【初心者必見!バナーデザインの作り方】ラフデザインで制作イメージを固めよ!【10の基本でコツを掴め】

【初心者必見!バナーデザインの作り方】ラフデザインで制作イメージを固めよ!【10の基本でコツを掴め】
どうも、辛いもの好きの@Naoyaです。CoCo壱の辛さをいきなり7辛を頼んで死にかけました。なめてました。
はじめに
この記事は下記の記事「【初心者必見】Webデザインが上手くなる10の方法」の項目を掘り下げた内容になりますので、是非下記の記事も併せてご覧下さい。

こちらは一項目前の記事です。

今ここ
1.参考のデザインを集める
2.それを見てまずはひたすら気づく
3.何故そのデザインが成り立っているのかを考える。
4.答えを組み合わせる
5.作りたいイメージを固める
6.デザイン作成
7.デザインを説明する
8.チェックしてもらう
9.修正をする
10.どこが良くなったのかをまとめて説明する
前回のおさらい
前回の記事では、下記の画像がエレガントだと感じて、それを生かす考え方を下記のように説明しました。

エレガントさを感じる理由は、配色が少ないため
エレガントさを感じる理由は、トーンが落ち着いているため
エレガントさを感じる理由は、装飾が使われているため
エレガントさを感じる理由は、全体的に細いあしらいが多くフォントにセリフ(文字の端にある小さな飾り)があり繊細なため
これ、盗んでください。あなたのデザインに生かしてください。答えを組み合わせるとはこういうことです。この参考画像では、上記のような項目でエレガントさを感じたから私が作りたいデザインの場合も、配色を少なくしてみようかな、トーンを落ち着かせようかな、装飾を入れてみようかな、繊細さを加えようかなと思考錯誤してください。
デザインを盗めは”パクれ”ではない
盗めと書きましたが、あなたが参考画像をみて感じたことを自分のデザインに生かすという意味です。参考画像のものをそのまま作ってしまったらそれはパクリです。これ似てるようで全く違うので注意してください。
作りたいイメージを固める
今回の記事では作りたいイメージを固めていきます!みなさんそれぞれ作りたいデザインがあり、参考画像を集めてくださっていると思います。今回、私の場合はソーシャルゲームのバナーの構成案をいただいてそれを作るという想定で進めていきます。
- キャラクターを目立たせてください、また下記のテキストで作成してください。(600px×500px)
- CV深澤梨花
- ©️NexOut
優先順位を決める
初めに目立たせたい優先順位を決めていきます。まず今回私が扱う要素は下記の三つです。
- キャラクター
- CV深澤梨花
- ©️NexOut
作る目的や意図によって優先順位は変わりますよ。私の場合は下記の様に優先順位を決めました。皆さんも自分が作りたい要素の優先順位を決めてみてください。またゼロから作る方はまずはデザインに入れる要素を考えましょう。
優先度1→キャラクター
優先度2→CV深澤梨花
優先度3→©️NexOut
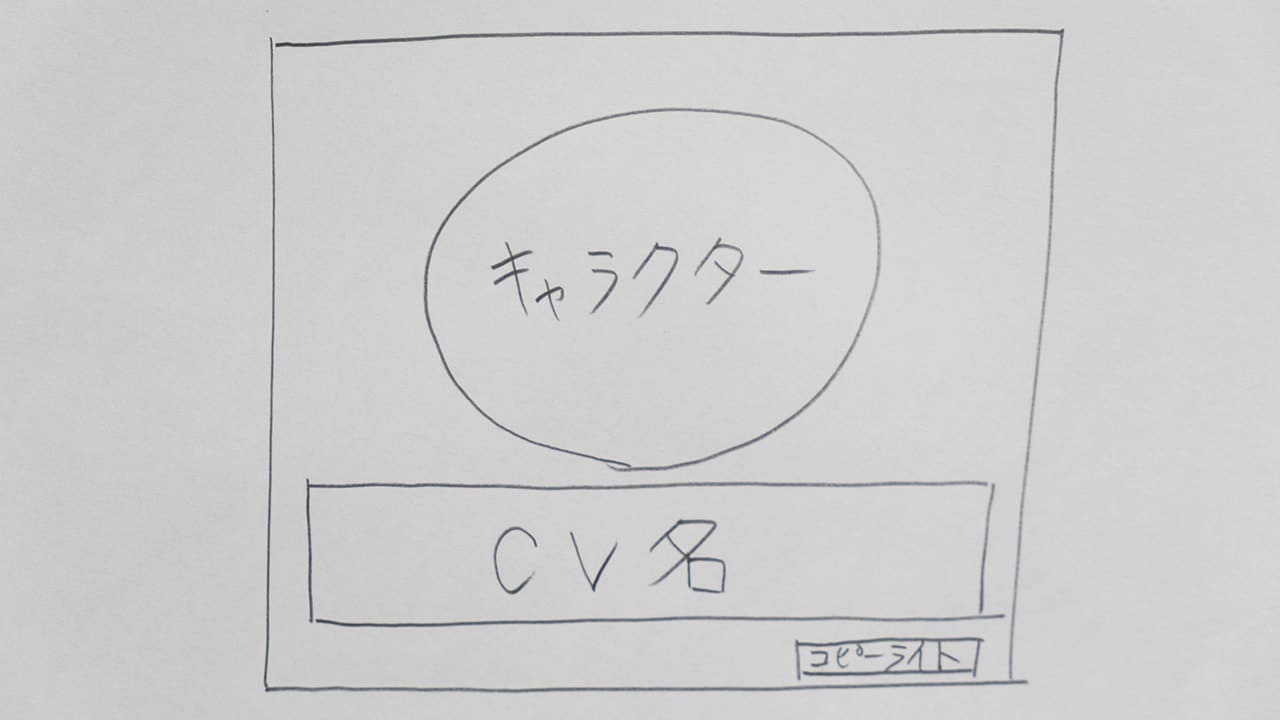
レイアウトを決める
続いてレイアウトを決めていきます。この時に先ほど決めた優先順位を意識したレイアウトを心掛けましょう。私の場合は下記の様にレイアウトしました。

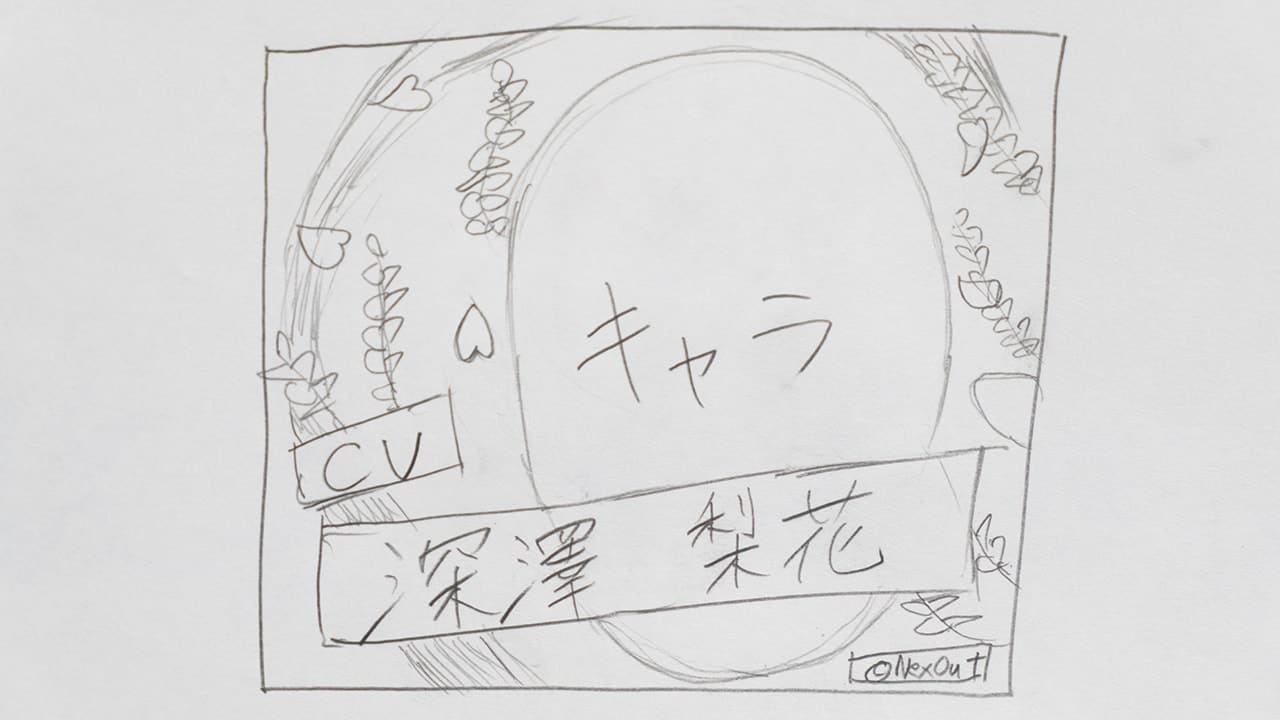
ラフデザインを作成する
続いてレイアウトを元にラフデザインを作成していきます。色々な参考画像で盗んだものや、自分の発想を盛り込んでください。あなただけのラフデザインができるはずです。私は下記の様に作成しました。桜が散ってて、キャラクターの背景に花や墨があるイメージです。このラフデザインですが、自分の中でイメージが掴めれば良いので、雑で良いと私は考えてます。とにかくイメージ、方向性を自分の中に落としこむことが大事なんです。てか字汚いですね、これでも小学生の時は書き初めで特撰とってたんですよ。笑 書いた字はなんだっけな「信じる心」だった気がする。なんて純粋な言葉なんだ。

まとめ
ラフデザインは制作前のイメージを固めていく為にとても重要な工程です。私はバナーのラフを毎回作ったりはしませんが、初心者の方や興味のある方はデザインが迷子にならない為にも初めは意図的にラフデザインを行うことをおすすめします。では私は、まずは可愛く『カラムーチョ』を買ってくるのでまたね。
次の項目へ