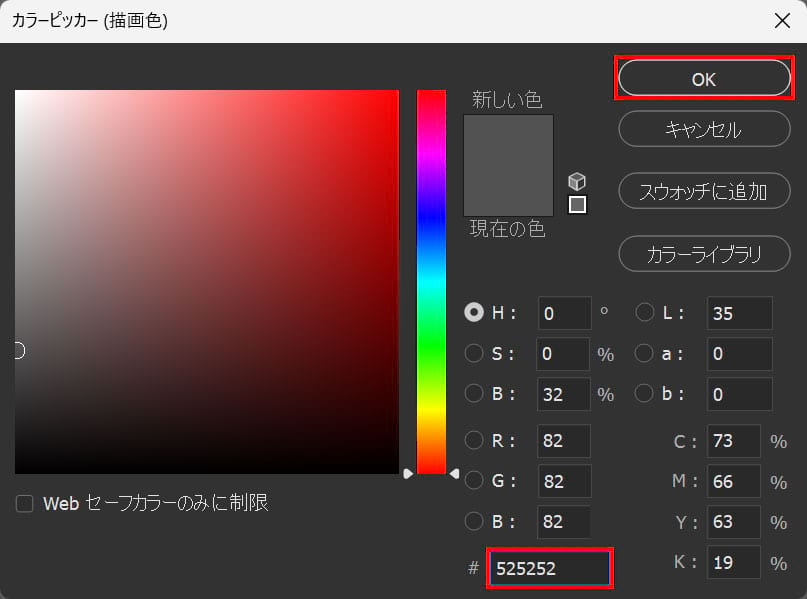
ツールバーの下の方にある描画色をクリック!

#「525252」としてOK!

涙袋をなぞる様にドラッグ!

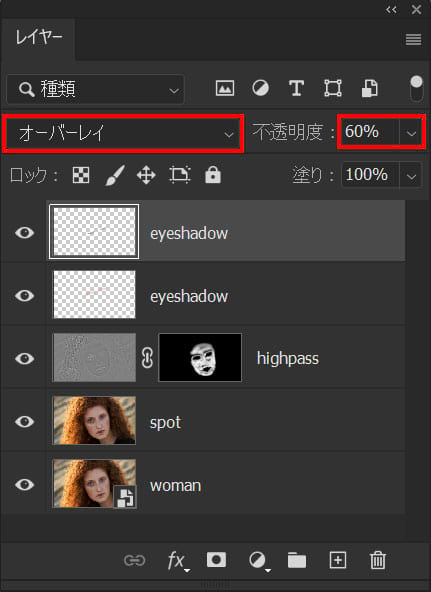
描画モード=「オーバーレイ」不透明度=「60%」と入力!
ラメを追加する

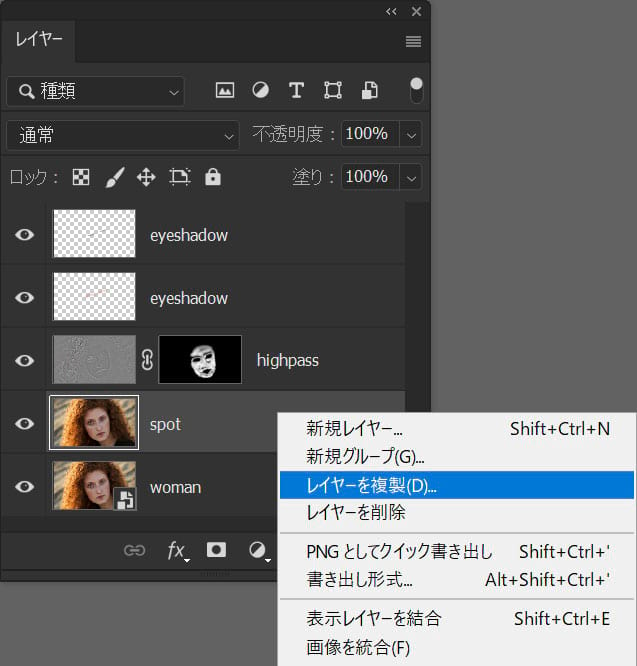
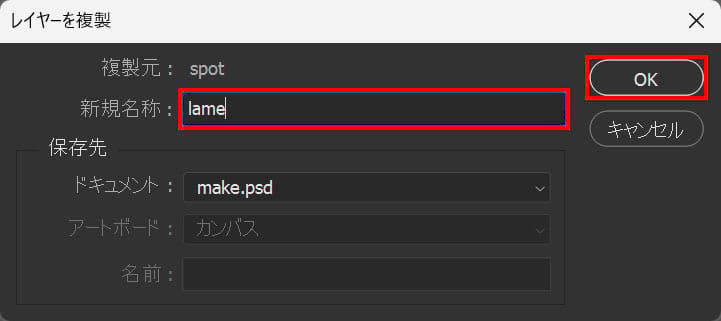
「spot」のレイヤーの上で右クリック後「レイヤーを複製」を選択!

レイヤー名=「lame」と入力後「OK」を選択!

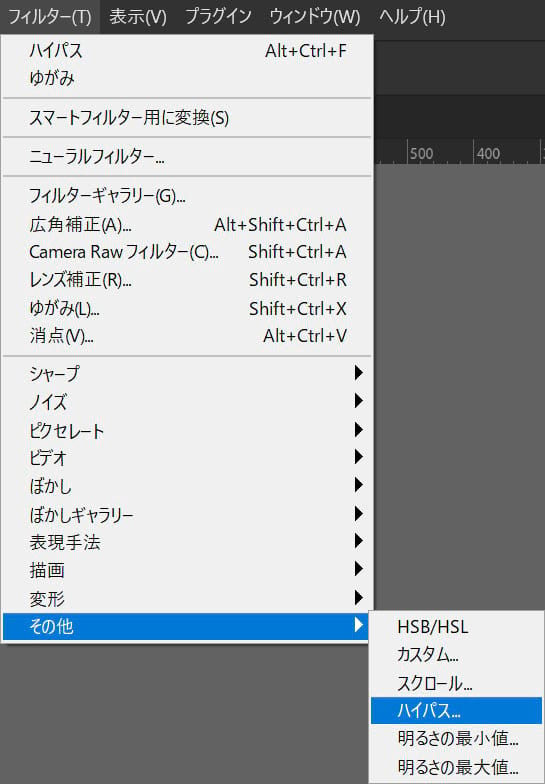
メニューバーの「フィルター」→「その他」→「ハイパス」を選択!

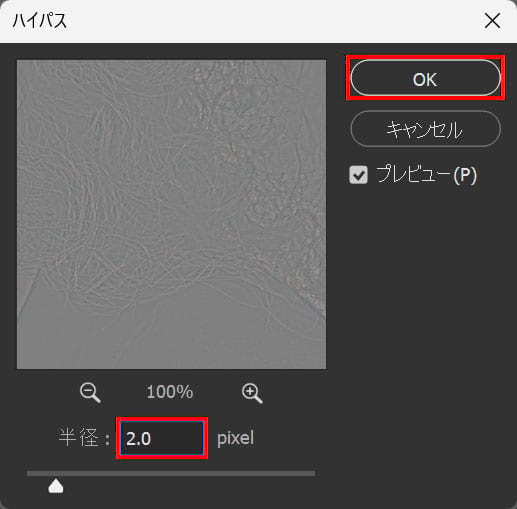
半径=「2」と入力後、OK!

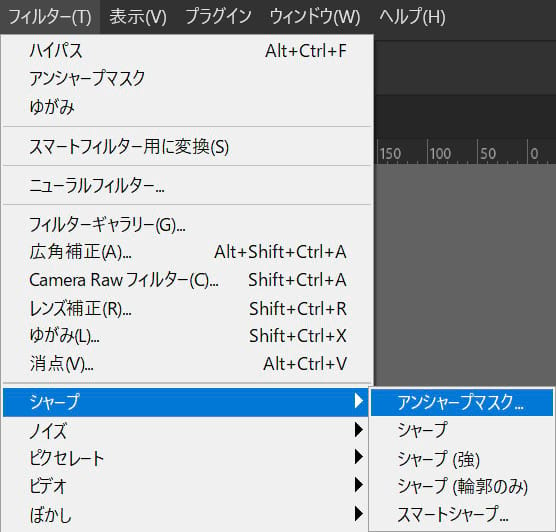
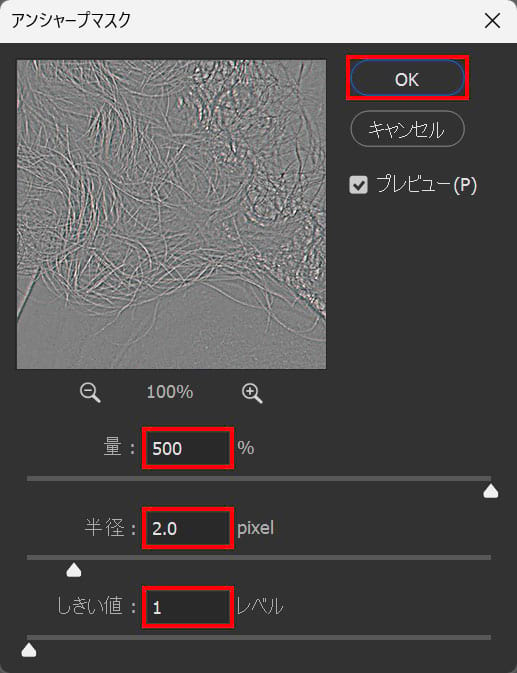
メニューバーの「フィルター」→「シャープ」→「アンシャープマスク」を選択!

量=「500%」半径=「2」しきい値=「1」と入力後、OK!

こんな感じになったね!

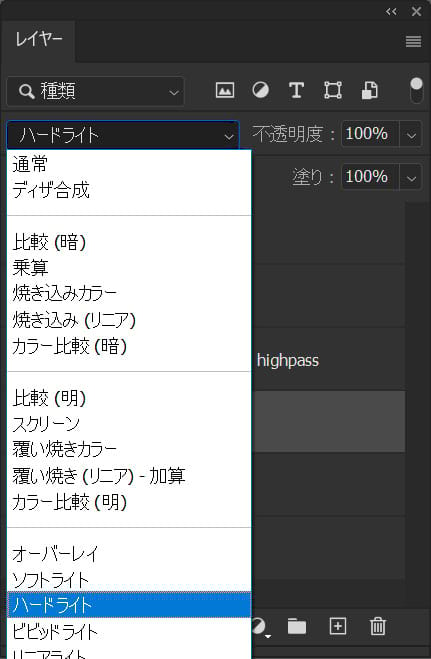
描画モード=「ハードライト」を選択!

こんな感じになったね!

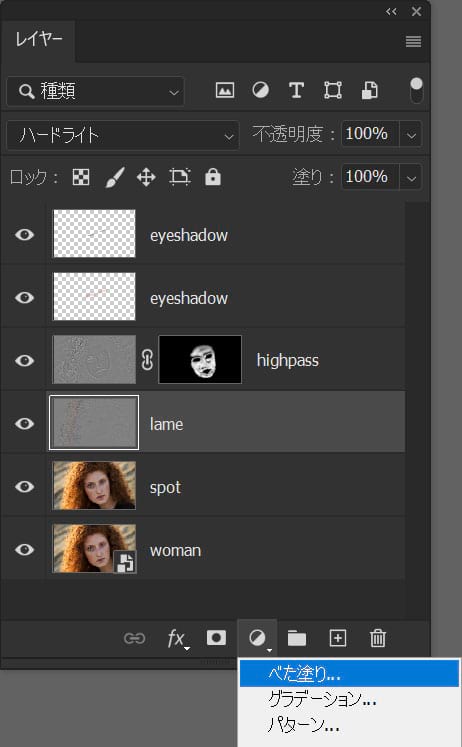
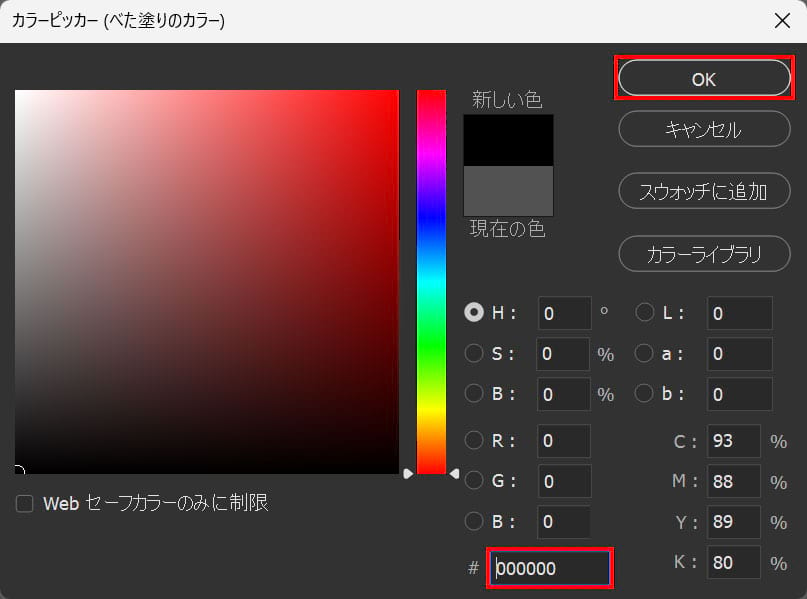
レイヤーパネルから「べた塗り」を選択!

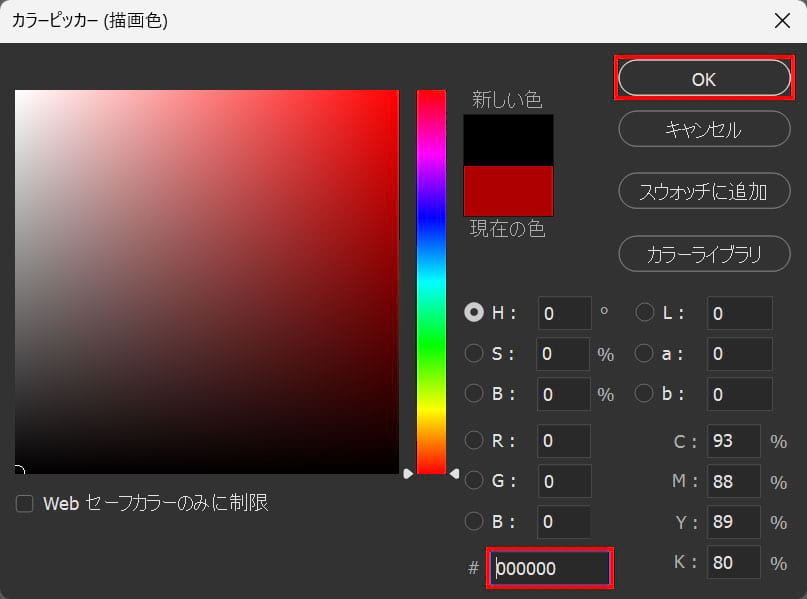
#「000000」としてOK!

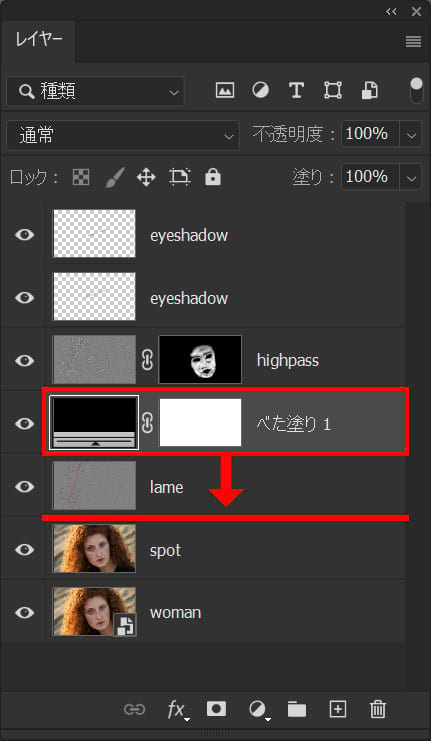
べた塗りのレイヤーを「lame」の下になる様に位置を調整!

こんな感じになったね!

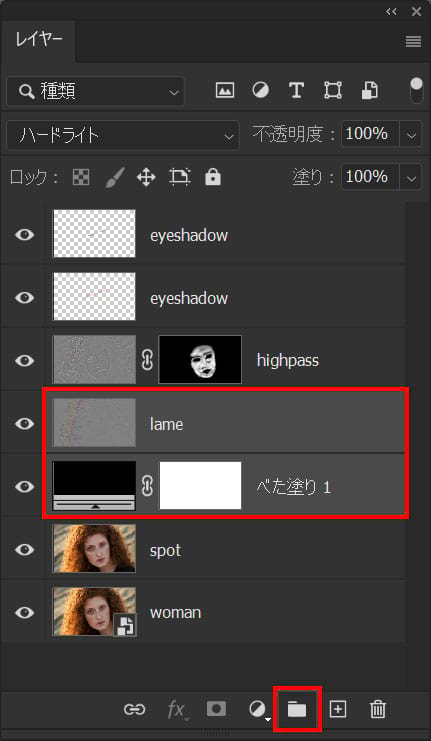
「lame」とべた塗りのレイヤーを選択後、グループ化を選択!

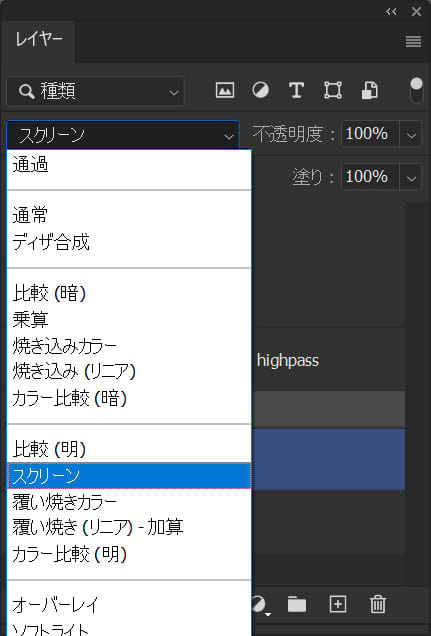
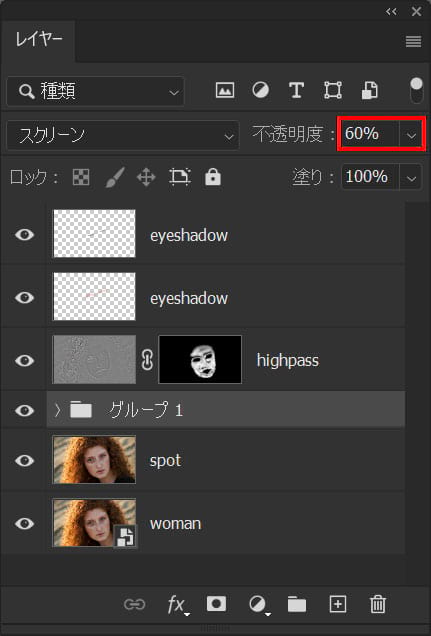
グループの描画モード=「スクリーン」を選択!

不透明度=「60%」と入力!

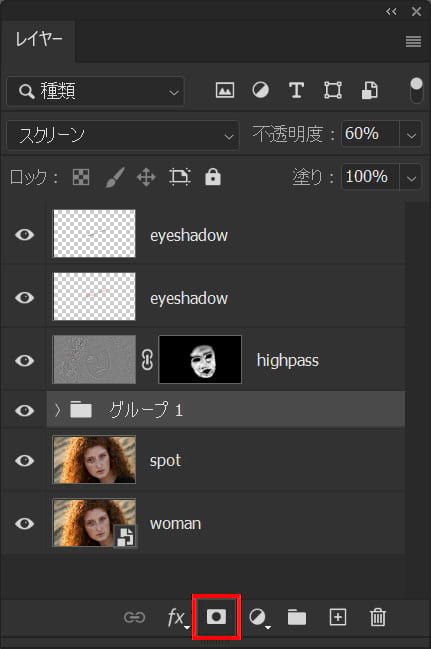
レイヤーマスクを追加!

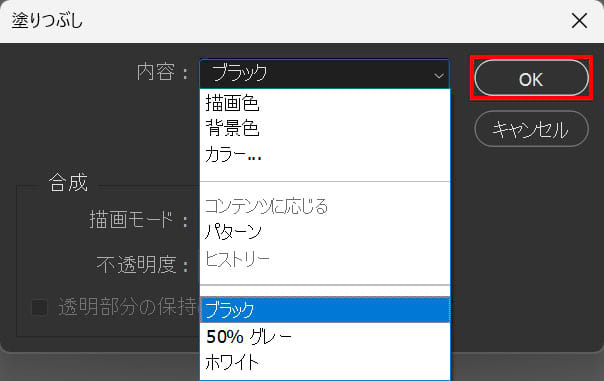
メニューバーの「編集」→「塗りつぶし」を選択!

内容=「ブラック」としてOK!

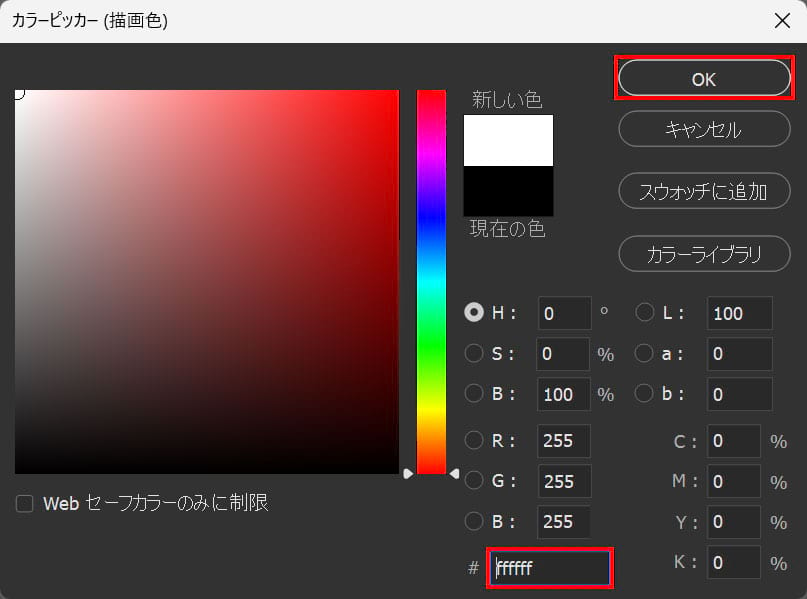
ツールバーの下の方にある描画色をクリック!

#「ffffff」としてOK!

涙袋をなぞる様にドラッグ!

こんな感じで涙袋にラメが入ったね!
カラコンを追加する

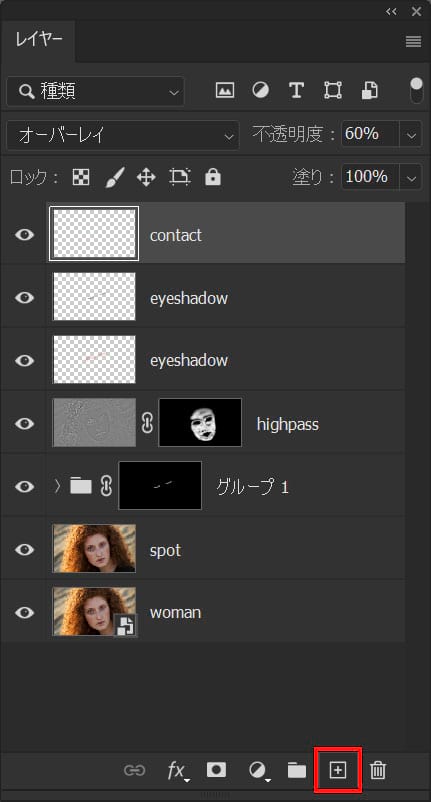
「新規レイヤー」を選択!

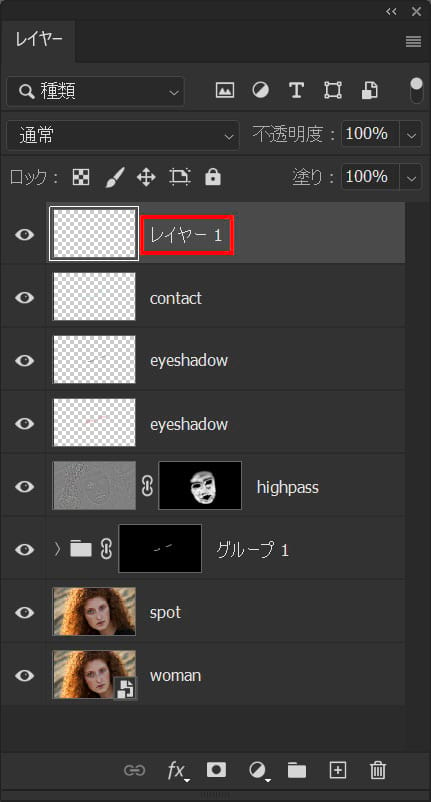
レイヤーの位置を1番上まで移動!

レイヤー名をダブルクリック!

「contact」と入力後、Enter!

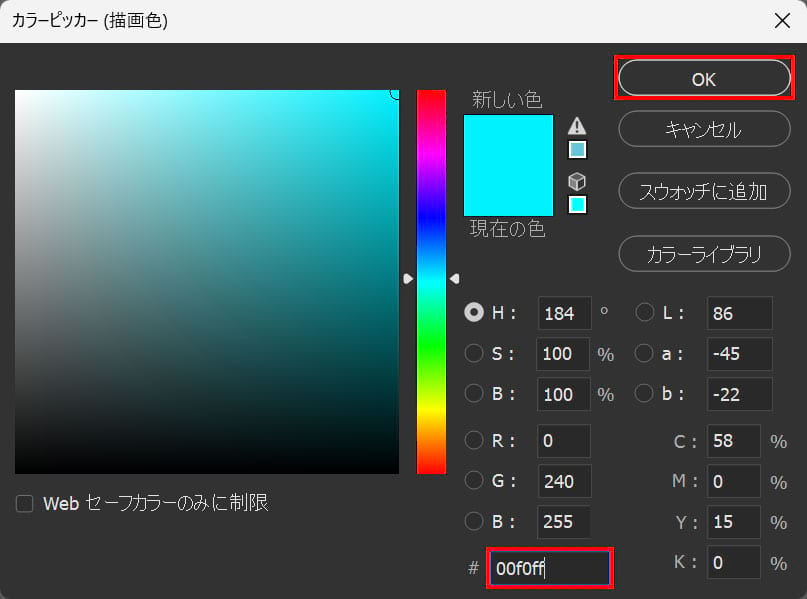
ツールバーの下の方にある描画色をクリック!

#「00f0ff」としてOK!

目の上で何度かクリック!

こんな感じになったね!

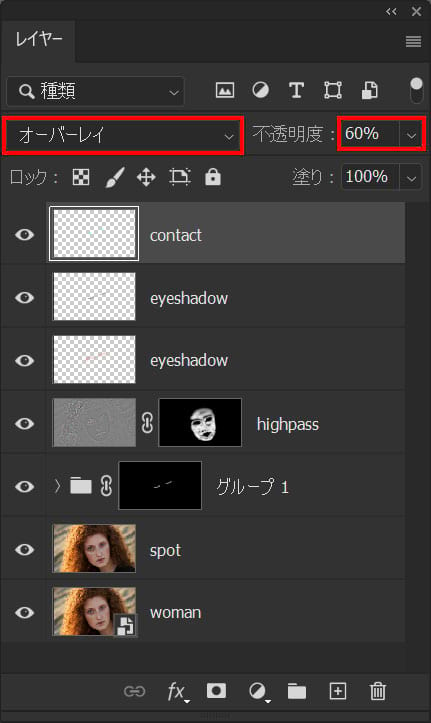
描画色=「オーバーレイ」不透明度=「60%」と入力!

消しゴムツールではみ出た部分をドラッグ!

こんな感じになったね!
口紅を追加する

レイヤーパネルから「新規レイヤー」を選択!

レイヤー名をダブルクリック!

「rouge」と入力後、Enter!

描画色をクリック!

#「ad0000」としてOK!

こんな感じになったね!

描画モード=「乗算」不透明度=「60%」と入力!

こんな感じになったね!

レイヤーマスクを追加!

描画色をクリック!

#「000000」としてOK!

口の外側を少しドラッグして立体感を出そう!

これで完成!