【Photoshop】画像の一部にぼかしを適用する方法【新人デザイナー向け】

Photoshopで画像の一部にぼかしを適用したい。
どうやって画像の一部をぼかしたらいいのか分からない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopで画像の一部にぼかしを適用する方法
- 知らないと損するPhotoshopショートカット表
Photoshopで画像の一部にぼかしを適用する方法

ここではこんな感じの画像を使って進めていくよ!
画像は何でもいいので開いておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
- 画像を複製する
- 複製したレイヤーをスマートオブジェクトに変換する
- ぼかしのタイプを選択する
- ぼかしの半径を調整する
- レイヤーマスクを追加する
- ぼかしたくない部分を隠す
画像の一部にぼかしを適用する流れはこんな感じ。
順番に見て行こう!
画像を複製する

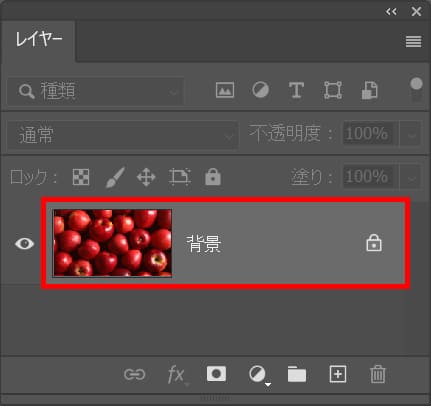
まずは画像のレイヤーが選択されていることを確認!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

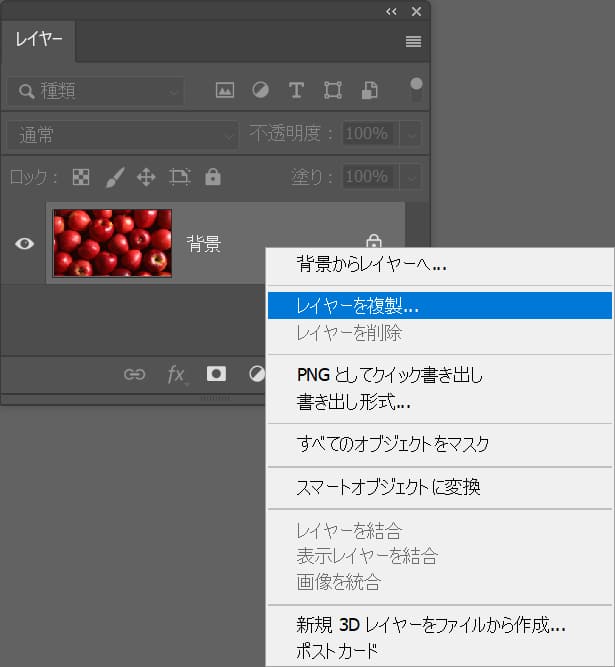
レイヤー上で右クリック後「レイヤーを複製」を選択!

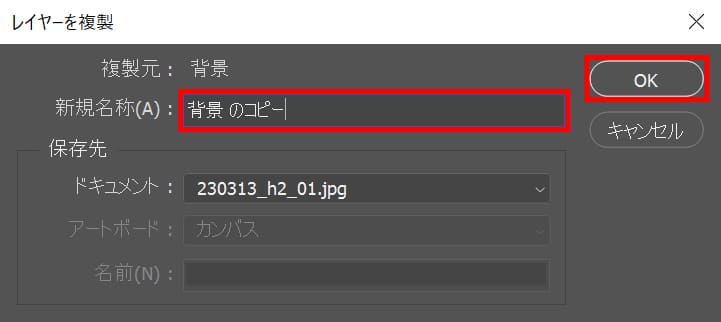
レイヤー名を入力後「OK」を選択!

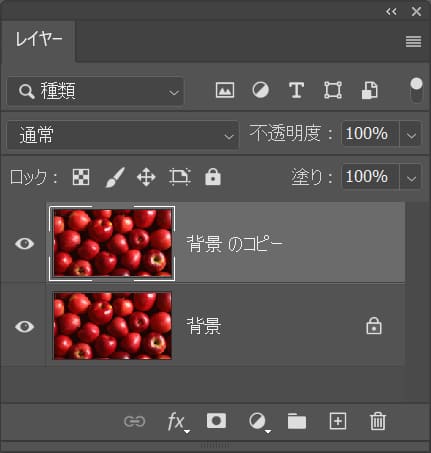
これでレイヤーを複製することができたね!
複製したレイヤーをスマートオブジェクトに変換する

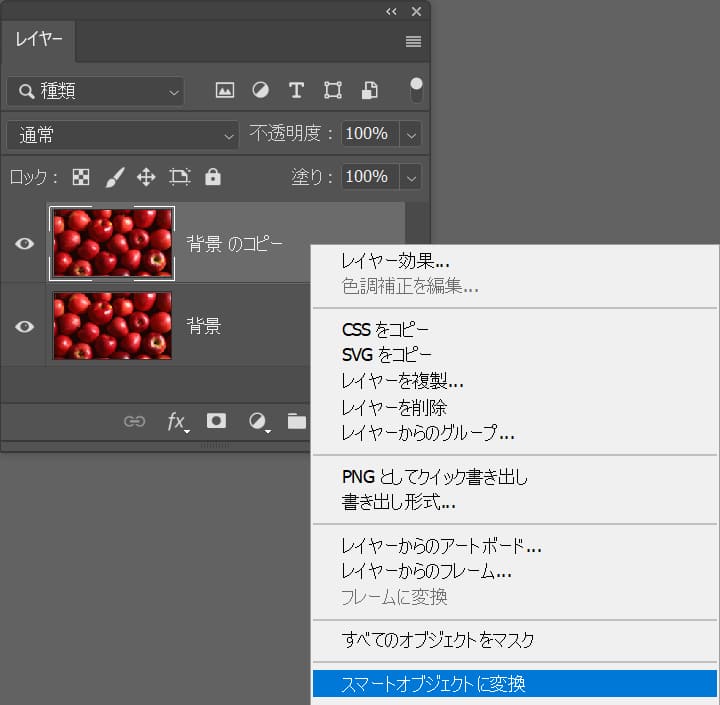
レイヤーを右クリック後「スマートオブジェクトに変換」を選択!

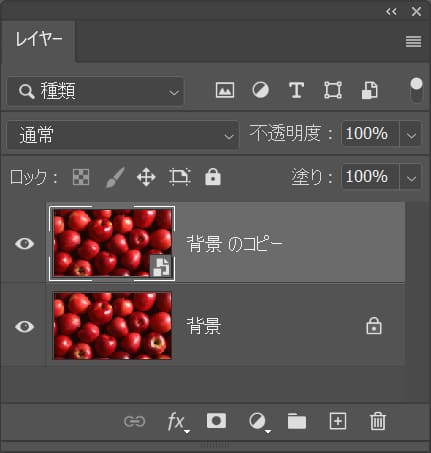
これでスマートオブジェクトにすることができたね!
ぼかしのタイプを選択する

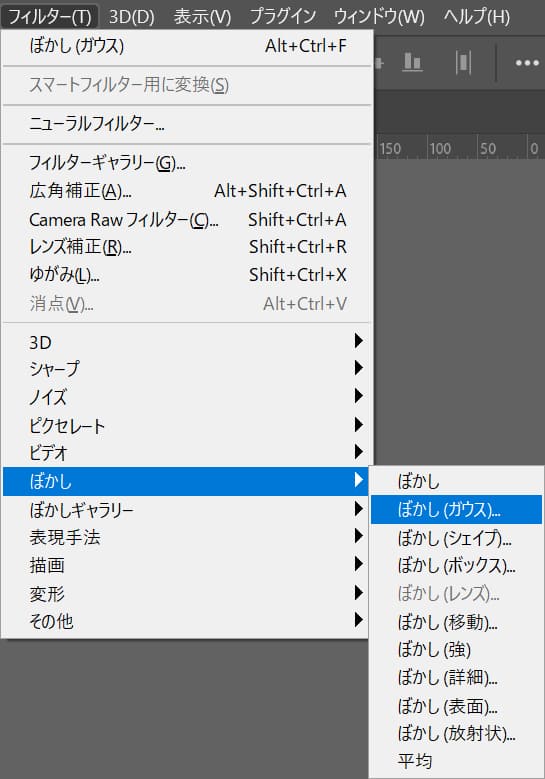
ここではメニューバーの「フィルター」→「ぼかし」→「ぼかし(ガウス)」を選択!
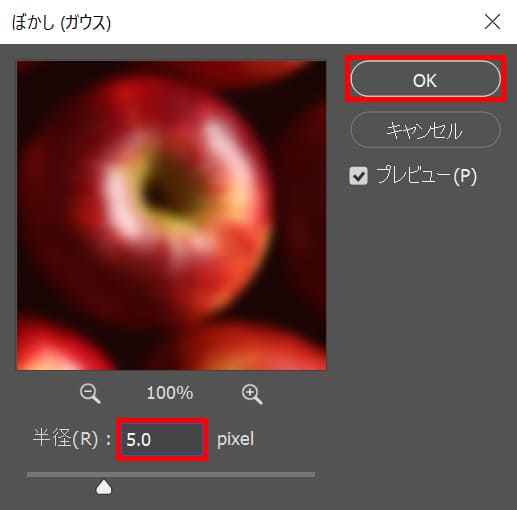
ぼかしの半径を調整する

ここでは半径=「5.0pixel」としてOK!

これで複製したレイヤーにぼかしを適用することができたね!
レイヤーマスクを追加する

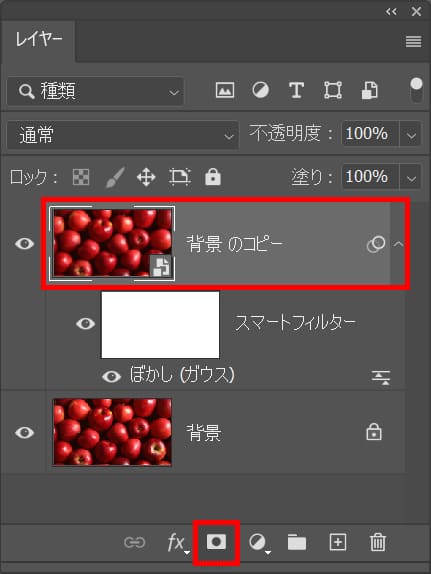
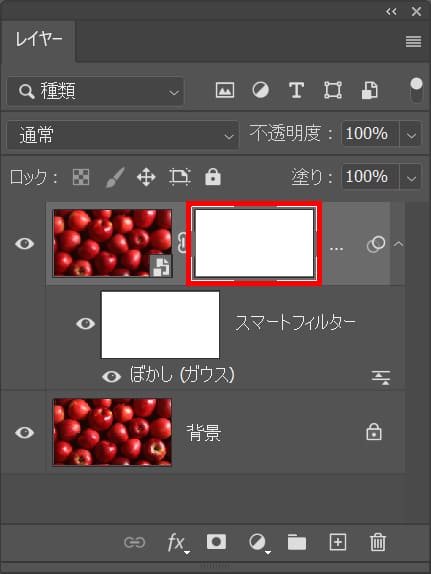
レイヤーからぼかしを適用したレイヤーが選択されていることを確認後、レイヤーマスクのアイコンをクリック!

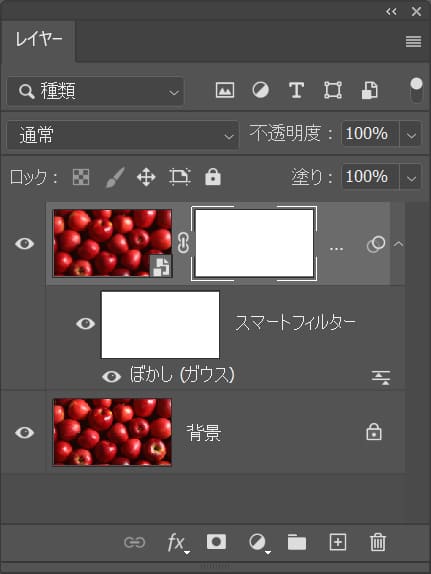
これでぼかしを適用したレイヤーにレイヤーマスクを追加することができたね!
ぼかしたくない部分を隠す

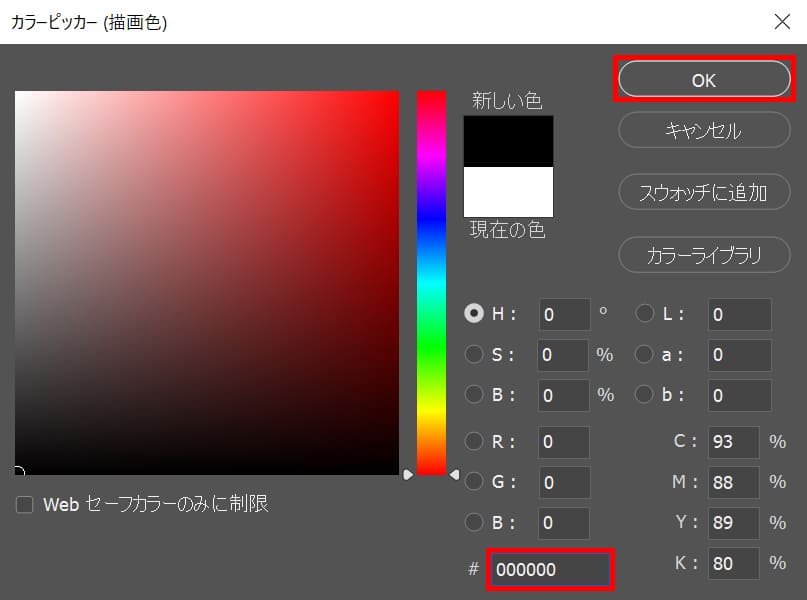
ツールバーの下の方にある描画色を選択!

今回はレイヤーを非表示にしたいので黒を選択!

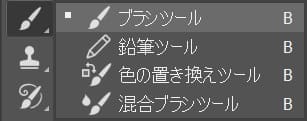
ツールバーからブラシツールを選択!

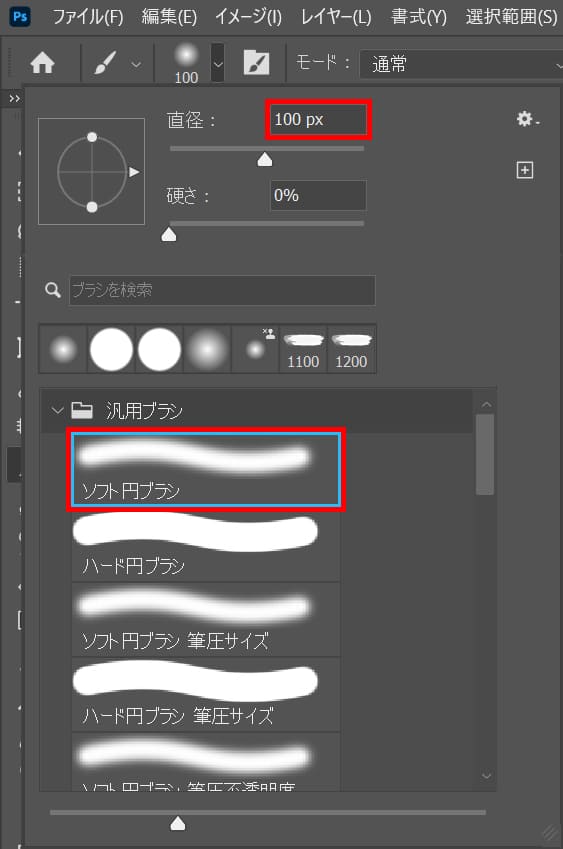
オプションバーからブラシの設定を選択後、ここでは「ソフト円ブラシ」で直径=「100px」を選択!

レイヤーからレイヤーマスクが選択されていることを確認!

ぼかしたくない部分をドラッグ、ここでは中央のリンゴをドラッグ!

これでドラッグした部分が非表示になり、一部分だけにぼかしを適用することができたね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます