【Photoshop】長方形ツールの枠線を消す方法【新人デザイナー向け】
Creative21
NexOut

Photoshopのクリッピングマスクを反転したい。
くり抜きたい形と反対の部分でくり抜かれてしまった。
クリッピングマスクされた部分と反対の部分を見せるにはどうしたらいいんだろう…?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次


今回はこんな感じの画像と図形を使って進めていくよ!
画像の開き方や拡大方法、図形の作り方が分からない人は下の記事を参考にしてみてね!

恐らく今、図形の形は違うと思いますがこんな感じだよね。

でもこれを赤い範囲の部分だけを見せたくて、ドーナツ状にくり抜きたかった感じだと思うので、これをドーナツ型に見える様に変更していこう!

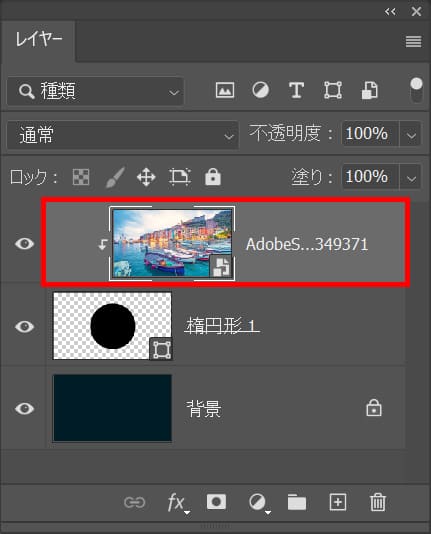
クリッピングマスクしているレイヤーを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

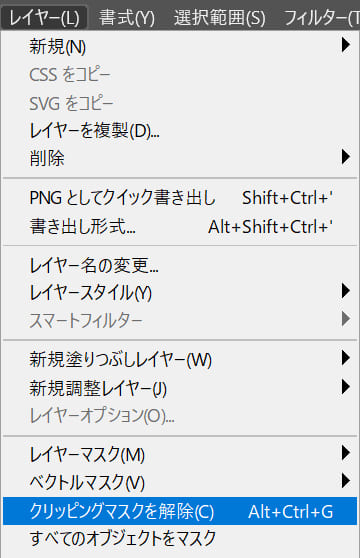
メニューバーの「レイヤー」→「クリッピングマスクを解除」を選択!

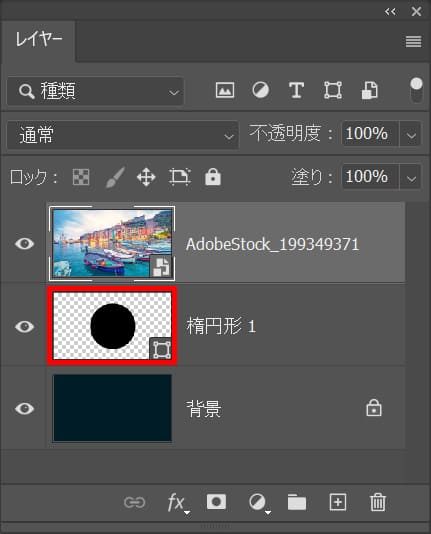
こんな感じになったね!

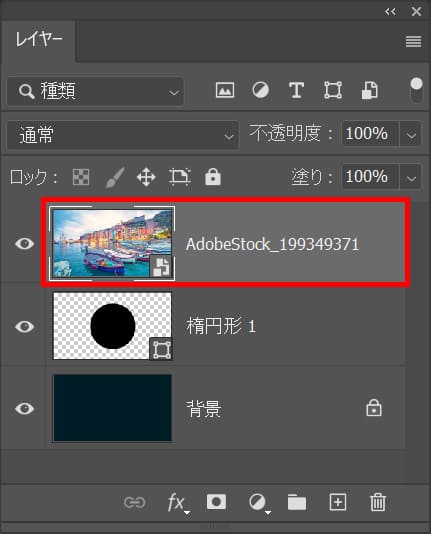
OS毎の下記のコマンドを押しながら図形のサムネイルをクリック!
Mac=Command
Windows=Ctrl

クリックしたレイヤーの選択範囲が作成されたね!

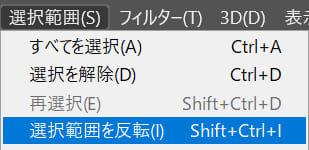
メニューバーの「選択範囲」→「選択範囲を反転」を選択!

こんな感じになったね!

画像のレイヤーが選択されていることを確認!

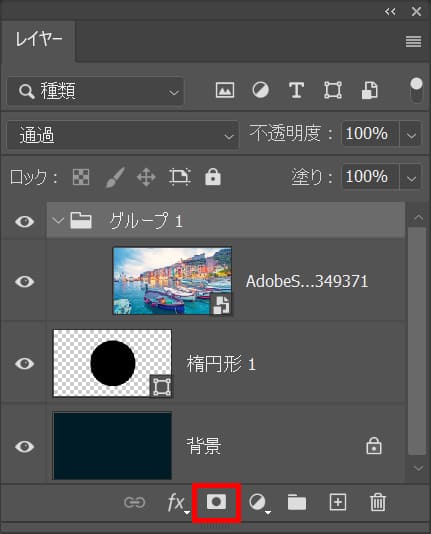
メニューバーの「レイヤー」→「レイヤーをグループ化」を選択!

レイヤーマスクのアイコンをクリック!

これでドーナツ型に見せることができたね!

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます