【Photoshop】ペンツールの終わり方【新人デザイナー向け】
Creative21
NexOut

Photoshopで背景をぼかしたい。
どうやって背景をぼかしたらいいのか分からない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次

ここではこんな感じの画像を使ってぼかしを適用していくよ!
画像は何でもいいので開いておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
背景をぼかす流れはこんな感じ。
順番に見て行こう!

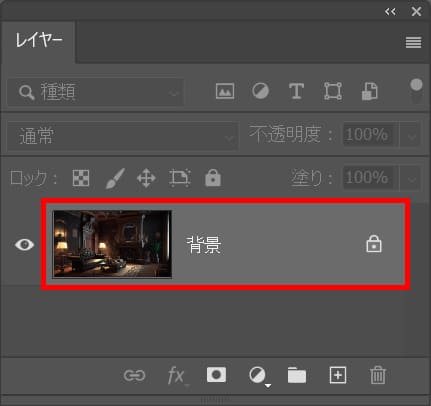
レイヤーからぼかしたい背景が選択されていることを確認!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

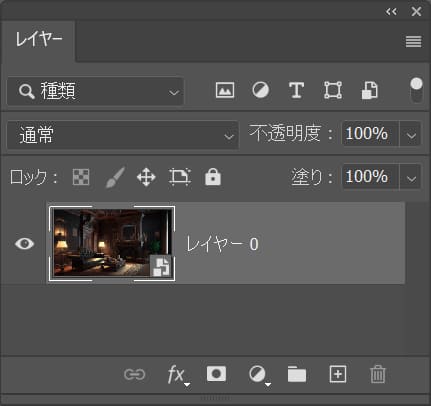
レイヤー上で右クリック後「スマートオブジェクトに変換」を選択!

これでレイヤーをスマートオブジェクトに変換することができたね!

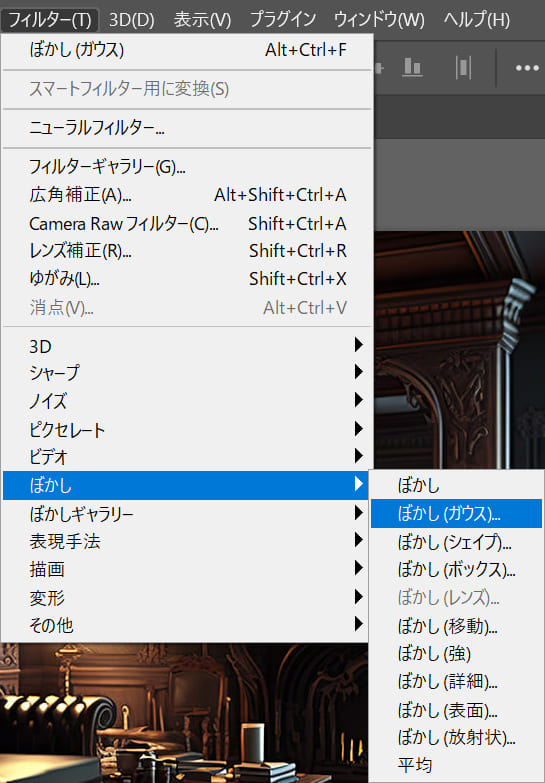
ここではメニューバーの「フィルター」→「ぼかし」→「ぼかし(ガウス)」を選択!

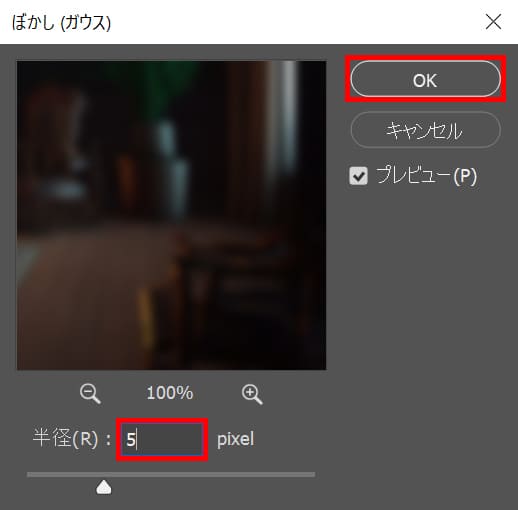
ここでは半径を「5pixel」としてOK、半径は大きくすればするほどぼかしが強くなるよ!

これで背景をぼかすことができたね!

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます