【Photoshop】カンバスサイズを画像に合わせる方法【新人デザイナー向け】
Creative21
NexOut

Photoshopでサイズ指定して画像を切り抜きしたい。
画像のサイズを指定して変更したい。
こういった疑問に答えるよ!
デザイナーの@Naoyaです。
目次


Photoshopでサイズを指定して切り抜きする方法はこんな感じ。
順番に見て行こう!

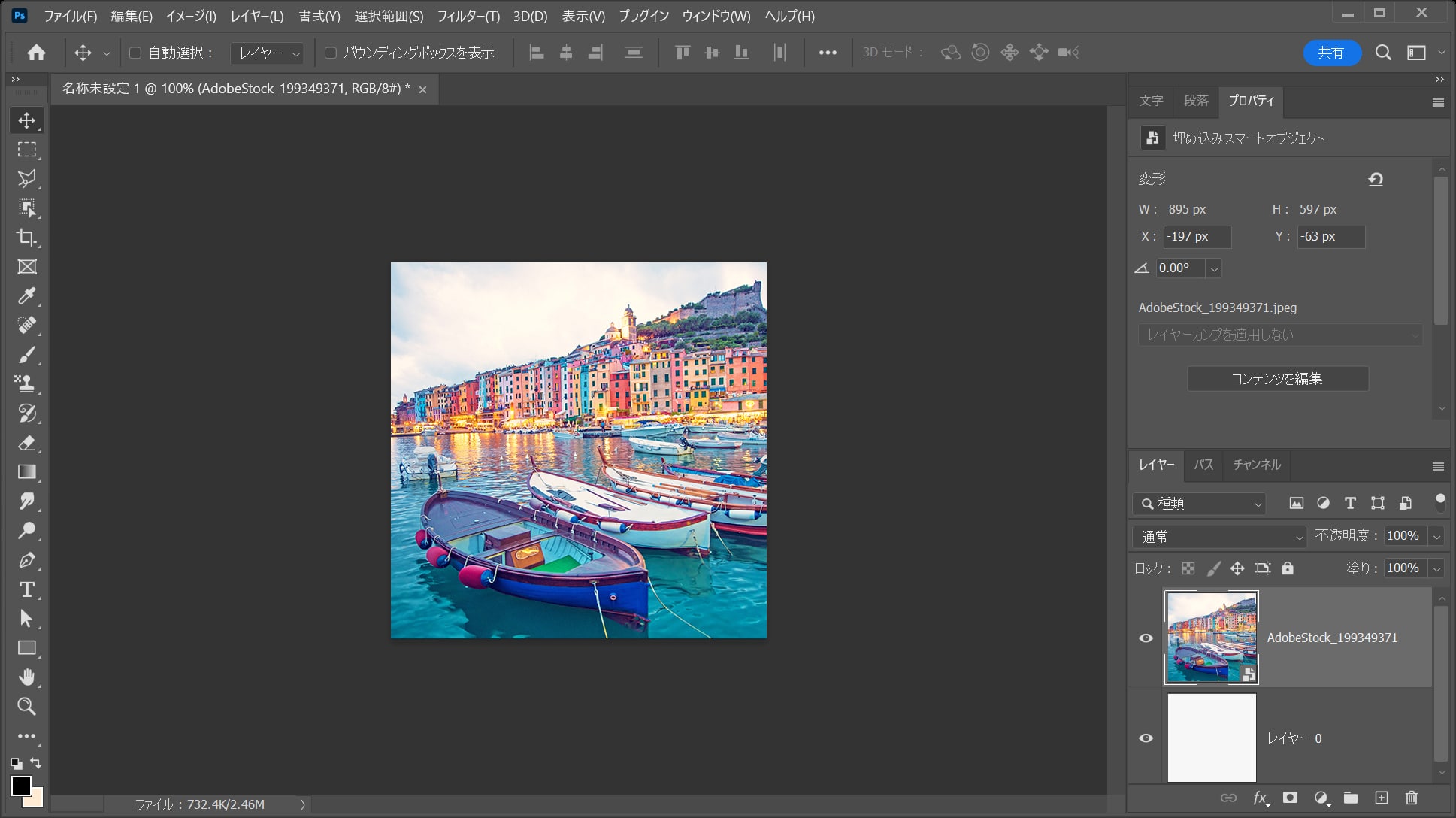
今回はこの画像を使って進めていくよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
流れはこんな感じ。

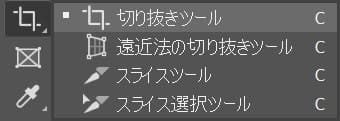
ツールバーから「切り抜きツール」を選択!
切り抜きツールのショートカット
切り抜きツールのショートカットはこんな感じ。

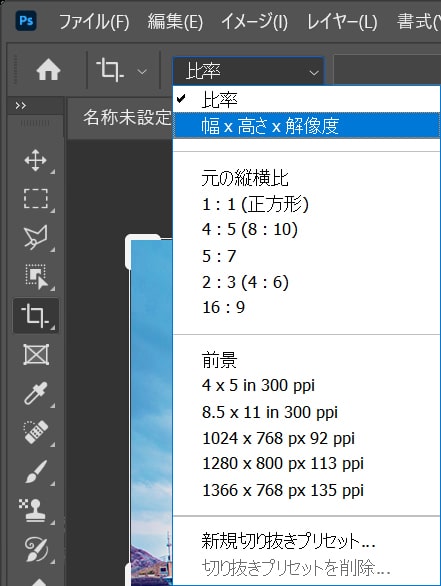
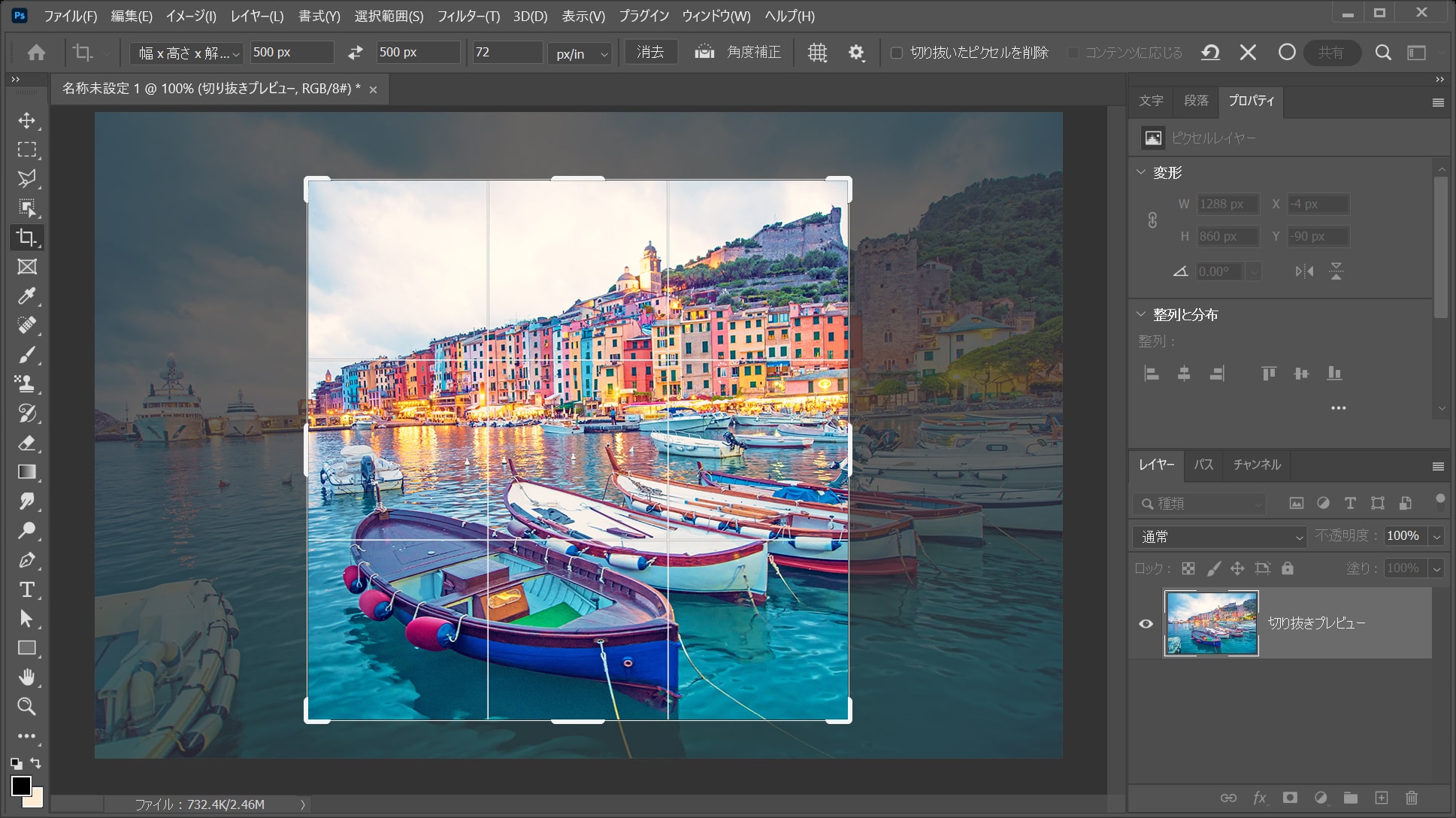
オプションバーの「幅×高さ×解像度」を選択!

ここでは幅=「500」高さ=「500」と入力!

こんな感じになるので、Enterで確定!

これで完了!

今回はこの画像を使って進めていくよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
流れはこんな感じ。

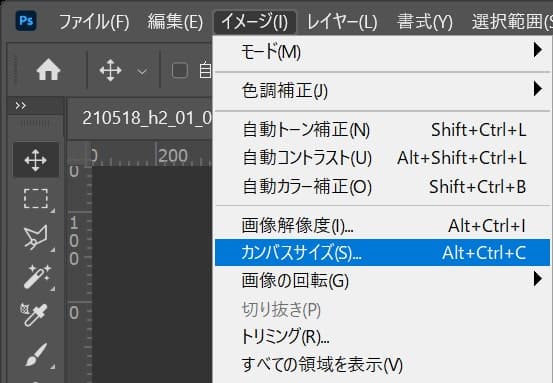
メニューバーの「イメージ」から「カンバスサイズ」を選択!
カンバスサイズのショートカット

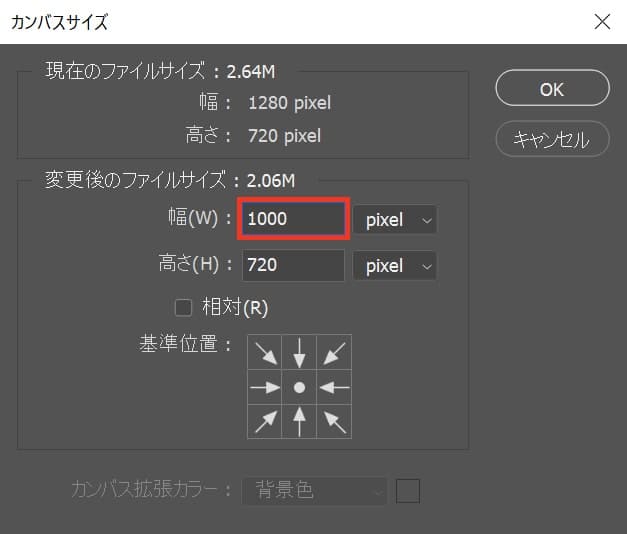
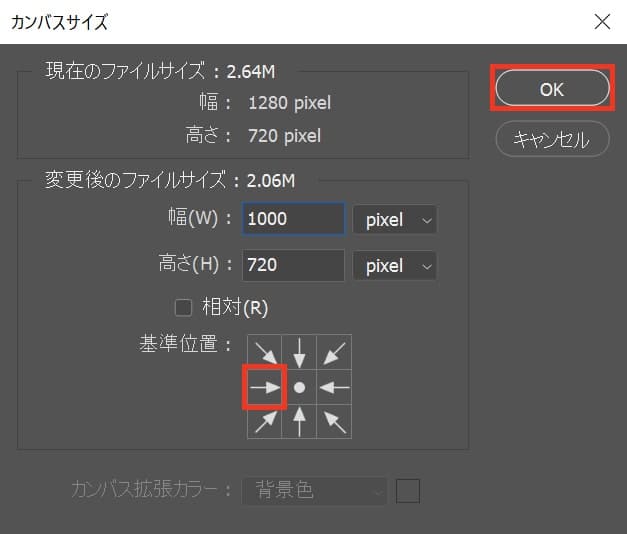
変更したいサイズを指定するよ、ここでは、幅を1000と入力!

基準位置を左にしてOKを選択!
基準位置について気になる人は下の記事を参考にしてみてね!

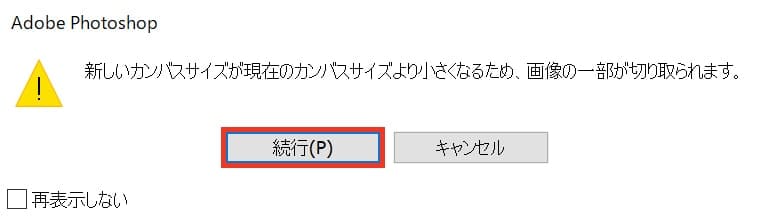
続行を選択!

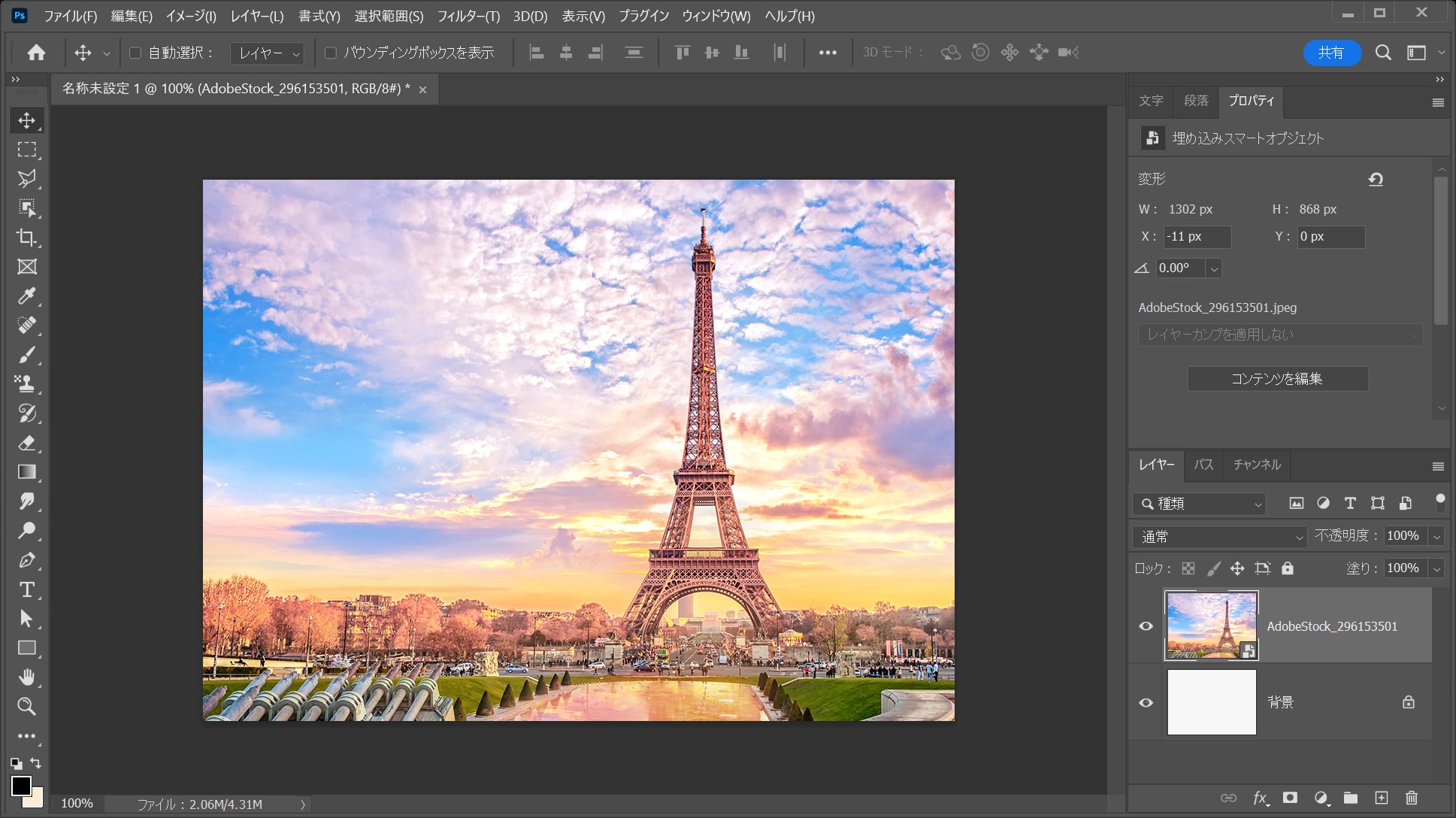
これで画像のサイズが変更できたね!
