【初心者必見!バナーデザインの作り方】制作イメージを元にデザインを形にせよ!【10の基本でコツを掴め】

【初心者必見!デザインの作り方】制作イメージを元にデザインを形にせよ!【10の基本でコツを掴め】
どうも、好きな駄菓子は『タラタラしてんじゃねーよ』の@Naoyaです。小学生の時、少ないお小遣いでコンビニで大人買いしてました。そのさまは非常にテキパキしていました。
はじめに
この記事は下記の記事「【初心者必見】Webデザインが上手くなる10の方法」の項目を掘り下げた内容になりますので、是非下記の記事も併せてご覧下さい。

こちらは一項目前の記事です。

今ここ
1.参考のデザインを集める
2.それを見てまずはひたすら気づく
3.何故そのデザインが成り立っているのかを考える。
4.答えを組み合わせる
5.作りたいイメージを固める
6.デザイン作成
7.デザインを説明する
8.チェックしてもらう
9.修正をする
10.どこが良くなったのかをまとめて説明する
前回のおさらい
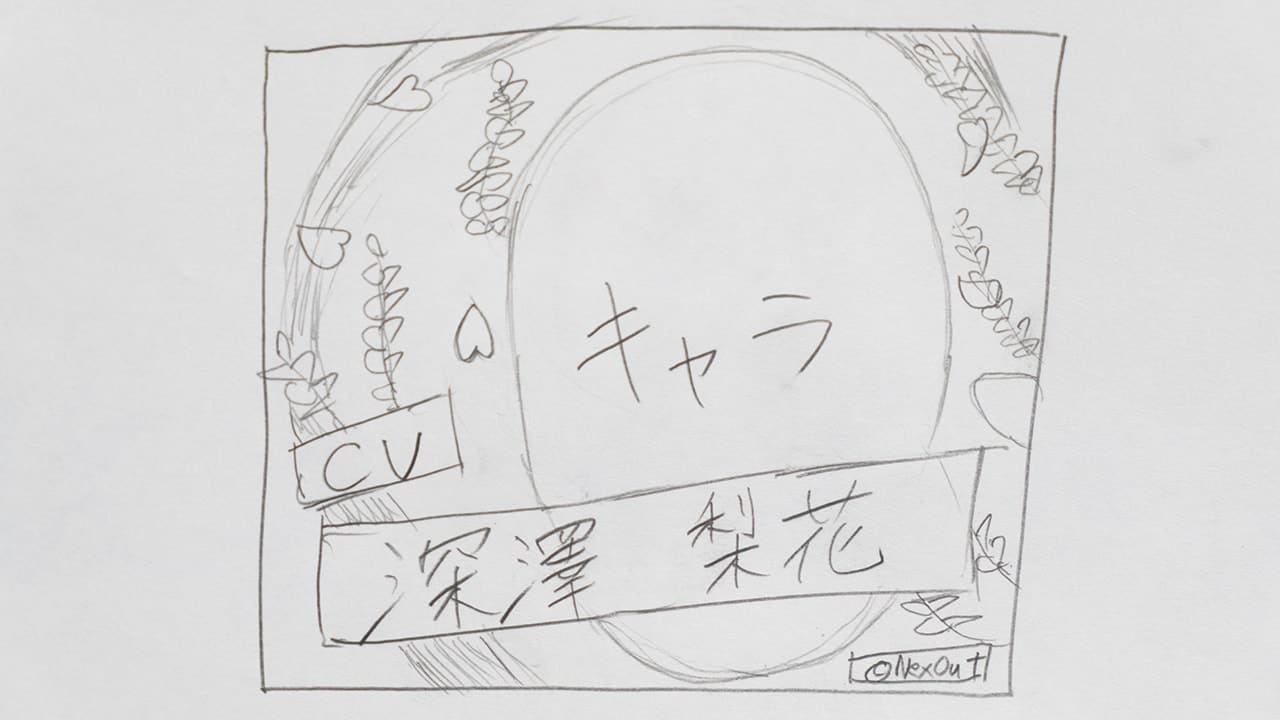
前回の記事ではラフデザインを作りましたね。私はソーシャルゲームのバナーを作っている想定で進めていますが、みなさんも各々ラフデザインができているかと思います。

デザイン作成
それでは早速ラフデザインを形にしていきましょう!一番ワクワクする工程ですね!この時に一つ注意してほしい点があります。それはデザインを制作する時に、今なぜその調整を行っているのか?を常に考えて行うことです。「何故そのデザインが成り立っているのかを考える。」ではあなたが良いと思うデザインを見て何故そのデザインが成り立っているのかを考えましたね。今回はあなたが作る立場です。何故を考えて対応しないと意図のない説明出来ないデザインとなってしまいます。

とりあえず必要最低限の要素を配置する

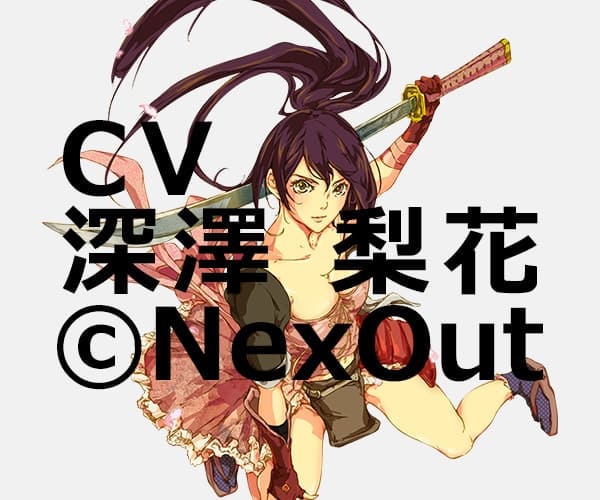
まずはデザインに必要な要素を配置します。キャラやフォント、コピーライト等。
※キャラクターはフリー素材を使用しています。
レイアウトを整える

続いて大まかにレイアウトを整えます。手元のラフデザインを見ながら対応するとやりやすいはずです。
一つずつ対応していく
キャラクターを調整する

キャラクターを大きくしました。優先度が一番ですからね!
背景色を決める

背景色を決めました。背景色は全体の雰囲気を大きく左右します。
名前を調整する

名前を調整しました。名前はキャラの次に大きく見せたい要素なので大きくしました。
CVを調整する

CVを調整しました。名前よりは優先度が低いので名前より小さくしてます。
コピーライトを調整する

コピーライトを調整しました。目立たせるべきものではないので右下に小さく配置しました。
モチーフを追加

背景にモチーフを追加しました。(ゲームのトンマナで使用されている想定)
モチーフを追加

背景にモチーフをもう一つ追加しました。(ゲームのトンマナで使用されている想定)
演出を追加

演出として桜を追加しました。(ゲームのトンマナで使用されている想定)
全体のバランスを見て調整する

全ての要素が揃った状態で細かい調整を行い完成。
まとめ
いかがでしたでしょうか?デザインを形にする前にラフデザインで大まかな枠組みが出来ている為、非常に作りやすかったはずです。これで制作前にイメージを大まかでも固めておく重要性が伝わったと思います。では私はタラタラしてくるので、またね。
次の項目へ