【Photoshop】白で塗りつぶしをする方法【新人デザイナー向け】
Creative21
NexOut

Photoshopで文字にドロップシャドウをつけるにはどうしたらいいんだろう…?
レイヤースタイルで上手く文字にドロップシャドウがつけれない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法がよく分からない人は下の記事を参考にしてみてね!
ドロップシャドウの文字を作る流れはこんな感じ。
順番に見て行こう!

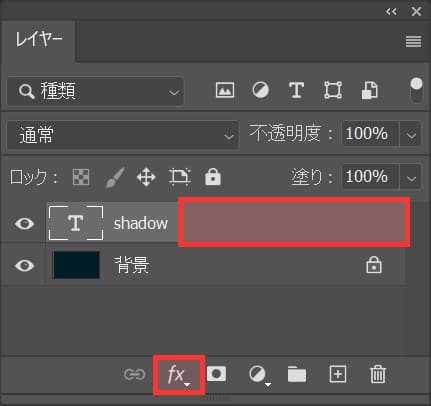
レイヤーからドロップシャドウを適用したい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

レイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!
下にレイヤースタイルのボタンがあるので、ボタンから「レイヤー効果」でもOK!

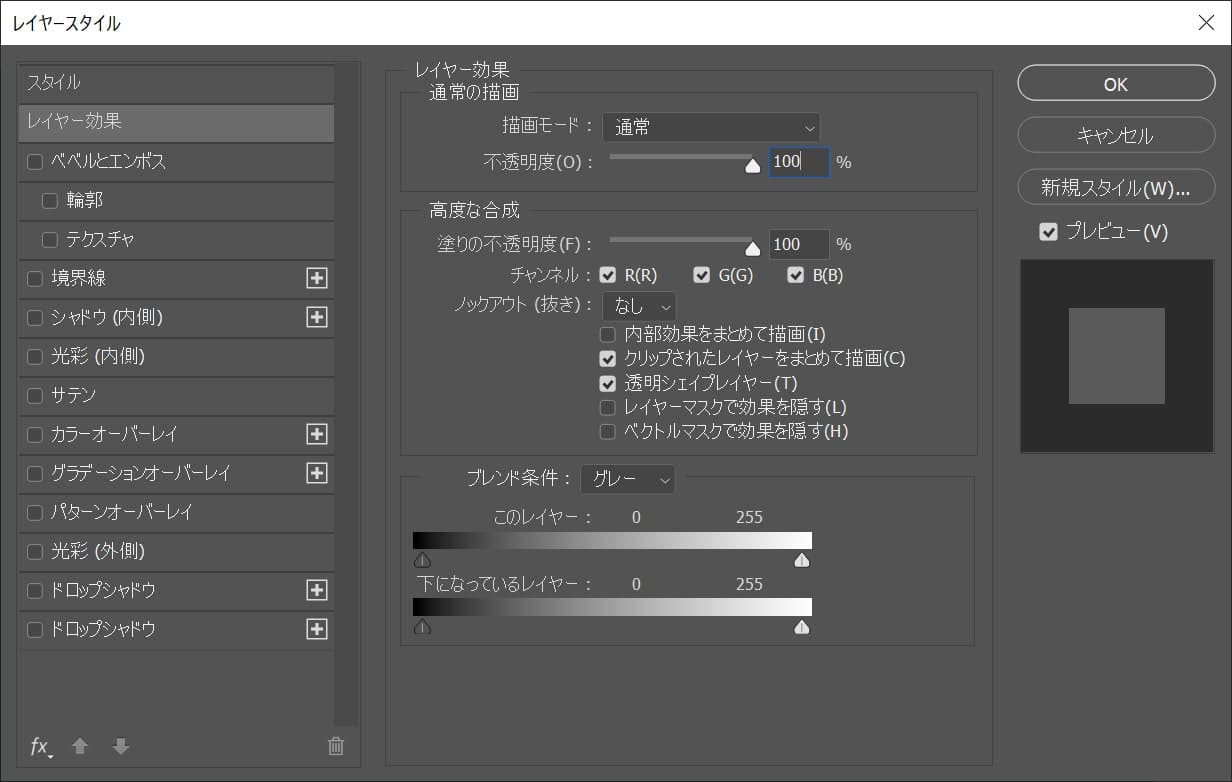
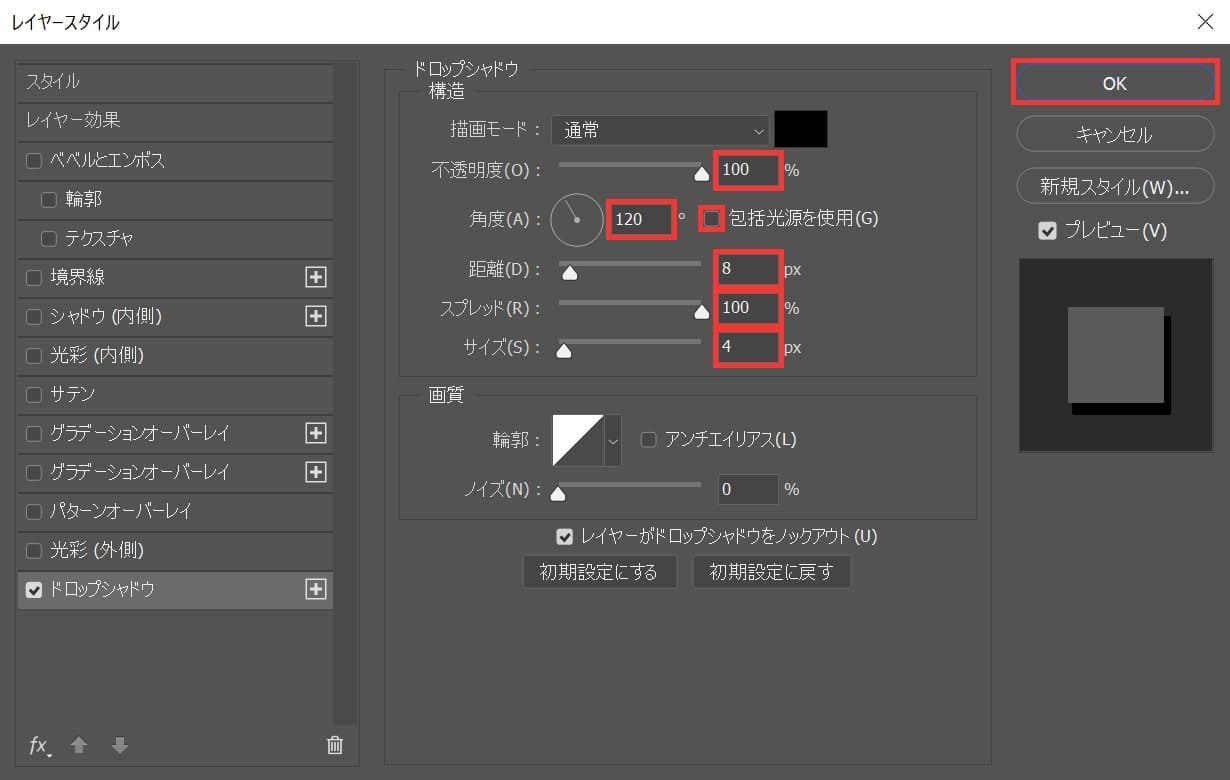
レイヤースタイルのパネルが開いたね!

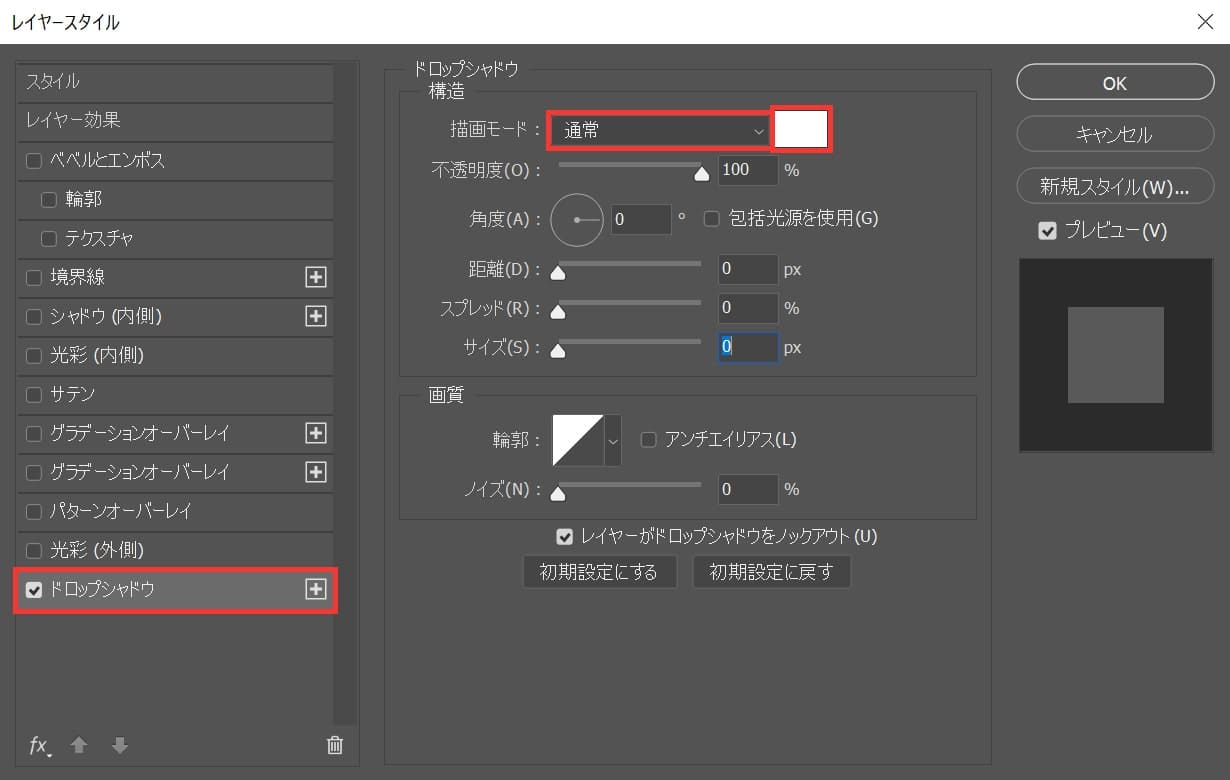
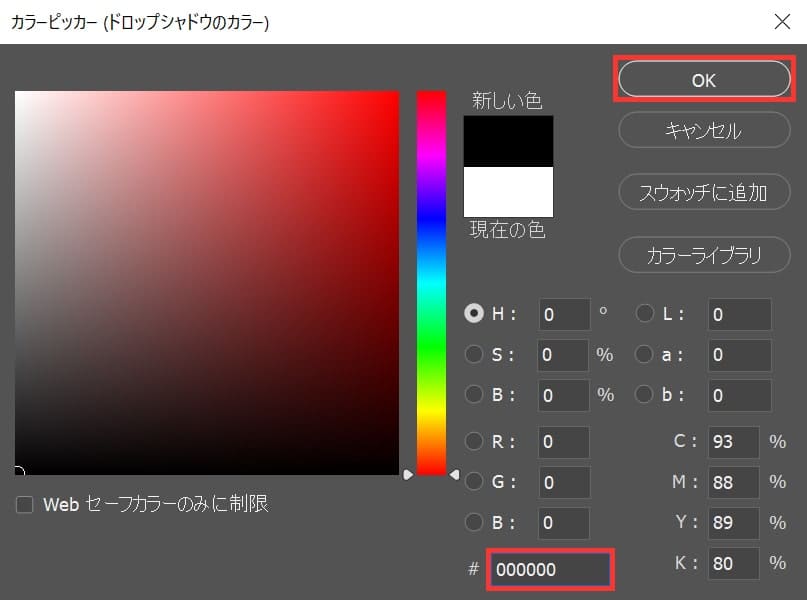
ドロップシャドウを選択後、描画モード=「通常」、カラーを選択!

ここでは「#000000」としてOK!

不透明度=「100」、角度=「120」、距離=「8」、スプレッド=「100」、サイズ=「4」としてOK!

これで完成!

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます