【Photoshop】オプションバーが表示されない時の対処法【新人デザイナー向け】
Creative21
NexOut

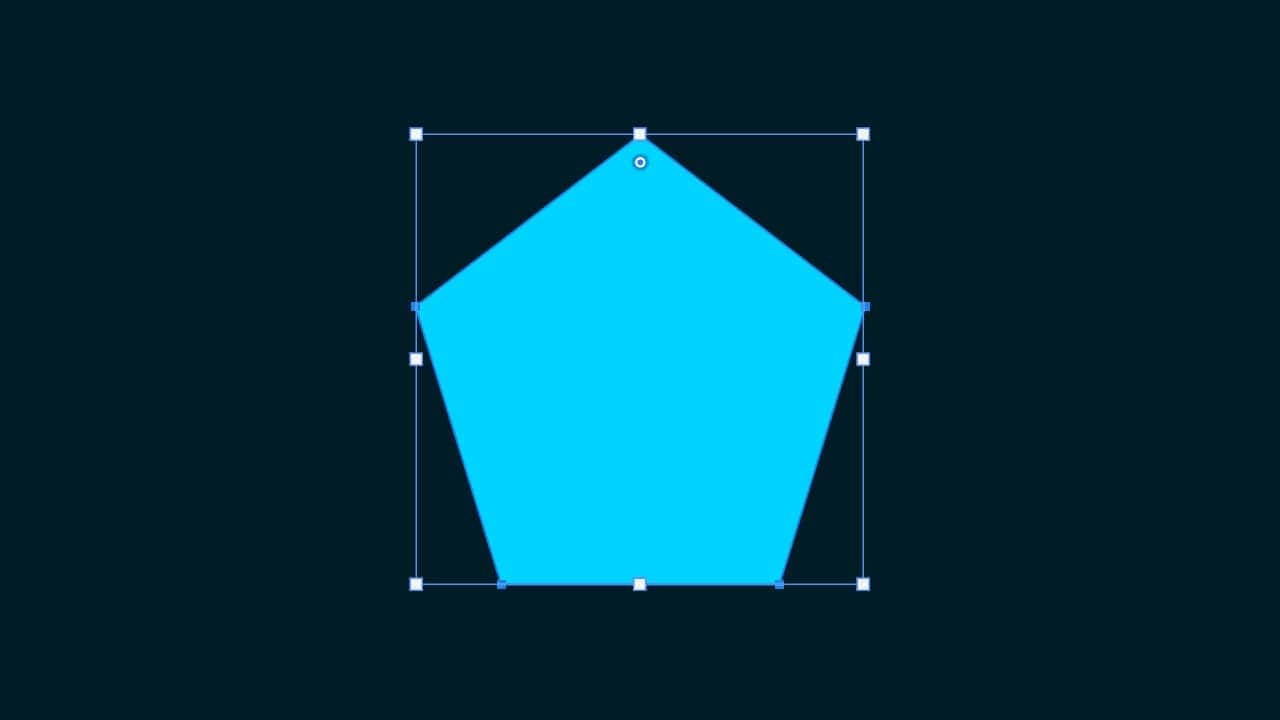
Photoshopの移動ツールでバウンディングボックスが表示されない。
バウンディングボックスの表示非表示はどうやってコントロールするのだろう…。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
Photoshopでバウンディングボックスを表示する流れはこんな感じ。
順番に見て行こう!

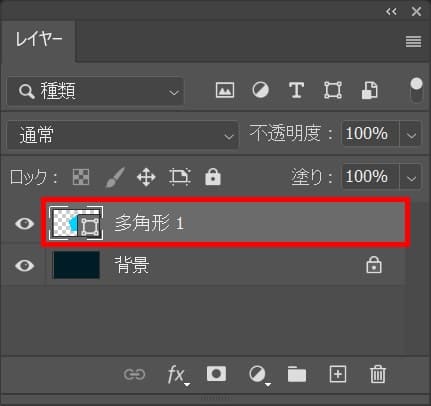
レイヤーを選択!

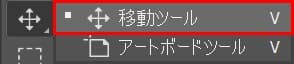
続いてツールバーから移動ツールを選択!

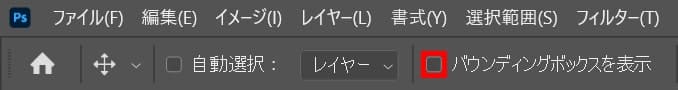
オプションバーから「バウンディングボックスを表示」にチェック!

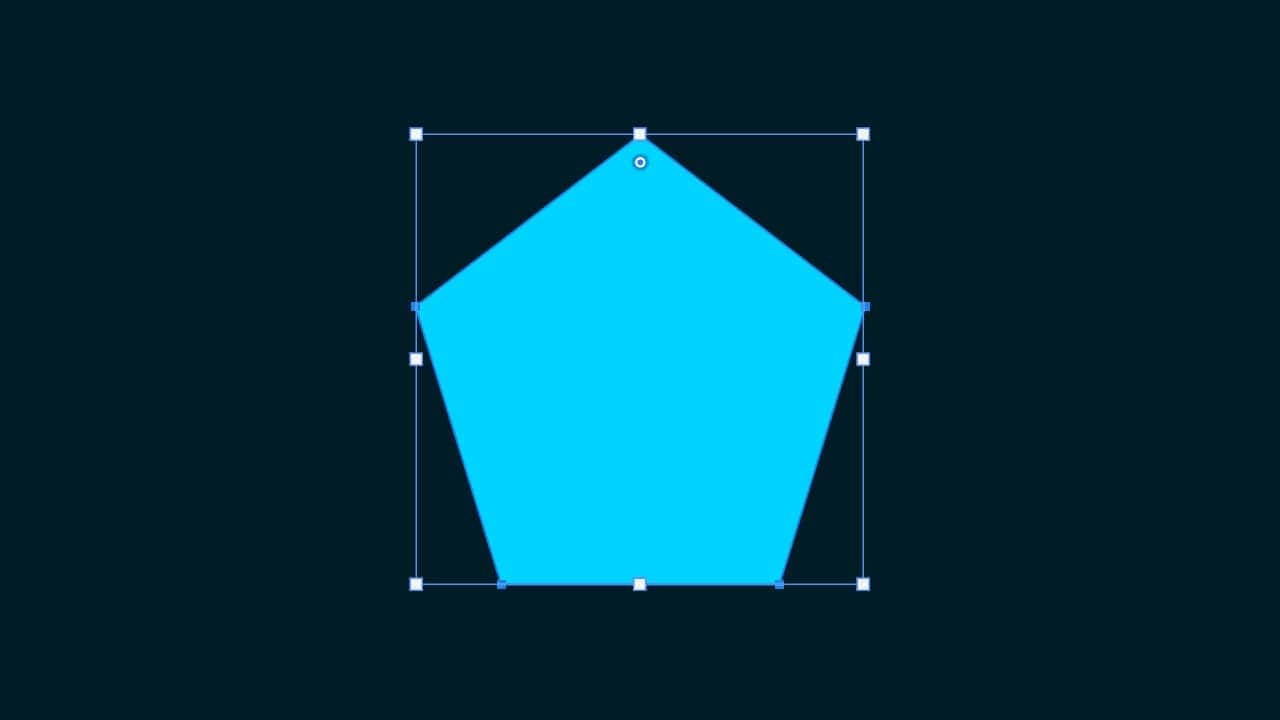
こんな感じでバウンディングボックスが表示されたね!

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます