【無料で解決】画像の明るさを調整するソフト【Photoshop様は絶対】

画像の明るさを調整したい。
画像の明るさを調整できるいいソフトはないかな?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- 画像の明るさを調整するソフトならPhotoshop一択
- Photoshopで画像の明るさを調整する方法
- 調整した画像を保存して書き出す
- 知らないと損するPhotoshopショートカット表
画像の明るさを調整するソフトならPhotoshop一択

画像の明るさを調整するソフトならPhotoshopがおすすめです。
なぜならPhotoshopは画像編集ソフトとして不動の地位を確立してると言っても良いぐらい、シェア率が高い画像編集ソフトだからです。
なので、取りあえずPhotoshopで操作を覚えてしまえば、何か他の画像処理をやりたいとなった場合でも全てPhotoshopで対応できてしまう為、色々なソフトを横断する必要がありません。
- 画像の明るさを調整したい=Photoshopで解決
- 画像を切り抜きしたい=Photoshopで解決
- 画像に文字を入れたい=Photoshopで解決
例えばこんな感じで、全てPhotoshopで解決できます。
Photoshopは最強です。
プロのデザイナーもPhotoshopを使っている

Photoshopが最強すぎるが故にプロのデザイナーもPhotoshopを使っています。
なので今後、あなたがやった作業をデザイナー等に依頼する時にも業界ではPhotoshopが水準なので、スムーズに依頼することができます。
ではここからは、Photoshopで画像の明るさを調整する方法について見て行きましょう。
Photoshopで画像の明るさを調整する方法

- 画像を明るくしたい
- 画像を暗くしたい
- もわっとした画像をパキッ!としたい
Photoshopで画像の明るさを調整するアプローチはこんな感じ。
Photoshopを起動する

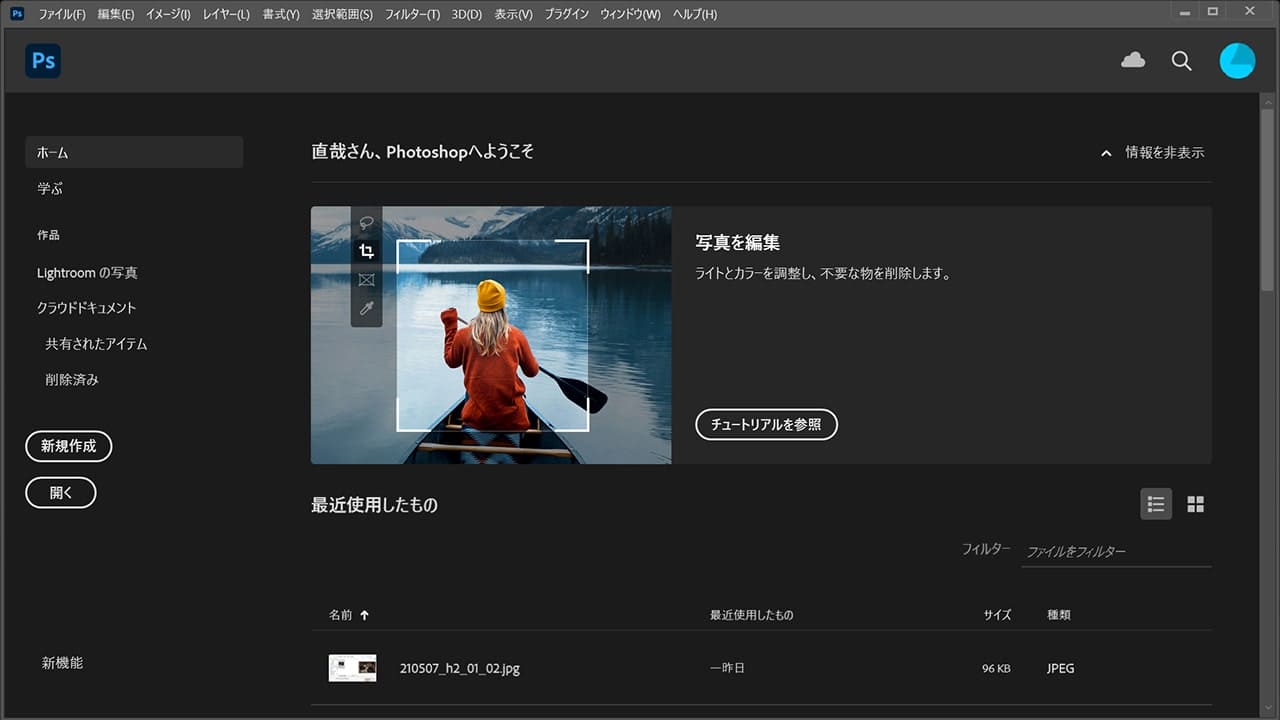
Photoshopを起動するとこの様な画面が表示されます。
Photoshopの起動方法がよく分からない人は下の記事を参考にどうぞ。
画像を開く
Photoshopで画像を調整するには、まずPhotoshopで画像を開く必要があります。

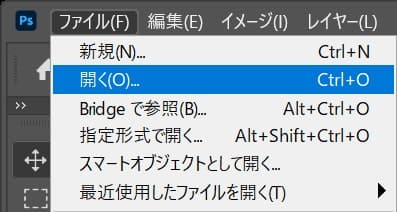
画面左上の「ファイル」から「開く」を選択!
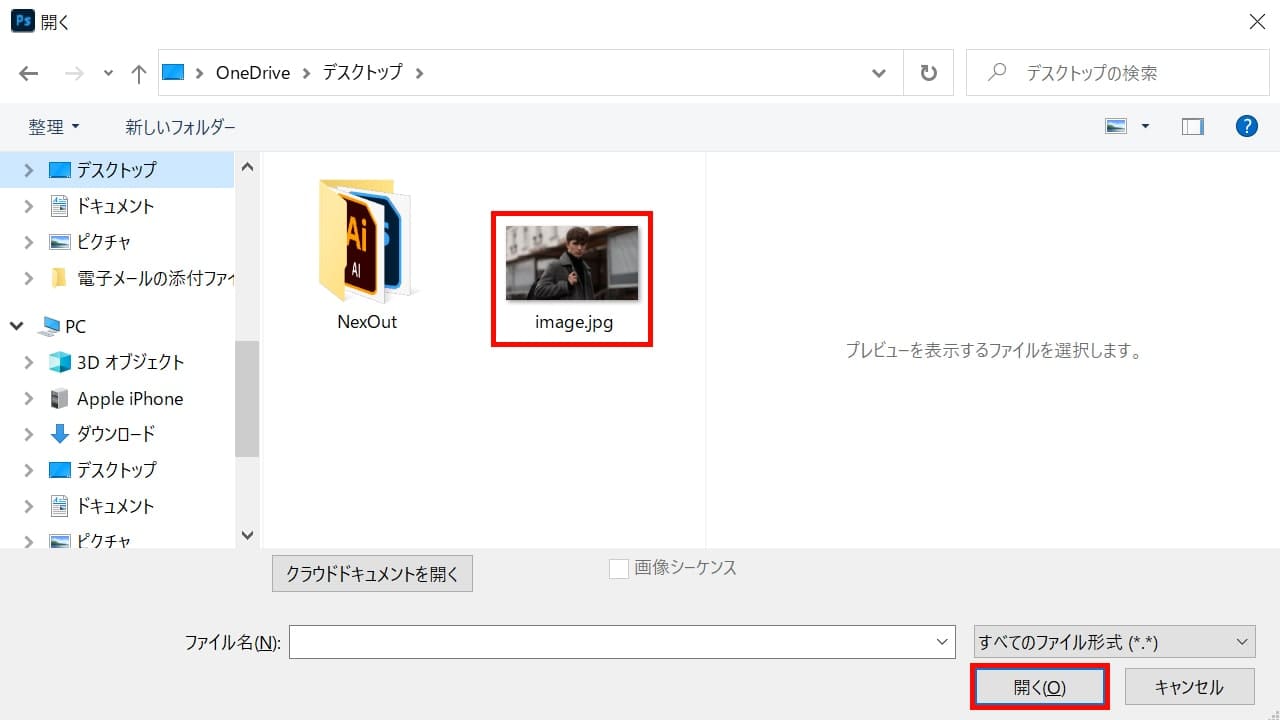
調整したい画像を選択する

調整したい画像を選択して、「開く」を選択!

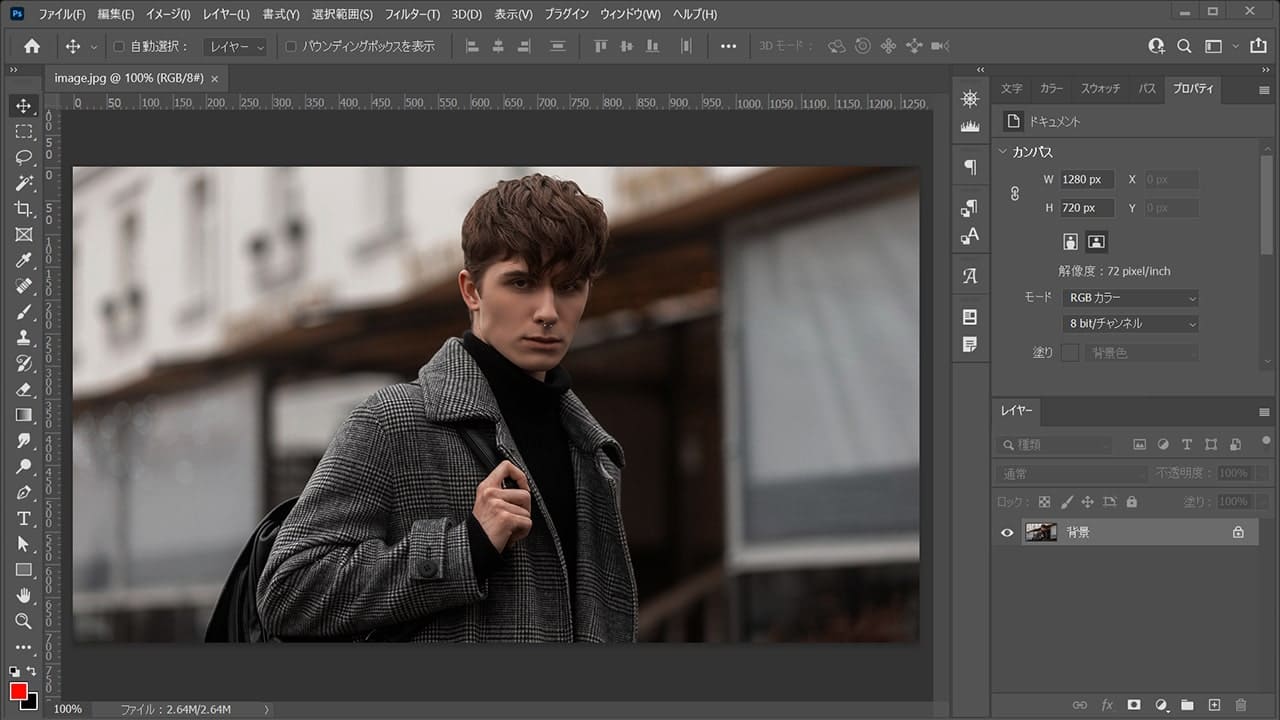
これで、調整したい画像を開くことができました。
この状態で進めていきます。
画像を明るくしたい
[twenty20 img1=”18433″ img2=”18437″ offset=”0.5″]

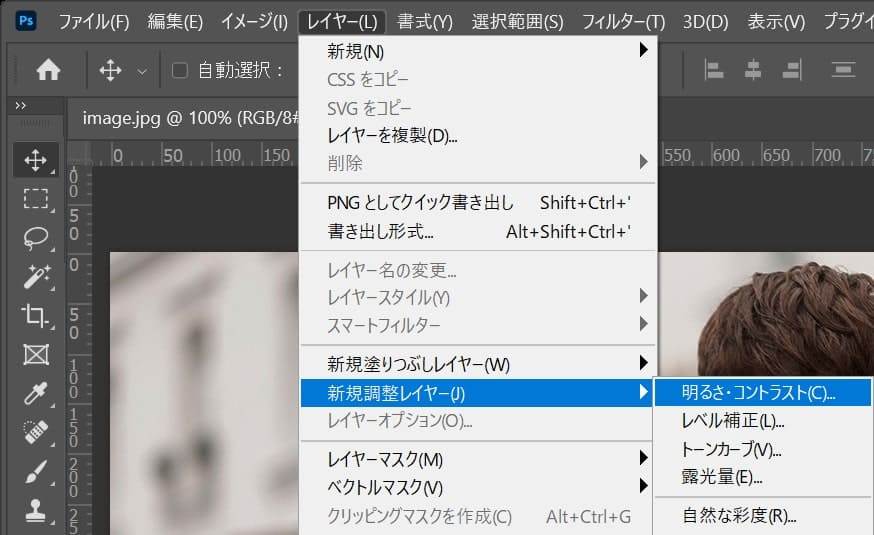
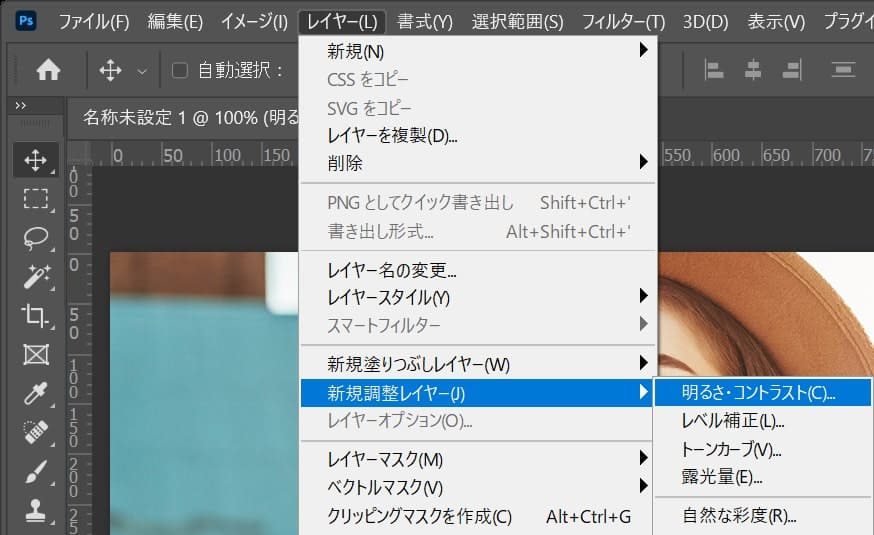
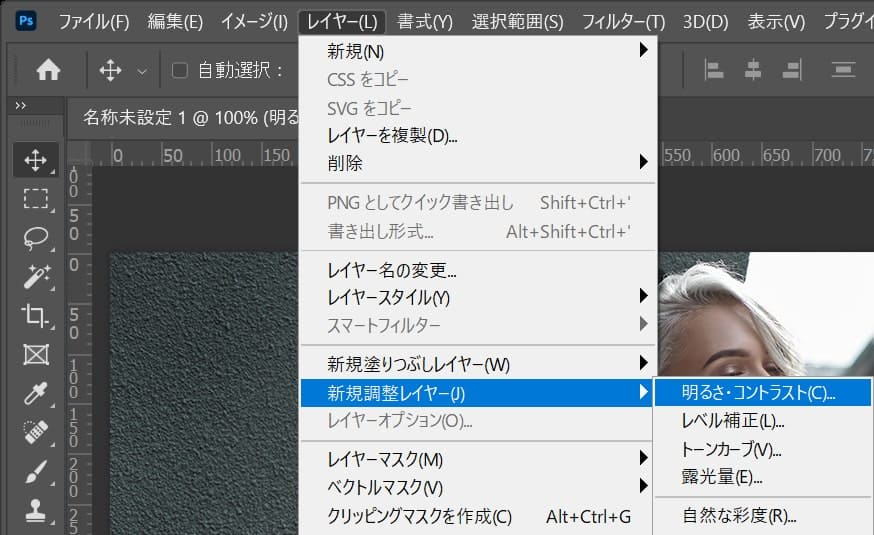
上のメニューの「レイヤー」から「新規調整レイヤー」→「明るさ・コントラスト」を選択!

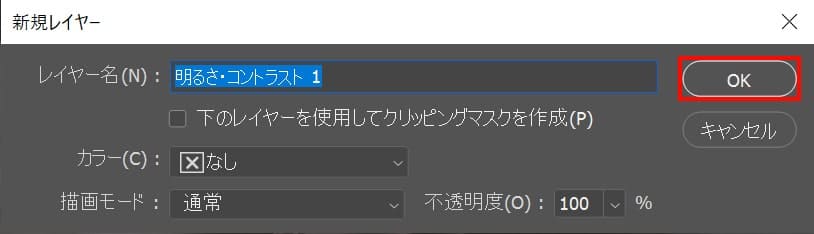
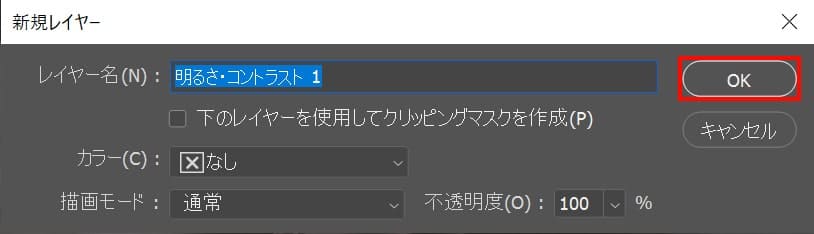
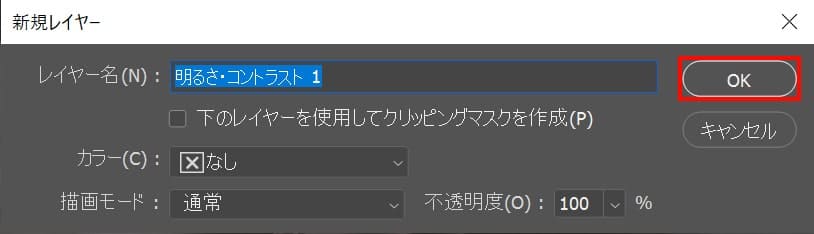
「OK」を選択!

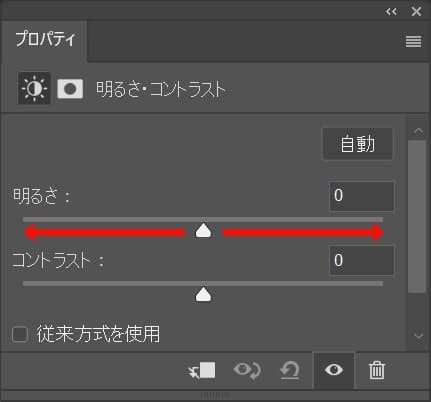
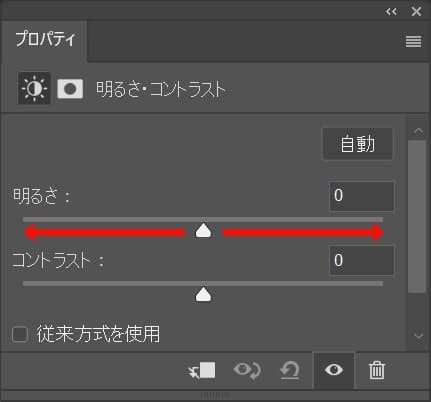
左右にバーを移動して明るさの調整可能!

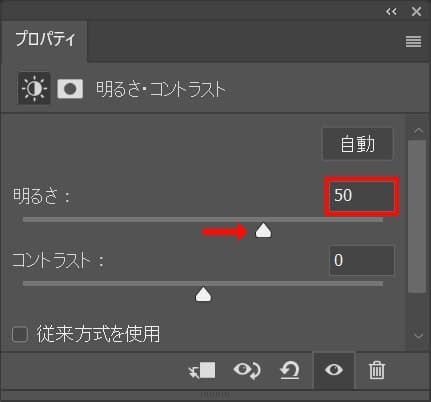
今回はバーを右に移動して「50」に調整!
[twenty20 img1=”18433″ img2=”18437″ offset=”0.5″]
これで、画像の明るさ調整完了!
画像を暗くしたい
[twenty20 img1=”18457″ img2=”18456″ offset=”0.5″]

上のメニューの「レイヤー」から「新規調整レイヤー」→「明るさ・コントラスト」を選択!

「OK」を選択!

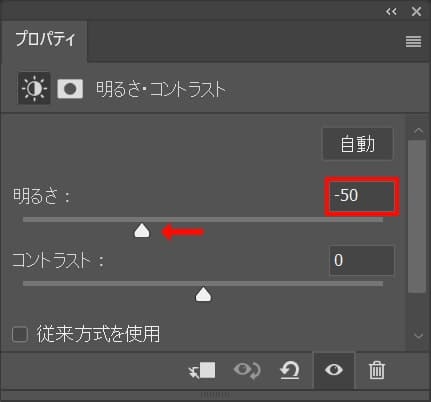
左右にバーを移動して明るさの調整可能!

今回はバーを左に移動して「-50」に調整!
[twenty20 img1=”18457″ img2=”18456″ offset=”0.5″]
これで、画像の明るさ調整完了!
もわっとした画像をパキッ!としたい
[twenty20 img1=”18465″ img2=”18464″ offset=”0.5″]

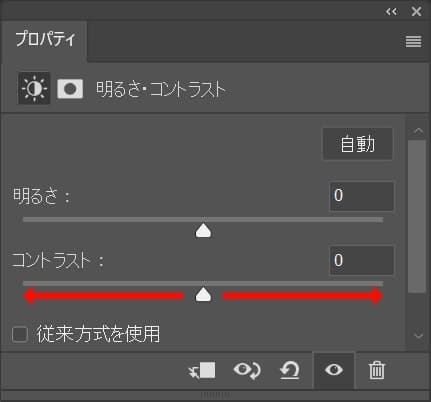
上のメニューの「レイヤー」から「新規調整レイヤー」→「明るさ・コントラスト」を選択!

「OK」を選択!

左右にバーを移動してコントラストの調整可能!
よくある質問:コントラストって何ですか?
コントラストは暗い所をより暗く、明るい所をより明るくすることだよ!

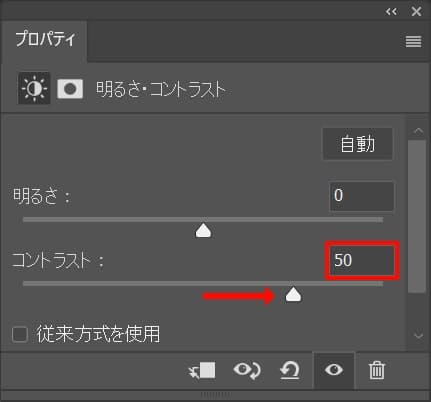
今回はバーを右に移動して「50」に調整!
[twenty20 img1=”18465″ img2=”18464″ offset=”0.5″]
これで、画像のコントラストの調整完了!
調整した画像を保存して書き出す

画像の明るさを調整できたら、調整したデータをPhotoshopのデータとして保存しよう!
Photoshopのデータとして保存することで、Photoshopを終了しても後でいつでも編集可能!

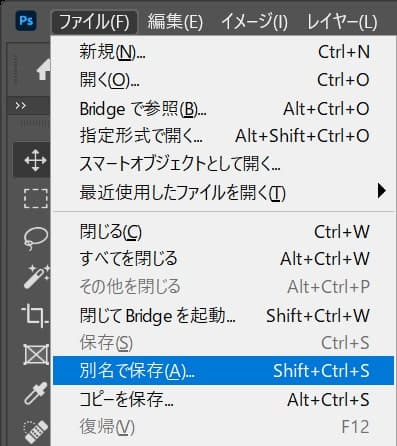
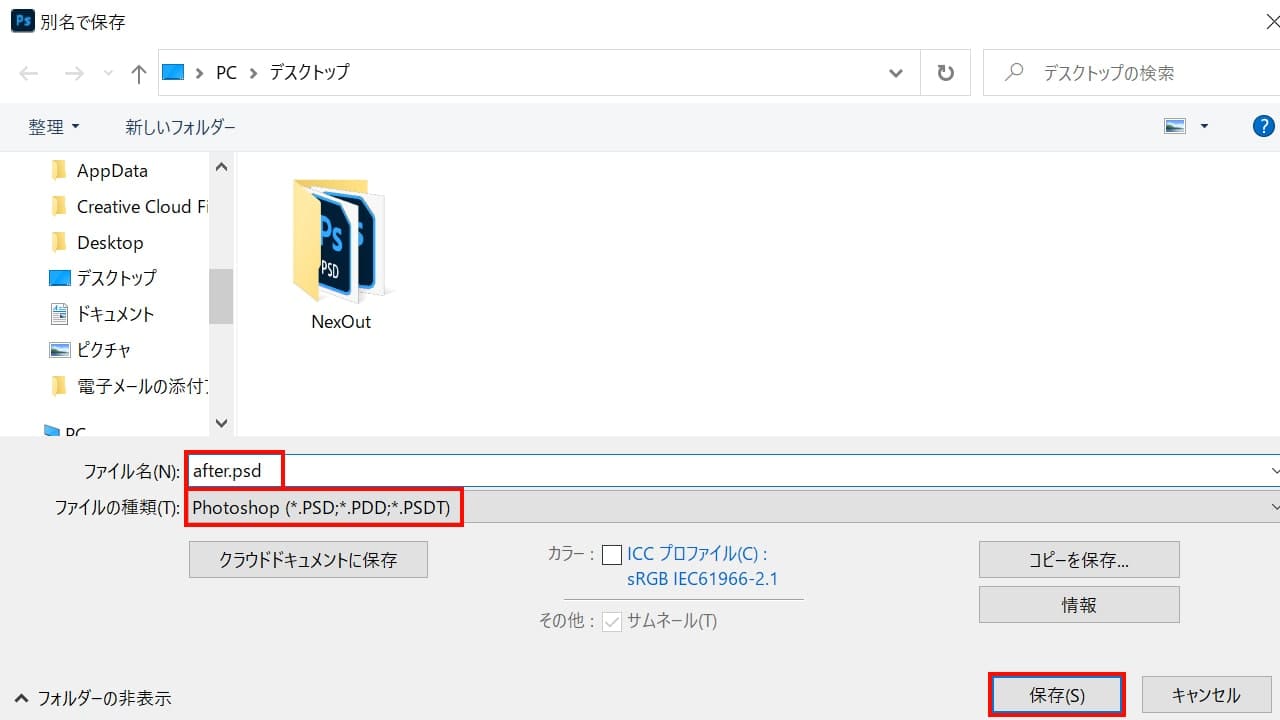
上のメニューの「ファイル」→「別名で保存」を選択!

好きなファイル名を入力して、ファイルの種類はPhotoshopを選択し、保存をクリック!
これで保存完了、Photoshopを終了してもいつでも保存したPhotoshopファイルを開いて、画像の調整ができるよ!
画像を書き出す
最後に自分が書き出したい形式で画像を書き出そう!

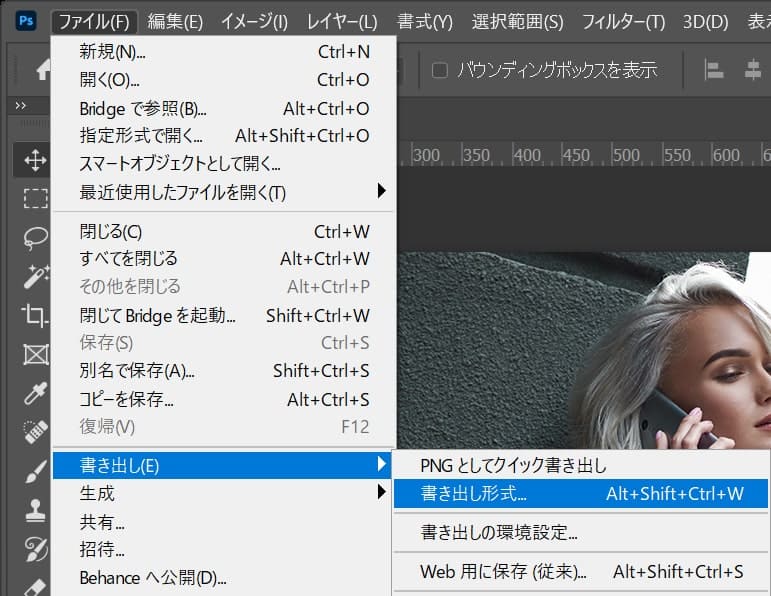
左上のメニューから「ファイル」→「書き出し」→「書き出し形式」を選択!

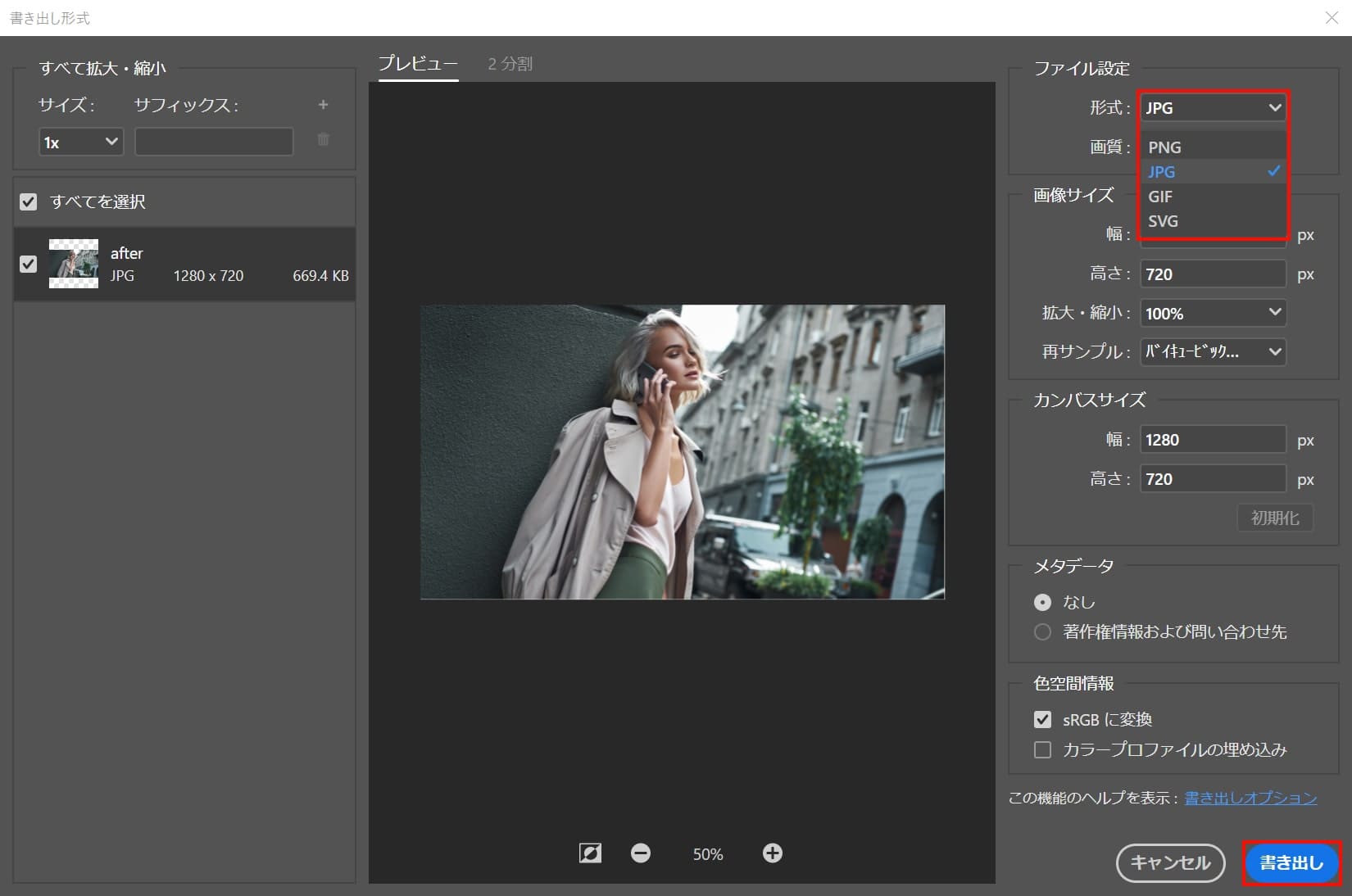
書き出したい形式を選択、今回は「jpg」を選択して「書き出し」をクリック!

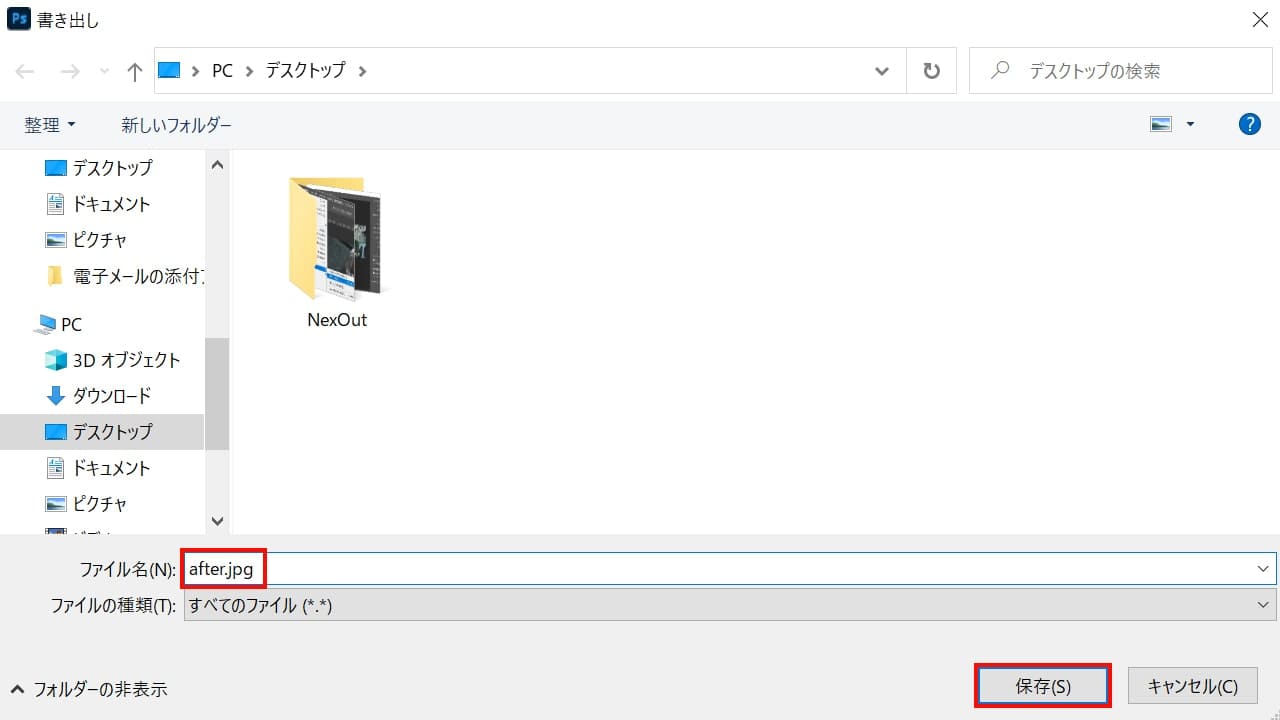
好きなファイル名を入力して「保存」を選択!
これで書き出し完了!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます