【Photoshop】レベル補正の使い方【新人デザイナー向け】

Photoshopのレベル補正の使い方が分からない。
そもそもレベル補正って何なんだろう?
レベル補正を使ったチュートリアルがあればやりたい。
Photoshopのレベル補正について詳しく知りたいです。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- Photoshopのレベル補正とは
- Photoshopのレベル補正の使い方
- レベル補正を使ったPhotoshopチュートリアル
- 知らないと損するPhotoshopショートカット表
Photoshopのレベル補正とは


Photoshopの「レベル補正」は画像の色情報やピクセルの数をヒストグラムというものに表示して、そのグラフをコントロールして対象のレイヤーの明るさや色合いを調整することができる色調補正の内の一つの機能だよ!
基本的に画像を調整する時によく使うよ!
Mac=Command+L
Windows=Ctrl+L
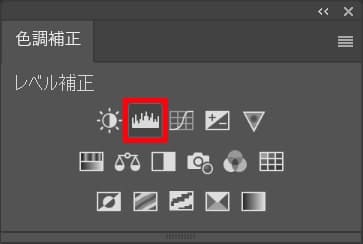
Photoshopのレベル補正の使い方

続いてレベル補正の使い方!

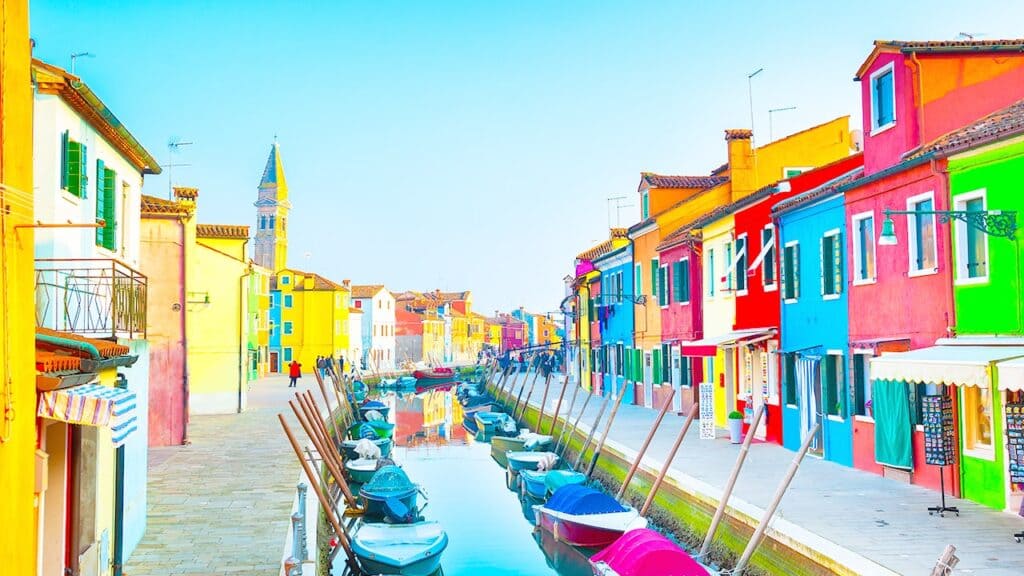
今回はこの画像を使って進めていくよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
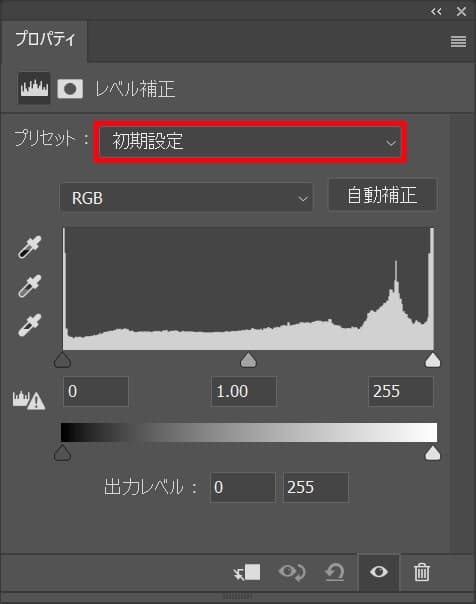
- プリセット
- チャンネル
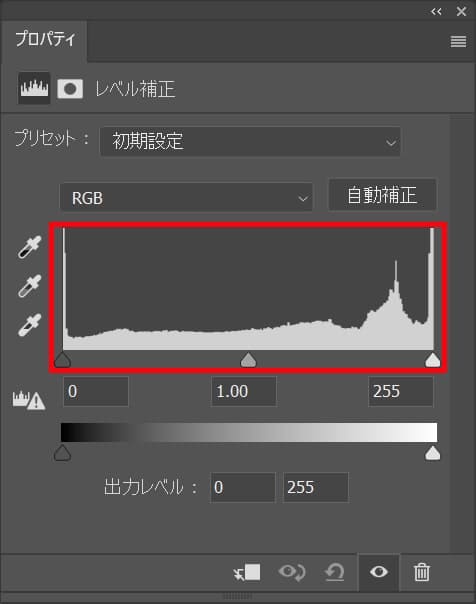
- ヒストグラム
- 自動補正
- スポイトツール
順番に見て行こう!
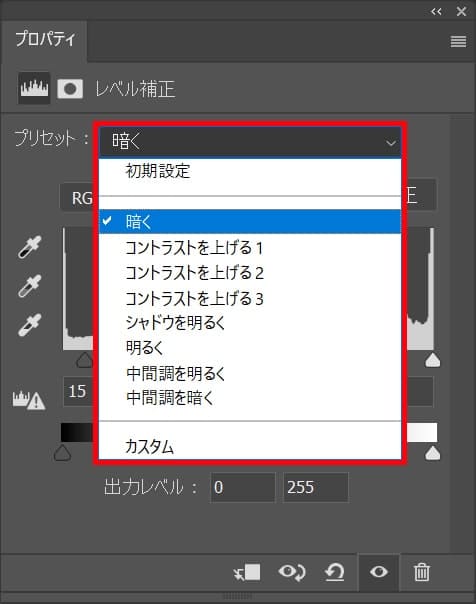
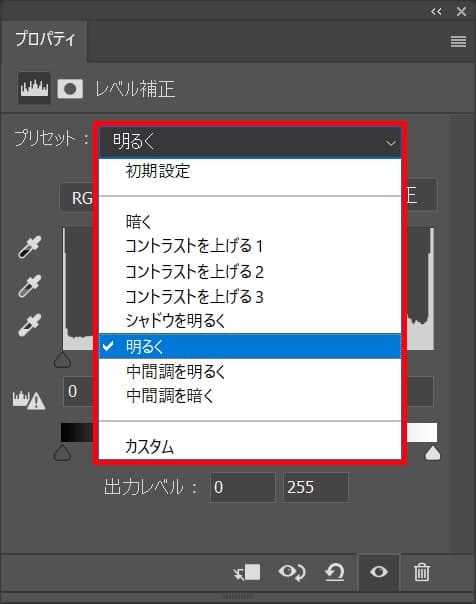
プリセット

暗く


プリセット=「暗く」を選択すると、全体的に暗くなるよ!
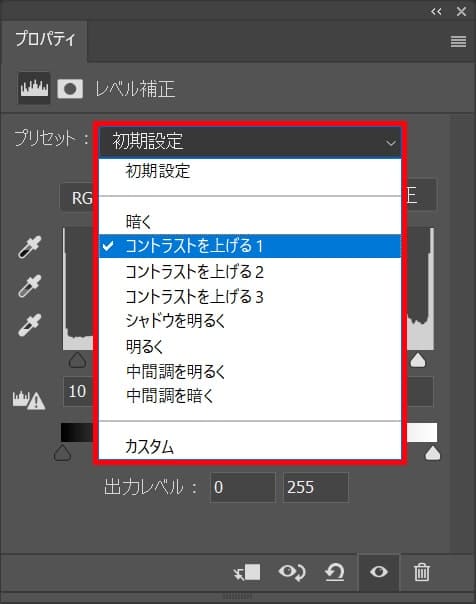
コントラストを上げる1


プリセット=「コントラストを上げる1」を選択すると、全体的に明るい所を明るく見せて暗い所を暗く見せてくれるよ!
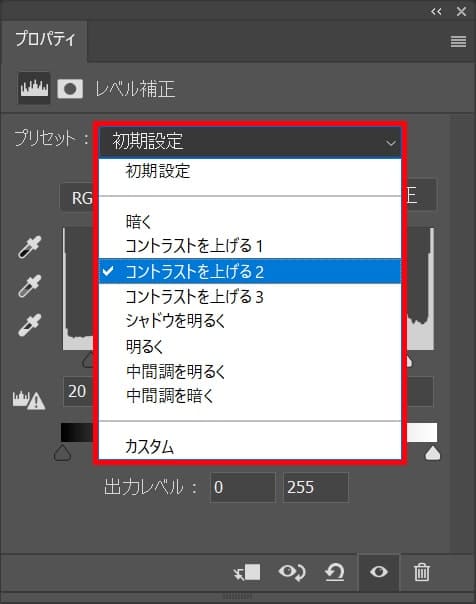
コントラストを上げる2


プリセット=「コントラストを上げる2」を選択すると、全体的に明るい所を明るく見せて暗い所を暗く見せてくれるよ!
「コントラストを上げる1」よりも強め。
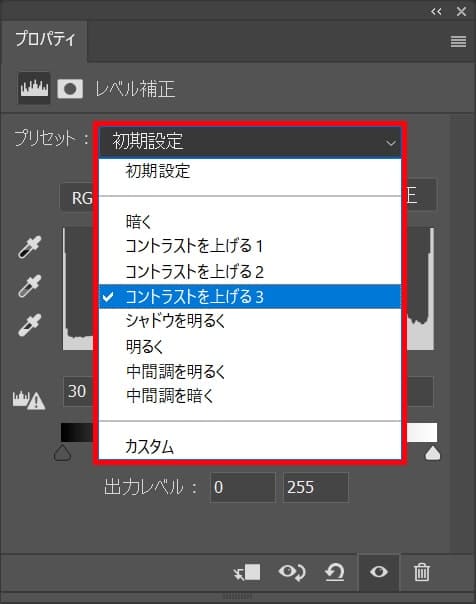
コントラストを上げる3


プリセット=「コントラストを上げる3」を選択すると、全体的に明るい所を明るく見せて暗い所を暗く見せてくれるよ!
「コントラストを上げる2」よりも強め。
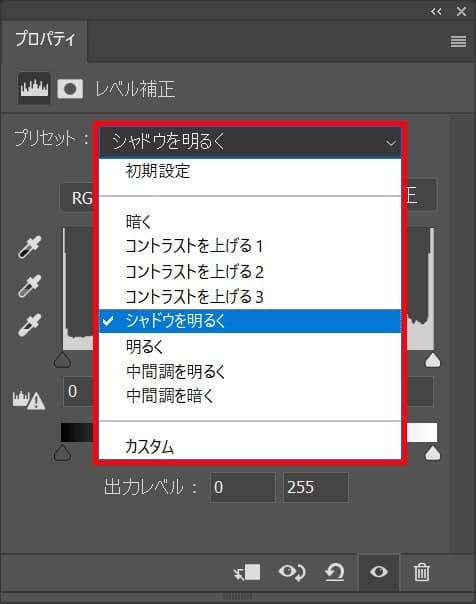
シャドウを明るく


プリセット=「シャドウを明るく」を選択すると、暗い部分を明るく見せてくれるよ!
明るく


プリセット=「明るく」を選択すると、全体的に明るく見せてくれるよ!
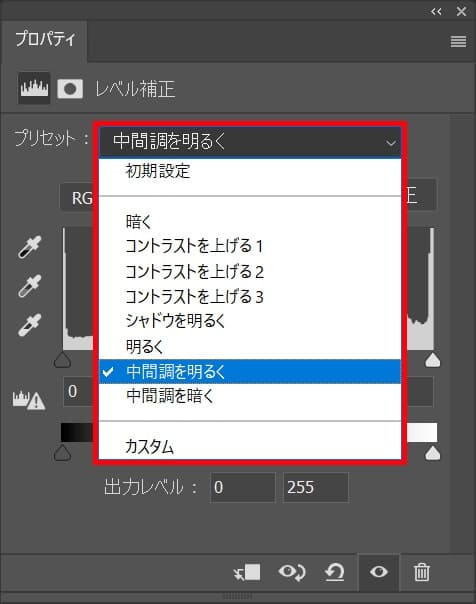
中間調を明るく


プリセット=「中間調を明るく」を選択すると、明るい部分でも暗い部分でもない、中間の部分を明るく見せてくれるよ!
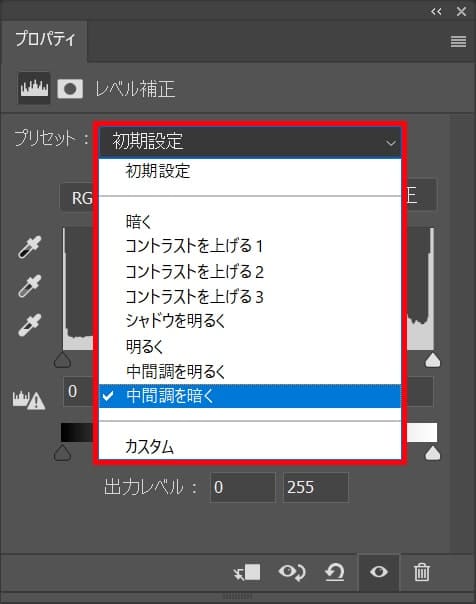
中間調を暗く


プリセット=「中間調を暗く」を選択すると、明るい部分でも暗い部分でもない、中間の部分を暗く見せてくれるよ!
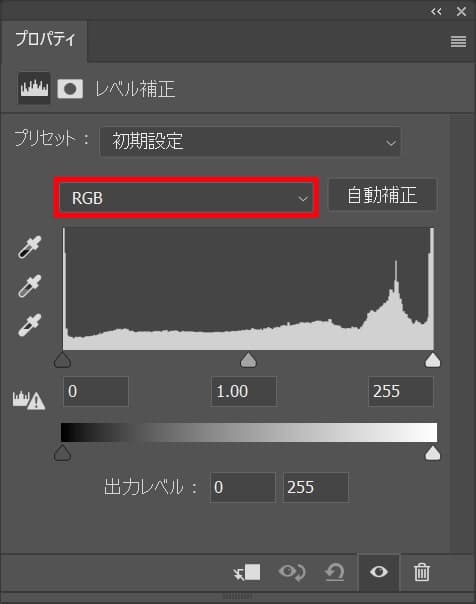
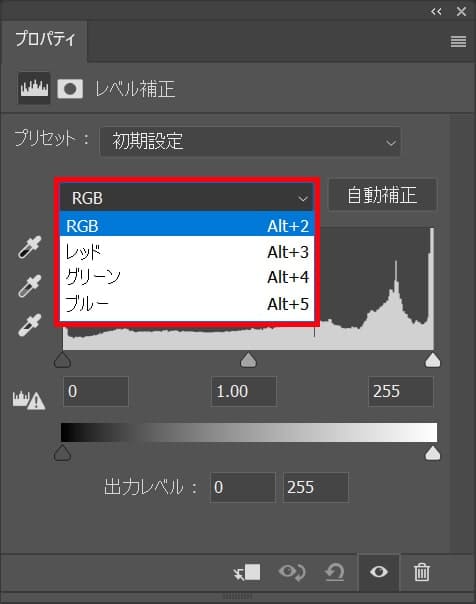
チャンネル

RGB

「RGB」は全体のチャンネルをまとめて調整できる状態だよ!
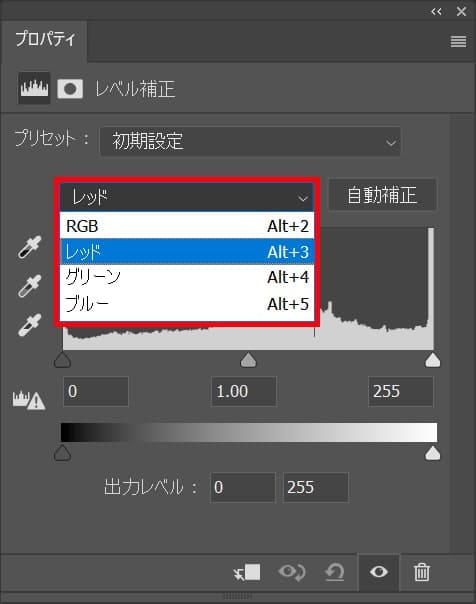
レッド

「レッド」はレッドのチャンネルを調整できる状態だよ!
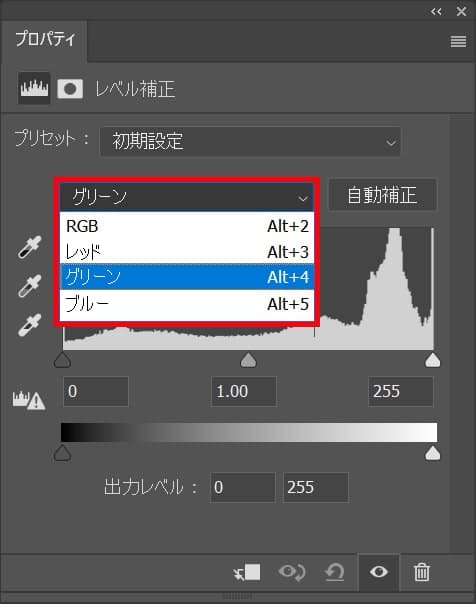
グリーン

「グリーン」はグリーンのチャンネルを調整できる状態だよ!
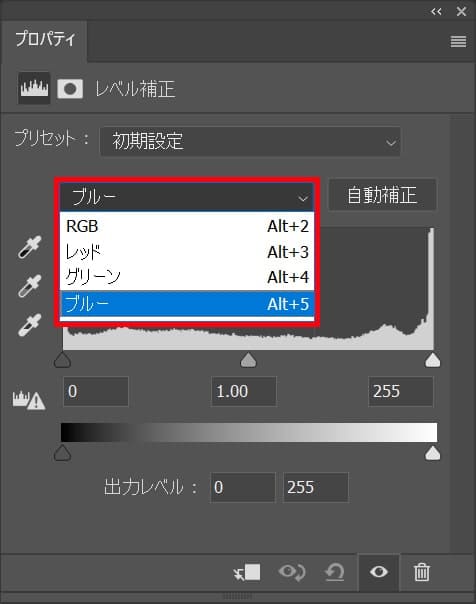
ブルー

「ブルー」はブルーのチャンネルを調整できる状態だよ!
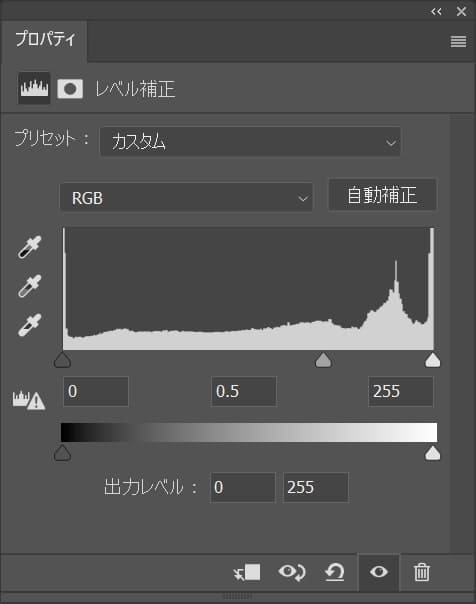
ヒストグラム

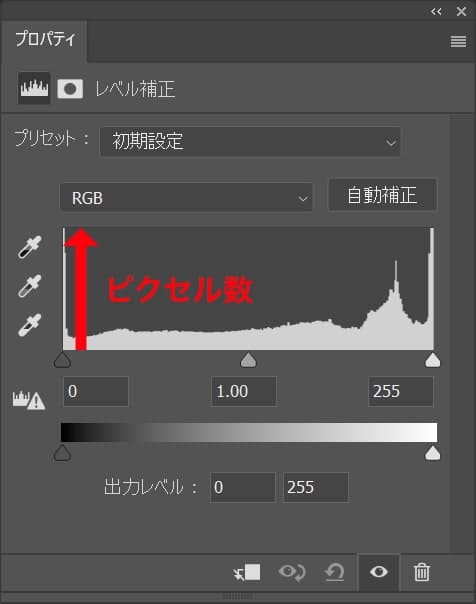
「ヒストグラム」は選択しているチャンネルの明るい色から暗い色までを256階調に分けて、それぞれの階調にどれだけピクセルがあるのかを、縦に積み上げたものだよ!

縦はその位置の階調のピクセル数を表すよ!

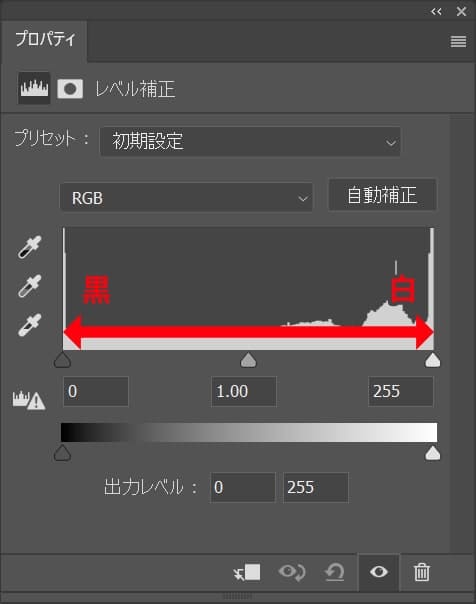
横は左が「黒い階調」右に近づくにつれて「白い階調」になるよ!
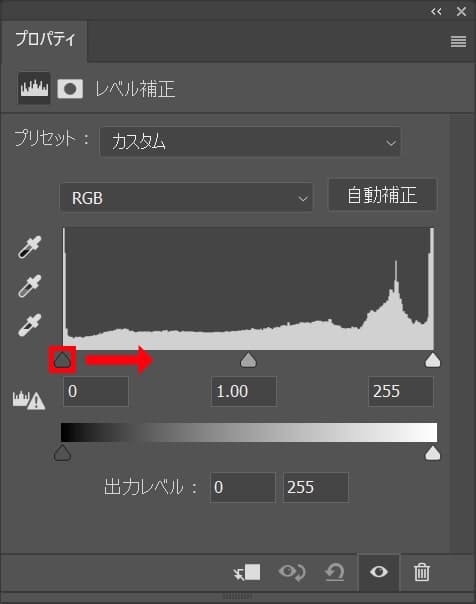
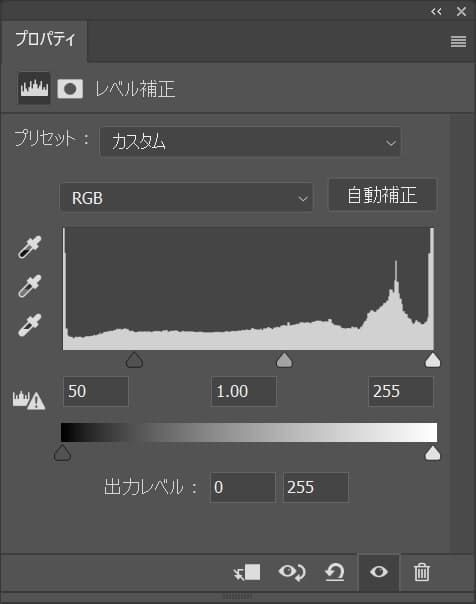
シャドウを調整する

右側にドラッグ!

ここでは「50」としておくよ!

シャドウのポイントを右に移動すると、ポイントより左の部分は黒になるので画像の黒の部分が多くなり全体的に暗くなるよ!
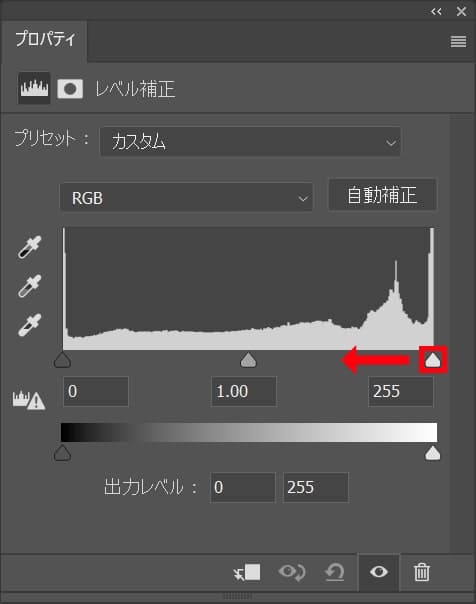
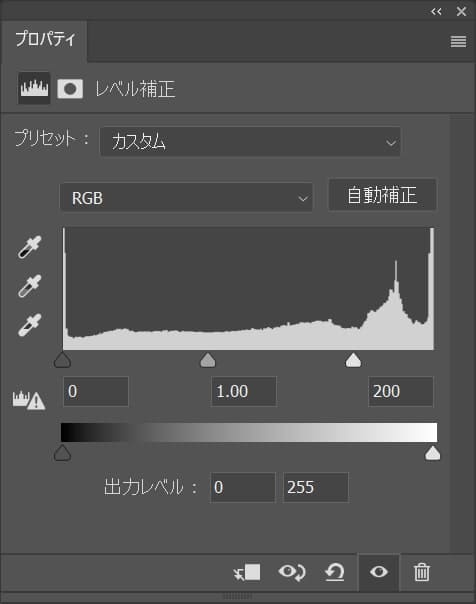
ハイライトを調整する

左側にドラッグ!

ここでは「200」としておくよ!

ハイライトのポイントを左に移動すると、ポイントより右の部分は白になるので画像の白の部分が多くなり全体的に明るくなるよ!
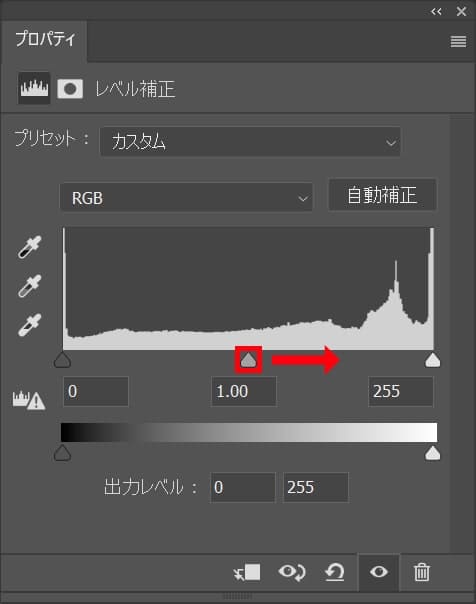
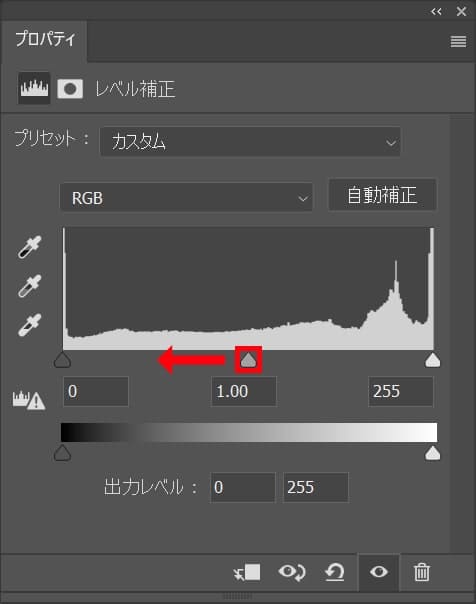
中間色を調整する

右側にドラッグ!

ここでは「0.5」としておくよ!

中間色のポイントを右に移動すると、全体的に暗くなるよ!

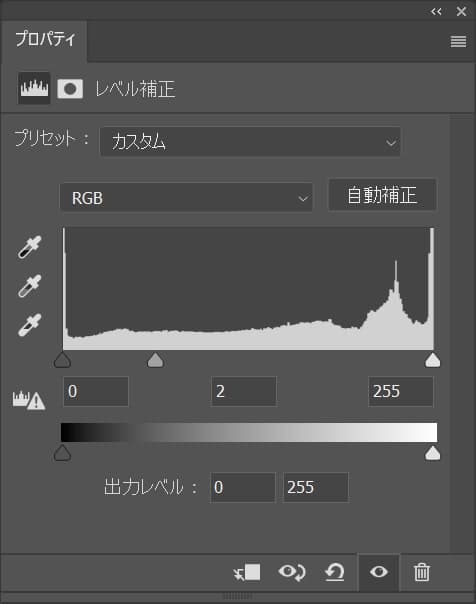
左側にドラッグ!

ここでは「2」としておくよ!

中間色のポイントを左に移動すると、全体的に明るくなるよ!
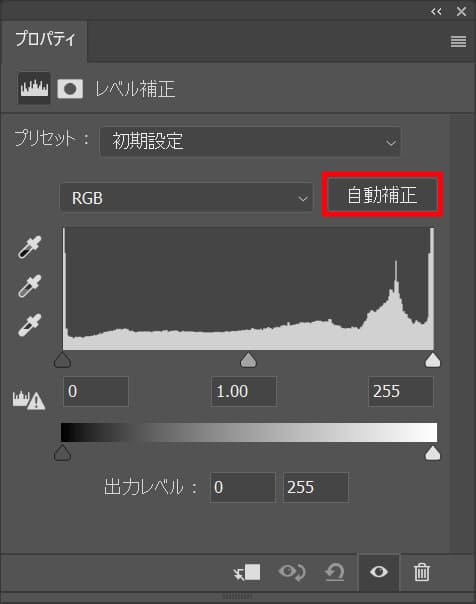
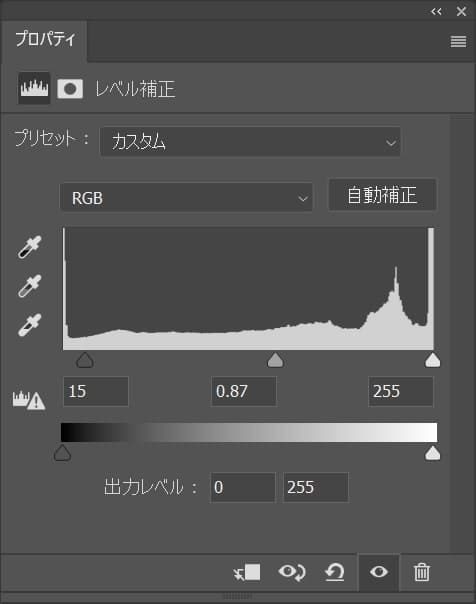
自動補正

「自動補正」は画像内の一番明るい所を「255」に一番暗い所を「0」に設定するよ!

今回はこんな感じになったね!

自動補正はあくまで自動補正なので、イメージと違ったら手動で調整しよう!
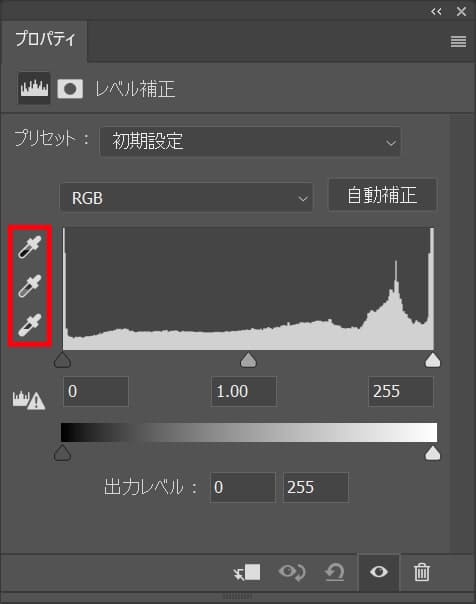
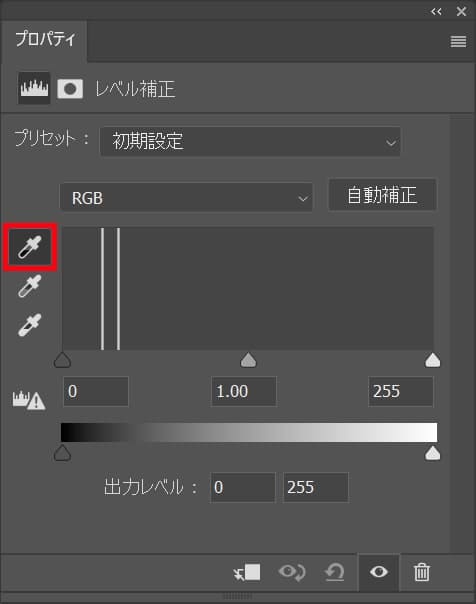
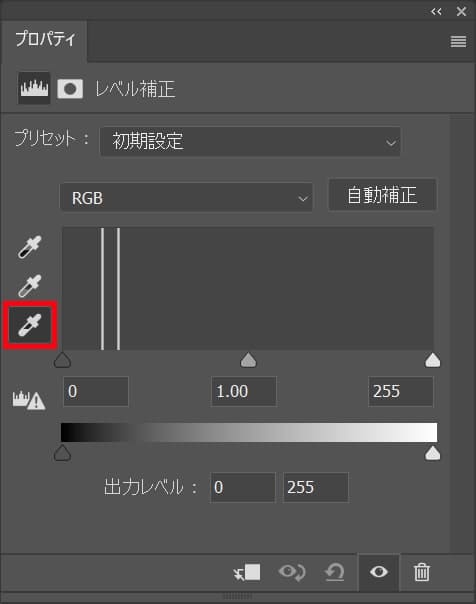
スポイトツール

黒点

黒のスポイトでクリックするとクリックした部分がシャドウとして認識されるよ!
白色点

白のスポイトでクリックするとクリックした部分が画像内で一番明るくなるよ!
レベル補正を使ったPhotoshopチュートリアル

知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます







