【Photoshop】レイヤーを白黒にする方法【新人デザイナー向け】
Creative21
NexOut

Photoshopのワークスペースでおすすめの設定が知りたい。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次

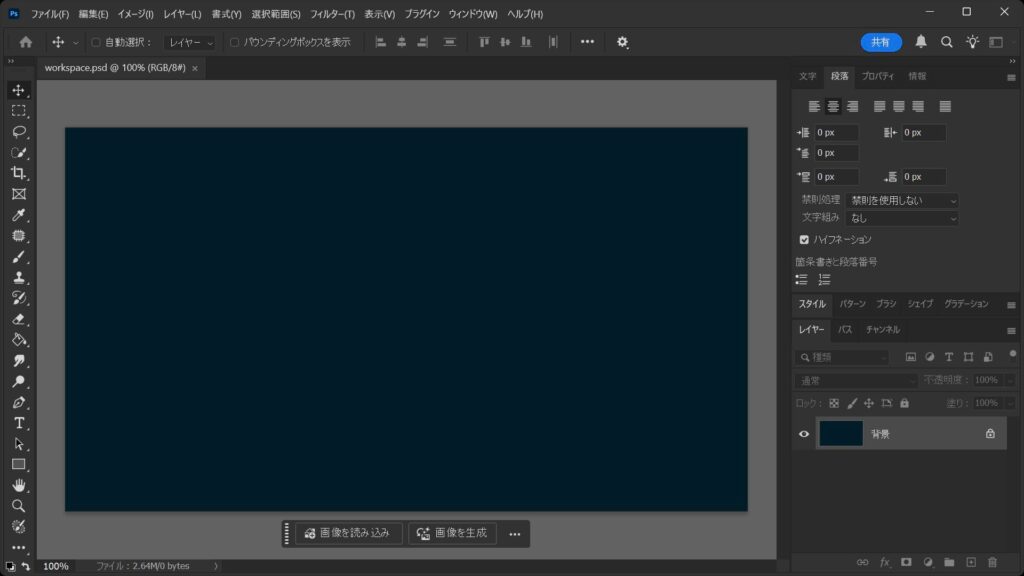
デザイナー向けのワークスペースのおすすめ設定はこんな感じ。

表示しているウィンドウはこんな感じ。

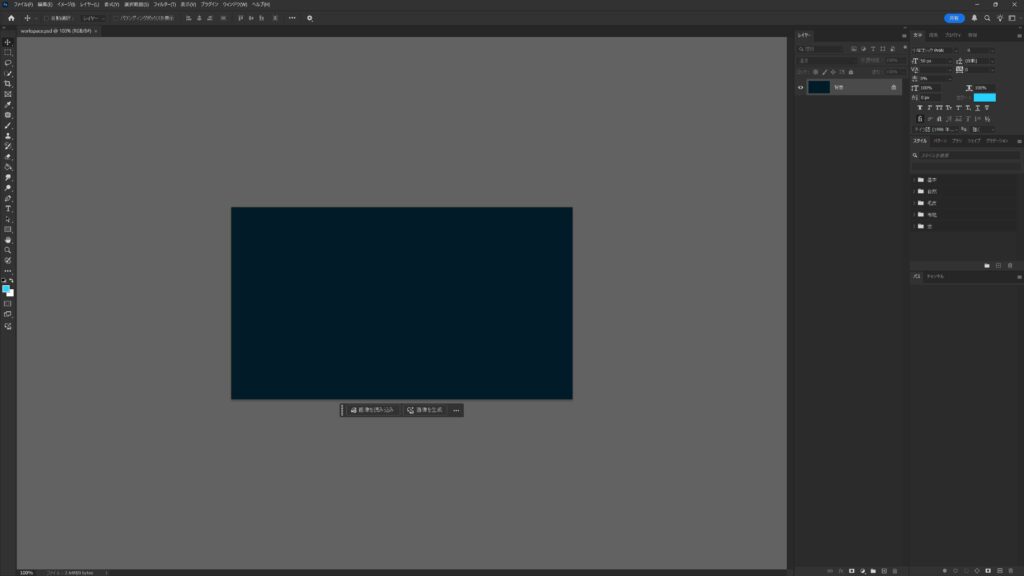
一つ前の画像はそれぞれの項目が見やすい様に撮ったキャプチャなので、実際の作業画面はこんな感じ。
※27inchのモニター

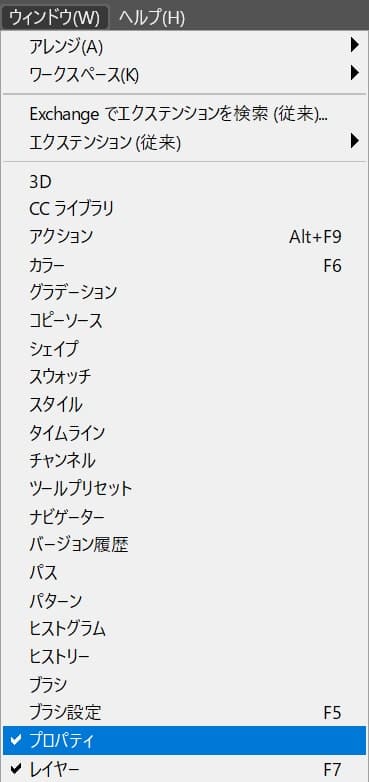
メニューバーの「ウィンドウ」から表示したいパネルを選択!

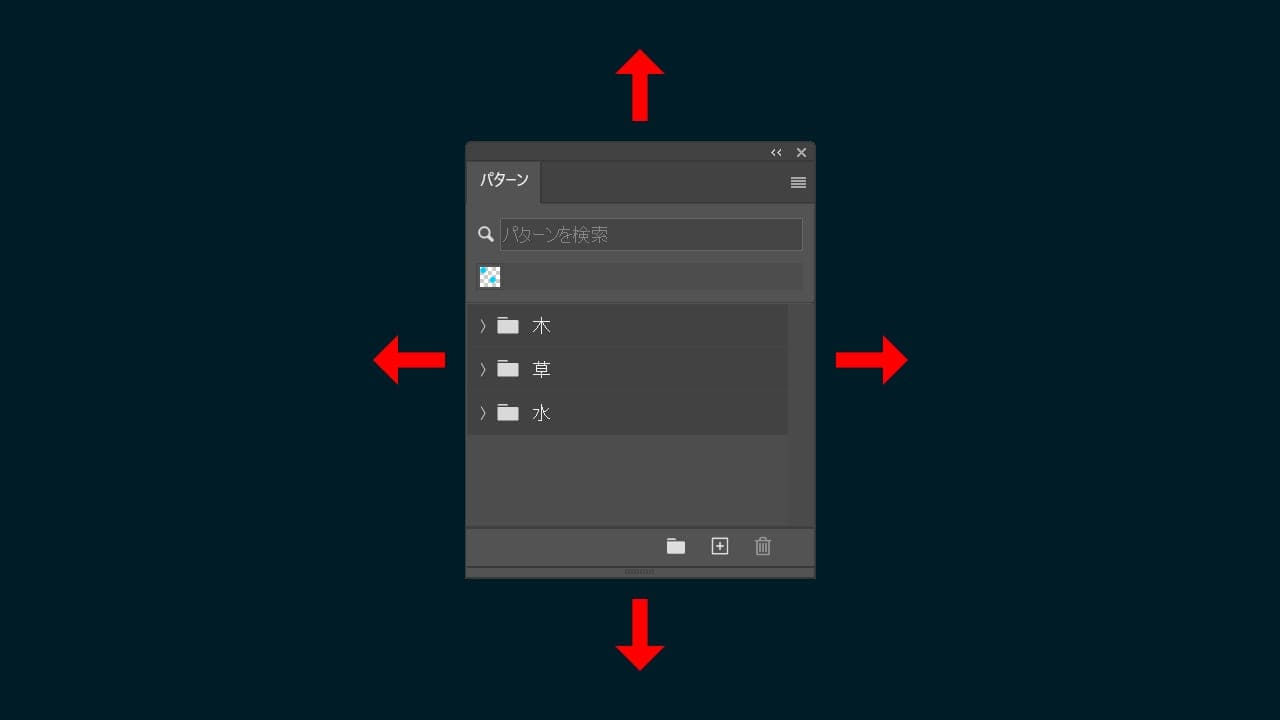
表示したパネルは自由に動かして、パネルの縦や横にくっつけたり、タブに追加することができるよ!

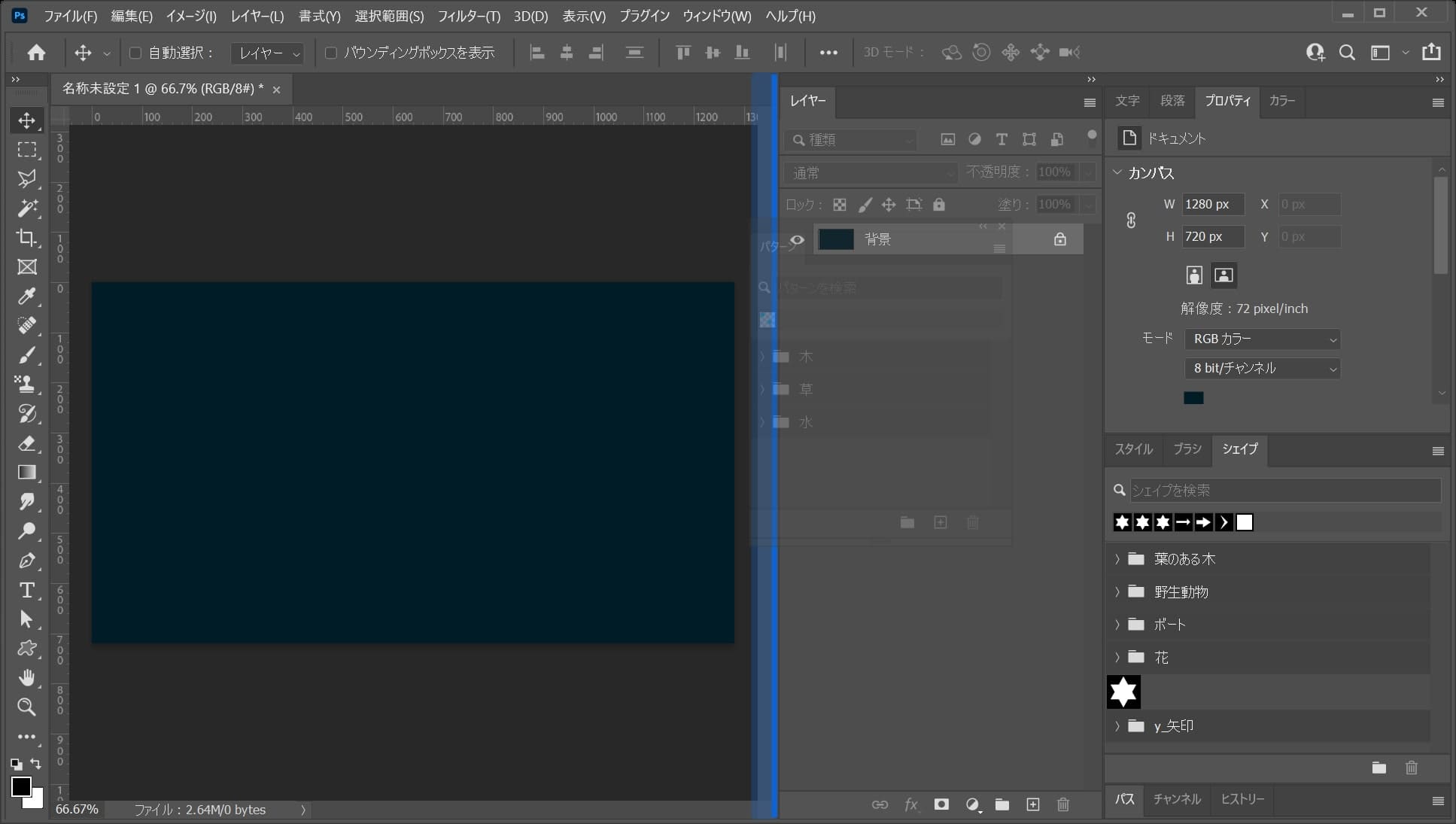
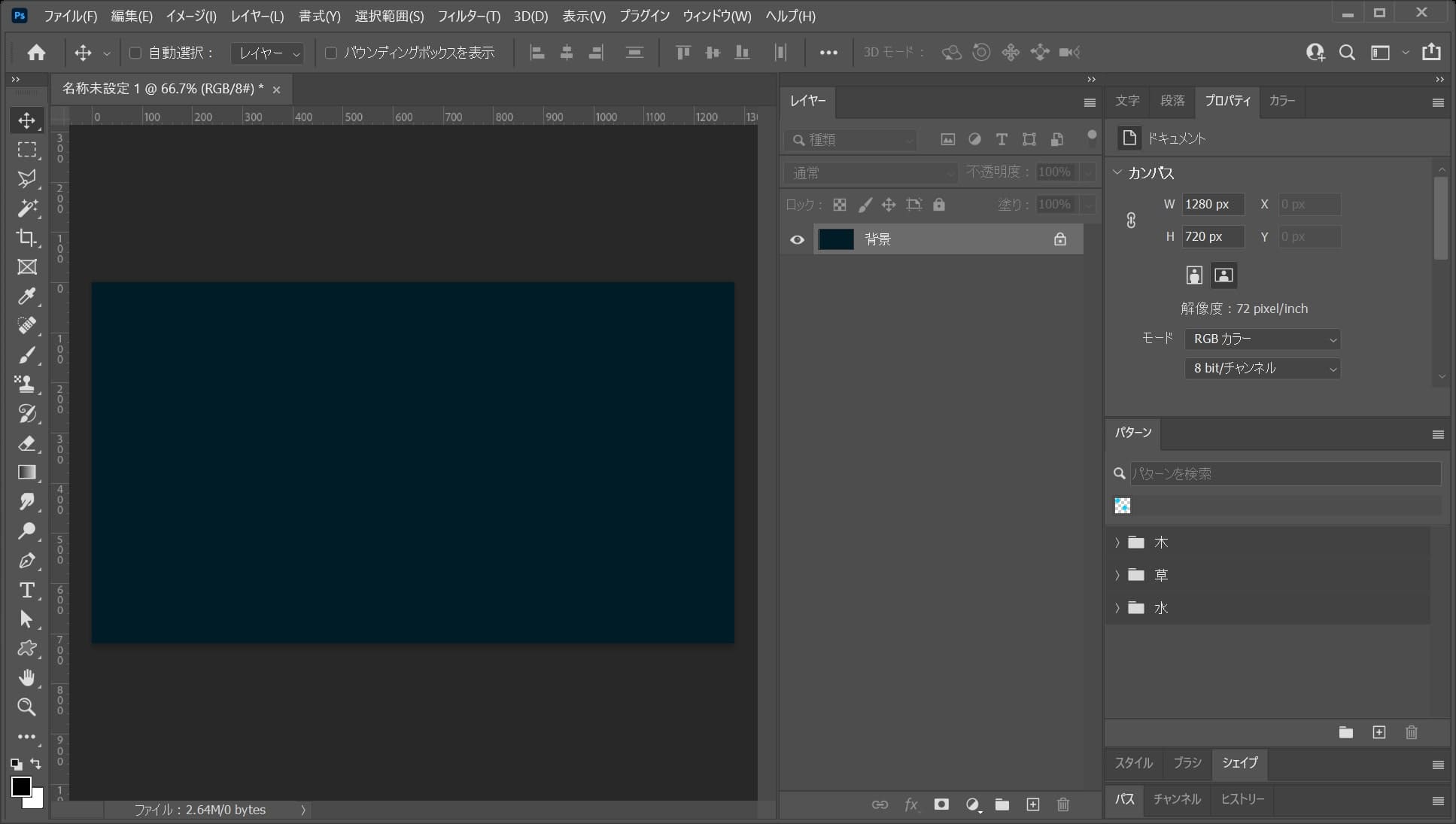
パネルを縦方向にドラッグすると、青い線が表示されるので、そのパネルを表示したい位置で離そう!

こんな感じになったね!

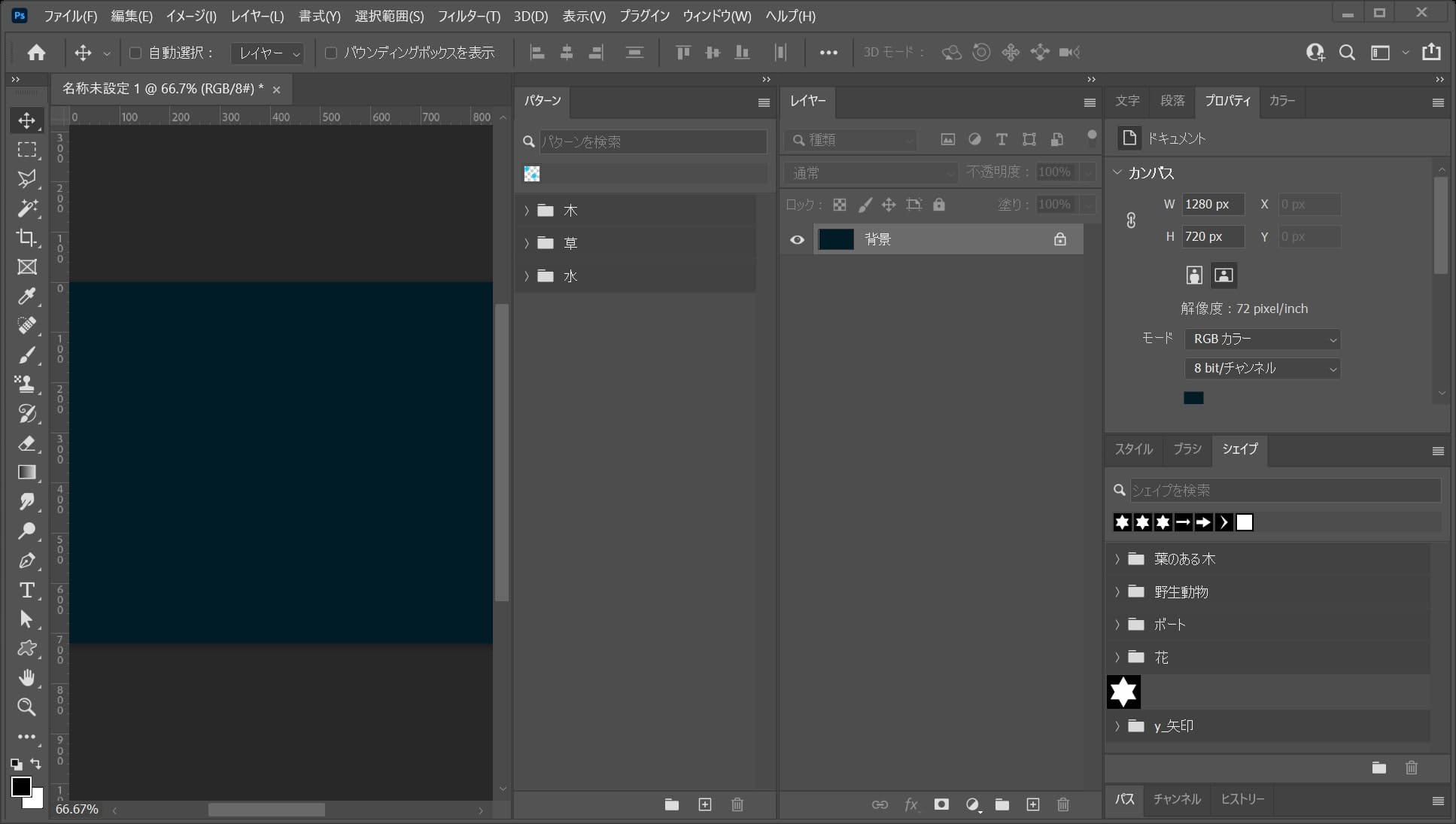
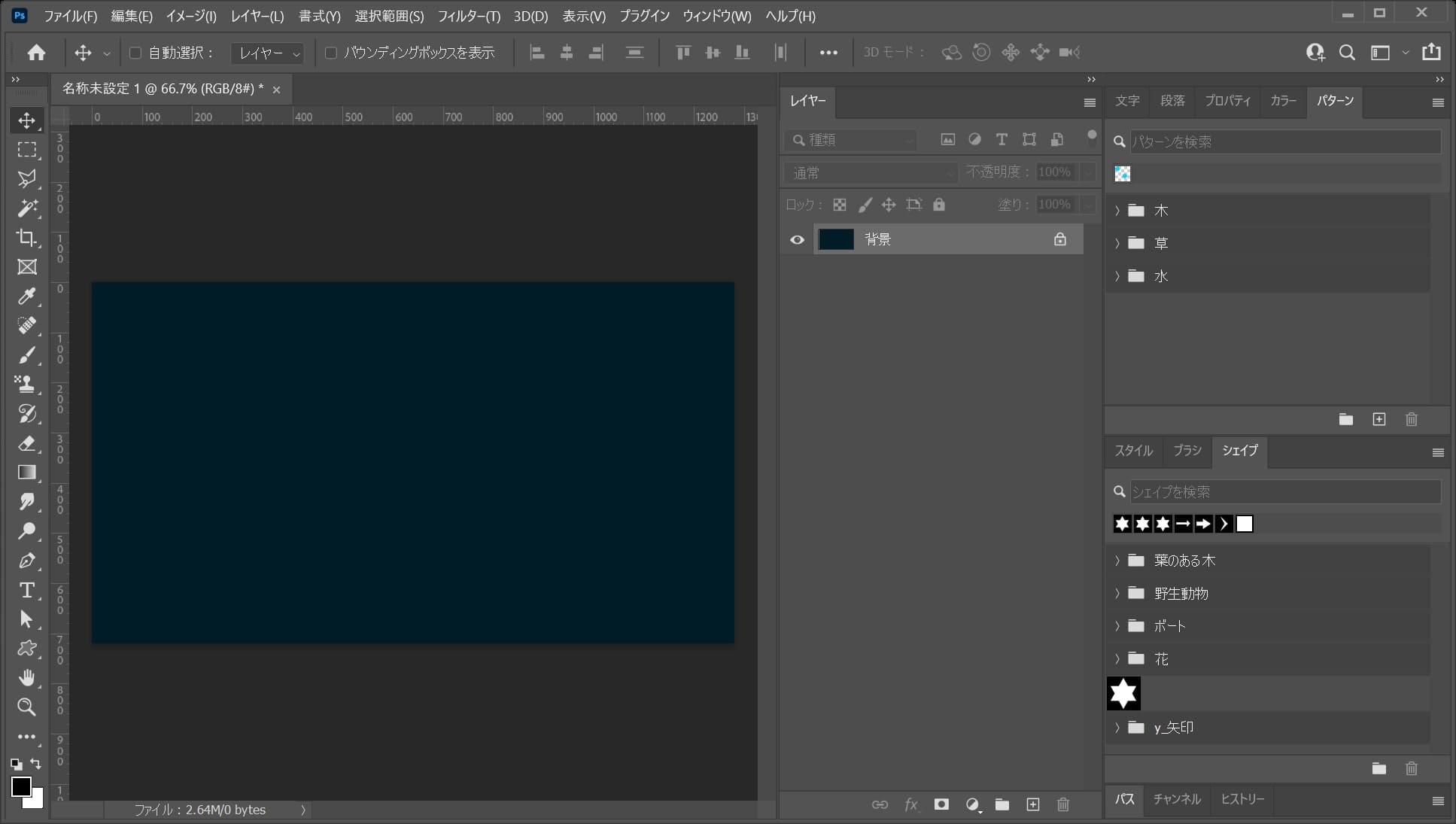
パネルを横方向にドラッグすると、青い線が表示されるので、そのパネルを表示したい位置で離そう!

こんな感じになったね!

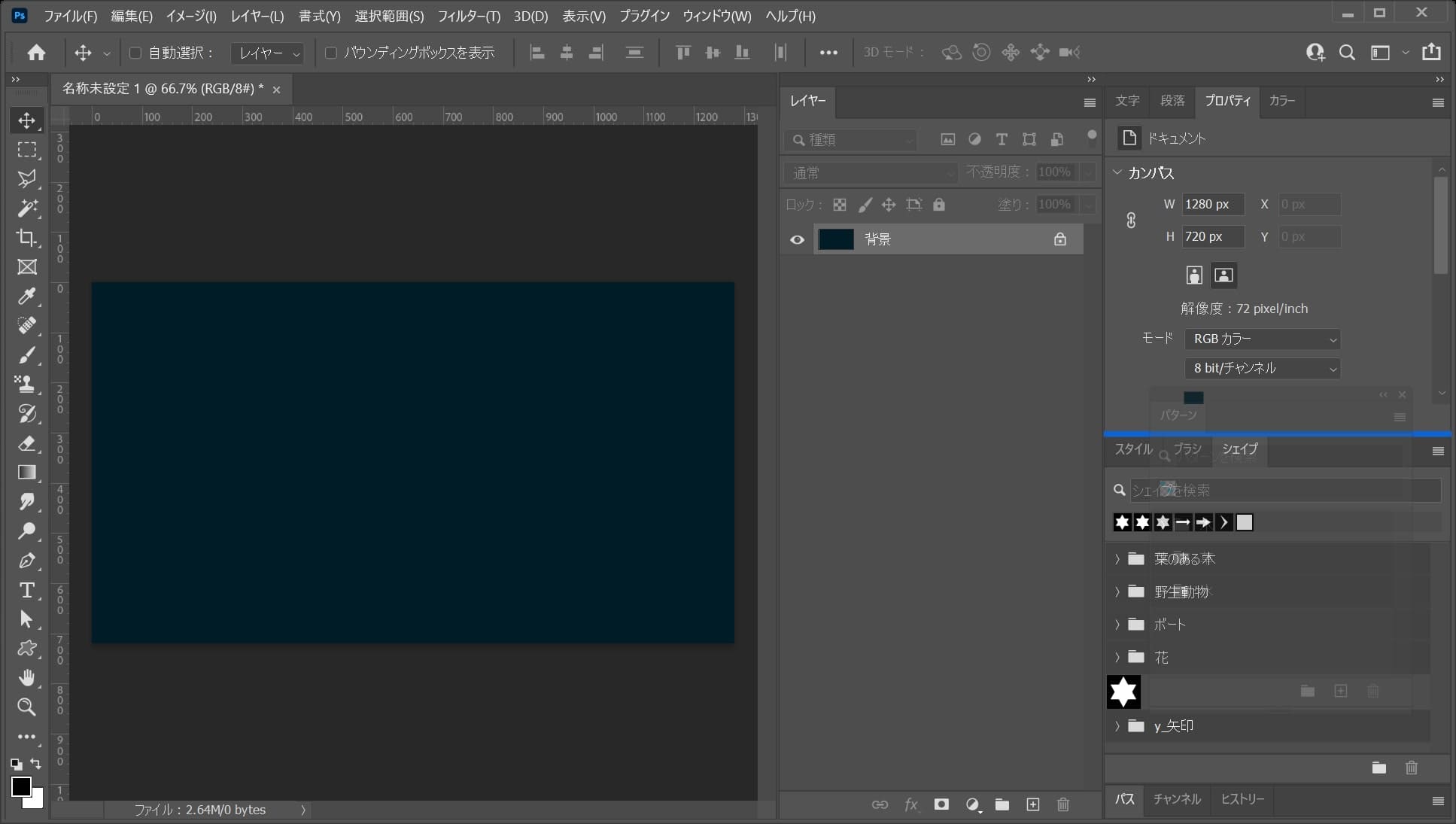
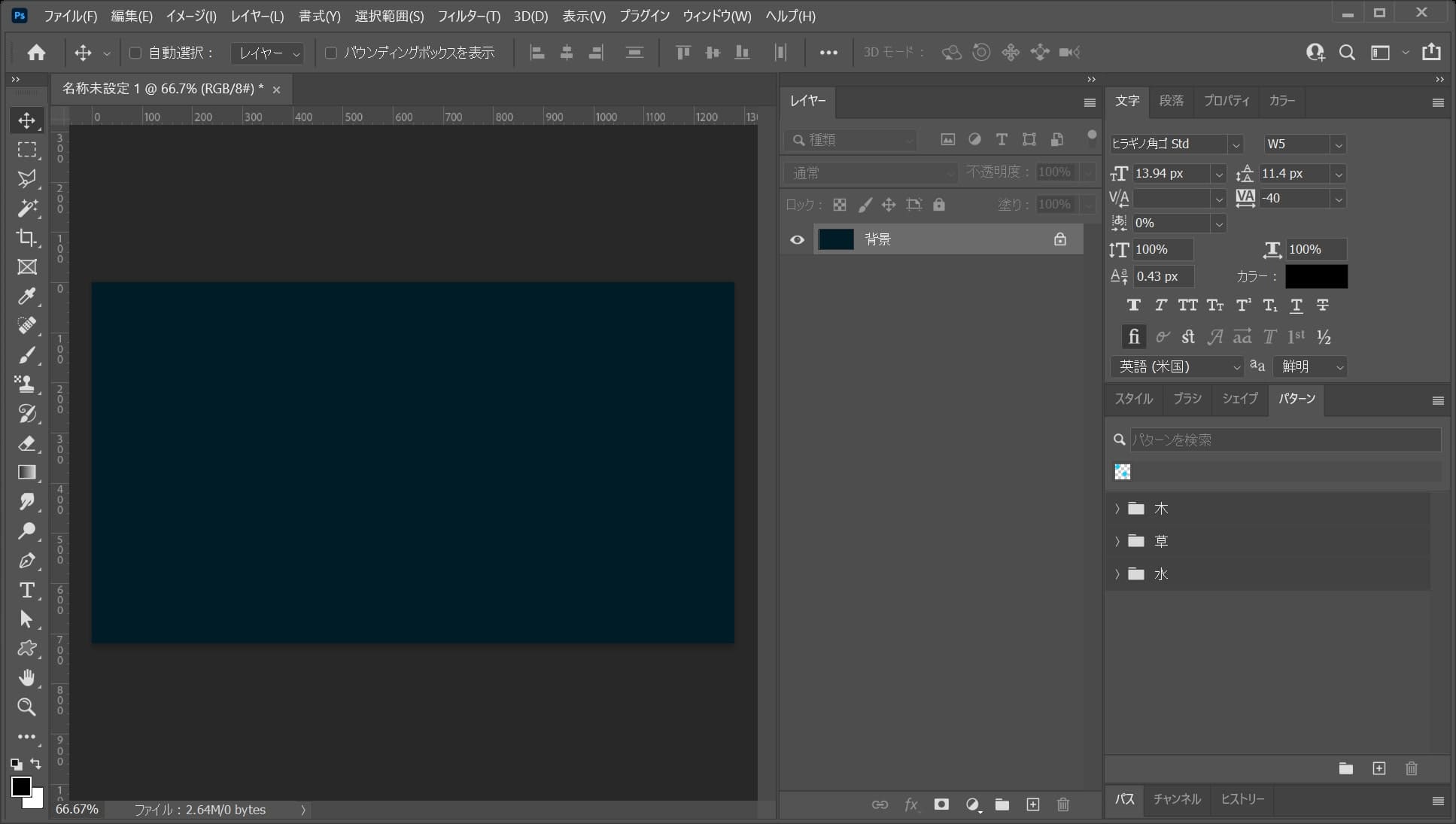
パネルを既にあるタブにドラッグすると、青い線が表示されるので、そのパネルを表示したい位置で離そう!

こんな感じになったね!
ワークスペースは好きな状態で保存することができるよ!
よく使うパネルを表示して、自分の使いやすい位置にパネルが調整できたら、その状態を保存するよ!

ここではこんな感じの状態のワークスペースで保存するよ!

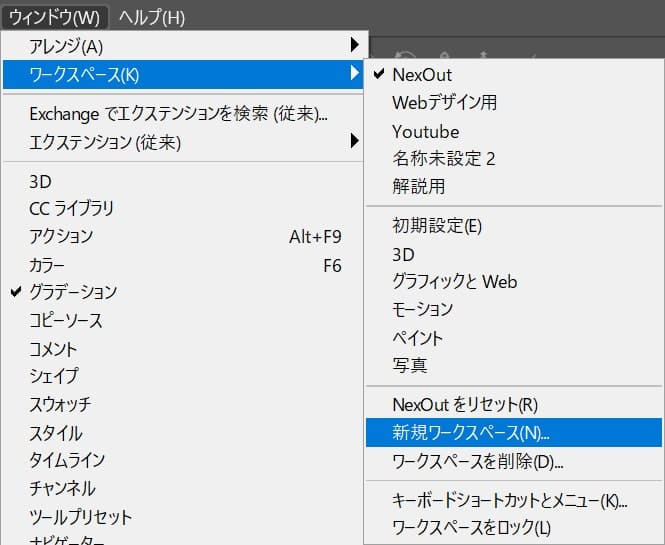
メニューバーの「ウィンドウ」から「ワークスペース」→「新規ワークスペース」を選択!

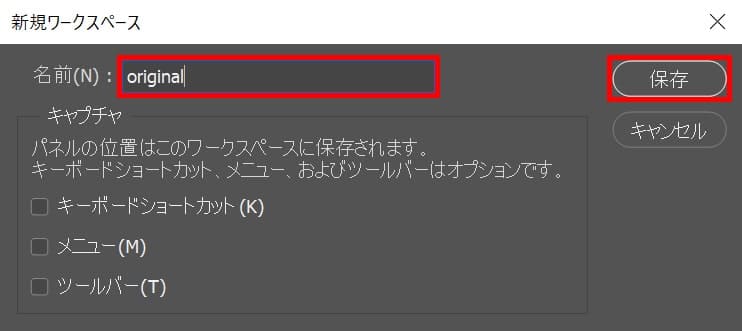
好きな名前を入力、ここでは「original」として保存!

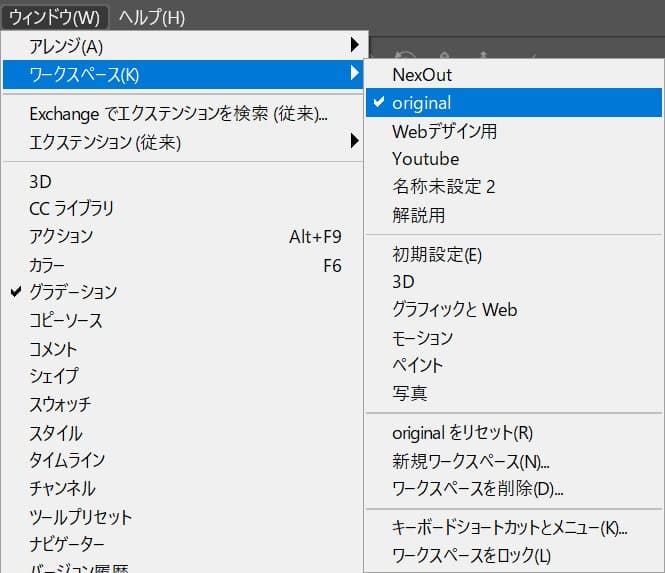
メニューバーの「ウィンドウ」から「ワークスペース」→「original」を選択すれば、いつでも保存したワークスペースを呼び出せるよ!

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます