Photoshopのペンツールで切り抜きをしたい。
ペンツールでどうやって切り抜きをしたらいいのか分からない。
こういった疑問に答えるよ!
やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopのペンツールで切り抜きをする方法
- 知らないと損するPhotoshopショートカット表
Photoshopのペンツールで切り抜きをする方法
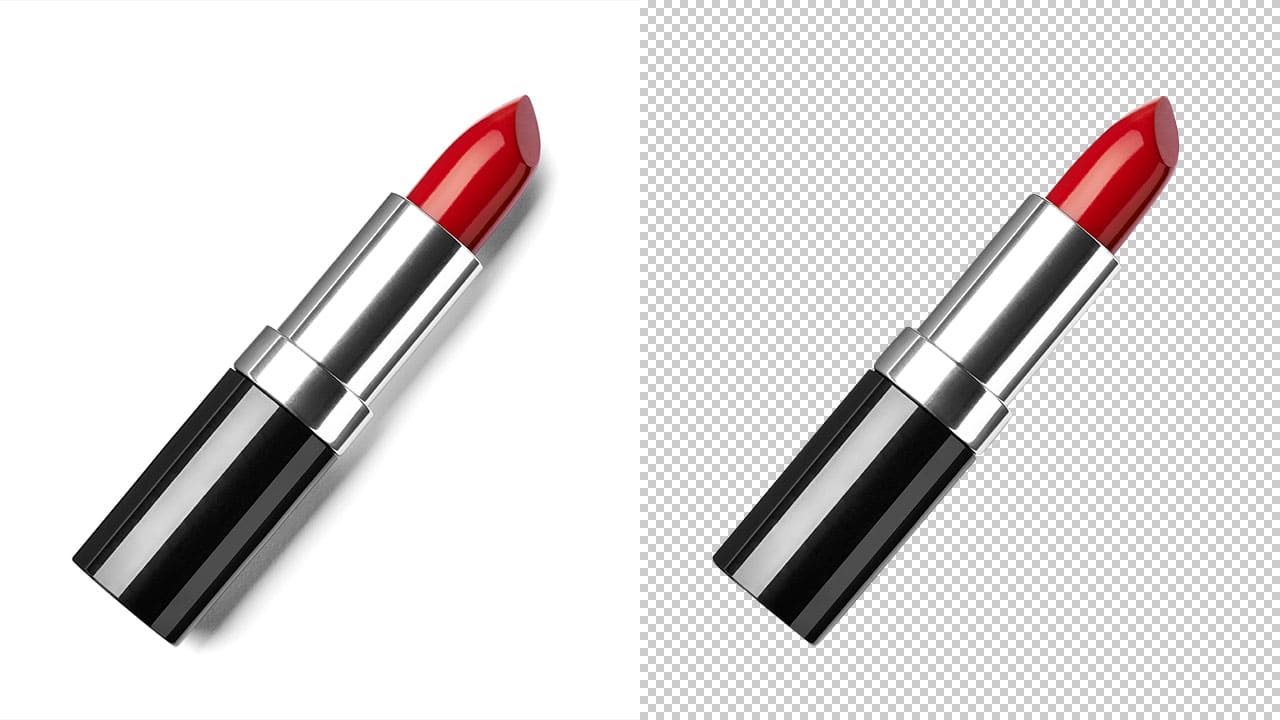
今回はこの画像を使って進めていくよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
- レイヤーを複製する
- ペンツールを選択する
- 切り抜きたいレイヤーを選択する
- パスを作成する
- パスから選択範囲を作成する
- 選択範囲を調整する
Photoshopのペンツールで切り抜きをする流れはこんな感じ。
順番に見て行こう!
レイヤーを複製する
ペンツールで切り抜きしたいレイヤーを右クリック後「レイヤーを複製」を選択!
レイヤー名を入力後「OK」を選択!
これでレイヤーが複製できたね!
ペンツールを選択する
ツールバーから「ペンツール」を選択!
ペンツールのショートカット
- P
ペンツールのショートカットはこんな感じ。
オプションバーから「パス」を選択!
切り抜きたいレイヤーを選択する
レイヤーから切り抜きをしたいレイヤーを選択!
パスを作成する
切り抜きたいレイヤーを囲う様にパスを作成!
最後に最初のアンカーをもう一度クリック!
こんな感じになったね!
パスから選択範囲を作成する
パスパネルから「選択範囲を作成」を選択!
選択範囲を調整する
ここでは、ぼかしの半径=「0」としてOK!
こんな感じになったね!
レイヤーマスクのアイコンをクリック!
最後に元のレイヤーを非表示にして確認!
これでペンツールで切り抜きすることができたね!
知らないと損するPhotoshopショートカット表
無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます